彩色心型卡纸制作祝福卡


彩色心型卡纸制作祝福卡
心形卡纸制作祝福卡片
手工制作材料:
彩色卡纸11X11厘米
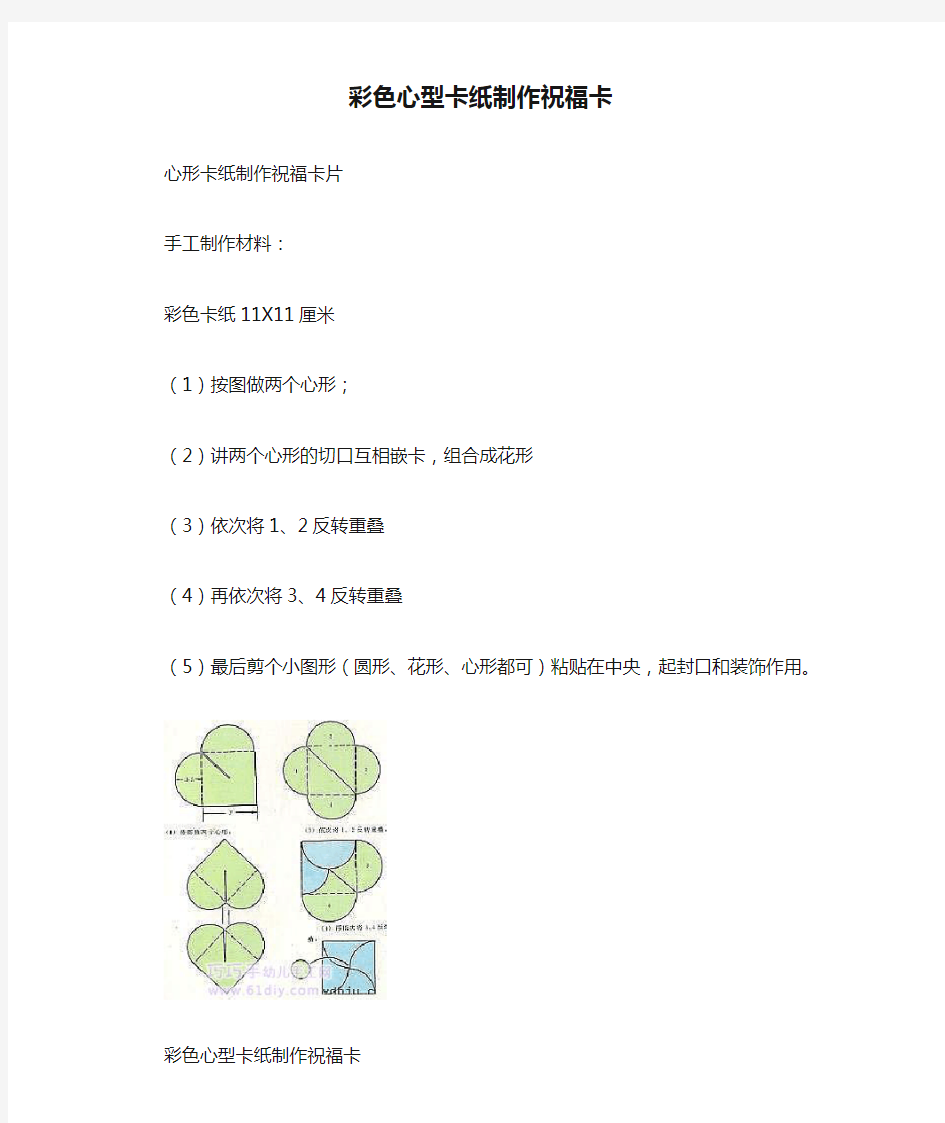
(1)按图做两个心形;
(2)讲两个心形的切口互相嵌卡,组合成花形
(3)依次将1、2反转重叠
(4)再依次将3、4反转重叠
(5)最后剪个小图形(圆形、花形、心形都可)粘贴在中央,起封口和装饰作用。
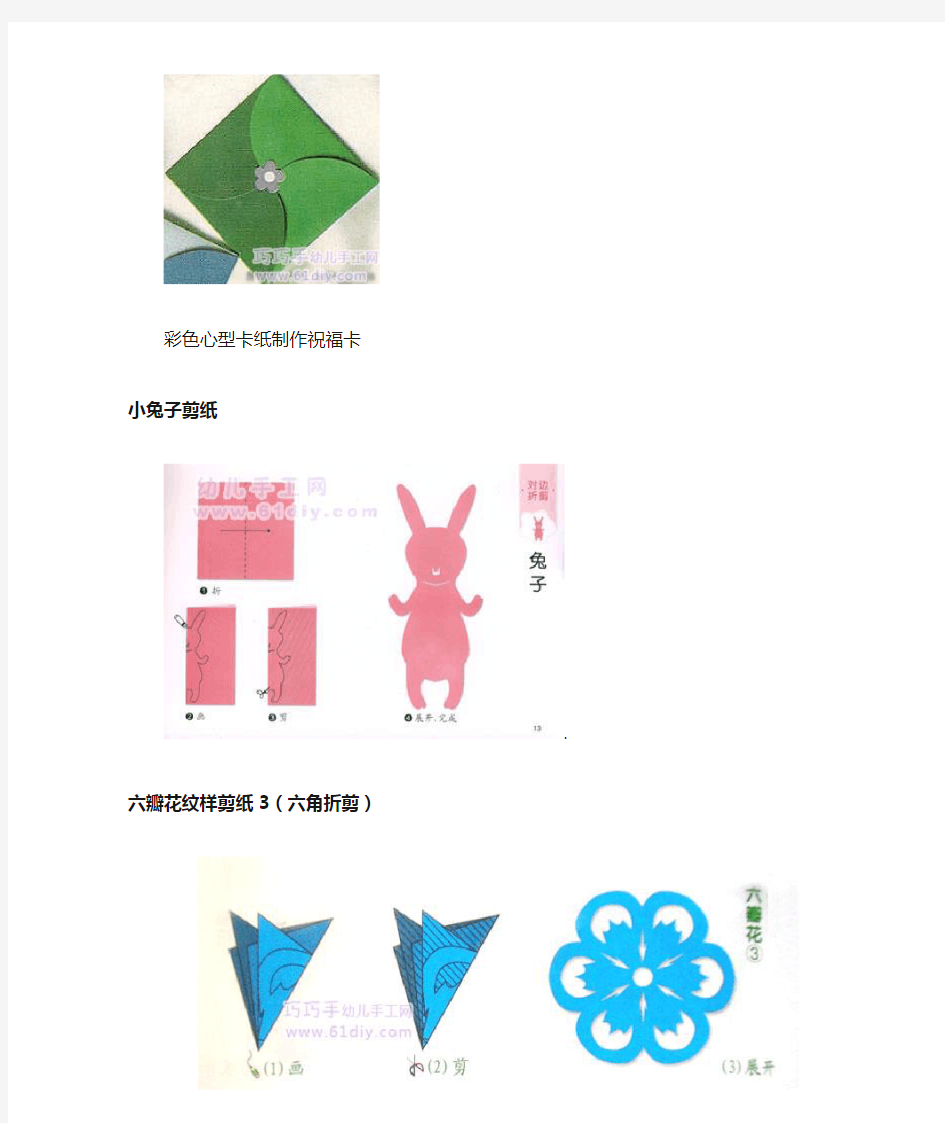
彩色心型卡纸制作祝福卡
彩色心型卡纸制作祝福卡
小兔子剪纸
. 六瓣花纹样剪纸3(六角折剪)
六瓣花纹样剪纸3(六角折剪)
六角折剪的折叠方法蝴蝶
睡莲纹样剪纸(六角折剪)
睡莲纹样剪纸(六角折剪)菊花灯笼剪纸
幼儿手工——菊花灯笼剪纸
这盏灯笼上的花纹像不像一朵菊花呢,所以它又叫菊花灯笼。在剪菊花的花瓣时,要使剪刀自然转动,剪出向里弯的花瓣形状,每个花瓣之间的距离尽量相等,这样才能剪出一盏漂亮的菊花灯笼。
六角折剪的折叠方法
小鱼剪纸
两只小兔
幼儿剪纸:两只小兔
飞翔的小鸟
幼儿剪纸:飞翔的小鸟
郁金香剪纸(平行连续折剪)
台灯剪纸(平行连续折剪)
简易手工——蘑菇花边剪纸(平行连续折剪)
确定
思维导图免费ppt原来是这样弄
思维导图免费ppt原来是这样弄 导读: 思维导图绘制PPT?没有错,使用一些专业的思维导图软件就可以做到这一点。那么究竟如何免费导出PPT呢,一起通过本文的介绍来了解一下! 为什么用思维导图制作幻灯片? 有些人不明白了,直接用PPT做不就好了吗,整这么麻烦干什么?其实这也是分情况对待的,比如你主要展示的文件是思维导图呢,你直接在PPT做的话是不是更麻烦?将做好的思维导图用PPT展示,在MindMaster思维导图软件里就可以直接实现。不用再分开保存然后插入PPT,也不用在PPT里一点一点画思维导图来展示了。 免费获取MindMaster思维导图软件:https://www.360docs.net/doc/a12519005.html,/mindmaster/ 哪款思维导图软件可以制作PPT幻灯片? 作为PPT设计之前的思路整理和文案编写工具,思维导图软件再合适不过了。亿图MindMaster是一款超便捷的思维导图绘制软件,除了基本的思维导图,还可以画时间线、甘特图、鱼骨图,并提供了丰富、专业的思维导图模板,画好
图可以直接导出到PPT里,进行再次编辑和修改。当然也可以直接在软件中进行幻灯片演示,你可以根据不同需求,自定义不同内容的幻灯片页面。 MindMaster制作PPT幻灯片的步骤 1、首先打开百度,搜索“亿图MindMaster”进入亿图官网,然后找到MindMaster进行下载安装到电脑上。
2、然后打开MindMaster思维导图软件,点击“新建”,选择任意模板开启绘图之旅,也可以点击右侧“创建”一个空白模板进入画布。 3、接着把思维导图绘制好,然后在菜单栏找到“幻灯片”按钮。 4、点击自动创建即可一键自己将思维导图拆分成幻灯片,并在左边显示出来,你也可以自由对其重命名或者删除。
PPT动态图片制作方法
PPT动态图片制作方法 打开“幻灯片放映”菜单下的“自定义动画”选项,就可以在屏幕右侧出现“自定义动画”任务窗口。动画的整个设置过程就可以在这个窗口中完成,如果选中窗口底部的“自动预览”选项,那么所添加的任何动画效果都能在编辑区内得到实时的预览。 PowerPoint 2003增加了“强调”、“退出”、“动作路径(包括绘制自定义路径)”的效果。特别是“绘制自定义路径”效果可以使对象沿着自定义的路径运动,为老师们制作课件带来了很大的方便,解决了97/2000版中实现这种效果既繁琐又不理想的问题。 PowerPoint 2003的“进入(对象进入画面过程中的动画效果)”、“强调(对象进入画面后的动画效果)”、“退出(对象退出画面过程中的动画效果)”效果都提供了“基本型”、“细微型”、“温和型”和“华丽型”多种动画。“动作路径”和“绘制自定义路径”设有“基本”、“直线和曲线”、“特殊”、“任意多边形”、“自由曲线”等动画路径,动画效果可谓名目繁多。并且对于同一对象可以设置多种不同的动画效果,如果再适当地设置各动画的起始时间和过程时间,其最终效果有如Flash,令人叫绝。 笔者曾用“绘制自定义路径”效果和退出中的“缩放”、“渐变”效果三者结合,在同一张幻灯片中让热气球慢慢升起→飘向远方→越来越小→越来越朦胧。整个动画一气呵成,过程流畅,决不拖泥带水。 动画控制方式 对于动画方式,PowerPoint 2003除了提供“单击鼠标”和“之后(从上一项之后开始)”控制功能外,还增加了“之前(从上一项开始)”和“触发器动画”两项控制动画的新功能。利用“之前”动画方式,在一张幻灯片中就可以设置多个对象同时运行动画的效果,并且不同对象动画的开始时间可以自行设定。 “触发器动画”可以将画面中的任一对象设置为触发器。单击它,该触发器下的所有对象就能根据预先设定的动画效果开始运动,并且设定好的触发器可以多次重复使用。利用这种动画方式,可以制作出类似在Authorware、Flash等软件中用按钮控制动画的效果(将“动作按钮”作为触发器即可)。 动画时间(速度)控制 在PowerPoint 97/2000版中,对象动画过程的时间或速度是默认的,无法预先设定,而2003版的此项功能却是无可挑剔的,完全可以与Authorware的动画时间控制相媲美。它设有“非常慢(5秒)”、“慢速(3秒)”、“中速(2秒)”、“快速(1秒)”和“非常快(0.5秒)”(如图3所示)等各种选择。如果还觉得不够的话,还可直接在“速度”栏中输入所需的时间,多的可以是几小时,最少为0.01秒。 另外,用2003版制作的滚动字幕动画可以让你从容地将一大段文字一一读完,动画与音乐(声音)的同步播放也不再是一件难事了。 如果你需要重复播放某一段动画,除了用触发器控制外,还可以在“重复”框中选择重复的次数或停止该动画的条件(“直到下一次单击”或“直到幻灯片末尾”)。 设定动画的起始时间和过程时间还可以通过以下简捷的方法进行:选择图1中的“显示高级日程表”项,则动画列表中每个动画的右侧将显示蓝色的动画时间矩形块,通过移动或缩放矩形块,可以方便地改变动画的起始时间和过程时间。 当然,PowerPoint 2003不但在动画功能方面有了很大的改进,其他方面也有了长足的“进步”,如在增大剪贴画容量的同时增加了自动搜索整个硬盘图片、声音、视频的功能;允许每一张幻灯片采用不同的模板;扩充了幻灯片切换效果并且切换时间间隔最小可以是0.1秒等等。
认识思维导图的教学设计方案
认识思维导图的教学设计方案 本节课计划以活动为中心,结合图例分析来使同学们更深入的了解思维导图,了解思维导图在我们的工作和生活中的作用、以及制作思维导图的步骤等,进而引发同学们使用思维导图的意识。 作为教育技术学研一的同学,学习、生活的节奏都比较快,而思维导图作为一种规划、组织的工具,能够帮助我们有效的工作、学习。但是,经过分析得知:学习者虽然很多都用过思维导图,但是对于其制作的步骤以及制作的技法,都不是很熟悉。因而,我们有必要深入地学习思维导图。 目标陈述: 1)、知识与技能目标: 1、学习者能够用自己的言语说出什么是思维导图; 2、学习者能够说出思维导图的功能; 3、学习者能够概括制作思维导图的一般步骤。 2)、过程与方法目标: 1、能够运用一定的技巧,制作出一个思维导图; 3)、情感与价值观目标: 1、能够有意识地使用思维导图来规划、组织自己的学习、生活。(长期目标)
各目标的分析及从属技能分析和入门技能的确定: (图示1)(属于智力技能类的学习目标) - - - - - - - - - (图示2)(也是属于智力技能类的学习目标)(下面的入门技能和图示1差不多,所以就没有标准了) (图示3)(属于智力技能类的学习目标) (图示4)(属于动作技能类的学习目标)
统的态度分析、学习动机分析、学业能力水平分析、学业偏好分析、对提供教学机构的态度、却体特征、应用环境描述、教学环境要求)(通过调查、分析和一定的假设得出的结论) 入门技能分析:(部分信息来源于访谈学习者) 制作思维导图非常简单,不需要之前具备什么东西,我们只需要准备:没有划上线条的纸张、彩色笔和铅笔、你的大脑和你的想象即可。(顺便提一下:现在很多人都是使用计算机软件绘制思维导图,这对于绘图技能不是很好的人来说,特别有帮助,作为教育技术的同学,学习这类软件的能力是很强的,大家可以去尝试一下)同时,我们作为研究生,应该都具备了一般的概括能力和语言组织能力,所以应该能够在适当的提示和指导下,用自己的话说出什么是思维导图、以及思维导图的功能和制作步骤等。 对该领域已有的知识分析:(部分信息来源于访谈学习者) 通过访谈部分学习者,以及对学习者生活和学习情况进行观察,我了解到很多同学已经有使用思维导图的经历,他们经常会在做报告,或者记笔记的时候使用思维导图,作为思维导图的使用者,他们大多数人都承认:思维导图在一定程度上能够帮助他们,但是,他们对思维导图的了解还不够深入、具体。 对教学内容和传递系统的态度分析:(部分信息来源于访谈学习者) 学习者相信,他们具体、深入地了解思维导图对他们是有帮助的,能够使自己的学习和生活更高效。他们也相信:多了解并使用思维导图的制作技法对他们是有帮助的。我们选择传统的传递系统,最主要的原因就是实际情况的约束,我们的教学只能够在普通的教师进行,而我们这次的教学内容也
航模制作(图)全过程
最近看到有几架可爱的自製小飞机(翼展大慨只有60CM),珍珠版翼面,370马达直驱(有红色散热片),速度非常快,据说飞起来非常稳定,抗风性又佳,便宜又简易,自己也想DIY 一下,不知各位是否有设计图,或是把照片POST上来,以造福飞友 本帖是关于遥控飞机制作原理方面的知识,如果您需要模型飞机图纸及制作资料,可以在本版块(模型图纸)查找,这里向您提供上万张的遥控飞机制作图纸及大量的制作资料。 主翼使用1mm珍珠板及5x8mm木条製成,机身与安定面為3mm珍珠板,全配重约220~230g 300直驱马达+4025桨(也可使用4040桨,很猛但也很伤电池)+7.4V 1800 mA鋰电 DIY小飞机製作 目前作品概述: 机身长度:35cm 机翼:宽10cm 长45cm 全配重:225g 马达:350 桨:4x2.5 电池:7.4 1800 速度概况:极佳 无动力滑翔降落:平稳
马达是用束带直接绑在木棒上 电池由下方放入 照片二 1. 1mm珍珠版 2.肋版间隔5CM,肋版下面使用双面胶,上面使用速乾型保丽龙胶(可用环氧树脂) 3.下面加3mm炭纤棒,以(可使用木条代替) 4.下缘使用1mm巴尔沙木加双面胶带。
原机的副翼控制是装在上方,我改為下方 这是完成后的图片 看看多重 全配约45g
此机「蚊子60」个人认為不太适合初学者。 製作机身 1.接合部份使用双面胶带 2.使用有顏色的「四*胶带」补强及造型 3.放电池的地方加投影片补强 机身组合完成
1.马达使用束带绑住 2.控製為升降及副翼 3.马达有下偏角 完成了! 1.蚊子机身 2.蚊子机翼 3.蚊子发射机 这样小小一台,走到那里带到那里!又不容易被发现 组合起来的样子
闪动图片制作教程
闪动图片制作教程[Photoshop&Imageready]版本 应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。图片可能在浏览器中显示不完全或者显示不清 晰,请务必保存下来看。谢谢。 老样子同时发布一下声明。如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。望合作,再谢。 格式介绍——GIF的特点: 1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。 2.调色板数据有“通用调色板”和“局部调色板”之分。 3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。 4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一 个字节只存储一个像素点的值。 5.根据标识符寻找数据区。GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据 区。 6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。 7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别) 图像。 基础程序要求以及介绍: 要求有附带imageready[IR]的photoshop[PS]版本。以及知道图像文件从PS转到IR的转换编辑方式的使 用。下图说明。
发送图片到手机 文中我使用了PS7.0完整版做例子来说明。由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我 手头上最老的PS软件就是7.0而已。 而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。不是说所有可以下到的迷你版就一定没有IR,只是想表明,如果使用完全版的话,功能上的烦恼就会降低到最佳的限度。 PS从5开始就附带了IR,主要功能为网页制作,功能强大。配合PS神奇的2D想像空间满足能力,精彩之至。如今发展都CS2 9功能自然会比以前的有非常大的加强。但这不是我们讨论的重点,在这里什么需要使用的仅仅是IR带的一个小小的功能,也就是支持动画制作这个小功能。 必须指出,要流畅地完成这看似简单的操作,基本的操作认识是必不可少的,知道与能做是一个区别,而能做与熟练又是一个区别,再加合上我们的想像力,得到表达的话,那又是一个新的境界。当然,大多时 候行动会比想像更有用。 前期准备工作以及说明: 1.为减少等待的时间,我们同时打开PS和IR,方便文件在程序转换编辑方式的快速进行。 2.我们就以新发布的宠物小精灵剧场版的字幕发布帖LOGO来做为例子,为大家介绍这个流程。
组织结构图制作方法非常简单
制作说明 永中Office除了提供基本的绘图工具外,还提供了一套特别的绘图工具---组织结构图。组织结构图用于表现员工、职位和群体关系的一种图形,它形象地反映了组织内各机构,以及岗位上下以及左右之间的相关关系。那么该如何使用这一绘图工具,让组织结构图绘制的既美观又实用呢?下面以绘制公司组织机构图为例,教您如何使用这一绘图工具: 1.1 插入组织结构图 创建一个文字处理文档,在菜单栏选择“插入”>> “图片”>> “组织结构图”,页面出现一个组织结构图,如下图所示。
1.2 添加形状 如要添加形状,右击选中要在其下方或旁边添加新形状的图形,然后从弹出的快捷菜单中选择所需的选项。 其中“同事”是指,将新形状放置于所选形状的旁边并连接到同一个上级形状上;“下属”是指,将新形状放置于下一层并将其连接到所选形状上;“助手”是指,将新的形状放置于所选形状之下。本例中,右击选中左侧第一个图形,从快捷菜单中选择“下属”,如下图所示,这样就添加了一个下属图形: 接着,按照上述方法,给当前图形右侧的其它两个图形添加下属图形,添加好下属的组织结构图可参见下图:
1.3 更改版式 当前版式为默认的“标准”版式,如果觉得不够美观,可以改变结构图的悬挂方式。右击需要改变版式的图形,从快捷菜单中选择一种悬挂方式,本例中选择“右悬挂”,如下图所示。 然后按照上述方法,将当前图形右侧的其它两个图形也改为“右悬挂”方式,设置好的效果如下图所示。
1.4 输入信息 组织结构图的架构调整完成后,还剩下最后一项工作要做,那就是在结构图中输入公司的部门信息,如下图所示。 组织结构图中的信息输入完毕后,您可能会觉得字体偏小,那么只要选中整个结构图,然后将其中的字体设为“五号”就可以了,效果参见下图:
流程图制作规范
教育部作业标准化(SOP)流程图制作规范 秘书室管考科制 931009 壹、前言 「标准作业流程」是企业界常用的一种作业方法。其目的在使每一项作业流程均能清楚呈现,任何人只要看到流程图,便能一目了然。作业流程图确实有助于相关作业人员对整体工作流程的掌握。制作流程图的好处有三: (一)所有流程一目了然,工作人员能掌握全局。 (二)更换人手时,按图索骥,容易上手。 (三)所有流程在绘制时,很容易发现疏失之处,可适时予以调整更正,使各项作业更为严谨。 贰、目的 一、为建立本部作业标准化(SOP)流程图之可读性及一致性,乃参考美国国家标 准协会(American National Standards Institute, ANSI)系统流程图标准 符号,选定部份常用图形,作为本规范流程图制作符号;及参考道勤企业管理 顾问有限公司「效率会议」标准流程,作为本规范流程作业要项及流程图之范 例。 二、本规范对于流程图绘制方式,采用由上而下结构化程序设计(Top-down Structured Programming)观念,亦即流程图的结构,由循序、选择及重复三 种结构所组成,以制作一个简单、易懂及便于维护、修改的流程图。 三、对于制作流程图共通性目标,本规范亦列出流程图绘制原则。 参、流程图符号 可由计算机的Word 软件中,工具列─插入─图片─快取图案─流程图,选取 各种图示绘制;其中最常用者,有下列八种,说明如下:
肆、流程图结构说明: 一、循序结构(Sequence) (一)图形: (二)意义:处理程序循序进行。 (三)语法:DO 处理程序1 THEN DO 处理程序2 (四)实例:
鸟瞰图制作步骤
鸟瞰图制作步骤 一、建模 对于一张效果图的工作量来说,建模无疑占了一半以上的工作量,而且建模也是相当费神的。 在建模之前首先要熟悉建筑方案,对层数,层高,体量,材质等有个大致的了解,必要时可勾一张徒手草图。然后规划好建模的步骤以及图层,一般可用不同的图层来对应不同的材质。在CAD 中先设定一个snap值(我一般设为50,对于建筑效果图来说已经足够了),然后把参考平面整理一下,使之变为只有一个图层的图,并把图层换一个比较灰的颜色,以免跟其它层混淆。将参考图的定位点(如柱子的角点)跟snap点对齐(我定于0,0,0),以便于今后的操作. 墙的模型可用PLINE线来绘制。有的人没养成良好的建模习惯,建的模型奇大无比,面数是我的2到3倍。因为不论什么墙,他都用一条带宽度和厚度的PLINE线来画,画高层时也是建了一层后ARRAY上去,大家想想,一条带宽度的PLINE线有12个面,那这样一来就很可怕了。在没有用上1GHz的电脑前还是要省面为好。我建一道墙时用的是一条零宽的多义线绕着轮廓走三道(有时只走两道),这样这道墙只有6个或4个面了。而且是一直升到顶不用ARRAY(当然要计算一下它的Thickness)。视点看不到的就不用建了。但是我建议室内的楼板和墙柱等也要建出,因为可能要用到透明玻璃。千万注意窗框栏杆等的尺度,不要建得太粗,否则会死的很惨的. 建模时最好设三到四个视窗,定义2个UCS(正立面和側立面各一个)。要熟悉UCS,VIEW,CHPROP 等命令。遇到了较为复杂的模型可用实体建模的方法,或是在3dmax之中再补上。建模时要适当考虑地形,一般要把路,草地,广场,台阶都建出来。然后用DVIEW命令设一个相机进行观察。 模型建完后可EXPORT成.3ds或.DXF的文件,以便在3dmax之中导入。也有人直接在3dmax中直接调入.dwg文件。 二布光的过程及原则 光的设置方法会根据每个人的布光习惯不同而有很大的差别,这也是灯光布置难于掌握的原因之一.布光前应对画面的明暗及色彩分布有一定的设想,这主要是为了使灯光布置具有目的性.接下来就是如何用3D STUDIO MAX中超现实的灯光去模拟自然光复杂的变化. 布光的原则有以下几条: 1. 在3D STUDIO MAX 场景中要注意留黑. 绘画时, 颜料的载体是白纸, 因此要尽量利用画纸的空白,为进一步修改留有余地, 并且将白色本身作为一种色彩进行处理. 在3D STUDIO MAX场景中黑色是基色, 所以应注意留黑, 这样会使灯光的设置有调节的余地,可以产生微妙的光影变化。切勿将灯光设置太多,太亮, 使整个场景一览无余, 亮得没有了一点层次和变化, 使渲染图显得更加生硬. 记住, 要谨慎地使用黑色, 因为一切从黑色开始。 2. 灯光的设置不要有随意性, 应事前规划. 初学者都有随意摆放灯光的习惯, 致使成功率非常低。大部分时间要在此耗费掉。根据自己对灯光的设想有目的地去布置每一盏灯, 明确每一盏灯的控制对象是灯光布置中的首要因素, 使每盏灯尽量负担少的光照任务,虽然这会增加灯光的数量,使场景渲染使见变慢,但为了得到逼真的效果,这是十分必要的。 3. 在布光上应做到每盏灯都有切实的效果, 对那些效果微弱, 可有可无的灯光要删除. 不要滥用排除, 衰减,这会加大对灯光控制的难度. 使用效率高, 可控强, 表现效果好的光照模拟体系是灯光布置的目标。 三摄像机在制作过程中的重要位置 摄像机对于整个制图流程有着统观全局的重要意义,摄像机将自始至终地影响对场景的构建和调整。 摄像机在制图过程中的重要作用有以下三点: 1. 摄像机定义构图 创建场景对象, 布置灯光, 调整材质, 目的就是为了让电脑绘制一张平面图,需要所有场景元
ps如何在视频中截取动画视频转gif动画的制作方法photoshop动态图制作
Ps如何在视频中截取动画,视频转gif动画的制作方法, Photoshop动态图制作。 导言:互联网或者自媒体,还有网页设计人员,经常会用到gif动画制作,比如网页中嵌入视频比较复杂,如果做成一些短动画那就简单多了。而且文件也不会太大,缺点就是没有声音,画面有限。那么我们用Ps如何快速把视频做成动态图哪? 说明:制作动画还有很多其他方法,这里只介绍如何用Photoshop来制作,仅供参考!视频教程讲解首先我们先有一个视频 视频素材可以自己用手机或者其他摄影设备录制,也可以在录屏录下来。本人平时制作视频教程都是用会声会影录屏,也就是Corel ScreenCap X9这个软件,安装会声会影的时候一般都会一起安装上。 开始制作动画,导入PS点击文件菜单>导入>视频帧到图层选择要制作的视频,在打开的将视频导入图层对话框中进行三个操作。1、勾选制作动画2、勾选限制为每隔,并输入限制的帧数这个是一个关键操作,根据你截取的视频的长度,选择合理的帧数,其实就是在视频中每隔多少帧截取一张图片,连贯起来就是动画了。3、在右侧视频预览窗口中,滑动下方的两个对半的三角形滑块,选择所要的视
频片段。 设置动画导入图层后,我们打开时间轴面板,选择所有帧,设置一个合理的时间间隔。还有需要注意的就是看看时间轴面板的左下方的播放模式是不是永远,不是的话自己改一下,不然动画不是一直播放的。导出动画在设置好动画后,点击文件菜单>导出>存储为Web所用格式。(Photoshop版本不同,菜单位置有一点区别)在打开的存储为Web格式对话框中选择gif格式,最好是选择256的品质,下方还可以改变图片大小,左侧下方可以预览文件大小,设置好后保存就可以了。效果完成
图片制作基本工作流程
图片制作基本工作流程 每天早上7点半进入工作状态,浏览各大门户网站新闻中心焦点图和图片频道,如:新浪图酷https://www.360docs.net/doc/a12519005.html,/photo/ 人民图片https://www.360docs.net/doc/a12519005.html,/GB/index.html 新华图片https://www.360docs.net/doc/a12519005.html,/photo 网易图片https://www.360docs.net/doc/a12519005.html,/photo/ 凤凰图片https://www.360docs.net/doc/a12519005.html,/photo/zt/wenchuan/ 及时找到最具时效性的内容,或最有冲击力的图片,国内、国际、社会等内容都可涉及。 关注各大论坛最新爆出的热图,关注的社区如:天涯、凯迪、中华论坛、网易论坛、铁血论坛、发展论坛、强国论坛、泡泡论坛、红网论坛、天益社区等 可重点关注的图片论坛: 搜狐看图说事https://www.360docs.net/doc/a12519005.html,/main.php?b=zz0057 天涯贴图专区https://www.360docs.net/doc/a12519005.html,/pub/list/0/no04.shtml 网易新闻贴图https://www.360docs.net/doc/a12519005.html,/board/postlist.jsp?b=photo 凯迪图画人生https://www.360docs.net/doc/a12519005.html,/newbbs/list.asp?boardid=33 CHINAREN贴贴图图https://www.360docs.net/doc/a12519005.html,/13 腾讯时事贴图 https://www.360docs.net/doc/a12519005.html,/cgi-bin/bbs/user/user_enter_bbs?g=f&url=/cgi-bin/bbs/show/main%3Fgrou pid%3D100:10488 1、焦点图 栏目定位:社会、国际、经济领域的大事、热点新闻,和体现WEB2.0风格的论坛热图。 内容纬度:1、和近期最热事件相关的图片;2、最有视觉冲击力,让人过目不忘的;3、最能体现论坛特色的;4、网友实拍原创,只有在论坛才可以看到的。 图片尺寸:大图360*230 小图80*52 更新要求:每日至少四幅,注意后台上传时,大图选图片上传,小图选题图上传。 操作顺序:早晨八点之前报图片选题,一般是优先看新闻网站的图片,然后制作,一般以幻灯方式,先在后台按照关键词搜索一般都可以搜到。如果搜不到做手工幻灯。如果一种一张图事件又很重要必须发可以链接单贴。手工幻灯要放原帖地址,新闻图片尽量找到论坛的转帖做原帖,不直接链接新闻页面。 内容要求:新闻性质的图片做完后,从重点论坛寻找论坛性质热图,制作幻灯。四幅焦点图,基本保证有两张来自论坛。 预期点击:1万以上 人员要求:高级编辑 后台位置:我的频道——社会——新版社会——08新版焦点图 2、拍客秀 栏目定位:网友实拍图片,主题为社会、民生等热点事件,突出“实拍”特性。 图片尺寸:首图130*98 更新量每日至少两幅 制作方式;以幻灯为主,单幅图片可以链接单贴。
思维导图制作方法
10个思维导图的基本方法 1、使用准确的纸笔 确保使用横向格式的白纸——横向页面比竖向页面能容纳更多信息,而且能与广阔的外围视野相匹配。根据思维导图任务选择一张大小合适的纸(开始的时候最好选大的!)并确保手头有很多彩笔和荧光笔。 2、跟随大脑给中央图像添加分支 中央图像会引发大脑产生相关联想。请遵循大脑给出的层级。不要太想在一开始就建立一个良好的结构。通常情况下,好结构按照大脑的自由联想就能够自然形成。你能够在分支之间自由移动,也可随时回到前一个分支添加新内容。 3、实行区分 主枝干包含你的基本分类概念,所以需要特别强调。在你做英文思维导图请用大写字母书写它们。对于刺激枝干上的文字,能够用大写,也能够用小写。如果使用软件制作中文思维导图能够把主枝干的字体加粗,同理收回思维导图的时候主干的字体也能够加粗或采取别的方式强调。 4、使用关键词和图片 枝干上只添加能够在以后帮你回想观点的内容——一个词或一幅画足以。要最大水准地发挥左右半脑的协同作用,很重要的一点就是让所有分支、文字和图片形成一个有机整体。文字有多长,枝干就多长。 5、建立联系 不时鸟瞰一下你的思维导图。寻找思维导图内部内容的关系。用连线、图像、箭头、代码或者颜色将这些关系表现出来。有时,相同的文字或概念会出现在导图的不同分支上。这并非不必要的重复;正式发现新主题的思维导图带着你的思维在这个主题穿行。强调突出这些重要发现是很有协助的。这可能引发范式转变! 6、享受乐趣 放松你你饿的大脑(比如,放一点音乐),不要太“用力”思考。让你的思维自由联想,把你的想法以个性化、生动化的形式写在纸上。乐趣是实行有效信息管理的关键因素。竭尽所能地利用一切让思维导图的制作过程充满乐趣。(音乐、绘画、色彩)。 7、复制周围的图像 只要有可能,应该尽量复制其他一些好的思维导图、图像和艺术作品。这是因为,你的大脑天生就会通过图纸并根据复制的东西再创造新图像或新概念的方法来学习。你的网状组织激发系统(这是大脑中一个复杂的“编组站”)会自动地寻找那些能改善你的思维导图技巧的信息。 8、让自己做个荒诞的人 应该把所有“荒诞”或者“愚蠢”的想法都记录下来,特别是在制作思维导图的起步阶段,还要让别的思想也能从中流溢而出。这是因为所谓荒诞或者愚蠢的想法通常都是一些包含了重大突破口和新范式的东西。而且,根据它们的定义,也都是远远超出常规的东西。 9、良好的学习环境 跟你所使用的材料一样,你的工作环境能够唤起你消极、中性或者积极的反应。所以,工作环境应该尽量舒适,让人心情愉快,以便让思维进入良好的状态。 尽量使用自然光,对眼有放松作用;确保有充足的新鲜空气,那是大脑的食物;确保房间温度适宜,不会分散工作精力等。 舒适的工作环境是有利于大脑思考、心情愉悦实行工作的。不是有利于休息、睡眠的环境。 10、让它难忘 大脑有追逐没的自然倾向。所以,思维导图越是引人注意和色彩丰富,你能记住的东西就越多。所以,花点时间给分支和图像上色,并给整幅图增加一些层次和添加一些装饰。 8种常用的制作思维导图的方法 思维导图是一种常见的图形思维工具,通过图文并重的技巧,把各级主题的关系通过层级图的形式直观的表现出来,同时还有效的把主题关键词与图像、颜色等建立记忆链接。今天小编主要给大家介绍常见的8种思维导图。 1、圆圈图(Circle Maps )
图片合成制作的步骤
图片合成制作的步骤 (以两幅图像合成为一幅图像为例) 说明:所谓合成就是从一幅图片中将某一部分截取出来,和另外的背景进行合成。现在欲将图片A中的某一部分,和图片B合成一幅新图片。 一,在PS中打开两张图片文件,分别为图片A和图片B。*二*,用选取工具(套索,魔术棒等)将图片A中要移植到图片B中的部分制作为选区。制作选取之前要适当地调整图像的大小,让被选区域大小合适。 (建议使用多边套索工具,细心选择。在边界上多次单击 左键,在起点和终点重合的时候单击左键,形成闭合的蚂蚁线) 三,点“编辑”--“拷贝” (作用是把选区包含的部分复制下来) 四,把图片B选中,调到前面。 五,点“编辑”--“粘贴”。 (作用是把图片A选中的部分放入到图片B中) 这时,将看到在图片B中出现图片A中被选择的部分。同时观察图层调板上出现了两个图层。关闭图层前面的眼睛图标,可以关闭和打开相应的图层;点击图层可以指定编辑的当前图层;
右键点击,可以出现选项。) 六,点“编辑”--“自由变换”:利用“自由变换”功能 ,把图片调整到合适的大小和角度。也要注意适当调整图片的大小,使操作部分的大小适合进行调整。 (在图片B中,出现一个方框,把粘贴过来的A图片的那部分框住。方框的每个边的中点有一个小方框,每个角上也有一个小方框。将鼠标指针放每条边中间有小方框上,按住左键,拖动鼠标,可以改变图像的高度和宽度;放到角上的时候,按住SHIFT键,同时按住左键拖动鼠标,就可以使图片成比例的变化大小;鼠标指针放到角的外面,出现一个弯线和箭头,按住左键,拖动鼠标,可以旋转图片;鼠标指针放到方框内部。按住左键,可以拖动整体移动位置。也可以用移动工具调整位置。) 七,将其调整好大小和角度,并把它放到预定的位置后, 鼠标点击任何一个工具,出现“应用对话框”点“应用”。(或者在框内双击左键。) 八,选中“橡皮”工具,将多余的部分擦掉。 (擦除是可以利用图层调板中“不透明度”这个功能,拉动 不透明度滑块,是其处于半透明状态,能看到下面的图片内容,擦除更精确。擦除完毕后,要将“不透明度”调整回100%) 九,利用“图像”--“调整”里面的“亮度对比度”“色
GIF动态图片的制作方法
GIF动态图片的制作方法 一.图片运动(移动)的制作 图例: 图片可放大可缩小,也可以左右上下移动。动态图片其实是由一桢一桢的静止画面构成的。下面以图片的左右移动为例,说说它的制作方法,上下移动、放大或缩小、它们的制作方法都相同。 1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑了) 2。用鼠标点左边的工具“变形工具”,再点舞台中间的图——再用鼠标把图平行地向左右拉宽。将图向右拖到图的左边边缘(距舞台框左边边缘有一点距离) 3。点下面的“复制桢”图标(这时在下面的予览框里就出现了第二幅图)——点第二幅图,用鼠标把舞台中的图再向左移一点(每帧不要移动过多)。 4。用第3步方法反复复制和移动图片,到满意为止。
5。点下面的播放按钮予览,并调整图片移动的幅度。——最后点“文件”——“另存为”(格式为GIF). 说明: 1。图如运动过快,无法调整,可用右键点预览框的图再点“属性”,用设定“延迟”桢数来调整。 2。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 二. 运动(淡进淡出转场效果)的制作 图例: 几张图片连在一起播放,需要有转场的效果,不然会呆板。这里,以淡进淡出转场效果制做图片为例,探讨一下图片的连续运动。
1。打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 2。在下面的图标里点“添加桢”图标——再点“文件”——再点“添加图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。 3。重复第2步,再导入几张图片。把要用的图片导完(但不能很多)。 4。点下面的予览框里的第一幅图——再点下面的“之间(Tween)”图标——设“开始桢”为“1”,“结束桢”为“2”,“插入”为“4”,“延迟”为“30”。 5。重复第4步做法,把导入的图片做完(如:做第二幅图时,就不是设“开始桢”为“1”,“结束桢”为“2”了,而是“开始桢”为“6”,“结束桢”为“7”了)。 6。点下面的播放按钮予览——最后点“文件”——“另存为”(格式为GIF)。 说明: 1。图片不宜过大,可在“编缉”里的“调整图像大小”里设定。桢数也不宜过多。图片过大和桢数过多会导至形成的动画图过大。 2。在“之间(Tween)”里设置“插入”时,数小了转场不好,大了要造成最后做出的图过大。 3。在制做时一定要把“开始桢”和“结束桢”数字输正确。
绘制思维导图的七个步骤
绘制思维导图的七个步骤 思维导图又叫心智图,是表达发射性思维的有效的图形思维工具,它简单却又极其有效,是一种革命性的思维工具。你知道怎么设计思维导图吗?下面是学习啦小编为大家介绍的关于绘制思维导图的简单步骤,欢迎大家参考和学习。 绘制思维导图的7个步骤:(托尼·巴赞)
1、从一张白纸的中心开始绘制,周围留出空白。 2.用一幅图像或者画面来表示中心思想。 3、在绘制中使用颜色。 4、将中心图像和主要分支连接起来,然后把主要分支和二级分支连接起来。以此类推。 5、让思维导图的分支自然弯曲而不是直线 6、在每条线上使用一个关键词 7、自始至终使用图形 看看你是否这样做了。 特别是,你一开始就使用了鲜明的形象吗?! 虽然在实际运用中,我觉得可能不少地方自己觉得需要调整来适合自己,但这7个步骤,已经在大致上说明了怎样是一个好的思维导图。 绘制思维导图的技巧 下面学习啦小编再为大家介绍一下关于思维导图绘制的技巧,希望大家可以继续阅读学习下去。 就像画画需要技巧一样,绘制思维导图也有一些自己独特的技巧要求。 1.先把纸张横过来放,这样宽度比较大一些。在纸的中心,画出能够代表你心目中的主体形象的中心图像。再用水彩笔尽任意发挥你的思路。 2.绘画时,应先从图形中心开始,画一些向四周放射出来的粗线条。每一条线都使用不同的颜色这些分枝代表关于你的主体的主要思想。在绘制思维导图的时候,你可以添加无数根线。在每一个分枝上,用大号的字清楚地标上关键词,这样,当你想到这个概念时,这些关键词立刻就会从大脑里跳出来。 3.要善于运用你的想象力,改进你的思维导图。 比如,可以利用我们的想象,使用大脑思维的要素——图画和图形来改进这幅思维导图。“一幅图画顶一千个词汇”,它能够让你节省大量时间和经历,从记录数千词汇的笔记中解放出来!同时,它更容易记忆。要记住:大脑的语言构件便是图像!
如何制作GIF动态图片
个人收集整理-ZQ 动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是格式.其实是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底仍然是图片文件格式.一个动态图像可以包含很多信息,活泼可爱,很吸引人地眼球,可以起到很好地宣传店铺地效果哦. 以前认为制作这样一个动态头像会很麻烦,其实学起来没有我们想象中地那样复杂,很简单嘀,下面我们就一步一步来看如何做这样地动态图标吧.资料个人收集整理,勿做商业用途第一步制作所用地软件 制作图片需要专门地图像处理软件,这里推荐. 是友立公司出版地动画制作软件,也是目前最常用地处理软件.大家先下载这个软件.资料个人收集整理,勿做商业用途 软件下载地址:简体中文绿色版霏凡软件站.这个软件不需要安装,下载下来是个压缩文件.解压缩到一个文件夹就可以直接使用嘀.资料个人收集整理,勿做商业用途 第二步制作步骤 、设置初始图片 下载后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,图片做头像用,图片不宜太大,我们把图片大小设置为*高宽像素.点击左上角"文件""新建",设置高度和宽度都是像素,选中"完全透明",点击"确定".资料个人收集整理,勿做商业用途 、设置第一张图片 点击“文件”“添加图像”弹出来选择图片文件地窗口,然后选择你要在闪图中显示地第一张图片,点击“打开”.资料个人收集整理,勿做商业用途 、设置图片大小 填加图片后,你会发现编辑界面中地图片只显示整张图片地左上角(*像素大小),鼠标左键点住图片不放,拖动可以看到完整图片.因此,我们需要对图片大小进行缩放地操作,把图片缩小到*像素大小(与背景一直).鼠标右键点击图像,弹出来地菜单左键点击“对象属性”,"对象属性"地窗口中设置如下:左、顶部设置为;高宽设置为;保持外表比率不打勾;然后点击"确定".这样整张图片就被缩放到*像素大小了,第一张图片制作完毕. 备注:如果大家熟悉地话,可以事先把要放入中地图片处理成*像素大小,这里就不用这一步了.资料个人收集整理,勿做商业用途 、添加第二张图片 接着做第二张图(也就是第二帧),鼠标左键点击下边地"添加帧"这个按钮,即可新建一个空白地图片.图片大小设置按照第一张那样来操作资料个人收集整理,勿做商业用途 、图片之间切换速度地设置 做好两张图片后,点击“预览”可以看一下动态图效果,你会看到图片切换地速度太快,不停地闪动,这就需要调整图片切换地速度.鼠标右键点击图片,弹出来地菜单中点击“画面帧属性”,进入“画面帧属性”设置页面,设置图片切换速度.设置延迟为(将每章图片地延迟都设置为).资料个人收集整理,勿做商业用途 、同理制作其他图片 每一张图片是一帧,和制作第二张图片地过程一样,继续加入其它要放入闪图地图片. 、保存图片全部图片编辑好后,点击“保存”按钮,点击“保存为文件”,给做好地图取个名字保存到自己地电脑上,即大功告成啦. 是不是很简单,希望大家都能做出漂亮地图,吸引更多地顾客,最后祝大家生意兴隆!我们一起努力,一起加油吧.资料个人收集整理,勿做商业用途 1 / 1
对一本书做思维导图的八个步骤
对一本书做思维导图的八个步骤 很多学生经常问久伦教育的老师:"如何快速对一本书做思维导图呢?" 简单归纳起来,对一本书做思维导图的技巧主要分为两类:准备及应用,共有8个步骤。为方便查找起见,各阶段总结如下,都附有推荐的限制时间。 准备 1、浏览--制作一个中央图象(10分钟) 2、设定时间和总量目标(5分钟) 3、把对该话题现存的知识用思维导图画下来(10分钟) 4、给目标下个定义并用思维导图画出来(5分钟) 应用 5、总述--加上主要的思维导图主干
6、预览--第一级及第二级 7、内视--把思维导图的细节加上去 8、复习-完成思维导图 准备 1、浏览(10分钟) 详细阅读一本书之前,首先要大致浏览一下全书。最好的办法是先看看封面和背页,再看看目录,然后翻动全书几次,把握住对全书的"感觉"。 然后取一X大纸,或者用一X思维导图专用纸,画一个中央图,把书的主题或者书名总结上去。如果书的封面和内页里有特别引人注目的彩色图象,不妨使用这个图象。如果你对会从中央图象发散出去的主干有非常合理的把握,不妨同时画上主干。它们经常是与全书的主要篇章或者章节相符合的,也符合你阅读该书的目的。 在开始制作思维导图的早期阶段,你是在给自己的大脑一个中心的焦点和基本的结构,在这个框架里面,它可以把所有从研究这本书
得来的全部信息综合起来。 2、设定时间和总量目标(5分钟) 根据你的学习目标,根据该书的内容和困难水平,和你已经具有的知识总量,决定你将花在本书全部任务上的全部时间,以及每个学习期间所包含的内容。 3、把对该话题现存的知识用思维导图画下来(10分钟) 现在,扔下书本和你刚画的思维导图,拿过几X纸来,以尽量快的速度画一X放射性的思维导图,把你对于即将去研究的课题已有的知识画出来。这包括你在前面翻阅本书时得到的任何信息,加上总体的知识,或者在你的一生中得到的所有与该课题有关的任何信息。 大部分人都很高兴而且很惊讶地发现,他们对一些课题已经具备的知识比他们预想的多得多。这个练习还能把合适的联想或者"铁锚架"带到大脑的表层来,并让它按照你正在研究的话题的方向运动下去,因而显示出很大的用途。它还可以让你看出自己知识领域里的强项和弱项,让你知道哪些方面的知识是需要进一步弥补的。 4、给目标下个定义并用思维导图画出来(5分钟)
思维导图制作方法与步骤
思维导图制作方法与步骤 编辑点评:在思维导图学习过程中,思维导图的制作是必不可少的,为了更好的应用学习思维导图方法,沪江英语网小编在此文章中对内容做了相应的介绍,希望对大家的学习有所帮助。具体制作方法与步骤如下文所示。 思维导图制作工具: 1. 一些A3或A4大的白纸。 2. 一套12支或更多的好写的软芯笔。 3. 4支以上不同颜色,色彩明亮的涂色笔。 4. 1支标准钢笔。 一、主题 1. 最大的主题(文章的名称或书名)要以图形的形式体现出来。 我们以前作的笔记,都会把最大的主题写在笔记本纸面上最顶格的中间。而思维导图则把主题体现在整张纸的中心,并且以图形的形式体现出来。我们称之为中央图。 2. 中央图要以三种以上的颜色。 3. 一个主题一个大分支 思维导图把主题以大分支的形式体现出来,有多少个主要的主题,就会有多少条大的分支。 4. 每条分支要用不同的颜色 每条分支用不同颜色可以让你对不同主题的相关信息一目了然。 二、内容要求 5. 运用代码 小插图不但可以更强化每一个关键词的记忆,同时也突出关键词要表达的意思,而且还可以节省大量的记录空间。当然除了这些小的插图,我们还有很多代码可以用。比如厘米可以用CM来代表。所以可以用代码的尽量用代码。 6. 箭头的连接 当我们在分析一些信息的时候,各主题之间会有信息相关联的地方,这时,可以把有关联的部分用箭头把他们连起来,这样就可以很直观地了解到信息之间的联系了。如果你在分析信息的时候,有很多信息是相关有联系的,但是如果都用箭头相联接起来会显得比较杂乱了。解决这个问题的方法就是,你可以运用代码,用同样的代码在他们的旁边注明,当你看到同样的代码的时候,你就可以知道这
把视频转换成gif动态图的方法
随着短视频的兴起gif动态图也逐渐火爆起来。gif虽然没有声音但是很多搞笑动态图在我们眼中却是无声胜有声的,因此很多用gif制作的表情包或者搞笑动态图颇受宠爱。那怎么把mp4视频转换成gif动态图呢? 第一步:打开迅捷视频转换器把功能栏的功能设置为“视频转gif”。需要提醒的是第一个步骤虽然简单,但是往往容易被粗心大意的小伙伴们忘记。因此特别提醒要把功能栏调整到“视频转GIF”功能。 第二步:把需要转换成gif动态图的mp4视频添加到软件中。添加的方式有很多种,可以点击左上角的两个按钮(添加文件/添加文件夹),或者直接把mp4视频文件拖拽到软件中。这几种方法都可以批量添加文件或文件夹,可以根据个人喜好选择添加方式。
第三步:依次点击“截取新片段”分别针对视频需要转换的片段进行调整。调整时可以设置转换的时间区间(开始时间和结束时间)设置时可以移动绿标也可以直接输入时间点,还可以对视频宽度等各项参数进行设定,设定好后“添加到列表”即可。 第四步:点击“输出路径”设置mp4视频转换成gif后的存储路径。设置时可以在输出路径的输入框中直接写入路径,也可以在输入框右侧的“更改路径”按钮中选择需要输出到电脑的路径。
第五步:可以依次点击鼠标悬停时出现的“转换GIF”按钮逐个转换也可以直接点击软件右下角的“全部转换”按钮统一把mp4视频转换成gif动态图。 第六步:软件转换时会有一个进度百分比,在百分比到100%使就表示动态图已经转换好了,接下来只需点击覆盖在“视频转gif”动态图上的“打开”按钮或打开之前预设好的输出路径可以找到转换后的gif动态图了。
希望以上转换gif动态图的方法对大家有所帮助。
