第六讲图层和行为


第六讲图层和行为
一、行为的应用
1.行为概述
行为,就是在网页中进行的一系列动作,通过这些动作实现用户与页面的交互。利用Dreamweaver的行为,不需要书写代码,就可以实现丰富的动态页面效果,达到用户与页面的交互。
行为由事件和动作组成,它通过对事件的响应执行相应的动作。事件是浏览器生成的消息,指示该页的访问者执行了某种操作。网页事件分为不同的种类。有的与鼠标有关,有的与键盘有关,如鼠标单击、键盘某个键按下。有的事件还和网页相关,如网页下载完毕,网页切换等。
而动作是用于完成特定任务预先编好的JavaScript代码,诸如打开一个浏览器窗口,播放声音等。行为是事件和由该事件触发的动作的组合。行为允许访问者改变网页的内容以及执行特定的动作。
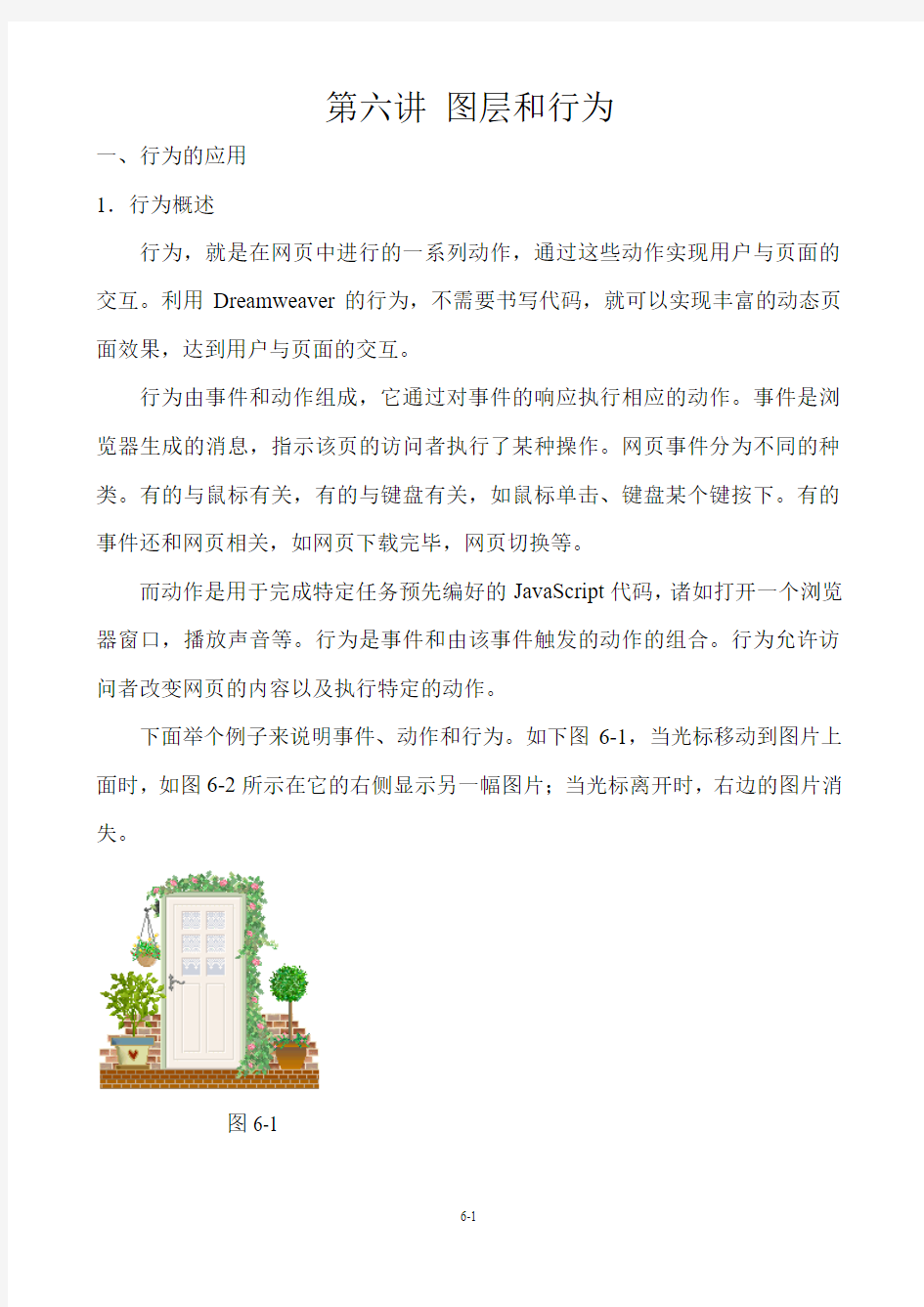
下面举个例子来说明事件、动作和行为。如下图6-1,当光标移动到图片上面时,如图6-2所示在它的右侧显示另一幅图片;当光标离开时,右边的图片消失。
图6-1
图6-2
在本例中,事件是鼠标的移入和移出;动作就是图片的显示和隐藏。
而两个行为:移入+显示;移出+隐藏。
2.行为的基本操作
?打开行为面板
若要打开“行为”面板,请选择【窗口】→【行为】(SHIFT+F3)。“行为”面板如图6-3所示。
图6-3 行为面板
该面板中各个部分的功能如下:
显示设置事件:仅显示附加到当前文档的那些事件。“显示设置事件”是默认的视图。
显示所有事件:显示给定类别的所有事件。
添加行为:是一个弹出菜单,其中包含可以附加到当前所选元素的行为。当从该列表中选择一个行为时,将出现一个对话框,可以在该对话框中指定该动作的参数。
删除:从行为列表中删除所选的事件。
:上下箭头按钮将特定事件的所选动作在行为列表中向上或向下移动。给定事件的动作以特定的顺序执行。选中一个事件或动作可以更改执行的顺序。
?添加行为
要给一个对象添加行为,可按如下步骤进行:
①选择【窗口】→【行为】(SHIFT+F3),打开行为面板。
②在文档中选定一个对象。
③单击行为面板上的加号按钮,从弹出的行为列表选项中选择合适的行为。根据所选定的行为,在参数对话框中设置该行为的参数及指令。
④设置完行为的参数,然后单击【确定】按钮。
3.Dreamweaver的内置行为
单击行为面板上的加号按钮,则会弹出图6-4所示的菜单,列出了
Dreamweaver MX 2004自带的所有行为。
下面对各个行为的使用方法进行说明。
图6-4 Dreamweaver MX 2004自带的行为
?交换图像
“交换图像”动作通过更改img标签的src属性将一个图像和另一个图像进行交换。使用此动作创建按钮鼠标经过图像和其他图像效果。
注意:因为只有src属性受此动作的影响,所以应该换入一个与原图像具有相同尺寸(高度和宽度)的图像。
具体操作过程:
①选择【插入】→【图像】,插入一幅图像。
②选择一个对象(通常是将交换的图像)并打开行为面板。
③单击加号按钮并从弹出菜单中选择“交换图像”,打开图6-5所示的【交换图像】对话框。
图6-5【交换图像】对话框
④从“图像”列表中,选择要更改的源图像。
⑤单击“浏览”选择新图像文件,或在“设定源文件为”文本框中输入新图像的路径和文件名。
⑥选择“预先载入图像”选项在载入页时将新图像载入到浏览器的缓存中。
⑦单击“确定”。
?弹出信息
“弹出信息”动作的作用是在特定的事件被触发时弹出信息框,给访问者提供动态的导航功能。
具体操作过程:
打开行为面板,从行为中选择“弹出信息”,将会打开一个图6-6所示的对话框,只须输入要在消息窗口中显示的内容即可。
图6-6【弹出信息】对话框
?恢复交换图像
“恢复交换图像”动作只有在使用了“交换图像”动作后才起作用,其功能是当鼠标离开变换图像后,重新显示原来的图像。【恢复交换图像】对话框如图6-7所示。
图6-7【恢复交换图像】对话框
?打开浏览器窗口
使用“打开浏览器窗口”动作在打开当前网页的同时,再打开一个新的窗口,并且可以指定新窗口的属性(包括其大小)、特性(它是否可以调整大小、是否具有菜单栏等)和名称。
具体操作过程:
①选择一个对象并打开行为面板。
②单击加号按钮并从弹出菜单中选择“打开浏览器窗口”,打开图6-8所示的【打开浏览器窗口】对话框。
图6-8【打开浏览器窗口】对话框
③单击"浏览"选择一个文件,或输入要显示的 URL。
④设置以下任一选项:
【窗口宽度】:指定窗口的宽度(以像素为单位)。
【窗口高度】:指定窗口的高度(以像素为单位)。
【属性】:设置打开的浏览器窗口的一些显示属性,包括:
●导航工具栏:表示显示导航工具栏。导航工具栏是一行导航按钮
(包括"后退"、"前进"、"主页"、"刷新"等)。
●地址工具栏:表示显示地址栏。
●状态栏:表示显示状态栏。状态栏位于浏览器窗口底部,在该区
域中显示消息。
●菜单条:表示显示菜单条。
●需要时显示滚动条:表示如果内容超出可视区域应该显示滚动条。
如果不设置此选项,则不显示滚动条。
●调整大小手柄:表示用户能够调整窗口的大小。
【窗口名称】:设置新打开的浏览窗口的名称。
⑤单击"确定"。
?拖动层
"拖动层"动作只对网页上的层起作用。此动作允许用户拖动层。使用此动作创建拼板游戏、滑块控件和其它可移动的界面元素。
可以指定用户拖动层的方向(水平、垂直或任意方向),用户将层拖动到的目标、如果层在目标一定数目的像素范围内是否将层靠齐到目标、当层接触到目标时应该执行的操作和其它更多的选项。
具体操作过程:
①选择【插入】→【层】或单击插入栏上的【描绘层】按钮,绘制一个层。
②通过单击文档窗口底部标签选择器中的
选择body 标签。③打开"行为"面板。
④单击加号按钮从弹出菜单中选择“拖动层”,打开图6-9所示的【拖动层】对话框。
图6-9【拖动层】对话框
⑤进行参数设置:
【层】:选择要使其可拖动的层。
【移动】:可选择"限制"或"不限制"。
●不限制移动适用于拼板游戏和其它拖放游戏。
●对于限制移动,在"上"、"下"、"左"和"右"文本框中输入值(以像
素为单位)。这些值是相对于层的起始位置的。如果限制在矩形
区域中的移动,则在所有四个文本框中都输入正值。如果只允许
垂直移动,则在"上"和"下"域中输入正值,在"左"和"右"域中输入
0。如果只允许水平移动,则在"左"和"右"域中输入正值,在"上"
和"下"域中输入0。
【放下目标】:目的地位置。
●在"左"和"上"文本框中为拖放目标输入值(以像素为单位)。拖
放目标是一个点,如果想要用户将层拖动到该点上,当层的左坐
标和上坐标与在"左"和"上"文本框中输入的值匹配时便认为层已
经到达拖放目标。这些值是与浏览器窗口的左上角相对的。单击"
取得目前位置"则用层的当前位置自动填充这些文本框。
【靠齐距离】:文本框中输入一个值(以像素为单位)确定用户离目标多近,就能将层靠齐到目标。较大的值可以使访问者较容易找到拖放目标。
⑥单击"确定"。
?播放声音
使用“播放声音”动作来播放声音。例如,在每次鼠标指针滑过某个链接时播放一段声音,或在页载入时播放音乐剪辑,或者点击某个按钮播放声音等等。
具体操作过程:
①选中一个对象,打开行为面板。
②单击加号按钮并从弹出菜单中选择“播放声音”,打开图6-10所示的【播放声音】对话框。
图6-10 【播放声音】对话框
③单击“浏览”选择一个声音文件,或在“播放声音”文本框中输入路径和文件名。
④保存页面,按F12预览,就会有声音播放了。
?改变属性
使用“改变属性”动作更改对象某个属性的值。例如,动态改变层的背景颜色。
具体操作过程:
①选中一个对象,打开“行为”面板。
②单击加号按钮并从弹出菜单中选择“改变属性”,打开图6-11所示的【改变属性】对话框。
图6-11【改变属性】对话框
③从【对象类型】中选择要更改属性的对象的类型。
在“命名对象”下拉框马上列出所有所选类型的命名对象。
从【命名对象】中选择一个对象。
从【属性】中选择一个属性,或在文本框中输入该属性的名称。
在【新的值】中输入选择对象新的属性值。
④如,在网页中有一幅图片,名字为image1,如果要求用户在用鼠标单击图片时,图片变为另一幅图片,可按图6-11所示设置。并在行为面板中把动作改为onclick。
⑤保存页面。
?显示-隐藏层
“显示-隐藏层”动作显示、隐藏一个或多个层。
具体操作过程:
①插入一张图片。
②然后在文档窗口中绘制一个层,在层中添加所需内容,并将层的可见性设置为hidden。
③选中插入的图片对象。
④打开行为面板,单击加号按钮并从弹出菜单中选择“显示-隐藏层”,打开图6-12所示的【显示-隐藏层】对话框。
图6-12 【显示-隐藏层】对话框
⑤在“命名的层”列表中选择要更改其可见性的层。单击“显示”以显示该层,如图6-13。
图6-13 显示层
⑥再重复第4、5步,当弹出【显示-隐藏层】窗口时,选择“隐藏”。
⑦单击“确定”。设置行为面板如图6-14所示。
图6-14 行为面板
提示:如果在事件中没有onMouseOver、onMouseOut事件,可将图片的【链接】属性设置为“#”。
⑧保存页面。
?设置文本
设置文本包括设置层文本、设置文本域文本、设置状态栏文本和设置框架文本。
设置层文本
“设置层文本”动作用指定的内容替换网页上现有层的内容。
具体操作过程:
①插入一张图片。
②然后在文档窗口中绘制一个层,在层中输入需要的文字。
③选中插入的图片对象。
④打开行为面板,单击加号按钮并从弹出菜单中选择【设置文本】→【设置层文本】,打开图6-15所示的【设置层文本】对话框。
图6-15 【设置层文本】对话框
⑤在“新建HTML”中输入新的内容。
⑥单击“确定”。
●设置状态栏文本
“设置状态栏文本”动作在浏览器窗口底部左侧的状态栏中显示信息。
具体操作过程:
①插入一张图片。
②选中插入的图片对象。
③打开行为面板,单击加号按钮并从弹出菜单中选择【设置文本】→【设置状态栏文本】,打开图6-16所示的【设置状态栏文本】对话框。
图6-16 【设置状态栏文本】对话框
④在“消息”中输入新的内容。
⑤单击“确定”。
●设置框架文本
“设置框架文本”动作用指定的内容代替给定框架的内容和格式。
具体操作过程:
①选中一个链接
②打开行为面板,单击加号按钮并从弹出菜单中选择【设置文本】→【设置框架文本】,打开图6-17所示的设置状态栏文本对话框。
图6-17 【设置框架文本】对话框
③在“消息”中输入任何有效的HTML。
④单击“确定”。
?调用JavaScript
“调用JavaScript”动作的作用是执行预先编写好的自定义函数或JavaScript 代码行。
具体操作过程:
①在当前的页中插入一个按钮,然后选中该按钮。
②打开行为面板,单击加号按钮并从弹出菜单中选择【调用JavaScript】,打开图6-18所示的【调用JavaScript】对话框。
图6-18 【调用JavaScript】对话框
③在打开的调用JavaScript 窗口中键入:window.close()。
④点击“确定”退出对话框。并确认其缺省事件值为“OnClick”。
⑤保存页面。
⑴转到URL
“转到URL”动作在当前窗口或指定的框架中打开一个新页。
具体操作过程:
①选中一个链接。
②打开行为面板,单击加号按钮并从弹出菜单中选择【转到URL】,打开图6-19所示的【转到URL】对话框。
图6-19 【转到URL】对话框
③从“打开在”列表中选择 URL 的目标窗口。“打开在”列表自动列出当前框架集中所有的框架和主窗口。
④单击“浏览”选择要打开的文档,或直接在“URL”文本框中输入文档的路径和文件名。
⑤单击“确定”。
⑵显示弹出式菜单
“显示弹出式菜单”动作用于制作弹出式菜单。弹出式菜单是在Web页中由鼠标来触发的一种菜单导航效果,当鼠标移动到导航对象上,就会显示弹出菜单;当鼠标从导航对象上移开,弹出菜单自动消失。
具体操作过程:
①选中一个链接或一幅图片。
②打开行为面板,单击加号按钮并从弹出菜单中选择【显示弹出式菜单】,打开图6-20所示的【显示弹出式菜单】对话框。
图6-20【显示弹出式菜单】对话框
③在“文本”中输入菜单的名称,通过单击“+”按钮来增加所需菜单的数目。若要创建子菜单项,请执行以下操作:
在“显示弹出式菜单”列表中,选择要将其创建为子菜单的项,再单击【右缩进项】按钮;若要删除缩进,单击【左缩进项】按钮;通过单击上下箭头来改变菜单项的顺序。创建图6-21所示的菜单。
图6-21 编辑菜单
④在创建了菜单项之后,使用“显示弹出式菜单”的“外观”选项卡设置菜单的外观。可以设置弹出式菜单的方向、字体属性和菜单的一般状态等属性。如图6-22所示。
图6-22 设置菜单外观
⑤使用“高级”选项卡设置菜单单元格的边框、颜色等属性。如图6-23所示。
图6-23 设置菜单高级属性
⑥使用“位置”选项卡设置弹出菜单相对于触发图像或链接的显示位置。还可以设置当用户将鼠标指针移开触发器之后该菜单是否隐藏。如图6-24所示。
图6-24 设置菜单位置
⑦保存该文档,按F12浏览效果。
二、图层的应用
1.图层概述
层主要的功能是用来定位网页元素,层可以放置在网页的任意位置,用户可以将文本、图像等元素插入到层中,这样网页元素就可以移动到网页的任意位置。层可以控制网页元素的显示顺序,也能控制网页元素的显示或隐藏。层还可以移动,以产生动态效果。层的使用,使原先的二维网页空间上升到三维空间的高度,如图6-25所示。
图6-25 图层
2.在Dreamweaver中创建层
在文档中鼠标单击选用“插入”面板上的“描绘层”按钮,然后在网页编辑器中拖曳鼠标拉出一个层的图文框。
提示:如果在网页中添加了多个层需要管理时,打开操作窗口右侧面板组中的“层”面板。面板中的“眼睛”图标()表示当前网页中的层都是可见的,
单击某一个层中的“眼睛”图标会变成闭眼的状态(),表示该层在网页中不可见(隐藏)。使用鼠标单击并拖动某一个层,可以设置层在网页中的排列顺序。
3.使用层布局
用表格对页面元素进行定位太难掌握,不妨尝试利用层。点击属性面板的按钮,光标会成为一个十字,在编辑窗口上拖动,就可以创建出一个层,可以在层上输入绝大部分的网页元素,例如图片、文字等。层的好处是可以放置在页面的任何位置。
选择一个层后,属性包括:
①层编号:层的名称,用于识别不同的层;
②左,上:层的位置,左是距离页面左边界的距离,上是距离页面上边界的距离;宽,高:层的宽和高;
③Z轴:层的Z轴顺序;
④背景图像:层的背景图;
⑤可见性:层的显示状态,其中的Hidden是将层隐藏,处于不可见状态;
⑥背景颜色:层的背景颜色;
⑦溢出:如果层里面的文字太多,或图片太大,层的大小不足以全部显示的时候,可以选择:
visible:超出的部分照样显示;
hidden:超出的部分隐藏;
scrool:不管有否超出,都显示滚动条;
auto:有超出时才出现滚动条;
⑧可见性:决定层的可视化的初始状态。可选项是:
default(默认),inherit(继承),visible(可见)和hidden (隐藏)。
通常采用利用层进行排版,然后将层转换为表格的做法(【修改】→【转换】→【层到表格】)。
Petri网知识点
1.一个经典的Petri网由四元组(库所,变迁,输入函数,输出函数)组成。 2.如果一个变迁的每个输入库所(input place)都拥有托肯,该变迁即为被允许(enable)。一个变迁被允许时,变迁将发生(fire),输入库所(input place)的托肯被消耗,同时为输出库所(output place)产生托肯。 3.高级模型: 为了解决经典Petri网中的问题,研究出了高级Petri网,在以下方面进行了扩展:o 令牌着色 一个令牌通常代表具有各种属性的对象,因此令牌拥有值(颜色)代表由令牌建模的对象的具体特征,如一个令牌代表一个工人(张三,28岁,经验3级)。 o 时间 为了进行分析,我们需要建模期间,延迟等,因此每一个令牌拥有一个时间戳,变迁决定生产出的令牌的延迟。(这类Petri网模型规定每个变迁都具有有限的引发时延,其触发规则被修改为:每一个触发变迁都有一个时延过程;一个变迁一旦使能必须立即触发。) o 层次化 构造一个复杂性与数据流图相当的Petri网的机制。子网是由库所,变迁和子网构成的网络。 o 时序 增加时序逻辑的定义,更好的描述行为过程 4.两个库所或变迁之间不允许有弧 5.有两个变迁都被允许的可能,但是一次只能发生一个变迁 6.Petri网络是静态的 7.Petri网的状态由托肯在库所的分布决定 8.两个变迁争夺一个托肯的情形被称之为冲突 9.多个弧连接两个节点的情况。在输入库所和变迁之间的弧的个数决定了该变迁变为被允许需要的令牌的个数。弧的个数决定了消耗/产生的令牌的个数
10.petri网基本概念:Petri网是一种用有向图及称为初始标识的初始状态表示的特殊的系统模型其中有向图由库所变迁以及从库所到变迁或者从变迁到库所的有向弧组成,称为Petri网结结构。标识是一个m维数组(m为库所个数),它的一元素对应一库所,取值为非负整数。标识代表系统的状态。 11.不同类型的资源相应地,变迁的发生就可能不只是简单地复制和传递令牌,而是要对从输入库所取来的令牌经过加工,变成新颜色的令牌后再传递给输出库所这就是有色Petri网的两个特别之处:令牌是有颜色的,变迁的发生可以改变令牌的颜色。 12. 13.Petri网的归纳分析技术 归纳分析技术是针对Petri网的状态复杂性而提出的。一般来说,一个规模不大的系统,可能会出现状态组合爆炸的危险,从而给分析带来困难,对此人们提出化简和分解的思想。 化简是将一个较复杂的Petri网简化成一个比较简单Petri网而又要保留一些性质不变的同态变换过程,这个过程减少了可达状态空间,通过对简单网的分析,能为理解原网性质提供充分的信息。 分解的思想即是分而治之,是将一个复杂的网系统分解成若干较为简单的网系统,分解过程也要保持一些性质不变。这样,通过分析简单的子网系统便可以了解复杂的网系统。
第13课 行为和行为面板
第十三课行为和行为面板在Flash 8中,行为是预先编写的“动作脚本”,它使你可以将动作脚本编码的强大功能、控制能力和灵活性添加到Flash文档中,而不必自己创建动作脚本代码。 1、行为和行为面板详述 在Flash文档中添加行为是通过【行为】面板来实现的。默认情况下,【行为】面板组合在Flash窗口右边的浮动面板组中。执行【窗口】|【开发面板】|【行为】命令可以开启和隐藏【行为】面板。【行为】面板如图13-1所示。 图13-1 【行为】面板图13-2 控制影片剪辑实例的行为单击【行为】面板左上角的小三角可以折叠和展开面板。【行为】面板上方有一排功能按钮,主要包括: 【添加行为】按钮:单击这个按钮可以弹出一个包括很多行为的下拉菜单,在下拉菜单中可以选择你所需要添加的具体行为。 【删除行为】按钮:单击这个按钮可以将你所选中的行为删除。 【上移】按钮:单击这个按钮可以将选中的行为向上移动位置。 【下移】按钮:单击这个按钮可以将选中的行为向下移动位置。 【行为】面板下方是显示行为的窗口,它包括两列内容,左边显示的是【事件】,右边显示的是【动作】。 另外,【行为】面板右上角有一个下拉菜单,其中包括【关闭面板】、【最大化面板】等命令。 2、控制影片剪辑实例的行为 在【行为】面板中,有一类行为是专门用来控制影片剪辑实例的,这类行为种类比较多,利用它们可以实现改变影片剪辑实例叠放层次以及加载、卸载、播放、停止、复制或拖动影片剪辑等功能。 在【行为】面板中,单击【添加行为】按钮,在弹出的下拉菜单中指向【影片剪辑】项,则弹出包括这些行为的菜单,如图13-2所示。 如表13-1详细列出了这些行为的功能和使用方法。 表13-1
第7课帮垃圾分类回箱——制作多图层动画教学设计
第7课帮垃圾分类回箱——制作多图层动画 一、教学内容分析 在本册教材中,本课的教学内容起到承前启后的作用。前面的几课学习了元件的创建和基本的操作以及形状、动作补间动画,为本课的学习起到了很好的铺垫作用和必要的准备。学生学习了多图层的操作后,为后续的Flash动画的学习打下了良好的基础。本课的知识点较多,尤其在“图层的操作”这一部分,涉及新建图层、重命名图层、锁定图层等,加上“分图层设置动作补间动画”这个内容的操作量较大,整节课有一定的难度。 二、教学对象分析 在前面的学习中,学生已经对Flash软件有了初步的认识,并理解了Flash 动画中的关键帧、元件以及舞台等知识,能够制作简单的形状、动作补间动画和逐帧动画。由于学生在画图单元的学习中有一定的绘画基础,他们在制作简单动画的基础上,迫切想再添加符合自己需要的动画,渴望能创作出更复杂的动画。学生这种强烈的求知欲望成为了学习本课的强大动力,有利于本课教与学的展开。 四、教学重点和难点 重点:插入图层,制作多个图层的动作补间动画 难点:图层的概念与图层的操作 五、教学理念 有效的信息技术课不能单纯地依赖模仿和记忆,动手实践、自主探索、合作交流是学生学习信息技术的重要方式。本节课就紧紧围绕这一理念,创设教学情景,引导学生观察思考,发现问题,提出问题,探究问题的解决方法,并用操作去验证自己的猜想。充分发挥学生的主动参与意识,尊重学生的自我发现和与众不同的方法,鼓励创新思维,用恰当的评价为学生树立学好信息的信心,促进学生生动活泼、全面和谐地发展。
六、教学策略 本课的教学设计以创新教育理论和建构主义学习理论为指导,符合课堂教学中以学为主体、教为主导、文化为主线的创新教学原则,采用“主题性”教学策略,改变了信息技术学科单纯地由教师讲解演示传授、学生被动接受的传统教学模式。教学中设计了学生感兴趣的环保题材作为知识技能教学的载体,力求为学生营造一个宽松、自主的信息技术文化氛围,让学生主动参与,乐于探究,培养学生的学习兴趣和自主学习能力,培养学生的合作精神和审美能力以及学生的信息素养,使学生体验成功的喜悦,增强自信心。 七、教学环境 拥有教学交互控制系统和投影机的多媒体网络教室。 组织学生动手操作,尝 试用前面所学的知识来制作
图层符号选择器的实现
《ArcGIS Engine+C#实例开发教程》第七讲图层符号选择器的实现1 时间:2009-04-18 03:58:46 来源:https://www.360docs.net/doc/d816031510.html, 作者:3SDN原创点击量:869 u 版权声明: 《ArcGIS Engine+C#实例开发教程》为3SDN(https://www.360docs.net/doc/d816031510.html,)原创教程,作者闲云野鹤,版权所有。禁止商业用途转载(如需请联系作者),非商业用途转载请注明出处并完整保留本声明。 u 读者对象: 使用C#开发ArcGIS Engine(以下简称AE)的初学者。 u 预备知识: 了解AE基本体系,了解C#基本语法,了解VS2005的基本使用方法。 u 预期学习效果: 进一步理解AE的体系结构与开发方法,掌握基本的GIS桌面应用程序的开发。
在上一讲中,我们实现了右键菜单(ContextMenu)的添加与实现,在最后我预留给下一讲的问题是TOCControl控件图层拖拽的实现。后来发现此功能的实现异常简单,只要在TOCControl的属性页中,勾选“Enable Layer Drag and Drop”即可。 教程Bug及优化方案1查看这里。 这一讲,我们要实现的是图层符号选择器,与ArcMap中的Symbol Selector的类似。本讲较前几讲而言,些许有些复杂,不过只要仔细琢磨,认真操作,你就很容易实现如下所示的符号选择器。因为本讲篇幅较长,故我将其分成两个阶段,本文是第一阶段。
图1 在AE开发中,符号选择器有两种实现方式。 一是在程序中直接调用ArcMap中的符号选择器,如下所示:
图2 二是自定义符号选择器,如图1所示。 由于第一种方式前提是必须安装ArcGIS Desktop,其界面还是英文的,而对二次开发来说,大部分用户希望应该是中文界面。因此开发人员通常选择第二种方式,本讲也着重讲解第二种方式。 通过对《ArcGIS Engine+C#实例开发教程》前六讲的学习,我已经假定你已经基本熟悉
petri网基础知识
Petri网的概念:Petri网是对离散并行系统的数学表示。 经典Petri网:经典的Petri网是简单的过程模型,由两种节点:库所和变迁,有向弧,以及令牌等元素组成的。 Petri网的结构: (一)、形式化的定义: 1.petri网的元素: 库所(place)圆形节点 变迁(transition)方型节点 有向弧(connection)它是具有方向的,是库所和变迁之间的有向弧 令牌(token)它是库所中的动态对象,可以从一个库所移动到另一个库所。
2.Petri网的规则: 1.有向弧是有方向的 2.两个库所之间变迁是不允许有弧的。 3.库所可以拥有然一数量的令牌。 4.O行为 如果一个变迁的每个输入库所(input place)都拥有令牌,该变迁即为 被允许(enable)。一个变迁被允许时,变迁将发生(fire),输入库所(input place)的令牌被消耗,同时为输出库所(output place)产生令牌。 5. 变迁的发生是原子的,也就是说,没有一个变迁只发生了一半的可能性。 6. 有两个或多个变迁都被允许的可能,但是一次只能发生一个变迁。 这种情况下变迁发生的顺序没有定义。 7. 如果出现一个变迁,其输入库所的个数与输出库所的个数不相等,令牌的 个数将发生变化,也就是说,令牌数目不守恒。 8.petri网事静态的也就是说,不存在发生了一个变迁之后忽然冒出另一个变迁 或者库所,从而改变Petri网结构的可能。 9. Petri网的状态由令牌在库所的分布决定。也就是说,变迁发生完毕、下一 个变迁等待发生的时候才有确定的状态,正在发生变迁的时候是没有一个确 定的状态的。 3.petri网的类型: (1)基本petri网:每个库所容量为1,这样库所可称为条件,变迁可称为事件。故而又称为条件/事件系统C/E CE模型的基本关系
第六讲:cad导入sketchup建模讲解
第六讲:cad导入sketchup建模讲解(1) 总体思路: 1. 对于小面积建模时,常常直接截取总模型中的一部分导入到sketchup中,然后在 sketchup中创建组件,从新描着再画一遍; 2. 对于大面积建模时,常常将cad中的总平面全部导入sketchup中,然后在sketchup 中封面。 在cad导入sketchup之前,在cad中整理的思路: 1. 在cad中,直接将要用的模型复制到一个新的cad图面上,它的目的是为了减少图层 以及模型量,使后期建模不受干扰。 2. 在1的基础上删除不需要的线以及模型 3. 输入pu将图层清理下 4. 将cad图导入到sketchup中时,sketchup中的单位要与cad中的单位一致 5. 将图面在sketchup中创建组件,从新描着再画一遍; (注意:从cad图导入到sketchup中的图有很多断点,无法封面;当交叉点不断开时也无法封面) C ad中配景楼的处理方法: 一般在sketchup建模中,配景楼的样式只做一到两种,若模型楼在cad中是块的话保留,它不会影响后期封面的处理,若不是块的话将线的全局宽度改为0,使其成为一条单线,这样它既不影响建模又使楼房的放置有一个依据。 C ad中植物的处理方法: 一般在sketchup建模中,只保留直线形式的灌木块,将曲线的或圆线的灌木块删掉,因为曲线的或圆线的灌木块所占的模型量太大。 C ad中细节处理方法: 一般在sketchup建模中,将有高度的起来体(地形,灌木)找个基准点挪到外面去,方便删减图面上没用的线。 将面积大的铺装删掉 将重复的线删掉 断开的线要连上 第七讲:cad导入sketchup建模讲解(2)当cad图导入sketchup中时,用ctrl+shift+E键将导入的平面图充满视窗 在cad中把重复出现的模型(树、房子等)做成块,当导入sketchup时会自动生成组件,利用组件的关联性便可一次性将场景中所有的(树、房子等)建立起来 用图层工具将场景中重复出现的模型(树、房子等)暂时没用的东西放入图层隐藏起来
第六讲图层的基本操作
图层的基本操作: 一、图层功能简述 图层功能是Photoshop中一种非常有用的功能,也是使用得最多的功能,它的作用就相当于将各个图形对象放在不同的层中,利用层把各个图形对象分隔起来,在对某一对象进行编辑和操作时不会影响到其他对象。图层与图层之间可以合成、组合和改变叠放次序。 图层独立存在易于修改,同时还可以控制透明度、颜色混合模式,从而能够产生许多特殊的效果。 它是图像合成的有效途径。 二、Layers面板和菜单 1、图层面板快捷键F7 2、图层可以被分成多种类型。有文本图层、调整图层、背景图层、形状图层和填充图层。不同的图层,其应用场合和实现的功能也有所差别操作使用方法各有不同。 三、图层编辑操作 1、新建图层 新建图层ctrl+shift+alt+N或单击图层面板底部的新建图层按钮。 创建选区和画笔绘图时,得到独立对象,新建 2、删除图层 技巧:选定当前层,按ALT键单击垃圾桶可直接删除图层。 选定当前层,按DELETE键删除 3.复制图层 (1)直接拖到新建图层的按钮上。 (2)选择移动工具,按ALT拖动图层复制. (3)图层——新建——通过拷贝层CTRL+J (相当复制加粘贴) (4)图层——新建——通过剪切的层:SHIFT+CTRL+J(相当于剪切+粘贴) 4.改变图层顺序 图层菜单——排列 SHIFT+CTRL+[置于顶层 CTRL+]向前一层 CTRL+[向后一层 SHIFT+CTRL+]最底层
5、显示或隐藏图层 按ALT+单击眼睛图标可隐藏除当前层以外的层。 6.背景图层 可按ALT加双击背景层可变为普通层 7、图层的链接 图层的链接功能使得可以方便地移动多个图层图像,同时对多个图层中的图像进行旋转、翻转和自由变形,以及对不相邻的图层进行合并。 按ctrl+单击要选择的图层,需链接时点面板左下角链接图标 8、对齐和分布图层 9、图层编组 1)从选择的层创建组——可以点图层菜单——新建——从图层创建组 2)图层面板中,直接新建组 10、图层的合并 在一幅图像中,建立的图层越多,则该文件所占用的磁盘空间也就越多。因此,对一些不必要分开的图层可以将它们合并以减少文件所占用的磁盘空间,同时也可以提高操作速度。 要将图层合并,可以打开Layers面板菜单,单击其中的合并命令即可。 (1) (向下合并):可以将当前作用图层与其下一图层图像合并,其他图层保持不变。执行此命令也可以按下组合键Ctrl+E。 (2)(合并可见图层):可将图像中所有显示的图层合并,而隐藏的图层则保持不变。 (3)(拼合图层):可将图像中所有图层合并,并在合并过程中丢弃隐藏的图层。 11、盖印图层: CTRL+SHIFT+ALT+E 12、智能对象 智能对象是一个嵌入到当前文档中的文件,它可以包含图像,也可以包含在Illustrator 中创建的矢量图形。智能对象与普通图层的重要区别在于可以保留对象的源内容和所有的原始特征,我们在PS中处理,不会直接应用到对象的原始数据,这是一种非破坏形的编辑功能。 13、锁定按钮 14、不透明度与填充区别 使用图层样式可以看出两者区别
图层的设置有哪些原则呢
图层的设置有哪些原则呢? 第一,在够用的基础上越少越好。 不管是什么专业,什么阶段的图纸,图纸上所有的图元可以用一定的规律来组织整理。比如说,建筑专业的图纸,就平面图而言,可以分为:柱、墙、轴线、尺寸标注、一般标注、门窗看线、家具等。也就是说,建筑专业的平面图,就按照柱、墙、轴线、尺寸标注、一般汉字、门窗看线、家具等来定义图层,然后,在画图的时候,分别应该在哪个类别的,就把该图元放到相应得图层中去。 只要图纸中所有的图元都能有适当的归类办法了,那么图层设置的基础就搭建好了。但是,图元分类是不是越细越好呢?不对。比如说,建筑平面图上,有门和窗,还有很多台阶、楼梯等的看线,那是不是就分成门层、窗层、台阶层、楼梯层呢?不对。图层太多的话,会给我们接下来在绘制过程中反而造成不便。就像门、窗、台阶、楼梯,虽然不是同一类的东西,但又都属于看线,那么就可以用同一个图层来管理。 因此,图层设置的第一原则是在够用的基础上越少越好。两层含义,1、够用;2、精简。每个专业的情况不一样,大家可以自己琢磨,怎么样是相对最合理的。 第二,0层的使用。 很多同事喜欢在0层上画图,因为0层是默认层,白色是0层的默认色, 因此,有时候看上去,显示屏上白花花一片。这样做,绝对不可取。0层上 是不可以用来画图的,那0层是用来做什么的呢?是用来定义块的。定义块 时,先将所有图元均设置为0层(有特殊时除外),然后再定义块,这样, 在插入块时,插入时是哪个层,块就是那个层了。 第三,三,图层颜色的定义。 图层的设置有很多属性,除了图名外,还有颜色、线形、线宽等。我们在设 置图层时,就要定义好相应的颜色、线形、线宽。 现在很多同事在定义图层的颜色时,都是根据自己的爱好,喜欢什么颜色就 用什么颜色,这样做并不合理。 图层的颜色定义要注意两点,一是不同的图层一般来说要用不同的颜色。这 样做,我们在画图时,才能够在颜色上就很明显的进行区分。如果两个层是 同一个颜色,那么在显示时,就很难判断正在操作的图元是在哪一个层上。 图层颜色定义的第二点是,颜色的选择应该根据打印时线宽的粗细来选择。 打印时,线形设置越宽的,该图层就应该选用越亮的颜色;反之,如果打印 时,该线的宽度仅为0.09mm,那么该图层的颜色就应该选用8号或类似的 颜色。为什么要这样?这样可以在屏幕上就直观的反映出线形的粗细。举 个例子,大家看附图。柱子层(ZU)和墙层(WA)打印出来是最粗的,那 么一个用黄色,一个用青色,这两个颜色在AUTOCAD中是比较亮的。填 充层(h)和家具层(fur)在打印时线宽定义为0.13mm,那么,在选择颜 色时,也用较暗的8号和83号色。这样做的好处,大家在使用中,慢慢体 会。 另外,白色是属于0层和DEFPOINTS层的,我们不要让其它层使用白色。第四,第四,线形和线宽的设置。 在图层的线形设置前,先提到LTSCALE这个命令。一般来说,LTSCALE 的设置值均应设为1,这样在进行图纸交流时,才不会乱套。常用的线形有 三种,一是Continous连续线,二是ACAD_IS002W100点划线,三是 ACAD_IS004W100虚线。象以前14版CAD时用到的hidden、dot等,不
第6讲 土地利用数据的准备
第六讲土地利用数据的准备 土地利用是SW AT模型建立的重要数据之一,影响着降水在陆面的成流过程,对模拟结果有重要影响。SWA T模型需要的土地利用数据包括土地利用分布图(矢量或栅格)及土地利用类型索引表。土地利用分布图的属性数据中必须含有说明图层中土地利用类型的字段,并且每种类型与SW AT landcover/plant数据库中的某条记录相对应。 SAWT模型在加载土地利用类型时可以选择矢量图也可以选择栅格图,为了方便我们常选用提前处理好的栅格图层。 土地利用类型索引表是连接土地利用类型栅格图Value值与SW AT landcover/plant数据库中已有分类的纽带。在建立模型时,用户可以在ArcSWAT界面输入各种土地利用类型与数据记录的对应关系,也可以导入事先准备好的土地利用类型索引表将两者进行关联。为了方便,我们通常选择导入事先准备好的土地利用类型索引表。 关键步骤: (1)土地利用分布图矢量转栅格 (2)(可选)土地利用类型重分类 (3)土地利用分布图投影调整(如第三讲中DEM的处理) (4)建立土地利用类型索引表 1.矢量转栅格 打开ArcToolbox/Conversion Tool/To Raster/Feature to Raster,打开如下图所示对话框: 图1 ArcTool矢量转栅格工具对话框
输入的矢量图层的属性数据中必须要有一个数值型的能区分各土地利用类型的字段Field,定义输出栅格字段。点击OK。 (本次上机操作无此步骤) 2.土地利用类型的重分类 SWAT模型中建议土地利用类型不超过10种,如果拿到的数据类型超过10种,则需要进行重分类,减少模型最后生成的HRU的数量。打开ArcToolbox/Spatial Analyst Tools/Reclass/Reclassify,出现如下图所示对话框,输入待重分类的栅格图层,选择区分各土地利用类型的字段,在New value下进行重编号,对想要合并的类型重编同样的新号,即可以合并为一类。点击OK。本操作中,文件路径选择光盘/DATA/建模用GIS图层及数据库/工程用图层的“landuse.img”。 图2 ArcTool重分类工具对话框 3.土地利用类型索引表建立 在本次建模过程中,土地利用类型为五类,其土地利用类型索引表如下图所示,其中“V ALUE”即图层中代表了各类型的字段编号,“SNAME”即在数据库中的名称简写,该表的作用就是将研究区的土地利用类型与SWA T数据库中的类型进行关联,该表以.txt 格式存储(光盘/DATA/建模用GIS图层及数据库/工程用图层的“landuse.txt”)。
地理信息图层的三种基本表现形式
地理信息图层的三种基本表现形式 所有用于表示和管理地理信息的富GIS 行为都基于地理信息的三种基本表达或表现: 要素(点、线和面的集合) 属性 影像 要素- 点、线和面 地理要素用于表示位于地球表面或接近地球表面的事物。地理要素可以是自然事物(例如河流和植被),也可以是人造事物(例如道路、管线、水井和建筑物),还可以是细分用地(例如县、行政区和地块)。 虽然还有多种其他类型的要素,但地理要素最常使用点、线或面来表示。 点用于定义那些小到无法用线或面表示的地理要素的离散位置,例如水井位置、电话线 杆和流计。点也可表示地址位置、GPS 坐标或山峰。 线用于表示宽度过小而无法用面表示的地理对象(例如街道中心线和河流)的形状和位置。线还可用于表示只具有长度而不具有面积的要素,例如等值线和行政边界。(等值线很值得关注,因为它们可作为连续表面的另一种表示方法。下文中将对等值线进行介绍。) 面是闭合区域(多边形),用于表示同类要素(例如州、县、宗地、土壤类型和土地利用区域)的形状和位置。在以下示例中,面表示地块。
属性 地图通过地图符号、颜色和标注来传达描述性信息。例如: 道路基于各自的道路类别(例如表示分车道高速公路、主街道、居住区街道、未铺砌道路和小径的线符号)来显示。 河流和水体通常使用表示水的蓝色进行绘制。 城市街道标有名称,并通常标有一些地址范围信息。 特殊的点符号和线符号用于表示特定要素,例如铁路线、机场、学校、医院和各种类型的事件。 在GIS 中,描述性属性在表中进行管理。 在GIS 中,描述性属性在表中进行管理,而表以一系列基本关系数据库概念为基础。属性表为存储和使用属性信息提供了简单、通用的数据模型。属性表本身是开放的,因为所具有的简单性和灵活性的特征使属性表能够广泛支持大量的应用程序。以下是几个重要的概念: 描述性数据组织在表中。 表包含行。 表中所有行具有相同的列。 每一列都具有一种类型,例如整型、小数型、字符型和日期型。 在关系数据库中,这些概念还包括一系列可用于处理表及其数据元素的关系函数和运算符。即“结构化查询语言”或SQL。
《网页设计与制作》教案-第21讲 网页特效-运用行为二
第21讲网页特效-运用行为二 1.1教学目标: ◆知识目标 1.熟练掌握Dreamweaver CS6 新增加的Spry炫目效果。 2.掌握各自带行为制作页面动态效果。 ◆技能目标 能运用各自带行为制作页面动态效果 ◆品质目标 培养学生认真细致、勇于创新的精神 1.2教学重点: 掌握各自带行为制作页面动态效果 1.3 教学难点 掌握各自带行为制作页面动态效果 1.4教学方法:讲练结合,任务驱动、分子任务操练 1.5课时安排:2课时 1.6教学对象分析: 这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。 1.7教学过程: 一、激趣导入,揭示课题 前面我们学习的都是如何制作一个静态的网页,但是我们从网上看到的很多网页都有各种各样的动态效果,那么是不是我们也能制作出像他们一样的漂亮的网页来呢,没错,不用怀疑,你也可以,接下来我们就来学习如何自己利用dreamweaver自带的行为来实现多种动态页面效果。 二、播放声音(Play Sound) 使用行为中的播放声音动作可以在页面上播放声音。比如打开页面的时候就可以播放声音,或者是鼠标经过图像或者是链接上面时播放声音。浏览器可能需要用某种附加的音频支持(例如音频插件)来播放声音。因此,具有不同插件的不同浏览器所播放声音的效果通常会有所不同。如果给页面添加背景音乐的设置如下。 1.首先打开一个页面文档,在文档左下角的“标签选择器”中选择“body ”标签,如图4-27所示。 图4-27 选择“body ”标签 2.打开行为面板,点击“+”按钮添加行为,选择“播放声音”,如图4-28所示。
第六讲图层和行为
第六讲图层和行为 一、行为的应用 1.行为概述 行为,就是在网页中进行的一系列动作,通过这些动作实现用户与页面的交互。利用Dreamweaver的行为,不需要书写代码,就可以实现丰富的动态页面效果,达到用户与页面的交互。 行为由事件和动作组成,它通过对事件的响应执行相应的动作。事件是浏览器生成的消息,指示该页的访问者执行了某种操作。网页事件分为不同的种类。有的与鼠标有关,有的与键盘有关,如鼠标单击、键盘某个键按下。有的事件还和网页相关,如网页下载完毕,网页切换等。 而动作是用于完成特定任务预先编好的JavaScript代码,诸如打开一个浏览器窗口,播放声音等。行为是事件和由该事件触发的动作的组合。行为允许访问者改变网页的内容以及执行特定的动作。 下面举个例子来说明事件、动作和行为。如下图6-1,当光标移动到图片上面时,如图6-2所示在它的右侧显示另一幅图片;当光标离开时,右边的图片消失。 图6-1
图6-2 在本例中,事件是鼠标的移入和移出;动作就是图片的显示和隐藏。 而两个行为:移入+显示;移出+隐藏。 2.行为的基本操作 ?打开行为面板 若要打开“行为”面板,请选择【窗口】→【行为】(SHIFT+F3)。“行为”面板如图6-3所示。 图6-3 行为面板 该面板中各个部分的功能如下: 显示设置事件:仅显示附加到当前文档的那些事件。“显示设置事件”是默认的视图。
显示所有事件:显示给定类别的所有事件。 添加行为:是一个弹出菜单,其中包含可以附加到当前所选元素的行为。当从该列表中选择一个行为时,将出现一个对话框,可以在该对话框中指定该动作的参数。 删除:从行为列表中删除所选的事件。 :上下箭头按钮将特定事件的所选动作在行为列表中向上或向下移动。给定事件的动作以特定的顺序执行。选中一个事件或动作可以更改执行的顺序。 ?添加行为 要给一个对象添加行为,可按如下步骤进行: ①选择【窗口】→【行为】(SHIFT+F3),打开行为面板。 ②在文档中选定一个对象。 ③单击行为面板上的加号按钮,从弹出的行为列表选项中选择合适的行为。根据所选定的行为,在参数对话框中设置该行为的参数及指令。 ④设置完行为的参数,然后单击【确定】按钮。 3.Dreamweaver的内置行为 单击行为面板上的加号按钮,则会弹出图6-4所示的菜单,列出了 Dreamweaver MX 2004自带的所有行为。 下面对各个行为的使用方法进行说明。
机械CAD基础 第六讲 精确作图及图案填充
机械CAD基础 第六讲精确绘图及图案填充 一、精确绘图方法 AutoCAD系统提供了多种辅助绘图技术和查询功能,可以有效提高绘图的速度和准确性,准确了解系统的运行状态。 (一)辅助定位 1. GRID(栅格) 就是在绘图区图限范围内显示一些指定位置的小点,以作为用户绘图的参考。栅格点不是图形的组成部分,因而打印输出图形时并不会打印栅格点。 命令执行:鼠标单击状态栏的栅格按钮或按F7键即可显示栅格。 栅格设置:右击状态栏中的按钮,出现快捷菜单,单击【设置】后,出现【草图设置】对话框。可在对话框右上角进行启用栅格和间距大小的设置。 注:如果栅格间距太小的话,就无法显示出来,默认值一般不用改动。 2. SNAP(捕捉) 就是控制光标按指定的捕捉间距进行移动。 命令执行:鼠标单击状态栏的捕捉按钮或按F9键即可启用捕捉。 捕捉设置:右击状态栏中的按钮,出现快捷菜单,单击【设置】后,出 现【草图设置】对话框。可在对话框右上角进行启用捕捉和间距大小的设置。在右下角【捕捉类型和样式】区,可设置捕捉类型和样式。 1)栅格捕捉——矩形捕捉按指定的矩形栅格间距移动鼠标指针,X和Y 方向的间距可相同也可不同。为了便于绘图,捕捉一般不启用。如果需要启用的话,设置的间距一般要相同,且和栅格间距一致。 2)栅格捕捉——等轴测捕捉显示等轴测栅格,鼠标光标转换为轴测轴光标,这种模式可以结合ORTHO(正交模式)绘制正等轴测图。 3)极轴捕捉以设定的间距和极轴方向移动鼠标光标。 如果选择了【栅格捕捉】,系统就会将捕捉设置成与“栅格”相同的设置,如果
选择了【极轴捕捉】,系统就会将捕捉设置成与“极轴追踪”相同的设置。 3. ORTHO (正交模式) 当需要画水平或竖直方向的线时,启动正交模式(将状态栏中按钮按下),可限制光标沿水平或垂直方向移动。此模式下,可用鼠标确定画线的方向(上、下、左、右),然后用键盘键入画线的长度即可。 命令执行:鼠标单击状态栏的正交按钮或按F8键即可。 (二)对象捕捉 对象捕捉OBJECT SNAP 是AutoCAD 系统提供的准确定位功能。可以准确 拾取图形对象上的几何点。如线段的交点、中点、端点及圆心等。对象捕捉可以分为单一(临时)对象捕捉和运行方式捕捉两种。 1. 单一对象捕捉 单一对象捕捉需要在运行绘图或编辑命令后,才能使用。用户可以从【对象捕捉】工具栏上选取需要的对象捕捉方式启动单一对象捕捉,也可在命令行中输入捕捉方式的缩写字母。图6-2为【对象捕捉】工具栏。 图6-2 【对象捕捉】工具栏 例:作两圆的公切线。执行画线命令,单击 图标,光标变成“十字”,将光标移到a 圆弧切点附近的位置单击,再次单击 图标,再将光标移到b 圆弧切点附近的位置单击即可画出两圆公切线,如图6-3所示。 图6-3 绘制圆的公切线 2. 运行方式捕捉 临时追踪点 捕 捉点 捕捉到端点 捕捉到中点 捕捉到交点 捕捉到外观交点 捕捉到延长线 捕捉到圆心 捕捉到象限点 捕捉到切点 捕捉到垂足 捕捉到平行线 捕捉到插入点 捕捉到节点 捕捉到最近点 无捕捉 对象捕捉设置 a a b b
