平面设计颜色搭配表


平面设计颜色搭配表 平面设计颜色搭配表
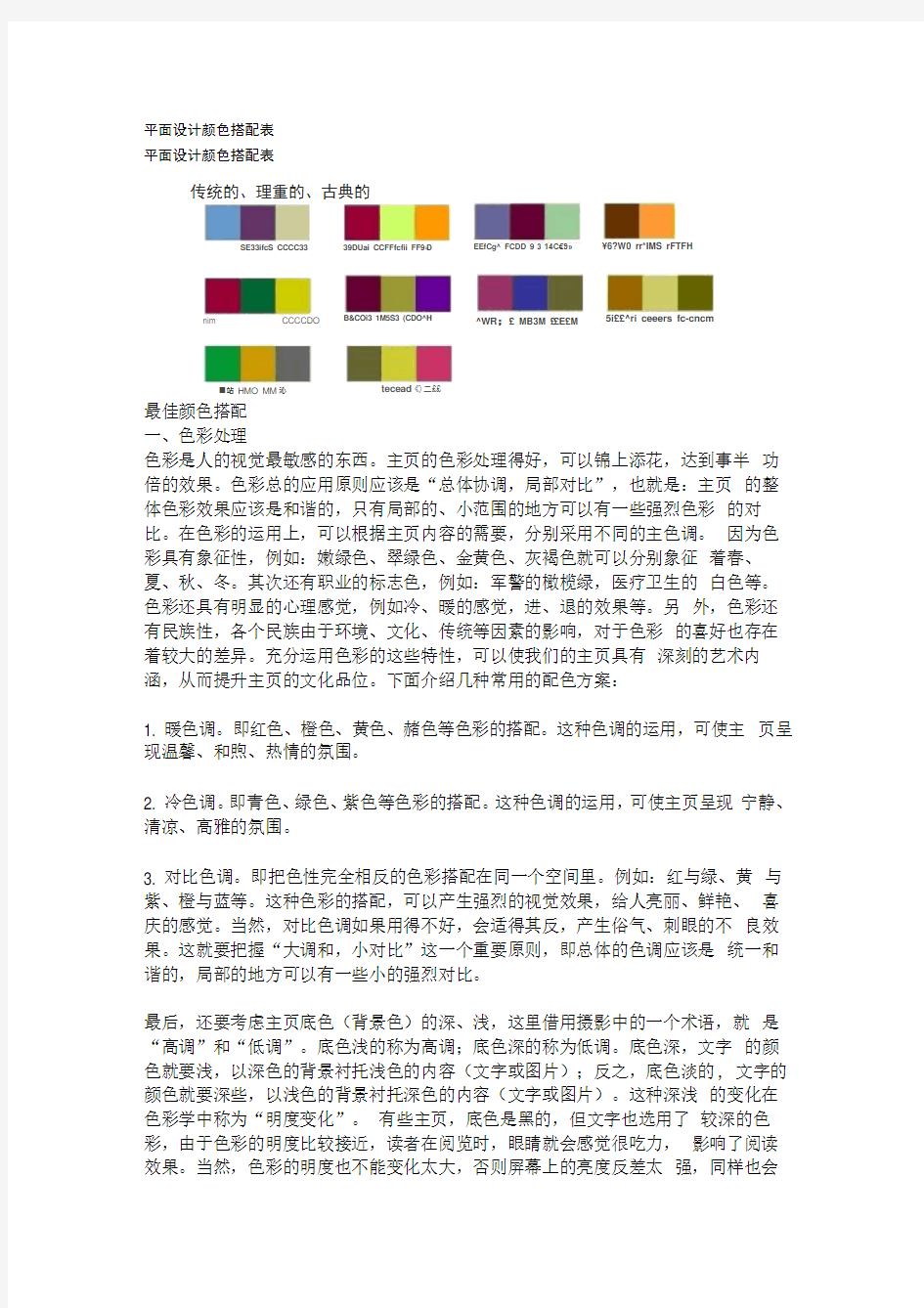
传统的、理重的、古典的
最佳颜色搭配
一、色彩处理
色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半 功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页 的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩 的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。 因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征 着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的 白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另 外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩 的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有 深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案:
1. 暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主 页呈现温馨、和煦、热情的氛围。
2. 冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现 宁静、清凉、高雅的氛围。
3. 对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄 与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、 喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不 良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是 统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就 是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字 的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的, 文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅 的变化在色彩学中称为“明度变化”。 有些主页,底色是黑的,但文字也选用了 较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力, 影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太
强,同样也会
SE33ifcS CCCC33 39DUai CCFFfcfii FF9?D
EEfCg^ FCDD 9 3 14C€9?
¥6?W0 rr*IMS rFTFH
nim CCCCDO
B&COi3 1M5S3 (CDO^H
^WR ;£ MB3M ££E£M
5i££^ri ceeers fc-cncm
■站 HMO MM 沁
tecead ?)二££
使读者的眼睛受不了。
网页色彩的搭配
网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接…,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。
首先我们先来了解一些色彩的基本知识:
1. 颜色是因为光的折射而产生的。
2. 红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html 语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0) 十六进制的表示方法为(FF0000)白色为(FFFFFF),我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。
3. 颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。
4. 任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相,所以至少可以制作几百万种色彩。
网页制作用彩色还是非彩色好呢?根据专业的研究机构研究表明:彩色的记忆效果是黑白的3.5倍。也就是说,在一般情况下,彩色页面较完全黑白页面更加吸引人。
我们通常的做法是:主要内容文字用非彩色(黑色),边框,背景,图片用彩色。这样页面整体不单调,看主要内容也不会眼花。
?非彩色的搭配
黑白是最基本和最简单的搭配,白字黑底,黑底白字都非常清晰明了。灰色是万能色,可以和任何彩色搭配,也可以帮助两种对立的色彩和谐过渡。如果你实在找不出合适的色彩,那么用灰色试试,效果绝对不会太差。
?彩色的搭配
色彩千变万化,彩色的搭配是我们研究的重点。我们依然需要进一步学习一些色彩的知识。
一. 色环。我们将色彩按"红->黄->绿->蓝->红"依次过度渐变,就可以得到一个色彩环。色环的两端是暖色和寒色,当中是中型色。(如下图)
红?橙?橙黄?黄?黄绿?绿?青绿?蓝绿.蓝?蓝紫?紫?紫红?红
| __________ I I—II___________ II _________ | | | | |
暖色系中性系寒色系中性系
二. 色彩的心理感觉。不同的颜色会给浏览者不同的心理感受。
红色---是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。
绿色---介于冷暖两中色彩的中间,显得和睦,宁静,健康,安全的感觉。它和金黄,淡白搭配,可以产生优雅,舒适的气氛。
橙色---也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。
黄色---具有快乐,希望,智慧和轻快的个性,它的明度最高。
蓝色---是最具凉爽,清新,专业的色彩。它和白色混合,能体现柔顺,淡雅,
浪漫的气氛(象天空的色彩:)
白色---具有洁白,明快,纯真,清洁的感受。
黑色---具有深沉,神秘,寂静,悲哀,压抑的感受。
灰色---具有中庸,平凡,温和,谦让,中立和高雅的感觉。
每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。以绿色为例,黄绿色有青春,旺盛的视觉意境,而蓝绿色则显得幽宁,阴深。
?网页色彩搭配的原理
1. 色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。
2. 色彩的独特性。要有与众不同的色彩,使得大家对你的印象强烈。(参考设计思考第二篇网站CI的标准色彩一节)
3. 色彩的合适性。就是说色彩和你表达的内容气氛相适合。如用粉色体现女性站点的柔性。
4. 色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等,选择色彩要和你网页的内涵相关联。
?网页色彩掌握的过程
随着网页制作经验的积累,我们用色有这样的一个趋势:单色->五彩缤纷-> 标准色-> 单色。一开始因为技术和知识缺乏,只能制作出简单的网页,色彩单一;在有一定基础和材料后,希望制作一个漂亮的网页,将自己收集的最好的图片,最满意色彩堆砌在页面上;但是时间一长,却发现色彩杂乱,没有个性和风格;第三次重新定位自己的网站,选择好切合自己的色彩,推出的站点往往比较成功;当最后设计理念和技术达到顶峰时,则又返朴归真,用单一色彩甚至非彩色就可
以设计出简洁精美的站点。
O网页色彩搭配的技巧
文章写到这里,有心急的网友要问了:“到底用什么色彩搭配好看呢?你能不能推荐几种配色方案?”别急,这里有一点技巧,可以帮助你迅速成为调色大师:)
1. 用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),产生新的色彩,用于网页。这样的页面看起来色彩统一,有层次感。
2. 用两种色彩。先选定一种色彩,然后选择它的对比色(在photoshop里按
ctrl+shift+l)。我的主页用蓝色和黄色就是这样确定的。整个页面色彩丰富但不花稍。
3. 用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。确定色彩的方法各人不同,我是在photoshop里按前景色方框,在跳出的拾色器窗中选择"自定义",然后在"色库"中选就可以了:)
4. 用黑色和一种彩色。比如大红的字体配黑色的边框感觉很"跳"。
在网页配色中,忌讳的是:
1. 不要将所有颜色都用到,尽量控制在三种色彩以内。
2. 背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容
配色方案
一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。黄色是各种
色彩中,最为娇气的一种色。只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。蓝色还是一种在淡化后仍然似能保持较强个性的色。如果在蓝色中分别加入少量的红、
黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。这样使得绿色的性格最为平和、安稳。是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
2、在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟。
3、在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。
五、紫色的明度在有彩色的色料中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。
1、在紫色中红的成份较多时,其知觉具有压抑感、威胁感。
2、在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。
3、在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。
六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。
1、在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。
2、在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。
3、在白色中混入少量的蓝,给人感觉清冷、洁净。
4、在白色中混入少量的橙,有一种干燥的气氛。
5、在白色中混入少量的绿,给人一种稚嫩、柔和的感觉
量的紫,可诱导人联想到淡淡的芳香。
6、在白色中混入少
RGB配色表
颜色英文RGB 16色Snow 255 250 250 #FFFAFA
GhostWhite 248 248 255 #F8F8FF
WhiteSmoke 245 245 245 #F5F5F5
Gainsboro 220 220 220 #DCDCDC
FloralWhite 255 250 240 #FFFAF0
OldLace 253 245 230 #FDF5E6
Linen 250 240 230 #FAF0E6
AntiqueWhite 250 235 215 #FAEBD7
PapayaWhip 255 239 213 #FFEFD5
BlanchedAlmond 255 235 205 #FFEBCD
Bisque 255 228 196 #FFE4C4
PeachPuff 255 218 185 #FFDAB9
NavajoWhite 255 222 173 #FFDEAD
Moccasin 255 228 181 #FFE4B5
Cornsilk 255 248 220 #FFF8DC
Ivory 255 255 240 #FFFFF0
LemonChiffon 255 250 205 #FFFACD
Seashell 255 245 238 #FFF5EE
Honeydew 240 255 240 #F0FFF0
MintCream 245 255 250 #F5FFFA
Azure 240 255 255 #F0FFFF 颜色英文RGB 16色PaleTurquoisel 187 255 255
PaleTurquoise2 174 238 238
PaleTurquoise3 150 205 205
PaleTurquoise4 102 139 139
CadetBlue1 152 245 255
CadetBlue2 142 229 238
CadetBlue3 122 197 205
CadetBlue4 83 134 139
Turquoise1 0 245 255
Turquoise2 0 229 238
Turquoise3 0 197 205
Turquoise4 0 134 139
Cyan1 0 255 255
Cyan2 0 238 238
Cyan3 0 205 205
Cyan4 0 139 139
DarkSlateGray1 151 255 255
DarkSlateGray2 141 238 238
DarkSlateGray3 121 205 205
DarkSlateGray4 82 139 139
Aquamarine1 127 255 212
#BBFFFF
#AEEEEE
#96CDCD
#668B8B
#98F5FF
#8EE5EE
#7AC5CD
#53868B
#00F5FF
#00E5EE
#00C5CD
#00868B
#00FFFF
#00EEEE
#00CDCD
#008B8B
#97FFFF
#8DEEEE
#79CDCD
#528B8B
#7FFFD4
#76EEC6 AliceBlue 240 248 255 #F0F8FF Aquamarine2 118 238 198 #66CDAA lavender 230 230 250 #E6E6FA Aquamarine3 102 205 170 #458B74 #C1FFC1 #B4EEB4 #9BCD9B #698B69 #54FF9F #4EEE94 #43CD80 #2E8B57 #9AFF9A #90EE90 #7CCD7C #548B54 #00FF7F #00EE76 #00CD66 #008B45 #00FF00 #00EE00 Green3 #00CD00 Blue 0 0 255 #0000FF 0 205 0 Green4 DodgerBlue 30 144 255 #1E90FF 0 139 0 #008B00 DeepSkyBlue Chartreuse1 0 191 255 #00BFFF 127 255 0 #7FFF00 SkyBlue
#87CEEB
Chartreuse2
135 206 235
118 238 0
#76EE00
LavenderBlush 255 240 245 #FFF0F5 Aquamarine4 69 139 116 MistyRose 255 228 225 #FFE4E1 DarkSeaGreen1 193 255 193 White Black
DarkSlateGray DimGrey SlateGrey LightSlateGray Grey LightGray MidnightBlue NavyBlue CornflowerBlue DarkSlateBlue SlateBlue MediumSlateBlue LightSlateBlue MediumBlue RoyalBlue 255 255 255
#FFFFFF DarkSeaGreen2 180 238 180 47 79 79 105 105 105 112 128 144 119 136 153 190 190 190 211 211 211 25 25 112 0 0 128 100 149 237 72 61 139 106 90 205 123 104 238 132 112 255 0 0 205 65 105 225 #000000
#2F4F4F #696969 #708090 #778899 #BEBEBE #D3D3D3 #191970 #000080 #6495ED #483D8B #6A5ACD #7B68EE #8470FF #0000CD #4169E1 DarkSeaGreen3 DarkSeaGreen4 SeaGreen1 SeaGreen2 SeaGreen3 SeaGreen4 PaleGreen1 PaleGreen2 PaleGreen3 PaleGreen4 SpringGreen1 SpringGreen2 SpringGreen3 SpringGreen4 Green1 Green2 155 205 155 105 139 105 84 255 159 78 238 148 67 205 128 46 139 87 154 255 154 144 238 144 124 205 124 84 139 84 0 255 127 0 238 118 0 205 102 0 139 69 0 255 0 0 238 0
MedSpringGreen 0250 154 #00FA9A Yellow4 139 139 0 #8B8B00 GreenYellow Gold1 173 255 47 #ADFF2F 255 215 0 #FFD700 #EEC900 #CDAD00 #8B7500 #FFC125 #EEB422 #CD9B1D #8B6914 #FFB90F #EEAD0E #CD950C #8B658B #FFC1C1 #EEB4B4 #CD9B9B #8B6969 #FF6A6A #EE6363 #CD5555 #8B3A3A #F5F5DC Sienna1 Beige 245 245 220 255 130 71 #FF8247 Sienna2 Wheat 245 222 179 #F5DEB3 238 121 66 #EE7942 SandyBrown Sienna3 #CD6839 244 164 96 #F4A460 205 104 57 #D2B48C
Sienna4
Tan
210 180 140
139 71 38
#8B4726
LimeGreen 50 205 50 #32CD32 Gold2 238 201 0 YellowGreen ForestGreen OliveDrab DarkKhaki PaleGoldenrod LtGoldenrodYello LightYellow Yellow Gold
LightGoldenrod goldenrod DarkGoldenrod RosyBrown IndianRed SaddleBrown Sienna Peru Burlywood 154 205 50 34 139 34 107 142 35 189 183 107 238 232 170 250 250 210 255 255 224 255 255 0 255 215 0 238 221 130 218 165 32 184 134
11
188 143 143 205 92 92 139 69 19 160 82 45 205 133 63 222 184 135 #9ACD32 #228B22 #6B8E23 #BDB76B #EEE8AA #FAFAD2 #FFFFE0 #FFFF00 #FFD700 #EEDD82 #DAA520 #B8860B #BC8F8F #CD5C5C #8B4513 #A0522D #CD853F #DEB887 Gold3 Gold4 Goldenrod1 Goldenrod2 Goldenrod3 Goldenrod4 DarkGoldenrod1 DarkGoldenrod2 DarkGoldenrod3 DarkGoldenrod4 RosyBrown1 RosyBrown2 RosyBrown3 RosyBrown4 IndianRed 1
IndianRed2 IndianRed3 IndianRed4 205 173 0 139 1170 255 193 37 238 180 34 205 155 29 139 105 20 255 185 15 238 173 14 205 149 12 139 101 8 255 193 193 238 180 180 205 155 155 139 105 105 255 106 106 238 99 99 205 85 85 139 58 58
Chocolate Firebrick
Brown DarkSalmon Salmon LightSalmon Orange DarkOrange Coral
LightCoral Tomato OrangeRed
Red
HotPink DeepPink
Pink
LightPink PaleVioletRed Maroon MediumVioletRed VioletRed Magenta
Violet
Plum
Orchid 210 105 30
178 34 34
165 42 42
233 150 122
250 128 114
255 160 122
255 165 0
255 140 0
255 127 80
240 128 128
255 99 71
255 69 0
255 0 0
255 105 180
255 20 147
255 192 203
255 182 193
219 112 147
176 48 96
199 21 133
208 32 144
2550255
238 130 238
221 160 221
218 112 214
#D2691E
#B22222
#A52A2A
#E9967A
#FA8072
#FFA07A
#FFA500
#FF8C00
#FF7F50
#F08080
#FF6347
#FF4500
#FF0000
#FF69B4
#FF1493
#FFC0CB
#FFB6C1
#DB7093
#B03060
#C71585
#D02090
#FF00FF
#EE82EE
#DDA0DD
#DA70D6
Burlywood1
Burlywood2
Burlywood3
Burlywood4
Wheat1
Wheat2
Wheat3
Wheat4
Tan1
Tan2
Tan3
Tan4
Chocolate1
Chocolate2
Chocolate3
Chocolate4
Firebrick1
Firebrick2
Firebrick3
Firebrick4
Brown1
Brown2
Brown3
Brown4
Salmon1
255 211 155
238 197 145
205 170 125
139 115 85
255 231 186
238 216 174
205 186 150
139 126 102
255 165 79
238 154 73
205 133 63
139 90 43
255 127 36
238 118 33
205 102 29
139 69 19
255 48 48
238 44 44
205 38 38
139 26 26
255 64 64
238 59 59
205 51 51
139 35 35
#FFD39B
#EEC591
#CDAA7D
#8B7355
#FFE7BA
#EED8AE
#CDBA96
#8B7E66
#FFA54F
#EE9A49
#CD853F
#8B5A2B
#FF7F24
#EE7621
#CD661D
#8B4513
#FF3030
#EE2C2C
#CD2626
#8B1A1A
#FF4040
#EE3B3B
#CD3333
#8B2323
255 140 105 #FF8C69
MediumOrchid Salmon2 186 85
211 #BA55D3 238 130 98 #EE8262 DarkOrchid #9932CC Salmon3 #CD7054 153 50 204 205 112 84 #FFA07A #EE9572 #CD8162 #8B5742 #FFA500 #EE9A00 #CD8500
#FF7F00 #EE7600 #CD6600 #8B4500 #FF7256 #EE6A50 #CD5B45 #8B3E2F #FF6347 #EE5C42 #CDB79E #CD4F39 Bisque3 205 183 158 Tomato3 205 79 57 Bisque4 139 125 107 #8B7D6B Tomato4 139 54 38 #8B3626 OrangeRed1 PeachPuff 1
255 218 185 #FFDAB9 255 69 0 #FF4500 #EECBAD
OrangeRed2
PeachPuff2
238 203 173
238 64 0
#EE4000
DarkViolet BlueViolet Purple MediumPurple Thistle Snow1 Snow2 Snow3
SeashelH Seashell2 Seashell3 Seashell4 AntiqueWhite1 AntiqueWhite2 AntiqueWhite3 AntiqueWhite4 Bisque1 Bisque2 148 0211 #9400D3 Salmon4 139 76 57 #8B4C39 138 43 226 160 32 240 147 112 219 216 191 216 255 250 250 238 233 233 205 201 201
255 245 238 238 229 222 205 197 191 139 134 130 255 239 219 238 223 204 205 192 176 139 131 120 255 228 196 238 213 183 #8A2BE2 #A020F0 #9370DB #D8BFD8 #FFFAFA #EEE9E9 #CDC9C9
#FFF5EE #EEE5DE #CDC5BF #8B8682 #FFEFDB #EEDFCC #CDC0B0 #8B8378 #FFE4C4 #EED5B7 LightSalmon1 LightSalmon2 LightSalmon3 LightSalmon4 Orange1 Orange2 Orange3
DarkOrange1 DarkOrange2 DarkOrange3 DarkOrange4 Coral1 Coral2 Coral3 Coral4 Tomato1 Tomato2 255 160 122 238 149 114 205 129 98 139 87 66 255 165 0 238 154 0 205 133 0
255 127 0 238 118 0 205 102 0 139 69 0 255 114 86 238 106 80 205 91 69 139 62 47 255 99 71 238 92 66
LavenderBlush4 139 131 134 #8B8386 MistyRosel 255 228 225 #FFE4E1 MistyRose2 238 213 210 #EED5D2 MistyRose3 205 183 181 #CDB7B5 MistyRose4 139 125 123 #8B7D7B Azurel 240 255 255 #F0FFFF Azure2 224 238 238 #E0EEEE Azure3 193 205 205 #C1CDCD Azure4 131 139 139 #838B8B SlateBluel 131 111 255 #836FFF SlateBlue2 122 103 238 #7A67EE SlateBlue3 105 89 205 #6959CD SlateBlue4 71 60 139 #473C8B RoyalBlue1 72 118 255 #4876FF RoyalBlue2 67 110 238 #436EEE RoyalBlue3 58 95 205 #3A5FCD RoyalBlue4 39 64 139 #27408B Blue1 0 0 255 #0000FF Blue2 0 0 238 #0000EE Blue3 0 0 205 #0000CD Blue4 0 0 139 #00008B DodgerBlue1 30 144 255 #1E90FF DodgerBlue2 28 134 238 #1C86EE DodgerBlue3 24 116 205 #1874CD DodgerBlue4 16 78 139 #104E8B
SteelBluel DarkOrchidl 99 184 255 #63B8FF 191 62 255 #BF3EFF SteelBlue2 #5CACEE DarkOrchid2 92 172 238 178 58 238 #B23AEE #9A32CD #68228B #9B30FF #912CEE #7D26CD #551A8B #AB82FF #9F79EE #8968CD #5D478B #FFE1FF #EED2EE #CDB5CD #8B7B8B #1C1C1C #363636 #4F4F4F #696969 #828282 LightSteelBlue2 #BCD2EE #9C9C9C 188 210 238 grey61 156 156 156 LightSteelBlue3 #A2B5CD 162 181 205 grey71 181 181
181 #B5B5B5 LightSteelBlue4 #CFCFCF 110 123 139 #6E7B8B gray81 207 207 207 LightBlue1
191 239 255
#BFEFFF
gray91
232 232 232
#E8E8E8
SteelBlue3 SteelBlue4 DeepSkyBlue1 DeepSkyBlue2 DeepSkyBlue3 DeepSkyBlue4 SkyBlue1 SkyBlue2 SkyBlue3 SkyBlue4 LightSkyBlue1 LightSkyBlue2 LightSkyBlue3 LightSkyBlue4 SlateGray1 SlateGray2 SlateGray3 SlateGray4 LightSteelBlue1 79 148 205 54 100 139 0 191 255 0 178 238 0 154 205 0 104 139 135 206 255 126 192 238 108 166 205 74 112 139 176 226 255 164 211 238 141 182 205 96 123 139 198 226 255 185 211 238 159 182 205 108 123 139 202 225 255 #4F94CD #36648B #00BFFF #00B2EE #009ACD #00688B #87CEFF #7EC0EE #6CA6CD #4A708B #B0E2FF #A4D3EE #8DB6CD #607B8B #C6E2FF #B9D3EE #9FB6CD #6C7B8B #CAE1FF DarkOrchid3 DarkOrchid4 Purple1 Purple2 Purple3 Purple4 MediumPurple1 MediumPurple2 MediumPurple3 MediumPurple4 Thistle1 Thistle2 Thistle3 Thistle4 grey11 grey21 grey31 grey41 grey51 154 50 205 104 34 139 155 48 255 145 44 238 125 38 205 85 26 139 171 130 255 159 121 238 137 104 205 93 71 139 255 225 255 238 210 238 205 181 205 139 123 139 28 28 28 54 54 54 79 79 79 105 105 105 130 130 130
NO.
8
12
13
14
15
16 CMYK配色表
C
M
100
100
100
| 100
85
65
45
20
90
90
90
90
70
55
40
20
60
60
60
60
50
40
25
Y
100
100
100
100
70
50
30
10
80
80
80
80
65
50
35
20
100
100
100
100
80
60
40
K R G B16進制
45 139 0 22 8B0016
25 178 0 31 B2001F
15 197 0 35 C50023
0 223 0 41 DF0029
0 229 70 70 E54646
0 238 124 107 EE7C6B
245
168
154 F5A89A
252
218
213 FCDAD5
45 142 30 32 8E1E20
25 182 41 43 B6292B
15 200 46 49 C82E31
0 223 53 57 E33539
0 235 113 83 EB7153
0 241 147 115 F19373
0 246 178 151 F6B297
0 252 217 196 FCD9C4
45 148 83 5 945305
25 189 107 9 BD6B09
15 208 119 11 D0770B
0 236 135 14 EC870E
240 156
66
F09C42
0 245 177 109 F5B16D
0 250 206 156
FACE9
C
24 0 15 31 0 15 32 0 10 33 0 0 34 0 0 20 0 253 226 202 FDE2CA 100 45 151 109 0 976D00 100 25 193 140 0 C18C00 100 15 213 155 0 D59B00 100 0 241 175 0 F1AF00 80 0 243 194 70 F3C246 60 0 249 204 118 F9CC76 40 0 252 224 166 FCE0A6 20 0 254 235 208 FEEBD0 100 45 156 153 0 9C9900 100 25 199 195 0 C7C300 100 15 220 216 0 DCD800 100 0 249 244 0 F9F400 80 0 252 245 76 FCF54C 60 0 254 248 134 FEF889 40 0 255 250 179 FFFAB3 25 0 255 251 209 FFFBD1 100 45 54 117 23 367517 100 25 72 150 32 489620 100 15 80 166 37 50A625 100 0 91 189 43 5BBD2B 80 0 131 199 93 83C75D 60 0 175 215 136 AFD788 40 0 200 226 177 C8E2B1 20 0 230 241 216 E6F1D8 90 45 0 98 65 006241 90 25 0 127 84 007F54 90 15 0 140 94 008C5E 90 0 0 160 107 00A06B 75
0 0 174 114 00AE72 55
103
191
127
67BF7F
0 35 020
040 0 40 0 40 0 40 0 30 0 25 0 20 0 10 60 0 60 0 60 0 60 0 50 0 40 0
25
0 15 0 90 0
90
90
0 900
80 0 65 0
55
0 400
100 0
100 0 100 0 100 0 85 0 0 152 208 185 98D0B9 0 201 228 214 C9E4D6
45 0 103 107 00676B 25 0 132 137 008489 15 0 146 152 009298 0 0 166 173 00A6AD 0 0 178 191 00B2BF 0 110 195 201 6EC3C9 0 153 209 211 99D1D3 0 202 229 232 CAE5E8 45 16 54 103 103667 25 24 71 133 184785 15 27 79 147 1B4F93 0 32 90 167 205AA7 0 66 110 180
426EB4 0 115 136 193 7388C1 0 148 170 214 94AAD6 0
191
202
230 BFCAE6
45 33
21 81
211551 25 45 30 105 2D1E69 15 50 34 117 322275 0 58 40 133 3A2885 0 81
31 144 511F90 0
99 91
162
635BA2 0 130 115 176 8273B0 0 160
149 196 A095C4 45 56 4 75 38044B 25 73 7 97 490761
15
82
9
108
52096C 0
93
12
123 5D0C7B 0 121 55 139 79378B
86 55 65
87 40 50
88 2530
89 40 100
90 40 100
91 40 100
92 40
100
93 35
80
94 25 60
95
20
40
96
10 20 97 0 0
98
99 100 101 102 103 104 105 0
0 140 99 164 8C63A4
0 170 135 184 AA87B8
0 201 181 212 C9B5D4
45 100 0 75 64004B
25 120 0 98 780062
15 143 0 109 8F006D
0 162 0
124 A2007C
143
109 AF4A92
0 197 124 172 C57CAC
0 210 166
199 D2A6C7
232
211
227 E8D3E3
10 236 236 236
ECECE
C
20 215 215 215 D7D7D7
30 194 194 194 C2C2C2
35 183 183 183 B7B7B7
45
160 160 160
A0A0A0
55 137 137 137 898989
65
112 112 112
707070
75 85 85 85 555555
85 54 54 54 363636
100 0 0 0 000000
華藝美術製作公
平面设计中常用颜色
平面设计中常用颜色大概介绍如下: 银色的CMYK值是:20 15 14 0 金色的CMYK值是:5 15 65 0 米色的CMYK值是:5 5 15 0 高亮灰的CMYK值是:5 5 3 0 浅灰的CMYK值是:25 16 16 0 中灰的CMYK值是:50 37 37 0 深紫的CMYK值是:100 68 10 25 深紫红的CMYK值是:85 95 10 0 海水色的CMYK值是:60 0 25 0 柠檬黄的CMYK值是:5 18 75 0 暗红的CMYK值是:20 100 80 5 橘红的CMYK值是:5 100 100 5 橙色的CMYK值是: 5 50 100 0 深褐色的CMYK值是:45 65 100 40 粉红色的CMYK值是:5 40 5 0 平面设计中色调问题介绍 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使版面呈现温馨、和煦、热情的氛围。
2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使版面呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里,这种色调搭配给受众强烈的视觉冲击,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 常用对比色调搭配有:红绿搭配,黄紫搭配,黄黑搭配,黑白搭配,深蓝白色,桃红与白色搭配,赭石和柠檬黄搭配。 以上这些颜色搭配还不错,但是在设计的时候注意要又重点色块,不能两种颜色平均对待。 在平面设计里有一种说法:没有好看和不后看的颜色,只是有在某个行业流行某种风格的设计,比如房地产广告很多都喜欢中国风的,水墨的。关键在你设计的时候是针对的什么行业,什么产品,产品定位等等,再来用适合的颜色,比如女性化妆品,可能颜色多用于浅色,但这也不是绝对的。
平面设计理论知识
平面设计理论知识(色彩搭配) 一:各种色彩的象征: 红色热情、活泼、热闹、革命、温暖、幸福、吉祥、危险...... 橙色光明、华丽、兴奋、甜蜜、快乐...... 黄色明朗、愉快、高贵、希望、发展、注意...... 绿色新鲜、平静、安逸、和平、柔和、青春、安全、理想...... 蓝色深远、永恒、沉静、理智、诚实、寒冷...... 紫色优雅、高贵、魅力、自傲、轻率...... 白色纯洁、纯真、朴素、神圣、明快、柔弱、虚无...... 灰色谦虚、平凡、沉默、中庸、寂寞、忧郁、消极...... 黑色崇高、严肃、刚健、坚实、粗莽、沉默、黑暗、罪恶、恐怖、绝望、死亡...... 色彩的心理效应 色彩的直接心理效应来自色彩的物理光刺激对人的生理发生的直接影响。心理学家对此曾做过许多实验。他们发现,在红色环境中,人的脉搏会加快,血压有所升高, 情绪兴奋冲动。而处在蓝色环境中,脉搏会减缓,情绪也较沉静。有的科学家发现,颜色能影响脑电波, 脑电波对红色反应是警觉,对蓝色的反应是放松。 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是"总体协调,局部对比",也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握"大调和,小对比"这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就
平面设计常见的配色方案及色标最精典最全的色板
平面设计常见的配色方案及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇柔的花朵。
流行——基本配色. 今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 ----------------------------------------------------------------------------------- 在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 ----------------------------------------------------------------------------------------- 最有力的色彩组合是充满刺激的快感和支配的欲念,但总离不开红色;不管颜色是怎么组合,红色绝对是少不了的。 红色是最终力量来源——强烈、大胆、极端。力量的色彩组合象征人类最激烈的感情:爱、恨、情、仇,表现情感的充分发泄。 在广告和展示的时候,有力色彩组合是用来传达活力、醒目等强烈的讯息,并且总能吸引众人的目光。
颜色搭配表
颜色搭配表 + 按色相的搭配分类 本节将网页设计中常见的色彩搭配按照色相的顺序归类。每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。 红色 #FFFFCC #CCFFFF #FFCCCC #99CCCC #FFCC99 #FFCCCC #FF9999 #996699 #FFCCCC #CC9999 #FFFFCC #CCCC99 #FFCCCC #FFFF99 #CCCCFF #0099CC #CCCCCC #FF6666 #FF9966 #FF6666 #FFCCCC #CC9966 #666666 #CC9999 #FF6666 #FFFF66 #99CC66 #CC3333 #CCCCCC #003366 #993333 #CCCC00 #663366 #CCCC99
#CC9999 #FF6666 #FFFF00 #0066CC #CC0033 #333333 #CCCC00 #336633 #990033 #FFCC99 #993333 #CC9966 #003300 #FF0033 #333399 #CCCC00 #CC0033 #000000 #003399 #000000 #99CC00 #CC0033 #999933 #993333 #333300 橙色 #FFCC99 #FFFF99 #99CC99 #FFCC99 #CCFF99 #CCCCCC #FFCC99 #FFFFCC #99CCFF #FF9966 #FFFFCC #99CC99 #FF9900 #FFFFCC #336699 #CCCC33
平面设计色彩应用技巧讲课稿
平面设计色彩应用技巧 设计理论知识(色彩搭配包装色彩的总体感觉是华丽还是质朴,都是取决于包装色彩的总色调。总色调直接依据色相、明度、纯度一个色彩基本属性来具体体现。如明调,暗高,鲜调,灰调,冷调、强调、弱调、软训、硬调、重调等等。 面积因素 除色相、明度、纯度外,色彩面积大小是直接影响色调的重要因素。色彩搭配首先考虑大面积色的安排,大面积色彩在包装陈列中具有远距离的视觉效果。另外,在两色对比过强时,可以不改变色相、纯度、明度、而扩大或缩小其中某一色的面积来进行调和。 视认度 视认度是讲配色层次的清晰度。良好的视认度在包装、广告等视觉传达设计中非常重要。视认度一方面看色彩本身的醒目程度,另一方面要看色彩之间的对比关系。其原理与方法在广告设计中也作了详细介绍,可参考其内容,用来进行包装装潢的色彩设计。 强调色 强调色是总色调中重点用色,是面积因素和视认度结合考虑的用色。一般要求明度和统度上高于周围的色彩,在面积上则要小于周围的色彩,否则起不到强调作用。 间隔色 间隔色运用是指在相邻而呈强烈对比的不同色彩的中间用另一种色彩如以间隔或作共用,可以加强协调,减弱对比。间隔色自身以偏中性的黑、白、灰、金、银色为主。如采用有彩色间隔时,要求间隔色与被分离的颜色在色相、明度、纯度上有较大差别。 渐层色 渐层是渐渐变化的用色,色相,明度,纯度都可作渐层变化。渐层色具有和谐而丰富的色彩效果,在包装的色彩处理中运用较多。 对比色 对比色不同于强调色,这是面积相近而色相明度加以对比的用色,这种用色具有强烈的视觉效果,从而具有广告性。 象征色 这是不直接模仿内容物色彩特征,而且根据广大消费者的共同认识加以象证应用的一种观念性的用色。主要用于产品的某种精神属性的表现或一定牌号意念的表现。如中华香烟的包装就选用了象征中华民族的色彩--红色。 标志色 这里讲的标志色不是商标的色彩,而是用色彩区别不同种类或同类不同品种产品系列包装的用色。例如以不同的色彩区别同一品牌的日用化学品的不同成分用品的包装用色。在处理上,面积,形状,位置应加以变化。 辅助色 这是与强调色相反的用色,是对总色调或强调色起调剂作用的辅助性用色方法,用以加强色调层次,取得丰富的色彩效果。在设计处理中,要注意不能喧宾夺主,不能盲目滥用。 一、色彩技巧的把握 色彩技巧应该从以下几点注意:一是色彩与包装物的照应关系;二是色彩和色彩自身的对比关系。这两点是色彩运用中的关键所在。 (一)、色彩与包装物的照应 那么,作为色彩与包装物的照应关系该从何谈起呢?主要是通过外在的包装色彩能够揭示或者映照内在的包装物品。使人一看外包装就能够基本上感知或者联想到内在的包装为何物。对于这个问题,笔者曾多次在过去的文章中提到过,但是如果我们能走进商店往货贺上一看,
优秀广告设计的色彩搭配
优秀广告设计的色彩搭配 优秀广告设计的色彩搭配 设计的色彩搭配需要依据色彩学规律,代表产品销售要点,传递产品信息,引起消费者注意,产生购买欲望,达到销售目的。那么优秀广告设计的色彩搭配是怎么样的呢,一起来看看! 绘画色彩与平面设计色彩的原理在理论上是一致的,其区别仅在于:写实性绘画色彩侧重于空间塑造的科学再现(趋感性),或是画家对色彩趣味的一种追求,表达自我感觉;而平面设计色彩则偏重于抽象而概括的装饰(趋理性),可不受光源色、环境色、固有色的影响而灵活调配,力求色彩的装饰性效果。 广告色彩不是艺术家所追求的纯艺术色彩,广告色彩本身能对商品起到保护、美化、宣传的作用,这是商品客观需要所决定的。 色彩要具有强烈的吸引力和表达力 吸引力是指能以色彩吸引消费者,在不知不觉中左右人的感觉情绪、精神乃至行动。色彩并非孤立存在,它的运用同整个设计构思、构图以及图形、文字等紧密联系在一起。诸多视觉元素按照一定的规律排列组合,形成视觉秩序美感,满足人们“人人爱美”的心理,实现色彩的装饰功能。当今世界素食业巨子麦当劳的招牌以红色做底色,上面是代表麦当劳标志的金色“M”,红色代表“停止”,黄色代表“注意”。街上行人走到麦当劳门前,看到广告语“请进麦当劳休息一会吧”,便会被吸引驻足进屋。 表达力是指商品本身,通过准确的色彩定位来招引顾客光临。可口可乐商标,它采用红白两色组合的可口可乐文字加一条S型的白色飘带组成,形象非常醒目,正符合主要的消费群体--青年人好动好胜的性格。 色彩的象征性和识别性 广告色彩设计要与商品的属性配合,其色彩设计应该使顾客能联想出商品的特点、性能。也就是说,不论什么颜色,都应以配合商品的内容为准。顾客看到广告海报上的色彩,就能联想到商品,如绿色体现青豆罐头,桔黄色说明是橙汁。如粉紫色具有轻柔、典雅、充满女性柔润的特点,在妇女用品、化妆品、纺织品广告设计中十分流行。而“温暖、强烈”象征的红、橙、茶、褐、黑等色,往往用于咖啡的广告设计。 色彩要明快、简洁、整体 由于色彩是在有限的空间内实现,就要求所设计的`色彩应高度提炼与概括,通过独特的色彩来强化视觉冲击力,吸引顾客的注意力,增强识别记忆力的作用。色彩不一定要追求十分丰富、繁多或者高级灰调子,它不仅仅要满足于人们视觉上的观感之悦,更重要的是通过准确的色彩设计将商品推销给消费者。凡是符合明快、简洁、整体设计原则的色彩,就较易打动消费者,引起注意,进而产生购买欲。 设计的色彩设计应该从以下几点注意:一是色彩与商品的照应关系;二是色彩和色彩本身的对比关系。这两点是色彩运用中的关键所在。 色彩与商品的照应 从行业上讲,如食品类正常的用色其主色调桔红、橙、黄等色彩来表述,这样使人联想到面包、橙子等食品的颜色,给人以温暖和亲近之感。从性能特征上,单就食品而言,蛋糕点心类多用金色、黄色、浅黄色给人以香味袭人之印象;茶、啤酒类等饮料多用红色或绿色类,意味着茶的浓重与芳香;蕃茄汁、苹果汁多用红色,集中表明着该物品的天然属性。 色彩与色彩的对比关系 所谓对比,一般有以下方面的对比:即色彩使用的深浅对比、色彩使用的反差对比、色彩使用的点面对比等等。 色彩使用的深浅对比--所谓的深浅对比,应该是指在设想用色上深浅两种颜色同时巧
成为平面设计师必备的知识体系
成为平面设计师必备的知识体系 第一部分 结构素描、光影素描、速写、设计素描、户外写生 色彩原理、色彩配色、设计色彩、色调小稿训练、色彩长期作业 第二部分 Photoshop:操作基础、图像优化处理、经典实例分析与制作 Illustrator:广告招牌制作、灯箱广告、服装广告设计、企业徽标设计、名片设计Indesign:专业的排版工具、印刷相关知识、书报高级排版技巧 Acrobat:专业的电子文档工具、可以实现任何文档之间的互转,PDF文档的生成与转换Coreldraw:包装盒的设计、宣传单、海报及名片的制作、产品及商业广告设计、名片设计 第三部分 Photoshop高级:讲解海报设计、包装盒设计、CI设计、产品广告设计、后期处理等方面的应用 Illustrator高级:广告插画制作、矢量描图、角色贴图制作、广告创意稿、印前制作技巧等3DSMAX广告:3D基本操作、灯光、材质操作、室内、外效果图设计、展示、展台设计 第四部分 Dreamweaver:网页布局、制作;Html&Css简介;网站管理与维护、上传与下载;案例分析 Flash:美工设计、网页配色;CI、LOGO、Banner的制作;常见网页动画制作、网页布局Fireworks:经典网页动画、广告、片头、贺卡设计与分析;MTV制作、交互式网站简介 第五部分 平面构成、立体构成、色彩构成、色彩设计学、字体设计、版式设计、图形创意、招贴设计第六部份广告设计(CI策划)、VI设计、印刷设计、包装设计、书籍装帧设计、视觉导向设计、电视广告脚本设计,软件综合 如何学习平面设计 平面设计师最重要的是要有敏锐的美感,因此就算没有设计相关学历背景,只要自己有兴趣,还可以参加政府或坊间开办的平面设计训练课程,琢磨自己在电脑设计、影像处理、排版等相关软件技术的能力,还是有机会进入这一行。 想学平面设计,就需要你有好的创意才行,好的美术基础打底是必须的。这么说吧,如果你想学好它,就得有个步骤。首先,你要把平面构成、色彩构成、立体构成这3大构成学好。还有绘画能力,如果你有好的创意,但是却不能给它表现出来,那也等于是空想。能熟练掌握这些就已经是个不小的长进了。其次,你还要提高自身的修养,要懂得会审美,这就需要靠你每天拿出好几个小时的时间来进行学习跟看设计。 跟艺术触类旁通的东西你都要看,从各个方面对自身都要进行充实。可以多看看外国的平面设计大师的作品,因为能给我们很多灵感。灵感是来源于大量知识的积累.最后,你也要考
网页设计中颜色搭配的重要性常见颜色的含义资料
网页设计中颜色搭配的重要性, 常见颜色的含义( 网页设计中颜色搭配的重要性, 常见颜色的 含义(1) 贝塔网络 发布时间:2007-12-1916:37:29评论:0点 击:23一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。现在交流一下自己学过的和掌握的一些经验,希望大家指正。配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。在做配色计划时,我们应该考虑下述几点以突出视觉效果。1. 底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。这就需要我们了解受配色关系的影响是什么样的。一般明亮和鲜艳的色比暗浊的色更容易有图形效果。因此,配 色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。图形色要和底色有一定的对比度。这样才可以很明确的传达我们要表现的东西。我们要突出的图形色必须让它能够吸引观者的主要注意力。如果不是这样就会喧宾夺主。 第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。才可以控制好我们设计的整体色调。首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。从中选择出我们想要的。如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。如果用暖色和纯度高的色
平面设计常见的配色方案及色标
平面设计常见的配色方案 及色标 粉红代表浪漫。粉红色是把数量不一的白色加在红色里面,造成一种明亮的红。象红色一样,粉红色会引起人的兴趣与快感,但是比较柔和、宁静的方式进行。 浪漫色彩设计,藉由使用粉红、淡紫和桃红(略带黄色的粉红色),会令人觉得柔和、典雅。和其它明亮的粉彩配合起来,红色会让想起梦幻般的6月天和满满一束夏日炎炎下娇 柔的花朵。
基本配色——流行
今天“流行”的,明天可能就“落伍”了。流行的配色设计看起来挺舒服的,但却有震撼他人目光的效果。 淡黄绿色(chartreuse)就是一个很好的例子,色彩醒目,适用于青春有活力且不寻常的事物上。 从棒球运动鞋到毛衣,这种鲜明的色彩在流行服饰里创造出无数成功的色彩组合。黄绿或淡黄绿色和它完美的补色——苯胺红(magenta)搭配起来,就是一种绝妙的对比色彩组合。
基本配色——平静 -----------------------------------------------------------------------------------
在任何充满压力的环境里,只要搭配出一些灰蓝或淡蓝的明色色彩组合,就会制造出令人平和、恬静的效果。 中间是淡蓝的配色设计,会给人安心的感觉,因为它看起来诚实、直接。 带着明色的寒色可保持安宁、平和的感觉。补色和这些强调平静的色彩在明暗度方面一定要类似,这点很重要,因为要是色彩太鲜明,会制造出不必要的紧张。
基本配色——强烈 -----------------------------------------------------------------------------------------
常用RGB颜色表及配色方案
R G B值R G B值R G B值黑色0 00#000000黄色2552550#FFFF00浅灰蓝色176224230#B0E0E6象牙黑413633#292421香蕉色22720787#E3CF57品蓝65105225#4169E1灰色192192192#C0C0C0镉黄25515318#FF9912石板蓝10690205#6A5ACD 冷灰128138135#808A87dougello23514285#EB8E55天蓝135206235#87CEEB 石板灰112128105#708069forum gold255227132#FFE384 暖灰色128128105#808069金黄色2552150#FFD700青色0255255#00FFFF 黄花色218165105#DAA569绿土569415#385E0F 白色255255255#FFFFFF瓜色227168105#E3A869靛青84684#082E54古董白250235215#FAEBD7橙色255970#FF6100碧绿色127255212#7FFFD4天蓝色240255255#F0FFFF镉橙255973#FF6103青绿色64224208#40E0D0白烟245245245#F5F5F5胡萝卜色23714533#ED9121绿色02550#00FF00白杏仁255235205#FFFFCD桔黄2551280#FF8000黄绿色1272550#7FFF00 cornsilk255248220#FFF8DC淡黄色245222179#F5DEB3钴绿色6114564#3D9140蛋壳色252230201#FCE6C9翠绿色020187#00C957花白255250240#FFFAF0棕色1284242#802A2A森林绿3413934#228B22 gainsboro220220220#DCDCDC米色163148128#A39480草地绿1242520#7CFC00 ghostWhite248248255#F8F8FF锻浓黄土色1385415#8A360F酸橙绿5020550#32CD32蜜露橙240255240#F0FFF0锻棕土色1355136#873324薄荷色189252201#BDFCC9
做平面设计的经验
平面设计面试经验摘录(一) 那你的意思是,跟对方吹点小牛?把自己说好一点? 面试时,这个可以用用的,但入内工作后,上司马上就会知道你有多少能耐了。开始给对方一种高估的感觉,却没有如此实力的话,过后反而会让对方看轻。 面试的话,大的问题不清楚,每家公司都是自定的。小问题倒是要注意一下: 1.自我介绍不管哪家公司的面试,基本都会有。这个一来是为了能更好的加深对应聘者的印象,二来也是测试应聘者的言语表达和组织能力,三来是想让应聘者对于自己的资历与实力做个补充,四来是看看你在与对方讲话时的姿态与性格。什么人讲什么话,站什么姿,懂什么礼。 所以,自我介绍在面试前,还是先自行打好草稿为妙,这个往往是应聘者最不重视的,总是草草几句话,跟没说一样。这个其实并不是让你把你所填的表格重背一遍,而加将自己的资料更细致的告诉对方。比如,你的家庭(这个是让招聘者知道你的生活情况和背景,以便了解你是否在健康的环境中成长。这个是造就一个人素质与性格的关键之一)。你所就毕业的学校(了解你的学历与大概的知识要点,是不是与求职工种相符)。你的资历,在哪里工作过,会些什么东西,时间有多长(这个是系统的了解你的能力有多少)。自我介绍其实是让对方很清楚的知道你有几斤几两重,是否适合此岗位,是否是值得培养的人才。如果你所谈到的问题自是对方公司想问你的,那么他们不但可以省不少时间,还会认为此人的思维很细密、周全。 2.在这之前,是做什么工作的与离职原因,这个也是很常问的问题。一来是想了解应聘者除了现在所要应聘的工种以外,还会一些什么技能,以便更好的能在岗位上发挥实力。二来是想了解离职的情况是公司的问题还是应聘者本身的问题。如果是公司的问题,那么是不是自己所从事的公司也有此类问题。如果是应聘者本身的问题,那么因其而定。 3.对本公司了解多少?前一个问题,我个人觉得此公司挺无聊的,但也是很难回答的。这些东西说实在的,那些招聘的员工估计都说不出来,不要说是来应聘的了。人家管你公司有多好,能给个饭吃就行了呗。公司的资料也不过网页上或者是宣传上面的一些公司介绍罢了。应聘者就算能背出来,也不能说明什么。这算是知名度很高的测试?面试前,上网查一下这家公司的网页,看一下资料,基本上都能很好的通过这个问题。当然,小的公司没有网页,也不太会问这种问题。 大多数的面试,这些问题都会有的。面试有时也不光问你这些,人多了,还会出些花招。像电话面试。让你单独进一个房间,过会电话铃就响了。这个是看你的礼貌、语言表达、反应、独立处事能力等。 抽签面试。进面试房前在门前的小箱子里随意抽取一张,上面有一些问题。然后你进入面试房,给你三到五分钟的时间准备。当然,里面还有别人在面试。这个是看你的礼节、应变、语言组织等。
基本平面设计颜色搭配表
通俗平面设计颜色搭配表
最佳颜色搭配 一、色彩处理 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。 网页色彩的搭配 网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接...,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。 首先我们先来了解一些色彩的基本知识: 1.颜色是因为光的折射而产生的。 2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF), 我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。 3.颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所有色彩。 4.任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相,所以至少可以制作几百万种色彩。 网页制作用彩色还是非彩色好呢?根据专业的研究机构研究表明:彩色的记忆效果是黑白的3.5倍。也就是说,在一般情况下,彩色页面较完全黑白页面更加吸引人。 我们通常的做法是:主要内容文字用非彩色(黑色),边框,背景,图片用彩色。这样页面整体不单调,看主要内容也不会眼花。
色彩搭配表格 色彩的把握
一、色彩技巧的把握 色彩技巧应该从以下几点注意:一是色彩与包装物的照应关系;二是色彩和色彩自身的对比关系。这两点是色彩运用中的关键所在。 (一)、色彩与包装物的照应 那么,作为色彩与包装物的照应关系该从何谈起呢?主要是通过外在的包装色彩能够揭示或者映照内在的包装物品。使人一看外包装就能够基 本上感知或者联想到内在的包装为何物。对于这个问题,笔者曾多次在过去的文章中提到过,但是如果我们能走进商店往货贺上一看,不少商 品并未能体现到这种照应关系。使消费者无法由表及里去想到包装物品为何物。当然,也就对产品的销售发挥不了积极的促销作用。正常的外 在包装的色彩应该是不同程度地把握这么同个特点; (1)从行业上进,食品类正常的用色其主色调鹅黄、粉红来表述这样给人以温暖和亲近之感。当然,其中茶,用绿色不少,饮料,用绿色和兰 色的不少,酒类、糕点类用大红色的不少,儿童食品用玫瑰色的不少,日用化妆品类正常用色其主色调多以玫瑰色、粉白色、淡绿色、浅兰色 、深咖啡色为多,以突出温馨典雅之情致,服装鞋帽类多以深绿色、深兰色、咖啡色或灰色为多,以突出沉稳重典雅之美感。 从性能特征上,单就食品而言,蛋糕点心类多用金色、****、浅****给人以香味袭人之印象;茶、啤酒类等饮料多用红色或绿色类,象征着茶 的浓郁与芳香;蕃茄汁、苹果汁多用红色,集中表明着该物品的自然属性。尽管有些包装从主色调上看去不象上边所说的那样用商品属性相近 的颜色,但仔细看去如果该包装的设计是出自行家里手的笔下,那么,在它的外包装的画面中准有那点晴之笔的象征色块、色点、色线或以该 色突出的集中内容。这应该是大家们的得意之作。有些服装的包装和一些化妆的包装,甚至一些酒的包装都能找到很多这样的例子。 (二)色彩与色彩的对比关系 再说,色彩与色彩的对比关系。这是很多商品包装中最容易表现却又非常不易把握的事情。在设计中出自高手,包装的伤口效果就是阳春白雪
怎样做好平面设计方案
怎样做好平面设计? 一、配色 其实对色彩的感觉是设计师应具备的最基本素质,其作品不管是对网页界面、系统界面、还是产品包装等等都有广泛应用。基本的一些理论,什么冷暖色、对比色/补色、色彩心理、搭配原则等等,满大街都是,有意者随便搜一两篇看看就行。色彩对于美工设计师来说,更 重要的是一种感觉,就像打篮球投篮的手感一样,多看,多练,这种感觉是可以后天练出来的。 设计师对颜色的运用一般有这么几个阶段: 初级阶段:用自己首映感觉最好的1~2 种颜色,不考虑其他因素、他人感觉; 过度阶段:开始感觉一两种颜色单调,尽量多尝试不同色彩,该阶段极容易出现没目的的乱 搭现象; 成熟阶段:该阶段了解了大众对色彩的审美,开始理性的用1~2 种色系搭配,能体会到同种颜色不同色值的细微差别,大多设计师都在这个阶段; 终极阶段:把一种色彩用至极致,甚至只用黑白灰,完全沉浸某种颜色,甚至有点变态,但 其创作效果让处于第三阶段的设计师一看就是大师所为。 其实这也是个不断练习积累的过程,这样色彩的感觉才会提升。 二、布局 美工设计师除了对色彩要有好的感觉外,对布局也要有很好的把握,组合的好坏直接影响作 品的效果。其实做好布局设计也不是很难,无非就以下几步: 布局准备:明确你表达内容的主体部分需要哪些必要的文字和图片。不要考虑太多细节。 布局版式:关于布局的版式多种多样,在将重点内容放在最显眼的前提下,可自由选择版式。对于网页来讲,根据大多数人从上到下、从左到右的浏览顺序来考虑,应该将最主要的内容、图片等放在页面的左边和上边。 精细布局:整体配色、字体、各模块的间距、插图、增减内容等各个方面的推敲。这一步是 细活。 个人觉得最锻炼布局的方法是制作PPT。想把PPT 制作美观、精简并不是件容易的事。对 于软件行业的售前来说,如何制作漂亮的PPT 应该是他们自我内修的一门必修课。PPT 的布局做好了,其他网页、宣传册等平面布局应该都信手捏来。 三、细节 至理名言”细节决定成败”,在设计领域了这句话更显得重要。很多细节可能会被浏览者忽 略,但对设计师来说绝不可放过,比如背景色、色彩渐变、各组件间间距、标题样式、高亮 样式、字体 /大小 /颜色、行 /段间距、插图位置/边缘处理、输入框宽高/边框色 /背景色、按钮的位置等等太多了。还是之前的话,只有你看得多了,比较得多了,才能看得出这些细节。 有人觉得这些细节没有什么大碍,但多个细节组合在一起就和让人觉得不舒服。 举例说一下,以下是某系统里一篇文章下面的添加批注表单。上半部分是没有经过美化、由程序员直接写的程序,下半部分是有设计师协助设计美化完成的表单界面。 软件 (1) Photoshop:图像处理、编辑、通道、图层、路径综合运用,图像色彩的校正,各种特 效滤镜的使用、特效字的制作,图像输出与优化等;灵活运用图层风格、流体变形及褪底和 蒙板,制作出千变万化的图像特效。 (2)CorelDraw :通过 CorelDraw 全方面的设计及网页功能融合到现有的设计方案中,制作 矢量插图、设计及图像,出色地设计公司标志、简报、彩页、手册、产品包装、标识、网页
平面设计色彩基本常识
平面设计色彩基本常识 MYK色系中,C代表蓝色,M代表红色,Y代表黄色,K代表黑色;数字越大越深。 CMYK基本用于印刷,RGB适用于不需要输出的介质,比如网络上。RGB不需要大家去过多理解它的意义,显示在所有屏幕上的颜色都是RGB颜色,只不过在软件里,我们把他们做得接近印刷色的CMYK。 如果是印刷专色,常用的用多了自然会记得;至于其它的,不是要背颜色,而是要弄清楚四色色谱的构成,例如当你看到一种颜色,至少要判断出它的大概成分。 平面设计中常用颜色大概介绍如下: 银色的CMYK值是:20 15 14 0 金色的CMYK值是:5 15 65 0 米色的CMYK值是: 5 5 15 0 高亮灰的CMYK值是: 5 5 3 0 浅灰的CMYK值是: 25 16 16 0 中灰的CMYK值是: 50 37 37 0 深紫的CMYK值是: 100 68 10 25 深紫红的CMYK值是: 85 95 10 0 海水色的CMYK值是: 60 0 25 0 柠檬黄的CMYK值是: 5 18 75 0 暗红的CMYK值是: 20 100 80 5 橘红的CMYK值是: 5 100 100 5 橙色的CMYK值是: 5 50 100 0 深褐色的CMYK值是: 45 65 100 40 粉红色的CMYK值是: 5 40 5 0 平面设计中色调问题介绍
1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使版面呈 现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使版面呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里,这种色调搭配给受众强 烈的视觉冲击,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总 体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 常用对比色调搭配有:红绿搭配,黄紫搭配,黄黑搭配,黑白搭配,深蓝白色,桃红 与白色搭配,赭石和柠檬黄搭配。 以上这些颜色搭配还不错,但是在设计的时候注意要又重点色块,不能两种颜色平均 对待。 在平面设计里有一种说法:没有好看和不后看的颜色,只是有在某个行业流行某种风 格的设计,比如房地产广告很多都喜欢中国风的,水墨的。关键在你设计的时候是针对的 什么行业,什么产品,产品定位等等,再来用适合的颜色,比如女性化妆品,可能颜色多 用于浅色,但这也不是绝对的 感谢您的阅读,祝您生活愉快。
设计颜色搭配表
设计颜色搭配表(very good)
最佳颜色搭配 一、色彩处理 色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案: 1.暖色调。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。 2.冷色调。即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使主页呈现宁静、清凉、高雅的氛围。 3.对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。 最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些主页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。 网页色彩的搭配 网页的色彩是树立网站形象的关键之一,色彩搭配却是网友们感到头疼的问题。网页的背景,文字,图标,边框,超链接...,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达出预想的内涵呢?阿捷这里谈一些心得,希望对你有所启发。 首先我们先来了解一些色彩的基本知识: 1.颜色是因为光的折射而产生的。 2.红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html语言中的色彩表达即是用这三种颜色的数值表示例如:红色是color (255,0,0)十六进制的表示方法为(FF0000)白色为(FFFFFF), 我们经常看到的"bgColor=#FFFFFF"就是指背景色为白色。
平面设计十个色彩搭配技巧
平面设计十个色彩搭配技巧 很多学平面设计的新手都不知道怎么搭配色彩的,那么,以下是小编给大家整理收集的平面设计十个色彩搭配技巧,供大家阅读参考。 1、无色设计(achromatic):不用彩色,只用黑、白、灰色。 2、类比设计(analogous):在色相环上任选三个连续的色彩或其任一明色和暗色。 3、冲突设计(clash):把一个颜色和它补色左边或右边的色彩配合起来。 4、互补设计(complement):使用色相环上全然相反的颜色。 5、单色设计(monochromatic):把一个颜色和任一个或它所有的明、暗色配合起来。 6、中性设计(neutral):加入一个颜色的补色或黑色使它色彩消失或中性化。 7、分裂补色设计(splitcomplement):把一个颜色和它补色任一边的颜色组合起来。 8、原色设计(primary):把纯原色红、黄、蓝色结合起来。 9、二次色设计(secondary):把二次色绿、紫、橙色结合起来。
10、三次色三色设计(tertiary):三次色三色是下面二个组合中的一个:红橙、黄绿、蓝紫色或是蓝绿,黄橙、红紫色,并且在色相环上每个颜色彼此都有相等的距离。 这是一个很基本的法则。设计师都知道60:30:10,主色彩是60%的比例,次要色彩是30%的比例,辅助色彩是10%的比例。比如一个男士的上装,打一个比方,外套可以用60%,那么衬衫是30%,领带就是10%。如果室内空间的话,墙壁用60%的比例,家居床品、创联之内就是30%。那么10%就是小的饰品和艺术品,这个法则是黄金法则,在任何时间任何地方都是非常正确的。 这个法则在后面讲到的很多法则都可用到,世界最好的设计基本上都脱不了这个法则,这是很简单的道理,但我们往往都会忽略它。有一双会发现色彩的眼睛很重要。我们经常去旅游,也拍了很多照片,更多人会热衷于对美景的赞叹和对当地的风土人情的介绍,但是很少人对色彩有分析。其实60:30:10多少也是得到了自然界的启发。我想在我们整个自然生涯中,旅行就是很好的色彩课。 选择配色方案,也就是说,我们一般两种选择,一种是补色的搭配,一个是叫类色搭配,学过美术都知道,色盘上面,两个颜色相对的就是补色的搭配,类似的颜色就是类色搭配。我们一般在需要营造那种活泼的有动感的空间的时候,
平面设计色彩搭配九大技巧
平面设计色彩搭配九大技巧 总色调直接依据色相、明度、纯度一个色彩基本属性来具体体现。如明调,暗高,鲜调,灰调,冷调、强调、弱调、软训、硬调、重调等等。 下面我们就谈谈平面设计理论知识 色彩搭配九大技巧 第一、面积因素 除色相、明度、纯度外,色彩面积大小是直接影响色调的重要因素。色彩搭配首先考虑大面积色的安排,大面积色彩在包装陈列中具有远距离的视觉效果。另外,在两色对比过强时,可以不改变色相、纯度、明度、而扩大或缩小其中某一色的面积来进行调和。 第二、视认度 视认度是讲配色层次的清晰度。良好的视认度在包装、广告等视觉传达设计中非常重要。视认度一方面看色彩本身的醒目程度,另一方面要看色彩之间的对比关系。 第三、强调色 强调色是总色调中重点用色,是面积因素和视认度结合考虑的用色。一般要求明度和统度上高于周围的色彩,在面积上则要小于周围的色彩,否则起不到强调作用。
第四、间隔色 间隔色运用是指在相邻而呈强烈对比的不同色彩的中间用另一种色彩如以间隔或作共用,可以加强协调,减弱对比。间隔色自身以偏中性的黑、白、灰、金、银色为主。如采用有彩色间隔时,要求间隔色与被分离的颜色在色相、明度、纯度上有较大差别。 第五、渐层色 渐层是渐渐变化的用色,色相,明度,纯度都可作渐层变化。渐层色具有和谐而丰富的色彩效果,在包装的色彩处理中运用较多。 第六、对比色 对比色不同于强调色,这是面积相近而色相明度加以对比的用色,这种用色具有强烈的视觉效果,从而具有广告性。 第七、象征色 这是不直接模仿内容物色彩特征,而且根据广大消费者的共同认识加以象证应用的一种观念性的用色。主要用于产品的某种精神属性的表现或一定牌号意念的表现。如中华香烟的包装就选用了象征中华民族的色彩 第八、标志色 这里讲的标志色不是商标的色彩,而是用色彩区别不同种类或同类不同品种产品
