内置web配置界面固件烧写方法


经过实际实验,经过以下步骤,可使用web配置界面对ESP8266进行配置,无需经过AT指令配置即可直接使用,方便快捷。
一、固件烧录方法:
1.硬件接线
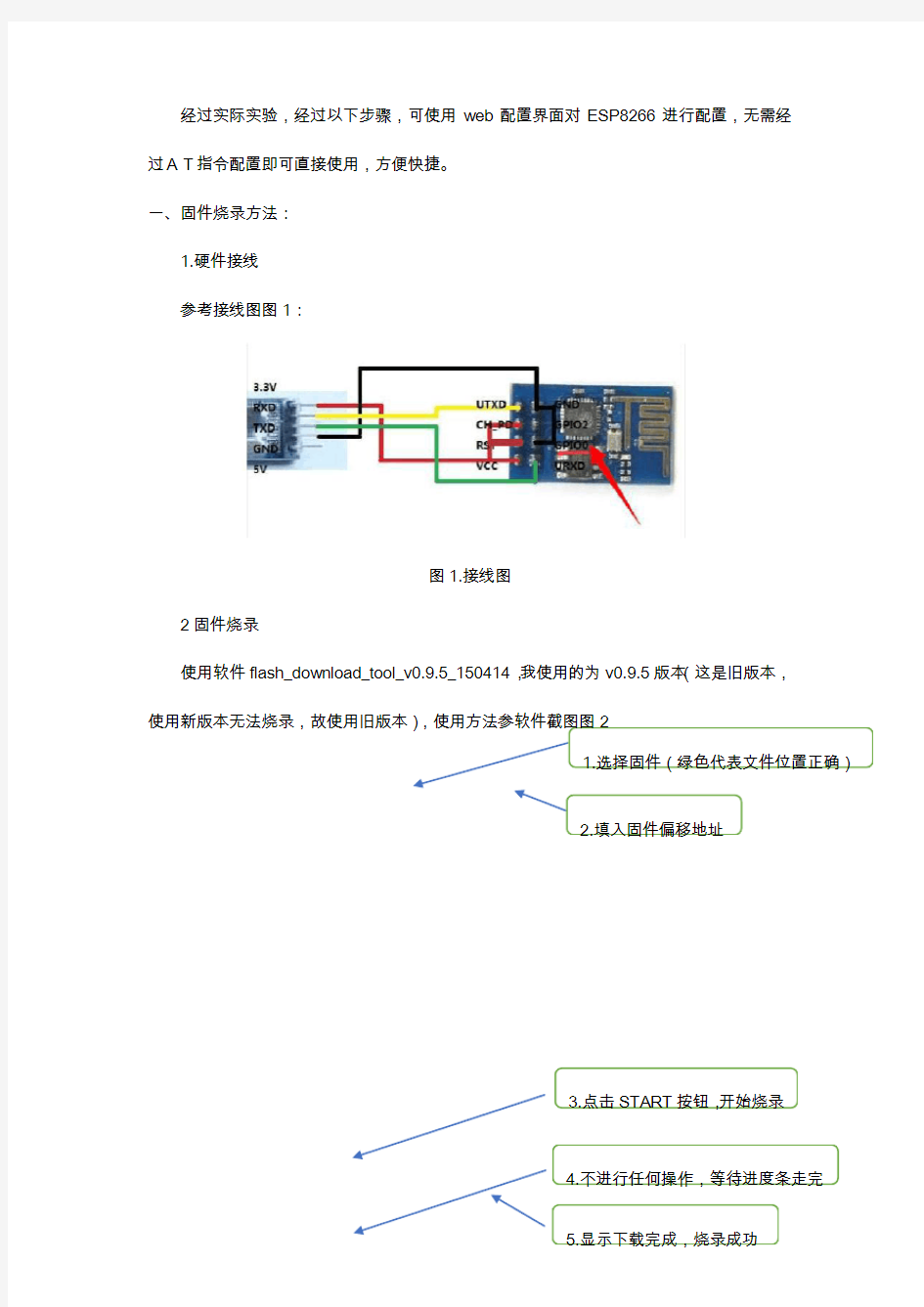
参考接线图图1:
图1.接线图
2固件烧录
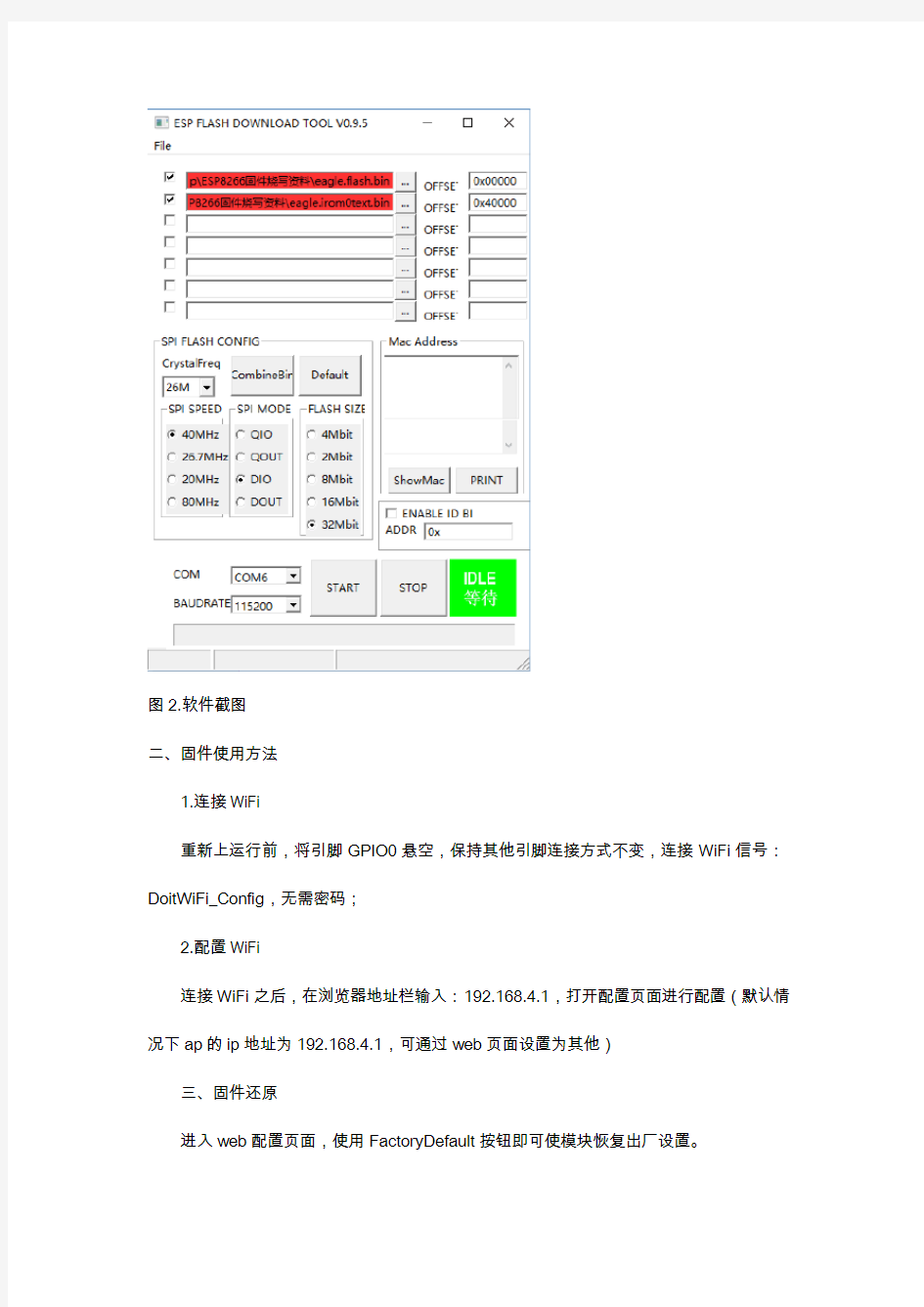
使用软件flash_download_tool_v0.9.5_150414,我使用的为v0.9.5版本(这是旧版本,
图2.软件截图
二、固件使用方法
1.连接WiFi
重新上运行前,将引脚GPIO0悬空,保持其他引脚连接方式不变,连接WiFi信号:DoitWiFi_Config,无需密码;
2.配置WiFi
连接WiFi之后,在浏览器地址栏输入:192.168.4.1,打开配置页面进行配置(默认情况下ap的ip地址为192.168.4.1,可通过web页面设置为其他)
三、固件还原
进入web配置页面,使用FactoryDefault按钮即可使模块恢复出厂设置。
人机交互技术Web界面设计
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
实验三图形用户界面设计(汽院含答案)
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
web界面设计
一、实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2) 熟悉Web界面设计的基本思想和原则 3) 掌握Web界面设计的工具和技术 二、实验内容与原理 (一) 实验内容: 要求根据Web界面设计的原则(简洁、一致性、对比度),进行Web界面规划、概要设计和设计要素的选择,利用一种界面设计工具(Dreamweaver / Frontpage)完成网页设计。 (二)实验步骤: 1)选择一种界面设计工具,并熟悉它; 2)针对一个具体的网站(学校、个人、公司)设计应用,进行Web界面规划和概要设计; 3)选择WEB界面设计要素,设计出网页 三、设计方案 1)使用的数据库是MySQL,数据库表如图所示: news表: news_user表:
2)该网站为新闻发布系统,该网站有浏览新闻、添加新闻、修改新闻、删除新闻功能。用户权限分为管理员、普通用户权限。 a)网站主页 b)单击标题,检测如果未登陆,进入登陆页面
c)如果没有登陆账号,则进行注册
d)如果登陆成功则进入新闻浏览界面。如果是普通用户,浏览界面如图所示: 如果是权限用户,浏览界面如图所示: e)详细内容:
f) 如果是管理员用户,则有更新新闻权限,如下图所示: f) 如果是管理员用户,则有添加新闻权限,如下图所示:
我使用的开发工具是VS2012,工程类型为https://www.360docs.net/doc/8d8424409.html, Web Forms Application.VS2012集成了https://www.360docs.net/doc/8d8424409.html, MVC 4,全面支持移动和HTML5,WF 4.5相比WF 4,更加成熟。该版本中包含了新的Metro应用程序模板,增加了JavaScript功能、一个新的动画库,并提升了使用XAML的Metro应用程序的性能。 3)网站业务流图
网站界面(UI)设计课程考试复习题(含答案)
精品文档 网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作
Web界面设计规范方案
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
Dell服务器RR控制卡F设置界面下r的配置
D e l l服务器R R控制卡F 设置界面下r的配置 The latest revision on November 22, 2020
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例)p.s.:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障raid 1 必须用两块硬盘,一块放数据,一块做备份raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面1.输入磁盘名称,输入磁盘大小(本文选择了全部大小)2.选中Default Initialization这一行的Fast选项3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作:输入名字,大小填写300G, Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项然后单击 Select Disk Groups 选项 3.勾中Disk Group 0:RAID 5,然后单击Apply Changes 单击ok
一个Web系统的界面设计和开发
一个Web系统的界面设计和开发1.工作流程(下图,是整个开发过程中与界面设计相关的主要流程工作) 从最初需求分析开始,我就加入项目,自始自终参加整个开发过程。 在需求分析阶段,参与了对客户的访问和调研; 在概要设计阶段,参与了部分系统设计分析工作; 在详细设计阶段,完成了整个系统界面设计和Demo制作,并提交用户反馈; 在代码开发阶段,参与了系统表现层的设计开发。
2.需求分析 在需求分析阶段,主要针对界面交互相关问题,对用户进行若干调研。 主要包括以下内容 ·受众用户群调查 ·系统使用环境调查 ·受众用户使用习惯调查 ·用户对旧版本软件使用情况调查 这一阶段,由于成本原因,我并没有直接访问客户进行调查。工作主要是提出某些具体问题,由需求调研人员,以问卷或口头问答方式,对客户进行调研。另外,公司经验丰富的客服人员和市场人员,也是非常重要的需求来源之一。 本系统的客户群主要为国家省市下属质检单位,最终受众年龄从年轻到较高龄都有。对于普通国家机关人员,一般对计算机系统和网络不够熟悉,计算机环境一般,甚至比较差,少有配置优良的环境。在这种环境下,用户对计算机使用一般没有使用倾向,大多更适应手工操作。对本系统的前代使用,最主要意见是使用困难,不方便。 还有其他具体调查反馈,如用户基本不使用鼠标右键,年龄较大的用户难以看清密集的较小文字等等。 3.界面设计原则 在概要设计阶段,根据需求阶段的调研结果,我整理了系统界面设计的基本原则。因为在代码开发阶段,很多时候界面的具体制作是由开发人员直接写代码,因此必须确定一定的原则和规范,以保证系统界面的统一。 一般适用原则 ·简单明了原则:用户的操作要尽可能以最直接最形象最易于理解的方式呈现在用户面前。对操作接口,直接点击高于右键操作,文字表示高于图标示意,尽可能的符合用户对类似系统的识别习惯。 ·方便使用原则:符合用户习惯为方便使用的第一原则。其它还包括,实现目标功能的最少操作数原则,鼠标最短距离移动原则等。 ·用户导向原则:为了方便用户尽快熟悉系统,简化操作,应该尽可能的提供向导性质的操作流程。 ·实时帮助原则:用户需要能随时响应问题的用户帮助。 ·提供高级自定义功能:为熟悉计算机及软件系统的高级用户设置自定义功能,可以对已经确定的常规操作以及系统的方方面面进行符合自身习惯的自定义设置。包括常规操作、界面排版、界面样式等种种自定义。 ·界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种差别作出恰当的色彩搭配。对于需用户长时间使用的系统,应当使用户在较长时间使用后不至于过于感到视觉疲劳为宜。例
(完整版)UI设计师试题(带答案)
UI设计师试卷 试卷编号:(182) 试题总分:150分 ----------------------------------------------------------------------- 单选题共20题:(60分,每小题3分) 1. 题干:UI设计是什么意思?(A) A:User Interface的缩写,是指用户界面设计 B:User Identity的缩写,是指用户识别设计 C:User Ideal的缩写,是指用户目标设计 D:UserIntention的缩写,是指用户意图设计 2. 题干:网页设计中的网页界面栅格化是指(C) A:使用ps设计网页界面过程中,将所有的层都格式化图层 B:在页面制作时,将所有的层宽度统一 C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁 D:网页设计中,使用背景是格子样式的背景图案 3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A) A:
B: 4. UI设计交付物都包含哪些?( C ) A.UI设计规范 B.产品原型 C.PSD效果图 D.HTML页面 5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为 (A) A:960px、970px、980px、990px、1000px B:1680px、2400px、3200px C:180px、240px、360px、400px D:无相关具体数值要求 6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C) A:300dpi B:200dpi C:72dpi
网站界面设计原则
网站界面设计应遵循的几个原则 网站用户界面(Website User Interface)是指网站用于和用户交流的外观、部件和程序等等。如果你经常上网的话,会看到很多网站设计很朴素,看起来给人一种很舒服的感觉;有点网站很有创意,能给人带来意外的惊喜和视觉的冲击;而相当多的网站页面上充斥着怪异的字体,花哨的色彩和图片,给人网页制作粗劣的感觉。网站界面的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面设计的相关原理,从而使得网站设计变成了一门独特的艺术。通常的讲,企业网站用户界面的设计应遵循以下几个基本原则: 1.用户导向(User oriented)原则 设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计网站。要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于网站的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。 2.KISS(Keep It Simple And Stupid)原则 KISS原则就是"Keep It Sample And Stupid"的缩写,简洁和易于操作
是网页设计的最重要的原则。毕竟,网站建设出来是用于普通网民来查阅信息和使用网络服务。没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;网站所有的内容和服务都在显眼处向用户予以说明等。 3.布局控制 关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。一般在网页设计上所要遵循的原理有: (1)Miller公式。根据心理学家George https://www.360docs.net/doc/8d8424409.html,ler的研究表明,人一次性接受的信息量在7个比特左右为宜。总结一个公式为:一个人一次所接受的信息量为7±2 比特。这一原理被广泛应用于网站建设中,一般网页上面的栏目选择最佳在5~9个之间,如果网站所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。例如https://www.360docs.net/doc/8d8424409.html,的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices 共八个分类。https://www.360docs.net/doc/8d8424409.html,的栏目设置:MSN Home、My MSN、Hotmail、Search、Shopping、Money和People & Chat共七项。然而很多国内的网站在栏目的设置远远超出这个区间。 (2)分组处理。上面提到,对于信息的分类,不能超过9个栏目。
web配置界面设计规范
竭诚为您提供优质文档/双击可除web配置界面设计规范 篇一:web应用界面设计规范 web应用界面设计规范 发布时间:20xx-10-1010:21:40来源:aRay-csdn评论:0点击:2402次【字号:大中小】qq空间新浪微博腾讯微博人人网豆瓣网百度空间百度搜藏开心网复制更多9主讲人:aRay 目录: 一、软件界面规范的重要性及其目的; 二、用户体验为何如此重要; 三、w eb规范体系介绍; 四、界面设计开发流程; 五、应该遵循的基本原则; 六、界面设计规范 主讲人:aRay 目录: 一、软件界面规范的重要性及其目的
二、用户体验为何如此重要 三、web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 x员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3
趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(userexperience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按 F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实
网站界面UI设计课程考试复习题含答案
网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作 视觉要素D. 8.图片的挑选原则包括() A. 使用能够有效传达信息的图片
l服务器R RD控制卡F 设置界面下rd的配置
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例) .:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障 raid 1 必须用两块硬盘,一块放数据,一块做备份 raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面 1.输入磁盘名称,输入磁盘大小(本文选择了全部大小) 2.选中Default Initialization这一行的Fast选项 3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作: 2.输入名字,大小填写300G,Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项 然后单击 Select Disk Groups 选项
用户界面设计与答案
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
Web界面设计规范
Web应用界面设计规范(Design Spe cification for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验 用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。
表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。 表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种软件本身的确提供了比较复杂的功能,但对于哪些是常用功能,哪些是很少用到的高级功能,缺乏评估。什么功能都往界面上挤,占地方不说,用户会厌烦,弄不好还会被吓跑。
l服务器RRD控制卡F设置界面下rd的配置
l服务器R R D控制卡F 设置界面下r d的配置 The latest revision on November 22, 2020
Dell 服务器 R740 RAID控制卡F2 设置界面下raid的配置 在F2界面下raid的相关配置 1.开机按F2键,进入system setup界面 2.选择界面里的第三个选项Device Settings 3.选择第一个选项Raid Controller in Slot X :…,进入raid卡管理界面 4.如果不清楚是否配置过阵列,进入第三个选项 Virtual Disk Management 查看 若未配置过raid,则VD mgmt页面如下图所示: 若已经配置过raid,则会显示raid的相关信息 如果需要删除已经配置过的raid,重新配置,单击上图中的Virtual Disk X:… 进入这个虚拟磁盘的信息页面 选中Delete Virtual Disk,再单击Go 进入Go选项的页面,选中confirm,然后单击yes,即可删除raid 5.若不清楚自己的硬盘信息,返回raid卡管理的Main Menu界面,单击第四个选项Physical Disk Management 6.返回raid卡管理界面,选择第一个选项Configuration Management,开始配置raid 7.选择页面里的第一个选项Create Virtual Disk,创建raid 8.在第一行 Select RAID Level这里选择要配置的raid等级(本教程以raid5为例) .:raid 0 需要一块及一块以上的硬盘,对数据安全没有保障raid 1 必须用两块硬盘,一块放数据,一块做备份raid 5 需要三块或三块以上的硬盘,其中一个硬盘是用来备份数据的 9.单击Select Physical Disks,进入选择磁盘界面 10.点击方块处选中硬盘,然后点击最后一行 Apply Changes 单击ok 11.点击OK后返回之前的界面1.输入磁盘名称,输入磁盘大小(本文选择了全部大小)2.选中Default Initialization这一行的Fast选项3.单击最后一行Create Virtual Disk 选项 12.勾中Confirm,单击Yes 13.单击Ok,完成创建 单击右上角Exit退出F2,设置完成。 附1:把所有的硬盘做两个raid5,一个300G放系统,另一个用剩下的空间放数据 1.前面都一样,按6-10步骤操作,然后按下图操作:输入名字,大小填写 300G,Default Initialization选择Fast,最后单击Create Virtual Disk 勾中Confirm,单击Yes 单击Ok,完成创建 2.勾中Select Physical Disks From 的 Free Capacity选项然后单击 Select Disk Groups 选项
使用动态界面配置实现灵活业务支撑
使用动态界面配置实现灵活业务支撑 刘壮飞北京福富软件技术股份有限公司福州分公司福建福州 350003 摘要 随着我国市场经济的不断完善与发展,企业之间的竞争也越来越激烈,对IT支撑系统提出更高的要求。要求IT系统对业务采集的功能界面进行快速的开发部署生产。目前电信很多IT系统根据需求业务要素进行界面定制或者半定制化支撑,无法满足相应时间要求,要支撑功能界面的快速开发需要实现一套界面动态配置功能。 本文主要重在解决以上问题,提供一种实现动态配置界面的方法,通过对系统对象进行描述,并建立界面展示的界面模板,描述对象同界面模板双向关联映射,从而实现动态界面配置的方法。以期提高业务人员对系统的自定义、提升研发效率、提升界面的可配置性,最终实现提升灵活业务支撑效率的目标。 Competition between corporations is becoming intensive more and more while market economy is becoming developed grown.,requires the improvement of current IT management system. Requirements of IT system development and deployment of rapid production of interface functions of business acquisition. At present, many IT system according to the demand of telecommunicationbusiness elements of the supporting interface customization or semicustomized, can not meet the corresponding time requirements, the rapid development of the need to achieve a set of interface functions to supportdynamic configuration function interface. This paper mainly focused on solving the above problems, provides a method to realize the dynamic configuration interface, through analyzing the system object description, and the establishment of interface template interface display, describe the object with the interface template bidirectional association mapping, so as to 第1页/共9页
Web界面设计
1100310120 潘飞达 Web界面设计 一实验目的和要求 1) 熟悉Web站点的信息交互模型和结构 2)熟悉Web界面设计的基本思想和原则 3)掌握Web界面设计的工具和技术 二预备知识 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。(1)Web信息交互模型 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性: 1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 (3)Web界面设计基本原则
1)了解浏览者的心理状态 2)内容与形式的统一 3)减少浏览层次 4)特点明确 5)统一整体的形象 6)Web界面设计的3C原则 (4)Web界面概要设计 1)Web界面框架设计:Web网站规划、建立原型系统、详细设计、正式实施 2)Web界面的内容与风格的设计:网站内容设计的原则、Web界面的风格 3)Web界面设计的语言与文化:网站应设置多语言选择,在网站设计和建设中进行跨文化研究 (5)Web界面设计要素 ?Web界面布局 ?Web界面的色彩 ?Web界面的字体 ?Web界面的动画与多媒体 ?Web界面的导航 (6)Web界面设计技术与工具 主要的技术包括超文本标记语言HTML、客户端脚本语言JavaScript、JavaApplet、服务器端脚本语言。 三、实验内容 1、选择界面设计工具:Dreamweaver ,辅助工具Photoshop 2、设计内容:糗事百科网页 本网站内容充实,在主页的设计上运用了模板,框架等。分页面上运用了导航条。专业机构的研究表明,彩色的记忆效果是黑白的3.5倍,所以网站要色彩丰富。本网站的底色为浅棕色,配以白色和棕色的文字,色彩搭配非常适宜。 在导航条中,链接处显得简单明确,分类合理,让人一目了然。整个界面简单大气,毫无冗余和凌乱之感,十分赏心悦目。
网页开发与设计课后习题答案.(DOC)
习题1 1.HTML指的是( A )。 A超文本标记语言(Hyper Text Markup Language) B家庭工具标记语言(Home Tool Markup Language) C超链接和文本标记语言(Hyperlinks and Text Markup Language) 2.web标准的制定者是( B )。 A 微软B万维网联盟(W3C)C网景公司(Netscape) 3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。 A
… … B