第章界面简本


7 晶态固体的表面和界面?研究界面的意义
?涉及的内容
界面的结构;偏析;迁移;平衡形貌;
7.1 晶体表面
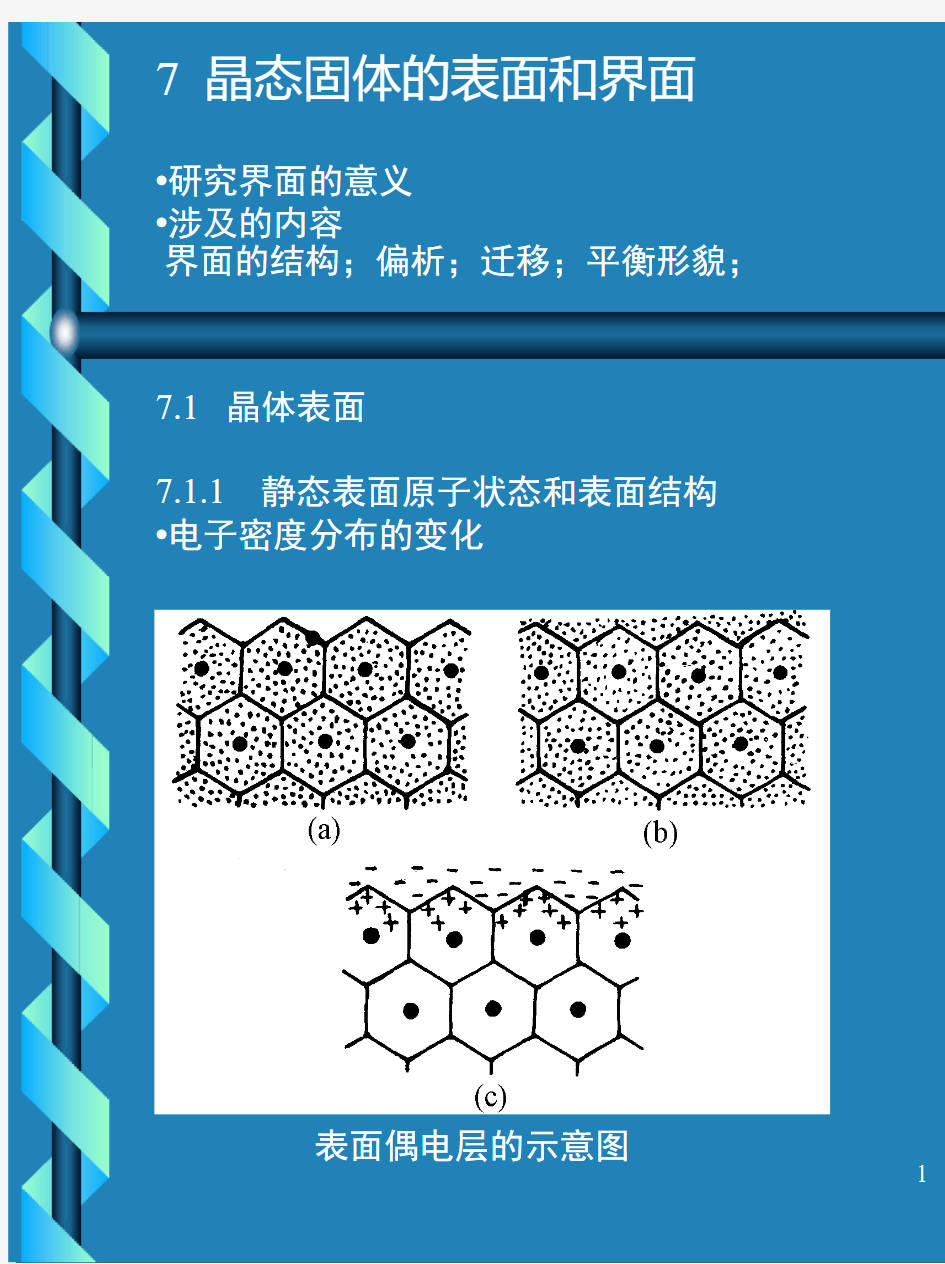
7.1.1 静态表面原子状态和表面结构?电子密度分布的变化
表面偶电层的示意图
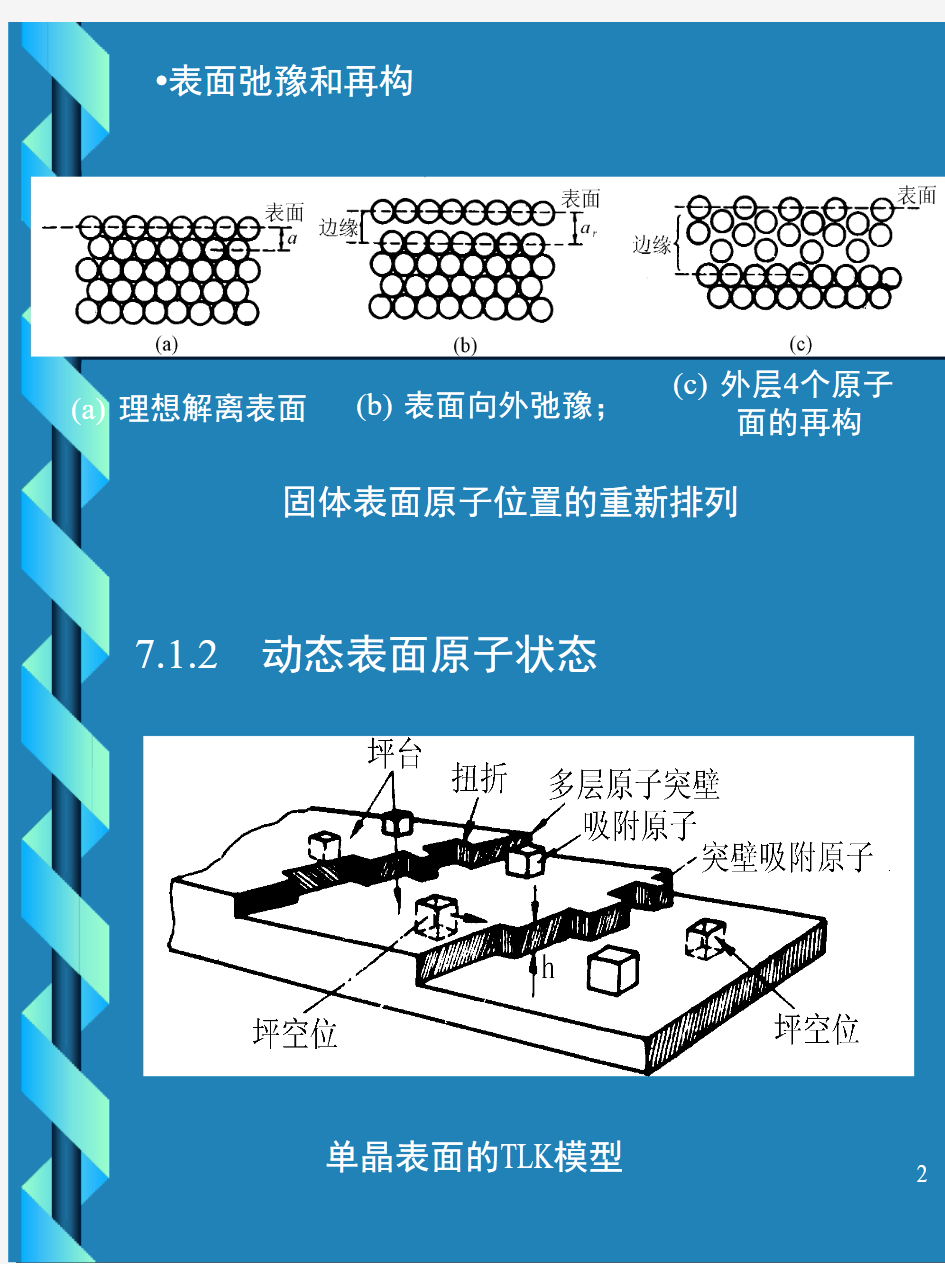
?表面弛豫和再构
(c)外层4个原子
面的再构
(b)表面向外弛豫;
(a)理想解离表面
固体表面原子位置的重新排列
7.1.2 动态表面原子状态
7.1.3 表面热力学参数和表面能?表面张力?表面能定义?表面相的热力学参数
=A G S d d S γA S A S S ?= ?=T A T G S ??γ??A
S S S S S ?=+=T TA A TS G U ??γγ表面内能
表面熵
7.1.4 晶体外形?Wulff 定律
Wulff 定律的二维作图说明
简单立方晶体中各晶面的
7.1.5 极低温度(0K )的表面张力计算
立方二维点阵(a)原子排列和所考虑的键矢量(b)和(c)考虑最近邻和次近邻键的γs 图
[][]
{}[]θ?θθ???γθθsin 2)sin (cos a
21
]11[]11[]01[]10[a
2a
E 21212)(S )(S ++=?++?+=
=n n 键能计算7.1.6 表面吸附
?表面吸附含义:
s/l-g 系统,分子/原子从g-s/l 界面的堆积;?引起的变化:
组分和结构;→表面物理、化学及力学性能的变化。?分类:
物理吸附和化学吸附。范德瓦尔斯力;静电库仑力。两类吸附的不同点:①吸附热不同;②吸附和脱附的速率不同;③吸附的选择性不同;④吸附层的厚度不同;
?γs 1
?γ
7.2 晶粒界
?晶界位置的确定:五个自由度;?分类:小角/大角(普通/特殊);
?模型:位错模型;岛屿模型;CSL 模型;O 点阵模型;
7.2.1 小角度晶界的位错模型两种:倾转晶界;扭转晶界;
锗中小角晶界侵蚀坑
对称倾转晶界θθ≈=2
tan 2D b ?位错间距与旋转角的关系
?位错的平均间距与旋转角的关系
非对称倾转晶界扭转晶界(晶界面是(001))
位错间距
φθθφθφφ
θθφθφcos )2
sin()2sin(1sin )2
cos()2cos(1b b n D b b n D ≈??+==≈
+??==⊥⊥├├
D=b/θ
C02
E ln )1(4W b
D
Gb W +?=
υπ7.2.2 小角度界面的能量
=位错的能量
?单位面积的界面能
)
ln (1ln )1(40C0E E b θθθθυπθθγ?=+?===A E W b
Gb W b D W b
E W A 0C0=
)
1(40υπ?=
Gb
E 其中:
7.2.3 晶界结构的一般几何理论
?晶界结构的几何模型含义:
用数学方法描述2个周期点阵间的适配图样。?相符点阵(CSL )
构造:
2点阵穿插,若有阵点重合,这些点必构成周期性超点阵。
∑与相符点的密度
相符密度=1/Σ;
实际点阵单胞体积
超点阵晶胞体积=Σ(∑:奇数)
相符点阵(a)立方点阵[001]/28.1°构成的∑=17的二维CSL 点阵;
(b)在(a)基础上建立起来的DSC 点阵,其基矢为b 1和b 2
表7-1 立方系绕低指数轴转动的一些相符点阵的θ和∑
旋转轴∑最小转角θ°旋转轴∑最小转角θ°
100536.92103131.8
1001322.6210596.4
1001728.12115101.6
110370.52111163
110938.93107115.4
1101786.63101376.7
1101926.5311967.1
1113603111550.7
111738.23229152.7
1111946.832213107.9
刚性松弛过程(晶界两侧点阵相对位移到能量较低处)。
面心立方点阵的对称倾转晶界
(a)面心立方结构中的<100>/38°倾转晶界;
?O点阵
本质:O点阵是CSL推广的更一般化的点阵。构造过程:
在相同晶胞点阵L
1和L
2
中,找出具有相同环
境的点(不一定是阵点),组成点阵。
特性:CSL点阵一定是O点阵,它是O-点阵的子集。例:
在CLS基础上建立起来的O点阵,图中标明了三类O点阵
?结构单元模型
?多面体单元模型
7.2.5 大角度晶界的晶界能
?小角度晶界能:位错造成;主要是弹性能。
?大角度晶界能:核心能占主要部分,晶界能和
取向差关系不大。化学键能贡献大。
?特殊取向的晶界:晶界能再不是取向差的光滑函数,出现尖谷。
右图
铝中以<100>和
<110>为转轴的
对称倾转晶界在
650°C下晶界能
的计算值(a和c)
和测量值(b和d)
晶界偏析越重,特殊
大角度晶界能越和一
般的随机大角度晶界
能相近。
7.2.6 晶界平衡偏析
特点:平衡偏析;
考察:溶质分布引起的自由能G
]
)()ln([ln !!!!!!P P N p p n N n kT PE pe G ????+=G 最小是平衡态:dG/dp=0, ?G=e-E
)exp(1C C B 0
B B kT
G
C C C C C ???=?C
B B )1(ln
C C C kT G
?=??)
exp(0B kT
G
C C ??=简化:溶质原子固溶度和在晶界富化程度的关系:
溶解度低的溶质原子在晶界偏析的程度大。相关现象:
晶界硬化、不锈钢的敏化、晶界腐蚀、
7.2.7 晶界迁移
了解晶界迁移的意义:?晶界迁移率Mp
v =b 定义为:
小角度晶界的迁移率
(1)当取向差很小(θ→0)的情况。(2)取向差很大(θ>15°~20°)的情况。(3)取向差为中等的情况。
R MGb c A R
ME v θ
θθ10b 2)ln (2=?=
?大角度晶界的迁移率
温度的影响
晶界取向差的影响
)
exp(
0kT
Q M
M?
=
表7-2 快速迁移的晶界取向
最近的相符关系实验关系金属结构
Σ转角(°) 轴转角(°) 轴
Σ=738.2 <111>35~45 <111>Al f.c.c
38 <111>Cu f.c.c
36~42 <111>Pb f.c.c Σ=13a22.6 <100> 23 <100>Al f..c.c
19 <100>Cu f.c.c
Σ=13b27.8 <111> 30 <111>Cu f.c.c
30 <111>Ag f.c.c
20~30 <111>Nb b.c.c Σ=1330 <0001> 30 <0001>Zn h.c.p
30 <0001>Cd h.c.p
Σ=1728.1 <100>26~28 <100>Pb f.c.c
30 <100>Al f.c.c
Σ=1926.5 <110> 27 <110>Fe-Si b.c.c 杂质的影响
300°C,相同驱动力
下,微量锡对区域
提纯铅的晶界移动
速度的影响。
铝中<100>倾转
晶界的迁移率
(a)99.9992%铝;
(b)99.99995%铝;
(c)晶界迁移激活能
与晶界取向差的关系晶界迁移率与晶界取向差及温度的关系
?纯金属大角度晶界迁移的理论分析
条件:晶界迁移基元过程是单个原子跳跃。
)exp(kT
G n A A m
A j ??
υ)exp(kT G
G n A A m A j ?+??
υ)]
exp(1)[exp(kT
G
kT G n A A J m A j ?????=υ)]
exp(1)[exp(kT
G
kT
G b A A n
b J v m A j ?????==υ以原子跳跃方式实现的晶界迁移(a)迁移机制;(b)一个原子跨过晶界跳跃的自由能变化
1到2的原子流量2到1的流量1到2的净流量晶界迁移速度
kT
G
kT G b A A v m A j ???=)
exp(υ一般?G < ) exp(4kT G P kT b A A v m A j ?? = υ晶界迁移驱动压力为p ,则?G =pV a ≈pb 3,(V a 原子体积)。最后,晶界迁移速度为 p kT D b v b 2=A j A A b 2υexp(??G m /kT )近似等于 晶界扩散系数D b ,上式简化为 晶界迁移表观激活能与晶界迁移率 溶质与晶界交互作用示意图(a)溶质原子在晶内与 在晶界的能量差?G (x );(b)溶质原子与晶界间的交互作用力F (x );(c)晶界附近溶质浓度分布,实线:静态晶界,虚线:晶界从左向右 移动的情况。 不同溶质浓度下(C 3>C 2>C 1)驱动力与晶界移动速度间的关系 7.3 相界面 用类似晶界的几何描述来讨论:CSL/O-点阵模型 2点阵常数不同取向相同的简单立方点阵 (a)经均匀膨胀形成O 点阵,?和X 分别代表两个点阵的阵点。 X 和?重叠的点是CSL 也是O 点阵;(b)表示O 阵点之间中线是物理位错线 2 /)(βααβδa a a a +?= 错配度错配位错间距 ) (4)(2βαβαδ a a a a b D ?+= = 界面上的错配位错示意图 7.4 多晶体和多相材料中的组织平衡 ?晶界向平衡状态过渡的原因: 高能区;热力学角度:晶/相界减少到极小(单晶)。 动力学考虑:产生亚平衡。 ?晶/相界能对控制显微组织形貌的重要作用。例子7.4.1多晶体中的平衡形貌 ?平衡时界面特征:Mo-Ni-Fe 2晶粒3晶面4晶粒 1晶面1晶棱1角隅 δ γβγαγO O O G O 123123++=δ α?α?γγβα?α?γγαγP P P G P )d ()d (33 12 1222313123++++=?平衡时界面张力与夹角的关系 3 3 12 122313123)()()(ααγδδδγαγβββγααγd P O P P O P O P G ??+?+??+?+?=?0sin sin cos cos 312 23131223123=??+??+ +??ααγααγαγαγγ UI用户界面设计 大作业课程设计报告 题目:依依旅行系统前台应用及后台管理院别:信息与控制学院 专业:计算机科学与技术 学生姓名: 7宋依依 指导教师:孙丽云 成绩: 2015年 6 月 12 日 一、系统概述 1.1课程设计题目: 依依旅行系统前台及后台管理 1.2 课程设计运行环境: Java,MyEclipse6.5,Tomcat5.x Microsoft SQL Server 2008 360安全浏览器7.1 1.3 课程设计实现技术: 基于HTML,CSS,JSP等技术的应用 二、依依旅行系统需求分析 2.1系统功能需求: 系统的功能需求包括一下几个方面 (1)游客在不登录的情况下只可以进行相关旅行,车票,酒店信息的查询。(2)游客通过注册登录或者登录后,可以通过网络查询景点的信息概况和预定景点票,酒店,车票(飞机票,火车票,或者租车)。 (3)游客登录后还可以进行各种订单的退订,个人信息的修改。 (4)系统管理员可以查看游客的预定请求和取消预定的请求。 (5)系统管理员可以对系统的数据库进行维护,例如增加、删除和修改景点信息,增加、删除工作人员帐户,增加和删除旅行用户。 三、依依旅行系统概要分析 3.1旅游系统模块介绍 满足以上需求的管理系统主要包括以下几个模块。 (1)旅游数据维护模块 基本数据维护模块提供了使用者录入、修改并维护基本数据的途径。例如对游客及导游及工作人员各项信息的更新和修改。 (2)旅游业务模块 基本业务模块主要用于实现游客查询景点信息和预定的管理,可以登陆系统预定景点游票和导游预定,工作人员可以处理预定信息和取消预定信息等操作。 (3)数据库管理模块 在系统中,所有景点信息以及工作人员和导游的帐户信息都要进行统一管理,景点的使用情况和预定情况也要进行详细的记录,要用统一的数据库平台进行管理。 (4)旅游信息查询模块 信息查询模块主要用于查询景点的信息和游客的预定信息。 下图所示表示了旅游开发管理系统的功能需求: 3.2旅游数据维护模块 数据维护模块包括如下图所示的几个方面: (1)修改更新景点信息:系统管理员可以更新和修改景点信息。 (2)更新和修改信息:系统管理员可以更新和修改旅游景点和酒店出行,删除游客的信息。 (3)添加景点信息:系统管理员可以添加景点及景点信息。 (4)删除景点信息:系统管理员可以删除景点及景点信息。 3.3旅游业务模块 旅游业务模块包括一下几个方面: (1)注册登陆后,更改个人信息 (2)查询信息:游客查询景点使用信息及景点概括信息。 (3)预定取消景点:游客预定景点票。 (4)酒店预订:游客可一根据情况预定酒店。 (5)出行方式:游客可以根据自己的情况选择出行方式。 3.4数据库管理模块 数据库模块包括一下一个方面: (1)游客信息管理:信息包括游客的姓名,电话号码,及联系方式等。(2)景点信息管理:景点信息包括景点的名称,代号,概况等。 实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面 三界面示例1、登录界面 2、主界面 3、聊天界面 4、QQ空间界面 四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。 . .. . WI-PSMIS-DJ-B008 02.01.000 (部资料) ECE项目图形用户界面设计规 自2012年8月日起正式生效 从兴电子开发 编制:审批: .. .. .. .. 目录 1引言 (4) 1.1目的 (4) 1.2围 (4) 1.3参考资料 (4) 2概述 (4) 3原则 (5) 3.1易用性 (5) 3.2规性 (5) 3.3合理性 (6) 3.4美观与协调性 (6) 3.5独特性 (7) 4设计规 (7) 4.1登录界面 (7) 4.2首页 (7) 4.3框架设计 (7) 4.4按钮设计 (8) 4.5对话框 (8) 4.5.1一般对话框 (8) 4.5.2有模式对话框 (9) 4.5.3无模式对话框 (9) 4.6面板设计 (9) 4.7菜单设计 (9) 4.8图标设计 (9) 4.9滚动条 (10) 4.10换肤功能 (10) 5保留字 (10) 5.1常用保留字 (10) 电力营销图形用户界面设计规 1引言 1.1目的 统一和规软件界面。 1.2围 电力营销改造。 1.3参考资料 2概述 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。 微软公司和苹果公司是这方面的典。 微软公司的所有产品包括Office、Windows、MSN Messenger和其所有的都是我们追随的对象。而且微软公司所有的文档和产品介绍也是我们模仿和学习的对象。 苹果公司更是这方面的鼻祖,它的所有产品无不表露着它在这方面是无人能及的。 我们考虑GUI设计时应该遵循基本的规则然后参考成熟的设计,并能够添加自己的独特性。 在一个时期很流行的界面风格在另外的时期可能已经落后,所以我们要有创新和超前的意识。 人机交互基础教程 实验报告 实验题目:图形用户界面的设计 专业计算机科学与技术 学生姓名 班级学号 教师 指导单位计算机软件学院 日期 教师 评语教师签名: 年月日 成绩评定 备注 一、实验目的 (1)熟悉图形用户界面的设计原则 (2)利用一种设计工具完成图形化的用户界面设计 二、预备知识 图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。 WIMP界面 用 户 手 眼 击键/指点 窗口、图标 菜单、文本 应用例程 图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。 WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。在WIMP界面中,人被称为用户,人机通过对话进行工作。用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。 这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。 (1)图形用户界面的三个重要思想 1)桌面隐喻(desktop metaphor) 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG) 显示的用户交互行为与应用程序最终产生的结果是一致的。 3)直接操纵(direct manipulation) 直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。直接操纵的对象是命令、数据或是对数据的某种操作。 (2)设计图形用户界面的原则 1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致 2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价 图形用户界面编程(设计性实验) 一、实验目的 1、熟悉Swing的基本组件,包括文本输入框、多行文本输入框、按钮、列表框等; 2、熟悉常用的布局管理器 3、了解GUI图像用户界面的设计方法 4、掌握Java组件的事件处理机制 5、熟悉基于内部类和匿名类的事件处理方式 二、实验要求 1、学生应做到独立上机操作 2、编程前应将程序的设计构想完成,主要包括所要创建的类的结构及属性和行为。 3、上机输入和调试自己所编的程序,并存在自己的软盘上。 4、检查实验结果是否正确。 5、上机结束后,写出实验报告,要求附运行界面、源代码。实验报告中应对实验结果进行分析,尤其是针对错误输出的分析。 三、实验内容 1.编写程序,显示一个窗口,窗口中包含一个按钮。当单击按钮时将弹出另一个窗 口。 2. 编写一个简单的计算器程序,实现两个数相加。 在文本框输入两个实数,点击“相加”按钮实现两个实数相加,并在标签中显示相加结果。点击“清除”完成对文本框和运行结果的清除。 四、实验代码及结果: 第一题代码: TestFrame.Java import javax.swing.*; import java.awt.event.*; import java.awt.*; public class TestFrame{ public static void main(String args[]){ JFrame f=new JFrame("Test"); f.setSize(400,200); f.setLayout(new FlowLayout(FlowLayout.CENTER)); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); JButton b=new JButton("确定"); b.addActionListener(new ButtonHandler()); f.add(b); f.setVisible(true);} } class ButtonHandler implements ActionListener{ public void actionPerformed(ActionEvent e){ JFrame fr=new JFrame("Hello"); fr.setSize(200,100); fr.setVisible(true);} } UI设计 UI 到底是啥? 当你打开电脑时,是否想象过你熟悉的这些界面是怎么来的?当你用媒体播放器播放音乐时,你是否会选择一个你喜欢的界面?你是否曾因为漂亮的手机操作界面而决定买下手机,又或者你是否总喜欢下载最新的各种表情和图标?要知道,这一切都是因为有了UI设计师。 用一句话概述:UI 是连接机器与人沟通的桥梁。 UI 的中文名是用户界面(User interface),是指对软件的人机交互、操作逻辑、界面美观的整体设计。举例来说,开车的时候方向盘和显示器就是这个界面,看电视的时候遥控器和屏幕就是这个界面,用电脑的时候键盘和显示器就是这个界面。因此,UI设计师的工作范围非常庞杂,涉及软件界面设计、即时通讯软件界面设计、媒体播放器界面造型设计、游戏界面设计、桌面主题定制、软件图标设计、工具栏图标设计、logo设计、表情头像图标设计、手机界面设计、PMP播放器界面设计、TV端界面设计、PDA界面设计、车载设备界面设计等等。我们现在使用的大多数设备界面也是现在大多数设计师所做的工作都是图形用户界面,即 GUI( Graphical user interface)。我们通过这些可视化的图形界面来理解计算机,进行工作。 UI的由来 UI在中国真正兴起发展到现在不过短短的几年时间,对于UI的行业标准在不同的公司不同的行业也不相同。可能很多人的对UI的认识还停留在传统意义上的“美工”,但实际上UI并不是单纯意义上的美术工人,而是了解软件产品、致力于提高软件用户体验的产品外形设计师。 我们最早使用的计算机,最初的界面可不像现在这么友好,那时的界面还是命令行界面,CLI(Command line interface)。计算机只是被政府或大型机构使用,在普通人眼中是完全不能理解的存在。 (命令行界面,Bourne shell interaction on Version 7 Unix) 而乔布斯一直渴望计算机能进入寻常百姓家。在1979 年,他「命运般」地参观了施乐公司,然后做了一回搬运工……使得图形界面被应用在 软件用户界面设计规范 1.导言 1.1 目的 为开发人员提供界面设计和开发的指南,引导开发人员设计简洁美观的用户界面; 1.2 适用范围 适用于xxxxxx。 2.软件界面设计的重要性 2.1 发展趋势 软件用户界面的发展经历了从简单到复杂、从低级到高级的过程,用户界面在软件系统中的价值比重越来越高。 2.2 开发竞争 得益于互联网的发展和普及,软件开发的技术门槛在不断下降,大部分软件企业的技术手段也趋向于雷同,“软件设计”变得越来越重要。当大家都掌握了相似的技术和需求信息后,企业之间的开发竞争“比的就是设计”。 –软件用户界面设计要综合考虑“易用性设计”、“艺术设计”和“技术实现”,很有挑战性。 2.3 用户挑剔 用户界面在很大程度上影响着软件的命运,因为广大用户对软件的评价主要来源于他们操作用户界面的感受。同类软件越多,选择余地越大,购买者对软件 用户界面就越挑剔。 3.软件界面设计的现状、问题及原因 3.1 不容乐观的现状 尽管国内有很多技术出色、聪明过人的软件工程师,但是不少人开发出来的软件产品却既难用又难看,客户很不满意。导致经常要修改软件的用户界面,造成极大的生产力浪费。 到处是用户界面设计缺陷: –界面措辞含糊,甚至有错别字。连简单的消息框都设计不好,可能存在文不对题的语病。 –界面布局混乱,缺乏逻辑,凡是能放的东西都堆集上去,让用户不知从何下手。–没有防错处理,不对用户输入的数据进行检验,不根据用户的权限自动隐藏或者禁用某些功能。执行破坏性的操作之前,不提醒用户确认。 –不提供进度条、动画来反映正在进行的比较耗时间的过程,对于重要的操作也不返回结果,让用户干着急。 3.2 问题和原因之一 由于国内没有开设软件界面设计的课程,大家对这部分知识没有深刻的意识,只是在工作中凭着个人的经验与感觉设计软件的用户界面,这样产生的界面往往得不到大众用户的认可。 3.3 问题及原因之二 开发人员在设计用户界面方面不仅存在先天的教育缺陷,更加糟糕的是还常常“错位”的毛病。他以为只要自己感觉用户界面漂亮、使用起来方便,那么用户也一定会满意。 3.4 问题及原因之三 目录 第一章设计任务及要求 ---------------------------------------------------------------------------------------------------------------- 1 1.1设计依据-------------------------------------------------------------------------------------------------------------------------- 1 1.2课程设计内容 ------------------------------------------------------------------------------------------------------------------- 1 1.3课程设计要求 ------------------------------------------------------------------------------------------------------------------- 1 第二章设计原理-------------------------------------------------------------------------------------------------------------------------- 2 2.1设计题目分析 ------------------------------------------------------------------------------------------------------------------- 2 2.2 设计原理------------------------------------------------------------------------------------------------------------------------- 2 第三章设计实现-------------------------------------------------------------------------------------------------------------------------- 4 3.1 菜单栏编辑---------------------------------------------------------------------------------------------------------------------- 4 3.2 控件及代码的加入 ------------------------------------------------------------------------------------------------------------ 6 3.2.2 控件按钮的创建 ------------------------------------------------------------------------------------------------------ 7 3.2.3 控件代码加入 --------------------------------------------------------------------------------------------------------- 8 3.4 图像灰度处理 ------------------------------------------------------------------------------------------------------------------ 9 3.5 亮度调节------------------------------------------------------------------------------------------------------------------------- 9 3.6 底片处理----------------------------------------------------------------------------------------------------------------------- 11 3.7 直方图均衡化 ---------------------------------------------------------------------------------------------------------------- 12 第四章结果分析及总结 -------------------------------------------------------------------------------------------------------------- 13 第五章参考文献------------------------------------------------------------------------------------------------------------------------ 14 第六章附录 ------------------------------------------------------------------------------------------------------------------------------ 15 UI界面设计规范模 板 UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI 设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。因此在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比她作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。 B、分析设计阶段 经过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 假如你在Windows环境下开发,微软定义了一套称为“用户体验”的参考规范(当然,“用户体验”的内容已经超出了狭义的“用户界面”)。这个规范对菜单、按钮、图标、窗体、快捷键、消息框和文本等界面元素的设计,给出了一整套建议。倘若不是编写游戏之类的东西,就没有理由不参照这个规范。 以下是我见过的一些糟糕的用户界面风格: 过份使用各种奇形怪状、五颜六色的控件。这些界面往往出自充满激情和想法的新手。它很容易使人想起过去农村穿着红褂子、绿裤子的小 媳妇,或者今天城市街头画着大花脸的扭秧歌的大妈。 界面元素比例失调。我见过按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 界面元素凌乱。比如说,按钮和文本框摆放地点随意,相当于客厅当卧室,卫生间当厨房。 违背使用习惯。你按下F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 消息框信息含糊、混乱。下面是某软件弹出的消息框。把“确定”和“取消”改为“是”和“否”会不会更清晰一些?就事论事,假如干脆自己做个form,改成“想”和“不想”,那更好。 还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。 这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。 对于这种软件来说,默认界面只应该显示目标用户最常使用的功能,至于不常用到的高级功能,可以“隐藏”起来,比如说,放到菜单里,不要都做成按钮摆到界面上。果真需要需要这些高级功能的话,用户自然会到菜单里去找的。 在这方面,微软Office软件堪称楷模。比如Word,从编写“代办文凭”这样的电线杆上的“狗皮膏”,到排版严肃的长篇巨著,都游刃有余。对于低级用户来说,它简单易用,对于高级用户来说,要的功能都有。这个软件界面做得就非常有水平。就象那些高级数码相机一样,操作之简单可以和“傻瓜”相机媲美。按一个按钮就可以使你心想事成,恰恰说明它聪明得可以。 一句话,你愿意使用界面上摆满了各种让人眼花缭乱的玩意儿,左看右看也不知道从哪儿下手的软件吗? 软件界面设计相关的各项介绍 用户界面(GUI)与UI设计关系的相关探讨 【摘要】交互设计越来越受到人们的关注,交互设计的成功与否,关系到交互过程中是否方便使用者的操作,更直接关系到产品的成功与否。本文主要阐述图形化用户界面(GUI)的定义及操作方法,并分析探讨了其与交互设计的关系,以更加科学的运用相关理论,做出更好的交互设计作品。 【关键词】人机交互;用户界面;图形用户界面;用户研究 1 人机交互界面 UI的本意是用户界面,是英文User和Interface的缩写。从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系,所以这样可分为3个方向,它们分别是:用户研究、交互设计、界面设计。UI实际上是体现在我们生活中的每一个环节,例如我们切菜的时候刀把手是这个界面,开车时候方向盘和仪表盘是这个界面,看电视的时候遥控器和屏幕就也这个界面,用电脑的时候键盘和显示器还是这个界面。于是我们可以把UI可以分成两大类:硬件界面和软件界面。 UI也可以被看作是一个系统,在这个系统中用户可以和机器(软件)进行良好的交互。用户界面包括硬件部分(物理因素)和软件部分(逻辑因素)两个元素,它存在于各种各样的系统当中,它的存在主要有这两方面的意义:1)输入——允许用户对系统进行操控。2)输出——允许操作系统显示用户操作之后的效果。 对于工业设计领域中的人机交互设计就是指人和机器之间发生交互的时候能够高效率、舒适的对机器进行操控,在操作者需要对机器的操作做出决定的同时也能够帮助机器快速的给用户以反馈。当我们设计一个用户界面的时候一定要考虑到用户界面的适用性,同时也会运用到人机工程学以及设计心理学等学科的内容。界面设计不是单纯的美术绘画,它需要考虑使用者、使用环境、使用方式,并且最终实现为用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标准既不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,最终为用户设计出一个高效、舒适人性化的交互界面。 2 图形化交互界面(GUI) 2.1 GUI定义及各组成元素 GUI(GraphicalUserInterface)是一种结合计算机科学、美学、心理学、行为学,及各商业领域需求分析的人机系统工程,强调“人——机——环境”三者作为一个系统进行总体设计。GUI是人机交互图形化用户界面设计,准确说就是屏幕产品的视觉体验和互动操作部分。GUI的出现则是意味着更加的用户友好型界 图形用户接口 081180015 戴稚晖通信工程 一、实验目的 1、了解嵌入式系统图形用户界面的基本编程方法。 2、探讨软件结构的层次关系,学习图形库的制作。 一、实验原理概述 1、图形用户界面简介 图形用户界面(GUI)是一种图形化为基础的用户界面,使用统一的图形操作方式,如可移动的视图,选项及鼠标,作为用户与操作系统之间的桥梁,从而使用 户摆脱了在命令行提示符下与操作系统进行交互的方式。 在嵌入式系统设计中,常被选择作为GUI系统进行开发的有:MiniGUI、MicroWindows、OpenGUI和QT/Embedded。这些GUI系统都是以Frame Buffer作为 图形驱动。Frame Buffer作为Linux内核提供的一种底层图形接口,将显示设备 映射到进程地址空间,是大多数GUI的基础。 2、Frame Buffer简介 Frame Buffer又称之为帧缓冲或显存,是系统内的一段存储空间,与显示屏的整个显示区域相对应,通过改变帧缓冲区的内容来改变显示信息。 Frame Buffer的空间大小由显示屏的大小和显示模式决定。显示屏可以以单色或者彩色显示,单色用一位来表示颜色,彩色可以用2、4、8、16、24、32等位 色。显示屏有单屏和双屏显示模式。其中双屏显示模式将整个屏幕分为两部分,每 个部分有各自的Frame Buffer,它们的地址无需连续,并有独立的两个通道将Frame Buffer中的数据传输到显示屏。 3、Frame Buffer与图像色彩 Frame Buffer支持多种颜色显示方式:单色,伪彩色,真彩色,直接色,灰度。伪彩色的RGB值不能直接从Frame Buffer中得到,而是通过调色板间接得到, 实验三图形界面程序的界面设计 一、实验目的 1、掌握Java 图形界面程序设计的基本思想和步骤。 2、掌握JDK 中AWT 包和Swing 包的基本使用方法和区别。 3、掌握容器和布局的概念和使用。 4、掌握图形界面程序的界面设计方法和步骤。 二、实验内容 自己编写所有代码,设计一个程序的界面。该程序的功能要求是:运行之后,界面要求基本如左图所示。其中界面设计时的顶层容器要求使用JFrame(或Frame),界面上的“简易计算器”、“运算数一”、“运算数二”、“运算结果”些提示标签使用组件JLabel(或Label),输入运算数和输出运算结果使用JTextField (或TextField),“相加”、“相减”和“全部清零”使用按钮JButton(或Button)。请注意查阅JDK 的API文档中这些相关的类,看看它们具有哪些构造函数可以用来生成所需的对象,它们具有哪些方法可以用来进行调用。注意保存好本次实验代码,下一次实验将会要求实现其事件处理以继续完善。(由于实验三为选作,因此只做了第一题) 三、分析与设计 1、分析:这次实验主要是图形界面程序的界面设计,设计界面时,先定义“容器对象”作为载体,然后定义按钮,输入框之类的普通图形界面组件对象,把这些组件对象添加(调用容器对象的add方法)到容器上,才构成界面。而对于容器对象设置布局的方法都是调用该容器对象的setLayout方法。 2、设计:此题用到java中能够实现图形用户界面的类库:javax.swing,在根据类库中的组件完成整个界面的设计,其中要注意对于界面的设计有位置等细节需要决定。 四、测试数据及运行结果 第1章图形界面设计(AWT) (1)AWT主要由哪几部分组成_______。 A)组件 B)容器 C)窗体D)布局管理器 E)以上答案都对 (2)JA V A的事件处理是采取“委派事件模型”(也称为观察者模式),在JA V A的事件处理过程中用到了哪三个对象_______。 A)事件B)事件源 C)事件处理者D)窗体 E)鼠标 (3)以下哪些是AWT中的布局管理器_______。 A)FlowLayout B)GridLayout D)GridBagLayout C)BorderLayout E)CardLayout (4)在容器底部放置一个按钮,不论如何改变容器尺寸,按钮始终在底部,下列___布局管理器使用最简单? A)FlowLayout B)GridLayout D)GridBagLayout C)BorderLayout E)CardLayout (5)以下说法中哪些是正确的_______。 A)Panel可以让组件加入其中,更可以设置Panel自己的版面管理器 B)组件一般都有一些共同的方法,比如setEnable()用来设置组件是否可用 C)要想实现鼠标事件必须要实现MouseListener接口。 D)AWT包中只包含六种控件,有Button,Label、Choice,List、Panel、TextField,其他的组件都属于Swing 包的了。 E)以上说法都不正确。 第2章窗体图形图像处理与Applet程序设计 (1)AWT的绘图机制主要涉及哪三个方法_______。 A)paint() B)paints() C)update() D)repaint() E)drawing() (2)在某些场合下Toolkit会起到很重要的作用,以下关于Toolkit的叙述正确的是_______。 A)Toolkit类是一个AWT工具箱,提供对本地GUI最低层次的JA V A访问。 B)可以直接调用该类的getDefaultToolkit()方法获取一个Toolkit对象 C)getScreenResolution()方法用来获取屏幕尺寸。 D)getScreenSize()用来获取以每英寸点数形式表示的屏幕分辨率。 E)以上说法均是正确的。 (3)为了将图像绘制到窗体中以下哪些对象有可能用的上_______。 A)Graphics B)URL C)Toolkit D)String E)Image (4)Applet的生命周期涉及到哪几个方法_______。 A)init() B)start() C)paint() D)stop() E)destroy() (5)以下关于Applet的生命周期说法中哪些是正确的_______。 A)init()方法在Applet的生命周期里只被调用一次,因此我们通常把只需要调用一次的代码放到init()方法中。 B)start()方法一般处理需要被多次调用的代码和需要继续一个线程的代码。 C)stop()方法在浏览者离开Applet页面时被自动调用,因此该方法不可以被重复调用。 D)浏览器被正常关闭时回调用destroy()方法,如果此时Applet还处于活动状态,那么JA V A会再调用此方法之前调用stop()方法。 E)以上说法都不正确。 编写用户界面程序 (总分:132.00,做题时间:90分钟) 一、{{B}}选择题{{/B}}(总题数:51,分数:102.00) 1.下列说法中,错误的一项是______。 (分数:2.00) A.在实际编程中,一般使用的是Container的子类 B.在实际编程中,一般使用的是Component的子类 C.Container类是Component类的子类 D.容器中可以放置构件,但是不能够放置容器√ 解析: 2.向容器中添加构件的方法是______。 (分数:2.00) A.setLayout() B.setFont() C.add() √ D.setVisible(boolean 解析: 3.下列程序实现了2个监听器接口:ActionListener和W1ndowListener。 import java.awt.*; import java.awt.event.*; public class ex39______ { public static void main(String[] args) { ex39 obj = new ex39(); obj .go(); } public void go() { Frame f = new Frame("ex39"); f.addWindowListener(this); Button b = new Button("Button"); b.addActionListener(this); f.add(b); f.pack(); f.setVisible(true); } public void actionPerformed(ActionEvent e) { System.out.println("Button pressed!"); } public void windowActivated(WindowEvent e){} public void windowDeactivated(WindowEvent e){} public void windowClosed(WindowEvent e) {} public void windowClosing(WindowEvent e){System.exit(1); public void windowIconified(WindowEvent e){} public void windowDeiconified(WindowEvent e) {} public void windowOpened(WindowEvent e){} } 请选择正确的语句填入横线处。 (分数:2.00) A.extends ActionListener, WindowListener B.implements ActionListener, WindowListener √ C.implements ActionListener; WindowListener D.extends ActionListener; WindowListener 解析: 4.WindowListener 中可以实现窗口关闭功能的方法是______。 (分数:2.00) A.public void windowOpened(WindowEvent B.public void windowClosed(WindowEvent C.public void windowClosing(WindowEvent √ D.public void windowDeactivated(WindowEvent 解析: 5.下列______属于Swing提供的分层面板。 (分数:2.00) A.JDesktopPane √ B.Jbutton C.JFrame D.JMenu 解析: UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。. 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。 B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。ui用户界面设计课程设计报告
实验一:图形用户界面设计
UI界面设计规范标准
图形用户界面的设计课案
图形界面设计实验
UI设计分析
软件用户界面设计规范
数字图像处理GUI界面设计.
UI界面设计规范模板
微软软件界面设计规范
用户界面(GUI)与UI设计关系的相关探讨
图形用户界面 实验报告二
图形界面程序的界面设计
Java用户界面设计
编写用户界面程序
UI的设计界面规范
