动态网页制作教案


一、教学目标:
1、知识目标
(1)了解动态HTML,动态网页的概念
(2)能够实现简单的动态HTML效果,能够插入简单的javascript代码(3)掌握动态网页的特性
2、能力目标
(1)培养学生的探究学习能力
(2)进一步提高学生的审美能力
3、情感目标
(1)培养学生正确评价、选择、运用信息的价值观
(2)培养学生的版权意识
(3)使学生正确认识技术的两面性。
二、教学重点与难点
重点:
(1)动态HTML和动态网页的概念
(2)插入简单的动态HTML特效
难点
插入javascript网页特效
三、教学过程
(一)动态HTML的概念
1、情景创设
教师:展示做好的网页,网页中有许多动态HTML的效果,
问:请观察以下网页,注意哪些地方发生了动态的变化?
学生:仔细观察,发现有文字移动,背景颜色随鼠标变化等特效,兴趣大增。教师引导:同学们想不想学呢,这是什么技术呢?
2、动态HTML(DHTML)的概念
教师给出概念:在脱离网络环境下,网页下载到浏览器以后仍能够随时变换的HTML
3、教师演示:
在FrontPage中,提供了一些动态HTML效果,教师演示操作步骤
例1:实现简单的动态HTML效果
演示:鼠标特效
方法:格式----动态HTML
教师只演示其中一个,其他例子先让学生自己探索。培养学生的自学能力。
学生探索研究后,老师请先完成的同学出来演示,并讲解难点,如鼠标悬停效果。
4、学生练习
教师讲解完后,让学生继续巩固动态HTML特效,做练习一
练习一:实现简单的动态HTML效果
(1)、网页加载效果
(2)、鼠标悬停效果(提供背景图片)
(3)、单击
(4)、双击
5、学生成果交流与评价
问:是不是动态效果越多越好呢?培养学生审美观。
让学生相互评价,哪些地方加得恰到好处,哪些地方加得不大合适?
教师总结:frontpage2000自带的动态HTML特效,实质上是在原网页上自动增加了一些代码,那么,除了frontpage2000自带的动态HTML特效,还有更丰富更具个性化的特效吗?
6、引伸:
为进一步理解动态HTML,不仅仅是ftontpage自动产生的那些,还有更加丰富更加全面各种特效,教师提供一些简单的javascript小程序,对动态HTML作一些引伸,
例2:插入简单的javascript网页特效
教师演示:怎样插入“显示当前日期”的代码
强调难点:一定要注意插入代码的位置。
练习二:请插入以下几个网页特效
(1)、记数器
(2)、显示当前时间
(3)、跟随鼠标的时钟
(4)、礼花背景
教师事先准备好这几个小程序,学生分组练习,分四组,每个组只要完成其中一个特效。
7、学生作品交流与评价
教师小结:这里只是插入的最简单的代码,还有一些复杂的代码在以后的章节中有要求进一步学习,javascript小程序是实现动态HTML特效的主要工具。还有css等等
注意:使用别人代码时,要注意别人的版权信息。
同学们还想更多特效,教师提供以下网址,
课外资源
七色风网页特效
网页特效观止
网页特效
你知道乱用javascript特效的后果吗?有些人专门编制了这种小程序,对网页产生了一些破坏作用,这是非常不道德的。
同学们对于动态HTML非常感兴趣,特鼓励同学好好专研,成为javascript的编程高手。过渡:进一步理解动态网页的概念。
动态网页不仅局限于动态HTML
还包括采用CGI、ASP、JSP、PHP、Perl等技术动态生成的页面
(二)、动态网页的概念
这里所谓的动态主要强调的是人机关系,即,按照访问者的不同需要对访问者输入的信息作不同的响应,并提供相应的信息。
教师展示网站,让学生体验良好的人机关系,这些网站主要是由asp、php等技术生成的例3:认识几种动态网站
https://www.360docs.net/doc/ae5376862.html,搜索引擎
https://www.360docs.net/doc/ae5376862.html,/zm/exam/在线考试系统
https://www.360docs.net/doc/ae5376862.html,/platform/index.php?t=book_index_first
https://www.360docs.net/doc/ae5376862.html,购物网站
https://www.360docs.net/doc/ae5376862.html,/default_login.asp数据检索,后台数据库
https://www.360docs.net/doc/ae5376862.html,/jswzb博客系统
通过演示,让学生体会到本节所说的动态网页这个“动”字的涵义,主要强调的是一种人机交流,而不是一种动画技术。
(三)、总结:静态网页和动态网页的比较
请学生讨论完成以下表格:
静态网页动态网页
是否支持动态显示效果无法实现动态显示效果能实现个性化的交互功能,
能否及时更新和响应维护繁琐,不便人机交互,信息反馈更少的刷新、更快的响应并减轻了服务器负担,维护简单,交互功能强,交流方便
是否能支持数据库无法支持数据库支持数据库,查询修改数据方便
第五章动态网页的制作
第五章动态网页的制作精练试题 第一节动态HTML 一、选择题: 1.(单选题)()是动态HTML的简称,它其实并不是一门新的语言,只是HTML、 CSS和客户端脚本的一种集成,即一个页面中包括HTML+CSS+JavaScript(或其它客户端脚本)。 A.HTML B.XML C.DHTML D.XHTML 答案:C 2.(单选题)在网页中的HTML代码嵌入JavaScript,应该使用的标记是()。 A.<script></script> B.<head></head> C.<body></body> D.<!--...//--> 答案:A 3.(单选题)如果想要在网页打开时弹出一个提示对话框,应该在
标签中的 ()事件加上JavaScript代码? A.onFocus B.onMouseOver C. onMouseOut D. onLoad 答案:D 4.(单选题)样式表(CSS)在网页制作中具有重要的作用,以下样式表内容定义文 字具有删除线,它将会影响网页中的()效果? A.所有文字 B.表格中的所有文字 C.段落中的所有文字 D.层中的所有文字 答案:C 5.(单选题)在网页中定义样式表,其内容一般位于()标签之间。 A. 和 B. 和C. 和 D.
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》1课时教案附教学反思
2019-2020年教科版信息技术基础必修《制作网站——网页中动态效果的制作》 1课时教案附教学反思 教学目标: 1.知识目标 (1)理解动态网页与网页动态效果的区别。 (2)掌握网页动态效果的制作。 2.技能目标 掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。 3.情感目标 通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。 教学重、难点: 1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。 2.难点:各种效果对象的属性设置。 3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。 教学方法:自主探究式学习、任务驱动式教学。 教学准备: 具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入 教学过程: 1.引入 老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。学生观察、比较两张网页,指出它们的不同点。师生共同分析网页,引入新课的学习。 2.新授 任务1 滚动字幕的制作 教师巡视,个别给予指导。 学生完成任务后,展示作品,并演示操作。小结设置滚动字幕的关键点: 文本的大小、字体、颜色等。 表现方式。 运动方向。 背景色的设置。 任务2 交互式按钮的制作 教师巡视,个别给予指导。 学生展示作品,演示操作,小结制作交互式按钮的关键点: 按钮文本的设置。 按钮的颜色、背景色以及效果等。 图片按钮。 任务3 网页中插入一个Flash动画 教师巡视,个别给予指导。 学生展示作品,演示操作,小结插入Flash动画的关键点: Flash显示窗口的大小调整。 预览模式下才能看到Flash效果。 插入Flash后的网页保存。 学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
网页设计与制作》网上作业题答案(全)
1.请列出三种TCP/IP网络中所使用的协议,并说明它们哪些类型的终端之间的,例如,网络管理站(SNMP)是用于中央网络管理站和网络之间的。 参考答案: (1)HTTP:超文本传输协议,用于WEB服务器和WEB客户机之间; (2)SMTP:简单邮件传送协议,用于邮件客户机和邮件服务器之间; (3)TELNET:远程登录协议,用于客户机与终端之间。 2.现给出一个网址如下:https://www.360docs.net/doc/ae5376862.html,/planetwide/select/selector.html,请你根据所学的URL分析该网址各个部分的含义。 参考答案: //前的http表示访问信息采用的是超文本传输协议,并且文件在WWW服务器上; https://www.360docs.net/doc/ae5376862.html,表明了WWW服务器的位置; planetwide/select/selector.html表明最终要访问的文件所在的位置。 3.访问类型即访问信息的链接方式,它决定了文件所在的位置,请问常用的链接方式有哪几种,并举出实例。(列出三种即可) 参考答案: (1)file:如file:\\D:\作业\作业\主页.htm(前面的file:\\一般可省略)就是打开本地D盘下的一个网页;(2)ftp:如ftp:\\https://www.360docs.net/doc/ae5376862.html,(此处也可输入IP地址); (3)http:如https://www.360docs.net/doc/ae5376862.html,/; (4)News:news:\\192.168.1.7可以查看IP地址192.168.1.7的可用新闻组; (5)telnet:telnet:\\192.168.1.7就可以运行远程登录IP地址192.168.1.7; 4.我们要进入紫霞的公众网,网址如下:telnet://https://www.360docs.net/doc/ae5376862.html,,请你实际操作进入该网站,并列出三种以上进入该TELNET网站的方法。 参考答案: (1)在浏览器中登录:启动INTERNET EXPLORER,在URL地址栏中输入“telnet://https://www.360docs.net/doc/ae5376862.html,”;(2)“开始”→“运行”→“输入telnet”→“确定”→在命令行输入“open https://www.360docs.net/doc/ae5376862.html,”命令并回车; (3)“开始”→“运行”→“输入cmd”→“确定”→在命令行输入“telnet https://www.360docs.net/doc/ae5376862.html,”命令并回车; (4)“开始”→“运行”→“输入c md”→“确定”→在命令行输入“telnet211.157.100.8”命令并回车。 5.如果远程登录失败,请问原因可能是什么? 参考答案: (1)计算机地址拼写错误(主机名或IP地址错误); (2)远程计算机暂时不能使用; (3)你所指定的计算机不在Internet上。 6.实践:启动INTERNET EXPLORER浏览器,修改其INTERNET选项,并观察其效果。 您的答案: 答:将https://www.360docs.net/doc/ae5376862.html, 设置为INTERNET选项的首页后,只要打开INTERNET EXPLORER 便直接登录到该网站的主页 1.个人网站有哪三种基本风格? 参考答案: (1)主题图形式; (2)信息发布式; (3)介于两者之间的风格。
动态网页制作实训作业
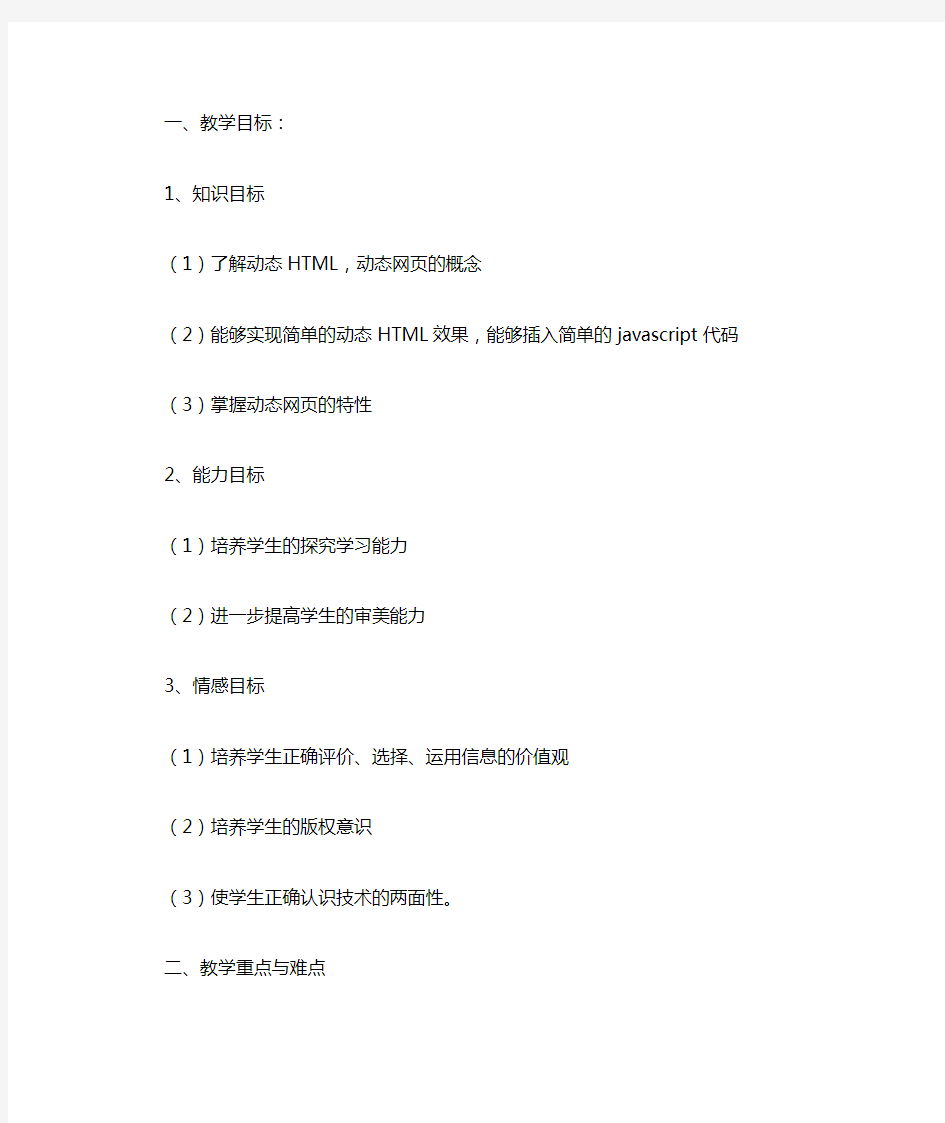
实训任务(2011 春) 郭明 2011年02月22日文章浏览次数:54 责任教师联系方式:郭明:guom@https://www.360docs.net/doc/ae5376862.html, 资料来源:北京广播电视大学 实训任务 实训一(ASP编程环境设置)任务书 【实训目的】 1.学会Windows 2000/NT服务器上IIS(Internet服务管理器)的安装与配置; 2.学会创建虚拟目录; 3.学会运行ASP程序 【建议学时】3课时 【项目类型】必做 【实训内容】 实训内容操作提示 在Windows平台上安装服务器软件IIS 在Windows 2000/NT或Windows XP 平台上安装。
【样张】 【实施环境及提供的材料】
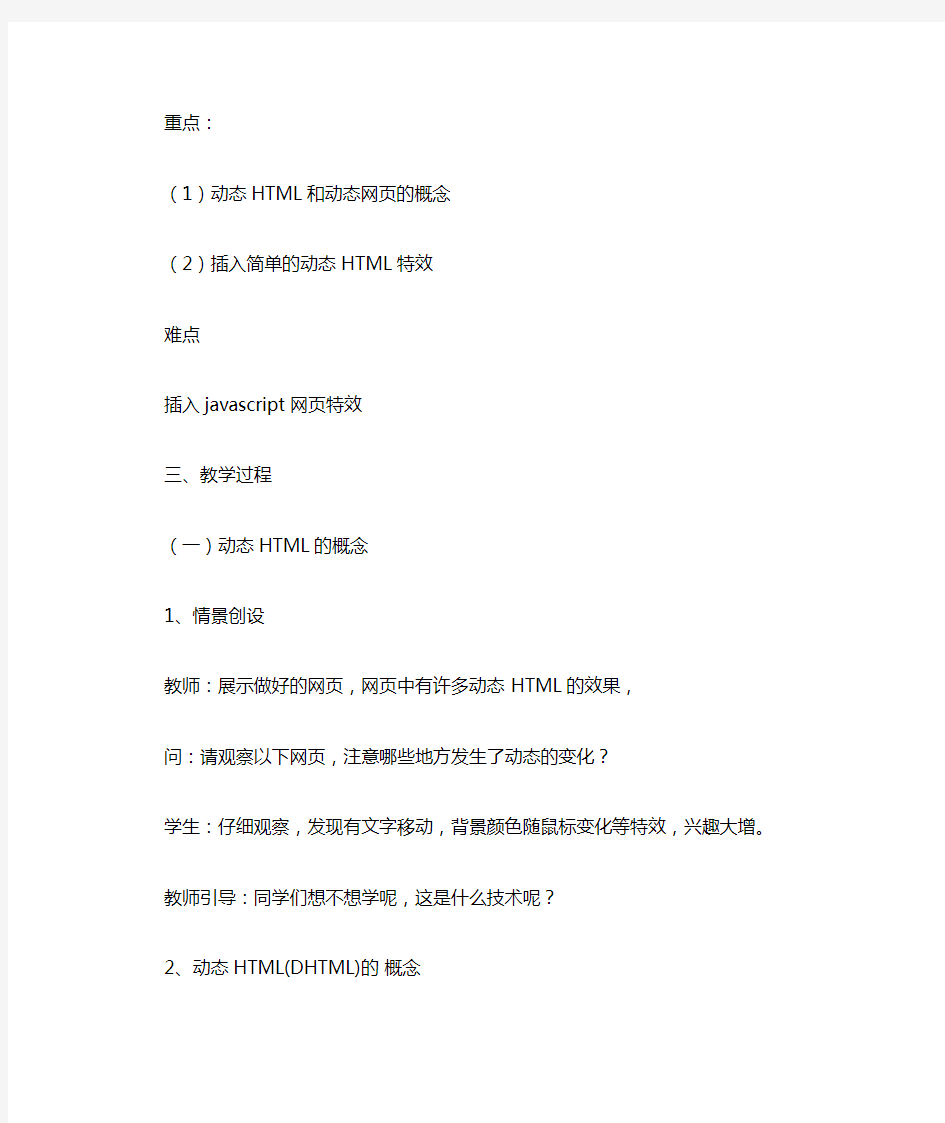
1.能正常运行IIS服务器的计算机和操作系统 2.实训素材(与本任务书在同一目录中) 【拓展练习】 通过本实训的操练,同学具备了基本的操作能力,试着脱离指导步骤,独立安装服务器软件、熟练创建虚拟目录并正确运行ASP程序。 【思考题】 1.什么是IIS? 2.怎样安装和设置IIS? 3.是否一定要在 C:\Inetpub\wwwroot 下建立Web应用程序?可不可以放在别的文件夹下? 实训二(HTML标记的使用)任务书 【实训目的】 1.通过编写简单的网页文件,掌握HTML文档的基本结构; 2.掌握网页中图像、超链接、表格、表单等相关标记的使用,并能熟练应用这些标记进行网页设计; 3.了解网页设计中CSS样式的使用。 【建议学时】6课时
【项目类型】必做 【实训内容】 编写一个网页(扩展名为htm),设计如样图所示的表单。 操作提示: 1.打开记事本(或dreamweaver软件),建立html文档的基本结构; 2.使用表格(table标记)进行网页布局:使用表格嵌套,先建立一个3×1的表格,第一行插入图片,第二行嵌套一个11×2的表格,用于设计表单,第三行插入图片并建立 E_mail链接; 3.使用form标记设计表单; 4.使用img标记插入图片; 5.使用a标记建立超链接。 【样图】
2016年网页设计作业答案
第一次 1、在网站设计中所有的站点结构都可以归结为( B ) A:两级结构B:三级结构C:四级结构D:五级结构 2、IP地址在概念上被分为( B ) A:二个层次B:三个层次C:四个层次D:五个层次 在域名系统中,域名采用( C ) A:树型命名机制B:星型命名机制C:层次型命名机制D:网状型命名机制下面关于CSS的说法正确的有(ABC ) A:CSS可以控制网页背景图片 B:margin属性的属性值可以是百分比 C:整个BODY可以作为一个BOX D:对于中文可以使用word-spacing属性对字间距进行调整 E:margin属性不能同时设置四个边的边距 在CSS中,下面属于BOX模型属性的有(BCE ) A:font B:margin C:padding D:visible E:border 下列关于IP地址与域名的说法正确的是(ABCD ) A:IP地址以数字表示,域名用字符表示 B:IP地址是供全球识别的通信地址 C:IP地址与域名是一一对应的 D:域名可以多于三个层次 E:IP地址与域名都限制在32位内 下面属于JavaScript对象的有( ABCDE ) A:Window B:Document C:Form D:String E:Navigator 以下属于DHTML最主要的优点的是( ABD ) A:动态样式B:动态定位C:动态链接D:动态内容E:动态扩展 下面说法正确的是( AE ) A:Java是一种编译语言 B:JaveScript是面向对象的程序设计语言 C:JavaScript是由SUN公司开发的 D:JavaScript的源代码非常安全 E:Java采用强定义类型变量检查 下列关于网页设计的说法中,正确的有( ACE ) A:冷暖色调在均匀使用时不宜靠近 B:纯度相同的两种颜色适宜放在一起 C:整个页面中最好有一个主色调 D:文本的色彩不会发生抖动,只有图片的色彩才会发生抖动 E:抽象线条的构图很容易造成重心不稳 网页制作工具按其制作方式分,可以分为( BE ) A:通用型网而制作工具B:标记型网页制作工具 C:专业型网页制作工具D:编程型网页制作工具 E:“所见即所得”型网页制作工具 一般来说,适合使用信息发布式网站模式的题材有( ABDE ) A:软件下载B:新闻发布C:个人简介D:音乐下载E:文学作品大全WWW的组成主要包括( ACD ) A:URL B:Gopher C:HTML D:HTTP E:Telnet Internet上使用的最重要的两个协议是( B )
动态网页制作作业(含答案)
动态网页制作作业 姓名:常小梅
动态网页制作作业 一、选择题(每小题2分,共40分) 1.请判断下列语句执行完毕后,a、b、c的值(B) <% a="1" + 1 b="1" + "1" c="1" & "1" %> (A) "11","11","11" (B) 2,"11","11" (C) "11",2,"11" (D) "11","11",2 2.执行完语句a="2",a的类型为(B) (A) 数值型(B) 字符串型(C) 布尔型(D) 日期型 3.执行完如下语句后,a的值为:(D) <% Dim a a=3 a=a+1 %> (A) 0 (B) 1 (C) 3 (D) 4 4.执行完如下语句后,Sum的值为:(C) <% Dim a(5),Sum Sum=0 For I=0 To 5 a(I)=I Sum=Sum+a(I) Next %> (A) 0 (B) 5 (C) 15 (D) 20 5.执行完a=5 Mod 3 语句后,a的值为:(B) (A) 0 (B) 2 (C) 3 (D) 5 6.执行完a=5>3 And "a"<"c" 语句后,a的值为:(A) (A) True (B) False (C) 1 (D) 0 7.下面a=Trim(" vbscript") & Rtrim(" good") 语句后,a的值:(B) (A) " vbscript good" (B) "vbscript good"
(C) " vbscriptgood" (D) "vbscriptgood" 8.下面哪个函数可以返回当前的日期和时间:(A) (A) Now (B) Date (C) Time (D) DateTime 9.对于利用Dim a(4,5) 语句定义的二维数组,Ubound(a,1)将返回(B) (A) 0 (B) 4 (C) 5 (D) 6 10.对于Request对象,如果省略获取方法,如Request(“user_name”),将按什么顺序依次检查是否有信息传入:(B) (A)Form、QueryString、Cookies、Server V ariables、ClientCertificate (B)QueryString、Form、Cookies、Server V ariables、ClientCertificate (C)Cookies、QueryString、Form、Server V ariables、ClientCertificate (D)Form、QueryString、Cookies、Server V ariables、ClientCertificate 11.下面哪条语句可以返回访问者的IP地址(A) (A) Request.ServerV ariables("REMOTE_ADDR") (B) Request.ServerV ariables("REMOTE_IP") (C) Request.ClientCertificate("REMOTE_ADDR ") (D) Request.ClientCertificate ("REMOTE_IP ") 12.执行完如下语句后,页面上显示的内容为:(A) <% Response.Write "A" Response.End Response.Write "B" %> C (A) A(B) AB (C) AC (D) ABC 13.请问下面程序段执行完毕,页面上显示内容是什么:(C) <% Response.Write “新浪” %> (A) 新浪(B) 新浪 (C) 新浪(超链接)(D) 该句有错,无法正常输出 14.Session对象的默认有效期为多少分钟?(C) (A) 10 (B) 15 (C) 20 (D) 应用程序从启动到结束 15.请问下面程序段执行完毕,页面上显示内容是什么:(B) <% Response.Write Server.HTMLEncode(“新浪”)
网页制作基础知识 教案
网页制作基础知识教案 教学目标: 了解网页的组成元素及常用的网页制作工具。了解网页制作的一些基础知识,如网站和网页的区别、网页的类型、网页的构成元素等,然后在了解的基础上再通过练习来巩固。 教学重点难点: 在深刻了解概念的基础上把理论转化成实际的应用。 教学过程: 在制作网页之前,首先要了解一些关于web网页的基本知识,了解一下构成一个网站的基本元素等。 网页的基本元素 文本:基本组成部分 图像:更加直观准确地表达某些信息,并且可以起到美化网页,吸引读者注意力的作用 超链接:可以方便地转入其他网页进行浏览。 网页的其他元素:音乐表格表单 美化网页,丰富网页的内容,增强网页的功能。 网页的实质 网页相当于刊物中所发表的一篇篇文章,但与纸上的文章相比,它增加了多媒体信息和网上交互的功能。 网页的实质 = 表格+文本+图片+动画+声音+超级链接+…… ◆网站相当于发行到全世界的期刊。 ◆网站的实质 = 服务器上的文件夹 ◆主页相当于期刊的封面。 ◆主页的实质 = 打开网站的第一个网页 网页和网站的分类 从网页是否执行程序来分,可分为静态网页和动态网页这两种类型。 什么是静态网页、动态网页? ◆所谓静态网页,指的是网页从服务器传到客户端时,网页的内容是“固定 不变”的,也就是说,服务器只是把所存储的网页的内容原封不动直接传递给客户端浏览器,这种网页一般是标准的HTML代码。 静态网页一般以.htm或.html为后缀结尾的,俗称html文件。本课程就是制作静态网页的课程。 ◆所谓动态网页,它在由服务器传递给客户端的时候必须由服务器把它转换 成相应的HTML格式,而且会根据用户的要求和选择在在服务器端做出相应的改变和响应。 动态网页一般要用专门的脚本语言编写,如ASP、https://www.360docs.net/doc/ae5376862.html,、PHP、JSP等等
动态.网页制作形考作业
完成 获得3.00分中的3.00分 题干 HTML的颜色属性值中,RED的代码是() 选择一项: A. ″#808080″ B. ″#FF0000″ C. ″#0000FF″ D. ″#00FF00″ 反馈 正确答案是:″#FF0000″ 题目2 完成 获得2.00分中的0.00分 题干 把窗口分割成上下两个框架,高度分别为40%和60%,正确的代码是()。选择一项: A.
B. C. D.正确答案是:
题目3 完成 获得2.00分中的2.00分 题干 HTML标记中只能有一个属性值。 选择一项: 对 错 反馈 正确的答案是“错”。 题目4 完成 获得2.00分中的0.00分 题干 主体标记中的BACKGROUND属性是设置页面的背景颜色。 选择一项: 对 错 反馈 正确的答案是“错”。 题目5 完成 获得2.00分中的0.00分题干 HTML文档中的
动态网站完整制作流程
动态网站完整制作流程 操作步骤 1.创建一个简单的https://www.360docs.net/doc/ae5376862.html,动态网站 1)创建解决方案 启动Visual Studio 2005,选择创建“网站”选项,在随后弹出的【新建网站】对话框中【模板列表框内】选择【https://www.360docs.net/doc/ae5376862.html,网站】选项,编程语言采用Visual C#,以文件系统方式保存在本机的“D:\website\aspnet”目录下,然后单击【确定】按钮开始建立网站。 2)界面设计 (1)单击【设计】按钮切换到设计视图。 (2)从左侧的工具箱中拖动标签控件(或双击标签控件)到中心工作区。 (3)从工具箱中拖动文本框控件(或双击文本框控件)到中心工作区。 (4)从工具箱中拖动按钮控件(或双击按钮控件)到中心工作区。 3)控件属性的设置 (1)单击选定中心工作区中的标签控件,在右下角的【属性】窗口找到ID属性,内容Label1修改为labMessage,找到Text属性,将内容Label清除。 (2)单击选定中心工作区中的文本框控件,将【属性】窗口中的ID属性内容TextBox1修改为txtName。 (3)单击选定中心工作区中的按钮控件,将【属性】窗口中的ID属性Button1修为btnTest,将Text属性内容Button修改为“测试”。 4)编写代码 (1)双击【测试】按钮,进入代码页“Default.aspx.cs”,在“protected voidbtnTest_Click(object sender,EventArgs e)”下面的一对花括号{}之间填入如下代码。 labMessage.Text=txtName.Text+"你好,欢迎光临!"; (2)单击工具栏中的【运行】按钮在本机启动应用程序。浏览器显示Default.aspx网页。为了测试程序,可在文本框内输入姓名“张小强”,单击【测试】按钮,即出现欢迎信息。最后关闭网页。 2.用Visual Studio 2005预编辑网站 (1)在【解决方案资源管理器】窗口右击项目目录“D:\website\aspnet\”节点,选择【发布网站】命令。 (2)在【发布网站】对话框的【目标位置】文本框中输入保存的目录,如“D:\website\upload\”,
《动态网页制作11》学习资料
动态网页制作(开放本科) 【题目】(共 20 道试题,共 80 分。) 1. 在网页中设置表单为复选框的HTML代码是法( )。 A. B. C. D. 参考答案:D 2. 嵌入多媒体内容的HTML的基本语法是()。 A. B. C. D. 参考答案:B 3. 在HTML中,下列哪个标记在最前面()。 A. B. C. D.
end if if request.form("checkbox3")<>"" then response.write request.form1("checkbox") & " " end if %> 练习:自己设计表单及输出内容。 第四讲ADO的数据连接应用一、数据库存取数据的设计理念 二、创建数据库 以ACCESS为例: 三、创建ASP程序 (一)创建数据库连接 <% dim conn dim connstr on error resume next
