吉他谱 零基础


吉他谱怎么看?零基础教你看懂吉他谱
当你决定要学吉他,很快便会接触到各种各样的吉他谱,面对那么多的和弦和六线谱,吉他谱该怎么读?初学者可能不太懂又没人教,本文将介绍下吉他谱的记谱方法,文章里会结合一些实例,尽量让初学者朋友能够看懂,请认真学习。
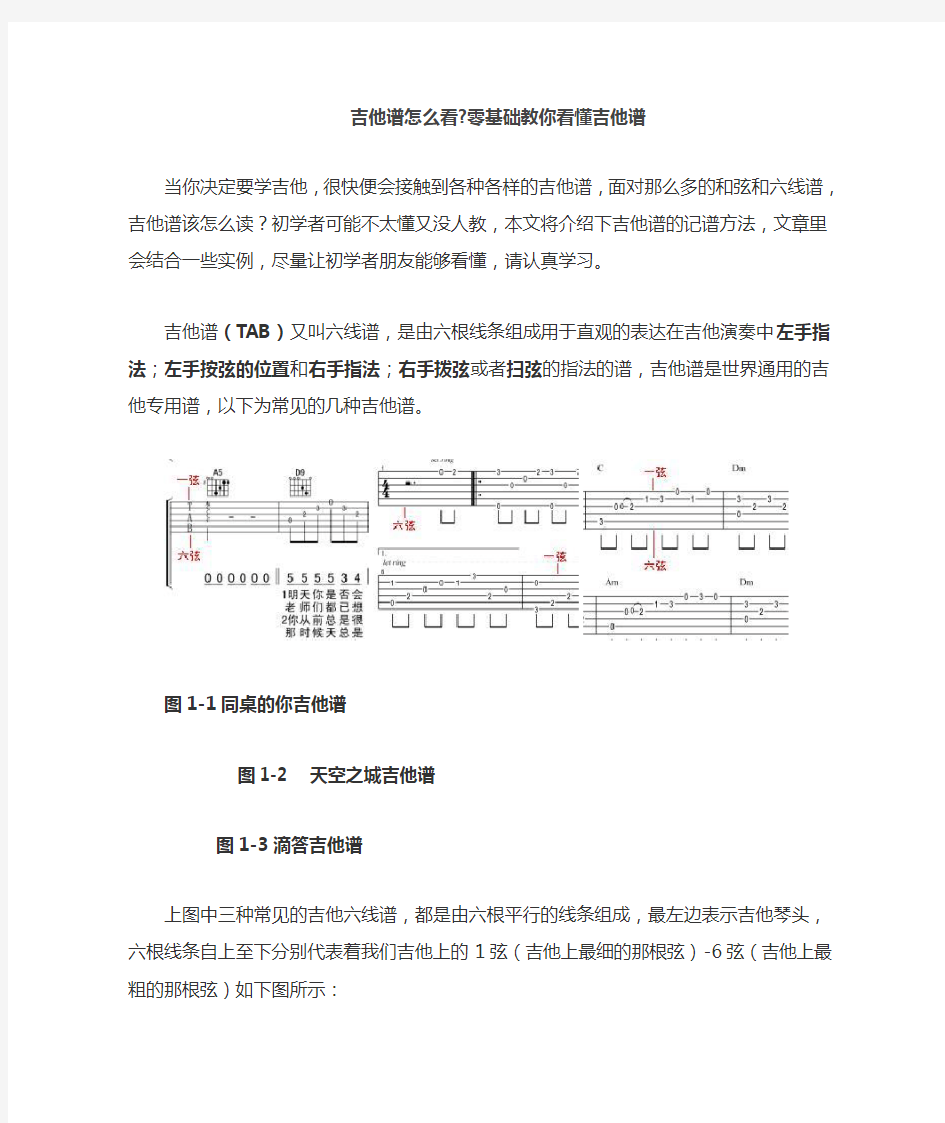
吉他谱(TAB)又叫六线谱,是由六根线条组成用于直观的表达在吉他演奏中左手指法;左手按弦的位置和右手指法;右手拨弦或者扫弦的指法的谱,吉他谱是世界通用的吉他专用谱,以下为常见的几种吉他谱。
图1-1同桌的你吉他谱
图1-2 天空之城吉他
谱
图1-3滴答吉他谱
上图中三种常见的吉他六线谱,都是由六根平行的线条组成,最左边表示吉他琴头,六根线条自上至下分别代表着我们吉他上的1弦(吉他上最细的那根弦)-6弦(吉他上最粗的那根弦)如下图所示:
左手指法
图1-1六线谱上方是和弦图+和弦名,用来标注我们弹吉他时左手按弦的指法,和弦图的按法请参考《吉他和弦图的按法详细解说》一文,有些吉他六线谱上面是没有和弦图的如图1-2天空之城吉他谱,图1-3则只有和弦名没有和弦图,还有txt格式吉他谱则只有和弦名+歌词,这种谱子需要一定的基础,先不说了。
右手指法实例《丁香花吉他谱》
右手指法可以看到丁香花吉他六线谱中用x表示,即左手按好和弦右手弹用x标注了的弦,有些吉他谱直接在六线谱上用数字标注,如丁香花吉他谱3小节中1弦上3,2,0表示左手按1弦3品,1弦2品,一弦空弦音(即左手不按弦时弹响的音)。
分解和弦记谱
以下面丁香花的吉他谱为例,1小节;左手按Em和弦然后右手分别弹响4弦-3弦-2弦-1弦-2弦-3弦,因为图2-2中可以看到每个音的时值是一样,所以我们弹响的每个音的时长也应该是一样的。
2小节;左手按Cmaj7和弦然后右手分别弹响5弦-3弦-2弦-1弦-2弦-3弦,同样时值也一样长。
3小节;左手按D和弦然后右手弹用x标注的弦,1弦上有数字3标注的表示左手按1弦3品弹出的音,然后左手按1弦2品弹出的音,再然后弹1弦空弦音(六线谱上0表示空弦音;即左手不按弦时弹响的音)
下面是两个指弹谱的实例:
吉他六线谱中右手扫弦的记谱方法是,向上扫弦时用向上的箭头"↑"标记,向下扫弦时用向下的箭头"
↓"标记。扫弦节奏型的时值记法也与简谱的记法相同。
要点:一个是和弦,一个是节奏。伴奏谱一般都有和弦图,节奏的标记法一般跟简谱类似,简谱能看懂,吉他谱也就看懂了。
边弹吉他,再来点美食,惬意
HTML5基础入门教程(小编搜集辛苦啊,必看)
HTML5教程 什么是HTML5? HTML5 将成为HTML、XHTML 以及HTML DOM 的新标准。 HTML 的上一个版本诞生于1999 年。自从那以后,Web 世界已经经历了巨变。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5 支持。 你是不是多少有了解一点,但是你却对这个不精啊!可以进群交流,⑤①④①⑥⑦⑥⑦⑧。HTML5 是如何起步的? HTML5 是W3C 与WHATWG 合作的结果。 编者注:W3C 指World Wide Web Consortium,万维网联盟。 编者注:WHATWG 指Web Hypertext Application Technology Working Group。WHATWG 致力于web 表单和应用程序,而W3C 专注于XHTML 2.0。在2006 年,双方决定进行合作,来创建一个新版本的HTML。 为HTML5 建立的一些规则: ?新特性应该基于HTML、CSS、DOM 以及JavaScript。 ?减少对外部插件的需求(比如Flash) ?更优秀的错误处理 ?更多取代脚本的标记 ?HTML5 应该独立于设备 ?开发进程应对公众透明 新特性 HTML5 中的一些有趣的新特性: ?用于绘画的canvas 元素
?用于媒介回放的video 和audio 元素 ?对本地离线存储的更好的支持 ?新的特殊内容元素,比如article、footer、header、nav、section ?新的表单控件,比如calendar、date、time、email、url、search 浏览器支持 最新版本的Safari、Chrome、Firefox 以及Opera 支持某些HTML5 特性。Internet Explorer 9 将支持某些HTML5 特性。 HTML 5 视频 许多时髦的网站都提供视频。HTML5 提供了展示视频的标准。 Web 上的视频 直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过video 元素来包含视频的标准方法。 视频格式 当前,video 元素支持两种视频格式: Internet Explorer Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0 Ogg X X X MPEG 4 X X Ogg = 带有Thedora 视频编码和Vorbis 音频编码的Ogg 文件 MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件
PS零基础入门教程
第一课时简介 图象图形处理软件 集于位图和矢量图绘画、图象编辑、网页图象设计、网页制作等多种功能一一体的优秀软件,如此强大的功能,决定了它能够在多种领域得到广泛的应用。如它可一外在图象处理、平面广告设计、模拟绘图以及计算机艺术作品等方面具有无与伦比的优势。 特点及优势 1.快捷方式:photoshop提供了大量的快捷键,几乎每一个键都可 作为快捷键,在专业制作中大大提高了工作效率,节约时间,建议初学者在学习时留心记忆快捷键。 2.工具箱:集中了许多图标工具面板 3.选择工具:是我们在photoshop最常用的 photoshop选择工具 大致可分为四种:矩形选择工具 图层\主要用于建立,修改,删除图层,设置图层的参数,建立图层组以及文字的特效处理等. 选择\用于修改与调整选择区,使边缘产生模糊效果等. 4.滤镜\用于使图形产生各种特殊效果,如模糊,铅笔画,浮雕,波 纹等. 视图\可以控制图象在屏幕上的显示效果. 5.窗口\用于打开或关闭工具箱与控制面板,以及设定图象窗口排 列方式等. 6帮助\为用户提供各种帮助. 作业:火焰字 新建600*800\填充背景为黑色\输入文字\图层象素化\图象\旋转画布90\滤镜\风格化\风ctrl+f3\滤镜\扭曲\波纹\旋转画布90\图象\模式\灰度\索引\颜色表\黑体\保存 新建600*800\输入文字\复制文字层\图层象素化\ctrl+单击图层缩览图\反选ctrl+shift+I\背景为白色\ctrl+d\滤镜\扭曲\极座标\反相ctrl+I\图象\旋转画布90滤镜\风格化\风ctrl+f3\旋转画布90\滤镜\扭曲\极座标(平面)\调整图层层次\调整图层色相 ctrl+U\保存 第二课时 课题:创建选区 教学目的:1,掌握不同四种创建规则选区的途径。 2,运用选区的相加,减和相交
html5入门视频教程百度网盘
html5入门视频教程百度网盘 近几年html5前端开发相当火爆,可以说引领了IT培训行业的新的潮流,越来越多人加入到了html5前端开发的行列中来。想要学好web前端,你需要一份较新且完善的学习资料,现在就给大家千锋教html5入门视频教程百度网盘云分享,希望对所有想学习html5前端的同学有所帮助。 千锋教程第1部分:课程体系解读 https://www.360docs.net/doc/c912831132.html,/s/1o7B9OYA 千锋教程第2部分:微案例讲解 https://https://www.360docs.net/doc/c912831132.html,/s/1nwyNFg1 千锋教程第3部分:知识点讲解 https://www.360docs.net/doc/c912831132.html,/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程
https://www.360docs.net/doc/c912831132.html,/s/1c1FrXLY 千锋微信小程序基础与实战 https://https://www.360docs.net/doc/c912831132.html,/s/1xE35SQcvW0sCF2NoR_ONiw 目前前端工程师人员的缺口很大,而2年工作经验的html5前端开发工资10K~15K左右。如果你会一些后台技术,并且前端技术很厉害,到20K也是可能的。工资的多少主要取决于你的技术情况,所以工资是不确定的。前景不错,选择现在学习前端技术,也更容易高薪就业。 前端开发主要是做什么?是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技能结合产品的界面开发。制作标准化纯手工代码,并增加交互功能,开拓JavaScript和Flash模块,同时结合后端开拓技能仿照全部效果,结束丰富互联网的Web开拓,致力于经过进程技能改进用户体验。而其所需技能则是学习html,这个是简单的,也是基础的;学习css;js;jquery;那样就业面试时更有优势。 千锋教育html5前端全栈课程培训,致力于培养覆盖前端+后台+全栈开
几十首经典歌曲吉他谱简化和旋版
<天使> Paly 1=C 4/4 Capo 2 ---------------------------------------------------------------------------------------------------------------------------------------------------------- 前奏|C- - G- -|Am- - F- -|C- -G- -| C- - - C Am F |G C Am F |G -你就是我的天使 -保护著我的天使 -从此我再没有忧伤- - -你就是我的天使 -给我快乐的天使 -甚至我学会了飞翔|Am Em |F C |F |G |C G |Am Em 飞过人间的无常才懂爱才是宝藏不管世界变得怎么样只要有你就会是天堂【-像孩子依赖著肩膀 -像眼泪依赖著脸庞 |F C |F G |C G |Am Em |F C |F G -你就像天使一样给我依赖给我力量 -像诗人依赖著月亮 -像海豚依赖海洋你是天使你是天使你是我最初和最后天| C G间奏 (尾奏) ︱----2--︱F C G |堂 - - -|Am- - F- -|C- -G- -| C- - -(你就是) 堂- - -| Em- - -|Dm- - -|G- - -|-像孩子依赖 - ------------------------------------------------------------------------------------------------------- <天使的翅膀> Paly 1=G 4/4 Capo 2 -----前奏|Em - - -|Em - - - |-------间奏|C- -D- -|Bm- - Em- - |Cmaj7- -D- -|Em- - - Em D C C D Bm C D D Em C D Em C D 落叶随风将要去何方只留给天空美丽一场曾飞舞的声音像天使的翅膀划过我幸福的过往相信你还在这里 爱曾经来到过的地方依昔留着昨天的芬芳那熟悉的温暖像天使的翅膀划过我无边的心上 Bm Em Cmaj7 D G C D Bm Em Cmaj7 D Em |C- -D- -| 从不曾离去我的爱像天使守护你若生命直到这里从此没有我我会找个天使替我去爱你(间奏) ------------------------------------------------------------------------------------------------------ <有没有人告诉你>Paly 1=C 4/4 Capo 2 (End) ----前奏(间奏)尾奏Em- - - Am- - - D- - - G- - - Em- - - Am- - - D- - - Em(Bm)---------------------- Em Am D G Em Am D B7 当火车开入这座陌生的城市那是从来就没有见过的霓虹我打开离别时你送我的信件 -忽然感到无比的思念 Em Am D G Em Am D Em 看不见雪的冬天不夜的城市我听见有人欢呼有人在哭泣早习惯穿梭充满诱惑的黑夜--但却无法忘记你的脸 Em Am D G Em Am D Em 有没有人曾告诉你我很爱你有没有人曾在你日记里哭泣有没有人曾告诉你我很在意 -在意这座城市的距离 ------------------------------------------------------------------------------------------------------
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
PS入门基础教程-配图文说明
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl + T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心 3、 :可以使图像的亮度提高。 :可以使图像的区域变暗。 :可以增加或降低图像的色彩饱和度。 4、用前景色来填充:【Alt +Delete 】
html5教程视频教程网盘下载
html5教程入门视频网盘下载 学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。 html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育html5教程入门视频网盘下载(https://www.360docs.net/doc/c912831132.html,/video/html5_download.html),助力大家成为企业不可多得的贤才。 实现这些需要的知识有 1、学习HTML基本语法:双标签、单标签语法结构。 2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。 3、学习CSS基本语法:选择器声明。 4、学习CSS的三种样式表:内联、内部、外部 5、学习CSS的各种常用选择器 6、学习CSS的选择器、样式表的优先级和权重问题。 7、学习CSS的核心属性及属性值 8、学习CSS的元素类型的转换
9、学习CSS的定位锚地的应用 10、学习CSS中的图片整合技术的应用 11、学习CSS中常见的浏览器的兼容及解决方法 12、学习HTML5新增元素及属性 13、学习CSS3新增选择器的应用 14、学习CSS3的2D、3D、关键帧动画的相关应用 15、学习CSS3中弹性盒的应用 16、学习CSS3中媒体查询响应式的设计应用 学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发) 需要的知识有 1、学习JavaScript的基本语法 2、学习JavaScript的循环语句 3、学习JavaScript的函数与数组 4、学习JavaScript的String和Data 5、学习JavaScript的BOM与DOM 6、学习JavaScript的相关事件 7、学习JavaScript的拖拽效果 8、学习JavaScript的cookie存储 9、学习JavaScript的正则表达式 10、学习JavaScript的Ajax的应用 11、学习JavaScript的面相对象基础
网页设计基础Div+CSS布局入门教程
网页设计基础:Div+CSS布局入门教程 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML 基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 以下为引用的内容: DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/
│├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CS S布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容: 以下为引用的内容:
html5入门教程网盘下载
html5入门教程网盘下载 Html5的发展让不少开发商发现了机遇,html5开发人才也遭受疯抢,但传统前端人才很难驾驭移动端。因此,html5开发人才出现严重紧缺状态,很多企业陷入两难境地。那么想学习这门技术,当然要有好的学习资料,千锋教育免费分享html5自学教程! 设计模式是在软件开发中,经过验证的,用于解决在特定环境下,重复出现的特定的问题的解决方案。在编写JS代码的过程中,运用一定的设计模式可以让我们的代码更加优雅、灵活。 每个设计模式的构成如下: 1、模式名称:模式的一个好记的名字 2、环境和问题:描述在什么环境下,出现什么特定的问题 3、解决方案:描述如何解决问题 4、效果:描述应用模式后的效果,以及可能带来的问题 简单地说,模式就是一些经验,一套场景/问题+解决方案。 千锋HTML5百人教学天团,每个讲师都是具有多年开发经验的行业佼佼者。设计模式课程的讲解将从实际应用场景出发,以实践和尝试的方式,分析可能出现的问题以及如何解决,以期达到“避免犯前人犯过的错误+ 避免引入不成熟的设计“这一目标。让大家快速领略编程之美,模式之美。 为什么要学习设计模式?
设计模式的种类较多,各个模式都有它对应的场景,不能武断地认为某个模式就是最优解决方案。通过学习这些设计模式,让你找到“封装变化”、“松耦合”、“针对接口编程”的感觉,从而设计出易维护、易复用、扩展性好、灵活性足的程序。通过学习设计模式让你领悟面向对象编程的思想(SOLID),到最后就可以抛弃设计模式,把这些思想应用在你的代码中,写出高内聚、低耦合、可扩展、易维护的代码了。此时已然是心中无设计模式,而处处是设计模式了。这就是学习设计模式的目的。 常见的几种设计模式 单例模式 之所以叫做单例模式是因为它限定对于一个类,它他只允许有一个实例化对象,经典的实现方式是,创建一个类,这个类包含一个方法,这个方法在没
ps入门教程零基础视频网盘下载,真正学好ps
ps入门教程零基础视频网盘下载,真正学好ps Photoshop是专业设计师修炼之路的必备工具,但是面对这个从87年开始进化的庞然大物,若没有前辈指导,战胜它可着实不易。今天分享一篇好文,讲讲在摄影领域,你该怎样做才能学好Photoshop。 《超赞!设计师完全自学指南》https://www.360docs.net/doc/c912831132.html,/s/1mhO5K9q 《从菜鸟到高手!PHOTOSHOP知识点》https://www.360docs.net/doc/c912831132.html,/s/1sl5AB85 1 学好PS,并非一朝一夕 兴趣—是迈向PS高手之路的一个好的开端:如果你本身对PS并不感兴趣,只是因为工作需要而刻意去学,那么你无论拜读哪位大师的教程,或是投奔哪位PS高手的门下,你也只能学会一点皮毛而已。 2审美基础,这个相当重要
很多学生过来学习时,其中有些学生已经做PS很多年了,为什么一直就没有进步?有的人就开始埋怨自己笨,或者埋怨自己没有好的老师带他进步?大多数人吐槽的话题就是影楼机械性的工作,让自己过于麻木。其实归根结底,是审美基础薄弱! 那么怎样提高自己的审美?或者说有没有老师专门教你审美的课程? 其实每个人的审美虽千差万别,但万变不离其宗。而美术,就是教你怎么去审美的。适当补习一些美术基础,对你的PS是相当重要。 3 调色难学么?
这是很多学生经常问的一句话:就好像有人问你,啤酒好喝么?冰激凌好吃么?某某电影好看不?不同的人,会得出不同的答案:调色难学与否,最重要的还是看自己对色彩的把握程度和接受能力等:因为调色牵扯到光影,色彩,美学等,它不单单是耍弄几个工具那么简单而已。很多学生对PS工具的熟练程度,远远超出了我的速度,甚至闭上眼睛都可以快速调出相应的工具来:但这并不说明你的调色技术就非常厉害。色彩是一门庞大的学问,岂止是PS那几个工具和通道就能诠释的? 4 没有美术基础可以学PS么?
千锋html5基础入门教程内容
千锋html5基础入门教程内容 千锋html5基础入门教程内容有哪些?零基础能不能学会这门课程?互联网的高速发展带动了软件行业,更多年轻人会选择学习软件行业作为未来的职业,html5随着近两年的不断火热,受到了更多年轻人的青睐,那么学习的内容也更受到大家的关注,那么给大家介绍一下千锋html5入门教程内容。 千锋html5培训课程分采用进阶式学习,阶段性检测学员掌握学员学习情况。千锋的html5学科的课程体系能够适应市场需求、紧跟时代技术,完全满足市场对html5工程师的要求,大大提升了学员的市场竞争力。学习内容包括7大学习阶段: 阶段一:前端页面重构(4周) 内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp 页面布局项目) 阶段二:JavaScript高级程序设计(5周)
内容包含:1)原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目) 阶段三:PC端全栈项目开发(3周) 内容包含:(jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目) 阶段四:移动端项目开发(6周) 内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目) 阶段五:混合(Hybrid,ReactNative)开发(1周) 内容包含:(微信小程序开发、React Native、各类混合应用开发)
HTML5 canvas 初级入门教程
HTML5 canvas 初级入门教程
HTML5 canvas 即 HTML5 画布,是一个现代浏览器都支持的 HTML5 非插件绘图的功能,本 文将展示如何通过 HTML5 canvas API 操作 canvas 元素、绘制图形、改变绘图颜色以及删 除图形,让我们开始进入这很酷的新技术的短暂旅行吧。
canvas 元素简介
使用 canvas 元素相当简单,它只是一个单纯的 HTML 标签,外加宽高两个特性。
上面的代码在页面中插入了一个透明的画布,canvas 元素内部的内容可以在不支持 canvas 功能的浏览器下显示你想给你的用户提供的信息,联想下
photoshop基础入门教程(免费)
Photosop基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。
初学吉他频谱《同桌的你》吉他谱-简单版
同桌的你 F Am w QQ 649570096 変 说夹2品天单琴 行制作6 8 C C iTTtrT frrfT? m ra 4- 0 2 3 | 4- 6 ? 6 ? £5 | 7? 5- Em F {Til Hf 卩币J I 11」11 【"III * H- :x ------ X X X K C G w ? -------- 7*T7~|-5 ---------------- ---- T* ----- --------- 1 ------ 5- 5- 记 烁 皮 愷 妻 6 4 6 666 日 的 橡 太 的 旳 翘 块 的 找 写 问 丰 过 有 你 岀 惜 总 将 天 不 我 子 也 昨 猜 问 日 我 7- 起 起 心 ? 去 < * 明天你是否会老 师们早已想你从 前总是很那时候 天总是从前的日 子都 :l| i i i i 5 6 | 谁翌了 多愁善淮遇到多芯岳 谁蠻了多憩酋 1 ? 你 你 起 西 你 4 4 4 4 3? 2 一 的 的 一 东 的 经最爱关想 起同桌戏和 我在转眼就 各奔筑讲同 宜 S ? 2 c ffl n H ? 停 才 喜 期 给 记 片 起 无 片 还 翻 中 i£ 右 否 杰 总 业 她 是 健 无 毕 给 你 足 罟 说 费 天 也 也 总 也 明 我 你 你 我
空 4567建胡56 5 - - | i- i ? | i i i i 5 6 1 ? 3- 2 2 9 i 7 D.S 衣 啦險啦啦啦啦啦 VH 啦殆啦啦啦 3-你你你 ?1 一的的的 ? 1感 感感 讥 2 L "j 7 | 6* 6? 谁名了你S B 记 谁安密辺哭的你 績吞子你…餉E —记r; - 7 7 7 7 7 1 谁 把你的长发 谁看 了我绘你 发 5 信谁 5 一起的起 5J J X Q P ? I I S -X 75 7 7 i 2j_I I i- i- 聃站-<:楝A D c 谁把它丢在凤 给你熾的嫁衣 I ?L ? * L ? ? L ????」? ? ???■????? :| 4峠乜唸2 I 诂祐姑含辭765 里 ―卜為 5 5? 5 7 5 ] 5齐 ■& 严廿忖皿十的?| 79——& 5§5 3§65§5 565 5 - I 7 i 2 %? 1 0 C C 「I J 卜 | ] 1H : HT1 [ [fl u -—w L X UA J L &XO J t t-F- § P ?58T-e &5 订 D m --二一.… 「丁「〕」 仃 IT 一 ? unn 十|
html5入门视频教程百度云网盘分享
html5入门视频教程百度云网盘分享 html5的应用范围广阔,从应用到开发。html 5的迅速发展,html5开发人才的需求也是持续增长。从现在的招聘人才需求来看,html5前端工程师已成为IT行业的紧缺型人才,未来几年会发展得更好,学习好html5,就等于迈进了高薪就业的大门。想学好html5?html5入门视频教程百度云网盘分享给你。 千锋html5教程第1部分:课程体系解读 https://www.360docs.net/doc/c912831132.html,/s/1o7B9OYA 千锋html5教程第2部分:微案例讲解 https://https://www.360docs.net/doc/c912831132.html,/s/1nwyNFg1 千锋H5视频教程第3部分:知识点讲解 https://www.360docs.net/doc/c912831132.html,/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程
https://www.360docs.net/doc/c912831132.html,/s/1c1FrXLY 千锋微信小程序基础与实战 https://https://www.360docs.net/doc/c912831132.html,/s/1xE35SQcvW0sCF2NoR_ONiw 从目前各大招聘网站分来看,html5开发工程师的用人数量,已经远远超过了主流的编程语言Java、ASP和iOS等的开拓人员的数量。随着谷歌、YouTube、Twith等大型企业纷纷将视线转投向html5,更确定了html5在互联网时代的发展前景。据统计,我国对于html5前端工程师人员的缺口将达12万,目前北京、上海、广州、深圳等地的html5前端工程师薪资是一飙再飙。 时下,在传统经济低迷的情况下,市场对人才的需求也在不断发生变化。在过去的2017年里,html5开发工程师是比较有“钱”途的工作,并且薪水增加幅度也大。 在今年的发展趋势中,我们也不难看出,2018年的待遇薪资比去年增加了不少。html5不管是从发展前景还是从就业前景来看,都是非常可观的,所以
英语经典歌曲吉他谱和弦谱扫弦节奏歌词对照鲍勃迪伦BoboDylan-Blowinx27intheWind
Blowin’ in the Wind by Bob Dylan Capo 7 Strum: B D D U D U 1 + 2 + 3 + 4 + Intro: / G - - - / - - - - / G C D G How many roads must a man walk down G C G (2) Before you call him a man? G C D G Yes, 'n' how many seas must a white dove sail G C D (2) Before she sleeps in the sand? G C D G Yes, 'n' how many times must the cannon balls fly G C G (2) Before they're forever banned? Chorus: C D G C The answer, my friend, is blowin' in the wind, C D G The answer is blowin' in the wind. / C - - - /D - - - / G - - - / C - - - / / C - - - /D - - - / G - - - / - - - - / G C D G How many years can a mountain exist G C G (2) Before it's washed to the sea? G C D G Yes, 'n' how many years can some people exist G C D (2) Before they're allowed to be free? G C D G Yes, 'n' how many times can a man turn his head, G C G (2) And pretend he just doesn't see? Chorus / C - - - /D - - - / G - - - / C - - - / / C - - - /D - - - / G - - - / - - - - /
HTMLCSS网站设计基础教程教学大纲
H T M L C S S网站设计基 础教程教学大纲 The document was prepared on January 2, 2021
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47学时上机学时:26学时) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、JavaScript网页特效 适用专业:信息技术及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。 二、课程设计理念与思路
课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例(项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 三、教学条件要求 开发工具:DreamweaverCS6 四、课程的主要内容及基本要求 第一章初识HTML5
Photoshop 7.0基础教程(新手入门)
Photosop 基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即
自学html5基础教程视频网盘下载免费分享
自学html5基础教程视频网盘下载免费分享Html5作为现在热门的软件之一,吸引了很多人选择这门技术,作为未来职业的发展方向,html5入门门槛低,薪资高也是吸引大家学习的主要原因,毕竟学会这门技术就等于踏入了高薪大门,谁不想多挣钱呢? 现在想要学习html5开发,在网上可以找到很多的免费学习资料和视频,但是很多都是老旧技术,也有很多不够完整,这样的技术学完可能也不能发挥很好的作用。所以,想学习,找到好的学习资料很重要,现在小编给大家免费分享html5基础教程视频。 千锋html5教程第一部分: 课程体系解读:https://www.360docs.net/doc/c912831132.html,/s/1o7B9OYA 千锋html5教程第二部分: 微案例讲解:https://https://www.360docs.net/doc/c912831132.html,/s/1nwyNFg1 千锋H5视频教程第三部分:
知识点讲解:https://https://www.360docs.net/doc/c912831132.html,/s/1nwyNFg1 这些视频链接都是可以免费打开下载观看,对于初学html5的同学来说,这样的完整视频教程对于学习还是有很大帮助的,毕竟不用再去浪费时间去寻找,这样省去了不必要的麻烦。 如果这些视频教程不能满足你的学习需求,可以登录千锋咨询,而且也可以去免费试听课程,千锋为学员免费提供了长达两周的课程试听,去听听老师的讲师方式和思路,这样对于学习有更大的帮助,毕竟老师都是有经验的,他们总结出来的学习方法,肯定比我们自己去摸索效果要好得多。 千锋教育2018年全新升级更新了全栈HTML5+课程大纲V10.0内容 HTML5课程升级后优势 课程大纲升级后,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴主流企业一线需求,注重项目和实战能力,真正做到项目制教学,业内罕见。 课程特色:注重全栈思维培养 全栈HTML5工程师不止是技术层面,千锋着力培养学员的大前端视角与全栈思维,就业后不仅有能力解决工作中的疑难问题,更有实力胜任项目leader! HTML5课程升级内容 1.新增时下大热的大数据可视化内容
html入门教程适合初学者
希望可以帮到大家 一、HTML基本概念 什么是HTML文件? ?HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。?和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。 ?一个HTML文件的后缀名是.htm或者是.html。 ?用文本编辑器就可以编写HTML文件。 这就试写一个HTML文件吧! 打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
要浏览这个first.html文件,双击它。或者打开浏览器,在File菜单选择Open,然后选择这个文件就行了。 示例解释 这个文件的第一个Tag是,这个Tag告诉你的浏览器这是HTML文件的头。文件的最后一个Tag是,表示HTML文件到此结束。 在
和之间的内容,是Head信息。Head信息是不显示出来的,你在浏览器里看不到。但是这并不表示这些信息没有用处。比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。 在