巧用Excel图片编辑功能


巧用E x c e l图片编辑功能
作者:七星0_0瓢虫
1、在E x c e l表格中加入图片背景并能进行打印
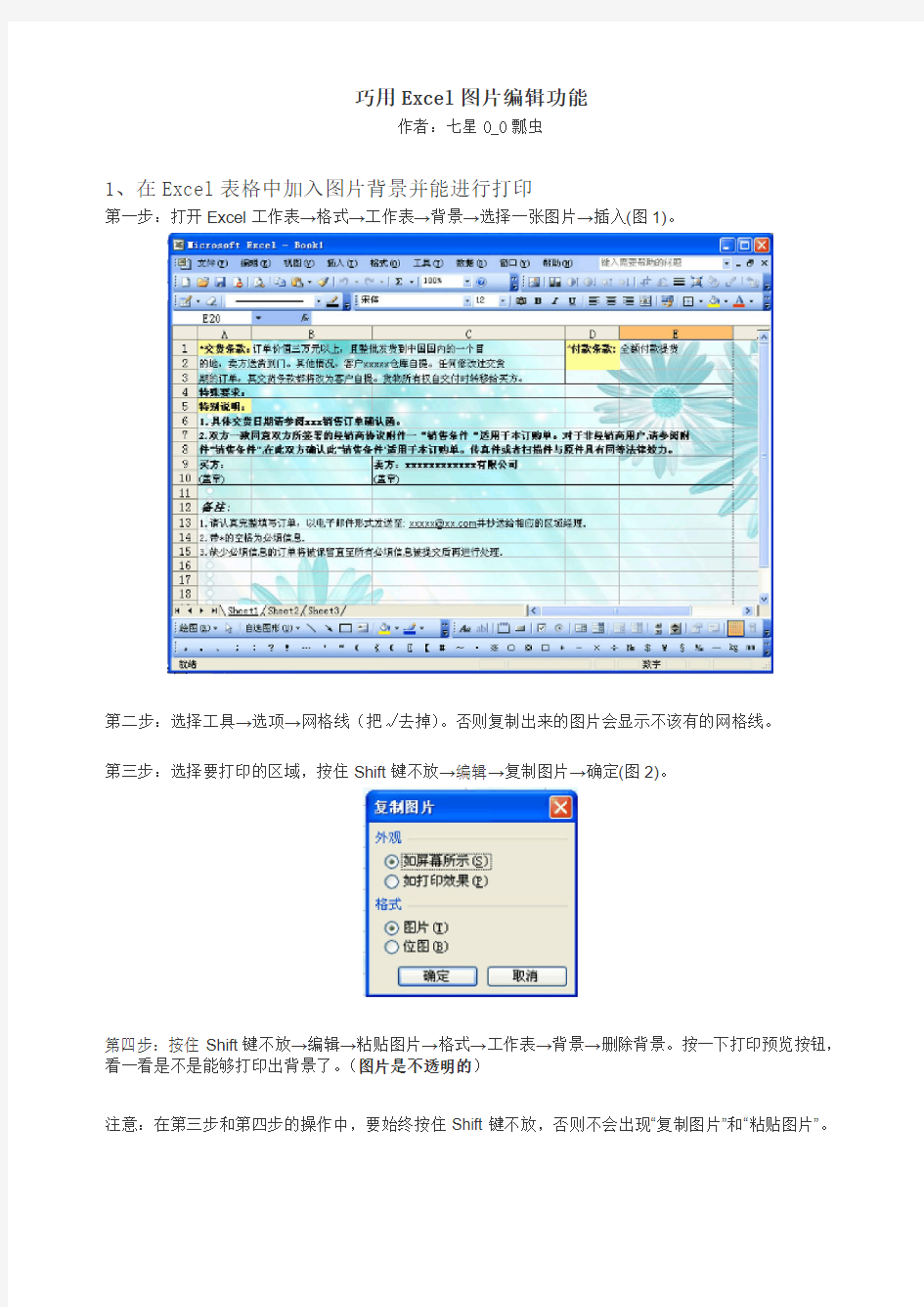
第一步:打开Excel工作表→格式→工作表→背景→选择一张图片→插入(图1)。
第二步:选择工具→选项→网格线(把√去掉)。否则复制出来的图片会显示不该有的网格线。
第三步:选择要打印的区域,按住Shift键不放→编辑→复制图片→确定(图2)。
第四步:按住Shift键不放→编辑→粘贴图片→格式→工作表→背景→删除背景。按一下打印预览按钮,看一看是不是能够打印出背景了。(图片是不透明的)
注意:在第三步和第四步的操作中,要始终按住Shift键不放,否则不会出现“复制图片”和“粘贴图片”。
2、在E x c e l表格中运用照相机进行背景打印
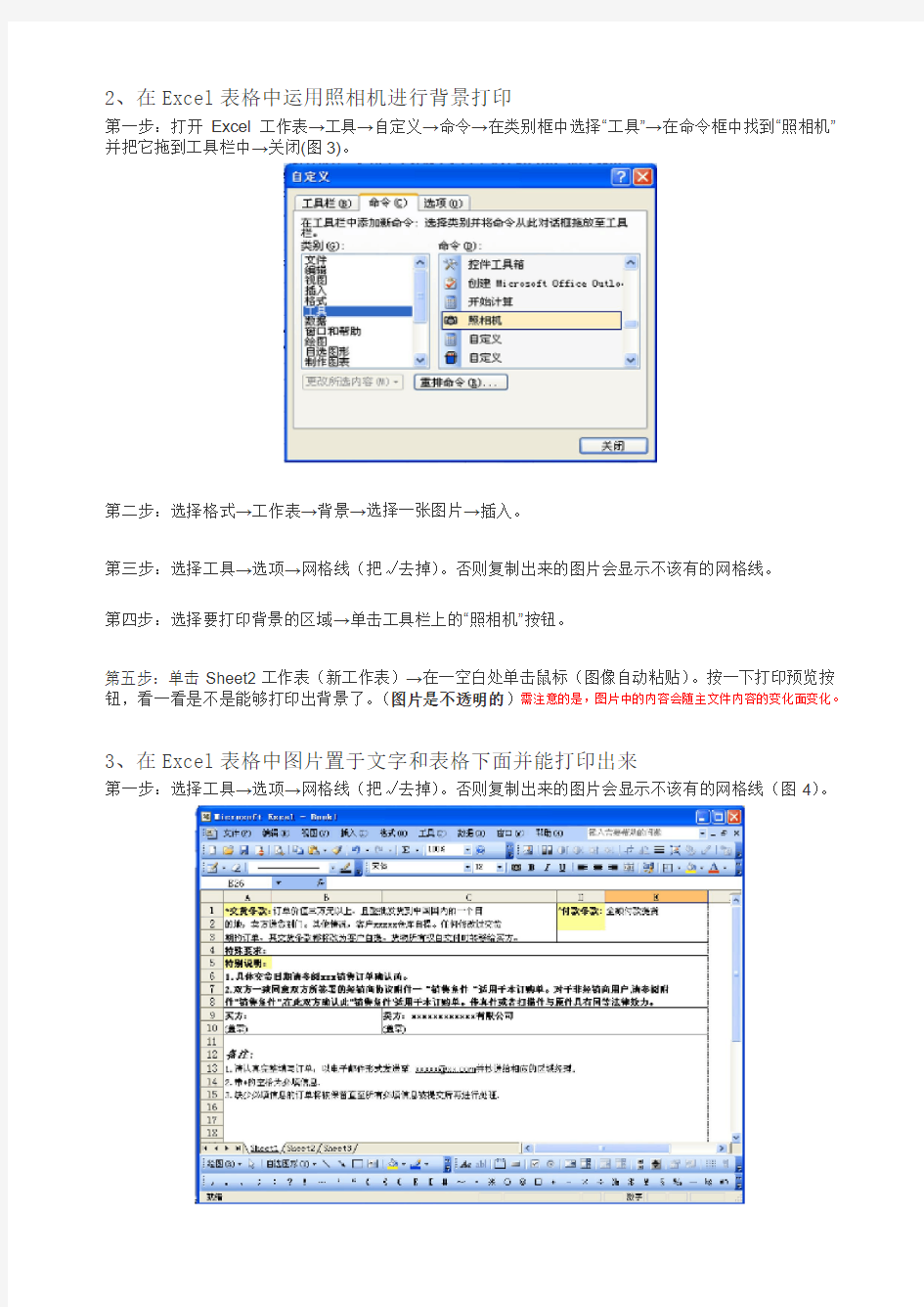
第一步:打开Excel工作表→工具→自定义→命令→在类别框中选择“工具”→在命令框中找到“照相机”并把它拖到工具栏中→关闭(图3)。
第二步:选择格式→工作表→背景→选择一张图片→插入。
第三步:选择工具→选项→网格线(把√去掉)。否则复制出来的图片会显示不该有的网格线。
第四步:选择要打印背景的区域→单击工具栏上的“照相机”按钮。
第五步:单击Sheet2工作表(新工作表)→在一空白处单击鼠标(图像自动粘贴)。按一下打印预览按钮,看一看是不是能够打印出背景了。(图片是不透明的)
需注意的是,图片中的内容会随主文件内容的变化面变化。
3、在E x c e l表格中图片置于文字和表格下面并能打印出来
第一步:选择工具→选项→网格线(把√去掉)。否则复制出来的图片会显示不该有的网格线(图4)。
第二步:选择要打印的区域,按住Shift键不放→编辑→复制图片→确定
第三步:单击Sheet2工作表(新工作表)→按住Shift键不放→编辑→粘贴图片。(也可直接按Ctrl+V 键粘贴)。(图片是透明的)
第四步:在Sheet2工作表中,选择插入→图片→来自文件→选择一张图片→插入。
第五步:在Sheet2工作表中,将图片移到合适位置,选择图片→点右键→叠放次序→置于底层(图5)。按一下打印预览按钮,看一看是不是图片显示在文字和表格的下面了。
注意:在第五步中,可能还要对图片进行处理一下(如透明度等),会有更好的效果。掉出图片处理工具(图6)。
编辑器编辑文字、图片常规操作说明
编辑器编辑文字、图片常规操作说明 操作总体说明: 编辑文字、图片分为以下三大步骤,这些步骤只是多种方式之一,熟悉后可自行选择喜欢的方式进行。 一、确认编辑器内空白无内容 二、用无格式粘贴方式粘贴文本内容 2.1、无格式粘贴文本 2.2、设置文本字体大小 2.3、段首行缩进两个汉字 三、插入图片 2.1、插入图片预备操作 2.2、选择并上传图片 2.3、写上图片标注并设置字体大小 附:其他常用操作介绍 1、附件上传。 2、表格粘贴。 3、常用操作技巧。
常规操作图示说明: 一、确认编辑器内空白无内容 确认编辑器内容空白,有助于减少因隐含格式对文本格式的影响。熟悉操作后此步并不一定需要。 二、用无格式粘贴方式粘贴文本内容 2.1、无格式粘贴文本 无格式粘贴文本可分为三个小步骤,具体见下图: 无格式粘贴文本后,如下图:
2.2、设置文本字体大小 无格式粘贴文本后,调整字体大小分三个小步骤,如下图: 字体大小调整成功后,如下图:(请务必将光标点到文字中,看看“大小”框内是否会出现具体的数字,如果出现了则说明字体大小调整成功,若无具体数字说明字体大小调整不成功。)
2.3、段首行缩进两个汉字 段首行缩进两个汉字分三个小步骤,如下图: 段首行缩进两个汉字的效果如下图:
三、插入图片 2.1、插入图片预备操作 插入图片准备分两个小步骤:一、和正文之间空一行;二、设置居中。具体操作如下图: 熟悉以后也可以在插入完图片后再设置居中。 2.2、选择并上传图片 上传图片分三个小步骤,如下图:
插入图片后,可左键单击图片来选中图片,选中效果如下图: 2.3、写上图片标注并设置字体大小 在输入图片标注后,设置字体大小分三个步骤,如下图:
哪个软件编制流程图好用
流程图是一种能够帮忙办理者了解实际作业活动的流程图,用于消除作业进程中剩余的作业环节。但是制造作业流程图的软件并不多,或许很多人会挑选用Office Word或PowerPoint来制造,但是这两个软件并非是专业的流程图软件,导致在使用进程中会遇到各种问题,比方线条与方框无法刚好衔接,或许是制造进程冗杂导致体会不佳。 首先需要使用下载正版的亿图图示软件,用户在网站上下载的都是“试用版”,因此,需要购买之后,才能成为正式版。 在下载安装之后,首先需要注册一个账户。注册账户也很简单,只需填写用户名、密码这些就可以了。
之后,在“帮助”菜单下,点击“激活”按钮,就可以进行购买了。购买之后,获得产品密钥,也就是激活码。有了激活码,就可以使用了。 下面来介绍详细的使用方法。 第一步,需要启动亿图图示。之后,从预定义模板和例子中,选择思维导图。从右侧选择一种思维导图类型,双击图标。在打开模板或者实例的时候,相关的符号库就会被打开。拖拽需要的形状符号到绘图页面。丰富的预定义模板库让用户绘制图形无需从头开始,只要轻轻的拖曳即可做出漂亮的图形。系统提供的实例模板库,让您思路开阔,在绘图时不断学习进步。
模板形状库中全部矢量绘图,缩放自如,支持插入其它格式的图形和OLE对象,最大限度地减少用户输入量。 第二步,添加主题。通过用浮动按钮添加:点击浮动按钮右侧功能键进行添加。软件界面左侧 的符号库中有内置的图形符号,根据需求选择相对应的图形,直接拖拽至绘图界面即可。只要该图 形拖拽至需要吸附的主题附近,然后松开鼠标就会自动吸附了。 第三步,通过“思维导图”菜单栏进行编辑。 插入主题或者副主题:选中需要添加主题或者副主题的图形,点击“插入主题”或者“副主题”即可。 插入多个主题:选中需要插入的图形,点击“添加多个主题”,然后在弹出的文本框中输入需要 添加的主题名称,一行代表一个主题。
好程序员web前端分享用CSS和JS打造一个简单的图片编辑器
好程序员web前端分享用CSS和JS打造一个简单的图片编辑器 好程序员web前端分享用CSS和JS打造一个简单的图片编辑器,本文主要是利用CSS的filter和简单的Jquery代码来实现一个简单的图片编辑器,包括对图片的透明度,黑白,图片亮度等调节。 CSS filter 我们首先来探讨一下filter。 首先来说明一下filter,在CSS里面要实现filter,其实很简单,使用类似下面的声明方式: 1..example{ 2.filter:[]; 3.} 比如说,我们给图片添加一点灰度(grayscale)特效,就可以这样: 1..example{ 2.filter:grayscale(90%); 3.} 当然,为了浏览器兼容,我们最好这样写: 1..example{
2.-webkit-filter:grayscale(90%); 3.filter:grayscale(90%); 4.} 需要注意的是:filter的属性值的单位通常可能是从0到1之间,但是有些不是这样的,比如blur是使用像素'px'来作为单位的,而hue-rotate则使用角度deg来作为基本单位; 1..example{ 2.filter:blur(10px); 3.} 4..example-2{ 5.filter:hue-rotate(90deg); 6.} 但是如果每次只能使用一个filter就比较麻烦了,所以CSS提供了更加方便的书写形式,直接并排着写: 1..example{ 2.filter:grayscale(0.5)blur(10px); 3.} 这样就可以实现对一个元素添加多个filter属性。 简单地说完filter之后,我们来动手创建一个简单的图片编辑器。 创建基本的HTML文件 在这里我们创建一个index.html,代码也比较简单:
有什么好的流程图编辑软件
流程图是用特定符号表述工作事项顺序的一种图示,它可以帮助管理者更好的了解实际工作内容,去除掉、合并多余环节,从而提高工作效率。 首先需要使用下载正版的亿图图示软件,用户在网站上下载的都是“试用版”,因此,需要购买之后,才能成为正式版。 在下载安装之后,首先需要注册一个账户。注册账户也很简单,只需填写用户名、密码这些就可以了。
之后,在“帮助”菜单下,点击“激活”按钮,就可以进行购买了。购买之后,获得产品密钥,也就是激活码。有了激活码,就可以使用了。 下面来介绍详细的使用方法。 第一步,需要启动亿图图示。之后,从预定义模板和例子中,选择思维导图。从右侧选择一种思维导图类型,双击图标。在打开模板或者实例的时候,相关的符号库就会被打开。拖拽需要的形状符号到绘图页面。丰富的预定义模板库让用户绘制图形无需从头开始,只要轻轻的拖曳即可做出漂亮的图形。系统提供的实例模板库,让您思路开阔,在绘图时不断学习进步。
模板形状库中全部矢量绘图,缩放自如,支持插入其它格式的图形和OLE对象,最大限度地减少用户输入量。 第二步,添加主题。通过用浮动按钮添加:点击浮动按钮右侧功能键进行添加。软件界面左侧 的符号库中有内置的图形符号,根据需求选择相对应的图形,直接拖拽至绘图界面即可。只要该图 形拖拽至需要吸附的主题附近,然后松开鼠标就会自动吸附了。 第三步,通过“思维导图”菜单栏进行编辑。 插入主题或者副主题:选中需要添加主题或者副主题的图形,点击“插入主题”或者“副主题”即可。 插入多个主题:选中需要插入的图形,点击“添加多个主题”,然后在弹出的文本框中输入需要 添加的主题名称,一行代表一个主题。
图像编辑器_课程设计报告-1
2016-2017学年第一学期 《Windows程序设计》 课程设计报告 题目:图像编辑器 专业: 班级: 姓名: 指导教师: 成绩: 学院 二0一六年十一月十五日
目录 1 设计内容及要求 (1) 1.1设计内容 (1) 1.2设计任务及具体要求 (1) 2 需求分析与功能简介 (2) 2.1 需求分析 (2) 2.2该软件的功能简介 (3) 2.3开发与运行环境 (3) 3 窗体界面分析 (4) 3.1控件功能介绍 (4) 3.2控件属性介绍 (5) 4 关键代码分析 (6) 4.1引用集和定义 (6) 4.2打开图片 (6) 4.3保存图片 (7) 4.4退出 (7) 4.5打印 (8) 4.6 图片调整(以亮度为例) (9) 4.7 图片特效处理(浮雕、负片、黑白、柔化) (10) 5 成果展示 (15) 5.1 图片的打开与保存 (15) 5.2 图片调整 (16) 5.3 图片特效处理 (17) 5.4 图片浏览(单击右下箭头) (19) 6 小结 (20) 7参考文献 (21)
1 设计内容及要求 1.1设计内容 《图像编辑器》主要根据本次课程设计要求进行设计。 当下市场有许多图片编辑软件,比如Adobe Photoshop、Fireworks等,它们的功能都十分强大但是在使用的时候我们却必须花费许多时间去学习去掌握这些软件的使用方法。而且往往越是功能强大的软件,使用起来就越复杂——这是一个很现实的规律。 很多时候我们也许只是需要简单地对图片进行些微处理和浏览,当今社会“效率”无疑是许多人追求的目标,特别是对小孩、老人或者不太了解计算机知识的人,我们想要的效果无非是“所见即所得”。这意味着简洁明了的操作界面和通俗易懂的操作方式将会是他们的首选。 以这种理念设计的这款图像编辑器,极大程度上地简化了操作,具化了效果,实现了高效率的工作空间。 该图像编辑器功能主要包括三部分: 1)对图片的查看与浏览。 2)对图片进行外观调整。 3)对图片进行特效编辑。 1.2设计任务及具体要求 在面对《图像编辑器》的设计时,我们首先要考虑的是这个图像编辑器的功能设计,然后再考虑外观,例如按键和界面的设计等。 第一步是制作计划。 首先从功能方面出发,我计划的图像编辑器应该由主窗口衍生并具有三个模块:导入模块、处理模块和输出模块。分别控制图像的打开,编辑和保存等;三个模块分别再由其各自的组成功能构成。例如从文件夹中查找并获取图像文件、改变图片的亮度、改变图片的特殊效果、保存图片为指定格式等。 然后外观方面,将在功能都实现之后,结合使用感受来进行设计。 我将设计任务整理成一张计划图,树状分支清晰地展示了这个图像编辑器的
简易图片编辑器设计文档
基于Linux平台的课程设计 设计文档 学校福建师范大学闽南科技学院 专业2011级计算机科学与技术 作品名称基于Matlab简易图片编辑器组长122512011016 何亮达 组员122512011045 叶少宁 122512011060 朱彬彬 122512011066 卓建平
一、需求分析 在这高速发展的信息时代中,人们对信息交流和信息处理的技术需求也不断提高。语音和图像是人类传递信息的主要媒介,其中视觉信息在人类接收信息中占据60%,远远高于其他信息来源,所以人们在日常生活和生产中接触最多的信息种类是图像。 为了便于人类的理解从而改善图像信息;对图像数据进行处理便于机器自动理解。我们需要对图像进行处理。 二、功能划分 1、流程图 2、主要功能介绍 此程序可以对图片进行简单的编辑。 ●截图功能:可截取用户有需要的图片的部分进行保存 ●画笔功能:在图片上利用画笔进行涂鸦 ●放大镜功能:可对图片的部分进行放大显示查看细节 ●马赛克功能:可对图片进行马赛克处理 ●旋转功能:可对图片进行顺时针或逆时针旋转任意角度 ●镜像功能:可对图片进行水平或垂直的镜像处理 ●锐化功能:可对图片进行锐化 ●反色功能:可对图片进行反色处理 ●灰度功能:可将图片进行灰度变换,变成灰度图片 三、界面设计
下面介绍本作品的界面(图1)中使用到的三种图形化控件: ●按键钮(Push Button):(如图1中使用橙色框框出的例子)使用鼠标单击按钮,其 将会执行一个所定义的动作 ●函数Axes可创建坐标系并显示图形化数据,所以常常利用它来作为显示处理的图片(如 图1中使用绿色框框出的例子) 图1 ●菜单栏Tools中的Menu Editor可以用来对系统的菜单进行设计,在弹出的对话框中单 击按钮New Menu(如图2红色框框出)来进行创建菜单,可对创建后的菜单项命名、编写调用函数、快捷键设置等。若有需求可以通过按钮New Menu Item进行创建子菜单项(如图2绿色框框出)。
微信编辑器—构思编辑器最好用的图文排版工具
支持Chrome浏览器、360和其他浏览器的极速模式。 三、如何编辑内容 1、准备好一篇即将在微信公众号里展示的文章 2、通过左侧素材区选择适合的素材后,点击直接展现到编辑区,素材的内容和颜色等可以进行修改。
上传本地图片操作: 答:首先,需要先成为编辑器的注册用户。然后,在编辑器右上角选择“我的图片”中选择【上传我的图片】,选好图 片后,开始上传。
四、如何把编辑好的内容移到微信公众平台 完成编辑后,可预览效果,保存或一键复制到微信公众平台(请到微信编辑器里使用CTRL+V粘帖样式)。
二、附加功能 1、给图文添加超链接方法 答:选中样式区域,点击【超链接】按钮,填写链接地址,确定。 2、调整标题宽度方法 答:选中点击样式任意区域,出现【缩放】按钮,可以根据需要调整。 3、如何调整自己满意的标题字体大小 答:选中样式区域,根据需要调整内容字体大小 4、颜色单调,试试调整样式颜色
答:点击样式内任意区域,可以改变样式内颜色。 5、如何调整自己想要的在线图库图片的尺寸 答:1、在在线图库里挑选自己需要的图片以后,点击图片右下角的圆点,鼠标进行拖动,调整到合适的大小。 调整完图片大小以后,点击图片旁边的空白处选择图片处于居中对齐或者居右对齐即可。 6、文章排版时,工具栏中的”背景色“有何用途? 答:任意选择一张图文或者标题,这里以图文为例。在排版过程中,运营人员有时会需要加深 或者标注某些文字时可以用到”背景色“的帮助,如下图演示。
7、快速上传图片新get√ 答:在文章排版时,上传自己需要的图片但是图片无法下载或保存到桌面的情况下,可以直接截图所需图片, 点击“我的图库”—“上传我的图片”直接把复制下来的图片无需点击直接一键Ctrl+V 即可显示所需要上传的图片,点击开始上传即可。
20个在线图片编辑软件
20个在线图片编辑器 ?Picnik——到目前为止,个人觉得它是比较优秀的图片处理软件,在线使用起来相当方便。在编辑图片的时候,你可以从电脑里上传图片进行编辑,更加方便的就是,你可以从flickr, Picas, facebook等web2.0网站中 导入相关图片进行处理。Picnik是一个flash应用程序,较其他的图片 处理程序而言,速度比较快。 ?rsizR——也是一款flash图片编辑程序,最为出色的地方就是它的图片缩放功能,它采用了以色列两位教授Shai Avidan和Ariel Shamir在第 34届SIGGRAPH 2007 数字图形学年会上首次发布的图片缩放裁剪算法, 从而最大程度的减少因图片过分扩大而带来的失真。这里可以访问中文网站。 ?flauntR——简单,专业的在线图片处理程序。用户可以从本地或者flickr导入,编辑效果有边框、底纹、波纹效果、模糊滤镜、光效、着 色等等。 ?Fauxto——比较便利的线上图片处理程序。第一次使用需要注册,完成相关手续后,你就可以看到类似于PHOTOSHOP的界面。 ?Phixr——你可以从本地上传图片或图片的链接网址,也可以从诸如我们比较熟悉的flickr,picasa,photobucket上直接下下来。 ?https://www.360docs.net/doc/c65315688.html,——它包括了图片编辑器的基本功能,例如缩放,旋转,修边,亮度对比,饱和度等等。色彩效果有灰化,灰度,翻转等等,另外,还有一些特殊效果,比如“抖动”,“木纹”,“油画效果”。 ?FotoFlexer——功能还算是比较强大的。在图片管理方面,它提供了相册功能,允许你创建多个相册。而在图像编辑方面,除了基本的缩放、旋 转等功能外,还具备文字对白框、扭曲工具,色彩效果等多种增加功能,可非常的方便的制作出恶搞类图像。 ?Picture2Life——相对其它图片在线编辑服务,Picture2Life在页面设计上使用框架使编辑区和功能区隔开,方便进行编辑。和SnipShot一样,在进行操作之前都有效果预览图。编辑过程也无需刷新。十分值得推荐。 ?Easycropper——是一款轻量级的在线图片裁剪工具。 EasyCropper 提供了相对比较简易的图片裁剪服务,用户只需要从本地上传一张数字照片并设定好具体的长宽像素即可获取裁剪后的效果图。 ?Pixenate——只是提供给你几个工具让你来改变图片的颜色和尺寸大小,包括旋转和图片背景,看起来好像很简单其实不好用,不过如果你只是想小改一下你的图片,比如说blog的logo图标或背景的话,倒是可值 一用。
百度编辑器去掉图片间空隙,图片宽度自适应
增加一个普通按钮(上) 让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。 第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添 例如:下图为自定义了一个fixedpic的按钮 第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。 例如:1.4.3版的在ueditor.all.js中添加 第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:
由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。 第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义: 完成后刷新浏览器,可以看到此时图标已经显示为如下图所示: 此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。 第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。 实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。 下面我们就来定义该方法的具体内容:
如何使用QQ空间照片编辑器
如何使用QQ空间照片编辑器 篇一:在图片上如何编辑文字 在图片上如何编辑文字 在图片上如何编辑文字 方法其实有很多的,就详细说几个吧 1、用“画图”工具打开一幅图。我们要在这幅图上编辑文字,点一下工具栏上的“A”按钮,你就可以在图片上用鼠标拉出一个矩形方框,往里输入文字了。但是别急,看左侧工具栏的下半部分,出现了两个有彩色立体图形的按钮,这跟编辑文字有关(挨踢的快告诉我这叫什么?),效果不一样的,我们先来试试第一个,点一下我用红圈圈起的那个按钮。 2、回到图片中,在你喜欢的地方拉出一个矩形框,往里输入文字。这时候的文字框有虚线包围浮动,可以按住边角缩小扩大,但是不能移动位置,鼠标千万别在文字框外点击,否则落地生根就不能改动了,就让它先这么飘着。 3、选取输入的文字,按右键,你会发现“文字工具栏”,点击一下。 4、图片上出现了“文字编辑”栏,现在你可以选择字体、字号、加粗倾斜、下划线、竖排等等等等,然后在下方的“颜料盘”里选一个你喜欢的颜色,点一下。(如果看不见“颜料盘”,就在“查看”里找)。 5、现在好了。但是这样的图,你看他有个缺点,加进去的文字如同
狗皮膏药一般贴在图片上,背景不是透明的,看着很不舒服,所以我们要换个方法。 重新来过。 打开“画图”,点击“A”之后,我们点下面那个不知名的彩色东东。其他程序照旧,加进去的文字背景成了透明的,看起来舒服多了oK,添加文字就是这么简单。可是这方法有个缺陷,如果你的文字框位置选取不太合适,想移动到最合适的地方却是不行,动不了。我试了很久也不行,不知道挨踢的能不能给提供个好法子,但架不住咱白人自有白主意,我自己琢磨出一个笨法子,倒是让文字可以随意移动了。 接着看。 打开图片,按住画框边角,将画框拉大一点,露出一点白纸来。 在白纸上,我们按刚才的步骤添加文字。 然后点击工具栏的“选定”按钮,就是虚线方框那个。 我们用鼠标在白纸上拉出一个矩形,把刚刚写好的文字套进去。 现在方便了,你可以拉着这几个字到处跑,想放左边放左边想放右边放右边,位置合适了在虚框外一点,让文字落地生根就行了。 趁着虚线外框还在,你还可以点击右键“复制”,然后“粘贴”,想贴几个贴几个,想贴哪儿贴那儿。最后,再拉着白纸的边角缩小到到合适的位置就行了。哦,别忘了保存。 老兵说,想要将一幅画的一部分裁切出来,这个用“画图”也是可以做到的,而且方法还不止一种,我先做一个看一下。
细数几款免费好用的在线HTML编辑器
细数几款免费好用的在线HTML编辑器 先普及一下基本知识:什么叫在线HTML编辑器?说得简单点,在线HTML编辑器就是在网上发帖子、写博客的那个带编辑功能的框框,可以进行图文排版等操作。当年本菜鸟做网站的时候,曾经自己用javascript编写过一个比较简单的在线HTML编辑器,用于文本内容的排版。但是因为水平有限,很多功能都无法实现。后来有了eWebEditor,功能确实强大,但这个编辑器是个收费的软件,并且正因为功能强大,也就显得过重,一些轻量的场合不是太适用。那有没有既免费、又功能强大、还能适应轻量场合的在线HTML编辑器呢?答案肯定是有的。这首先要感谢这些年来有一批奉献精神的程序猿们不断推进共享软件的开发,让我们得以享受他们的成果。一、百度出品的UEditorUEditor是由百度web 前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!百度UEditorUEditor还有一个轻量版的,叫做UMeditor,简称UM。UM是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线HTML编辑器。主要特点是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了
div的加载方式,以达到更快的加载速度和零加载失败率。UM的第一个使用者是百度贴吧,以经受贴吧每天几亿的pv 的考验,功能设计应当是最优化的了。当然随着代码的减少,UM的功能对于UE来说还是有所减少,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。百度UEditor界面二、xhEditor开源HTML编辑器xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。xhEditor完全基于Javascript 开发,可以应用在任何的服务端语言环境下,例如:PHP、ASP、https://www.360docs.net/doc/c65315688.html,、JA V A等。可以在CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。 主要特点:精简迷你:初始加载4个文件,包括:1个js(50k)+2个css(10k)+1个图片(5k),总共65k。若js和css文件进行gzip压缩传输,可以进一步缩减为24k左右。使用简单:简单的调用方式,加一个class属性就能将textarea变成一个功能丰富的可视化编辑器。无障碍访问:提供WAI-ARIA全面支持,全键盘精细操作,全程语音向导,提供完美无障碍访问体验,充分满足残疾人的上网需求。内置Ajax上传:内置强大的Ajax上传,包括HTML4和HTML5上传支持(多文件上传、真实上传进度及文件拖放上传),剪切板上传及远程抓
利用电脑系统的自带图画功能编辑图片
利用电脑系统的自带图画功能编辑图片 利用电脑系统的自带图画功能编辑图片利用电脑系统 的自带图画功能编辑图片。其实、电脑系统自带的"画图"功 能就是一个简单便捷的编辑图片的实用小工具。先找一张你喜欢的图片,把它另存为桌面(或者我的文档),用光标右 击图片点编辑,这时出现一个画图框,左上角有:文件(F),编辑(E),查看(V),图像(I),颜色(C),帮助(H)。 用光标左击最上方的"文件",找到"另存为(A)..."就可以把你加好字的图片保存在桌面或者我的文档。 修改图片大小格式的简单方法! 修改图片大小格式的简单方法!2006-11-15 01:02:00| 分类:默认分类|字号订阅一如何使用画图工具修改图片大小 可以使用WINDOWS下的画图工具简单的修改图片的尺寸 大小。第五步、点击“文件”菜单中的“保存”保存修改好的图片,修改好的图片会覆盖原图保存,如果不想覆盖可以点击“另存为”保存图片。二如何使用画图工具转化图片格式。可以使用WINDOWS的画图工具即可将bmp格式的图片转为jpg 或gif格式。
如何快速地从Word 2010文档中提取图片 如何快速地从Word 2010文档中提取图片巧用"另存为"提取图片。3.进入到上述网页文件所在的文件夹中,你会发现有一个名称为“文件名.files”(如“图片.files”),进入其中,前面Word 文档中的图片就一一被保存在里面了。1.启动Word 2010,打开需要提取图片的Word 文档。2.右击需要提取的图片,在随后出现的快捷菜单中,选择“另存为图片”选项。 如何在好看簿上导入PPT的内容? 如何在好看簿上导入PPT的内容?利用PPT软件的另存为功能即可. 具体步骤如下: 在Powerpoint中, 打开"文件>另存为" 在文件类型中, 选择"JPG图片" 在下一个弹出对话框中选中"所有幻灯片"即可把每页保存为一张图片. 在上传页面,点击"文件名称","大小"或者"时间"可以对照片进行排序。在StarOffice, OpenOffice或者Keynote中在"另存为"或者"导出"功能中也有类似的功能. 怎样利用画图工具编辑图文作品 在图片上单击右键,然后选择“图片另存为”选项,将图片保存到电脑硬盘中。2、调出保存在电脑中的图片:在上面打开的界面中,点击左上角的“文件”——“打开”,在新弹出的窗口中找到那张图片,然后点击右下角的“打开”,这时图片被
编辑流程图软件哪个好
流程图是涉及到企业很多部分的,研发部、生产部、销售部、采购部、财务部等等,必需求考虑到事务每个环节或许呈现的一切问题。当然刚开始制造的时候,咱们只需求单向思维去判别。 首先需要使用下载正版的亿图图示软件,用户在网站上下载的都是“试用版”,因此,需要购买之后,才能成为正式版。 在下载安装之后,首先需要注册一个账户。注册账户也很简单,只需填写用户名、密码这些就可以了。
之后,在“帮助”菜单下,点击“激活”按钮,就可以进行购买了。购买之后,获得产品密钥,也就是激活码。有了激活码,就可以使用了。 下面来介绍详细的使用方法。 第一步,需要启动亿图图示。之后,从预定义模板和例子中,选择思维导图。从右侧选择一种思维导图类型,双击图标。在打开模板或者实例的时候,相关的符号库就会被打开。拖拽需要的形状符号到绘图页面。丰富的预定义模板库让用户绘制图形无需从头开始,只要轻轻的拖曳即可做出漂亮的图形。系统提供的实例模板库,让您思路开阔,在绘图时不断学习进步。
模板形状库中全部矢量绘图,缩放自如,支持插入其它格式的图形和OLE对象,最大限度地减少用户输入量。 第二步,添加主题。通过用浮动按钮添加:点击浮动按钮右侧功能键进行添加。软件界面左侧 的符号库中有内置的图形符号,根据需求选择相对应的图形,直接拖拽至绘图界面即可。只要该图 形拖拽至需要吸附的主题附近,然后松开鼠标就会自动吸附了。 第三步,通过“思维导图”菜单栏进行编辑。 插入主题或者副主题:选中需要添加主题或者副主题的图形,点击“插入主题”或者“副主题”即可。 插入多个主题:选中需要插入的图形,点击“添加多个主题”,然后在弹出的文本框中输入需要 添加的主题名称,一行代表一个主题。
ps实用小招2-十种无损图片的编辑技巧
1、把图层转换为只能对象 把图层转成智能对象,再多次的缩放,旋转,也不会损失图片的质量。 2、善用“文件>置入”命令导入图像 不必先打开图像再复制粘贴到另一个文档,置入命令会自动将图像作为智能对象,RAW,AI 文件也可以,处理时只要在智能对象上双击。 3、使用层和剪切蒙版 使用图层蒙版删除部分图像,一个图层蒙版不够时,可以随时添加更多的组,在组上使用蒙版,达到效果。
4、用较少的层,实现相同的照片效果 做效果不需要用很多层做混合,这样只会降低图片品质。尝试用较少的“调整层”实现同样的效果。 5、使用智能滤镜 智能对象的好处之一是智能滤镜。毫不破坏原始图片。随时更改设置,并且可以应用混合模式。
6、减淡和加深在同一个层操作 一个很好的方法: 1、创建一个新层。转到“编辑>填充”。灰色,从下拉菜单中选择50%,然后单击“确定”。 2、改变混合模式为叠加(也可以实验其他混合模式) 3、在此灰层减淡和加深。 7、使用裁剪时不破坏原始图片 裁剪区域选择:隐藏 选取“隐藏”会将裁切的区域保留在影像档案中。只要用“移动”工具移动影像,就可以看见隐藏的区域。选取“删除”则会放弃裁切的区域。 选取“删除”效果 裁切完,“移动”工具移动影像时,没有隐藏区域。
选取“隐藏”效果 裁切完,“移动”工具移动影像时,能看见隐藏的区域。 8、组织你的图层名称,组和标签 始终保持层次组织,这可以节约时间。 有计划性的组织图层,并且方便给需要共享源文件的人。 9、保持层数在最少 这样能体现你的高效 10、结束你的坏习惯,练习无损编辑技术。 如果你习惯了快速混乱的工作,那么这些技术对你无用。改变生活习惯是设计师最困难的事情之一,但它会让你变的更专业,更喜欢自己的工作。一旦掌握了,会让你的工作更容易和更快。
好图片还要好编辑
好图片还要好编辑-新闻学 好图片还要好编辑 ○岳阳阳 【摘要】随着读图时代的迅速发展,传统纸媒的图片新闻报道已经进入了瓶颈期,在面对新媒体的读图时代,作为地市级党报如何在图片新闻报道上突破重围,让新闻图片能够紧紧抓住读者的眼球是当前急需解决的问题。本文对如何提高图片新闻的质量,在报纸版面上应用的问题进行了剖析,指出关键问题在于缺少经验丰富的图片编辑,要围绕整个大中心进行系统的策划与安排,重视图片在版面上的作用,真正做到“图文并茂两翼齐飞”。 关键词图片版面编辑 随着4G时代的来临,读图时代已经进入了巅峰阶段,短平快的图片信息流通让纸媒人自叹不如,随着报业对“图文并重、两翼齐飞”的呼声越来越高,新闻图片报道再次被提升到了一个新的高度,报社总编们也意识到图片表达的重要性,把以往那种认为图片是为了给版面填空子、为文字做“绿叶”的错误思想摒弃,摄影记者被提到了同文字记者一样重要的位置,开始大手笔的对摄影部门进行人员和设备的投入,但是随之而来的就是报纸对新闻图片的质量和数量的要求越来越高,特别是头版主打图片的需求已经变得和头条一样重要。 新闻摄影实现自身价值的方法之一,就是新闻图片能及时成功地在媒体上发表出来并能播出去,使其真正发挥形象新闻的作用。多年的实践中使我们认识到强调新闻摄影的重要性,并加强对新闻摄影工作的研究和学习,最终目的同样也是要在报刊版面上,起到正确运用新闻图片的效果。根据报社目前实际在图片运用方面却呈现一种摄影记者的想法和版面编辑的思想出现背道而驰的局面,这也使
摄影记者和版面编辑之间变得尴尬起来,到底是摄影记者的水平不够,难以拍摄精彩的新闻图片?还是版面编辑不具备图片编辑的能力呢?笔者认为,要想做好报纸的图片报道,需要一个优秀的图片编辑是相当有必要的。 其实一张新闻图片所需求的基本内容无外乎就是新闻性、时效性、真实性和画面语言的表达力,作为一名普通摄影记者对这些基本的新闻要素是完全掌握的,那么一张优秀的摄影作品就需要更多、更丰富的画面语言、人物的情绪和事件的趣味性等等。江苏、浙江、湖北等省的不少纸媒在图片的运用上创新度很高,对图片在版面上的处理很大胆也很到位,在看到其他兄弟媒体的精彩之作的时候,深感我们在重要的图片编辑环节还存在很多的问题。 有些好图片为何上不了好版面? 笔者参加新闻工作以来,一直从事摄影报道工作,也曾多次见到画面冲击力很强、视觉效果很棒的图片本该放到显著的位置和显著的尺寸,却被编辑做了弱化处理,而一些我们这些摄影记者看起来都相当普通的照片,却占据了版面的重要位置,让人不理解编辑的用意,为何会出现这种情况呢?这就不得不提出一个好的图片编辑的重要性了。在没有图片编辑这一岗位的报社,版面编辑就充当了图片编辑这一角色,而只要是报社工作过的同志都知道,大部分的文字编辑都是从记者的岗位上一步步走上来,可谓是文字功底相当过硬。这些编辑对于文字的理解能力要远远的超过对新闻图片的认识,编辑对文字说明和图片标题的修改确实起到了很大的帮助,但是对于图片的剪裁等处理,就没那么尽如人意了,版面编辑为了调整版面稿件的容量对图片任意的放大或者缩小这是常事,直接动手剪裁图片的编辑也是大有人在。作为一名文字编辑考虑更多的是整个版面的文字内容和版面如何处理,往往忽略了对于图片处理的重要性,依然存在一种图片是为了
10个可以替代Photoshop的在线图片编辑工具
10个可以替代Photoshop的在线图片编辑工具 其实这篇文章里的10个网站,大家可以说是非常的熟悉了,这里再次介绍其实也没有什么新话题,就是因为以前编辑帖子的时候很多时候需要用PS,电脑不是很好,开的软件又很多,经常会卡机,所以后来就改用网络办的“PS”,今天有个朋友要加工图片,QQ联系上又说不清,其实很简单的一个加工,不得已,想想教它使用一下PS,可惜她电脑又没安装,下载麻烦,于是就想到教个网络版的,但是有要和PS最接近,所以我从自己最喜欢的两个在线版的”PS”里教她操作了。其实在线图片编辑工具特别多不说有多少,看看这个帖子吧:130+款在线摄影工具以及周边 ,不过真正我喜欢的就只有Splashup和pixlr,为什么呢,因为这两个界面与PS最像,操作也很像,个人对功能追求不多,所以最喜欢这两个网站,不过不针对与大家,所以今天文章介绍10个网站,而不是两个,其余的网站的特点很多,各有优势,比如Adobe Photoshop Express提供有2G空间,此外功能也非常强大,flauntR的功能就更加强大了,连手机壁纸也可以帮你定制,还有像Pixenate也与魔法特效制作等,大家都可以试试哦,符合自己的最好。对于不怎么用PS,但又偶尔需要图片加工的人,我个人还是比较推荐Splashup和pixlr,或者用国内的 IEPhotoshop和图片仓库。 1. Splashup
一个在线图片编辑网站Splashup,并且这个在线编辑网站提供的图片编辑更加强大,真的是可以称之为在线版的PhotoShop。Splashup 的界面很漂亮,可以方便的实现多图层的编辑,具体的使用和PhotoShop很相似,提供的功能也可以和桌面版的PhotoShop相媲美。Splashup不仅支持从FaceBook,Flickr,Picasa 和网页上面直接导入图片,可以实现这些图片存储网站上面的照片编辑功能,同时Splashup本身也提供在线的图片存储服务,你可以将编辑的图片直接存贮在Splashup上面。另外如果你是Fauxto的用户,你就可以直接使用Splashup的服务。试用了一下,除了速度略有一点慢之外,应该是一款比较完美的在线图片编辑工具了 2. pixlr
如何编辑图片(0715)
如何编辑PSC中的图片 客户有时会询问如何在PSC中正确上载产品图片,有时也会抱怨图片上载不太容易。其实,上载图片的关键在于对“图片编辑器”的掌握程度。只要产品图片的尺寸和清晰度达到标准,上载就很容易了。现在,向大家介绍使用PHOTOSHOP编辑图片的几项要点。 ?不允许不工整的长方形像,一定要经过润色的正方形图像 ?不接受图像模糊或颜色太暗而导致看不清产品细节的状况 ?不接受在一个画面里出现多个物体 ?不接受白色的图片背景 ?不接受小于360X360像素或CMYK格式的图档 当一张产品图片已经被扫描或拍摄(数码相机拍摄),且满足以上的“5不原则”,我们就要开始对其进行包装。 关于图片的摆放: 在PHOTOSHOP中打开已保存的产品图片。选择Image → Rotate Canvas 可以随意摆放图片 ?180 –可以转动图片180度 ?90CW –可逆时针方向转动图片90度 ?90CCW –可顺时针方向转动图片90度 ?Arbitrary –可任意选择角度转动图片 关于图片的裁切: 通常我们存盘的图片不是尺寸不对,就是清晰度不够。我们拍摄的产品图片通常是长方形的,这就需要我们先把它编辑成正方形。 1。当你在PHOTOSHOP中打开一张长方形的图片后,点选菜单中的Image→Canvas Size;把图片 的长和宽调节到相等,注意一定要以较长的一边为准。点击Enter键。 2。双击工具栏中的裁切键,出现“裁切工具选项”(Cropping Tool Options) 对话框,锁定“ 固定目标尺寸” (Fixed Target Size) ,把宽和高都设为360像素,解析度设为72DPI。 3。带着裁切键在图片中选择产品区域(正方形),选择完成后,点击Enter键。此时选择区域外的部分被删除。 4。点击左边工具栏中的“放大镜”或Ctrl + 0(数字),可使图片复原成 100%的比例,以便看到图片全貌。 5。此时的图片中可能会出现白色的填充背景,使用Fill功能可以把白色区域变成与产品背景色相同的颜色。 6。在左边的工具栏里,点击一下魔术棒键 (Magic Wand Tool), 然后带着魔术棒在图片白色底版部分点击一下,即选中白色区域。
使用ACDsee10图片浏览和编辑器处理照片
使用ACDsee10图片浏览和编辑器处理照片 一、软件窗口 图ACDsee浏览器窗口 单击“开始”→“程序”→ACDsee Systems→ACDsee 10,打开ACDsee 10浏览器窗口,如图所示。 1)菜单栏(文件、编辑、视图、创建、工具、数据库、帮助) 2)工具栏(包含两个工具栏:一个是主工具栏,它提供常用命令的快捷方式;另一个是上下文相关的工具栏,它根据当前所选的项目提供不同的快捷方式。) 3)“文件列表”窗格(它显示当前文件夹的内容、最新的搜索结果,或者是数据库中与过滤准则匹配的文件等,它在窗口正中。) 4)其他窗格(浏览器由12个窗格组成,大多数窗格不用时可以关闭。用户可以移动窗格到屏幕的不同区域。如果窗格移动乱了,可以点击视图→重设布局,即可恢复原来的窗格布局。) 5)状态栏。状态栏位于浏览器的底部,显示当前所选文件、文件夹或类别的有关信息。 三、图像处理 1.在这里我们以阴影/高光为例来介绍一下ACDSee的编辑功能,选中图片,“右键→编辑→阴影/高光”,打开阴影/高光的编辑窗口,然后在右侧分别拖动调亮与调暗滑块,就可以在左侧的预览窗口看到对应的颜色变化,当然了,也可以使用鼠标直接在照片上点击,来完成操作。如果你对当前编辑的效果不理想,只要点击“重设”按钮,即可自动回复到照片没有编辑前的状态。 通过简单的鼠标拖拉滑块,即可把你不满意的照片调整好,去除拍摄时的一些暇疵,使你的照片看起来更加的漂亮。其它几个工具的操作也非常简单,简述如下: 2.裁剪:在教学中,裁剪是最常用的编辑功能,将扫描后图像的黑边去掉、将扫描图像中的电路图插入试卷等,都要用到裁剪。选中图片,“右键→编辑→裁剪”,在裁剪面板中进行相应的操作即可,点击“完成→完成编辑”。 3.调整大小:虽然在课件制作平台中也可以调整图像的大小,但运行时图像大小和实际大小不相同时,在演示时电脑要先处理后显示,会出现课件运行效率低的问题。在ACDSee中
设计师必看!10个非常重要的图片无损编辑技巧
设计师必看!10个非常重要的图片无损编辑技巧 图片处理无需大量的图层。如果使用合适的智能对象甚至可以将图片的处理优化在15个图层内。那么现在,让我们一起来学习一下处理图片常用的10个技巧。 1. 将图层转化为智能对象 智能对象作为一种最重要的无损编辑技巧,但并没有得到广泛的使用,这是很令人奇怪的事情。智能对象也属于图层,但更灵巧一些,不同于普通图层,智能对象的作用包括: 无损变换。可以随意的缩放、旋转、扭曲多次,但不会降低原图的质量。例如,你将图片缩小后又决定将其恢复原始大小,这个过程不会破坏图片的质量。 无损滤镜。当你为智能对象使用滤镜时,会生成智能滤镜。智能滤镜可以使你在任何时候对其进行重新设置。在Photoshop CS6中大多数滤镜都支持智能对象。 同步/链接功能。如果你将一个智能对象复制一份,当你在更新智能对象的内容时,你复制的另一个图层也会发生相应的变化。这个功能在你需要将同一图层复制多个并保持同步变换时会非常有用。转换智能对象的方法:在图层上右键点击,选择“转换为智能对象”即可。
2. 使用文件>置入命令来置入图片 很多时候,我们用Photoshop打开一张图片,然后复制粘贴到另一个文档中。你再也不需要那么做了。复制和粘贴会花费你较多的时间和步骤,使用置入命令可以将图片置入并自动转换成智能对象,这会节省很多时间的。 使用置入命令还可以将RAW、AI等格式的文件置入到文档中并自动转换为智能对象。例如,你可以置入RAW文件,并随时都可以使用Adobe Camera RAW来编辑它,只需在智能对象上双击即可。你再也不用先将RAW格式的图片转换成JPG格式再进行处理了。 3. 使用图层剪切蒙版 很多人应该都知道图层剪切蒙版,但使用的并不多。许多时候,我们都会先进行抠图,然后为图层添加蒙版。如果你所编辑的图层是智能对象,那么这种方法也不可行了,你智能在蒙版上做文章。如果 一个图层蒙版不够用了,你还会将其合成组然后再次添加蒙版,就像下图那样。
