Flash8.0 动画制作实例教材 I


FLASH动画制作实例教材
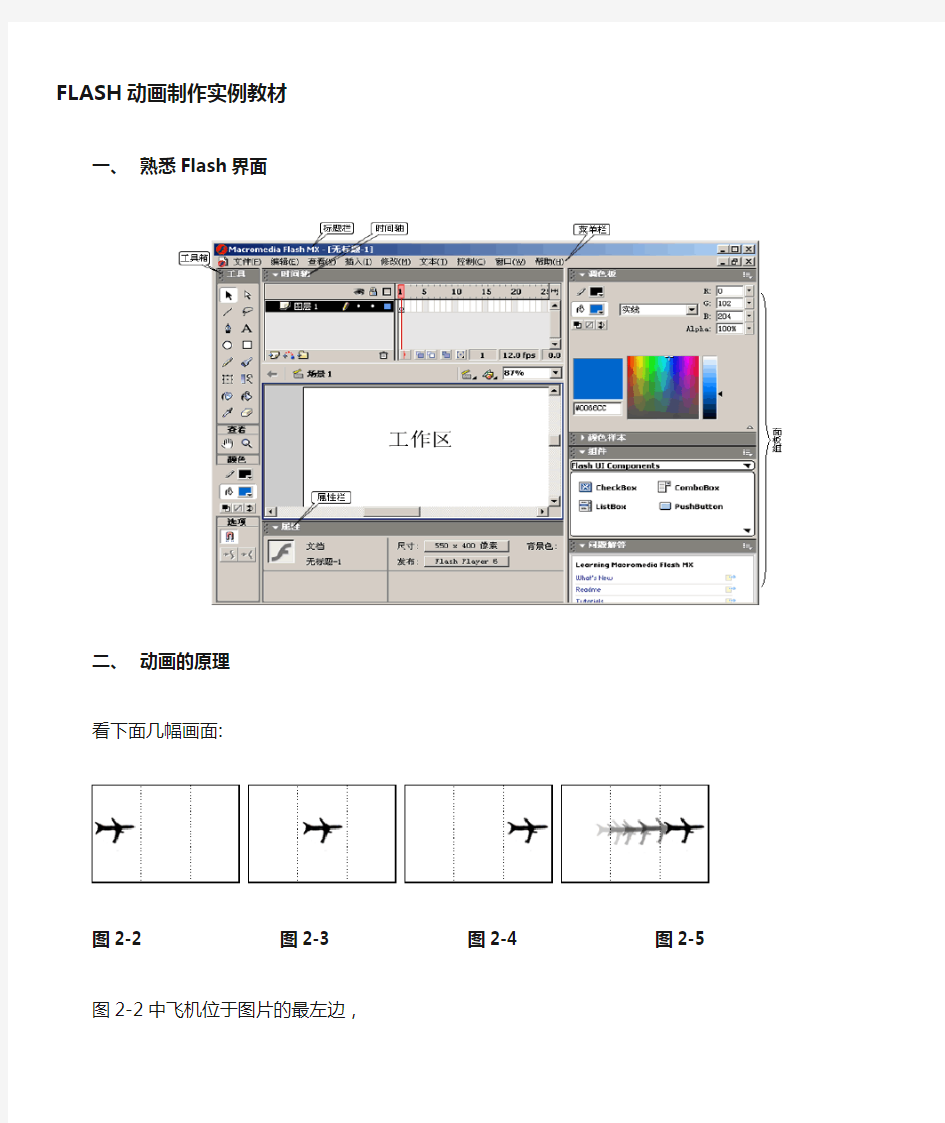
一、熟悉Flash界面
二、动画的原理
看下面几幅画面:
图2-2 图2-3 图2-4 图2-5
图2-2中飞机位于图片的最左边,
图2-3中飞机位于图片的中间,
图2-4中飞机位于图片的最右边。当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。
动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。
三、帧/关键帧/空白关键帧
由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。每一幅画面我们都称它为一个帧,
记住:
一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!
如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右
进行。你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也
叫白色关键帧)这些名词。
空白关键帧
我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示:
关键帧
第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示:
看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。空白关键帧+内容(比如画个圆)=关
键帧。可变形为:空白关键帧=关键帧-里面所有内容。读者不妨把图2-8中的圆删除(Ctrl+A,Delet),看它是不是变成了和它前面一样的空白关键帧?
帧
关键帧后面的灰色部分都是普通帧,普通帧里面没有实际的内容,但是它却能将离它最近的关键帧的内容显示出来。用鼠标点击第三帧,如图2-9所示。
看起来它似乎有内容,实际上这一帧是没有内容的,3、4、5帧只不过是把前面离它最近的关键帧(第二帧)的内容显示出来了而已,由此可见普通帧尽管没有实际内容但它却可以用来延续一幅画面的存在时间。
说明:
图2-9的第五帧代表普通帧的结束,另外还有一种叫过渡帧,暂时不用知道,后面会结合具体实例讲。这几个概念在Flash制作中非常重要,使用的频率也最高,希望读者一定要弄明白。移除帧与清除帧的区别:用鼠标对着帧点击鼠标右键,在弹出的菜单中有“移除帧”和“清除帧”命令。移除帧就是删除帧,用来将帧连同帧上的内容(如果是关键帧的话)一起删除,而清除帧则是只把帧上的内容清空,帧仍然存在。
图形元件和移动渐变
按照正常习惯,此时应该讲工具的使用了,但是考虑到读者刚刚理解完上面关于帧的一些枯燥的概念,我讲顺序做了调整。下面我们就放松一下来做一个小动画。
一、制作矩形的变化
启动Flash软件,鼠标单击第一帧,然后点击左边工具箱中的矩形工具,边框选择没有颜色如图2-6所示,填充选择自己所喜欢的颜色如图2-7所示。
在工作区按住鼠标左键拖动绘制矩形,如图3-8所示。
我们用选取工具单击一下矩形,执行【插入】菜单下的【转换成元件】命令,将弹出一对话框,在名称中输入“动作渐变”,选择【图形】如图3-9所示。然后确定。
此时画面应为图3-10所示。
鼠标放在25帧处,点击右键,在弹出的菜单中选择“插入关键帧”,如图3-11。
用鼠标单击缩放工具,将矩形调小,如图3-12所示。
鼠标点击1到25之间的任何一帧(不能是最后一帧,所以25除外),然后选择下面的“移动”,如图3-13。
到此为止一个简单的动画就做成了,按Ctrl+回车进行预览。源文件的位置:光盘\源文件\移动渐变演示.fla
说明:
1)图3-11中,在25帧处插入关键帧的意思是复制了前面和它最近的关键帧(此处为第1帧),所以此时第25帧和第1帧完全一样:是关键帧,里面都右一个矩形,连同矩形的大小位置等都一样。
2)图3-13中,2到24帧像普通帧一样看似有内容,其实没有,它们是从第1帧到25帧的一个过渡,所以叫做过渡帧。3)以前每次讲这个例子的时候,学生总会问:“图3-10为什么要转换成图形元件?”这个问题后面会讲到,暂时只需要记住当转换成图形元件后,下面要选择“移动”,就可以了。
4)在绘制矩形时我们选择边框为无色,这并不是说一定不能要边框,因为一旦要了边框在将矩形转换成图形元件的时候就必须把它和它的边框一起转换,而初学者一般都容易把边框给漏掉。所以,如果要了边框,边框和填充都必须都要选中后再一起转换为图形元件,具体做法是选择箭头工具用鼠标点击一下填充部分,然后按住Shift键不放双击边框即可(按住Shift代表可以选择多个,双击边框表示把边框给选中)。读者可以试试有边框的情况。
5)变化的快慢可以控制,Flash默认为每秒播放12帧,所以可以计算出应该在什么地方插入关键帧。
如果你做成功的话,相信你对Flash已经有了一定的兴趣,如果你觉得上述例子太麻烦而没有做成功的话,也不要紧,因为我们还没有讲工具的使用,下面我们举个更简单的来加以巩固。
二、制作照片的出现效果
1.启动Flash软件,打开【文件】下拉菜单,选择【导入】命令,在弹出的对话框中选择你的一张照片,如图3-14所
示。
2.用选取工具单击图片,然后按F8,出现了图3-15所示的对话框。
然后单击确定按钮。如图3-16所示。
将鼠标放在20帧处,点击鼠标右键,选择【插入关键帧】命令,将出现图3-17。
用鼠标单击第1帧,然后单击按钮,图片周围出现8个控制点,我们用鼠标拖动右下角的控制点,将图片缩小。如图3-18所示。
用鼠标点第1帧,在下面属性栏选择移动,如图3-19所示。
此时就可以Ctrl+回车进行预览了。我们看到了一张图片由小变大的效果,下面我们接着做让这张照片变大之后再渐渐向右上角消失的效果。在40帧处插入关键帧,移动图片到右上角,如图3-20所示。
用鼠标选中图片,在属性栏调整透明度,如图3-21所示。
用鼠标点击20到40之间任何一帧,选择属性栏上面的移动,其结果如图3-22所示。
好了,此时再按Ctrl+回车试试。
源文件的位置:光盘\源文件\我的照片.
fla通过以上两个例子,我们已经感觉到Flash功能的强大,只需要给一个起始状态和一个结束状态,中间的那些状态都交给Flash去做。
工具简介
1、箭头工具
箭头工具主要用来选取对象,以便对该对象进行操作如:删除,移动等。如图4-1,鼠标单击选择该对象后,可用Delet 删除,图4-2用鼠标按住不松开,然后拖动到所需要的位置。
另外它还具有切割和变形的功能。当我们用工具箱中的工具绘制出圆、矩形、线条等形状时,用鼠标可以将他们切割。按住鼠标拖动,将不需要的部分选中,如图4-3所示。
当鼠标接近我们绘制的图形时,会出现图4-4,这时可按住鼠标拖动来改变它的外形,如图4-5所示。
重新绘制一个矩形,当按住Ctrl键拖看有什么变化,撤消(Ctrl+Z)后再次按住Ctrl键拖看又有什么不同,请读者朋友试一试。
2、次选取工具
它用来修改由铅笔或钢笔所绘制的线条。当用次工具选取所绘曲线时上面会出现一些节点,如图4-6所示,当鼠标点击节点时,节点上会有控制柄出现,如图4-7,拖动控制柄上的点便可修改线条的形状。
3、直线工具
使用直线工具用来绘制从起点到终点的直线,在按下鼠标左键进行拖动时如果按住了Shift键,则可绘制水平、垂直或以45度角度增加的直线。
4、套索工具
套索工具用来选取不规则的区域以便对所选部分进行操作,如图4-8所示。
5、钢笔工具
选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住鼠标左键不放拖出所需的线条,然后再用同样的办法绘出到下一点的线条,双击鼠标代表绘制结束。如果绘制不满意,可用次选工具进行调整。如图4-9所示。
6、文本工具
文本工具是用来输入文字信息。选择文本工具,再工作区按住鼠标拖出文本框,输入文字,如图4-10所示。
7、椭圆工具
用来绘制椭圆,在绘制过程中按住Shift键可绘制正圆,如图4-11所示。
8、矩形工具
用来绘制矩形,同椭圆工具一样在绘制过程中按住Shift键可绘制正方形。
9、铅笔工具
它可以绘制任何形状的曲线,点击铅笔工具后,在工具箱下面有个图标,单击后可选择“平滑”绘出的线条比较平滑。按住Shift键可绘制水平方向或垂直方向的直线。
10、画笔工具
画笔工具也叫刷子工具,由此可见它用来“刷”一些具有刷子效果的曲线,如图4-11。工具箱下面可以调整刷子的大小和形状。
11、缩放工具
顾名思义,缩放工具用来改变对象的大小情况,包括长、宽、旋转、倾斜等。
下图中的小白点代表旋转的中心点,用鼠标可以改变其位置。
图4-12改变长图4-13改变宽
图4-14 旋转图4-15 倾斜
12、填充变形工具
该工具用来对填充的方式进行调整,如图4-16所示。对该图中的改变填充的控制点进行调整,分别得到了图4-17、图
4-18、图4-19。
13、墨水瓶工具
给已绘制好的几何图形添加边框或修改已有边框的颜色、粗细等属性。
14、颜料桶工具
颜料桶工具也叫油漆桶工具,用来对封闭图形的内部进行填充或修改。
15、点滴器
使用滴管工具可以从场景中选择线条、文本和填充的样式,然后创建或修改相应的对象。从场景中导入一张图片,执行【修改】下的【分解组件】命令将图片打散。此时用点滴器工具点击一下该照片,然后用椭圆工具去画椭圆我们发现我们导入的图片作为了椭圆的填充,如图4-20所示。
用填充变形工具进行修改,如图4-21所示。
源文件的位置:光盘\源文件\填充演示.fla
说明:
导入的图片只有打散才可以使用点滴器工具。
16、橡皮擦
使用橡皮擦工具可以擦除当前场景中的对象,当选择橡皮擦后,工具箱下面还有擦除模式,各擦除模式效果如图4-22所示。
水龙头是用来擦除整块颜色的。
17、手形工具
手形工具可以将文档窗口中的场景连同对象一起移动。选择手形工具,在场景中按住鼠标左键拖动看有什么变化。
18、放大镜
选择放大镜工具,用鼠标在场景中点击左键,发现场景以及里面的对象放大了,如果想缩小,按住Alt键的同时单击鼠标左键。按住鼠标左键拖动将需要放大的部分匡住,然后松开鼠标即可。
19、笔触色按钮
笔触色按钮用来改变线条或所绘几何图形边框的颜色。
20、填充色按钮
用来改变填充的颜色。
形状渐变
在第三章学习了图形元件,知道了图形元件需要用动作渐变,那么如果不转换成图形元件又是什么情况呢?
启动Flash软件,用矩形工具在场景中绘制一矩形,如图5-1所示。
然后在25帧的地方鼠标右键插入关键帧,用缩放工具调整矩形的大小,如图5-2所示。
鼠标单击1到25之间单击任何一帧,在属性栏选择“形状”(因为该矩形没有转换成图形元件,所以它还是形状),如图5-3所示。
按Ctrl+回车进行预览。
源文件的位置:光盘\源文件\形状渐变演示一.fla
结果看到和将矩形转换成图形元件一样的效果,既然如此,那么转不转换成图形元件到底有什么区别呢?转换成图形元件需要用“移动”来创建动画的过渡,而所绘制的形状在不转换成图形元件的情况下,需要用“形状”来创建动画的过渡,二者不可换用。如果将图5-3的“形状”改为移动,1到25帧之间出现了虚线,这说明问题出现了,如图5-4所示。图形元件可以改变其透明度(应该是叫不透明度),所绘形状则不能。图形元件在场景中不能改变其外形,只能在编辑改图形元件时才可以,而所绘形状可以方便地改变其外形。为了更好的理解这一点,读者用鼠标将图5-2中第25帧这一帧里面矩形的形状调整一下如图5-5所示。甚至可以将这一帧的内容删除重新绘制新的形状,读者不妨试一试。而这些是图形元件无法办到的。
源文件的位置:光盘\源文件\形状渐变演示二.fla
下面我们利用形状渐变来制作一个弹跳的小球。
启动Flash软件,选择椭圆工具,不要边框,填充方式为径向填充,绘制正圆,如图5-6所示。
用填充变形工具改变填充的中心点,入图5-7所示。
在15帧处插入关键帧,并改变小球的位置,如图5-8所示。
鼠标单击1到25之间任何一帧,在属性栏选择“形状”,将简调为“-100”,如图5-9所示。
分别在16帧和17帧处插入关键帧,如图5-10所示。
用变形工具将16帧的小球高度变小,如图5-11所示。
对着第1帧点击鼠标右键,选择“拷贝帧”,如图5-12所示。
在31帧处点击鼠标右键选择“粘贴帧”,如图5-13所示。
鼠标单击17到31之间任何一帧,在属性栏选择“形状”,将简调为“100”,如图5-14所示。
按Ctrl+回车进行预览。
说明:
(1)改变17帧小球外形的原因是因为当小球与地面发生碰撞时小球会变瘪。
(2)调整“简”的作用是让小球加速还是减速。当简为负值时,小球运动速度越来越快;当简为正值时,小球运动速度越来越慢。最后一帧拷贝第一帧是因为小球弹起后的位置与第一帧小球的位置几乎相同。源文件的位置:光盘\源文件\库演示.fla通过前几章的学习你应该知道了图形元件、形状、移动渐变以及形状渐变(就是改变其外形)之间的关系,并能做出简单的动画效果。
库和影片剪辑
第一节库
我们知道仓库是用来存放物品的,一旦需要时就要从仓库去提货。Flash里面的库也是如此,它不仅为我们所做的“物品”提供了存放的空间,而且一旦“物品”放进库后,这些“物品”就可以被重复利用。启动Flash软件,在里面绘制一个圆,鼠标选中后按F8键把它转换成图形元件,名称为“圆”,如图6-1所示。
此时,物品(你所绘制的这个圆)就自动存放到了仓库中(库)。打开【窗口】下面的【库】,就可以看到你所绘的圆。如图6-2所示。
图6-2中的垃圾桶示用来删除你在库中存放的“物品”。打开你以前保存的文件,按F11键调出库窗口,你会发现你所转换成图形元件的矩形、图片以及没有转换成元件的图片都被放进了库中。那么,库中到底能存放那些“物品”,又是怎样被重复利用的呢?库中可以存放三大元件(图形元件以及接下来学的影片剪辑元件和按钮元件)、位图(刚导入的图片)以及导入的声音。在场景中如果需要再次用到它们,就用鼠标直接把它们从库中拖到场景中即可,如图6-3所示。
当用鼠标双击库中的元件时可以对它进行编辑,比如双击图6-3中的圆元件,修改它的颜色,如图6-4所示。回到场景后你回发现里面所有的圆的颜色都变成了你所修改的颜色,这是因为它们在库中都是同一个元件。
源文件的位置:光盘\源文件\库演示.fla
Flash动画制作实例——以地球的自转为例
Flash动画制作实例——以地球的自转为例 1教学诊断、课件选型 (1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要的地位,既是教学的重点,也是教学的难点所在。学生特点,对于刚进入初中的初中生来说,一下子要他们接受地球自转这一节抽象难懂的内容,对学生们来说是非常吃力的,所以急需一种简单易懂的教学方式来传授这节课的内容。 (2)Flash课件选题与选型 针对地球的自转是一节涉及地球的运动和变化的内容,所以选择动画的形式呈现给学生是再好不过了。 2教学目标确定及教学设计 教学目标:让学生们通过观察从南极与北极的上空观察到的地球自转方向来帮助学生学习和了解本节内容。 教学总体设计:本例是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式——自转和公转”一节中的内容制作的课件。因为本节课的内容涉及地球的自转运动和变化,内容抽象需要极强的空间想象能力,所以本课件将通过动画分别演示从南极与北极的上空观察到的地球自转方向来让学生学习南极上空看地球自转的方向是顺时针旋转的,而从南极上空看的时候是逆时针旋转的教学内容。 3 素材准备 构成本课件的基本元素包括课件封面、“北极动画”电影片段符号、“南极动画”电影片段符号组成。制作课件时,首先要创建相应的符号,再将符号拖入场景。 4 课件制作 下面将通过一个实例操作来演示整个Flash地理课件制作过程。 课件制作过程 4.1设置文件属性
在课件制作前,先设置好文件的属性。Flash文件属性主要包括动画的尺寸、背景颜色、动画播放速度等参数。 4.2文件保存 在课件制作的过程中,每隔一段时间,要单击“保存”按钮,保存对文件的修改,以免由于停电或死机等原因造成不必要的损失。 4.3制作课件封面 本课件运行界面由图形及文字构成。Flash中绘制的图形的边框线,称为线条或边框。线条的基本属性包括颜色、粗细、线型等。边框所包围的区域称填充区域,填充区域的颜色称为填充色。文字的输入是通过“文字”工具完成的,文字的属性包括字体、字号、文字颜色等。如图7,图8所示 图7 设置图形填充色图8 设置“信息”面板 4.4创建“北极”图形符号 符号是指一个可重复使用的图像、动画、按钮。可分为图形符号、按钮符号、电影片段符号三种。 色向外渐变成淡蓝的填充色。 ⑶按上述方法,第二个的半径设置为130,第三个和第四个为80、70,并使三个圆的中心点与符号编辑窗口中心店对齐,并将其中的两个圆改为虚线,如图10所示效果。单击“时间轴”面板layer1图层第1针将该帧所有图形选中,并按Ctrl+G键,将选中的图形组合起来,并将其锁定。
Flash动画制作用什么软件 Flash动画如何制作
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.360docs.net/doc/9f2344708.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
Flash动画实例
Flash动画实例:柳枝,小鱼,涟漪与水波动画 本flash教程就是关于动画的制作,主要由柳枝的制作方法、小鱼制作方法、涟漪的制作方法、水波的制作方法几个部分组成,希望对您有所帮助! 有一些朋友虽然有点绘画功底,但苦于没有扫描仪、手绘板等等专业工具,总不能得心应手。其实只要您有一只不错的鼠标,利用好Flash中自带的绘画工具,再加上细心与耐心,即使没有受过专业绘画训练,您也一样可以制作出很漂亮的动漫画效果。下面我们一起来瞧瞧Flash鼠绘春之恋的制作效果与绘制过程吧! 新建550*400文档。 一、柳枝的制作 1、新建元件,图形,名称柳枝1。 用笔刷工具,颜色:A9A945,画一条柳枝,(也可以用直线等其她工具来画)。 再用笔刷工具画出叶子,放射状填充,左色标,009900,右色标99CC33。 图1 2、新建元件,影片剪辑,名称:柳枝动1。
从库中把柳枝1拖进来,点变形工具,把注册点移到柳枝的根部。第14与34帧插入关键帧,创建动画补间。 图2 在第14帧,把柳枝旋转一定的角度。 图3 3、按照上面的方法,再画2、3个不同的柳枝,然后制成柳枝动的元件,每个元件帧长短不一,旋转角度大小不一(但不要变化太大),这样柳枝飘动瞧起来自然些。 二、小鱼制作
1、新建元件,影片剪辑,名称:鱼1。 选择椭圆工具与矩形工具,笔触色任意,填充色禁止,把对象绘制点下去,在属性栏里,设置为极细,场景放大到800倍。 画一个椭圆与长方形。 图4 Webjx、Com 用黑箭头工具配合ALT键调整成鱼形。 Webjx、Com 图5 网页教学网 画眼,嘴,鳍等。 图6 全选中,ctrl+B打散,填充颜色, 鱼身,鱼尾,线性:左8C8C8C,中C8C8C8,右848484 鱼鳍,线性,左BBBBBB,右999999 眼,纯色,黑色,
计算机动画制作软件Flash
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
Flash8.0-动画制作实例教材
FLASH动画制作实例教材 一、熟悉Flash界面 二、动画的原理 看下面几幅画面: 图2-2 图2-3 图2-4 图2-5 图2-2中飞机位于图片的最左边, 图2-3中飞机位于图片的中间, 图2-4中飞机位于图片的最右边。当我们将这三幅画面依次按照一定速度播放的时候,给我们的视觉效果就是看上去感觉飞机在从左向右飞行,如图2-5所示。 动画就是由一系列近似的画面按照一定的顺序和速度进行播放而产生,它是欺骗人视觉效果的一种把戏。 三、帧/关键帧/空白关键帧 由动画的原理我们知道,动画就是画面的连续播放所产生的,电影是每秒播放24幅画面,电视则每秒播放25幅画面,Flash默认每秒播放12幅画面(可以修改)。每一幅画面我们都称它为一个帧, 记住: 一个帧就是一幅画面(暂不管这个画面是真实的还是虚幻的)!
如图2-6所示上面的每个小格子就是一个帧,每个格子都分别代表着一幅画面,播放时按照帧的先后顺序由左向右 进行。你也许会问:“上面帧怎么还不一样啊?”对了,正是因为它们不一样才有了帧、关键帧、空白关键帧(也 叫白色关键帧)这些名词。 空白关键帧 我们先看第一个小格子,它里面有一个白色的小圆圈,它就是空白关键帧,里面什么内容都没有,一片空白。用鼠标单击一下该空白关键帧,结果我们在下面的场景里看到的是一片空白区域如图2-7所示: 关键帧 第二个小格子里面是个实心的小黑点,它就是关键帧,里面有实际存在的内容,用鼠标单击该关键帧(或用鼠标按住帧上面红色滑块向后拖动到该帧),我们看到了一个黑色的圆,如图2-8所示: 看来,关键帧和空白关键帧的区别就在于关键帧有实际的内容而空白关键帧没有。空白关键帧+内容(比如画个圆)=关
(完整word)(整理)KingSCADA初级教程第五章动画连接与脚本程序.
第五章动画连接与脚本程序 本章内容 基本动画连接 系统脚本 自定义脚本 概述 为了使设计的画面与现场设备情况同步动起来,就要进行动画连接。动画连接主要实现监视与控制功能。 所谓动画连接就是建立画面的图素与数据库变量的对应关系,使得变量数值的改变会反应到图形对象的外观的变化,这就是监视;将用户的动作与系统的行为联系起来,以便改变某些监控变量的值或执行一段动作,这就是控制。 第一节基本动画连接 前面一章我们在讲精灵图和图形模型的制作时已经用到了动画连接了,不同的图素动画连接也不一样。下面我们就有选择的介绍几种动画连接,在这里没有介绍到的动画连接请大家课后参考操作手册自己练习使用。 水泵以及阀门的状态指示: 本培训工程中有三个水泵,我们以水泵1为例,在水泵上制作一个指示灯来动态显示水泵的启停状态。 我们在水泵上面画一个圆作为指示灯的图素,设置画刷属性,属性设置完成后我们设置动画连接,选择右侧连接,点击,如图5-1所示,选择“属性-画刷” 图5-1 动画连接
弹出如图5-2所示动画连接画面,选择变量类型为离散类型变量。 图5-2 动画连接设置 点击选择变量\\local\valve_gate1。然后进行配置,条件为“true”时,选择颜色为绿色,为“false”时,选择颜色为红色。如图5-3所示。配置完成后点击“确定”完成水泵状态的颜色指示设置。 同样的方式我们可以设置其他的水泵以及阀门的状态指示。注意关联的变量不要错了。 图5-3 动画连接设置
液位的报警指示: 我们做一个原料罐与催化剂罐的液位的报警指示灯。我们利用闪烁与隐含的动画连接来实现。 首先画一个圆作为报警灯的图素,然后选择右侧的连接,点击,选择“闪烁—画刷闪烁”,弹出动画连接配置画面,点击选择变量,如图5-4,选择变量\\local\valve_gate1,然后点击变量域,选择变量的报警域Alarm,选择完成后点击OK,这样动画连接关联的变量为\\local\valve_gate1.Alarm,然后配置闪烁的速度,闪烁时画刷的颜色改变,配置完成后动画连接如图5-5所示: 图5-4 选择变量域 图5-5 画刷闪烁动画连接
Flash动画制作之三 ——奥运五环的制作
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
指南-第四章-动画连接
156 第四章动画连接 动画连接是指画面中图形对象与变量或表达式的对应关系。建立了动画连接后,在界面运行系统中,图形对象将根据变量或表达式的数据变化,改变其颜色、大小等外观。 假设变量LEVEL的值代表某一容器液位的高度,并且创建了一个填充矩形表示容器液位。现在我们可以建立如下动画连接:当LEVEL的值大于80时矩形填充颜色变为红色,当LEVEL的值小于80时矩形填充颜色变为绿色。这样通过观察图形的颜色我们就可以判断容器中液位的状况。示意图如下: 4.1 动画连接概述 如果您想掌握制作动画连接的方法,首先要了解下面的内容: 1、创建和选择连接对象,如线、填充图形、文本、按钮等。(有关创建图形对象的详细信息请参考前面章节的内容)。双击对象或者用鼠标右键单击对象,弹出右键菜单后选择其中的“对象动画”,或者选中图形对象后直接按下“Alt + Enter”键。 2、弹出“动作菜单”对话框:
第四章动画连接157 在对话框中可以看到,动画连接有五类内容:鼠标相关动作、颜色相关动作、尺寸旋转移动、数值输入显示、杂项。 根据要连接的动画选择相应的按钮,进入动画连接的详细定义对话框。例如,若要定义垂直拖动动作的动画连接,则单击“与鼠标相关动作”类中“拖动”组的“垂直”按钮,弹出“垂直拖动”对话框: 在对话框中为连接定义输入详细资料,然后单击“确认”按钮,回到“动作菜单”对话框。一旦您输入了所有需要的信息,单击对话框底端的“返回”按钮返回。 注意:当创建动画连接时,在连接生效之前,所使用的变量必须被创建。如果直接使用了尚未创建的变量,当“确定”按钮按下时,系统将提示进行定义,并可自动进入变量定义的对话框。 4.2鼠标相关动作 该类动作分为拖动和触敏动作两类。图形对象一旦建立了与鼠标相关的动作的动画连接,在系统运行时当对象被鼠标选中或拖拽时,动作即被触发。 4.2.1 拖动 拖动连接使对象的位置与变量数值相连接。变量数值的改变使图形对象的位置发生变化,反之,用鼠标拖动图形对象又会使变量的数值改变。 拖动包括水平与垂直两个方向。例如在下图中,三角形游标的位置可以代表阀门的开度,通过拖动游标就可以形象地改变阀门的开度。 水平拖动 要建立水平拖动,可按如下步骤进行: 1、首先要确定拖动对象在水平方向上移动的距离(用像素数表示)。画一条参考水平线,水平线的两个端点对应拖动目标移动的左右边界,记下线段的长度。(线在选中状态下,其长度显示在工具箱的状态区中,如下图示例)。
二维动画制作流程
二维动画制作流程The final revision was on November 23, 2020
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
flash小动画制作步骤
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
二维动画制作流程
二维动画制作流程 1总体设计阶段 ◎策划:动画制作公司、发行商以及相关产品的开发商,共同策划应该开发怎样的动画片,预测此种动画片有没有市场,研究动画片的开发周期,资金的筹措等多个问题。 ◎文字剧本:开发计划订立以后,就要创作合适的文字剧本,一般这个任务由编剧完成。可以自己创作剧本,也可借鉴、改编他人的作品。 2设计制作阶段 ◎角色造型设定:要求动画家创作出片中的人物造型。 ◎场景设计:场景设计侧重于人物所处的环境,是高山还是平原,屋内还是屋外,哪个国家,哪个地区,都要一次性将动画片中提到的场所设计出来。 ◎画面分镜头:这个过程也是非常重要的,它的目的就是生产作业图。作业图比较详细,上面既要体 现出镜头之间蒙太奇的衔接关系,还要指明人物的位置、动作、表情等信息,还要标明各个阶段需要运用的镜头号码、背景号码、时间长度、机位运动等。
◎分镜头设计稿:动画的每一帧基本上都是由上下两部分组成。下部分是背景,上部分是角色。背景和角色制作中分别由两组工作人员来完成,分镜头设计稿是这两部分工作的纽带。 3具体创作阶段 ◎绘制背景:背景是根据分镜头设计稿中的背景部分绘制成的彩色画稿。 ◎原画:镜头中的人物或动物、道具要交给原画师,原画师将这些人物、动物等角色的每一个动作的关键瞬间画面绘制出来。 ◎动画中间画:动画师是原画师的助手,他的任务是使角色的动作连贯。原画师的原画表现的只是角 色的关键动作,因此角色的动作是不连贯的。在这些关键动作之间要将角色的中间动作插入补齐,这就是动画中间画。 ◎做监:也就是进行质量把关。生产一部动画片有诸多的工序,如果某一道工序没有达到相应的要求,肯定会影响以后的生产工作。因此在每个阶段都应有一个负责质量把关的人。 ◎描线、定色与着色。 4动画制作阶段
Flash动画制作实例教程
Flash Flash Flash CS3 Flash
1.1
1.1.1
Flash
Flash
Flash
Adobe Flash
Flash
Internet
Flash
Dreamweaver
Fireworks
1.1.2 Flash
Flash 1 2 3 4 (.swf)
5 6 Flash .avi .gif .html .mov .smil 7 8 Action FS Command Dreamweaver Authorware Director FrontPage Flash .exe
gif
Flash
.fla Flash
1.1.3 Flash
Flash Flash 1-1
Flash
1-1
Flash
2
1-1
1.2
1.2.1 Flash CS3
Flash CS3
Flash CS3 Flash CS3 / 1-3 1-2 Flash
Flash CS3 Flash
3
1-2
Flash
1-3
Flash
5 Flash CS3
4
Flash 1-4
1-4
12
/ Flash
1.2.2 Flash
Flash Flash 1 / 1-5 Flash
1-5
Flash
2 / 1-6
5
Flash动画制作重难点讲解
第一是:F l a s h动画制作课程说明 第二是:课程各章教学内容和教学要求 下面我先向大家介绍第一个问题:Flash动画制作课程说明。在课程说明里,我们从以下几个方面进行讲解: ?课程的性质 ?课程特点与任务 ?与相关课程的衔接、配合、分工 ?课程的教学基本要求 ?课程使用的教学媒体 第一先来看课程的性质 ?《Flash动画制作》课程4学分,学时为72学时。其中授课36学 时,实训36学时。 ?《Flash动画制作》课程是中央电大计算机网络技术专业(专科) 网页设计方向的一门统设必修课。 第二我们来看课程特点与任务 “Flash动画制作”是一门实践性较强的课程,在介绍基本理论、基础知识、基本技能和方法的基础上,通过该课程特别要培养学生的创造性、实际动手能力和计算机应用能力。 “Flash动画制作”是一门新兴的课程,涉及计算机应用、图形图像、多媒体等多方面的知识,利于培养学生的综合能力,活跃学生的思维,激发他们的创造力和想象力。 第三是本课程与相关课程的衔接、配合、分工 先修课程:Photoshop图形图像处理等。 后续课程:Dreamweaver网页设计和开发等。 在这三门课程学完之后,会有一个综合实训:综合“Photoshop图像处理”、“Dreamweaver 网页设计”和“Flash动画制作” 三门课的知识,来设计、制作网站。 第四是课程的教学基本要求 1.要求学生学习基本的美术和动画制作原理; 2.了解Flash各种工具的使用方法; 3.有基本的卡通画绘制能力; 4.会使用Flash来控制各种媒体,如图形图像、音频和视频; 5.能够创作不同形式的动画作品; 6.能够使用Flash进行基本的交互式编程。 当然,这是一门重在实践的科目,因此需要学生多上机、多进行实际操作,把老师所教授的各种实例动画、程序熟练制作和调试出来,并且能够在此基础上有所创造、有更进一步的发挥。
二维动画实习报告范文
二维动画实习报告范文 ----WORD文档,下载后可编辑修改---- 下面是小编收集整理的范本,欢迎您借鉴参考阅读和下载,侵删。您的努力学习是为了更美好的未来! 二维动画实习报告范文篇 1 我们动画专业的大三学生今天去了北京最大的动画实习基地--万豪卡-通实习参观,这是大学生本科阶段的一项重要教学内容,对于提升学生实践能力,培养学生的动手能力和社会素养都有着不可替代的作用,对于我个人而言,也是十分期待这次实习,因为对于我来说这是学习了动画专业后在老师的带领下走出校门,走进企业,将平时所学拿到实践中去验证,同时通过实践丰富和实际化课本上的知识,主要任务就是了解适应工作环境,从学校的生活模式中走出来,投入到单位和社会的工作生活...... 我们跟着老师和人力资源部的主管的带领下进入万豪卡-通公司,看见里面的的内部人员的工作环境,这边的分工很清楚,从地下一层起,每层的工作都不一样,从偶动画制作部门----二层是二维动画部门----三层是三维动画部门。我深深的发现工作和学习还是有很大的差别的,看着那些埋头工作的动画师全身心的投入到他们的工作中,每个人的分工都是很明确的:什么时候该干什么?每天的工作量是多少?一个人一天能出多少张原画?等等。我们这些在校学生真的很难适应这种节奏如此紧凑的工作和生活。听着三楼的动画师傅跟我们讲,在这里工作最大的动力就是对于动画的热情,我觉得一点也不错,没有强大的热情是很难在动画公司待下去的。万豪卡-通是目前国内最大的,结构最齐全的一家动画制作企业,动画片年产能力可达到5000分钟。公司同时还有买断经营广告、国外动画片加工制作、代理发行国内外动画节目等有关儿童产业的多种业务。可以想到,这样高的动画产量都是通过公司所有员工夜以继日的努力得来的。大家的努力都是有回报的,看着一个个大小动画奖项的颁发,这是其他领域没有的一项荣誉。是这些动画师保持热情的动力! 这次的实习基地是北京万豪天际文化传播有限公司(万豪卡-通),成立于1997年,北京万豪天际文化传播有限公司(万豪卡-通)秉承“为儿童创造一个和-谐的童年,让孩子们拥有一个美满人生”的理念,专注于少儿媒体事业的发展,现在已经成为国内首屈一指的少儿媒体内容供应商。公司总部位于北京,全资、
第五章 动画素材
第五章动画素材 一、单项选择题 1.下列属于三维动画制作软件的是() A. GIF Animator B. Flash C. Dreamweaver D.Maya 2.在动画制作中,一般帧速率选择为————巾贞/秒。() A.30 B.60 C.120 D.90 3.动画中播放的每一幅画面称为() A.关键贞 B.贞 C.幕 D.动画 4.计算机生成动画开创于20世纪————年代。 A.60 B.70 c.80 D.90 5.目前最流行的二维动画形式是() A.GIF动画 B.MOV动画 C. Flash动画 D.FLC动画 6.PAL彩色电视制式的贞速率为————巾贞/秒。() A.60 B.30 C.25 D.15 7.当巾贞速率达到————时,才会有运动感,形成动画效果。() A.25 B.15 C.12 D.10 8.下列文件格式,属于动画文件的是() A.GIF B.JPEG C.PNG D.MPEG 9.HDTV的巾贞速率可达每秒————巾贞。 A.90 B.60 C.30 D.25 10.以下选项属于计算机动画优点的是() A.能制作出更生动的动画效果。 B.提高了动画质量.生产效率 C.更易于对动画检查.维护 D.以上都对 11.下列软件,属于二维动画制作软件的是() A. Maya B.3D MAX C.GIF Animator D.Premiere 12.————动画的出现,是计算机动画的真实突破。() A.三维动画 B.二维动画 C.计算机辅助动画 D.Flash动画 13.按照动画的图象序列逐巾贞快速显示而实现动画效果的称为() A.实时动画 B.逐巾贞动画 C.造型动画 D.算法动画 14.传统动画制作过程的第一步,也是制作动画的依据的是() A.角色设计 B.关键巾贞设计 C.剧本创作 D.绘制中间巾贞 15.以下选项中,不属于动画文件格式的是() A.SWF B.FLC C.MMM D.FLA 二、填空题 16.动画是基于————创作的运动图形。 17.根据动画的生成方式可将计算机动画分为————和逐巾贞动画两种。 18.动画播放的速度一般用“巾贞速率”来描述,它是————。 19.计算机三维动画属于————。 20.目前二维动画创作软件主要有————和————软件两种。 21.目前Flash动画已成为————动画的标准,是最流行的二维动画形式。 22.组成动画的基本单位是————。
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
flash 动画制作实例
Flash动画实例操作步骤: 一、绘图工具的应用例 1.电子贺卡制作步骤 2.长方体的绘制 3.金属质感小球的绘制: 1)新建文件并设置舞台的属性为500*300; 2)打开填充面板,选择放射式渐进色,并设置从左到右四个RGB调节钮RGB 值为:R:255 G:255 B:255 R:255 G:255 B:255 R:0 G:0 B:0 R:203 G:203 B:203 并保存此颜色选择圆形绘图工具,按住SHIFT键在舞台上绘制一个正圆,删除边框线; 3)在调色板的填充色中选2)中的颜色填充 4)移动渐变色的中心点和改变渐变色的形状 5)新建一层 6)用2到4同样的方法在新层上画小球,其位置与第一层重叠,可以第一层锁定。 其设定的渐变色为R:255 G:255 B:255 alpha:0% R:255 G:255 B:255 alpha:63% 二、动画 1.帧并帧动画 1)写字动画(p363的1到8步写“休”字的写字动画) 2.形变动画: 1)本例制作一段物体由一种形状平滑过渡到另一种形状的动画效果(如直线延长 动画)。下面以三角形变圆为例: 1.新建一个文件,在工具箱中选择直线工具,在场景中绘制作一个三角形。 2.单击工具箱中的油漆桶工具,然后单击填充色按钮,选择一种填充色。这 里,我们选择一种渐变填充色来填充三角形。 3.用鼠标分别选中三角形的3条边线,将它们删除,由此得到位于第1帧的 图形。 4.单击第一层的第20帧,然后按F7键,在此插入一个空白关键帧。在工 具箱中选择椭圆工具,单击框线颜色按钮,再单击按钮,将框线设为无色。 单击填充色按钮,选择一种渐变填充色,然后绘制一个带渐变填充色的圆 形。 5.单击选取第1帧,然后单击快速启动工具栏上的实例面板按钮,打开实例 面板。单击帧标签,选择形变下拉列表中的形状变化选项。 2)添加形状提示点的形变动画: 1.P368页的1到8步(大写“T”变大写“H”) 2.折叠动画(可以依据这个动画作翻书动画) a)新建文件并设置背景色为R:132 G:140 B:206 宽:500 高:350。 b)导入背景图片,锁定本层 c)添加一层,绘制矩形名为ABCD,并填充为白色,透明度为30%,外 框线为1.5的白色线条,画折痕线EF。 d)选择图形EFCD按下CTRL+G键进行组合。选择图形ABEF按下 Ctrl+X键,剪切它,新建一层,按Ctrl+Shift+V原地粘贴(注意:EF
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
