如何给网页做标记


给网页做个标记--iMarkup使用指南
【转载】
iMarkup是一款给网页做标记的工具软件,相当于IE的一个插件,使用它我们可以在浏览网页时,在网页上添加上自己的注释,这样当你再次访问该网页时,这些注释就会自动显示出来,另外它还可以让我们在浏览的时候,与其他网友就某个网页交流看法,通过iMarkup可以把我们注解的网页发给其他网友,但对方必须也安装了iMaikup软件。
一、把iMarkup请进来
iMarkup的下载地址为:ftp://https://www.360docs.net/doc/a11571437.html,/install/standard/imarkupinstall.exe,下载文件大小为2278K,最新版本为2.58,它的安装非常简单,在这里就不多说了,安装完毕后,打开IE浏览器,你会发现iMarkup已经被添加到IE的工具栏上了,同时它的工具面板会出现在浏览器的左边,使用起来比较方便。
二、开始给网页做注释
在iMarkup的工具面板中的“Annotate”标签下,有三个常用的注释工具:“My Sticky Notes”(便条注解)、“Text Markups”(文字标记)和“Paint Brush”(画笔工具)。下面就让我们来具体看一下它们的使用步骤:
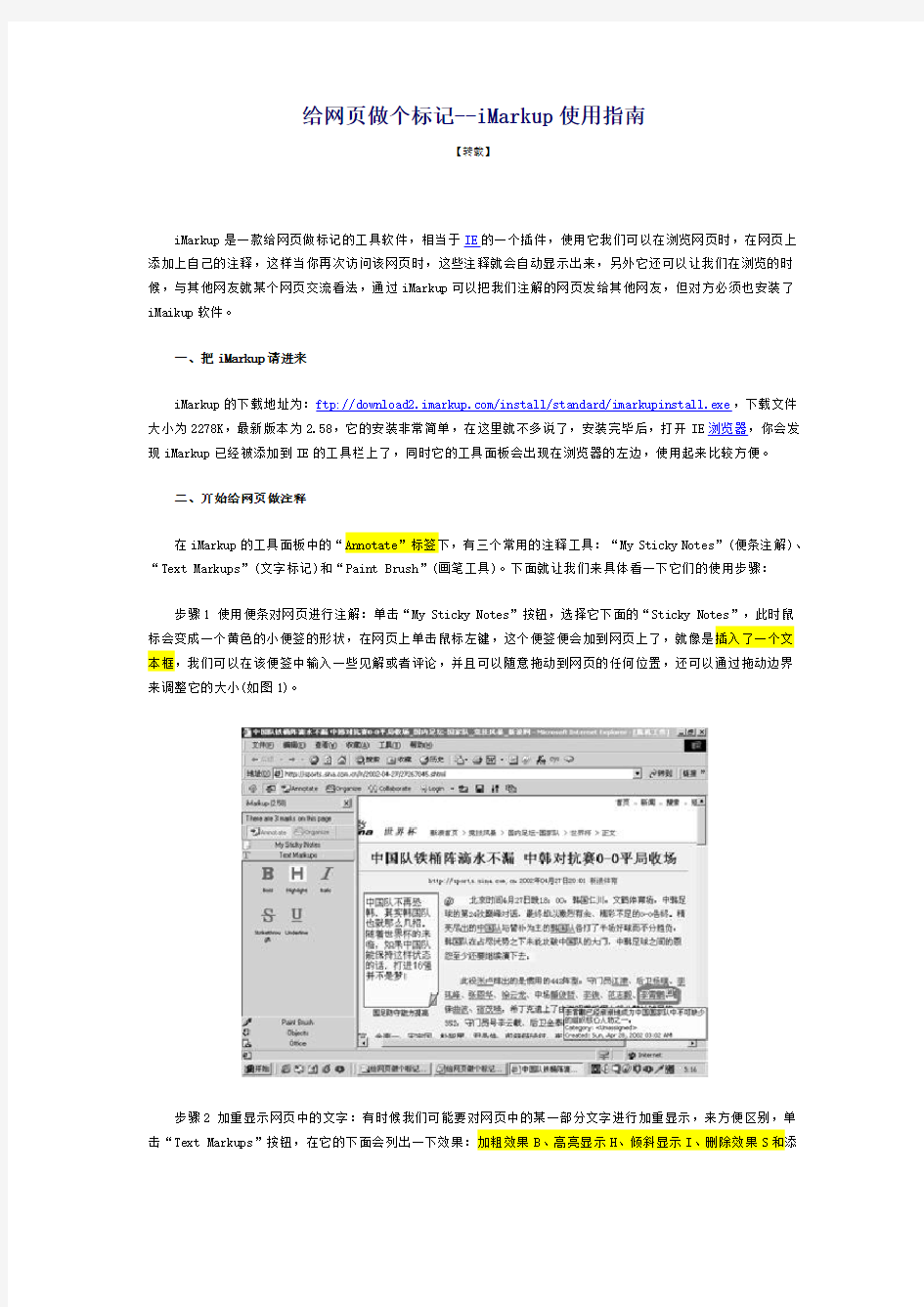
步骤1 使用便条对网页进行注解:单击“My Sticky Notes”按钮,选择它下面的“Sticky Notes”,此时鼠标会变成一个黄色的小便签的形状,在网页上单击鼠标左键,这个便签便会加到网页上了,就像是插入了一个文本框,我们可以在该便签中输入一些见解或者评论,并且可以随意拖动到网页的任何位置,还可以通过拖动边界来调整它的大小(如图1)。
步骤2 加重显示网页中的文字:有时候我们可能要对网页中的某一部分文字进行加重显示,来方便区别,单击“Text Markups”按钮,在它的下面会列出一下效果:加粗效果B、高亮显示H、倾斜显示I、删除效果S和添
加下划线U。从中任选一种效果,然后找到网页中要做标记的文字上单击鼠标左键,文字就会发生相应的变化,并且在前面加上一个iMarkup的标志。
步骤3 对网页部分内容做圈释:利用画笔工具我们还可以对网页进行圈释,单击“Paint Brush”按钮,首先选择“Brush Color”设置画笔的颜色,然后选择“Brush Width”调整画笔的宽度,接下来选择“Paint Brush”绘制任意线条或者“Straight Brush”绘制直线,用鼠标圈选要进行注释的文字,双击刚才画好的文字部分,在弹出的“Add Your Annotation”窗口中输入注解文字,以后鼠标指向这里的时候你的注解就会显示出来。
步骤4 添加其他注释:在“Objects”中你可以为网页添加箭头、声音和附加文件等更为强大的注释,但这样做会增大网页体积,不利于我们发送给其他网友,另外“Office”中的注解工具和上面的使用方法差不多,我们在这里就不多说了。
小提示:对于我们已经注解的网页,为了我们方便阅读,可以单击鼠标右键,在弹出的快捷菜单中选择“Minimize”命令,将注解最小化,当鼠标移动到注解位置时,注解就会自动弹出来,或者选择“Office”中的“Transparent Sticky”给网页添加透明注释。
三、把注解过的网页发送给其他网友
使用iMarkup的发送注解功能可以令我们的网上交流更加方便,举一个最简单的例子,比如我要告诉我一个刚刚学会上网的朋友,如何在Web方式下登录E-mail信箱,那么我可以先打开该网站的登录页面,然后在需要做注解的地方添加上说明性的文字(如图2)
,然后单击工具栏上的“Collaborate”下拉菜单中的“Email Annotations”命令,则可以把网页连同注解一起发送给其他网友,注意第一次使用该功能时,需要你设置自己的邮件地址和SMTP服务器地址,然后把网页连同注解保存下来后,输入对方的邮箱地址就可以发送了(如图3),
对方只要安装了iMarkup的插件就可以看到我们的注解了。
四、管理iMarkup的标记
如果我们使用的时间长了,也许会记不清我们曾经做过注释的网页了,不要紧,iMarkup本身自带了强大的管理功能,它会自动记录下我们添加过注释的网页,单击工具面板上的“Organize”按钮,就会发现我们以前注释过的网页一个也不少的被保存在这里,在“Group by”下拉菜单中可以选择它们的排列方式,如果你想要查找某一网页,可以在下方的查询框中输入要查找网页的关键字,单击“Go”按钮即可开始查找(如图4)。
另外,iMarkup还提供了多种多样风格的注解样式,你可以从它的网站上下载,单击“iMarkup Main Menu”菜单下的“Download new Sticky Notes”命令,该软件就会自动连接到iMarkup的下载中心,选择你喜欢的样式进行下载即可。
网页制作常用代码
Dreamweaver代码div+css Dreamweaver代码 基本结构标签: ,表示该文件为HTML文件
,包含文件的标题,使用的脚本,样式定义等,换行标志
,分段标志 ,采用黑体字 ,采用斜体字
,水平画线
属性是用来修饰标志的,属性放在开始标志内. 例:属性bgcolor="BLACK"表示背景色为黑色. 引用属性的例子: 表格标识的开始和结束. 属性: cellpadding=数值单位是像素,定义表元内距 cellspacing=数值单位是像素,定义表元间距 border=数值单位是像素,定义表格边框宽度 width=数值单位是像素或窗口百分比,定义表格宽度 background=图片链接地址,定义表格背景图
表格中一个表格行的开始和结束; 表格中行内一个单元格的开始和结束 属性:
网页标签的作用
想了解更多的资料,欢迎进入伍虔博客:https://www.360docs.net/doc/a11571437.html,/u/2008994915 网页标签的作用 标签的何当利用好才可以发挥出它的最大化?让我们一起看看吧,权重标签是对字体样式、字号、背景颜色或者其他格式进行一个定义,然后突出重点引起搜索引擎的一个重视。 其中,到
的一个编排,而作用性是以h1到h6不断递减过程,所以要把握好每个
到
是较为常用的,显然,
用来修饰主标题,
修饰一个段落的标题,
是修饰段落中的小节标题,搜索引擎也会对文字当中层次进行寻找。 标签是对字体进行粗体,在内容方面起到作用仅次于标题标签。对字体加粗不是针对全部内容上,也不是标题上,而是对网页重点的关键词上。同时也要注意是我们作加粗效果的时候,标签的关键词加粗才是标准的,而只是用于加强语气作用,尽管显示效果几乎一样,但是他们作用却完全不一样的,所以要谨慎一下。 接着是标签,即是字体标签,对字号大小、字体颜色的规定,加用这个标签,可以与内容整体字体颜色作一个对比,从而突出重点内容,对SEO也是有一定的影响的! 最后就是
dw网页制作基础代码
Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) ---------网页文件开始标签
--------头部元素开始标签加粗:... 倾斜:... 滚动字幕: 滚动标签:marquee 最简表达: 滚动的属性: Direction--表示滚动的方向,值可以是left,right,up,down,默认为left Behavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
网页设计标签
一、HTML元素的语义分类 1.结构语义元素 div 语义:Division(分隔)。在文档中定义一块区域,即包含框,IE认为它是一个容器 span 语义:Span(范围)。在文本行中定义一个区域,即包含框 ol 语义:Ordered List(排序列表)。根据一定的排序进行列表 ul 语义:Unordered List(不排序列表)。没有排序的列表 li 语义:List Item(列表项目)。每条列表项 dl 语义:Definition List(定义列表)。以定义的方式进行列表 dt 语义:Definition Term(定义术语)。定义列表中的词条 dd 语义:Definition Description(定义描述)。对定义的词条进行解释 del 语义:Deleted Text(删除的文本)。定义删除的文本 ins 语义:Inserted Text(插入的文本)。定义插入的文本 h1~.h6 语义:Header 1 to Header 6(标题1到标题6)。定义不同级别的标题 p 语义:Paragraph(段落)。定义段落结构 hr 语义:Horizontal Rule(水平尺)。定义水平线 2.内容语义元素 a 语义:Anchor(定义锚)。锚即定位的意思,换句话说就是超链接,即在多页间定位 abbr 语义:Abbreviation(缩写词)。定义缩写词 acronym 语义:Acronym(取首字母的缩写词)。定义取首字母的缩写词address 语义:Address(地址)。定义地址 dfn 语义:Defines a Definition Term(定义定义条目) kbd 语义:Keyboard Text(键盘文本)。定义键盘键 samp 语义:Sample(示例)。定义样本 var 语义:Variable(变量)。定义变量 tt 语义:Teletype Text(打印机文本)。定义打印机字体
HTML及网页制作练习题-完整版
1、在HTML中,()标记不可出现在
和标记符之间。(C) (A)(B)
(C)
HTML标签以及各个标签属性大全(网页制作必备).
相反 总类(所有HTML文件都有的) -------------------------------------------------------------------------------- 文件类型(放在档案的开头与结尾) 文件主题(显示原始码之用)
样本 表示一段用户应该对其没有什么其他解释的文本。要从正常的上下文抽取这些字符时,通常要用到这个标签。 并不经常使用,只在要从正常上下文中将某些短字符序列提取出来,对其加以强调,才使用这个标签 键盘输入 变数 定义 (有些浏览器不提供) 地址
3.0 大字 3.0 小字 与外观相关的标签(作者自订的表现方式) -------------------------------------------------------------------------------- 加粗 斜体 3.0 底线(尚有些浏览器不提供) 3.0 删除线HTML网页编辑代码大全详细使用方法
html网页编辑代码大全详细使用方法 添加音乐 注册会员登录首页开通窝窝QQ-交流群站内娱乐颜色代码搜索帖子《声色具全》Summer°啦啦之乖乖宝贝啦啦&毛毛《简粉粉色》莫晓晓《简约蓝色》莫晓晓rose.《简约灰色》莫晓晓圣诞女孩【星期⒏音乐论坛】用心聆听,这里有你想要的声音。?【资源共享】?【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 网页搜索站内搜索搜索 返回列表回复发帖 发新话题发布投票发布悬赏发布辩论发布活动发布视频发布商品沵旳"唯1。发短消息 加为好友 沵旳"唯1。(只能a1自己。)当前离线 那些所谓d2情〃 UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 ?星期⒏管理版主? UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 【楼主】 打印字体大小:tT发表于2010-1-2114:53|只看该作者踩窝 窝送礼物问候Ta【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 关于“html图片移动...”的内容 本站搜索更多关于“html图片移动代码”的内容 本帖最后由沵旳"唯1。于2010-1-2114:54编辑 一、文字标记 基本代码如下:
网页标签代码
网页制作代码 1.结构性定义 文件类型 (放在档案的开头与结尾)文件主题
地址
大字 小字 与外观相关的标签(作者自订的表现方式) 加粗 斜体 底线 (尚有些浏览器不提供) 删除线最齐全的弹窗代码汇总
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息。其实制作这样的页面效果非常的容易,只要往该页面的html里加入几段javascript代码即可实现。下面俺就带您剖析它的奥秘。 【1、最基本的弹出窗口代码】 其实代码非常简单: 因为着是一段javascripts代码,所以它们应该放在之间。是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来。要养成这个好习惯啊。 window.open ('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。用单引号和双引号都可以,只是不要混用。 这一段代码可以加入html的任意位置,
和之间可以,间也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。 【2、经过设置后的弹出窗口】 下面再说一说弹出窗口的设置。只要再往上面的代码中加一点东西就可以了。我们来定制这个弹出的窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况。 参数解释: