移动UI设计中的7种主要导航模式


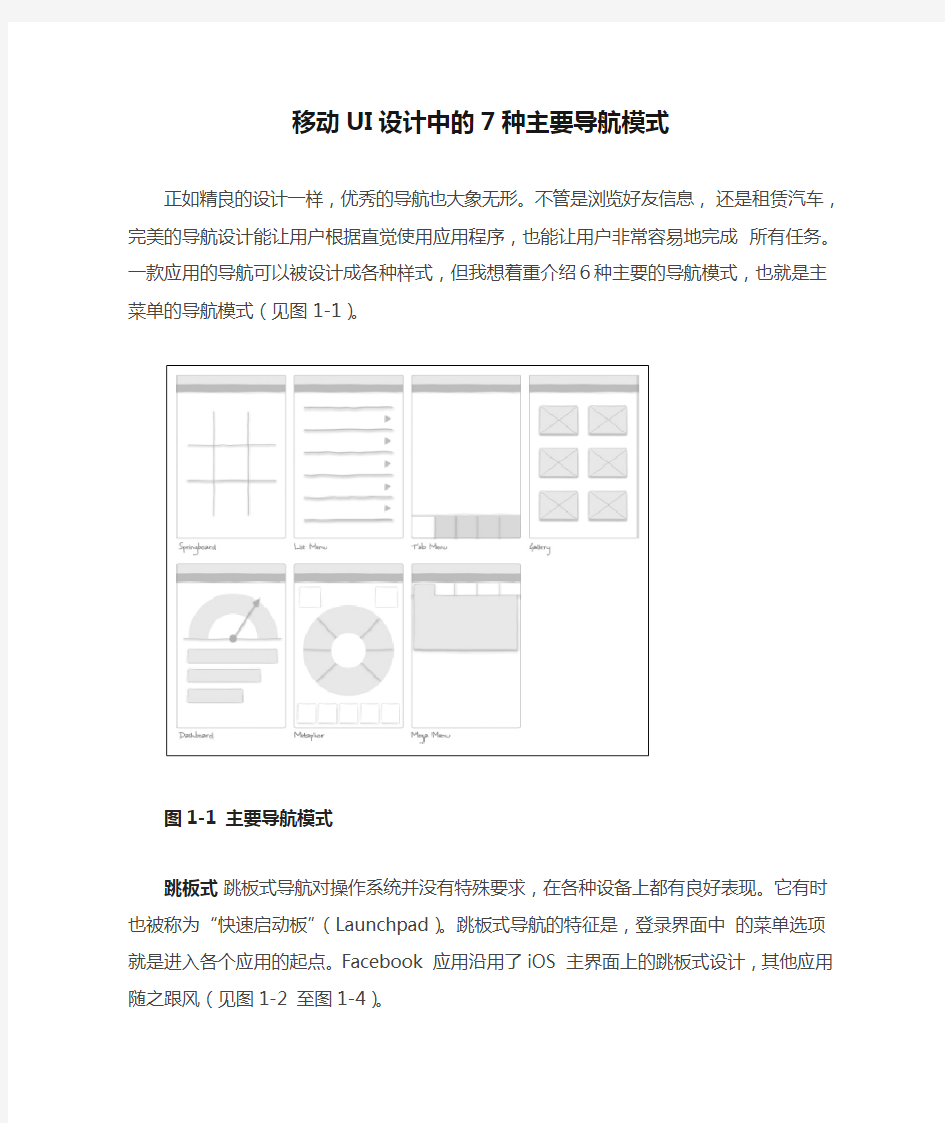
移动UI设计中的7种主要导航模式正如精良的设计一样,优秀的导航也大象无形。不管是浏览好友信息,还是租赁汽车,完美的导航设计能让用户根据直觉使用应用程序,也能让用户非常容易地完成所有任务。一款应用的导航可以被设计成各种样式,但我想着重介绍6种主要的导航模式,也就是主菜单的导航模式(见图1-1)。
图1-1 主要导航模式
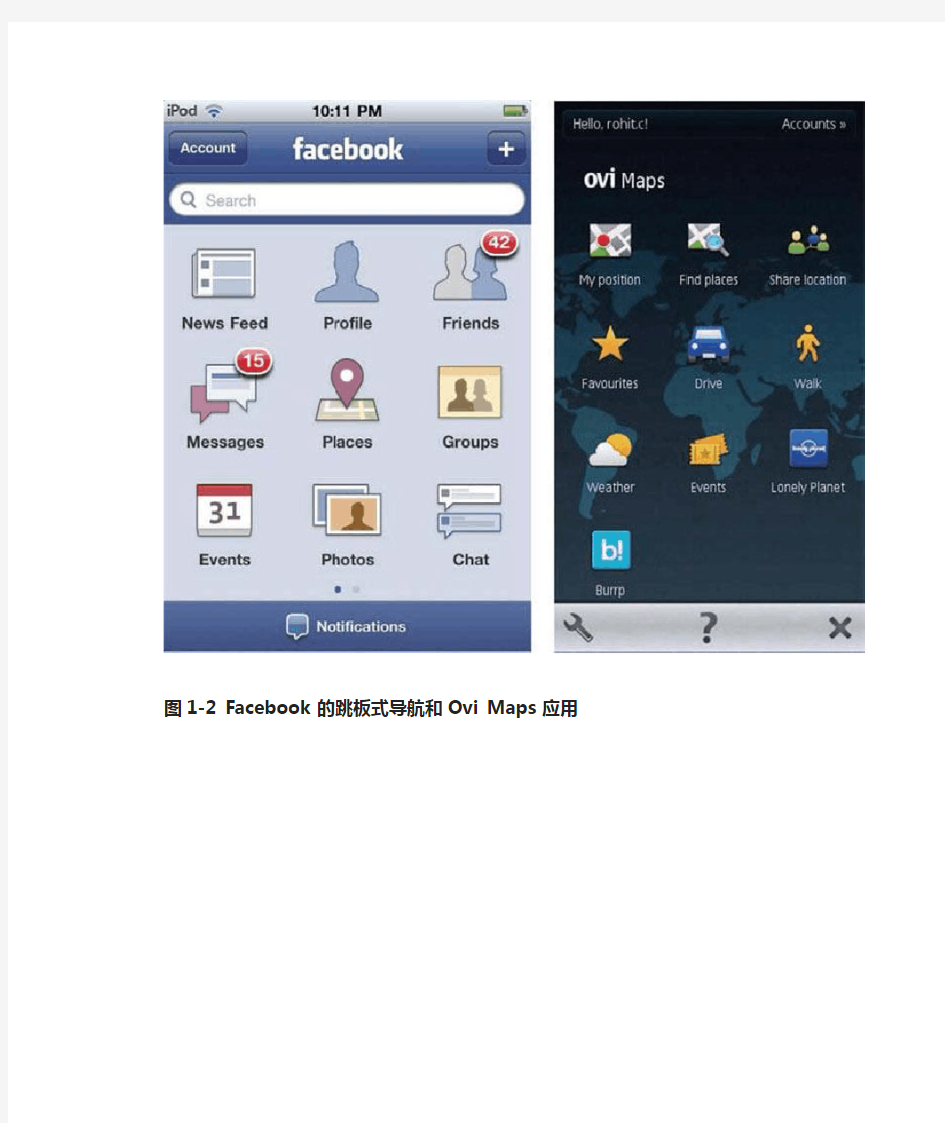
跳板式跳板式导航对操作系统并没有特殊要求,在各种设备上都有良好表现。它有时也被称为“快速启动板”(Launchpad)。跳板式导航的特征是,登录界面中的菜单选项就是进入各个应用的起点。Facebook 应用沿用了iOS 主界面上的跳板式设计,其他应用随之跟风(见图1-2 至图1-4)。
图1-2 Facebook 的跳板式导航和Ovi Maps 应用
、
图1-3 Trulia 和LinkedIn 的导航设计
图1-4 Palm 手机上的NewsRoom 和Nokia 手机上的Yahoo !
个性化的跳板式导航可在显示菜单选项的同时显示用户个人资料。通常会提供自定义功能,允许用户改变跳板式导航的布局(见图1-5)
图1-5 PayPal 用户个性化的跳板式导航和Gowalla 应用的早期版本
常见的布局形式是3×3、2×3、2×2 和1×2 的网格(见图1-6)。但跳板式导航不一定非要拘泥于网格布局,你可以成比例地放大某些选项,以彰显其重要性。在iPhone的应用Masters 中,VIDEO 选项就是其他菜单选项的2 ~3 倍大(见图1-7)
图1-6 跳板式导航的网格布局
图1-7 Norton Mobile 的2×2 网格布局和Masters 的不规则布局
为同等重要的内容项使用网格布局,为相比之下更为重要的内容项使用不规则布局形式。视情况使用个性化设置和自定义选项。
列表菜单式列表菜单式导航与跳板式导航的共同点在于,每个菜单项都是进入应用各项功能的入口点。这种导航有很多种变化形式,包括个性化列表菜单(Personalized List Menu)、分组列表(Grouped List)和增强列表(Enhanced List)等。增强列表是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的(见图1-8 至图1-11)。
图1-8 列表菜单:Valspar Paint 和Kayak 应用
图1-9 列表菜单:Palm 手机上的RadioTime 和Cozi 应用
图1-10 个性化列表:Blackboard 和Zoho CRM 应用
图1-11 增强列表:Amazon MP3 应用;分组列表:Stratus 应用
选项卡式
选项卡式导航在不同的操作系统上有不同表现,对于选项卡的定位和设计,不同
操作系统有不同的规则(见图1-12)。如果要为你的应用选择这种导航模式,就要为不同的操作系统专门定义选项卡的位置。
图1-12 不同操作系统内选项卡的位置
iOS、WebOS 和BlackBerry 系统都把选项卡放在了屏幕底端,这样用户就可以用拇指进行操作(见图1-13 和图1-14)。
图1-13 位于屏幕底部的选项卡:Jamie Oliver Recipes 和Molome 应用
图1-14 位于屏幕底部的选项卡:BlackBerry 系统的应用World 和WorldMate
屏幕底部水平滚动的选项卡是个非常不错的设计,如图1-15 中的Starbucks 和Blue Mobile 应用,它可以在同一屏内提供更多的操作选项。
图1-15 位于屏幕底部的滚动选项卡:Starbucks 和Blue Mobile 应用Android、Symbian 和Windows 系统都把选项卡定位在屏幕的顶端,这种形式看上去很眼熟,因为它模仿了标准的网站导航模式。Nokia 和Windows 都在屏幕顶端设计了可滚动的选项卡,用户移动选项卡后能看到更多的菜单项(见
图1-16 和图1-17)。
图1-16 位于屏幕顶端的滚动选项卡:Harvest TimeTractor 应用和Nokia 上的Fring 应用
图1-17 位于屏幕顶端的选项卡:Foursquare 和HitPost 应用
为已选择的菜单项设置不同的视觉效果,用户就能清晰地知道自己选择了哪一项。使用易于识别或带有标签的图标。
陈列馆式
陈列馆式的设计通过在平面上显示各个内容项来实现导航,主要用来显示一些文章、菜谱、照片、产品等,可以布局成轮盘、网格或用幻灯片演示(见图1-18 至图1-20)。
图1-18 BBC 和PULSE 应用
图1-19 Flickr 应用和Palm 手机上的PictureIt 应用
有时,对这些内容进行分组更易于用户浏览。Dwell 利用侧边选项卡把陈列馆式导航里的内容组织成了可供用户管理的内容块。
图1-20 Dwell 应用
陈列馆式导航能很好地应用于用户需要经常浏览,频繁更新的内容。
仪表式
仪表式导航提供了一种度量关键绩效指标(Key Performance Indicators,KPI)是否达到要求的方法。经过设计以后,每一项量度都可以显示出额外的信息。这种主要的导航模式对于商业应用、分析工具以及销售和市场应用非常有用(见图1-21)。
图1-21 Mint 和Ego 应用中的仪表式导航
不要使用过多的仪表式导航。你需要开展研究才能决定应该对哪些关键量度采用仪表式导航。
隐喻式
这种导航的特点是用页面模仿应用的隐喻对象。这种导航主要用于游戏,但在帮助导航人们组织事物(如日记、书籍、红酒等),并对其进行分类的应用中也
能看到(见图1-22 至图1-25)。
移动端H5页面设计实战
移动端H5页面设计实战 目录 为什么要设计H5页面............................................................. 错误!未定义书签。赛程魔方3D旋转界面设计 ...................................................... 错误!未定义书签。双屏互动游戏设计................................................................... 错误!未定义书签。资讯与游戏的结合设计............................................................ 错误!未定义书签。刮刮乐在移动端互动游戏中的微创新 ........................................ 错误!未定义书签。互动调查小游戏的设计创新 ..................................................... 错误!未定义书签。设计小贴士 ............................................................................ 错误!未定义书签。
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。 除了原生应用之外,在移动端还有一种产品形态——移动Web页面。它源自于移动互联网诞生初期的WAP页面,有着和PC网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在2014年前,因用户渠道和设备性能的原因,移动Web页面的形态通常都非常简单,也很少有用户互动。2014年,HTML5技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。 在移动端,要在网页上实现交互和动效需要借助HTML5技术(例如CSS3媒体查询、CSS3动画、Canvas等)。现在的手机浏览器大都支持HTML5的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染CSS变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
《移动应用开发》课程设计报告书
《移动应用开发》课程设计报告 { 学院名称:计算机与信息工程学院 班级名称:计科对口14 学生:胡闻璐 学号: 19 题目:基于《个人理财通》的计算器 任课教师 # 姓名:东良 起止日期:2017年04月18日至04月30日
目录 《移动应用开发》课程设计报告 (1) * 摘要 (3) 1 项目需求分析 (3) 需求分析 (3) 功能需求 (3) 2系统总体设计 (5) 系统架构设计 (5) 系统功能体系 (5) 3系统详细设计 (6) 》 数据库设计 (6) 系统界面设计 (7) 数据存储设计 (13) 信息统计设计 (14) 地图轨迹设计 (14) 服务应用设计 (24) 4系统编码实现 (25) 框架引用 (25) ~ 交互实现 (25) 单元测试 (28) 5 系统测试发布 (29) 手机环境的实测 (29) APP的发布实测 (29) 参考文献 (30) 成绩评定 (31) <
摘要 随着移动终端的迅速普及,Android系统平台引用软件的需求随之增大。伴随着Android 智能手机与平板电脑已经出现在我们生活的大量的使用,越来越多的基于Android开发平台也随之而出,为丰富人们使用Android智能产品的用途,使其可以帮人们记录一些事情。本设计开发通过研究Android体系结构和个人理财管理方面的知识,设计并实现了个人理财通系统。能够对理财信息进行获取、汇总、整理、计算等功能,从而实现随身随时随地地进行日常的理财活动。 1 项目需求分析 需求分析 物质和科技的飞速发展,人们的生活水平也不断的在提高,往往有很多人在快节奏的生活中迷失和迷茫,很多人觉得自己没钱,但每个月的工资也不是很低,却往往不知道钱花在哪,为什么每到月底自己的钱包会空空如也,正因为这样,人们才需要一款个人理财软件,简单的界面,易懂的操作,十分便携直观的理财方式,可以让人们更好的进行个人理财。以下是本软件的一些功能: ①登录界面:初始登陆时没有密码,为了方便用户保护隐私,可以自行设置密码 ②新增支出:添加支出金额、时间、类别和地点等信息 ③新增收入:添加收入金额、时间、类别和付款方等信息 ④数据管理:支出汇总,收入汇总,便签信息 ⑤便签功能:添加便签,设置提醒或事项 ⑥计算器:对数据进行计算,方便记录,长按结果可直接复制 ⑦移动课堂:泛雅平台中的安卓课程访问 ⑧帮助:对个人理财通各个功能部件的使用介绍 ⑨退出:退出该系统 功能需求 目前国外理财软件已有上百种之多,如美国的直觉公司QUICKEN软件为美国13个州及加拿大的客户提供金融管理和预算等财务问题。国在财务管理方面做的比较突出的当属金蝶公司。然而,在手机理财软件方面做的很突出的还没有,本软件是针对个人用户的一款Android 软件,主要对个人理财收入、支出做一个记录和统计,可以对用户的收入、支出记录做添加、删除、查询和修改的管理,本软件该具备以下功能: ①功能操作要方便、易懂、,不要有多余或复杂的操作。 ②对用户收入支出信息做添加、删除、查询和修改。 ③系统的功能复合本人的实际情况。
html5页面设计
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
智能手机移动应用界面设计探析
智能手机移动应用界面设计探析 随着智能手机上移动应用的流行和普及,人们的生活方式得到了改变。而怎样设计出有良好体验感和较高可用性的移动应用成了进行界面设计需要研究的问题。分析研究智能手机移动应用的使用特性对智能手机移动应用的设计显得尤为必要。本文针对智能手机上的应用使用进行分析,从而总结出进行智能手机移动应用界面设计的一些设计要点,以达到提升其可用性和体验感的作用。 标签:智能手机移动应用界面设计体验感设计 一、前言 随着科学技术的快速发展和人们生活水平的急速提升,手持移动设备——智能手机、平板电脑等,已经在人们的日常生活中普及起来,特别是智能手机,已经成为几乎人手必备的产品。人们早已不局限于守着电脑来满足某项需求,通过智能手机中的APP移动应用,人们就可以获取或者发布信息,实现听音乐、购物、导航等功能需求。很明显,移动应用的内容和互动方式越来越丰富和复杂,它的普及和流行也无疑改变了人们的生活习惯,为人们提供了新的生活方式,同时也促进了APP移动应用程序的流行和发展。然而,移动应用在实际使用过程中却显露出许多不足,究其原因在于,早期的移动应用中通常直接将较为成熟的桌面应用直接套用与移动终端上。不可否认,这样做可以让桌面应用的成熟用户较为轻松、快速的使用移动应用。但缺陷在于,没有考虑到移动应用特有的交互方式和交互环境,导致可用性不高。很显然,智能手机上的移动应用和PC端的应用产品相比,有其特有的使用特性。只有充分了解移动端应用的使用特性,才能为移动应用的界面设计工作打好基础。 二、移动应用的使用特性 1.使用场景 与PC端的使用不同,智能手机的使用场景较为多变,几乎不受限制。使用场所可以是室内或户外也可以是私人空间或公共场所,例如家、办公大楼、餐厅或地铁等。还可以以站着、坐着或躺着等姿态使用。正因为这样复杂、多变的使用场景,一些问题则不得不在我们的考虑范围之内。例如用户在公共场所使用移动应用时,私密性的保证;用户的使用场景发生变化时,使用的便利性和使用过程中断的可能性等。 2.硬件条件 近年来,为了满足用户的使用需求和提升体验感,智能手机的屏幕逐渐变大,“大屏幕”已经成为现代智能手机的一大卖点。虽然智能手机屏幕有越来越大的发展趋势,但与电脑屏幕相比,仍是相差甚远。同时,在复杂多变的使用场景中用户往往使用单手操作,与电脑的操作相比,控制精度较低,出现误操作的可能性
移动应用界面设计的尺寸规范
移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 屏幕尺寸 指实际的物理尺寸,为屏幕对角线的测量。 为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。 像素(PX) 代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。 屏幕密度 为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。 于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。 典型的设计尺寸 ? 320dp:一个普通的手机屏幕(240X320,320×480,480X800) ? 480dp:一个中间平板电脑像(480×800) ? 600dp:7寸平板电脑(600×1024) ? 720dp:10寸平板电脑(720×1280,800×1280) Android SDK模拟机的尺寸 屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi 超高密度(320) xhdpi 小屏 幕 QVGA(240×320)480×640 普通屏幕WQVGA400(240X400) WQVGA432(240×432) HVGA(320×480) WVGA800(480×800) WVGA854(480×854)600×1024 640×960 大屏幕WVGA800 *(480X800) WVGA854 *(480X854) WVGA800 *(480×800)WVGA854 *(480×854)600×1024 超大屏幕1024×600 1024×768 1280×768WXGA (1280×800) 1536×1152 1920×1152 1920×1200 2048×1536 2560×1600 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)
2014年移动端界面设计分析
2014年移动端界面设计分析 移动互联网时代的悄然袭来改变着我们的生活方式,因此有大批设计力量涌入了移动端的设计领域中,这也说明了大家越来越重视用户在各个设备终端层面的体验。在规划产品时,往往会把PC端和移动端的产品放在同等重要的地位进行思考。然而,设备的多样性和产品形态的多样性为设计师们带来的既是更多的发挥空间,也同样是更大的挑战。这些产品在设计之间有何不同?如何规划不同平台上产品的功能?设计时有哪些差异?2014移动端的界面设计是非常值得探讨的话题。 1.唯一主色调 2014年,追求极简设计风格,主色调可能只是选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),从而产生新的色彩,这样能够很好的表达界面层次、重要信息,并且展现良好的视觉效果。这样的页面看起来色彩统一,有层次感。当前上线的一些移动应用都采用极少的色彩,甚至放弃所有的颜色。仅仅用一个主色调就能展现良好的视觉效果。 2.多彩色风格设计 Metro引领的多彩色风格是与唯一主色调形成对照关系的设计风格,多彩撞色更多的表现于多种纯色块的使用,就是很简单的纯颜色,只需要注意多彩配色的方式,就能得到很好的视觉效果。多彩色拼接的设计风格,一屏式的页面排版布局,总体来说是时尚大气简洁的设计。“多彩撞色”的概念,在2014年手机端仍会继续发展。
3.信息框架扁平化 在设计的表现形式上我们追求界面扁平,注重通过弱化视觉效果来强化应用的功能。在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。而且移动端上页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个“返回”按钮作为导航了,可以一次接一次的深入,但跳转了三、四次后,再看左上角的“返回”按钮,你已经很难判断出将会返回到哪里了。应该从信息架构角度,再进一步的去应用扁平化的设计理念,信息框架扁平化的目的是减少信息层级,追求信息到达用户的最短距离,从根本上解决上述问题。扁平化思想是一种让设计者在界面设计过程中减少信息层级的思想。 4.动态数据可视化 数据可视化设计是将枯燥繁琐的列表和文字转换为直观的饼图、扇形图、折线型、柱状图等丰富直观的设计元素,提高用户体验。而且现今数据可视化不只是静态展现数据,用户希望通过互动及时获取数据流,若以动态效果来呈现,能多维度呈现给用户实时信息,同时能与用户形成互动,提高数据表现的趣味性。动态数据可视化将更加强调数据转译实时更新的图形,以及动态的图形化表达。
移动应用界面设计的尺寸设置及规范
【总结】移动应用界面设计的尺寸设置及规范 时间2014-05-04 15:15:07 青溪·札记 原文appdesign-sizesetting/ 主题用户界面设计移动应用 刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 Android的多分辨率,一向是设计师和开发者非常头疼的事儿。尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目) * dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度) dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。 ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。 以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina屏) 对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
让人印象深刻的7种移动端UI设计风格
让人印象深刻的7种移动端UI设计风格 如果你是一个APP狂热分子,你会花大量的时间在各种APP的尝鲜中,你会明显感受到一些APP在采用着某种风格鲜明的设计语言,来标榜自己的独特之处,行成自己的设计风格,甚至引领设计风向。去年我们关注到随着Metro设计风格的影响和iOS7的发布,APP明显都开始尝试扁平化的设计语言了,除此之外,还有哪些显性化的设计语言崭露头角呢?在这篇文章里,我想分享一些日益显性的设计语言,让人一眼就记住它的风格,有一些已经随着优秀设计师的摸索,融入到国内移动产品设计里了,而有一些,确实是刚刚在萌芽阶段,需要更进一步的摸索和尝试。 一、唯一主色调|Simple color schemes 为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果?事实上也正是如此,随着iOS7的发布,我们看到越来越多唯一主色调风格的设计,会采用简单的色阶,配套灰阶来展现信息层次,但是绝不采用更多的颜色。
卡塔尔航空公司 卡塔尔公司航空就是这样的设计案例,整个界面采用粉色的主色调,从标题栏到标签页,从操作按钮到提示信息,除了黑白灰之外,全部采用粉色设计,这种简介的的配色风格,反倒起到了很好的信息传达效果,也具有良好的视觉表现力,设计师在内容排版上的技巧实在是加分。 Readability采用红色主色调设计,连提示信息背景色、线性按钮和图标都采用红色主色调,界面和LOGO也完全是一个色系的。而Vivino采用蓝色主色调设计,信息用深蓝、浅蓝加以区隔。Eidetic采用橙色主色调设计,其中的关键操作按钮甚至整个用橙色提亮,信息图标也用深橙色、浅橙色来表达程度。 可以说唯一主色调设计手法,是真的做到了移动端APP的最小化(Minimal)设计,减少冗余信息的干扰,使用户专注于主要信息的获取。
移动界面设计分析
移动界面设计分析 随着信息化的来临,产品自身的信息化属性也越来越健全,根据人们日常的需要,设计师们在产品的设计方面需要考虑到人机的交互。科技的日益进步促成了计算机的发展,可以遥控停车的全自动汽车、可以远程控制开关的家用电器等,这些电子产品的快速发展是大家有目共睹的。手机作为日常生活中最常见的个人电子产品的终端,集娱乐、资讯、生活于一体,其终端性质决定了手机在人机交互界面上更加功能集成化、人性化、趣味化等。随着电子科技技术的飞速发展,手机的功能也得到了迅速拓展,通讯功能不再是其唯一的重要功能,随着信息技术与网络技术的融合,手机的交互方式发生了很大的变化,其交互界面也更加多样化。针对移动应用的界面设计也已成为人机交互技术的一个重要研究领域。移动界面指的是通过手机平板等移动终端设备呈现的用户能够体验到的图形形态,主要表现为移动应用平台。而由于移动设备的便携性,置不固定性和计算能力的有限性,以及无线网络的低带宽,高延迟等诸多的限制,使得移动界面设计又存在着自己的特点。 首先,先谈谈移动界面存在的许多限制和特点吧。 1.资源相对匮乏 由于受到成本,能耗以及移动性的要求,移动设备往往计算能力比较差存储容量较小,显示屏幕小,分辨率低。例如,一般网站的默认分辨率可达1024*768,而手机的显示分辨率也不过320*240因此,手机只有通过设计专门的浏览器才能直接访问一般的网站。其次,移动界面比桌面系统的用户界面更加简单。桌面系统用户界面采用的一般是并行展示各种选择可以在一个大小可调的屏幕中同时显示出来,而在移动界面中,用户需要逐屏逐页寻找合适的选择,当选择过多,就会给用户带来不便,从而引发用户不满意。因此,移动界面设计的难题就是如何在有限的资源条件下有效地为用户提供信息服务,提供的选择必须根据重要性排列。 2.移动设备的种类繁多 由于移动设备的种类极其繁多,软硬件平台规范各不相同,互相之间的兼容性不是太好,其计算能力、储存能力以及声音效果等也千差万别,使得在开发移动应用时很多情况下需要专门针对某一
《移动应用UI设计模式》读书笔记
《移动应用UI设计模式》读书笔记 主导航模式 由于移动桌面尺寸限制,瞬时导航很好的体现了打破框架、突破画布的思想。通过3D图层面板和手势交互创造极佳的用户体验,将内容层、菜单层、详细页层叠起来的方式。 1、何时使用全局导航: 应用层次扁平化、菜单分类是同级、主要类别只有3到5个。 用户需要菜单一直处于可见状态以便快速访问。 菜单分类有状态指示,比如未读邮件数。 跳板式 1.1跳板式 也成为启动面板,是2011年最流行的导航模式,指的是一个带有菜单选项的登录界面,而菜单选项就是进入各个应用的起点。 优点:可以容纳更多选项。 缺点:全部选项被扁平化,没有优先级。 1.2卡片式 卡片式模仿的原型是扑克牌,切牌、换牌的手法。在苹果的切换运行应用中也使用了卡片式,在谷歌now中。他给出了一种展示内容的优雅方式。 1.3列表菜单式 每一个列表都是进入该应用各项功能的入口,并且模块之间的切换需要返回到列表主页。在设计层级结构的应用导航中可以考虑列表菜单模式。
1.4仪表盘式 在需要使用关键指标或数据作为应用入口的时候,可以采用仪表盘式。但不要载入过多的信息,对于要展示的关键指标或数据需要经过仔细的研究再做决定。 1.5陈列馆式 可用来呈现实时内容,比如新闻、菜谱、或照片。可采用网格布局或轮盘布局。 字幕式的文本比浮层式的文本更清晰易读。陈列馆式的设计模式最适合呈现经常更新的、视觉效果直观的无层级内容。 1.6选项卡菜单 IOS标签栏的作用是在应用的主要类别之间进行切换;而工具栏上显示的是工具或指向特定页面的可执行操作。 IOS系统中的标签栏限制在5个以内,如果应用的主要类别超过5个,那么你可以把“更多”放在最右侧的第五个选项卡上。在扁平式信息结构的应用中,因为所有的主要类别都可以从主页进入,所以用户可以直接从一个主要类别切换到另一个。 Instagram针对进行单一操作的用户(拍照)所以他们把行为召唤放置在标签栏上。 安卓系统主导航提供三种不同选项卡模式: 固定选项卡:固定选项卡同时显示多个顶级内容视图,可以方便在不同视图间进行切换。固定选项卡会一直显示在屏幕上,始终允许用户通过在内容区左右滑动切换不同界面。 下拉菜单 导航抽屉 在以下场景中使用选项卡: 预计用户会经常切换视图 顶级内容视图最多3个 你想让用户清楚地知道有可供选择的视图。 1.7新生模式 在用户滚动屏幕活动页面时将网站头部隐藏或是收缩起来。 折叠选项卡:用户向下滑动浏览内容时,把工具栏收起来。在向上滑动时将工具栏重新显示出来。 可配置选项卡:通过模仿浏览器标签页效果,用户可增添选项卡可对选项卡排序。 侧边栏不太可能被用作全局导航模式的元婴: 1、大多数人是竖屏使用手机,侧边栏占用相当多空间。 2、因为空间限制,所以文字标识常常被去掉,降低了应用的可用性。
《移动应用界面设计》教学大纲
《移动应用界面设计》课程教学大纲 教务处制
《移动应用界面设计》教学大纲 一、课程教学目标 (一)知识目标 《移动应用界面设计》是艺术设计专业(平面设计方向)的专业核心课程,在实践中注重对各专业基础课程如图形设计、编排设计、字体设计、构成设计等课程的统合和整体应用。通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。 (二)能力目标 通过本课程的学习,学生应该掌握软件的基本操作,并初步具备UI界面设计能力。课程的设置面向职业岗位要求,职业岗位针对性较强,涉及的专业技能具有很强的专业性,其主要任务是培养学生的手机界面设计的制作能力,使学生了解当今界面设计制作的基本知识。 (三)素质目标 通过本课程的教学,我们重要的是培养学生观察生活、体验生活、体验、审美能力、吃苦精神和激发学生的创造能力的方法和手段。 (1)具有热爱所学专业、爱岗敬业的精神和强烈的法律意识; (2)具有胜任设计工作的良好的业务素质和身心素质; (3)具有运用所学知识分析和解决问题的能力; (4)具有自学能力、获取信息的能力,以及一定的组织、管理能力。 (5)培养学生的团结合作能力;运用所学知识分析和解决问题的能力,创新设计思维,美术欣赏造型审美的能力。
二、教学内容与教学要求 模块一界面设计基础篇 1、教学内容 A.iOS锁屏界面 B.iOS主界面 C.iOS系统锁屏+主界面创作 D.短信输入界面设计 E.拨号通话界面设计 F.天气界面 2、教学要求 通过学习,了解移动应用界面设计的一些基本知识,包括设计的基本元素、图形类型、主题风格等,并熟悉掌握图标设计的基本技法、iOS系统的相关界面设计。 模块二界面设计提高篇 1.教学内容 A.andriod主界面设计 B.andriod充电动画 C.控件设计 D.导航设计 E.加载设计 F.引导设计 2.教学要求 通过学习,掌握安卓系统的界面设计,针对其控件、导航、加载、引导页面进行临摹与创作练习。 三、教学时间参考分配表
《文件管理器》基于移动端的界面设计
《人机交互技术》实验报告 ——《文件管理器》基于移动端的界面设计 班级: 学号: 姓名:
目录 1 需求分析 (1) 1.1 软件功能介绍 (1) 1.2 软件需求分析 (1) 2 系统功能图 (2) 2.1 系统结构图 (2) 2.2 系统流程图 (2) 3 系统界面设计 (4) 3.1 应用首页– 卡片设计 (4) 3.2 导航- 抽屉式导航 (5) 3.3 文件管理– 单层导航 (6) 3.4 新建– 浮动操作按钮 (7)
1 需求分析 1.1 软件功能介绍 “文件管理器”是一款安卓端的管理文件的应用程序,提供了按照文件类型和文件列表的文件查阅管理功能。旨在帮助用户对安卓手机内的文件进行管理。实现了基本的文件操作。大体功能如下: (1) 支持文件分类,分类目录下带有二级分类,方便用户快速找到文件。 (2) 一键预览压缩包,无需解压文件就能够查看。 (3) 多线程快速搜索,搜索结果更快等待时间更少。 (4) 支持按照时间、文件名、文件大小等多种方式的排序显示。 (5) 在列表显示上可以随时切换列表和网格排序。 1.2 软件需求分析 作为一款文件管理软件,主要的需求莫过于对文件的管理功能。文件查看的方式应该提供两类:按照目录形式进行全部文件的查看和按照文件类型进行一类文件的查看。这个类型可以是图片、视频、音乐、文档、压缩包和安装包。 而对于用户最近修改的文件,也应该提供按照日期逆序显示的最近文件列表,在这个列表中对各个文件类型以时间顺序进行排序显示。 在搜索方法,对于文件数量繁多的安卓系统,搜索速度应该快且准。搜索方式应该拥有模糊查询的能力。 文件预览方便,对于简单的文本类型(如txt 类型)需要提供查阅和编辑的能力,而进一步的对于压缩文件提供压缩包的免解压预览能力。 文件显示上提供多种类型的排序显示,方便用户的查阅。
《移动应用开发》课程设计报告书
《移动应用开发》课程设计报告 学院名称:计算机与信息工程学院 班级名称:计科对口14 学生:胡闻璐 学号: 2015215219 题目:基于《个人理财通》的计算器 任课教师 姓名:东良 起止日期:2017年04月18日至04月30日
目录 《移动应用开发》课程设计报告 (1) 摘要 (3) 1 项目需求分析 (3) 1.1 需求分析 (3) 1.2 功能需求 (3) 2系统总体设计 (5) 2.1系统架构设计 (5) 2.2系统功能体系 (5) 3系统详细设计 (6) 3.1 数据库设计 (6) 3.2系统界面设计 (7) 3.3数据存储设计 (13) 3.4信息统计设计 (14) 3.5地图轨迹设计 (14) 3.6 服务应用设计 (24) 4系统编码实现 (25) 4.1框架引用 (25) 4.2交互实现 (25) 4.3单元测试 (28) 5 系统测试发布 (29) 5.1手机环境的实测 (29) 5.2 APP的发布实测 (29) 参考文献 (31) 成绩评定 (32)
摘要 随着移动终端的迅速普及,Android系统平台引用软件的需求随之增大。伴随着Android 智能手机与平板电脑已经出现在我们生活的大量的使用,越来越多的基于Android开发平台也随之而出,为丰富人们使用Android智能产品的用途,使其可以帮人们记录一些事情。本设计开发通过研究Android体系结构和个人理财管理方面的知识,设计并实现了个人理财通系统。能够对理财信息进行获取、汇总、整理、计算等功能,从而实现随身随时随地地进行日常的理财活动。 1 项目需求分析 1.1 需求分析 物质和科技的飞速发展,人们的生活水平也不断的在提高,往往有很多人在快节奏的生活中迷失和迷茫,很多人觉得自己没钱,但每个月的工资也不是很低,却往往不知道钱花在哪,为什么每到月底自己的钱包会空空如也,正因为这样,人们才需要一款个人理财软件,简单的界面,易懂的操作,十分便携直观的理财方式,可以让人们更好的进行个人理财。以下是本软件的一些功能: ①登录界面:初始登陆时没有密码,为了方便用户保护隐私,可以自行设置密码 ②新增支出:添加支出金额、时间、类别和地点等信息 ③新增收入:添加收入金额、时间、类别和付款方等信息 ④数据管理:支出汇总,收入汇总,便签信息 ⑤便签功能:添加便签,设置提醒或事项 ⑥计算器:对数据进行计算,方便记录,长按结果可直接复制 ⑦移动课堂:泛雅平台中的安卓课程访问 ⑧帮助:对个人理财通各个功能部件的使用介绍 ⑨退出:退出该系统 1.2 功能需求 目前国外理财软件已有上百种之多,如美国的直觉公司QUICKEN软件为美国13个州及加拿大的客户提供金融管理和预算等财务问题。国在财务管理方面做的比较突出的当属金蝶公司。然而,在手机理财软件方面做的很突出的还没有,本软件是针对个人用户的一款Android 软件,主要对个人理财收入、支出做一个记录和统计,可以对用户的收入、支出记录做添加、删除、查询和修改的管理,本软件该具备以下功能: ①功能操作要方便、易懂、,不要有多余或复杂的操作。 ②对用户收入支出信息做添加、删除、查询和修改。 ③系统的功能复合本人的实际情况。
移动端H5页面设计实战
移动端H5页面设计实战
移动端H5页面设计实战 目录 为什么要设计H5页面 (3) 赛程魔方3D旋转界面设计 (8) 双屏互动游戏设计 (15) 资讯与游戏的结合设计 (21) 刮刮乐在移动端互动游戏中的微创新 (26) 互动调查小游戏的设计创新 (30) 设计小贴士 (37)
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放 方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽
管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ 浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。
移动端界面设计原则
移动端界面设计原则 IT行业的不断壮大,让IT相关职位日益火爆,这些职位成为年轻、高薪的代名词。也成为众多毕业生们努力的方向。随着手机的广泛应用,移动端的界面设计更加受到关注,但相对于网页设计移动端的局限性也比较大,因此在移动端的界面设计上需要遵循一些原则。 第一,确保UI设计界面的清晰性。 界面的清晰性是影响整个界面表现的重要因素,它主要在于界面图标的风格统一,内容主题明确,功能指向性强等方面。 这一原则需要每个设计师去遵守,一个主题模糊、信息概念混乱的界面,会直接影响用户的使用体验,从而会降低界面的使用率。 第二,保留界面设计用户习惯的功能。 并不是所有的设计都求新求奇,在界面设计中这一点同样适用,对于一些用户习惯使用的功能,是需要必须保留的,这样能够更好保留用户的体验好感度,让用户更好的适应新产品。 第三,确保界面风格的整体一致性。 手机就是一个小型的电脑,但是更小,因为其视觉的感官较于网页更为精细,所以用户在体验时更容易看到细微的错误,如果界面设计在风格上或者某个字体上、颜色搭配上有差别,在手机这个小的界面空间里很容易就被看出来,从而导致用户体验好感度降低,影响产品的使用。 风格方面一定要保持一致,比如,首页的设计是扁平化的,那么,相应的栏目或者菜单、页面布局等也要开发成扁平化的。 第四,保证UI界面设计的美观度。
美观度是界面设计的重中之重,它是吸引用户的主要原因,移动端界面设计更要注重美观,一款不论外观还是界面设计都非常精美、精致的产品,更会吸引用户使用购买。 第五,充分考虑页面的响应速度。 不要认为移动端页面的响应速度是开发考虑的事情,跟界面设计无关。事实上开发也是基于设计师的方案进行的。 因此,设计师们在设计时,要保证UI界面的简洁性,在方案规划时,充分考虑到各个模块的衔接和转化、切换。只有在简洁性的基础上,页面的响应速度才会快。 遵循了以上这些原则,UI设计师在进行界面设计师就能更加游刃有余,更好的完成工作。 翡翠教育专注IT教育培训,以创新的教学方式和完善的就业服务享誉业内,已覆盖全国30多个城市,拥有70家教学中心。 如果你想学习UI设计、Web前端、Java大数据、网络营销、PHP等课程,欢迎关注翡翠教育!
最新移动端UI设计总结
2017移动端UI设计总结 移动端APP在2017年经历了诸多的变化,人工智能、聊天式的界面、响应式设计、虚拟现实(VR)和增强现实(AR)让设计师不断面临新的挑战。研究表明,用户每天耗费在手机和平板上的平均时长为158分钟,其中127分钟是耗费在各类APP中,可以看出移动端APP 的快速发展都是不争的事实,在我们不断吸收新的东西和掌握新的潮流的同时,还需要确认这些设计趋势是否被验证了。 以下是2017年移动端产品最有影响力的趋势: 1. 卡片视图
随着移动端设备在互联网中的地位越发重要,产品的打磨中,如何使得移动端和桌面端UI之间的界限更为模糊,用户体验更加无痕,则是设计师迫切需要解决的问题。卡片视图则很好的解决了这个问题。 作为交互信息的载体,卡片以浓缩的形式提供了快速并且相关的信息,还会用另一种委婉的方式去要求一次交互。设计精美的卡片视图能够快速抓住用户眼球,完全适配响应式,还有极高的可读性。 在较小的屏幕上灵活组织和安排内容的意义是无价的,卡片提供了文本、图像和视频等多种媒体内容的一体化解决方案,目前为止,App Store,Facebook、Google和Twitter已经完成了卡片式设计的迭代更新,相信这股趋势仍然会在2018年保持强劲势头。 2.微交互
从2016开始,微交互一直出现在趋势盘点类的文章中的热点话题,在这篇2017的回顾当中,我们仍然回避不了微交互这个主题。 在移动端产品中,小屏幕上以动画形式呈现的微交互对用户体验和界面都有着至关的作用。对于用户体验来说。微交互提供给了用户直观而人性化的反馈方式,并且能够传递某种微妙的状态和预知感。
移动应用开发技术的课程设计讲解
《移动应用开发技术》 题目:基于Android的个人生活助手 专业:学长淘宝店530213 班级:学长淘宝店530213 学号:学长淘宝店530213 姓名:学长淘宝店530213 指导教师:学长淘宝店530213 完成日期: 2015年 05月 28日
1需求分析 随着安卓市场的发展,手机软件更新与时俱进,手机的个人助手已不是什么有创意的软件了,而是一种实用性的软件。基于安卓的个人生活助手,实现事务的管理和收支的管理,随身随时随带,提供优质的服务。学长淘宝店530213 1.1用户需求分析 由于用户在日常生活中,忙碌也有时对事务的遗忘,以及对收支的不明,然而这个安卓手机日常助手提供了事务管理和收支管理,用户则对日常事务或收支进行记录,查询等功能,让用户不会因遗忘应做的事务,比如,什么时间预约好客户谈生意,也不会因此造成损失;对开支的也有明确的记录,对以后生活上的开支规划,提供生活质量。 1.2功能需求分析学长淘宝店530213 根据上面的需求分析,设计安卓生活日常助手。根据以上的想法,设计出助手的功能:1)、事务(查询,新增,删除,修改,提醒); 2)、收支(查询,新增,删除,修改); 3)、录音; 4)、音乐; 5)、日历; 6)、时钟。
2事务管理和收支管理流程分析 事务管理流程图 收支管理流程图
3系统结构设计学长淘宝店530213 3.1系统的总体结构功能模块设计 3.2系统静态模型设计学长淘宝店530213 根据系统需求设计7个界面类,分别是MainActivity(主界面类),Affairsmain(事务界面类),Bookmain(收支界面类),Maffairs(事务管理界面类),Mbook(收支管理界面类),Saffairs(事务查询界面类),Sbook(收支查询界面类) 确定系统的类后确定类之间的关系:
app界面设计规范
竭诚为您提供优质文档/双击可除 app界面设计规范 篇一:移动app界面设计规范色彩篇 移动app界面设计规范——色彩篇 色彩在我们的app界面设计中,是一个很让人头疼的事情。无论是appui设计大神还是app设计新手,都是需要制定一套属于自己的配色方案或配色计划色彩,从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。 调色板 调色板以一些基础色为基准,通过填充光谱来为android、web和ios环境提供一套完整可用的颜色。基础色的饱和度是500。 篇二:安卓界面设计规范 目前主流的安卓手机分辨率有以下3种: hdpi,对应800*480的手机。主流机型,很多。如小米1,1s三星htc等xdpi,对应1280*720的手机。三星galaxy
系列和华为p6. xxdpi,对应1080*1920的手机。小米手机,华为荣耀手机系列为主加上htcone。 下面是当面流行的安卓手机的屏幕尺寸和分辨率: 小米3和小米4屏幕尺寸和分辨率:5英寸1920×1080像素 魅族mx2屏幕尺寸和分辨率:4.4英寸1280×800像 魅族mx3屏幕尺寸和分辨率:5.1英寸1800×1080像素htcone屏幕尺寸和分辨率:4.7英寸1920×1080像素华为荣耀6屏幕尺寸和分辨率:5英寸1920×1080像素华为p6屏幕尺寸和分辨率:4.7英寸1280×720像素 华为p7屏幕尺寸和分辨率:5英寸1920×1080像素 什么是屏幕像素密度? 屏幕像素密度,即每英寸屏幕所拥有的像素数,英文简称ppi。 在目前我们的安卓app设计项目当中,我们并不会去为每一种分辨率去设计一套ui界面。这是一种追求完美和理想的状态。小公司肯定是耗不起这样的。所以,这个时候我们需要学会变通。为了适应多分辨率, 1:在标准基础(xdpi:1280*720)上开始,然后放大或缩小,以适应到其他尺寸。 2:从设备的最大尺寸(xxdpi:1920×1080)开始,然
