如何制作淘宝店铺导航条


如何制作淘宝店铺导航条
淘宝店铺导航条可以让到店铺的顾客更方便的找到他们所需要的,减少顾客的时间,提高他们的购物目的性,促进交易完成。那么如何制作淘宝店铺导航条?淘宝学堂图文解说,一学就会非常简单实用!今天给新手朋友们介绍一个给自己店铺制作旺铺导航条的方法,希望能够帮到大家。不过首先需要你的店铺是淘宝拓展版旺铺才可以哦,否则就只能看不能用了。
因为只有你的店铺是拓展版才可以自定义删除添加,否则如果标准版扶植版删除不了,具体的装修过程在下面有详细的描述。总之要做好淘宝店铺的导航条,工具不能少吧。就要用到Dreamweaver CS4了,我是用的这个版本的。
方法/步骤
1. 1
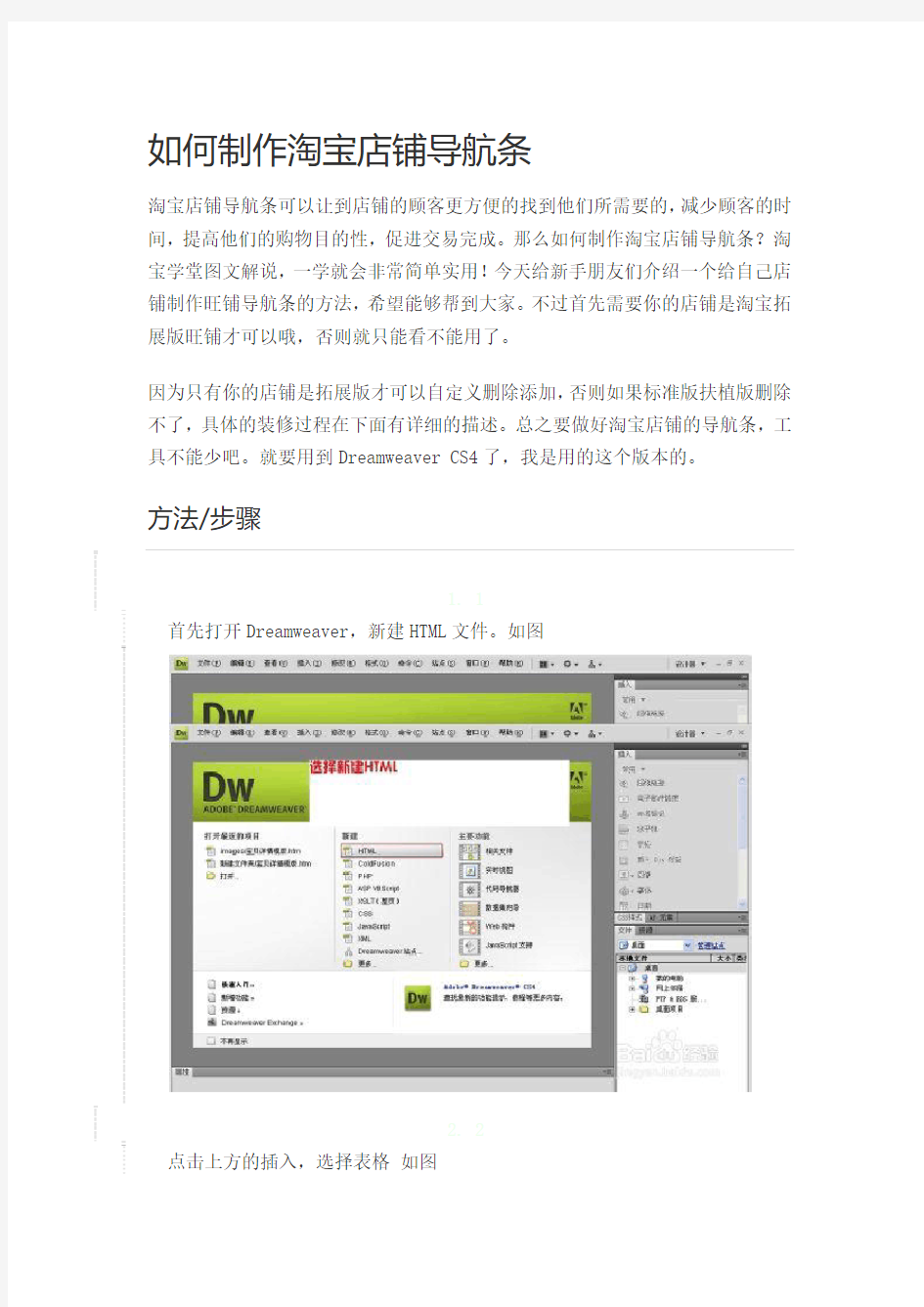
首先打开Dreamweaver,新建HTML文件。如图
2. 2
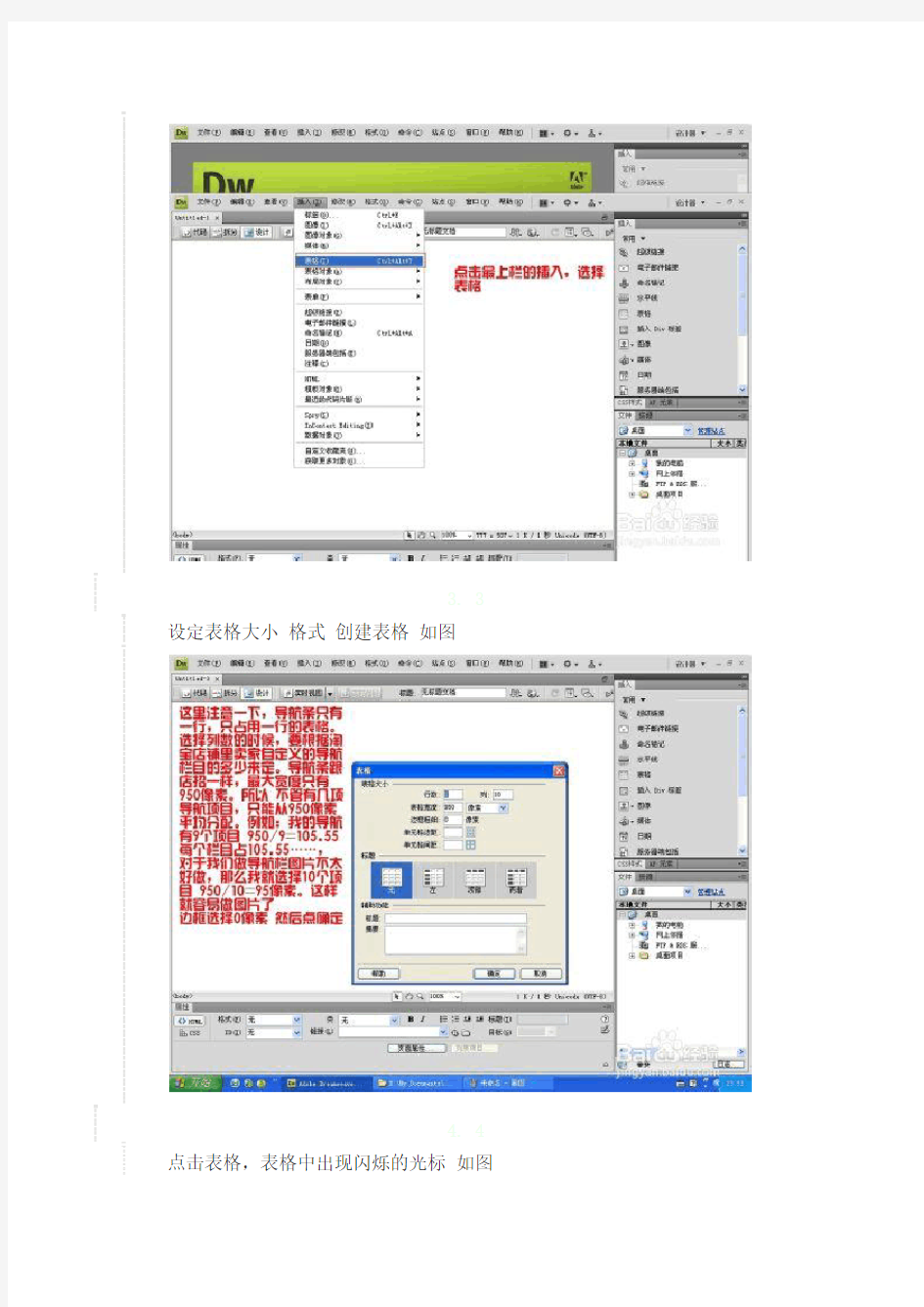
点击上方的插入,选择表格如图
3. 3 设定表格大小格式创建表格如图
4. 4 点击表格,表格中出现闪烁的光标如图
5. 5
淘宝店铺导航条制作选择插入图像
6. 6
将图像的地址从本地电脑地址改为网络储存地址
7.7
替换文本这步不需要填写,直接点确定就可以了淘宝店铺导航条制作如图
8.8
依次插入需要插入的导航条分类图片
9.9
插入图片完毕,开始设置图片超链接地址如图
10.10
超链接的填写方法淘宝店铺导航条制作如图
11.11 点击代码按钮,切换到代码编辑页面如图
12.12 拷贝代码并保存,如图
13.13
店招模块下删除导航条模块,添加自定义模块,然后编辑HTML源文件代码如图
14.14
点击保存,预览看效果然后发布。千万记得要发布哦,不发布是不成功的。下边的截图是我的店铺的效果图:
15.15
到这里,淘宝店铺导航条就全部完成了,怎么样,去试下新的导航吧看看转换页面是不是正确的。导航条分类图片可以做成其他颜色图案的,至于怎么做,在这我就不多说了,相信大家都会做的。
相关主题
