颜色度量体系


第6章 颜色的度量体系6.1 颜色科学简史
6.2 描述颜色的几个术语
6.2.1 什么是颜色
6.2.2 色调
6.2.3 饱和度
6.2.4 亮度
6.2.5 颜色空间
6.3 颜色度量体系
6.4 Munsell颜色系统
6.5 Ostwald颜色系统
6.6 CIE颜色系统
6.6.1 颜色科学史上的两次重要会议
6.6.2 CIE 1931 RGB
6.6.3 CIE 1931 XYZ
6.6.4 CIE 1931 xyY
6.6.5 CIE 1960 YUV和CIE YU'V'
6.6.6 CIE 1976 LUV
6.6.7 CIE 1976 LAB
6.6.8 CIELUV LCh和CIELAB LCh
练习与思考题
参考文献和站点
在开拓颜色科学的历史上,人们付出了巨大的努力,因此才有今天的五彩缤纷的多媒体世界。颜色是一门很复杂的学科,它涉及到物理学、生物学、心理学和材料学等多种学科。人 们普遍认为颜色是人的大脑对物体的一种反映,是人的带有极端的主观性的一种感觉,因此用数学方法来描述这种感觉可能是一件很困难的事。现在已经有许多有关颜色的理论、测量技术和颜色标准,但好像还没有一种被普遍接受的人类感知颜色的理论,因此还需要继续努力研究。
由于颜色科学的历史比较长,随着科学技术的进步,度量颜色的方法也越来越多,经常遇到使用几个不同的术语来描述同一个颜色特性,比较混乱,学习时要注意。本章 简单地介绍了人们对颜色的认识和度量等方面所取得的研究结果。
6.1 颜色科学简史
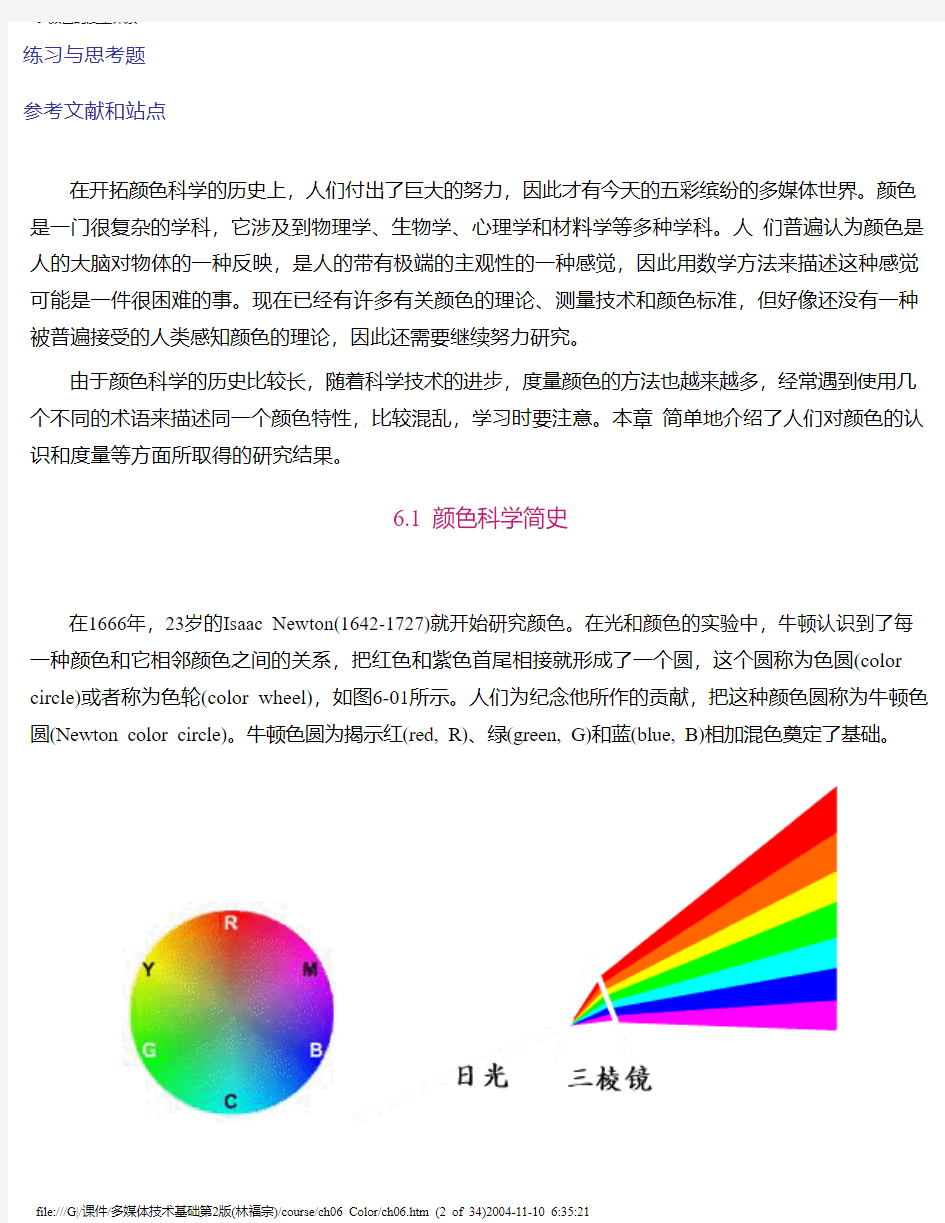
在1666年,23岁的Isaac Newton(1642-1727)就开始研究颜色。在光和颜色的实验中,牛顿认识到了每一种颜色和它相邻颜色之间的关系,把红色和紫色首尾相接就形成了一个圆,这个圆称为色圆(color circle)或者称为色轮(color wheel),如图6-01所示。人们为纪念他所作的贡献,把这种颜色圆称为牛顿色圆(Newton color circle)。牛顿色圆为揭示红(red, R)、绿(green, G)和蓝(blue, B)相加混色奠定了基础。
图6-01 (a)牛顿色圆 (b)通过三棱镜可以把日光分为红、橙、黄、绿、蓝、紫等色光。
牛顿发明的色圆是度量颜色的一种方法。牛顿色圆用圆周表示色调,圆的半径表示饱和度,可方便地用来概括相加混色的性质。例如,R,G,B是相加基色,而它们的互补色是C,M,Y, 图6-01显示了它们之间的关系。通过实验,牛顿还揭示了一个重要的事实:白光包含所有可见光谱的波长,并用棱镜证实了这个事实。
在1802年,Thomas Young(1773–1829)认为人的眼睛有三种不同类型的颜色感知接收器,大体上相当于红、绿和蓝三种基色的接收器。19世纪60年代,Maxwell, James Clerk (1831–1879)探索了三种基色的关系,并且认识到三种基色相加产生的色调不能覆盖整个感知色调的色域,而使用相减混色产生的色调却可以。他认识到彩色表面的色调和饱和度对眼睛的敏感度比明度低。Maxwell的工作可被认为是现代色度学的基础。
人们发现Young的看法非常重要。根据这种看法,使用三种基色相加可产生范围很宽的颜色。其后,Hermann von Helmholtz(1821-1894)把这个想法用于定量研究,因此有时把他们的想法称为Young-Helmholtz理论。
长期以来,眼睛中的不同锥体对颜色的吸收性能一直是一种猜想,直到1965年前后人们才做详细的生理学实验进行验证。实验的结果验证了Thomas Young的假设,在眼睛中的确存在三种不同类型的锥体细胞。
在20世纪20年代,人们对科学家们提出的理论进行了详细的实验。实验表明,红、绿和蓝相加混色的确能够产生某个色域内的所有可见颜色,但不能产生所有的光谱色(单一波长构成的颜色),尤其是在绿色范围里。后来已经发现,如果加入一定量的红光,所有颜色都可以呈现,并用三色激励值(tristimulus values)表示R,G,B基色,但必须允许红色激励值为负值。
在1931年,国际照明委员会(Commission Internationale de l'clairage / International Commission on Illumination ,CIE)定义标准颜色体系时,规定所有的激励值应该为正值,并且都应该使用x和y两个颜色坐标表示所有可见的颜色。现在大家熟悉的CIE色度图(CIE chromaticity diagram)就是用xy平面表示的马蹄形曲线,它为大多数定量的颜色度量方法奠定了基础。
6.2 描述颜色的几个术语
6.2.1 什么是颜色
从物理学角度来说,人们认为颜色是人的视觉系统对可见光的感知结果,感知到的颜色由光波的频率决定。光波是一种具有一定频率范围的电磁辐射,其波长覆盖的范围很广。电磁辐射中只有一小部分能够引起眼睛的兴奋而被感觉,其波长在380~780 nm的范围里。眼睛感知到的颜色和波长之间的对应关系如图6-02所示。纯颜色通常使用光的波长来定义,用波长定义的颜色叫做光谱色(spectral colors)。人们已经发现,用不同波长的光进行组合时可以产生相同的颜色感觉。 虽然人们可以通过光谱功率分布来精确地描述颜色,也就是用每一种波长的功率(占总功率的一部分)在可见光谱中的分布来描述,但因为眼睛对颜色的采样仅用相应于红、绿和蓝三种锥体细胞,因此这种描述方法就产生了很大冗余。这些锥体细胞采样得到的信号通过大脑产生不同颜色的感觉,这些感觉由国际照明委员会(CIE)作了定义,用颜色的三个特性来区分颜色。这些特性是色调,饱和度和明度,它们是颜色所固有的并且是截然不同的特性。
电磁波谱及可见光谱
a 电磁波谱
b 可见光谱
不同的波段对应电磁波不同的波长(波长=波速×周期),波长约350-750纳米的光波
能被人眼所接收,称为可见光。不同的色光实际也对应于不同波长的光波。
图6-02 光谱色
6.2.2 色调
色调(hue)又称为色相,指颜色的外观,用于区别颜色的名称或颜色的种类。色调是视觉系统对一个区域呈现的颜色的感觉。对颜色的感觉实际上就是视觉系统对可见物体辐射或者发射的光波波长的感
觉。这种感觉就是与红、绿和蓝三种颜色中的哪一种颜色相似,或者与它们组合的颜色相似。色调取决于可见光谱中的光波的频率,它是最容易把颜色区分开的一种属性。
色调用红、橙、黄、绿、青、蓝、靛、紫等术语来刻画。苹果是红色的,这里“红色”是一种色调,它与颜色明暗无关。色调的种类很多,可有一千万种以上,但普通颜色专业人士可辨认出的颜色大约可达三百至四百种。黑、灰、白则为无色彩。
色调有一个自然次序:红、橙、黄、绿、青、蓝、靛、紫(red,orange, yellow,green,cyan,blue,indigo,violet,ROY G. BIV)。在这个次序中,当人们混合相邻颜色时,可以获得在这两种颜色之间连续变化的色调。色调在颜色圆上用圆周表示,圆周上的颜色具有相同的饱和度和明度,但它们的色调不同,如图6-03所示。
用于描述感知色调的一个术语是色彩(colorfulness)。色彩是视觉系统对一个区域呈现的色调多少的感觉,例如,是浅蓝还是深蓝的感觉。
图6-03 色调表示法
6.2.3 饱和度
饱和度(saturation)是相对于明度的一个区域的色彩,是指颜色的纯洁性,它可用来区别颜色明暗的程度。当一种颜色渗入其他光成分愈多时,就说颜色愈不饱和。完全饱和的颜色是指没有渗入白光所呈现的颜色。例如,仅由单一波长组成的光谱色就是完全饱和的颜色。饱和度在颜色圆上用半径表示,如图6-04(a)所示。沿径向方向上的不同颜色具有相同的色调和明度,但它们的饱和度不同 。例如,在图6-04(b)所示的七种颜色,它们具有相同的色调和明度,但具有不同的饱和度,左边的饱和度最浅,右边的饱和度最深。
(a) 半径表示法 (b) 示例
图6-04 饱和度表示法
在英文文献中,有一个叫做“chroma”的术语,这个术语有时也指“saturation(饱和度)”。例如在Munsell颜色制中,就是用“saturation”代替“chroma”。在中文科技术语
中,“chroma”,“chromaticity”和“chrominance”都被译成“色度”——色彩的浓度。在CIE文献(CIE 45-25-225)中,“chroma”定义为视觉的感知属性,用于衡量呈现的纯颜色的量,而不管非彩色的量。
6.2.4 亮度
在许多中文书籍和英汉词典工具书中,brightness,lightness和luminance都被翻译成“亮度”。在英文科技文献中,这些术语是有差别的。为了反映它们所表达的不同含义,在本教材中分别用“明度”表示brightness,用“亮度”表示luminance,用“光亮度”表示lightness。
1. 明度
根据国际照明委员会的定义,明度(brightness)是视觉系统对可见物体辐射或者发光多少的感知属性。例如,一根点燃的蜡烛在黑暗中看起来要比白炽光下亮。
有色表面的明度取决于亮度和表面的反射率。由于感知的明度与反射率不是成正比,而认为是一种对数关系,因此在颜色度量系统中使用一个比例因子(例如,0~10)来表示明度。明度的一个极端是黑色(没有光),另一个极端是白色,在这两个极端之间是灰色。
在许多颜色系统中,明度常用垂直轴表示,如图6-05(a)所示。例如,在图6-05(b)所示的七种颜色,它们具有相同的色调和饱和度,但它们的明度不同,底部的明度最小,顶部的明度最大。
(a) (b)
图6-05 明度表示法
同一物体因受光不同会产生明度上的变化
照射的光越强,反射光也越强,看起来越亮。显然,如果彩色光的强度降到使人看不到了,在亮度标尺上它应与黑色对应。同样,如果其强度变得很大,那么亮度等级应与白色对应。亮度是非彩色属性,彩色图像中的亮度对应于黑白图像中的灰度。
2. 亮度
如前所述,明度是视觉系统对可见物体发光多少的感知属性,它和人的感知有关。由于明度很难度量,因此国际照明委员会定义了一个比较容易度量的物理量,称为亮度(luminance)。根据国际照明委员会的定义,亮度是用反映视觉特性的光谱敏感函数加权之后得到的辐射功率(radiant power),并在555 nm 处达到了峰值,它的幅度与物理功率成正比。从这个意义上说,可以认为“亮度就像光的强度”。在CIE XYZ系统中,亮度用Y表示。亮度的值用单位面积上反射或者发射的光的强度表示。
明度和亮度的关系不是线性关系,它们不是同义词。此外,严格地说,亮度应该使用像烛光/平方米(cd/m2)这样的单位来度量,但实际上是用指定的亮度即白光作参考,并把它 定为1个单位。例如,监视器用亮度为80 cd/m2的白光作参考,并指定Y=1。
3. 光亮度
根据国际照明委员会的定义,光亮度是人的视觉系统对亮度(luminance)的感知响应值,并用L*表示。CIE把L*定义为亮度的立方根:
其中,Y是CIE XYZ系统中定义的亮度,Yn是参考白色光的亮度。光亮度用作颜色空间的一个维,一般用来描述反射表面或者透射表面的光的感知;而明度(brightness)一般仅限用于发光体。
6.2.5 颜色空间
颜色空间是表示颜色的一种数学方法,人们用它来指定和产生颜色,使颜色形象化。对于人来说,可以通过色调、饱和度和明度来定义颜色;对于显示设备来说,人们使用红、绿和蓝磷光体的发光量来描述颜色;对于打印或者印刷设备来说,人们使用青色、品红色、黄色和黑色的反射和吸收来产生指定的颜色。因此,颜色空间通常用三维模型表示。颜色空间中的颜色通常使用代表三个参数的三维坐标来指定,这些 坐标描述了颜色在颜色空间中的位置。
例如图6-06表示使用色调、饱和度和明度构造的一种颜色空间,叫做HSB(hue, saturation and brightness)颜色空间。色调用角度来标定,通常红色标为0o,青色标为180o;在径向方向上饱和度的深浅用离开中心线的距离表示;明度用垂直轴表示。
图6-06 色调-饱和度-明度颜色空间
现在,人们已经构造了各种各样的颜色空间,以适应不同的应用场合。例如,大小和类型有限制的颜色空间,主要用于某些设备;感觉上是线性的某些颜色空间;感觉上是非线性的颜色空间,例如,在
计算机图形中使用的颜色空间。在已经使用的颜色空间中,某些颜色空间使用起来很直观,某些颜色空间很抽象 。
颜色空间有设备相关和设备无关之分。
设备相关的颜色空间是指颜色空间指定生成的颜色与生成颜色的设备有关。例如,RGB颜色空间是与显示系统相关的颜色空间,计算机显示器使用RGB来显示颜色,用像素值(例如,R=250,G=123,B=23)生成的颜色将随显示器的亮度和对比度的改变而改变。
设备无关的颜色空间是指颜色空间指定生成的颜色与生成颜色的设备无关,例如,CIE L*a*b*颜色空间就是设备无关的颜色空间,它建立在HSV(hue, saturation and value)颜色空间的基础上,用该空间指定的颜色无论在什么设备上生成的颜色都相同。
6.3 颜色的度量体系
人们对物体产生某种光的感觉,一方面取决于电磁辐射对眼睛的物理刺激,另一方面取决于眼睛的视觉特性。但对颜色的标定最终要符合人眼的视觉特性,因此,关于颜色的一些基本数据都是来自许多观察者的颜色视觉实验结果。
自从牛顿颜色圆发明之后,出现了许多描述颜色和对颜色进行排列编号的方法。用色调、明度值和色度来定义和排列颜色就导致了曼塞尔系统(Munsell system)的产生,用波长、纯度和亮度映射色调、饱和度和明度就导致了Ostwald系统(Ostwald system)的出现,以及后来出现的CIE颜色系统(CIE color system),如图6-07所示。
颜色度量体系(color system),也叫做颜色系统,实际上就是人们组织和表示颜色的方法。到目前为止,组织和表示颜色的方法主要有两种:一种叫做颜色模型(color model),另一种方法叫做编目系统(cataloging system)。
颜色模型是用简单方法描述所有颜色的一套规则和定义。颜色空间是颜色模型最普通的例子,RGB, HSB, CMY, CIE XYZ, CIELAB,CMYK和颜色的光谱描述方法都是颜色模型。事实上,“颜色空间”和“颜色模型”是两个同义词。
编目系统是给每一种颜色分配一个唯一的名称或者一个号码。例如,Munsell颜色系统(Munsell color system),Pantone公司开发的Pantone颜色系统,也叫Pantone颜色匹配系统(Pantone Matching System ,PMS)等都是属于编目系统。Pantone是在图形艺术和印刷技术中使用的一种颜色匹配系统。该
系统包含有500多种印墨颜色,每种颜色都指定了一个号码。某些计算机图形软件允许颜色使用Pantone号码,尽管计算机显示器仅能近似地显示其中的某些颜色,但软件可输出每种Pantone颜色,因此可精确地打印出所希望的颜色。
图6-07 颜色的度量方法
6.4 Munsell颜色系统
Albert H. Munsell (1858-1919)是美国杰出的一位艺术家和教授,1905年发表 了著名论文Color Notation (颜色表示法),1915年发表了著名论文Atlas of the Munsell Color System (Munsell颜色制图谱)。他开发了第一个被广泛接受的颜色次序制(color order system),称为Munsell color-order system或者叫Munsell color system,对颜色作了精确的描述。Munsell颜色次序制也是其他颜色系统的基础。
1905年提出并在1943年修改的Munsell颜色系统是精确指定颜色和显示各种颜色之间关系的一种方法 ,使用色调(hue)、明度值(value)和色度(chroma)这三种属性表示颜色。如图6-08(b)所示。
色调被分成红(R)、黄(Y)、绿(G)、蓝(B)、紫(P),这五种色叫做主色调(principal hues),如图6-08(a)所示。在主色调之间插入红-黄、黄-绿、绿-蓝、蓝-紫,紫-红5种色调,连同5个主色调共10个色调,分别用R(Red),YR(Yellow-Red),Y(Yellow),GY(Green-Yellow),G(Green),BG(Blue-Green),B (Blue),PB(Purple-Blue),P(Purple)和RP(Red-Purple)表示,并且把它们放在等间隔的扇区上。
度量颜色明暗的明度值(value)从白到黑被分成11个等级 。
度量颜色的饱和度或者叫纯度的色度(Chroma)被分成15等级。
Munsell制中的颜色用三个符号表示,写成HVC(Hue,Value,Chroma)。例如明亮的红色应该是5R 4/14,其中5R是色调,4是明度值,而14是色度。
(a) 色调 (b) 颜色属性
图6-08 Munsell颜色系统
Munsell对这三种属性建立了一个与视觉感知特性相一致的数值范围。Munsell颜色簿(Munsell Book of Color)显示了在这些数值范围内的一套色块,每个色块用数值表示。在合适的照明和观看条件下,任何表面的颜色都可以同这套色块进行比较,确定它是属于什么颜色。
Munsell系统引起普遍重视的主要原因是:
1) 更清楚地把明度(指Munsell value)从色调和饱和度(指Munsell chroma)中区分开来。这样就可以用二维空间表示颜色,如色圆。
2) 统一了对颜色的认识,使颜色样本之间的距离与感知的颜色差异相一致。
3) 为颜色交流语言提供了一个清晰而不含糊的表示法。在Munsell颜色系统中,每一种颜色都有一个指定的位置。
这个系统仍然广泛使用,但也有人认为Munsell颜色系统对图像数据不是很有用。
6.5 Ostwald颜色系统
德国化学家Wilhelm Ostwald (1853-1932)在1916年出版了The Colour Primer(颜色入门),1918年出版了The Harmony of Colours(颜色的融合)。Ostwald制是根据对颜色起决定作用的波长、纯度和亮度来映射色调、饱和度和明度的值。Ostwald假设色调有8种主色调组成,分别是黄色(yellow),橙色(orange),红色(red),紫色(purple),蓝色(blue),青绿色(turquoise),海绿色(seagreen)和叶绿色(leafgreen),每一种再细分成3种,共24种,安排在如图6-09所示的色圆上。Ostwald制使用垂直轴表示亮度,从黑色、灰色到白色。
(a) 色调 (b) 盘色度计
图6-09 Ostwald色圆和颜色表示法
这些参数的值通过一个盘色度计(disc colorimeter)来产生,如图6-09(b)所示。Ostwald颜色空间中的点用C(full color),W(white)和B(black)来分别表示全色、白色和黑色,表示它们在一个圆上所占的百分比。例如,某一点的数值是30, 25, 45,它所表示的含义是全色占30%、白色占25%和黑色占45%。
Ostwald制保留了几十年,后来逐渐被American Munsell和Swedish Natural Colour制所淘汰。其原因是Ostwald值选择的颜色在排列上不能满足饱和度比较高的染料市场的需要。
6.6 CIE颜色系统
6.6.1 颜色科学史上的两次重要会议
RGB模型采用物理三基色,其物理意义很清楚,但它是一种设备相关的颜色模型。每一种设备(包括人眼和现在使用的扫描仪、监视器和打印机等)使用RGB模型时都有不太相同的定义,尽管很直观,但
不能通用。
为了解决这个问题,国际照明委员会的颜色科学家们企图在RGB模型基础上,用数学的方法从真实的基色推导出理论的三基色,创建一个新的颜色系统,使颜料、染料和印刷等工业能够明确指定产品的颜色。
1931年9月,国际照明委员会在英国的剑桥市召开了具有历史意义的大会。会议所取得的主要成果包含:
1) 定义了标准观察者(Standard Observer)标准:普通人眼对颜色的响应。该标准采用想象的X, Y和Z三种基色,用颜色匹配函数(color-matching function)表示。颜色匹配实验使用2°的视野(field of view)。
2) 定义了标准光源(Standard Illuminants):用于比较颜色的光源规范。
3) 定义了CIE XYZ基色系统:与RGB相关的想象的基色系统,但更适用于颜色的计算。
4) 定义了CIE xyY颜色空间:一个由XYZ导出的颜色空间,它把与颜色属性相关的x和y从与明度属性相关的亮度Y中分离开。
5) 定义了CIE色度图(CIE chromaticity diagram):容易看到颜色之间关系的一种图。
1931的CIE系统规范使用三基色刺激值和色度图描述颜色空间,为用户提供了描述和编排颜色次序的能力,并且证明是有用的。其后,国际照明委员会的专家们对该系统做了许多改进,包括1964年根据10°视野的实验数据,添加了补充标准观察者(Supplementary Standard Observer)的定义。
国际照明委员会在1931年开发并在1964修订的CIE XYZ颜色系统是其他颜色系统的基础。它使用相应于红、绿和蓝三种颜色作为三种基色,而所有其他颜色都从这三种颜色中导出。通过相加混色或者相减混色,任何色调都可以使用不同量的基色产生。了解它对开发新的颜色系统、编写或者使用与颜色相关的应用程序都是有用的。
随着科学研究的深入和技术的发展,许多人认为1931的CIE系统存在两个问题。
第一,该规范使用明度和色度不容易解释物理刺激和颜色感知响应之间的关系。
第二,XYZ系统和在它的色度图上表示的两种颜色之间的距离与颜色观察者感知的变化不一致,这个问题叫做感知均匀性(perceptual uniformity)问题,也就是颜色之间数字上的差别与视觉感知不一致。 为了解决颜色空间的感知一致性问题,1976年国际照明委员会召开了一次又具有历史意义的会议。专家们对CIE 1931 XYZ系统进行了非线性变换,制定了CIE 1976 L*a*b*颜色空间的规范。事实上,1976年CIE规定了两种颜色空间,一种是用于自照明的颜色空间,叫做CIE LUV,另一种是用于非自照明的颜色空间,叫做CIE 1976 L*a*b*,或者叫CIE LAB。这两个颜色空间与颜色的感知更均匀,并且给了人们评估两种颜色近似程度的一种方法,允许使用数字量ΔE表示两种颜色之差。
6.6.2 CIE 1931 RGB
按照三基色原理,颜色实际上也是物理量,人们对物理量就可以进行计算和度量。根据这个原理就产生了用红、绿和蓝单光谱基色匹配所有可见颜色的想法,并且做了许多实验。1931年国际照明委员会综合了不同实验者的实验结果,得到了RGB颜色匹配函数(color matching functions),如图6-10所示。图上的横坐标表示光谱波长,纵坐标表示用以匹配光谱各色所需要的和三基色刺激值,这些值是以等能量白光为标准的系数,是观察者实验结果的平均值。
图6-10 1931 CIE RGB颜色匹配曲线(RGB Color Matching Curves)
从图6-10中可以看到,为了匹配在438.1 nm和546.1 nm之间的光谱色,出现负值。这就意味匹配这段里的光谱色时,混合颜色需要使用补色才能匹配。 因此用RGB相加混色原理的CRT不能显示所有的颜色。
国际照明委员会把红、绿和蓝三种单色光的波长分别定义为700 nm(R)、546.1 nm(G)和435.8 nm(B)。通过颜色匹配实验,用红、绿和蓝三基色光匹配成白光时,所需要的红、绿和蓝基色光的光通量之比为1∶4.5907∶0.0601。为便于计算,根据这个比例规定了三基色光的单位,分别用R,G和B表示:
1个红基色光单位R = 1光瓦。 1个绿基色光单位G = 4.5907光瓦。1个蓝基色光单位B =
0.0601光瓦。 其中,1光瓦=680流明(lm)。
标准白光可以用每个基色单位为1的物理三基色配出:
式中,表示白光的颜色, “=”表示“匹配”的意思,即与看到的颜色相同,“+”表示混合的意思。如果每个基色分量同时增加到k倍,配出的光仍然是标准白光,只是光通量增大k倍就是。
根据三基色原理,任意一种颜色C可以用下式匹配: C=rR+gG+bB,式中的系数r,g,b分别为红、绿和蓝三基色的比例系数,也就是三种单位基色光的光通量的倍数。它们的大小决定颜色光C的光通量,三者之间的比例决定它的颜色。因为三基色的总光通量必须与被表示的颜色相等,因此r,g,b之和必等于1,即 r+g+b=1
例如,某一种颜色表示为 C=0.06R+0.63G+0.31B,通过R,G和B三基色的比例系数可以知道,该式表示的颜色主要表现为绿色,因为绿色的成份所占的比例比较大。
RGB色彩空间还可以用一个三维的立方体来描述。当三基色分量都为0(最弱)时混合为黑色光;当三基色分量都为k(最强)时混合为白色光。任一色彩F是这个立方体坐标中的一点,调整三色系数r、g、b中的任一系数都会改变F的坐标值,也即改变了F的色值。RGB色彩空间采用物理三基色表示,因而物理意义很清楚,适合彩色显象管工作。然而这一体制并不适应人的视觉特点。因而产生了其它不同的色彩空间表示法。
6.6.3 CIE 1931 XYZ
CIE XYZ系统是国际照明委员会定义的一种颜色空间。它的坐标也叫做CIE刺激值(tristimulus values),表示三种基色的量(用百分比表示),它们是想象的相加基色X,Y和Z。与RGB不同,XYZ颜色系统不是设备相关的颜色系统,而是设备无关的颜色系统,是根据视觉特性和使用颜色匹配实验结果定义的颜色系统。该颜色系统规定,X,Y和Z基色都是用正数去匹配所有的颜色,并且用Y值表示人眼对亮度(luminance)的响应。
从图6-10中可以看到,使用红、绿和蓝三基色系统匹配某些可见光谱颜色时,需要使用基色的负值,而且使用也不方便。因此需要一种基色系统,避免出现负值,使用也 比较方便。1931年国际照明委员会根据颜色科学家贾德(Judd)的建议,采用了一种新的颜色系统,叫做CIE XYZ系统。这个系统采用想象的X,Y和Z三种基色,它们与可见颜色不相应。CIE选择的X,Y和Z基色具有如下性质:
1) 所有的X,Y和Z值都是正的,匹配光谱颜色时不需要一种负值的基色。
2) 用Y值表示人眼对亮度(luminance)的响应。
3) 与RGB模型一样,X,Y和Z是相加基色。因此,每一种颜色都可以表示成X,Y和Z的混合。
根据视觉的数学模型和颜色匹配实验结果,国际照明委员会制定了一个称为 “1931 CIE 标准观察者(1931 CIE Standard Observer)”的规范,实际上是用三条曲线表示的一套颜色匹配函数(color matching
function),也称为“CIE 1931标准匹配函数(CIE 1931 Standard Color Matching Functions)”。在颜色匹配实验中,规定观察者的视野角度为2°,因此也称2°标准观察者的三基色刺激值(tristimulus values)曲线。
CIE 1931标准匹配函数如图6-11所示。图中的横坐标表示可见光谱的波长,纵坐标表示X,Y和Z基色的相对值。图中的和是颜色匹配系数,三条曲线表示X,Y和Z三基色刺激值如何组合以产生可见光谱中的所有颜色。例如,要匹配波长为450 nm的颜色(蓝/紫),需要0.33单位的X基色,0.04单位的Y 基色和1.77单位的Z基色。
图6-11 CIE 1931标准颜色匹配函数
和(1931 CIE X,Y和Z基色)是和(1931 CIE R,G和B基色)的线性组合。从RGB空间转换到XYZ空间时使用下式:
从XYZ空间转换到RGB空间时使用下式:
注意:最近几年,推出了新的转换系数,详见“第7章 颜色空间变换”。
与CIE RGB类似,CIE XYZ也有X,Y和Z三基色刺激值的概念。这个概念建筑在两种理论基础之上,一种是人的眼睛有红、绿和蓝三种感受器,另一种是所有颜色都被看成是三种基色混合而成的。根据普通人眼的颜色匹配能力,1931年国际照明委员会定义了一个标准观察者(Standard Observer),其视野角或者叫做视场角(viewing angle)为2°。因此,X,Y和Z三基色刺激值就使用标准观察者的颜色匹配函数和实验数据进行计算。
计算得到的数值(X,Y,Z)可以用如图6-12所示的三维图表示。图6-12中只表示了从400 nm (紫色)到700 nm (红色)之间的三基色刺激值,而且所有数值都落在正XYZ象限的锥体内。从图6-12中可看到:
1) 所有的坐标轴都不在这个实心锥体内。
2) 相应于没有光照的黑色位于坐标的原点。
3) 曲线的边界代表纯光谱色的三基色刺激值,这个边界叫做光谱轨迹(spectral locus)。
4) 光谱轨迹上的波长是单一的,因此其数值表示可能达到的最大饱和度。
5) 所有的可见光都在锥体上。
图6-12 CIE 1931 XYZ颜色空间
(引自https://www.360docs.net/doc/d810783900.html,/MVC//ITTI/Col/colour_announce.html)
如同RGB模型,在XYZ中任何一种颜色都可用三种基色单位表示,其配色方程就变成:C=XX+YY
+ZZ
其中C表示颜色,X,Y和Z为三个基色单位;X,Y和Z均为正的基色系数;合成的颜色光的色度由X,Y和Z的比值确定。当X=Y=Z时,合成白光,总的辐射能量=X+Y+Z。
测量光源的光谱和获得X, Y和Z三种基色值的过程是自动完成的。一种叫做分光辐射度计(spectroradiometer)的仪器测量每个波长间隔的明度,在仪器内部存储有每个波长间隔的标准观察者匹
配函数值,通过微处理机计算后可直接读出X, Y和Z三种基色值。
6.6.4 CIE 1931 xyY
1. 从XYZ到xyY
CIE XYZ的三基色刺激值X,Y和Z对定义颜色很有用,其缺点是使用比较复杂,而且不直观。因此,1931年国际照明委员会为克服这个不足定义了CIE xyY颜色空间。
定义CIE xyY颜色空间的根据是,对于一种给定的颜色,如果增加它的明度,每一种基色的光通量也要按比例增加,这样才能匹配这种颜色。因此,当颜色点离开原点(X=0,Y=0, Z=0)时,X:Y:Z的比值保持不变。此外,由于色度值仅与波长(色调)和纯度有关,而与总的辐射能量无关,因此在计算颜色的色度时,把X,Y和Z值相对于总的辐射能量=(X+Y+Z)进行规格化,并只需考虑它们的相对比例,因此,
, ,
x,y,z称为三基色相对系数,于是配色方程可规格化为 x+y+z=1。由于x,y,z三个相对系数之和恒为1,这就相当于把XYZ颜色锥体投影到X+Y+Z=1的平面上,如图6-13所示。
图6-13 1931 CIE颜色空间上的X+Y+Z=1平面
相似度测度总结汇总
1 相似度文献总结 相似度有两种基本类别: (1)客观相似度,即对象之间的相似度是对象的多维特征之间的某种函数关系,比如对象之间的欧氏距离;(2)主观相似度,即相似度是人对研究对象的认知关系,换句话说,相似度是主观认知的结果,它取决于人及其所处的环境,主观相似度符合人眼视觉需求,带有一定的模糊性[13]。 1.1 客观相似度 客观相似度可分为距离测度、相似测度、匹配测度。它们都是衡量两对象客观上的相近程度。客观相似度满足下面的公理,假设对象 A 与B 的相似度判别为(,)A B δ,有: (1) 自相似度是一个常量:所有对象的自相似度是一个常数,通常为 1,即 (,)(,)1A A B B δδ== (2) 极大性:所有对象的自相似度均大于它与其他对象间的相似度,即 (,)(,)(,)(,)A B A A A B B B δδδδ≤≤和。 (3) 对称性:两个对象间的相似度是对称的,即(,)(,)A B B A δδ=。 (4) 唯一性:(,)1A B δ=,当且仅当A B =。 1.1.1 距离测度 这类测度以两个矢量矢端的距离为基础,因此距离测度值是两矢量各相应分量之差的函数。设{}{}'' 1212,,,,,,,n n x x x x y y y y == 表示两个矢量,计算二者之间距离测度的具体方式有多种,最常用的有: 1.1.1.1 欧氏距离:Euclidean Distance-based Similarity 最初用于计算欧几里德空间中两个点的距离,假设 x ,y 是 n 维空间的两个点,它们之间的欧几里德距离是: 1/221(,)()n i i i d x y x y x y =??=-=-????∑(1.1)
html,CSS颜色与度量单位
第14章CSS颜色与度量单位 学习要点: 1.颜色表方案 2.度量单位 本章主要探讨HTML5中CSS颜色和度量单位等问题,包括颜色的选取方式、相对长度和绝对长度等。 一.颜色表方案颜色的表现形式主要有三种方式:颜色名称、十六进制代码和十进制代码。p{ color:red; } 解释:这是将一个段落内的文字设置为红色,采用的是英文颜色名称。问题是,其他各种颜色我们将如何设置? 在古老的HTML4时,颜色名称只有16种。 颜色名称十六进制代码十进制代码含义 black#0000000,0,0黑色 silver#c0c0c0192,192,192银灰色 gray#808080128,128,128灰色 white#ffffff255,255,255白色 maroon#800000128,0,0栗色 red#ff0000255,0,0红色 purple#800080128,0,128紫色 fuchsia#ff00ff255,0,255紫红 green#0080000,128,0绿色 lime#00ff000,255,0闪光绿 olive#808000128,128,0橄榄色 yellow#ffff00255,255,0黄色 navy#0000800,0,128海军蓝
blue#0000ff0,0,255蓝色 teal#0080800,128,128水鸭色 aqua#00ffff0,255,255浅绿色 当然,目前颜色名称远远不止这些,可以搜索更多的HTML颜色表或CSS颜色表查阅。这里提供一些页面如下: https://www.360docs.net/doc/d810783900.html,/page/z1015m9220j18754.htmlhttp://finle.me/colors .htmlhttps://www.360docs.net/doc/d810783900.html,/tags/html_ref_colornames.asp 在上面的表格中,我们也罗列出对应的十六进制和十进制颜色表示方法。使用方法如下://红色的十六进制方案 p{ color:#ff0000; } 十进制表示方法就比较多样化,有四种方案: 函数说明示例 rgb(r,g,b)用RGB模型表示颜色rgb(0,128,128) rgba(r,g,b,a)同上,a表示透明度0~1之间rgba(0,128,128,0.5) hsl(h,s,l)用HSL模型(色相、饱和度 和透明度)来表示颜色 hsl(120,100%,30%) hsla(h,s,l,a)同上,a表示透明度0~1之间hsla(120,100%,30%,0.5) p{ color: rgb(112, 128,114); color: rgba(0, 128, 128,0.5); color: hsl(120, 100%,30%); color: hsla(120, 100%, 30%,0.5); } 目前又有一个疑问,这些值从哪里获取。除了颜色表之外,想要微调自己的颜色值。我们可以使用photoshop等平面设计软件的调色板获取相应的值。
颜色特征常用的特征提取与匹配方法
颜色直方图: 全局颜色直方图:反映的是图像中颜色的组成分布,即出现了哪些颜色以及各种颜色出现的概率,Swain 和 Ballard最先提出了使用颜色直方图作为图像颜色特征的表示方法。他们还指出:颜色直方图相对于图像的以观察轴为轴心的旋转以及幅度不大的平移和缩放等几何变换是不敏感的,颜色直方图对于图像质量的变化(如模糊)也不甚敏感。颜色直方图的这种特性使得它比较适合于检索图像的全局颜色相似性的场合,即通过比较颜色直方图的差异来衡量两幅图像在颜色全局分布上的差异。 颜色直方图的主要性质有:直方图中的数值都是统计而来,描述了该图像中关于颜色的数量特征,可以反映图像颜色的统计分布和基本色调;直方图只包含了该图像中某一颜色值出现的频数,而丢失了某象素所在的空间位置信息;任一幅图像都能唯一的给出一幅与它对应的直方图,但不同的图像可能有相同的颜色分布,从而就具有相同的直方图,因此直方图与图像是一对多的关系;如将图像划分为若干个子区域,所有子区域的直方图之和等于全图直方图;一般情况下,由于图像上的背景和前景物体颜色分布明显不同,从而在直方图上会出现双峰特性,但背景和前景颜色较为接近的图像不具有这个特性。 累加直方图:当图像中的特征并不能取遍所有可取值时,统计直方图中会出现一些零值。这些零值的出现会对相似性度量的计算带来影响,从而使得相似性度量并不能正确反映图像之间的颜色差别。为解决这个问题,在全局直方图的基础上,Stricker和Orengo进一步提出了使用“累加颜色直方图”的概念。在累加直方图中,相邻颜色在频数上是相关的。相比一般直方图,虽然累加直方图的存储量和计算量有很小的增加,但是累加直方图消除了一般直方图中常见的零值,也克服了一般直方图量化过细过粗检索效果都会下降的缺陷。一般的颜色直方图由于颜色空间是三维的,具有相同的三通道独立分布,但其联合分布并不为一。这种不考虑联合分布的方法,会导致在结果集中不相似的图像数目增加。
相似性度量
在做分类时常常需要估算不同样本之间的相似性度量(SimilarityMeasurement),这时通常采用的方法就就是计算样本间的“距离”(Distance)。采用什么样的方法计算距离就是很讲究,甚至关系到分类的正确与否。对常用的相似性度量作一个总结。1、欧氏距离2、曼哈顿距离3、切比雪夫距离4、闵可夫斯基距离5、标准化欧氏距离6、马氏距离7、夹角余弦8、汉明距离9、杰卡德距离& 杰卡德相似系数10、相关系数& 相关距离11、信息熵12、兰氏距离13、斜交空间距离14、最大-最小相似度15、指数相似度16、KL距离 1、欧氏距离(EuclideanDistance) 欧氏距离就是最易于理解的一种距离计算方法,源自欧氏空间中两点间的距离公式。 (1)二维平面上两点a(x1,y1)与b(x2,y2)间的欧氏距离: 三维空间两点a(x1,y1,z1)与b(x2,y2,z2)间的欧氏距离: (2)两个n维向量a(x11,x12,…,x1n)与b(x21,x22,…,x2n)间的欧氏距离: 也可以用表示成向量运算的形式: (4)Matlab计算欧氏距离 Matlab计算距离主要使用pdist函数。若X就是一个M×N的矩阵,则pdist(X)将X矩阵M行的每一行作为一个N维向量,然后计算这M个向量两两间的距离。 例子:计算向量(0,0)、(1,0)、(0,2)两两间的欧式距离 X= [0 0 ; 1 0 ; 0 2] D= pdist(X,'euclidean') 结果: D= 1、0000 2、0000 2、2361 2、曼哈顿距离(ManhattanDistance)又称绝对值距离 从名字就可以猜出这种距离的计算方法了。想象您在曼哈顿要从一个十字路口开车到另外一个十字路口,驾驶距离就是两点间的直线距离不?显然不就是,除非您能穿越大楼。实际驾驶距离就就是这个“曼哈顿距离”。而这也就是曼哈顿距离名称的来源, 曼哈顿距离也称为城市街区距离(CityBlock distance)。 (1)二维平面两点a(x1,y1)与b(x2,y2)间的曼哈顿距离 (2)两个n维向量a(x11,x12,…,x1n)与b(x21,x22,…,x2n)间的曼哈顿距离 (3)Matlab计算曼哈顿距离
距离和相似性度量
距离和相似性度量 相似性度量或者距离函数对于像聚类,邻域搜索这样的算法是非常重要的。前面也提到,网页去重复也是相似性应用的一个例子。然而,如何定义个合适的相似或者距离函数,完全依赖于手头的任务是什么。一般而言,定义一个距离函数d(x,y),需要满足以下几个准则:1. d(x,x) = 0 ;//到自己的距离为0 2. d(x,y)>=0 // 距离要非负 3. 对称性,d(x,y) = d(y,x) //如果A到B距离是a,那么B 到A的距离也应该是a 4. 三角形法则(两个之和大于第三边)d(x,k)+ d(k,y) >= d(x,y) 满足这4个条件的距离函数很多,一般有几类是比较常见的,通常来自比较直观的形象,如平面的一个两点的直线距离。下面讨论应用比较广泛的几类距离或相似性度量函数,欧拉距离,余弦函数cosine,Pearson函数,Jaccard index,edit distance。如果一个对象d(如:一篇文档)表示成一个n维的向量(d1,d2,….,dn),每一个维度都为对象的一个特征,那么这些度量函数极容易得到应用。1.范数和欧拉距离 欧拉距离,来自于欧式几何(就是我们小学就开始接触的几何学),在数学上也可以成为范数。如果一个对象对应于空
间的一个点,每一个维度就是空间的一个维度。特殊情况,如果n=1,那么,小学我们就学过,直线上两个点的距离是|x1-x2|。推广到高纬情况,一个很自然的想法是,把每一个维度的距离加起来不就可以呢。这就形成了传说中的一范数:看,是不是很简单。有一范数就有二范数,三范数。。。无穷范数。其实,二范数来的更加直观,我们都知道二维空间,三维空间的两点的距离公式。他就是二范数,在二维三维上的形式了。 好了,一鼓作气,p范数(p-norm) 无穷范数: 空间两点的距离公式(2-范数),是最常用的距离公式,他就是传说中的欧拉距离。多简单。2. cosine similarity cosine similarity是备受恩宠啊,在学向量几何的时候,应该接触过这个神奇的公式 分子是两 个向量的点积,||A||是向量的长度,这个公式神奇的地方是,随着角度的变化的,函数是从-1,1变化的。向量夹角的余 弦就是两个向量的相似度。cosine similarity 说,如果两个 向量的夹角定了,那么无论一个向量伸长多少倍,他们的相似性都是不变的。所以,应用cosine 相似性之前,要把对 象的每一个维度归一化。在搜索引擎技术中,cosine 相似性在计算查询和文档的相似性的时得到了很好的应用。对查询
波长及颜色
三、芯片发光颜色(COLW) 红(Red):R(610nm-640nm)黄(Yellow):Y(580nm-595nm)兰(Blue):B(455nm-490nm)兰绿(Cyan):C(490nm-515nm)绿(Green):G(501nm-540nm)紫(Purple):P(380nm-410nm)琥珀(Amber):A(590nm-610nm)白(White):W2 黄绿(Kelly):K(560nm-580nm)暖白(Warm white)W3 四、颜色波长 ★红: R1:610nm-615nm R2:615nm-620nm R3:620nm-625nm R4:625nm-630nm R5:630nm-635nm R6:635nm-640nm ★黄: Y1:580nm-585nm Y2:585nm-590nm Y3:590nm-595nm ★琥珀色: A1:600nm-605nm A2:605nm-610nm ★兰绿: G1:515nm-517.5nm G2:517.5-520nm G3:520nm-525nm G4:525nm-530nm G5:530nm-535nm G6:535nm-540nm ★兰: B1:455nm-460nm B2:460nm-462.5nm B3:462.5nm-465nm B4:460nm-465nm B5:465nm-470nm B6:470nm-475nm B7:475nm-480nm B8:480nm-485nm B9:485nm-490nm ★黄绿: K1:560nm-565nm K2:565nm-570nm K3:570nm-575nm K4:575nm-580nm ★纯绿: C1:490nm-495nm C2:495nm-500nm C3:500nm-515nm
数据挖掘之相似性度量
数据挖掘之相似性度量 机器学习或数据挖掘,就是在数据中寻求答案的算法。 而寻求的答案就是训练完成的数据模型。 大部分的数据建模方法都属于这两种: 1)数据汇总,对数据进行简洁的近似描述 如pagerank、聚类 2)特征抽取 如频繁项集(同时频繁出现的元素子集)、相似项(共同元素比例较高的集合对) 在机器学习或数据挖掘之前,还需要概率,或信息论的一些相关知识,现实世界的对象需要转换为计算机的度量方式。 1. TF.IDF 2. 熵的相关概念 3. 相似度的度量及计算 4. 对文本相似度的分析 5. 局部敏感Hash的分析LSH 6. 查找相似项的处理流程 7. 几种距离度量方式 相关知识: 1. TF.IDF 文本分类时,一个重要指标:TF.IDF,分为两个阶段:同一文档中的统计;以文档为粒度,所有文档的统计。 TF: term frequency 词项频率,同一篇文档中,所有词项出现频率的归一化 IDF:inverse document frequency 逆文档频率,所有文档数目,与某一词出现的
文档的数目的比率关系 其中的关系: 不仅仅是一个公式,里面包含了信息论中熵的概念。IDF就是一个特定条件下关键词的概率分布的交叉熵。应用了对数运算。 2. 熵的相关概念 熵,表示信息量的大小,与概率相关。随机变量的不确定性越大,即概率小,其熵也就越大,将其搞清楚,所需的信息量也就越大。 -Pi * log(2, Pi) 求和。一个系统越混乱,则每个变量的概率越小,其熵也就越大。 信息论在通信编码的表示也是一样的,一个变量,在系统中的概率越小,其编码也就越长,因为短的编码要留给概率大的变量。即熵越大,其编码也就越长,这样压缩的效率就比较高。发送一段信息,其需要的编码长度(二进制),也就是 -Pi * log(2, Pi) 求和。或者,可以说,熵越大,信息量越大,一个概率较低的词,可能就是系统信息比较关键的词。 互信息:两个随机变量的相关/依赖程度,可以用来解释一个变量已知时,另外一个变量的不确定的变化。即不确定信息的减少量。 自信息:一个随机变量(信源)发出的信息,这个信息所带来的信息量的度量。一次事件发生的提供的信息量-log(2, Pi),有时与熵的含义相同(当事件只发生一次时)。 而熵是平均信息量,所有自信息的期望。当信息确定时,确定场(无随机性)的熵最小。等概场的熵最大。 熵率:又称字符熵、词熵。信息量的大小随着消息长度的增加而增加。-(1/n)(求和Pi*log(2, Pi)) 联合熵:同联合分布函数的形式类似,联合随机变量所表示的平均信息量(期望)。H(x, y) = -求和P(x,y) log(2, P(x, y)) 条件熵:H(y|x) = -求和P(x,y) log(2, P(y|x)) 联合熵 = 条件熵 + 单变量熵, H(x, y) = H(y|x) + H(x) 互信息的熵 I (x; y) = H(x) - H(y | x) = H(y) - H(y|x), 描述了X中包含有多少Y的信息量,或者是Y中包含了多少X的信息量。 当X, Y相互独立,则其互信息为0. 当I(x; y) >> 0,则两个事件X,Y高度相关;当I(x; y)<<0,则两个事件X,Y 互补分布。
7-第四章_2 相似性度量聚类准则
第四章 用距离函数进行模式识别 §2 相似性度量和聚类准则 1] 相似性度量 1. 距离(点?点) 不相似性度量 0≥xz d 当且仅当 x=z,0=xz d 反身性 zx xz d d = 对称性 yz xy xz d d d +≤ 三角不等式 如只满足前两条,则为广义距离 欧式距离 2 1 21 ])([i n i i xz Z X d -=∑= P=2 P P i n i i xz Z X d 11 ] )([-=∑= minkowsky 距离 P=1 ||1 i n i i xz Z X d -=∑= 绝对值距离 ∞→P ||max i i xz Z X d -= chebyshev 距离 2. 相似系数 A 两个矢量的相似系数为其夹角的余弦,当两个矢量越相似,则二者的夹角越小,夹角的余弦越大。
θcos || ||||||==Z X Z X S T xz B 两个样本的相似系数 Xi Xj 1} ,max{} ,min{1 1≤= ∑∑==n k jk ik n k jk ik ij x x x x S =1 ,j i x x = C 两个分量之间的相似系数 1 1 ()() 11 : = ()=() N ki i kj j ij N N i ki j kj k k x x x x r where x x x x N N ==--= ∑∑∑ 共N 个样本 3.点与点集以及点集与点集间的距离 类平均距离:所有距离平方的平均值开根 重心距离:取集合的中心,中心与中心的距离 抗干扰性好 最短距离:所有距离之间最短的 对噪声比较敏感 2]聚类准则 集群(聚类)Clustering ——无训练样本,有样本,意在寻找样
各种波长及其颜色资料
1、芯片发光颜色(COLW) 红(Red):R(610nm-640nm)黄(Yellow):Y(580nm-595nm)兰(Blue):B(455nm-490nm)兰绿(Cyan):C(490nm-515nm)绿(Green):G(501nm-540nm)紫(Purple):P(380nm-410nm)琥珀(Amber):A(590nm-610nm)白(White):W2 黄绿(Kelly):K(560nm-580nm)暖白(Warm white)W3 2、颜色波长 ★红: R1:610nm-615nm R2:615nm-620nm R3:620nm-625nm R4:625nm-630nm R5:630nm-635nm R6:635nm-640nm ★黄: Y1:580nm-585nm Y2:585nm-590nm Y3:590nm-595nm ★琥珀色: A1:600nm-605nm A2:605nm-610nm ★兰绿: G1:515nm-517.5nm G2:517.5-520nm G3:520nm-525nm G4:525nm-530nm G5:530nm-535nm G6:535nm-540nm ★兰: B1:455nm-460nm B2:460nm-462.5nm B3:462.5nm-465nm B4:460nm-465nm B5:465nm-470nm B6:470nm-475nm B7:475nm-480nm B8:480nm-485nm B9:485nm-490nm ★黄绿: K1:560nm-565nm K2:565nm-570nm K3:570nm-575nm K4:575nm-580nm ★纯绿: C1:490nm-495nm C2:495nm-500nm C3:500nm-515nm
颜色度量体系
第6章 颜色的度量体系6.1 颜色科学简史 6.2 描述颜色的几个术语 6.2.1 什么是颜色 6.2.2 色调 6.2.3 饱和度 6.2.4 亮度 6.2.5 颜色空间 6.3 颜色度量体系 6.4 Munsell颜色系统 6.5 Ostwald颜色系统 6.6 CIE颜色系统 6.6.1 颜色科学史上的两次重要会议 6.6.2 CIE 1931 RGB 6.6.3 CIE 1931 XYZ 6.6.4 CIE 1931 xyY 6.6.5 CIE 1960 YUV和CIE YU'V' 6.6.6 CIE 1976 LUV 6.6.7 CIE 1976 LAB 6.6.8 CIELUV LCh和CIELAB LCh
练习与思考题 参考文献和站点 在开拓颜色科学的历史上,人们付出了巨大的努力,因此才有今天的五彩缤纷的多媒体世界。颜色是一门很复杂的学科,它涉及到物理学、生物学、心理学和材料学等多种学科。人 们普遍认为颜色是人的大脑对物体的一种反映,是人的带有极端的主观性的一种感觉,因此用数学方法来描述这种感觉可能是一件很困难的事。现在已经有许多有关颜色的理论、测量技术和颜色标准,但好像还没有一种被普遍接受的人类感知颜色的理论,因此还需要继续努力研究。 由于颜色科学的历史比较长,随着科学技术的进步,度量颜色的方法也越来越多,经常遇到使用几个不同的术语来描述同一个颜色特性,比较混乱,学习时要注意。本章 简单地介绍了人们对颜色的认识和度量等方面所取得的研究结果。 6.1 颜色科学简史 在1666年,23岁的Isaac Newton(1642-1727)就开始研究颜色。在光和颜色的实验中,牛顿认识到了每一种颜色和它相邻颜色之间的关系,把红色和紫色首尾相接就形成了一个圆,这个圆称为色圆(color circle)或者称为色轮(color wheel),如图6-01所示。人们为纪念他所作的贡献,把这种颜色圆称为牛顿色圆(Newton color circle)。牛顿色圆为揭示红(red, R)、绿(green, G)和蓝(blue, B)相加混色奠定了基础。
相似性与差异性的度量
() 很多数据挖掘技术都用到了相似性与差异性,如聚类(),最近邻分类(),异常侦测()等.很多情况下,初始数据集并不需要立刻进行相似性或者差异性度量.这些方法可以看作是将数据转换到相似性(差异性)空间中再分析.文档来自于网络搜索 首先,我们讨论一些基础地内容:对相似性和差异性在高层次地定义,并探讨一下它们地关系.为了方便,相近性()既用来代替相似性也代替差异性.由于两个对象之间相近性是指这两个对象地相关属性在功能上(或者函数上,原文是)相近性,我们首先描述一下如何度量对象之间地一个属性地相近性,然后考虑对象之间多属性地相近性测量.这里地测量包括关联关系()和欧几里得距离(),它们对密集型数据如时间序列()或者二维点()等很有用,而和余弦相似性()度量则对稀疏性数据,如文档等很有用.文档来自于网络搜索 基础部分() 定义() 非正式地,两个对象之间地相似性是指两个对象之间在数值上有多大地相似程度().因此,相似性越高,对象之间越相像.相似性通常是非负地,介于(没有相似性)到(完全相似)之间.文档来自于网络搜索 差异性则指两个对象在数值上地差异程度.差异性越低,两个对象越相像.通常,用距离()代替差异性,距离通常表示类别之间地差异性.差异性有时在区间[]之间,有时也在到之间.文档来自于网络搜索 转换() 转换通常是把相似性转变成差异性,或者反过来也一样,也可能是把相近性度量转变成一个特定地区间中,如[].举个例子,我们有个范围在到地相似性,但是某个特定地算法或者软件包要求使用差异性,或者相似性只能在区间[]之间.这些问题后面要使用到,且相对独立于其他细节.文档来自于网络搜索 通常情况下,相近性度量,尤其是相似性度量,定义或者转换地区间都在[]之间.这样转换通常都比较直接.文档来自于网络搜索 如两个对象之间地相似性在(没有相似性)到(完全相似)之间,我们可以通过转换公式将该区间转换成到之间,其中和’分别表示原来地相似性地值和新地相似性地值.文档来自于网络搜索 一般地,相似性转换成[]区间可以使用下面地公式: 其中,和分别表示相似性值地最大值和最小值. 同样地,差异性转换成[]区间可以使用下面地公式: 但是这样地变换也会带来很多地新问题.有很多种方法可以将相近性区间映射到[]之间.如果原来地相近性值在[,,]之间,则需要一个非线性地变换方法,值之间地关系也在转换中也会变得不同.如用转换公式’()来变换差异性范围在到之间地值.差异性:, , , , ,和将变成,,,,,和.原来差异性较大地值转变成接近地结果,当然,这是否满足期望与应用本身有关.文档来自于网络搜索 另外一个新问题是相近性测量结果地意义有了变化.如相关关系地区间[]通过取绝对值地方式映射到[]会丢掉符号地信息,这在某些应用中非常重要.文档来自于网络搜索 将相似性转变成差异性或者反过来也是相对直接地转换.当然,这里也会遇到改变数值意义或者线性尺度变为非线性尺度等问题.[]区间地相似性转变成差异性可以通过得到.或者直接在数值上加上负号等方法.文档来自于网络搜索
颜色测量基础
颜色测量基础 人们相信对色彩观察视觉最为重要,当人们对颜色的判断有争议时,可使用色卡来判定。但有人对这种颜色识别方法持有异议,因为每个人的眼睛对色彩的感知能力是不同的。 颜色是肉眼中黄斑颜色感应区对光线的分辨,除了遗传变异因素,随年龄增长,对色彩的感应产生变化。由此看来,所有对色彩的识别都必须以生理因素为基础,这种看法还在探讨中。该测量法以及对颜色的分辨与观察者对色彩的识别能力密切相关。 颜色控制方法有两种:视觉和仪器。 在后续页面里,我们将讨论颜色测量方法: - 设备包括色度计和分光光度计 - CIELAB 颜色测量系统 - Munsell颜色测量系统 CIE CIE(国际发光照明委员会):原文为Commission Internationale de L'Eclairage(法)或International Commission on Illumination(英)。这个委员会创建的目的是要建立一套界定和测量色彩的技术标准。可回溯到1930年,CIE标准一直沿用到数字视频时代,其中包括白光标准(D65)和阴极射线管(CRT)内表面红、绿、蓝三种磷光理论上的理想颜色。 CIE的总部位于奥地利维也纳。 CIE颜色系统 颜色是一门很复杂的学科,它涉及到物理学、生物学、心理学和材料学等多种学科。颜色是人的大脑对物体的一种主观感觉,用数学方法来描述这种感觉是一件很困难的事。现在已经有很多有关颜色的理论、测量技术和颜色标准,但是到目前为止,似乎还没有一种人类感知颜色的理论被普遍接受。 RGB模型采用物理三基色,其物理意义很清楚,但它是一种与设备相关的颜
色模型。每一种设备(包括人眼和现在使用的扫描仪、监视器和打印机等)使用RGB模型时都有不太相同的定义,尽管各自都工作很圆满,而且很直观,但不能相互通用。 1)简介 为了从基色出发定义一种与设备无关的颜色模型,1931年9月国际照明委员会在英国的剑桥市召开了具有历史意义的大会。CIE的颜色科学家们企图在RGB模型基础上,用数学的方法从真实的基色推导出理论的三基色,创建一个新的颜色系统,使颜料、染料和印刷等工业能够明确指定产品的颜色。会议所取得的主要成果包含: ?定义了标准观察者(Standard Observer)标准:普通人眼对颜色的响应。该标准采用想象的X,l Y和Z三种基色,用颜色匹配函数(color-matching function)表示。颜色匹配实验使用2°的视野(field of view); ?定义了标准光源(Standard Illuminants):用于比较颜色的光源规范;l ?定义了CIE XYZ基色系统:与RGB相关的想象的基色系统,但更适用于颜色的计算;l ?定义了CIE xyY颜色空间:一个由XYZ导出的颜色空间,它把与颜色属性相关的x和y从与l 明度属性相关的亮度Y中分离开; ?定义了CIE色度图(CIE chromaticityl diagram):容易看到颜色之间关系的一种图。 其后,国际照明委员会的专家们对该系统做了许多改进,包括1964年根据10°视野的实验数据,添加了补充标准观察者(Supplementary Standard Observer)的定义。 1976年国际照明委员会又召开了一次具有历史意义的会议,试图解决1931的CIE系统中所存在两个问题: 1. 该规范使用明度和色度不容易解释物理刺激和颜色感知响应之间的关系; 2. XYZ系统和在它的色度图上表示的两种颜色之间的距离与颜色观察者感知的变化不一致,这个问题叫做感知均匀性(perceptual uniformity)问题,也就是颜色之间数字上的差别与视觉感知不一致。 为了解决颜色空间的感知一致性问题,专家们对CIE 1931 XYZ系统进行了非线性变换,制定了CIE 1976 L*a*b*颜色空间的规范。事实上,1976年CIE 规定了两种颜色空间,一种是用于自照明的颜色空间,叫做CIELUV,另一种是用于非自照明的颜色空间,叫做CIE 1976 L*a*b*,或者叫CIELAB。这两个颜色空间与颜色的感知更均匀,并且给了人们评估两种颜色近似程度的一种方法,允许使用数字量ΔE表示两种颜色之差。 CIE XYZ是国际照明委员会在1931年开发并在1964修订的CIE颜色系统(CIE Color System),该系统是其他颜色系统的基础。它使用相应于红、绿和蓝三种颜色作为三种基色,而所有其他颜色都从这三种颜色中导出。通过相加混色或者相减混色,任何色调都可以使用不同量的基色产生。虽然大多数人可能一辈子都不直接使用这个系统,只有颜色科学家或者某些计算机程序中使用,但了解它对开发新的颜色系统、编写或者使用与颜色相关的应用程序都是有用的。 2)CIE 1931 RGB 按照三基色原理,颜色实际上也是物理量,人们对物理量就可以进行计算和度量。根据这个原理就产生了用红、绿和蓝单光谱基色匹配所有可见颜色的想法,
