日记本笔记本记事本的制作


日记本/笔记本/记事本的制作
(PS与手工DIY)
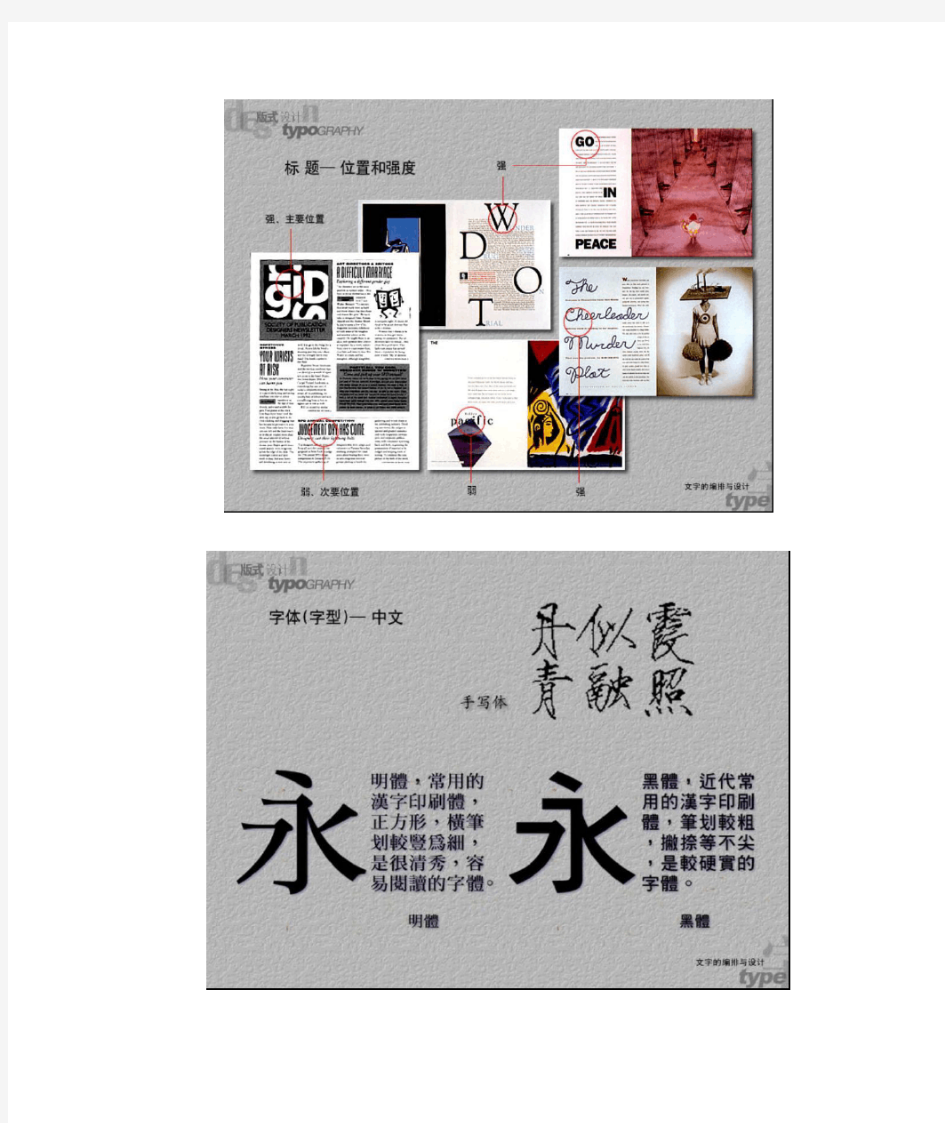
关于排版:
关于印刷:
一、PS制作日记本
在WEB中经常见到一些日记本的形式,我也尝试着做了个,效果图如下,现在把制作的过程拿出来,希望给大家点帮助,做的不好,还请大家PP
效果图:
制作过程如下:
1、我们在PS中新建立一个文件,大小为800*600,这是因为web中很多的浏览器分辨率为800*600的,为了兼顾这些分辨率,我们设置在800*600的分辨率下进行制作,随便填充一种深颜色做为背景色:
2、用辅助线将笔记本的大概范围给画出来,然后新建立一层,绘制一个矩形,填充灰色:
3、继续新建立一层,根据辅助线绘画两个矩形,填充白色来模仿纸面:
4、为了使效果更加逼真些,我们增加些图层效果,设置如下:
这样使用一些图层样式后,笔记本有点感觉了:
5、下面我们开始制作笔记本中间的线条,完成后的效果如下:
a绘制两个圆形,填充白色,然后进行图层样式的设置:
b绘制一个矩形,填充渐变色,将高光,暗光实现出来:
c为了增加质感,我们执行艺术效果/塑料滤镜:
d使用EYECANDY 中的SWIRL滤镜
e继续执行扭曲/球面滤镜
f调整大小,用橡皮擦去不需要的部分,得到效果如下:
进行复制,得到最终的线条效果:
下面我们可以做版面问题:
1、在做WEB之前,首先想一下,这个WEB想要表达的主题是什么,然后再去选才了,在这里想表达追忆的感觉,所以我选择秀丽的江南景色,如下面的素材:
2、调整其位置,并且按CTRL+G键,使其置入底层:
3、本来想做个山水特色的效果,在乱用滤静的时候,给我搞出了一个新的效果,自己也比较喜欢,呵呵,复制图象层,在复制的图象层中执行艺术/调色刀效果:
4、设置其图层模式为叠加:
5、用橡皮擦处理下,加上文字,得到如下的效果:
6、做好后,看下感觉上部分很空旷,我们以同样的方法,做个效果,所需要的素材提供如下:
以同样的方法调整后如下:
当然你也可以随意加点文字做点缀!
最后在右边加上主题,日记本就做好了,剩下的就到DW中去进行了!
新手入门——网站欣赏与创建网页
新手入门——网站欣赏与创建网页 一、教材与学生分析 该教学内容为清华大学出版社出版的《信息技术》初中二年级下册第一单元《初建网站》的第一节。本节主要内容为二部分:一是通过欣赏站点,使学生了解和掌握网页设计与网站制作的基本知识;二是使用记事本作为网页编辑工具来编辑HTML代码并生成网页。本课作为网站制作的起始课,应确保每个学生都有一个好的开始,这样才能激发学生学习网页制作的兴趣,为今后学习打下良好的基础。 初二年级学生在学习网站制作之前已经接触过网站,浏览过各式各样的网页。有少数学生只是在信息技术课堂上接触过计算机,更没有条件接触网络。由于学生的操作水平悬殊很大,在教学过程中即要考虑操作生疏的学生的接受能力,又要保护操作熟练学生的学习积极性。 二、教学目标 知识与技能:掌握浏览网页的方法;掌握互联网、网站、网页、首页等术语的含义,以及它们之间的关系;学会使用记事本作为网页编辑工具来编辑HTML代码并生成网页。 过程与方法:通过让学生浏览并介绍他们感兴趣的优秀网站,让学生掌握浏览网页的方法。结合启发、设问、打比喻等方法,使学生尽可能地自己总结出相关知识。通过打字比赛,让学生积极的录入HTML代码。让学生在此过程中,初步认识HTML语言。在修改文档的过程中,探索标签的含义及其与属性值的对应关系。 情感态度与价值观:培养学生的自学探究能力、合作竞争意识和创新精神;引导学生正确地理解网络用途,充分地利用网络为学习服务。 三、教学重难点 重点:掌握互联网、网站、网页、首页等术语的含义,以及它们之间的关系。 难点:学会使用记事本作为网页编辑工具来编辑HTML代码并生成网页。 四、教学过程 (一)、激发兴趣,导入课题 师:你们最喜欢的在线小游戏网站是什么? 有好几个平时比较活跃的学生把手高高的举起来了,还有好几个已经在流利的说初他们喜欢的网站。甚至还有两个学生在为哪一个网站更好玩争论起来。 师:请那个手举得最高的同学告诉我. 生: 4399 师:你能把这个网站打开给大家看一下吗? 用电子教室软件选择学生演示。学生很熟练的打开了该游戏网站。但在打开网页的时候有几个活跃的学生在议论。 师:我来猜猜你们在说什么?是不是还有其他的浏览网页的方法呢? 生1:可以在百度搜,然后点击需要的网页就可以了。 生2:还可以用导航网页直接点击打开。 师:非常棒!这节课我们通过欣赏网站,来了解一些网页设计和网站制作的基本知识。
制作一个简单的网页
制作一个简单的网页 教学目标: 1、知识目标:了解网页的基本概念以及建立网站的一般方法,学习制作只有文字的网页. 2、能力目标:让学生通过学习掌握建立网站的方法,学生通过学习能够建立只有文字网页. 3、情感目标:培养学生主动实践,勇于实践的勇气,和敢与参与的意识。教学重点: 建立网站制作网页 教学难点: 建立网站制作网页 教法、学法分析: 由于本节课作为制作网页的基础知识,学生可以根据所学知识自己进行操作,教师在此过程中进行适当的指导既可。为了让学生能够充分了解网页的概念,采用教师讲解的教学方法,为了培养学生主动实践的勇气与参与意识,采用学生自主学习的方法。 教学过程: 引入: 我们已经学习过因特网的基础知识和应用,实际体验了“网上冲浪”的滋味,网上世界的确很精彩!但是我们有什么方法能让更多的人了解自己或者自己的学校或家乡呢?最好的方法就是制作一个关于自己或家乡的网页并把它发布到网上。通过了今天的学习我们就能够做到了。
一、网页的概念: {通过多媒体展示“我的家乡”网页,向学生介绍网页的组成,让学生了解网页的概念,并做出总结} 网页就是把用文字、图形、声音、影视等多媒体形式表达的信息,以及分布在因特网上的相关信息,相互链接起来而构成的一种信息表达方式。 二、制作网页前的准备工作 1、认识网页制作工具FrontPage {学生打开FrontPage软件,通过以前学习过的知识认识该软件的窗口,并了解各栏中按钮的作用。} 2、准备好网页素材 [学生在因特网上查找关于“我的家乡”的相关资料,并保存在自己的文件夹中,以便在制作网页时作用。] 三、建立“我的家乡”网站 [根据“做一做”建立一个自己的网站“命名为”我的家乡。] 布置作业: 构思自己的网站,并在小组中进行讨论。 [学生思考问题,并进行操作。] {建立网站后,我们还需要在网站中加入网页,这样我们的网站才能充实起来。} [学生在自己的文件夹中建立一个站点命名为“我的家乡” 根据“做一做”中的提示制自己作主页并保存。然后分别建立其他几网页陕西风景欣赏、陕西古诗文欣赏、自我介绍。]
用记事本编写整人小程序
不需要任何编程基础,不需要任何编程软件,只需使用电脑里自带的记事本软件就可以轻松编写出整人的小程序,甚至是病毒。。。。。。 首先,单击右键,新建一个文本文档,输入:msgbox"你是猪!" 然后,点击文件->另存为->保存类型:所有文件->文件名xxxx.vbs,名字随便起,但一定要记得把后缀名改为 .vbs。
然后打开刚保存的xxxx.vbs
哈哈,很好玩吧,双引号里的内容”你是猪!”可以随意更改,但双引号一定要用英文输入法来写。嗯,下面正式开始整人。。。。。。 按照前面说的,在记事本上输入如下图,并保存为55.vbs。
其中wscript.Sleep 500为停留500毫秒,可随便更改 下面这段代码就是一个启动关机程序的东东,300这个数是指300秒倒计时,这个数字也可以随便改,这段代码也可以独立保存出来作为一个关机程序 dim WSHshell set WSHshell = wscript.createobject("wscript.shell") WSHshell.Run "cmd.exe /c shutdown -s -t 300" 打开这个文件,如果你点击“是”,你就会进入一个死循环中,就是不断地弹出对话框。解决方法是按下Alt+Ctrl+Delete键,选择“进程”,把wscript.exe结束掉。如果点击“否”,
则进入关机倒计时,解决方法是点击“开始”->“运行”,在对话框里输入shutdown -a ,再点击“确定”即可。 最后嘛,把这文件创建桌面快捷方式,然后把图标换了,换成QQ什么的,你懂的,呵呵。。。。。。当然,这种VBS编程还有很多好玩的地方,比如病毒,我也收藏有几个,由于我是一等一的良好市民,就不写上来了。 最后再送上一个程序: dim a do a=inputbox("输入123,否则关机。") if a="123" then msgbox" 很遗憾,你中招了,这是整人程序,你就等着关机吧" WSHshell.Run "cmd.exe /c shutdown -s -t 300" wscript.sleep 1000 exit do else msgbox"乖点,输入123" end if loop
新手用什么软件写html网页比较靠谱
新手用什么软件写html网页比较靠谱 这里所说的网页是指包含javascript代码在内的html静态网页(在做动态网站时称之为模版页)。 我接触页面制作的时候连基本的css语法都不会,之前也很少用table的方式写,所以直接从div+css学起,开始是看别人写好的网页,然后分析他们的每一行代码,后来发现这样学习不太适合我,于是就把一个结构不太复杂的网页截图,然后照着图片来写html结构的网页。 开始的时候连基本的margin、padding这样基本的语句我都不会,但是我并没有用dreamweaver、frontpage这些有代码提示和控件拖拽功能的软件来写网页,因为师兄告诉我说初学网页制作一定不要用代码提示类的软件。当时不懂为啥,后来写熟练了甚至不去碰那些软件,才明白其中的道理,这些软件是提高工作效率用的,有时候时间短、任务重,必须要提高代码书写效率,迫不得已用一下(虽然这样说,但实际中我觉得不用这些软件效率会更高)。 用什么软件写html并不是那么重要,你入门时可能用过Editplus、Notepad++、sublime text2、ultra edit、vim 等代码编辑器,也可能和我一样会在百度和谷歌中疯狂的搜索用那种软件写页面最好,甚至不惜浪费时间用不同的编辑器写相同的代码来体验生活,这都是新手学习初期很容易遇到的问题。我们大可不必在选择编辑器上下“功夫“,那些所谓的神一样级别的编辑软件我们其实只能用到它们所有功能的1%,而我们能用到的功能所有的编辑器都有,所以看着哪个比较顺眼拿来用就行了,代码还是要自己一个一个的敲出来,不要用代码去除风险提示提示功能,如果软件默认开启了代码提示,就主动把它关掉,如果你一心想成为一个高手,那么告诉你,真正的高手就算用windows自带的记事本也能写出华丽丽的代码。 建议新手不要去一条条的看那些网上的教程,而是从一个简单的只有框架的页面入手,自己动手看能否实现这个html 页面效果,遇到解决不了的问题可以像别人请教,css中涉及的那些语法还有要记住的单词,写一两遍肯定是记不住的(我不是天才),至少要写好几十遍才能记住,然后逐渐提高页面结构的难度,想办法实现javascript的动态效果。 最后,也是最重要的,就是在不同浏览器中的显示效果一致的问题,这是个困扰前端页面制作人员多年的难题,不过都有办法来解决,遇到了正常显示的网页在另一个非同类浏览器(或者同类不同版本)中显示错乱时,不要怀疑自己的代码,那就是浏览器的解析差异导致的,这些问题早有高人已经遇到过,去百度搜索一下就能得到解决办法。 制作网页,重要的是去写,而不是用什么软件去写,希望各位对网页制作感兴趣的朋友能真正体验到用代码制作精美网页的乐趣。
记事本设计步骤
记事本设计步骤 1. 新生成一Windows应用程序,将窗体的标题设置为“记事本”。 2. 在窗体上添加一menuStrip控件,默认Name 为menuStrip1 , 设置菜单内容如下表 3. 在窗体上添加1个richTextBox控件,默认Name属性为richtextBox1,设置属性Dock为中心对齐,使文本框充满整个窗体。 4.给【新建】文件菜单添加代码如下: private void menuNew_Click(object sender, EventArgs e) { richTextBox1.Clear();
richTextBox1.Focus(); richTextBox1.BackColor = Color.White; richTextBox1.ForeColor = Color.Black; richTextBox1.Font = new Font(richTextBox1.Font.FontFamily, 10); } 5. 在窗体上添加openFileDialog , 默认Name属性:openFileDialog1 ,设置属性如下: openFileDialog1.InitialDirectory = "F:\\" ; openFileDialog1.Filter = "txt files (*.txt)|*.txt|All files (*.*)|*.*" ; openFileDialog1.FilterIndex = 1 ; openFileDialog1.RestoreDirectory = true ; 在【打开】菜单添加代码如下: private void menuOpen_Click(object sender, EventArgs e) { if (openFileDialog1.ShowDialog() == DialogResult.OK) { try { if ((openFileDialog1.FileName ) !="") { richTextBox1.LoadFile(openFileDialog1.FileName, RichTextBoxStreamType.PlainText); } } catch (Exception ex) { MessageBox.Show("错误: 不能读入指定文件. 错误消息: " + ex.Message); } } } 6. 在窗体上添加saveFieDialog ,默认name为saveFileDialog1 ,设置属性如下: saveFileDialog1.Filter = "txt files (*.txt)|*.txt|All files (*.*)|*.*" ; saveFileDialog1.FilterIndex = 1 ; saveFileDialog1.RestoreDirectory = true ; 在【保存】菜单添加代码如下:
简单的网页制作教程-设计一个个人网站
题目:设计一个个人网站 一、要求: 1.使用Dreamweave网页工具制作一个个人网站; 2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。 3.网页中要有图片和文字内容,用表格进行页面布局; 4.添加至少两种行为,并为首页添加背景音乐。 5. 在网站中设计一个表单页面。 6. 首页必须包含页面标题,动态按钮导航栏。 首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字, 不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图 打开Dreamweaver软件,得到图 做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。 选择站点——新建站点。 我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面 点选高级,得到界面 站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs, http地址为http://localhost/zs
接下来选择左侧栏里远程信息 点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹 接下来点选左面菜单里的测试服务器, 点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs
然后点击确定就可以了得到这样一个界面。 下面看老师的第一条要求,是要至少四个网页,那我们就做四个 单击新建,然后单击 接下来,选择 然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,
网页制作题库带答案
网页制作题库带答案 《网页制作》题库(含参考答案)HTML基础 第1题判断正误 (1)HTML标记符的属性一般不区分大小写。(对) (2)网站就是一个链接的页面集合。(对) (3)将网页上传到Internet时通常采用FTP方式。(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。(错)(5)可以用文本编辑器编辑HTML文件。(对) (6)文本编辑器和HTML编辑器软件都可以用来编辑HTML文件。(对)(7)TITLE标记符通常位于BODY标记符之间。(错)(8)TITLE标记符通常位于HEAD标记符之间。(对) (9)title标记符和title属性的作用是相同的。(错) 第2题单选题 (1)WWW是的意思。答案:B A.网页B.万维网C.浏览器D.超文本传输协议 (2)在网页中显示特殊字符,如果要输入“<”,应使用_____D____。答案:D A.lt;B.?C. D.所有网页的扩展名都是.htm。 (4)以下说法中,错误的是:B。答案:B A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为.htm或.html 后缀。D.本地网站通常就是一个完整的文件夹。 (5)以下说法中,错误的是:。答案:D A.主页是网站中的一个特定页面。 B.网页中的注释可以放在任何位置。 C.在HTML中,表示空格。 D.在HTML中,<表示>。 (6)浏览网页时,通常使用以下协议:C A.mailto B.FTP C.HTTP D.TCP/IP (7)在网页中显示特殊字符,如果要输入空格,应使用_______C__。 A.nbsp;B.&Nbsp;C.D. (8)以下软件中,不能直接用来编辑HTML文件的是:___C______。 A.记事本B.FrontPage C.Flash D.Dreamweaver (9)以下软件中,不属于所见即所得的网页编辑软件的是:_____B____。 A.记事本B.FrontPage C.GoLive D.Dreamweaver 1 选题的背景与意义 记事本创建的背景 通过一学期的vb课程学习,理解并掌握了许多相关知识,知道了面向对象程序设计的基本概念和可视化程序设计的基本方法。为了更好地掌握与运用vb 中最常用的有关窗体和各种控件的运用、菜单、工具栏、对话框、状态栏、的设计以及文件操作等技术,因此在在学完该课程之后,设计了一个能够编辑编辑文本文档、RichText 文档,其文字处理能力类似于Word的简易记事本。 记事本创建的意义 该记事本具有操作简单,易懂灵活,一目了然的特点,同时由于运用了RichText控件,因此能够打开和编辑任意大的文档,运用起来比windows自带的记事本方便的多。从而为那些计算机技术应用并不熟练但需要使用计算机快速编辑和修改文档的用户提供了便利。同时该程序的编写也使得自己的知识掌握的更见牢固。 2 系统详细设计 主要功能 能够编辑文本文档,其文字处理功能类似于Word。 具有打开、保存、新建和退出文件功能。 具有剪切、复制、粘贴、设置文字的字体以及大小、颜色、对齐等文字编功能。以及字符串的查找功能。 打印功能。 要点的实现既使用技术 首先,在创建程序是应先设置窗体大小和编辑框的大小。 '窗体的加载事件 Private Sub Form_Load() = 0 = 0 = - 4000 = - 5000 = "宋体" '程序运行时字体是宋体 End Sub '设置编辑框的大小和位置 Private Sub Form_Resize() = 60 = 20 = - 100 = - 100 End Sub 第二,程序设计过程中必须先在窗体中添加CommonDialog和RichText控件。 如左图所示。CommonDialog控件的应用使得它提 供了如打开和保存文件,设置打印选项,选择颜 色和字体等操作的一组标准对话框,使我们通过 对话框填写的方式来实现上述操作。RichText控 件的使用是编辑和打开的文件大小不受限制。有 利于文件的编辑。 电子书制作简单教程 制作前的准备: 1、在文库里找到一篇长篇的已完结的自己想做成电子书的文(这句简直废话……) 2、向文的作者询问是否可以做成电子书,也就是拿到授权。如果作者同意,开始制 作;如果不同意,返回第一步,直到拿到一篇授权为止。 3、下载制作电子书的工具软件,推荐使用eTextWizard(电子文档处理器),用这 个软件生成的电子书占用空间小,操作简单,而且功能齐全。下载地址: https://www.360docs.net/doc/7218466710.html,/ 4、寻找制作电子书的网页素材,例如背景图片、按钮图片、分割线等等。 5、在电脑里安装frontpage、Dreamweaver等制作网页的工具软件。(没有?到外 面去买一张5元的盗版盘安装就行了……汗) 准备工作完成之后,就可以开始了。 第一步,制作电子书所需要的页面。 电子书其实就是一个个有关联的网页合在一起的网页集合。因此我们可以像做网站上的网页一样利用frontpage等来生成电子书的各个页面。以下是frontpage的简单操作(会做网页的可以略过不看,直接看第二步生成电子书): 1、在你的电脑里新建一个文件夹,把背景图片等等素材拖放到这个文件夹中。打开frontpage,点击菜单[文件/打开站点],在弹出的对话框里选择你刚刚新建的文件夹,按打开,在随后的对话框里选择“是”。 2、按工具栏里的“文件夹列表”,左侧会出现文件列表,你会发现多出了两个文件夹“_private”和“images”,删除即可。(不删除也没关系,只要记住不要往里面放文件和图片就可以了,所有的文件和图片都必须放在一个文件夹内,也就是你 刚才新建的那个文件夹。) 3、制作电子书的首页,也就是文章的目录。在右侧点右键,选择“网页属性”,在 网页制作期末复习资料 选择10*2=20 判断10*2=20 简答3-4题+辨析1题=60 第一章网页制作初识 掌握:网站建设的基本步骤 ①整体规划②网页设计与制作③测试网页④网页上传发布⑤网站的更 答:P 9 新与维护 了解:网页制作工具、网页美化工具 答:P 网页制作的工具:①FrontPage ;② Dreamweaver 7 网页美化的工具:①制作静态图片:Photoshop;Fireworks;Paint P 8w Shop Pro(简称PSP)②制作动态图片:Fireworks;Paint Shop Pro③将音乐、声效、动画以及富有新意的界面融合在一起,以达到高品质的网页动态效果:Flash 第二章创建站点 第三章网页文本的处理 了解:HTML的含义,HTML文档的基本结构,利用记事本编辑HTML文档的方法,网页背景色、背景图片的设置方法,加粗、斜体、加下划线、文档中的标题标记符等常用文本处理标签 答:P HTML的含义:HTML是网络的通用语言,它允许设计者建立文本与图41 像相结合的复杂页面,这些页面可以被网上任何人浏览,无论使用的是什么类型的电脑或浏览器。 P HTML文档的基本结构: 41 vb课程设计记事本程序的编写
电子书制作简单教程
网页制作大纲(简易版)
(5)下标 (6)上标 ;在HTML中,用户可以通过Hn标记符来标识文档中的标题和副标题,其中n是1到6的数字。表示最大的标题,
表示最小的标 1
怎样制作自己的网页
和怎样制作自己的网页 时间:2009-09-22 19:35来源:未知作者:大宝库点击:9865次 阅读工具:字体:大中小 一 首先,可以告诉想学网页制作的朋友。学习制作网页和学习其它知识一样,是要有基础的。在基础之上学习起来会比较轻松和快捷的。其次,要清楚学习它是用来做什么。 建议你要具备的条件:对电脑熟练操作,使用电脑最好在一年以上,对网页设计感兴趣,有较充足的学习时间,熟悉office办公软件。当然,这些不是一定必须的。 第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。最好使拿本教程来学学,结合教程边学习边制作。 第二阶段:会用网页制作软件后,已会制作一个较完整的网站了。但为了能使自己设计制作的网页尽善尽美,还是学习网页的核心技术吧!网页编辑语言(包括:html、css、javascript、asp、xml等)。你可以选择地学习。 第三阶段:结合你自己已掌握地知识来开发网站,可以开发出别人给你定义的目标网站。到了这个时候,你就成为真正的网站开发者了。 怎样制作网页,不是说一两篇文章能够说清楚的。以上介绍的是制作网页的主要纲要,希望能够给想要学习制作网页的朋友一个参考。 二 一、工具 1、空间 网页做好了肯定是要发表上网的,所以必须先申请一个空间;免费的空间不是很稳定,容量又小,也不好申请,建议到大的网站如新浪、网易去先买一个个人空间,大概有个20M以上的就可以了。 2、软件 推荐使用Dreamweaver6.0中文版,这个软件最大的特点就是“所见即所得”,也即是制作过程中看到的,便是到时发布到网络上的。 二、教程
模拟记事本程序
北京理工大学珠海学院课程设计说明书 2012—2013学年第2学期 题目: 模拟记事本程序 学院:计算机学院 专业班级: 学号: 学生姓名: 指导教师: 成绩: 时间: 2013年5月 22日
北京理工大学珠海学院 课程设计任务书 2012—2013学年第2学期 学生姓名: 专业班级: 指导教师:工作部门: 一、课程设计题目 模拟记事本程序 二、课程设计内容 用文本命令行界面模拟记事本功能:包括编辑、保存、另存为、复制、粘贴、查找、替换等功能。 三、进度安排 (1)1-2学时,选定题目、分析需求、理解需求; (2)3-4学时,程序设计,定义数据类型、数据处理方式; (3)5-10学时,编写程序、调试、测试; (4)11-12学时,编写设计报告; (5)13-16学时,答辩。 四、基本要求 (1)只能使用C++语言,源程序要有适当的注释,使程序容易阅读 (2)至少采用文本菜单界面(如果能采用图形菜单界面更好) (3)学生可自动增加新功能模块(视情况可另外加分) (4)建立文件操作类、界面显示类及相关接口类,用文件读写实现。 (5)写出课程设计报告,应不少于3000字(不含附录),同一组学生只需提交1份,但必须在报告中列明分工。 课程负责人签名: 年月日
课程设计分工安排 课程设计成绩评定表
模拟记事本摘要 本程序采用纯C++编写,用文本命令行界面模拟记事本功能:包括编辑、保存、另存为、复制、粘贴、查找、替换等功能。运用了vector容器来充当寄存器,还用 #include
如何用记事本建立简单的网页
制作人:正元设计个人设计网站:https://www.360docs.net/doc/7218466710.html,/邮箱:nobdgu@https://www.360docs.net/doc/7218466710.html, 第九章网页制作 实验一用记事本建立简单的HTML文件 【实验目的】 学会用HTML语言建立一个简单的网页。 【实验内容】 建立一个网页,布局自定,包括自我介绍、图片、自己的电子信箱地址等,要求在标题与正文之间插入一条水平线。(实验中所用到的图片、音乐等素材均可在计算中心配备的计算机中找到,具体路径为C:\DATA) 【实验步骤】 1、启动“记事本”和“IE浏览器”,并纵向平铺两窗口; 2、在“记事本”窗口输入下面的代码:
5、在“记事本”窗口输入以下语句:
欢迎进入悠悠网 
6、保存记事本文件,并刷新IE浏览器窗口,显示如图9-2;(请先将C:\data中的woman.gif 文件复制到D:\myweb下) 图9-2 字体与图片代码与相应显示 7、在“记事本”窗口输入以下语句(注意被超链接的文件地址书写格式): 我叫悠悠,这里是我的家,欢迎大家来这里听歌喝茶(当然也有coffee了)!
撒拉.布莱曼的《There for me》
撒拉.布莱曼的《The Winter of July》 8、保存记事本文件,并刷新IE浏览器窗口,显示如图9-3;
简单网页制作教学设计
《简单网页制作》教学设计 一、设计意图: 目前网络对学生的吸引力很大,学生上网都会浏览网页内容,对网页的制作也有很大的兴趣,想知道一个网页是怎样制作成功的。但是网页的制作相对复杂,对于一些的代码的编辑学生也较难理解,因此本课选择了FrontPage网页制作工具,引导学生简单的了解网页制作的过程,采用了所见即所得的形式避开代码的繁琐,调动学生自行设计的积极性,对网页制作有一个简单的入门了解。 二、教学目标 1、知识目标 (1)理解网页制作的简单步骤。 (2)学会用FrontPage的制作简单网页。 2、技能目标 (1)掌握的FrontPage的背景添加的操作。 (2)掌握FrontPage的文字编辑、艺术字、图片的插入的操作。 (3)知道HTML的简单编码。 3、情感目标 (1)培养学生的口头表达能力、操作和分析概括能力。 (2)培养学生展示自我、表现自我的能力。 (3)培养学生独立思考问题、解决问题的能力和团结协作精神。 (4)在网页制作的过程中,提高学生对FrontPage的认识。三、重难点、问题预测及对策
1、重难点 (1)重点:FrontPage的基本操作。 (2)难点:HTML的理解。 2、问题预测 本节课是网页制作的第一节内容,需要学生掌握的技能并不困难。由于在学习网页制作的过程中,需要培养学生的制作网页的积极性,才能引发学生对网页制作的兴趣,实现自主学习,自主开发。 3、对策 以制作班级自己的主页引起学生注意,引发学生的兴趣。让学生运用FrontPage的插入、背景修改等工具,通过作品展示激发学生的动力。 在教学过程的设计上,通过自主设计自己的个人主页来达到解决一个个知识点的目的,同时通过学生自己创作,引导学生正确的审美情趣和创作激情。 四、课前准备 精美网站、优秀班级主页、素材图片等。 五、教学流程 1、情感导入:通过优秀班级主页欣赏,引发学生兴趣,跃跃欲试。 2、自主学习:引导学生做自己班级的主页。 3、示范教学:学生归纳总结,老师帮助、提醒,使学生掌握正确的操作步骤。
制作记事本(全)
记事本实验 本实验介绍如何使用Visual C# 2008设计一个Windows应用程序——记事本,通过本章的学习,可以进一步掌握MenuStrip(菜单)、ToolStrip(工具栏)、RichTextBox(高级文本框)和StatusStrip(状态栏控件)等控件的使用,以及如何使用CommonDialog(公共对话框)实现对文本的存取、格式设置等操作。 1.1 记事本简介 记事本是一种常用的软件,在微软的Windows中,自带了一个记事本软件,Windows XP 下的记事本软件如图1-1所示。 图1-1 Windows自带的记事本 本章介绍的记事本,实现了Windows自带的记事本的部分功能外,并且还可以任意更改字体的字体类型、大小和颜色,并在状态栏中显示时间。为了方便用户的操作,还在程序的窗体上放置了一个工具栏。 本章介绍的记事本程序具有文件的新建、打开、保存功能;文字的复制、粘贴、删除功能;字体类型、格式的设置功能;查看日期时间等功能,并且用户可以根据需要显示或者隐藏工具栏和状态栏。 接下来将详细的介绍记事本程序的设计与实现的步骤和方法。 1.2 记事本界面设计 新建一个Windows应用程序,并命名为“Notepad”。本节介绍记事本程序的界面设计以及界面上各控件的属性设置。
新建好“Notepad”项目后,定位到记事本程序的窗体设计器窗口,然后依次在窗体上放置以下控件(各1个): (1)MenuStrip(菜单控件)。 (2)ToolStrip(工具栏控件)。 (3)RichTextBox(多格式文本框控件)。 (4)StatusStrip(状态栏控件)。 (5)OpenFileDialog(打开对话框)。 (6)SaveFileDialog(保存对话框)。 (7)FontDialog(字体对话框)。 (8)Timer(计时器控件)。 最终的用户界面如图1-2所示(设置好属性后),其中MenuStrip控件、ToolStrip控件、StatusStrip控件、OpenFileDialog对话框、SaveFileDialog对话框、FontDialog对话框和Timer 控件显示在窗体设计器下方的组件板上。 图1-2 记事本用户界面
制作一个简单的电子商务网站
电子商务大作业
作业要求 制作一个简单的电子商务网站,具有以下功能: 1) 能进行用户注册、登录。用户信息保存在数据库中。 2) 能对商品信息进行维护:增加、删除、修改。商品信息保存在数据库中。 3) 实现简单的购物车功能,能对所选择的商品进行列表显示,并对价格进行统计。 纸质报告要求: 1) 实现过程说明 2) 数据库设计说明 3) 运行效果 4) 主要源代码
一、创建用户注册、登录。用户信息保存在数据库中 1) 创建数据库表 在MySQL 中创建一个名为homeworks 的数据库,并在该数据库中创建一张名为User的表格。字段名数据类型 2) 安装所需的第三方软件包 在testapp/WEB-INF 新建lib 目录,并将以下需要的第三方软件包拷贝到lib 目录下:jstl.jar、standard.jar、mysql-connector-java-5.0.7-bin.jar。 3) 配置 JDBC 数据源 web.xml页面类容如下:
最新JAVA课程设计-编写一个记事本程序
1 2 Java语言程序设计B报告 3 4 5 6 题目:编写一个记事本程序 7 8 9 10 一.要求:用图形用户界面实现。能实现编辑、保存、另存为、查找替换11 等功能。提示:使用文件输入输出流。 12 二.课程设计思路。 13 14 设计两个类,一个记事本的类(JSB),具有程序的要求和功能再创建一个15 课设的主类(KESHE),在主类中创建一个JSB类的对象,就可以直接在编译器16 中运行程序。 17 在主界面中设计一个Frame容器,并在其中加入一个下拉18 菜单和一个文本域控件,把该容器设置为GridLayout(1,1)布局。 19 三.课程设计实现功能结构图。 20
3.1“文件”菜单。 21 22
23 24 3.2“编辑”菜单。 25
26 四.记事本实现功能代码实现。 27
4.1.界面设计。 28 29 主要代码: 30 f=new Frame(s); 31 p1=new TextArea(""); 32 f.setSize(400,600); 33 f.setBackground(Color.white); 34 f.setVisible(true); 35 menubar=new MenuBar(); 36 menu1=new Menu("文件"); 37 menu2=new Menu("编辑"); 38 item1=new MenuItem("新建"); 39 item2=new MenuItem("打开"); 40 item3=new MenuItem("保存"); 41 item4=new MenuItem("另存为"); 42 item5=new MenuItem("退出"); 43 item6=new MenuItem("全选"); 44 item7=new MenuItem("复制"); 45 item8=new MenuItem("剪切");
我的笔记本页面第2页记事本日记本模板word打印
………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………………
