EditPlus教程


使用EditPlus 技巧,提高工作效率(附英文版、自动完成文件、语法文件下载)
除了windows 操作系统,EditPlus 可以说是我最经常使用的软件了。无论是编写xhtml 页面,还是css 、js 文件,甚至随笔记记这样的事情,我都会使用Edit Plus (现在使用的是EditPlus2.31英文版),感觉它不仅功能强大,更难得的是:绿色、轻量级、启动速度快、稳定性高……反正,我个人是爱死她了!
在使用中,我个人也总结了一些使用经验。可能作为高手的你,看来只是“相当肤浅”,但是没有关系,因为我相信,只要把知识共享出来,总能帮助到一些还在进步中的朋
友。下面就让我们来开始配置出符合你自己使用习惯的EditPlus 吧!
2008-05-08补充:同时推荐大家阅读这篇《“阿一web 标准学堂”选修课:EditPlus 高级使用技巧(附视频、课件、代码下载)》,有视频哦。
一边阅读,一边动手吧!
为了达到更好的效果,请你先下载我打包的这个 EditPlus 压缩包文件(压缩包文件为绿色的Edi tPlus2.31英文版,含自动完成文件,高亮语法文件和剪切板代码片断文件,这些文件在解压目录下的"yzyFile"目录下),这样就可以一边看着这篇文章,一边亲自动手,从而达到更好的效果了。
设置EditPlus 的配置文件路径
因为EditPlus 是可以绿色使用的(直接解压那个EditPlus 压缩包文件即可直接使用,不用安装),所以,当我们对EditPlus 进行一系列的配置以后,保存下这些配置文件。以后当我们重装系统,或者换台电脑使用的时候,只要重新加载一下那些配置文件,以前的配置就都重新回来了,很是方便。所以,在讲其他配置和技巧之前,我们先设置好EditPlus 的配置文件路径。
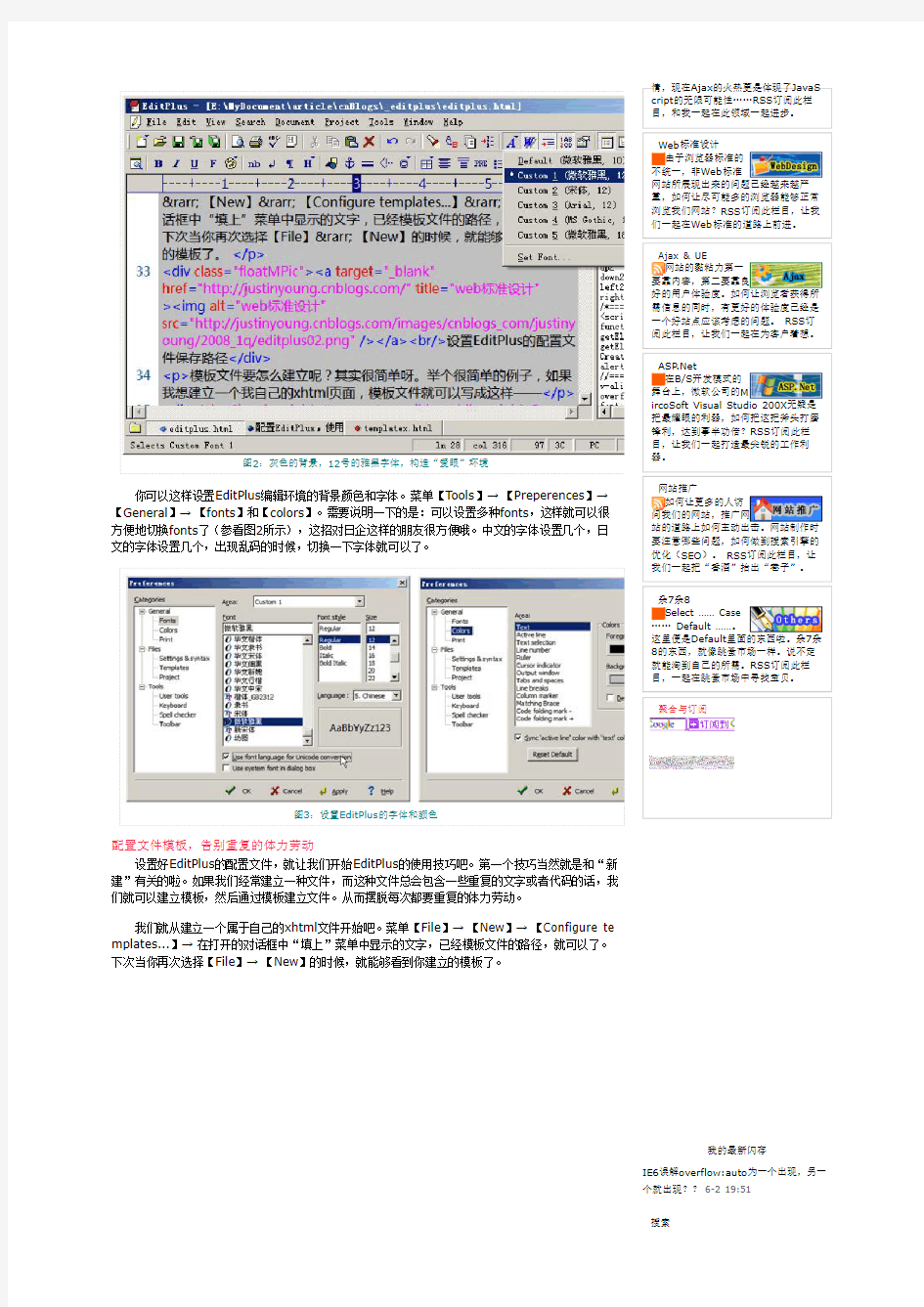
打开EditPlus → 【Tools 】→ 【INI File Directory...】 → 在弹出的对话框中设置配置文件的保存位置(压缩包内的配置保存文件在解压目录下的"yzyFile\INIFiles"目录下)。这里你可能要重新设置一下目录,因为,我喜欢把EditPlus 放在"D:\GreenSoft\EditPlus 2"下(把所有的绿色软件装在一个目录下,每次重装系统的时候,可以直接把绿色软件拷回去,就能直接使用了,从而避免了每次都安装那么多软件)。所以,就请你重新设置一下,根据你的习惯,把配置文件存放在某个目录下吧。
保护视力,从EditPlus 做起
“最近眼睛好痛呀!”、“靠~眼睛简直要瞎了!”……不知道作为程序员的你是否也经常抱怨这样的事情,每天对着电脑看,的确对视力的伤害很大,所以能不能采取一些措施来为眼睛减减压呢?我在EditPlus 里面是这样做的(因为EditPlus 是我最长使用的工具,所以以EditPlus 为例)——编辑区的背景设为灰色而不是默认的白色,使用较大字号的字体。效果如下图所示:
姓名:杨正祎(Justin Young ) 程序员,专注于B/S 模式的项目开发,擅长于Web 标准页面设计。 2008年3月
2007年6月
2006年2月
2005年4月
2004年11月
你可以这样设置EditPlus 编辑环境的背景颜色和字体。菜单【Tools 】→ 【Preperences 】→ 【General 】→ 【fonts 】和【colors 】。需要说明一下的是:可以设置多种fonts ,这样就可以很方便地切换fonts 了(参看图2所示),这招对日企这样的朋友很方便哦。中文的字体设置几个,日文的字体设置几个,出现乱码的时候,切换一下字体就可以了。
配置文件模板,告别重复的体力劳动
设置好EditPlus 的配置文件,就让我们开始EditPlus 的使用技巧吧。第一个技巧当然就是和“新建”有关的啦。如果我们经常建立一种文件,而这种文件总会包含一些重复的文字或者代码的话,我们就可以建立模板,然后通过模板建立文件。从而摆脱每次都要重复的体力劳动。
我们就从建立一个属于自己的xhtml 文件开始吧。菜单【File 】→ 【New 】→ 【Configure te mplates...】→ 在打开的对话框中“填上”菜单中显示的文字,已经模板文件的路径,就可以了。下次当你再次选择【File 】→ 【New 】的时候,就能够看到你建立的模板了。
我的最新闪存
IE6误解overflow:auto 为一个出现,另一个就出现?? 6-2 19:51 搜索
由于浏览器标准
的不统一,非Web 标准
网站所展现出来的问题已经越来越严重,如何让尽可能多的浏览器能够正常浏览我们网站?RSS 订阅此栏目,让我们一起在Web 标准的道路上前进。 Web 标准设计
网站的黏粘力第一要靠内容,第二要靠良
好的用户体验度。如何让浏览者获得所需信息的同时,有更好的体验度已经是一个好站点应该考虑的问题。 RSS 订阅此栏目,让我们一起在为客户着想。
Ajax & UE
在B/S 开发模式的舞台上,微软公司的M
ircoSoft Visual Studio 200X 无疑是把最耀眼的利器,如何把这把斧头打磨锋利,达到事半功倍?RSS 订阅此栏目,让我们一起打造最尖锐的工作利器。
https://www.360docs.net/doc/d6412460.html,
如何让更多的人访问我们的网站,推广网
站的道路上如何主动出击。网站制作时要注意哪些问题,如何做到搜索引擎的优化(SEO )。 RSS 订阅此栏目,让我们一起把“香酒
”抬出“巷子”。 网站推
广
Select
…… Case …… Default ……。
这里便是Default 里面的东西啦。杂7杂8的东西,就像跳蚤市场一样。说不定就能淘到自己的所需。RSS 订阅此栏目,一起在跳蚤市场中寻找宝贝。 杂7杂8
聚合与订阅
模板文件要怎么建立呢?其实很简单呀。举个很简单的例子,如果我想建立一个我自己的xhtml 页面,模板文件就可以写成这样——
显然里面的Keywords 和Description ,意见title 的内容都已经变成我常用的了。还有一点,请大家注意第10行的“^!”标签。这个标签在EditPlus 中表示光标所在位置。显然,这里的意思就是:当你用这个模板建立一个新的文件的时候,光标就会自动停留在
和之间,从而方便你的直接输入。关于模板文件再说两句:
1:在我提供的那个 EditPlus 压缩包文件中,模板文件存放在解压目录下的“\yzyFile\Templ ates ”文件夹下。
2:我们知道使用快捷键“Ctrl + Shift + N ”可以快速的建立一个html 页面,而这个可以快速的建立html 的模板,位于EditPlus 目录下的,文件名为“templatex.html ”。你可以通过修改这个模板文件,来达到你个性化html 页面的目的。
顺手的侧边栏
如果你看不到侧边栏,可以使用快捷键(Alt + Shift + 1)。侧边栏包含了“快速目录路径”和“快速剪贴板”功能。“快速目录路径”就不说了,重点来说说“快速剪贴板”功能吧。其实说白了,就是一个地方,这个地方可以存放一些代码片断、常用文言等等文字。当你需要这些文字的时候,只要双击,就可以方便的添加到光标所在位置了。默认情况下会有一些html ,css 代码,但是,说实话,我是不太经常使用那些东西的,那么多,找到都累死了。所以,我喜欢建立一个自己最常用的“剪贴板”库,因为是自己建的,所以用着就会比较顺手了。
你可以通过这种方式来建立自己的“剪贴板”库文件。在Cliptext 侧边栏上的下拉列表框上点击右键 → 新建 → 填写文件名和显示标题→ 在新建的空白侧边栏上点击右键 → 新建 → 填入显示文本和代码即可。
关于“剪贴板”库文件再说两句:
1:在我提供的那个 EditPlus 压缩包文件中“剪贴板”库文件存放在解压目录下的“\yzyFile\
积分 - 505847 排名 - 32 1. re: google 站内搜索代码
好.我试试.有没有那种不显示GG 图案的代码啊? (seo)
2. re: 博客园T 恤PP 泄漏版(附图)
呵呵,什么时候博客园出内衣了也让你来sh ow ,估计一样很性感啊... (JesseZhao)
3. re: 博客园T 恤PP 泄漏版(附图) 囧
(秋风)
4. re: 博客园T 恤PP 泄漏版(附图) 裙摆???...囧 (Leem)
5. re: 虚拟村庄3图文攻略(附突发事件和游戏下载)
小弟来补充一点,Leadership 二级就能we ather dance 了。这有个秘技,一个酋长+三个adept famer 一起跳,包下。 (虚拟死神)
1. 非常恶俗地分享一首歌曲(群星·北京欢迎你)【附视频】(12857)
2. 使用EditPlus 技巧,提高工作效率(附英文版、自动完成文件、语法文件下载)(7306)
3. 全国哀悼日14点28分上海悲鸣的声音(附音频)(6802)
4. 如何提高网页的效率(上篇)——提高网页效率的14条准则(6684)
5. 《播客》项目总结——web 标准页面设计方面(6303)
6. IE6和IE7共存方法(别人是别人的,我是我的)(5934)
7. 利用《死亡打字员》提高程序员的命根子技能——打字速度(附游戏下载)(5892)
8. 《播客》项目总结——项目管理方面(5603)
9. 如何提高网页中图片显示的用户体验(附源码下载)(5558)
10. 【web 标准设计】学习、提高、欣赏网站推荐(5065)
1. 博客园T 恤内部泄漏版(附图)(146)
2. 今天向我女朋友求婚了~(126)
3. 使用EditPlus 技巧,提高工作效率(附英文版、自动完成文件、语法文件下载)(104)
4. 如何提高网页的效率(上篇)——提高网页效率的14条准则(90)
5. 我的2007,拐点与蜕变(81)
6. I hate English ! 囧rz ~ 但是我想成为高高手。(80)
7. 《播客》项目总结——web 标准页面设计方面(73)
8. "上海新东方"vs"新东方",SEO 实战(65) 9. 《播客》项目总结——项目管理方面(64)
10. 利用《死亡打字员》提高程序员的命根子技能——打字速度(附游戏下载)(62)
积分与排名最新评论
CliptextLibrary ”文件夹下。
2:你可以通过直接编辑,解压目录下的“\yzyFile\CliptextLibrary ”文件夹下的“剪贴板”库文件,来快速的建立自己的常用代码库(用EditPlus 就可以打开,格式看一下就懂了。编辑好以后要重新“Reload ”一下,或者重新启动一下才能刷新哦)。
3:侧边栏可以放在左边,也可以放在右面。设置的方法是:在侧边栏点击鼠标右键 → 选择【L ocation 】菜单内的left 或者right 。
华丽的自动完成功能
可以说是俺最喜欢的功能了。想象一下,作为一个经常制作网页的人来所,当你打一个“ua ”字,然后按下空格,编辑器里面就出现了右边的代码,而且鼠标就停留在第一个href 的双引号之间。那是多么愉快的事情。这就是EditPlus 的自动完成功能,使用EditPlus 的自动完成功能将会极大的提高你的工作效率。而且我们可以根据不同的文件类型,建立不同的“自动完成”,例如,如果是xhtml 文件,打“b ”+ 空格”,就是 ,而在css 文件中,“b ”+ 空格”,就是 "border:1px solid red;"。非常的人性化。 你可以通过这样的设置,来使用EditPlus 的自动完成功能。【Tools 】→【Preperences 】→ 【Files 】→ 【Settin gs & syntax 】 → 在【File types 】中设置一下文件类型,
然后再【Auto completion 】中选择自动完成文件即可(如果你使用的是我那个 EditPlus 压缩包文件,请注意调整这里的自动完成文件的路径)。自动完成文件我们可以自己进行编辑,这里我举个简单的例子,展开下面的代码,这个便是我css 文件自动完成的文件内容,以第11行的“#T=bor ”为例,它的意思就是如果输入bor 然后按空格,就在光标所在位置插入“border:1px solid red;”
7
关于“自动完成”文件再说两句:
1:在我提供的那个 EditPlus 压缩包文件中“自动完成”文件存放在解压目录下的“\yzyFile\AutoCompletion ”文件夹下。
2:你可以通过直接编辑,解压目录下的“\yzyFile\AutoCompletion ”文件夹下的EditPlus 自动完成文件,来快速的建立自己的EditPlus 自动完成文件。
彩色的文件,高亮语法文件
很多的开发工具都有语法高亮显示功能,EditPlus 虽小,但是也有这个功能哦。设置方法可以参考图片5所示。和“自动完成”功能一样,只要为不同的文件类型指定“高亮语法”文件即可。cs s 、html 等常用的文件类型,EditPlus 已经自带了高亮语法文件。如果自带的高亮语法文件没有你需要的,你可以去EditPlus 官方网站的文件下载频道去看看,来自全球各地的朋友,贡献了很多的不同文件类型的高亮语法文件。可以很方便地免费下载到。
这里就稍微列举一下比较常用的EditPlus 的高亮语法文件,更多的请到EditPlus 的官方网站下载,EditPlus 的官方地址为:
https://www.360docs.net/doc/d6412460.html,/files.html
EditPlus C ++ 高亮语法文件
EditPlus Java 高亮语法文件
EditPlus CSS HTML 高亮语法文件
EditPlus 正则表达式
EditPlus中的查找(替换)功能,支持正则表达式。使用正则表达式可以极大的提高查找(替换)的强悍程度。因为正则表达式这东西不是一句话就能说完的,而且偏离此篇文章主题,所以这里只列举几个常用的例子。对此有兴趣的可以参考正则表达式资料,或者在EditPlus的help中“Regul ar Expression”关键字进行索引查找。
使用正则表达式进行查找(替换)的方法如上图所示,选择查找(替换)对话框中“Regular E xpression”前面checkbox。点击查找(替换)文本框后的“倒三角”可以选择常用的正则表达式。
正则表达式实例
需求说明正则表达式写法备注
替换指定内容(以abc为例)到行尾abc.*“.”表示匹配任意字符;“*”表示匹配0次或更多
给所有的数字加上引号查找[0-9]替换为"\0"\0表示正则表达式匹配的对象
删除空白行查找\n\n 替换为\n把连续的2个换行符,替换成一个换行符
矩形选区
看到这个词,好像是说图像处理工具,其实非也,不管是VS还是EditPlus,其实都是支持矩形选区的。这对处理一些形如:去掉文章前端行号的情况有特效,矩形全区的选取方式就是按住Alt 键,然后用鼠标划矩形选区(如图7所示)。需要注意到是在“自动换行”的情况下,是不能使用“矩形选区”的。你可以使用Ctrl+Shift +W来切换“自动换行”或者“不自动换行”视图。
提高工作效率,EditPlus 快捷键的使用
如果一个来你们公司面试程序员,连Ctrl + C 和Ctrl + V 都不用,而是使用“选中文本”→鼠标右键→【复制】,然后再鼠标右键→【粘贴】。你会不会录用他呢?(你还别笑,以前我们公司还真面试过一个这样的,所谓的“精通https://www.360docs.net/doc/d6412460.html,”的程序员)。所以熟练的使用软件的快捷键,不仅仅能够极大的提高工作效率,也从一个侧面表现出一个人对此软件的使用能力。EditPlus同样也有很多的快捷键,下面是一些我经常使用的EditPlus特有的快捷键(Ctrl +C 、Ctrl+H这样的通用快捷键就不介绍了),略举一二,更多的请参看文章《EditPlus快捷键》
以浏览器模式预览文件Ctrl + B
开始编辑“以浏览器模式预览的文件”Ctrl + E
新建html文件Ctrl+Shift+N
新建浏览器窗口(类似于在EditPlus中打开ie)Ctrl+Shift+B
发表评论
#1楼 2008-01-14 02:17 | 米开朗基罗
#2楼 2008-01-14 02:32 | Leepy
#3楼 2008-01-14 04:48 | Chagel
#4楼 2008-01-14 08:14 | ndf2dfa
#5楼 2008-01-14 08:46 | dot [未注册用户]
我写博客的模板
好像这个不应该放在这篇文章中来写,但是因为我写博文一直在EditPlus 中写,所以就顺便放在这篇文章中吧。
有一些朋友问我,你一篇那么花里胡哨的博文需要多长时间吧,关排版就要不少时间吧。其实,排版还真就没用多少时间,因为我已经编辑好一个通用的博文模板了,这个模板包含了我所有博文文章中可能出现的排版情况。每次写博文只要套用模板就可以了,无非就是换换字,换换图片链接地址而且。因为还蛮能提高写博文的效率和排版效果的,所以现在就共享出来供大家使用,希望大家也一样能够写出漂亮的文章。 YES!B/S!文章模板下载
感谢未注册用户[初学者1],提供EditPlus2.31版本的代码折叠功能的使用方法。 (在评论的59楼)
Tag 标签: editplus,editplus 代码折叠,editplus 下载,editplus 英文,editplus 教程,editplus 文本编辑器
选中的字母切换为小写Ctrl+L 选中的字母切换为大写Ctrl+U 选中的词组首字母大写Ctrl+Shift+U 复制选定文本并追加到剪贴板中Ctrl+Shift+C 剪切选定文本并追加到剪贴板中Ctrl+Shift+X 创建当前行的副本
Ctrl+J 复制上一行的一个字符到当前行Ctrl+- 剪切选定文本并追加到剪贴板中Ctrl+Shift+X 合并选定行
Ctrl+Shift+J 反转选定文本的大小写Ctrl+K 开始/结束选择区域Alt+Shift+B 选择当前行Ctrl+R 全屏模式开/关Ctrl+K 显示或隐藏标尺Alt+Shift+R 显示或隐藏制表符与空格Alt+Shift+I 显示函数列表Ctrl+F11转到当前文档的指定行Ctrl + G 设置或清除当前行的标记F9转到下一个标记位置F4转到上一个标记位置Shift+F4清除当前文档中的所有标记Ctrl+Shift+F9搜索一对匹配的括号
Ctrl+]搜索一对匹配的括号并选择该文本Ctrl+Shift+]切换当前文档的自动换行功能Ctrl+Shift+W 编辑当前 HTML 页面的源文件
Ctrl+E
posted @ 2008-01-14 00:39 杨正祎(阿一) 阅读(7306) 评论(104) 编辑 收藏 所属分类: Web 标准
回复 引用 查看
codeplus 有代码自动提示吗?
回复 引用 查看
这个东西不错,我也在使用它,我是在用2.31中文版的
回复 引用 查看
显然楼主花了不少时间在这篇blog 上,但是为什么要放上注册版下载??
回复 引用 查看
工欲善其事,必先利其器。
回复 引用 查看
#6楼 2008-01-14 08:48 | 戏水
#7楼 2008-01-14 08:54 | 巫云
#8楼 2008-01-14 09:03 | gakkai [未注册用户] #9楼 2008-01-14 09:05 | Shawn 。。。 [未注册用户]
#10楼 2008-01-14 09:14 | johngong
#11楼 2008-01-14 09:25 | xiao_p
#12楼 2008-01-14 09:27 | riancy
#13楼 2008-01-14 09:47 | finesite
#14楼 2008-01-14 09:53 | jon.xiang [未注册用户]
#15楼 2008-01-14 09:53 | jon.xiang [未注册用户]
#16楼 2008-01-14 10:01 | try
#17楼 2008-01-14 10:05 | 努力学习! [未注册用户]
#18楼 2008-01-14 10:06 | 木饭
#19楼 2008-01-14 10:06 | looping
#20楼 2008-01-14 10:07 | 紫色阴影
我自从用了vim 后,其他文本编辑器就是渣。
回复 引用 查看
@杨
可否有时间谢谢aptana 这个东东 。支持jquery 。除了 jvm 占老大内存以外 真的不错 。
回复 引用 查看
跟UE 对比,哪个更好呢?
回复 引用 查看
https://www.360docs.net/doc/d6412460.html,/andy/post/syntax_document.html [下载] EditPlus 自动完成与剪辑库下载 2007-10-27
早有前人 请继续推广
回复 引用 查看
一直在寻求比EditPlus 棒的 免费 的文本编辑器。
回复 引用 查看
mark ,用了多年,许多技巧今天才看到
回复 引用 查看
强烈的顶,超级喜欢editplus !!!
回复 引用 查看
用EmEditor
还支持代码伸缩功能
回复 引用 查看
哇,说得这么好,怦然心动了!
用来写学术论文怎么样?和MSword 有得一拼吗?
回复 引用 查看
有没有折叠文件呀~~
在写div 时候,太多了,分不清,JS 时候,{}没写好,就不好找了 有个折叠的多好~~期盼~~~
回复 引用 查看
有没有折叠文件呀~~
在写div 时候,太多了,分不清,JS 时候,{}没写好,就不好找了 有个折叠的多好~~期盼~~~
回复 引用 查看
这个是盗版的建议使用开源的notepad++,也很强大
回复 引用 查看
EmEditor 也很不错的,方便实用,简洁
回复 引用 查看
不知道调试工程怎么样?
回复 引用 查看
最大的缺点是不能折叠,
还有不是免费的,我们公司严禁使用盗版的软件,郁闷~~~,现在用着notepad++
回复 引用 查看
#21楼 2008-01-14 10:08 | Anders Cui
#22楼 [楼主]2008-01-14 10:11 | 杨正祎
#23楼 [楼主]2008-01-14 10:12 | 杨正祎
#24楼 [楼主]2008-01-14 10:13 | 杨正祎
#25楼 [楼主]2008-01-14 10:14 | 杨正祎
#26楼 [楼主]2008-01-14 10:14 | 杨正祎
#27楼 2008-01-14 10:15 | jon.xiang [未注册用户]
#28楼 [楼主]2008-01-14 10:18 | 杨正祎 #29楼 [楼主]2008-01-14 10:19 | 杨正祎
#30楼 [楼主]2008-01-14 10:22 | 杨正祎
#31楼 [楼主]2008-01-14 10:23 | 杨正祎
#32楼 [楼主]2008-01-14 10:23 | 杨正祎
#33楼 [楼主]2008-01-14 10:24 | 杨正祎
#34楼 [楼主]2008-01-14 10:24 | 杨正祎
#35楼 2008-01-14 10:25 | seyon
放注册版在上面还是不太好吧 我也觉得NotePad++不错 开源的
回复 引用 查看
建议使用Notepad++
现在不太喜欢再用破解版的了...
回复 引用 查看 @米开朗基罗
没有,作为轻量级的软件,没有这个功能。
回复 引用 查看 @Leepy
很多的朋友都一直使用这个。我用英文版的,因为以前在日企的时候,中文版在日文操作系统下会有问题。
回复 引用 查看
@Chagel
支持正版,我尽量去掉注册版,破解版这样的字样。
回复 引用 查看 @finesite
msword 和这个定位不同的。呵呵。
回复 引用 查看 @jon.xiang
先版本还没有折叠代码功能。
回复 引用 查看 下载个新的就可以解决折叠了~呼呼~
回复 引用 查看
本文无意于宣传破解和盗版思想。如有能力,请大家支持正版!谢谢!
回复 引用 查看
@jon.xiang
我这个就已经是最新的2.31版本了呀。折叠怎么设置呀。请教一下。
回复 引用 查看
@巫云
个人比较喜欢这个。
回复 引用 查看 @Shawn 。。。
其实EditPlus 不注册也是可以使用的,只是有提示窗口而已,其他的没有限制的。
回复 引用 查看 @johngong
其实很多技巧,我也是写这篇文章的是才知道的。呵呵。。
回复 引用 查看 @xiao_p
我在不同的公司,不同的同事都说超级喜欢EditPlus 的。
回复 引用 查看 @riancy
这个是免费版的吗?
回复 引用 查看
#36楼 [楼主]2008-01-14 10:25 | 杨正祎
#37楼 [楼主]2008-01-14 10:26 | 杨正祎
#38楼 [楼主]2008-01-14 10:27 | 杨正祎
#39楼 [楼主]2008-01-14 10:28 | 杨正祎
#40楼 [楼主]2008-01-14 10:28 | 杨正祎
#41楼 2008-01-14 10:43 | 程序人生-123
#42楼 2008-01-14 10:43 | pwqzc [未注册用户]
#43楼 [楼主]2008-01-14 10:45 | 杨正祎
#44楼 2008-01-14 11:04 | Microshaoft
#45楼 2008-01-14 11:08 | Jeffrey Zhao
#46楼 2008-01-14 11:44 | GoGoSonny #47楼 2008-01-14 12:21 | 蛙蛙池塘
#48楼 2008-01-14 12:52 | Cure #49楼 2008-01-14 12:53 | Cure
不错哦
回复 引用 查看
@jon.xiang
EditPlus 有查找匹配括号功能,快捷键是——
搜索一对匹配的括号 Ctrl+]
搜索一对匹配的括号并选择该文本 Ctrl+Shift+]
回复 引用 查看
@try
有空我也试试那个notepad 。谢谢推荐
回复 引用 查看
@木饭
不支持调试,我一般配合firebug 来调试js 程序。
回复 引用 查看
@紫色阴影
的确不太好,对不起,我已经将所有的“注册版”、“破解版”、“注册码”这样的字样去掉了。给大家带来不便,请谅解。请支持正版。
回复 引用 查看
@Anders Cui
想您致敬!请大家支持正版。
回复 引用 查看 好像不能智能提示 还不能折叠
回复 引用 查看 支持免费版!
回复 引用 查看
@程序人生-123
的确这个版本不能职能提示,也不能支持折叠。
回复 引用 查看
还应讲讲配置命令行
回复 引用 查看
可惜要破解
回复 引用 查看
以前用EP ,现在用PSPad ,免费的,虽然快捷键不大习惯。。。
EP 的自动完成还真不知道,不过,感觉,就文本编辑功能就够了,毕竟不可能如VS 那般智能提示。
回复 引用 查看
以前用ep ,现在用UE
回复 引用 查看
感觉代码编辑器的很多地方都是相同的,editplus 最大的缺点就是不支持代码折叠,而vim,ruby 自带的SciT E ,UE 都已经有了,其他诸如代码高亮,运行外部命令,基本都差不多。自己比较喜欢vim ,但是在windows 下好像不太适合的感觉,有点别扭
回复 引用 查看
#50楼 2008-01-14 12:56 | Cure #51楼 2008-01-14 13:03 | Cure
#52楼 2008-01-14 13:33 | PENGYQ
#53楼 2008-01-14 13:34 | wenji [未注册用户]
#54楼 [楼主]2008-01-14 14:37 | 杨正祎
#55楼 2008-01-14 14:38 | AlleNny
#56楼 2008-01-14 15:00 | 初学者1 [未注册用户]
#57楼 2008-01-14 15:10 | 5ypan [未注册用户]
#58楼 [楼主]2008-01-14 15:17 | 杨正祎
#59楼 [楼主]2008-01-14 15:20 | 杨正祎
#60楼 [楼主]2008-01-14 15:36 | 杨正祎
#61楼 [楼主]2008-01-14 15:36 | 杨正祎
还有Editplus 在win2000下对多语言支持的不太好,有乱码。
回复 引用 查看
用EditPlus 的正则表达式也可以为特殊语言的F11键显示函数列表。参考既有的模板,以前自己做过一种语言的模板。
回复 引用 查看
比起UE ,最喜欢UE 的地方就是列编辑模式,在这种情况下:
https://www.360docs.net/doc/d6412460.html,/dahuzizyd/archive/2007/11/14/oracle_import_multi_file.html UE 的列编辑模式就很爽了,还有UE 的查看二进制的模式,当然还有代码折叠。 所以自己机器上UE,vim ,editplus 三个都有。
回复 引用 查看 文章越看越眼熟,最后发现原来是故人! 最近可好哇!
回复 引用 查看 萝卜白菜,各有所爱
Emeditor 的快捷键跟和windows 接近
回复 引用 查看 @PENGYQ
彭永强呀。呵呵~~还好,还好。
回复 引用 查看 放大字体可能只会更加影响视力,因为你的眼珠子需要移动更大的幅度才能看到同样多的内容。
回复 引用 查看
CTRL+Shift+F 可以打开代码折叠开关。
菜单在:查看-代码折叠-使用代码折叠
我的版本是:2.31(488)
回复 引用 查看
用了3年了。
回复 引用 查看
@初学者1
谢谢,我还真的没有发现哦。呵呵。。
回复 引用 查看
感谢未注册用户初学者1,提供EditPlus2.31版本的代码折叠功能的使用方法。
--引用-------------------------------------------------- 初学者1: CTRL+Shift+F 可以打开代码折叠开关。 菜单在:查看-代码折叠-使用代码折叠 我的版本是:2.31(488)
--------------------------------------------------------
俺补充一下:html 标签,如果要想折叠,必须注意便签内的代码要用tab 缩进。
因为快捷键是使用小键盘的 "+"和"-"所以使用笔记本的会比较郁闷。可以通过设置快捷键达到你的使用习惯。
设置快捷键的方法:。【Tools 】→【Preperences 】→ 【Tools 】→【KeyBorad 】→选择类型为【view 】然后在右面列表框中找到展开和收缩。
回复 引用 查看
分享知识的同时获取知识。
回复 引用 查看
#62楼 [楼主]2008-01-14 15:37 | 杨正祎
#63楼 2008-01-14 15:39 | 清風客
#64楼 [楼主]2008-01-14 15:51 | 杨正祎
#65楼 2008-01-14 20:33 | Justin
#66楼 2008-01-14 20:58 | BlackCat
#67楼 [楼主]2008-01-14 21:01 | 杨正祎
#68楼 2008-01-14 21:08 | Blue Sky
#69楼 2008-01-14 22:15 | shengsheng [未注册用户]
#70楼 2008-01-14 23:09 | zzz [未注册用户]
#71楼 [楼主]2008-01-14 23:31 | 杨正祎
#72楼 [楼主]2008-01-14 23:35 | 杨正祎
#73楼 [楼主]2008-01-14 23:37 | 杨正祎
@5ypan
我也用了接近3年了。
回复 引用 查看
@AlleNny
当然,这个有个度了,我使用的是12pt 字体。感觉还不错。
回复 引用 查看 還是記事本最好 小, 隨心所欲
回复 引用 查看 @清風客
其实,我喜欢使用水笔+纸质笔记本。呵呵~~省电。
回复 引用 查看 “然后用鼠标划矩形选区(如图6所示)” -> “然后用鼠标划矩形选区(如图7所示)” :-) 瑕不掩玉
回复 引用 查看
nice
回复 引用 查看
@Justin
谢谢,马上修正。
回复 引用 查看
顶一下!!!呵呵
回复 引用 查看
呵 好东西 一直没用呢~
回复 引用 查看
自动完成的功能很鸡肋。。。要自动完成还是在firebug 的console 用tab 好 那个工程弄起来也不是很方便
单个文件的话我宁愿用notepad2,代码着色功能也是差不多 scott hanselman 的方案感觉挺好看的 * Back ground - 24,24,24 (Black) * Plain Text - White * Font Size - 15pt * Font Family - Monaco * Line Numbers - Silver
* Identifier - 253,223,57 (Mustardy) * Keyword - 244,122,0 (Orangey) * Operator - White * String - Lime
* UserTypes - 179,179,0 (Mustardy)
回复 引用 查看
@zzz
的确EditPlus 没有工程的概念,只能处理单文件。
回复 引用 查看
--引用-------------------------------------------------- shengsheng: 呵 好东西 一直没用呢~
-------------------------------------------------------- 我也一直在用哦。
回复 引用 查看
--引用--------------------------------------------------
zzz: 自动完成的功能很鸡肋。。。要自动完成还是在firebug 的console 用tab 好 那个工程弄起来也不是很方便
单个文件的话我宁愿用notepad2,代码着色功能也是差不多
#74楼 2008-01-15 08:25 | Goumh
#75楼 2008-01-15 14:46 | AndyFish
#76楼 2008-01-15 16:33 | 耿呈祥 [未注册用户] #77楼 2008-01-15 17:31 | Zhuang miao
#78楼 2008-01-15 23:13 | KevinLi
#79楼 [楼主]2008-01-16 00:31 | 杨正祎
#80楼 [楼主]2008-01-16 00:31 | 杨正祎
#81楼 [楼主]2008-01-16 00:32 | 杨正祎
#82楼 2008-01-16 01:17 | Zhuang miao
#83楼 2008-01-16 01:33 | Zhuang miao
#84楼 [楼主]2008-01-16 10:02 | 杨正祎
#85楼 2008-01-16 16:49 | flashasp [未注册用户]
#86楼 2008-01-16 20:11 | 曲滨*銘龘鶽 scott hanselman 的方案感觉挺好看的 * Back ground - 24,24,24 (Black) * Plain Text - White * Font Size - 15pt
* Font Family - Monaco
* Line Numbers - Silver
* Identifier - 253,223,57 (Mustardy) * Keyword - 244,122,0 (Orangey) * Operator - White
* String - Lime
* UserTypes - 179,179,0 (Mustardy)
-------------------------------------------------------- 15pt 的字体也太大了吧。
回复 引用 查看
好文章,学习。。。
回复 引用 查看
这样文件不能直接右键用EditPlus 打开了
回复 引用 查看
我也用,繁體版的。唯一不喜歡的是,輸入簡體漢字是亂碼。不知道怎么設置。知道的請給予指點。
回复 引用 查看
杨哥...博客园里最爱看你的文章了~文章内容先不说,版式看着就爽!严重顶!
回复 引用 查看
是否支持js 的职能感知?
回复 引用 查看
@KevinLi
这个 要求有点高。呵呵。。
回复 引用 查看
@Zhuang miao 谢谢,谢谢。
我的博文模板已经共享出来了,你可以在本篇文章底部下载到。
回复 引用 查看
@耿呈祥
设置不同的font 试试。
回复 引用 查看
我记得EditPlus 是收费软件吧?
我一直用Crimson Editor 这款软件,也不错,不知道和Editplus 哪个好.. 杨兄可以对比对比
回复 引用 查看
刚才安了一下EditPlus ,还是EditPlus 强大,哈哈 不过Crimson Editor 也不错~
回复 引用 查看
@Zhuang miao
的确是收费的,不过共享软件,不付费也可以使用,只是有提示框。其他没有功能限制。
回复 引用 查看
很有同感,我也使用N 年了!
回复 引用 查看
#87楼 [楼主]2008-01-16 22:22 | 杨正祎
#88楼 2008-01-17 16:24 | 飞仙
#89楼 [楼主]2008-01-17 17:34 | 杨正祎
#90楼 2008-01-17 23:21 | 龙龙2000 [未注册用户]
#91楼 2008-01-18 11:57 | 飞仙
#92楼 [楼主]2008-01-18 13:58 | 杨正祎
#93楼 2008-01-21 15:44 | flashasp [未注册用户]
#94楼 [楼主]2008-01-21 16:56 | 杨正祎
软件不错,速度快,有多行搜索替换功能是特点
2.x 对有 bom 头的 utf-8 格式支持不好,老是丢失 bom ,尤其是VS2005 默认的aspx 被编辑后很容易在VS2005中识别不出来。
3.0 好点起码打开有bom 头的,修改后不会变成那种没bom 的utf-8 文件
回复 引用 查看
@曲滨*銘龘鶽
不过,说实话editplus 的编码问题,很让人摸不到头脑。经常utf8存的,vs 打开就乱码。
回复 引用 查看 我已经下载过模板看过了。
我一直有一个问题,就是图片是怎么上传的,例如这篇博文最后一个图片的网址是:https://www.360docs.net/doc/d6412460.html,bl https://www.360docs.net/doc/d6412460.html,/images/cnblogs_com/justinyoung/2008_1q/editplus06.png
在images 文件夹下的,请问怎么跟文章一起上传图片,还是先一张张图片上传了,然后再在博文中添加图片链接。
请赐教。
回复 引用 查看 博客园的编辑器,里面有上传文件的功能的。请看图片(如果你用的不是这个样式的编辑器,可以在后台的选项中修改):
如果看不到图片,请直接打开地址;
https://www.360docs.net/doc/d6412460.html,/images/cnblogs_com/justinyoung/2008_1q/uploadpic.jpg
回复 引用 查看
不错
回复 引用 查看
@杨正祎
原来上传和管理图片那么简单的,谢谢博主。
还有一个问题:你用的是什么截图软件,可以把图片截的那么漂亮?
回复 引用 查看
@飞仙
SnagIt32 抓图后可以进行简单的处理。
回复 引用 查看
请问用UTF-8编码的时候汉字是乱码该如何解决。。。。。。。。。。。。。。
回复 引用 查看
@flashasp
确保保存的文件为utf8编码格式格式。
可以参考这个https://www.360docs.net/doc/d6412460.html,/css/archive/2008/01/11/quickly-daily-notice.html
#95楼 2008-01-23 10:13 | 破曉之陽
#96楼 2008-01-24 16:41 | 马可香蕉
#97楼 2008-01-29 09:31 | Hawker
#98楼 2008-03-02 14:14 | dgx2005 [未注册用户] #99楼 [楼主]2008-03-03 09:58 | 杨正祎
#100楼 2008-03-26 17:49 | Chiang
#101楼 2008-04-16 10:23 | 小虫1982 [未注册用户]
#102楼 2008-04-25 22:32 | bakyo [未注册用户] #103楼 2008-05-09 11:33 | 子扬's Blog
社区 新闻 新用户注册 刷新评论列表
回复 引用 查看
不錯。 有空用用。
回复 引用 查看
不错,我也在用,不过这些技巧,倒是不太了解
回复 引用 查看
偶用的是烈火汉化版的……
回复 引用 查看
刚用Edit Plus 不久,很多的功能都不是很清楚,看了你的文章懂了很多,谢谢了!
我现在学会使用自动完成了,也会自己定义自动完成的内容了,这篇文章太及时了,谢谢博主! Thank you !
回复 引用 查看
@dgx2005
editplus 是个很优秀的软件,相信你会更喜欢它的。
回复 引用 查看 太棒了! 十分实用!
回复 引用 查看 楼主是有心之人啊。谢谢。
回复 引用 查看
其实EditPlus 还有很多功能博主没发掘出来呢。。
用键盘记录可以实现 html xml 标签结束自动完成,像 java c# 可以实现对选定代码进行 try-catch 包含,用自定义工具可以配置很多语言的编译执行,通过 astyle 还可以实现 eclipse netbeans 那样的代码格式化功能,不过这个要修改 astyle 的代码, 没修改过的话达不到 netbeans 那样的效果,只是简单的重新载入格式化后的文件。。 还有很多呢。。。
回复 引用 查看
单文件编写代码,无论是HTML,XHTML,CSS,甚至ASP ,我都用EDITPLUS 。
不过做一些企业网站的时候,我还是选择DW ,因为DW 的模版功能是其它软件无法替代的。
当然,我说的模版功能是修改了模版文件,点“保存”的时候,会更新所有应用这个模版的文件。
标题re: 使用EditPlus 技巧,提高工作效率(附英文版、自动完成
姓名主页Email (只有博主才能看到)
验证码
*
看不清,换一张
登录 使用高级评论 新用户注册 返回页首 恢复上次提交
[使用Ctrl+Enter键可以直接提交]
该文被作者在2008-05-08 11:05 编辑过
所属分类的其他文章:
· FireFox2和FireFox3共存解决方案(附完整图解)
· IE and Windows XP Service Pack 3
·仿Google阅读器网页布局示例
· IE多版本共存的解决方案——IETester(推荐)
· editplus发布3.01 Build 446 Final版(附下载及中文版)
·一起庆祝【CSS裸奔节】啦~
· IE8 Beta 1 简体中文版尝鲜截图(多图)
·最实用的12条css技巧
·火星人的耳机(Martian Headsets)
·实例讲解IE8新特性之webSlices
博客园首页社区
Copyright ?2008 杨正祎(阿一)
“阿一web标准学堂”选修课:EditPlus高级使用技巧(附视频、课件、代码下载)
《阿一web标准学堂》是一套面向web标准初学者的视频系列。虽然我也只
是一个web标准刚入门的学习者,但是我还是希望能通过这个学堂将自己学习到
的东西与大家分享,这样不仅可以让更多的朋友走上web标准设计的道路,更重
要的是可以得到很多前辈们的指点和教导,从而更快的取得进步。所以,各位朋
友如果在学堂上发现错误之处,欢迎你到【博客园web标准设计小组】交流讨
论,从而帮助更多的人取得更快的进步。
因为工作原因,我不能保证其更新频率。但是,我会尽我所能,每1-2周发布一课的更新频率。给你造成诸多不便,请你谅解。
正文
大家好,我是阿一,杨正祎。今天我们来讲《阿一web标准学堂》的选修课。既然是选修课,就是说整课,可能只是一种补充和延伸,其实主要讲了一个我经常用来做网页的编辑器——EditPlus。如果,大家对这个编辑器没有兴趣的话,可以跳掉这一课。在这个堂课的最后,我补充了第三堂课中因为视频处理不当,造成丢失的“CSS选择符优先级”的知识,造成这种现象,我十分抱歉,下次编辑和压缩视频的时候,一定注意。
选择何种编辑器,其最终目的都是提高工作的效率。我在这里介绍和推荐EditPlus,并不是让所有的人都来使用EditPlus,而只是对那些还在犹豫使用何种编辑器的朋友一种建议罢了。如果,你已经有非常顺手的、可以提高效率的其他编辑器,自然还是请你使用工作效率高的编辑器啦。
没有控制好时间,这堂课竟然讲了接近2个小时,给大家带来麻烦,还请多多谅解。以后我会尽量控制时间在1个小时左右。(一讲起来,就忘了时间了,囧rz~ )
选修课:EditPlus高级使用技巧
1.第三课遗留:选择符的优先级
2.常见网页编辑器
3.EditPlus简介
4.EditPlus使用技巧(通用)
5.EditPlus使用技巧(编程用)
6.EditPlus高级使用技巧
本课实例页面、资源、下载
本课下载
相关资源
为了便于统一管理和维护,请统一到https://www.360docs.net/doc/d6412460.html,/group/topic/2467/下载,给你带来不便,请谅解。
Tag标签: web标准,阿一web标准学堂,视频教程,css基础视频教程,xhtml基础视频教程,JavaScript基础视频
教程,EditPlus使用教程,EditPlus视频教程
posted @ 2008-05-08 01:29 杨正祎(阿一)阅读(2884) 评论(47)编辑收藏所属分类: 阿一web标准学堂
姓名:杨正祎(Justin Young)
程序员,专注于B/S模式的项目开发,擅长于Web标准页面设计。
2008年3月
2007年6月
2006年2月
2005年4月
2004年11月
发表评论
#1楼 2008-05-08 02:04 | volnet(可以叫我大V)#2楼 2008-05-08 02:25 | 爱在戏院前
#3楼 2008-05-08 02:29 | 爱在戏院前
#4楼 2008-05-08 06:51 | 生鱼片
#5楼 2008-05-08 08:19 | 1-2-3
#6楼 2008-05-08 08:55 | jillzhang
#7楼 2008-05-08 08:57 | pwqzc [未注册用户] #8楼 2008-05-08 09:01 | xjb
#9楼 2008-05-08 09:11 | 戏水
#10楼 2008-05-08 09:12 | 戏水
#11楼 2008-05-08 09:15 | 飞仙
#12楼 2008-05-08 09:41 | 早班火车
#13楼 2008-05-08 10:09 | airwolf2026
#14楼 [楼主]2008-05-08 10:22 | 杨正祎(阿一) #15楼 [楼主]2008-05-08 10:25 | 杨正祎(阿一)回复引用查看
沙发沙发,终于坐到沙发了
回复引用查看
editplus只有几个小问题,第一,代码收缩是按照制表符或者缩进来排列的,你若是想代码收缩,就得老老实实排列好。相比vs的ctrl+k,ctrl+d.......
第二,editplus没检测html功能,有一次忘了加
第三,唉没可视化……看别人的代码头晕的很……
回复引用查看囧rz……讲了缺点,其实还是偷偷关注editplus,也还是一直在用editplus……
回复引用查看支持
回复引用查看71M啊,好大,等晚上回家再看吧。推荐给我的同事先。
回复引用查看
非常好
杨兄做的越来越好了
回复引用查看
杨老大
你的editplus怎么是E文版啊?
弄成中文版的啊
俺们看着E文就头晕啊
回复引用查看对楼主这无私的精神表示支持
回复引用查看
好好的掌握一个编辑器确实可以提高工作效率
1哥身先士卒现身说法,给后学者指明了前进的方向……
代表组织感谢你啊
回复引用查看
我是UE ,Editplus , VS , Aptana , Emeditor ,都用的,多数是绿色版
按需分配^_^
回复引用查看我用VS,有时看个别文件的代码,为简便,如启动速度快,就用EditPlus。
回复引用查看严重支持!要好好学学,不然每次在文本编辑上,打开文件上浪费一些不必要的时间~
回复引用查看支持一个.对啦,借宝地一问,那个.mht文件好像把图像等都给保存到本地一个文件里面去了...
回复引用查看
看看这个,那么巧,smashingmagazine今天正好出了篇文章,介绍了35个源码编辑器——
https://www.360docs.net/doc/d6412460.html,/2008/05/07/35-useful-source-code-editors-reviewed/
回复引用查看
我的最新闪存
IE6误解overflow:auto为一个出现,另一个就出现??6-2 19:51
搜索
由于浏览器标准
的
不统一,非Web标准
网站所展现出来的问题已经越来越严重,如何让尽可能多的浏览器能够正常浏览我们网站?RSS订阅此栏目,让我们一起在Web标准的道路上前进。
Web标准设计
网站的黏粘力第一
要靠内容,第二要靠良
好的用户体验度。如何让浏览者获得所需信息的同时,有更好的体验度已经是一个好站点应该考虑的问题。RSS订
阅此栏目,让我们一起在为客户着想。
Ajax & UE
在B/S开发模式的
舞台上,微软公司的M
ircoSoft Visual Studio 200X无疑是把最耀眼的利器,如何把这把斧头打磨锋利,达到事半功倍?RSS订阅此栏目,让我们一起打造最尖锐的工作利器。
https://www.360docs.net/doc/d6412460.html,
如何让更多的人访
问我们的网站,推广网
站的道路上如何主动出击。网站制作时要注意哪些问题,如何做到搜索引擎的优化(SEO)。RSS订阅此栏目,让我们一起把“
香酒”抬出“巷子”。
网站推
广
Select …… Case
……Default ……。
这里便是Default里面的东西啦。杂7杂8的东西,就像跳蚤市场一样。说不定就能淘到自己的所需。RSS订阅此栏目,一起在跳蚤市场中寻找宝贝。
杂7杂8
聚合与订阅
#16楼 [楼主]2008-05-08 10:25 | 杨正祎(阿一)
#17楼 [楼主]2008-05-08 10:26 | 杨正祎(阿一)
#18楼 [楼主]2008-05-08 10:26 | 杨正祎(阿一)
#19楼 [楼主]2008-05-08 10:27 | 杨正祎(阿一)
#20楼 [楼主]2008-05-08 10:27 | 杨正祎(阿一)
#21楼 [楼主]2008-05-08 10:33 | 杨正祎(阿一)
#22楼 [楼主]2008-05-08 10:56 | 杨正祎(阿一)
#23楼 2008-05-08 10:57 | 李永京
#24楼 2008-05-08 11:04 | 镜涛
#25楼 2008-05-08 11:31 | pwqzc [未注册用户]
#26楼 2008-05-08 11:37 | Cat Chen
#27楼 [楼主]2008-05-08 12:17 | 杨正祎(阿一)
#28楼 [楼主]2008-05-08 12:44 | 杨正祎(阿一)
#29楼 2008-05-08 15:17 | 曲滨*銘龘鶽
@爱在戏院前
每个编辑器都有一些弊端吧。或者说是不适合自己的。
我觉得,编码习惯是要养成的,如果面试的时候看到一个面试者把代码写的一塌糊涂,缩进、空行都有问题,估计会给面试官很不好的印象吧。呵呵。。
回复 引用 查看
@volnet (可以叫我大V ) @生鱼片
谢谢支持,我会继续努力的。
回复 引用 查看 @1-2-3
71m ,呵呵~~ 一录起来就忘记了时间,结果竟然录了2个小时。
回复 引用 查看 @jillzhang
谢谢张兄的鼓励。
回复 引用 查看 @pwqzc
中文版稍后放出。
回复 引用 查看 @xjb
@早班火车
谢谢兄弟们的支持呀。
回复 引用 查看 @戏水
用那么多不会晕吗?呵呵~~ 可能是我的脑子堆栈太小…… 呵呵……
回复 引用 查看 @airwolf2026
是的mht 文件会把图片也打包放进文件内。但是图片就不能另存为了,如果想要图片,就截图吧。呵呵~~
回复 引用 查看
@杨正祎(阿一)
支持这节课,工具使用还要多多练习,才能熟能生巧~~,好像自己没有用这个工具,网页编辑用Expression Studio 的Web 还有VS 了,都是很“庞大”的工具
回复 引用 查看
支持,关注中
回复 引用 查看 谢谢杨老大
放出中文版了可要通知下啊!
回复 引用 查看
个人不喜欢EditPlus ,写XHTML+CSS+JavaScript 还是Expression Web 好。
回复 引用 查看
@pwqzc
请到小组去下载。
回复 引用 查看 @Cat Chen
快速开发、修改我用EditPlus 。
系统的网站开发的使用,我用Expression Web 。
回复 引用 查看
积分 - 505875 排名 - 32 1. re: google 站内搜索代码
好.我试试.有没有那种不显示GG 图案的代码啊? (seo)
2. re: 博客园T 恤PP 泄漏版(附图)
呵呵,什么时候博客园出内衣了也让你来sh ow ,估计一样很性感啊... (JesseZhao)
3. re: 博客园T 恤PP 泄漏版(附图) 囧
(秋风)
4. re: 博客园T 恤PP 泄漏版(附图) 裙摆???...囧 (Leem)
5. re: 虚拟村庄3图文攻略(附突发事件和游戏下载)
小弟来补充一点,Leadership 二级就能we ather dance 了。这有个秘技,一个酋长+三个adept famer 一起跳,包下。 (虚拟死神)
1. 非常恶俗地分享一首歌曲(群星·北京欢迎你)【附视频】(12858)
2. 使用EditPlus 技巧,提高工作效率(附英文版、自动完成文件、语法文件下载)(7307)
3. 全国哀悼日14点28分上海悲鸣的声音(附音频)(6802)
4. 如何提高网页的效率(上篇)——提高网页效率的14条准则(6684)
5. 《播客》项目总结——web 标准页面设计方面(6303)
6. IE6和IE7共存方法(别人是别人的,我是我的)(5934)
7. 利用《死亡打字员》提高程序员的命根子技能——打字速度(附游戏下载)(5892)
8. 《播客》项目总结——项目管理方面(5603)
9. 如何提高网页中图片显示的用户体验(附源码下载)(5558)
10. 【web 标准设计】学习、提高、欣赏网站推荐(5065)
1. 博客园T 恤内部泄漏版(附图)(146)
2. 今天向我女朋友求婚了~(126)
3. 使用EditPlus 技巧,提高工作效率(附英文版、自动完成文件、语法文件下载)(104)
4. 如何提高网页的效率(上篇)——提高网页效率的14条准则(90)
5. 我的2007,拐点与蜕变(81)
6. I hate English ! 囧rz ~ 但是我想成为高高手。(80)
7. 《播客》项目总结——web 标准页面设计方面(73)
8. "上海新东方"vs"新东方",SEO 实战(65) 9. 《播客》项目总结——项目管理方面(64)
10. 利用《死亡打字员》提高程序员的命根子技能——打字速度(附游戏下载)(62)
积分与排名最新评论
#30楼 2008-05-08 15:22 | 探矿者
#31楼 2008-05-08 16:23 | 生鱼片
#32楼 [楼主]2008-05-08 16:46 | 杨正祎(阿一)
#33楼 [楼主]2008-05-08 16:47 | 杨正祎(阿一)
#34楼 [楼主]2008-05-08 16:48 | 杨正祎(阿一)
#35楼 2008-05-08 19:12 | airwolf2026
#36楼 2008-05-09 05:25 | Microshaoft
#37楼 [楼主]2008-05-09 10:04 | 杨正祎(阿一)
我现在就用
Editplus + WinHex 都是启动爆快的软件;
新版 Editplus 3.x 对utf-8 支持还是不错的;有默认保持bom 头的选项 2.x 用的比较郁闷老是导致aspx 乱码;
回复 引用 查看
Expression Web 跟sharepoint designer 不一样呀。今天看了才知道。楼主的文章很好很务实,很有大家风范。小弟是您的忠实fans 。
回复 引用 查看
你们都用Expression Web 了,这个我装过一次,不知道他和DW 比有什么优势
回复 引用 查看
@曲滨*銘龘鶽
的确,俺就是喜欢它的启动快。呵呵~~
回复 引用 查看
@探矿者
兄弟过誉了。小弟不敢当呀。
回复 引用 查看
@生鱼片
Expression Web 和vs 的整合,和https://www.360docs.net/doc/d6412460.html, 程序,和sharepoint 等整合的更好。 dw ,我已经不用很多年了。呵呵~~
回复 引用 查看
Expression Web?
那天看到微软整了一堆这样的工具出来...有时候想想,还是都集成到vs 里面去算了...省的开哪么多IDE....(*^__^*) 嘻嘻……破解的话,也只要破解一个...
回复 引用 查看
editplus 死忠 顶 这东西99年就开始用了 现在就指着他干活了
有了 Configure User Tools + ClipText + SDK,基本不用Vistual Studio 了 (我不大量写程序)
曾经参与过江湖人士组织的editplus 汉化
下次我也写点:
Configure User Tools: 1.界面方式
2.Tools.ini 文件编辑方式【命令配多了,使用界面操作太累了】
$prompt $... 宏
ClipText
https://www.360docs.net/doc/d6412460.html,/files.html 这里边用好多好用的东西
Ctrl + F11 function list
【原创+整理】EditPlus 2.12使用技巧集萃 build2005.03.14 https://www.360docs.net/doc/d6412460.html,/bbs/showthread.php?t=623472
另外推荐我定制的editplus
https://www.360docs.net/doc/d6412460.html,/
回复 引用 查看 @Microshaoft
死忠兄,来握个手。呵呵~~ 我也是EditPlus 的死忠哦。
Page 4 of 6
“阿一web 标准学堂”选修课:EditPlus 高级使用技巧(附视频、课件、代码下载) - Yes! B/S ! - 博客园
editplus使用教程
目录 1.editplus快捷键 (2) 2.语法文件 (3) 3.自动完成文件(Auto-completion) (3) 4.配置文件 (3) 5.配置用户工具(配置java运行环境) (4) 6.配置C#运行环境 (7) 7.配置C/C++运行环境(turbo C/C++ 3.0) (10) 8.界面布局 (11)
1.editplus快捷键 1、子标签切换: 下一个:Ctrl+Tab(windows的全局标签的切换为Alt+Tab) 上一个:Ctrl+Shift+Tab 2、在浏览器中浏览:ctrl+B 3、程序文件显示函数列表 ctrl+O 4、按住Alt可以进行列选择 5、编译java文件:F11 6、运行java文件:ctrl+F11 7、关闭当前窗口的快捷键:Ctrl+F4 8、查找:ctrl+F
2.语法文件 EditPlus 默认对 HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript 和VBScript 支持强大的且可定制的语法突出显示。此外,您可以创建您自己的语法文件来支持其它的程序语言。同时也可以修改已经存在的语法文件。来更改他们的显示格式。 为了添加您自己的语法类型,您必需创建一个语法文件并且在首选项对话框的设置和语法页面添加它。 语法文件是一个扩展名为“.STX”并且以预定义格式编写的纯文本文件。它的格式非常简单。最直接的方法就是查看 .STX 文件样本,例如 JavaScript 文件(*.JS)JS.STX。 您也可以在语法文件中插入注释行。注释行必须以分号(;)开始。若您需要添加一个以分号开始的关键字,您必须在它的前面加上一个转义字符‘^’。 3.自动完成文件(Auto-completion) 自动完成文件是个扩展名为“.acp”且必须按预定义语法编写的纯文本文件。语法非常简单。最快的方法是用EditPlus 查看.acp 文件样本。 4.配置文件 .ini 后缀的文档为配置文档,主要是配置editplus的各种设置的,配置好的可以导出,用的时候,可以将已经设置好的配置文档导入。
FM2011 Editor数据库编辑教程文档
终于得偿所愿高亮了,虽然有点虚荣哈 鉴于2010的data editor大变样,为方便新手,写出本教程。本人拙见,如有错误还请指正 本贴也作为答疑帖,大家用编辑器有什么问题都可以提出来,知道的我都可以告诉大家,不知道的大家多多讨论。谢谢支持! 请大家看完本贴后不明白再问,自己学到才是真的! 使用DIY数据库及入欧方法见二楼 我比较懒,研究的还不够透彻,只是把自己会的写出来,欢迎高手补充,把发现的独家技巧分享出来,共同方便大家。 好了话不多说进入正题。 1.什么是data editor? 这是我才看到的人在问,简单说吧,字面意思就是数据编辑器,FM官方出品的数据库编辑工具,便于大家自己DIY。官方升级补丁时自动升级编辑器。这代功能更加强劲了。添加了国家规则项,使得DIY更加自由,方便。一般就在游戏目录的tools\editor中。 2.初识data editor。 打开editor.exe,可以看到如下界面
很简洁的界面。先让我们看看需要用到的两个菜单 档案菜单中可用就两项。载入数据库:就是开始编辑。退出:不用说了吧。 设置菜单中可以设置使用的货币,编辑器语言,是中文的就不用变了;显示模式,想让编辑器窗口或全屏就在这里;最后一个是1020新增的(我记得是)保存时候会提示压缩,先不管。 3.进入修改 好了认识了界面让我们开始吧! 点击档案菜单--载入数据库,载入完毕后,界面如下。
左下方都是修改项目。选择相应的项,在右边搜索你需要改的,前提是你知道英文名称。。搜到以后,双击该名称即可修改细节。因为数据库全是英文。或者点过滤可以设置条件。 奖项:各大联赛的奖项,比如最佳射手啊,最佳球员等等。可以修改它们的声望,颁发对象等。俱乐部,城市,比赛,洲,国家,人员,球场都顾名思义,不多解释。 在这里解释一下比赛和赛事的区别,比赛就是英超,意甲这些具体赛事的名称(当然还是英文)。赛事半决赛,决赛这些相应的名称。 描述:球员描述。 伤病:伤病的名称,cold(感冒),virus(病毒感染)等等。你可以增加甲流,非典之类的。(前 提你会翻译) 语言:英语,汉语,可以修改其学习难度,影响力等等,便于球员适应。 当地:一些地区名字吧,西北,东南之类的,没仔细看。 传媒:媒体名称。 天气:天气状况。 以上是我的大概介绍,想要具体了解的话,选择相应选项,在右侧搜索栏直接回车,即可看到 相应结果。每一项基本右下角都有增加,移除按钮,可以自己建立。比如球员,俱乐部。
互联网产品经理必备知识及工具
互联网产品经理必备知识 及工具 Newly compiled on November 23, 2020
互联网产品经理必备知识及工具 我系统的和大家分享一下,到底会用到那些软件、工具、平台,在全局上面有一个了解。工欲善其事必先利其器,好的工具软件可以大大提高工作效率,工具各有优劣,大家按需取之,我分享的主 要是Windows平台。 第一、互联网产品经理的职责范围、能力要求: 其实说工具,首先还是得来了解一下互联网产品经理这个具体岗位的职责、具体从事的工作、职能、以及相关要求。这样才能够知道需要掌握那些软件及工具、平台。我稍微做了一些梳理,总的来说关键职责主要是以下五个方面: 1、市场调研 市场调研是指研究市场以了解客户需求、竞争状况及市场力量(market forces),其最终目标是发现创新或改进产品的潜在机会。形成商业机会、产品战略或商业需求文档(BRD)。 2、产品定义及设计 a)产品定义确定产品需要做哪些事情。通常采用产品需求文档(PRD)来进行描述,PRD可能包含如下信息:产品的愿景、目标市场、竞争分析、产品功能的详细描述、产品功能的优先级、产品用例(UseCase)、系统需求、性能需求、销售及支持需求等。
b) 产品设计是指确定产品的外观,包括用户界面设计(UI,User Interface)和用户交互设计(User Interaction),包含所有的用户体验部分。在大型公司里,PM通常和UI设计师或互动设计师一起完成产品设计,来主导产品功能细节及体验,不过在小公司或者创业公司里,产品经理也许需要全包这些工作。 3、项目管理 项目管理是指带领来自不同团队的人员(包括工程师、QA、UI设计师、市场、销售、客服等),在预算内按时开发并发布产品。其中可能包括如下工作内容:确保资源投入、制定项目计划、根据计划跟踪项目进展、辨别关键路径、必要时争取追加投入、推进整个项目的进展、向主管领导报告项目进展状况等。 4、产品宣介 主要包括和内部同事如老板、销售、市场、客服等沟通产品的优点、功能和目标市场,也可能包括向外界如媒体、行业分析师及用户宣介产品。 5、产品市场 主要是对外的信息传播——告诉外界有关产品的信息。通常包括制作产品数据表、手册、网站、Flash演示、媒体专题以及展会演示等。 6、产品生命周期管理 指那些随着产品经历概念化->发布->成熟->退出市场整个生命周期中的产品管理活动。主要包括的工作有:产品定位、产品定价及促销、产品线管理、竞争策略、建立或
Editplus,notepad++格式化XML
Editplus,notepad++使用小结 把使用这2个软件的经验总结下 1.Editplus 对xml的缩进层次显示,即代码格式化。需要用到一个外部工具。xmlstar https://www.360docs.net/doc/d6412460.html, 下载下来后把其中的xml.exe放到和editplus一层的目录中。然后如下设置 配置好之后,执行“工具--格式化xml”就可以了,xml就会看着舒服多了。 并且只有层次分明的xml,editplus才会对其支持代码折叠。 视图--代码折叠,启用后,执行格式化xml,发现就会有折叠用的+-了。 2。显示xml中的节列表。 ^[ \t]*[
配置好后,搜索--函数列表,就可以显示小节了。
上面的正则表达式,可以根据你当时的需要来修改。我写的那个只是举个例子。 3。notepad++ 自己有了对xml的代码折叠,支持的不错。可是也没有xml格式化。 到https://www.360docs.net/doc/d6412460.html,/projects/npp-plugins/files/ 下载XML TOOLS 和functions list,后一个是函数列表。 用的时候执行下插件,实现跟editplus一样的功能,甚至还要好用点。 functions list 的函数模板跟editplus差不多。只要弄明白正则表达式就可以了。notepad++最新汉化增补版+functions list 汉化+XML TOOLS汉化下载地址见下: https://www.360docs.net/doc/d6412460.html,/homeylife/blog/item/e59176868e130********e13.html
网站建设与制作教程
网站建设与制作教程前言 1. 网站建设入门例子-- 猴子买报的故事 2. 从输入域名到访问网站的过程 3. 基本技能-- 学习网站建设前 4. 想当站长,我要学什么-- 选择你要学的 4.1. 网站设计中涉及到的技术知识 4.2. 网站设计中要学会的软件 4.2.1. Notepad++ 4.2.2. EditPlus 4.2.3. DreamWeaver 4.2.4. PhotoShop 4.3. 前台设计师与后台程序师 5. 建设一个本地网站-- 先在自己的电脑做一个网站 5.1. 安装与配置IIS 5.2. 安装与配置Apache 5.3. 客户端与服务器端 6. 建设网站的过程 6.1. 搭建一个网站的目录 6.2. 为网站设计一个版式 6.3. 相对路径和绝对路径 6.4. 静态页面与动态页面 7. 把网站上传到网络上-- 做个真正的网站,大家都可以浏览的那种:) 7.1. 申请域名 7.2. 购买空间、虚拟主机 7.3. FTP软件 7.3.1. FlashFXP 7.3.2. LeapFTP 8. 为网站增加有用的功能 8.1. 网站计数器统计网站的访问量 8.2. 为网站增加搜索功能 8.2.1. Google站内搜索代码 8.2.2. Baidu站内搜索代码 9. 选择适用于你的程序-- 使用开源程序轻松建站 9.1. 内容管理(CMS)程序 10. 如何推广网站与宣传网站 11. 找到自己心目中的公司-- 为别人打工 12. 通过网站盈利-- 为自己打工 13. 站长参考信息 13.1. 浏览者分辨率统计 13.2. 操作系统使用率统计 13.3. 浏览器使用率统计 总结
Editplus语法着色的设置和使用
Editplus语法着色的设置和使用 首先,自然是要先安装Editplus,安装好之后,运行打开得到如下运行界面: 我现在要设计一个汇编语言也就是.asm的语法高亮显示,那么在界面上找到工具->首选项,如图所示:
进入首选项对话框,在分类中选择文件下面的设置和语法,得到如下界面: 可以看到,在这里就可以设置语法的高亮显示了,但是,此时发现设置显示高亮的关键字需要预先编辑一个.stx的文件,根据它自带的c的.stx源文件,自己进行研究,最后总结如下: #TITLE
这里定义语法文件标题,它必须出现在语法文件的首行,否则EditPlus 将不能正确读取它的信息。 #DELIMITER 指定用于分解关键字的定界符。你不必指定空格和制表符,它们是程序内置的缺省定界符。 #QUOTATION1 指定引用语标记,例如单引号,这里只能定义一个字符。 #QUOTATION2 指定另一种引用语标记,例如双引号,这里只能定义一个字符。 #CONTINUE_QUOTE 这个选项允许不停止引用而将它延续到下一行。定义为“y”时允许跨行引用,定义为“n”时不允许跨行引用,“n”是默认值。 #NUMBER_PATTERN 用于设置数字语法高亮。 关键字组: Keyword groups#KEYWORD=Reserved words abstract boolean break #KEYWORD=Compiler directives ...
每个关键字组以#KEYWORD=启始,之后定义该组的描述。关键字清单从下一行开始,如果需要在关键字里包含“#”,必须以避让字符“^”为前缀,像“^#”这样。在这种情况下,“#”标记不应该包含在“#DELIMITER”定义中。最多可以定义10 个关键字组。 于是,根据以上规则,我编写了简单的一个语法规则(适应我用的示范文件),如下所给代码: #TITLE=asm ; asm syntax file written by Overblue. ; This file is required for EditPlus to run correctly. #DELIMITER=[]"'(),:?.+ #QUOTATION1=' #QUOTATION2=" #LINECOMMENT=; #CONTINUE_QUOTE=n #NUMBER_PATTERN=asm #KEYWORD=command SEGMENT DW DUP
editplus使用
正则表达式类 【1】正则表达式应用——替换指定内容到行尾 【2】正则表达式应用——数字替 换—————————-Microshaoft@CCF,jiuk2k@CCF 【3】正则表达式应用——删除每一行行尾的指定字符 【4】正则表达式应用——替换带有半角括号的多行【5】正则表达式应用——删除空行—————————-江德华 软件技巧类 【6】软件技巧——键盘记录的注意事项 【7】软件技巧——关闭文档标签的便捷方法 【8】软件技巧——如何去掉EditPlus 保存文本文件时的添加后缀提 示? 【9】软件技巧——提示找不到语法文件的解决办法 【10】软件技巧——设置editplus支持其它文字,如韩 文———-jackywu1978@LJF 【11】软件技巧——FTP 上传的设置—————————-李应文2.11汉 化版 【12】软件技巧——如何禁用备份文件功能? 【13】软件技巧——添加语法文件、自动完成文件、以及剪辑库文件 工具集成类 【14】工具集成——编译器集成例子(Java、Borland C++、Visual C++、 Inno Setup、nsis、C#) 【15】工具集成——让Editplus调试PHP程 序———————-avenger,aukw@CCF 【16】工具集成——打造PHP 调试环境(二)———————-老七2.11汉 化版 【17】在WINPE 中集成EDITPLUS 【18】支持带UTF-8标记/不带UTF-8标记的文件 下面每个步骤都说得很详细了,就没有必要贴图了,体积不要太大才好。 【1】正则表达式应用——替换指定内容到行尾 原始文本如下面两行 abc aaaaa
editplus使用技巧.
用EditPlus技巧,提高工作效率(附英文版、自动完成文件、语法文件下载) EditPlus的logo 除了windows操作系统,EditPlus可以说是我最经常使用的软件了。无论是编写xhtml 页面,还是css、js文件,甚至随笔记记这样的事情,我都会使用EditPlus(现在使用的是EditPlus2.31英文版),感觉它不仅功能强大,更难得的是:绿色、轻量级、启动速度快、稳定性高……反正,我个人是爱死她了! 在使用中,我个人也总结了一些使用经验。可能作为高手的你,看来只是“相当肤浅”,但是没有关系,因为我相信,只要把知识共享出来,总能帮助到一些还在进步中的朋友。下面就让我们来开始配置出符合你自己使用习惯的EditPlus吧! 2008-05-08补充:同时推荐大家阅读这篇《“阿一web标准学堂”选修课:EditPlus高级使用技巧(附视频、课件、代码下载)》,有视频哦。 一边阅读,一边动手吧! 为了达到更好的效果,请你先下载我打包的这个EditPlus压缩包文件(压缩包文件为绿色的EditPlus2.31英文版,含自动完成文件,高亮语法文件和剪切板代码片断文件,这些文件在解压目录下的"yzyFile"目录下),这样就可以一边看着这篇文章,一边亲自动手,从而达到更好的效果了。 设置EditPlus的配置文件路径 因为EditPlus是可以绿色使用的(直接解压那个EditPlus压缩包文件即可直接使用,不用安装),所以,当我们对EditPlus进行一系列的配置以后,保存下这些配置文件。以后当我们重装系统,或者换台电脑使用的时候,只要重新加载一下那些配置文件,以前的配置就都重新回来了,很是方便。所以,在讲其他配置和技巧之前,我们先设置好EditPlus的配置文件路径。 打开EditPlus →【Tools】→【INI File Directory...】→在弹出的对话框中设置配置文件的保存位置(压缩包内的配置保存文件在解压目录下的"yzyFile\INIFiles"目录下)。这里你可能要重新设置一下目录,因为,我喜欢把EditPlus放在"D:\GreenSoft\EditPlu s 2"下(把所有的绿色软件装在一个目录下,每次重装系统的时候,可以直接把绿色软件拷回去,就能直接使用了,从而避免了每次都安装那么多软件)。所以,就请你重新设置一下,根据你的习惯,把配置文件存放在某个目录下吧。
Editplus-使用操作说明
JavaWeb开发,EditPlus 使用操作教程 第一步:解压缩安装应用. 第二步:桌面快捷方式 第三步:双击打开 第四步:(点击H图标默认模板进行开发学习) 第五步:快捷键Ctrl + S 保存,选择文件存储路径
第六步:如何查看编写的代码的效果使用快捷键Ctrl + B 即可以看到(可以点击这个图标或者使用快捷键Ctrl+B运行) 运行效果:
文档技术支持潭州学院技术总监Arry老师QQ:910984013 潭州学院Java VIP系统课程新班开班 VIP系统付费学习班开班课程介绍: 课程安排:(一期总学时5.5个月)总学费:6000¥ 1. Java零基础班(周一至周六)1个月学费:1860¥; 2. Java中级班(周一至周六)2个月学费:2860¥; 3. Java高级架构班(周一至周六)2.5个月学费:3680¥; 教学方式: 腾讯课堂在线视频互动教学(课后提供视频资料下载,一对一解答)
课前预习- 正式课程- 课后作业 本期报名前5名同学可获得终生制学习权限及一对一指导解答服务;潭州软件学院院长- Arry老师QQ:910984013(有任何疑问可咨询)官方报名客服QQ:635900005 本期VIp 课程大纲 Java基础班: 零基础JavaWeb(html标签,css样式<培养WEB架构思想>javascript、jQuery框架深入)Java中级班: 1. JavaSE(掌握Java编程基础、掌握Java核心语法、原理、常见数据结构及应用) 2. 掌握关系型数据库(mysql/sqlserver/Oracle)理论、掌握标准SQL、掌握Oralce PL/SQL编程、掌握数据库优化、掌握如何使用JDBC操纵数据库 3. 掌握基于Java Web技术的综合应用,完成项目实战开发(Jsp+Servlet+Ajax+XML+设计模式+统计报表
EditPlus使用教程
EditPlus深入使用教程 教程制作:风流才子 欢迎转载,转载请保留版权,谢谢! 许多喜欢手写代码的朋友对于EditPlus(以下简单EP)肯定不会陌生,该文本编辑软件以其出色的功能,超一流的速度和超小的资源占用逐渐占据了一席之地,但有许多朋友只知道它的速度快,有语法高亮功能,却不知道它还有许多让程序员们开发速度大大提升的功能,才子使用EP差不多有一年的时间了,慢慢摸透了EP的许多非常实用的功能, 如超级强大的剪辑板功能,自动完成功能,与IE、IIS紧密结合用来调试程序的功能等等,在此写下此教程,希望对手写代码的朋友有一定的帮助!!! PS:才子只会玩ASP,所以下面的使用教程都只针对ASP,当然,其它的语言也大同小异啦!!! EP目前最新版本是2.12.225,大家可以在 汉化新世纪 下载到最新版本,没有注册机的朋友可以下载才子整理的一个压缩包,里面包含了目前最新版本的EP,还有才子整理的一些ASP语法文件和一个注册机,具体请 点击这里下载 后看说明! 好了,不多说了,来看下面的软件设置应用教程啰!!! 首先当然是下载安装EP啦,打开压缩包,执行 Editplus2.12.exe 开始安装软件,装软件就不用多说了吧?如下图: 安装路径可自定义,才子将它装在E:\Editplus 2\目录下了。软件装好后,将 才子提供的压缩包里除安装文件外其余的文件全部复制到安装目录去。里面有个 keygen.exe 是注册机,注册过程不多说了。 OK,执行EP,跟我一起来设置一下,好让EP发挥最大功能!!! 打开EP,点击菜单中 工具---参数选择,在 常规 项目里设置一下,下面的设置方法仅供参考,设置完点应用保存设置。如下图:
EditPlus配置PHP调试环境详细图文介绍
熟悉PHP以后,使用EditPlus还是比较舒服的,当然也可以通过插件和设置把EditPlus配置为可以动态查看帮助、代码调试和代码自动补全的超轻量级IDE。 首先PHP他是一种语言。作为语言,本身的计算机他是不认识他的。所以你需要安装相应的服务去解释他。这样才能把PHP解释后作为web页面呈现给你!Editplus 他只是个编辑器。并不能够驱动PHP什么的。即使我用记事本。也是可以写PHP的啊!~ 所以这个和编辑器是没有任何关系的。。你自己本地要先搭好PHP环境。 一、配置PHP帮助手册 1.打开Editplus,【工具】-->【配置用户工具】,在【添加工具】子菜单下选择【HTML帮助(*.chm)(T)】,文件路径选择php的chm帮助文件路径。 这样在php相应的函数上按ctrl+1(或者你定义的数字键)就可以跳到相应的函数解释。 二、配置PHP调试工具 1.选择:【工具】-->【配置用户工具】,在弹出的窗口中选择:【添加工具】->【程序】,在【菜单文本】中输入“Debug PHP” 2.点击【命令】右边的按钮,找到你的php.exe所在的路径,我的电脑上是“D:\wamp\bin\php\php5. 3.10\php.exe” 3.点击【参数】右边的下拉按钮选择【文件路径】 4.点击【起始目录】右边的下拉按钮选择【文件目录】 5.点击【动作】右边的下拉按钮选择【捕捉输出】 6.点击【输出模板】,会弹出一个定义输出模式的窗体,把【使用默认输出方式】前面的复选框去掉,在【规则表达式】这一项的文本框中输入“^.+ in (.+) line ([0-9]+)”(不包括引号)。然后,在下面的【文件名称】下拉菜单中选择【表达式标记1】,即上边正则表达式中的第一个参数,【行】下拉菜单项选择【表达式标记2】,【列】下拉项保持为空,然后保存设置。这一步设置好后,当你调试PHP时输出窗口报错时,你只要双击报错信息,就能找到出错的PHP代码了。 三、添加函数自动完成功能 1.下载最新的php.acp文件放到Editplus的工作目录下 2.接打开Editplus,在菜单中选择【工具】-->【参数】,打开参数对话框,选择【文件】下的【设置与语法】,点击【自动完成】后面的按钮,打开选择文件对话框,选择刚才放到这里的php.acp文件,最后点击“确定” 四、给Editplus添加php模板 1.新建一个template.php文件,保存在Editplus的根目录下,文件内容为,“^!”为文件光标开始的地方 2.选择【工具】-->【参数】-->【模板】-->【添加】,选择刚才你保存的template.php文件,在“菜单文本”输入“php”,点击,“载入”,然后“确定” 五、添加编译PHP工具 php程序的编译工具是php.exe,此文件应该保存在php的安装目录下,如果没有可以去下载一个。下面让我们来添加,单击菜单栏“工具-->配置用户工具-->添加工具-->应用程序”。按图1-5所示进行配置。 图1-5 动作栏就选择“捕捉输出”,点击“输出模板”进行如图1-6所示的配置。
EditPlus写html的自动套用格式方法
1首先创建一个*.acp文件,将以下代码复制到文件中: 代码如下: #TITLE=HTML ; EditPlus Auto-completion file v1.0 written by ES-Computing. ; This file is provided as a default auto-completion file for C/C++ and Java. #CASE=y #T=if if (^!){ } #T=while while (^!){ } #T=for for (^!; ; ){ } #T=switch switch (^!){ case : } #T=do do{ } while (^!); #T=class class ^!{ }; #T=struct struct ^!{ }; #T=try try{ ^! } catch (){ } # #T=html html>
^! ^! ^! # #T=input input /> # #T=span span>^! ^!