网页中的表格和背景图像无法打印出来,如何解决


Last Update date : 2014.11.10
现象:打印网站上的内容(例如:表格或者有背景图的页面),只有文字内容打印出来,表格或者带背景图的页面都打印不出来。
解决方法:
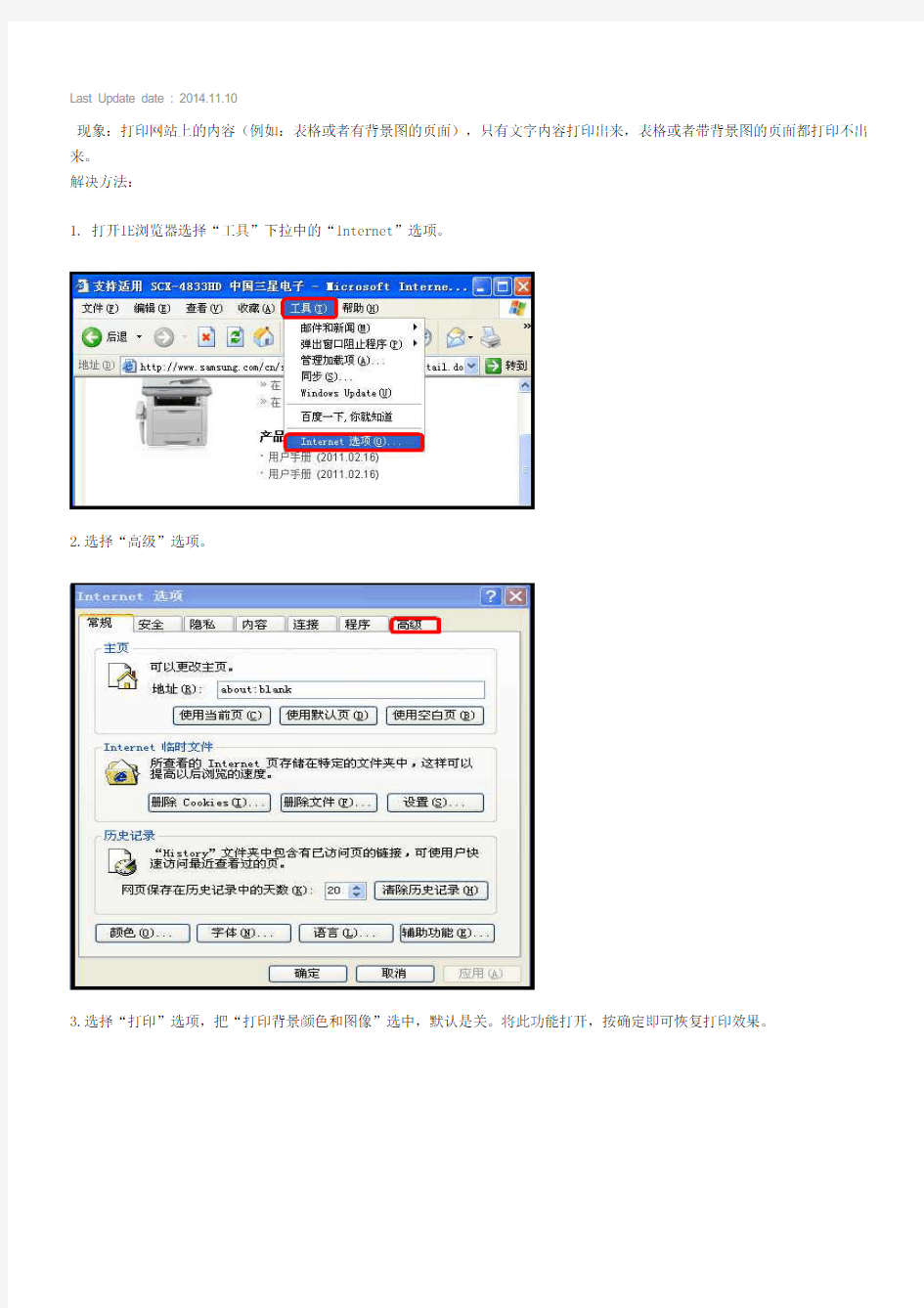
1. 打开IE浏览器选择“工具”下拉中的“Internet”选项。
2.选择“高级”选项。
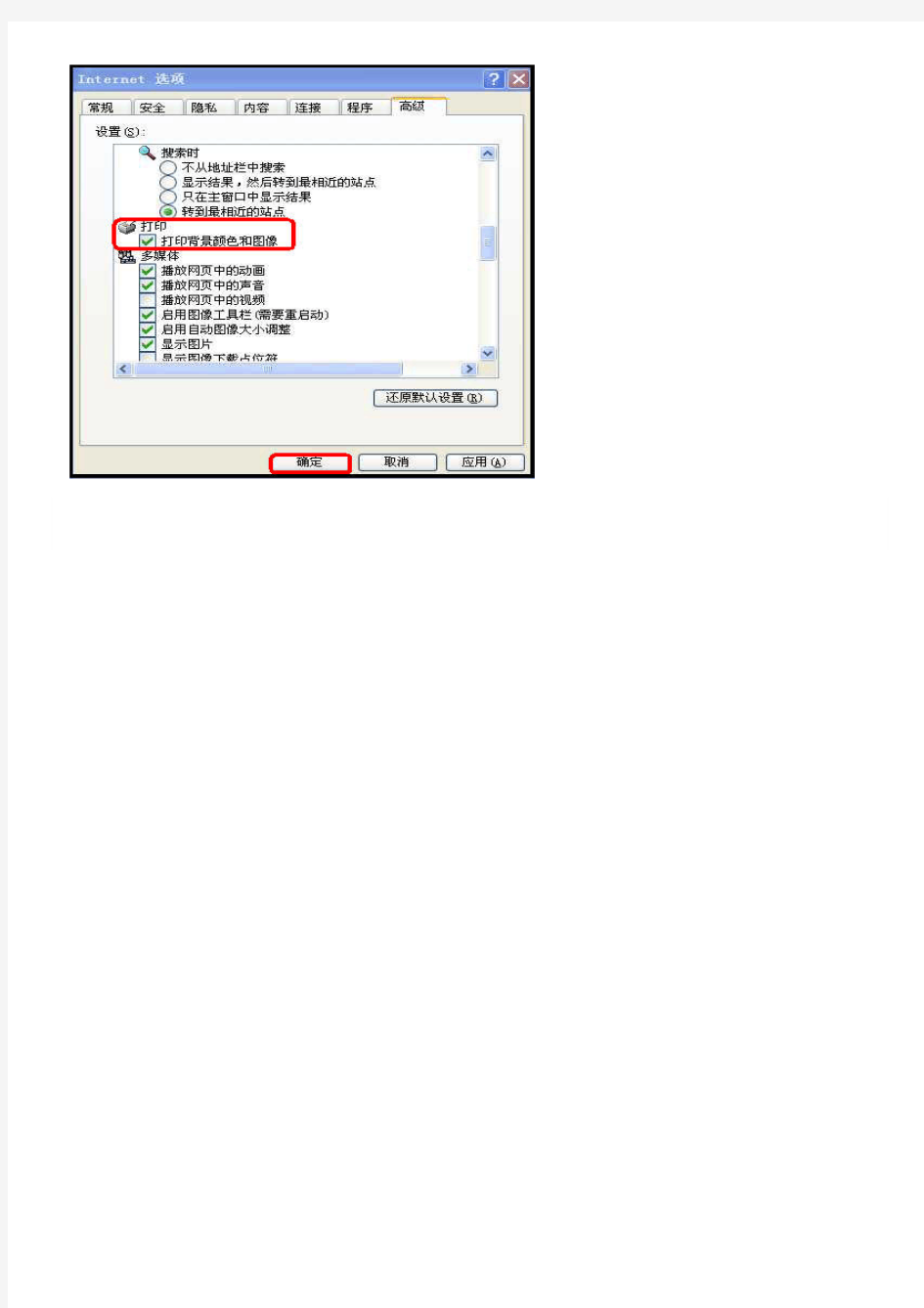
3.选择“打印”选项,把“打印背景颜色和图像”选中,默认是关。将此功能打开,按确定即可恢复打印效果。
网页文字不能复制的几种解决方法
网页文字不能复制的几种解决方法 很多朋友遇到一些网页不能复制,感到头疼。现将几种解决办法总结于后,希望给你带来一些方便。 (1)禁用脚本。单击IE浏览器的“工具/Internet选项”菜单,进入“安全”标签页,单击“自定义级别”按钮,在打开的“安全设置”对话框中,将所有“脚本”选项禁用,确定后按F5键刷新网页,你就会发现那些无法选取的文字可以选取了。注意的是在采集到了自己需要的内容后,记得给脚本解禁,否则会影响我们浏览网页。只要禁用活动脚本就可以了,但是,如果你要复制到你的网站,哪知就不适用了,因为同时你的网站的编辑器将不能使用。 (2)打开网页后点“文件”将网页另存为到桌面上以后,单击右键后有“编辑”这样就可以用word编辑了。 (3)把整个网页保存成文本文件方法如下:打开要保存的网页>点文件--另存为-然后在保存类型中选择文本文件(*.txt) >然后保存就好了(4)单击IE窗口中“文件”菜单,选择“使用Microsoft FrontPage编辑”,在FrontPage中复制,还不行就用“文件”“另存为”,然后在FrontPage中打开。
(5)直接按住“Ctrl+A”键将网页中的全部内容选中,接着单击“编辑” 菜单的“复制”命令,然后将这些内容粘贴到Word文档或记事本中,再从Word文档或记事本中选取需要的文字进行复制。 (6)用非IE浏览器就可以了,比如foxfire浏览器或其它都可以. (7)用左键选择,Ctrl+C复制,然后打开记事本,Ctrl+V粘贴。对图片无效图片的按print screen抓屏,在画笔里粘贴。点Print Screen SysR q键.这是全屏接图.然后到程序----附件-----画图工具-----编辑里面去,按个粘贴.这样把你要的东西复制下来。 (8)按住Ctrl键,然后用鼠标选重,然后复制。 (9)将浏览器的安全级别调至最高,重开IE,试试。安全级别最高的时候,一切控件和脚本均不能运行,再厉害的网页限制手段统统全部作废。 (10)首先复制网页地址,然后打开Word,依次单击“文件/打开”,弹出“打开”窗口。在“文件名”中用“Ctrl+V”粘贴入已复制的网页地址,再单击“打开”按钮,这里Word就会自动连接到网站。在打开网页之前,可能会弹出“Word 没有足够的内存,此操作完成后无法撤消。是否继续?”的提示窗口,单击“是”,即弹出新的窗口,询问是否信任文件来源,再单击“是”后,Word会自动链接到对应的服务器并打开网页,这时我们就可以选中其中的文字进行复制粘贴了。
教案:使用表格布局网页
教学内容:项目五表格的应用 任务3、使用表格布局网页课程:网页设计与制作 专业:计算机 授课课时: 1课时 教师: 授课班级: 单位: 授课时间: 教学设计说明:对于使用表格布局“个人写真”首页的任务,我在坚持以教
师为主导,学生为主体的教学原则下,通过复习提问——巩固旧知;创设情景——导入新课,明确任务;提出问题——分析任务,引发思考、课堂讨论、获取知识;讲授点拨——任务实施,引出重点;师生互动,归纳提高——攻破难点五个环节进行教学。在任务实施中采取小组合作完成的方法,以小组为整体回答问题及完成操作性任务,小组评比采用星级制,小组得星数量从多到少评为优、良、
D:/myweb素材 2 文本、图片等元素的布局,强调两个网页在制作中的区别是前者运用表格进行合理布局,可见布局在网页制作中的 提出本次课的任二、导入新课 看图观察对比2张网页效果图 图1 图2 【观看效果图】 观看老师展示的 张页面效果图。 【学生感受】 学 网 重要作用。 学 学习任务。
首页效果图 请同学们观察首页的布局,分析 结构,得出首页表 向学生展示首页三、进入新课 1、任务分析 2、任务实施 (一)、插入布局页面的表格并在表格、单元 格属性面板中设置表格 【操作步骤】 步骤1:单击菜单栏[插入记录]/[表格],设 【学生讨论】 在教师的引导下, 分析、 布局规律。
请学生到教师机上演示表格四的 巡回检查学生制作,并针对制作过程出现问题进 引导学生建立调整表格结构的思 软 教师巡回检查学生制作,并针对制作过程出现问 指置:1*1,边框、边距、间距:0; 步骤2:单击状态栏[table]标签,设置表格 对齐方式为“居中”; 步骤3:单击状态栏[td]标签,设置单元格高; 步骤4:表格2、3、4的创建方法同上。 【提出问题】 如果表格属性填充、间距、边框不设为0是 什么效果? 练习一:带着问题完成表格插入及属性设置 操作。 【总结】如果没有指明单元格边距和单元格 间距,大多数浏览器按单元格边距为1、单元 格间距为2来显示表格。 (二)调整表格结构 1、合并、拆分表格 【操作步骤】 步骤1:光标定位于表格2中,单击单元格属 性面板“拆分”按钮,将单元格差分成10列; 步骤2:按住ctrl键选择不连续单元格,设 置奇数单元格为80px,偶数单元格为20px; 2、表格嵌套 【操作步骤】 光标定位于表格3第二例,插入一个2*3,宽 度80%的表格。 【提出问题】 如何使嵌套的表格置于单元格的最顶端并居 中? 练习二:完成表格的结构调整操作。 【总结】表格中的第二种对齐 单元格中的对象相对该单元格的对齐方式, 在[属性]面板中展开[水平对齐]/[垂直对齐]下 拉列表,选择相应的水平方向和垂直方向的 学生到前面操作, 及 在的普遍问题。 【学生操作】 带 成 设置操作。 总结表格的填充、 间距、 义。 学 整 法, 习操作方法, WORD 进行对比。 【学生操作】 带 成
初中信息技术《网页中的表格》教案
第一单元第三课网页中的表格教 学设计 一、教学目标 1.知识、技能目标: 知识目标:理解表格在网页设计中的重要作用。 技能目标:⑴掌握使用表格布局网页。 ⑵灵活掌握表格调整的方法。 2.过程与方法目标:能够合理利用表格对网页进行布局和规划。 3.情感态度与价值观目标:了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。 本课的重难点:重点和难点:掌握利用表格对网页进行布局的方法课时安排:一课时 教学过程: 一、回顾知识通过打开程序、站点、打开网页、调整图片等操作,复习前两课的内容。 二、导入新课 让同学们欣赏一些有特色的个人网站,引导学生注意网页的设置和布局,引导出本节课的学习内容──网页中的表格。 方法:观察,讨论、思考、回答。 三、自主学习 让学生通过阅读和动手操作的方式,完成以下任务:
任务一:插入表格:师:如果我们想要在网页中使用表格必须先插入表格,操作方法与Word差不多,自己尝试着在一个新网页中插入不同设置的表格,并填写表1-3-1。 学生参照图1-3-4在主页文件Index.htm中插入表格:教师随时观察指导。 任务二:表格的调整:师:此部分内容与Word中的操作也是非常相似,根据教材内容分组完成表格的调整。调整结束后将第二课中已经输入的内容移动到表格中。 对于学生相对熟悉的知识点,完全放手给学生探究完成。尝试通过不同途径解决同一问题,提高学习效率。 三、实践练习 让学生参照课本习题要求,完成练一练部分,让学生练习刚学会的命令。 分组预览网页,看布局的效果。 四、合作探究 分组讨论教材中布局表格命令的用法,使用布局表格命令重新布局网页。 让学生演示后,教师点拨需要注意的问题。 分组展示操作步骤及预览网页。审视自己的网页与其他小组的区别,查找自己的不足。 五、大显身手 仿照第一课中的三个页面,进行布局设计,插入相关素材,完成网页的设计。 每小组选择最优秀的作品,进行展示评比,选出最优秀的作品。 六、教学总结
最新整理网页内容无法复制怎么解决
网页内容无法复制怎么解决 平时我们在浏览别人的网站的时候可能会想要去复制别人网站内容,但有的时候还有遇到内容复制不了的状况。碰到网页内容无法复制怎么办呢?下面小编就和大家分享,来欣赏一下吧。 网页内容无法复制解决方法 复制源代码: 1,我们打开需要复制内容的页面。然后点击浏览器左上角的查看-源文件!!(这里用i e8做演示!) 2,点击源文件之后我们就能看到这个页面的源代码了。我们可以往下拖动找到你需要的不能复制的内容。我们也可以使用快捷键C t r l+F来查找! 百度快照复制: 1,这个是使用百度快照的方法。不过这个需要这个页面被百度收录才行。把网址复制到百度搜索里面。然后点击网站标题后面的百度快照! 2,进入百度快照即可复制网页里面不能复制的内容了! 1,用i e打开你的网站、然后点击左上角的文件。然后选择用w p s表格编辑!有的会显示的用e x c e l表格
编辑!!看自己电脑安装的啥! 2,然后在弹出的表格编辑里面就能看到网站所有的文字了。需要复制的文字就可以选择复制啦! 针对脚本屏蔽设置: 1,有的网页中嵌入了j a v a s c r i p t!通过编程手段屏蔽了复制。我们只要点击I E右上角的工具I n t e r n e t选项菜单,进入安全标签页,选择自定义级别! 2,然后将所有脚本全部禁用!!返回到网页刷新一下即可复制网站内容了。在复制完了自己需要的内容后,一定要给脚本解禁,否则会影响到我们浏览网页。 网页字体无法复制怎么办 一、就是保存网页,然后复制 二、在查看-原代码-下看但所要的文字 三、就是换了浏览器,要知道禁用S C R I P T,你换个浏览器就O K 四、用左键选择,C t r l+C复制,然后打开记事本, C t r l+V粘贴。对图片无效图片的按p r i n t s c r e e n抓屏,在画笔里粘贴。点P r i n t S c r e e n S y s R q键.这是全屏接图.然后到程序----附件-----画图工具-----编辑里面去,按个粘贴.
第三课 网页中的表格(教参)
(一)教学设计部分 ?教学内容分析 本课的主要内容与地位 网页中表格除了能作为像WORD中表格的作用外,最常使用表格用来对网页中其它元素精确的定位,可以将复杂的元素有条理的分布到网页各个位置——网页布局。另外,当我们把表格的宽度定为固定像素值后,还能保证网页布局不会随浏览器窗口的大小变化而变化,当我们在网页中输入文字的时候,就可以让文字顶满格后自动换行,方便我们对文字的编辑。 由此可见,网页中只有利用表格进行布局,才能称的上真正意义上的网页设计。 本课与前后内容的关系 利用表格布局网页,将上一节设计的网站首页中的各种素材进行合理的分布,是对学生进行网页设计技能上的提升;利用表格布局网页也是整个网站设计中一个非常重要技术手段,应用非常广泛。 ?教学目标分析 知识目标/技能目标 知识目标 理解表格在网页设计中的重要作用; 技能目标 ⑴掌握使用表格布局网页。 ⑵灵活掌握表格调整的方法。 过程与方法目标 能够合理利用表格对网页进行布局和规划。 情感态度与价值观目标 了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。 本课的重难点 重点和难点:掌握利用表格对网页进行布局的方法 本课的课时分配建议 一课时 ?教学策略设计建议
教法建议 由于关于表格的基本操作(插入表格、调整表格:调整行高或列宽、合并或拆分单元格、插入或删除行或列、平均分布行或列)在Word中已经有较详细的操作方法。在本课教学过程中,教师教学的重点应放在由学生探究以上基本操作的基础上的表格的使用——即:如何利用表格布局网页,让网页中的素材合理的在网页上分布。 另外,网页模板是提高建站效率的有效手段,教师要注意引导学生对网页模板的使用。 学法建议 注意观察和借鉴样板网站中表格的运用情况,刚开始使用表格设计网页时可将其边框粗细的值设为1,以观察调整表格的过程,从而掌握表格调整的技巧。 ?教学资源与环境建议 本课教学资源索引 1.第二课的半成品网页:Index.htm、Parents.htm ?教学评价建议 自评、互评、师评要注意的问题 学生制作的网页是否通过表格的布局达到美化、整齐和排列有序的目的。 ?教学过程参考案例 第一阶段:导入新课,明确学习目标
网页无法复制的最简单绝招
网页无法复制的最简单绝招 很多资料性的网络文章,往往在网页禁止使用“复制”“粘贴”命令。 破解方法很简单:单击IE浏览器的“工具”——“internet选项”——“安全”,将其中的“internet”的安全级别设为最高级别,“确定”后刷新网页即可。安全级别最高的时候,一切控件和脚本均不能运行,再厉害的网页限制手段统统全部作废。 **绝密技巧 复制网页所有内容的捷径制网页所有内容的最简单方法 有时在网上、论坛里,看见有图文教程。重要资料!想保存下来,放在自己的电脑里!用复制,肯定是不行的!以IE收藏嘛.有的又无法收藏.怎么办呢.. 用Word就能解决一切! 第一打开Word 第二文件->打开,在文件名的框内。 把的要保存的网址复制进去。 ========================================================== ========================================================= 第三不用我再说了.Word自己开始连接要收藏的那个网站了!而且当你按住ctrl键并同时点击文章中的连接时,可以如果网页一样打开。 ========================================================== ===========================================================
去除@网页文字@干扰码的两种方法清除文字水印的方法比较多,主要有两种:手动在Word里简易清除、利用浏览器插件来清除。 1.颜色替换巧除“干扰码”在选中网页中的一段预复制内容(含有文字水印)后会发现在每行的前、后端都插入有数字和字母构成的“干扰码”。将它们“Ctrl+V” 粘贴在Word中,但由于不少网页默认“干扰码”字符为白色,所以无法看到这些干扰码(如图1)。 ===================================================== ===================================================== 我们可以将Word更改为“蓝底白字”的显示模式清晰地看到无效字符了,再利用其字体颜色的差异着手一次性清除“干扰码”。点击“编辑→替换”,在“查找内容”栏下点击“高级”,在界面最下端的“格式”中选择“字体”,在“所有字体→字体颜色”下拉列表中选择白色,确认后退回上一界面,而“替换为”栏无需任何设置,留空即可。点击“全部替换”按钮后,就将全部删除那些“干扰码”。干扰码为其他颜色的也可以用类似的方法清除。 2.使用浏览器插件屏蔽网页“干扰码”使用Maxthon浏览器的用户可以安装了《清除烦恼》这个插件(可从Maxthon网站下载)直接屏蔽网页上的“文字水印”,功能菜单如下图所示。启用该 插件后,点击工具栏上的“清除烦恼”向下箭头按钮,在弹出菜单中选择“清除隐藏文字”,而后再 按常规方法执行复制粘贴操作即可。清除烦恼插件菜单而使用Firefox浏览器的用户也可使用CleanHide 屏蔽文字水印。它的最新版本为CleanHide 1.0.3,适用于Firefox: 1.5~2.0.0.*版本。安装完毕后, 重启Firefox。而后点击程序菜单栏“查看→工具栏→定制”,在弹出窗口的列表中将“清除隐藏文字” 按钮拖曳到工具栏上。此后,当遇到含有“文字水印”的页面时点击该按钮即可将其清除。 IE右下角图标有何用IE右下角地球图标的妙用常使用IE的朋友都知道,在IE的窗口的右下方状态栏中,有一个小小的地球图标,在它的右边还有个"internet"字样显示。许多人并没有注意它,其实,它还是很用的,在网吧就非常有用。我们知道在网吧中由于网吧管理软件的限制。是禁止下载文件的, 利用IE右下角的地球图标就可以突破这种限制,实行自由下载。具体方法:双击地球图标,会调出:"internet 安全性属性"的对话框,在该窗口选择"internet自定义级别",弹出"安全设置"窗口,找到"文件下载"和"字体下载",选择"启动",这样一来就可以突破网吧中的禁止下载文件的限制。
《网页中的表格》教学设计
《网页中的表格》教学设计 一、教学设计部分 本课的主要内容与地位 网页中,常用表格来对网页中其它元素定位,将复杂的元素有条理的分布到网页各个位置──网页布局。另外,当我们把表格的宽度定为固定像素值后,还能保证网页布局不会随浏览器窗口的大小变化而变化,当我们在网页中输入文字的时候,就可以让文字顶满格后自动换行,方便我们对文字的编辑。 由此可见,网页中只有利用表格进行布局,才能称得上真正意义上的网页设计。 本课与前后内容的关系 利用表格布局网页,将上一节设计的网站首页中的各种素材进行合理的分布,是对学生进行网页设计技能上的提升;利用表格布局网页也是整个网站设计中一个非常重要技术手段,应用非常广泛。 知识目标/技能目标 知识目标 理解表格在网页设计中的重要作用。 技能目标 ⑴掌握使用表格布局网页。 ⑵灵活掌握表格调整的方法。 过程与方法目标 能够合理利用表格对网页进行布局和规划。 情感态度与价值观目标 了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。
本课的重难点 重点和难点:掌握利用表格对网页进行布局的方法 本课的课时分配建议 一课时 教法建议 由于关于表格的基本操作(插入表格、调整表格:调整行高或列宽、合并或拆分单元格、插入或删除行或列、平均分布行或列)在Word中已经有较详细的操作方法。在本课教学过程中,教师教学的重点应放在由学生探究以上基本操作的基础上的表格的使用──如何利用表格布局网页,让网页中的素材合理的在网页上分布。 另外,网页模板是提高建站效率的有效手段,教师要注意引导学生对网页模板的使用。 学法建议 注意观察和借鉴样板网站中表格的运用情况,刚开始使用表格设计网页时可将其边框粗细的值设为1,以观察调整表格的过程,从而掌握表格调整的技巧。 本课教学资源索引 1.第二课的半成品网页:Index.htm、Parents.htm 自评、互评、师评要注意的问题 学生制作的网页是否通过表格的布局达到美化、整齐和排列有序的目的。
如何复制网页上无法复制的图片
如何复制网页上无法复制的图片 很多资料性的网络文章,往往在网页禁止使用“复制”、“粘贴”命令。其解决方法如下:方法一、最简单的破解方法:单击IE浏览器的“工具”——“internet 选项”——“安全”,将其中的“internet”的安全级别设为最高级别,“确定”后刷新网页即可。 安全级别最高的时候,一切控件和脚本均不能运行,再厉害的网页限制手段统统全部作废。 方法二、破解网页不能复制的方法: 但对有些网页却不管用因为他们并不用脚本限制我们的(好象起点就是这样),他们在网页中加了如下代码: 禁止左键〈body onselectstart='return false'〉 禁止右键〈body oncontextmenu=self.event.returnvalue=false〉 结合起来禁止左右键 〈body oncontextmenu=self.event.returnvalue=false onselectstart='return false'>左右键被禁止了自然无法复制什么的了,在浏览器里查看源文件,搜索oncontextmenu.false之类的代码删除,再刷新就可以了。 现在一般禁止网页复制的代码就是在
里加入以下代码: 以前我是用这样解决的,就是先把网页另存为,保存在本地之后,再对本地的那个页面用记事本编辑,把上面这段代码去掉就可以复制内容了。 方法三、破解网页不能复制的方法:用word破解 某些网页中的文字无论用什么方法都不能选中复制。因为被禁止复制了,如果要得到其中的某段文字,虽然可以用降低安全级别、查看源文件等方法来实施,但我们还可以用常用的Word来更为简单方便的获取。网页文字无法复制怎么办
网页文字无法复制怎么办 很多资料性的网络文章,往往在网页禁止使用“复制”“粘贴”命令。 破解方法很简单:单击IE浏览器的“工具”——“internet选项”——“安全”,将其中的“internet”的安全级别设为最高级别,“确定”后刷新网页即可。安全级别最高的时候,一切控件和脚本均不能运行,再厉害的网页限制手段统统全部作废。 绝密技巧 复制网页所有内容的最简单方法 有时在网上、论坛里,看见有图文教程。重要资料!想保存下来,放在自己的电脑里!用复制,肯定是不行的!以IE收藏嘛.有的又无法收藏.怎么办呢..用Word就能解决一切! 第一打开Word 第二文件->打开,在文件名的框内。 把的要保存的网址复制进去。 ========================================================== ========================================================= 第三不用我再说了.Word自己开始连接你要收藏的那个网站了!而且当你按住ctrl键并同时点击文章中的连接时,可以如果网页一样打开。
========================================================== =========================================================== 去除@网页文字@干扰码的两种方法 清除文字水印的方法比较多,主要有两种:手动在Word里简易清除、利用浏览器插件来清除。 1.颜色替换巧除“干扰码” 在选中网页中的一段预复制内容(含有文字水印)后会发现在每行的前、后端都插入有数字和字母构成的“干扰码”。将它们“Ctrl+V” 粘贴在Word中,但由于不少网页默认“干扰码”字符为白色,所以无法看到这些干扰码(如图1)。 =====================================================
用表格为网页布局
第15课用表格为网页布局 绍兴市树人中学黄学锋1.设计思想 本节课的主题是对网页内容的排版。为了提高学生的建网兴趣,接受网页中表格的排版定位作用,设计了提供宠物——领养宠物——建立宠物园的教学过程,以“给宠物网上安家”、“不同的宠物需要不同大小的生活空间”等为引导,设计使用表格中不同大小的单元格来让宠物“和睦相处”。同时,请学生建立自已的开心宠物园,掌握网页的表格排版功能。 2.教材分析: 布局是网页制作的第一步,在本节教材中,先提出了规划布局,再进行表格定位,最后进行定位调整。这要求教学过程中需要对学生明确:对于网页中对象多而杂的情况,必需先规划、再定位,而用表格是一种很实用而有效的途径。 3.学性分析 在前几节课中,学生已学会了建立站点、新建主页、插入素材等操作。为了区别WORD和PPT等曾经排版方法,在学习网页排版时,创设一种情境能让学生对于多个网页对象能自然的用表格进行页面布局。通过这种教学方式,能让学生觉得网页表格排版理所当然,利用情境也大大提高了操作兴趣,在操作中掌握了技能。 4、教学目标 知识目标:用表格排版主页使其达到页面整洁有序; 技能目标:在网页中插入表格并更改表格的属性; 情感目标:用表格排版网页解决了网页版面杂乱的问题,提示同学们凡事要有计划,做事要遵守规则,促进其做事的信心。 5.重点难点 重点:插入表格和更改表格属性。 难点:让学生灵活掌握排列表格和设置表格属性的方法。 6.教学策略与手段 以网络流行的开心菜园、开心农场为引入,整堂课围绕建立自已的开心宠物园为主题对学生进行教学,最后通过若干学生作品展示来提高表格操作技巧。 7.环境与素材 1.教学环境:多媒体网络教室,配备投影仪;学生计算机中安装IE5.0以上版本及Frontpage2000以上中文版,要求能上因特网; 课本准备。 2.教学素材:为学生准备好一批宠物GIF图片。
网页内容不能选中复制的解决方法大全
网页内容不能选中复制的解决方法大全(转)--很实用哦 2010-01-16 11:50网页内容不能选中复制的解决方法大全(转)以前我也遇到过网页内容不能选定的时候,那时候又确实需要里面的文字,怎么办呢?最后还不是用的一个笨办法,就是选定“查看”菜单下的“源文件”,就会打开一个写字本,里面就有我们需要的文字,但同时也会有很多我们不需要的代码,我们只好一段一段代码的删,时间花得太多,且排版不好,有没有更好的办法呢?? 后来用了很多办法,发现一个办法最简单,也差不多百试百灵,就是选“工具”菜单里的“internet选项……”,就会打开一个对话框,选第二个选项卡“安全”在里面选“自定义级别……”就会打开“安全设置”对话框,在里面找到“脚本”里的“活动脚本”把它设为“禁选”项后,单击“确定”两次,再刷新以前不能选定的页面即可。 网页内容不能选中复制的解决方法大全 破解网页不能复制的方法 现在有很多网页不能复制,现收集一些可取方法: 一屏蔽右键的破解方法 1.出现版权信息类的情况 破解方法:在页面目标上按下鼠标右键,弹出限制窗口,这时不要松开右键,将鼠标指针移到窗口的确定按钮上,同时按下左键现在松开鼠标左键,限制窗口被关闭了,再将鼠标移到目标上松开鼠标右键 2.出现添加到收藏夹的情况 破解方法:在目标上点鼠标右键,出现添加到收藏夹的窗口,这时不要松开右键,也不要移动鼠标,而是使用键盘的Tab键,移动光标到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,wonderful!右键恢复雄风了!将鼠标移动到你想要的功能上,点击左键吧3.超链接无法用鼠标右键弹出在新窗口中打开菜单的情况 破解方法:这时用上面的两种方法无法破解,看看这一招:在超链接上点鼠标右键,弹出窗口,这时不要松开右键,按键盘上的空格键,窗口消失了,这时松开右键,可爱的右键菜单又出现了,选择其中的在新窗口中打开就可以了 4在浏览器中点击查看菜单上的源文件命令,这样就可以看到html源代码了不过如果网页使用了框架,你就只能看到框架页面的代码,此方法就不灵了,怎么办?你按键盘上的Shift+F10组合键试试, 5看见键盘右Ctrl键左边的那个键了吗?按一下试试,右键菜单直接出现了! 6在屏蔽鼠标右键的页面中点右键,出现限制窗口,此时不要松开右键,用左手按键盘上的ALT+F4组合键,这时窗口就被关闭了,松开鼠标右键,菜单出现了! 二不能复制的网页解决方法 1启动IE浏览器后,用鼠标点击工具中的Internet选项菜单,选择安全选项卡,接下来点击自定义级别按钮,在弹出的窗口中将所有脚本全部选择禁用,确定然后按F5刷新页面,这时我们就能够对网页的内容进行复制粘贴等操作当你收集到自己需要的内容后,再用相同步骤给网页脚本解禁,这样就不会影响到我们浏览其他网页了你或者选文件另存,格式为TXT,然后排版也可以 2左键限制,不让拖动,无法选择内容,怎么办,简单,点右键,点查看源文件,将之前的东东全部DEL,点另存为*HTM,打开,是不是可以拖了 3点??查看----原文件----使用替换法把也替换成空格,再保存为htm格式的文件,注意在
利用WebBrowser读取网页中表格的数据
利用WebBrowser读取网页中表格的数据 unit Unit1;interfaceuses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, MSHTML, StdCtrls, OleCtrls, SHDocVw;type TForm1 = class(TForm) Button1: TButton; WebBrowser1: TWebBrowser; procedure FormCreate(Sender: TObject); procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end;var Form1: TForm1;implementation{$R *.dfm}function GetHtmlTableCell(aTable: IHTMLTable; aRow, aCol: Integer): IHTMLElement; var Row: IHTMLTableRow;begin Result := nil;
if aTable = nil then Exit; if aTable.rows = nil then Exit; Row := aTable.rows.item(aRow, aRow) as IHTMLTableRow; if Row = nil then Exit; Result := Row.cells.item(aCol, aCol) as IHTMLElement; end;function GetHtmlTable(aDoc: IHTMLDocument2; aIndex: Integer): IHTMLTable; var list: IHTMLElementCollection; begin Result := nil; if aDoc = nil then Exit; if aDoc.all = nil then Exit; list := aDoc.all.tags('table') as IHTMLElementCollection; if list = nil then Exit; Result := list.item(aIndex, aIndex) as IHTMLTable; end;function GetWebBrowserHtmlTableCellText(const AWebBrowser: TWebBrowser; const TableIndex, RowIndex, ColIndex: Integer; var ResValue: string): Boolean; var
处理网页内容无法复制的方法
处理网页内容无法复制的方法 随着人们知识产权意识的不断提高,网络上的很多内容变得只能浏览,如想下载或复制,必须进行付费。而其中相当多的内容,原本是原创作者免费共享给大家的,但现在却被他人用以谋利。 如遇网页内容无法复制的情形,可用下述方法进行尝试。 (1)切换IE内核浏览器 由于效果渲染的原因,主流网站多是基于webkit内核设计,限制文字复制的代码在IE浏览器不能顺利执行,因此可以将无法复制的网址复制、粘贴到IE浏览器进行尝试。 (2)使用JavaScript代码解除限制 限制复制的方法多是通过Javascript代码来实现的,因此可以利用Javascript代码来解除限制。 在浏览器地址栏中输入:javascript:void($={});然后按回车键,网页内容就变得可以复制了;注意手动输入,如果输入后无效,可以先将网页刷新,再次尝试。 (3)保存网页格式 将无法复制的网页保存到本地计算机,可解除限制,保存网页时选择“网页,仅HTML”。 (4)审查元素 Webkit内核的浏览器有“审查元素”功能,可查看网页的源代码,这时文字以普通文本方式进行显示,可随意复制。 (5)源代码
查看网页的源代码,使用网页搜索功能,找到自己需要的代码段内容,进行复制。 (6)打印预览模式 网页在打印预览模式下,不执行JavaScript代码,可进行复制操作。 (7)安装专业的浏览器插件 (8)文字识别 上面的方式都行不通,实在没有办法了,最后可通过截屏、拍照等方式,将网页内容保存为图片,然后使用OCR技术(QQ即可),进行文字识别;需要注意的是,文字识别有一定的错误率,需要进行修改和整理。
教你一招:复制不能复制的网页文字(实用篇) [图片]
教你一招:复制不能复制的网页文字(实用篇)[图片] 1,网页中嵌入了javascript语言,通过编程手段屏蔽了复制。 只要点击IE的“工具”→“Internet选项”菜单,进入“安全”标签页,选择“自定义级别”,将所有脚本全部禁用,然后按F5键刷新网页,这时你就会发现那些无法选取的文字可以选取了 在采集到了自己需要的内容后,一定要给脚本“解禁”,否则会影响到我们浏览网页。 2,有些网站为了防止别人使用他的内容把它禁掉了,除了上述同志们的说法,你还可以试试这一方法:单击IE窗口中“文件”菜单,选择“使用Microsoft FrontPage编辑”,在FrontPage中复制,还不行就用“文件”“另存为”,然后在FrontPage中打开。 3,打开要复制的网页,点“查看”-“源文件”—复制你需要的文字即可4,点击ie的文件菜单,里面有一项“用excel(word)分析”即可。 5,把这个网页从“文件”菜单里的“另存为”中把你想要的网页内容给下载下来!这个保存的路径你一定要清楚,不然你忘了,没有办法找到的啊,找到合适的路径你就下载下来。下载之后你用WORD打开就行了啊,一般的只要要在WORD可以打开看到的就可以复制,排版了! 6,现在市面有很多电子档的说明书加了锁,有时想把其中的文字复制下来供自己参考,但很多人可能会发现用鼠标选选不中文字,右击不出现菜单,按下Ctrl+C键也无效。这时,怎么办呢?帮你搞定! 首先保证你打开着不能复制文字的电子书的情况下(如图1) 图1 打开一本电子书然后打开一个Word文档。将你的鼠标放在此电子书文本的右下方,按住“Shift”单机鼠标右键,再点击鼠标左键就会出现(如图2)
用表格布局网页教学设计
用表格布局网页教学设计 教学目标 (一)知识与技能目标: 1、理解用表格布局主页的作用。 2、掌握在网页中插入表格进行排版。 3、学生设置表格的属性。 (二)过程与方法目标: 通过欣赏和借鉴别人布局的主页,取长补短,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。(三)情感、态度与价值观目标: 用表格排版网页解决了网页版面杂乱的问题,培养学生在遇到困难时灵活运用各种方法解决,促进其建站信心。 五、重点与难点 教学重点:插入表格和更改表格属性。 教学难点:让学生灵活掌握排列表格和设置表格属性的方法。 六、教学策略与手段 游戏竞赛法,对比教学法,任务驱动法,讲解演示法,自主探究学习法,网站教学法,小组合作法。 七、课前准备 1、学生的准备 带课本进教室 2、老师的教学准备 (1)精心准备课堂,做好教学设计 (2)预先做好问题的设计及突发事件的应对 3、教学环境的设计与布置 多媒体网络教室,学生计算机中安装IE5.0以上版本及Frontpage2000以上中文版 4、教学用具的设计与布置 准备好一些具有代表性的版面设计优美合理的网站主页面作为参考八、教学过程 (一)、课堂导入 教师:第一次给大家上课,老师想了解一下情况,不知我们班是男生信息技术水平高还是女生信息技术水平高? 学生:……… 教师:自己说了都不算,这节课我们就来较量一下。怎么样?先从第一个环节拼图游戏开始。
邀请两位同学(男生和女生)上来,分别选择其中一个,帮我把网页上图片的位置调整好。一位没调整好,另一位调整好了。 先采访一下失败的原因,你觉得问题出在哪里,是不是按照Word中的方法在操作,那你觉得在Word中图片、文字可以怎么样,而在FrontPage 中呢? 采访另一个,发表一下你的成功感言,你觉得你为什么会成功,是网页中的什么帮了你的忙?网页里面有表格。也说是说在网页中要给图片定位,就必须要用到表格,表格在网页中起到了一个怎么样的作用——可以定位对象,即可以为网页布局,那怎样操作大家想不想学,今天这节课我们一起来学习第十五课《用表格为网页布局》。 板书:用表格为网页布局 (二)、页面布局 其实一般的网站都是用表格来布局的,我们先来欣赏几个网站。 1,2欣赏以后分别看编辑图,都是有表格,除了都有表格外,老师还发现了一个共同点,从整体看,得出这张主页都是怎么样的一个图形,半包围型,老师今天的这个教学网站也是包包围型。除了这个半包围型,你还看到过哪些。然后得出任务一,小组合作,让学生结合平时上网的经历,设计一张页面布局图,(分层教学)1、可以自行设计,2、也可以参考课本。 板书:1、页面布局 绝大部分同学已经设计好了。我看有几位同学做得很不错,然后展示,让学生具体说说他的设计。 (三)制作主页 (1)布局图设计好了,那么如何在网页中插入表格进行布局,我们以前在哪里学习过表格的插入——Word,当时是怎么操作的,想起来了吗?(表格——插入——表格) 看任务二。 任务二,①根据任务要求,探究着在FrontPage中插入一个6X3的表格。谁来试试,马上请一个学生来演示。演示好后,下面同学自己操作。板书:2、制作主页 (2)老师这里也有几个页面布局,这些都是网页上常用的布局图,其实这些都是从6X3的表格中,使用了对单元格的操作转变过来的,单元格怎么操作——合并单元格,选择一个,让学生讨论一下,叫一个学生演示。 如果我要在这里增加一格,怎么操作,去掉这格又怎么操作?具体操作一个。(三种操作都讲讲菜单、右键、手绘) ②把你自己刚才的创意布局用表格的形式呈现在网页上。 任务三:今天来了这么多老师,你能不能用刚才的布局图,做一张宣传
《网页中的表格》教案设计
《网页中的表格》教案设计 一、教学设计部分 教学内容分析 R本课的主要内容与地位 网页中,常用表格来对网页中其它元素定位,将复杂的元素有条理的分布到网页各个位置──网页布局。另外,当我们把表格的宽度定为固定像素值后,还能保证网页布局不会随浏览器窗口的大小变化而变化,当我们在网页中输入文字的时候,就可以让文字顶满格后自动换行,方便我们对文字的编辑。 由此可见,网页中只有利用表格进行布局,才能称得上真正意义上的网页设计。 R本课与前后内容的关系 利用表格布局网页,将上一节设计的网站首页中的各种素材进行合理的分布,是对学生进行网页设计技能上的提升;利用表格布局网页也是整个网站设计中一个非常重要技术手段,应用非常广泛。教学目标分析 R知识目标/技能目标 ·知识目标 理解表格在网页设计中的重要作用。 ·技能目标
⑴掌握使用表格布局网页。 ⑵灵活掌握表格调整的方法。 R过程与方法目标 能够合理利用表格对网页进行布局和规划。 R情感态度与价值观目标 了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。 R本课的重难点 重点和难点:掌握利用表格对网页进行布局的方法 R本课的课时分配建议 一课时教学策略设计建议 R教法建议 由于关于表格的基本操作在ord中已经有较详细的操作方法。在本课教学过程中,教师教学的重点应放在由学生探究以上基本操作的基础上的表格的使用──如何利用表格布局网页,让网页中的素材合理的在网页上分布。 另外,网页模板是提高建站效率的有效手段,教师要注意引导学生对网页模板的使用。 R学法建议 注意观察和借鉴样板网站中表格的运用情况,刚开始使用表格设计网页时可将其边框粗细的值设为1,以观察调整表格的过程,从而掌握表格调整的技巧。教学资源与环境建
网页文字复制被限制的解除方法
网页文字复制被限制的解除方法 上网时看到一段精彩的文字,总会想把它保存下来,通常我们通过“复制”“粘贴”搞定。但对于有些网页,我们根本无法选中网页上的文字,甚至鼠标右键也失去了作用。怎么办? 一、屏蔽右键的破解方法 1.出现版权信息类的情况。 破解方法:在页面目标上按下鼠标右键,弹出限制窗口,这时不要松开右键,将鼠标指针移到窗口的“确定”按钮上,同时按下左键。现在松开鼠标左键,限制窗口被关闭了,再将鼠标移到目标上松开鼠标右键。 2.出现“添加到收藏夹”的情况。 破解方法:在目标上点鼠标右键,出现添加到收藏夹的窗口,这时不要松开右键,也不要移动鼠标,而是使用键盘的Tab键,移动光标到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,wonderful!右键恢复雄风了!将鼠标移动到你想要的功能上,点击左键吧。 3.超链接无法用鼠标右键弹出“在新窗口中打开”菜单的情况。 不东不西网_精品在线破解方法:这时用上面的两种方法无法破解,看看这一招:在超链接上点鼠标右键,弹出窗口,这时不要松开右键,按键盘上的空格键,窗口消失了,这时松开右键,可爱的右键菜单又出现了,选择其中的“在新窗口中打开”就可以了。 4.在浏览器中点击“查看”菜单上的“源文件”命令,这样就可以看到html源代码了。不过如果网页使用了框架,你就只能看到框架页面的代码,此方法就不灵了,怎么办?你按键盘上的“Shift+F10”组合键试试, 5.看见键盘右Ctrl键左边的那个键了吗?按一下试试,右键菜单直接出现了! 6.在屏蔽鼠标右键的页面中点右键,出现限制窗口,此时不要松开右键,用左手按键盘上的“ALT+F4”组合键,这时窗口就被关闭了,松开鼠标右键,菜单出现了! 二、不能复制的网页解决方法 1.启动IE浏览器后,用鼠标点击“工具”中的Internet“选项”菜单,选择“安全”选项卡,接下来点击“自定义级别”按钮,在弹出的窗口中将所有脚本全部选择禁用,确定。然后按F5刷新页面,这时我们就能够对网页的内容进行复制、粘贴等操作。当你收集到自己需要的内容后,再用相同步骤给网页脚本解禁,这样就不会影响到我们浏览其他网页了。你或者选文件另存,格式为TXT,然后排版也可以。 2.左键限制,不让拖动,无法选择内容,怎么办,简单,点右键,点查看源文件,将之前的东东全部DEL,点另存为*。HTM,打开,是不是可以拖了 3.点击查看----原文件----使用替换法把也替换成空格,再保存为htm格式的文件,注意在文件名两头要加上英文字符的"",或在保存类型下拉列表里选择“所有类型”,文件名样例"001.htm" 或者直接在你的IE中选择“文件”的“保存”或“另存” 4.如果只为了保存文字以备以后查阅,最简单快速的方法是另存为“Web页,仅HTML”类型。选…文件?菜单中的…另存为?命令,然后鼠标点击…保存类型?方框右边的小三角,选第三种…Web页,仅HTML?类型,在…保存在?方框处选择要存放的位置,然后选…保存?按钮即将该网页保存到你的电脑里。(不过这种保存的缺点是只保存文字,没有图片)注意:这种保存后的网页只是便于收藏和查看,网页内容还是不能复制,如果要复制文字内容,还是要提高浏览器的安全级别后才能复制。
在网页中插入表格教案
在网页中插入表格 一、教学目标 知识方面: 1.使学生掌握在网页中生成表格的方法。 2.使学生掌握填写表格内容的方法。 3.使学生掌握调整表格的方法。 技能方面: 培养学生处理表格的能力。 情感方面: 培养学生自学意识。 二、教学重点 在网页中插入表格的方法。 三、教学难点 怎样在网页中插入表格。 四、教学方法 1.演示法。 2.自学法。 3.实践法。 五、教学手段与教学媒体 多媒体网络教室 教学过程。 一、导入课题 连接“搜狐”、“新浪”网,让学生欣赏一下这些漂亮的网页。提问:这些漂亮的网页开始编辑的时候是怎样构图的了?是插入表格做成的。使用frontpage打开“搜狐”,让学生看看其编辑的影子(表格)。 教师提问:插入表格后,起到哪些作用? 学生讨论后,教师归纳:插入表格可以使网页中的内容条理清晰。浏览者在访问你的网站时,可以更方便地找到感兴趣的材料。 二、新课 1.建立班级档案 教师演示操作步骤: (1)使用frontpage新建“我们班级大小人物介绍”网页,把光标调整到要插入表格的位置。 (2)单击菜单栏中的“表格”选项,打开它的下拉菜单; (3)单击下拉菜单中的“插入”选项,打开它的子菜单; (4)单击子菜单中的“表格”命令,打开“插入表格”对话框; (5)输入行数6和列数2; (6)在“对齐方式”文本框中选择“水平居中”; (7)单击“确定”按钮。 教师布置任务:在自己制作的网页中创建一个表格。 (注意查看和纠正学生完成任务情况) 教师介绍:为了使表格更加美观、实用,对表格中的单元格还需要进行必要的调整,操作方法与Word 2000相同。(教师演示,学生自己在下面操作)
