Allegro PCB布局


Allegro PCB布局
孙海峰完成电路原理图设计绘制、元件封装创建以及原理图网表导入PCB这一系列操作后,就要开始进行PCB的布局布线了,这是PCB板设计的主要工作。
其中PCB布局是EDA设计的重要环节,在PCB设计过程中,正确的电路板元件布局,及正确的布线方向可以有效地防止噪声干扰。
PCB布局主要有两种方式,交互式布局和自动布局,设计者通常时在自动布局的基础上以交互式布局进行调整。布局的具体流程,是这样的:
1、布局准备,包括绘制PCB板框、确定机构件(定位孔、对接孔等)位置、标注重要网络(电源、地等);
2、进行布局,根据原理图布局,可以自动布局,也可以手动布局;
3、布局后的检查,包括检查元件空间上是否冲突、是否排列整齐等操作。
接下来,就来看看PCB时如何进行布局的。
一、创建电路板
进行电路板设计之前,需要首先确定电路板的尺寸、板层、材料等基本要求,而后才能在电路板上进行布局布线等操作。
建立电路板有两种方式,即:手动建立方式和向导建立方式。下面分别来说明这两种建立方式。
1、手动建立电路板
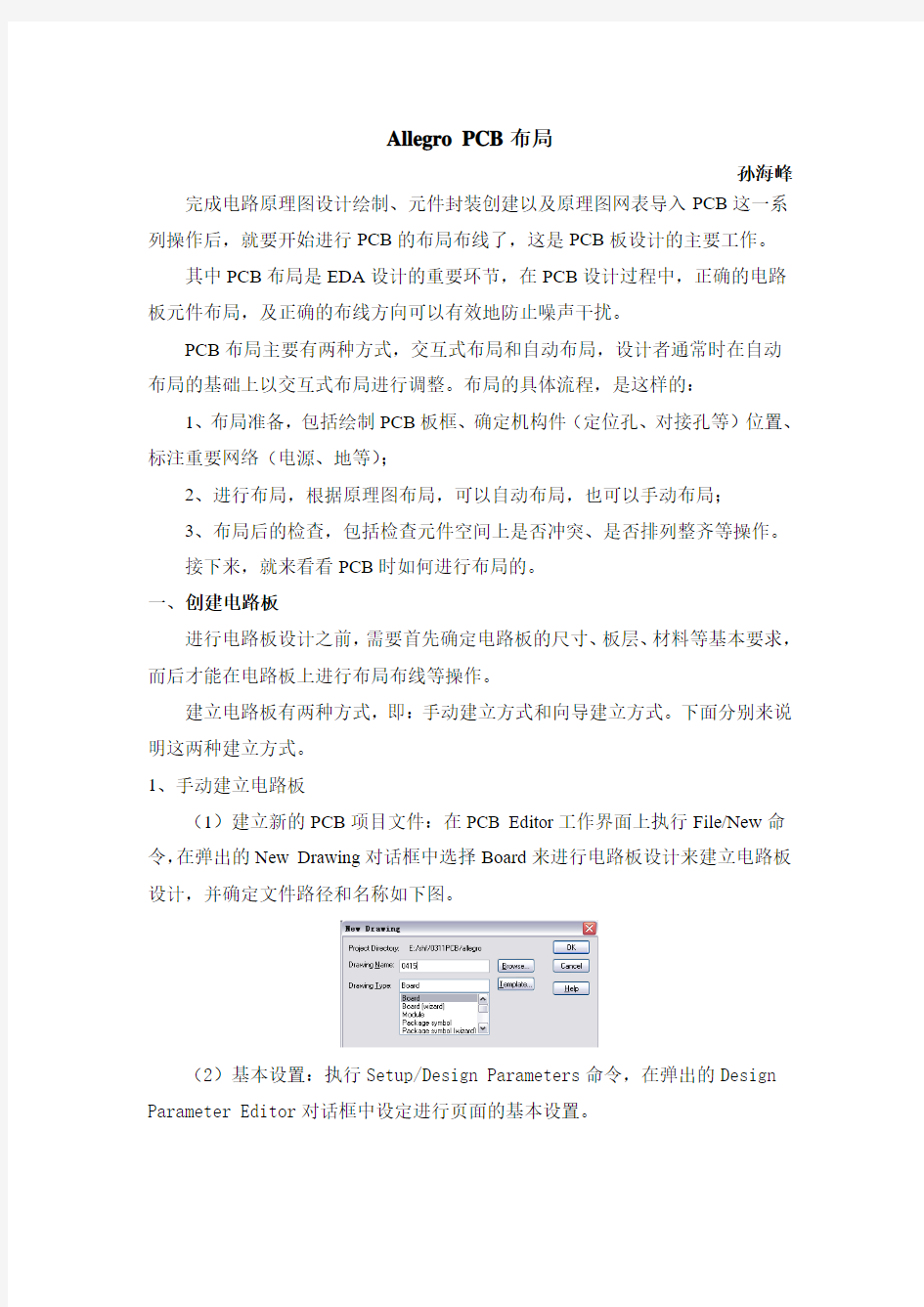
(1)建立新的PCB项目文件:在PCB Editor工作界面上执行File/New命令,在弹出的New Drawing对话框中选择Board来进行电路板设计来建立电路板设计,并确定文件路径和名称如下图。
(2)基本设置:执行Setup/Design Parameters命令,在弹出的Design Parameter Editor对话框中设定进行页面的基本设置。
(3)建立电路板外框:执行Add/Line命令,Options窗口中选择Board Geometry、Outline以及画线方式,则可以进行电路板外框的绘制了。当然也可
以在命令窗口输入命令,来进行外框的精确绘制。
例如下图,通过输入一系列命令后,得到尺寸精确地电路板外框。
(4)安装电路板机构件(安装孔、对接孔等):电路板外框画好后,要放置
电路板机构件,执行Place/Manually命令,弹出Placement对话框,在Adanced Settings选项卡中勾选Library,如下图。
然后在Placement List选项卡中,即可调用库封装,选择Mechanical symbols,在这选项下就可以选择合适的机构件。
然后在命令窗口中写入坐标,可以精确将机构件定位在要求的位置。
(5)区域设置:最后需要设定电路板的元件摆放区、布线区等不同的区域,执行Setup/Areas菜单下的各命令,可以画出元件摆放区、布线区、禁布区等不同的区域。
2、使用向导建立电路板
使用向导建立电路板,可以节省设计者很多时间,具体步骤如下:
(1)在New Drawing窗口新建Board(Wizard)向导来建立电路板如下图。
(2)进入Board Wizard电路板建立向导窗口。
(3)点击Next进入Board Wizard-Template窗口,点击No不输入模板。
(4)点击Next进入Board Wizard-Tech File/Parameter file窗口,点击No标识不输入技术/参数文件,如下图。
(5)点击Next进入Board Wizard-Board Symbol窗口,点击No标识不输入电路板符号,如下图。
(6)点击Next进入Board Wizard-General Parameters窗口,其中选择设计
单位、图纸尺寸以及绘图原点位置,如下图。
(7)点击Next进入Board Wizard-General Parameters(Continued)窗口,来设置栅格点间距、板层数以及底片文件输出,如下图。
(8)点击Next进入Board Wizard-Etch Cross-section details窗口,在这里设置电路板层。如下图。
(9)点击Next进入Board Wizard-Spacing Constraints窗口,用以设置电路板上间距规则,并设置电路板默认过孔。
(10)点击Next进入Board Wizard-Board Outline窗口,进行电路板外框形状的选择,可以选择圆形(Circle)和矩形(Rectangular)。
(11)点击Next进入Board Wizard-Rectangular Board Parameters窗口,用以设置电路板具体尺寸,以及元件摆放区和布线区,都需要在电路板建立时设定。
(12)点击Next进入Board Wizard-Summary窗口,点击Finish则完成电路板外框的设计。
(13)完成电路板外框设计后,再添加机构件,添加其他禁布线区等后续处理,即可完成电路板的设计。具体步骤和手动建立电路板相同,这里不再赘述。
以上就是电路板的建立的全过程了,手动建立优点在于绘制板框具有随意性,设计者可以根据自己的需求画出合适的外框,但是稍微复杂一点。
向导建立电路板优点在于方便,可以通过参数的设定很快得到外框,但是缺点在于向导的默认模板很少,只能用于规则图形电路板的建立。如果要用其他适合的图形外框,则需要先建立图形模板(*.brd)才行。
二、规划电路板
为达到PCB设计的预期效果,设计者在进行元件布局之前,需要规划出符合产品要求的电路板外形。规划电路板,需要按照下面的流程来做。
1、设定栅格点
新建电路板后进入Allegro PCB Design GXL工作界面,在设计电路板之前需要设置好栅格点,因为软件默认栅格点间距是100mil。
执行Setup/Grids命令,在弹出的Define Grid对话框中设定横向、纵向上栅格点的间距和偏量值。
2、添加ROOM
有时候原理图中,一些元件组成的功能模块电路是按照ROOM属性进行整体放置的,那么在电路板上就要给出这样的ROOM用以放置这些模块。
执行Setup/Outlines/Room Outline命令即可弹出的Room Outline对话框,如下图。
其中Command Operations区域用以对ROOM进行相关操作,包括新建、编辑、移动和删除;Room Names区域用以编辑Room名称;Side of Board用以选择Room 所在的位置;ROOM_TYPE Properties用以设置Room类型属性;Create/Edit Options区域用以选择Room形状,Draw Rectangle须在工作界面上同时确定矩形尺寸,Place Rectangle直接指定矩形尺寸后自动添加,Draw Polygon则可以画出任意形状。
在命令窗口输入Room形状的相关点的位置坐标即可精确地绘制出Room形状,如下图绘制的矩形ROOM1。
3、分配元件编号
原理图导入PCB后,如果有些元件没有编号,则需要与原理图对应编号。
执行Logic/Assign RefDes命令,在Options窗口,写入元件标号编号,再单击元件即可完成编号。
三、摆放元件
电路板规划完成后,就可以执行File/Import/Logic命令导入原理图网表了,而后执行Place/Manually就可以开始摆放元器件了。
元件的摆放分为手动摆放和快速摆放两种,下面将讲述两种元件摆放方式的具体方法。
1、手动摆放元件
执行Place/Manually命令,在弹出的Placement对话框中,在Placement List 选项卡中,选择Components by refdes,则在下方窗口内显示原理图导入PCB 的所有元件,允许按照元件序号来摆放元件;在Selection filters选项卡中,可以选择以不同的方式选择性的摆放元件,其中Match表示按照输入名字匹配的元件摆放,Property表示按照定义的属性摆放,Room表示按照Room定义摆放,Part#表示按照元件摆放,Net表示按照网络摆放,Place by refdes表示按照元件序号摆放。
在Placement List选项卡中,勾选某元件,然后将鼠标移到电路板编辑界面,点击即可完成该元件的摆放,然后点击对话框OK,元件摆放好后,Placement List
选项卡中的元件就会出现变化,如下图。
2、快速摆放元件
接下来就是元件的快速摆放了,快速摆放也可以根据不同的选择要求对元件
进行快速摆放,避免了手动摆放的繁琐。
执行Place/Quick place命令,弹出如下图的Quick place对话框,
其中:
Placement Filter区域用来选择元件快速摆放的方式:Place by property/value 是按照元件属性和元件值来摆放;Place by room是按照Room属性来摆放;Place by part number是按照元件名称摆放;Place by net name是按照网络名来摆放;Place by schematic page number是按照HDL原理图页面摆放;Place all components 是摆放所有元件;Place by refdes是按照元件(IC、IO、Discrete)序号摆放。
Placement Position区域用以选择元件摆放的位置:Place by partition是按照HDL原理图分割摆放;By user pick是按照用户单击的地方摆放;Around package keepin是将元件摆放在允许摆放区域周围。
Edge区域选择元件摆放在电路板框的哪个边缘:顶部、底部、左边、右边。
Board Side区域用以选择元件摆放的层面,顶层或者底层。
以上内容设置完成后,点击下方Place按钮,元件即可按照设置快速摆放在电路板合适的位置上,点击Unplace即可重新摆放元件。
最后点击OK即可完成元件的快速摆放。
在设计中,布局是一个重要的环节。布局结果的好坏将直接影响布线的效果,因此可以这样认为,合理的布局是PCB设计成功的第一步。元件的布局要均衡,
疏密有序,不能头重脚轻或一头沉。
四、布局检查
布局完成后必须进行检查,印制板尺寸是否与加工图纸尺寸相符?能否符合PCB制造工艺要求?有无定位标记?元件在二维、三维空间上有无冲突?元件布局是否疏密有序,排列整齐?是否全部布完?需经常更换的元件能否方便的更换?插件板插入设备是否方便?热敏元件与发热元件之间是否有适当的距离?调整可调元件是否方便?在需要散热的地方,装了散热器没有?空气流是否通畅?信号流程是否顺畅且互连最短?插头、插座等与机械设计是否矛盾?
在布局完成后,还可对设计文件及有关信息进行返回标注于原理图,使得PCB板中的有关信息与原理图相一致,以便在今后的建档、更改设计能同步起来, 同时对模拟的有关信息进行更新,使得能对电路的电气性能及功能进行板级验证。
网站页面的布局方式
网站页面的布局方式(经典案例) 网站页面的布局方式,展示方式直接影响着用户使用网站的方便性。合理的布局会让用户在浏览网站时快速发现核心内容和服务。如果布局不合理,用户需要思考如何获取页面的信息,从页面内容筛选主要服务。在这个过程中,用户通常是进行扫描浏览,捕捉对用户有用的信息,他们不会花费太多的时间去停留页面,会选择离开页面,甚至以后不会访问网站。因此页面布局的重点是体现网站运营的核心内容及服务,将核心服务显示在关键的位置,供用户在最短的时间浏览到。用户捕捉到这新信息后,然后做出判断是否对网站做深层次的浏览使用。 首页设计的要点 目前互联网类型有以下几类:社区类型网站、产品(服务)查询展示型网站、企业品牌类网站、企业涉外商务网站、网上购物型网站、门户综合信息网站、行业、协会信息门户/B2B交易服务型网站、功能性网站、政府门户信息网站;根据互联网网站类型不同,首页的设计都不同,但是具备的一些基础元素:logo标示,信息搜索框,全局导航条,页尾等 社区类型网站: 腾讯朋友、开心网、校内网等SNS社区类型的网站,界面有很多相似之处。组成元素登录表单、网站服务内容、宣传语、页尾;从首页的展现看个人觉得腾讯朋友的界面,比较简洁;三个界面相比,腾讯朋友更加突出“注册”吸引用户开通;人人网界面比较凌乱,广告与文字堆积在界面上没有很清晰的标识,找不到侧重点;
腾讯朋友 开心网
人人网 企业品牌类网站为例: 企业首页不仅扮演形象展示的作用,更重要的是起到信息传递的作用。品牌企业的首页设计过于重视“形象展示”职能而忽略“信息传递”职能,大量企业网站首页一律是全屏flash,对用户快速获取信息造成阻碍。因此,网站的首页设计要在传递品牌形象的同时,让首次访问的用户在第一时间明白网站的内容、服务和功能,同时,通过首页,能够快速直达所要找寻的目标页面
第八章 仓储设施布局规划与设计讲解
第八章仓储设施布局规划与设计 第一节普通仓库的布置规划与设计 一.仓库的布置规划设计的含义 普通仓库一般由:物料储存区、验收分发作业区、管理室及生活间及辅助设施组成。仓库的布置规划就是对上述区域的空间面积配置作出合理安排的同时,重点对仓库的储存区域的空间及技术要求、设备选择及作业通道宽度等进行规划设计。 普通仓库规划与设计的主要内容 1.仓库的储存区域空间规
划 储存货物的空间规划是普通仓库规划的核心,储存空间规划的合理与否直接关系到仓库的作业效率和储存能力。储存空间规划的内容包括: 仓储区域面积规划 柱子间隔规划 库房高度规划 通道宽度规划。 2.仓库常用设备的选择 二.仓库储存区域空间规划 1.储存区域空间规划的影响因素 (1)存储方式。一般存储方式有散放、堆码、货架储存三种。
(2)货品尺寸、数量。 (3)托盘尺寸、货架空间。 (4)使用的机械设备(型号/式样、尺寸、产能、回转半径)。 (5)通道宽度、位置及需求空间。 (6)库内柱距。 (7)建筑尺寸与形式。 (8)进出货及搬运位置。 (9)补货或服务设施的位置(防火墙、灭火器、排水口)。(10)作业原则:动作经济原则、单元化负载、货品不落地原则、减少搬运次数及距离、空间利用原则等。2.仓库储存区域面积的计算仓库面积含储存区域面积和辅助设施面 积两部分 储存区域面积指货架、料垛实际占用面积。 辅助面积指验收、分类、分发作业场地、通道、办公室及生活间等需要的面积。 这里主要介绍货物储存区域面积的计算。
(1)荷重计算法 荷重计算法是一种常用的计算方法,是根据仓库有效面积上的单位面积承重能力来确定仓库面积的方法。 举例:某建材公司计算建造一座建筑材料仓库,年入库量为20000吨,一年中工作300天,物料平均储备期50天,有效面积上平均货重0.7吨/平方米,仓库利用系数为0.4,试用荷重计算法求仓库面积。
给水设施布局规划原则与要求
给水设施布局规划原则与要求 熟悉主要给水设施布局规划原则与要求 1.城市水源选择 (1)充足的水量,以满足城市用水需求。首先考虑地下水,然后是泉水、河水、湖水; (2)良好的水质; (3)供水,集中供水,便于统一管理;如果城市地形复杂,布局分散,应采用分区供水;布局紧凑,地形良好的城市为保证供水安全性,一般应考虑多水源; (4)注意近期与远期规划对水质、水量的要求; (5)必须考虑取水、输水设施的方便,及施工、运转、管理、维护的安全经济。 2.城市给水设施的组成 (1)组成:取水工程、净水工程、输配水工程。 (2)布置的一般原则: 1)要根据城市规划的要求、地形条件、水资源情况及用户对水质、水量和水压的要求来布置; 2)从技术经济角度分析比较方案,考虑近、远期结合; 3)在保证水量条件下,优先选择水质较好,距离较近,取水条件较好的水源; 4)考虑管道采用新材料、新技术; 5)充分考虑用水量较大的工业企业重复用水的可能性; 6)给水系统扩建时,应充分发挥有给水系统的潜力,改造设备,改进工艺,调整管网、加强管理。 (3)取水工程设施规划 取水下程包括给水水源和取水构筑物规划等。地表水取水构筑物位置应设在水量充沛、水质较好的地点,应位于城镇和工业的上游清洁河段;同时注意靠近主流,水深不小于2.5~3m;设计水位应按100年一遇频率确定;供水水源的设计最小流量的保证率,一般采用90%一97%,枯水位的保证率一般采用90%~99% (4)净水下程 给水处理方法包括沉淀、过滤、消毒及软化、除铁、除氟等。一般生活用水处理主要为前三项,工业用水则要根据具体情况而定。 3。给水管网规划 (1)布置形式:枝状网和环状网两种。枝状网构造简单节省投资,但供水的安全可靠性差,适于狭长地带和用户分散地区;环状网的优缺点与枝状网相反。 (2)布置原则:安全可靠,投资节约。一般城市中心区布成环状网;而郊区或次要地区,则布置成枝状。在规划中,应以环状网为主,考虑城市分期建设的安排,对主要管线以环状网搭起供水管线骨架。给水干管位置尽可能布置在两侧用水量较大的道路上,以减少配水管数量。平行的干管间距为500m~800m,连通管间距800m~1000m。 (3)技术指标:输水管有重力管和压力管。给水干管管径一般在200mm,配水管管径一般至少100mm,供消防用的配水管管径应大于150mm,接户管不宜小于20mm。 (4)敷设要求:覆土深度金属管道应大于等于0.7m,非金属管道应大于等于1.0~1.2m;给水管相互交叉应保持0.15m净距,与污水管平行应保持1.5m以上的间距。
网页布局类型及布局技术的分析
网页布局类型及布局技术的分析 摘要随着计算机网络的发展,网页作为传播信息的载体,其布局直接影响着网页整体视觉效果和信息的有效传达。因此网页的布局设计也日益被网站建设者所注重,只有根据网站的内容、使用者、理念等合理的进行页面布局,才能达到理想的效果。 关键词网页布局;表格;框架;div+css 中图分类号TP393 文献标识码 A 文章编号1673-9671-(2012)051-0178-02 网页是网站构成的基本要素,而网页元素在网页中的组合决定了整个网站的最终效果,因此选择合适的网页布局类型及技术是关键。本文围绕网页布局的类型及布局技术进行了分析,并结合《三农服务网》实例进行了简单的说明。 1 网页布局类型分析 1.1 网页布局的类型 大致分为标题正文型、T字型、国字型、框架型、封面型、Flash型6大类。 1.2 布局类型的分析 1)标题正文型:页面分为上下结构,上面部分是标题、广告、导航等,下面部分是正文。 优点:结构清晰、简单,一目了然。 缺点:页面显得比较单调、枯燥。 2)T字型:页面顶部为网站标志、广告,下面部分的左列为主菜单,右列为主要内容。 优点:结构清晰,主次分明,容易上手。 缺点:页面显得呆板,变化较少,在页面停留时间久会感觉看之无味。 3)国字型:也可以称为“口”、“回”或“同”字型,页面分为上中下三部分,顶部是标题、广告,底部是网站的链接区、联系方式、版权声明等,中间部分分为左中右三列,左右分别列出一些小条,中间部分是主要内容。 优点:充分利用页面空间、增大信息量。 缺点:内容过多,显得页面拥挤。 4)框架型:一般分为左右框架型、上下框架型、综合框架型。左右框架型是一种左右分为两页的框架结构,一般左面是导航链接,右面是正文。上下框架型:与左右框架类似,区别仅仅在于它是把页面分为上下两页的框架。综合框架型:上面两种结构的组合,相对复杂的一种框架结构。框架型适合于聊天室、论坛、软件下载等网站的版面布局, 优点:框架型页面分割合理、布局结构清晰。 缺点:兼容性差、页面加载速度慢。 5)封面型:页面布局是一张精美的平面设计宣传海报,常用于网站首页。 优点:页面显得美观、大方、轻松,给人时尚优雅、自由的感觉。 缺点:文字信息量少,页面打开速度缓慢,浏览者不能直奔主题浏览信息。 6)Flash型:与封面型类似,只是其添加了动画效果与音频效果,表达的信息更丰富。 优点:灵活、表现力强,很直观的展现了网站的理念等,适用于网站的首页。 缺点:速度慢,浏览者需要漫长的过程才能浏览到所需的
水利基础设施空间布局规划编制思路--1
水利基础设施空间布局规划编制思路 一规划水平年 与国土空间规划水平年一致,规划近期水平年2025年,中期水平年2035年,展望2050年,现状基准年原则上2018年。 二编制思路 以水资源承载能力为刚性约束,以划定涉水生态空间、优化水利水利基础设施空间布局、推进水生态系统修复为重点,以强化涉水空间管控和保护为抓手。 考虑流域综合规划、水资源综合规划、防洪规划、水资源保护规划、水土保持规划、河湖岸线保护与利用规划。 (一)全面开展现状分析评价 理清水资源承载能力、涉水生态空间本底状况、水利基础设施保障情况、水生态系统保护修复状况、河湖管理等情况,分析存在问题及原因。 (二)目标确定 提出规划指导思想和基本原则,明确2025、2035年防洪排涝(水安全)、水资源配置(水资源)、水生态保护修复(水生态)、涉水空间管控保护的目标和控制性指标;研究提出水利基础设施建设总体布局及分区布局,展望2050年。
(摸清底数,分析原因,提出改善目标) (三)涉水生态空间 包括河流、湖泊等水域及岸线,蓄滞洪区及洪泛区、饮用水源地保护区、水源涵养区、水土流失重点防治区等涉水部分。(参考《水利部办公厅关于印发省级空间规划水利相关工作技术指导意见(试行)》、《水利部关于加快推进河湖管理范围划定工作的通知》、《河湖岸线保护与利用规划编制指南(试行)》)。划定涉水生态空间范围,明确生态功能类型。 (四)完善水利基础设施空间布局 综合考虑底数分析存在的问题(主要考虑水安全、水资源配置),按照确有所需,合理布局。水库、闸坝、供水、水系连通、灌区等工程类型、规模、线路等 (五)水生态修复 统筹考虑副中心城市建设、四水同治、黄河流域生态保护和高质量发展(新时代大保护大治理大提升治水兴水行动方案),重点河湖生态修复与治理,水土流失防治、水源保护。 (六)涉水空间管控保护措施 在提出涉水生态空间与水利基础设施布局的基础上,与“三区三线”进行符合性和协调性分析,将涉水生态空间与水利基础设施建设用地边界落图。按照强化水资源承载能力
几种常见的网页布局形式
几种常见的网页布局形式 网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字 形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。 1.“国”字形布局 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,中间是主要部分,与左右一
起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2.“匡”字形布局 这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。 3.“三”字形布局 这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。如图所示即是一种三字形布局的网页。 4.“川”字形布局 整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。 5.海报型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 6.Flash布局 这种布局是指整个网页就是一个Flash动画,它本身就是动态的,画面一般比较绚丽、有趣,是一种比较新潮的布局方式。其实这种布局与封面型结构是类似的,不同的是由于Flash强大的功能,页面所表达的信息更丰富。其视觉效果及听觉效果如果处理得当,会是
网页设计中布局方式之比较
网页设计中布局方式之比较 摘要:在网页设计中,网页布局的效果直接影响到网页设计的质量,本文分析说明了目前常用的三种布局方式:表格方式、框架方式和div+css方式,并对三种方式进行了详细的比较。 关键词:表格 div+css 布局 1 概述 在网页设计过程中,色彩的搭配、文字的变化、图片的处理等,这些都是不可忽略的因素,但除此之外,还有一个非常重要的因素——网页的布局。不同类型的网站采用不同的布局,不但能使网站结构合理化,也可以使访问者一看就明白:这个网站是做什么的。目前网页常见的布局结构类型主要有“国”字形布局、“匡”字形布局、“三”字形布局、“川”字形布局、标题文本型布局、框架型布局和变化型布局等。无论是哪一种布局结构,我们在布局时都应遵循以下三个基本原则:①主题鲜明:视觉设计表达的是一定的意图和要求,这就要求视觉设计不但要单纯、简练、清晰和精确,还要注意通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题。②形式与内容统一:内容决定形式,形式反作用于内容,一个优秀的设计必定是形式对内容的完美表现。③强调整体性:注意单个页面形式与内容统一的同时,更不能忽视同一主题下多个分页面组成的整体网页形式与整体内容的统一。 2 常见布局方式 在网页设计中,常见的布局方式一般有三种,第一种是使用表格
(table),第二种是使用框架,另一种是使用div+css。下面我们将具体的对这三种布局方式进行说明与分析。 2.1 表格布局方式 表格是一种简明扼要而内容丰富的组织和显示信息的方式,在文档处理中占有十分重要的位置。使用表格既可以在页面上显示表格式数据,也可以进行文本和图形的布局。由于表格使用简单而且灵活,是最早也是使用最广泛的网页布局技术。通过使用相关的一系列表格标签,如table、th、tr、td、caption、thread、tfoot、tbody、col等,并对表格单元格进行合并或拆分以及在表格中嵌套表格等操作,从而得到需要的布局。 表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响,而且在定位图片和文本时非常方便。但当使用过多表格时,页面下载速度将会受到影响。并且灵活性较差,不易修改和扩展。 2.2 框架布局方式 框架也是网页设计中对页面布局控制的一种重要手段。使用框架可以将一个浏览器窗口划分为多个区域,每个区域可以分别显示不同的网页。访问者浏览站点时,可以使某个区域的内容永远不更改,但可通过导航条的链接更改主要框架的内容。框架结构常被用在具有多个分类导航或多项复杂功能的网页上。框架结构的实现主要是利用标签。 框架布局能有效地实现页面导航,方便用户浏览网页,并在框架
网站界面分析和优化设计技术详解
网站界面分析和优化设计一、网站界面优化的重要性。 web技术的发展,使得互联网用户从单纯浏览信息时代迈入了更加注重交互、更加人性化的时代。网民使用互联网产品已经不仅仅只关注工作效率,而是越来越关心使用过程中的体验。网站界面的本质是让用户做主,操作简便性、强调交互性。 在互联网发展的过程中,最初希望通过建立网站来抢占市场、树立形象的企业逐步认识到网站提供优质的用户体验才是可持续发展的竞 争优势,而网站服务界面的设计效果是用户体验好坏的直接影响因素。某电商网站Allurent曾经做过一个调查,当用户对某一网站的验较差时,80%的用户表示不会再次访问该网站,60%的用户表示影响到了自己对该商家的整体印象,而40%的用户表示甚至可能不再去该商家的实体店铺。用户不良体验无疑是在与网站界面的交互中形成的。目前,很多商业网站已经充分认识到周到、贴心的网站界面设计对于企业利益获取的重要性。很多跨国公司如雅虎、惠普、IBM微软、苹果、等都先后成立了用户体验研究机构,尝试将用户体验的研究成果应用到界面设计中来,国内互联网企业如百度、腾讯等也都建立了相应的研究团队。 二、网站界面优化的核心要素 网站服务界面是指网站为用户办事服务和提供信息的网页内容展 现方式。关注服务界面,就是要做好网页界面的优化设计工作。基于用户体验进行网站服务界面优化设计,需要将用户体验从不同层次、维度进行分解,提取与网页界面相关的要素,然后才能对相应要素实施具体的优化设计。Adaptive Path
公司的创始人James Garrett对用户体验的要素进行过较为系统地研究,将用户体验划分为战略、范围、结构、框架、表现10个核心要素,如图所示。这5个层面自下而上逐步的从抽象转为具体。 图1. 用户体验要素模型 这一用户体验要素模型中与界面优化直接相关的是框架层和表现 层的四个关键要素,即界面设计、导航设计、信息设计和视觉设计。我们主要讨论界面设计这一主要要素。 三、网站界面的优化 3.1提高页面响应速度 随着科技的发展用户等待网页加载的耐性越来越低。2009年,微软搜索引擎必应(bing)进行过一项调查,研究页面载入速度和其他网站指标是否有明显相关性。根据报告显示,每2秒钟的延迟页面会使用户满意度降低3.8%的,减少4.3%的单位用户收入和减少4.3% 的点击数。多项研究结果表明,2秒以内是用户最满意的网页打开时间,用户能够忍受的最长等待时间为6-8秒,如果网页载入时间超过12秒,99%的用户会关闭网页。从用户角度看,网页打开的速度越慢,其心理受挫感会越强,进而会恶化用户对网站的使用体验。目前,百度、
几种常见的网页布局形式教案资料
几种常见的网页布局 形式
几种常见的网页布局形式 网页常见的布局结构有“国”字形布局、“匡”字形布局、“三”字形布 局、“川”字形布局、封面型布局、Flash布局、标题文本型布局、框架型布局和变化型布局等。 1.“国”字形布局 也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的标题以及横幅广告条,接下来就是网站的主要内容,左右分列两小条内容,
中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。这种结构是我们在网上见到的差不多最多的一种结构类型。 2.“匡”字形布局 这种结构与上一种其实只是形式上的区别,它去掉了“国”字形布局的最右边的部分,给主内容区释放了更多空间。这种布局上面是标题及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。 3.“三”字形布局 这是一种简洁明快的网页布局,在国外用的比较多,国内比较少见。这种布局的特点是在页面上由横向两条色块将网页整体分割为3部分,色块中大多放置广告条与更新和版权提示。如图所示即是一种三字形布局的网页。 4.“川”字形布局 整个页面在垂直方向分为三列,网站的内容按栏目分布在这三列中,最大限度地突出主页的索引功能。如图1-19所示的“Beijing 2008”网站就是一种川字形的布局。 5.海报型布局 这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。 6.Flash布局
设施设备布局
设施设备布局 一、概述 在设施规划与设计内容组成中,设施布置设计占有重要地位,是倍受重视的研究领域。设施布置设计,是根据企业的经营目标和生产纲领,在已确定的空间场所内,按照从原材料的接收、零件和产品的制造,到产成品包装、发运的全过程,将人员、设备、物料所需要的空间做最适当的分配和最有效的组合,达到系统内部布置最优化,以获得最大的经济效益。 二、设施布置的原则: ●设施布置的好坏直接影响整个系统的物流、信息流、生产经营 能力、工艺过程、灵活性、效率、成本和安全等方面,并反映一个组织的工作质量、顾客印象和企业形象等内涵。 ●设施布置工作不但在新设施设计时要做,在原有设施重新设计 改造时也需要。 ●企业经营总会面临内部条件和外部市场的各种变化,从而会出 现当初布置设计时考虑不到的问题,都可能会要求重新布置生产或服务系统。 设施布置设计要考虑的基本原则: ●整体综合原则。设计时应将设施布置有影响的所有因素都考虑 进去,以达到优化的方案。 ●移动距离最小原则。产品搬运距离的大小,不仅反映搬运费用 的高低,也反映物料流动的通畅程度,因此,应以搬运距离最
小原则选择最佳方案。 ●流动性原则。良好的设施布置应使在制品在生产过程中流动顺 畅,消除无谓停滞,力求生产流程连续化。 ●空间利用原则。无论是生产区域或储存区域的空间安排,都应 力求充分有效地利用空间。 ●柔性原则。在进行厂房设施规划布置前,应考虑各种因素变化 可能带来的布置变更,以便于以后的扩展和调整。 ●安全原则。应考虑使作业人员有安全感,方便、舒适。 三、设施布置设计研究应主要实现以下目标: 1.总体目标 在以确定的空间场所内,将物流活动过程中的人员、设备、物料所需的空间做最适当的分配和最有效的组合。 2.具体目标: 最佳的工艺流程:保证工艺流程畅通,获得工艺流程的时间短,连续效果。 最少的物料搬运费用:运输路线简化,缩短部门间距离,避免往返和交叉。 最有效的空间利用率:建筑设备和单位制品的占有空间最小。 最好的柔性:设施布置适应产品需求的变化、工艺和设备的更新。 最舒适的作业环境:保证安全,满足胜利、心理需求。 最便捷的管理:使有密切关系或性质相近的作业单位靠近布局。
商业设施布局的规划建议
第五章商业设施布局规划的建议 5.1 商业设施规模 居民消费水平的提高、城市人口的增加以及城市旅游发展的带动,都为商业设施规模的进一步发展带来了强劲的动力。可以预见未来张店区的商业消费总量将呈现快速增长的趋势。但同时,居民出行特征的调查研究发现,居民个体的消费能力的高低并不能影响居民购物出行生成的数量。可以预见未来居民购物出行将出现出行次数不变但平均每次消费数量增长的情况。因此商业设施的规模不能仅仅依靠商业消费总量来武断地进行需求的预测,而应该按照消费资源合理配置,同时按照人口商业发展趋势预留空间。 5.2 商业设施功能定位 居民个体多目的性的购物出行倾向导致传统的量贩式商业模式已经不能满足居民的购物消费需要。为了吸引客源,提高商业购物消费的附加值,商业设施功能定位必须面临从单一化的购物功能逐步向综合性的复合消费的功能转变。这种综合性的复合消费不仅指购物活动中比较购物与便利购物的结合,同时还包括购物与文化娱乐、商务活动等其他活动的结合。只有这样才能塑造满足居民多样化需求的活动场所和城市空间。 5.3 商业设施布局 居民对于日用品、一般的销售品的就近购物心理和居民出行的最优化选择理论必然决定了居民进行购物活动中对商业设施的选择主要以距离和吸引力作为比较因素。对于这一类商品人们不愿意付出过多的时间去搜集相关的信息和挑选、评估。如果在居民区附近建立主要以提供该类商品为主的零售店,人们会选择去那里消费。因此靠近居民生活地点的商业设施与市级商业设施是居民进行购物活动的首选,而那些与之没有购物优势的商业设施对居民来说是没有吸引力的。居民购物设施选择的“扁平化”需求必然决定了商业设施布局的特征。 图5-1齐赛科技城 张店区提出的“多层次、网络化”的商业设施布局的商业设施布局规划导向,将商业设施分为市级商业中心、区域商业中心、郊区新城商业中心、社区商业、郊区中心镇商业和商业街六种不同等级的商业类型。这种商业设施的规划布局充分考虑到未来城市郊区商业设施发展的实际需要,但同时会出现商业设施多中心化的问题。重复建设,无差异化的恶性竞争以及购物吸引力的削弱必 54
八种网页布局技巧
导读:文中所谓8种网页布局技巧并不是整个页面的设计布局,而是针对网页中某一部分的设计,比如导航,按钮,选项卡等经常会出现在网页中的一些设计方式。 网页设计中,内容组织恐怕是最至关重要、最影响设计品质的方面了。如何将信息组织到好的布局中,是一个网站的基础,并且应该在考虑外观之前就决定好。没有好的布局,网页信息流就不能正确传递,所有东西都不能建立起合理的联系。 在这篇文章中,我们将讨论八个布局解决方案/技巧,这些方案和技巧将有助于你创建整洁有序的内容布局。这八个技巧包括:滑门(sliders)、标签式、渐进布局(progressive layouts)、结构网格、模态窗口(modal window)、翻转元素、手风琴效果(accordions)以及超大下拉菜单(mega drop-down-menus)。 1. 滑动样式与传送带(Sliders and Carousels) 滑门(Sliders),也可称为传送带(carousels),是一种有序的、交互性强、十分平滑地展示内容的方式。滑门样式是一个非常流行的技巧,大家都觉得它很好用,能让你在固定的区块内填充上大量内容。没有滑门的帮助,这些内容可能就要分开放到页面中的各个地方。而大多数时候,你在使用页面空间时总是捉襟见肘。或者,有些内容是你希望“用户要求”后才出现。这有助于让用户一次只关注一个内容区块,也符合他们自己的便利需求。 滑门样式的实例 导航区提供缩略图与图标 运用滑门和幻灯样式时,最好在导航区提供图标或缩略图,以便使导航更加简单直观。缩略图和图标给用户指出明路,向他们解释当前所在位置,以及有哪些浏览选项可供选择(比如说幻灯片的导航可以是水平的,也可以是垂直的)。另外,还能方便他们快速选择特定滑门页。 Coda网站的滑门顶部设计了标签卡,他们使用的是“滑动门+标签卡”的混合样式。这个主意绝顶聪明,因为通过看缩略图,用户就能快速得知特定滑门页的内容。而且,这些图标也提供了强大的、令人印象深刻的、干净整洁的视觉支持。除了图标和标签你也可以在标题前加上小图片,或者只用数字也行。
餐厅设施的规划与布局
大型旅游酒店一般都有多处餐饮设施,如主餐厅、各类风味餐厅、宴会厅、咖啡厅、自助餐厅、鸡尾酒廊,以及各式酒吧、夜总会、音乐歌舞茶座等。 由于这些设施的服务对象、餐饮内容、规格水平不尽相同,其餐厅装修设计和装饰必须分别进行,使之各有相应的风格和特色。因此,为了使建筑设计和布局装饰符合业务运行要求,经营者有必要在计划初期就要和设计师商量,对每一个餐饮设施做出详细周密的规划。比如一些酒店在建设计划初期,就根据市场调研结果和经验计划,对酒店的餐饮设施逐一做出设施规划,并详细说明每一个没施的类型规模、规格水平、餐饮内容、风格特色、服务方式、操作程序、宾客特点、餐位结构、投资规模、设计布局、餐厅装修特色等方面的内容和要求,甚至连设施名称、标示和服务人员的服饰也都加以具体规定和说明。制定餐饮各设施规划的目的是为了使建筑师和室内设计师在充分理解经营者意图的基础桑,根据个设施的特和具体情况分别进行建筑设计和内部装饰设计,使设施符合经营管理和业务运转的要求,同事也使各设施具有自已的风格和特色,以避免雷同。
餐厅装修设计图 必须强调酒店餐饮装修设计要具有自己的特色。传统上,餐厅在与附近独立餐馆的竞争中,常常处劣势。不少餐馆企业家说,餐馆的最佳位置,莫过于在一家大饭店的对面。此话直截了当,但含义颇深。似如酒店的餐厅并无独特之处,那么附近的餐馆便能轻而易举地引其部分宾客。通常,酒店餐厅多不可能吸引全部住店宾客就餐。除非是团队就餐、会议或地处偏远的胜地饭店等因素,所以必须设法招徕外来业务,吸引非住店的社会顾客。在市场经济竞争下,饭店餐厅能够与独立餐馆取得市场份额,重要的一点,是必须具有自己的特色。除了餐饮种类和服务方式须需有特色外,餐厅装修设计的独树一帜是非常重要手段。事实证明,特色装饰的酒店风味餐厅或主题餐厅通常比一般餐厅赢利要大得多,因为它们能供应罕见的菜肴或具有独特的情调,因而具有较大的吸引力。多次的经验证实,风味餐厅或主题餐厅不宜搞酒店所在地的本地风味,而要寻找其他地域的特色,在奇、异方面下功夫。如美国的希尔顿和喜来登公司在它们的饭店里发展了波利尼西亚风味餐馆,波利尼西亚是太平洋上的一个民族,具有独特的文化、风俗和食物,餐厅装修也独具风味,结果相当成本文由:绍兴酒店装修公司编辑整理发布功。江南一带的酒店发展川菜、湘菜就很有市场,我们要充分发展挖掘我们自己多民族多地域的文化资源。本文由:白银酒店装修公司编辑整理发布
