__一个实例搞定MATLAB界面编程


一个实例搞定MATLAB界面编程
作者:彭军
邮件:pjun9@https://www.360docs.net/doc/956118018.html,
博客:https://www.360docs.net/doc/956118018.html,/pengjun
下面请跟我一步一步做一个图像处理的程序,如果您坚持做完这个实例,我想MATLAB界面编程对您而言,就没有什么难度了。当然,我这里说的是,您首先要有一定的MATLAB 编程基础。还有,我的MATLAB版本是2008a。在2008a以前的版本中没有工具栏编辑器,如果需要工具栏要手动写程序,这个我就不多讲了。好了,废话少说,跟我来吧!
在MATLAB的命令窗口(Command Window)中运行guide命令,来打开GUIDE界面,如下:
然后,选择空模板(Blang GUI),点击OK,即可打开GUIDE的设计界面,如下:
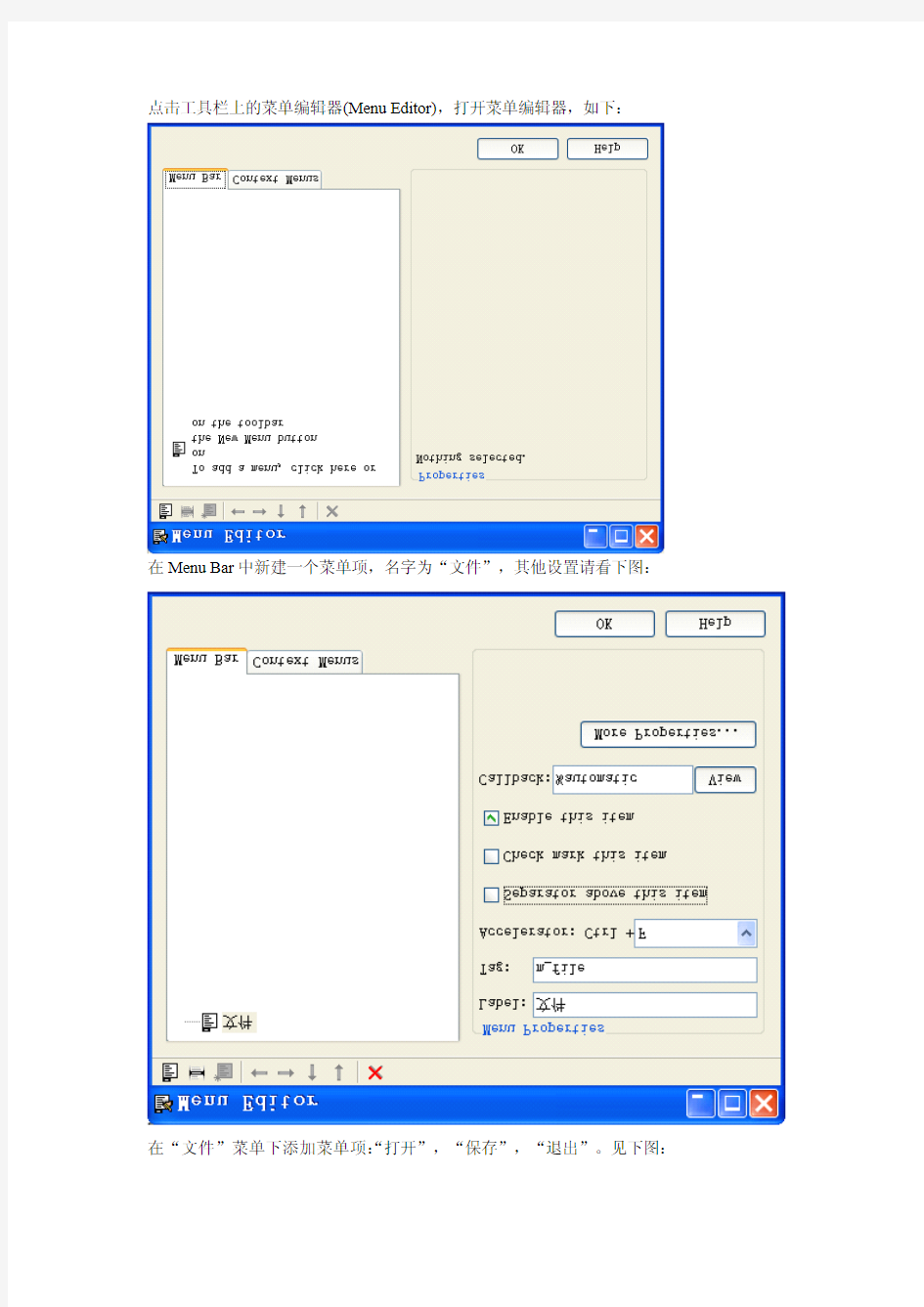
点击工具栏上的菜单编辑器(Menu Editor),打开菜单编辑器,如下:
在Menu Bar中新建一个菜单项,名字为“文件”,其他设置请看下图:
在“文件”菜单下添加菜单项:“打开”,“保存”,“退出”。见下图:
如果需要在菜单项“退出”上面添加一个分割线的话,选中“Separator above this item”就行了。
保存我的界面为pjimage.fig.保存完毕之后,会自动打开pjimage.m 文件,而我们所有的程序都是要写在这个M 文件里面的。在编程中,我们的每一个鼠标动作都对应一个Callback 函数。那么我们的菜单项也是如此的。
在界面上,单击鼠标右键选择“Property Inspector ”,即可打开属性窗口。当我们点击不同的
然后,点击工具栏的保存按钮。之后,点击工具栏的运行按钮(Run Figure)。注意,工具栏的图标都会有提示的,像运行按钮的提示就是Run Figure.我们会看到如下的界面:
那说明,我们保存的.fig 文件的目录不是当前目录,但是没关系啊,我们只要点击“Change Directory ”来改变当前目录。当然,如果你想把当前目录添加到MATLAB 路径也可以,那就点击“Add to Path ”就OK 了。我在这里推荐点击“Change Directory ”,因为没有什么太大必要把其添加到MATLAB 路径中,一般是工具箱需要添加或者我们的函数或程序写完了,而在MATLAB 的命令窗口找不到我们的函数的时候,我们可以将函数或程序所在的目录添加到MATLAB 路径。
总之吧,点那个按钮,要看个人的爱好了。不管点击两个按钮的那一个按钮,都会正确的运行程序的。
我们的程序运行时的样子,是这样的:
文件下面的菜单项和快捷键我们都能看到,但是我们没有写程序,所以就算点也没有什么响应。还有如果不想设置快捷键,可以在Menu Editor 中设置,只要把其选择为Ctrl+none 就
行了,如下:
function m_file_open_Callback(hObject,eventdata,handles)[filename,pathname]=uigetfile(...{'*.bmp;*.jpg;*.png;*.jpeg','Image *.jpeg)';...'*.*','All Files 'Pick an image');
保存.m 文件,并运行程序。点击“文件”下的“打开”,会打开如下的打开对话框:
选择一个文件之后,程序中的filename 就是你选择的文件的文件名,pathname 就是该文件所在的目录的路径。比如:filename =5.jpg ,pathname =C:\Documents and Settings\Administrator\My Documents\。
那么获得路径之后,我们要怎么样才能读入和显示一个图片呢?读入图片可以用imread 函数,而显示可以在一个坐标轴上。那么我们需要在界面上画上一个坐标轴,为了对比,我们画两个坐标轴,一个显示处理前,一个显示处理后的。并且将处理前的坐标轴的Tag 属性改为axes_src,处理后的坐标轴的Tag 属性为axes_dst 。更改之后,保存。如下:
然后在m_file_open_Callback 程序原来的基础上,再添加如下的程序:
那么如何来保存一副图片?用imwrite命令。但imwrite命令的第一个参数就是你读入的图片数据,也就是imread的返回值。这样的话,我们就要将
m_file_open_Callback中的程序做一点小小的改动。将最后一句
(imshow(imread(fpath))),更改为两句,如下:
Tag属性的空间添加应用程序数据。当然我比较喜欢将这些共享的应用程序数据统一添加到Figure窗口上,因为这样容易记,如果一个控件一个,感觉不容易记。你在.m文件中会发现除了各个菜单项的Callback函数以外,还有两个函数:pjimage_OpeningFcn和pjimage_OutputFcn.而pjimage_OpeningFcn就相当于界面的初始化函数,而pjimage_OutputFcn则是界面的输出函数,也就是当你不运
end
img_src=getappdata(handles.figure_pjimage,'img_src');%取得打开图片的数据
imwrite(img_src,fpath);%保存图片
下面是退出菜单项的程序的。要退出界面,只要用close 函数就行了,但是通常都会有提示的。
比如你如果进行了处理图片,而又没有保存处理后的图片,那么在关闭的时候就应该给出提
。
但是运行程序的时候,你会发现,当你打开图片的时候,如果点“取消”按钮,那么在MATLAB 的命令窗口会弹出错误,那是因为我们没有处理取消的情况。下面我们来处理下这个问题,只要把m_file_open_Callback 下面的程序更改为如下程序即可:
[filename,pathname]=uigetfile(...
{'*.bmp;*.jpg;*.png;*.jpeg','Image Files (*.bmp,*.jpg,*.png,*.jpeg)';...
fpath=[pathname filename];
img_src=imread(fpath);
imshow(img_src);
setappdata(handles.figure_pjimage,'img_src',img_src);
下面我们来做一个图像二值化的一个图像处理。用上面的方法添加一个“图像处理”菜单,如下:
在其下面添加一个“图像二值化”的菜单项,如下:
然后,点击“OK”关闭菜单编辑器,并保存整个界面。如果我们的.m文件中没有对应的Callback时,我们可以点击上图中的“View”按钮来生成一个Callback 函数。图像二值化,有一个阈值的设置,那么我们可以新建一个界面,在这个界面上放一个滑动条来设置图像二值化的阈值。同时,有一个文本,显示当前滑动条的值。那么我们新建一个空白界面,在它上面画一个Static Text和Slider控
Objects),来对其这两个空间。如下:
然后,将这个界面保存为im2bw_args.fig。整个设计如下:
你可以设置Static Text的FontSize属性为10,这样字体会更大一点。设置Static Text的Tag属性为txt_display,设置滚动条的Tag属性为slider_val。为了能够在滚动条滚动时,Static Text显示滚动条的值,需要在滚动条的Callback中写下
如下程序,你可以在滚动条上点击右键,选择“View Callbacks”下的“Callback”直接进入滚动条的Callback函数(slider_val_Callback)。
val=get(hObject,'Value');
set(handles.txt_display,'String',num2str(val));保存,运行程序,就可以滑动滚动条,而Static Text就会显示相应的值。在figure 上双击打开figure(有方块的底层窗口)的属性窗口,将其Tag属性设置为
“figure_im2bw”,将其Name属性设置为“设置图像二值化阈值”。然后,保存
界面。运行时,如下:那么,我们想的是,当滑动条滑动时,将二值化的图像显示在pjimage.fig中的axes_dst坐标轴上的。那么怎么办呢?首先,要做的是,当点击pjimage.fig菜单“图像处理”下的“图像二值化”的时候,会打开im2bw_args.fig。这个时候就是我们要调用im2bw_args.m的时候了。当我们调用它的时候,会返回一个句柄
,而这个句柄就是指向打开的im2bw_args.fig的。关于更详细的,你可以参看im2bw_args.m文件的最前面的注释,其中有这样写:
%H =IM2BW_ARGS returns the handle to a new IM2BW_ARGS or the handle to
%the existing 那就说明,我们可以如上的方式打开im2bw_args.fig。所以在“图像二值化”的在一个目录下面。然后,运行pjimage.fig,可以看到,当点击“图像二值化”的时候会打开im2bw_args.fig,同时滑动条滑动时也会显示响应的值。下面来说说如何在滑动条滑动时,将滑动后的二值化图像显示到pjimage的axes_dst坐标轴中。
首先,我们要获得pjimage的figure的句柄,这个可以通过findobj函数来完成,之后将返回值用guihandles来转换成一个句柄。之后,就可以用这个转化后的句柄来引用pjimage.fig中的任何一个控件了。所以,我们在im2bw_args.fig下的滑动条的Callback函数中添加如下函数:
h_pjimage=getappdata(handles.figure_im2bw,'h_pjimage');
axes(h_pjimage.axes_dst);
img_src=getappdata(h_pjimage.figure_pjimage,'img_src');
然后,保存,运行。效果如下:
但是,如果在我们没有打开图片的情况下,要是点击了“图像二值化”会出现什么问题呢?可以看到显示的图像是全黑的,完全没有意义。所以,我们可以在没有点击“打开”菜单项的时候,使“图像处理”菜单不可用。
那么在pjimage.m的OpeningFcn中,添加如下程序:
set(handles.m_image,'Enable','off');
在“打开”菜单项的Callback函数的最后,添加如下程序:
set(handles.m_image,'Enable','on');
这样的话,只要你不点“打开”,就不能用“图像处理”菜单中的命令,效果如下:
点击“打开”之后,就能使用了。
下面,我们来说说前面的问题,就是询问是否保存图片的问题。首先,我们要设置两个标志:一个是图片是否被处理过了,二是图片是否被保存了。那么我们在pjimage_OpeningFcn中,添加如下的两个应用程序数据。
setappdata(handles.figure_pjimage,'bSave',false);
setappdata(handles.figure_pjimage,'bChanged',false);
然后在“图像二值化”菜单项的Callback函数中,改变bChanged的值为true,即添加如下程序:
setappdata(handles.figure_pjimage,'bChanged',true);
由于我们要保存的是坐标轴axes_dst中的图像,而我们“文件”下的“保存”,实质上保存的是坐标轴axes_src中的图像,那怎么办呢?只好再添加一个“保存”菜单项了。这次,我们在坐标轴axes_dst中添加右键菜单。
打开工具栏的菜单编辑器,选择Context Menu(上下文菜单),如下:
然后,新建一个Context Menu,其Tag属性为:axes_dst_menu,如下:
然后为其添加菜单项:“保存”,其Tag属性为axes_dst_menu_save.如上图。然后,在坐标轴axes_dst上右键,选择“Property Inspector”。将该坐标轴的UIContextMenu属性更改为axes_dst_menu.如下图:
然后,保存,运行。在axes_dst上点右键就能看到
“保存”菜单了。下面来写其函数。
[filename,pathname]=uiputfile({'*.bmp','BMP files';'*.jpg;','JPG files'},'Pick an Image');
if isequal(filename,0)||isequal(pathname,0)
return;
else
fpath=fullfile(pathname,filename);
end
img_dst=getimage(handles.axes_dst);
imwrite(img_dst,fpath);
setappdata(handles.figure_pjimage,’bSave’,true);
但是你会发现,没有读入图片之前,在axes_dst点右键是有菜单的,一旦二值化之后,再次点右键就没有菜单了。
但是,当我们把右键菜单axes_dst_menu,添加到figure窗口(在没有控件的地方,双击,即可打开figure的属性窗口)的UIContextMenu的时候,就不会出现上面的问题,而且一切运行正常。因为,当你添加到axes_dst之后,一旦坐标轴的内容改变,就会将右键菜单附加到父对象上。因此,如果一定需要在坐标轴上显示右键菜单,就要通过程序创建了。如何创建,咱们先不说,先说说把坐标轴axes_dst 保存完毕,退出程序的时候的处理。
将原来的m_file_exit_Callback更改为如下程序:
bChanged=getappdata(handles.figure_pjimage,'bChanged');%获得是否更改bSave=getappdata(handles.figure_pjimage,'bSave');%获得是否保存
if bChanged==true&&bSave==false,%更改了,而没保存时
btnName=questdlg('您已经更改了图片,但没有保存。要保存吗?','提示','保存','不保存','保存');%用提问对话框
switch btnName,
case'保存',%执行axes_dst_menu_save_Callback的功能
feval(@axes_dst_menu_save_Callback,handles.axes_dst_menu_save,eventda ta,handles);
case'不保存',%什么也不做
end
end
h=findobj('Tag','figure_im2bw');%查找是否打开设置图像二值化参数窗口
if~isempty(h),%找到的话,则关闭
close(h);
end
close(findobj('Tag','figure_pjimage'));%关闭主窗口
下面来为程序添加一个工具栏,单击工具栏上那个的Toolbar Editor,打开如下:
选择“Predefined Tools”下的Open,点击“Add”。再次选择“Save”,点击“Add”。并将Open按钮的Tag属性更改为tbl_open,Save按钮的Tag属性更改为
tbl_save,如下:
点“View”,来找到Open按钮的Callback,在它的下面来调用菜单中的打开菜单项的Callback,需要在Open按钮的Callback下写下如下程序:
feval(@m_file_open_Callback,handles.m_file_open,eventdata,handles);
用同样的方法,找到Save按钮的Callback,并在它的下面写上保存程序,但是,
我们要判断一下是不是第一次保存,如果是,则用保存对话框;如果不是,我们
直接保存在第一次保存的路径中就可以了。那么,我们还是需要设置几个应用程
序数据的,第一个就是记录是否是第一次保存,第二个是记录第一次保存的路径。
这样的话,我们在pjimage_OpeningFcn中添加如下的代码:
setappdata(handles.figure_pjimage,'fstSave',true);
setappdata(handles.figure_pjimage,'fstPath',0);
然后,在Save按钮的Callback下,写下如下的程序:
fstSave=getappdata(handles.figure_pjimage,'fstSave');
if(fstSave==true)
[filename,pathname]=uiputfile({'*.bmp','BMP
files';'*.jpg;','JPG files'},'Pick an Image');
if isequal(filename,0)||isequal(pathname,0)
return;
else
fpath=fullfile(pathname,filename);
end
img_dst=getimage(handles.axes_dst);
imwrite(img_dst,fpath);
setappdata(handles.figure_pjimage,'fstPath',fpath);
setappdata(handles.figure_pjimage,'bSave',true);
setappdata(handles.figure_pjimage,'fstSave',false);
else
img_dst=getimage(handles.axes_dst);
fpath=getappdata(handles.figure_pjimage,'fstPath');
imwrite(img_dst,fpath);
end
并且,我们还需要在没有打开图片之前的“文件”下的“保存”和工具栏的“Save”按钮都不可用,只有点击“文件”下的“打开”或工具栏下的“打开”的时候,它们才可用。那么需要在pjimage_OpeningFcn中添加如下代码:
set(handles.tbl_save,'Enable','off');
set(handles.m_file_save,'Enable','off');
并且在m_file_open_Callback下,添加如下代码:
set(handles.tbl_save,'Enable','on');
set(handles.m_file_save,'Enable','on');
这样一个小程序,算是完成了。
matlab中GUI设计
MATLAB的GUI 程序设计 Chapter 8: Design of MATLAB of GUI program GUI(Graphical User Interfaces):由各种图形对象组成的用户界面,在这种用户界面下,用户的命令和对程序的控制是通过“选择”各种图形对象来实现的。 基本图形对象分为控件对象和用户界面菜单对象,简称控件和菜单。 一. 控件对象及属性(Object and its attributes of controller)) 1. GUI控件对象类型(The mode of controller object) 控件对象是事件响应的图形界面对象。当某一事件发生时,应用程序会做出响应并执行某些预定的功能子程序(Callback). 控件对象及其功能:(表7—1) 2. 控件对象的描述(Description of controller object) MATLAB中的控件大致可分为两种,一种为动作控件,鼠标点击这些控件时会产生相应的响应。一种为静态控件,是一种不产生响应的控件,如文本框等。
每种控件都有一些可以设置的参数,用于表现控件的外形、功能及效果,既属性。属性由两部分组成:属性名和属性值,它们必须是成对出现的。 (1)按钮(Push Buttons):执行某种预定的功能或操作; (2)开关按钮(Toggle Button):产生一个动作并指示一个二进制状态(开或关),当鼠点击它时按钮将下陷,并执行callback(回调函数)中指定的内容,再次点击,按钮复原,并再次执行callback 中的内容; (3)单选框(Radio Button):单个的单选框用来在两种状态之间切换,多个单选框组成一个单选框组时,用户只能在一组状态中选择单一的状态,或称为单选项; (4)复选框(Check Boxes):单个的复选框用来在两种状态之间切换,多个复选框组成一个复选框组时,可使用户在一组状态中作组合式的选择,或称为多选项; (5)文本编辑器(Editable Texts):用来使用键盘输入字符串的值,可以对编辑框中的内容进行编辑、删除和替换等操作; (6)静态文本框(Static Texts):仅仅用于显示单行的说明文字; (7)滚动条(Slider):可输入指定范围的数量值;
Matlab的gui界面设计实例练习
一个不错的Matlab的gui界面设计实例 %非常漂亮的日历, function CalendarTable; % calendar 日历 % Example: % CalendarTable; S=datestr(now); [y,m,d]=datevec(S); % d is day % m is month % y is year DD={'Sun','Mon','Tue','Wed','Thu','Fri','Sat'}; close all figure; for k=1:7; uicontrol(gcf,'style','text',... 'unit','normalized','position',[0.02+k*0.1,0.55,0.08,0.06],... 'BackgroundColor',0.6*[1,1,1],'ForegroundColor','b',... 'String',DD(k),'fontsize',16,'fontname','times new roman'); end h=1; ss='b'; qq=eomday(y,m); for k=1:qq; n=datenum(y,m,k); [da,w] = weekday(n); if k==d; ss='r'; end uicontrol(gcf,'style','push',... 'unit','normalized','position',[0.02+da*0.1,0.55-h*0.08,0.08,0.06],... 'BackgroundColor',0.6*[1,1,1],'ForegroundColor',ss,... 'String',num2str(k)); ss='b'; if da==7; h=h+1;
Matlab界面设计的例子
1、很简单,在界面上放三个单选按钮控制颜色(R、G、B),四个pushbutton (功能分别为绘制正弦、余弦、grid off、退出程序),可作为一个小小的入门。 程序为: %simpleGUI2.m-a simple use of Radiobutton and Pushbutton clear all; FigWin=figure('Position',[100,100,600,300],'Name','Uicontrol:Push Button & RadioButton',... 'NumberTitle','off'); AxesHandle=axes('Position',[0.4,0.15,0.5,0.8],'Box','on'); RadioNum=3; for i=1:RadioNum Radio(i)=0;%initial value=0 end Radio(1)=uicontrol(FigWin,...%父对象FigWin(一figure对象),备注③ 'Style','Radio',... 'Position',[50 255 100 30],... 'String','Draw in Red',... 'CallBack',... ['n=1;'... 'if get(Radio(1),''Value'')==1;'...%要使各radio button之间具有互斥性,要用if...else语句 'set(Radio([1:(n-1),(n+1):RadioNum]),''Value'',0);'...
'else;'...%要加上分号,一种规定?参备注① 'set(Radio(1),''Value'',1);'... 'end;'... 'ColorStr=''r'';'... 'set(FunHandle,''Color'',''red'')']);%曲线颜色根据radio button的选项实时变化,ColorStr是一个全局变量 Radio(2)=uicontrol(FigWin,... 'Style','Radio',... 'Position',[50 215 100 30],... 'String','Draw in Green',... 'CallBack',... ['n=2;'... 'if get(Radio(2),''Value'')==1;'... 'set(Radio([1:(n-1),(n+1):RadioNum]),''Value'',0);'... 'else;'... 'set(Radio(2),''Value'',1);'... 'end;'... 'ColorStr=''g'';'... 'set(FunHandle,''Color'',''green'')']); Radio(3)=uicontrol(FigWin,... 'Style','Radio',... 'Position',[50 175 100 30],...
基于-matlab的可视化界面制作
MATLAB可视化设界面计(上) 一个可发布的应用程序通常都需要具备一个友好的图形界面(比如,我们开课时或给学生上课而使用课件时,我们一般就会用到可视化界面)。这样用户不需要知道应用程序究竟是怎样执行各种命令的, 而只需要了解可见界面组件的使用方法用户也不需要知道命令是如何执行, 只要通过与界面交互就可以使指定行为得以正确执行。MATLAB可视化界面的设计, 一般有两种方法, 一是直接通过编辑M脚本文件产生GUI(这个方法就是我们在前面学习过的如何编写、调用M文件), 二是通过MATLAB图形用户界面开发环境GUIDE(Graphical User Interface Development Environment)来形成相应文件。这里只讲述在GUIDE环境中利用控件实现可视化界面功能, 不探讨直接通过编辑脚本文件实现可视化界面的方法。 MATLAB软件GUIDE为用户提供了一个方便高效的集成环境, 所有GUI支持的用户控件都集成在这个环境中, 并提供界面外观、属性和行为响应方式的设置方法。GUIDE将用户保存设计好的GUI界面保存在一个FIG资源文件中, 同时自动生成包含GUI初始化和组件界面布局控制代码的M文件, 为实现回调函数提供了一个参考框架。 下面以一个具体实例来说明GUIDE的开发使用以下所讲解的关于各控件的使用, 我们以MATLAB7.0版本为调试环境, 如果版本的环境和版本略有不同,但基本思想和方法一致。为了方便大家学习,此处提供二个版本(即文字和视频,文字的即为下面的叙述,视频请点击此处。) 实例要完成的功能如下: 首先运行M文件后,出现一个主画面
Matlab-的可视化界面设计
Matlab 的可视化界面设计 一个可发布的应用程序通常都需要具备一个友好的图形界面,这样用户不需要知道应用程序究竟是怎样执行各种命令的, 而只需要了解可见界面组件的使用方法就可以通过与界面交互使指定行为得以正确执行。 MATLAB可视化界面的设计, 一般有两种方法, 一是直接通过编辑M脚本文件产生GUI, 二是通过MATLAB图形用户界面开发环境GUIDE(Graphical User Interface Development Environment)来形成相应文件。 本文利用MATLAB的GUI程序设计一个简单实用的图像处理程序。该程序应具备图像处理的常用功能,以满足用户的使用。现设计程序有以下基本功能: 1)图像的读取和保存。 2)设计图形用户界面,让用户能够对图像进行缩放、旋转、剪裁,显示和对比变换前后的图像。 3)设计图形用户界面,让用户能够用鼠标选取图像感兴趣区域,显示所选像素点的数据值,以及图像轮廓图,并绘制直方图。 4)实现图像锐化。 5)图像直方图统计和直方图均衡,要求显示直方图统计,比较直方图均衡后的效果。 6)能对图像加入各种噪声,并通过几种滤波算法实现去噪并显示结果。 一、认识图形用户界面(GUI) 用MATLAB对图像进行处理是当前科技领域的一个重要的课题,它采用的是用一组有序的灰度或彩色数据元素构成图像,数组的每一个元素对应于图像的一个像素值。这样MATLAB就可以利用其强大的矩阵计算功能实现对图像的数字处理。本次设计的系统主要是利用MATLAB所提供的图形用户界面(GUI),实现一个可视的面向对象的操作界面。 1.1设计原则 由于要求不同,设计出来的界面也就千差万别。但是,自从人们开始设计图形界面以来,界面设计的评判标准却没有太大的变化。简单说来,一个好的界面
MATLAB界面设计报告-优秀篇
基于MATLAB的单色光的干涉和衍射实验 GUI 设 计 报 告
目录 一、概述 (3) 二、前期准备 (3) 2.1干涉原理及程序 (3) 2.2衍射原理及程序 (4) 三、设计阶段 (5) 3.1进入模块设计 (5) 3.2实验界面设计 (5) 3.3计算模块设计 (8) 3.4绘图模块设计 (8) 3.5清除模块设计 (8) 3.6提示模块设计 (8) 四、软件使用方法 (9) 五、感想 (15) 六、参考文献 (15)
一、概述 MATLAB是目前世界上最流行的、应用最广泛的工程计算和仿真软件,它将计算、可视化和编程等功能同时集于一个易于开发的环境。MATLAB主要应用于数学计算、系统建模与仿真、数学分析与可视化、科学与工程绘图和用户界面设计等。 其中,用户界面设计中,GUI开发环境是MATLAB7.3为设计图形用户界面提供了一个集成与开发环境,且广泛用于实验模拟软件开发中。 此次我所设计的是一个较简洁、清晰的关于单色光干涉与衍射实验的软件。其能完成特定条件下干涉条纹间距和衍射半角的计算,以及干涉条纹和衍射条纹的绘制。 二、前期准备 2.1干涉原理及程序 干涉原理图 程序如下: ym=5*flag_lambda*flag_D/flag_a/1000000; xs=ym; n=101; ys=linspace(-ym,ym,n); for i=1:n r1=sqrt((ys(i)-(flag_a/1000)/2).^2+(flag_D)^2); r2=sqrt((ys(i)+(flag_a/1000)/2).^2+(flag_D)^2); phi=2*pi*(r2-r1)/(flag_lambda/1000000000);
MATLAB GUI设计过程
基于MATLAB的图象处理软件开发 设计指导: 一、引言 图形用户界面(Graphical User Interfaces,GUI)是提供人机交互的工具和方法。GUI是包含图形对象(如窗口、图标、菜单和文本)的用户界面。以某种方式选择或激活这些对象时,通常会引起动作或者发生变化。MATLAB的GUI 为开发者提供了一个不脱离MATLAB的开发环境,有助于MATLAB程序的GUI集成。 所谓的GUIDE就是图形用户界面开发环境(Graphical User Interface Development Environment),它向用户提供了一系列的创建用户图形界面的工具。这些工具大大简化了GUI设计和生成的过程。GUIDE可以完成的任务有如下两点:1)输出GUI。2)GUI编程。GUIDE实际上是一套MATLAB工具集,它主要由七部分组成:版面设计器、属性编辑器、菜单编辑器、调整工具、对象浏览器、Tab顺序编辑器、M文件编辑器。 二、GUIDE的操作界面及使用方法的介绍 1.启动GUIDE在命令窗口中直接键入guide,启动GUIDE,或者直接点击MATLAB 上的按钮,会出现如图1所示的GUIDE Quick Start对话框。利用GUIDE模板创建GUI,或者打开已经存在的GUI,单击OK按钮,打开版面设计工具,如图2 所示。在通常状况下组件面板并不示出组件的名称,如果需要显示组件名称,则进行下面的操作:从File菜单中选择Preferences选项,勾选Show names in component palette选项即可。
图1GUIDE启动对话框 图2版面设计器 2.GUI文件的介绍GUIDE把GUI设计的内容保存在两个文件中,它们在第一次保存或运行时生成。一个是FIG文件,扩展名为.Fig,它包含对GUI和GUI 组件的完整描述;另外一个是M文件,扩展名为.M,它包含控制GUI的代码和组件的回调事件代码。这两个文件与GUI显示和编程任务相对应。在版面设计器中创建GUI时,内容保存在FIG文件中;对GUI编程时,内容保存在M文件中。
matlab界面设计
MATLAB上的gui操作界面设计 截图保存 课程:MATLAB仿真技术 教师: 学院:电气与电子工程学院 班级: 学号: 姓名:
目录 1.设计概述......................................1页2.设计过程......................................1页3.基本功能......................................3页3.1打开图片......................................3页3.2图片剪切......................................4页3.3图片保存......................................5页3.4退出..........................................6页4.总结体会......................................6页
1.概述 截图是由计算机截取的能显示在屏幕或其他显示设备上的可视图像。通常截图可以由操作系统或专用截图软件截取,也有有外部设备如数字相机拍摄。截图也分静态截图与动态截图,前者截图得到一个位图文件,如BMP、PNG、JPEG。而后者得到一段视频文件。截图的目的通常是为了展示特定状态下的程序界面图标,游戏场景等。本设计利用matlab的gui设计一个简单粗糙的集打开图片,截图,保存截图等基本功能于一体的操作界面。 2.设计过程 首先打开matlab软件,在命令窗口输入guide按回车便可以得到界面如图1 图1 点击窗口中的OK格,生成gui设计界面,如图2 图2
第11章matlab图形用户界面设计_习题答案
第11章 MATLAB图形用户界面设计 习题11 一、选择题 1.控件的BackgroundColor属性和ForegroundColor属性分别代表()。D A.前景色和背景色B.前景色和说明文字的颜色 C.说明文字的颜色和背景色D.背景色和说明文字的颜色 2.用于定义控件被选中后的响应命令的属性是()。C A.String B.Command C.CallBack D.Value 3.定义菜单项时,为了使该菜单项呈灰色,应将其Enable属性设置为()。B A.on B.off C.yes D.no 4.建立快捷菜单的函数是()。A A.uicontextmenu B.UIContext C.uimenu D.ContextMenu 5.用于检查和设置对象属性的图形用户界面设计工具是()。A A.对象属性检查器B.工具栏编辑器 C.对象浏览器D.对象属性窗格 二、填空题 1.图形用户界面由窗口、和等图像元素组成。菜单,对话框 2.在一组按钮中,通常只能有一个被选中,如果选中了其中一个,则原来被选中的就不再处于被选中状态,这种按钮称为。单选按钮 3.控件的Position属性由4个元素构成,前两个元素为控件左下角相对于的横纵坐标值,后两个元素为控件对象的和。图形窗口,宽度,高度4.如果需要取消图形窗口默认的菜单,可以将图形窗口的属性设置为none。MenuBar 5.在MATLAB命令行窗口输入命令,或在MATLAB主窗口中单击“主页”选项卡“文件”组中的“新建”命令按钮,选择命令,打开图形用户界面设计模板窗口。guide,图形用户界面 三、应用题 1.建立控件对象。 (1)建立单选按钮,分别用于将图形窗口移至屏幕的四个角。 (2)建立弹出框,分别选择不同的函数,从而实现相应的函数运算。 (3)建立列表框,分别选择不同的函数,从而实现相应的函数运算。 (4)分别建立编辑框和命令按钮,其中编辑框输入多项式系数,命令按钮求其根。 (5)用滑动条来输入a和b的值,命令按钮求其和。
