对新手看如何处理图形查找所需的图片


找色找图基础
1 为什么写找色找图?
话说某天,笔者在按键精灵论坛上闲逛,突发奇想,敲入关键字“找色”结果搜索到了400多个帖子,敲入关键字“找图”结果搜索到了500多个帖子,大部分帖子的标题如下:
◆问一个区域找图问题
◆为什么我找图的时候鼠标老跑到左上角?
◆求后台找图的脚本!
◆按键精灵的后台找图找色对网络游戏不能用?
◆很奇怪的一个找图问题
◆……
看了这些帖子,能够真切地感受到网友嗷嗷待哺的心情扑面而来,这也是实战篇第一个专题选择“找色找图”的一个重要原因,当然还有另外两个原因:其一,找色找图是几乎所有实用脚本必须使用到基础技术。如果说按键精灵语言和VBS 语言是按键精灵的内功和内力的话,那么按键精灵中的鼠标键盘命令和找色找图功能绝对可以称的上是外家功夫中的拳法和腿法,而拳法和腿法在各个门派中都是最最基础的功夫。且看找色找图广泛的应用场景:
◆自动识别箭头实现自动跳舞;
◆自动识别血条加红加蓝;
◆自动挂机找怪打怪;
◆自动识别码验证;
◆自动识别NPC做任务;
◆QQ休闲游戏例如连连看对对碰辅助;
◆……
其二:找色找图功能相对较难掌握。从网络及按键精灵论坛上的帖子来看,虽然已经有了一部分找色找图教程和热心网友的详细解释,但是远不够深入和系统,有些人甚至对颜色、像素、坐标系等基础知识和概念都搞不清楚,依葫芦画瓢写出脚本来,脚本运行不正确或者没有达到预先现象时很茫然,不知道从何处入手解决问题。
2基础知识与概念
找色找图涉及到的基础知识和概念包括:像素、颜色、坐标系等,这些知识相对枯燥,已经了解的看官可以跳过此节的内容,当然如果看官您想温习一下基础知识,再顺便帮笔者挑挑错误,愈加欢迎。
我们知道,计算机处理任何事物都必须首先把现实世界的信息转换成它所能理解的信息,这个过程就是所谓的数字化。在现实世界中,我们看到的事物都是连续的图像,但在计算机中,我们若把一副图片放大数倍,会发现这些看似连续的图
片其实是由许多小方点所组成,每个小方点涂抹了一种颜色,这些小方点就是构成图片的最小单位:像素。平常所说的分辨率就是指的是一块屏幕/一副图片上显示的像素点数目,比如分辨率为1024*768,其像素数目为1024×768=786,432个。
话说若干年前,牛顿老先生做过一个有趣的实验,最后得出结论:世界上任意颜色都可以由红、绿、蓝这三种颜色不同比例混合后产生,这是RGB模型最初的由来。如图1所示。
在按键精灵中,用的最多的是24色的图片。按照RGB模型,24色的图片其每个像素点的颜色都由24位比特组成,每个颜色分量8位,也就是说,每个颜色分量的
取值范围为0到255。24色图片也可以用6个十六
进位数字来表示颜色,例如#FF0000代表255份红
色、0份绿色和0份蓝色混合。这两种表示方式也
可以互相转换,例如#FF0000就可以用(255,0,0)
来表示,意思都是等价的。
最后,再介绍一下坐标系的概念,这里的坐标系指的是Windows操作系统中的屏幕坐标系和窗口客户区坐标系(简称窗口坐标系)。游戏中的游戏自定义坐标系与各个游戏本身设定相关,不同的游戏(3D、2D)、不同的视角(45度、60度、90度)等都会有不同的游戏坐标系,我们将在后续章节详细介绍游戏中的不同坐标系。
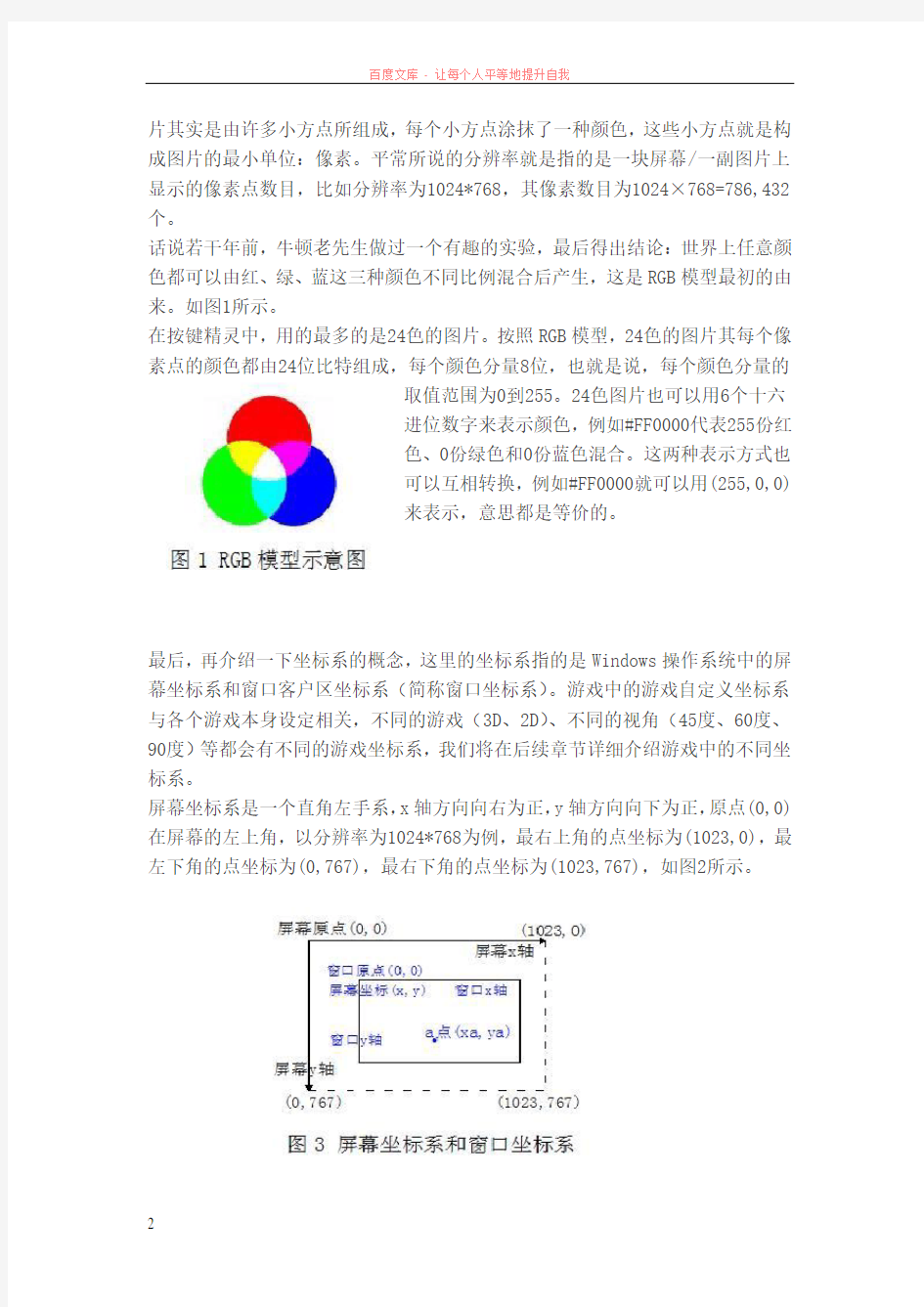
屏幕坐标系是一个直角左手系,x轴方向向右为正,y轴方向向下为正,原点(0,0)在屏幕的左上角,以分辨率为1024*768为例,最右上角的点坐标为(1023,0),最左下角的点坐标为(0,767),最右下角的点坐标为(1023,767),如图2所示。
窗口坐标系和屏幕坐标系最明显的区别在于坐标原点,屏幕坐标系的坐标原点在整个屏幕的左上角,而窗口坐标系的坐标原点在窗口客户区的左上角,通常这两个点是不重合的。假设窗口坐标系原点坐标在屏幕坐标系中的坐标为(x,y),那么窗口坐标系中的任意一个a点(xa,ya),其在屏幕坐标系中的坐标为
(xa+x,ya+y)。
3 找色找图原理及优化
所有的找色找图语句基于同样一个基本原理,那就是:找色找图以像素点的颜色比较为基础。这个基本原理,是后面所有讨论的出发点,理解这个原理,就能尽量避免找图失败现象的发生。
找色找图是一门很有学问的技术,具有很强的实践操作性,在如下几处地方有优化的空间:
◆源图的选择
◆图片的透明处理
◆设定相似度
◆透明找图 Vs 多点找色
(1)源图的选择
在源图的选择上,一定要选择游戏中需要查找的人、物、景、文字与其它独一无二的地方,可以是它的名称,也可以是它的图片。但是一定要保证源图在目标图中的独一无二性,这样才不会出现误判,例如有人以血条来判断怪物,但是宝宝也有血条,结果经常点到自己的宝宝上面;也一定要保证源图不会改变,这样才不会出现漏判,这在3D游戏中尤为明显,很多怪物换个角度样子就不一样了。在源图的选择上,有以下几个常见问题:
为什么使用JPG格式的图片找不到图?
从具体的图片格式看,BMP图片严格按照RGB模型,依次存储图片中所有像素点
的颜色信息,没有进行任何压缩,而JPG图片和GIF图片都对原始图片进行了压缩和转换,许多像素点的颜色信息丢失或者改变,从人眼的角度看,一般难以明显分辨一副BMP图片和JPG图片的差别,但是,计算机能够完全比较出像素点的颜色不同,这也是在找图的时候,很多人使用JPG图片找不到图的重要原因。图4是一个具体的例子,笔者截取了“浪漫庄园”中矿石的图片,分别存成了BMP 图片和JPG图片,放大后可以看到,两者的像素点的颜色信息是不同的。
为什么图片大小和源图不同找不到图?
位图是点阵图,在进行缩放的时候像素点的颜色信息可能也会改变。如下情况都可能会造成游戏窗口中的图像信息与原有图像不同,造成找不到图:
◆游戏窗口在全屏与窗口方式之间进行切换;
◆设定不同的屏幕分辨率;
◆在游戏的过程中,缩放游戏窗口;
◆对截下来需要查找的图片进行了大小、形状变换等
源图和目标图的色深不一样为什么找不到图?
颜色在高级色深与低级色深的相互转换过程中会有改变,例如24色到16色的转换
过程中,会丢失一些颜色信息,有一些像素点的颜色由于无法使用16色表示,只能用16色中最接近的颜色来进行表示和填充。因此在找色找图时,屏幕的色深与所需查找的颜色或者图片的色深必须一致,以免出现找不到图的情况。
(2)图片的透明处理
找图很费时,为了提高找图的效率和准确度,按键精灵给出了透明色/背景色的独特处理方法:如果源图的外面一圈/四角为同样一种颜色,按键精灵就把这种颜色默认为透明色,透明色可以是任何一种颜色,包括白色。在找图时,只要遇到了透明色,那么直接认为颜色相等,也就是凡是遇到源图中为透明色的点,就总是认为比较成功。当然,按键精灵还提供了FindPicEx函数由用户指定透明色,然后再进行找图。这样既能提高找图的速度,也能提高找图的准确度。涂色的具体方法详见相应的帖子。
(3)相似度的设定
找图时相似度的设定也十分关键,设定的相似度太低的话,容易找到别的图片,造成误判,相似度设定的太高的话,容易造成搜索不到所需要的图片,造成漏检。相似度的设定需要在具体的游戏,具体的图片,反复尝试,才能确定最佳的相似度。
(4)透明找图 Vs 多点找色
多点找色可以看作是一种比较特殊的找图方法,把源图中比较关键的多个点之外的所有点都涂成透明色,效果就相当于多点找色。如果所需查找的源图较为单一(例如数字,字母),使用多点找色可以取得比透明找图更好的效果。找形状是一种特殊的多点找色,即多点找色中所有点的颜色都相同。找形状比较适合颜色单一(例如黑白图片)的场景,例如验证码识别等。
在选择透明找图还是多点找色的问题上,要把握一个原则,即:查找的源图是否复杂。如果源图比较简单,那么优先选择使用多点找色,如果源图实在太复杂,难以给出所有查找点的坐标及其颜色,那么就使用透明找图。如果源图是一个很特殊的图,甚至可以只选择几个最关键的像素点作为多点找色的输入,在此情况下,可以减少多点找色中点的数目,在保证准确度的时,提高多点找色的效率。
对新手看:如何处理图形查找所需的图片
图形查找不成功大都是图片编辑图形查找不成功大都是图片编辑问题,若对编辑图片没什么经验的请看看我的编图过程:
1、截图:在游戏中按下Print键就可将图截下来。
2、编辑:(将图片背景透明处理)打开系统自带的画图软件,按下Ctrl+V就可将截下来的图复制到画图中,选定要剪的图片,将其拖到左上角;接着按Ctrl+PageDown将图片放大,用画直线工具将不属于要剪的图片的颜色用白色复盖掉(特别注意:图片的边缘一定要白色,若背景不变的就不用填充白色了),设置好图片的大小,按Ctrl+PageUP将图像缩小后存盘。
3。保存:将图片以BMP格式保存到按键精灵的script目录下以后用就不用指明路径,若保存到其它地方用时就需指明路径。详细操作请看附件(晕!图片老是传不上,若需要详细操作截图的请留下邮箱)
直接将图剪下来难免会有一些没用的背景,而游戏中背景一般都是动的,只好降低相似度来忽略图中那些用不到的东西,通常相似度要设到0.9以下才能查找,而低相似度,会经常没有图形都能找到(特别是较小的图片),你说晕不?而经过透明背景处理过的图片,相似度设为1亦能正确找出(前提是:你所抓的图在游戏中的颜色必须是
不变的),推荐用0.9经过透明处理的图片兼容性较强:比如封神榜的合成材料和红蓝只用一个图片就行了,因为那些东西后面都有一个“乘1”(那个叉不会写)。合成材料的“乘1”是白色的红蓝药的“乘1”是黄色的,但“乘1”的轮廓是黑色的,将“乘1”的外面和里面都经过透明处理就能“白乘1”和“黄乘1”一起抓了。还有血条数值、地图坐标、红蓝数量的数字都是同一字体轮廓颜色也相同,所以只要抓0-9这10个数字就能将血量、坐标、红蓝数量都读出来了。兼容性是不是强很多呢?
我对图形查找的看法是:图形查找并不是认轮廓的,而是认颜色的,只要颜色稍为不对就不认了,大家可以试下:有些图在32色下能找在16色下就找不到了。所以我们在编辑图片的时候要将不固定的颜色都要用白色复盖掉,只留低固定的颜色。对于相似度我就不怎么理解了,有时0。9以下的找不到而用1却能找到
以前误导大家了:将不透明处理前的勾去掉和不去也是一样的,还有复盖背景时不一定要用白色,用其它色也可以,大家可以试试按键是自动判断外面一圈的颜色,并且把外面一圈的颜色作为透明色。——褚瑞
