js中split()函数用法总结

在https://www.360docs.net/doc/9511453357.html,ng包中有String.split()方法,返回是一个数组
我在应用中用到一些,给大家总结一下,仅供大家参考:
1、如果用“.”作为分隔的话,必须是如下写法:String.split("\\."),这样才能正确的分隔开,不能用String.split(".");
2、如果用“|”作为分隔的话,必须是如下写法:String.split("\\|"),这样才能正确的分隔开,不能用String.split("|");
3、如果用“\”作为分隔的话,必须是如下写法:String.split(\\\),这样才能正确的分隔开,不能用String.split("\");
“.”,“|”和“\”都是转义字符,必须得加"\\";
3、如果在一个字符串中有多个分隔符,可以用“|”作为连字符,比如:“acount=? and uu =? or n=?”,把三个都分隔出来,可以用String.split("and|or");
例1:
如果想在串中使用"\"字符,则也需要转义.例如首先要表达"aaaa\bbbb"这个串就应该用"aaaa\\bbbb",如果要分隔就应该这样才能得到正确结果:
String[] aa = "aaa\\bbb\\bccc".split(\\\\);
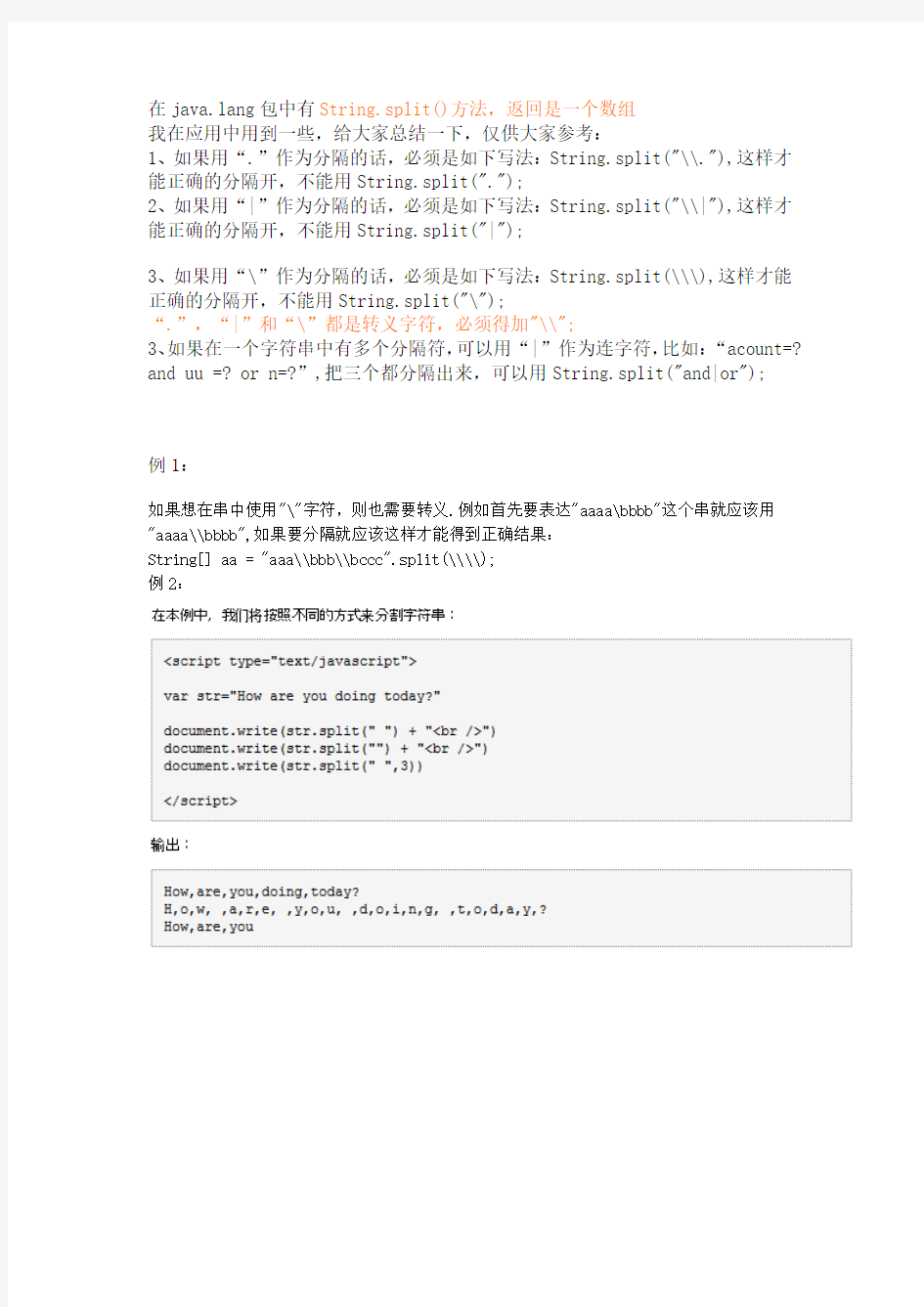
例2:
javaScript重点知识总结
1、JavaScript 显示数据 JavaScript 可以通过不同的方式来输出数据: 使用window.alert()弹出警告框。 使用document.write()方法将内容写到HTML 文档中。 使用innerHTML写入到HTML 元素。 使用console.log()写入到浏览器的控制台。 实例: document.getElementById("demo").innerHTML = "段落已修改。"; document.write("
这是一个标题
");//write可以直接写入格式! 2、JavaScript 数据类型 var length = 16; // Number 通过数字字面量赋值var points = x * 10; // Number 通过表达式字面量赋值var lastName = "Johnson"; // String 通过字符串字面量赋值var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值 var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW"; 3、JavaScript事件HTML 事件可以是浏览器行为,也可以是用户行为。 以下是HTML 事件的实例: HTML 页面完成加载。 HTML input 字段改变时。 HTML 按钮被点击。 右图是常见的事件(前面都有on) 事件有三种写法,举onclick为例: //后面再写函数实现方式。 4、JavaScript 字符串 var carname = "Volvo XC60"; var character = carname[7]; //字符串的索引从0 开始 JavaScript本身对单引号还是双引号没有区别。一般都用双引号,两个都存在时,再考虑。
js常用总结
JavaScript的内部对象: (1) Object (2) String (3) Math (4) Date (5) toString JavaScript 代码放在另一个单独的文件里,然后在网页(HTML文件)中使用“SRC= 此单独文件的路径/地址(URL)”来使用此单独文件里的JavaScript 程序代码。一般将这个单独的文件保存为扩展名为.JS 的文件: JS - 常用語句 1.document.write(""); 输出语句 2.JS中的注释为// 3.传统的HTML文档顺序是: document->html->(head,body) 4.一个浏览器窗口中的DOM顺序是: window->(navigator,screen,history,location,document) 5.得到表单中元素的名称和值: document.getElementById("表单中元素的ID号").name(或value) 6.一个小写转大写的JS: document.getElementById("output").value=document.getElementById("input").value.toUpperCa se(); 7.JS中的值类型: String,Number,Boolean,Null,Object,Function 8.JS中的字符型转换成数值型: parseInt(),parseFloat() 9.JS中的数字转换成字符型: ("" 变量) 10.JS中的取字符串长度是: (length) 11.JS中的字符与字符相连接使用号. 12.JS中的比较操作符有: == 等于,!=不等于,>,>=,<.<= 13.JS中声明变量使用: var 来进行声明 14.JS中的判断语句结构: if(condition){}else{} 15.JS中的循环结构: for([initial expression];[condition];[upadte expression]) {inside loop} 16.循环中止的命令是: break 17.JS中的函数定义:
函数模型的应用实例(Ⅲ)
函数模型的应用实例(Ⅲ) 一、教学目标 1、知识与技能能够收集图表数据信息,建立拟合函数解决实际问题。 2、过程与方法体验收集图表数据信息、拟合数据的过程与方法,体会函数拟合的思想方法。 3、情感、态度、价值观深入体会数学模型在现实生产、生活及各个领域中的广泛应用及其重要价值。 二、教学重点、难点: 重点:收集图表数据信息、拟合数据,建立函数模解决实际问题。 难点:对数据信息进行拟合,建立起函数模型,并进行模型修正。 三、学学与教学用具 1、学法:学生自查阅读教材,尝试实践,合作交流,共同探索。 2、教学用具:多媒体 四、教学设想 (一)创设情景,揭示课题 2003年5月8日,西安交通大学医学院紧急启动“建立非典流行趋势预测与控制策略数学模型”研究项目,马知恩教授率领一批专家昼夜攻关,于5月19日初步完成了第一批成果,并制成了要供决策部门参考的应用软件。 这一数学模型利用实际数据拟合参数,并对全国和北京、山西等地的疫情进行了计算仿真,结果指出,将患者及时隔离对于抗击非典
至关重要、分析报告说,就全国而论,菲非典病人延迟隔离1天,就医人数将增加1000人左右,推迟两天约增加工能力100人左右;若外界输入1000人中包含一个病人和一个潜伏病人,将增加患病人数100人左右;若4月21日以后,政府示采取隔离措施,则高峰期病人人数将达60万人。 这项研究在充分考虑传染病控制中心每日工资发布的数据,建立了非典流行趋势预测动力学模型和优化控制模型,并对非典未来的流行趋势做了分析预测。 本例建立教学模型的过程,实际上就是对收集来的数据信息进行拟合,从而找到近似度比较高的拟合函数。 (二)尝试实践探求新知 例1.某地区不同身高的未成年男性的体重平均值发下表 (身高:cm;体重:kg) 1)根据表中提供的数据,建立恰当的函数模型,使它能比较近似地反映这个地区未成年男性体重与身高ykg与身高xcm的函数模型的解析式。 2)若体重超过相同身高男性平均值的1.2倍为偏胖,低于0.8倍为偏瘦,那么这个地区一名身高为175cm ,体重为78kg的在校男
个人心得javascript总结模板
个人心得javascript总结模板 个人心得javascript总结模板 篇一:个人心得javascript总结 1、javascript 是一种基于对象,和事件驱动的并具有安全性的脚本语言;基于对象,动态语言,无需编译,直接解释执行; 2、可以放在的地方; A、中,一对 之间; B、单独文件中 C、将脚本程序代码作为属性值、javascript 3、保留字以及关键字; 4、javascript基本语法: 4.1 标识:大小写字母,数字,下划线,和美元符号:不能以数字开头; 4.2 javascript严格区分大小写 4.3 每条语句必须以分号结束;(不写,一般没事,但是可能会引起不必要的歧义) 4.4 多行注释**单行注释: 4.5 Function test(){ Var i=100;不加var 就会自动变成全局变量,这样在以后会产生冲突;
Alert(i); } Test(); 5、数据类型:(数字,boolean,String字符串;日期什么的是对象了) 特殊值:NaN,Infinity,函数isNaN();isFinite(); Boolean,取值只能是true,和false 全是小写 逻辑运算符 var a=100; var b=0; var c=a||b; alert(c);返回值是100:就是当两边返回值都是false时,返回第一个或最后一个不为false的值; 6、什么值在javascript中是false? 逻辑运算中,0,“”,false,null,undefined,NaN均表示false 6.1想要赋个默认值:怎么办? function test(e){ e=e||new object(); if(https://www.360docs.net/doc/9511453357.html,!='ang'){ alert(e);}} test(3); 看这里: Var sth=test;相当于将函数赋给一个变量,这个变量之后可以传参运行
javascript笔记总结
DAY01 基本使用 什么是javascript 发展历史 javascript组成ECMAScript+BOM+DOM 使用标签 document.write方法 注释 使用引入js文件的方式
