如何在ps中切割图片并生成网页


如何在ps中切割图片并生成网页~来这里看看吧
把大幅图片分割成多个小图片,打开网页时,多个小图片会同时下载,这样就可以明显提高网页刷新的速度,整幅图片会很快出现在网页上。因此网页制作时经常需要切割图片。
下面举例说明如何在Photoshop中切割图片。
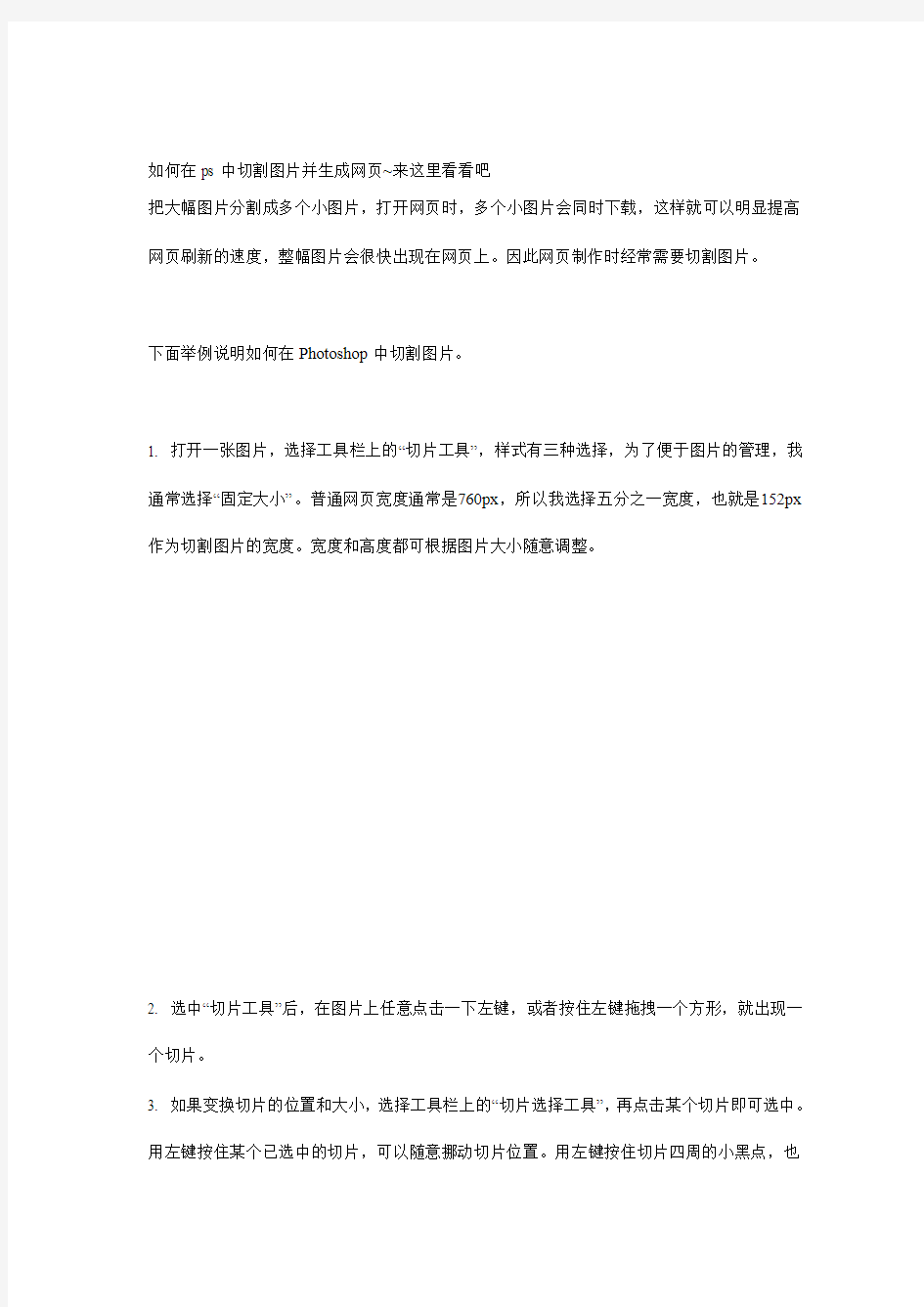
1. 打开一张图片,选择工具栏上的“切片工具”,样式有三种选择,为了便于图片的管理,我通常选择“固定大小”。普通网页宽度通常是760px,所以我选择五分之一宽度,也就是152px 作为切割图片的宽度。宽度和高度都可根据图片大小随意调整。
2. 选中“切片工具”后,在图片上任意点击一下左键,或者按住左键拖拽一个方形,就出现一个切片。
3. 如果变换切片的位置和大小,选择工具栏上的“切片选择工具”,再点击某个切片即可选中。用左键按住某个已选中的切片,可以随意挪动切片位置。用左键按住切片四周的小黑点,也
可随意伸展或收缩切片大小。如果在某个切片上单击右键,弹出的菜单上可以选择删除切片或者编辑切片。
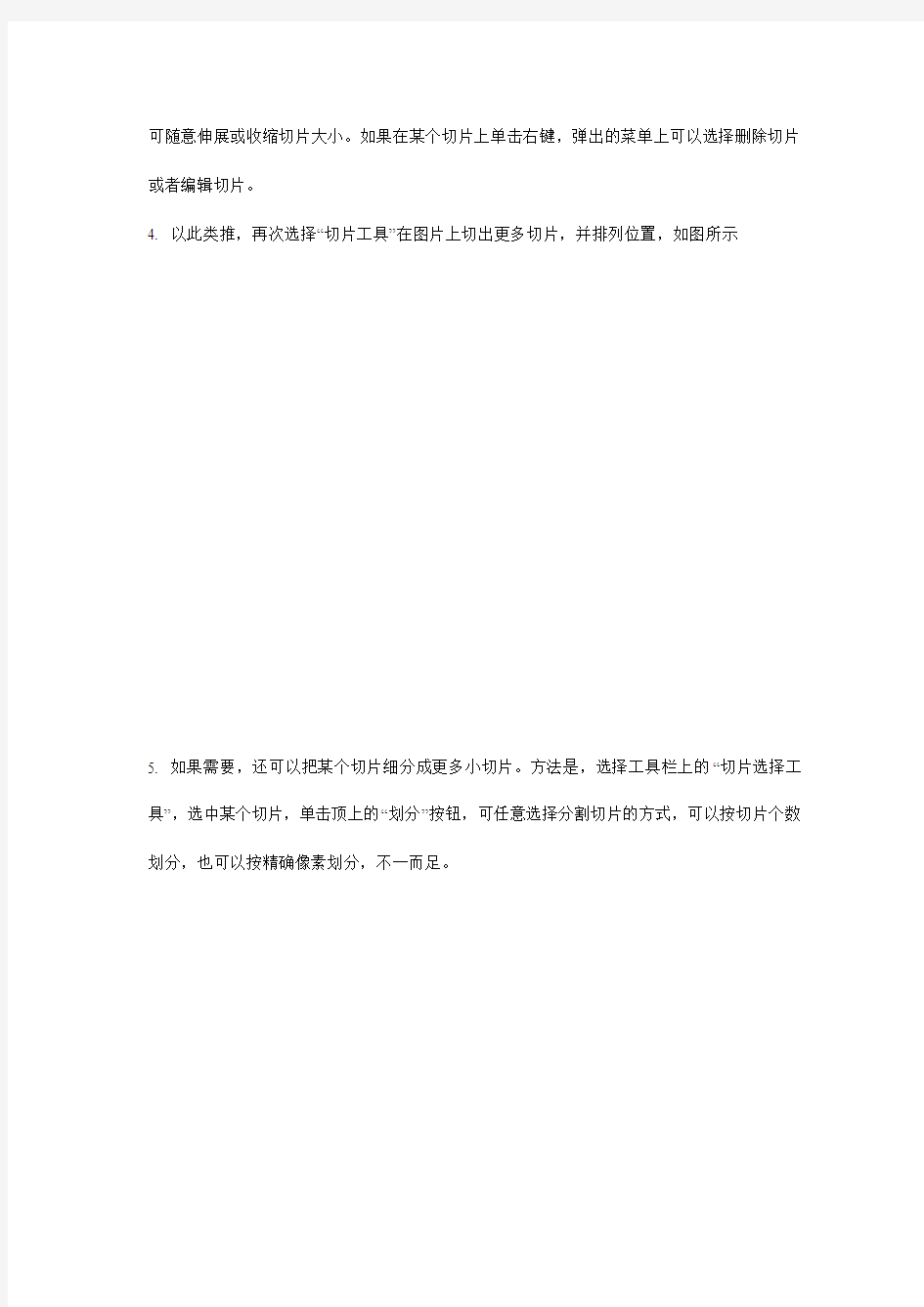
4. 以此类推,再次选择“切片工具”在图片上切出更多切片,并排列位置,如图所示
5. 如果需要,还可以把某个切片细分成更多小切片。方法是,选择工具栏上的“切片选择工具”,选中某个切片,单击顶上的“划分”按钮,可任意选择分割切片的方式,可以按切片个数划分,也可以按精确像素划分,不一而足。
6. 点击顶部的“为当前切片设置选项”按钮,设置切片类型、名称、网络上定位的URL地址、目标(即加载URL时的桢,此项仅针对动画图片)、信息文本(即鼠标指向网页上的图片时,出现在浏览器底部状态栏的文字信息)、Alt标记(即鼠标放置在网页上的图片上时,自动出现在图片周围的解释文字)。设置这些选项后,将来生成的HTML页面上,图片就会被设置好链接。可对每个切片分别选中,分别设置这些选项。
7. 点击菜单:文件-->存储为Web所用格式。此时如图所示,选择“双联”,左侧为图片原稿,右侧为将来在网页上出现的图像,可以用鼠标选中右侧任意一个切片,设置每个小切片图片的类型等等,同时可以设置图片品质用于压缩图片大小
点击“存储”按钮,选择保存文件类型为“HTML和图像”,如图所示,
保存完成后,电脑上就会出现一个名叫index.html的文件和一个名叫images的图片目录,切分后的图片就保存在这里。index.html就是用切分后的小图片组成的网页文件。
Photoshop制作一款漂亮的网页模板
在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。 下面先预览一下本教程的最终效果: 教程开始: 第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可; 第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;
然后设置图层的混合模式为叠加,不透明度设为23%; 第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。样式如图所示: 第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。 为了使活动链接显示的更突出,在其后便添加一个矩形框。选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图: 给矩形背景图层添加内阴影和描边效果,具体设置参数如图:
第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。 然后你需要下载
教你如何PS照片
教你ps照片-----照片美化 照片名称:调出照片柔和的蓝黄色-简单方法, 1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像 > 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩, 2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,108 3、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。 照片名称:调出照片漂亮的红黄色, 1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜 > 模糊 > 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。 2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。 3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。 4、创建亮度/对比度调整图层,-5,-21 5、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊, 6、创建色阶调整图层,8,1.00,255
7、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0, 照片名称:调出怀旧的风景照片, 1、打开原图,复制一层 2、曲线调整,数值RGB:109,99 3、色相饱和度,数值:0,-39,0 4、色彩平衡,数值:0,0,-34 5、可选颜色,中性色:0,0,-20,0 6、新建图层,填充d7b26c,图层模式叠加,不透明度56%, 7、把云彩素材拉进图中,放到原图上面,图层模式柔光,把除了天空之外的部分擦出来,盖印图层(Ctrl+Alt+Shift+E) 8、可选颜色,黑色:0,0,-14,-5 9、新建图层,填充0d1d50,图层模式排除,复制一层,填充52% 10、曲线调整,数值RGB:128,155 11、色彩平衡,数值:+24,+7,-64,填充70% 12、色阶,数值:29,1.00,227,填充58% 13、可选颜色,中性色:+16,+12,-11,+5 14、盖印图层(Ctrl+Alt+Shift+E),色彩平衡,数值:+24,+7,-64,填充38% 15、盖印图层(Ctrl+Alt+Shift+E),不透明度46%,填充48%, 16、Ctrl+E合并可见图层,锐化一下
如何Photoshop进行切图[图文]
如何用Photoshop进行切图 一、基本概念 1,切图,是一种网页制作技术,它是将美工效果图转换为页面效果图的重要技术。Photoshop、Fireworks 等软件提供了切图技术,切图后可以直接导出为网页格式。 2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片。 二、切图操作过程 1,切图工具图标的识别 2,切图基本操作(最好是先拉出参考线) 1)基本操作有两个:划分切片和编辑切片。 划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作 2)基本操作
如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现 如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...
3,切图技巧
1)一张图,可以有多种切分方式,如下: 既然存在n多种切图方式,那么是不是哪种方式都可以满足要求? 答案:不是的。 一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。 我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。 我们来看一个例子:
ps制作网页效果图—多种模版
Photoshop详解制作漂亮的绿色首页模板,第一,对于一些做网站的爱好者,下面真的是个好例子;第二,设计出来的效果也很不错;第三,内容齐全,很值的学习。 在这篇教程中,你将学会如何在photoshop中制作一个漂亮的绿色的干净的网页效果图。你将学会一些很时髦的设计技巧,像是如何制作3D丝带,或者是如何设置看上去很专业的渐变色。这是教程的第一部分。 最终效果图 看一看我们最终的效果图吧,看上去还不错:> 在photoshop中新建文档
1在photoshop中新建一个文档,尺寸为980px × 830px. 2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。 3 在画布的四个边,分别拖拽四条标尺线。在这四条线中间,我们将绘制我们的页面。 创建页面背景
4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。设置这个图层名字为“bg“. 5 好了,现在,我们将扩大我们的画布。首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“. 9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。 10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.
PS网页设计与制作
PS网页设计与制作
PS网页设计与制作(主页) 一、教材分析 设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop 设计网页。本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。 二、学情分析 认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。 知识技能水平: 在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理
解为何这么做,以及怎么做。 三、教学目标 (一)、知识与技能 1.了解主页大小,掌握设置主页大小的方法。 2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。 3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。 (二)、过程与方法 1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。 2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。 (三)、情感态度与价值观 提倡学生多观察、多动手实践,不怕失败,只怕不动。在信息技术课堂上勇于探索实践,通
过作品展示自己。 四、教学重点 主页大小设定、标题和图片的大小及位置、导航栏制作 五、教学难点 主页中各对象的大小及位置 六、教学方法 任务驱动、分层教学、同伴互助 七、教学准备 极域多媒体网络教室、Photoshop cs5、学案 八、教学过程
网站程序员如何将一张图片分割保存为HTML(图片PS切片)注意事项
如何将一张图片分割保存为HTML(PS中切片的使用) 先做一个简单的说明为什么选择Photoshop软件而没有选择Firework软件。Friework Dreamweaver Flash号称网页制作三剑客,Friework与Dreamwaver 整合得更为紧密,在这里只所以选择photoshop只是因为我的偏好,况且我对firework软件使用的次数很少,不太喜欢他提供的层面板。 在这里我们使用的PS的版本是CS3 以前的版本与此相差无几,但注意不能使用迷你安装版,必须是完整安装。 再说一下我们为什么要使用切片:1 使用切片是最直白的网页布局方法。不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!! 2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢? 如何切片: 一打开你设计好的PS图,选择切片工具 二按网页的结构和图片的特点进行切片 切片的大小上下位置可以通过切片选项来进行调整 三选择文件菜单另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)
四使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充。 切片原则和常见问题: 一切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。 二对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来 三在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色能使用图案的也尽可能使用图案平铺来形成背景 四在DW中进行编辑时,删除图片时出面表格错位如何办? 删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。 五在DW中如何自定义表格的长宽? 使用表格长宽一样的图片做为单元格的背景。 六如何在图片上输入文字? 把图片设置成背景。 文章交流学习“百谷网”技术部提供技术支持https://www.360docs.net/doc/933249548.html,
Photoshop做一个网页
实训项目二 Photoshop制作网站首页第1讲制作首页的主体部分 课程总览 在本课程中,朋友们将学习到以下内容: ?? 如何通过Photoshop CS3 进行网站首页的版面设计?? 各种网页版面元素的设计技巧和方法 ?? 如何进行网页的切图以及切片的属性设置 ?? 如何创建与Flash 整合的FLV 视频
?? 在Dreamweaver CS3 中使用“Spry 选项卡”构件 ?? Photoshop、Flash、Dreamweaver 的协同工作 第1 讲制作首页的主体部分 本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。 书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。网页教学网 1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。 2. 按下Ctrl+A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。
用photoshop输出html网页(psd网页模板)
如何用photoshop输出html网页(psd网页模板) 2010-11-03 14:52 在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。首先得先对PSD文件做切片,有两种方法: ①使用工具栏上的“切片工具”, 然后在图象上划出一块一块的区域。 ②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图 将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面 选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了: ①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。 ②接下来就会弹出一个“将优化结果存储为”的窗口,如图 在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他” 就会弹出一个“输出设置”的窗口 在第2个下拉列框处选择“切片”
选择“生成CSS” 单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。 其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法: 1.打开fireworks将图片切割导出为html。 2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。 3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。 以上是大多被采用的方法,但都不好: 第一种方法最为不好,这样的代码根本不具维护性和可读性。 第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。 第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。 正确的做法是: 1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。 2.写完之后在各个浏览器运行之后确保大体定位都没有问题。
Photoshop把照片转成可爱漫画插画
本教程主要用Photoshop把照片转成可爱漫画插画教程,教程看上去非常简单,步骤也少。不过操作起来并不是那么容易的,需要对漫画有一定的了解。因为整个制作过程就是鼠绘的过程。 出自:红动中国 原图 最终效果
1、首先,用Photoshop打开我们所要绘制的人物相片。
2、选中钢笔工具,沿原图中的吉他轮阔进行勾勒,用快捷键CTRL+ENTER将绘制的路径转化为选区,填充与原图相近的颜色,依次绘制出吉他的琴头,琴颈,琴身,琴弦,品柱和音孔各部分,注意琴颈的指板和琴身要选择用两种颜色的渐变填充,以营造光线在吉他上造成的高光效果,另外要注意的是这几个部件要分 别在不同的图层中完成,以便于修改。如图。
3、在琴头上用钢笔工具结合加深减淡工具和文字工具绘制出旋钮,卷弦器和芬达品牌标志,在琴身上用白 色画出高光,用画笔直接点出把位标记,吉他部分整体绘制完成。
4、用钢笔工具勾出双手的轮阔,将路径转化为选区,填充与皮肤相近的颜色,再用加深减淡工具画出手指 间的指缝,指关节和胳膊的暗部,营造出双手呈现出的立体感。如图: 5、用钢笔工具画出YUI的T-shirt和衣服上的图案,这一过程要求对钢笔工具的使用得非常熟练,根据底 图在衣服的相关位置,用钢笔工具勾出深浅色轮阔,画出衣服的皱折和阴影部位:
6、用钢笔勾出脖子和脸蛋的轮阔,CTRL+ENTER将路径转化为选区,填充和手臂相同的颜色,再用加深减 淡工具勾画出五官和锁骨的大致位置: 7、用加深减淡工具,进一步刻画五官,注意嘴巴的高光和脸部及脖子的阴影,营造出皮肤的质感,同时画 出脖子上的CD吊饰:
PhotoShop6如何将一寸照片改成二寸照片
PhotoShopCS6如何将一寸照片改成二寸照片一寸照片、二寸照片是咱们职场员工经常用到的东西,包括电子版和纸质版的,纸质版的制作过程和我以前说的制作一寸照片雷同,现就一寸照片怎么用PhotoShopCS6软件修改成二寸照片呢?下面就告诉大家一个方法,仅供参考! 需要用到的软件、工具和材料: Photoshop CS6 一寸照片电子版一张(2.5cmX3.5cm,像素应该是413*295) 第一步: 将一寸照片打开,文件—打开 第二步,双击击右侧工具栏里的小锁头
弹出新建图层,点击确定 第三步,点击图像—图像大小
点击后看到如下界面 将宽度修改成413像素,高度改成626像素(其实改一个后,另一个自动会变动,所以改一个就可以了),点击确定。 第四步,点击文件—存储为 弹出如下界面
点击确定后弹出下面界面,如果您存储的照片大小(如1所示)大于您所要的照片大小,您可以调整2号所示的三角标左移至合适照片大小,点击确定(如3所示) 这样之后我们一寸照片就修改成了二寸照片。自己的小方法,只做交流,仅供参考!
下面附常用照片尺寸 一寸=2.5*3.5cm=295*413像素 1寸照片 平时都用寸来表示照片的规格,但很多朋友,包括我在内都还搞不清楚这1寸照片到底是多大,二寸照片为何不是一寸照片的两倍大,一寸是多少像素等问题,现在就把常用的照片尺寸、对应的大小(厘米)及数码相机分辨率对应值贴出来,供自己和大家学习参考一下: 常用照片尺寸 照片尺寸与打印尺寸之对照(分辨率:300dpi ) 1.5英寸=1.5*1/30米
1.8英寸=1.8*1/30米 你如果说的是屏幕的话: 1.5英寸说的是屏幕对角线的长度1.5英寸 你如果问的是数码相机显示屏大小的话: 1.5英寸是3.81厘米 1.8英寸4.572厘米 关于打印尺寸的 A0--118.8x84 A1--84x59.4 A2--59.4x42 A3--42 X29.5
PS网页设计与制作
PS网页设计与制作(主页) 一、教材分析 设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。二、学情分析 认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。 知识技能水平: 在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。 三、教学目标 (一)、知识与技能 1.了解主页大小,掌握设置主页大小的方法。 2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。 3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。 (二)、过程与方法 1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。 2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。 (三)、情感态度与价值观 提倡学生多观察、多动手实践,不怕失败,只怕不动。在信息技术课堂上勇于探索实践,通过作品展示自己。 四、教学重点 主页大小设定、标题和图片的大小及位置、导航栏制作 五、教学难点
主页中各对象的大小及位置 六、教学方法 任务驱动、分层教学、同伴互助 七、教学准备 极域多媒体网络教室、Photoshop cs5、学案八、教学过程 1.展示范例,吸引学生的注意力,调动学习的积极性 2.师:刚才大家看到的是我们八年级一些同学的网页设计作品,在这些作品当中,有关于美食的,有关于旅游的,还有关于漫画的,还有关于科技的,等等。那么,你知道这些作品是怎么完成的? 3.教师小结:这些网页,我们一般称之为主页,都是在PHOTOSHOP中完成。观看放映 聆听老师 观察素材文件 并进入创设情境 思考并发表自己的看法
Photoshop制作web网站流程图解
Photoshop制作网站流程图解 1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题: a、版面要分出头、中、底三个部分。 b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。 如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。 2、制作。 a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。 b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。
c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。 d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。
e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。 f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。 g、像素图。尽量使用像素处理,例如一些边框、小图标,会使图片的字节数大大减少,显示快,容易透明处理。
ps怎么修改图片文字
ps怎么修改图片文字 分步阅读 推荐视频 Photoshop CC 2014 零基础入门到精通00 PS CC 介绍篇 PS里修改图片文字,分两种情况;一,如果是源文件的话,就是格式为psd的文件,就可以直接用文字工具改;二,如果仅仅是一张JPG的图片文件的话,要改上面的文字,就有点小麻烦,不过看了步骤其实也挺简单的。
工具/原料 Photoshop任何版本即可 修改PSD文件步骤 1. 1 打开PS,双击空白处,找到你要改的PSD文件并打开。 2. 2 打开之后,在左边的工具栏里找到文字工具,图标为一个T字。
3. 3 点击这个T字后,鼠标指针会变成一个T的模样,然后移到图片中文字的位置,然后点击,这时文字就处于可编辑状态。 4. 4
然后把输入法调出来,就可以更改了,和平常你聊天时输入文字一样,可以直接输文字了,改好之后,再点击工具栏里的移动工具,或者点击右边的文字图层,此时文字就处于非编辑状态了。 5. 5 改完之后,按Ctrl+S保存,按Ctrl+Shift+S可以另存为任何格式的图片文件。也可以在菜单栏里的文件-存储或者文件-存储为进行保存 END 修改JPG文件步骤 1.打开PS,双击空白处,找到你要改的JPG文件并打开。因为背景不是那种统一的颜 色,是现实中的场景,所以就要用到图章工具,
2.在左边的工具栏里找到图章工具,或者在英文输入法状态下按快捷键S,此事鼠标指 针会变成一个空心圆。
3.选择图章工具后,移到文字附近,按住Alt键,在文字附近取源,取好之后松开Alt 键,然后再移动到文字上面,点击一下,这时你就会发现文字的部分被你刚取的源给覆盖了。这个步骤有点不好说,关键是靠自己来适当取源,适当来覆盖。
06_网页_Photoshop制作网站流程图详细过程
Photoshop制作网站流程图详细过程-PhotoShop网页设计 1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题: a、版面要分出头、中、底三个部分。 b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。 如果我看到别人的版面想拿下来,那就做个截图,建立一个photoshop文件,把截图放在最底层,作为最初的草图。 2、制作。 a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。 b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。
c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。 d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和flash文件,做版面的时候会节省一些时间。
e、常用的按钮样式。常用的按钮其实不用在版面制作的时候做的,可以找回原来的按钮图片一个一个修改。 f、特殊字体的使用。不管是链接还是内容,我都主张尽量使用样式表来控制字体样式,但有些地方要用到不常用的字体,为了使所有的浏览者都能看到自己的设计原意,就要把文字制作成图片,这一类的图片要适当使用,因为使用了图片,对搜索引擎的访问是无益的。
如何在ps中切割图片并生成网页
如何在ps中切割图片并生成网页~来这里看看吧 把大幅图片分割成多个小图片,打开网页时,多个小图片会同时下载,这样就可以明显提高网页刷新的速度,整幅图片会很快出现在网页上。因此网页制作时经常需要切割图片。 下面举例说明如何在Photoshop中切割图片。 1. 打开一张图片,选择工具栏上的“切片工具”,样式有三种选择,为了便于图片的管理,我通常选择“固定大小”。普通网页宽度通常是760px,所以我选择五分之一宽度,也就是152px 作为切割图片的宽度。宽度和高度都可根据图片大小随意调整。 2. 选中“切片工具”后,在图片上任意点击一下左键,或者按住左键拖拽一个方形,就出现一个切片。 3. 如果变换切片的位置和大小,选择工具栏上的“切片选择工具”,再点击某个切片即可选中。用左键按住某个已选中的切片,可以随意挪动切片位置。用左键按住切片四周的小黑点,也
可随意伸展或收缩切片大小。如果在某个切片上单击右键,弹出的菜单上可以选择删除切片或者编辑切片。 4. 以此类推,再次选择“切片工具”在图片上切出更多切片,并排列位置,如图所示 5. 如果需要,还可以把某个切片细分成更多小切片。方法是,选择工具栏上的“切片选择工具”,选中某个切片,单击顶上的“划分”按钮,可任意选择分割切片的方式,可以按切片个数划分,也可以按精确像素划分,不一而足。
6. 点击顶部的“为当前切片设置选项”按钮,设置切片类型、名称、网络上定位的URL地址、目标(即加载URL时的桢,此项仅针对动画图片)、信息文本(即鼠标指向网页上的图片时,出现在浏览器底部状态栏的文字信息)、Alt标记(即鼠标放置在网页上的图片上时,自动出现在图片周围的解释文字)。设置这些选项后,将来生成的HTML页面上,图片就会被设置好链接。可对每个切片分别选中,分别设置这些选项。
photoshop设计网页网站的方法
PS制作网站流程图解(Photoshop在网页设计中的应用实例,photoshop设计网页网站的方法) 2009年10月13日星期二 02:15 刚刚发现了一篇对初学网页制作的人很用用处的教程,转来共同学习吧。但有些地方我不太认同,不过还是有一些地方可以学习的。 1.规划:不管是乔客,还是用动易、风讯,我们都应该考虑两个问题: a、版面要分出头、中、底三个部分。 b、中间部分要考虑两种情况,一是两栏(乔客左窄右宽,动易左宽右窄),二是一栏,两种情况显示不能变形。有些朋友想每个板块的头部不一样,这也是可以的,你可以在程序代码中做文章,那是编程的问题,按下不表。 如果我看到别人的版面想拿下来,那就做个截图,建立一个Photoshop文件,把截图放在最底层,作为最初的草图。 2、制作。 a、即使不用别人的版面,最好也还是找一个同类系统的网站截一个图,放在最底层。拉三根垂直辅助线:左边线,中间虚线位置,右边线。 b、建立头、中、底三个图层组。有些人用photoshop不喜欢建立图层组,这不是好习惯,一个版面,少则几十层,多则上百层,不分开图层组管理就很乱,影响工作效率,更影响多人合作。
c、制作的时候最好尽量把文字内容也放上去,可以更接近实际效果,等切图的时候隐藏这些图层。 d、标题样式。一个版面除了头、底要特别制作外,中间部分应该考虑制作三种标题样式:左栏、右栏、通栏,也可以统一风格。还要考虑表头背景、一些常用到的边框等。我自己把许多喜欢的边框样式用js作了一个样式包,随时调用,而标题样式我是使用Flash来做的一个样式,使用不同的参数调用,就可以有不同的样式和颜色,改版的时候就改一个js文件和Flash文件,做版面的时候会节省一些时间。
用Photoshop制作网页背景图
用Photoshop制作网页背景图 网页背景图的制作 一、建立新文件1.建立一个250 X 150(72像素/英寸)的新文件,不要太大,因为背景图一般是平铺在底面上的。然后把背景填充上浅浅的颜色如淡黄色: (图txt5_step1) 二、输入文字1. 选择你喜欢的字体和颜色输入文字,我这里输入“我的酷站”,然后调整字的大小和位置。这里有几个注意事项: 第一,字的大小和字型最好不要太死板,最好用另外的字体和不同的尺寸突出你想突出的一个或几个字,必要时可以拉长或压扁。 第二,字和背景的颜色搭配要得当,这没有什么规律可言,一般只要看着顺眼就行了。如图: (图txt5_step2) 2.然后选择“图层(Layer)->新建(New...)->图层(Lay er)”两次,建立两个新层,如图所示:
(图txt5_step3) 3.分别在两个层上随便选择一定形状(什么形状?你自己随意啦。)的范围,填充合适的颜色后,将这两个层的透明度降到35%: 三、技术处理1. 下面的步骤很随意,你随便试几个滤镜,只要得到自己满意的效果就行了。我这里的操作是这样的: 绿色方块第一次滤镜:“滤镜(Filter)->模糊(Blur)->动感模糊(Motion Blur)”(角度:0度,距离:20像素) 绿色方块第二次滤镜:“滤镜(Filter)->模糊(Blur)->径向模糊(Radiou Blur)”(数量:52,方法:转动) 紫色方块第一次滤镜:“滤镜->纹理->颗粒”(强度:77,对比度:50,颗粒类型:软化) 紫色方块第二次滤镜:“滤镜->模糊->径向模糊”(数量:60,方法:缩放) 这里的操作能真正体现出你个人的审美观点。 (图txt5_step5) 3.在层面板上点击背景层前面的小眼睛,隐藏背景层,然后点击层面板右上方的小三角,选择“合并可见层”,如图:
仅需五步,让我们用ps做网页!
如何使用photoshop制作网页? Ps是世界上最伟大的一款图像处理软件,它的伟大之处同时还在于它可以进行基于普通图像处理之外的多种工作,比如,直接生成html。 我们来看看,ps是如何生成html的 在我们将图像“储蓄为web和设备所用格式”的时候,我们的储蓄方式会自然地指向三种 在平时,我们用到的是“仅限图像”,当需要制作网页的时候,我们只需将储蓄方式点选为“HTML和图像”这样,我们就可以直接生成一个“images”文件夹和一个HTML文档 ,一个最基本的网页,也就做成了。 可是,在实际运用中,我们会发现,这个html文档是最初级的,没有超级链的功能,亦无法进行编辑,怎么办呢? 这时候,我们就需要运用到ps最不常用的一个工具切片,下面,是一个简单的ps网页制作演示 1、我们在ps上做成了这样一个网页模版: 2、接下来,我们就点选切片工具,选下我们将来想做成超级链的区域,比如当我想
把区域做成我想要的超级链区域时,我只需要用切片工具的小刀,将 首页区域选中,这样,我就成功了。最后我们需要选中的三个区域,如图所示: 3、接着,我们只需要将它按照我们一开始所说,在将图像“储蓄为web和设备所用格式”的时候,将储蓄方式点选为“HTML和图像”,就可以了。 4、既然ps已经帮我们处理掉了所有的任务, dreamweaver这个东西还有什么用呢?事实上,它也只有一个用处了,让我们打开dreamweaver,打开一开始我们用ps编辑好的网页
点选我们需要他变成超级链的区域 接着,在链接选项中选择我们希望他链接去的地方 比如,把他连接到首页网页中,这样,一个超级链就做成了。 5、最后,我们需要做得就只剩下了在DW上,将每一个用ps做好的html设置他所需的超级 链,我们就成功了(按照数煤老师的要求,我们大概需要做四个网页)
东财《网页制作:Photoshop平面设计》在线作业三-0019
东财《网页制作:Photoshop平面设计》在线作业三-0019 “自动抹除”选项是哪个工具栏中的功能? A:画笔工具 B:喷笔工具 C:铅笔工具 D:直线工具 答案:C 下列关于参考线和网格的描述哪些是正确的? A:参考线和网格的颜色是不可以修改的 B:如果图像窗口中没有显示标尺,就不可以创建参考线 C:如果图像窗口中没有显示标尺,就不可以显示网格 D:参考线和网格都可以用虚线和实线表示 答案:D 在Photoshop中渐变工具(GradientTool)有几种渐变形式? A:3种 B:4种 C:5种 D:6种 答案:C 工具属性栏的主要功能是方便() A:建立选区 B:精确定位光标 C:消除锯齿 D:图像处理
答案:D 在Photoshop中,除了历史画笔工具(HistoryBrushtool)外,还有哪个工具可以将图像还原到历史记录调板中图像的任何一个状态? A:Brushtool(画笔工具) B:CloneStamptool(仿制图章工具) C:EraserTool(橡皮擦工具) D:BlurTool(模糊工具) 答案:C “描边”命令使用的是何处的颜色: A:工具箱中的前景色 B:工具箱中的背景色 C:色板中随机选取颜色 D:颜色调板中随机选取颜色 答案:A ( )工具是一种图像色彩锐化的工具,即增大像素间的反差。 A:模糊 B:锐化 C:涂抹 D:海绵工具 答案:B 在Photoshop中下面有关模糊工具和锐化工具的使用描述不正确的是 A:它们都是用于对图像细节的修饰 B:按住Shift键就可以在这两个工具之间切换 C:模糊工具可降低相邻像素的对比度
浅谈photoshop在网页布局设计中的意义与方法
浅谈Photoshop在网页布局设计中的意义与方法
摘要 当今网络已经成为人们生活的重要组成部分,由此一个新兴的专业---网页设计诞生了。部分技工学校为适应这个职业对人才的需求纷纷开设了网络工程专业。但是在培养网页设计人员的过程中一些教师由于缺乏网页设计实践经验,对Photoshop这个图象软件在网页设计中对网页元素的整合作用认识不足,没有使这个软件发挥其应有的作用。本文针对这个现象,对Photoshop在网页设计和规划中的作用和意义以及运用Photoshop进行网页规划时应注意的问题作了论述,特别是对Photoshop的切片功能和操作方法做了详细的说明,这对于初学网页设计的人员来说更具有指导意义。 关键词:网页设计Photoshop 布局 现在是IT时代,几乎没有哪一行能和网络脱离关系,因此网站的规划与建设已经成为一项专门职业。在网站规划建设中,网页布局设计是其至关重要的一环,它关系到网站能否吸引更多人的眼球,直接反映网站的点击率,而点击率正是网站的生命所在。所以网页布局设计是否美观、规范、合理越来越受到网页设计师的重视。 网页布局设计的软件很多,如Dream weaver 、FrontPage 等都可胜任,但是初学者往往是一上手就使用Dreamweaver等进行规划布局,结果使网站建设延期,下载速度降低,更糟的是合同违约,失掉客户,造成不可估量的损失。纠其原因,关键是忽视
了Photoshop 在网页规划布局中的作用。初学者知道Photoshop 是图像处理软件,但只是把它用来解决一般图像裁切、调整、优化,而忽视它在网页布局设计中的重要作用。 一、Photoshop 在网页布局设计中的作用
Photoshop网页制作教程
Photoshop网页制作教程:Photoshop设计博客 2009-4-23 19:36:29 已被阅读:2618 发表评论 本教程主要是告诉大家如何在Photoshop里面设计一个有活力并具有现代感的博客界面。 我们会从零开始告诉大家如何从一个空白的画布来一步步的制作出整个界面。 这是我为Springy Developments的一个WordPress主题项目中的一个特别的设计,将来我想我们一起来看看如何将这个设计转化为编码的过程以及最后如何将他们制作成最终的产品。 牢记最初的概念设计稿,下面的教程将会一步一步来明确这个过程。想要一个好的设计,大量的试验和一些元素的重新安排是不可或缺的,因为这将让我们很好的理解为什么使用这些工具,为什么这样布局来设计这样一个产品。
打开PS然后创建一个空白文档。我比较喜欢在一个大一点宽屏文档上面开始制作。切记使用RGB色彩模式以及设置为72DPI就好,因为我们紧紧是在屏幕上使用(注,一般印刷是300dpi,而屏幕只要72就够了,CMYK为印刷色) 首先我们来处理页面的背景,这个地方没什么特别有趣的填充物。给背景选择一个素色,然后从上面使用放射性渐变工具一直拖到中间。当然你也可以选用自己喜欢的颜色,在这里我就选择了我选择的是蓝绿色的渐变。
打开一个牛皮纸素材,我们将用它来为背景增加一些有趣的材质效果。 将材质去色(CTRL+SHIFT+U),然后选择高斯模糊用大一点的像素来抹掉牛皮纸上面的一些细节。
将修改过的牛皮纸材质放在渐变的背景色上面,然后选择混合模式的叠加选项,再修改透明度为90%。 在一个网页设计中设计合理的用户显示器范围是网页布局一个重要的步骤。除非另有要求,我一般都是将分辨率调整到1024×768,因此我在文档的中部将参考线设置为960px宽,两边空白处各有20px宽,这是为了以防一些元素超出之前设置的屏幕分辨率。
ps网页设计教程
ps网页设计教程 设计网页的方法很多,常见的有直接编写代码方法,利用可视化软件设计(例如DreamWeaver)法,利用中间软件实现格式转换法(例如Word生成HTML代码),还有就是PS设计网页法。综合各种设计方法的优缺点,可以得出利用PS 设计网页通常可以达到意想不到的效果,这不只是取决于他可以随意布局图片,更得意于其专业的图像处理能力。下面小编就给大家展示一下PS设计网页的独特之处。 工具/原料 Adobo PhotoShop IE浏览器 方法/步骤 1 打开PS,新建空白文档,名称设置为“feifei工作室”,从预设大小下拉列表中选择“1024 x 768”,模式设计为“RGB 颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。 2 新建一名称为“框架”的图层,利用该图层实际整个网页的整体布局。首先选择“矩形选择工具”,然后将矩形的宽度设置为1024,高度设置为80,在文档的上下两侧各框选一部分内容并填充为黑色,从而使整个网页呈现“宽屏幕”
效果。 3 在背景图层的上方新建一新图层,并命名为“背景颜色”。点击“矩形选择工具”,设置“宽度为400,高度为768,然后在窗口的左侧框选一部分内容,填充一种深绿色。然后点击“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口的右侧框选一部分内容,填充一种浅绿色。填充两种颜色饱和度有一点差别的颜色,目地是产生较为明显的对比。 4 在“框架”图层之上再新建一图层,名称为“主体元素”。打开一张事先准备好的百合花图片,双击“背景”图层将其转换为“图层0”,点击“魔术棒”工具,在图片白色区域内点击,选择白色区域后,按下DEL键删除白色区域。然后拖放图片到图层“主体元素”上,位置如图所示。 5 然后选择“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口中选择花朵右侧的一部分内容,并调整其亮度和对比度,使花朵的左右两侧呈现明显的对比。 6 对该页面进行细节的调整,增加一些导航栏,信息提示内容和版权信息等内容,最终制作完成的页面如图所示。 7
