网页制作课程标准


《网页设计与制作》课程标准
一、课程定位
《网页设计与制作》课程是软件技术专业微软开发应用和javaee方向的核心专业课程之一。本课程通过对网页制作流程、网页设计与制作的学习,使学生的能依据客户的要求,进行市场分析调研,编写网站策划书,会运用网页布局技术开发网站。并通过学习HTML、CSS、DIV等内容,使学生掌握Web的基本概念和网页设计与制作的基本理论、方法与常用工具的使用技巧,网站的建立维护能力,使学生具有网页设计与制作的能力,为以后的大型Web应用打下基础。
前导课程:《C语言》
后续课程:《Java Web程序设计》、《C#程序设计》、《https://www.360docs.net/doc/7118633311.html,程序设计》
二、课程目标
网页设计与制作课程是培养学生具备较强的网站设计实践能力的一门课程。通过本课程的学习,学生从整体上对网站建设工作所需要的网页设计知识与技能有初步认识,培养学生具备一定的网站高级开发应用型等技能型人才所必需的知识及相关的职业能力,通过项目式教学改革提高学生积极的行动意识和职业规划能力,培养学生的实践项目设计能力,为后续课程学习作前期准备,为学生顶岗就业夯实基础。同时使学生具备较强的工作方法能力和社会能力。
职业能力目标:
(1)能根据网站规划知识,进行简单的市场需求分析
(2)能依据客户对网站项目的需求及市场调研,编写网站策划书
(3)能运用网页布局技术制作网站页面等
(4)通过实践环节的训练,树立理论联系实际的观点,培养实践能力、创新意识和创新能力、培养高技能人才奠定必要的基础。
社会能力目标
(1)具有良好的思想政治素质、行为规范和职业道德;
(2)具有团结协作的团队精神;
(3)有较强的逻辑思维能力;
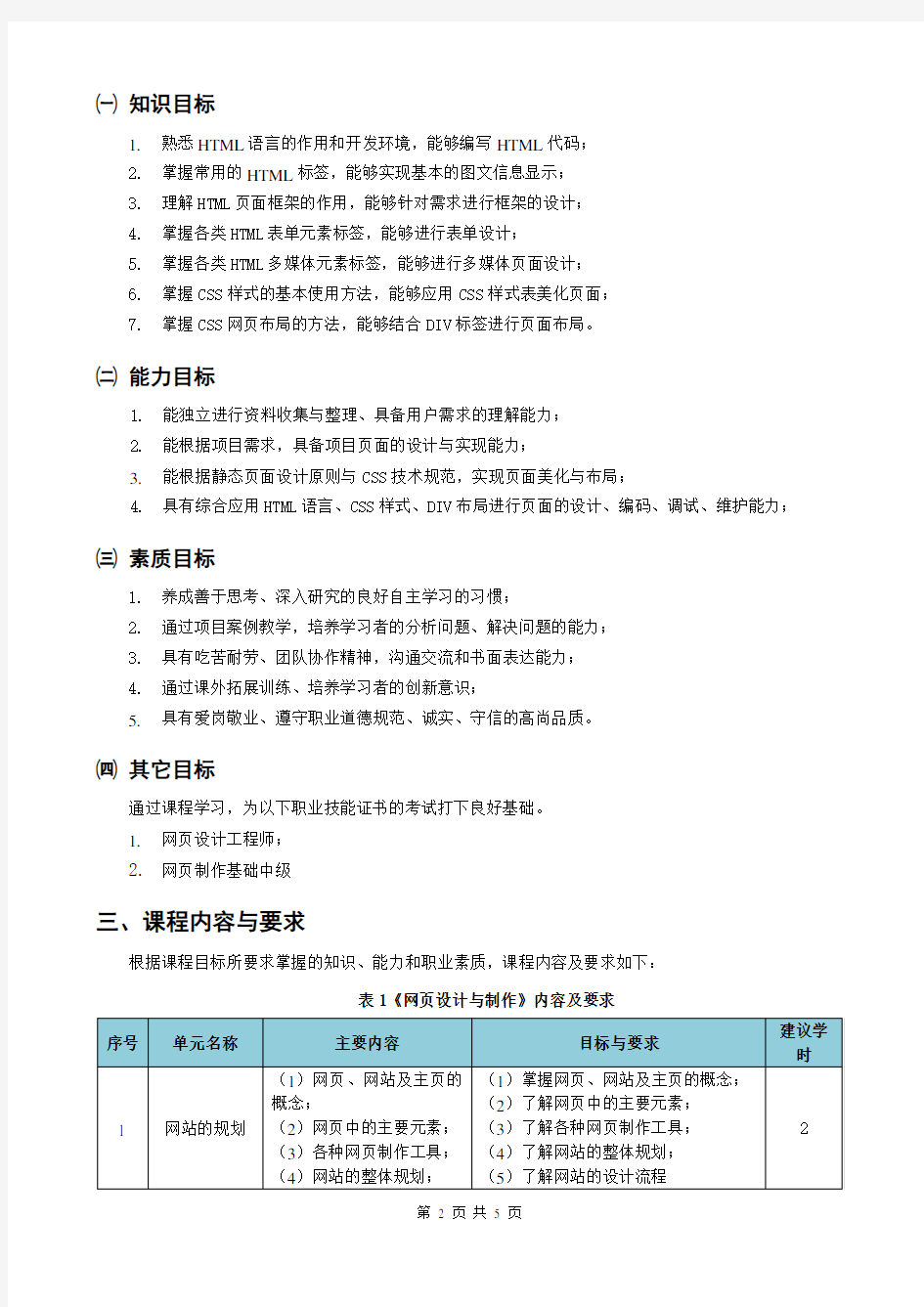
㈠知识目标
1.熟悉HTML语言的作用和开发环境,能够编写HTML代码;
2.掌握常用的HTML标签,能够实现基本的图文信息显示;
3.理解HTML页面框架的作用,能够针对需求进行框架的设计;
4.掌握各类HTML表单元素标签,能够进行表单设计;
5.掌握各类HTML多媒体元素标签,能够进行多媒体页面设计;
6.掌握CSS样式的基本使用方法,能够应用CSS样式表美化页面;
7.掌握CSS网页布局的方法,能够结合DIV标签进行页面布局。
㈡能力目标
1.能独立进行资料收集与整理、具备用户需求的理解能力;
2.能根据项目需求,具备项目页面的设计与实现能力;
3.能根据静态页面设计原则与CSS技术规范,实现页面美化与布局;
4.具有综合应用HTML语言、CSS样式、DIV布局进行页面的设计、编码、调试、维护能力;㈢素质目标
1.养成善于思考、深入研究的良好自主学习的习惯;
2.通过项目案例教学,培养学习者的分析问题、解决问题的能力;
3.具有吃苦耐劳、团队协作精神,沟通交流和书面表达能力;
4.通过课外拓展训练、培养学习者的创新意识;
5.具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。
㈣其它目标
通过课程学习,为以下职业技能证书的考试打下良好基础。
1.网页设计工程师;
2.网页制作基础中级
三、课程内容与要求
根据课程目标所要求掌握的知识、能力和职业素质,课程内容及要求如下:
表1《网页设计与制作》内容及要求
本书使用建议授课80学时,根据实际情况,可以增减范围为96-64学时。
四、教学资源要求
㈠教材选取原则
教材选用应遵循以能力为中心,以企业岗位要求为原则,体现课程项目化的思想,教材内容紧跟行业技术主流,以实践为主,理论够用。
㈡推荐教材及参考资源
1.《HTML5+CSS3网页布局和样式精粹》,清华大学出版,张亚飞编著;
2.《网页设计与制作实用教程》,高等教育出版社,刘艳丽等编著;
㈢其它学习资源
1.网页设计与制作课程网站:https://www.360docs.net/doc/7118633311.html,:8080/solver/classView.do?classKey=14904428
2.《HTML中文参考手册》。
3.《CSS中文参考手册》
4.W3C极客学院:
5.网页设计师联盟:
6.传智播客
㈣教师要求
担任本课程的主讲教师要求熟练掌握HTML语言、CSS样式、DIV布局,具有较强的网站开发能力、丰富的教学经验,能按照本课程标准制定详细可行的授课计划,精心设计每一次课的教学过程,具备一定
的课堂控制能力和应变能力,做到因材施教。
㈤实训项目设计、设施要求
1.计算机硬件要求:预装Windows xp以上操作系统的计算机,CPU主频>1G,内存>=1G。具备局域网环境。
2.软件要求:安装IIS,记事本,dreamweaver。
3.其它要求:本课程教学要求再多媒体机房实施,以实现教学做三体合一;多媒体教学软件,便于下发教学任务和收集学生课堂实践任务,网页设计与制作的编程环境。
4.个人网站建设项目(6课时),企业网站设计项目(12课时),电商网站设计项目(12课时)。
五、考核与评价
本课程采用形成性考核方式,总评成绩由形成性考核的各项成绩组成。分数比例为:
综合素质评价(平时表现+通用能力考核) 20%
过程考核(课堂实践+课后实践+单元测试) 40%
终结考核(期终考核) 40%
六、教学实施建议
1.课堂教学采用“教、学、做”一体化方式,以教学单元为模块,以案例应用引导学生学习技能,并通过动手实践,让学生自己理解并归纳、掌握静态网页的编程知识与常识。整个教学过程突出精讲多练的模式,用大量的课内外练习来达到教学目的。
2.在教学过程中建议将学生分为若干小组,给定工作任务,启发学生通过动手实践以及对实践结果进行思考获取知识。
3.在讲授的过程中,将静态页面设计中多种技术与方法应用到各教学单元,使学生最终能掌握静态页面的编写规范与各种技巧。当课程结束时,学生应通过实验和作业设计静态网页。
七、其他说明
《网页设计与制作》课程的实践性很强,建议学习者课外学习PHOTOSHOP与FLASH,激发学习者的学习兴趣,通过多浏览,多实践,多交流能够整体提高学习者的综合素质。
C语言程序设计精品课程网站设计与实现论文
宁德师范学院毕业设计(论文) 《C语言》精品课程网站的 设计与实现 院系:计算机系 专业(班级):计算机科学与技术(师范) 姓名:黄明垚 学号:B2011101136 指导教师:毛雁明 职称:讲师 完成日期:2015年4月25日 宁德师范学院教务处制
摘要 随着Web技术的发展,Web已经由最初的静态网页技术发展为现在的动态网页技术。Web的出现,改变了我们从书本上或者报纸等纸质材料获取知识的方式,大量的信息可以通过网页获取。精品课程网站是一个知识获取的平台,是高等学校教学质量与教学改革工程的一项重要内容。精品课程提供了多角度、多渠道的师生互动方式,保证了资源的共享性,实时性。精品课程是在传统的课堂教学的补充。 本文主要利用https://www.360docs.net/doc/7118633311.html,技术设计并实现了《C语言程序设计》精品课程网站,该网站具有课程内容展示,用户注册,登录,电子资源的展示和下载,在线视频播放,留言等功能。 关键词:https://www.360docs.net/doc/7118633311.html,; SQL数据库;C语言程序设计;精品课程网站
Abstract With the development of Web technology, Web has developed from the initial static Webpage to the dynamic Webpage technology. The emergence of Web has changed the way of acquiring knowledge. We acquired it from paper materials like books or newspapers. However, a large amount of information can be obtained by Webpage now. Excellent Course Website is a platform for knowledge acquisition and it is an important content of teaching quality and teaching reform project in high school. Excellent courses provide multi angle and multi-channel mode of interaction between teachers and students to ensure the sharing and real-time of resources. Excellent course is the complement of traditional classroom teaching. This paper mainly uses the https://www.360docs.net/doc/7118633311.html, technology to design and realize the “C Language Pr ogramming” course website. The website has the functions of course content display, user registration, login, electronic resources display and download, online video, messages and so on. Key words:https://www.360docs.net/doc/7118633311.html,; SQL database; C Language Programming; course website
网页设计与制作实例教程
网页设计与制作实例教程 习题答案 第1章网页与网站基础 一、选择题 1.A 2.B 3.C 4.C 5.A 二、判断题 1.√2.×3.√4.×5.√ 三、问答题 略 第2章网页规划设计 一、选择题 1.D 2.A 3.C 4.A 5.C 二、判断题 1.×2.×3.×4.√5.√ 三、问答题 1.答:网站需求分析一般包括三个阶段的内容:网站背景分析、总体需求分析、具体需求分析。(每个阶段可再详细描述。) 2.答:可从以下几个方面来阐述网站设计的原则:①日期、时间和数字;②欢迎词; ③弹出窗口和引导页面;④新闻和公告信息;⑤网址;⑥控件;⑦链接;⑧主页内容 3.答:打开新浪网首页,分析其布局类型。(答案略) 4.答:网页色彩搭配方法可从以下两个方面去阐述:①根据页面风格以及产品本身的诉求确定主色;②根据主色确定配色。 网页色彩搭配技巧可从以下几个方面去阐述:①用一种色彩;②用两种色彩;③用一个色系;④用黑色和一种色彩以及色彩搭配忌讳的方面。 5.答:打开当当网,具体分析其规划过程。(答案略) 第3章初识网页制作软件 一、选择题 1.C 2.C 3.B
二、填空题 1.代码、拆分、设计2.文件、资源、规则3.超级链接 三、操作题 略 第4章制作网页内容 一、选择题 1.D 2.B 3.A 4.D 5.ABD 6.D 7.B 8.D 9.A 10.A 二、判断题 1.√2.√3.×4.√5.√6.√7.√8.√9.×10.√三、操作题 略 第5章设置网页超级链接 一、选择题 1.D 2.D 3.A 4.D 5. C 二、判断题 1.×2.×3.×4.√5.× 第6章使用CSS样式美化网页 一、选择题 1.B 2.C 3.C 4.B 5.A 6.D 7.D 8.D 9.B 10.C 11.A 12.A 13.C 14.D 15.D 16.A 17.A 18.B 19.D 20.D 二、简答题 1.×2.×3.×4.×5.×6.×7.√8.×9.√10.√11.×12.×13.×14.√15.√16.√ 第7章规划布局网页 一、选择题 1.B 2.A 3.B 4.B 5.D 二、简答题
网页设计与制作一体化教学总结与评价高艳秋
《网页设计与制作》一体化教学总结与评价 高艳秋 一、课程在专业中的地位与作用 《网页设计与制作》课程是计算机专业、电子商务等专业的一门专业课程,是一门实践性很强的专业技术基础课程,又是一门主干课程,是为加强对学生技术应用能力的培养而开设的综合性课程,它涵盖了 HTML 语言、 Dreamweaver 、 photoshop 、 Flash 等相关知识,全面介绍 WEB 站点开发、设计、制作、维护等技术。通过本课程的学习,使学生掌握该软件的操作方法和操作技巧,学会运用其创建个人网站、具备一定的网站设计能力,学会网站的测试、维护、发布及推广等。通过实例的讲解,让学生掌握网页制作和网站开发的知识。从如何策划网站、收集网站资料、准备素材、各个页面的逻辑关系和链接的建立到网站动态系统的开发,如何申请空间和域名,如何上传网站以及网站测试、维护、发布及推广等。二、课程学习目标 通过本课程的学习,使学生掌握 HTML 语言的语法规则及文字、链接、列表、表格、表单、图像、多媒体、框架元素标签及属性,能设计出多窗口网页、动态网页;能熟练运用Dreamweaver 进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能熟练运用 photoshop 、进行图片处理,能熟练运用 Flash 制作网页动画;能维护、管理和设计 WEB 应用程序;能独立设计 WEB 站点。 1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。 (1)掌握规划网站的内容结构、目录结构、链接结构的方法。 (2)熟练掌握网页制作软件Dreamweaver cs3的基本操作和使用技能。 (3)掌握页面的整体控制和头部内容设置的方法。 (4)熟练掌握网页页面布局的各种方法。 (5)熟练掌握在网页中输入、设置标题和正文文字的方法。 (6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。 (7)掌握建立各种形式超级链接的方法。 (8)掌握表单网页制作方法。 (9)掌握网页特效的制作方法。 (10)掌握网站测试的方法。 2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
502043《网页设计与制作》课程标准
《网页设计与制作》课程标准 课程代码: 502043 参考学时: 90 学分: 4 课程类型:专业课
2015年 1 月编 一、适用专业 计算机应用技术(3年制中职,5年制高职) 二、开课时间 第4学期 三、课程定位 1、课程性质 本课程是计算机应用技术(3年制中职,5年制高职)的专业课程。 2、教学任务 本课程主要以Dreamweaver软件为操作平台,针对职业教育网络技术专业中理论结合实践的特点,以培养高技能应用型人才为目标,重点加强学生的理论基础和训练学生的实际操作能力。在教学知识模块上首先介绍网页的相关知识,学习HTML标记语言,在此基础上深入学习Dreamweaver软件的操作方法以及网页元素在网页中的使用技巧,锻炼学生网页的排版设计能力,最后通过样式表、客户端脚本、服务器行为的学习让学生熟悉并掌握开发简单动态网站的能力。在本课程的实践教学内容中,选取紧密联系实际的项目并进行详细分解,重点培养学生的静态、动态网页制作能力、具备网站的建立和维护能力、独立思考、解决问题以及自主创新的能力。 四、课程培养目标 1、方法能力目标 1)培养学生谦虚、好学的品质; 2)培养学生勤于思考、做事严谨的良好作风; 3)培养学生良好的职业道德; 4)培养学生事物美的观念; 2、社会能力目标 1)培养学生的团队协作精神; 2)培养学生分析问题、解决问题的能力; 3)培养学生勇于创新、敬业乐业的工作作风; 4)培养学生诚实、守信、坚忍不拔的性格。 3、专业能力目标 1)掌握网页设计相关知识、网页元素组成、网页结构、网站开发流程、网页设计 与制作工具;
2)掌握HTML标记语言并能够熟练使用标记元素来书写网页框架; 3)掌握Dreamweaver软件的使用方法;学习文本、图像等多媒体元素在网页中的 使用技巧; 4)熟练掌握表格的弹性控制及表格元素标记的使用方法并能应用单元格的合并拆 分、表格嵌套来完成网页的排版; 5)掌握模板的使用方法;熟练应用模板来制作、修改、批量更新网页; 6)掌握两栏框架的制作方法和使用浮动框架嵌套网页的技巧; 7)熟悉AP元素的浮动和定位并能结合时间轴来实现多个AP元素的动画效果; 8)熟练掌握表单的制作方法、表单元素标记、了解网页通过表单来提交数据的原 理; 9)掌握网页中客户端行为的概念;能够使用常见的客户端行为来制作前台页面的 动态效果; 10)掌握样式表对网页的外观和格式的控制、样式表的冲突与继承并能够熟练 书写样式; 11)熟练掌握服务器行为的概念、连接数据库、插入、修改、更新、删除操作 记录;能够使用服务器行为开发简单的动态网站。 五、课程衔接 在课程设置上,前导课程有《Photoshop高级应用》,后续课程有《网站建设》六、教学内容与学时分配 教学学时数分配见下表所示 表教学内容与学时分配
网页制作课程设计
网页制作课程设计设计题目:职业技术学院学生会 系别:职业技术学院 班级:09 计网 学号:092114010028 姓名:谯辉 指导教师:徐老师董老师 2011.7.4—2011.7.15
前言 都是可以通过网络来获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位对于现在的社会,科技的飞速发展已经成为社会发展的标志。其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT 动态,包括等候就业人才的个人简历,我们上做出了突出的贡献。网页是我们在网络上的“代言人”。我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在这里起着重要的作用。 企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站。他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象。 对于企业网站设计的观点,偏重网站的形象设计,即在功能务实、体系完善的情况下,重点结合企业理念打造网站的形象。Logo就能很好的表现企业的形象。企业标志(Logo)是指用于代表企业形象的独特的、有意义的图案,是企业形象识别当中最核心的环节,可用于与企业形象相关的所有环节。由于企业标志所处的特殊地位,决定了其不能够随意更换,因此能否设计一个有内涵、有文化、便于识别的标志,并建立相关的应用系统,关乎到企业长远的发展,不容小视。 建设网站的一般过程包括:前期内容确立、网站架构搭建、创意策划、设计、网站建设。网站的功能版块一般分为首页(含引导页)、新闻部分、产品部分、信息交流部分、定制系统、零散页面等。根据不同的企业需求,各网站的功能版块数量、布局、结构各异。 要做一个有特色的网站,我们首先要熟练的掌握Dreamweaver、Photoshop 和flash等多种制作网页的工具,我们在掌握它的基础上要善于合理的利用这些工具,这样我们相才能做出一个让人看了后感到舒服的网页。
基于web的精品课程_网站设计与实现
中央民族大学学士学位论文Bachelor Thesis of Minzu University of China 基于web的精品课程网站设计与实现
摘要 精品课程建设是“高等学校教学质量与教学改革工程”的一项重要内容和先期启动的四个项目之一,也是教育部深化教学改革,以教育信息化带动教育现代化的一项重要举措。精品课程网站是精品课程建设和评价的窗口,是精品课程网络化学习的平台,是教师与学生互动交流的媒介,也是精品课程示范幅射的载体。因此,精品课程网站建设意义重大。 本精品课程网站就是为了顺应这一时代要求而设计的。本网站的开发是基于B/S结构,采用ASP程序设计语言及Access数据库进行开发。在本篇文章中,首先对本系统设计的意义和开发工具等做了简要介绍,接着对系统做了详细的需求分析;然后给出了精品课程网站所需的功能,重点探讨了精品课程网站的设计法案;最后对管理员的登录模块、新闻管理模块、文章管理、论坛模块等进行了重点详细介绍,并给出了具体实现步骤;通过测试分析,该系统的运行稳定、可靠,具有一定的实用价值。 关键词:精品课程;网站;资源共享;ASP
Abstract The establishment of Quality Course is an important element of the "teaching quality and teaching reform project" and one of the early start of the four projects. It is an important measure to further reform the teaching methods and modernize teaching facility through educational informationization. The website establishment of Quality Course is the excellent courses learning platform and a window of communication. It is not only the interaction between teachers and students of the media, but also the excellent course radiation carrier. So, the website establishment of Quality Course is very important. This Quality Course Website is to comply with the requirements of the times and design. The development of this website is based on B / S structure, using ASP and Access database programming language developed. In this article, the significance of the system design and development tools are briefly introduced at first, then introduced the detailed analysis of system needs; then gives the required Course Website features, focusing on the Course Website Design ; Finally, I introduced the administrator of the login module, news management module, article management, the Forum module for detail, and gives concrete steps to achieve; by test and analysis, the system is stable, reliable, has certain practical value. Key Words:quality course; website; resource sharing; ASP
网页制作教学总结
网页制作教学总结 篇一:网页设计教学工作总结 网页设计教学工作总结 本学期本人担任学校11级计算机专业的网页设计的教学工作。下面就这一学期的教学工作进行总结: 一、期初制定计划及落实情况 在学期初,按照网页设计教学安排,制定周密详细的教学计划和教学进度表。在教学过程中,自始至终能按照计划进行教学,按照任务驱动,让学生通过案例作品设计,极大的提高了学生的计算机操作能力。 二、课前准备工作 1、认真钻研教材,结合新课标理念,以学生为主体,精心设计好教案,想好教法。 2、了解学生原有的知识技能的质量,他们的兴趣、需要、方法、习惯,学习新知识可能会有哪些困难,采取相应的预防措施。因材施教,使学生能真正的学到知识。 3、考虑教法,综合运用任务驱动法,边讲边练法和学生自主探究法等教学方法,使学生能在课堂上理解每节课的内容和不断的提高学生的信息素养。 三、在教学中取得的一些体会 1.网页设计的教学中,采用边教学、边思考的方法。在教学中不断
反思,一学期下来,积累了不少的经验。发现了问题就及时解决,对自己和对学生都是一个不断提高的过程。 2.网页设计的教学以操作课为主,老师主要讲解操作过程和工 具的功能,之后学生在操作的过程中掌握各种工具的使用,最终达到教学效果。并且要求学生能够良好的运用所学知识,来制作相关作品。在作品的制作过程中,我也进行了相关的指导,使他们能够在已学知识上有所拓展及提高。在教学中也不断的进行知识的深入及对学生所感兴趣知识的讲解,使其始终能保持足够的兴趣,这样的学习才是轻松的学习。 四、对以后教 学的打算 在今后的网页设计课程上,我会继续珍惜时间,善于思考,大胆实践。努力提高学生的学习效率,同时加强先进教育教学理念和学科专业知识的学习,提高自身素质,做一名优秀的学科教师,把《网页设计与制作》打造成精品课程。 对待学生方面:多与学生交流,倾听他们的心声,关注他们的需要,激发他们的学习兴趣,努力提高他们的学习能力和信息素养。 篇二:网页制作教学总结 教师个人工作总结范文 时间过得真快,转眼间一学期的教学工作已接近尾声,为了更好地做好今后的工作,总结经验、吸取教训,本人特就这学期的工作小结如下:
网页制作课程设计报告
网页制作课程设计报告 学院: 专业班级: 姓名: 学号: 成绩: 阅卷教师:
目录 1.设计目的 (1) 2.设计思想 (1) 2.1网站整体结构规划思想 (1) 2.2 主页设计思想 (1) 2.3子页的设计思想 (1) 3网页详细设计分析 (1) 4结论 (2)
1.设计目的 阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。 2.设计思想 阐述网站的整体设计思想,包括: 2.1网站整体结构规划思想 要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。 2.2 主页设计思想 要求对主页的布局思路进行阐述和分析。 2.3子页的设计思想 要求对子页的设计以及网页对象的选取思路进行阐述和分析。 3网页详细设计分析 要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4结论 对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。 一、设计目的 本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素
《网页设计与制作》课程说课稿
《网页设计与制作》课程说课稿 一、课程定位 《网页设计与制作》课程是我院计算机应用技术专业、计算机网络技术专业及电子商务专业的重要专业基础技能课程,该课程不仅实用性强、应用面广,而且与岗位的联系非常密切,仅仅就这一门课程的学习,学生毕业后就可以从事相关网页设计与制作的工作,考取相关的网页设计与制作员的资格证书,如果将此作为技能基础,继续学好后续基于网络编程的动态网页设计技术,学生还可以从事网络软件的设计与开发,进行商务网站的设计与制作,同时也可以考取网页设计师、网络软件工程师等相关国家职业资格证书。该课程的开设,正好满足我校关于“高素质、技能型人才”培养目标的需求,通过该课程的教学,可以培养出一批优秀的、能够在一线工作岗位上从事网页设计与制作、网站规划、管理与维护的工作人才。基于该课程的主要工作岗位有:网站管理与维护人员、网页设计与编辑人员、网站策划人员及网页美工人员等。 二、课程教学设计的过程与思路 在教学过程中,结合职业岗位对人才的需求(一线工作岗位上从事网页设计、制作、编辑,网站规划、维护和管理的人员)、我校对人才培养的目标(培养高素质、技能型、应用型人才)及本课程对人才培养的目标(能够独立完成一个网站的建设,毕业后能够从事企事业单位的网页设计与制作、网站维护与管理等工作的人才),我们将培养学生熟练的网页设计与制作操作技能作为培养重点,在具体课程教学设计中,应用“工学结合”的教育思路、实施“建构主义”的教学方法,采取“小组协作学习”的学习方式完成整个课程的教学与学习。 在“工学结合”的教育思路下,主要以“工作导向——项目导向——任务驱动——知识学习”的一个架构来完成教学。 具体给大家阐述如下: 老师教学之前的教学设计:根据知识点——设计任务——组合项目——达成一项工作 老师教学中的教学设计:给学生布置一项工作(工作导向)——将工作转化为项目(项目导向)——将项目细化为每一个任务(任务驱动)——通过任务引出知识点(知识学习)
网页制作教学心得体会
网页制作教学心得体会 网页制作教学心得体会 我们从一些事情上得到感悟后,写心得体会是一个不错的选择,如此可以一直更新迭代自己的想法。怎样写好心得体会呢?下面是小编帮大家整理的网页制作教学心得体会,仅供参考,欢迎大家阅读。 网页制作教学心得体会1目前,互联网是最快捷的信息传播渠道之一,学习网页制作成了学生必须掌握的一项技能。在几年的教学实践之中,我总结了《制作简单网页》教学中值得注意的几个问题: 一、激发学生的学习兴趣,唤醒求知欲望 现阶段信息技术课程的主要任务之一是培养学生对信息技术的兴趣和意识。兴趣是学生基于自己的学习需要而表现出来的一种认识行为,它在学生的学习中具有重要的作用。我认为,教师激发学习兴趣,挖掘学习需求是授课前必须解决的问题。从知识结构看,网页制作是在学生掌握了一定的理论基础和操作技能之后,对互联网有了一定的了解、浏览过相当数量的网页和站点之后引入的。在准备期中教师应该适当地引导学生,可以采取展示法、教学对话法等,也可以融合多种方法进行。 例如,在学习浏览网页时,我有计划地挑选一些专题网站和个人站点推荐给学生,他们在看过之后一定会有自己的想法,老师再给他们提些问题。我经常推荐给学生我校的学生及班级制作的站点与网页。学生会把他们自己的见解说得头头是道。接下来就提出问题:如果由你来做这个站点,哪些地方需要修改?如果把你做一个站点该如何设计?在学生的头脑中先有了一些模糊的认识,产生了做个站点的想法,再在老师的帮助下梳理成一个比较成型的站点框架,接下来就是:怎么做网页?用什么工具?有了兴趣,带着这些问题,进入这一阶段的学习,就比较主动,学习效果也会比较好。 二、合理调整教学顺序和重点,理顺理论与操作的关系 学习网页制作,首先接触的是概念和理论性的知识。回顾学习一些应用软件的过程,肯定不是先把理论背熟,而是从操作使用开始的。我并不是说理论不重要,而是切入的时机要掌握好。对于这一部分的教学,可以根据教学实际,合理调整教学顺序和重点。对涉及到的理论知识,可以尽量在教操作的时候渗透。一些纯理论的知识,不妨一带而过,教学取得阶段成果后,再单独强调。 三、注重培养学生知识迁移的能力 正在进行的新课程改革,提倡的是教给学生可迁移的知识。我体会,迁移是理论到实践。很多应用软件,模式基本上是统一的,在窗口组成、菜单内容和操作方法等方面是相通的。对这类内容,我认为可以采用比较法、示范法、启发法等教学方法。例如,制作网页和保存网页两个知识点:可以在介绍了工具软件(如frontpage)窗口组成之后,就布置学生输入并编辑一段文字,然后把该文件保存在指定位置。这些操作都是前面学过的,对学生来讲既是学习也是复习。作为老师,我们在纠正学生错误的同时,还可以帮助学生比较这几个软件在使用中的异同。比如,输入文字,在word和frontpage中可在编辑区中直接写,而在powerpoint中必须写在文本框里。通过比较,加深印象,达到学习和提高的目的。在这部分中,除文字处理外,像修饰网页、插入表格等内容都可以这样比较着讲。 四、认识螺旋式上升的学习模式和探究式学习的方式,重视课前准备 学习是一个循序渐进、螺旋式提高的过程。在这个过程中,作为教学组织者和指导者,教师的教学设计和准备工作非常重要。例如,在学习网页修饰时,可采用了示范法和演示法结合的教学方法,先设计几个页面,都是在上一节课作的、样例页面的基础上改的。上课时,让学生打开上节课制作的网页,他一看,老师的页面上比他多了个图片,马上问怎么
《网页设计与制作》课程概述
《网页设计与制作》课程概述: 栏目介绍:课程栏目包括除课程概述之外,还有教学大纲、主讲 教师、学习课件、学习资料、在线练习、留言板、友情链接。 课件内容介绍: 《网页设计与制作》是一门理论与实践技能并重的课程,本 课程主要介绍第一章至第五章的内容。部分教学内容如下: 第一章 网页设计基础 第二章 HTML基础 第三章 表格 第四章 框架 第五章 使用AP Div元素 本课程五章内容共分为三十六个课时, 上下课时的内容相互联系 相互影响。 第一章: 第1课时、基本概念 第2课时、网站分类 第3课时、网页页面布局 第4课时、网站制作流程 第5课时 网站策划书
第6课时、常用网页设计技术 第7课时、常用网页设计工具 第8 课时、网站建设流程 第9 课时平台规划 第二章; 第10 课时 HTML 第11 课时 HTML 的基本构成标记 第12 课时 强制换行标记、段落标记 第13 课时文本标记 第14 课时 列表标记 第15 课时 层标记和表单标记 第16 课时 框架的应用 第17 课时 rows 属性和cols属性说明 第三章: 第18 课时 在页面中创建表格 第19 课时 表格的基本操作 第20 课时 设置表格属性 第21 课时 使用表格对网页进行布局 第四章: 第22 课时 认识框架和框架集 第23 课时 创建和保存框架集 第24 课时 编辑框架
第25 课时 设置框架和框架集属性 第26 课时 框架标签 第五章: 第27 课时 AP Div概述 第28 课时 创建 AP Div元素 第29 课时 设置 AP Div元素的属性 第30 课时 “属性”面板中各项含义 第31 课时 AP 元素面板 第32 课时 调整AP Div 的大小 第33 课时 更改AP Div 的堆叠顺序 第34 课时 嵌套AP元素 第35 课时 对齐AP元素 第36 课时 将AP Div元素转换为表格 第37 课时 将表格转换为 AP Div 元素 第38 课:AP Div 标签 第39 课时 CSS与Div标签 第40 课时 设置 Div属性 教材介绍: 所用教材是《网页设计与制作基础教程》,其内容丰富,结 构清晰,语言简练,图文并茂,具有很强的实用性和操作性,可 作为高等院校计算机相关专业的教材,也可作为广大动态网站开
网页制作课程设计
课程设计报告 课程名称《网页设计》 课题名称南岳衡山旅游网页制作 专业信息管理与信息系统 班级信管1301 学号201303110125
姓名肖宏亮 指导教师余新宇、赵锦元、谢雅 2015年6 月10 日 湖南工程学院 课程设计任务书 课程名称《网页设计》 课题南岳衡山旅游网页制作 专业班级信管1301 学生姓名肖宏亮 学号201303110125 指导老师余新宇赵锦元谢雅 审批 任务书下达日期2015 年 6 月10 日 任务完成日期2015 年6 月27 日
目录 1设计的思路 0 2网站总体风格 0 3网站的分析与设计 (1) 4总体设计图 (1) 5详细设计 (2) 5.1各页面的内容 (2) 5.2首页的布局 (2) 5.3制作二级页面 (4) 5.4制作三级页面 (6) 5.6特效 (10) 6错误调试 (11) 7总结 (12) 8心得体会 (13) 9评分表 (14)
第一部分:课设目的 21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。 个人网站的总体规划和步骤 1设计的思路 我的个人网站主要是以蓝色基调为主,使人一看就了然,很容易一看就形成系统的逻辑,而且与我们南岳衡山的旅游风景相衬显得十分融洽。 2网站总体风格 我设计的这个网站使用蓝色基调主要是给人舒服,能够一目了然,而且能够吸引人的眼球,更重要的是这期主题是南岳衡山,大体基调使用蓝色与大山的图片颜色相当协调。 网站的总体风格主要是以蓝色为主,以淡色为辅,充满活力,生机。具有个性色彩。 网站的布局其实并不复杂,主要是先规划还一个大致布局,可以参考很多旅游网站他的大体布局,但不能照搬全抄,要结合自身网站的特点做一些较之其他网页相对有特色的东西,这样才能更吸引人,在网页顶部,我们必须做一个能代表我们网站的LOGO,所以做好一个模版,模版做好框架了,那网站就初步先采用ps技术设计好自己网站的LOGO,然后创建导航栏,再根据导航栏制作其他的页面。在整个网站的制作过程中我们必须得切记整体风格必须一致,这样才会给人形成一个整体舒服的感觉,否则会显得很唐突。 绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问
网页制作精品课程网站毕业设计论文
毕业设计(论文)说明书 题目:网页制作精品课程网站 作者:学号: 系(院): 专业班级: 指导者: (姓名) (专业技术职务) 评阅者: (姓名) (专业技术职务)
毕业设计(论文)中文摘要
毕业设计(论文)外文摘要
目录 1 引言 (1) 1.1 课题的研究背景及意义 (1) 1.1.1 课题的研究背景 (1) 1.1.2 课题的研究意义 (1) 1.1.3 课题国内外研究现状 (2) 1.2 系统的可行性分析 (3) 1.2.1 技术可行性 (3) 1.2.2 经济可行性 (3) 1.2.3 操作可行性 (3) 1.2.4 法律可行性 (3) 1.3 各章内容简介 (4) 2 需求分析 (5) 2.1 系统的综合需求 (5) 2.1.1 用户需求 (5) 2.1.2 功能需求 (5) 2.1.3 其它需求 (6) 2.2 业务需求 (6) 2.3 数据需求 (6) 2.3.1 数据流分析 (6) 2.3.2数据字典 (9) 3.系统设计 (14) 3.1 系统总体功能结构 (14) 3.1.1 用户注册登陆模块的基本功能 (14) 3.1.2 课程资源浏览模块的基本功能 (14) 3.1.3 信息查询模块的基本功能 (15) 3.1.4 信息交流模块的基本功能 (15) 3.1.5系统管理模块的基本功能 (15) 3.2 系统数据模型设计 (15) 3.2.1 数据概念结构设计—E-R图 (15) 3.2.2 数据逻辑结构设计—关系模式 (18) 3.2.3 数据库设计 (19) 3.3系统开发环境 (21)
4.1 用户注册登陆模块 (25) 4.1.1 用户注册登陆功能简介 (25) 4.1.2 用户注册登陆流程图 (25) 4.1.3 用户注册与登陆界面设计 (25) 4.1.4 用户注册与登陆部分代码: (27) 4.2 资源浏览模块 (30) 4.2.1 资源浏览功能简介 (30) 4.2.2 资源浏览界面设计 (30) 4.2.3 课程资源浏览模块的部分代码 (32) 4.3 课程资源查询模块 (36) 4.3.1 课程资源查询功能简介 (36) 4.3.2 课程资源查询界面设计 (36) 4.3.3 查询模块的部分代码 (37) 4.4 信息交流模块 (38) 4.4.1课程资源交流功能简介 (38) 4.4.2论坛交流流程图 (39) 4.4.3 短信交流模块图 (39) 4.4.4 交流界面 (39) 4.4.5 交流模块的部分代码 (42) 4.5 系统管理模块 (43) 4.5.1课程资源管理 (43) 4.5.2 论坛管理 (48) 4.5.3 邮件管理 (48) 4.5.4 用户信息管理 (49) 5 用户使用手册 (51) 5.1 系统运行环境 (51) 5.2 系统的使用 (51) 6 系统评价 (52) 6.1 系统主要功能、特色与优点介绍 (52) 6.1.1 系统的主要功能 (52) 6.1.2 系统的特色与优点 (52) 6.2 系统存在的不足与改进方案 (52) 6.2.1 系统存在的不足 (52) 6.2.2 改进方案 (52) 6.3 毕业设计心得与体会 (52)
网页制作工程师工作总结
工作汇报/工作计划/工程师工作总结 姓名:____________________ 单位:____________________ 日期:____________________ 编号:YB-ZJ-020649 网页制作工程师工作总结Sample work summary of web page production engineer
网页制作工程师工作总结 在这段试用期中可以说是有喜也有忧。喜的是和同事们工作相处中,自己慢慢转变为一个社会人,自身实践经验和工作能力得到提高。忧的是自己还有许多方面有待于提高。 记得初到公司时,我对公司的了解仅仅局限于公司网站的简单介绍,除此之外,便一无所知了。但是,在领导和同事们的支持和帮助下,我不仅加深了对公司的了解,而且很快就掌握和熟悉本岗位工作的要求及技巧,严格做到按时按量完成产品终端页等页面的制作,保证页面的与效果图的一致性和页面在各个浏览器中的兼容性。同时,减少页面中冗余的代码,保证页面的加载速度。此外,注意用户体验问题,站在用户的角度浏览网页,发现问题、解决问题,以提高网站的浏览量。 自从担任网页制作以来,虽然在工作中取得了较好的成绩,但也还存在一些不足之处。例如:工作中没有充分领会领导的意图,有时会忽视公司的工作流程等等,这些都是由于工作态度和细节决定的。这些不足都需要在今后的工作中加以改进。 在今后的工作中,我将努力提高技术水平,克服不足,朝着以下两个方向努力:
1、在以后的工作中不断学习技术知识,通过多看、多学、多问、多练来不断的提高自己的各项业务技能。 2、提高自己解决实际问题的能力,并在工作过程中慢慢克服急躁情绪,积极、热情、细致地的对待每一项工作。 短短三个月的时间,我学到了很多专业的知识,能够得心应手开展工作;在一个和谐的环境下,开心的工作;可以说都是受益于各位领导的栽培和各位同事的赐教。 总的来说,由于本人工作经验不多,能力还有欠缺。虽然能胜任本职工作,但是社会在不断的进步,技术在不断的更新,我还需要更多的磨砺。为此,今后在工作中,我需要进一步增强开拓创新精神,刻苦钻研新的技术。在上级的正确领导下,努力拼搏,扎实工作,以更好的质量、更高的效率、更扎实的作风做好本职工作,为我们这个光荣的集体、辉煌的事业做出应有的贡献。 XX图文设计 YumBo Graphic Design Co., Ltd.
(完整版)《网页设计》课程教学大纲
《网页设计》课程教学大纲 一、课程说明: 课程类别:选修课 适用专业:工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业等。 计划学时:60学时(讲课24学时,上机实验36学时) 学分:4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、javascript语言,全面介绍与网页设计制作有关的知识,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网页制作问题的能力。掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作工作打下基础。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客Dreamweaver、Fireworks、flash及photoshop在网页设计过程中的应用,使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用Dreamweaver网页制作软件制作网页,掌握运用Fireworks、Photoshop图形图像处理软件进行网页中图形图像的设计与制作,掌握运用flash动画制作软件设计网页中动画的方法。 2、课程难点 (1)理解HTML语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解CSS样式表中属性单位的作用和意义; (3)理解javascript语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、AP Div、框架、表单的作用; (6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解“切片”和“热点”的涵义和应用; (9)深入理解动画的组成“时间轴”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求 (1)了解HTML语言的基本内涵。理解基本标记的用法; (2)掌握在网页中添加CSS样式的方法。熟练使用CSS设置网页格式和列表的格式; (3)熟练掌握网页中文本的输入、特殊字符的插入及字符格式的设置方法; (4)掌握在网页中嵌入图象和多媒体的方法;
网页制作基础教程
网页制作基础教程 一、什么是HTML HTML(超文本标记语言)是网页中使用的语言,他能被网页浏览器(IE或Netscape)解释,从而显示出丰富多彩的信息(图片、文字、声音、影象、动画等)。 制作网页前首先要弄懂什么是HTML。 在IE中点击"查看"→"源文档",就能看到该网页的HTML代码。下面是个网页文档(model.htm)的HTML代码:
第一段文字。
第二段文字。
【操作】请在记事本中输入以上代码,命名为test1.htm,存于D盘,然后双击打开看看。 标记一般是成对出现的,#FFFFFF表示使用的颜色是白色。 .........
之间是h1号标题字...
之间是h2号标题字 ...之间的文字为红色 HTML是一套国际标准,其标记有几百种,您并无需全部了解他们,只要记住其中常用的十几种,就能够做出很漂亮的网页来。 常用的标记举例:网页制作教学心得体会【精品】
页制作教学心得体会 我们从一些事情上得到感悟后,写心得体会是一个不错的选择,如此可以一直更新迭代自己的想法。怎样写好心得体会呢?下面是帮大家整理的页制作教学心得体会,仅供参考,欢迎大家阅读。 目前,互联是最快捷的信息传播渠道之一,学习页制作成了学生必须掌握的一项技能。在几年的教学实践之中,我总结了《制作简单页》教学中值得注意的几个问题: 一、激发学生的学习兴趣,唤醒求知欲望 现阶段信息技术课程的主要任务之一是培养学生对信息技术的兴趣和意识。兴趣是学生基于自己的学习需要而表现出来的一种认识行为,它在学生的学习中具有重要的作用。我认为,教师激发学习兴趣,挖掘学习需求是授课前必须解决的问题。从知识结构看,页制作是在学生掌握了一定的理论基础和操作技能之后,对互联有了一定的了解、浏览过相当数量的页和站点之后引入的。在准备期中教师应该适当地引导学生,可以采取展示法、教学对话法等,也可以融合多种方法进行。 例如,在学习浏览页时,我有计划地挑选一些专题站和个人站点推荐给学生,他们在看过之后一定会有自己的想法,老师再给他们提些问题。我经常推荐给学生我校的学生及班级制作的站点与页。学生会把他们自己的见解说得头头是道。接下来就提出问题:如果由你来做这个站点,哪些地方需要修改?如果把你做一个站点该如何设计?在学生的头脑中先有了一些模糊的认识,产生了做个站点的想法,再在老师的帮助下梳理成一个比较成型的站点框架,接下来就是:怎么做页?用什么工具?有了兴趣,带着这些问题,进入这一阶段的学习,就比较主动,学习效果也会比较好。 二、合理调整教学顺序和重点,理顺理论与操作的关系 学习页制作,首先接触的是概念和理论性的知识。回顾学习一些应用软件的过程,肯定不是先把理论背熟,而是从操作使用开始的。我并不是说理论不重要,而是切入的时机要掌握好。对于这一部分的教学,可以根据教学实际,合理调整教学顺序和重点。对涉及到的理论知识,可以尽量在教操作的时候渗透。一些纯理论的知识,不妨一带而过,教学取得阶段成果后,再单独强调。 三、注重培养学生知识迁移的能力 正在进行的新课程改革,提倡的是教给学生可迁移的知识。我体会,迁移是理论到实践。很多应用软件,模式基本上是统一的,在窗口组成、菜单内容和操作方法等方面是相通的。对这类内容,我认为可以采用比较法、示范法、启发法等教学方法。例如,制作页和保存页两个知识点:可以在介绍了工具软件(如frontpage)窗口组成之后,就布置学生输入并编辑一段文字,然后把该文件保存在指定位置。这些操作都是前面学过的,对学生来讲既是学习也是复习。作为老师,我们在纠正学生错误的同时,还可以帮助学生比较这几个软件在使用中的异同。比如,输入文字,在word和frontpage中可在编辑区中直接写,而在powerpoint 中必须写在文本框里。通过比较,加深印象,达到学习和提高的目的。在这部分中,除文字
