sai工具教程


2
要说到SAI,无论是墨迹了很长时间依旧是菜鸟(比如某)、抑或是专业级水准的强人们都不会陌生,现在
要说是推荐明显有些过时了,不过吧里很多小孩子(何),接触电脑时间不长,对绘画软件不太熟悉,所以
还是弄了这个推荐贴,对接触CG时间不长的小孩子们(喂)简单介绍一下这款当下盛行的绘画软件,SAI。
这软件是去年传到我手里的,当时是十九从QQ上传过来,说挖到新的画画软件,我刚哦了一声,唰的
一下那RAR文件就传输完毕了。
——这就是SAI的一大特点兼优点,超级小,才3M左右,比一个MP3文件还小,几乎不占内存,
——要知道我这种低配置的电脑打开个PS都要卡上好半天,300分辨A4大小的画只分三四个图层就要卡死了。
SAI的操作介面也是简单明了的,非常容易上手,任何功能键都一目了然,(相对来说没有太复杂的技
术,所以有点难度的后期处理的还是要用PS来实现。)所以也没必要专门一个一个来教吧囧。
值得一提的是SAI的操作非常人性,比之前很多新人上手的OC都要简单,尤其是任意角度的自由旋转、
画布视图大小缩放等等,很多功能就在主操作版上,用起来非常方便快捷。
然后是压感,SAI的压感要比PS敏感很多,线条画出来很舒服很流畅。
还有就是SAI特有的“钢笔图层”,路径拉起来非常简单容易,还可以完全自由地调节模拟压力,让你可以
用鼠标画出超级流畅而自然的线条哦XD。
4楼
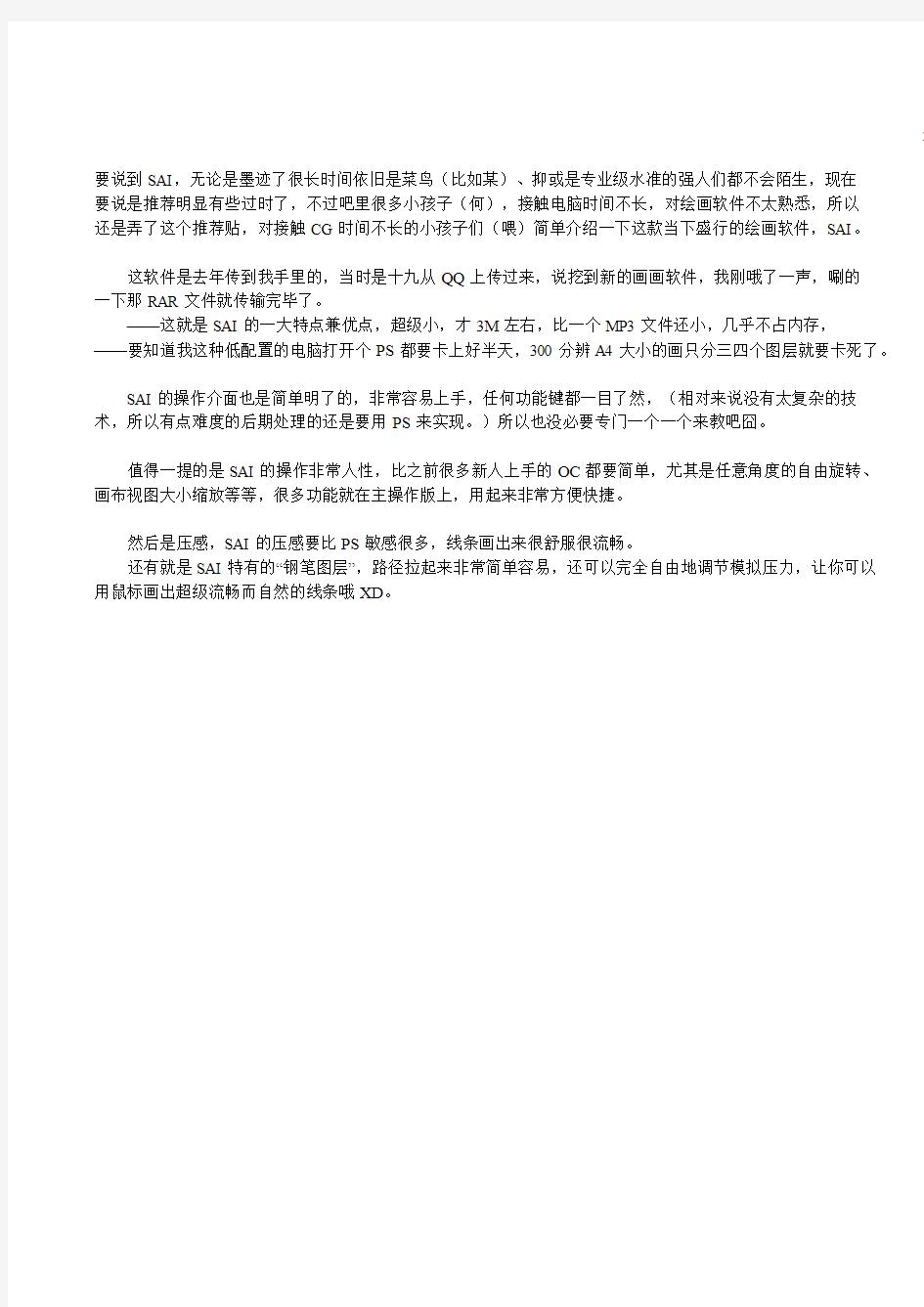
SAI操作界面~
很多功能都一目了然哦=3=~
2009-1-29 21:02
回复
超级好用的调色面板XD
对了提醒一下在图层那里上方也有橡皮样的标志点一下后该图层会全部清空很方
便XD
7楼SAI强大的路径图层面板。
相关功能在后面XD~
10楼我家十九当初做过推广日志,我复制过来好了XD
====================转自诱受的分割线======================
性化和独到的设计,充分考虑新手和懒人特质,最让人称心的莫过
于“人性”二字,SAI的开发明显是下了大功夫的,体贴入微到出现一种量身定做的错觉。繁复的路径功能单独成为图层操作,锚点和拉线就算新手也能自如应用,虚线选取变成蒙板模式的可修改选区笔,大大削减作画时需要的技术含量。和PS、OC都有非常好的兼容,何以
互相打开,保留一切编辑条件。另,值得注意的是,SAI走的是和PS、OC几乎完全不同的发展路线,内里很多传统工具的使用方式略有出入。
相比之下,如果说OC倾向水彩风,这次的收获Easy Paint Tool SAI[简称"SAI"]则是一款有着齐全功能的游插风格绘画软件。其操作界面简洁美观,最大特点是非常清楚明了,从图层导航到自定笔刷,颜色滑块到调板,各种旋转、粘贴和微操,易如反掌。
使用简单,却有很好的效果,稳定的线条和压感,切换简易的色彩模式,简单明了的画笔调解。。。。>///<
11楼Easy Paint Tool SAI β第1版? 说明TXT
预价:5250日元(含税)
各模块文件,文件夹说明:
sai.exe ... 绘图工具SAI的主程序
sfl.dll ... SYSTEMAX文件类库(结构库)
brushform.conf ... 有关画笔形状设置的文件
brushtex.conf ... 有关画笔材质设置的文件
papertex.conf ... 有关用纸质感设置的文件
presetcvsize.conf ... 与画布大小相关的预设文件
13楼画笔类工具:
1.铅笔
描绘细线的可调工具
2.喷枪
喷涂式风格的工具
3.笔
浓厚风格的水彩工具。能够混合底色和不透明度进行绘制。
并带有模糊以及渲染的效果。当图层透明度被保护时,就成为画笔工具。
4.水彩笔
透明风格的水彩工具。能够融合底色和不透明度进行绘制。
以低于“模糊笔压”中设置的笔压来绘制的话,就成为模糊工具。此时绘制不出色彩。
请配合笔压进行使用。
如果不把“最小半径”设置大一些的话,模糊效果会变差
将“混合不透明度”设置为0的话,就成为不带透明度的模糊工具
5. 2值笔
接近于将旧版水彩笔的湿画模式设置为OFF(关闭)的工具。
能产生把颜色染在纸上的效果。配合笔压控制能达到一定的透明度。
但是,不能返回之前所达到的透明度。
当图层透明度被保护时,就成为画笔工具。
6.橡皮擦
橡皮擦工具。一般以透明色进行绘制。当图层透明度被保护时,将以白色RGB(255,255,255)进行绘制
7. 选择笔工具
修正选择区域的细致部分的工具(添加到选区)
8.选区擦工具
修正选择区域的细致部分的工具(从选区减去)
画笔类工具的参数设置:
1.画笔大小单位
制定画笔大小的单位。请对应所使用的画笔大小进行选择。
2.画笔大小
可调整画笔大小
3.混合模式
普通:一般的绘图模式
相乘(乘算):以绘制像素浓度的百分比,对底色进行乘法运算来实行绘制
笔画每叠加一次,颜色就会加深
鲜艳:绘画色(前景色)与底色(背景色)【百度你玩我啊?!】色相不同时,将降低亮度以抑制颜色变黑
特别对笔,水彩笔有很强的效果
深度:相乘模式与普通模式之间的一种模式,能使用的工具只有笔和水彩笔
边缘硬度:设置画笔边缘的软硬程度
笔刷浓度:设置以各种画笔绘制时的浓度
最小半径:笔压最小时,画笔的半径大小
底色混合:(笔,水彩笔,2值笔)指定与底色的混合程度。
水分量:(笔,水彩笔)指定不透明度的增量
可改变画具的含水量。
使用水彩笔,当这一参数设置为0时,将成为不带透明度的模糊工具
色延伸:(笔,水彩笔,2值笔)设置色彩的延伸程度
模糊笔压:(水彩笔)设置成为不绘制像素的模糊工具的笔压大小
维持不透明度:(笔,水彩笔)
从含有像素的部分涂抹到透明部分时,将保持原来的透明度
[详细设置]
1.绘图品质:设定优先绘图速度还是优先绘图质量
2.边缘硬度:设定画笔边缘的硬度,建议使用边缘清晰的笔刷
3.最小浓度:笔压最小时的画笔的浓度
4.最大浓度笔压:达到画笔最大浓度时的笔压
5.笔压感应度:设定数位板的笔压感应灵敏度
6.笔压:设置控制各种笔压的参数
14楼钢笔图层类工具:
使用钢笔图层,绘图后仍然可以编辑图形的形状
1.控制点工具
能进行绘制点的变更。可使用快捷键单击并拖动,对锚点或曲线进行编辑
选择/取消:
通过单击就能选择多个锚点和曲线。
取消选择请单击右键或者执行“选择”菜单下的“取消选择全部锚点”
锚点被选择后,可进行以下操作:
移动锚点
笔画宏变形
删除锚点
设置/取消宏变形锚点
设置/取消锐角点
调整笔压
移动笔画(按下Shift键时)
复制并移动笔画(不按Shift键时)
删除笔画
图像变形
曲线被选择后,可进行以下操作:
删除曲线
移动笔画
复制移动笔画
删除笔画
改变笔画线条类型
改变笔画颜色
图像变形
移动锚点:
鼠标拖动控制点可进行移动。在曲线上某点拖动就会以作为锚点进行移动
笔画宏变形:
鼠标拖动控制点或曲线就能以宏变形锚点(黄色的锚点)的范围
为基础进行粗略的变形。
控制点/曲线的删除:
单击锚点或曲线可实现删除操作
宏变形锚点OFF/ON :单击锚点可将一般锚点切换为宏变形锚点。
笔画移动:
拖动笔画就能进行相应的移动。
笔画复制并移动:
拖动笔画就能将笔画先复制后移动
连结笔画:
拖动并使得不同笔画的锚点相互重合就能连接笔画
删除笔画:
单击笔画就能进行删除操作
设置/取消锐角点:
单击锚点可切换是否进行锐角弯曲(变形)
15楼
钢笔类工具:
做出可重复修改的徒手画线条。
1.曲线工具
通过多次单击确定锚点作出可重复修改的曲线。
2.折线工具
通过多次单击确定锚点作出可重复修改的折线。
3.涂改液工具
可涂掉部分笔画
4.线切换工具
改变描绘笔画的画笔类型
5.笔压工具
可调整笔画的笔压
6.色变更工具
可改变笔画的颜色
选区工具
选区抽取模式:
设定选择区域时,确定边缘的检出方案。
另外,已经选择的范围也会成为边界检出的对象。
对选择范围,边界检出的方案默认为“线包围的透明部分”
线包围的透明部分(精确):
选择线围成的区域,但是,被选择区域必须为透明。
将进行精确的边缘检出。
透明以及判定范围:
单击某个位置后将以该位置的像素透明度+/-【透明以及判定范围】进行选取。
线包围的透明部分(不精确):
选择线围成的区域,但是,被选择区域必须为透明。
在一定程度上将进行不精确的边缘检出。
对线条杂乱的画(如作画底稿)等使用,但是如果线条过于杂乱会丧失效果。
透明以及判定范围:
单击某个位置后将以该位置的像素透明度+/-【透明以及判定范围】进行选取。
色差范围内的部分:
通过检查像素间的色差选择指定范围内的区域。是最普通的选取工具
【选区抽取对象】
1.选择的图层:
对当前图层或图层组进行选区抽取
2.指定的图层
对在图层选项中设置的【指定选区抽取对象】的图层或图层组进行选区抽取。
当【指定选区抽取对象】没有指定任何图层时,将只对当前选择区域进行选区抽取。
3.画布(画板):
对目前画布显示图像的区域进行选区抽取。
图像变形工具
图像变形处理的操作如下:
1.选择希望变形的图层或裁切出的部分
2.在图像变形工具中选择【旋转】【改变大小】【自由变换】【自由变形】中的某项,或者按下组合键Ctrl+T(默认选择自由变形)
3.通过拖动鼠标控制变形导航区域,可以将图像变为任意形状
4.按下【确认】按钮(或按下【取消】)完成操作
导航区域内的操作:
导航区域内进行拖动。移动
自由变形:
鼠标拖动改变大小
Shift+鼠标拖动固定长宽比调整大小
Ctrl+鼠标拖动自由变换
在导航区域外拖动旋转
改变大小:
拖动改变大小
Shift+拖动固定纵横比调整大小
自由变换:
拖动实行自由变换
自由变形:
导航区域外拖动旋转
图层蒙版:
与Photoshop的兼容性
Photoshop的图层蒙版拥有以下的特征:
1.图层外的所有区域全部不显示
2.图层外的所有区域全部显示
目前,SAI只支持1中所述的内容
在SAI中,一旦图层组的混合模式被设置成【通过】,就无法再使用图层蒙版
在Photoshop中,即使设置成【通过】,也可以使用图层蒙版
新建图层蒙版:
在图层面板上按下【新建蒙版】即可。
此时选区将自动转化为图层蒙版。
删除图层蒙版:
选择图层蒙版后,单击图层面板上的垃圾桶按钮,或者拖动图层蒙版的缩略图到垃圾桶上。
应用图层组:
对图层应用蒙版。
分别合并图层和图层蒙版:
图层与图层蒙版将分别与下方图层结合。
图层蒙版的修改:
在图层面板上单击蒙版的缩略图即可选择图层蒙版进行修改。可使用铅笔工具,选择类工具等。
图层蒙版的有效/无效:
切换图层蒙版是否有效
16楼
图层蒙版的链接移动:
指定移动时是否与母图层同时移动
图层表面质感:
对图层赋予如纸张或水彩画般的质感。
使用时要注意以下几点:
1.已有表面质感的图层与其他图层结合时,质感会加载在合并后的图层上
2.只对普通图层有效
3.以PSD格式保存后质感也将直接与图像结合
【水彩境界】的效果:
对不透明度激烈变化的部分产生水彩效果
推荐用法:
1.首先如下所述建立图层组:
【图层组】使用了用纸质感(水彩,绘图纸等)
【图层1】乘算,水彩境界
【图层2】
2.用笔或水彩笔对图层1进行绘制
画笔边缘在右方选择
画笔浓度设置在100左右
底色混合,不透明度混合设置在50以上
然后,进行适当的绘制
3.执行【向下转写】,将图层1向图层2转写。
之后,重复2,3的步骤。
调色板:
在调色板上可以执行以下操作:
把某种颜色拖动到调色板外(Ctrl+左,右键拖动)
可实现删除该颜色。
Ctrl+左键拖动颜色的移动/增加
单击右键显示菜单(再右击一次关闭)
右键拖动颜色的移动/删除
画笔工具盘:
能够新建用户自定义的画笔
将对象拖动到面板外(Ctrl+左右键拖动)可实现删除
Ctrl+左键拖动对象的移动
右键单击显示菜单(再单击右键一次关闭)
右键拖动对象的移动/复制
双击打开设置窗口
菜单上未显示的快捷键:
特殊操作:
方向键移动视图
空格+拖动移动视图
Ctrl+拖动移动图层/选区
Ctrl+Shift+拖动选择图层并移动
Ctrl+空格+拖动矩形缩放视图
Ctrl+空格+左键单击缩小视图
Ctrl+空格+左键单击还原视图
[ 将画笔直径调小一些
] 将画笔直径调大一些
0~9 切换画笔浓度
- 切换前景色与透明
X 调换前景色与背景色
画笔类操作:
Shift+左键拖动在最后绘制的位置与拖动开始点之间连结直线Ctrl+Alt+左键拖动调整画笔大小
Alt+左键单击吸管工具
矩形选区工具的操作:
Shift+左键拖动添加到选区
Alt+左键拖动从选区减去
Alt+左键拖动除去选区
Enter 确认图像变形
Esc 停止图像变形
各工具的通用操作:
按下某个选择按钮暂时切换为当前工具
Ctrl+方向键图层or选区以1像素为单位移动
Ctrl+Shift+方向键图层or选区以8像素为单位移动
补充:
以下方图层进行裁切(启用【剪切图层蒙版】)选项:
勾选【剪切图层蒙版】后的图层将会以其下的图层(无勾选【剪切图层蒙版】)
的透明度进行裁切(蒙版操作)
假设有以下情况:
图层1 【剪切图层蒙版】关闭
图层2 【剪切图层蒙版】开启
图层3 【剪切图层蒙版】开启
图层4 【剪切图层蒙版】关闭
此时,图层1 和4将进行普通合成。而图层2和3将以图层1的透明度进行蒙版合成
图层操作:
图层面板左方的一系列按钮有:
【新建图层】【新建钢笔图层】【新建图层组】【向下转写】【向下合并】【清除图层】【删除图层】
【向下转写】与【向下合并】的区别如下所述:
【向下转写】:被选择的图层与其下的图层合并,原图层被清除
【向下合并】:被选择的图层与其下的图层合并,原图层被删除
文件浏览:
在以下文件夹内生成缩览图文件:
X:\Documents and Settings\All Users\Application Data\SYSTEMAX Software
Development\SAI\thumbnail
还原/重做:
还原/重做所保存的数据存放于临时文件夹,程序将生成多个16MB的文件,
由于目前版本不会检查磁盘剩余空间大小,因此,出于安全考虑,
请在有充裕空间的磁盘内运行软件
线稿转化为图层(线的抽取):
从扫描仪得到的线稿,可以执行菜单的图层|线稿转化为图层(亮度转化为透明度)选项,以抽取线稿,生成单一的线的图层。
由于进行了把亮度转化为透明度的运算,因此,此操作只适用于画在白底RGB(255,255,255)
上的线稿。
18楼选区:
SAI的选区已特殊化为为上色做准备的基础层
请注意,当已经处于选区状态时,是不能以【画笔】进行涂抹操作的。
尝试一下便会明白,重复涂抹选区后,选区边缘像素会产生扩散。
为了上色,推荐这样使用选区:
1.绘制线稿(或读取线稿的位图文件)
2.用自动选取工具(魔棒工具)大致的选取想要上色的区域
3.用选区笔进行边缘细节的调整
4.新建图层,执行菜单下的编辑|填充
5.将填充后的图层设置【保护透明度】,在填充后的图层之上再新建一个图层,进行【剪切图层蒙版】操作。
小秘笈:
space:移动画布
ALT+space:旋转画布
ALT:取色
TAB:全屏显示画布
CTRL+E:向下合并图层(不过我觉得那个向下合并图像的功能比较好用。还会自己帮你开一个图层)
CTRL+F:填充
CRTL:移动图层
SHIFT:画直线用的
“[”和“]”:增加、减小笔刷直径
20楼
= =……
要说下载地址的话都很不稳定啊……
首先下载到SAI然后掰破解。
下载地址:
https://www.360docs.net/doc/a26431040.html,/s/blog_4959812f01009v2z.html
安装后会有一段时间的试用期。
破解:
https://www.360docs.net/doc/a26431040.html,/mcncc.php?Mcncc=M-0pYouKiYvZ
将下载后的压缩文件解压,会得到两个文件。然后将这两个文件复制到你SAI的安装目录下。
点击蓝色图标的“sai.v1.01-patch”,然后“补丁应用。”
再次启动SAI 安装完成=u=。
【PS.如果你看到这个帖子的时候链接已经不幸失效,请自己百度一下……】
========================END===============================
SAI绘图软件教程
SAI绘图软件教程 我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。 首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优势是有些很人性化,有些则很不人性化……SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。 图1 2.界面的安置可以在“窗口”的下拉菜单中选择布 局。自己可以尝试。 这是SAI的界面中为数不多的可以自定义的内容。 如果想要隐藏所有的界面只剩下画布,和Photoshop 一样,按下Tab键即可。
3.SAI 独有的一个优势是可以高效地、自由地旋转画布视角。 具体选项如图。平时可以ALT + 空格 + 光标运动,就可以实现任意旋转画布视角。 3 4.SAI 没有历史记录面板,但是可以通过画布左上角的箭头控制回撤和恢复,快捷键是Ctrl + Z 和Ctrl + Y 。 SAI 默认记录的历史步骤容量大约是100M 。图层区和Photoshop 类似,你可以看到8种效果截然不同的混合方式,已经很足够用了。 图4 5.再看看颜色区,一共有6种功能盘:色轮、RGB 滑块、HSV 滑块、渐变滑块、色板和调色盘。上面的小按钮选择功能盘的开闭。
SAI基本使用教程
SAI基本使用教程 嘛~SAI是个不错的东西,好像这里用的人不太多也不太熟悉,这里就普及下吧~ 只是软件的使用技巧而已,绘画咱还在缓慢的爬行中~ 开篇前先说一句:没有最好的软件,只有最好的绘师. 以下来源于网络,自己整理了下: 一、工具与界面 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。
要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶……(快捷键D,作用:清除当前层所有内容. 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图: 较重的线是修改后的草稿,较浅的线是最初的草稿,大家可以看到大腿这里做了较大的改动,是将画布向下扩大一倍后校正的结果。 三、线稿的清理 描线前在工具栏的“图像”-“图像大小”中对草稿进行放大。 先把分辨率改成300,再把宽度设置为cm后调节为需要的尺寸,确定。A4纸的话宽可以是15~18cm。
sai上色教程
先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了
要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小 虽然如果最初就用大画板画的话就没问题,但画都画了也没办法 【画板】→【变更画板的分辨率】设为200%(2倍) 这时检查一下【纵横比固定】吧
*注: (横像素数200 纵像素数200 幅度1000 高度1300 分辨率72 纵横比固定 纵横像素数固定) 基本上用大尺寸画最后缩小的话看起来会更漂亮 那么接下来从上方开始画白描 ■線画(白描)■ (这个图上的文字我都翻过就跳过了) 在粗图上方制作白描用的layer 还有我想让粗图看起来更薄一点所以就把透明度设置成30%了 画白描需要使用到工具【笔】我用的6px但好像更细一点也没关系。。
sai教程(日语+中文)
[No.524] ryo様 +++SAIメ?キング+++ はじめまして、ryoと申します。 この度SAI講座をさせていただくことになりました。 私自身まだまだ描き方を模索している途中ですので 今回はあくまで一例として御覧いただければと思います。 よければ最後までお付き合いください(′ω`*) +++環境+++ Windows XP/メモリ1.5GB 使用ソフト:SAI
(普段は仕上げにPhotoshopElementsも使います) ペンタブ:intuos3 ■画面紹介?ラフ■ ■線画■ ■レ?ヤー分け■ ■塗り1■ ■塗り2■ ■背景■ ■調整■ ■画面紹介?ラフ■ 最初に制作画面を紹介しておきます。 解像度は1024×768です。
?色はRGBスラ?ダで作って、よく使う色をスクラッチパッドに乗せておきます。 ?手ブレ補正は13。数値が大きいほど線がブレなくなります。 画面は【??ンド?】でカスタマ?ズができるので、自分が作業しやすいよう変えてみるといいですよ^^ 私はレ?ヤー関連パネルを右に、ステータスバーは非表示にしてます。 さて、それではメ?ンの絵を描いていきましょう! ■ラフを描いてみる■ 今回はスキャナは使わず最初からSAIで描いていきます。 【フ??ル】→【新規キャンバス】で500×650のキャンバスを開き、
なんとなく?メージしたものを描いてみます。 最初は背景のことは考えてませんでした。後からでいっか、という感じで(笑) 線の色は黒に近いほうが違和感なく描ける気がします。 あと、このラフの段階が雑すぎるとペン入れ時にどこに線を引けばいいか分からなくなってしまうので 自分で分かる程度には整えておきます。 ラフが描けたらこのレ?ヤーを【不透明度保護】にしましょう。 これで線の所だけ色が塗れるようになります。
中文翻译SAI软件教程
[中文翻译]日文SAI教程Ⅰ 动漫联盟群QQ群364530569 ■SAI讲座■ 大家好,初次见面,我是Felt。 让我介绍一下使用SAI制作CG草图的过程。 我想这里的每人都有各种方法和步骤,我这只是作为其中一例,如果能对您起到什么帮助我会很庆幸。对于SAI,我也是边用边学习,所以那些我没有很好解释出的地方请大家陪我听到最后。 【环境】 操作系统:Windows XP 软件:绘图工具SAI 扫描:佳能(MP460) 手绘板:W ACOM(CTE-430)
画面的说明和草稿 画面说明 这是SAI的画面。请尽量设置得好用。(为能看清数字,请把画面亮度调暗) ①、主画面。大小可以变动。 ②、指示画面。大小可以变动。显示整体。 ③、从上方的“视图”菜单选中“新建视图”就可以增加画面。要和主画面相反就点“反转”键,很方便 ④、用户板。在这儿把经常使用的颜色保存起来很方便。接着还有笔等工具和单元格。 从草图的线开始打草稿 Campus的大小设置为3000x2500。 听说画到成图的2倍大小就可以了,但我喜欢细线所以考虑到成图就尽量画得大一些了。我认为没有必要特意画大,只要跟作图环境相适就可以了。 接着画草稿。
把构想和思维粗略画一下。 画草稿 ↓ 粗略画出单元格(要能看到线) ↓ 再画一个新的单元格。 ↓ 在新单元格上比照淡淡的线去画。(感觉就像在描图纸上画一样)↓ 用“与下面的单元格合并”把2张单元格合成一张。 ↓ 反复执行这个操作。 就成了这种感觉。 我的这张草稿过于粗略,如果你能扎实地画草稿请认真地画。 如果感觉线条还好就那样使用,不行就用笔工具添加修改。
简单实用的sai P图教程
简单实用的sai P图教程(新手篇) 想必很多人总是会在看到别人使用那些通过某些软件p出的有趣图片时感到非常羡慕吧,众所周知的Photoshop是p图界的标杆,它强大的功能和处理能力着实令人感到惊奇;但最大的一个问题是,要驾驭这一神器却需要一定的基础!但对于大多数人来说却是一个难题。 因此,笔者今天就安利一个方便快捷的软件——SAI,只需要通过下文中几步简单的步奏,你也能分分钟随心所欲制作自己中意的P 图了! PS:如果你觉得美图秀秀或者是其他软件更好用的话,请您手动关闭此文档。 那么先来简单的介绍一下SAI这款软件。 SAI是由日本SYSTEMAX公司销售的一款绘图软件,具有非常出色的图像绘画和制作能力,是当前诸多电脑绘画爱好者的非常喜爱的绘图工具;短小精悍是它的特点,简单实用的操作才是这款软件的魅力所在。 当然目前网络上可以下载到很多种版本,那么在这里笔者还是建议有条件的童鞋入手正版,那么废话不多说,请结合以下图片参悟简单的p图技巧。 一、打开SAI后,将你需要的图片导入SAI。
点击桌面上的SAI图标 打开之后是这样的界面 然后有两种方式将你需要的图片导入SAI。(1)第一种
在图片所在的路径当中找到需要的素材并把他们都打开。 (2)第二种 Ps:常见问题:无法打开或导入所需的图片。 原因:图片的格式SAI不支持,或者是其他原因。 解决办法:更改图片的后缀或格式,SAI支持大部分的图片格式,例
如jpg,png等。实在不行请自行询问度娘。 Ps:常用的功能键与命令: 1.按住ctrl可以移动当前图层的图像。 2.ctrl+“-”“+”可以调整当前图层的图像大小。 二、抠图 以笔者找到的两张素材图为例,将两张图片的某个部分进行交换,完成P图。 如图所示,我们将需要的部分,也就是你要加到原图上的其他图片上你想要的部分,以例子中的“换脸”为例子。 使用选择笔工具选取需要的部分,图中红圈中的工具选择笔(结合数位笔会很方便)可以很快速的选择出你所需要的部分来,当然如果你只要某些具有固定形状的部分,也可以使用蓝圈中的套索工具和矩形框选区工具。 使用效果如下: 选择笔:
SAI的绘画技法(图文并茂)很不错哦 免费的
转载]SAI绘图教程~起(2009-09-15 20:15:53) 先介绍一下我最先制作好的画面 分辨率是1024X768 注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示
那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来 最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了 *注: (保留不透明度 用下面的layer进行clipping
在范围检验中指定) 这样一来就只有线条有着色了 要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小 虽然如果最初就用大画板画的话就没问题,但画都画了也没办法 【画板】→【变更画板的分辨率】设为200%(2倍) 这时检查一下【纵横比固定】吧 *注: (横像素数200 纵像素数200 幅度1000 高度1300
sai上色教程2
转载自吃了你哦 首先确定人物形象 2楼
人物确定好后在SAI中绘制底稿。 选择画笔浓度100%、尺寸10的画笔工具。 因为风格是厚涂所以虽说是底稿,但是在最后的画面中还是会使用这些线条,因此可以说与真正的绘制相同。 这里绘制出可以使自己明白画面内容的程度即可。 4楼
设定基础色/在底稿图层下新建两个图层, 使用油漆桶工具把最下方的图层填充为粉红色。 紧挨底稿图层的下方图层内使用铅笔工具绘制出大致的颜色。 人物肌肤采用极淡的黄色,头发使用淡淡的粉红色以突出更像女孩的气质, 画的部分随便不大但使用了鲜艳的红色、黄色和白色以更加吸引目光。 7楼
合并颜色/在底稿图层上方新建一个图层,使用空气刷来设置柔和的颜色。这里选择的颜色对最后作品的颜色会有很大的影响,所以在选择的时候要格外慎重。头发选择黄色和粉红色,肌肤选择偏橙色的粉红色(参考画面颜色)。然后将这一图层和底稿图层以及基础色你妹(度 熊喜欢你妹)图层合并。背景色之后还会再做调整,这里先不用合并。
给面部上色/整体的大致上色完成后,接下来是细节部分的上色,这里的操作需要作者格外耐心。 右键选择肌肤的颜色,使用钢笔工具(浓度70%左右;混合色、水分量和颜色拉伸均为0)来给面部上色。 这里的设定无需改变,保持原有设定即可。花的绘制先是制作花的形状然后进行涂色, 然后使用比基础色更浓的颜色来加入花瓣上的褶皱。 制作时也可以参考实物,更为重要的就是视上色的视觉效果来进行上色。
给手和身体上色/在面部上色的部分中绘制出来的面部总觉得与想象的有些差距,于是重新绘制眼睛和嘴的部位。 按照给面部上色相同的基本顺序,一直修改到自己满意。 接下来上色的部位是放在头上的手,这里也是使用肌肤的颜色对整体进行填充。为了方便之后绘制衣服,这里需要确认身体的线条。 关节部位添加粉红色调可以给角色增加可爱的印象。
SAI的绘画教程
看到很少这类教程偶也转一个给大家~~~ 翻譯&制作:某亚倉猫(朝倉有希) 歡迎轉載但必須保留原內容和署名完整(轉帖時請在日志下留下轉載信息便于管理員查看,謝謝) 出處:倉猫屋 :https://www.360docs.net/doc/a26431040.html, +++SAI制作+++
------------------------------- ------------------------------- 初次见面,我叫ryo 这次将由我来给大家进行SAI讲座 因为我自己也还在摸索绘画方法的途中这次的讲座希望大家仅当做是参考
可以的话请大家看到最后(´ω`*) +++环境+++ Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用PhotoshopElements) 数位板:intuos3 ■ 画面介绍?粗略■ ------------------------------- 先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■
这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来 最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 *注: (保留不透明度 用下面的layer进行clipping 在范围检验中指定) 这样一来就只有线条有着色了 *注: (保留不透明度
基础的基础的SAI教程
基础的基础的SAI教程~~~ “肩膀,胯部,腿”这个组合可以表现出人的整体动态,建议大家多练练。 草稿一定要改到自己满意为止,除非你是对结构熟到变态的厚涂派…… 为了节约资源一边画一边对草稿层进行删除或者合并(向下合并Ctrl+E),只保留需要的部分。 三、线稿的清理 描线前在工具栏的“图像”-“图像大小”中对草稿进行放大。 先把分辨率改成300,再把宽度设置为cm后调节为需要的尺寸,确定。A4纸的话宽可以是15~18cm。 这张图展现了铅笔工具的具体使用,鼠标党请跳过此步看下一张。SAI的9像素铅笔弹性范围很大,不要下手过重。以前在PS中描线用5像素画笔。
使用板子绘图不像纸笔那样灵活,手很难控制长线条的位置。在草稿时尽量不要一口气画长线,清理线稿的时候也一样。我们可以采用接续的方法,草稿可以短线密集反复(如上半张),线稿则要注意收笔起笔让线看起来完整,特别长的线可以用钢笔层的曲线工具来处理。 建立钢笔图层,选择曲线工具(3~5像素宽度)连续点出锚点,双击结束,然后使用笔压工具调节锚点处的粗细。 SAI的曲线工具和oekaki涂鸦板中的曲线工具类似,在锚点之间会自动生成弧度,习惯后即使是鼠标党也能非常有效率(还是要小心鼠标手啊)。 在这次的图中鞭子的部分是使用曲线工具绘制的。
清理线稿的时候需要很长的时间和相当的耐心,描线稿时候的注意事项如图所示。 初学者常见的毛病一是害怕线条冲突而收笔太早,我通过不同图层绘制相邻部分然后擦掉多余部分来避免这个问题。处理好后注意合并层。 其二是细节的表现过于潦草,出于对自己负责的态度像是手啊,褶皱啊这种位置还是画得精细些比较好。如果是打算详细上色的图,可以把细褶画在单独的层上,上色的时候当作参考,然后处理掉。 四、给线稿上色 首先确立人物主要部位的大色调,然后根据不同部位的基本色调确定其相配的暗调和明调。不管我们所画的图是简单还是复杂,颜色都是遵循这一原则来使用的。 在选择明暗色的时候注意使用轮形色盘和中间的方型色盘配合,而不是简单地拉动方块来选择较深或者较浅的颜色。
SAI教程-2
其实现在网上CG教程挺多的吧,于是我干脆选取了不同的方式,主要强调下基础工具的使用和一些绘画中需要注意的事项。 本篇只是基础的基础部分,什么豪华的上色方法啊那种我自己也不懂,需要高阶指导的请另请高明。 如果有地方没讲明白可以提出来,我再修改。 那就开始吧…… 一、工具与界面 SAI的工具很少,我用的更少。基本就是如下几个部分,一看就知道都干什么用吧? 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默
认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶…… 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯地想要完成一副作品。对于想要提高画技的人,我建议在此阶段多花一些时间,不假思索潦草地画十张图还不如动脑认真地画一张,不要回避自己不擅长的部分(比如故意把手藏在身体后面),被挡住的身体部位最好也在底层全都画出来。 首先建立新文件约600X800像素,如此小的草稿的尺寸看似不合理,其实非常实用,它可以避免我们陷入对细节的追求以及节约宝贵的电脑资源。 使用1像素铅笔把自己想要画的东西画出来,然后在新图层上进行修改。对草图的修改主要是明确内容以及调整错误的结构,如果是比较难的动作这样的修改可能会重复两三次。蓬松的衣物根据人体结构草稿画在单独的草稿层上。 在画身体的草稿的时候,正面向前就画出通过前胸的中心线,背面向前就画出脊骨线。肚脐一定通过正面中线,而胸分布在线的两端。 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图:
SAI系列教程之一
SAI系列教程之一《初识SAI + 城堡绘画教程》 SAI系列教程之一《初识SAI + 城堡绘画教程》 作者:卓雨 策划:肖寅爽 助理:万芳 软件:SAI 使用设备:友基绘影ⅡPF8080数位板 作者简介:卓雨 《CGW数码设计》编辑 我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本 的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。 作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件, 有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。 此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入 的分析,为诸位绘画界的同道好友尽一点绵薄之力。 教程-1 初识SAI + 城堡绘画教程 初识SAI 1.首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优 势是有些很人性化,有些则很不人性化…… SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具区。
图1 2.界面的安置可以在“窗口”的下拉菜单中选择布局。自己可以尝试。这是SAI的界面中为数不多的可以自定义的内容。如果想要隐藏所有的界面只剩下画布,和Photoshop一样,按下Tab键即可。
图2 3.SAI独有的一个优势是可以高效地、自由地旋转画布视角。具体选项如图。平时可以ALT + 空格+ 光标运动,就可以实现任意旋转画布视角。
SAI教程-3
作者さく ●○●○使用SAI的作画方法●○●○ 初次见面,我叫做咲(さく)。 这次由我来介绍用SAI的作画过程。 不是很擅长说明,如果能派上用场的话就很高兴了。 请大家多多指教。 ◆作业环境◆ --------------------------- OS:windows XP
数位板:WACOM CTE-630 使用软件:Paint Tool SAI 分辨率:1366×768 --------------------------- ◆作业画面◆ --------------------------- ◆制作流程◆ 这次想以“暖色系”“可爱的女孩子”的感觉来作画。 还有,这个点子是在外出散步时想到的。 特别是在思考梗了的时候会有很多的新发现,
复杂的图,小的部件有时会在别的草稿上画。 在大约10cm左右的纸上画好后扫描到电脑中,打开SAI。 为了去除图像上的垃圾,可以稍微调整一下“亮度·对比度”。 之后再设置为“亮度变换透明度”就暂时搞定一部分了。 简单来说“亮度变换透明度”就是使图像白色的部分变为透明,以便在下面设置图层来上色。
在下面新建一个图层后涂上底色。 使用明亮的颜色。 再新建一个图层设置“阴影”模式后涂上阴影,使用“剪贴图层蒙版”(左侧)
右边就只让它留有线及阴影。 图层的排列就是这种感觉。 接下来,就把所有的图层都合并起来。 新建图层后,将同一种颜色填充整个图层,合成模式设置为“覆盖”。 左边的是实际合成后的样子。 与合成之前的鲜明感完全不同了。
开始上色的作业。会感到有挫折也就是这个时候... 首先,将所有的图层都合并。这个时候,覆盖用的图层是最后合并的。 不要忘记把下面的图层设置为剪贴图层蒙版。 变为一个图层后就可以进行全面的上色了。 使用的笔刷 我所有的作业都是使用这种笔刷的。 是在原来的“马克笔”的基础上设置后得到的。 把喜欢的不同材质都设置到到一起是十分有趣的。 先从喜欢的部分涂起。首先是从头发开始。
sai工具教程
2 要说到SAI,无论是墨迹了很长时间依旧是菜鸟(比如某)、抑或是专业级水准的强人们都不会陌生,现在 要说是推荐明显有些过时了,不过吧里很多小孩子(何),接触电脑时间不长,对绘画软件不太熟悉,所以 还是弄了这个推荐贴,对接触CG时间不长的小孩子们(喂)简单介绍一下这款当下盛行的绘画软件,SAI。 这软件是去年传到我手里的,当时是十九从QQ上传过来,说挖到新的画画软件,我刚哦了一声,唰的 一下那RAR文件就传输完毕了。 ——这就是SAI的一大特点兼优点,超级小,才3M左右,比一个MP3文件还小,几乎不占内存, ——要知道我这种低配置的电脑打开个PS都要卡上好半天,300分辨A4大小的画只分三四个图层就要卡死了。 SAI的操作介面也是简单明了的,非常容易上手,任何功能键都一目了然,(相对来说没有太复杂的技 术,所以有点难度的后期处理的还是要用PS来实现。)所以也没必要专门一个一个来教吧囧。 值得一提的是SAI的操作非常人性,比之前很多新人上手的OC都要简单,尤其是任意角度的自由旋转、 画布视图大小缩放等等,很多功能就在主操作版上,用起来非常方便快捷。 然后是压感,SAI的压感要比PS敏感很多,线条画出来很舒服很流畅。 还有就是SAI特有的“钢笔图层”,路径拉起来非常简单容易,还可以完全自由地调节模拟压力,让你可以 用鼠标画出超级流畅而自然的线条哦XD。
4楼 SAI操作界面~ 很多功能都一目了然哦=3=~ 2009-1-29 21:02 回复 超级好用的调色面板XD 对了提醒一下在图层那里上方也有橡皮样的标志点一下后该图层会全部清空很方 便XD
7楼SAI强大的路径图层面板。 相关功能在后面XD~
SAI基本使用教程
S A I基本使用教程-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN
SAI基本使用教程 嘛~SAI是个不错的东西,好像这里用的人不太多也不太熟悉,这里就普及下吧~ 只是软件的使用技巧而已,绘画咱还在缓慢的爬行中~ 开篇前先说一句:没有最好的软件,只有最好的绘师. 以下来源于网络,自己整理了下: 一、工具与界面 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。 3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。
“钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶……(快捷键D,作用:清除当前层所有内容. 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下图: 较重的线是修改后的草稿,较浅的线是最初的草稿,大家可以看到大腿这里做了较大的改动,是将画布向下扩大一倍后校正的结果。 三、线稿的清理 描线前在工具栏的“图像”-“图像大小”中对草稿进行放大。 先把分辨率改成300,再把宽度设置为cm后调节为需要的尺寸,确定。A4纸的话宽可以是15~18cm。
日本画师的SAI上色教程,很有用!
[电脑绘制] SAI上色教程(作者: ryo) 我在搜素材的时候搜到的教程,贴上来和大家分享。 希望对准备学习或者正在学习SAI的同学们有所帮助^ ^ 完成图
+++作者自述+++ 次见面,我叫ryo 这次将由我来给大家进行SAI讲座 因为我自己也还在摸索绘画方法的途中 这次的讲座希望大家仅当做是参考 可以的话请大家看到最后(´ω‘*) +++环境+++
Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用Photoshop Elements) 数位板:intuos3 ■画面介绍?粗略■ ------------------------------- 先介绍一下我最先制作好的画面 分辨率是1024X768 *注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度
比较详细的sai线稿教程
比较详细的sai线稿教程 找过好多绘制线稿的教程,感觉这个教程我理解得最明白 所以我就转过来了。感觉自己天天用著别人画的线稿来临摹插画也不是回事,要学会自己画线稿才行,这样才能真正实现插画创作,从今天开始我在临摹插画的同时,也要练线稿。好了,不说废话了,开始搬运 一、工具与界面 SAI的工具很少,我用的更少。基本就是如下几个部分,一看就知道都干什么用 从上往下依次说起: 1、“旋转和放大缩小”以及“翻转”控制画布。对于我等右撇子来说右上角往左下角的线条绘画最稳定,旋转画 布就顺手一些。另外大部分人画图会有不对称的问题,隔一段时间将画布水平翻转可以消除不对称以及视
觉疲劳等问题。 2、“铅笔”用来画草稿和线稿,我用的是默认硬度设置(那四个黑块右端最硬左端最柔,默认最硬)。 “画笔”主要是上色用,不习惯它变色的人可以把混色、水分量、色延伸这三项都关掉,还是不能适应可以用软头铅笔代替它。画笔的起笔压力可以调,默认是50%。 “橡皮”用来擦掉错误的或者画多了的部分。橡皮没有压力变化,这让我有点不满,擦细处请换用小橡皮。3、“图层”是数码绘画基本概念,所有软件里都是一样用,高处的遮盖低处的。如果是带有白色背景的线稿可以放置在顶端把属性设置为正片叠底,别的属性倒是没什么用。 “钢笔图层”是SAI的特色之一,本图层中的钢笔工具可以和铅笔一样直接画,可以调节锚点和线条粗细。不过较长的线条中曲线工具比钢笔工具更好用。 4、这个橡皮擦清除当前层上选区内全部的内容,没有选区的情况会清除当前层所有内容。要清理画糟糕的草稿请用此项目,而不是按DELETE或者扔进旁边的垃圾桶…… 5、笔刷大小,铅笔常用的是起草稿的1像素,描线的9像素,画笔常用的是大色调50像素及以上,细部20像素及以下。 二、起稿阶段 在开始画图之前,首先要确立自己画图的目的,是要练习提高画技,还是单纯地想要完成一副作品。对于想要提高画技的人,我建议在此阶段多花一些时间,不假思索潦草地画十张图还不如动脑认真地画一张,不要回避自己不擅长的部分(比如故意把手藏在身体后面),被挡住的身体部位最好也在底层全都画出来。首先建立新文件约600X800像素,如此小的草稿的尺寸看似不合理,其实非常实用,它可以避免我们陷入对细节的追求以及节约宝贵的电脑资源。 使用1像素铅笔把自己想要画的东西画出来,然后在新图层上进行修改。对草图的修改主要是明确内容以及调整错误的结构,如果是比较难的动作这样的修改可能会重复两三次。蓬松的衣物根据人体结构草稿画在单独的草稿层上。 在画身体的草稿的时候,正面向前就画出通过前胸的中心线,背面向前就画出脊骨线。肚脐一定通过正面中线,而胸分布在线的两端。 构图中如果有超出画布的部位,可以用“图像”-“画布大小”暂时扩大画布,把多余的地方画出来,如下
sai绘画教程
Sai的基本功能介绍 1 Hello 大家好呐~我是绘伴大陆老师 今天我们午间分享的主题是sai的基本功能介绍。 在大家刚开始接触板绘的时候,我们需要一个绘画软件作为使用的载体,充当我们的笔和纸,而我们今天要学习的软件就是sai了。Sai的操作简单,学习成本低,对于刚接触板 绘的新手来说比较友好,我们将会从以下两点开始学习。 ①sai的常用功能(第一部分) ②线稿上色的基本操作 Sai可以说是ps对绘画功能的提取,但即使如此我们还是要先将最常用的功能认清, 熟悉最基本的操作,然后才来慢慢展开探索。 首先大家看这张图,会不会有同学好奇,这种工整的颜色是怎样实现的呢,是用画笔像手绘一样直接涂的吗?那我们今天就来初步学习这种上色的铺色方法
常用功能: ①新建文件:我们的文件就是我们将要绘制的图片,在点击新建文件后,我们可以选择画布的尺寸等信息。
②图层:图层对于习惯传统绘画的同学来说是一个比较新的概念。每一个图层上的内容都是独立开来不相影响的,我们可以增加和删除图层。这种分层绘画的方式将大幅增加我们绘画 的效率。 ③选区工具:选区工具的作用是,当我们选定了一个选区后(即蚂蚁线的框选范围),我们在绘制的时候内容是不会超过这个选区范围的,这样我们在填充基本颜色的时候就会比较工
整,不会把颜色涂出边界。同时我们可以反推一下,有些同学有时在画布上画不出东西,是 不是忘记把选区取消了? ④画笔工具:陈列在这里的就是我们的画笔了,不同笔刷的设置不同,画出来的效果也不一样。我们常用的橡皮擦也在这里。 线稿上色的基本操作: 当我们熟悉基本操作后,可以对sai最简单的上色方法做一个了解,就是我们上色的第一步,填底色。这里我们拿一个正方体做示范(这种画法对线稿质量有一定的要求,首要的一 点就是线条要密闭,建议大家先把描线学好)
sai软件基础知识
Sai教程 我们可以说Opencanves就是精简版的Painter,可以说Comic Studio就是漫画版本的Photoshop,但就是SAI就就是SAI,这就是一个非常独特的软件。作为一款绘画软件,SAI 有着精简的体积,极快的运行速度与很多不可代替的功能,这些使这款软件成为绘画的新宠;但就是毕竟这就是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。教程-1 初识SAI + 城堡绘画教程初识SAI 1、首先我们来认识一下SAI的界面。 很明显,SAI并不就是使用传统的explorer界面,而就是使用了自己设计的UI界面。优 势就是有些很人性化,有些则很不人性化…… SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具 区。
图1 2、界面的安置可以在“窗口”的下拉菜单中选择布局。自己可以尝试。 这就是SAI的界面中为数不多的可以自定义的内容。如果想要隐藏所有的界面只剩下画布,与Photoshop一样,按下Tab键即可。 图2
3、SAI独有的一个优势就是可以高效地、自由地旋转画布视角。 具体选项如图。平时可以ALT + 空格 + 光标运动,就可以实现任意旋转画布视角。 图3 4、SAI没有历史记录面板,但就是可以通过画布左上角的箭头控制回撤与恢复,快捷键就是Ctrl + Z与Ctrl + Y。 SAI默认记录的历史步骤容量大约就是100M。图层区与Photoshop类似,您可以瞧到8种效果截然不同的混合方式,已经很足够 用了。
sai基础教程案例
我们可以说Opencanves是精简版的Painter,可以说Comic Studio是漫画版本的Photoshop,但是SAI就是SAI,这是一个非常独特的软件。作为一款绘画软件,SAI有着精简的体积,极快的运行速度和很多不可代替的功能,这些使这款软件成为绘画的新宠;但是毕竟这是一款全新的小体积软件,有自身难以避免的缺点,这又使得它并没有在足够广泛的范围内流行起来。此次本人使用友基绘图板PF8080,结合8张风格不同的绘画作品,制作了8个由浅入深,各有侧重的SAI教程,对这款有些特立独行的软件做一个全面而且深入的分析,为诸位绘画界的同道好友尽一点绵薄之力。教程-1 初识SAI + 城堡绘画教程初识SAI 1.首先我们来认识一下SAI的界面。 很明显,SAI并不是使用传统的explorer界面,而是使用了自己设计的UI界面。优 势是有些很人性化,有些则很不人性化…… SAI的界面可以按照功能分为5个部分:导航区、图层区、绘图区、颜色区、工具 区。
图1 2.界面的安置可以在“窗口”的下拉菜单中选择布局。自己可以尝试。 这是SAI的界面中为数不多的可以自定义的内容。如果想要隐藏所有的界面只剩下画布,和Photoshop一样,按下Tab键即可。 图2
3.SAI独有的一个优势是可以高效地、自由地旋转画布视角。 具体选项如图。平时可以ALT + 空格 + 光标运动,就可以实现任意旋转画布视角。 图3 4.SAI没有历史记录面板,但是可以通过画布左上角的箭头控制回撤和恢复,快捷键是Ctrl + Z和Ctrl + Y。 SAI默认记录的历史步骤容量大约是100M。图层区和Photoshop类似,你可以看到8种效果截然不同的混合方式,已经很足够 用了。
SAI完整绘图上色教程
SAI的完整绘图上色教程 Windows XP/内存1.5GB 使用软件:SAI (平时润饰时也用PhotoshopElements) 数位板:intuos3 ■ 画面介绍?粗略■ ——————————- 先介绍一下我最先制作好的画面 分辨率是1024X768
*注:(←RGB滑触↑用这里进行改制 便签工具↑手颤的修正) 颜色用RGB滑触制作,将经常使用的颜色放进便签里 手颤修正设为13.这个数值越大线条的越不显得颤动 画面可以用window进行改制,所以大家就以自己能更方便地绘图为方向来改变看看吧我的情况是把layer相关的panel放在右边让Status bar不显示 那么,就让我们一起来绘制关键的画吧 ■粗略地画出一张图■ 这次我们不使用Scanner而从最初开始就用SAI进行绘制 【文件】→【新画板】打开500×650的画板 把自己脑海中浮现出来的东西画出来
最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度 最初没有考虑到背景,想着「过会儿再说吧」(笑) 我觉得使用接近黑色的颜色比较能不违和地画出来 还有,这个粗图的阶段如果画太复杂的话下笔的时候会搞不清楚要将线条牵到哪里所以请大家整理到自己能弄清楚的程度 画好粗图后就把这个layer选为保留不透明度
要改变线条的颜色还有其他的方法,总而言之能做成这样的浅色彩就OK 然后,现在要改变画板的大小 虽然如果最初就用大画板画的话就没问题,但画都画了也没办法 【画板】→【变更画板的分辨率】设为200%(2倍) 这时检查一下【纵横比固定】吧 *注: (横像素数200 纵像素数200 幅度1000 高度1300 分辨率72 纵横比固定 纵横像素数固定) 基本上用大尺寸画最后缩小的话看起来会更漂亮 那么接下来从上方开始画白描 ■线画(白描)■ (这个图上的文字我都翻过就跳过了)
SAI教程
[教程][SAI]SAI的上色入门技巧 嗯。。。。PS啊PT啊OC啊相信大家已经用得够多了 但是SAI用的人相对就比较少,大家也比较陌生。 这里做一个简单的教程,希望能够抛砖引玉 当然~学会了本贴的中心思想,在PS、PT、OC等等绘图软件当中都能 够得到应用 SAI的中文版:https://www.360docs.net/doc/a26431040.html,/read-htm-tid-29938.html 这次的教程是这张图,LOVELESS中立夏的同人(没有立夏的神韵了。。。 对不起各位。。): 线画:大家拿去练习吧^_^
本教程的范例包含线稿上色发呆等等大约用了2小时左右 因为只是上色教程,所以就不说SAI的功能中最精华的线稿部分了。。。。囧TZ 先说一下常用的快捷键: space:移动画布 ALT+space:旋转画布 ALT:取色 TAB:全屏显示画布 CTRL+E:向下合并图层(不过我觉得那个向下合并图像的功能比较好用。还会自己帮你开一个图层) CTRL+F:填充 CRTL:移动图层 SHIFT:画直线用的 “[”和“]”:增加、减小笔刷直径 关于每个画笔和其他一些快捷键,请自己参考快捷键设置 请各位在作画的时候保持一手拿笔一手键盘的姿势。。。这样速度会快
很多 1。在PS里清理线稿,调整线稿颜色。考虑到这次我想画暖色调的画,因此我把线稿调整成了褐色。 2。转到SAI中编辑。将线稿的运算方式设置为重叠。在线稿下面新建一层,画出皮肤的大体 范围。 3。仔细勾颜色,表让颜色跳出框外
4。全部填完整了 6。在底色的图层上新建一个图层,并勾选剪贴图层蒙板(即以下面一层为蒙板)。让我们将之前的皮肤底色称之为皮肤颜色1,现在我们用稍微偏红偏深的皮肤颜色2 大概地打一下阴影。将皮肤颜色1和皮肤颜色2分别设为前景和背景色。用笔和水彩笔,不停地在这两个颜色之间切换、涂抹,来画出柔美的皮肤效果。
