《动态网页制作》(PHP)课程标准


《动态网页制作》(PHP)课程标准
课程代码010******* 课程类别专业课程
课程类型考试课课程性质必修课
课程学分 5 课程学时80
修读学期第3学期适用专业网站规划与开发技术专业
合作开发企业长春中联软件工程有限公司区域总监
执笔人孙文江、张盛审核人姜惠民
1.课程定位与设计思路
1.1课程定位
本课程是网站规划与开发技术专业核心课程,专业必修课程。本课程的作用是通过“基于工作任务的以学生为主体,教师为主导”的教学方式,采取探究式、项目式、角色扮演、引导课文、案例分析等教学方法培养学生手工编写动态网页代码的能力,利用Dreamweaver等工具制作一个完整动态网站的能力,培养成学生具有良好的团队合作精神、获取知识能力、网页设计创意思维能力。
前修课程为:《程序设计基础》、《页面效果图制作》、《网站动画制作》、《网页设计与制作》、《网络数据库技术》。
后续课程为:《小型网站开发》、《企业网站制作》、《网站安全与维护》、《网站优化与推广》、《顶岗实习》。
1.2设计思路
根据《网站规划与开发技术专业人才培养方案》(2011版)要求、动态网页制作人员工作岗位分析,确定了课程的设计思路为:
运用基于工作过程导向的课程开发理论,针对动态网页设计与制作这一典型工作任务,以“PHP网站工作环境搭建”、“留言板系统网页设计”、“JavaScript 休闲小游戏开发”、“留言板系统程序开发”4个典型项目为载体,按照学生的认知和学习规律,由易到难,重构了体现动态网页制作的工作过程性知识与技能体系的学习领域课程内容,形成了《动态网页制作》学习领域课程的4个学习情
境。并通过教学模式设计、教学方法设计、教学目标的设计、教学考核改革等,保证专业能力、专业素养和综合能力的培养。
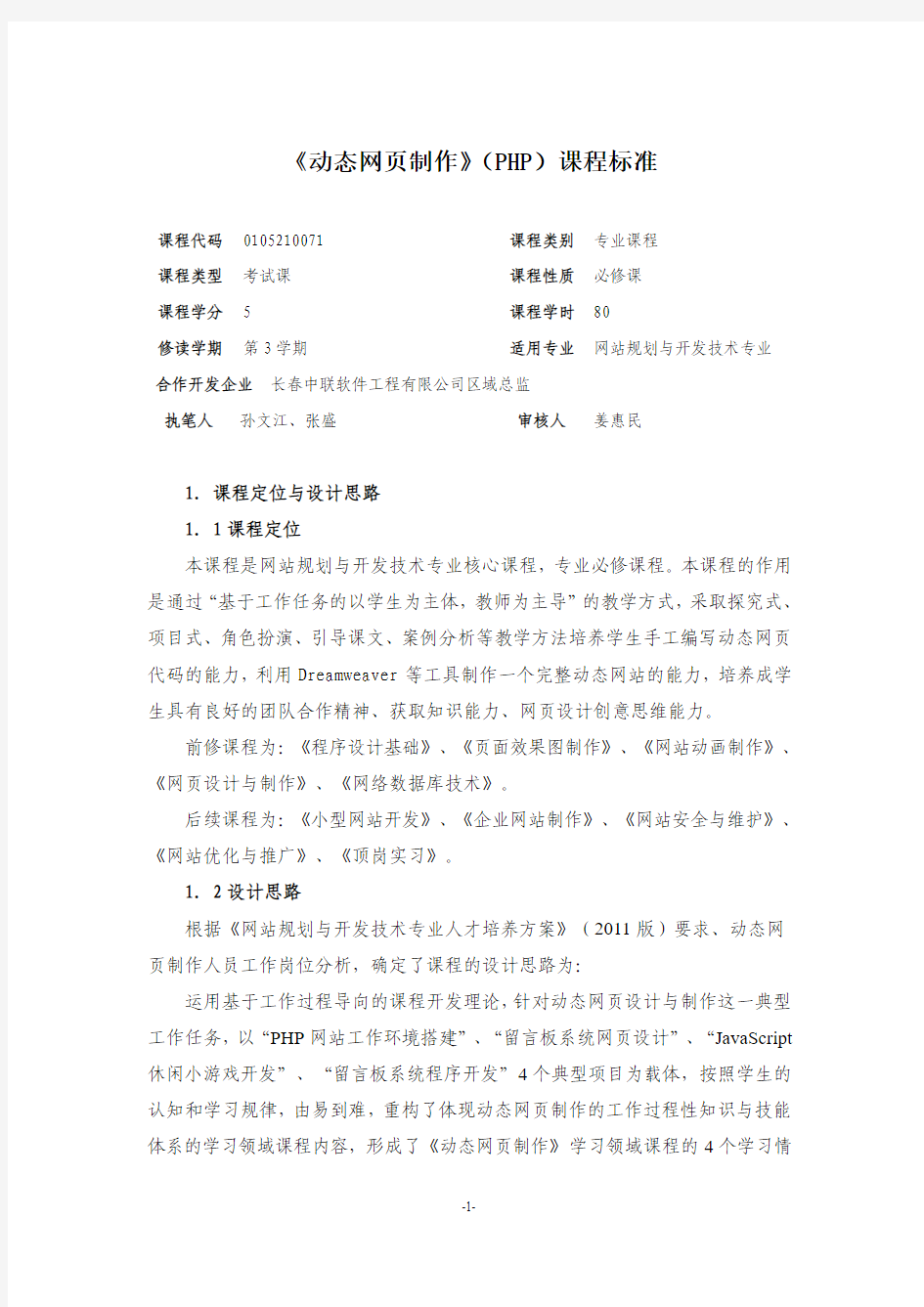
图1 学习情境及知识与技能体系
其中:
网站环境搭建使用的是AppServ 组合包,AppServ 所包含的软件有:Apache 、Apache Monitor 、PHP 、MySQL 、phpMyAdmin 等。
网页制作使用的是Adobe Dreamweaver 软件。
客户端脚本设计使用的是JavaScript 脚本。
服务器端脚本设计使用的是PHP 。
数据库使用的是MySQL 。
表1 《动态网页制作》课程学时及学分分配表
2.课程目标
学生通过本课程的学习,能熟练掌握XHTML/CSS 知识,具备必备的网站开发的理论知识,能够运用系统方法进行网站的分析和设计,能够完成JavaScript 学习情境
项目载体及知识与技能体系 学时 (理+实) 学分 1
PHP 网站工作环境搭建 6 (4+2) 5 2
留言板系统网页设计 12 (8+4) 3
JavaScript 休闲小游戏开发——客户端脚本Javascript 程序设计 28 (20+8) 4 留言板系统程序开发——服务器端脚本PHP 程序设计
34(24+10) 合计 80 5
客户端脚本和PHP服务器端脚本程序设计;学生通过参与本课程的PHP应用程序项目开发工作,提升了参与项目开发的职业能力,提升了综合职业素质,学生学完本课程后,能够独立完成PHP应用程序项目开发,达到PHP程序员水平,从而满足企业对PHP程序员的职业要求。
2.1知识目标
(1)掌握系统分析和系统设计报告的书写格式及主要内容。
(2)了解网站建设中的行业规则和企业规范。
(3)URL地址和域名的概念,网页与网站的概念,网站分类,Apache、站点、主目录与虚拟目录、IP、DNS,网站运行工作原理等。
(4)站点、网站文件组织结构、脚本技术。
(5)DIV+CSS布局、模板的制作方法。
(6)XHTML语言的结构、格式、标记及相关属性。
(7)客户端JavaScript脚本程序基础知识。
(8)数据库、记录、字段及其操作知识。
(9)PHP的数据类型、数据结构、控制结构、常用对象及代码编写基本知识。
(10)SQL查询语句使用知识。
(11)连接数据库和对数据库的进行操作知识。
(12)远程服务器、上传等知识。
(13)项目主要评价指标。
2.2能力目标
本课程依据在专业中的性质和定位,紧密围绕4个项目为载体,按照职业能力所包括的专业能力、方法能力和社会能力,确定课程的能力目标:专业能力:
(1)能够识读网站开发项目系统分析和系统设计报告的能力。
(2)搭建PHP动态网站集成开发环境的能力。
(3)利用Dreamweaver建立站点和管理站点的能力。
(4)网页布局及模板制作能力。
(5)完成各类静态页面的制作能力,具有手工编写XHTML/CSS代码能力。
(6)能正确使用JavaScript来创建脚本程序。
(7)简单的数据库设计能力。
(8)能使用PHP结合数据库制作简单的应用网站。
(9)测试和发布网站的能力。
(10)参与项目评价能力。
方法能力:
(1)学习能力。
(2)计划能力。
(3)解决问题的能力。
(4)创新能力。
(5)总结能力。
社会能力:
(1)合作能力。
(2)交流和协商能力。
(3)价值判断能力。
2.3素质目标
(1)具有勤奋学习的态度,严谨求实、创新的工作作风。
(2)具有良好的心理素质和职业道德素质。
(3)具有高度责任心和良好的团队合作精神。
(4)具有一定的科学思维方式。
(5)具有基本的网页设计创意思维、艺术设计素质。
(6)效率观念。
(7)敬业精神。
3.教学内容
根据目前信息社会发展需要和依据《网站规划与开发技术专业人才培养方案》(2011版),从职业行动领域出发,针对岗位典型工作过程,以市场需求为逻辑,以应用性为目的,以培养学生职业能力为重点,依据项目开发工作过程来选取、组织和安排教学内容。《动态网页制作》课程以实际工作项目为载体进行课程教学,在载体的选取上,做到具有代表性、实用性、针对性,在载体的序
化上,基于网站项目开发工作过程为导向,难度由简单到复杂,适用于每个学生的认知和学习规律。
表1 学习情境描述
序号学习情境技能内容与
教学要求
知识内容与
教学要求
素质内容与
教学要求
学时
1 PHP网站工
作环境搭建
(1)安装并配置
appserv
(2)能够完成PHP
集成开发环境测试
(3)在
Dreamweaver中创
建和测试站点的能
力
(1)PHP概述及动
态网站开发技术
(2)动态网站运行
原理
(3)网站与网页常
见相关术语
(4)Apache、PHP、
MySQL、phpMyAdmin
介绍
(1)勤奋学习的态
度
(2)团队合作精神
(3)效率观念
6
2 留言板系统
网页设计
(1)能使用
Dreamweaver设计
制作留言板系统网
页
(2)能熟练使用
HTML标签,建立网
页结构
(3)能熟练使用
CSS,设计网页样式
(1)加深巩固静态
网页制作基础知识
(2)熟练掌握
XHTML标签及CSS样
式相关知识
(1)效率观念
(2)敬业精神
(3)沟通表达能力
(4)具有较强的网
页设计创意思维、
艺术设计素质
12
3 JavaScript
休闲小游戏
开发
(1)能在HTML语
言代码中嵌入
JavaScript代码
(2)能够定义对象
或运用内置对象、
事件及其属性进行
程序设计
(3)能够运用流程
控制结构完成程序
设计
(4)识读休闲小游
戏项目开发方案,
了解设计目标、要求
和设计成果
(5)合作完成“休
闲小游戏”程序设
计
(1)掌握
JavaScript客户端
脚本程序的编写方
法
(2)JavaScript
语言的语法、
JavaScript对象的
定义及含义、
JavaScript事件的
概念、JavaScript
中属性与方法的概
念
(3)面向对象程序
设计思想、在HTML
语言代码中嵌入
JavaScript代码的
方法
(4)掌握
JavaScript流程控
(1)具有勤奋学习
的态度,严谨求实、
创新的工作作风
(2)具有良好的心
理素质和职业道德
素质
(3)具有高度责任
心和良好的团队合
作精神
(4)具有一定的科
学思维方式和判断
分析问题的能力
28
序号学习情境技能内容与
教学要求
知识内容与
教学要求
素质内容与
教学要求
学时
制结构的使用方法
(5)游戏主要算法
4
留言板系统
程序设计
(1)能够初步进行
系统分析和系统设
计
(2)能根据系统分
析和设计文档,创
建规范的数据库
(3)能通过PHP代
码实现网站的各个
功能
(4)能够进行网站
测试、发布和评价
(5)能够完成网站
评价
(1)进一步了解
PHP动态网页的执
行环境及特点
(2)掌握PHP程序
设计基础、数据操
作方法、常用变量
的使用方法
(3)掌握系统分析
和系统设计的方法
(4)掌握数据库的
规划和创建的方法
(5)掌握数据库的
读取、写入、修改
操作方法
(1)具有一定的科
学思维方式
(2)具有高度责任
心和良好的团队合
作精神
(3)效率观念
(4)敬业精神
34
合计80
4.实施建议
4.1师资队伍
为实现人才资源的合理配置,提高办学效益,优化师资队伍结构,打造一个
专兼结合的教学团队。提高人才培养质量。根据工作需要对专任教师和兼职教师提出以下配备建议。
(1)专任教师
学历层次:本科以上学历。
专业经历及要求:从事过PHP教学工作或参与过PHP网站的开发,熟悉PHP 开发技术,熟悉HTML/Javascript等,熟悉MySQL、SQL Server数据库。
教学能力及实践能力:热爱教育,有责任心;有一定的自学意识及自学能力,善于表达、沟通及团队合作;有一年以上教学经验;熟悉软件系统分析和设计方法,熟悉主流的系统建模、分析、设计工具,有过项目教学工作经历。
(2)兼职教师
兼职教师是承担课程的主要项目开发的教学及科研工作。
学历层次:本科以上学历。
专业经历及要求:从事PHP开发两年以上工作经验;精通PHP开发技术;精通HTML/Javascript/XML等;精通MySQL、SQL Server数据库;精通软件系统分析和设计方法,熟练掌握主流的系统建模、分析、设计工具;有企业项目开发经验,最少三个成功案例。
教学能力及实践能力:热爱教育,有责任心,追求个人提升与进步;有一定的自学意识及自学能力,善于表达、沟通及团队合作;有一年以上教学经验。
4.2教材及相关资源
(1)教材编写建议
教材编写要充分反映培养网站开发人才所需知识、技能和素质,但不能将知识分解为细小的条目直接灌输给学生。教材要精选对学生终身学习和未来发展有用的知识和技能。面对不同学生的需要,教材必须处理好基础与发展的关系。为了培养学生的创新精神和实践能力,教材要增加有关学生活动的内容,在实践活动方面要体现探究性、开放性。教材在内容体系、活动方式、组织形式和考核评价等方面应留给教师较大的创造空间。
《动态网页制作》教材的编写应突出企业网站开发的实际工作过程。既可从企业实际问题中引出学习的内容,也可以让学生在企业实际工作情景中展开学习,还可以将知识应用于企业实际情景。
学生以经验型的逻辑思维为主,理解抽象的概念和结论往往需要借助生动直观的形象和已有生活经验的支持。教材编写必须研究学生的学习心理,利用一些可读性强的情景材料和实验激发学生的学习兴趣。对教材要作整体设计,内容的编排要有利于学生的学习。每一章的思路要清晰,内容呈现顺序应由浅入深,重难点要适当分散。启迪学生思考或由学生作答的问题可以作为正文的一部分,以起到引出知识和学以致用的双重作用。
在教材编写时要注意所选内容与其他学科的联系,要处理好知识的相互衔接,注意培养学生综合运用多学科知识分析和解决问题的能力。
(2)课程资源的利用与开发建议
重视对网站规划与设计实训室的建设和投入;充分利用学校图书馆的学习资源;重视利用网络资源和其他媒体信息。
(3)实训基地
为了配合课程实训的需要,为了能让学生真正参与项目开发,具备直接开发企业项目的能力,应加强校内网站规划与设计仿真实训基地建设。
4.3教学组织模式
以建构主义的学习理论为依据。将学生置于真实的项目开发环境(实训室)中进行学习,强调学习过程中学生的主体作用,注重协作能力的培养。在重视知识、技能培养的过程完成素质的培养。
为完成本课程的教学目标和教学任务,在教师指导下,按一定人员进行分组,成立项目开发小组,分别担任不同的岗位(分析师、设计师、程序员、项目经理、美工等)工作任务,明确岗位职责,各岗位协同工作共同完成本课程项目开发工作任务。
本课程是将项目开发环节分为项目准备、项目分析、项目设计、项目实施(制作)、项目总结和验收五个工作环节。每个工作环节将开展不同的学习活动,由此来激发学生学习积极性,增加学生的学习成就感。
教师主要任务是布置任务、讲授新知识、教师指导及管理、教师评价、总结与评价。
学生主要任务是分组、接收任务、自主学习、制定工作计划、实施计划、测试、总结、评价。
教学资源主要有参考案例、开发规范和标准及相关电子材料等。
4.4教学方法与手段
以项目开发工作过程引领,以自主学习、以典型问题进行教学、以先进的教学理念优化学习策略等为指导进行教学设计,利用课程改革契机进行教学资源建设,灵活运用启发式、探究式、协作式、讨论式、角色扮演法、项目教学法、案例分析法等多种教学方法调动学生积极参与学习,恰当、充分地使用现代教育技术手段促进教学活动和实践活动的开展。
4.5教学考核与评价
教学考核与评价是为了全面了解学生的学习历程,是为了激励学生的学习和改进教师的教学,把学生在活动、实验、制作、探究等方面的表现纳入评价范围,对学生所必须具备的知识、能力、素质做出评定。建议采取过程考核与终结考核评价相结合的办法来操作。
(1)过程考核(40%)
学习情境考核。
实训报告。
(2)终结考核(60%)
理论考核(建议以答辩方式考核)。
操作技能考核(项目成果或作品)。
《动态网页制作》(PHP)课程组
2012年5月
静态网站设计报告模板
网页设计报告 学部: 课程名称:网页设计基础专业: 学号: 姓名: 指导老师:
目录 一、网站简介 (1) 1.1网站介绍 (1) 1.2制作工具 (2) 1.3站点介绍 (3) 1.4文件夹摆放简介 (3) 二、布局简介 (4) 2.1首页布局 (4) 2.2个人中心布局工具 (4) 2.3朋友布局 (5) 2.4作品布局 (5) 2.5学校布局 (5) 2.6相册布局 (6) 三、网站内容介绍 (8) 四、制作心得 (11) 五、参考文献 (12)
一、网站简介 1.1网站介绍 我的网站是介绍自己的个人网站,总共15个页面,其中导航上有6个链接,包括首页、个人中心、朋友、作品、学校、相册。 首页部分:介绍了自己的一些简单的资料,其中有一份电子杂志,是平时的时候为了留作纪念做的,很想与老师和同学们分享。 个人中心:关于自己的一些详细的信息,以及在大学的一些变化,里面有两个子网页,通过图片链接进入,包括我的家乡和我的专业;我的家乡是介绍荆州和荆州公安的一些信息,而专业就是介绍的电子商务方面的一些信息。 朋友:包括三个子网页,介绍我的三个好朋友,李梦雪、陈丽婷和何立芝;好朋友有很多,只是因为时间原因,没有多余的时间做更多的页面去介绍,在后期的完善过程,会一一加上,因为网站做好不仅仅是因为它是作业、是考试,还是自己在大学的知识的积累和美好的回忆。 作品:运用SPAY放置了自己的五篇随便,平时很喜欢写随便,一段时间不写,就觉得少了写什么。当然,还包括自己喜欢的一些作家,很喜欢张小娴,喜欢她的文字,很真实,因此也用了一个页面专门介绍张小娴。 学校:这一部分我仅仅介绍了大学和高中,因为资源有限,没有一些关于小学和初中的照片,也就没办法详细介绍。相册这页,是花了最多心思去做的一个页面,其中的一个“鼠标经过图片移动”是在平时自学CSS的时候学到的知识,因为对制造网站有很大的兴趣,所以,在平时有时间的时候,会在网上下载一些视频和资料,用来自学。 相册:包含两个子网页,分别是班级相册和家人相册。在下面的介绍中,会仔细介绍。 1.2制作工具 Dreamweaver 8.0 1.3站点介绍 家乡专 业 张 小 娴 小 雪 丽 婷 立 芝 高 中 班 级 家 人 个人网站 首页中心个人作品朋友学校相册
3WEB动态网页设计实验报告
实验一编程环境的熟悉实验日志 指导教师代宇实验时间:2014年10月14日学院计算机学院专业网络工程 班级0431201学号2012211666姓名唐言实验室s318 实验题目: 编程环境的熟悉 实验目的: 1.掌握IIS的配置和使用。 2.学会使用VS2010开发环境,了解并掌握该软件的各种功能。 实验要求: 参照理论教材例题,利用VS2010完成一个简单的Web应用,并运行调试。 实验主要步骤: 1.在VS2010开发环境中新建一个“https://www.360docs.net/doc/cf7948639.html, Web应用程序”,指定项目名称、存储位置和解决方案名称。 2.在解决方案管理器中使用右键单击网站项目,选择“添加”-“新建项”,建立一个新的Web窗体,利用该新建窗体页面完善网页内容。 3.完成页面内容后,点击菜单栏“调试”-“启动调试”来观察网站运行的效果。 实验结果:
心得体会: 本次试验中我了解了VC2012的一些基本信息,调试应用了VS2012的基本功能。 实验二熟悉XHTML实验日志 指导教师代宇实验时间:2014年10月21日 学院计算机学院专业网络工程 班级0431201学号2012211666姓名唐言实验室s318 实验题目: 熟悉XHTML 实验目的: 1.熟悉并掌握XHTML标记符的用法和功能 2.掌握XHTML网页的基本结构 3.学会利用XHTML标识符编写简单的网页,达到能编写和读懂XHTML网页源代码的目的 实验要求: 使用源代码编写功能模仿完成七彩桥简单页面的制作。 实验主要步骤: 4.在VS2010开发环境中新建一个“https://www.360docs.net/doc/cf7948639.html, Web应用程序”,指定项目名称七彩桥、存储位置和解决方案名称。 5.在解决方案管理器中使用右键单击网站项目,选择“添加”-“新建项”,建立一个新的Home.html页面。 6.在Home.html页面中进行网页的编码。
网页设计的实习报告范文_实习报告.doc
网页设计的实习报告范文_实习报告 一实验目的 1.学习HTML语言和dreamweaver,FrontPage等工具 2.掌握在本地环境下运用ASP技术实现一个简单的电子商务网站 二实验的方法和原理 三实验过程 1、资料的搜集。 组长分配任务,大家从网站上搜集各种关于手机的资料。 2、熟悉制作软件。 做网页主要用的工具便是Dremweaver、Photoshop、Flash软件。在这些软件我对Dremweaver、Photoshop相对比较熟悉,因为在平时上课是老师带领我们运用过。所以我还可以正常的运用,但是出现的问题还是有很多。有很多不懂如何操作,只有通过在次去看书才能够了解,这也体现了我学习方面的缺点,它是我平时不够认真的具体表现。 3、构建站点框架。
打开Dremweaver后第一步便是新建站点 4、设计主页及二级页面。 5、实现网页间的链接 链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。 6、向静太网页插入动态效果 四实验心得 在经济迅速发展的今天,Internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实习中做到真正的学以致用而不只是纸上谈兵。通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。 近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,并且为我自己在制作网页这方面积累了
网页设计实训报告
湖南科技经贸职业学院计算机科学技术学院实训报告 实训课程:网页设计 班级:计网二班 学号:200903884 姓名:彭论 指导老师:王湘文 提交日期:2010-6-21
前言 至于我为什么选择酒店设计题材,因为本人就是想以后自己能办一个很品牌一点的酒店。 在选择好题目和网站的风格之后,我就进行了分工,希望能在最短的时间内做到最好的效果。接下来的步骤就是准备素材,搜集与主题相关的文字、图像、动画、音乐等资料。再是设计网站的内容结构、目录结构和链接结构,设计首页及其页面的版式结构。然后创建本地网站,建立网站的目录结构。制作首页、创建超级链接。最后就是测试与浏览网页。对于酒店网站的设计,我结合了国内外很多知名品牌酒店的网站页面的设计前沿。取其精华,去其糟粕,在网站内容上删减了很多的在外观上的美,整体讲究整体美和简洁美,对于本网站的设计凝聚了本人长达三个星期的时间,完成网站静态设计后,从总体上对网站动态上进行动态设计,希望本网站能在我们这个年纪的领域有一个很好的炫美。
目录 ?实训目的 (3) ?实训任务 (4) ?实训项目(网页设计思路及详细说明) (5) ?实训中遇到的问题与解决问题的方法 (6) ?实训心得与体会 (7)
一.实训目的 进一步熟悉和掌握网站建设的基本流程和技术规范; 巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的 知识; 巩固运用PhotoShop图像处理软件进行网页中图形制作和运用flash动画 制作软件设计网页中动画的知识; 巩固综合运用Dreamweaver、PhotoShop、flash三个软件完成网站建设任 务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站; 具备独立撰写实训报告等科技文件的基本能力; 在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流 的能力,培养创新能力和团队意识; 为今后从事网站开发、维护和管理奠定基础。
动态网页设计 毕业设计论文
毕业设计(论文) 题目:动态网页设计 专业: 班级: 学生: 指导教师: 二0一0年
摘要 在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,正以一种前所未有的冲击力影响着人类的活动。它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显的格外重要,它已成为政府、企事业单位信息化建设中的重要组成部分。 现今的社会,人们已经离不开了网络,网络已经成为人与人之间交流的一种形式,它能够把事情的复杂化转为简单化,摆脱了时间和空间的限制。网站为消费者提供了一个网络生活空间,通过其网页展示了企业介绍、企业荣誉、产品介绍、招商信息、加盟程序、留言等一系列内容的介绍。浏览者不仅可以利用留言板经济而又快捷地与外界进行各种信息的沟通,也可以直接在网上申请加盟。 本论文还介绍了网页的结构分析和具体功能实现,网页的界面和运作方式,尽力模拟近代网页普遍性形式,成为一个完整的动态网站 关键字 Dreamweaver;Php;PhpMyAdmin;动态网页
目录 1 引言 (1) 2 网页制作概述 (1) 2.1 网页的类型 (1) 2.1.1 静态页面 (1) 2.1.2 动态页面 (2) 2.2 网页开发技术 (2) 2.3 网页布局 (3) 2.3.1 网页布局的基本概念 (3) 2.3.2网页布局方法 (5) 2.3.2 网页布局技术 (7) 2.4网页配色 (8) 2.5 网页设计流程 (9) 3 动态网页开发环境和技术 (9) 3.1 了解Dreamweaver开发工具 (9) 3.2 Php语言基础知识 (11) 3.3 开发环境介绍 (12) 4 设计及具体代码实现 (12) 4.1网页结构设计 (12) 4.2创建数据库 (13) 4.3主要模块的代码实现 (14) 4.3.1 注册代码的实现 (14) 4.3.2 登陆及退出登录代码的实现 (16) 4.3.3留言代码的实现 (18) 4.4运行测试 (19) 4.4.1 注册 (19) 4.4.2 登陆 (21) 4.4.3留言 (22) 4.5遇到的问题及解决方法 (23) 结束语 (24) 致谢............................................... - 25 -参考文献............................................ - 26 -
网页设计与制作报告书分析
网页设计与制作报告书 课程名称:网页设计与制作 专业班级:电子商务2班 学号:201341440213 姓名:孙岩 指导教师:王康哲
目录 一.概要 (3) 二.网站开发 (3) 三.应用工具方案 (5) 四.栏目划分 (6) 五.代码表 (7) 六.截图 (13) 七.结论 (14)
摘要: 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。 一、网页制作开发背景 Dreamweaver以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。现在流行的网页制作软件有很多,如Macromedia公司的Dreamweaver、微软公司的Dreamweaver、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。其中Dreamweaver更以其功能强大、容易上手、界面亲切而著称。它采用所见即所得的方式编辑网页,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能对更新情况进行监控以更新站点的内容。工具准备好了,可根据你的个人喜好来选择一些素材,如图片、喜欢的文章等。 二、网页制作设计技巧 首先,我们来看一下创建一个只包含一个网页的站点。选择“文件”菜单的“新建”选项,单击“站点”命令,这时新建站点对话框就弹出来了,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点”图标,单击“确定”按钮。这就建立好站点了,我们现在来看一下新的站点里有什么,单击“视图”工具条的“文件夹”按钮。在文件夹列表里有一个网页文件,名字叫做“index.htm”。我们知道,每一个站点都要有一个主页,这个主页也是一个网页文件。浏览者访问站点时首先进入的就是站点的主页。主页的名字在一般情况下就叫做“index.htm”。就是说我们新建只包含一个网页的站点时,DREAMWEAVER 就自动为我们创建了站点的主页了。这个新建的站点主页时空的,我们可以向里面添加内容。 在文件列表里除了主页之外,还有文件夹。新建站点时,DREAMWEAVER 都会在站点所在位置下新建两个文件夹,一个是“images”另一个是“_private”。我们在编辑站点时可以在“image”文件夹里放置站点用到的图片。“private”
个人网站设计报告范本
个人设计报告 一、设计知识准备 1.静态网页与动态网页 1.1静态网页 1.1.1静态网页概念 所谓静态网页,就是说该网页文件里没有程序代码,只有HTML标志,这种网页一般以后缀.HTML或.HTM存放。静态网页一经制成,容就不会变化,不管何时何人访问,现时的容都一样。 1.1.2静态网页工作原理 当大家在浏览器里输入一个静态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,就会找到大家要浏览的静态网页文件,然后发送给大家。 1.2动态网页 1.2.1动态网页概念 所谓动态网页,就是说该网页文件不仅含有HTML标记,而且含有程序代码,这种网页的后缀一般根据不同的程序设计语言而不同,动态网页能够根据不同的时间、不同的来访者而显示不同的容。 1.2.2动态网页的工作原理。 当大家在浏览器里输入一个动态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,首先会找到大家要浏览的动态网页的文件,然后就执行网页文件中的程序代码,将含有程序代码的动态网页转化成为标准的静态网页,然后将静态网页发送给大家。 2.简介 又称ASP+,但它不是ASP的简单升级,而是微软提出的.NET框架的一部分,它是一种以.NET 框架为基础开发网上应用程序的全新模式。 .NET框架(.NET FRAMEWORK)主要由以下三部分组成: (1)公共语言运行库(Common Language Runtime, CLR) (2)基础类库(Base Class Library) (3)、、C#等语言运行库。
3.简介 (1)的前身是Visual Basic,这是一种简单好学、功能强大的卡发环境,也是世界上最为流行的程序语言。 (2)对Visual Basic进行了彻底的改革,对底层进行了重建,使其真正成为了面向对象的程序设计语言。 文件结构 HTML文件结构很简单,由头部和身体部分组成,结构严谨清晰,如下:
web网站设计报告书
WEB 网站设计报告书 学年第 1 学期 设计题目: Web网站设计报告年级专业: 姓名学号: 所在学院:
目录 一、设计目的 (2) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (3) 五、设计风格 (7)
一、设计目的 在Internet飞速发展的今天,人们已经无法离开网络,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我们已经学了WEB这门课,就可以通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshoto等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《篮球球迷交流网》 主要是篮球新闻、视频,还有交流帖子区,交易广告平台等。 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我的设计主题是篮球球迷交流网,包括多个方面,框架为: 首先是首页,首页下是新闻、视频、论坛、比赛、交易,从分栏都可以回到首页。 首页主要分为新闻头条、热门话题区、热门比赛预告、靓图展示。
《动态网页设计》报告
《动态网页设计》报告 ——图书管理系统 院系名称:应用数学学院 专业名称:信息与计算科学 班级: 13信计 学生姓名:周显光 指导教师: 2015年7月
要求: 参照毕业论文格式 包括:封面、中文摘要、关键词、正文、参考文献、附录 (注意页码、标题及正文字体、字号、格式) 正文包括:概述(目的、任务、开发环境、参考资料) 技术介绍 需求分析和设计 项目的实现(主要源代码附在附录里) 总结与展望 报告要求用A4纸打印,正文部分不少于15页,正文字号:小四单倍行距 不得与其他组雷同,否则影响成绩,严重者不及格 报告与参考资料、文献相似度低于30%
概论: 目的:运用JSP和MySQL编辑图书管理系统 任务:运用JSP做出图书管理系统,MySQL编辑图书管理数据库开发环境:JAVA,TOMCAT,MySQL 参考资料:JSP实用教程,JSP图书管理系统编码,HTML编程课程PPT 技术介绍: 需求分析和设计: 需求分析:由于是一个简单的图书管理系统,所以只需要编写以下几个功能即可: 1:用户登录功能:输入用户名与密码数据库会对其身份进行验证 2:查看图书功能:输入图书信息可以查询相应图书的信息
3:添加图书功能:只有管理员登录成功后才能添加图书。通过点击导航条上的“添加图书“超链接进入添加图书页面,填好后点提交,就进数据库了。 页面设计:通过对HTML表单的设计加上超级链接,将表单与数据库链接起来,以实现JSP图书管理系统的建立。 项目的实现: 首先,完成一个HTML的图书管理系统页面。 如图:
然后,分别编写账号识别,查询图书,添加图书的数据库代码。由于编写的代码问题,无法运行出应有的结果,这里就不在粘贴图片,代码会在附录中写出。 总结与展望: 通过这个系统的编写,我明白了自己在动态网页设计上的不足,
网页课程设计心得
网页课程设计心得 篇一:网页设计课程心得体会 “网页设计”学习心得体会 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的。我通过这一学期的学习,对网页设计有了初步的认识和了解,并基本掌握了Dreamweaver的应用。 在学习了网页设计的同时,我更加深入的了解了关于计算机和网络的知识。基于对计算机基础与C语言的基本掌握,学习网页设计的基础部分便显得较为轻松。虽然如此,在设计过程中依然出现了很多的问题,但通过看书,上网查询,等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内
容,都在不断的进步、改善。可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。 通过对网页设计书籍的翻阅,我学习到了一些关于建设网站和制作网页的知识,在实践查阅资料时,对flash也有所了解。我还了解了一些基础的网络技术。通过学习,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,他是Flash、Fireworks等网页软件的综合应用。 下面阐述一下我在设计我的网站时的一些关于网页设计的见解。在具体的制作时我了解到一个优秀的网页设计应该具备一些基本原则。 首先,要确定网页设计的内容,一个优秀的风站要有一个明确的主题。整
个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用;其次,要了解你网站所在行业的客户,及你的网页属于哪个类别。用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去. 在完成以上的基本内容之后网页的基本框架便成形成了。下面要开始的便是优化工作。 内容是整个网页的核心。在网页设计之前必须明确网页的内容安排。优秀网页设计是要建立在平凡的基础上的。然后在具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又
web动态网页设计实验报告
武汉理工大学华夏学院课程设计 课程名称web技术应用基础 题目在线图书销售系统的设计 专业计算机应用 班级计应1091 姓名 学号10210409126 指导教师库少平
利用已经学习的动态网页知识和数据库知识进行一个综合练习。整个设计过程中采用由点到面的方法即根据体系规划及课程系统规划的要求利用各种工具方法制作各子系统的原型系统然后测试分析原型系统最后根据原型系统的风格框架等完成网络考试的全部内容。根据需要利用ASP、SQL SEVER等技术使用数据库完成交互式模块的设计。基本信息管理包括用户管理员义工等对于此类信息提供了添加修改删除查看等四种功能 二、课程设计要求: 需要我们实现的功能有: 1、系统的用户登录及身份验证要求。 a)系统用户注册 b)验证用户的注册信息 c)系统用户进入系统时身份验证 d)系统用户在不同页面浏览时的身份验证 2、在线图书销售系统要求。 a)允许用户浏览所有图书 b)允许用户按图书种类进行查找 c)允许用户购买自己喜欢的图书 d)允许用户对购物车进行管理 e)系统实现订单的处理 f)系统完成整个购物流程 3、图书销售系统的管理子系统要求。 a)对管理员的身份进行验证 b)对数据库中的图书信息进行管理 c)对数据库中的用户信息进行管理 d)对数据库中的订单信息进行管理
3.1需求分析 本系统设计的主要实现网上图书产品的展示与在线定购以及对不同身份的人员包括管理人员,注册用户和普通浏览者进行管理。图书产品展示能分页分类进行显示。系统采用ASP在网络上架构一个网上的书店,通过网上书店可以轻松实现图书信息的查询和采购。 3.2模块设计 3.2.1 SQL数据库的创建 创建一个空数据库,然后编辑数据表的内容在动态网页面中,一般应用这种方式。
web网站设计实训报告(范文)1
附录1:设计报告封面 湖南娄底职业技术学院 web网站设计 课程设计报告 设计题目:个人网站 系部:电子信息工程息 专业:网络技术 学生姓名:黄永凤 学号: 200902060109 起迄日期:年月日~ 年月日指导教师:罗金铃 教研室主任:
一.网站的需求分析 对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。 二.系统实现所需要的软件 网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP 三、网站设计的思路 网站拓扑图构画 从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的, 下面是我个人网站的结构图:
四、系统功能模块的实现过程 个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。通过数据库的创建与连接实现了人机交互功能。 1个人首页功能模块功能的实现过程 个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。给我留言,必须通过先登陆或先注册才能进行留言。底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。 (1).个人首页导航功能实现介绍 个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。它们都采用“行为”中“交换图像”。如图3-1所示。
动态网页设计报告
实验报告 项目名称:网页设计 课程名称:动态网页制作 班级:计082 姓名:柴硕 学号:070746 教师:张猛 信息工程学院计算机系
网页设计 一、[网页主题] 以个人空间展示为主题,其中分为主页面、我的朋友、我的家乡风貌、我的爱好兴趣以及个人简历五个页面。 婉子俱乐部 二、[素材准备] 网页设计知识参考图书、报纸、网络教程,图片、音乐、模板来源自互联网上,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。另外,还要使用Dreamweaver PhotoShop、Flash等工具,进行图像的处理、美化,还有一些flash的制作。 三、[布局特点] 我的导航放在右下角,分为My Friends、About Me 、My Idol、My hometown, Bei jing 以及return top,每个页面实现向其他四个页面跳转以及置顶的功能,我的排版没有使用网上的模板,而是自己搭配,有的采用图文搭配的效果,有的采用插入flash以及文字域,也有用表格来划分图片和文字的页面,达到每个页面布局不一,独具匠心,从而达到给人耳目一新的感觉。 四、[主页设计流程及设计效果截图] 一、创建本地站点 首先在本地机上建立一个文件夹,命名为“网页制作”,并且将素材文件放在站点中。 单击菜单栏中的【站点】-【新建站点】-【站点名称】为“柴硕个人网页”,本地文件夹为“网页制作”。 二、制作首页 1.新建HTML文档,并将文件保存在本地站点根文件下,命名为“index。html”。 2.点击,选择背景图像
3.插入flash,如图 4.插入导航
5打开代码在最后加一条语句实现条幅循环
JSP动态网站课程设计 报告书
《JSP动态网站程序设计》课程设计说明书 题目:笔记本网络购物系统 学院:计算机与信息工程学院 专业:计算机科学与技术 班级: 姓名: 学号: 起止时间:2011.6.27--2011.7.7 成绩:
课程设计任务书 一、设计题目:《笔记本网络购物系统》 二、设计内容:一个使用jsp与MVC模式开发的具有前台和后台的电脑购物系统,具有良好的用户交互页面,前端页面加入了Ajax技术,实现了无刷新删除订单信息功能,用户通过本系统可以方便的实现用户注册和登录以及一体化下单功能,具有方便,快捷等优点。 三、设计要求: 1.前台页面上具有用户注册,登录,和显示品牌信息,显示推荐商品等功能。 2.用户可以在首页浏览到最近精品推荐的电脑产品,可以查询商品信息,并且实现购买。 3.用户登录后可以方便的将自己中意的商品添加至购物车,在购物车中可以方便的管理已购商品,用户可以在订单管理页面方便的对订单进行删除。 四、工作计划: 指导教师:__ 教研室主任:文东戈 2011 年6月27 日
本科课程设计说明书 摘要 此系统采用当今流行的SSH2进行开发,页面使用了当今最流行的Ajax框架jQuery,具有良好的用户体验,在开发中使用软件工程的思想对系统和业务流程进行了详尽的分析,基本满足Jsp开发步骤,能够完成课程设计的主要任务,系统的订单信息页面能够实现对订单信息的无刷新删除,后台模板简洁漂亮,可以方便的对电脑及其品牌信息进行增删查改。 因网络上关于购物系统页面模板奇缺,为保持系统美观,所以可能会有页面雷同情况发生,本人能够保证代码的唯一性,系统逻辑实现的唯一性。 关键词:Java 购物系统JSP
《动态网页设计》实训报告1
《动态网页设计》·实训报告1 实验项目:IIS的安装和设置实验时间:2010年3月2日学生姓名班级成绩 学号批阅教师 一、实验基础知识: 1、WEB是:WEB是World Wide Web的缩写,它是一种基于超级链接技术的超文本和超媒体系统,利用一些包含图形、图像、音频等素材为用户提供了一个易于使用的标准图形化界面,它主要由WEB客户机WEB服务器组成, 2、静态网页是指:它是标准的HTML文件,他可以包含文本、HTML标记、客户端脚本,文件的扩展名为.htm或.html. 动态网页是指:它除了包含静态网页中金额已出现的文本、HTML标记、客户端脚本等内容外,还可以包含只能在WEB服务器上运行的服务器端脚本,动态网页的文件扩展名有.asp、.php、.jsp等 二、实验步骤: 实验步骤备注 1 安装Internet信息服务管理器,并在桌面创建启动IIS的 快捷方式 截图1 2 在D盘上新建一文件夹:MYWEB,将WEB服务器主目 录设置为D:\MYWEB截图2 4 制作一个静态网页,名为test1.html,存放到D:\MYWEB中, 并打开浏览器输入网址浏览该网页截图3 5 在D:\MYWEB下再建一个文件夹ec,制作一个静态网 页,名为test2.html,将test2.html复制到D:\MYWEB\ec中,并 打开浏览器输入网址浏览该网页 截图4 6 在默认文档中添加一个文件名:test1.html截图5 7 重复第四步,并说明两次输入的网址有什么不同?
三、动态网页的工作原理是什么? 当用户打开浏览器在地址栏输入所要访问的URL地址,并按Enter键或单击WEB页上某个超链接时,WEB客户机就将这个动态HTTP文件请求发送给WEB服务器,WEB服务器接收请求,然后再硬盘或内存中找到相应得动态网页,WEB服务器将执行动态网页中的服务器脚本,并根据执行结果生成静态网页,然后WEB服务器发送静态网页给浏览器,用户的浏览器解释这些HTML文件并将结果显示出来。 四、设置默认文档的作用是什么?并写出第七步输入的网址和第四步输入的网址有何不同? 1.把网址变得更简单,便于访问和浏览,在浏览网页时不用添加特定路径即可访问。 2不同:第七步比第四步多了个路径,第七步需要在浏览时多输入个路径ec,才能预览,而第四步则不需要即可浏览 五、制作一个动态网页,包含下面一段程序,保存到D:\myWeb中,写出程序运行的结果。 <% Dim t,d,str t=time() d=date() str="欢迎访问,现在是:"&d&t Response.write(str) %> 运行结果是:网页中会出现欢迎访问,现在是2011年3月9日,八点34分37秒 截图如下;
51CTO下载-电子商务网站课程设计报告范例
1.正文 (1)引言 ①.程序设计的背景 21世纪的重要特征是数字化、网络化和信息化。自从上个世界90年代以后,以因特网为代表的计算机网络得到了飞速的发展,已从最初的教育科研网络发展成为商业网络,并已成为仅次于全球网的世界第二大网络。很多人认为现在已经是互联网的时代,这是因为互联网正在并继续改变着我们的工作和生活的各个方面,加速了全球信息革命的进程。现在人们的生活、工作、学习和交往都已经离不开因特网,互联网成为全球通信与贸易的重要工具。网上购物系统正在成为人们日益信赖的购物平台,其以优越的方便快捷性、实用性、可获得性等特性获得越来越多人的青睐,网上购物逐渐成为很多人购物的主要途径。另外,随着计算机身份认证技术、数字签名、数据库安全、数字水印、信息隐藏、入侵检测、防火墙等网络安全技术的发展使得网上购物的环境越来越安全,大型的合理构建,政府机构完备的法律制度都极大的保证了网上购物的安全性,提高了顾客的信任度,使得网络购物更加普及。作为当代的大学生,网络更是贯穿于我们的生活,加上年轻人乐于尝试新生事物的心理趋向也让我们对于网上购物有了更多了解并参与其中。基于对网络购物环境的理解,结合自己的网络购物的体会,本小组成员进行了此次课程设计,基本上实现了简单的基于Java平台的JSP电子商务设计(电脑购物B2C模式的电子商务)。 ②.程序设计的需求分析 本电子商务总体基于Java,利用服务器端动态网页开发的JSP技术,辅以客户端动态网页开发的Javascript技术,主要设计实现以下功能: 1.前台销售,包括以下容: 1)用户注册: 显示注册界面,通过Javascript技术判断用户填写的注册信息是否规,用户名是否已经存在、填写的密码是否一致、Email是否为正确格式等等。用户确认所填注册信息并通过验证后,将注册信息添加到数据库中的userInfo表中。 2)用户登录 用户输入用户名和密码后,检验所输入的用户名和密码是否与数据库中的用户名和密码一
《动态网页设计与制作》作业参考答案
《动态网页设计与制作》作业参考答案 一填空题 1.服务器、客户机、网络 2.A、文件链接、锚链接和邮件链接 3.FileSystem、TextStream、File、Folder 4.VBSCRIPT、JAVASCRIPT 5.Web浏览器、HTTP协议、HTTPserver、HTML文档、CGI程序 6.背景图案、背景色 7.有序列表、无序列表、定义列表、菜单列表、目录列表 8.文字的颜色、文字的大小 9.Frameset、Frame 10.Connection、Command、Recordset 11.ADO、ADROTATOR 12.table、TR、TD 13.TCP/IP协议、服务器、客户机、网络 14.counters、mswc.counters、Content Rotator、mswc.contentrotator 15.Frameset、Frame 16.ol、li 二简答题 1.内置对象:Request:获取客户端的信息、Response:根据用户的请求,向客户端输出信息、Server:实现对服务器端的设置、Session:用于对某一特定的客户端信息进行记录和管理、Application:用于记录所有客户信息。 内置组件:广告轮显器用于广告轮换显示、文件存取组件用于文件操作。文件超链接组件用于超链接管理。 2.ADO主要由三个对象:Connection、Command和Recordset。Connection:主要用于数据库的链接;Command 对象借助于SQL命令对数据库进行操作,把操作结果返回Recordset对象;Recordset对象用于返回一个对数据库操作后的数据集合记录。 三个数据集合:Fields、Parameters、Errors;Fields数据集合用于字段的管理;Parameters用于确定在存贮命令中的参数;Errors数据集合包含因运行命令而引起的错误的详细内容。 3.与INTERNET的永久链接、IP地址和域名、服务器硬件、WEB服务器软件。 4.
个人网站设计报告
个人网站设计报告
个人网站设计报告 一、设计知识准备 1.静态网页与动态网页 1.1静态网页 1.1.1静态网页概念 所谓静态网页,就是说该网页文件里没有程序代码,只有HTML 标志,这种网页一般以后缀.HTML或.HTM存放。静态网页一经制成,内容就不会变化,不论何时何人访问,现时的内容都一样。 1.1.2静态网页工作原理 当大家在浏览器里输入一个静态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,就会找到大家要浏览的静态网页文件,然后发送给大家。 1.2动态网页 1.2.1动态网页概念 所谓动态网页,就是说该网页文件不但含有HTML标记,而且含有程序代码,这种网页的后缀一般根据不同的程序设计语言而不
同,动态网页能够根据不同的时间、不同的来访者而显示不同的内容。 1.2.2动态网页的工作原理。 当大家在浏览器里输入一个动态网页网址回车后,就向服务器提出一个浏览网页的请求,服务器端接到请求后,首先会找到大家要浏览的动态网页的文件,然后就执行网页文件中的程序代码,将含有程序代码的动态网页转化成为标准的静态网页,然后将静态网页发送给大家。 2.简介 又称ASP+,但它不是ASP的简单升级,而是微软提出的.NET框架的一部分,它是一种以.NET框架为基础开发网上应用程序的全新模式。 .NET框架(.NET FRAMEWORK)主要由以下三部分组成: (1)公共语言运行库(Common Language Runtime, CLR) (2)基础类库(Base Class Library) (3)、、C#等语言运行库。 3.简介
(1)的前身是Visual Basic,这是一种简单好学、功能强大的卡发环境,也是世界上最为流行的程序语言。 (2)对Visual Basic进行了彻底的改革,对底层进行了重建,使其真正成为了面向对象的程序设计语言。 文件结构 HTML文件结构很简单,由头部和身体部分组成,结构严谨清晰,如下:
完整word版,动态网页设计总结及心得,推荐文档
动 态 网 页 设 计 课 程 总 结 学院:管理与经济学院 专业:信息管理与信息系统 班级:2009111 学号:200911103 姓名:王志鹏
动态网页设计课程总结及心得体会 动态网页设计这门课程是一门综合性很强而且非常实用的课程。包括.html、CSS、js、ajax、面向对象等等。这门课程让我了解到https://www.360docs.net/doc/cf7948639.html, 是一个统一的Web开发模型,能使用尽可能少的代码生成企业级https://www.360docs.net/doc/cf7948639.html,网站所必需的各种服务。让我明白了如何去创建一个网站。
…表示文档头部信息。表示换行。
表示水平线。
网页设计报告书范文
网页设计报告书范文 网页是我们在网络上的“带言人”。我们将什么样的信息传达给浏览者,要讲述什么要的事情,网页在这里起着重用的作用。以下是一份关于网页设计的报告书,欢迎阅读学习! 对于现在的社会,科技的飞速发展已经成为社会发展的标志。其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Inter 的普及和发展,网络已经成为了不可或缺的通信手段。不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位上做出了突出的贡献。网页是我们在网络上的“带言人”。我们将什么样的信息传达给浏览者,要讲述什么要的事情,网页在这里起着重用的作用。 网页设计是伴随着网络的快速发展而快速兴起. 由于人们使用网络的频繁而网页作为上网的主要依托就变得非常的重要。网页讲究的是排版布局,其功能主要就是提供一种形式给每个上网者,让他们能够了解网站提供的信息。网页设计直接面对的
是大量用户,随时都会反馈回来对网页的批评建议等,可以根据实际情况进行修改,这样做可以使使用者用起来更加的方便。 一、在制作网页的过程中,我有一些体会 1.整体性好:一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的。 2.网站形象突出:一个符合美的标准的网页是能够使网站的形 象得到最大限度的提升的。 3.页面用色协调,布局符合形式美的要求:布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人都追求的。 二、实践之所得 我通过解答迎新问题,不仅仅增加了对学校,对迎新流程的熟悉,让我学会了一些如何筹划安排迎新这种大型活动的知识,而且,我觉 得更重要的一点是,这种工作能够培养我去体会怎样助人为乐,体会 其中的乐趣,学会真正为人民服务. 实践让我走向科技应用,走出课堂.当前,我们缺少的主要不是 知识,而是缺少将知识与实际相结合的能力.我们在课堂上所学的,与在实际当中遇到的是不尽相同的.其往往具有不具有明显的特征,这 需要我们进行抽象概括才能解决各种问题. 作为当代中国的大学生,应该不再只是被动的等待别人告诉你 应该做什么,而是应该主动的去了解自己要做什么,然后全力以赴的 去完成.所以在大学期间我觉得多与社会接触,多了解自己所处的环
