第七课补间动画


第五课帧帧动画
动画的原理在于视觉暂留,它是因为人类能够将看到的影像暂时保存,在影像消失之后,之前的影像还会在脑海中暂存1/16秒。这样,快速地播放连续、具有细微差别的图像内容,原本固定不动的图像就会变得动起来。
在众多的动画软件中,Flash是基于矢量的具有交互性的图形编辑和二维动画制作软件,它具有强大的动画制作功能和超凡的视听表现力。
本节开始将带你进入Flash CS3的动画世界,详细讲解Flash制作动画的原理、方法和技巧。
帧的基本概念和操作
帧就是影像动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。一帧就是一副静止的画面,连续的帧就形成动画。按照视觉暂留的原理每一帧都是静止的图象,快速连续地显示帧便形成了运动的假象。本节将要从帧的基本概念入手,学习帧的基本操作,从而深入理解动画的原理。
5.1.1 帧的基本概念
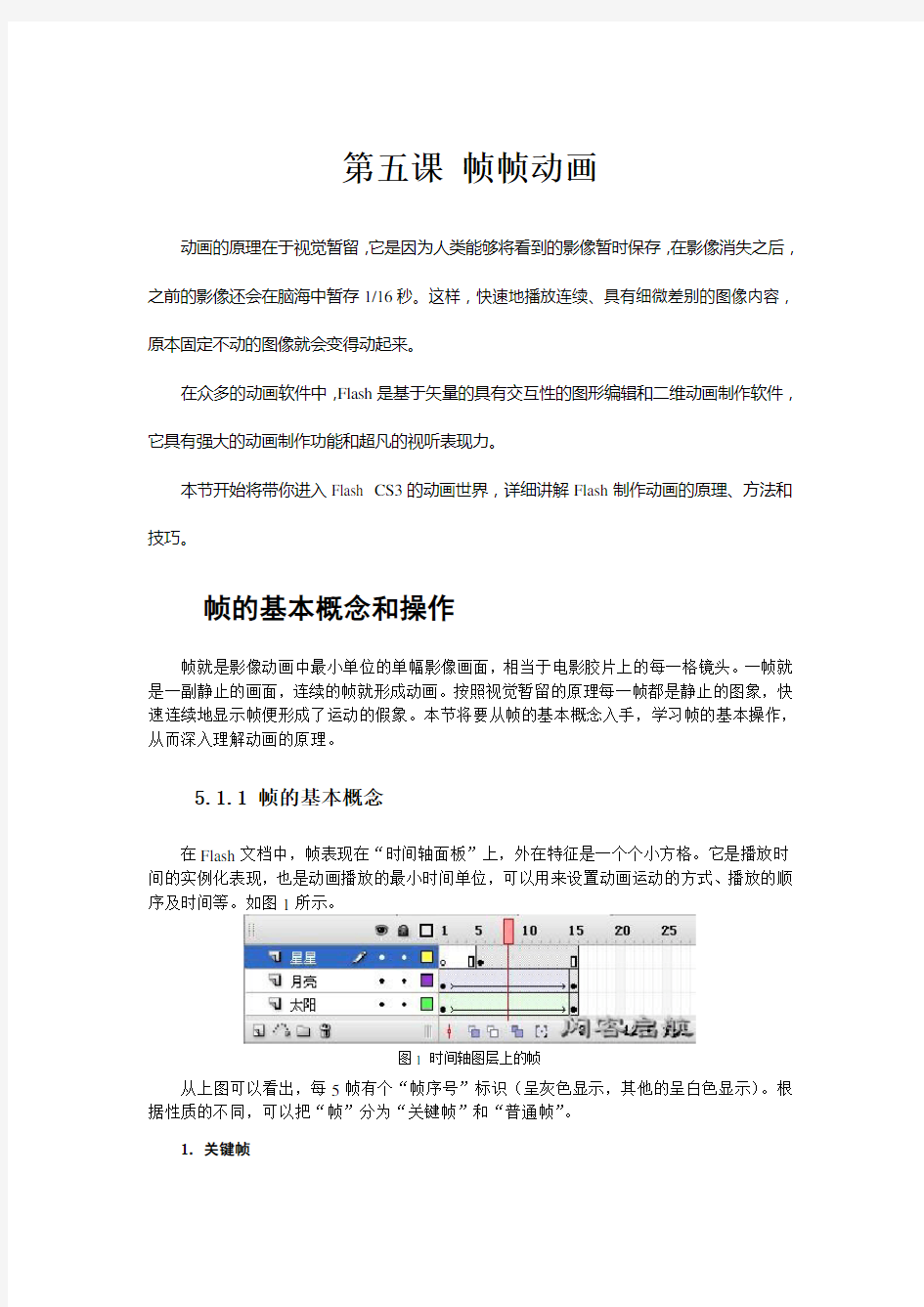
在Flash文档中,帧表现在“时间轴面板”上,外在特征是一个个小方格。它是播放时间的实例化表现,也是动画播放的最小时间单位,可以用来设置动画运动的方式、播放的顺序及时间等。如图1所示。
图1 时间轴图层上的帧
从上图可以看出,每5帧有个“帧序号”标识(呈灰色显示,其他的呈白色显示)。根据性质的不同,可以把“帧”分为“关键帧”和“普通帧”。
1.关键帧
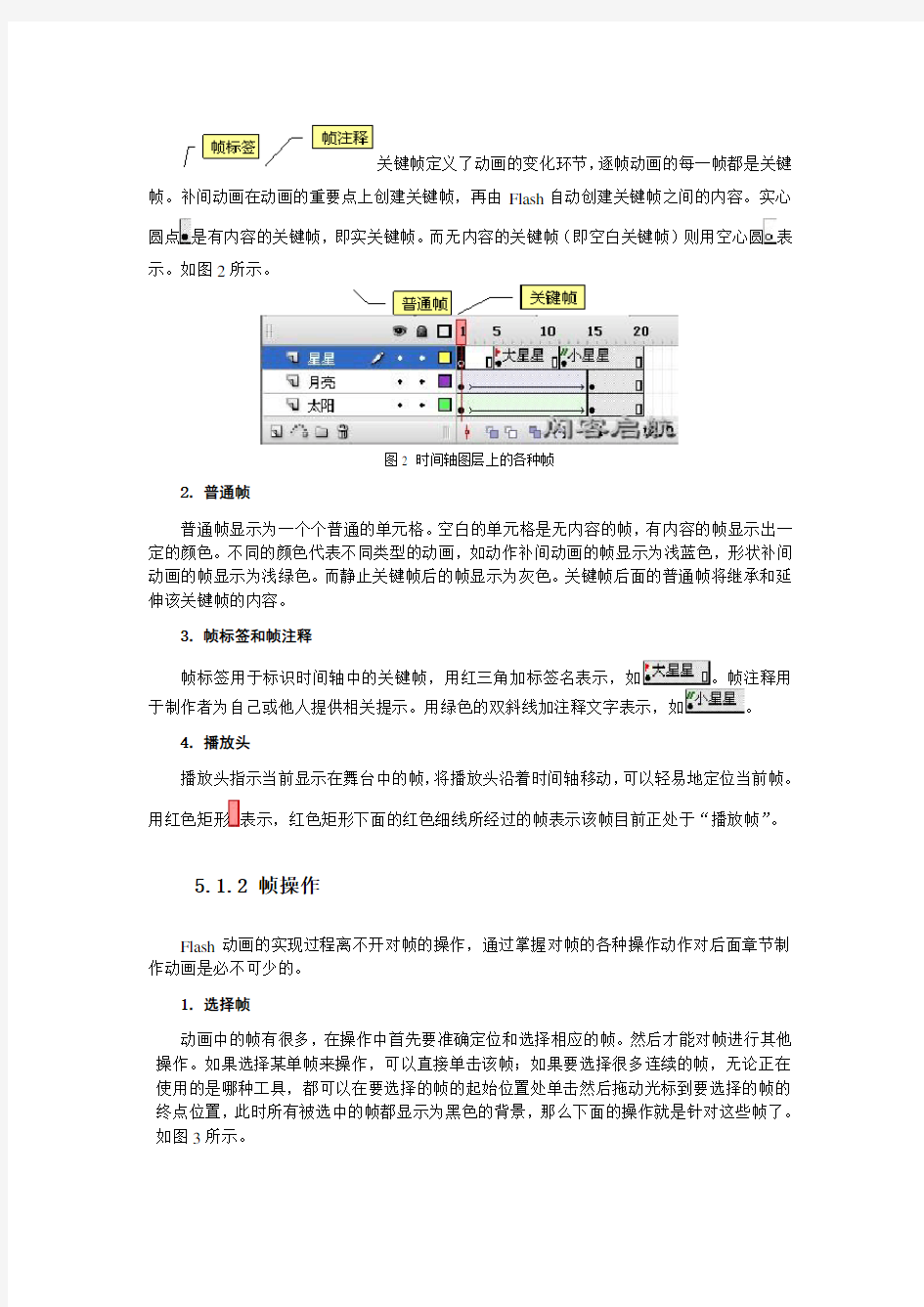
关键帧定义了动画的变化环节,逐帧动画的每一帧都是关键帧。补间动画在动画的重要点上创建关键帧,再由Flash自动创建关键帧之间的内容。实心圆点是有内容的关键帧,即实关键帧。而无内容的关键帧(即空白关键帧)则用空心圆表示。如图2所示。
图2 时间轴图层上的各种帧
2.普通帧
普通帧显示为一个个普通的单元格。空白的单元格是无内容的帧,有内容的帧显示出一定的颜色。不同的颜色代表不同类型的动画,如动作补间动画的帧显示为浅蓝色,形状补间动画的帧显示为浅绿色。而静止关键帧后的帧显示为灰色。关键帧后面的普通帧将继承和延伸该关键帧的内容。
3.帧标签和帧注释
帧标签用于标识时间轴中的关键帧,用红三角加标签名表示,如。帧注释用于制作者为自己或他人提供相关提示。用绿色的双斜线加注释文字表示,如。
4.播放头
播放头指示当前显示在舞台中的帧,将播放头沿着时间轴移动,可以轻易地定位当前帧。用红色矩形表示,红色矩形下面的红色细线所经过的帧表示该帧目前正处于“播放帧”。
5.1.2 帧操作
Flash动画的实现过程离不开对帧的操作,通过掌握对帧的各种操作动作对后面章节制作动画是必不可少的。
1.选择帧
动画中的帧有很多,在操作中首先要准确定位和选择相应的帧。然后才能对帧进行其他操作。如果选择某单帧来操作,可以直接单击该帧;如果要选择很多连续的帧,无论正在使用的是哪种工具,都可以在要选择的帧的起始位置处单击然后拖动光标到要选择的帧的终点位置,此时所有被选中的帧都显示为黑色的背景,那么下面的操作就是针对这些帧了。如图3所示。
图3 选择帧
2.翻转帧
我们在创作动画时,一般是把动画按顺序从头播放,但有时也会把动画再反过来播放,创造出另外一种效果。这可以利用“翻转帧”命令来实现。它是指将整个动画从后往前播放,即原来的第一帧变成最后一帧,原来的最后一帧变成第一帧,整体调换位置。
“翻转帧”首先选定所有的帧,然后在帧格上右击,在弹出的快捷菜单中选择“翻转帧”命令即可。如图4所示。
图4 翻转帧
3.移动播放头
播放头指示当前显示在舞台中的帧,它就像是工作区中的选择工具,使用它可以来观察正在编辑的帧内容以及选择要处理的帧,并且通过移动播放头能观看影片的播放,比如向后移动播放头,可以从前到后按正常顺序来观看影片,如果由后到前移动播放头,那么看到的影片就是回放内容。
播放头的红色垂直线一直延伸到底层,选择时间轴标尺上的一个帧并单击,就把播放头移到了指定的帧,或者单击层上的任意一帧,也会在标尺上跳转到与该帧相对应的帧数目位置。所有层在这一帧的共同内容就是在工作区当前所看到的内容。
如果要拖动播放头,可以在时间轴表示帧数目的背景上单击并左右拉动播放头。
4.添加帧
制作动画时,根据需要常常要添加帧,比如作为背景的帧,如果只存在一帧,那么从第二帧开始的动画就没有了背景,因此,我们要为作为背景的帧继续添加相同的帧,在要添加的帧处右击,在弹出的快捷菜单中选择“插入帧”命令(也可以选择“插入”|“时间
轴”| “帧”命令),这样就可以将该帧持续一定的显示时间了。
除了普通帧,我们可以根据不同的需求创建不同类型的帧,主要有两种:关键帧和空白关键帧。
下面分别介绍这两种帧的创建方法:
(1)创建关键帧。系统默认第一帧为空白关键帧。如果要在关键帧后面再建立一个关键帧,在时间轴窗口所需插入的位置上单击鼠标右键,这时会弹出一个快捷菜单。选择其中的“插入关键帧”命令即可。也可以选择“插入”|“时间轴”|“关键帧”命令。
如果要同时创建多个关键帧的单元格,只要用鼠标选择多个帧的单元格,单击右键,在弹出的快捷菜单中然后选择“插入关键帧”命令即可。
(2)创建空白关键帧。在时间轴窗口所插入的位置上,选择一个单元格,单击鼠标右键在弹出的快捷菜单中选择“插入空白关键帧”选项即可。也可以选择“插入”|“时间轴”|“插入空白关键帧”命令来完成。此时所选中的那块单元格以黑线包围,表示此处为空白关键帧,其中没有显示内容,空白关键帧可以转换为关键帧,只要在空白关键帧中添加内容,这个单元格里就会出现黑色的小圆圈,说明空白关键帧已经变成了关键帧。
5.移动和复制帧
在制作动画过程中,有时会将某一帧的位置进行调整,也有可能是多个帧甚至一层上的所有帧整体移动,此时就要用到“移动帧”的操作了。
首先使用选择工具先将这些要移动的帧选中,被选中的帧显示为黑色背景,然后按住鼠标左键拖动到需要移动到的新位置,释放左键,帧的位置就变化了。如图5所示。
图5 移动帧
如果既要插入帧又要把编辑制作完成的帧直接复制到新位置,那么还是先要选中这些需要复制的帧,再单击鼠标右键,在弹出的快捷菜单中选择“拷贝帧”命令,被复制的帧已经放到了剪帖板上,右键单击新位置,在弹出的菜单中执行“粘贴帧”命令,就可以将所选择的帧复制并移动到指定位置。
6.删除帧
当某些帧已经无用了,可将它删除。由于Flash中帧的类型不同,所以删除的方法
也不同。下面分别进行说明。
如果要删除的是关键帧,可以单击鼠标右键在弹出的快捷菜单中选择“清除关键帧”
命令。选择“插入”|“时间轴”| “清除关键帧”命令也可实现帧的删除。在时间轴上,
帧删除前后的变化,如图6所示。
图6 清除关键帧的前后对比
如果要删除的是普通帧或是空白关键帧,将某些要删除的帧选中,单击鼠标右键并在弹出的快捷菜单中选择“删除帧”命令就可以了。
5.2 逐帧动画素材下载
逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,
也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。
5.2.1 制作逐帧动画的方法
逐帧动画是最传统的动画方式,它是通过细微差别的连续帧画面,来完成动画作品。相当于我们小时候看到过的把一本书的每一页都画上形状,快速的翻动书页,就会出现连续的动画一样。
因此帧动画的每1帧都有一个关键帧,也就意味着每个帧都可以放置不同的图形,这种在不同的时间段(帧)放置变化的图形以此构成的动画就是逐帧动画。
因此逐帧动画的制作方法包括两个要点,一是逐帧添加关键帧,二是在关键帧中绘制不同的图形。这样快速播放时产生了动画。下面进行具体操作。
(1)在新建的Flash文档中,单击第2帧并拖动至第5帧,选择这4帧。如图7所示。
图7 选择帧
(2)选择“插入”|“时间轴”|“转换为关键帧”命令或按下快捷键F6,将第2~5帧全部转换为关键帧。如图8所示。
图8 转换为关键帧
(3)依次选择第1~5帧,放置已经绘制好的飞鹰,如图9,从左到右5帧的对象。。
图9 放置对象
(4)按下快捷键Ctrl+Enter测试动画,逐帧动画的效果就完成了。
5.2.2 绘图纸的功能
绘图纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。使用绘图纸功能后,就可以在舞台中一次查看两个或多个帧了。
因为逐帧动画的各帧形状有相似之处,所以如果要一帧一帧绘制,工作量不但大,而且定位会非常困难。这时如果用绘图纸功能,一次查看和编辑多个帧,对制作细腻的逐帧动画将有很大的帮助。如图10所示,是使用了“绘图纸”功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。当然,这时只能编辑当前帧的内容。
1.
图10 同时显示多帧内容的变化
“绘图纸”各个按钮的功能:
1.“绘图纸外观”按钮:按下此按钮后,在时间轴的上方,出现绘图纸外
观标记。拉动外观标记的两端,可以扩大或缩小显示范围。
2.“绘图纸外观轮廓”按钮:按下此按钮后,场景中显示各帧内容的轮廓
线,填充色消失,特别适合观察对象轮廓,另外可以节省系统资源,加快显示过程。
3.“编辑多个帧”按钮:按下此按钮后可以显示全部帧内容,并且可以进
行“多帧同时编辑”。
4.“修改绘图纸标记”按钮:按下此按钮后,弹出下拉菜单,菜单中有以
下选项:
“总是显示标记”选项:会在时间轴标题中显示绘图纸外观标记,无论绘图纸外观是否打开。
“锚定绘图纸”选项:会将绘图纸外观标记锁定在它们在时间轴标题中的当前位置。通常情况下,绘图纸外观范围是和当前帧的指针以及绘图纸外观标记相关的。通过锚定绘图纸外观标记,可以防止它们随当前帧的指针移动。
“绘图纸2”选项;会在当前帧的两边显示两个帧。
“绘图纸5”选项;会在当前帧的两边显示五个帧。
“绘制全部”选项;会在当前帧的两边显示全部帧。
5.2.3 实战范例――动感火苗
应用逐帧动画表现比较精确的形变效果,如人物走路、火苗等,有天然的优势,因此只要应用得当,逐帧动画在动画创作中就能发挥特殊的作用。
范例简介
本范例利用逐帧动画制作一个动感火苗动画,变化过程形象而且精细,范例效果如图11所示。
图11 范例效果
通过本例的学习,通过范例可以掌握制作逐帧动画的方法和技巧,并学习“绘图纸”功能的用法。本范例的制作流程图如图12所示。
图12 范例制作流程图
制作步骤
1.新建影片文档和设置文档属性
启动Flash CS3,创建一个新的Flash文档,在“属性”面板中设置背景颜色为蓝色,舞台大小为300×200像素,其他参数保持默认值。
2.绘制火苗形状
(1)选择钢笔工具,在场景中绘制火苗的形状,然后使用选择工具靠近火苗边缘拖动调整火苗的形状,使其更加逼真。如图13所示。
图13 绘制火苗轮廓
(2)选择颜料桶工具,打开“颜色”面板,设置填充颜色类型为“放射状”,在渐变定义栏的中间单击鼠标增加一个颜色指针,依次从左到右修改颜色的色值为“#FF6633”、“#FBB751”和“#FF9900”,Alpha值依次为“100%”、“70%”、“48%”,如图14所示。接着填充火苗轮廓。
图14 填充色设置
(3)选择“渐变变形工具”,调整火苗的填充位置,如图15所示,接着将轮廓线删除。
图15 调整火苗的填充
3.添加关键帧
单击选中第2帧,按F6键将其转为关键帧,运用同样的方法在3~5帧分别插入关键帧。如图16所示。
图16 添加关键帧
4.修改形状
(1)接下来运用“绘图纸”功能修改各关键帧上的形状。选中第5帧,单击“绘
图纸外观”按钮,打开“绘图纸外观”。此时帧和场景区域都发生了变化,如图17
所示。
图17 打开绘图纸外观功能
(2)单击选择第2帧,拖动“起始绘图纸外观”和“结束绘图纸外观”标记的指
针至第1~5帧间,显示出重叠的帧形状,其中第2帧显示在前,其他帧以暗色调显示
在后。如图18所示。
图18 拖动“绘图纸外观”标记
(3)选中第2帧,单击“任意变形工具”中“封套”按钮,调整节点修改火焰的
形状,然后用“渐变变形工具”修改填充色的中心和大小。如图19所示。
图19 运用任意变形工具的“封套”功能编辑形状
(4)按同样的方法,编辑第3~5帧上的形状,如图20是这5帧修改后的形状图。
图20 修改各帧上火焰的形状
单击拖动“播放头”或者按Enter键可以观察逐帧动画的效果,如果对某一帧不满意,还可以参考以上的方法进行修改。
(5)选择第1帧,为火焰虚化一下边缘,让它更真实。选择“修改”|“形状”|“柔化填充边缘”命令,在打开的对话框中设置距离为“10px”,步骤数为“30”,方向“扩展”,单击“确认”按钮,火苗虚化非常逼真,如图21所示。在2、3、4、5帧同样柔化填充边缘。
图21 柔化填充边缘
(6)通过测试动画发现,火苗的变化速度太快,不符合生活中的实际情况,因此需要通过添加普通帧来模拟真实的场景。选中图层1的第1帧,右击,在弹出的快捷菜单中选择“插入帧”命令,重复操作,将第2帧的位置设置到第5帧。用同样的方法,在其他关键帧和图层2的关键帧后面添加帧,完成的图层效果如图22所示。
图22 添加普通帧
最后测试并保存作品即可。
第七课补间动画
所谓补间动画,是指只要做好起点关键帧和终点关键帧的图像,Flash就会自动补上中间的动画过程。(在Flash中创建补间动画时,在需动画的起始和终止点必须加入了关键帧。同时补间动画的对象必须具有群组和元件的属性。能够创建补间动画的对象包括:影片剪辑、图形元件、按钮、文字及导入的位图等。)本节我们将学习补间动画的制作方法。
7.1.1 制作补间动画的方法
补间动画的基本制作方法是,在一个关键帧上放置一个对象,然后在另一个关键帧改变这个对象的大小、位置、颜色、透明度、旋转、倾斜、滤镜参数等。接着定义补间动画,Flash就会自动补上中间的动画过程。
构成补间动画的对象包括元件(影片剪辑元件、图形元件、按钮元件)、文字、位图、组等,但不能是形状,只有把形状组合成“组”或者转换成“元件”后才可以做“补间动画”。
下面制作一个救护车行进的动画效果。
(1)新建一个Flash CS3影片文档,设置舞台背景色为蓝色,其他保持默认。
(2)选择文本工具,在“属性”面板中,设置字体为Webdings,字体大小为200,文本颜色为白色。
(3)在舞台上单击,然后按“h”键,这样舞台上就出现一个救护车符号。将这个救护车符号拖放到舞台的右边。如图1所示。
图1 输入救护车符号
(4)选择“图层1”的第35帧,按F6键插入一个关键帧。
(5)把第35帧上的救护车移动到舞台的左边。如图2所示。
图2 第35帧上的救护车位置
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。如图3所示。
图3 定义补间动画
(7)这时,“图层1”第1帧到第35帧之间出现了一条带箭头的实线,并且第1帧到第35帧之间的帧格变成淡紫色。如图4所示。
图4 补间动画的时间轴面板
(8)这样我们就完成了一个补间动画的制作。按下Enter键,就可以看到救护车从舞台右侧行进到舞台左边的动画效果。
7.1.2 补间动画的参数设置
定义了补间动画后,在“属性”面板中可以进一步设置相应的参数,以使动画效果更丰富。如图3所示。
1.“缩放“选项
在制作补间动画时,如果在终点关键帧上,更改了动画对象的大小,那么这个“缩放“选项选择与否就影响动画的效果。
如果选择了这个选项,那么就可以将大小变化的动画效果补出来。也就是说,你可以看到动画对象从大逐渐变小(或者从小逐渐变大)的效果。
如果没有选择这个选项,那么大小变化的动画效果就补不出来。默认情况下,“缩放“选项自动被选择。
2.“缓动”选项
单击“缓动”右边的折角按钮,弹出滑杆,拖动上面的滑块,可设置参数值。也可以直接在文本框中输入具体的数值,设置完后,补间动画效果会以下面的设置作出相应的变化:
1.在-1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方
向加速补间。
2.在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向
减慢补间。
3.默认情况下,补间帧之间的变化速率是不变的。
在“缓动”选项右边有一个“编辑”按钮,单击“编辑”按钮,可以弹出“自定义缓入/缓出“对话框,如图5所示。利用这个功能,我们可以制作出更加丰富的动画效果。
图5 “自定义缓入/缓出“对话框
3.“旋转”选项
“旋转”下拉列表中包括4个选项。选择“无”(默认设置)可禁止元件旋转;选择“自动”可使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW)或“逆时针”(CCW)),并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
4.“调整到路径”选项
将补间对象的基线调整到运动路径,此项功能主要用于引导路径动画。在定义引导路径动画时,选择了这个选项,可以使动画对象根据路径调整身姿,使动画更逼真。
5.“同步”选项
选择这个复选框,可以使图形元件实例的动画和主时间轴同步。
6.“对齐”选项
可以根据其注册点将补间对象附加到运动路径,此项功能主要也用于引导路径运动。7.1.3 补间动画应用分析
补间动画可以将动画对象的各种属性的变化效果补出来,这些属性包括:位置、大小、颜色、透明度、旋转、倾斜、滤镜参数等。但是,这并不是说针对任何一种类型的动画对象都是这样。7.1.1小节制作了一个位置属性变化的补间动画,下面讨论一下其他属性变化的补间动画。
1.缩放动画效果
(1)新建一个Flash CS3影片文档,文档属性保持默认。
(2)选择多角星形工具,选中“对象绘制”功能。在“属性”面板中,设置笔触色为无,填充颜色为红色。接着单击“属性”按钮,在弹出的对话框中设置“类型”为“星形”,边数为5。
(3)在舞台上绘制一个五角星。如图6所示。
图6 五角形
(4)选择“图层1”的第30帧,按F6键插入一个关键帧。
(5)选中第30帧上的五角星,打开“变形”面板,勾选“约束”复选框,在“宽度”文本框中输入200%,“高度”文本框中也自动变为200%。如图7所示。
图7 “变形”面板
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)这样我们就完成了一个文字缩放动画的制作,按Enter键观看动画效果。
2.颜色变化效果
下面我们制作五角星从红色逐渐变为黄色的动画效果。接着上面的步骤继续操作。
(8)选中第30帧上的五角星,在“属性”面板中,单击“填充颜色”区域,在弹出的设色板中设置颜色为黄色。如图8所示。
图8 设置图形实例的填充色
(9)再按Enter键观看动画效果,我们看到文字从小逐渐变化到大,并且颜色从红色逐渐过渡为黄色。
3.旋转动画效果
下面我们制作文字旋转的动画效果。接着上面的步骤继续操作。
(10)选择第1帧,选择“属性”面板中的“旋转”下拉列表中的“顺时针”选项。
(11)在“旋转”选项后面的文本框中输入“2”。如图9所示。
图9 设置旋转参数
(12)再按Enter键观看动画效果,我们看到五角星顺时针旋转两圈的动画效果。
4.淡入淡出效果
(1)新建一个Flash CS3影片文档,文档属性保持默认。
(2)选择多角星形工具,在“属性”面板中,设置笔触色为无,填充颜色为红色。接着单击“属性”按钮,在弹出的对话框中设置“类型”为“星形”,边数为5。
(3)在舞台上绘制一个五角星,选中这个五角星,选择“修改”|“转换为元件”命令或者按F8键,将这个对象转换为图形元件,名称为“五角星”。如图10所示。
图10五角形元件
(4)选择“图层1”的第20帧,按F6插入一个关键帧。
(5)选择第1帧上的五角形实例,在“属性”面板中,选择“颜色”下拉列表中的“Alpha”选项,设置Alpha值为0%。如图11所示。
图11 设置图形实例的Alpha值
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)这样我们就完成了一个对象淡入的动画效果,按Enter键观看动画效果。
(8)下面制作图形淡出的动画效果。右击第1帧,在弹出的快捷菜单中执行“复制帧”命令。
(9)右击第40帧,在弹出的快捷菜单中执行“粘贴帧”命令。
(10)选择第20帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(11)再按Enter键观看动画效果,我们看到了五角星淡入淡出的动画效果。
5.逐渐模糊的动画效果
(1)新建一个Flash CS3影片文档,文档属性保持默认。
(2)选择文本工具,在“属性”面板中,设置字体为黑体,字体大小为30,文本颜色为黑色。在舞台上单击,然后输入文字“模糊效果演示”。
(3)选择“图层1”的第30帧,按F6插入一个关键帧。
(4)选择第1帧上的文字,打开“滤镜”面板,添加一个“模糊”滤镜,并设置“模糊x”和“模糊y”为2。如图12所示。
图12 第1帧上的文字模糊滤镜设置
(5)选择第30帧上的文字,打开“滤镜”面板,添加一个“模糊”滤镜,并设置“模糊x”和“模糊y”为10。如图12所示。
图12 第30帧上的文字模糊滤镜设置
(6)选择第1帧,在“属性”面板的“补间”下拉列表中选择“动画”。
(7)按Enter键观看动画效果,我们看到了文字逐渐模糊的动画效果。
补间动画可以将滤镜参数的变化补出来,这样为我们制作丰富多彩的动画提供了更广阔的空间。
7.1.4 实战范例――网站Banner
动作补间动画是Flash动画类型中最基础、最简单的一种动画类型。它是所有动画作品,包括大型动画作品的基石。只要定义了变化的开始状态和结束状态,Flash就会自动添补变化过程。
范例简介
Banner是横幅广告的意思。在互联网上随处可见它的身影,它常常可以用来做网站自我宣传。本范例就利用动作补间动画制作一个网站Banner,其实用性是不言而喻的。范例效果如图13所示。
图13 范例效果
通过本例的学习,可以掌握动作补间动画制作的方法和技巧,并了解通过设置补间参数控制动画的一般方法。本范例的制作流程图如图14所示。
图14范例制作流程图
制作步骤
1.新建影片文档和设置文档属性
(1)启动Flash CS3,选择“文件”|“新建”命令,新建一个影片文档。
(2)展开“属性”面板,单击“大小”右边的“文档属性”按钮,
弹出“文档属性”对话框。设置影片尺寸为468×60像素,“背景颜色”为绿色,其他参数保持默认。
2.输入网站名称
(1)在工具箱中选择文本工具。在属性面板中设置字体为隶书,字号为35,颜色为蓝色,在舞台左边输入网站名称——“课件吧”,接着调整字体和字号,输入网址。如图15所示。
图15 输入网站名称
(2)选择“课件吧”文本,展开滤镜面板,为其添加“投影”和“渐变发光”滤镜效果。效果如图16所示。
图16 添加滤镜效果
3.制作花边
(1)将“图层1”重命名为“背景”,在这个图层的第45帧按F5键插入帧。接着在属性面板中设置字体为Wingdings 2,字号为30,颜色为紫色,在舞台上输入“ab”,可以看到出现了花边效果,如图17所示。
图17 输入图案
(2)保持花边选中的状态,选择“修改”|“变形”|“顺时针旋转90度”命令,接着为花边添加“投影”滤镜效果,然后复制花边到舞台右侧,再将复制后的花边旋转90度。最后的效果如图18所示。
图18制作花边
4.制作文字动画
(1)新建图层,将它重命名为“文字1”。单击选中这个图层的第5帧,选择“插入”|“时间轴”|“关键帧”命令,插入关键帧。
(2)保持第5帧的选中状态,选择文本工具,在属性面板中设置字体为行楷,字号为30,颜色为白色,在舞台中央输入广告语——“无比精美的课件”。
(3)单击选中文本,为它添加“投影”和“模糊”滤镜效果。其中“投影”滤镜的参数保持默认,“模糊”滤镜的参数设置如图19所示。
图19 “模糊”滤镜参数设置
(4)单击选中这个图层的第15帧,按F6键插入关键帧。接着修改这1帧文本的“模糊”滤镜参数,将X和Y轴方向的模糊值均修改为0,如图20所示。选中第25帧,按F5键插入键。
图20 修改“模糊”滤镜参数设置
(5)拖动第5帧上的文本到场景右侧外,选中第5~15帧上的任意1帧,然后选择“插入”|“时间轴”|“创建补间动画”命令,如图21所示。
图21 创建动作补间动画
此时,时间轴发生了变化,第5~15帧的背景变成了蓝色,并且出现了一条带箭头的直线,这说明动作补间动画创建成功。如图22所示。按下Enter键可以观看动画效果。
图22 时间轴效果
(6)按照同样的方法,新建一个图层,把它重命名为“文字2”,输入文字“丰富翔实的教程”,在这个图层的第25~35帧间创建动作补间动画。此时的时间轴如图23所示。
图23 时间轴效果
5.制作圆的动画
(1)新建1个图层,将它重命名为“圆形”。运用绘图工具绘制如图24所示的图形。
图24 绘制圆形
(2)在这个图层的第5、15、25、35、45帧,按F6键插入关键帧。将第1帧上的圆形拖放到场景外,将第5、25、45帧的圆形拖放到舞台右侧的花边旁,将第15、35帧的圆形拖放到舞台左侧的花边旁,将第45帧的圆形缩放到极小的程度。此时的时间轴如图25所示。
图25 插入关键帧后的时间轴
(3)创建动作补间动画。选中第1~5帧间的任意1帧,在属性面板的“补间”后的下拉框中选择“动画”命令,设置“旋转”参数为“顺时针,1次”。如图26所示。
图26 创建补间动画
(4)按照第(3)步的方法,为第5~15、15~25、25~35、35~45帧间创建动作补间动画。其中5~15、25~35间为逆时针旋转,其他为顺时针旋转。设置完成的时间轴如图27所示。
形状补间动画教案
第十七课制作形状补间动画 【教学内容】: “制作遮罩动画”是顺德区教研室编写的《信息技术》七年级下册第二单元第一课的内容,上个课时的内容是制作逐帧动画,逐帧动画是制作动画的基础,给后面的动画形式打下基础,本节课主要制作形状补间动画,包括两个方面的内容:图形变形(图形的大小、形状的变形);文字变形。 【学生分析】: 学生已掌握逐帧动画的制作,熟练应用工具栏绘制简单图形和线条,了解关键帧、空白关键帧的用法。 【教学目标】: 1、知识与技能 了解制作形状补间动画的原理; 通过制作圆变矩形,学会图形变形; 通过制作“好好学习”变成“天天向上”,学会文字变形; 2、过程与方法 教师演示,学生操作,教师小结; 3、情感态度与价值观 激发学生进一步学好Flash的热情; 【教学重点】: 1、了解制作形状补间的原理; 2、学生操作,制作各种效果的形状补间动画; 【教学难点】: 文字的分离; 【教学方法】: 教学演示、任务驱动; 【课时要求】:1课时; 【教学过程】: 一、复习(3分钟)
简要复习上节课的主要内容,制作逐帧动画,关键帧,空白关键帧,动画的发布、保存、上传。 二、新课导入(5分钟) 使用投影仪放映制作好的图形变形、文字变形;突出Flash的动态效果、变形效果,让学生产生制作动画的欲望。 三、教学示范、学生操作 任务1:制作图形变形(15分钟) 刚才同学们看到由圆形变成方形的动画,如果我们使用上节的逐帧动画制作?好不好制作? 这节课我们学习一种简单制作这样变形的方法,我们要注意第一帧(圆)和最后一帧(矩形)。与逐帧相比较,形状补间动画仅需要我们设置这两帧。 操作步骤: 第一步:新建动画文件,选择椭圆工作,设置好线条颜色、填充颜色,画圆(按shift键画正圆)。 第二步:单击时间轴第30帧,右击鼠标,选择插入空白关键帧,选择矩形工具,设置好线条颜色、填充颜色,画矩形。(注意图形上面有网状的点)第三步:选择第一帧,点击时间轴上的黑色小圆球,打开属性面板。选择补间方式为形状。 第四步:测试影片,导出动画。 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 演示任务2所要做的效果图, 任务2:学生探索制作文字变形、(10分钟) (提示:我们选中的文字是一个整体,与图形相比,是不网格状,可分割的,所以我们要把文字制作成散状的,“修改”-〉“分离”,要操作两次,第一次把文字分开,分成一个文字或字母;第二次才分离成散状的。) 学生动手操作时,及时注意观察学生出现的情况。小结学生在操作过程出现的普遍性的问题。 四、教学总结(2分钟)
第二课 创建补间动画
第二课创建补间动画 Flash除了可以创建逐帧动画外,还可以创建补间动画。补间动画又包括形状补间动画和动作补间动画。本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。 1.了解形状补间动画: “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。 2.绘制图形——混色器面板的使用: 在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。3.创建形状补间动画: 在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 4.使用“形状提示” 制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
第5课神奇的变化——制作形状补间动画教学设计
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
第五课形状补间动画.
1.5 形状补间动画 教学重点1、形状补间动画的概念 2、形状补间动画的制作方法 教学难点形状补间动画的应用 教学目标1、进一步掌握关键帧和普通帧的使用 2、会分析简单的形状补间动画的例子 3、会正确制作简单的形状补间动画 计划课时1课时 教学过程 一、新课导入 观看形状补间动画实例(进度条、礼花绽放 二、新授 1、什么是形状补间动画 “形状补间动画”是补间动画的一种。在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计 算机自动完成。在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离 2、如何创建形状补间动画 创建形状补间动画方法:
在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。 3、实例制作【演示】进度条 (1图层1命名为“框”,编辑内容:一个进度条的框和文字loading (2新建一个图层“颜色”,内容:画一个颜色条长宽刚好和框的大小一致 (3用鼠标点颜色图层在出现的属性栏选项里选择动画效果为:形状补间 并把颜色条的宽度在属性面板里调整为:3 (4在第50帧处插入关键帧,将颜色跳的宽度在属性面板里调整为:430 (5测试整个动画效果,保存文件 三、学生练习 练习1:制作进度条 拓展练习:制作礼花绽放效果 四、小结 今天我们学习了形状补间动画中的图形变形动画,下节课我们要学习另外一种文字变形动画,希望同学们在制作的过程中多总结多反思,制作出更多更好的动画效果!
形状渐变动画--教学设计
《形状渐变动画》教学设计 一、学习者分析 通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。因此,教师应在课前开发设计Flash在线学习资源网站,使掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。 二、教材内容分析 1、本节的主要内容及在本章中的地位 本节课是广东省教育出版社出版的《信息技术(初中第二册)》第四章第五节。“形状补间动画”和上节课所学的“动作补间动画”都是Flash制作动画的最基础部分。这一节课通过“魔术水果”动画的制作,来熟悉绘图工具的使用,学会形状渐变动画的设置方法;并从中总结了动作渐变动画与形状渐变动画之间的区别及适用范围。 2、教学重点、难点: 重点: l 形状渐变动画的制作方法; l 动作补间动画和形状补间动画的不同点; 难点: l 形状渐变动画的条件; l 动作补间动画和形状补间动画的不同点; 3、课时安排:1课时 三、教学目标 1、知识与技能 (1)进一步掌握绘图工具的使用方法; (2)学会形状渐变动画的制作方法;进一步掌握补间动画的设置方法; (3)了解形状渐变动画的适用条件; (4)了解动作补间动画和形状补间动画的不同点; 2、过程与方法 (1)通过简单几何图形变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力; (2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力; (3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧; 3、情感态度与价值观 (1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观; (2)通过完整的作品动画创作,激发学生学习信息技术的兴趣;
五年级信息技术上册第5课神奇的变化—制作形状补间动画教案粤教版
课题神奇的变化单元第五课学科信息技术年级 学习目标1.形状补间动画 2.图形变形的形状补间动画 3.文字变形的形状补间动画操作小妙招 重点 1.形状补间动画 操作小妙招 难点 1.图形变形的形状补间动画 2.文字变形的形状补间动画 教学过程 教学环节教师活动学生活动设计意图 导入新课明明:玲玲,学校一年一度的才艺大赛又要开始了,这次大赛我想用陶土制作一些青花瓷系列的 作品。你能帮我设计一个动画来展现这个创作过程 吗? 玲玲:我想Flash的形状补间动画可以帮助你。 导入内容: 1.形状补间动画 2.图形变形的形状补间动画 4. 3.文字变形的形状补间动画 4.操作小妙招认真听讲,回 想课前内容、 交流分享自己 的看法。 激发学生兴趣, 导入课题。 讲授新课 1.补间动画 做Flash动画时,在两个关键帧中间需要做" 补间动画",才能实现图画的运动。 要制作出从一个图形变化到另一个图形的动画,这些图形必须是已经被分离的(也叫打散的)。 元件、组合的图形及文字是不能进行形状变化的,必须把它们分离。 设置动画时,在前后各一个关键帧里放置不同的一幅画,Flash软件会根据前后两帧的形状自动 补充中间过程的帧进行形变。 2.制作图形变形的形状补间动画—陶土变形认真听讲、仔 细思考,回忆 预习内容,动 手操作,熟悉 过程,加深理 解。 引导学生动手操 作,从实践中学 习知识。
1)单击【文件】【导入】【导入到舞台】,将陶土素材导入工作舞台中,并调整大小 2)选中图形,点击【修改】【分离】,将图形打散 3)单击选中第20帧,按F7键插入空白关键帧 4)将瓷壶素材导入到第20帧的工作舞台中,并调整大小 5)单击选中图形,点击【修改】【分离】,将图形分离 6)单击1~20帧中的任一帧 7)单击【属性】,选择【补间】的【形状】选项 8)将文件保存为”陶土变形.fla“,按
《形状补间动画》教案
1.3形状补间动画 一、学习者分析 通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。因此,教师应在课前开发设计Flash在线学习资源网站,使掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。 二、教材内容分析 1、本节的主要内容及在本章中的地位 “形状补间动画”和上节课所学的“动作补间动画”都是Flash制作动画的最基础部分。这一节课通过“魔术水果”动画的制作,来熟悉绘图工具的使用,学会形状渐变动画的设置方法;并从中总结了动作渐变动画与形状渐变动画之间的区别及适用范围。 2、教学重点、难点: 重点: ●形状渐变动画的制作方法; ●动作补间动画和形状补间动画的不同点; 难点: ●形状渐变动画的条件; ●动作补间动画和形状补间动画的不同点; 3、课时安排:1课时 三、教学目标 1、知识与技能 (1)进一步掌握绘图工具的使用方法;
(2)学会形状渐变动画的制作方法;进一步掌握补间动画的设置方法; (3)了解形状渐变动画的适用条件; (4)了解动作补间动画和形状补间动画的不同点; 2、过程与方法 (1)通过简单几何图形变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力; (2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力; (3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧; 3、情感态度与价值观 (1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观; (2)通过完整的作品动画创作,激发学生学习信息技术的兴趣; 四、教学理念和方法 1、开展以教师为主导,学生为主体的自主探究学习模式。 本节课学习内容主要是Flash动画中形状渐变动画这一渐变动画类型的设置方法。由于学生已经通过上一节课的动作渐变动画掌握了渐变动画的原理和方法。因此,本节课教师在教学过程中没必要对所有的知识点逐一讲解,有些内容可以“先学后做”即教师可以简单的讲授后让学生去实践,让学生在实践中去体会,去掌握;有些内容“边学边做”,教师完全可以以“任务”的方式布置给学生,让学生自己通过看书、浏览教师课前准备好的Flash在线学习资源网站等方式自主去探究。学生通过不断地实践,从中不断发现问题、解决问题,并在这一过程中掌握知识,提高操作技能。在整个教学过程中,学生是整个教学活动中的主体,教师在整个教育过程中所担任的是一个组织者、指导者、帮助者的角色。教师在教学过程中应该为学生创造一种有利于他们主动学习和发展的环境和条件,并积极引导学生学习更多的知识。
形状补间动画教学设计新部编版
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
教学设计 形状补间动画 王小丽 初中信息技术
“形状补间动画”教学设计 142中学王小丽 教学内容分析 本课教学内容是新疆青少年出版社教科书《初中信息技术》八年级下册第五课。 动画制作对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与逐帧动画的区别;掌握“形状补间动画”与“逐帧动画的”区别及“形状补间动画”的制作方法是本节课的重点和难点。 教学对象分析 本节课的教学对象为初中二年级学生,初二绝大部分学生是刚刚接触FLASH内容,通过前几节课的学习对FLASH有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH软件还不能较全面的掌握和应用,还需要进一步巩固。 设计思想 围绕教材设计基本任务,并适当加以延伸,而对于基础好的同学设计拓展任务;让所有学生各有所得,在原有基础上都有所提高。 教学策略 采用有趣的素材,激发学生的学习兴趣,提高学生的学习力,让学生总有一种想尝试的感觉,不怕学生出问题,遇到困难,教师引导学生探究学习的方向,学生通过自主学习来解决困难,若解决不了,可以发挥组内“学习带头人”的作用(按照教师开学时设定的小组),全组中无论是组长还是组内其他成员,只要完成任务的同学都可以充当“学习带头人”,帮助后进的同学完成任务;若依旧无法解决的问题,在必要时教师设置排疑解难;让学生在尝试中去探索,在探索中获取知识,同时获得能力,通过本节课内容的学习与实践操作,不仅要使学生学会“形状补间动画”的制作,了解“形状补间动画”与“逐帧动画”的区别;而且还要充分利用“学习小组”的作用、充分利用本组“学习带头人”的作用,互相帮助,以优扶弱,充分调动所有学生的学习积极性,培养学生互助的精神;同时也可以减轻教师辅导的压力。我想作为教师的教学目标,不仅仅是传授知识点,
第二课 制作形状补间动画
第二课制作形状补间动画 2010-12-06 08:55:07| 分类:教案设计| 标签:|字号大中小订阅 【教材及学情分析】 本课是八年级《信息技术》第一单元第二课,主要介绍了flash形状补间动画的制作。为了使动画效果更流畅,介绍形状提示的添加。教材以几种动物之间的形变为例,但对绘画基础要求较高。因此,在实际授课中,我以基础的图形变化为例(圆形变方形),重点使学生掌握形状补间动画原理。 【教学目标】 知识目标:了解形状补间动画原理。 能力目标:掌握形状补间动画的制作要领,会制作简单的形状补间动画。 情感目标:通过学生动手操作,体验成功的喜悦,激发学生学习热情。 【教学重点】形状补间动画制作;部分选取工具的使用 【教学难点】打散(分离)命令。 【教学方法】讲授法任务驱动法实例演示法 【教学准备】多媒体网络教室图片学案 【课时】2课时 第1课时形状渐变动画初步入门 【教学过程】 一、创设情境,激情导入 相信很多同学都爱看动画片,特别是一些经典动画,让人百看不厌。大家一定看过动画版的《西游记》,谁来说说你看完这部动画片,留给你印象最深是那一集?(生答:……) 对于“三打白骨精”,白骨精一会变成了美少女,一会变成老头,一会变成老婆婆,这些在flash中就 是用形状补间动画来实现的。 二、新授 1、形状渐变动画:Flash自动变形技术可以将一种形状自动变形为另一种形状.制作者只需创建前后 两个关键帧,即起始的图形和结束的图形,中间的过渡部分就可由Flash自动完成。 强调:形状渐变是动画制作的常用手法,它只能应用于打散的图形。 2操作步骤: (1)新建一个Flash文件, (2)选中第1帧,然后选择椭圆工具,在舞台中央绘制椭圆图形,选中第10帧,插入关键帧,然后选择矩形工具,在舞台中央绘制矩形,填充颜色为橘黄色。
形状补间动画教学设计
“形状补间动画”教学设计 南京市第四中学张艳云 教材分析 本课教学内容是江苏省科学技术出版社九年义务教育三年制初级中学教科书《初中信息技术》下册第八单元·“动画制作”·“制作基本动画”第二课时·“形状补间动画”。 《动画制作》对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动画补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画”与“动画补间动画的区别”又是本节课的重点和难点。 教学对象分析 本节课的教学对象为初中二年级学生,以下将从两个方面对其进行分析: 1、FLASH的认知方面 初二绝大部分学生是刚刚接触FLASH内容,通过前几节课的学习对FLASH 有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH软件还不能较全面的掌握和应用,还需要进一步巩固。 2、信息能力方面 我校初中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;实验班和平行班的设置使得班级与班级之间的差异加大,就这些的现状,对教师的教学也提出了很高的要求。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作FLASH动画卡片。三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。 教学设计思想与策略
形状补间动画教学设计
我来当大师——形状补间动画 一、教材分析: 本节课是泰山出版社初中信息技术第二册上第三章《电脑动画初步》第三节《我来当大师——形状补间》,重点是利用关键帧产生形状补间动画。难点是关键帧的制作,如果是导入的图片一定要先打散。 二、学情分析: 虽然本节内容对初二学生有点难度,但本节的学习优势是:形变是学生极感兴趣的内容,学生在初一网络部分已经对网上的flash动画有所了解,能够亲自动手制作自己感兴趣的动画,极大地调动了学生的参与积极性,教师有针对性地实例演示,将学生的动手欲望调动到极致,所以本节课的关键是任务的设计,只要任务设计恰当,学生的参与度与配合度将会极高,从而提高课堂效率。 三、教学目标 1、知识与技能 (1)绘制图形 (2)设置形状补间动画 (3)导出影片 2、过程与方法 (1)通过教师演示、小组合作,任务驱动等方法完成实例任务,体验电脑生成补间动画的过程 (2)通过发现问题、分析问题、解决问题的探究过程,掌握学习软件操作的一般方法 3、情感态度与价值观 (1)通过对FLASH形状补间动画的自主学习,体会探究的方法和精神 (2)通过形状补间动画的扩展练习,欣赏FLASH动画的趣味,体会FLASH软件的神奇,提高学习兴趣。通过各种补间动画任务的完成,培养学生的创新能力 四、教学重难点 关键帧的制作及设置形状补间动画的操作步骤 五、学习任务 任务一:圆变方 任务二:制作月亮盈亏的补间动画 任务三:拓展练习:在原有基础上,再将弦月变为满月 任务四:提高练习:孙悟空七十二变 任务五:导出影片 六、评价标准 1、能否熟练利用形状补间动画完成各种形状的变化 2、利用知识迁移进行自主学习的能力 七、教学策略: 本节课在内容设计中,应注重教学任务的设计,应设计一些学生熟悉、感兴趣的形状变化,调动学生的兴趣及参与积极性,利用多媒体广播系统适时演示,消除学生对补间动画学习的畏难心理,用小组合作的学习方式,培养学生的团队意识及小组成员之间的互帮互助精神。 八、教学准备: 多媒体网络教室、教师自制的教学课件:庆祝国庆、月亮盈亏变化形状补间、孙悟空七十二变形状补间动画、倒计时小时钟
五年级第五单元第一课时形状补间动画
形状补间动画 一、案例背景信息 1.模块(或章节):动画制作模块第五单元补间动画 2.年级:五年级(下) 3.所用教材版本:宁夏教育厅教研室编著电子工业出版社出版 4.学时数:1课时40分钟 非上机时间10分钟,上机操作时间30分钟,课下调研学生情况、访谈,大约用40分钟。 本教学案例参与人员基本信息 姓名性别通讯地址及邮编联系电话E-mail 设计者杨晓华女吴忠市朝阳小学7511002129817XX 指导者刘贵丽马卉女同上2129800XX 实施者杨晓华女同上2129817XX 课件制作者同上女同上同上同上 光盘制作者闫涛女同上2129711XX 二、教学设计 (一)内容分析 1、内容分析: 本课时是小学五年级信息技术第五单元《补间动画》的第一课时——用绘图工具制作形状补间动画,重点是认识形状补间动画的特点,掌握用绘图工具制作形状补间动画的一般制作方法。FLASH动画制作中有两种渐变形式,一种是逐帧动画,一种是补间动画,本单元让学生主要学习补间动画的制作,补间动画的补间类型又分为形状补间和运动补间两种,所以说第5节是本册的核心内容之一,用绘图工具制作形状补间动画是本单元的一个重点内容,本课时学习为这一章节内容的学习奠定基础,也为学生以后的学习做好铺垫。 (二)学生分析
五年级学生相对低段学生来说,已经具备了较好的学习能力、理解能力、动手能力。学生已能利用电脑选择不同的信息表达方式(如绘画、文字、多媒体演示文稿等)表现自己的所思所想。而动画作为另外一种表达方式,它以图、文、声一体的动态表现力,深得学生的喜爱,所以学习的探求欲望十分强烈,常对自己能让动画真正动起来表现得欣喜若狂。因此,这为课堂中的有效学习奠定基础。但同时,前面学习中所涉及到的Flash动画制作中的帧、过渡帧、关键帧、帧属性、图层等概念都较为抽象,五年级学生的认知水平以及个体上的差异,使得动画制作有一定的难度,程度好一点的学生能做做到理解运用,而许多学生在学习中会出现混淆,不理解,或当时能理解而过后又不知所以等种种问题,所以在教学中让学生多在观察、分析、实践、比较的过程中习得。 (三)教学目标 ①通过学习制作“禾苗生长”、“爱心”等简单的动画作品的实践活动,掌握形状补间动画的制作方法。 ②在制作作品的过程中来理解形状补间动画的定义,明确形状补间动画在程序中时间轴上的表现特点。 ③通过拓展提高环节学生作品创作,引导学生能将新知与旧知结合,促进学的运用能力,同时激发学的创造欲望,体验创作成功的喜悦,感受动画之美。 (四)教学策略设计 1.教学方法设计 本节课采用以“任务驱动”为主,以讲授法、演示法为辅的教学方法。在教学中教师利用多媒体网络教学系统进行演示和引导,控制和参与整个教学过程,学生通过观察分析,上机练习,结合“任务”进行学习和交流。 2.关于教学流程和教学活动的设计思路 设计思路为:语言引入,直接入题——任务一:做一做(包括学生自主学习、学生演示、反馈学生出现的问题三个小环节)——任务二:试试看(包括学生独立完成、展示两个小环节)——任务三:拓展提高(包括学生作品完成、展示、反馈三个小环节)——本课总结(由师生共同完成)。 3.学生上机操作安排和教师应用媒体的情况 (1)学生上机操作的任务和目标;教师应注意哪些方面的巡视指导?
神奇的变化形状补间动画教学设计
神奇的变化——形状补间动画 【教材分析】 1.设计思想 本课以“我是小小孙悟空”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。先通过欣赏动画片“我是小小孙悟空”,让学生理解基本原理,掌握基本方法,再让学生自己动手完成一些简单动画如“形状变变变”,其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash 软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 【教学目标】 1.知识与技能 (1)学会制作图形变形、文字变形的形状补间动画。 (2)初步掌握“文字”工具的使用。 (3)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“形状变变”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 【教学重点和难点】 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 【教学对象分析】 我校地处北部山区,学生动手能力比较弱。通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能制作出真正属于自己的动画。 【教学理念】 以“任务驱动”的教学模式为主导,激发学生的学习兴趣;以学生自主探究、小组合作为主线,让学生共同完成学习任务,体会集体合作学习的愉快;以教师讲解为辅,引领学生进行学习。 【教学环境】 网络环境下的多媒体电脑室,教师准备好的学习素材、课件。
形状补间动画教学设计
形状补间动画”教学设计 南京市第四中学张艳云 教材分析本课教学内容是江苏省科学技术出版社九年义务教育三年制初级中学教科书《初中信息技术》下册第八单元?“动画制作” ?“制作基本动画”第二课时?“形状补间动画”。 《动画制作》对初二的学生来说还是有一定难度的,但学生的兴趣非常浓厚;本课主要学习形状补间动画的制作方法,比较形状补间动画与动画补间动画的区别;形状补间动画是本单元的教学重点和难点,其中掌握“形状补间动画”的制作方法及“形状补间动画” 与“动画补间动画的区别” 又是本节课的重点和难点。 教学对象分析本节课的教学对象为初中二年级学生,以下将从两个方面对其进行分析: 1、FLASH 的认知方面 初二绝大部分学生是刚刚接触FLASH 内容,通过前几节课的学习对FLASH 有了一定的了解,对该软件的窗口、面板、工具、图层等基础知识有一些初步认识,但是对FLASH 软件还不能较全面的掌握和应用,还需要进一步巩固。 2、信息能力方面 我校初中生源复杂,水平参差不齐,部分学生在小学时就已经参加过了信息技术竞赛,而有的却是刚接触计算机;实验班和平行班的设置使得班级与班级之间的差异加大,就这些的现状,对教师的教学也提出了很高的要求。 教学内容分析 本节课的教学内容为形状补间动画制作,针对实际情况,具体将以3个任务围绕教学目标开展教学:首任务——基本任务:圆变矩形再变五角星;次任务——分组任务:第一组:文字变文字,第二组:文字变图片,第三组图片变文字,第四组:图片变图片;提高任务——综合任务:制作FLASH 动画卡片。三个任务的设计切合学生的学习思路,激发学生的学习兴趣,由浅入深,层层提高;在教学过程中不断加入新的知识点,用各种教学方式与手段将知识点传授给学生,最后突破难点,完成课堂教学目标。 教学设计思想与策略 本课的教材中给了一副动画卡片“盛开的小花” 的详细制作过程。但实际教学中还是应该遵循“循序渐进,逐步提高”的思路,这就对教师的教学设计提出了很高的要求,本节课我个人的思考是:
创建形状补间动画
创建形状补间动画 教案 玉田三中 付云峰
创建形状补间动画 一、设计思想: 本节课本着以学生为主体、教师为主导的原则,以学生自主探究为主,教师指导为辅,特制作了学习网站。把本节课所用到的以及与本节课有关的知识都放在学习网上,采用任务驱动法,使学生自主探究,遇到不明白的问题或不会的操作到学习网上去查找解决办法,从而大大提高学生学习兴趣。培养学生自学、创新的能力。 二、媒体设计思路: 本节课采用网站学习的方式,为此学习网站设有首页、基本任务、视频资料、疑难解答、图库资料、能力提高、在线讨论、练习题、作业布置等九大板快。其中首页有关于形状补间动画的定义及实现效果,用于学生自学;基本任务作为驱动任务促使学生自主学习、合作探究;视频资料、和疑难解答为学生遇到的困难提供视频和文字的解决方法;图库资料为学生提供制作动画所需图片;能力提高作为学生提高能力的另一驱动任务;在线讨论用于学生交流学习心得、总结收获的平台;练习题用于当堂检测;作业布置布置本节课作业。总之学习网站是这节课学习的核心,它将促使学生自主学习、合作探究,并且做到当堂检测,从而为学生创造一个自主学习的平台。 三、基本说明 1、教学内容所属阶段:初中信息技术 2、年级:初中八年级 3、所用教材出版单位:河北教育出版社 4、所属的章节:第一单元第二课第一节 5、课时: 45 分钟 四、教学设计 1、教材地位与作用 本节课是河北教育出版社九年级信息技术第一单元第二课动画制作的第一课 时“创建形状补间动画”。形状补间动画是Flash动画制作的重要内容,是Flas h教学的必要环节。是学生学会Flash动画制作必须掌握的基本技能之一。 2、教材处理 通过观看孙悟空变成公鸡、房子、猪八戒、桃子这个动画,让学生知道要制
形状补间动画-文字变形
《形状补间动画-文字变形》教案 一、教学目标 1.学会“形状补间”动画的制作方法。 2.通过阅读、小组合作学习来提高自主学习能力和团结协作能力。 3.养成热爱学习、善于思考的好习惯,形成正确的审美观。 二、教学重难点 【重点】“形状补间”动画的制作方法。 【难点】形状补间。 三、教学过程 (一)创设情境,激发学习兴趣 师:请同学欣赏一段动画,播放形状补间的动画。 生:欣赏动画。 师:同学们,我们会看到孙悟空变成了桃子,变成了石头,变成了蔬菜,那么这是怎么回事呢?这就是我们今天将要学习的内容—“形状补间动画”,学会了形状补间动画,你就拥有孙悟空的七十二变,想怎么变就怎么变! 生:那么,现在就请同学们跟我去认识一下什么是“形状补间动画”;板书:形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。 了解了概念以后,我们一起来制作一个简单的形状补间动画。 步骤1:启动Flash,选定“椭圆工具”,用适当的颜色在舞台中画一个圆。步骤2:单击“时间轴”面板中的第10帧,执行“插入
→空白关键帧”命令,(或F7)。师:同学们看,插入→空白关键帧后,在舞台中有没有图形?生:没有图形。步骤3:选定“距形”工具,在舞台中画一个矩形。步骤4:单击“时间轴”面板的第1帧,在“属性”面板补间类型设为“形状”。步骤5:单击“时间轴”面板的第20帧插入空白关键帧,画一个三角形,把补间类型设为“形状”。步骤6:保存文件为“图形变形.fla”。步骤7:敲回车键,播放动画,观看效果。认真听课,观察老师操作,跟着老师动手完成画出。 三、课堂操作 1、老师布置任务一。 师:下面同学们看老师操作的步骤来操作“一个圆变成矩形,然后再变成三角形”动画。师:哪位同学制作的最快,最漂亮。 2、学生上机操作,可以充分拓展思维,发挥想象。 3、教师巡回辅导,解决在操作过程中学生遇到的各种问题,并加以指导和纠正。 师:同学们制作的很漂亮。 师:哪位同学说一说制作的方法。 师:你来说一说。 生:1、第1帧,画一个圆。 2、第10帧插入空白关键帧,画一个矩形。 3、第1帧,属性面板补间类型设为“形状”。 4、第20帧插入空白关键帧,画一个三角形补间类型设为“形
