Flash引导层、遮罩动画制作


Flash引导层、遮罩动画制作
黔东南州
一、背景分析
本节内容是教材中第四章动画制作的第四课。引导层动画与遮罩动画是Flash动画的重要组成部分。与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而引导层动画与遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。
在这节课之前已经用了三个课时,分别对形状、动作补间以及元件作了相应的学习,但整体感觉学生动手热情不高,能及时完成学习任务的不到全班的1/3。但是在这之前学生已经学过图处理工具Photoshop就多媒体软件的迁移能力来讲,学生也应该上手好快,但事实让人差强人意。因而本节课课例还是考虑尽量小一点,争取能让学生当堂完成,以激发学习兴趣。
二、案例呈现
(一)教学目标:
1、知识与技能:了解引导层的概念、作用、特点及其图标的认识,掌握引导层的绘制方法和运动的制作要点,掌握创建引导层的方法、绘制引导层的方法,掌握利用引导线制作动画的方法与过程,掌握遮罩动画的产生原理及其制作方法与过程
2、过程与方法:通过flash遮罩动画制作过程学会这种动画制作方法。
3、情感态度与价值观:体验两种动画的不同表现效果,感受动画媒体在表达主题思想上呈现信息的作用以激发学生的学习欲望
(二)教材分析
1、重点:掌握引导层、遮罩动画制作要点
2、难点:引导路径的设置,引导层动画调整到路径,遮罩层和被遮罩层的关系,如何在遮罩层和被遮罩中设置动画,遮罩层和被遮罩层中应分别放置什么对象
(三)教学策略
采用任务驱动、问题解决、合作探究
(四)教学准备
网络多媒体教室,分发《学生素材》文件夹到学生计算机
五、设计思想
考虑到学生的接受程度以及学习的兴趣着力点并不在本门学科故本课课例选择本着由易到难,创新运用的原则。学习课件设计尽量不让学生绕弯路,以节省上课时间,提高学习效率,整节课以学生自我完成学习任务以提高动画制作技能为主要目标。
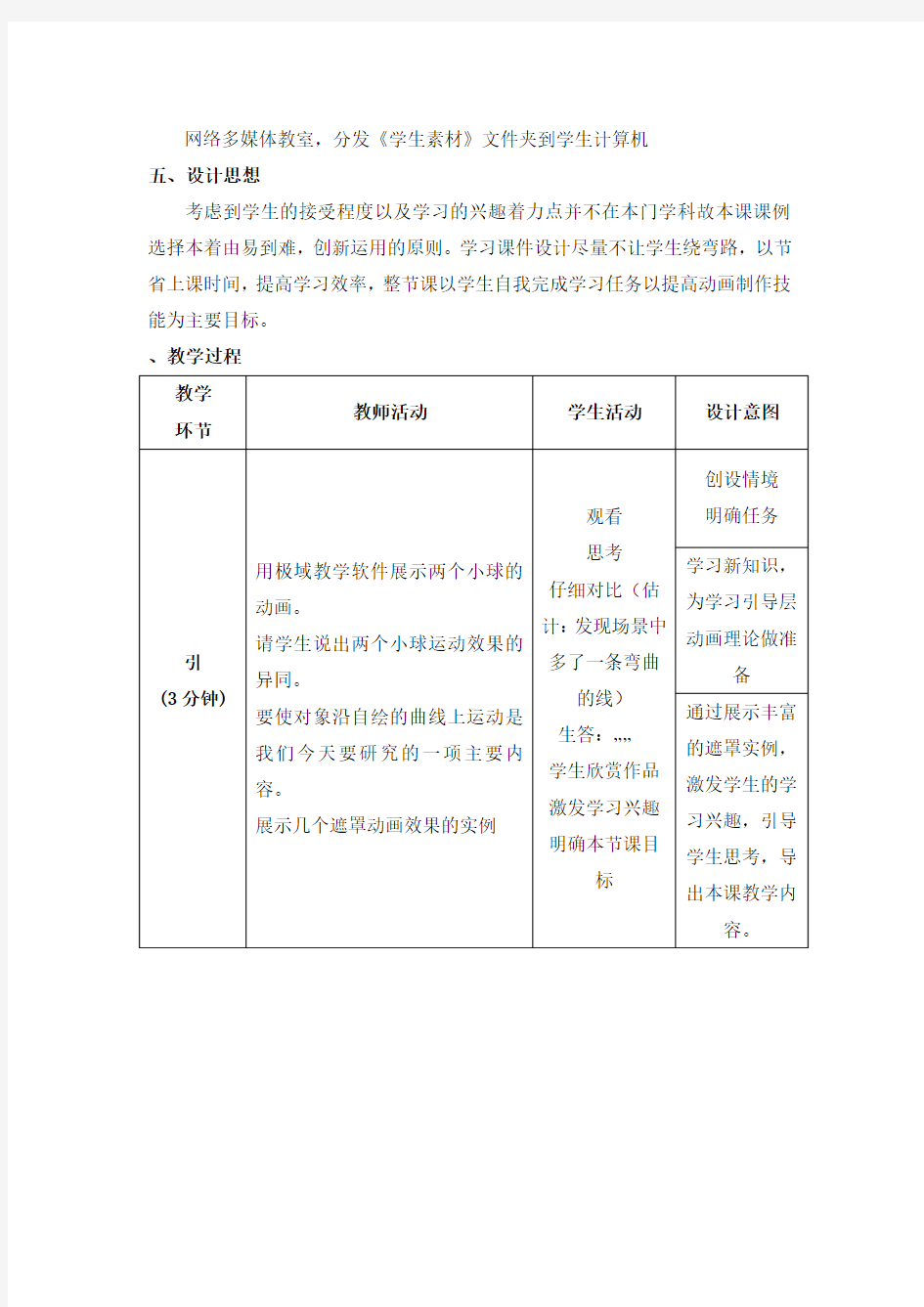
、教学过程
十、课后作业
构思设计主题作业综合应用所学习的知识,制作一个能够体现主题思想的FLASH作品
十一、教学反思
本节课素材准备充分,课堂气氛较好,学生动手积极,但是由于学生对软件迁移应用过于缺乏,课堂作业效果不明显,如果分步骤、分小组共同协作效果应该会更佳。
遮罩层与遮罩动画的练习导学案
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
flash遮罩动画制作-红星闪闪
Flash遮罩效果实例-红星闪闪 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮 廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
flash制作遮罩动画
第五课制作遮罩动画 Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。利用遮罩层,可以制作一些特殊的动画效果。 一、探照灯效果 【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。 分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。 【操作步骤】 第一步:新建一个动画文件,将第一个图层的名字改为“文字”。 第二步:单击菜单【修改】 【文档】,设置背景色为黑色。在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。见图2-5.1。 图2-5.1 文字层 第三步:新建图形元件“圆”。见图2-5.2。
图2-5.2 图形元件“圆” 第四步:新建图层“灯”。将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。 图2-5.3 “灯”图层动作补间动画 第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。 图2-5.4 遮罩层
测试影片,效果如何? 【试一试】 制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。 提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。 二、望远镜效果 【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。见图2-5.5。 图2-5.5 遮罩效果 【操作步骤】 第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。 第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。在第1帧创建“运功动画补间”。 第四步:将图层2设置为“遮罩层”。
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用
形状补间动画和动作(动画)补间动画的区别 柳强 注意: 在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形, 矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。 在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。 非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用 1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层 ?欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下 2.效果制作:其中一层做动画设计等 3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。欲看效果将两图层锁住 引导层的应用 1.建被引导图层:建内容及动画。 ?内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图) ?最常用的动画形式是动作(动画)补间动画 ?被引导图层可为多个 2.建引导层: ?内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 ?导出影片中此层不可见 3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十 字圆)对准引导层线段的开始和结束的端点 注意: ?“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】 面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐 ?在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于 引导线”的操作更容易成功。 ?过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。 ?引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认 出线段走向,否则会使引导失败
《Flash中遮罩层的应用》教案
《Flash中的遮罩层的应用》教案 授课题目遮罩动画 教学目标 1.通过实例教学使学生理解Flash中遮罩的含义及原理; 2.通过实例教学使学生学会遮罩图层的建立和遮罩效果的实现方法; 3.学会分析他人的Flash作品并学习其中使用的技术、技巧 4.利用遮罩图层实现文字特效,独立完成一个动画制作。 教学内容 1.FLASH中遮罩动画效果; 2.FLASH中遮罩动画的原理; 3.遮罩层的定义; 4.遮罩动画的实现过程。 教学重点及难点 1.遮罩原理; 2.遮罩动画的制作步骤。 教学方法 1.利用多媒体课件教学; 2.以实例演示为设计思想; 3.通过实例教学,使学生掌握设计方法。 课时安排:2课时 教学过程 一、教学引入: 展示遮罩动画作品。1、探照灯效果。2、电影文字。3、MTV字幕 。4、百叶窗效果。 二、教学内容: (一)“探照灯效果”的实现 1.“探照灯效果”的实现步骤 步骤一:先启动FLASH cs3,在启动界面中选择“创建新项目”→“FLASH文档”; 步骤二:点击“修改”→“文档”(或CTRL+J),设置文档属性如图1所示;
图1 步骤三:选择文字工具,并在属性面板,设置文字的属性,如图2所示; 图 2 步骤四:新建一个层,在这一层用画圆工具绘制一个不带边线的圆形做为遮罩,颜色可任选;并将绘制好的圆转换成“图形类图符”; 步骤五:设置新建层的属性为“遮罩层”,并改图层名称为“遮罩层”; 注:在此处注意观察遮罩效果,解释遮罩原理。 步骤六:把实例圆拖到文字的左面,如图3所示;
图 3 步骤七:在文字层的第25帧单击鼠标右键插入帧(或按F5键),如图4所示; 图 4 步骤八:在遮罩层的第25帧单击鼠标右键插入关键帧(或按F6键),并将圆拖至文字的右端; 步骤九:“遮罩层”设置补间动画(动作动画),如图5所示; 图 5 步骤十:保存FLASH文档,测试、导出影片。 2.遮罩的原理: (1)遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。 (2)遮罩结果显示的是二层的叠加部分,上一层决定看到的形状,下一层决定看到的内容。我们通常也把遮罩层叫做“透通区”,即透过上一层看下一层的内容。 (3)遮罩显示结果的色彩由被遮罩层的色彩决定,即可通过辩别色彩的来源来确定哪一层为被遮罩层。 3.提出问题:(1)在刚才的动画中,如果改变两层的顺序,再利用“遮罩”效果,制作出的动画会有什么改变? 4.给出5 分钟时间由学生动手仿照老师完成探照灯效果。
(整理)Flash 8 遮罩动画详解及实例.
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮 罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你 只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层精品文档
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪 精品文档
Flash引导层动画制作
《Flash动画制作——引导层动画制作》教学设 计及其分析 回答如下问题: ①在本节中你是怎样调研学生的学习起点和障碍点? 通过观察、提问调研学生水平。如问到对flash动画制作不了解的同学有哪些?会简单制作的有哪些?能做出一个故事的有谁?简单了解flash的同学根据书中的内容你认为哪些地方是你觉得有难度的?……如课堂观察学生学习、练习的能力水平等。 通过以上调研,充分考虑地区差异和学生起点水平,有相当一部分零起点学生未能适应课标要求,需要填补初中未学的内容。课程整体及本节课设计为“知识体系+实践活动”模式,体现为以学生为主体教师为辅,学生合作探究的课堂形式。 ②学生的学习起点和障碍点是什么? 学情分析:本课的授课对象是高二年级学生,已经具有较强的概括能力及接受能力,以及一定的逻辑思维能力。他们思维活跃,参与实践活动的意识强。考虑到他们以往对FLASH的接触程度不同,并且同一班级的学生动手能力又有差异,所以在授课过程中应做不同的要求。上本节课之前,通过前面1课时的学习,学生对flash动画制作有了一定的认识,已经能通过逐帧动画、动画补间动画、形状补间动画等动画形式来简单地表达一些内容,学生对FLASH动画制作兴趣普遍比较浓厚,有一定求知的欲望。但与此同时,学生不懂得如何分析解剖动画,且基本动画制作尚不熟练;孩子们更愿意听讲、然后模仿操作,缺乏一定的分析、探究和创新意识,这些都需要教师在课堂教学中给与足够的重视和关注。 展示一动画,提问:该动画的类型,请同学上台演示制作。 展示“V”字型运动与沿复杂路径运动,引发学生思考。学生分析运动轨迹以及实现方法。 学生动手操作,体验引导层动画。 思考1:引导层动画运行中,请观察引导线还可见吗? 思考2:若更改引导线的颜色? 教师演示使用铅笔工具绘制引导线,引导学生探究还有哪些工具可以用来绘制引导线? 展示地球围绕太阳公转的动画,引导学生分析对象、层以及引导线。 思考1:运动轨迹是椭圆时,能实现教师展示的效果吗? 思考2:运动轨迹的起点与终点非连续,中断了,结果如何? 展示激光刻字实例,引导学生学会分析动画,并找出他人该动画制作中的问题(或错误)。 拓展提高:我们构建的路径在输出的影片中没有看见(引导图层的内容在输出的影片中是隐藏的),若我们需要椭圆曲线(路径)也显示出来,同学们想一想有什么办法
flash遮罩动画教学设计
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
《遮罩动画》微课解说词-修改
微课解说词 一、引入 同学们,之前,我们学过怎样制作形状渐变和运动补间动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。 二、案例分析,提出问题 今天还是先请大家欣赏一组动画。 在这组动画中,大家发现:字是慢慢的展开;地球在不断的旋转。也就是对象本身内容在发生改变。这种动画,单独的运用之前学过的形状渐变和运动补间是做不出来的,其实它们都运用了遮罩。什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。 接下来,我们先通过演示来了解遮罩和它的原理。 三、遮罩的原理 打开FLASH软件 1、在图层1中导入一张图片。 (1)选择文件→导入→导入到舞台。 (2)调整图片的大小,使它跟舞台一样大。 选择相对于舞台,水平中齐,垂直中齐,匹配宽和高。 2、在图层2中绘制一个椭圆 (1)新建图层, (2)绘制一个椭圆,填充颜色可以任意设置,现在我们选择为红色。 大家可以看到,在图层为一般图层情况下:上面的图层内容会遮挡住下面的图层内容,被遮挡的下面图层的内容就看不到了。图层1的图片,有一部分就图层2的椭圆遮挡了,没有显现出来。 那我们将图层2和图层1的改变为遮罩和被遮罩,结果,又会怎么样呢? 我们现在来改变一下看看。 在图层2中,右击,选择遮罩层,这时候你们就会发现,图层的标识发生了改变,同时图层也被锁定了。 再看看舞台,大家可以看到,图层1中的图片,被图层2的椭圆遮挡的地方,显现出来了,没有被遮挡的不见了。
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。 遮罩原理分析: 遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。 同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。 现在我们已经弄清了遮罩及其原理。刚才看到只是静止的画面,我们可不可以让它动起来呢?刚才讲了,遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。很显然,想让遮罩产生动感,无非就是两种情况:要么是手电筒动,要么是被照的物体动。也就是说,遮罩层或者被遮罩层运动就会产生庶罩动画。 我们先试一下第一种情况:遮罩层运动的遮罩动画,也就是在图层2做一个动作补间动画,让图层2的椭圆动起来。怎么做?大家还记得吗? (1)将两图层解锁进行编辑。 (2)在图层2的某一帧(就在第30帧吧)插入关键帧。 (3)右击创建补间动画。 (4)选中最后关键帧中的椭圆,将椭圆移动到某一位置。 (5)在图层1中插入普通帧,延长显示时间和图层2相同。 大家看看动画效果。 第二种情况制作和第一种相同,所不同的是,被遮罩层运动,而遮罩层不动。 (1)取消遮罩层运动。在图层2的最后一帧中清除关键帧,并且删除补间; (2)在图层1相应的帧,插入关键帧; (3)同样是创建补间动画; (4)将图片移动到行当的位置。 大家看看动画效果。 小结: 好,那么我们回忆一下遮罩原理。1、遮罩是由两个图层组成,上面的图层是遮罩层,下面的图层是被罩层;2、遮罩层决定所看到的图层形状;3、被遮罩
【原创】(校级)教案:路径动画和遮罩效果
第四节路径动画和遮罩效果 一、教学目标 知识与技能: 1、了解引导层和遮罩的基本概念。 2、掌握创建运动引导层的操作。 3、掌握创建遮罩效果的操作。 过程与方法: 通过教师实例讲解,学生自主学习与自主实践,培养学生解决实际问题的能力。 情感态度与价值观: 培养学生自主学习的能力,不畏困难自强不息的精神,提升素质,发展个性。 二、教学的重点和难点: 如何创建路径动画和遮罩效果。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法实践法 五、教学安排:1课时 六、教学过程: (一)导入 展示实例。 (二)讲授新课 1.如何创建引导层。
⑴新建一个FLASH文档,图层1命名为“蝴蝶”; ⑵单击“文件”菜单下的“导入”下的“导入到库”,在弹出的“导入库”窗口框中,选择路径,找到“蝴蝶.gif”,单击“打开”,那可将“蝴蝶.gif”调到库中; ⑶从库中,将“蝴蝶.gif”拖动到舞台中,单击第100帧,按F6键插入关键帧; ⑷右击第1帧,创建运动补间动画; ⑸单击“时间轴”面板左下方的“添加运动引导层”按钮; ⑹单击“引导层”图层,单击“铅笔工具”,在舞台上绘制一条运动曲线; ⑺单击第1帧,用“选择工具”选中“蝴蝶”的中心圆点,并拖到运动曲线的起始位置,让“蝴蝶”的中心圆点与曲线的起始点吻合; ⑻单击第100帧,将“蝴蝶”拖到曲线的终点位置,同样也要注意让“蝴蝶”的中心圆点与曲线的终点吻合; ⑼回到第1帧,按Ctrl+Enter看动画效果; ⑽单击“蝴蝶”图层第1帧,在“属性”面板中勾选“调整到路径”; ⑾按Ctrl+Enter看动画效果。 2.如何创建遮罩效果 ⑴新建一个FLASH文档,修改“图层名称”为“文字层”,单击“属性”面板中“550×440像素”按钮,在弹出的“文档属性”窗口中调整舞台大小为550×100像素;
《FLASH引导层动画的制作》教学设计
《Flash引导层动画的制作》教学设计 姓名:陈玉姬 单位:佛山市华英学校 职称职务:计算机中学一级教师
《Flash引导层动画的制作》教学设计 教师姓名陈玉姬执教学校佛山市华英学校 一、教材分析 本课作为佛山市《信息技术》编委会编著的初中版课本《信息技术》第二册第二单元“动画制作”中第6课“引导层动画”的教学内容,其目的是让学生掌握如何在动画制作中实现运动对象沿指定路径运动的方法,加深对已学Flash图层知识的理解,为学生提供创作引导层动画的应用实践机会。在前面几个课时的教学内容中,已学习了Flash的基本操作、层的概念、运动补间与形状补间动画的制作,其中,本课引导层动画的制作需要用到Flash图层及运动补间动画制作的知识。此外,后续的教学内容是遮罩层动画制作的学习,如果在本课中,学生能理解好引导层的作用以及引导层动画的制作方法,可以让遮罩层动画的学习更高效,因此,引导层动画的制作是承前启后的一课,在Flash教学中有着很重要的作用。 二、学情分析 本课的教学对象是初中二年级的学生,已基本掌握利用网络资源进行自主学习的方法,也具备根据学习任务进行简单探究活动的能力。学生通过前三周《动画制作》的操作学习,已经初步了解制作动画的一般过程,熟悉Flash软件的操作界面,认识了Flash中的图层,掌握了运动补间动画和形状补间动画的制作方法。Flash是一个动画制作软件,学生都有较浓厚的学习兴趣,但基础水平与学习能力也存在着较大的差异。 三、教学目标 1、知识与技能 1)理解引导层动画的概念; 2)掌握创建引导层、绘制引导线及将对象吸附到引导线起点和终点的方法; 3)能通过模仿完成引导层动画的制作。 2、过程与方法 1)能自主学习,很好地完成学习任务,主动发现问题,提出问题,寻求解决问题的方法; 2)能通过熟练运用引导层的基本操作,制作出有一定意义与新意的引导动画; 3)通过利用创建引导层、绘制引导线的方法,体验创作出引导层动画作品的过程和感觉。 3、情感态度价值观 1)有积极的学习态度,能体会到学习的乐趣无处不在; 2)能利用已学的信息技术知识解决实际问题的能力,逐步形成基本的信息素养; 3)能客观、公正地评价他人作品。 四、教学重点难点 重点:1. 引导层及其运用;2. 灵活地运用引导层制作动画。 难点:1. 理解引导层的作用;2. 能够根据需要灵活、准确地设置引导层。 五、教学手段 本课教学主要以操作演示、学生自主探索与练习相结合,在基于网络环境下开展协作学习、自主学习和探究学习的形式进行。 1、以熟悉的生活事例,激发学生观察、对比、思考,让学生在进行自主探究学习前先对新知识形成感性认识。 2、通过布置学习任务,让学生在教师的引导下开展自主探究与协作学习,达到掌握知识、提升技能以及培养信息素养的学习目标。
制作引导层动画教案
制作引导层动画教案 147团小学罗军华 教学目标:1、理解创建引导层动画的基本原理 2、掌握创建引导层动的方法 3、培养学生的观察力和想象力,能够举一反三地运用所学知识制作相应的动画效果。 教学重点:引导层及引导线的作用和创建方法 教学难点:1、运用引导层,制作曲线运动动画 2、运动对象与引导线的吸附操作 教学过程: 一、情境创设,提出问题(3分钟) 教师行为: 播放小球运动的动作补间动画小球1.swf和按轨迹运动的引导层动画小球2.swf,要求同学们认真观看并比较有何不同,并给学生展示两个动画的源文件小球1.fla小球2.fla。提出问题: (1)两个文件的图层有何区别? 学生行为:认真观看后,回答“第二个动画不是直线运动,且图层中多了一个引导层”。 教师行为:同学们观看得很仔细哈!小球1.fla是上节课我们学习过的动作补间动画,小球2.fla是一种特殊的动作补间动画——引导层动画,即是按照设定的轨迹运动的动画. 继续提问: (2) 引导层功能是什么?如何绘制引导线? (3)如何制作按轨迹运动的动画? 提出任务:这节课我们主要的任务就是来学习如何绘制这个沿轨迹运动引导层动画。 学生行为:认真观看,并思考问题。 【设计意图】通过两个动画效果的比较和提出的几个问题,引发学生思考,激发学生的们学习兴趣及学生们的求知欲。 二、小组协作,探究学习(17分钟) 教师行为:
说明要求:以共同体为单位,参照老师制作的导学专区里的帮助文件。回答老师提出的三个问题,填在老师发的问题回答表中,协作学习,探究引导层动画的制作。 学生行为: 听清楚要求后,进入紧张的探究讨论活动中。学生通过自主探究学习,已经建成了小球从第一帧到三十帧的动作补间动画。 教师行为: 在学生探究的过程中,走到学生中间去倾听学生的讨论,收集学生填好的问题回答表,注意大部分同学的易出错点和不规范的地方。并对学生做得不规范的地方,通过提出问题,来引导学生改正。 学生行为:学生通过观看老师制作的小球2.fla和老师制作的帮助文件,自行绘制引导线,但大部分出现不了想要的效果。 教师行为:演示给同学们引导层的添加和后续工作的制作。 (1)在图层1 上单击右键,“添加引导层”,或者点击图层面板中的“添加引导层”。按钮。,在引导层中用“铅笔工具”绘制圆滑曲线。 (2)在引导层第三十帧处,单击鼠标右键,“插入帧” (3)在图层1第一帧处,将小球的中心点置于直线上,单击“紧贴至对象”,在第三十帧处,将小球拖至引导线的末尾,将小球中心点置于直线上,再次单击“贴紧至对象”。 学生行为: 认真观看,并思考教师的操作,小组自行制作。 教师行为: 绘制完成后,老师测试影片,提问“大家发现什么问题没有?” 学生行为: “老师绘制的引导线哪里去了?“ 学生疑惑,“对啊!“ 教师行为:再打开几个已经做好的引导层动画的源文件,测试影片。 学生行为: 学生恍然大悟,自主总结:引导线是不会出现在动画中的。
遮罩动画-教案
遮罩动画 一、教学内容分析 遮罩动画是高中选修教材《多媒体技术应用》(教育科学出版社)第四章第三节“计算机动画制作”的一部分。教材只是对遮罩动画做了简单的介绍,在学业水平考试中也并不涉及遮罩动画,但遮罩动画却是Flash中一个很重要的动画类型。很多效果丰富的动画都是通过遮罩动画来完成的。因此,我单独安排一课时来介绍遮罩动画,让学生们感受它的魅力。 二、学情分析 本节课的教学对象是高二的学生,在初中阶段,学生对Flash的基础知识及补间动画已有初步接触。再加上前几节课对补间动画、引导动画的学习,学生已经可以制作简单的Flash动画,并对简单的Flash动画具备分析能力。 三、教学目标 1、知识与技能:理解遮罩层的特点及遮罩动画原理。 理解遮罩层与被遮罩层的关系。 2、过程与方法:能够通过分析动画实例,获取制作思路。 3、情感态度与价值观:激发学生对Flash动画的兴趣,保持对信息技术学习的积极 性;培养学生交流意识。 四、教学重、难点 (1)教学重点:遮罩原理、遮罩效果的制作方法 (2)教学难点:遮罩效果的制作方法、动画实例的分析 五、教学方法 1、启发式教学法:主要用在遮罩原理的讲解环节。引导学生做实验,看效果,然后再启发学生总结遮罩原理。 2、合作交流学习法:主要用在遮罩效果分析、作品制作环节。教师也要积极参与到合作交流过程中,不能只做观察者。 设计意图:强化学生主体地位,让学生主动建构知识结构。优化教师主导地位,发挥教师组织、引导作用。 六、课前准备 纸质导学案,内容包括学习目标、知识回顾(补间动画)、学习向导、自主评价量规。
七、教学过程 环节一:欣赏动画,激发学习动机 【展示一个遮罩动画作品:以宫崎骏动漫为主题的动感相框。】 观看效果动感相框效果结合动漫大师宫崎骏先生的动画作品,吸引学生的注意力,激发学生参与、创作的热情。教师要注意引导学生建立形象直观的感受:该动画是透过“窗口”看下一层的内容,引出遮罩概念。 环节二:初识遮罩动画——探照灯效果(此案例来自网络) 观看效果【探照灯效果是最常见的遮罩效果,操作起来也非常简单,通过这一实例的练习,使学生们对抽象的“遮罩”有一个具体、清晰的认识。】 学习过程: 1、静态遮罩效果:引导学生做实验,看效果,然后再启发学生总结遮罩层与被遮罩
初中信息技术《用引导线和遮罩设计动画》教案、教学设计
第三章微项目 3 用引导线与遮罩设计动画教学策略: 1、教法分析 【任务驱动教学法】先使用电子教室在学生机上播放《蝴蝶》动画,引导学生回顾所学。这个动画中与以前的动画相比差别在哪里?从而引出课题,再提出明确、可行的任务。 2、学法分析 【自主性学习】培养学生的自主性学习能力。只有学会自学,善于自学,才能适应今后社会的发展需求。 【协作式学习】在进行Flash 引导线动画创作过程中,采用分组合作,相互交流,发挥团队精神,共同协商完成作品,组织学生在相互评价和讨论中进行协作式学习。 教学目标: 知识目标: 1、了解引导线动画的基本原理。 2、掌握引导层的概念、作用、特点及其使用方法。 3、掌握引导线的绘制及利用引导线生成运动动画的要点。 能力目标: 1、培养学生的观察力和想象力,能够举一反三运用所学的知识制作相应的动画。 2、培养学生自主学习和探究学习的能力。 情感目标:
1、提高学生学习的兴趣和热情。 2、感受动画制作的乐趣,体验动画制作的奇妙。 教学重点难点: 重点: 1、引导线动画原理 2、引导线动画的制作步骤 难点:引导线动画的应用技巧 教学准备: 1、配套的多媒体教学课件; 2、供学生作业时选择的主题和相应的素材; 3、运行良好的电脑及网络环境。 教学过程设计: 一、情景导入:(3) 1.观看引导线动画视频。 2.比较这个动画效果与之前做过的动画效果有哪些差异? 以前我们学习的动画制作,都是让对象按照直线运动,这节课我们将以“纸飞机”为例一起来学习如何让舞台上的对象按照我们设计的路径来运动! 二、引导线动画:(20) ㈠尝试任务:根据学案的具体步骤来尝试引导线动画的制作。 ㈡说出在制作的过程中遇到哪些具体的问题,而导致动画不能顺利完成? 生1:找不到小圆圈 生2:播放时有路径
引导路径动画制作步骤
“引导路径动画(地球公转动画)”制作步骤: 1、新建动画文件: ●选择“文件”—“新建”命令,新建一个普通flash文档; ●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色); 2、设置起始关键帧画面: ●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”; ●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧, 在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间; ●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”; 图1 ●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色, 用来代表地球,如图2;
图2 3、设置终点关键帧画面: ●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3; 图3 ●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;
图4 4、设置引导路径; ●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5; 图5 ●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔 触颜色”为白色,设置“填充颜色”为“关”,如图6;
图6 ●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置, 如图7; 图7 ●用橡皮擦工具将椭圆擦出一个缺口,如图8;
图8 5、创建关键帧画面之间的补间动画。 ●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地 球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9; 图9 ●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另 一个端口上; ●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”; ●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;
flash遮罩层动画说课稿
各位评委,大家好。今天我说课的内容是《flash二维动画制作》第三章第五节遮罩层的动画。我打算分五个部分来阐述我对这一内容的教学设计,它们分别是说教材看学情,说教法,说学法,说教学过程,作业和拓展: 一、说教材,看学情 (一)教材分析 首先教材是教学活动的依据,一名教师对教材的把握将直接影响教学效果。现在我谈一下我对教材的认识。 本节课的遮罩动画是五种动画类型的一类,也是相对而言较难理解的类型,所以学好本课在这门课程中占重要地位 《遮罩动画》是学生在学完逐帧动画、形状渐变、运动渐变动画的基础上学习内容的一个提升,本节主要让学生掌握遮罩层创建的方法和要点,本节,是第三章中的一个重点,也是难点,是Flash动画制作的一种基本类型,在学习时由浅入深,引导学生,循序渐进的学习本节内容。 (二)学情分析 学生是教学的重点,一名教师要上好课,必然要备好教材备好学生。 本教材的授课对象是计算机专业二年级的学生,学生有一定的计算机操作能力,而学生勤动手也是学习本堂课的关键所在,并且前面已经学习了逐帧动画、形状渐变、运动渐变动画、图层的应用等知识,学生有一定的制作基础,所以学习本节内容是学生可以接受的知识。在学习过程中通过师生交流、引导、探究、任务等方式,培养学生自己分析问题、解决问题、动手设计与创造的能力。 (三)教学目标 通过对学生和教学内容的分析,我分别制定了本堂课的知识目标,方法目标和情感目标。 ?1、知识与技能目标: 学生通过学习初步掌握FLASH遮罩层的功能。 掌握制作遮罩层动画的基本方法。 ?2、过程与方法目标: 通过制作“白云飘动”和“探照灯”的实例,了解“遮罩动画”动画制作的一般步骤。 学生通过交流合作,完成对知识的理解和掌握。 ?3、情感态度与价值观目标: 体验动画制作的乐趣,养成自主学习的习惯,感受动画制作的奇妙,培养学生的合作、探究精神。(四)教学重点和难点 ?教学重点: 遮罩层的创建方法,关联和取消遮罩层的基本方法。 教学难点: 遮罩层功能的理解。 关于重点和难点的处理,我通过案例教学法,来攻克重点,弱化难点 二、说教法 如何使用使教学活动变得轻松有效,教法和学法的选择是关键的。 Flash动画制作课作为一门专业实践课程,应强调学生如何进行自主学习和探究学习,注重培养学生的创新精神和实践能力,提高学生的创作水平。本门课程应该遵循以教师为主导,学生为主体,以活动为主线的教学原则。根据学科特点,结合学生实际,采用多媒体教室进行教学,创设直观性与探索性相结合的教学情境。通过创设情景教学法、任务驱动教学法、合作学习法进行本课教学。 三、说学法 (一)学情分析 本课的教学对象是计算机专业二年级的学生,他们思维活跃,好奇心强,同时又有一定的自学能力和动手能力,缺点是对知识缺乏理性的认识。在上本节课之前,学生对Flash软件界面有了全面的了解,进行过简单的动画制作,也了解动画制作的一般原理,具有一定的动画制作和欣赏水平,所以对本节课进一
创建遮罩动画(教学设计)
闽教版《信息技术》八年级下册之活动四(部分内容) 创建遮罩动画 ——公开课 ***** ●教学目标 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)学会探照灯制作。 ●教学重点和难点 (1)教学重点:遮罩层的作用和遮罩动画的创建方法。 (2)教学难点:运用基本原理,制作遮罩动画。 ●教学方法 (1)讲授法;(2)观察法;(3)演示法;(4)任务驱动法。 ●教学过程 设置情境、导入新课 同学们,我们已经学习了Flash四种动画类型,第一种是逐帧动画;第二种是形状补间动画;第三种是动作补间动画;第四种是路径动画。今天我们要来学习最后一种类型动画——即遮罩动画。那么这类动画会有什么与从不同的效果吗? 1.展示动画作品,探照灯,霓虹灯效果、放大镜等,组织学生观察动画。 2.提问那么要如何创建遮罩动画呢?首先学习创建遮罩动画的基本原理。 3、分析图片。“遮罩层中的对象(即圆形)在播放时是看不见了,而被遮罩层上的对象(即文字)只能透过遮罩层中的对象(即圆形)才能被看见。”这就是创建遮罩动画的基本原理,又叫遮罩层原理。创建遮罩动画是通过创建遮罩层来实现的。又叫遮罩层原理。设问要如何创建遮罩层? 4、讲解创建方法。其实,遮罩层是由普通图层转化而来的。只要选择某个图层单击右键,在弹出的快捷菜单中选中[遮罩层],那么该图层就会变成“遮罩层”。系统会自动把遮罩层下面的那个图层关联为“被遮罩层”。 5、提醒注意事项: 第一点是遮罩层与被遮罩层的不同作用及层次关系
两类图层的不同作用:遮罩层决定视窗形状(可以任意形状,如圆形、不规则图形等);被遮罩层决定显示内容(如文字、图形等)。 两类图层的层次关系:遮罩层必须放在被遮罩图层之上,而且只能一个,被遮罩层可以多个。[如何创建多个被遮罩层呢?只需将图层拖到遮罩层下面即可] 第二点是构成遮罩层与被遮罩层的主要元素 两类图片的主要元素都可以是:文字、图形、位图、按钮、影片剪辑,唯一差别的是被遮罩层可以使用线条,而遮罩层不能直接使用线条,若要用到线条,必须“将线条转化为填充”。 第三点是遮罩层与被遮罩层可以使用的动画形式 在遮罩层、被遮罩层中可以分别或同时使用:逐帧动画、形状补间动画、动作补间动画、路径动画。 演示讲解、制作范例 1.边操作边讲解“探照灯效果”遮罩动画。 新建两个图层,并分别命名为:“文字”层和“光束”层 新建两上元件,并分别命名为:“文字”元件和“光束”元件。 将“文字”元件拖到“文字”层中的舞台上,在第40帧插入帧。 将“光束”元件拖到“光束”图中的舞台上,并调整大小与位置,置其于“文字”左端。在“光束”图层的第40帧插入关键帧,把“光束”元件移到文字的右端,在第1帧和第40帧创建动作补间动画。右键“光束”图层,勾选“遮罩层”选项。测试并保存动画。 任务探究、上机实践 1.布置任务:并制作霓虹灯效果的文字。 2.巡视全班,观察学生的操作过程和学习情况,总结出学生操作中存在的常见问题,及时点评。
