Web网站登录页面设计步骤


第2章简单的Web网站
任务说明:
1.获取用户输入信息和客户端环境信息
2.记录用户访问网站的时间和次数
3.统计网站人数
4.对站点部分页面限制登录合法用户访问
技能要点:
1.熟练使用PostBackUrl属性,了解IsCrossPageBack属性及FindControl属性。
2.熟练使用Response、Request对象,通过Request对象获取环境变量
3.Session、Cookie、Application对象的常用属性及方法。
4.页面文件进行Page类的间接继承。
实现步骤参考:
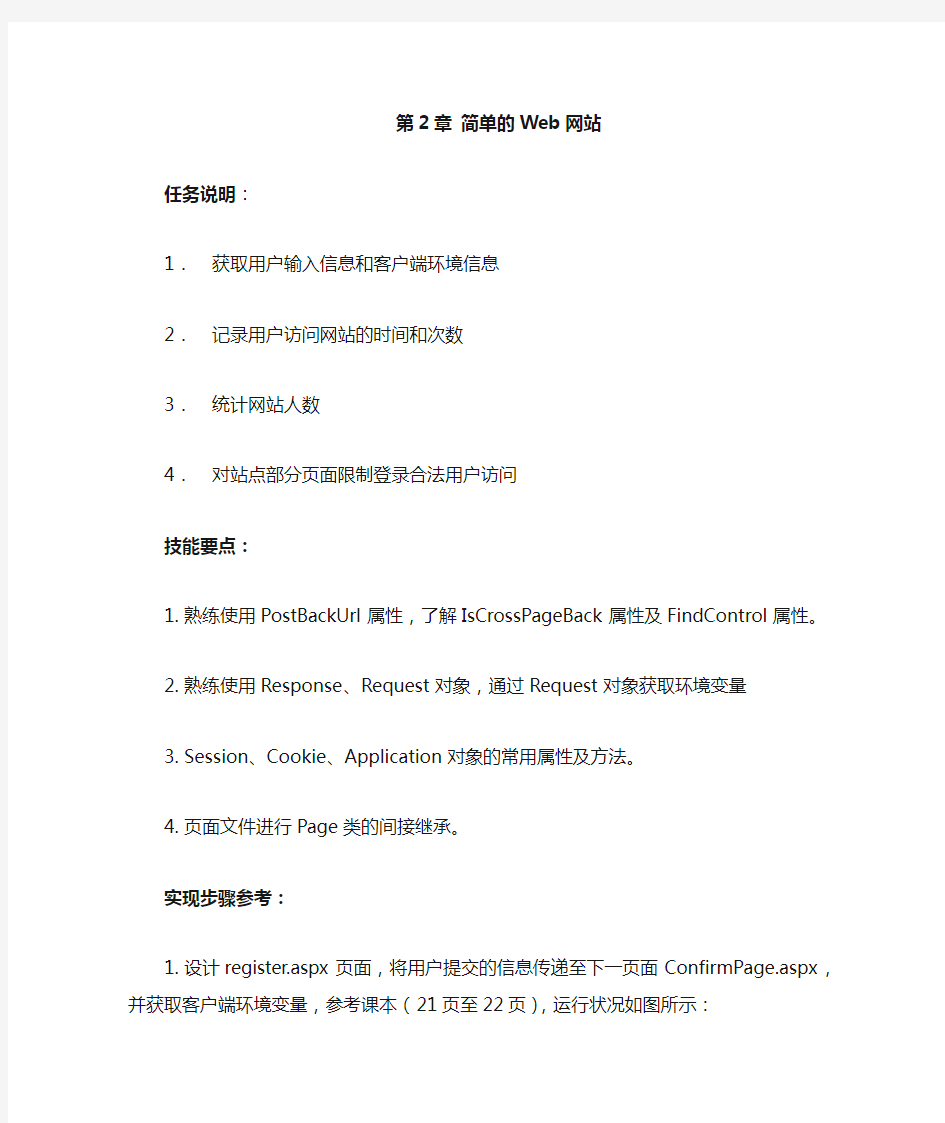
1.设计register.aspx页面,将用户提交的信息传递至下一页面ConfirmPage.aspx,并获取客
户端环境变量,参考课本(21页至22页),运行状况如图所示:
register.aspx页面
ConfirmPage.aspx页面
注意:在获取上一页面文本框值的两种方法
方法一:(参照课本)
((TextBox)PreviousPage.FindControl(文本框ID)).Text
方法二:
Request.Form[“控件对象ID”].ToString()
前提Form以POST方式传递
2.设计Login.aspx页面,使用Cookie记录用户的登录次数及本次访问网站的时间。
如图所示:
3.创建Global.asax文件,用Application和Session实现在线人数的统计。参考课本:31
页——32页
4.将登录成功的用户信息存放在Session中,在进入系统的每一个页面时通过Session判断
用户是否合法?
提示:在此可设计两个类,分别是User.cs和BasePage.cs
User.cs代码如下:
BasePage.cs代码如下:
对于BasePage类的使用如下:
web前端设计与开发-实验目的及要求 (2)
web前端设计与开发实验 实验须知: 1.本实验课程一共有6个实验,围绕“个人主页”的主题,(1)使用Axure制作网站 的页面原型;(2)使用HTML标签设计页面的结构;(3)使用CSS控制页面的表现;(4)使用JavaScript脚本实现网页的交互效果;(5)并使用PhotoShop完善网站的视觉设计(6)最终呈现一个完整的“个人主页”网站。 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的。 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页。 实验1:网站页面原型设计 实验目的: 1.掌握Axure工具的使用; 2.领会网站设计的思想; 3.理解页面原型的作用。 实验要求: 1.网站主题:“个人主页”或“个人求职主页”; 2.网站推荐使用“一页式”的“响应式设计”,但这不是必须的; 3.网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有 三个页面,包括首页在内; 4.要求设计出网页的基本结构,并有一定的交互效果; 5.尽可能设计出高保真型原型。 实验2:网站页面HTML设计与实现 实验目的: 1.掌握HTML标签的使用; 2.理解HTML标签的语义; 3.合理使用HTML标签结构化页面元素。 实验要求: 1.要求使用HTML语言将实验一设计的网页原型实现; 2.要求语义化使用HTML标签,合理地结构化页面元素及内容; 3.要求可适当分析页面布局,加入控制布局的标签; 4.要求设计一个合适的前端框架,即能分类存放不同的文档。 实验3:使用DIV+CSS布局并美化网页 实验目的: 1.掌握CSS基本语法;
14种最新的网页界面设计趋势_Web前端设计与开发.
将会认识到这些趋势背后的创意。尽管这些趋势和在2009年流行的没有巨大的变化,但它预示了那些趋势将会进一步扩大流行并因此变得更佳。如果你正在考虑如何将新的潮流吸收进你的作品的话,请把注意力放在每个潮流趋势的中心思想上吧!多多鼓励自己去涉猎这些新趋势中,这样你会变成这个运动的一份子! 1 巨大的logo/标头(headers 飞出页面(splash pages已经非常过时了。为了给访问者造成难以忘怀的印象,2010的流行趋势将会是巨大的logo或者不相上下大小的标头。这种类型的标头会占据整个屏幕,但是只有一个重要的短信息在上面。访问者不需要点击任何东西,只要把鼠标向下滑动。访问的人现在普遍患有点击恐惧(由于多年来的缺乏指导。所以大幅的标头就像飞出页面一样,但是它不会强迫你的用户点击任何东西。中心思想:巨大的标头将会使你的访问者记住你的网站。 2 素描/手绘设计手绘设计并不是真正全新的一种潮流,但我们知道它仍然站在网页设计的前沿。很多设计师欣赏这种风格,但又怯于创作此类作品仅仅由于“我不会真正地手绘”的态度。如果你去看那些最流行的手绘风格网站(相对于其他趋势风格的网站,手绘设计的网站不多,你会注意到大多数同行不会绘画。这些设计不是要送往艺术博物馆的,它们只是传递一种异想天开的想法,并模糊冷冰冰的网络和人与人的互动——因特网的终极目标,之间的界限。如果你会涂鸦,你就可以创作素描/ 手绘风格的网页设计。素描在2010年会变得更加强大,尽管不是网页设计的主要焦点。它将会以新颖的和令人兴奋的方式被用于个性标准的页面文案(web copy。中心思想:素描在合作设计中会变成一个基本的组成部分。 3 肥厚的字体尽管在传统媒体中出现已经超过200年了,肥厚的字体在网页设计上的应用还算比较新的。要得到肥厚字体的可视化定义,就想想古老的狂野西部的海报“渴望”。那些醒目的字母就是肥厚的字体。肥厚字体普遍是大写字母,醒目并令人印象深刻。许多设计师以前避开肥厚字体不用,是因为以前标志和标头都比较小和比较简朴的缘故。和巨大的标头一起组合之后,肥厚的字体将会吸引浏览者的注意。中心思想:肥厚字体来大胆的表现自己。 4 活版印刷活版印刷是最难掌握的的潮流趋势之一,这就是它在2010年依然保持新鲜的原因。出于大家对可用性的呼吁,网页设计师不敢使用新起的和各式各样的字体。把不同大小尺寸的字体混合在一起这个想法
html5网页前端设计课后习题答案
第一章习题答案 1.什么是Internet和万维网,它们的区别在哪里? 答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。 2.请简单描述用户上网浏览网页的原理。 答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。 3.Web前端技术的三大核心基础是哪些内容? 答:HTML、CSS和JavaScript。 4.Web前端新技术HTML5与HTML有什么关系? 答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。 第二章习题答案 1.HTML5的文档注释是怎样的? 答:HTML5使用标签为文档进行注释,注释标签以“”结束,中间的“...”替换为注释文字内容即可。标签支持单行和多行注释。 2.HTML5中列表标签有哪些,它们之间有什么区别? 答:包括有序列表标签、无序列表标签和定义列表标签三种。 有序列表标签
- 和
- 和
- 和
Web前端——静态页面制作
静态页面制作(排版) 通过在伽然这段时间工作经历的总结,发现前端排版工作中存在下问题: 1.缺乏高端技术人才; 2.缺乏开发标准; 3.代码复用性低; 4.技术风险难于把控; 归结以上问题原因: 1.所掌握的知识与项目实际所需的不匹配; 2.知识面狭窄; 3.动手能力差; 4.逻辑思维不缜密; 这是一个恶性循环,无型中增加了研发成本。 对于这样的现状经过思考,在这里阐述一下自己的想法,大家共同去考量研究一下:分工明确精细,责任到人。 大致分为这样几个步骤: 1.阅读设计稿 a)纵观设计稿。迅速阅读设计稿,脑子里迅速形成整个网站展示出来的效果。 b)逐个审查。仔细检查设计稿,记录所有设计问题、效果质疑。 c)提交确认阅读结果。 2.分析/拆分页面 a)整理设计稿,做到一一详尽。 b)提出设计稿中共通点。 字体、大小、颜色 按钮样式 边框粗细、样式 存在几种公用页面布局框架样式 命名各个页面 文档方式注明,确定各个样式className(涉及到的每个页面标注清楚) c)逐个分析每个页面的具体模块,提出简单思路、注意事项以及存在的技术难点。
标注该模块排版时需要注意的事项: 模块的名称定义(CSS样式名称、其他素材名称前缀) 标注可用到的公用样式className 需要添加的页面效果(逻辑复杂需要提供简单的书写思路以及技术支持) 3.搭建项目框架 a)新建一个项目文件夹 b)在项目文件夹中分别新建css、images、js、html文件夹 c)在css文件夹里面创建公用样式文件、以及涉及团队成员的私有样式集 d)页面分类。在html页面内分别创建同类页面的文件夹 e)根据提前确定的名称在各类文件夹中添加各个空页面,引用公用样式 f)临时添加以团队成员名字命名的文件夹,用来存放单个模块代码 4.分工制作 a)页面类型 b)根据团队成员实际工作水平 c)根据掌握知识点层级程度 这里需要增加一项工作:过代码。这在一个团队开始阶段我感觉是必须的,在开始的时候严格把控。 5.页面整合 注意的样式之间的冲突、仔细调试 6.整体测试 7.提交结果 8.总结优劣 总结这样做优点: 易于学习,易于使用 提高代码复用 从细节规范开发 封装技术细节,降低技术难度
web前端工程师如何创建h5页面
web前端工程师如何创建h5页面 使用H5网页设计,可以极大的提升视觉吸引力,而且可以提供更多高质量的视频和音频,页面打开速度快,视觉效果强。满足了企业所有平台的网络推广需求,节省了企业的人力、物力、和财力。但是H5页面也是有一定的技巧的,今天千锋小编就给大家传授一下,web前端工程师如何创建H5页面。 首先要弄清h5页面的传播适用哪些应用场景。可以说,这个问题没有固定的答案,因为h5页面在各种各样的场景下都可以使用,比如我们经常听客户在询问,想做一款h5专题来宣传即将上线的新产品。从技术上说,看你的是可行的,但是并不是所有的活动都可以在同样的h5页面中套用,这就很有讲究了。 例如,以h5游戏为应用场景,很多活动的h5页面往往都是一些小游戏,这些游戏并不是简单地为逗用户开心地玩耍而设计的,最成功的h5游戏应该是和宣传的主题一致,让用户在游戏的过程当中无形中感受到宣传的主题的存在,也就是这种让用户愿意玩、愿意分享、愿意传播的理由都可以从游戏体验的过程中感受出来。举个例子,为某大牌明星举行大型演唱会设计的h5游戏页面,在
界面中融入了一款K哥或者猜歌名小游戏,既能够让用户记住这个明星和作品,又能够让用户在体验的过程中有到演唱会的感觉。 千锋教育html5课程大纲贯穿项目实战于其中。大型企业项目实战,覆盖各行各业实战项目,千锋自行研发的升级版教学大纲,结合多项商业案例学习,让学员拥有理论基础,同时更具实践能力,是成为优秀前端工程师的不二法门。 千锋教育拒绝培养只会写简单HTML代码,简单制作网页的前端程序员,千锋认为合格的Web开发工程师是网页用户体验优化师,必须具有超乎常人的创意,独特的审美视角,和与时俱进的创新意识。如此培养才能满足企业所需,用户所想。
web前端个人简历
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:1993.03 婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱:xxxxxx@https://www.360docs.net/doc/b615719112.html, 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 2015.07–至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 2014.09– 2015.6 秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 https://www.360docs.net/doc/b615719112.html, 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。 涵盖了围棋、象棋、国际象棋、桥牌、国际跳棋等各种协会。
大工19秋《Web前端网页制作》大作业及要求
网络教育学院《Web前端网页制作》课程设计 题目: 学习中心: 层次: 专业: 年级:年春/秋季 学号: 学生: 辅导教师: 完成日期:年月日
大工19秋《Web前端网页制作》课程设计 注意:从以下5个题目中任选其一作答。 题目一:学习资源共享平台 总则:利用先关的平台和数据库设计一个资源共享平台。(具体工具平台及语言可以自己根据自己的习惯选用) 要求:(1)建立一个完整的平台文件夹,所有平台内容都要包含在建立的这个文件夹内,平台各类元素文件在总文件夹中 以子文件夹形式分类清楚。(如图片都放在子文件夹image 里,html页都放在pages子文件夹内,数据库文件放在 DB文件夹内) (2)平台系统用户分为:学生用户、教师用户和管理员用 户。不同的用户拥有不同的权限,各自完成各自的管理功 能,不同的用户看到不同的系统功能。 (3)用SQL Server/MySql创建后台数据库,并完善数据 库结构和功能。 (4)学生用户的主要功能模块:学生的登录与注册、学生 留言、资料上传、下载。 (5)教师的主要功能模块:教师的注册和登录、教师留言、 资料上传、下载。 (6)管理员的主要功能模块:管理员管理学生教师的信息、 管理员审核资料。 (7)附带一份课程设计功能说明书,也放在总文件夹中。
功能书包含:介绍各模块功能、数据库设计说明、各模块 核心程序、总结及体会。 (8)将所制作的相关文件压缩成一个文件,文件名为[姓 名奥鹏卡号学习中心](如戴卫东101410013979浙江台 州奥鹏学习中心[1]VIP ) 作业提交: 大作业上交时文件名写法为:[姓名奥鹏卡号学习中心](如:戴卫东101410013979浙江台州奥鹏学习中心[1]VIP) 以附件形式上交离线作业(附件的大小限制在10M以内),选择已完成的作业(注意命名),点提交即可。如下图所示。 注意事项: 独立完成作业,不准抄袭其他人或者请人代做,如有雷同作业,成绩以零分计!
web前端个人简历
w e b前端个人简历集团标准化工作小组 #Q8QGGQT-GX8G08Q8-GNQGJ8-MHHGN#
个人简历 个人信息 姓名:xxxx 性别:男 出生日期:婚姻状况:未婚 工作所在地:北京家庭所在地:湖北 联系电话:18xxxxxx 电子邮箱: 专业技能 1、熟练使用Sublime、Photoshop等软件,掌握网站效果图的制作、切片以及HTML页面代码优化等技术; 2、精通HTML5+CSS 3、DIV+CSS等网站前端技术; 3、能够熟练编写标准前端代码,熟悉浏览器兼容问题解决方案; 4、熟练掌握javascript语言,精通jQuery库、bootstrap库,能够实现网页的动态效果与页面交互; 5、熟练掌握响应式设计,能够开发移动端页面;熟练使用swiper手机端应用库; 6、了解node后台,熟练掌握Ajax技术; 7、了解gulp自动化构建工具,了解less,echarts图表库; 工作经验 –至今北京第嘉传媒文化有限公司职位名称:前端开发工程师 工作职责: 负责公司产品或项目Web前端开发,根据产品需求和UI效果图利用sublime编程软件进行div/css 标准网页制作,Js逻辑设计与开发、jQuery特效编写以及使用插件实现特效,解决主流浏览器兼容性问题,对网站用户体验性能进行优化,完成产品前端展示效果和交互功能。 –秦皇岛市金銮之巅科技开发有限公司职位名称:前端开发工程师 工作职责: 负责公司项目的前端修改调试和开发工作,精确的将网站设计图重构成html 页面。从ps切图到div/css标准网页制作及主流浏览器兼容问题的解决,并与后台紧密配合,确保代码有效链接。 项目经历: PC端 中国智力运动网 为智力运动量身打造的综合业务网络管理平台,国家体育总局棋牌运动管理中心综合服务管理平台。
WEB前端页面设计毕业论文设计模板
WEB前端页面设计毕业论文设计模板 目录 1摘要 (2) 第1章前端开发工具及相关技术 (3) 1.1选题背景及意义 (3) 1.2前端开发工具 (5) 1.3前端开发相关技术 (6) 1.4本章小结 (10) 第2章前端布局分析与设计 (10) 2.1前端总体开发流程及设计 (10) 2.2前端UI设计 (17) 2.3交互设计与UI (20) 2.4点,线,面的运用 (22) 2.5网站结构布局及设计 (23) 2.6网站前台页面设计 (30) 2.7本章小结 (31) 第3章主要功能的实现 (31) 3.1界面设计 (31) 3.2具体设计文档 (33) 3.3前台新闻文摘显示 (33) 3.4可视化设计 (34) 3.5具体实现技术 (34)
3.6本章小结 (37) 第4章总结 (37) 4.1总结 (37) 致谢 (38) 1摘要 21世纪是信息高速发达的时代,网络作为当今最流行最方便快捷的媒介也越来越被人们接受,并且融入我们的生活。随着高校信息化建设的不断推进,网站的作用超越了传统的信息获取,交流它更能体现组织机构的风采,性质。所以高校院系建立本院系美观,专业,易于维护管理的网站已经势在必行。 本论文主要围绕数字媒体技术专业的门户网站为开发主题,最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来这些很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚,弄明白,这样在开发的过程中才会得心应手。 分析并解决实现中的若干技术问题介绍了个性化页面的背景及jsp+javascript +mysql系统的一般原理;阐述整个个性化页面生成系统的系统结构及工作原理;分析了系统实现中的特殊性,难点和重点;设计实现用户注册,用户登录,用户管理等jsp页面。分析并解决实现中的若干技术问题;建立完整的校园网站,进行测试并分析结果。 该网站有效地实现用户通过JSP页面访问来进行用户注册,登陆,并对网站内容进行有效的管理,提升了后期添加和删除信息的有效性,具有一定的应用价值。
web前端毕业设计论文模板
2015版 毕业论文 题目:响应式企业网站设计与实现 学生姓名:罗智刚学号:1202012132 专业班级:B12计算机科学与技术2班 指导教师:李莉 企业导师:林志宏 二级学院:电气与信息工程学院
摘要 在信息高速发展的这个时代,网络作为现今最为方便快捷的媒介也越来越被人们接受,并且融入我们的生活。在2015年时,随着HTML5在国内的兴起,也在不断的推进着信息时代的发展,网站也逐渐脱离了传统的枯燥页面风格,如今的HTML5比起以前的HTML来说,更容易维护和管理,而且还能实现跨平台开发,减少开发成本。 本论文主要围绕写意集团的HTML5响应式网站为开发主题,用到的也是最必备的三个技能元素,在布局页面时,用HTML将元素进行定义,布局基础布局;css对展示的HTML元素布局进行定位渲染,然后利用Javascript或者jQuery 实现相应的效果和交互。虽然这么看起来很简单,但这里需要认真了解的东西很多。在开发前,需要对这些概念弄清楚,在开发过程中还要考虑兼容,性能等各种问题。 分析并解决实现中的若干技术问题:介绍企业官网个性化页面的背景及HTML5响应式布局的一般原理;阐述整个企业官网的结构及工作原理;分析 实现中的难点和重点; 关键词:HTML5; CSS3; 响应式; javascript; 网站美化; 交互设计
abstract In this era of rapid development of information and network as the most convenient media now increasingly being accepted and integrated into our lives. In 2015, with the rise of HTML5 in the country, has also been advancing the development of the information age, the site is also moving away from the traditional boring page style, and now HTML5 compared to the previous HTML is easier to maintain and management, but also to achieve cross-platform development, reduce development costs. This paper mainly around Freehand Group HTML5 Responsive website development topics, used in the three most essential elements of skill, in the layout of the page, using HTML to define the elements, layout basic layout; css to display HTML elements positioning layout rendering, then use Javascript or jQuery to achieve the appropriate effects and interactions. Although such looks very simple, but here need to understand a lot of serious things. Before development, the need to clarify these concepts in the development process, but also consider a variety of problems with compatibility, performance and so on. Analyze and solve technical problems in implementation of: The official website of the general principles of corporate background
基于Web前端开发的公司网站设计研究
- 65 - 第11期2018年6月No.11June,2018 随着移动互联网技术的快速发展,基于Web 前端开发 的网站技术也日趋完善[1] 。然而,当前已有的企业网站主要有以下缺点:Web 网站内容单薄,更新滞后;结构层次重点失衡,用户体验效果不佳[2];部分网页制作粗糙,或过于花哨[3]。为了有效实现企业网站的庄重和设计感,在以下方面深入设计和研究:在排字方面,以简洁大众化的字体为主[4];在图像切换效应方面,基于图像形式,通过完整的网站任务,如复杂的交互、网页动画、UI 设计、后期维护,主页简单、快速和有效地完成网站提供或用户需要的服务、功能和目标[5]。 当前已有的网站建设大多基于Web 前端开发,其中涉及的开发工具如WebStorm ,Adobe Dreamweaver ,涉及的应用包括了层叠样式表(Cascading Style Sheets ,CSS )规则、JavaScript 和Jquery 库。基于以上工具和软件实现某企业网站的设计,成为基于Web 前端开发的研究关键。 首先,通过使用CSS 样式设置页面的格式,实现页面的内容与表现形式分离。页面内容存放在HTML 文档中,而用于定义表现形式的CSS 规则存放在另一个文件中或HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML 文档代码更加简练,缩短浏览器的加载时间。 其次,JavaScript 是在HTML 的基础上,以实现开发交互式的Web 页面。JavaScript 的出现使得它可以实现实时、动态和交互式Web 页面和用户之间的关系。这是JavaScript 和HTML DOM 构成网页的行为。JavaScript 程序实际上是一个文本文件文档,当使用嵌入在HTML 文档的需求。因此,可以使用任何文本编辑器软件开发JavaScript 程序。JavaScript 来提高Web 页面的交互性;JavaScript 可以响应用户的操作,提交表单做立即检查,不需要浪费时间CGI 身份验证。 最后,通过jQuery 这一JavaScrip 库,它以写更少的代码、做更多的事情为宗旨。jQuery 是一个快速、简洁的JavaScript 库,使用户能够方便地遍历HTML Documents 、操作文档对象模型(Document Object Model ,DOM )、处理事件、实现动画效果和提供Ajax 交互,此外,jQuery 兼容CSS3.0及各种 浏览器。 1 企业网站框架分析 设计一个主网页和6个副网页,总网页主要是给浏览者简单地介绍公司的业务,美观形象。副网页以导航栏关于企业、企业营销、网站建设、设计服务、人才招募、联系我们,深入介绍公司的业务。目前,国内大型商业网站基本上是多行多列模式布局。例如中央人民政府、中关村在线、淘宝网、腾讯、网易、新浪、搜狐、人民网等网站采用“多行三列模式”。公安部、财政部、阿里巴巴、网上超市1号店、去哪儿网、赶集网等网站采用“多行四列模式”。 试图通过“三行模式或三列模式”展开设计,此模式的特点是把整个页面水平、垂直分成3个区域,其中“三行模式”将页面头部、主体及页脚3部分;“三列模式”将页面分成左、中、右3个部分。 多行三列模式的CSS 定义/* layout5.css */*{font-size:16px ;margin:0 auto ;padding:0px ;}#container{background:#334455;width:100%;height:700px ;} #he a de r{ba ckg r ou nd:#F F4455;w idt h:100%;height:150px ;} #l o g o{b a c k g r o u n d :#F F D D 55;w i d t h :100%;height:100px ;} #n a v{b a c k g r o u n d :#F F D D 99;w i d t h :100%;height:50px ;} #m a i n{b a c k g r o u n d :#33D D 55;w i d t h :100%;height:500px ;} #left{background:#33FBFB ;width:33%;height:100%;float:left ;}(只显示部分代码) 如图1所示,通过CSS 规则建立三行三列的基本设计框架。实现网站的基本框架建设,加入JavaScript 编写模块内容。 作者简介:高佳亿(1997— ),女,浙江嘉兴人;研究方向:计算机网络技术。 基于Web前端开发的公司网站设计研究 高佳忆,魏乃晓,徐文辉,贾 燕 (嘉兴职业技术学院,浙江 嘉兴 314000) 摘 要:对于网络科技有限公司而言,建好、管理好企业网站,已经成为企业电子商务应用成功与否的关键。文章以企业网站 创建为基础,通过设计流程分析、布局分析和导航分析,做出网站设计的基本框架。基于PS ,HTML+JavaScript 等技术完成公司网页的主页设计。关键词:前端技术;HTML ;CSS ;JavaScript 无线互联科技 Wireless Internet Technology
web前端开发岗位职责
web前端开发岗位职责 1、前端开发工程师岗位职责 1、根据工作安排高效、高质地完成代码编写,确保符合规范的前端代码规范; 2、负责公司现有项目和新项目的前端修改调试和开发工作; 3、与设计团队紧密配合,能够实现实现设计师的设计想法; 4、与后端开发团队紧密配合,确保代码有效对接,优化网站前端性能; 5、页面通过标准校验,兼容各主流浏览器。 2、WEB前端开发工程师的岗位职责 岗位职责: 1、协助系统架构设计师进行系统架构设计工作; 2、承担WEB前端核心模块的设计、实现工作; 3、承担主要开发工作,对代码质量及进度负责; 4、参与进行关键技术验证以及技术选型工作; 5、和产品经理沟通并确定产品开发需求。 3、web前端开发的岗位职责 在以前可能大部分的人都没有听过什么web前端,最多的就是网页设计或者语言开发。现在几乎所有的网络公司都有web前端的职位,甚至没有web前端都不好意思说自己是网络技术公司。那么现在学习web前端火不火呢?Web前端在公司主要是做什么呢? 先说说前端技术和后端技术的区别:用互联网来做比喻,凡是通过浏览器到用户端计算机的统称为前端技术.相反存贮于服务器端的统称为后端技术。前端技术包括JavaScript、ActionScript、CSS、xHTML等“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等等.
前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与交互设计师、视觉设计师协作,根据设计图用HTML和CSS完成页面制作。同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的优化。另外,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。 以上可以看出,要成为一名合格的前端开发人员,需要掌握的技术是非常多的,web前端的岗位也是非常具有挑战性的,因此想要加入web前端的人员,选择专业的学习机构是很必要的,笔者知道的北京八维教育有web前端课程。 4、web开发岗位职责 1. 负责网站前后台的修改和升级,根据网站业务需要开发,制作和程序修改。 2. 参与制定网站研发方案以及,升级方案。 3. 参与网站研发,按照要求按时按质按量的完成网站编程开发技术工作。 4. 负责网站上线前的测试。 5. 负责对网站软硬件设施进行安全和稳定性巡检;并负责统计和监视系统日志。 6. 协助公司各部门,满足和协调公司各相关部门提出的网站技术需求。 7. 负责网站日常运行的技术维护工作,对出现的问题积极有效的进行处理。 .
基于WEB前端开发技术的网站设计
基于WEB前端开发技术的网站设计 摘要 随着互联网信息技术的广泛应用,互联网作为第四媒体使得全球信息共享成为现实,它正逐步改变人们的生活方式和工作方式。面对扑面而来的网络浪潮,个人、企业等纷纷建立自己的网站,利用网站来宣传自己,提高知名度,寻找新的商机。作为企业宣传的媒体之一,网页界面设计的成功与否,更是关系到每一个在网上安家的企业整体认知形象,其重要性并不亚于企业目前所热衷的广告、企业形象识别系统等传播媒介。网站是企业实施电子商务的载体。如何建好,管理好自己的网站,已经成为企业电子商务应用成功与否的标志。 本论文主要围企业网站为开发主题,在页面的布局时使用了最基本也是最必须的三个技能:HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript以及jQuery实现相应的效果和交互。在进行开发前,需要对这些概念弄清楚,这样在开发的过程中才会得心应手。 关键词:前端技术; 网站; JavaScript
ABSTRACT With the widely application of the Internet information technology, the Internet as the fourth media makes the global information sharing to become a reality, it is gradually changing people's way of life and the way to work. Exhortation wave of network, such as individuals, businesses have set up their own websites, use website to promote themselves, raise awareness, to find new business opportunities. As one of the enterprise propaganda media, the success of web interface design, especially in relation to each home on the Internet enterprise overall cognitive image, its importance is not less than advertising companies are keen on such mass media, the enterprise image recognition system. Website is the carrier of the implementation of e-commerce enterprises. How to build, manage their own websites, has become a sign of success for enterprise electronic commerce application. The paper around the enterprise web site for the development of the theme, in the layout of the page when using the most basic and most must be three skills: HTML element, CSS fixing the display elements, then through JavaScript and jQuery achieve the corresponding effect and interaction. Before the development, need to understand these concepts, so that in the process of development is handy. Keywords: Front-end technology; Website; JavaScript
《Web前端设计》教案正文
江西工业职业技术学院教案 课程名称Web前端开发授课时间第 1 周第 1 次授课章节第一章 Web前端开发概述,第二章 HTML5基础 教学目的知识目标 1.理解web前端概念, 2.了解主要浏览器产品, 3.理解web标准, 4.掌握组成web前端的三大语言, 5.掌握web前端开发工具, 6.掌握HTML的基础语法 7.掌握文本控制标签 技能目标 1.会下载安装开发工具, 2.会使用浏览器浏览HTML文件, 3.会编写简单的网页 教学重点Web标准,web前端的三大语言,HTML的基础语法教学难点如何创建页面,页面中基本标签的使用方法 教学方法案例讲解法,演示法 教具计算机,多媒体 教学过程设计 (含时间分配) (2学时) 1.Web前端开发相关概念 1.1浏览器的介绍 1.1.1 浏览器的概念; 1.1.2 浏览器的发展; 1.1.3 浏览器内核; 1.1.4常用的浏览器。 1.2 URL、WWW、网站的概念
结构(HTML) 1.3 Web标准表现(CSS) 行为(Javascript)2.Web前端开发相关技术 2.1 HTML概念及版本 2.2 CSS概念及版本 2.3 Javascript介绍 3.Web前端开发工具 3.1 NotePad 3.2 Text Pad 3.3 web Storm 3.4 Dreamweaver 4.HTML语法基础 4.1 HTML文档结构 标题段落标签 4.2 文本控制标签文本格式化标签 特殊字符标签 心得 作业1.在浏览器中查看常用网站的页面效果和源文件 2.下载安装试用相关软件 备注
江西工业职业技术学院教案 课程名称Web前端开发授课时间第 1 周第 2 次授课章节实验一使用文本控制标签制作简单的网页 教学目的知识目标 1.掌握HTML的基础语法 2.掌握文本控制标签 技能目标 1.熟悉开发工具--Dreamweaver_CC, 2.能够熟练使用文本控制标签制作简单的网页 教学重点HTML的基础语法,文本控制标签的使用教学难点 教学方法案例讲解法,演示法 教具计算机,多媒体 教学过程设计 (含时间分配)实验内容1:熟悉Dreamweaver_CC 实验内容2:编写第一个网页 代码:
显示各级标题 语法格式:
标题部分代码: