X网站界面设计方案


X网站界面设计方案
一、编写目的
该方案主要是为了给天天好菜网界面设计者提供一个概括性的内容,让设计者更深入了解天天好菜网这个平台。
二、网站介绍
天天好菜网是一个综合性的商务服务平台,主要准对居住在中大城市的家庭主妇提供网上买菜、家庭营养分析、健康饮食资讯、学做菜、娱乐积分换礼品。引导用户树立科学营养的饮食观念,让用户吃得放心、买得实惠、玩得开心。
以“蔬菜配送”为主要经营,以“方便大众”为经营理念,以“安全、新鲜、快捷、实惠”为服务宗旨,以客户利益最大化,立足于新兴行业。
品种齐全、质优价廉,有专门的蔬菜供应基地,这样不但减少了流通环节,而且保证了蔬菜的新鲜。无论份量多少,只要预订,我们将以最及时、最快捷的方式送货上门,并以最新鲜的、安全的蔬菜满足客户的需求。
秉承公道、诚信、价优、物美来迎接更多的挑战,以求做的最好,赢得更多人的信任,把真正的方便带给大家。
三、对设计的要求
界面一定要美观大方、功能简单实用、富有主题,注重每个细节,每一个栏目、图片、动画、线条、功能按钮都要有文字说明,写明你的设计理由和设计表达的思想。要考虑与用户的交互性,可以用一些flash动画、gif动态图片、js效果等。让整个页面变得生动起来,特别是首页,做为吸吲用户眼球的第一个窗口,一定要本着以上的设计理要求,抓住现代家庭主妇的心理需求、把她们停留在这个网站。
四、功能频道栏目规划
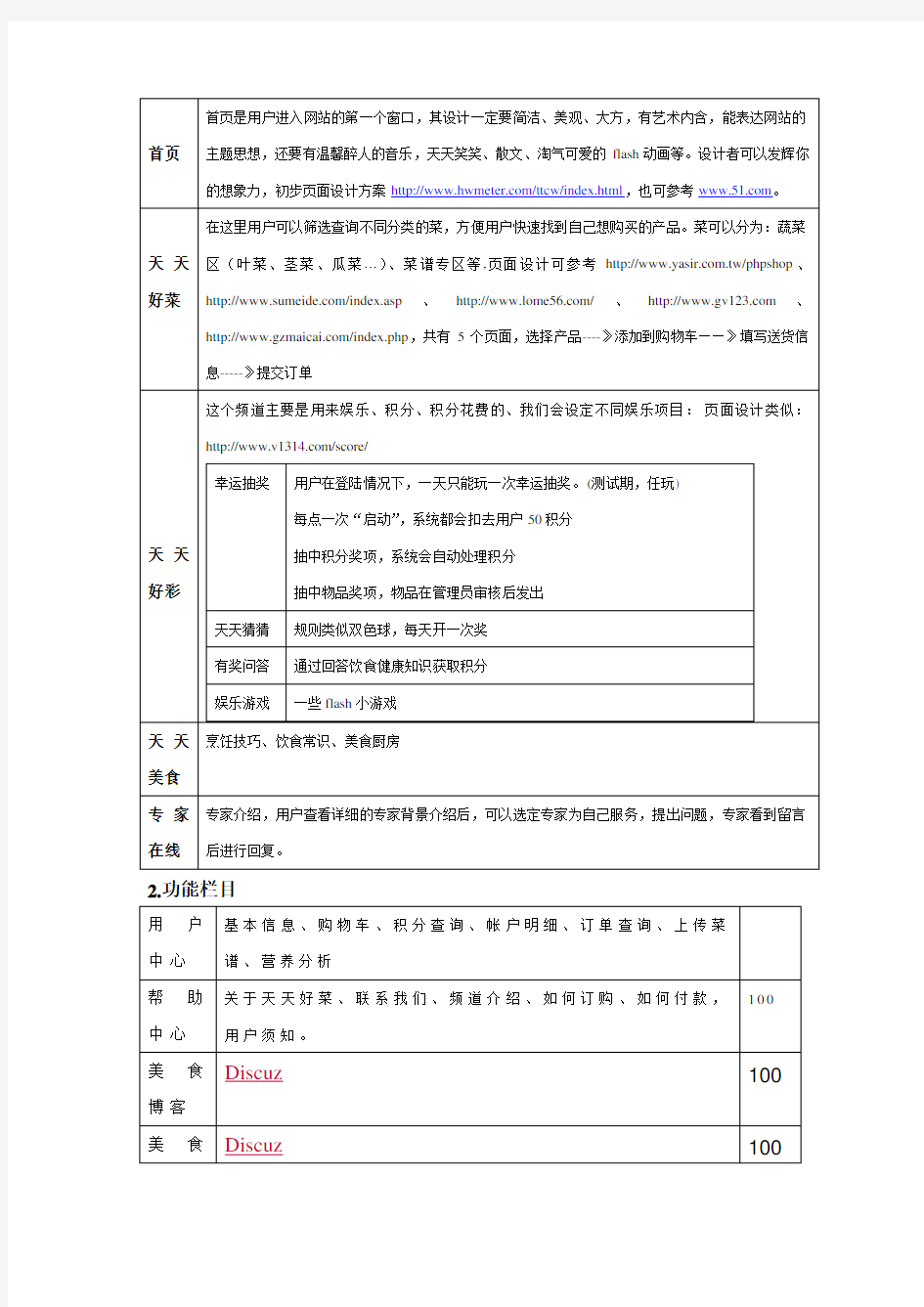
1.频道介绍
2.功能栏目
五、Logo设计(150元)
1. LOGO的样式应简洁、大方、大气,包含天天好菜、天天好彩的内含及经营特色。
2. LOGO设计作品应构思精巧,简洁明快,富有内含,色彩协调,健康向上,有独特的创意,易懂、易记、易识别,有强烈的视觉冲击力和直观的整体美感,有较强的思想性、艺术性、感染力和时代感。
3. 色调、构图、设计工具不受征集人局限,由设计人自由发挥,设计人可根据自己的理解和喜好进行创作,并应提供有多种配色的方案供选择。
4.设计的LOGO将应用于公司的徽标、网站宣传册、网站、名片、vip会员卡;
5.中标作品请提交完整的、可用的矢量图形源文件(如PSD格式图片)或矢量格式的.ai .fla .cdr 原图,并且告诉我们所用到的相关字体;
6.设计之前一定要写出详细的设计方案,写明你每一个细节的设计思想及理由。
著作权说明:
1 、所设计的作品应为原创,未侵犯他人的著作权;如有侵犯他人著作权,由设计者承担所有法律责任。完成的LOGO 设计不应与著名商标或常用图标/ 徽标雷同或类似(如进行商标注册时因与其它已注册了的商标类似而不能注册时,设计者应免费将LOGO 进行调整与修改,直到本公司认可与满意);
2 、选中的设计作品,我方支付悬赏金后,即拥有该作品知识产权,包括著作权、使用权和发布权等,有权对设计作品进行修改、组合和应用.
六、对技术上的要求
1.界面全部采用div+css进行布局,样式写成相关文件
2.DIV+CSS+js+AS等编码必须有注释说明,遵循web2.0标准规范
3.必须兼容目前主流的浏览器,如IE、火狐、傲游、Mozilla/Netscape、Opera等
七、相关设计作品
说明:以下首页设计作品是公司美工设计的,但是界面设计大过于复杂,有点像门户网站,不是我们想要的效果。
效果1.1:
效果1.3:以下是网上一个工作室设计的作品,也是老板比较满意的,基本体现了,简洁大方,但在体现主题的时候还是不够生动形象,与用户的交互性不强,建议通过一些flash动画之类的体现。
八、合作说明
不管合作者是通过以上哪种方式进行合作一定要按照以下合作流程,首先提交首页详细设计方案,可以是文字,也可以是草图,一定要能表达你的设计思想,当双方商定同意这个设计方案后签订协议,预付50%订金,作品交付完后付清所有订金。
系统界面设计规范
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
怎样做好平面设计方案
怎样做好平面设计? 一、配色 其实对色彩的感觉是设计师应具备的最基本素质,其作品不管是对网页界面、系统界面、还是产品包装等等都有广泛应用。基本的一些理论,什么冷暖色、对比色/补色、色彩心理、搭配原则等等,满大街都是,有意者随便搜一两篇看看就行。色彩对于美工设计师来说,更重要的是一种感觉,就像打篮球投篮的手感一样,多看,多练,这种感觉是可以后天练出来的。 设计师对颜色的运用一般有这么几个阶段: 初级阶段:用自己首映感觉最好的1~2种颜色,不考虑其他因素、他人感觉; 过度阶段:开始感觉一两种颜色单调,尽量多尝试不同色彩,该阶段极容易出现没目的的乱搭现象; 成熟阶段:该阶段了解了大众对色彩的审美,开始理性的用1~2种色系搭配,能体会到同种颜色不同色值的细微差别,大多设计师都在这个阶段; 终极阶段:把一种色彩用至极致,甚至只用黑白灰,完全沉浸某种颜色,甚至有点变态,但其创作效果让处于第三阶段的设计师一看就是大师所为。 其实这也是个不断练习积累的过程,这样色彩的感觉才会提升。 二、布局 美工设计师除了对色彩要有好的感觉外,对布局也要有很好的把握,组合的好坏直接影响作品的效果。其实做好布局设计也不是很难,无非就以下几步: 布局准备:明确你表达内容的主体部分需要哪些必要的文字和图片。不要考虑太多细节。布局版式:关于布局的版式多种多样,在将重点内容放在最显眼的前提下,可自由选择版式。对于网页来讲,根据大多数人从上到下、从左到右的浏览顺序来考虑,应该将最主要的内容、图片等放在页面的左边和上边。 精细布局:整体配色、字体、各模块的间距、插图、增减内容等各个方面的推敲。这一步是细活。 个人觉得最锻炼布局的方法是制作PPT。想把PPT制作美观、精简并不是件容易的事。对于软件行业的售前来说,如何制作漂亮的PPT应该是他们自我内修的一门必修课。PPT的布局做好了,其他网页、宣传册等平面布局应该都信手捏来。 三、细节 至理名言”细节决定成败”,在设计领域了这句话更显得重要。很多细节可能会被浏览者忽略,但对设计师来说绝不可放过,比如背景色、色彩渐变、各组件间间距、标题样式、高亮样式、字体/大小/颜色、行/段间距、插图位置/边缘处理、输入框宽高/边框色/背景色、按钮的位置等等太多了。还是之前的话,只有你看得多了,比较得多了,才能看得出这些细节。有人觉得这些细节没有什么大碍,但多个细节组合在一起就和让人觉得不舒服。 举例说一下,以下是某系统里一篇文章下面的添加批注表单。上半部分是没有经过美化、由程序员直接写的程序,下半部分是有设计师协助设计美化完成的表单界面。 软件 (1)Photoshop:图像处理、编辑、通道、图层、路径综合运用,图像色彩的校正,各种特效滤镜的使用、特效字的制作,图像输出与优化等;灵活运用图层风格、流体变形及褪底和蒙板,制作出千变万化的图像特效。 (2)CorelDraw:通过CorelDraw全方面的设计及网页功能融合到现有的设计方案中,制作矢量插图、设计及图像,出色地设计公司标志、简报、彩页、手册、产品包装、标识、网页
系统设计方案模板
[文档副标题]
1 引言 1.1 编写目的 说明编写详细设计方案的主要目的。 详细设计的主要任务是对概要设计方案做完善和细化。说明书编制的目的是说明一个软件系统各个层次中的每个程序(每个模块或子程序)和数据库系统的设计考虑,为程序员编码提供依据。如果一个软件系统比较简单,层次很少,本文件可以不单独编写,和概要设计说明书中不重复部分合并编写。 方案重点是模块的执行流程和数据库系统详细设计的描述。 1.2 背景 应包含以下几个方面的内容: A. 待开发软件系统名称 B. 该系统基本概念,如该系统的类型、从属地位等 C. 开发项目组名称 D. 项目代号(项目规划所采用的代号); E. 说明遵从的IT标准和原则,符合公司的IT ABBs 1.3 参考资料 列出详细设计报告引用的文献或资料,资料的作者、标题、出版单位和出版日期等信息,必要时说明如何得到这些资料。
1.4 术语定义及说明 列出本文档中用到的可能会引起混淆的专门术语、定义和缩写词的原文。 2 设计概述 2.1 任务和目标 说明详细设计的任务及详细设计所要达到的目标。 2.1.1 需求概述 对所开发软件的概要描述, 包括主要的业务需求、输入、输出、主要功能、性能等,尤其需要描述系统性能需求。 2.1.2 运行环境概述 对本系统所依赖于运行的硬件,包括操作系统、数据库系统、中间件、接口软件、可能的性能监控与分析等软件环境的描述,及配置要求。 2.1.3 条件与限制 详细描述系统所受的内部和外部条件的约束和限制说明。包括业务和技术方面的条件与限制以及进度、管理等方面的限制。 2.1.4 详细设计方法和工具 简要说明详细设计所采用的方法和使用的工具。如HIPO图方法、IDEF(I2DEF)方法、E-R 图,数据流程图、业务流程图、选用的CASE工具等,尽量采用标准
MFC用户界面设计
MFC用户界面设计 (2007-07-03 14:08:02) 转载 MFC用户界面设计一 (创建一个MFC工程的框架) 打开VC++6.0选择New,出现如下界面: 然后选中MFC AppWizard[exe] ,即我们将创建一个MFC的可执行文件,然后在Project Name下面的框中写入这个工程的名字,注意: 工程的名字不要是中文的,且不要太过于长(到底多长是长我也不知道),最好使用英语的单词来定义你所要实现的工程项目的名字。 Location你可以自定义你的创建的这个工程的存放地方。个人建议不要存放在C盘。以防病毒感染之后C盘打不开,你的工作就全没有了。并且最好建一个专用的C++工程的存放文件夹。不推荐使用中文文件夹和存储路路径较长的文件
夹。如:D:\xx\xxx\xxx\xxx\xxx\xxx\xxxx\xxxxxxx\xxx(这样至少自己找的时候都要烦死了)。 Platform只有选择Win32了。在完成了这些之后就可以点击OK了。已开始创建的6小步中的第一步。如下图所示。 可以看见。上面的标题栏显示的是 MFC AppWizard Step 1,这一步是规划一个MFC程序框架的最重要的一部,我们可以选择 1:Single Document(单文档)即创建的程序能在某个时间内装入和编辑一个文档,使用了所有四个基类(C WinApp CFrameWnd CDocument Cview,至于四个基类都是什么作用参考第二章中所述)。典型的对话框应用程序包括配置硬件设备的应用程序、屏幕保护程序和游戏程序等。 2:Multiple Documents (多文档)一次可以装载和编辑多个文档,并且不但使用了所有四个基类,还使用了CFrameWnd的两个派生类,即CMDIFrameWnd和CMDIChildWnd。
进销存管理系统设计方案
家电商场进销存管理系统 一.前言 企业通过设计合理的专业性进销存管理系统,可以合理控制进销存各个环节,提高资金的利用率和结算速度,实现管理的高效率、实时性、安全性、科学化、现代化和智能化。 进销销存管理信息系统主要采用Microsoft Visual6.0 做为开发工具,应用面向对象的程序设计方法,进行开发与设计的。它是一个典型的信息管理系统。本系统可以根据各应用单位情况,适当加以修改,以便更好应用。 进销存管理信息系统是根据某企业所属仓库的实际管理情况进行编写的,主要目的是为了方便企业对仓库来往业务及进销存情况进行集中的查询与管理工作。在社会主义经济高速发展的今天,如果企业对进销存的各项管理运做仍然停滞在以纸、笔为主要工具的阶段,就会因为信息量的快速增长而无法迅速、准确的完成各项管理工作,这样,必将成为企业各方面发展的一个瓶颈。而在当代这个以信息时代为主题的社会里,将信息技术应用于对现代企业的管理,不但可以提高信息的处理速度和提高信息处理的准确性,更重要的是,可以解放劳动力,将他们分配到更需要人力资源的岗位上去,从而加快其现代化、综合化的建设步伐。这样,不但为企业管理部门节省了不必要的开支,更重要的是提高了它的工作效率。 摘要: 进销存系统作为一种企业管理软件可以帮助企业快速有效地管理进货、销售、库存和应收/应付款等各项业务。论述了商业进销存管理系统的设计思想,并给出了相应实现技术。 关键词:进销存;VISUAL BASIC, 控件、窗体、Access数据库 1.课题的背景、目的和意义 现在多数企业的进销存管理工作大部分还是进行着手工管理,工作起来效率很低,并且不能及时了解库存容量,需求的进销存信息等等,不便于动态及时地调整库存结构,以便更好地适应当前学生的借阅需求。手工管理还存在这许多弊端,由于不可避免的人为因素,经常造成数据的遗漏、误报。计算机信息化管理有着储存信息量大、速度快等许多优点,提供给我们的处理信息及时快捷,同时也提高了我们工作人员的自身素质。 基于以上的对问题的分析,利用计算机给我们提供信息,及时地调整进销存结构,并且对进销存过程形成一整套动态的管理就十分必要了。 进销存管理系统的建立,需要进行用户的需求调查与分析,以确定系统目标,提出解决问题的详细方案,这是系统建设的重要环节。 企业进销存规模要有着完善的进销存信息,对入库每一件物品要有详细的记录信息,功能上对系统的需求是全面的。因此对用户的需求可分为四个方面:一方面是工作人员通过计算机来管理进销存信息,分类编号,调整进销存结构,增加进销存,适应工作人员的需求;二方面是工作人员能通过计算机来查询进销存中的物品,来确定自已需要的销售的相就物品,为销售做好准备;三方面是工作人员对库存中得到每个物品相关记录;四方面也是进销存的核心工作,对入库物品管理。
软件设计方案模板(最新整理)
产品名称密级 产品版本 共 8 页 V1.01 XXX软件设计方案说明书 拟制人: 日期:2010-11-23 评审人: 日期: 批准人: 日期:
修订记录 日期版本修改章节修改描述作者2013-12-12V1.02 3.2XXXXX祝国能
目录 1引言 (4) 1.1编写目的 (4) 1.2背景 (4) 1.3参考资料 (4) 1.4术语定义及说明 (4) 2设计概述 (4) 2.1任务和目标 (4) 3系统详细需求分析 (5) 3.1详细需求分析 (5) 3.2详细系统运行环境及限制条件分析接口需求分析 (5) 4总体方案确认 (5) 4.1系统总体结构确认 (5) 4.2系统详细界面划分 (6) 5系统详细设计 (6) 5.1系统结构设计及子系统划分 (6) 5.2系统功能模块详细设计 (6) 5.3系统界面详细设计 (6) 6数据库系统设计 (7) 6.1设计要求 (7) 6.2信息模型设计 (7) 6.3数据库设计 (7) 7信息编码设计 (8) 7.1代码结构设计 (8) 7.2代码编制 (8)
XXXX设计方案说明书 1引言 1.1编写目的 说明编写详细设计方案的主要目的。 说明书编制的目的是说明一个软件系统各个层次中的每个程序(每个模块或子程序)和数据库系统的设计考虑,为程序员编码提供依据。 如果一个软件系统比较简单,层次很少,本文件可以不单独编写,和概要设计说明书中不重复部分合并编写。 方案重点是模块的执行流程和数据库系统详细设计的描述。 1.2背景 应包含以下几个方面的内容: A. 待开发软件系统名称; B. 该系统基本概念,如该系统的类型、从属地位等; C. 开发项目组名称。 1.3参考资料 列出详细设计报告引用的文献或资料,资料的作者、标题、出版单位和出版日期等信息,必要时说明如何得到这些资料。 1.4术语定义及说明 列出本文档中用到的可能会引起混淆的专门术语、定义和缩写词的原文。 2设计概述 2.1任务和目标 说明详细设计的任务及详细设计所要达到的目标。 2.1.1需求概述 对所开发软件的概要描述, 包括主要的业务需求、输入、输出、主要功能、性能等,尤其需要描述系统性能需求。 2.1.2运行环境概述 对本系统所依赖于运行的硬件,包括操作系统、数据库系统、中间件、接口软件、可能的性能监控与分析等软件环境的描述,及配置要求。 2.1.3条件与限制
用户界面设计报告
用户界面设计报告封面: 目录: 引言 (1) 01文档介绍 (1) 02项目背景 (1) 03读者对象 (1) 04参考文献 (2) 05术语与缩写解释 (2) 06界面设计规范 (2) 07界面关系和工作流程图 (2) 08主界面 (3) 09子界面 (4) 10美学设计 (5) 11网页配色基本概念 (5) 12网页设计理念 (5)
引言: 电子商务网站是人类商业发展一种全新模式。而要令这种全新模式真正化去实行和运作,则需要进行软件化的设计制作。对于此类电子商务网站来说,用户界面设计尤其重要。故针对用户界面得设计中,此设计报告能真正的方便于其电子商务网站的界面开发。 01文档介绍:该文档为MP4电子商务网站用户界面设计报告说明文档。 02文档目的: 此文档的编写目的是为了让界面设计人员能通过该文档以明确的界面设计规划来实现项目此方面的要求,方便使客户、电子商务网站 总软件设计人员、软件开发人员和整合测试人员了解设计方案的具体 界面分配,方便其他功能的制作。同时也为界面设计的制作工作提供 了直接文档说明。 03项目背景: 针对商务网站界面设计需求,以及方便日后买家的审美需要。随着市面上各风格网站的诞生,根据本公司做的电子网站资料需求用到 的界面所在,有必要地对此界面的诞生。 04参考文献: 【A】李梅、钟阳晶、李冬睿、李振军、杨颖、廖福保 共同编著《WEB程序设计》,广东农工商职业学
院出版,2010-6 【B】李德奇,《Windows程序设计案件教材(C#)》, 大连理工大学出版社,2008-1 【C】 郝安林SQL Server 2005 基础教程与实验指导 清华大学出版社2008.11 05术语与缩写解释: 06界面设计规范: 本界面制作应遵循互联网电子商务网站使用标准,界面设计制作合法化、理性化,既符合大众的市场所需也做到不侵权不盗版的 原则要求。 07界面关系和工作流程图: 经客户要求及小组讨论,本接口学习网站各个界面关系图如下:
UI设计绩效考核方案
UI设计绩效考核方案 一、总体思路 (一)考核目的 为了全面并简洁地评价公司UI设计人员的工作成绩,贯彻公司发展战略,结合设计人员的工作特点,制定本方案。 (二)适用范围 本公司所有UI设计人员。 (三)考核关系 由设计部门主管会同人力资源部经理、考核专员组成考评小组负责考核。二、考核内容设计 (一)工作业绩指标1 工作业绩考核表(满分100分) 关键性业绩指标考核目标值权重得分新方案设计周期实际设计周期比计划周期提前1天20 设计评审满意率设计评审满意率达到100% 10 项目计划完成率项目计划完成率达到100% 10 X次 5 设计的可生产性成果不能投入工作情况发生的次 数少于 设计成本降低率设计成本降低率达到90%以上 5 设计完成及时率设计完成及时率达到110%以上15 设计方案采用率设计方案采用率达到90%以上10
设计改造费用控制率设计改造费用控制率达到X% 10 设计服务满意度对设计服务满意度评价的评分在X分以上10 设计资料归档及时率资料归档及时率达到100% 5 (二)工作业绩指标2 序号 KPI指标指标说明绩效目标值及计分方法 1 项目设计制作及时率是指项目Ui设计制作的及时情 况,奕要求时间或计划时间为准, 设计项目制作及时率=按时设计制 作完成的项目数 当月完成项目设计方案及时率达 到90%,不及时一次扣3分 2 设计方案通过率①设计方案通过率:是指设计方案 在规定时间内的合格通过情况 ②设计方案的通过率=设计方案在 规定时间内的合格通过方案数量 ÷计划设计总数量×100% 当月设计方案通过率为90%,每低 于目标值1%扣1分 3 设计制作出错次数是指设计制作过程出现的设计方 面的工作失误 当月出现1次,每次扣3分;如 果造成经济损失,则扣10分 4 上缴交办的其他工作是指上级计划或随机交办的其他 事项 按具体要求的时间完成,未按时 完成1项扣1分 5 满意度
UI界面设计规范模板
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。
系统(erp)架构设计方案
房产物业管理信息系统架构设计方案 2015 年7月 版本控制
一、前言 二、架构设计 2.1架构分析 2.2架构定义 2.3架构说明 2.4软件逻辑结构 三、具体功能简述 3.1自定义工作流解决方案 3.2多语言解决方案 3.3消息发布/订阅系统方案 3.4报表&打印方案 四、系统平台&支撑组件 五、系统网络结构 六、开发管理层面
一、前言 一个企业级的商业软件能够满足用户需要、正常运行、易于维护、易于扩展,必须拥有一个良好的软件架构支撑。本文主要是分析和构建一个企业级商业软件架构。 二、架构设计 2.1架构分析 企业级的商业软件架构在技术层面的要求主要体系在高性能、健壮性和低成本。 ●高性能 对于企业级商业软件来说,软件架构需要尽可能地使软件具有最高的性能,支持最大的并发性。 ●健壮性 企业级的商业软件要求软件是可靠的和无缺陷的。现在的架构一般是,服务器模式的。软件的可靠和健壮主要依赖与服务器。服务器的稳定通过良好的代码和完备的测试能够解决这个问题。 ●低成本 企业级商业软件还有一个很重要的要求:低成本。软件架构要求简单、易掌握,复杂度低,易于维护和扩展,易于测试。 2.2架构定义 本架构以XML为整个系统的交互接口,包括系统架构内部和外部。整个系统分为界面展示层,流程控制层和数据存储层。 2.3架构说明 系统架构 图 Erp架构中各核心服务之间满足松散耦合特性,具有定义良好的接口,可通过拆分与组合,
可以有针对性地构建满足不同应用场景需求的Erp应用系统。 2.3.1 适配器 在集成环境中需要复用已有的应用系统和数据资源,通过适配器可以将已有应用系统和数据资源接入到ERP应用系统中。 通过适配器可以实现已有资源与ERP系统中其它服务实现双向通讯和互相调用。首先通过适配器可以实现对已有资源的服务化封装,将已有资源封装为一个服务提供者,可以为ERP应用系统中的服务消费者提供业务和数据服务,其次通过适配器,也可以使已有资源可以消费ERP应用系统中的其它服务。 2.3.2 资源仓库 资源仓库主要功能是提供服务描述信息的存储、分类和查询功能。对于广义的资源仓库而言,除了提供服务类型的资源管理外,还需要提供对其它各种资源的管理能力,可管理对象包括:人员和权限信息、流程定义和描述、资源封装服务、服务实现代码、服务部署和打包内容、以及环境定义和描述信息。 资源仓库首先需要提供服务描述能力,需要能够描述服务的各种属性特征,包括:服务的接口描述、服务的业务特性、服务的质量特征(如:安全、可靠和事务等)以及服务运行的QoS属性。 2.3.3 连通服务 连通服务是ERP基础技术平台中的一个重要核心服务,典型的连通服务就是企业服务总线(Enterprise Service Bus,ESB),它是服务之间互相通信和交互的骨干。连通服务的主要功能是通信代理,如服务消费的双向交互、代理之间的通信、代理之间的通信质量保障以及服务运行管理功能等。 连通服务还需要保证传输效率和传输质量。连通服务一般应用于连接一个自治域内部的各个服务,在自治域内部服务都是相对可控的,所以连通服务更多应该考虑效率问题。 2.3.4 流程服务 流程服务是为业务流程的运行提供支撑的一组标准服务。业务流程是一组服务的集合,可以按照特定的顺序并使用一组特定的规则进行调用。业务流程可以由不同粒度的服务组成,其本身可视为服务。 流程服务是业务流程的运行环境,提供流程驱动,服务调用,事务管理等功能。流程服务需要支持机器自动处理的流程,也需要支持人工干预的任务操作,它支持的业务流程主要适用于对运行处理时间要求不高的,多方合作操作的业务过程。 2.3.5 交互服务
Web界面设计规范方案
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
项目管理系统设计方案和对策
项目管理系统 页面设计方案 第V1.0版 文件编号 拟制单位 拟制设计人员年月日校对项目经理年月日审核技术助理年月日 标准化检查年月日批准产品经理年月日
1、项目管理系统页面设计说明 项目管理系统主要对项目立项、执行等流程进行信息化管理,主要功能是将项目各个节点流程状态进行存档备案,以反映出项目的进程,同时也反映出项目中存在的问题: 1.1组织角色 (1)生产科所 (2)所长 (3)经营计划部 (4)经营计划部负责人 (5)财务部 (6)安质部 (7)法律事务部 (8)设备物质部 (9)总工 (10)分管院长 1.2系统菜单 (1)项目前期 ●项目申报 ●项目审核 ●项目查询 (2)财务账目 ●收款 ●借款 ●报销及还款 ●账目查询 (3)合同管理 ●合同起草 ●合同审批 ●经营计划部审核 ●分管院长审核 ●法律事务部审核
●合同查询 (4)项目管理 ●项目立项 ●立项查询 ●进度计划 ●周报填写 ●周报查询 ●月报填写 ●月报查询 ●结项填写 ●结项审核 ●结项查询 ●项目进度查询 (5)采购管理 ●申请 ●审核 ●入库 ●领用 ●归还 (6)项目查询 ●项目信息查询 (7)统计报表 ●项目费用统计 ●项目完成率统计 ●项目工作量统计 ●项目进度统计 ●科所成本明细 ●项目到款情况统计 ●项目合同管理收款情况 (8)系统管理 1.3首页展示 首页用于展示项目管理的重要信息,包括通知公告、待办事务、任务提醒、投标信息、所动态四个板块 (1)通知公告:显示项目的进度情况和重要信息。
(2)待办事务:提醒用户需要办理项目事务,并提供快捷入口。 (3)任务提醒:提示用户项目进度情况,完成节点剩余时间。
详细设计方案 - 界面设计说明
详细设计方案界面设计说明 2016.09
界面设计方案 总述 基本设计思路是所有的查询操作只通过一个文本框进行输入,如果不进行精确类别选择,将提供指定城市内的全局数据的模糊查询。 界面总览 展示的地图为右上城市列表中所选的城市的地图的全市总览。登入时默认城市为上海。 城市列表效果说明 城市列表应该按省份分开显示。 效果示意如下:
内部同时提供搜索框,帮助迅速定位城市。 效果示意如下: 定位完城市后,城市列表则收起。 效果示意如下: 查询框效果说明 查询框分为搜索输入框、类别选择菜单栏、输入提示框、结果展示框4大部分组成。 搜索输入框 用于接收用户输入的查询关键词。该输入框一直处于显示状态。 效果示意: 标注①所示的为关键字输入框。所有需要搜索的内容在此输入。 该文本框主要为接收用户所输入的查询关键字。 当在查询框输入内容后,该文本框末尾处将出现一个“X”的清除按钮控件,点击该按钮可以快速清除文本框中内容。参见示意图。 在输入内容时候,如果匹配到相关结果,将会在该文本框底部弹出输入提示框。效果示意如下:
如果无匹配结果,则不弹出“输入提示框”。 如果用户在该输入框中输入内容后,可以通过点击“回车键”激活查询(相当于点击“搜索按钮”),结果将显示在“结果展示框”内。 标注②为类别菜单通知栏。 该通知栏用于提示用户当前进行的搜索类别为何种类别。同时当用户进行搜索的时候,所要进行的搜索方式也据此决定。 此处的图标由用户在“类别选择菜单”中所点选的决定。用户在“类别选择菜单”中点选菜单后,其对应的图标也会显示在此。 标注③为搜索按钮。 点击该按钮后,如果“关键字输入框”内有输入的内容,则将激活查询,否则将不会做任何动作。 类别选择菜单栏 用于给用户选择所要进行的查询方式。本菜单栏默认为隐藏。 (建议菜单通过数据接口获得) 效果示意:
软件界面设计规范方案
软件界面设计规 1.界面规 1.1.总体原则以用户为中心。 设计由用户控制的界面,而不是界面控制用户。清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。较快的响应速度。简单且美观。 1.2.原则详述 1.2.1.用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。操作上假设是用户--而不是计算机或软件--开始动作。用户扮演主动角色,而不是扮演被动角色。在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。提供用户自定义设置。因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。Windows为用户提供了对许多这方面的访问。您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。在后台运行长进程时,保持前台式交互。例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。谅解。用户喜欢探索一个界面,并经常从尝试和错误中学习。一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。如果可行,还应提供可逆转或可还原的操作。即使在设计得很好得界面中,用户也可能犯错误。这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。有效的设计避免很可能导致错误的情况。它还包容潜在的用户错误,并且使用户易于还原。 1.2.2.清楚一致的设计一致允许用户将已有的知识传递到新的任务中,更快地学习新事物,并将更多的注意力集中在任务上。这是因为他们不必花时间来尝
用户界面设计与实现
6.831 用户界面设计与实现 2004年秋季 GR0: 项目计划 本课程的核心是一个学期长的项目,其中,你将设计、实现并评估一个用户界面。用户界面设计是一个迭代过程,因此,你不能一次就建立好自己的UI,而要经过三次,逐步达到更高的精度,实现更完整的原型。为了有充足的时间实现这些迭代,我们需要尽早地开始该项目。 项目小组可以包括2到3个人。你们有很大的自由选择自己的主题。下面的一些指导原则会帮助你们选择一个好的主题。 ?项目必须有大量的用户界面。只是单纯播放MP3文件的程序是不够的;而允许用户浏览并组织MP3文件集合的播放器会更好。 ?用户界面必须是交互的。不允许开发一个只有静态web页面组成的web站点;而具有产品查询和购物车功能的电子商务网站更好。 ?首选有创意、原始的项目。已经有数不清的MP3播放器和电子商务购物车了。如果你的项目属于这样的热点领域,那么你应该选择一个该领域中使用现有方案尚不能很好解决的问 题。 你的项目可以与你课外的研究领域相关。如果在你们的研究小组中你或者其他人的系统需要一个良好的用户界面,那也可以作为该学期的项目。校园周围的其他组织或者活动需要特定的软件需求,你也才可以从中获得灵感,找到好的项目:宿舍或生活群体、体育队、活动小组、班级等。 大部分项目可能是桌面或者web应用程序,但是你可以建议使用其他类型的UI,只要适合于你希望解决的问题:例如,语言、手势、掌上电脑、或者普适计算。但至少必须能够在桌面上模拟你的项目,因为原型之一就是这样的一种模拟。不要过分地要求自己;例如,如果你们小组成员都没有掌上电脑的编程经验,那么要开发有这种需求的项目时应该深思熟虑。教学人员可以给你们选择的UI提供一些帮助,但我们也不是全能的。 这里有一些项目的例子,可能会激发你们的想象力: ?可定制的远程控制器。允许用户使用该界面创建和使用定制的远程控制面板遥控嵌入式设备,如电灯、A/V设备、家用电器。
门户网站界面设计方案-策划方案网
门户网站界面设计方案-策划方案网https://www.360docs.net/doc/9d14370790.html, 一、编写目的 该方案主要是为了给天天好菜网界面设计者提供一个概括性的内容,让设计者更深入了解天天好菜网这个平台。 二、网站介绍 天天好菜网是一个综合性的商务服务平台,主要准对居住在中大城市的家庭主妇提供网上买菜、家庭营养分析、健康饮食资讯、学做菜、娱乐积分换礼品。引导用户树立科学营养的饮食观念,让用户吃得放心、买得实惠、玩得开心。 以“蔬菜配送”为主要经营,以“方便大众”为经营理念,以“安全、新鲜、快捷、实惠”为服务宗旨,以客户利益最大化,立足于新兴行业。 品种齐全、质优价廉,有专门的蔬菜供应基地,这样不但减少了流通环节,而且保证了蔬菜的新鲜。无论份量多少,只要预订,我们将以最及时、最快捷的方式送货上门,并以最新鲜的、安全的蔬菜满足客户的需求。 秉承公道、诚信、价优、物美来迎接更多的挑战,以求做的最好,赢得更多人的信任,把真正的方便带给大家。 三、对设计的要求 界面一定要美观大方、功能简单实用、富有主题,注重每个细节,每一个栏目、图片、动画、线条、功能按钮都要有文字说明,写明你的设计理由和设计表达的思想。要考虑与用户的交互性,可以用一些flash动画、gif动态图片、js效果等。让整个页面变得生动起来,特别是首页,做为吸吲用户眼球的第一个窗口,一定要本着以上的设计理要求,抓住现代家庭主妇的心理需求、把她们停留在这个网站。 四、功能频道栏目规划 1.频道介绍
2.功能栏目
五、Logo设计(150元) 1. LOGO的样式应简洁、大方、大气,包含天天好菜、天天好彩的内含及经营特色。 2. LOGO设计作品应构思精巧,简洁明快,富有内含,色彩协调,健康向上,有独特的创意,易懂、易记、易识别,有强烈的视觉冲击力和直观的整体美感,有较强的思想性、艺术性、感染力和时代感。 3. 色调、构图、设计工具不受征集人局限,由设计人自由发挥,设计人可根据自己的理解和喜好进行创作,并应提供有多种配色的方案供选择。 4.设计的LOGO将应用于公司的徽标、网站宣传册、网站、名片、vip会员卡; 5.中标作品请提交完整的、可用的矢量图形源文件(如PSD格式图片)或矢量格式的.ai .fla .cdr 原图,并且告诉我们所用到的相关字体; 6.设计之前一定要写出详细的设计方案,写明你每一个细节的设计思想及理由。 著作权说明: 1 、所设计的作品应为原创,未侵犯他人的著作权;如有侵犯他人著作权,由设计者承担所有法律责任。完成的LOGO 设计不应与著名商标或常用图标/ 徽标雷同或类似(如进行商标注册时因与其它已注册了的商标类似而不能注册时,设计者应免费将LOGO 进行调整与修改,直到本公司认可与满意); 2 、选中的设计作品,我方支付悬赏金后,即拥有该作品知识产权,包括著作权、使用权和发布权等,有权对设计作品进行修改、组合和应用. 六、对技术上的要求 1.界面全部采用div+css进行布局,样式写成相关文件 2.DIV+CSS+js+AS等编码必须有注释说明,遵循web2.0标准规范 3.必须兼容目前主流的浏览器,如IE、火狐、傲游、Mozilla/Netscape、Opera等 七、相关设计作品 说明:以下首页设计作品是公司美工设计的,但是界面设计大过于复杂,有点像门户网站,不是我们想要的效果。 效果1.1:
界面设计方案
界面设计方案
目录 一、概述 (3) 二、用户界面设计原则 (3) 三、关于软件界面设计 (5) 1.用户导向(User oriented)原则 (5) 2.KISS(Keep It Simple And Stupid)原则 (6) 3.布局控制 (6) 4.视觉平衡 (7) 5.色彩的搭配和文字的可阅读性 (8) 6.和谐与一致性 (9) 7.个性化 (9) 四、关于网页界面设计 (10) 五、交互设计 (11) 六、图标 (11) 七、界面设计需求分析 (11) 八、界面参考 (12) 福隆界面设计 (12) 其他界面欣赏 (15) 1.WebQQ (15) 2. 一个虚拟展会软件的中国官网设计 (16) 3.香港置地集团 (20) 4、图标 (23) 5.景观园林 (28) 6.一组精美的外国网页 (30) 7、匈牙利M1LLAH网页界面欣赏 (38) 8、Web design 页面设计收集 (42) 9. 色彩与质感并重的国外网页设计欣赏 (47) 10、漂亮简洁的布局 (56)
一、概述 界面设计是人与机器之间传递和交换信息的媒介,包括硬件界面和软件界面,是计算机科学与心理学、设计艺术学、认知科学和人机工程学的交叉研究领域。近年来,随着信息技术与计算机技术的迅速发展,网络技术的突飞猛进,人机界面设计和开发已成为国际计算机界和设计界最为活跃的研究方向。 UI即 User Interface(用户界面)的简称。UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。 二、用户界面设计原则 1.简易性 界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。 2.用户语言 界面中要使用能反应用户本身的语言,而不是游戏设计者的语言。 3.记忆负担最小化 人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。人类的短期记忆极不稳定、有限,24小时内存在25%的遗忘率。所以对用户来说,浏览信息要比记忆更容易。
系统设计方案完整版
系统设计方案标准化管理处编码[BBX968T-XBB8968-NNJ668-MM9N]
第一章引言 1.1 编写目的 说明编写详细设计方案的主要目的。 说明书编制的目的是说明一个软件系统各个层次中的每个程序(每个模块或子程序)和数据库系统的设计考虑,为程序员编码提供依据。 如果一个软件系统比较简单,层次很少,本文件可以不单独编写,和概要设计说明书中不重复部分合并编写。 方案重点是模块的执行流程和数据库系统详细设计的描述。 1.2 背景 应包含以下几个方面的内容: A. 待开发软件系统名称; B. 该系统基本概念,如该系统的类型、从属地位等; C. 开发项目组名称。 1.3 参考资料 列出详细设计报告引用的文献或资料,资料的作者、标题、出版单位和出版日期等信息,必要时说明如何得到这些资料。 1.4 术语定义及说明 列出本文档中用到的可能会引起混淆的专门术语、定义和缩写词的原文。
第二章设计概述 2.1 任务和目标 说明详细设计的任务及详细设计所要达到的目标。 2.2 需求概述 对所开发软件的概要描述, 包括主要的业务需求、输入、输出、主要功能、性能等,尤其需要描述系统性能需求。 2.3 运行环境概述 对本系统所依赖于运行的硬件,包括操作系统、数据库系统、中间件、接口软件、可能的性能监控与分析等软件环境的描述,及配置要求。 2.4 条件与限制 详细描述系统所受的内部和外部条件的约束和限制说明。包括业务和技术方面的条件与限制以及进度、管理等方面的限制。 2.5 详细设计方法和工具 简要说明详细设计所采用的方法和使用的工具。如HIPO图方法、IDEF(I2DEF)方法、E-R图,数据流程图、业务流程图、选用的CASE工具等,尽量采用标准规范和辅助工具。 第三章系统详细需求分析
华为公司详细设计方案
文档编号: 版本号: 密级: XXX详细设计方案(模板) 项目名称:(此处填入项目中文名称) (此处填入项目英文名称) 项目负责人:(此处填入项目负责人) 拟制:年月日
审核:年月日 批准:年月日
文件控制变更记录 审阅 分发
目录 1引言 5 1.1 编写目的 5 1.2背景 5 1.3 参考资料 5 1.4术语定义及说明 5 22设计概述 5 2.1任务和目标 5 2.1.1需求概述 5 2.1.2运行环境概述 6 2.1.3条件与限制 6 2.1.4详细设计方法和工具 6 3系统详细需求分析 6 3.1详细需求分析 6 3.2接口需求分析 6 4总体方案确认7 4.1系统总体结构确认7 4.2 系统详细界面划分7 4.2.1应用系统与支撑系统的详细界面划分7 4.2.2系统内部详细界面划分7 5系统详细设计7 5.1系统结构设计及子系统划分7 5.2系统功能模块详细设计8 5.3系统界面详细设计8 5.3.1外部界面设计8 5.3.2内部界面设计9 5.3.3用户界面设计9 6数据库系统设计9 6.1设计要求9 6.2信息模型设计9 6.3数据库设计9 6.3.1设计依据9 6.3.2数据库选型9 6.3.3数据库种类及特点9 6.3.4数据库逻辑结构9 6.3.5物理结构设计10 6.3.6数据库安全10 6.3.7数据字典10 7网络通信系统设计10
7.1设计要求10 7.2网络结构确认10 7.3网络布局设计10 7.4网络接口设计11 88信息编码设计11 8.1代码结构设计11 8.2代码编制11 99维护设计11 9.1系统的可靠性和安全性11 9.2系统及用户维护设计11 9.3系统扩充11 9.4错误处理11 9.4.1出错类别11 9.4.2 出错处理11 9.5 系统调整及再次开发问题12 10系统配置12 10.1配置原则12 10.2硬件配置12 10.3软件配置12 1111关键技术12 11.1关键技术的提出12 11.2关键技术的一般说明12 11.3关键技术的实现方案13 12组织机构及人员配置13 13投资预算概算及资金规划13 14实施计划13 14.1限制13 14.2实施内容和进度安排13 14.3实施条件和措施13 14.4系统测试计划13 14.4.1测试策略14 14.4.2测试方案14 14.4.3预期的测试结果14 14.4.4测试进度计划14 14.5验收标准14
