ps凹凸金属字


ps凹凸金属字
作者:网络运营中心文章来源:河南新华电脑学院
1.创建一个2560*1600像素的文件,背景为黑色。新建四个层,使用矩形工具设置绘制不同颜色的矩形,然后用“自由变换”工具调整矩形的大小,使它不规则的对齐有凹凸的效果,在每块矩形上键入2012数字。
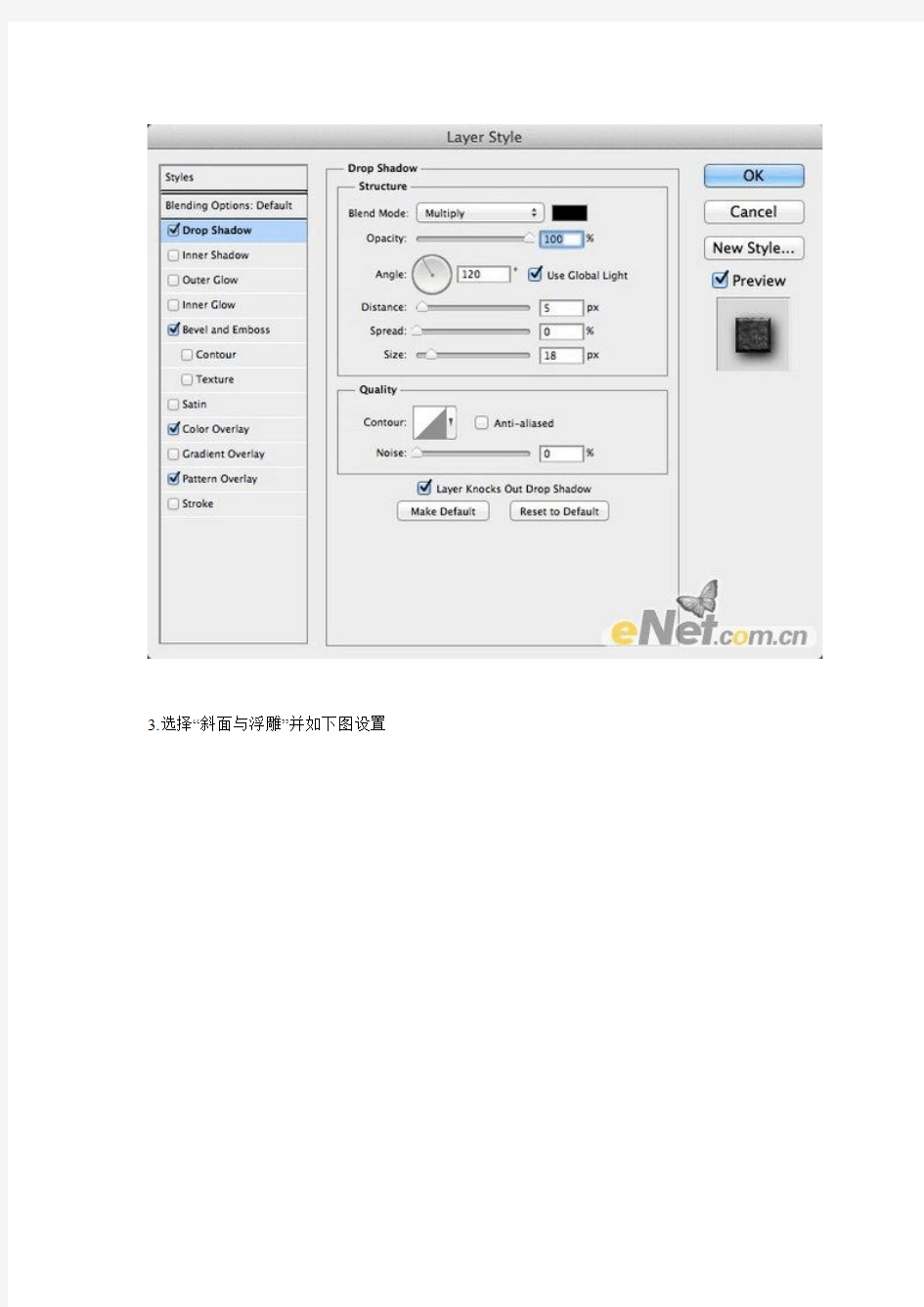
2.选择第一个有2的方块,点击图层面板下方的“添加图层样式”来对这个矩形进行调整,选择“投影”如下图所示。
3.选择“斜面与浮雕”并如下图设置
4.选择“颜色叠加”来设置方块的颜色,用不同的灰色让方块看起来有层次,让它看起来不是一模一样。
5.选择“图案叠加”,从图案中选择“生锈金属”,然后参数如下设置。
6.将方块图层的不透明度设置为50%,这个值看你自己的效果而定,我这里使用的是它。得到如下效果。
7.选择第一个方块上的数字文本层,调出“添加图层样式”选择“投影”如下图设置。
8.选择“斜面与浮雕”并如下图设置。
9.选择“图案叠加”设置图案“金属纹理”并如下图设置
10.你现在看第一个方块和上面的文字已经有了规模,下面是效果.
11.重复前面2到9步的方法,制作其它三个方块和文字。
12.下面来添加一些斑驳痕迹。选择第一个方块图层,并给它添加一个“图层蒙版”,使用“画笔工具”选择“锈迹”笔刷,在方块上绘制,来体现缺少的部分。
13.使用同样的方法将其它的方块制作出缺失部分,如下图所示。
14.重复上面的步骤制作出更多的文字。如下图所示
15.给背景做一个径向渐变,在中间的部位。
得到最终效果
ps怎样制作立体艺术字
怎样制作立体艺术字 1、打开PS新建画布500*500,“T”文字工具,输入“ZGY”。新建画布时选择背景色,背景色默认为黑色,新建一个黑色的画布,文字用白色,颜色对比大,方便后续操作。这里需要注意的是文字字体最好选择粗厚的,这样后期做的立体效果更自然好看。例子中用的“方正综艺简体”。 2、对文字首先要进行的就是变形工作了,再此之前需要特别注意的是需要进行文字栅格化,将矢量的文字改成像素画的图像,这样才能使用变型工具进行“透视”部分的操作。选中文字图层右键选择“栅格化文字”,这时矢量文字就变成普通的图像图层。然后“ctrl+t”,在文字选框中右键选择“透视”,拖动控制杆,拉出有透视的感觉,这里我们要做的是一个躺着的效果,如图所示:
3、制造立体效果很重要又很简单的一步就在这里了,选中文字层,按住alt键,方向键“↑”一次即复制一层,按下的次数越多立体效果越强。 温馨提示小窍门:复制多层之后可以将复制出来的副本除原始图层之外,合并在进行复制,速度会加倍,减少工作量。效果如图所示: 4、之后就是细节的调整,将原始图层放在副本图层的上方,如图所示: 5、这时候可以加一些颜色,首先将原始图层选中,按住ctrl键选中,填充颜色。
6、这时候大家都会发现这个位置似乎不是很顺眼,可以适当的调整位置到合适的位置,更加有立体感。如图所示: 7、这样看起来是不是就很顺眼了呢,接下里要做的就是给一个渐变的过程,看起来会更有立体感,首先和上面的步骤一样,先选中原始图层,根据自己的喜好,添加一个渐变的动作,使其更有立体渐变感。改变了顶层的渐变效果,之后在处理立体部分的立体效果,同样ctrl选中副本部分的效果,选择适合的渐变,加上渐变效果,如图所示:
Photoshop制作广告招牌金属文字
Photoshop制作广告招牌金属文字 金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力…… 先看一下最终效果: 制作工具:Photoshop 制作过程: 1、新建一个文件。设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。 2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。 4、按住Ctrl键的同时单击文字图层,将文字载入选区。执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。 6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。 8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色 RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
27种PS效果制作(高级教程实践总结)
PS方法与技巧 目录: 40. 在照片上制作透明文字 41. 在照片上排版文字 42. PS制作手镯 43. PS制作炫彩线条 44. PS制作凸文和凹文的文字效果 45. 一张照片制作成九宫格(九张,可发微信朋友圈使用) 46. 照片制作下雨效果 47. 照片折角效果制作 48. 去除照片上文字的最好方法 49. 另一种拼贴效果的制作 50. PS制作粉笔字效果 51. 让文字的笔画自由变形 52. PS添加灯光效果 53. 一键春天变秋天 54. PS制作水珠 55. PS制作雪景效果 56. 给照片添加发光文字 57. 一键让绿色的西红柿(或水果)变红色 58. 文字多次描边效果 59. PS制作月亮
60. PS制作印章(比用word/ppt制作要精准些) 61. 去除白底黑字中的红色印章 62. PS去除双下巴 63. PS去除脸部高光 64. 岩石效果制作 65. 翻页效果制作 66. 压痕效果制作 PS方法与技巧 40. 在照片上制作透明文字 输入文字,删格化文字,点:滤镜→风格化→浮雕效果,图层模式改为线性光即可。 41. 在照片上排版文字 用套索工具在照片上画出想要排版的区域,点:路径→从选区生成工作路径,再点击文字工具T,在路径区域里点击一下,就可以输入文字或粘贴文字,调整好文字大小,点一下背景图层即可。
42. PS制作手镯 ①新建图层,填充黑色,用绘图工具中的椭圆工具绘出手镯形状,颜色:绿色; ②删格化图层,双击图层,设置斜面与浮雕效果; ③新建一空白图层,点滤镜→渲染→云彩,创剪贴蒙板,图层模 式改为线性光或亮光,调节好透明度即可。
粉笔字书写技法(楷书)
粉笔字书写技法(楷书) 第一节执笔、运笔、板书的姿势 我们从小学(或者幼儿园)开始学写字,就涉及到执笔问题。但那时先是执铅笔,然后执钢笔、圆珠笔等,有时还要执毛笔,这些执笔法可能都有老师或家长示范。唯粉笔执法很少有人问津。因为少儿学习期间还用不着粉笔书法,即使有少数同学为出板报而执粉笔,恐也是“无师自通”,没有人去考察其正确与否,现在我们学习粉笔书法与板书,不能回避执粉笔问题,因为执笔的方法是否妥当,对书写的水平有直接的影响。 粉笔不同于毛笔和其他硬笔,自身是笔杆又是笔头,而且板书是立式书写,手腕、手臂均要悬起,因此执粉笔的方法也不同于其他笔类的执法。通常采用“三指法”,即拇指、食指、中指三者齐力握笔,其中拇指、中指对应相抵,食指在前控制行笔方向,其余二指(无名指和小指)自然弯曲相依即可。在前的食指距离粉笔头约1.5厘米,这样书写起采既着力又灵活,如果离粉笔头太近,执笔的手指某部位会靠在黑板上来回摩擦,影响书写的流利;如果离笔头太远,无力控制行笔,写出的笔画会太轻而不清晰,影响观者的视觉效果。执粉笔时还要指实掌虚,“指实”即手指执笔要紧而有力量,写出的字才能刚劲有力;“掌虚”就是手心不能握拳,而要留有一定的空间,使运笔灵活,这样写出的字则流利而不呆板(见图1—1)。 所谓运笔,就是在写字时,粉笔在黑板上行走的运动过 程。这一过程留下白色痕迹,就是点画,由点画再搭成 字。因此,讲究运笔,点画就有生气,再加上结体合理, 字就美观。否则,只是直统统地一画而过,点画则了无 生气而且笨拙。即使结字好,也难免板滞。请比较下列 点画的优劣。
讲究运笔,就是在不同点画的书写过程中,行笔讲究提按、顿挫、转折、快慢等。 “提”,就是将粉笔从板面提起,使笔迹从粗到细(如果提笔最后离开板面,笔迹就由细到无);“按”,就是将粉笔在板面上重按,使笔画变粗,运笔的提按往往是在同一笔画中完成,如斜撇的写法就是先按后提,以达到右上粗、左下细的笔画效果。 “顿”,就是在“按”的基础上停顿一下,使点画的某一处圆浑而有力量。“顿”经常在点画的起笔、收笔或勾挑捺角处体现出来。 “挫”,是指转换笔尖方向的一种急促而有力的行笔方式,常和“顿”一起连用,称为“顿挫”,比如在钩画的出钩处就要用“挫”。以竖钩为例,钩画就是先顿后挫,粉笔尖扭转方向而形成的一种运笔线路。这样能收到蓄势跃出的效果(犹如踢足球,出脚时脚先向后收(蓄势)再踢出,使之强有力),如果没有“挫”笔扭转作准备,而径直出钩,其钩画则如断柴折芦,了无“精神”。“转折”,也是改变粉笔尖书写方向的一种运动形式,但它不像“挫”那样急促而含“扭’’的运笔动作,而是圆转地改变运笔方向。由于粉笔写到一定程度会磨损成扁平,于是出现线条粗细不均,我们通过转折运笔也正好能弥补这一缺陷。 “快慢”,指的是点画行笔速度。“快”便于连带而易写出气势,“慢”便于沉着而不易轻滑。有时某一笔画的运笔过程就有快慢之分。如“悬针竖”的写法,先慢后快,将粉笔渐渐提起,以行笔惯性出锋,使笔画锋芒毕露,如针之悬。运笔在某一笔画中有三个步骤,即“起、行、收”(被称为运笔的“三部曲”)。上文说的运笔的各种方法(提按、顿挫、转折、快慢等)就应用在不同笔画的“起、行、收”中,如楷书的长横写法,可以概括为“起笔顿顿、收笔顿顿、中行速而劲”。相对而言,楷书运笔较慢且迟重,而行书多连带,运笔较快而轻盈。理解了粉笔书法的执笔、运笔方法和书写要领之后,我们便可着手在黑板上练习书写,书写时除了精神集中之外,还应该有正确的板书姿势,姿势正确能充分利用人体各部分的有利因素,还有益于身心健康。因为板书通常是站着写,且板面与人体平行(写毛笔书法和其他硬笔书法时,纸面与人体几乎垂直),所以要讲究站得稳,两脚平放地面且分开与肩同宽,执粉笔的手臂自然弯曲(有时写到高处时,也可伸直),另一手臂自然下垂(不要作舞蹈姿态),头要正,头正则视线平,板书也容
PhotoShop制作三维立体透视文字教程
PhotoShop制作三维立体透视文字教程 篇一:立体字教程 1Photoshop制作3D字立体字(一)回顶部 关于ps立体字制作的教程有很多,今天的ps立体字教程将详细介绍如何使用Photoshop制作出3D立体特效文字。有兴趣的网友看完之后,可以实践一下,用Photoshop制作制作一个立体字。 更多精彩创意作品欣赏及Photoshop设计教程、视频教程,尽在PConline创意设计栏目。最终效果 图00 1、打开PS 执行文件—新建—新建550X400像素空白文档 图01 2、输入所要制作的黑色文字(字体最好选粗厚些的字体)本教程字体汉仪方叠体简 图02 3、对文字层点右键将文字栅格化(一定要栅格化)将矢量文字变成像素图像 图03 快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果! 图04 这里要注意透视原理!
图05 4、按CTRL+J复制图层得到图层副本!双击图层副本添加图层效果 图06 斜面浮雕(内斜面,斜面的宽度设为1、2 像素就可以了,不要太宽)颜色叠加(添加上自己需要的颜色,我们这里用红色)图07 2Photoshop制作3D字立体字(二)回顶部5 新建图层1,把图层1拖到图层副本下面 篇二:三维立体画制作教程(1) 一、立体的起源 立体图像起源于1798年的英国。当时,英国皇家科学院的科学家在试验室制作石英材料的过程中,由于条件的限制,制作的石英材料表面总是出现凸凹的条纹。一个偶然的机会,石英背面出现一个图像形状的暗影,正面看去正好形成了一幅立体的图案。科学家得到灵感后,开始了石英光栅的研制,这就是最早的立体画。但是,由于技术的制约,当时的立体画只能在实验室里制作完成,根本就不能形成现实的生产力,随着时间的推移,这项技术被撂置起来。 200多年后,美国科学家根据这一发现,用塑料材料制作了立体成像的材料,这就是现在用的光栅。图像的制作采用多镜头光学立体相机加复合冲印完成,由于图像制作过程的复杂性,制作成本非常高,只能做一些小幅面的照片,为有钱的人提供有限的服务。
PS制作透明立体轮廓字技巧
https://www.360docs.net/doc/815702728.html, PS制作透明立体轮廓字技巧 教程介绍用Photoshop绘制漂亮的透明立体轮廓字的方法和技巧,效果很精致,特别是对文字立体面的光感和透明效果渲染得比较真实。 最终效果如下。 1、在Photoshop中按Ctrl+N键新建一个文件,设置弹出的对话框如图所示。 2、打开下图所示的花纹背景。使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。设置当前图层的填充为0%。 4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果: 5、复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。 6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,https://www.360docs.net/doc/815702728.html,,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。 图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。切换回“图层”面板。 8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter 键确认操作。按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。 9、选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。 10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。 11、下面制作描边效果。单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
粉笔字的写法
第一部分粉笔字楷书的基本技法 第一节执笔、运笔、板书的姿势 我们从小学(或者幼儿园)开始学写字,就涉及到执笔问题。但那时先是执铅笔,然后执钢笔、圆珠笔等,有时还要执毛笔,这些执笔法可能都有老师或家长示范。唯粉笔直法很少有人间津。因为少儿学习期间还用不着粉笔书法,即使有少数同学为出板报而执粉笔,恐也是“无师自通”,没有人去考察其正确与否,我们学习粉笔书法与板书,不能回避执粉笔问题,因为执笔的方法是否妥当,对书写的水平有直接的影响。 粉笔不同于毛笔和其他硬笔,自身是笔杆又是笔头,而且板书是立式书写,手腕、手臂均要悬起,因此执粉笔的方法也不同于其他笔类的执法。通常采用“三指法”,即拇指、食指、中指三者齐力握笔,其中拇指、中指对应相抵,食指在前控制行笔方向,其余二指(无名指和小指)自然弯曲相依即可在前的食指距离粉笔头约1.5厘米,这样书写起采既着力又灵活,如果离粉笔头太近,执笔的手指某部位会靠在黑板上来回摩擦,影响书写的流利;如果离笔头太远,无力控制行笔,写出的笔画会太轻而不清晰,影响观者的视觉效果。执粉笔时还要指实掌虚:“指实”即手指执笔要紧而有力量,写出的字才能刚劲有力;“掌虚”就是手心不能握拳,而要留有一定的空间,使运笔灵活,这样写出的字则流利而不呆板(见图1—1)
所谓运笔,就是在写字时,粉笔在黑板上行走的运动过程。这一过程留下白勺痕迹,就是点画,由点画再搭成字。因此,讲究运笔,点画就有生气,再加上结体合理,字就美观。否则,只是直统统地——画而过,点画则了无生气而且笨拙。即使结字好,也难免板滞。请比较下列点画的优劣。 讲究运笔,就是在不同点画的书写过程中,行笔讲究提按、顿挫、转折、快慢等。“提”就是将粉笔从板面提起,使笔迹从粗到细(如果提笔最后离开板面,笔迹就由细到无);“按”就是将粉笔在板面上重按,使笔画变粗,运笔的提按往往是在同一笔画中完成,如斜撇的写法就是先按后提,以达到右上粗、左下细的笔画效果。所谓“顿”,
PS制作金属拉丝效果
金属拉丝效果 制作金属纹理的技巧是利用了AI的效果菜单中的效果。耐心阅读,本篇教程难度不大,复制多次也简单。可以把金属纹理应用在许多地方,我是偏好用在徽标,logo,以及交互界面上多一点。 效果图 矩形 使用矩形工具(M)创建一个 5*5英寸的矩形。点击矩形工具后在工作区点击一下,弹出矩形对话框,输入尺寸。 02 渐变 接下来填充渐变,从渐变面板里创建线性渐变并去除描边。从矩形顶部到底部使用渐变工具拖拽调整渐变。在渐变面板中点选左侧颜色样本拖拽到颜色条的中间。 如果观察一下颜色面板会发现此时颜色是黑色。点击大块的黑色缩略图并在渐变滑动条中拖拽颜色滑块到左边,白色在中间,另一个黑色颜色样本在右边。选中第一个黑色改为60%的黑,选中白色颜色样本改为30%的黑,然后把最后一个黑色改为60%的黑。
03 复制矩形粘贴在前面。选中副本以后,在变换面板里把尺寸改为0.5英寸宽度,以40%黑填充。 04 纹理 选中副本矩形,使用效果-素描-绘图笔弹出对话框,采用以下设置 描边长度 = 15 明/暗平衡 = 5 描边方向 = 水平!
05 描摹和扩展 选中纹理,使用对象-扩展外观。选中新图像,控制面板默认弹出描摹选项,点击实时描摹按钮旁边的箭头选择描摹选项。也可以使用对象-实时描摹-描摹选项。毋须改变所有选项,只须改动以下即可。 模式: 黑白 路径拟合: 1px
最小区域: 1px 拐角角度: 1 忽略白色: 勾选 请保存描摹选项预设,以后再次调用会很方便。如果您阅读过以前的教程会发现我总是使用这些设置描摹。接下来,点按工具条里的扩展按钮。 06 变换纹理 选中纹理,在变换面板里把宽度改回5英寸。
Photoshop 制作招牌金属文字
湖南省隆回县职业中等专业学校项目案例式教学观摩课资料 专业:计算机及应用专业 课程模块:《PHOTOSHOP CS3图像处理》项目:Photoshop 制作招牌金属文字 任课教师:刘小华 2010 年上学期
目录 第一部分Photoshop 制作招牌金属文字 (3) 第二部分操作指南 (17) 自主设计嵌入文字效果的设计 (18)
第一部分教案 专业:计算机及应用专业 课程模块:《PHOTOSHOP CS3图像处理》 项目:Photoshop 制作招牌金属文字 任课教师:刘小华 2010年上学期
项目Photoshop 制作招牌金属文字 课时分配:2课时 教学准备参照授课计划的进度及内容,构思ps处理文字的相关资料并制作好课件。 教学目的掌握创建图像文档与属性设置的方法;掌握图层样式、“选择→修改→扩展、选择→修改→收缩、填充等功能的应用。 重点难点重点:招牌文字图案的构思、图层样式面板的使用、修改→扩展、修改→收缩、填充的使用。 难点:图层之间的链接关系与各图层内容的显示顺序及颜色的设置。 授课方式结合具体设计项目实施教学做合一 教学过程 展示设计项目→分析效果内容→围绕设计项目联系前续知识与技巧→讲解新知识与技能→示范(讲解行业规范)→学生在教师指导下完成相关设计项目→讲评→学生自主设计→学生自我评价或互评
?教学目标 一、 1、本专业所需的岗位能力:掌握使用photoshop进行设计文字特效的操作流程,充分熟练掌握制作图像处理的工具操作方法与技巧,开拓创新能力的培养,具有编导构思、设计、特效渲染、色彩搭配、层次清新、主题突出、流露出时尚又大众化的时代气息。 2、本课程培养的能力:图像处理与制作能力 3、本课堂培养的技能: (1)掌握图像文件的建立与文档属性的设置; (2)掌握控制图像处理中图层资源的运用技能; (3)掌握培养调整各图层之间链接关系的技能; (4)掌握如何通过色彩的搭配与图层之间及空间位置关系来形成一种空间立体感; ?文字特效的效果展示 二、 “Photoshop 制作招牌金属文字”效果的画面如图示,显示出多个图层在显示时空间立体感,同时显示出颜色搭配与各参照对象之间的位置关系带来的三维空间的视觉效果。 三、?前续知识与技能 1、掌握创建图像文档的知识与技能; 2、文字工具的使用与文字的变换; 3、掌握图层样式的设置与技能; 4、掌握调整文档中各图层之间的链接知识与技能; 四、?构思设计方案与技能 1、文档属性的设置知识与操作方式; 2、图像背景的设计知识与技能; 3、文字显示效果的设计与操作技能; 4、掌握文字特效显示模式的构思与技巧; 5、开拓如何实现各图层及对象之间的链接与变形点的移动技巧; 6、如何用图层样式来控制与实现图像处理的有机运转; ?项目设计过程 五、
PS制作金属立体字效果
PS制作金属立体字效果 先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母) 给文字填充个浅灰色。然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。 然后调整曲线,调成如图效果就好。。。(一定要合并了图层样式之后调曲线,否则没效果) 这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。。 然后全选除顶层外下面所有的复制出来的文字层。。。合并掉 适当的调整顶层的颜色对比。。。和下面的颜色对比。。 炫彩光效教程 1.新建文档(RGB模式),置入图形ohmygod,居中. 2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层. 3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模 糊-高斯模糊,调整为上图状态. 4.填充背景色为黑色. 5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡. 6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不 理想可以继续使用滤镜-渲染-云彩,来调整效果. 7.用小星星的笔刷画一些小星星,调整图层位置如图所示.
8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
本PS教程立体字制作比较独特
本PS教程立体字制作比较独特,金属字表面质感是用Photoshop滤镜及样式来制作,操作也比较简单,用镜头光晕做出质感,然后用简单的图层样式加强质感。立体部分作者用到了动作,这样做出的效果更逼真。 最终效果图 转播到腾讯微博 图00 1、在Photoshop新建一个文档,大小设置为900*600,分辨率设置为300。将背景填充为一个较暗的颜色(这里用#332222,读者可以自己尝试喜欢的色相)。将白色作为前景色,输入文字“AWESOME”,读者可以根据画布的大小,风格的偏好,选择自己喜欢的字体、大小及样式。 转播到腾讯微博
图01 2、首先为金属字创建表面的反射:新建一个新图层(Ctrl+Shift+Alt+N),命名为“Metal”,并填充90%的灰色。使用Photoshop自带的镜头光晕滤镜,在菜单:滤镜> 渲染> 镜头光。这个滤镜的设置很简单,可以自己探索,或者参考下图的设置。按住Alt键,将鼠标放在metal图层和文字图层之间,就会出现如下图的光标,点击之后,文字就会作为metal图层的蒙版,这样简单的金属字表面质感就出来了。 转播到腾讯微博
图02 3、Phtoshop混合图层模式是一个非常强大的工具,可以为金属字增加阴影和高光效果,选中文字图层,双击进入混合图层模式。 阴影:选中投影,将混合模式设为正片叠底,这样会使阴影更暗。透明度可自己把握,本文设为75%。方向设置为90,这样可以模拟顶灯照射的效果。距离和大小可以根据需要自己调整,距离控制阴影的位移,大小控制阴影的柔和程度。 高光:施加斜面浮雕效果,风格设为默认的内斜角,深度控制立体程度,这里设为100%。距离和大小的作用同阴影部分,这里设为0,这样就可以得到一种尖锐的倒角的效果。方向和阴影一样,也设为90。需要说明的是高度,调整高
ps粉笔字效果制作
粉笔字效果做出来很有味道,尤其是在做校园题材图片和视频的时候,不过依靠字库那效果太单一了,大家可以学习下这个案例~~ 最终效果图 图0 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:教师节快乐,预设为:自定,宽度:1024像素,高度:768像素,“分辨率”为72 , “模式”为RGB颜色的文档,然后点击确定 按钮,如图1所示。
图1 2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB 分别为34、62、59,再双击图2中所示的B处,设置RGB分别为40、88、65,再双击图2中所示的C处,设置RGB分别为25、60、44,如图2所示。在工作区中,按住Shift键不放用鼠标左键从上到下拖动出 水平线性渐变效果,如图3所示。
图2
图3 3、执行菜单:“滤镜”/“杂色”/“添加杂色”,弹出添加杂色的对话框,设置数量为2%,分布为高斯分布,勾选单色,如图4所示。 效果图如图5所示。 图4
图5 4、在图层面板上单击创建新图层按钮,选择画笔粉笔36像素,设置前景色为白色,接着在工作区随意画一下,如图6所示。移动到不同的位置并调整大小,设置图层混合模式为排除,不透明度为35%,填充 为58%,如图7所示。
图6 5、工具箱中选择横排文字工具,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“老师你您辛苦啦”,在工具选项栏中设置字体为“方正毡笔黑简体”,设置字体大小为“155.11点”,设置消除锯齿为“锐利”,设置字体颜色为白色,并按快捷键Ctrl+T自由变 化工具调整,如图8所示。
PS简单制作金色质感金属艺术字体特效教程
https://www.360docs.net/doc/815702728.html, PS简单制作金色质感金属艺术字体特效教程 教程为Photoshop 的基础实例,主要对图层中的图层样式进行详细讲解,在本教程中都将应用到图层样式的各种效果,可以让读者在学习和工作中上有所参照。 重点难点就在于如何应用Photoshop图层样式,也许学习完后会问,图层样式不就是发光、投影、浮雕之类的效果吗?没错,图层样式就是这些效果。 但要想利用图层样式制作出精彩的效果,在于灵活应用、灵活调节图层样式里面的各个参数及选项。 本教程的学习中,你可以对Photoshop图层样式有一个初步的了解。应用到的图层样式有:投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项制作而完成。 希望大家喜欢! 最终效果图: 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:光芒金质感字体效果,宽度:为800像素,高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图所示。 2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A 处,设置色彩RGB分别为29、135、166。 再双击图3中所示的B处,设置RGB分别为0、44、61,然后点击确定按钮,如图所示。
3、单击工具箱中的横排文字工具,输入psd,然后在工具选项栏上设置字体:参考图4,大小:140.13点,颜色:白色,设置消除锯齿的方法:锐利,如图所示。 4、双单击文字图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕、光泽、渐变叠加、描边选项。如图所示。 5、双单击文字图层进入到图层样式,勾选投影,设置阴影混合模式:正片叠加,点击色标处,阴影颜色设置为深绿色,不透明度:85%, 角度:120,距离:5像素,扩展:0%,大小:1像素,然后点击确定按钮,如图所示。 6、双单击文字图层进入到图层样式,勾选内阴影,设置内阴影混合模式:正片叠加,点击色标处,阴影颜色设置为土黄色, 不透明度:90%,角度:30,距离:2像素,扩展:0%,大小:2像素,然后点击确定按钮,如图所示。
Photoshop制作真实黑板上的粉笔字
Photoshop制作真实黑板上的粉笔字 这里我用仅仅使用PS滤镜、蒙版和渐变来制作真实的黑板粉笔文字效果,本文作者将细节处理得十分到位,甚至考虑到了 黑板上的文字印记,可以说十分真实。 最终效果如下: 综述 在Photoshop里可以仅仅使用滤镜、蒙版和渐变轻松地创造令人惊叹的真实材质效果,本教程就是这真实的一例。 第一步:新建文档,我使用的大小是1000×609。使用暗绿到中绿的径向渐变,填充背景图层。 效果如下:
第二步:给黑板添加噪点:“滤镜->杂色->添加杂色”。设置数量为1.6%。分布方式为平均分布,并勾选单色。 效果:
第三步:接下来我们画黑板的木条边框。只需几步即可完成,我选择使用纤维滤镜来创建它。由于无法设置纤维方向,所以我为木框的各个部分分别创建了一个文档,再把他们放到黑板图片中。首先创建顶部横条。新建文档,高度与黑板的宽度相同,宽度设置成你需要的木条宽度。在本教程中,我的黑板大小是1000×609,于是我为顶部横条创建的文档尺寸是45×1000。设置前景色为浅灰,背景色为深灰,然后点击“滤镜->渲染->纤维”(Filter->Render->Fiber)。差异设为3,强度设为21左右,使用“随机化”按钮找到合适的纤维形状。然后将温度旋转90度——“图像->旋转画布->90度(顺时针)/90度(逆时针)”(Image->Image Rotation->90 Degrees CW) 效果: 第四步:下面给木条添加颜色,“图像->调整->色相/饱和度”(Image->Adjustments->Hue /Saturation),快捷键“ctr+u”。选中“着色”,参数分别设置为色相29,饱和度33,明亮度-20。当然,你可以根据你要制作的效果灵活调整参数。
Photoshop制作浮雕立体效果的艺术字
Photoshop制作浮雕立体效果的艺术字 特殊文字效果的应用是PS应用的一个重要分支,有些功能操作虽然简单,但应用很广泛,本次实例以一个简单的浮雕刻字的制作为例进行讲述,主要涉及到修补工具、文字工具、投影及斜面和浮雕样式的使用,有兴趣的朋友可以一试! 效果图
原图 1、本例教程同样采用photoshop cs5制作,其它各版本基本适用,先打开本例的石碑刻字原图,如下图所示:
2、因为原图中的石碑有刻字,所以我们要先把刻字擦除掉,这种情况一般可以通过仿制图章工具进行操作,本例我们采用另一种方式,用修补工具进行操作,先选中修补工具,如下图所示:
3、修补工具的使用比较简单,而且可控性比仿制图章好,默认情况下是修补源,即先用鼠标圈中要修补的区域,然后拖动区域到用于仿制的位置即可,我们先做第一步,按住鼠标左键,然后拖动鼠标圈出一小块有文字的区域,如下图所示: 4、松开鼠标,就会发现圈中的区域以选区的形式出现,如下图所示:
5、将鼠标移动到选区中,这时会发现鼠标的指针发现改变,具体如下图所示: 6、按住左键,将选区拖动到用于修补仿制的区域,这里主要是寻找没有刻字的空白区域,在还没有松开鼠标时即可预览到效果,如下图所示: 7、松开鼠标,这时就会发现原有刻字的选中区域已经没有了,功能和效果基本上和仿制图章差不多,如下图所示:
8、接下来要做的就是重复前面的步骤,将三个刻字全部擦除掉,这里要注意的就是不能心急,尽量一小块一小块的区域进行修补,而且用于修补的仿制位置要多变,不要固定在某一区域,这样最终修补的效果才会自然逼真,如下图所示: 9、一个字可以拆分成好几块小区域进行修补,逐步求精,如下图所示:
Photoshop创建黑板和粉笔字效果
Photoshop创建黑板和粉笔字效果 先看看效果图 下面教程开始 第一步 新建文档,我使用的大小是1000×609。使用暗绿到中绿的径向渐变,填充背景图层。(图01、图02) 图01 图02 第二步 给黑板添加噪点:滤镜->杂色->添加杂色。设置数量为1.6%,分布方式为平均分布,并勾选单色。(图03、图04) 图03 图04 第三步 接下来我们画黑板的木条边框。只需几步即可完成,我选择使用纤维滤镜来创建它。由于无法设置纤维方向,所以我为木框的各个部分分别创建了一个文档,再把他们放到黑板图片中。 首先创建顶部横条。新建文档,高度与黑板的宽度相同,宽度设置成你需要的木条宽度。 在本教程中,我的黑板大小是1000×609,于是我为顶部横条创建的文档尺寸是45×1000。设置前景色为浅灰,背景色为深灰,然后点击滤镜->渲染->纤维(Filter->Render->Fiber) 。
差异设为3,强度设为21左右,使用随机化按钮找到合适的纤维形状。然后将温度旋转90度,图像->旋转画布->90度(顺时针)/90度(逆时针)(Image->Image Rotation->90 Degrees CW)(图05、图06) 图05 图06 第四步 下面给木条添加颜色,图像->调整->色相/饱和度(Image->Adjustments->Hue/Saturation),快捷键Ctrl+U。选中着色,参数分别设置为色相29,饱和度33,明亮度-20。当然,你可以根据你要制作的效果灵活调整参数。(图07) 图07 第五步 为木条也添加一些杂色,与第二步同理,这次设置数量为1%。复制木条到黑板文件,移到顶部它应该在的位置。之后效果如下。(图08) 图08 第六步 画出木框的其他三个边。这些木条可以通过复制和翻转/旋转快速完成。当然,你也可以从头开始画,让这些木条显得更有差异。(图09) 图09 第七步 选中所有木条图层,合并图层(Ctrl+E)。双击这个合并过后的图层,
PS制作常见的透视立体字.
PS制作常见的透视立体字 本PS初学者实例系列教程,通过透视效果的立体字制作实例学习,可以了解文字工具、橡皮 擦工具、图层样式、自由 变换、复制图层以及阴影的应用方法,希望能给网友带来帮助! 效果图 素材: 1、新建680*360 300p白色画面一个 2、打上适当大小的文字,调整好后栅格化。
3、用选择工具选择前面的Ph两个字后,ctrl+shift+j,拆分到一个新的图层上。 4、用橡皮擦除o字。 5、对Ph两字添加样式 6、新建一层,同时选中ph层和新建层,右键/合并图层 7、ctrl+t自由变换,按住ctrl键向右上角拉一下进行放大。
8、再进行一下透视调整 9、确定后取移动工具,按住Alt键,再按左方向键15次左右。 10、关闭顶层和最下面两层,合并可见图层。 11、开启所有的关闭图层,激活顶层,按ctrl键的同时点一下顶层的缩略图,载入选区,填充 原来文字的颜色。如下:
12、用同样方法对文字的另一半处理,效果如图: 13、把左右两部分的文字(各两层)分别建立链接。 14、打开一个地球图片,选择后贴入文字图层的上面。移动到如下图位置。
15、载入地球选区,添加渐变叠加效果,用移动工具把高光点移动到球面的右上方。设置如 图: 16、在Ph侧面图层上面新建一层,做一个椭圆小选区,羽化8,进行黑色填充,改不透明度 为70,如图: 17、分别复制地球的左右两小部分,水平翻转后,移动到文字图层侧面适当位置,改不透明度 为20,做出镜像效果。
18、对文字侧面层添加投影,设置如图16 19、在“效果”上右键,创建图层,把投影分离出来。
PS教程 设计一款金属光泽的浮雕效果字体
PS教程设计一款金属光泽的浮雕效果字体 作者:活力盒子编辑:Byrne2010-10-14 16:59:29 [投递] Photoshop 字体特效设计可谓是魅力无穷,我们可以用Photoshop 设计很好看的字体特效,发光字体、3D立体效果字体、浮雕效果等等。本文将继续教大家设计一款浮雕金属发光字体。在这篇PS教程中,我们将要用到Photoshop 滤镜、渐变、Photoshop 图层应用等功能。希望大家可以从中学到更多的Photoshop 技巧。 效果图 步骤1:准备Photoshop画布 创建一个新的Photoshop文件(按Ctrl + N)。在这里我们使用的是600 * 400大小。
图01 使用油漆桶工具,用深灰蓝色填充画布——#535559。 步骤2:选择字体 我个人比较喜欢50年代流行的字体,最喜欢的字体是“Bello”。它不是免费的,但你可以在线购买(用其他字体代替吧)。
图02 步骤3:添加图层样式 现在,确保你的文本层被选中,去图层>图层样式,并应用以下设置… 图03 图04
现在是背景纹理。我们将使用自己创建的一个图案,如果您购买了PSD文件,它就已经包含在风格中。 图05 最后,我们将添加1px的描边,渐变叠加,使文本更具深度。 图06 这就是我们目前所运用的所有图层样式。如果与你的结果不同,回去检查是否所有的图层样式
设置已被正确应用,到目前为止最好不要出现任何问题。 图07 步骤4:给画布添加深度 现在是Web2.0的时代,一个平面感的画布可以毁掉任何效果,不管它多么美丽,所以如果我们希望我们的效果流行,它必须具有一定的深度。这就是为什么我们不回到基础画布(如果它是锁定的,只需双击图层面板,然后按确定以解锁)。去图层>图层样式,并应用下列设置:
用ps制作金属质感图案
1,建立黑色辅助背景层(暂定为“图层0”),大小自定义(以你需要的图像大小定义) 2,建立新的图层(暂定为“图层1”),并保证图层1在图层0的上方 3,在图层1上制作选区(也就是你要制作金属质感的图像) 4,将选区填充为白色(此图层关系到后期金属的颜色,可以自定) 5,保证选区存在,跳转到通道界面新建A1通道,并赋值为白色。 6,保持A1通道不变,在A1通道上进行3度叠加高斯模糊(滤镜-模糊-高斯模糊),模糊半径分别为3.0;2.0;1.0。 7,返回图层界面,将图层1复制,并在复制的图层上做3D光照,光照系数如下图: 8,在同一图层上做铭黄渐变(滤镜-素描-铭黄渐变),将细节定义为“0”,平滑度定义为“10”。确定后将图层属性定义为“叠加” 9,复制这一图层,并将颜色翻转。在这一图层上使用图层样式。选择“斜面和浮雕”,将等高线按图1设定,选择“光泽”,将等高线按图2设定。 图1:
图2: 10,返回图层1,保证选区浮起,在所有图层上方建立新图层,在新图层中执行渐变填充。将图层属性定义为“叠加”
11,抛弃黑色辅助图层,制作自己喜欢的背景。 12,将图层1并起上的所有合并(此步骤方便喜欢做阴影的朋友做一个阴影)。13,最后的调整并合并成品。 二. 选中要做出金属质感的图层,然后执行图层--新建调整图层--渐变映射--弹出对话框(点确定)---然后弹出渐变映射的对话框---点击渐变条右面的向下的三角----接着点击渐变样式里面向右的三角。这样下拉菜单里面就有金属渐变这个选项了,选择金属渐变(也可能具体不是叫金属渐变,反正你看是金属就对了。)然后选择追加。 接下来就是自己选渐变的事了,需要什么样的自己在渐变样式里面选就可以了。不是太满意还可以自己做一下调整。
Photoshop六种立体字效果
Photoshop打造最真实的立体字 核心提示:在这个Photoshop教程中,我们要运用光和影的一些最基本的原则使文字产生一种美丽而雄伟的效果 效果图 光源 在我们开始这篇精彩Photoshop教程之前,这里有一张关于光线照在物体上的简单示意图。这是一个位于正中间的方形物体和来自于左上方的光线。你可以看到光线照在了物体的表面,同时在另外一面产生了阴影。注意,那片阴影并非Photoshop里常见的投影样式,那样会使得物体看起来像是漂浮在画布上。我们希望它看起来像是一个三维的物体被固定在画布上。好吧,让我们开始吧,就像坐回学校的课堂里一样… Step 1 首先,我们在画布上铺上灰色到深灰色的线性渐变,方向从左上至右下,因为前面提到:我们的光源在左上角,所以渐变的较浅色的一端就应当位于左上角。
图01 Step 2 接下来我们键入一些文字,我使用了一种很酷字体,叫做“Agency FB”,给人很紧凑、硬朗的感觉,然后填充字体为灰蓝色,可以是“#C2C8D4”。 图02 Step 3 接下来,按住CTRL键并单击文字图层(这一步将产生选区),同时新建一个图层。在刚刚生成的选区里,画出一个由右下角至左上的线性渐变,渐变颜色为#495a79到透明。这样就会使得右下部分的字母看起来更为昏暗。
图03 Step 4 将前景色设置为黑色(你可以通过按“D”快捷键进行设置); 然后按住CTRL键同时单击文字层,并新建一个图层位于文字层下方。按向下和向右方向键各一次,然后按Alt+Backspace填充黑色,然后再按向下和向右方向键一次,并再次填充黑色。如此步骤重复三十次,每次移动1像素,所以这就是为什么用快捷键Alt+Backspace取代填充工具进行填充的重要原因。 同时要注意的是,当你使用方向键的时候,是移动选区而不是填充层,所以要保持在选框工具。当你切换到移动工具的时候,被移动的将是填充层,而非选区。 图04
2018-2019-PS如何使用3D功能制作立体字效果word版本 (2页)
2018-2019-PS如何使用3D功能制作立体字效果word版本 本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == PS如何使用3D功能制作立体字效果 PS的 3D 功能,虽然比不上 3DMax、Maya、C4d等专业三维软件,但是做些简单效果还是比较轻松的,PS如何使用3D功能制作立体字效果?下面就一起来了解看看详细的步骤吧! 1、新建1024*768画布,随便填充个颜色,打上文字,最好使用无衬线字体。 2、点击文字,创建3D。 3、进到3D视图后,左下角有三个小按钮,最左侧的是摄像头360度旋转移动,第二个是摄像机在平行于文字的面上“上下左右”自由移动。第三个是摄像机在垂直于文字的线上“前后”自由移动。 4、在3D属性里面调下凸出深度,如果你想之后自己添加投影,也可以把投影先关掉。 5、点击3D属性中第二个小按钮,找到旋转和锥度,锥度调为零,旋转角度可以自定~ 6、漫反射尽量颜色不给纯白,避免曝光过度。 7、可以更改下前膨胀材质、前斜面、凸出材质的颜色。之后在菜单栏3D 里面找到渲染。等待渲染的过程中可以按键盘上的esc取消。 8、渲染好了之后把图层复制一个,转换为智能对象。 9、添加杂色,并在正下方做投影(画长椭圆,正片叠底,调蒙版羽化,调不透明度)。 10、背景颜色,用上下两个渐变做出空间感,人的视觉就是如此,看深色会觉得离自己远,看浅色会觉得离自己近。所以我让两个接缝处的渐变颜色稍深。 11、当然你也可以调色相,多换几个配色看看。 12、又或者你可以点开窗口-时间轴,让这幅画面动起来。
