实训2 HTML图像、超链接标记及表格标记(一)


实训二HTML图像标记、超链接标记、表格标记及滚动字幕一、HTML图像标记
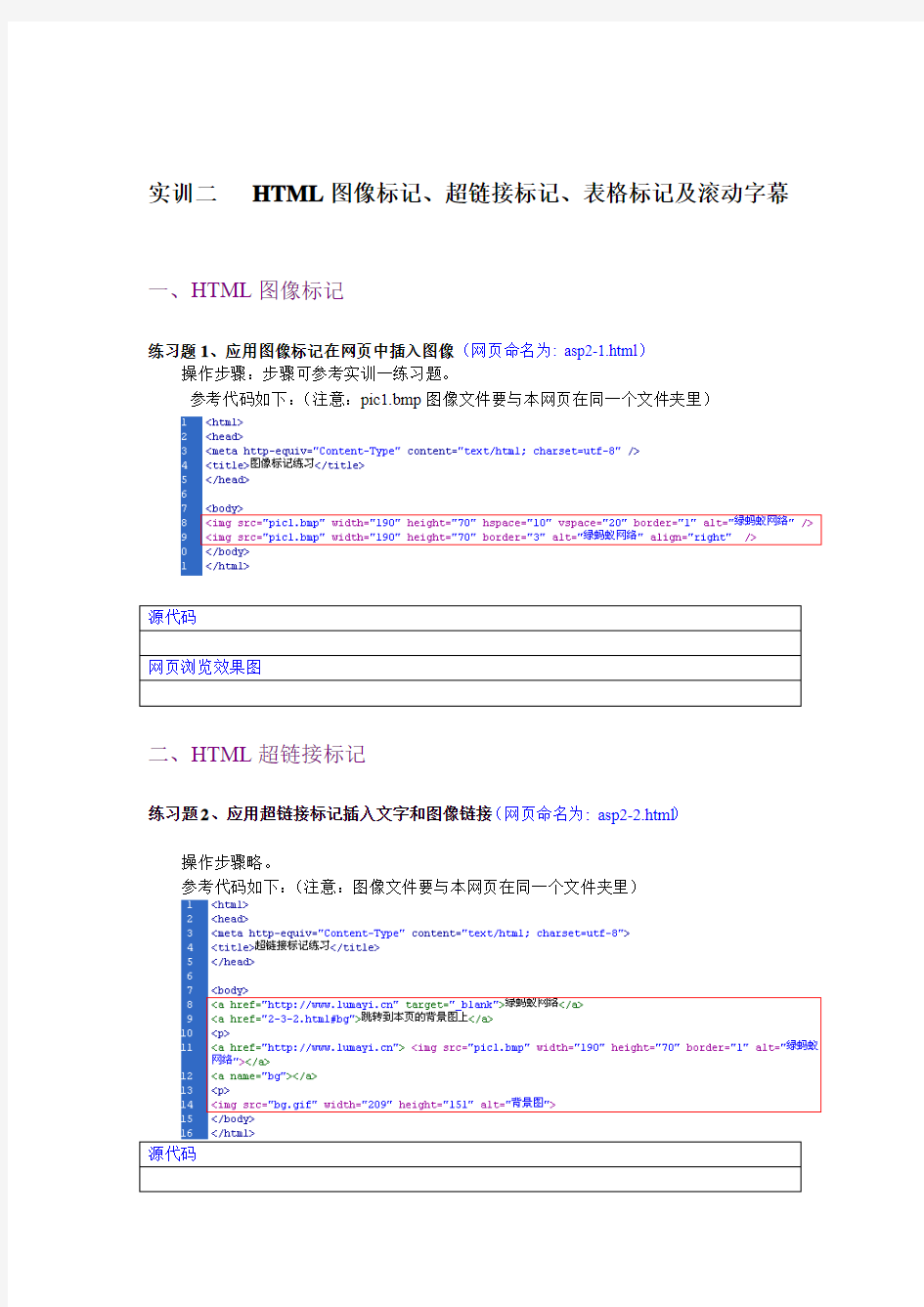
练习题1、应用图像标记在网页中插入图像(网页命名为: asp2-1.html)
操作步骤:步骤可参考实训一练习题。
参考代码如下:(注意:pic1.bmp图像文件要与本网页在同一个文件夹里)
练习题2、应用超链接标记插入文字和图像链接(网页命名为: asp2-2.html)
操作步骤略。
参考代码如下:(注意:图像文件要与本网页在同一个文件夹里)
三、HTML表格标记
练习题3、应用表格标记在网页中插入表格(网页命名为: asp2-3.html)操作步骤略。
练习题4、应用
练习题5、应用
练习题6、应用表格嵌套制作精美相框(文件名:asp2-6.html)操作步骤略。
练习题7、(根据所学的表格标记设置等知识,通过思考,自行完成“精美的相框”网页。(文件名:asp2-7.html)
网页参考效果:
操作步骤略。
四、滚动字幕
练习题8、制作一个从右向左滚动的字幕。(文件名:asp2-8.html)参考界面及代码如下:
练习题9、制作一个左右交替滚动的字幕。(文件名:asp2-9.html)参考界面及代码如下:
练习题10、制作一个多行文本向上滚动的字幕。(文件名:asp2-10.html)
参考界面及代码如下:
附加:
剩余时间请尝试练习P57的任务2.6.2应用滚动标记制作动态效果的题目,完成要求的字幕滚动效果。
网页设计实训报告1000字
网页设计实训报告1000字 篇一 实习目的:熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。 网页是世界上最有价值的不动产之一。人们在这个不足0.1平米的空间内投资达数百万美元。网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。 一.网站的整体规划 1.讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。 2.定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。使 浏览者有宾至如归的感受。 3.确定栏目和板块: 1]首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。 2]其次就应该考虑导航条的设置了。 3]正文的框架设置(横向因素和纵向因素交错) 在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。 4.网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。 二.网页制作的前期策划与准备 1.资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF 的动画等。
2.熟悉制作工具软件: 主页制作的基本条件有: 硬件: 一台电脑(64MB以上内存,当然越大越好啦);可以拨号上网;如果你有条件的话,建议:配置扫描仪,这将大大方便图像和文字的输入;软件: HTML编辑软件:常用的有Frontpage、Hotdog等,本文重点介绍Dreamweaver; 图像处理软件:常用的有Photoshop、flash、Fireworks等; 文件上传软件:常用的有Cuteftp、WSftp等。 三.网页制作 真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。总之问题一箩筐。实践出真知,原来自己还有那么多欠缺的知识。于是回归本源,先把课本上的东西弄通再谈其他。然后又到图书管里借了几本网页制作方面的书籍来参考。 在对基本知识有了详细的了解之后,做起东西来就得心应手多了,知道引导页能过加映像之后,我决定为我的网页设计一个引导页。 然后是主页和二级页面的设置。要注意,网上只能使用JPG和GIF两种图象格式,其 他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但可以用图象软件进行转换,比如Office97的照片编辑器。把准备在主页上出现的图象放进相应的目录里后. 在一步一步的边学边做的过程中,看着心中的东西一点一点的出来,真的很有成就感。虽然自己的网页技术还差的远,但是回顾一下这周真的学到了很多的东西。 四.网页的调试 之前把作过的东西放到U盘里,发生过图片显示不出来的状况,还好即使找到了解救的方法,把源文件和WEB页面放到一起这样就算路径改变的话也不会影响页面的效果。 总结:在WWW上,不论你是资产上亿的大公司,还是捉襟见肘的穷学生,只要你建立了 自己的网页,你们的地位就是平等的。经过这周的相关学习,我了解到网页设计与制作是 一门庞大的工程。网站的反馈与评价网站要注意经常维护更新内容、保持内容的新鲜,不 要做好就放到服务器永远不变了,只有不断地补充、更新内容、才能够吸引浏览者.维护更新时可以充分利用Dreamweaver提供的模板和库技术,以提高工作效率.一个真正的网站,
HTML标记语言常用标记大全
html标记语言常用标记大全2009-10-1416:30 HTML标记一览,后有详解
HTML里,比较基础的标签主要用于标题,段落和分行。 学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦
这是一个非常简单的HTML。 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统 正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用
到这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用
这个标签,可以在不新建段落的情况下换行。
没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用
。 copyright dedecms This
is a para
graph with line breaks简单网页制作实验总结报告
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
This is a heading
copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用这个标签,可以在不新建段落的情况下换行。
没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用
。 copyright dedecms This
is a para
graph with line breaks
简单网页制作实验总结报告
《大学计算机基础》 实验报告 专业名称: 电子商务2班 学号: xxxxxxxxxxx 姓名: x x 指导教师: x x 2011年12月24日
目录 第一章网站主题设计说明 (1) 1.1 主题内容 (1) 1.2 设计思路 (1) 第二章网站内容设计 (2) 1.1 链接1标题 (2) 1.2 链接2标题 (2) 1.3 flash制作说明 (2) 第三章网站技术难点 (3) 第四章心得体会..................................... ..... ......................... (4)
第一章网站主题设计说明 1.1 主题内容 (1) 网站主题为“四季の花”,包括春夏秋冬四个季节的比较典型的花朵及有关花的诗句,色彩缤纷,十分艳丽夺目。 1.2 设计思路 (2) 大多网站都设计的关于音乐,影视,购物等非常热门的东西,本站设计的主题是花,能让人们在闲下来的时候看看花,品品诗歌,所以做有关花的网页是个不错的选择。同时,让人们分清楚春夏秋冬都各有什么典型的花。
第二章网站内容设计 1.1链接1标题:春の花 春天是生命的季节,在这个季节里,万物复苏。所以就找了虞美人,桃花,牡丹,以及海棠花来作为春天的代表。同时配有与这些花有关的诗句。 1.2 链接2标题:夏の花 夏天充满了激情与阳光,我找了兰花,荷花,百合花等来代表这个季节,色彩艳丽,十分醒目夺人。 1.3 链接3标题:秋の花 大丽花,菊花,月季和牡丹花都竞相出现在本网页,色彩缤纷,赏心悦目。 1.4 链接4标题:冬の花 蝴蝶兰,水仙,迎春花,梅花是冬季的代表,他们刻画了一副傲立冬天的坚强的姿态。
HTML语言与网页设计期末考试题
第1题判断正误 (1)HTML标记符的属性一般不区分大小写。(对) (2)网站就是一个链接的页面集合。(对) (3)将网页上传到Internet时通常采用FTP方式。(对) (4)所有的HTML标记符都包括开始标记符和结束标记符。(错) (5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。 (6)B标记符表示用粗体显示所包括的文字。(对) (7)GIF格式的图象最多可以显示256种颜色。(对) (8)HTML表格在默认情况下有边框。(错) (9)创建图象映射时,理论上可以指定任何形状作为热点。(对) (10)指定滚动字幕时,不允许其中嵌入图象。(错) 1.使用FONT 标记符的size 属性可以指定字体的大小。( T ) 2.网站就是一个链接的页面集合。( T ) 3.GIF格式的图象最多可以显示1024种颜色。( F ) 4.制作图像映射只需要使用 标记符。( F ) 5.在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。 ( F ) 6.在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格内容的垂直对齐。( T ) 7.指定滚动字幕时,不允许其中嵌入图象。( F ) 8.框架是一种能在同一个浏览器窗口中显示多个网页的技术。( T ) 9. CSS中的color属性用于设置HTML元素的背景颜色。( F ) 10.CSS样式表项的组成格式为:selector{property1:value1, property2:value2, ……} ( F ) 第2题单选题(20分) (1)WWW是的意思。答案:B A.网页B.万维网C.浏览器D.超文本传输协议 (2)在网页中显示特殊字符,如果要输入“<”,应使用_________。答案:D A.lt; B.≪ C.< D.< (3)以下有关列表的说法中,错误的是:。答案:D A.有序列表和无序列表可以互相嵌套。 B.指定嵌套列表时,也可以具体指定项目符号或编号样式。 C.无序列表应使用UL 和LI 标记符进行创建。 D.在创建列表时,LI 标记符的结束标记符不可省略。 (4)以下关于FONT标记符的说法中,错误的是:答案:D A.可以使用color 属性指定文字颜色。 B.可以使用size 属性指定文字大小(也就是字号)。 C.指定字号时可以使用1~7 的数字。 D.语句这里是2号字 将使文字以2号字显示。 (5)以下关于JPEG图像格式中,错误的是:答案:B A.适合表现真彩色的照片。 B.最多可以指定1024种颜色。 C.不能设置透明度。
HTML实训报告
为期七天的实训课,不经意间就结束了,虽然只是短短的七天实训,但是却收获很多,学习到的关于HTML语言的知识也比较多。 首先,我想先来说说的这次实训的主要学习内容,即HTML语言。HTML 指的是超文本标记语言 (Hyper Text Markup Language),标记语言是一套标记标签(markup tag),HTM使用标记标签来描述网页。HTML推广用于Web平台游戏开发,及手机移动领域,从市场来看,无论是桌面应用还是移动应用,HTML都是当下Web技术中最炙手可热的新宠,是创新的主旋律,在不久的时间里一定会大有作为。我想这也是这次实训课的主要意义之一。因此,从我个人的角度上,我也很重视这次的实训课程的学习。 在整个实训课程的安排上,简要的可以概括为在七天的时间中,整体对HTML 语言的发展和前景有所了解,然后进行基础知识的学习,最后进行项目的设计和答辩。主要内容是第一天,总体介绍实训,HTML语言的发展历程,说明了本次实训的任务,介绍了所用的sublime软件的操作和相关的插件、安装。第二天,主要学习了在sublime软件中的固定代码格式,主要有头文件名,网页标题,格式,并学习了一些基础的设置的,添加颜色的代码操作。第三天,学习了浮动,添加图片的操作。第四天,学习了JC语言,css内联样式的代码书写。第五天,学习了css外联样式的代码书写,并对所学的各种代码操作加以总结复习。第六天,学习了当当优品项目的设计和代码书写,并开始设计答辩项目。第七天,进行对自己设计的项目,进行答辩,实训结束。下面来谈谈我在这次实训中的收获和感受。 第一点,学习到了HTML语言的设计和代码指令自然不必再赘述,但更重要的是锻炼了思维能力,培养了设计创新的能力。在整个HTML学习的过程中,代
html标记的一般格式
HTML是(Hyper Text Markup Language,超文本标记语言)的缩写,用来表示网上信息的符号标记语言,是Web文档的规范。也有人把HTML称为浏览器的母语。 HTML语言内容丰富,从功能上大体可分为:文本设置、列表建立、文本属性制定、超链接、图片和多媒体插入、对象、表格、表单的操作,以及框架的建立。 Web浏览器按照顺序读取HTML文件,然后根据内容附近的HTML标记来解释和显示各种内容。 2、所有标记都必须用一对尖括号< >括起来,这叫做“定界符”。 3、大部分标记都是成对出现的,包括开始标记和结束标记,二者之间为标记所影响的范围,开始标记和结束标记名称相同,但结束标记总是以一个斜线符号开始,例如: 、
、换行标记
4、允许标记和属性名使用大写、小写或大小写混合,但建议使用小写。 在HTML里,颜色有两种表示方式。 一种是用颜色名称表示,比如blue表示蓝色; 另外一种是用16进制的数值表示RGB的颜色值。RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。 2.1.2 XHTML代码规范介绍 XHTML是可扩展的超文本标记语言,是一种基于XML(可扩展标记语言)应用的HTML,它的可扩展性和灵活性将适应未来Web应用更多的需求。建立XHTML的目的就是实现HTML向XML的过度。 ?所有标记必须使用相应的结束标记进行关闭 ?标记及其属性名称必须使用小写字母 ?标记的属性值必须使用引号括起来 ?标记的所有属性必须具有值 ?强制XHTML元素,所有文档都必须文档类型声明 HTML标记 1.HTML文档标记 格式:…标志文件开始和结尾的标记。 2.HTML文件头标记 格式:…用于包含文件的基本信息。 3.HTML文件主体标记 格式:…文件主体标记。 注意:与为独立的两个部分,不能互相嵌套。 标记中的基本内容 1.
网页设计实训报告总结
三一文库(https://www.360docs.net/doc/8a7075473.html,)/实习报告 网页设计实训报告总结 实习报告网页设计实训报告总结,供大家参考。 毕业后,我来到了社会这个汇集众多江河湖水的大海,感受到了独立生活的好处与艰辛,同时我自己也更深的理解了,家长和学校老师对我们的殷切希望,在社会实习的这段日子,我吃了些苦,受了些罪,可是整个人在肉体上和精神上却升华了很多,也比以前的变得更有自信了。现将我的实习情况汇报如下: 一、实习工作介绍 我所在的这家公司,是一家做网上招商的商业网站,公司接收各种厂家提供的信息,然后由网络的技术人员,将商家的信息做成网页广告,然后挂在我们的网站上,以此达到商业推广的目的,类似我们公司的网站在同行业还有u88、28招商网等。 我和其它几位同事做为网络部的技术人员,主要的工作就是接收美工人员的网站模板,将其通过photoshop切片,然后导入dreamweaver进行排版,(排版主要使用css+div),并进一步的加以制作,完善美化,如加入js代码,或透明flash,因为网页是用css+div进行排版的,所以在最后一步的时候,我们还需要
进行浏览器测试,因为css+div排版方式有一个的缺点就是:浏览器不兼容的问题,典型的如:ie与fireworks,因为各种浏览器使用的协议不同,所以会导致页面在最终浏览的时候有一些小问题,如:页面混乱,图片、文字之间的距离过大或过小,页面不美观等等,做为一个新人,我在有些方面的技术还很不成熟,所以在技术总监张伟的帮助下,解决了很多问题,所在我很感谢他,当每天我们做完网页后,都会在代码页面加入注释代码,在里面写上每个人姓名的汉语拼间和工作日期,这样方便月底做统计工作,公司领导会根据每个人的工作数量进行奖励,每做一个页面会有2块的提成,虽然少点,但是积少成多,也是很可观的。 二、初来公司的时候 (一)初级考试 初来公司的时候,我们经过了初期考试,培训,与最终考试三个阶段,在接到公司让我面试的电话后,我来到了xx公司,因为要干的是网页设计,所以要有一个小测验,技术总监要求我们在网上自找图片和文字,做一个简单的页面,要求是:什么样的页面都可以,考查的主要是面试者相关软件的操作能力与代码掌握的熟练成度,说实话,从毕业后,有一段时间没有写代码了,刚一上机,还有点生疏,但是凭借在学样扎实的学习功底,我很快就恢复了自己的英雄本色,将html代码写的很熟练,做了一个左右分栏的页面,没什么太大难度,技术总监看了以后,说不错,让我三天后参加培训,合格扣就可以正式上班了。
心得体会 html实训心得
html实训心得 html实训心得 实训总结 实训时间:xx.12.3---xx.12.14 实训地点:淮安软件园 实训名称:网页设计 学生姓名: 所在院校:淮阴师范学院数科院0904班 专业:信息与计算科学 实训心得 12月2日学院组织我们信息与计算科学0904毕业班来到淮安软件园进行为期10天的HTML开发小实训。当时虽然觉得时间短学不到什么东西,但是还是抱着试一试的态度来到了淮安软件园。到了目的地觉得环境条件都不错,感觉这次实训应该也不会不靠谱。12月3号上课,一天6个小时,上午9点到12点,下午1点到4点,给我们代课的老师叫陈磊,有多年的指教经验和HTML开发经验。第一天学习的是html的使用,以及我们日后使用的设计网页软件dreamweaver。一个网站从开发到面式要经过4步是注册域名、购买空间、设计网站、发布网站。网页设计需要用到html、css、javascript,html使用的框架为 html>; head>;title>;/title>;/head>;
body>;/body>; /html>;我们主要是在body里写代码,这儿需要用到很多标签,这些标签按需不需要结束大致可以分为2类需要有开始结束的有table、u、b、a、font等,不需要结束的有image、br、hr、input等。主要学习了用table来布局网页,应用这些标签我做了几个简单的网页 。 第一天过的很充实,我对学习的东西也很感兴趣,对接下来的学习也很期待。 12月5日,早晨很冷,迎着寒风跑进教室,果然还是教室暖和。今天我学习了在html的基础上用css语言对网页进行美化,控制网页的属性。用css需要在head里面插入stypetype=css/javascript>;/stype>;。主要用div标签和span调用,div标签换行,span标签,两者其他方面没有太大不同。主要用到了ID选择器和类选择器用#和.进行调用调试。还有超链接伪类和一些控制属性。伪类有link、hover、active、visited,控制属性分为多种常用的有marginborderpadding等等。同样用今天所学做了一些项目 ,就这样第二天 也很快结束了。 12月6号,今天老师没有教什么新的东西,而是带我们运用前两天所学制作了一个整体的页面,所用到的还是html和css的东西,包括语法,选择器的调用,属性的设置,老师给我们实际操作了一把,我感觉一些比较难理解的东西明白了许多,而后我们自己动手制作了一
HTML基础知识
HTML 学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。HTML标记语言也不例外,同样需要遵从一定的规范。接下来将具体讲解HTML文档的基本格式。 HTML文档的基本格式主要包括文档类型声明、根标记、
头部标记、主体标记,具体介绍如下: (1)标记 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言)标准规范,必需在开头处使用标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。 (2)标记 标记位于 标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档, 标记标志着HTML文档的开始,标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。 在之后有一串代码“xmlns=""”用于声明XHTML统一的默认命名空间。 (3)标记 标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后,主要用来封装其他位于文档头部的标记,例如HTML常用语言标记与CSS样式标记
HTML语言标记 1.HTML整体框架 2.
标题标签 3. 段落标签 4.换行标签 5.
横线标签 6.内容超链接标签 7.
11.文字对齐 text-align:center; 12.文字装饰效果 text-decoration:underline; 13.行高 line-height:2; 14.流式布局float:left; 15.宽度width:1200px; 16.高度height:661px; 17.边框border:1px solid #faa; 18.边框半径border-radius:4px; 19.外边距margin:2px; 20.内边距padding:2px; 21.盒子定位left:34px; top:60px; 22.盒子位置类型 position:relative; 23.显示效果display:block; 24.悬挂效果a:hover{} 25.背景位置 background-position:bottom; 26.背景是否重复background-repeat:no-repeat; 27.去掉无序标签黑点 list-style-type:none; 28.引入外部样式 29.
HTML和CSS做模拟表格对角线网页教程
仅供新手参考学习,欢迎大家提出更多的实现方法。 < html xmlns="https://www.360docs.net/doc/8a7075473.html,/1999/xhtml"> < head> < meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < title>模拟表格对角线 < style type="text/css"> *{padding:0;margin:0;} caption{font-size:14px;font-weight:bold;} table{ border-collapse:collapse;border:1px #525152 solid;width:50%;margin:0 auto;margin-top:100px;} th,td{border:1px #525152 solid;text-align:center;font-size:12px;line-height:30px;background:#C6C7C6;} th{background:#D6D3D6;} /*模拟对角线*/ .out{ border-top:40px #D6D3D6 solid;/*上边框宽度等于表格第一行行高*/ width:0px;/*让容器宽度为0*/ height:0px;/*让容器高度为0*/ border-left:80px #BDBABD solid;/*左边框宽度等于表格第一行第一格宽度*/ position:relative;/*让里面的两个子容器绝对定位*/ } b{font-style:normal;display:block;position:absolute;top:-40px;left:-40px;width:35px;} em{font-style:normal;display:block;position:absolute;top:-25px;left:-70px;width:55x;} .t1{background:#BDBABD;} < /style> < /head> < body>
| 类别姓名 | 年级 | 班级 | 成绩 | 班级均分 |
|---|---|---|---|---|
| 张三 | 三 | 2 | 62 | 61 |
