文字特效-遮罩动画.


文字特效——镂空文字
本实例要实现的是制作一种使用图片为背景,将文字变成镂空效果,通过文字看到不断变化的图片效果。这个实例主要还是遮罩图层的运用,通过元件的建立和修改,达到变化的动态效果,使我们进一步熟练掌握元件的使用,熟悉文本工具的设置。
操作步骤如下:
步骤1、新建一个Flash文档,大小为500px×150px,背景颜色默认。
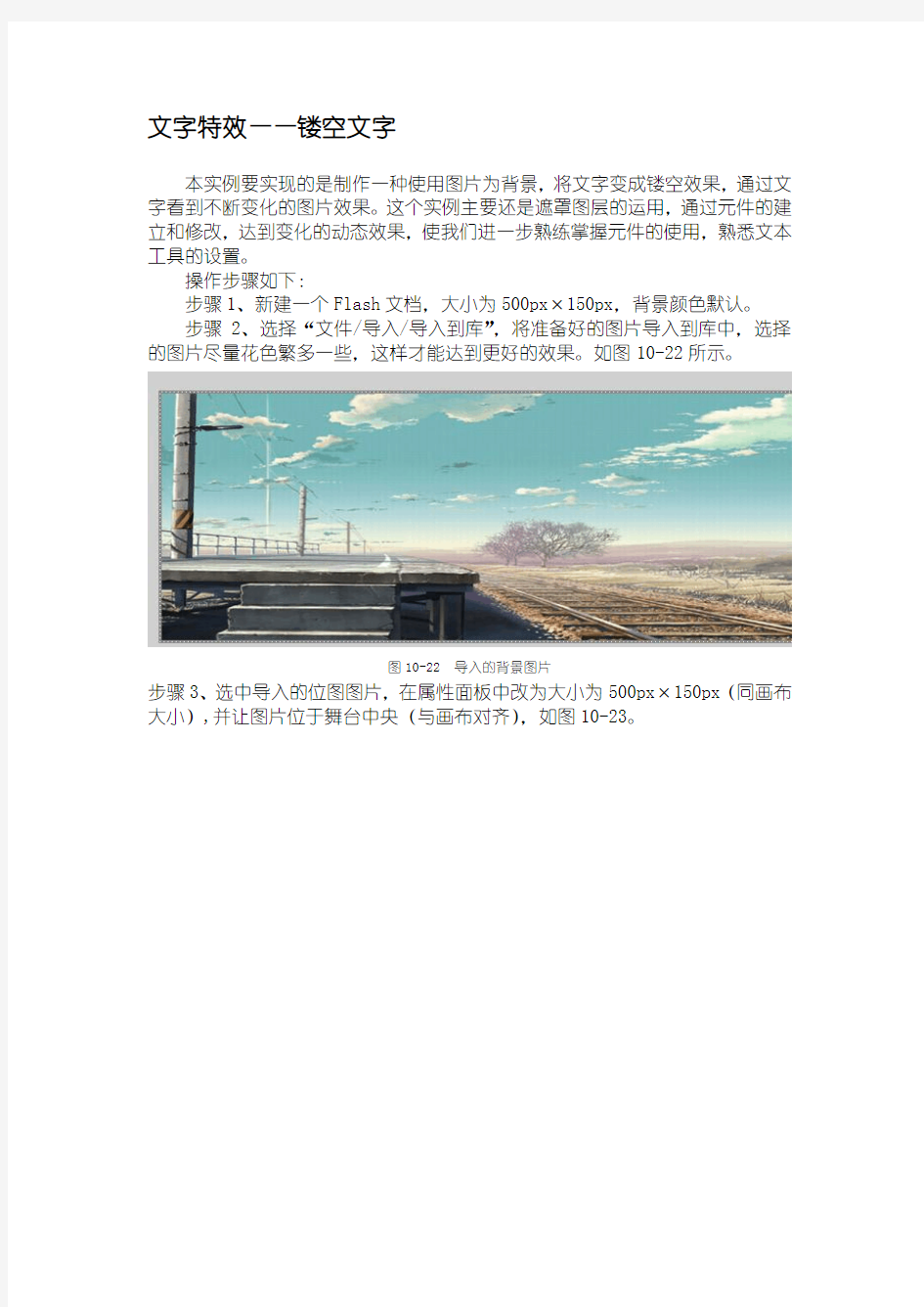
步骤2、选择“文件/导入/导入到库”,将准备好的图片导入到库中,选择的图片尽量花色繁多一些,这样才能达到更好的效果。如图10-22所示。
图10-22 导入的背景图片
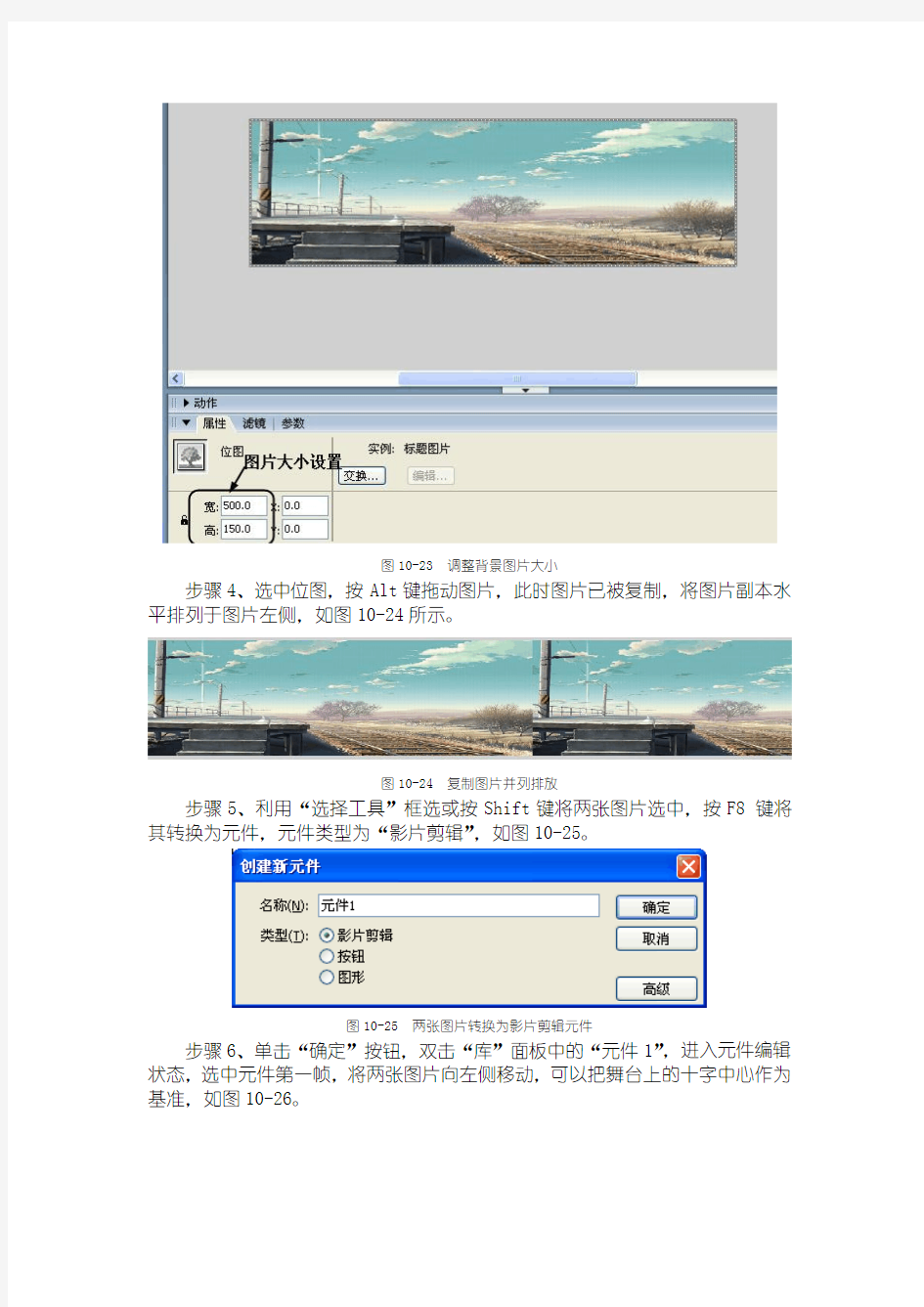
步骤3、选中导入的位图图片,在属性面板中改为大小为500px×150px(同画布大小),并让图片位于舞台中央(与画布对齐),如图10-23。
图10-23 调整背景图片大小
步骤4、选中位图,按Alt键拖动图片,此时图片已被复制,将图片副本水平排列于图片左侧,如图10-24所示。
图10-24 复制图片并列排放
步骤5、利用“选择工具”框选或按Shift键将两张图片选中,按F8 键将其转换为元件,元件类型为“影片剪辑”,如图10-25。
图10-25 两张图片转换为影片剪辑元件
步骤6、单击“确定”按钮,双击“库”面板中的“元件1”,进入元件编辑状态,选中元件第一帧,将两张图片向左侧移动,可以把舞台上的十字中心作为基准,如图10-26。
图10-26 第一帧图片的位置
步骤7、选中影片剪辑的第30帧,插入关键帧或者按“F6”,将该帧的对象向右水平拖动,尽量保证图片在一个水平线上,以十字星位基准,如图10-27。
图10-27 第三十帧图片的位置
步骤8、单击第一帧,击右键“创建补间动画”,使图片从左向右移动。
步骤9、回到“场景1”,可以将先前放置在背景上的图片删除,将影片剪辑元件以拖动的方式放入舞台,将右侧的对象与舞台对齐即可,如图10-28所示。
图10-28 将元件放入舞台
步骤10、新建一个层,重命名为“文字”,在工具箱中选择“文本工具”,此时可以将图层1设为“隐藏”,在舞台中央输入文字,大小为95,颜色任意,字体尽量选择比较粗大的字体,这样效果才明显。文本的设置都是在下方的属性面板中,对已输入好的文字,要先选中再修改。如图10-29。
图10-29 文本的输入和设置
步骤11、文字输入和设置完毕后,在“文字”图层单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”命令,文字的颜色消失,取而代之的是下层的图片。
如图10-30。
图10-30 创建遮罩层的效果
步骤12、保存文件,按“Ctrl+Enter”测试影片,我们看到的动画效果就
是文字中的图片在不停的移动。
Flash遮罩动画教案
Flash遮罩动画教案 遮罩动画 教学目标 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 、过程与方法 2 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提高学生自主探究意识。 教学重点:1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 教学难点:遮罩概念的理解。 教法分析 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练 习设置以基础练习-巩固练习-进阶挑战层层递进的方式进行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。学法分析 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现
和体验,实现学以致用。 教学过程 一、创设情境,激趣导入 Flash动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。(回顾引导动画知识) 情境创设 电影中望远镜片段欣赏。 设问:如何利用Flash再现望远镜效果。 1、观看电影片断 2、思考如何再现望远镜效果动画来源于生活,也可以再现生活。利用电影中的情境引入,激发学生好奇心 和学习兴趣对比分析理解概念。 (2分钟) 将影片中的望远镜效果和望远镜效果动画进行横向对比,从动画制作的角度思考需要的图层和 各图层运动情况。根据老师演示和讲解思考、领会,理解遮罩概念。将生活中的望远镜效果与动画中的 望远镜效果进行横向对比,引出遮罩概念,有助理解。 样例学习体会要领 (5分钟) 学生演示望远镜图层和背景图层的制作: 1、绘制望远镜元件(两个有填充色的圆形相交);新建风景元件,导入风景图。 2、将默认图层改名为“风景”,拉入风景图元件;新建望远镜图层,拉入望远镜元件,望远镜设置移动动画。 揭开遮罩神秘面纱:
遮罩动画教学设计
“FLASH遮罩动画”教学设计 深圳市福田区莲花中学王明河 一、教材分析 本节课以深圳市电教馆主编的《初中信息技术》教学大纳为依据,教学内容是FLASH的“遮罩动画”,主要内容是制作遮罩动画作品。 二、学情分析 学生前面已学习过Flash最基本动画原理,能制作出简单的逐帧动画、动作补间动画及形变动画,并对帧、图层已有了初步认识,但还不能很好理解,还需进行回顾与加深。本课希望通过学生的实践、探究,掌握Flash遮罩动画的制作原理及应用方法,培养学生的想象能力和创新能力,体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。 三、教学目标 1、知识与技能: (1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系; (2)掌握“探照灯”效果、“电影字幕”效果的制作方法; (3)能够灵活运用所学知识,创作有创意的动画作品。 2、过程与方法: (1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; (2)让学生自主实践,去完成“探照灯”效果、“电影字幕”效果的动画,使学生能够迅速掌握遮罩效果的制作方法; (3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。 3、情感态度与价值观: (1)感受运用Flash动画软件创造作品的乐趣; (2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。 四、教学重点与难点: 1、教学重点:遮罩的含义和遮罩效果的制作方法。 2、教学难点:理解遮罩与被遮罩的关系。 五、教学方法与教学手段: 讲授法、演示法、分层任务驱动法、自主探究学习法。 六、课时安排:1课时(40分钟) 七、教学准备: 硬件:多媒体网络教室; 软件:教学课件、学习资料。
遮罩层与遮罩动画的练习导学案
遮罩层与遮罩动画的制作课堂导学案 【学习目的】 1)进一步理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 【学习重点】 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 【学习难点】 遮罩概念的理解。 【学习方法】 让学生在欣赏-模仿-分析-探究的过程中学会学习。从生活中寻找遮罩“原型”并重现,通过主动探索、发现和体验,实现学以致用。 一、概念复习 除了普通图层、引导层外,还有一种特殊的图层——遮罩层。利用遮罩功能,可以设定显示图像的哪一部分,不显示哪一部分,以便进行一些特殊处理。由此形成的动画,就是遮罩动画。 1.遮罩动画的概念 (1)什么是遮罩 遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建
一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。 (2)遮罩有什么用 在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
flash遮罩动画制作-红星闪闪
Flash遮罩效果实例-红星闪闪 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮 廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪
flash制作遮罩动画
第五课制作遮罩动画 Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。利用遮罩层,可以制作一些特殊的动画效果。 一、探照灯效果 【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。 分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。 【操作步骤】 第一步:新建一个动画文件,将第一个图层的名字改为“文字”。 第二步:单击菜单【修改】 【文档】,设置背景色为黑色。在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。见图2-5.1。 图2-5.1 文字层 第三步:新建图形元件“圆”。见图2-5.2。
图2-5.2 图形元件“圆” 第四步:新建图层“灯”。将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。 图2-5.3 “灯”图层动作补间动画 第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。 图2-5.4 遮罩层
测试影片,效果如何? 【试一试】 制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。 提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。 二、望远镜效果 【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。见图2-5.5。 图2-5.5 遮罩效果 【操作步骤】 第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。 第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。在第1帧创建“运功动画补间”。 第四步:将图层2设置为“遮罩层”。
(整理)Flash 8 遮罩动画详解及实例.
Flash 8 遮罩动画详解及实例 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮 罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩 在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你 只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层精品文档
图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能用一个遮罩层试图遮蔽另一个遮罩层。遮罩可以应用在gif动画上。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。在被遮罩层中不能放置动态文本。实例:红星闪闪 精品文档
Flash遮罩动画说课稿
Flash遮罩动画说课稿 柳市春华张可翠一、说教材 教材的地位及作用 《Flash8短期培训教材》,本课内容是第二章动画制作的第四课。遮罩动画是Flash动画的重要组成部分。与前面的逐帧,形变以及运动动画相比有着较大区别,前三种动画效果直观,明显,容易理解,而遮罩动画则比较抽象,但是它的制作效果比较奇特,能够实现其他动画实现不了的特效。它在本教材中起着由浅入深的过渡阶段。 教学目标 在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。贯彻学生自主学习的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。 认知目标:(1)理解遮罩的原理。 (2)了解遮罩动画的作用。 (3)掌握创建方法。 (4)明确制作遮罩动画的要求。 能力目标:(1)能够将遮罩动画配合其他动画制作丰富的动画效果,并且能将遮罩灵活的应用于综合实例中。 (2)培养学生分析问题、解决问题的能力以及合作能力和审美能力。情感目标:以制作简单动画为任务驱动,激发学生学习flash的兴趣,培养学生
的成就感。 教学的重点、难点: 重点:遮罩动画的创建方法 引出动画——学生分析——我总结——我制作——学生模仿——布置作业—-学生相互交流——引出更多更精彩的实例…… 难点:遮罩原理的理解 从一个简单实例入手——完整案例的制作——学生举一而反三 二、学情分析 全日制学生(依兴趣办事,自主性,自律性不强) 三、说教法、学法 教法: 中学生多数都是兴趣主导型,喜欢自己动手操作,故本堂课是以“学生为主”,让学生主动学,主动练为原则,达到让学生真正手动、脑动这一目的。1. 采用案例、启发式教学法 引起兴趣——由兴趣激发学生动手,大胆的去实践,敢去尝试——我指导、纠正——使他有这种创作动画的成就感。 2.采取了由浅入深、循序渐进的教学策略,以例子讲解,综合练习,引发学生思考为流程 3.运用了“引、激、拓”的课堂教学模式 学法: 在整个教学过程中,学生对内容的掌握也是由浅入深,循序渐进,围绕知识点展开,通过自主式和合作式学习,最后对知识重新建构,通过思考得出结论。(即多看范例,多模仿,多动手实践)
初中信息技术《遮罩动画(1)》教案、教学设计
《遮罩动画》教学设计 【教学目标】 1.知识目标:掌握遮罩层的概念;了解遮罩层的特点与作用 2.技能目标:学会使用遮罩层,进一步深化对Flash 的认识。 3.情感、态度与价值观目标:培养学生的探究合作精神和热爱大自然的情感。 【教学准备】 微机室及相关教学资料 【教学过程】 环节(一)游戏导入,激发兴趣 师:同学们,我们先一起玩个游戏,游戏的名字是“猜猜我是谁”,我简单的给大家介绍一下游戏规则,就是通过展示动物的一部分来猜动物的名字,游戏规则非常简单,让我们一起来玩一下。 通过游戏,学生的积极性被调动起来,同时对这个动画的制作产生了浓厚的兴趣。 师:通过刚才的游戏,我们能够发现里面有大量的聚光灯的效果,你也可以理解为手电筒效果,在漆黑的夜里,手电筒照到的地方都能显示出来,而周围都是漆黑一片,那么,这就是我们这节课所讲的重点内容——遮罩动画,那我找一个同学起来大声的读一下
这节课的学习目标: 学生读学习目标。 环节(二)任务驱动,合作探究 在这一环节中,是通过三个任务来展开本节课的学习,教学方法主要是自主学习、合作探究的方式进行的,三个任务由易到难,层层递进,不断激发学生的求知欲望,让学生在这个游戏中不断的掌握新知识,复习旧知识,在学中玩,在玩中学,达到复习和巩固的目的。 任务一:静止的聚光灯效果 师问:这个静止的聚光灯效果是由几个图层构成? 生答:两个 师问:那是由哪两个图层构成呢? 生答:第二个和第三个。 师总结:遮罩动画至少有两个图层构成,上面这个图层可以创建任意形状的镜头,下面这个图层的对象都是通过上面的“镜头”展示出来,在上面的图层设置遮罩之后,就会形成类似聚光灯的效果。那既然是遮罩动画,那么上面这一层叫遮罩层,下面的一层叫被遮罩层。 师总结:让我们一起分析一下遮罩层和被遮罩层的区别。 遮罩层在上面,决定看到的形状;被遮罩层在下面,决定看到的内容。 老师先带领学生用flash 软件做第一个任务,并详细讲解,然后
《遮罩动画》微课解说词-修改
微课解说词 一、引入 同学们,之前,我们学过怎样制作形状渐变和运动补间动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。 二、案例分析,提出问题 今天还是先请大家欣赏一组动画。 在这组动画中,大家发现:字是慢慢的展开;地球在不断的旋转。也就是对象本身内容在发生改变。这种动画,单独的运用之前学过的形状渐变和运动补间是做不出来的,其实它们都运用了遮罩。什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。 接下来,我们先通过演示来了解遮罩和它的原理。 三、遮罩的原理 打开FLASH软件 1、在图层1中导入一张图片。 (1)选择文件→导入→导入到舞台。 (2)调整图片的大小,使它跟舞台一样大。 选择相对于舞台,水平中齐,垂直中齐,匹配宽和高。 2、在图层2中绘制一个椭圆 (1)新建图层, (2)绘制一个椭圆,填充颜色可以任意设置,现在我们选择为红色。 大家可以看到,在图层为一般图层情况下:上面的图层内容会遮挡住下面的图层内容,被遮挡的下面图层的内容就看不到了。图层1的图片,有一部分就图层2的椭圆遮挡了,没有显现出来。 那我们将图层2和图层1的改变为遮罩和被遮罩,结果,又会怎么样呢? 我们现在来改变一下看看。 在图层2中,右击,选择遮罩层,这时候你们就会发现,图层的标识发生了改变,同时图层也被锁定了。 再看看舞台,大家可以看到,图层1中的图片,被图层2的椭圆遮挡的地方,显现出来了,没有被遮挡的不见了。
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。 遮罩原理分析: 遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。 同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。 现在我们已经弄清了遮罩及其原理。刚才看到只是静止的画面,我们可不可以让它动起来呢?刚才讲了,遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。很显然,想让遮罩产生动感,无非就是两种情况:要么是手电筒动,要么是被照的物体动。也就是说,遮罩层或者被遮罩层运动就会产生庶罩动画。 我们先试一下第一种情况:遮罩层运动的遮罩动画,也就是在图层2做一个动作补间动画,让图层2的椭圆动起来。怎么做?大家还记得吗? (1)将两图层解锁进行编辑。 (2)在图层2的某一帧(就在第30帧吧)插入关键帧。 (3)右击创建补间动画。 (4)选中最后关键帧中的椭圆,将椭圆移动到某一位置。 (5)在图层1中插入普通帧,延长显示时间和图层2相同。 大家看看动画效果。 第二种情况制作和第一种相同,所不同的是,被遮罩层运动,而遮罩层不动。 (1)取消遮罩层运动。在图层2的最后一帧中清除关键帧,并且删除补间; (2)在图层1相应的帧,插入关键帧; (3)同样是创建补间动画; (4)将图片移动到行当的位置。 大家看看动画效果。 小结: 好,那么我们回忆一下遮罩原理。1、遮罩是由两个图层组成,上面的图层是遮罩层,下面的图层是被罩层;2、遮罩层决定所看到的图层形状;3、被遮罩
(完整版)flash试题与答案
1.Flash中空白关键帧() A. 无内容,不可编辑 B. 有内容,不可编辑 C. 有内容,可编辑 D. 无内容,可编辑 2.下面哪个面板可以设置舞台背景? A. 对齐面板 B. 颜色面板 C. 动作面板 D. 属性面板 3、对于在网络上播放的动画,最合适的帧频率是多少? A. 24fps B. 12fps C. 25fps D. 16fps 4.插入空白关键帧的作用是 A. 完整的复制前一个关键帧的所有内容 B. 起延时作用 C. 等于插入了一张白纸 D. 以上都不对 5.插入关键帧的快捷键是 A. F1 B. F6 C. F7 D. F9 6、选择插入>时间轴>关键帧命令可以插入关键帧,按()键同样可以在时间轴上指定帧位置插入关键帧。 A. F5 B. F6 C. F7 D. F8 7、将当前选中的关键帧转换为普通帧操作的菜单操作() A. 编辑/消除 B. 文件/关闭 C. 修改/时间轴/转换为空白关键帧 D. 修改/时间轴/清除关键帧 8、按下()键可以快速在指定的位置插入空白关键帧。
B. F5 C. F4 D. F7 9、Flash影片帧频率最大可以设置到多少? A. 99fps B. 100fps C. 120fps D. 150fps 10、关于Flash影片舞台的最大尺寸,下列说法正确的是() A. 8192*8192 B. 1000*1000 C. 2880*2880 D. 4800*4800 11.一个最简单的动画最少应该有()个关键帧。 A. 1 B. 2 C. 3 D. 4 1.双击()工具,舞台将在工作区正中央显示。 A. 套索 B. 滴管 C. 选择 D. 手形 2.使用部分选取工具拖拽节点时,按下什么键可以使角点转换为曲线点。 A. 【ALT】 B. 【CTRL】 C. 【SHIFT】 D. 【ESC】 3.在制作图形的过程中,可以应用()工具改变图形的大小和倾斜度 A. 任意变形工具 B. 椭圆工具 C. 颜料桶工具 D. 选择工具 4.在flash中选择滴管工具,当单击填充区域时,该工具将自动变为 A. 墨水瓶 B. 颜料桶
教案《神奇的遮罩动画》
《神奇的遮罩动画》教学设计 【课型】新授课【课时】1课时 【适用年级】七年级 【设计意图】 Flash动画制作技术性比较强,难于理解,而遮罩动画又是Flash学习的一个难点,作为一节新授课,我尝试解决两个问题,在突破难点的基础上让学生自主探究。Flash动画来源于生活,因此我以“再现生活”为整个学习的主线,让学生从生活中寻找“原型”,尝试利用动画自主探究再现,真正实现知识的触类旁通。 【教学内容分析】 《遮罩动画》是教育部中小学信息技术教育实验区教材七年级下册第二单元第5课内容。所用工具软件为FlashMX。在此之前,学生已经学习了形状补间动画、移动补间动画和引导动画,尝试用Flash再现了飞机起飞、月亮绕地球旋转、瓢虫爬行等有趣的情境。 【教学对象分析】 本课面向的是七年级的学生,他们对于Flash动画的学习有着浓厚的兴趣,具有较强的竞争意识和探索精神,但分析问题能力有待提高。 【教学目标】 1、知识与技能 1)理解遮罩的概念; 2)掌握遮罩动画的制作要领; 3)能够恰当运用遮罩层再现生活中一些有趣的情境。 2、过程与方法 让学生在欣赏-模仿-分析-探究的过程中学会学习。 3、情感、态度、价值观 1)激发学生的学习兴趣; 2)提高学生自主探究意识。 【教学重点、难点】 教学重点: 1)遮罩概念的理解; 2)恰当运用遮罩层再现生活中一些有趣的情境。 教学难点: 遮罩概念的理解。 【教法分析】 抛锚式教学法:以引导动画知识为基础搭建“脚手架”,借助影片中的望远镜情境设置锚点,引入本课,练习设置以基础练习-巩固练习-进阶挑战层层递进的方式进行。 分层教学法:组织学生根据自身的实际情况完成适合自己的实践探究活动。 【学法分析】 探究性学习:给学生创设一个探究情境——从生活中寻找遮罩“原型”并重现,让他们通过主动探索、发现和体验,实现学以致用。 【教具准备】 网络教室(安装红蜘蛛电子教室软件)、辅助学习网站、课件。 【简明教学流程】
flash遮罩动画教学设计
FLASH遮罩动画教学设计 安康育英中等职业学校周开波 课型:新授课 授课年级:中职二年级 课时安排:1课时 教学目标: (1)理解遮罩动画的实现原理; (2)掌握Flash遮罩动画的制作方法; (3)掌握遮罩动画的制作要点 (4)引导学生养成良好的操作习惯和思维习惯,提高学生审美能力和空间想像能力,激发学生自主创意。 (5)感受运用Flash动画软件创造作品的乐趣; (6)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。 教学重点: (1)遮罩动画的实现原理; (2)遮罩动画的制作过程; 教学难点: 遮罩动画的实现原理; 教学对象分析 学生在之前已经学习过了逐帧动画、补间动画、引导层动画,遮罩动画是flash中需要学习的最后一种动画形式,学生已经对图层、元件、库有了一定的了解,基于本班学生女生多,实践操作的主动性不高和计算机课的特点,周期长、学生易忘、操作性强,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。学生自我表现力强,尽量给学生多练,多展示的机会。培养学生科学严谨的学习态度和良好的操作习惯,并培养学生热爱自然的情趣。 教学方法与教学手段: 讲授法、演示法、任务驱动法。 教学准备: 硬件:多媒体计算机、投影仪; 软件:教学课件。 教学过程:
板书设计:以课件的形式在大屏幕上播放。 教学后记: 本课题在课前的教学设计中就力争能做到:以学生为中心,以教师为引导;知识的展现通过学生自己的探究得到,而不是教师的灌输;在教学过程中,循序渐进,尽量能激发学生求知的热情,学习的兴趣,让学生积极主动地参与到教学活动中来,能在教师的引导下进行有效的探究活动。在实际教学活动中也基本上实现了这种设计,师生之间进行了有效的互动,通过学生的自主探究学习,很好的达成了本节课的教学目标。
遮罩动画-教案
遮罩动画 一、教学内容分析 遮罩动画是高中选修教材《多媒体技术应用》(教育科学出版社)第四章第三节“计算机动画制作”的一部分。教材只是对遮罩动画做了简单的介绍,在学业水平考试中也并不涉及遮罩动画,但遮罩动画却是Flash中一个很重要的动画类型。很多效果丰富的动画都是通过遮罩动画来完成的。因此,我单独安排一课时来介绍遮罩动画,让学生们感受它的魅力。 二、学情分析 本节课的教学对象是高二的学生,在初中阶段,学生对Flash的基础知识及补间动画已有初步接触。再加上前几节课对补间动画、引导动画的学习,学生已经可以制作简单的Flash动画,并对简单的Flash动画具备分析能力。 三、教学目标 1、知识与技能:理解遮罩层的特点及遮罩动画原理。 理解遮罩层与被遮罩层的关系。 2、过程与方法:能够通过分析动画实例,获取制作思路。 3、情感态度与价值观:激发学生对Flash动画的兴趣,保持对信息技术学习的积极 性;培养学生交流意识。 四、教学重、难点 (1)教学重点:遮罩原理、遮罩效果的制作方法 (2)教学难点:遮罩效果的制作方法、动画实例的分析 五、教学方法 1、启发式教学法:主要用在遮罩原理的讲解环节。引导学生做实验,看效果,然后再启发学生总结遮罩原理。 2、合作交流学习法:主要用在遮罩效果分析、作品制作环节。教师也要积极参与到合作交流过程中,不能只做观察者。 设计意图:强化学生主体地位,让学生主动建构知识结构。优化教师主导地位,发挥教师组织、引导作用。 六、课前准备 纸质导学案,内容包括学习目标、知识回顾(补间动画)、学习向导、自主评价量规。
七、教学过程 环节一:欣赏动画,激发学习动机 【展示一个遮罩动画作品:以宫崎骏动漫为主题的动感相框。】 观看效果动感相框效果结合动漫大师宫崎骏先生的动画作品,吸引学生的注意力,激发学生参与、创作的热情。教师要注意引导学生建立形象直观的感受:该动画是透过“窗口”看下一层的内容,引出遮罩概念。 环节二:初识遮罩动画——探照灯效果(此案例来自网络) 观看效果【探照灯效果是最常见的遮罩效果,操作起来也非常简单,通过这一实例的练习,使学生们对抽象的“遮罩”有一个具体、清晰的认识。】 学习过程: 1、静态遮罩效果:引导学生做实验,看效果,然后再启发学生总结遮罩层与被遮罩
全国中小学信息技术课程教学大赛获奖案例神奇的遮罩动画教学设计
神奇的遮罩动画
教学流程图
教学过程教学环 节与时教师行为学生行为间分配 请全体学生参与玩游戏《过目不忘》第一关 请学生分享游戏心得 总结:游戏有方法,学习也要有正确方法。设计意图 不忘游戏 激趣导入4f 根据老师 说出的水 果名称回 答此水果 所在位置 活跃气氛, 让学生都参 与进来,调 动积极性, 寓教于乐 一个学生 上台参与 玩游戏, 根据老师 说出的水 果名称回 答此水果 所在位 置,其他 同学在台 下观看并 一起来玩 第一关 游戏ffiWJ: 在方框中会依次出现不同的水果请记 住它们出现的位■ 一人任童说岀其中的…种水JR名称 另一人请准确说岀该水果所在的位負 请一个学生上台参与玩游戏《过目不忘》第二关
问:在小游戏中有一个水果依次出现的动画让我 们再来回顾一下! 播放动画效果 问:这个动画怎么制作出来的呢? 出示素材图 因此,遮罩层决泄了最终的显示区域 而被遮罩层决左最终显示的内容 问:在本例中,被遮罩层和遮罩层应放巻什么? 引导回答: 遮罩层放宜矩形 被遮罩层放置水果图片 2?演示操作:制作静态遮罩效果 学生思考 回答 通过提问让 学生主动思 考,由问题 引课 遮罩 原理 大揭 秘 10' 教师引导:如果能有一种动画效果可以按照指左 的区域显示,苴它区域不显示就好了!如先显示第一 个水果,再显示第二个水果,再显示第三个水果,再 显示第四个水 果。 遮罩动画就可以实现这种效果! 出示课题一一遮罩动画 1 ?介绍遮罩动画 遮罩动画由遮罩层和被遮罩层构成 上而图层是遮罩层,下而图层是被遮罩层 这两个图层中只有相重叠的地方才会被显示 内容 是透过is 罩层的 形 找舌到被迟罩层的内容?从而 实现的显示 学生认真 学习遮罩 动画构成 遮罩动画比 较抽象,通 过图片将遮 罩动画形象 化,利于学 生理解 学生思考 回答 学生主动思 考回答,明 确概念
初中信息技术_flash遮罩效果教学设计学情分析教材分析课后反思
专题二第2课遮罩动画
问题1. flash中制作动画一般会使用三种帧,它们分别是什么? 问题2. 这三种帧如何创建? 问题3. 这三种帧有什么区别和联系? 【操作准备】 师:知识回顾完毕,我们就一起请出今天的用到的第一种动画效果:补间动画。 三、新授 (1)知识讲解:遮罩层和被遮罩层究竟是什么? 实验结论:书卷成的圆筒——遮罩层—— 运动的 教室景象——被遮罩层——静止的 (2)动画效果分析 师:我们再来看一下这个聚光灯效果,同学们思考这样几个问题:实现该动画,至少需要2个图层,你认为这两个图层应该分别放什么内容?放入的内容中谁动?谁不动? (3)任务一:聚光灯效果制作 (一)观看微视频《遮罩动画1:聚光灯效果》,尝试制作:聚光灯动画,并梳理制作步骤,完成下面的填空: 【制作步骤】 1.设置遮罩层 方法:选中图层→ 右键/ 。 2.调整遮罩层内容 默认被锁定,无法编辑,需要点击进行解锁。 使用工具,改变图形大小
3.设置遮罩层动画 步骤:①选中图层→ 右键/创建; ②选中其他帧,拖动更改运动位置 【注意】①补间动画的对象必须转换为。 ②使用工具进行缩放 ③按住shift键可实现等比例缩放 4.测试影片,观看效果 方法:使用菜单→测试影片。快捷键:Ctrl + Enter (二)小组上台演示,汇报学习成果 2人上台演示,1操作,1讲解制作步骤 思考题: 1. 遮罩层的圆形若使用其他颜色填充,对遮罩动画的效果有没有 影响? 2. 这个作品中的动画设置在哪个图层上? 3. 如果动画设置在被遮罩层“动物”上,可以实现怎样的效果? 任务二:视频加载中效果制作 (一)四人一组,仿照聚光灯效果的制作方法,尝试制作:加载效果并梳理制作步骤,完成下面的填空: 【制作步骤】 1.设置遮罩层 方法:选中图层→ 右键/ 。 2.调整层的内容,点击小锁进行解锁。 3.设置层动画 步骤:①选中图层→ 右键/创建; ②选中第帧,拖动更改水波图形的位置 4.测试影片,观看效果 (二)小组上台演示,汇报学习成果 4人汇报,1人演示,1人讲解,2人补充并答辩 思考题: 这个作品中的动画设置在哪个图层上?同上一个动画有何区别?
全国中小学信息技术课程教学案例大赛获奖作品“遮罩动画的应用”教学设计
Flash遮罩动画的应用 ——“遮罩动画”第2课时 一、教学目标 1、知识与技能 (1)掌握遮罩动画的原理,理解遮罩层与被遮罩层之间的关系; (2)掌握遮罩图层的创建和取消的方法; (3)运动补间动画的应用。 2、过程与方法 (1)通过师生共同分析遮罩实例的制作思路,加深学生对于遮罩原理的理解; (2)通过让学生自主实践,完成不同的遮罩应用实例,使学生掌握遮罩效果的制作方法;(3)培养学生分析问题、自主探索解决问题和综合运用知识的能力。 3、情感态度与价值观 (1)通过制作和欣赏精彩实用的遮罩应用实例,激发学生对信息技术的学习热情 (2)通过小组合作的学习方式,培养学生互帮互助的团队精神。 二、学生分析 学生前面已学习过Flash最基本动画原理,能制作出简单的形状动画和动作补间动画,并对帧、图层已有了初步了解。在遮罩动画的第1课时,学生学习了遮罩动画的基本原理和方法,下面需要在遮罩动画的应用方面加以拓展,以帮助学生巩固知识和提高综合运用知识的能力。 在学习的过程中,由于学生的基础操作能力,理解能力,对信息技术的学习兴趣有所不同,从而学生之间在接受能力,知识的综合运用能力等方面存在着一定的层次差异。这就要求教师在任务设置时要区分不同层次。 三、教材分析 遮罩动画是flash动画学习中的基本动画之一,也是flash的重要功能之一。利用遮罩动画能做出很多丰富多彩的效果,如:电影文字、望远镜、水面涟漪、卷轴画等。在遮罩动画的学习中,创建遮罩相对简单,难点在于理解遮罩层和被遮罩层的关系和作用,以及如何将遮罩动画和动作补间动画等结合起来做出一些特殊效果。这就需要对遮罩动画、补间动画、元件等知识的一个综合应用。基于以上分析,可将遮罩动画的学习分为2课时。其中:第1课时:遮罩动画的原理方法和典型实例的讲解, 第2课时:遮罩动画的应用和分析评价。 四、教学重点难点 重点:(1)遮罩层与被遮罩层的关系;(2)遮罩动画的创建过程; 难点:(1)遮罩效果与动作补间动画的综合应用;(2)多图层操作 五、教学策略 1、分层任务教学法: 学生基础操作能力,理解能力,综合应用能力不同,导致其能完成的任务难度要求也有所差异。这就要求教师在任务设置时要区分不同层次。本节课设置的任务及难度分析如下:
遮罩动画详解
遮罩动画详解 在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。 那么,“遮罩”如何能产生这些效果呢? 在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。 在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actio ns指令的方法,在本节中,我们只介绍第一种做法。 1.遮罩动画的概念 (1)什么是遮罩 “遮罩”,顾名思义就是遮挡住下面的对象。 在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。 (2)遮罩有什么用 在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。 2.创建遮罩的方法 (1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。 图3-5-1 多层遮罩动画 (2)构成遮罩和被遮罩层的元素 遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。 被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。 (3)遮罩中可以使用的动画形式 可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。 3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。不能
flash遮罩动画的教案
教材分析 本节课以山西经济出版社的《信息技术》教学内容为依据拓展开来讲授的。本节课的教学内容是flash的“遮罩动画制作”。作为拓展课,着重于学生对遮罩动画的原理理解以及制作简单的遮罩效果动画,进一步提升学生动画制作技能水平。 学情分析 由于新教材上没有专门安排遮罩动画的这一章节,但是学生前面已学习过的基本动画又不能满足学生的认知拓展需要,学生在掌握简单的逐帧动画、动作补间以及形状补间之后,渴望掌握更深的操作技能,本课学生通过学习flash遮罩动画的制作原理及基本应用,培养学生深入学习flash的兴趣以及动手探究实践的学习能力。 教学目标 1.知识与技能 (1)掌握遮罩动画的基本原理; (2)理解遮罩层与被遮罩层之间的关系; (3)利用遮罩知识,学会探照灯、动感文字效果动画的制作; 2.过程与方法 (1)通过分析遮罩实例,掌握遮罩制作的三步骤,加深对遮罩原理的理解; (2)通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力; 3.情感态度与价值观 (1)培养学生深入学习flash的兴趣,体验作品创作成功的喜悦和成就感; (2)通过知识点的迁移,培养学生创新精神和应变能力; 教学重点与难点 1.教学重点 遮罩的原理和遮罩效果的制作三步骤方法。 2.教学难点 理解遮罩与被遮罩层的关系。
教法、学法 讲授法、演示法、分层任务驱动法、自主探究学习法。 教学准备 多媒体网络教室,遮罩动画案例 课时安排 安排1课时。 教学过程 一、实例导入 展示动画片《猫和老鼠》中的灯塔在夜晚照来照去的影片片段,同时展示几个有遮罩动画效果的实例,导入本节课的内容:flash遮罩动画。 学生欣赏作品,激发学习兴趣,明确本节课目标 设计意图:通过展示丰富的遮罩实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。 二、探究新知 1.实例分析 以“探照灯效果”为例,通过网络教学软件展示源文件时间轴面板,帮助学生共同分析动画的构成。 提问: a.有几个图层? 两个,一层放的是背景,一层放的是图形(圆) b.“圆”图层中是什么动画类型?(动作补间动画) 学生仔细观察、积极思考并回答问题 设计意图:通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)
信息技术教学案例(遮罩动画)
信息技术教学案例---flash遮罩动画 【案例主题】:透过窗户看风景——神奇的遮罩。 【教材分析】动画制作是上海版高中《信息技术》选修2《多媒体技术应用》教材第四章的内容。遮罩层动画是Flash动画的一个重要分支,是动画创作中不可缺少的重要组成部分。很多运动效果如探照灯、放大镜、万花筒等,都需要遮罩层动画来完成。但遮罩动画在教材中并没有单设章节,出于动画学习的完整性和上机考试的要求,因此安排了这节课。遮罩动画制作不难,但学生理解起来有一定困难,特别是对于遮罩层与被遮罩层的关系不容易分清楚。所以,在这节课中,以游戏的形式引出,帮助学生理解两者的关系。另外,在讲解实际例子中做了几组对比实验,以加深学生对这个概念的理解和掌握。 【学生分析】在前几次课中,学生已经通过大量的实例学习了Flash动画的元件、动作补间、形状补间、逐帧动画和引导层动画,能够动手绘制一些稍微复杂的场景和形状,对于动画的原理有了一定的认识,而遮罩动画可以是说以上各种知识融会贯通的的基础上的一个升华,也可以说本堂课是学生动画知识的综合运用的一个考察和训练。但之前的学习学生的程度有高有低,因此在本课的学习中设置的任务也进行了分层,并让学生以小组为单位,共同探讨完成。在教学中尽量激发学生的发散思维,让学生积极探究,自主的学习,同时适当引导。 【教学设计】 教学目标: 1.知识与技能 (1)掌握遮罩动画的基本原理。 (2)理解遮罩层与被遮罩层之间的关系。 (3)利用遮罩知识,学会遮照动画的制作。 2.过程与方法 (1)借助教具,分析遮罩动画的基本原理,掌握遮罩制作的步骤。 (2)通过制作遮罩实例,加深对遮罩原理的理解,提高灵活运用遮罩效果的应变能力。 3.情感态度与价值观 (1)通过作品创作,让学生从中体验运用Flash动画软件创造作品的乐趣,进一步培养学生深入学习Flash 的兴趣。 (2)培养学生创新精神和应变能力。 教学重点: 遮罩图层的含义,遮罩动画的原理,遮罩效果的制作方法。 教学难点:
