实验报告JavaScript验证表单


JavaScript验证表单实验
一、实验目的
1、掌握使用JavaScript验证表单的方法
二、实验环境
Dreamweaver
三、注意事项
1、JavaScript不容易调试,在写代码时需格外注意
2、JavaScript区分大小写
四、实验内容及步骤
1、演示使用JavaScript制作的客户端验证的网页
2、修改表单
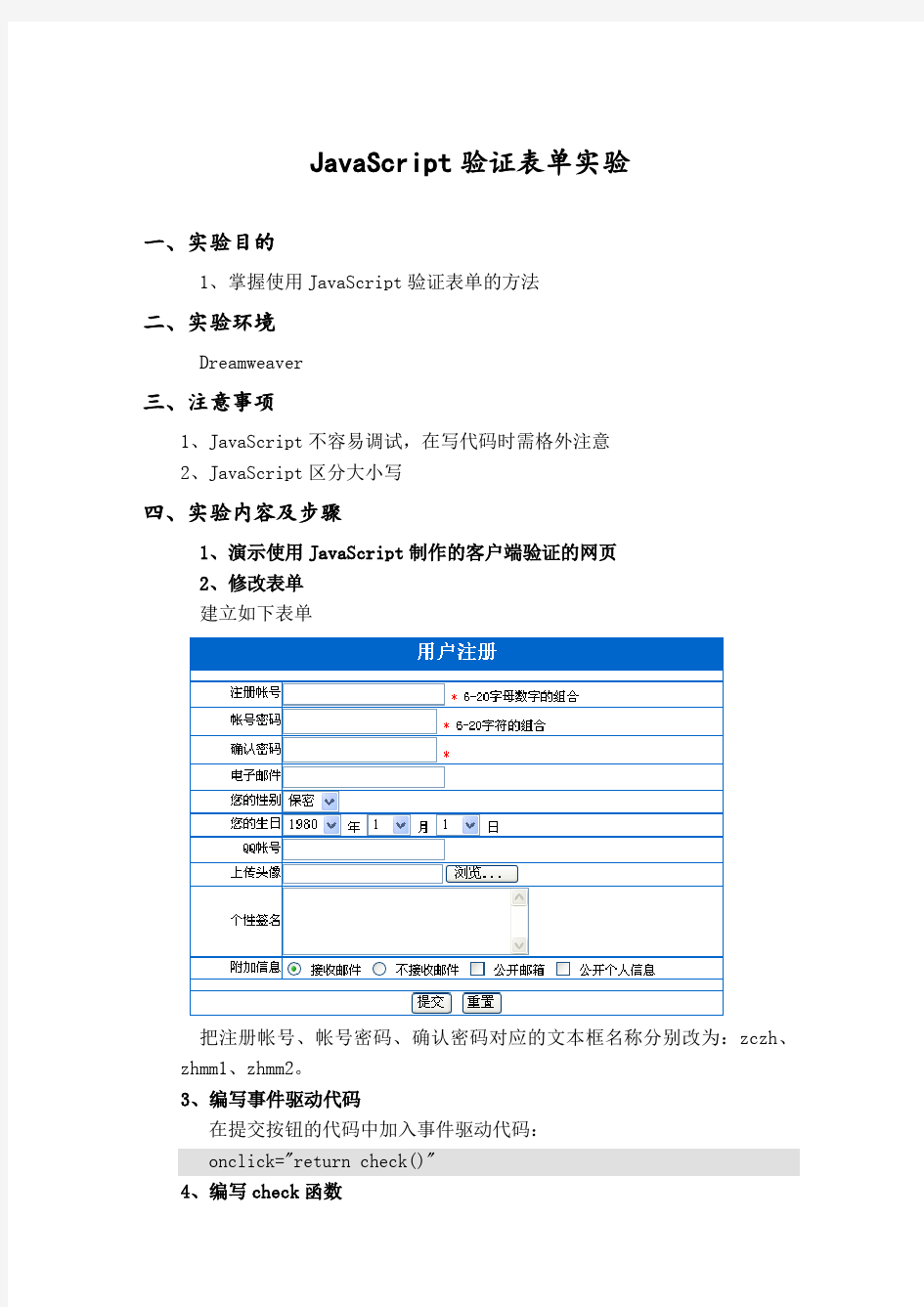
建立如下表单
把注册帐号、帐号密码、确认密码对应的文本框名称分别改为:zczh、zhmm1、zhmm2。
3、编写事件驱动代码
在提交按钮的代码中加入事件驱动代码:
onclick="return check()"
4、编写check函数
在
中插入客户端验证代码,主要保证(1)、“注册帐号”、“帐号密码”、“确认密码”非空;
(2)、“帐号密码”和“确认密码”一致;
(3)、“帐号密码”位数为6-20位
代码如下:
五、实验结果提交与成绩评定
1、提交用客户端验证的表单页面
六、教学后记
表单客户端验证可以减轻服务器负担,使得客户端反应更快。
js表单验证代码全集
js表单验证代码全集 2008年06月25日星期三下午 03:23 1:js 字符串长度限制、判断字符长度、js限制输入、限制不能输入、textarea 长度限制 2.:js判断汉字、判断是否汉字、只能输入汉字 3:js判断是否输入英文、只能输入英文 4:js只能输入数字,判断数字、验证数字、检测数字、判断是否为数字、只能输入数字 5:只能输入英文字符和数字 6: js email验证、js 判断email 、信箱/邮箱格式验证 7:js字符过滤,屏蔽关键字 8:js密码验证、判断密码 2.1: js 不为空、为空或不是对象、判断为空、判断不为空 2.2:比较两个表单项的值是否相同 2.3:表单只能为数字和"_", 2.4:表单项输入数值/长度限定 2.5:中文/英文/数字/邮件地址合法性判断 2.6:限定表单项不能输入的字符 2.7表单的自符控制 2.8:form文本域的通用校验函数 2.9:js验证手机号,含158,159段的 1. 长度限制
2. 只能是汉字 3." 只能是英文你最喜欢的水果是?
- 苹果
- 橘子
- 菠萝
