TreeView的使用


树形目录控件——TreeView控件介绍
1 添加TreeView控件
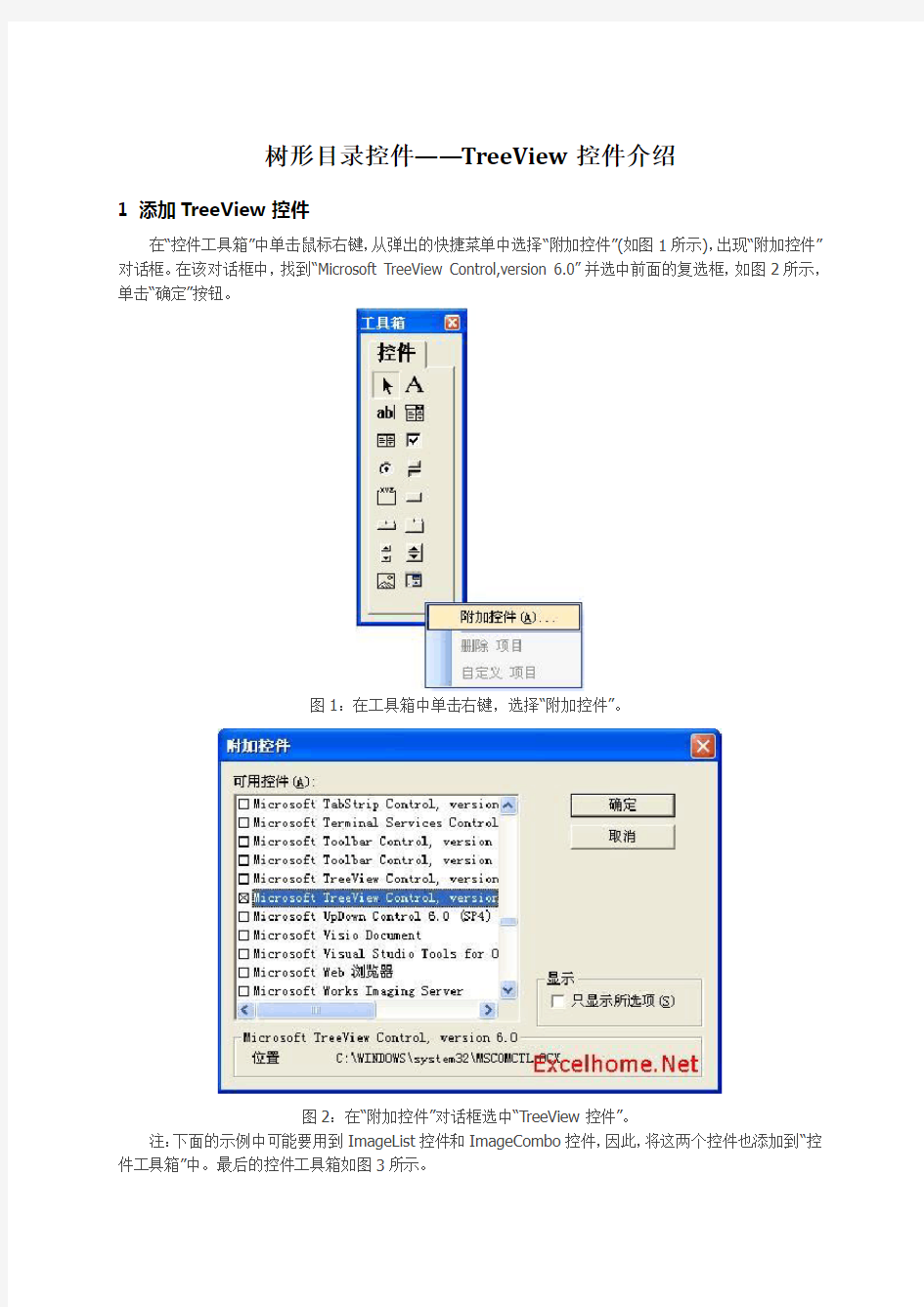
在“控件工具箱”中单击鼠标右键,从弹出的快捷菜单中选择“附加控件”(如图1所示),出现“附加控件”对话框。在该对话框中,找到“Microsoft TreeView Control,version 6.0”并选中前面的复选框,如图2所示,单击“确定”按钮。
图1:在工具箱中单击右键,选择“附加控件”。
图2:在“附加控件”对话框选中“TreeView控件”。
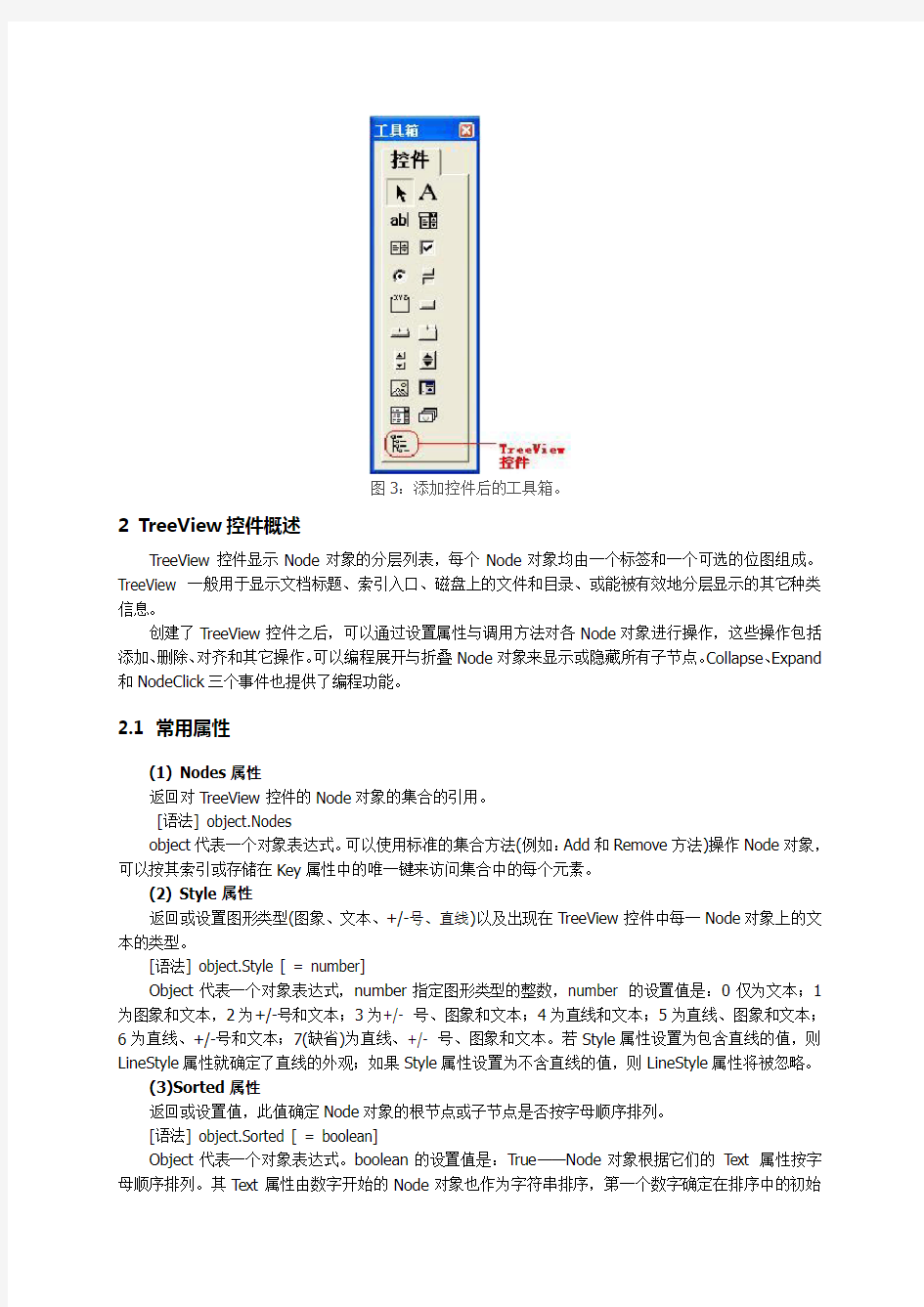
注:下面的示例中可能要用到ImageList控件和ImageCombo控件,因此,将这两个控件也添加到“控件工具箱”中。最后的控件工具箱如图3所示。
图3:添加控件后的工具箱。
2 TreeView控件概述
TreeView控件显示Node对象的分层列表,每个Node对象均由一个标签和一个可选的位图组成。TreeView 一般用于显示文档标题、索引入口、磁盘上的文件和目录、或能被有效地分层显示的其它种类信息。
创建了TreeView控件之后,可以通过设置属性与调用方法对各Node对象进行操作,这些操作包括添加、删除、对齐和其它操作。可以编程展开与折叠Node对象来显示或隐藏所有子节点。Collapse、Expand 和NodeClick三个事件也提供了编程功能。
2.1 常用属性
(1) Nodes属性
返回对TreeView控件的Node对象的集合的引用。
[语法] object.Nodes
object代表一个对象表达式。可以使用标准的集合方法(例如:Add和Remove方法)操作Node对象,可以按其索引或存储在Key属性中的唯一键来访问集合中的每个元素。
(2) Style属性
返回或设置图形类型(图象、文本、+/-号、直线)以及出现在TreeView控件中每一Node对象上的文本的类型。
[语法] object.Style [ = number]
Object代表一个对象表达式,number指定图形类型的整数,number 的设置值是:0仅为文本;1为图象和文本,2为+/-号和文本;3为+/- 号、图象和文本;4为直线和文本;5为直线、图象和文本;6为直线、+/-号和文本;7(缺省)为直线、+/- 号、图象和文本。若Style属性设置为包含直线的值,则LineStyle属性就确定了直线的外观;如果Style属性设置为不含直线的值,则LineStyle属性将被忽略。
(3)Sorted属性
返回或设置值,此值确定Node对象的根节点或子节点是否按字母顺序排列。
[语法] object.Sorted [ = boolean]
Object代表一个对象表达式。boolean的设置值是:True——Node对象根据它们的Text 属性按字母顺序排列。其Text属性由数字开始的Node对象也作为字符串排序,第一个数字确定在排序中的初始
位置,后面的数字确定以后的排序。False——Node对象不排序。Sorted属性有两种用法,第一,在TreeView 控件的根(顶)层排列Node对象;第二,对任何单个Node对象的子节点排序。
设置Sorted 属性为True仅对当前Nodes集合排序。在TreeView控件中添加新的Node对象时,必须再次设置Sorted属性为True,以便对添加的Node对象排列。
(4) appearance属性:
设置控件是否以3D效果显示。
(5) checkboxes属性:
决定在节点的每一项的旁边是否显示一个复选框,类似checkbox控件的作用。
(6) hottracking属性:
当鼠标指针经过某个条目时,这些条目是否突出显示,类似网页的超链接效果。
(7) labeledit属性:
决定用户是否能编辑控件中列出的项目,此项如果不想被改变,可将属性值设置为1
(8) linestyle属性:
设置列出的每项之间的行样式,即,如果为1,则当前项下还有子项的时候,它的前面会显示“+”号,如果值为2,则不显示“+”
(9) singlesel属性:
设置在树中选择新的条目时,是否展开此条目并收拢前一个条目,即设置为True时,并且当前选中的条目有子项的时候,会把子项展开,并将原来选中的条目收拢。
(10) style属性:
设置Treeview控件的每个列表的组成方式,比如“图片”+“文本”方式,等等,这样可以把Treeview 设置得更美观一些。
2.2 常用方法
(1) Add方法
在Treeview控件的Nodes集合中添加一个Node对象。
[语法] object.Add(relative, relationship, key, text, image, selectedimage)
[说明]
参数Object是必需的,为对象表达式。
参数Relative是可选的,代表已存在的Node对象的索引号或键值。
参数relationship是可选的,代表新节点与已存在的节点间的关系,指定的Node对象的相对位置。relationship的设置值是:
0——tvwFirst首节点,该Node和在relative中被命名的节点位于同一层,并位于所有同层节点之前。
1——tvwLast最后的节点,该Node和在relative中被命名的节点位于同一层,并位于所有同层节点之后。任何连续地添加的节点可能位于最后添加的节点之后。
2——tvwNext(缺省),下一个节点,该Node位于在relative中被命名的节点之后。
3——tvwPrevious,前一个节点,该Node位于在relative中被命名的节点之前。
4——tvwChild(缺省),子节点。该Node 为在relative中被命名的节点的子节点。
参数key是可选的,唯一的字符串,可用于用Item方法检索Node。
参数text 是必需的,在Node中出现的字符串。
参数image是可选的,代表一个图像或在ImageList控件中图象的索引。
参数selectedimage是可选的,代表一个图像或在ImageList控件中图象的索引,在Node被选中时显示。
注意:如果在relative中没有被命名的Node对象,则新节点被放在节点顶层的最后位置。
(2) GetVisibleCount方法
返回固定在TreeView控件的内部区域的Node对象的个数。
[语法] object.GetVisibleCount
object代表一个对象表达式,Node对象的个数取决于在一个窗口中能固定多少行。总的行数取决于控件的高度和Font对象的Size属性。可以使用GetVisibleCount属性确保可视的最小行数,这样可以精确地访问一个层。如果最小行数是不可视的,可以用Height属性重新设置TreeView的大小。
2.3 常用事件
NodeClick事件在一个Node对象被单击时发生。
[语法] Private Sub object_NodeClick(ByVal node As Node)
Object代表一个对象表达式,参数node是对被点取的Node对象的引用。
说明:在单击节点对象之外的TreeView控件的任何部位,标准的Click事件发生。当单击某个特定的Node对象时,NodeClick事件发生;NodeClick事件也返回对特定的Node对象的引用,在下一步操作之前,该引用可用来使这个Node对象可用。NodeClick事件发生在标准的Click事件之前。
3 TreeView控件的使用
下面通过示例来介绍TreeView控件的常用方法、属性和事件。
[示例一] TreeView控件常用方法、属性和事件示例(1)
在VBE编辑器中插入一个用户窗体,并在该窗体上添加一些控件,即一个TreeView控件、一个ImageList控件、一些命令按钮控件、一些选项按钮控件和一些标签控件,如图4所示。
图4:用户窗体界面
在用户窗体代码窗口,输入下面的代码:
Private Sub UserForm_Initialize()
'初始化ImageList控件,添加图片
Dim img As New ImageList
img.ListImages.Add 1, "book1", LoadPicture(ThisWorkbook.Path & "\book1.jpg") img.ListImages.Add 2, "book2", LoadPicture(ThisWorkbook.Path & "\book2.jpg") img.ListImages.Add 3, "book3", LoadPicture(ThisWorkbook.Path & "\book3.jpg")
Set TreeView1.ImageList = img
'设置显示节点路径时的分隔符
TreeView1.PathSeparator = "\"
End Sub
Private Sub CommandButton1_Click()
'添加节点
Dim NodeX As Node
TreeView1.Nodes.Clear
Set NodeX = TreeView1.Nodes.Add(, , "课程科目", "课程科目", "book3")
Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "语文", "语文", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "数学", "数学", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "外语", "外语", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "政治", "政治", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "物理", "物理", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "化学", "化学", "book1") Set NodeX = TreeView1.Nodes.Add("课程科目", tvwChild, "生物", "生物", "book1") End Sub
Private Sub CommandButton2_Click()
'设置为复选框显示
TreeView1.CheckBoxes = True
End Sub
Private Sub CommandButton3_Click()
'清除节点
TreeView1.Nodes.Clear
End Sub
Private Sub CommandButton4_Click()
'去掉复选框显示
TreeView1.CheckBoxes = False
End Sub
Private Sub CommandButton5_Click()
'开启热跟踪功能
TreeView1.HotTracking = True
End Sub
Private Sub CommandButton6_Click()
'编辑节点
TreeView1.StartLabelEdit
End Sub
Private Sub CommandButton7_Click()
'显示根节点连线
TreeView1.LineStyle = tvwRootLines
End Sub
Private Sub CommandButton8_Click()
'隐藏根节点连线
TreeView1.LineStyle = tvwTreeLines
End Sub
Private Sub CommandButton9_Click()
'移除所选节点
'若为根节点,则将其子节点一并移除
TreeView1.Nodes.Remove TreeView1.SelectedItem.Index
End Sub
Private Sub CommandButton10_Click()
'统计节点个数
Label1.Caption = "TreeView控件中节点对象的个数为:" & TreeView1.Nodes.Count & "个." End Sub
Private Sub CommandButton11_Click()
'将所选节点变为粗体
TreeView1.SelectedItem.Bold = True
End Sub
Private Sub CommandButton12_Click()
Dim i As Long
For i = 1 To TreeView1.Nodes.Count
TreeView1.Nodes(i).Expanded = True '展开所有节点
Next i
End Sub
Private Sub CommandButton13_Click()
Dim i As Long
For i = 1 To TreeView1.Nodes.Count
TreeView1.Nodes(i).Expanded = False '折叠所有节点
Next i
End Sub
Private Sub OptionButton1_Click()
'节点仅为文本
TreeView1.Style = tvwTextOnly
End Sub
Private Sub OptionButton2_Click()
'节点为图像文本
TreeView1.Style = tvwPictureText
End Sub
Private Sub OptionButton3_Click()
'节点为符号文本
TreeView1.Style = tvwPlusMinusText
End Sub
Private Sub OptionButton4_Click()
'节点为直线文本
TreeView1.Style = tvwTreelinesText
End Sub
Private Sub OptionButton5_Click()
'节点显示恢复正常
TreeView1.Style = tvwTreelinesPlusMinusPictureText
End Sub
Private Sub Treeview1_Nodeclick(ByVal Node As MSComctlLib.Node)
'返回对象路径
Label3.Caption = Node.FullPath
End Sub
Private Sub Treeview1_NodeCheck(ByVal Node As MSComctlLib.Node)
'复选框事件
Label5.Caption = "当前选择的节点是:" & TreeView1.SelectedItem.Text End Sub
下面是该用户窗体的一些运行结果截图。
图5:添加节点并展开节点。
图6:为节点加上复选框。
图9:编辑某节点
图10:显示根节点连线
图11:将节点变为粗体
图12:选择节点仅为文本后(其它选项按钮的效果用户可以自已体验)
[示例二] TreeView控件常用方法、属性和事件示例(2)
在VBE编辑器中插入一个用户窗体,并在该窗体上添加一个TreeView控件、一个ImageList控件、两个标签控件、二个文字框、六个命令按钮,如下图13所示。
图13:设计界面
在该窗体的代码窗口中,输入下面的代码:
Option Explicit
'定义变量
Dim i As Integer
Dim j As Integer
Dim nodx As Node
Dim b As Boolean
Private Sub UserForm_Initialize()
Dim img As New ImageList
img.ListImages.Add 1, "book1", LoadPicture(ThisWorkbook.Path & "\book1.jpg") img.ListImages.Add 2, "book2", LoadPicture(ThisWorkbook.Path & "\book2.jpg") img.ListImages.Add 3, "book3", LoadPicture(ThisWorkbook.Path & "\book3.jpg")
Set TreeView1.ImageList = img '链接图像列
TreeView1.LineStyle = tvwTreeLines '在兄弟节点和根节点之间显示线
'树状外观包含全部元素
TreeView1.Style = tvwTreelinesPlusMinusPictureText
'建立名称为"VBA控件"的父节点,选择索引为1的图像
Set nodx = TreeView1.Nodes.Add(, , "VBA控件", "VBA控件", 1)
'在"VBA控件"根节点下建立"第一章"子节点,选择索引为3的图像
Set nodx = TreeView1.Nodes.Add("VBA控件", tvwChild, "child01", "第一章", 3)
'在"VBA控件"根节点下建立"第二章"子节点,选择索引为3的图像
Set nodx = TreeView1.Nodes.Add("VBA控件", tvwChild, "child02", "第二章", 3)
b = False
End Sub
Private Sub CommandButton1_Click()
If TextBox1.Text <> "" And TextBox2.Text <> "" Then
'不允许建立零字节的根节点和子节点
b = False
j = TreeView1.Nodes.Count
For i = 1 To TreeView1.Nodes.Count '检查新输入的根节点名称是否存在
If TreeView1.SelectedItem.Children > 0 Then
If TextBox1.Text = TreeView1.Nodes(i).Text Then b = True
End If
Next i
If b = True Then '若存在, 则在根节点下建立子节点
Set nodx = TreeView1.Nodes.Add(TextBox1.Text, tvwChild, "child" & j, TextBox2.Text, 3) Else '若不存在,则建立根节点和子节点
Set nodx = TreeView1.Nodes.Add(, , TextBox1.Text, TextBox1.Text, 1)
Set nodx = TreeView1.Nodes.Add(TextBox1.Text, tvwChild, "child" & j, TextBox2.Text, 3) End If
TreeView1.Refresh
ElseIf TextBox1.Text = "" Then MsgBox "请输入根节点名称!", vbInformation, "警告!"
'系统提示
ElseIf TextBox2.Text = "" Then MsgBox "请输入子节点名称!", vbInformation, "警告!"
End If
End Sub
Private Sub CommandButton2_Click()
For i = 1 To TreeView1.Nodes.Count
TreeView1.Nodes(i).Expanded = True '展开所有节点
Next i
End Sub
Private Sub CommandButton3_Click()
For i = 1 To TreeView1.Nodes.Count
TreeView1.Nodes(i).Expanded = False '折叠所有节点
Next i
End Sub
Private Sub CommandButton4_Click()
TreeView1.Sorted = True '排列顺序
End Sub
Private Sub CommandButton5_Click()
If TreeView1.SelectedItem.Index <> 1 Then
TreeView1.Nodes.Remove TreeView1.SelectedItem.Index '删除选定的节点
End If
End Sub
Private Sub CommandButton6_Click()
End '退出程序
End Sub
Private Sub TreeView1_Expand(ByVal Node As MSComctlLib.Node)
Node.ExpandedImage = 2 '节点被展开时,选择索引为2的图像
End Sub
Private Sub TreeView1_NodeClick(ByVal Node As MSComctlLib.Node)
Dim str As String
If TreeView1.SelectedItem.Children = 0 Then '检查是否有子节点,0为无
For i = 1 To TreeView1.Nodes.Count
If TreeView1.Nodes(i).Selected Then
str = TreeView1.Nodes(i).FullPath
'系统提示
MsgBox "您选择的是:[" & str & "]子节点!"
End If
Next i
End If
End Sub
运行后,初始化用户窗体,见UserForm_Initialize()事件代码。首先在ImageList控件中添加三个图片,索引值分别为1、2、3;然后语句Set TreeView1.ImageList = img将图片链接到TreeView控件中。下面的两条语句使用LineStyle属性和Style属性来设置TreeView控件外观,再使用Nodes对象的Add 方法来添加节点,其语法为:
Nodes.Add([relative][,relationship][,key][,text][,image][,selectedimage])
其中,参数relationship是通过关系节点参数与新节点连接的另一个节点;参数可能是以下情况:1-tvwlast 该节点置于所有其他的在relative中被命名的同一级别的节点的后面
2-tvwNext 该节点置于在relative中被命名节点的后面
3-tvwPrevius 该节点置于在relative中被命名的节点的前面
4-tvwChild 该节点成为在relative中被命名的节点的的子节点
本例中,第一个Add语句添加名为“VBA控件”的根节点,其它两个Add语句添加该根节点的子节点。运行后的结果如图14所示。
界面中的两个文字框用来添加节点,当单击“添加”按钮后,如果文字框中没有任何输入,则会提示输入根节点和子节点。在文字框中输入根节点和子节点后,单击“添加”按钮,如果根节点已存在,则在该根节点下建立子节点,若不存在,则建立新的根节点和字节点。
“展开”和“折叠”按钮根据Expanded属性的值来确定是否展开和折叠节点。
将Sorted属性设置为True,对当前节点进行排序,使用Remove方法来删除当前所选中的节点。
本例还运用了两个事件:Expand事件和NodeClick事件。当节点展开时,发生Expand事件,更换所展开的节点图片。当单击节点时,发生NodeClick事件,该事件代码显示所单击节点的路径。
本示例运行后的结果如图15所示。
图15:运行后的结果
[示例三] TreeView控件的基本使用(By Ken Puls)
本示例中,将使用工作表名和工作表中含有公式的单元地址填充TreeView控件。
先创建一个新工作,在工作表Sheet1和Sheet2中添加一些公式。打开VBE编辑器,添加一个用户窗体。在该窗体中添加一个TreeView控件、一个标签控件和一个命令按钮控件。
在该窗体的代码模块中输入下面的代码:
Private Sub UserForm_Initialize()
'使用缺省的设置装载用户窗体
'设置控件的缺省值
With Me
.CommandButton1.Caption = "关闭"
.Label1 = vbNullString
.TreeView1.LineStyle = tvwRootLines
End With
'填充Treeview
Call TreeView_Populate
End Sub
Private Sub TreeView_Populate()
'填充TreeView控件
Dim ws As Worksheet
Access Treeview 应用实例
《Access Treeview 应用实例》 使用说明: 本程序可在各种支持VBA语言的软件上直接使用,其中MS Access已成功测试具体步骤为: 1、在Access里创建一个tblTreeview的数据表如下图: 2、在Access里创建一个frmTreeview的窗体,在窗体里创建一个Treeview1的Treeview控件和一个 ImageList1的ImageList控件如下图:
3、然后把程序复制到frmTreeview窗体的加载事件当中如下图: 4、最终效果如下图:
程序: Private Sub Form_Load() On Error Resume Next Dim strParent As String, strChild As String, MyNode As Node Me.Treeview1.Nodes.Clear '清除Treeview的所有旧节点 Me.Treeview1.ImageList =Me.ImageList1.Object '把图标加载到每个节点前面 Set rst = CurrentDb.OpenRecordset("SELECT * FROM tblTreeview", dbOpenSnapshot, dbReadOnly) 'Treeview 节点数据来源 While Not rst.EOF strChild = rst!ChildID If rst!ChildID <> rst!ParentID Then strParent = Mid(rst!ParentID, 1, Len(rst!ParentID) - Len(rst!ChildID) - 1) Set MyNode = Me.Treeview1.Nodes.Add(strParent, tvwChild, rst!ParentID, rst!ChildID, "A1", "A3") '加载子节点 Else strParent = rst!ChildID Set MyNode = Me.Treeview1.Nodes.Add(, , strChild, rst!ChildID, "A1", "A3") '加载父节点End If rst.MoveNext Wend rst.Close '关闭数据集 Me.Treeview1.HideSelection = False '离开焦点后有阴影 End Sub
VB控件 treeview用法详解
VB TreeView控件使用详解 (2012-06-16 15:08:16) 标签:分类: 第一小时:学习直接用代码将数据填充到树控件中。 为什么要先学习直接用代码将数据填充到树控件中因为这种方法是最简单的,代码也最容易理解,学习树控件,先将这个学会,已经掌握了一半,所以先不要急着想怎么将表中的数据填充到树控件中,在第一小时里,树控件和表完全没有关系。 目的:我们要在树控件中建立如下的一个3层级关系 水果 | |__苹果 | |__红富士 | |__国光 | |__葡萄 |__红提子 |__青提子 解释:水果包含2种,一种是苹果,一种是葡萄,苹果又包含2种,一种是红富士,一种是国光,葡萄也如此。 在这里:“爷”是水果,“父”是苹果,葡萄,“子”是红富士,国光,红提子,青提子。概括如下: 爷(只能有一个):水果 父(这里有2个):父1:苹果;父2:葡萄
子(这里有4个):子1:红富士(父1苹果的子);子2:国光(父1苹果的子);子3:红提子(父2葡萄的子);子4:青提子(父2葡萄的子) 1、新建一个窗体,在窗体上放置两个控件,一个是Treeview,一个是Imagelist 如何找到这两个控件 Treeview控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Treeview Control,Version " Imagelist控件在“工具箱”的榔头加扳手图标(其他控件)中选“Microsoft Imagelist Control,Version " Treeview控件大家都明白干什么用的,Imagelist控件是干什么用呢原来这个控件是放图标用的,如果你想在树控件中显示图标的,这个图标都将储存在ImageList控件中。 2、设置这两个控件的属性 首先要讲清楚控件的属性设置有2种,一种是设置这个控件在ACCESS中的属性,比如名称等。一种是设置这个控件本身的属性。要设置这个控件在ACCESS中的属性,选中控件后按鼠标右键选“属性”就可以了。跟我们平时设置文本框什么的一样。要设置这个控件本身的属性,只要双击这个控件就可以了。 1)设置Treeview控件在ACCESS中的名称属性,将名称设置为“Treeview" 2)设置Imagelist控件在ACCESS中的名称属性,将名称设置为“Image" 2)设置Imagelist控件本身的属性,双击控件后,在弹出来的设置框中选“Images",单击“Insert Picture"按钮,在你电脑中选择你需要的图标。在“Key:”栏中填入“K1”。其他默认设置不用改。3)设置Treeview控件本身的属性,双击控件后,在弹出来的设置框中选“General”,在这个选项面版中有很多项设置,大多数是设置树控件的显示格式,你自己慢慢研究。这里我们将第一项“Style"选7,在第五项“Imagelist"选项中将我们放置的Imagelist控件“Image"选上。这项设置就将图标和树控件联系了起来。 3、写代码将数据填充到树控件中
treeview控件应用
树形结构控件TreeView TreeView是一种 能以树形目录结构形式 显示数据的高级控件, 显示方式类似于 Windows的资源管理 器,能分层展开各结点 的子目录,也能收缩各 结点的子目录。本节将 先介绍TreeView控件 的一些基本概念、属性 与方法,再举例说明 TreeView控件的应用。 TreeView控件概述、属性与方法 1、作用:用于显示Node结点的分层列表。 2、添加到控件箱 菜单命令:工程 | 部件,在部件对话框中选择:Microsoft Windows Common Controls 6.0 3、TreeView控件的属性 (1)属性对话框 用鼠标右键单击TreeView 控件,在弹出式菜单中选择属 性,进入属性设置对话框,该 对话框分为通用、字体、图片 三个选项卡,如图8.6所示。
①样式(Style):返回或设置在Node结点之间显示的线样式,如表8.6所示。 ②鼠标指针(MousePoint):可选择不同鼠标样式,如表8.1所示。 ③线条样式(LineStyle):0-tvwTreeLine 无根结点的树形结构,1-tvwRootLines有根结点的树形结构。 ④标签编辑(LabelEdit):0-tvwAutomatic 自动,1-tvwManual 手工; ⑤图像列表(ImageList):结点图标所用ImageList控件; ⑥边框样式(BorderStyle):0-ccNone无边框,1-ccFixedSingle单边框; ⑦外观(Appearence):0-ccFlat平面效果,1-cc3D 3D效果; ⑧缩进:父子结点的水平间距。 (2)其它属性 ①SelectedItem.Text属性:用于返回或设置当前Node结点的内容。 ②CheckBoxes属性:该属性只能取逻辑值,若取True值,则每个Node结点前出现一个复选框,否则不出现复选框。 4、TreeView控件的方法 (1)Node结点 ①Node结点:是TreeView控件中的一项,它包含图像与文本。 ②Nodes结点集合:包含一个或多个Node结点。 (2)Add方法 ①作用:为TreeView控件添加节点和子节点。 ②定义格式 TreeView1.nodes.Add(Relative,Relationship,Key,Text, Image,SelectedImage) 其中: ◆Relative参数:添加新结点时,其父结点键值Key。添加根结点时,此项为空。 ◆Relationship参数:新结点的相对位置: tvwlast—1:新节点位于同级别所有节点之后; tvwNext—2:新节点位于当前节点之后; tvwPrevious—3:新节点位于当前节点之前; tvwChild—4:新节点成为当前节点的子节点。 ◆Key:Node结点关键字(唯一标识符),用于检索Node结点。同时也作为其新建子结点的Relative值,即新建子结点的Relative=父结点Key。 ◆Text:Node结点文本。 ◆Image:Node结点位图,是关联ImageList控件中位图的索引。
delphi中TreeView控件使用
DELPHI中利用TreeView控件建立目录树2000-06-26 00:00:00·-·中国计算机报社 p>Rainbow的话:关于TreeView的使用,还可以参看:联合使用TreeView 组件 TreeView是一个显示树型结构的控件,通过它能够方便地管理和显示具有层次结构的信息,是Windows应用程序的基本控件之一。DELPHI虽然具有比较强大的文件管理功能,提供了多个用于文件管理的标准控件,如DriveComboBox、DirectoryListBox、FileListBox等,通过设置它们的属性,使其建立起联系,甚至不用编写一行程序,我们就可以实现在不同的目录之间进行切换,然而这样的目录切换只适用于进行文件的查找定位,而不能方便地进行目录的浏览,例如我们要从c:\windows目录转到c:\program files目录,就必须返回到根目录才能进行切换,而不能象Windows资源管理器那样任意地在不同的目录之间进行浏览与切换。 要实现在不同目录之间任意切换和浏览,还是需要使用TreeView控件,以下程序就利用DELPHI的TreeView控件来建立目录树。 在该程序中采用的各部件以及界面设计如下图所示: 各部件的主要属性设置如下: 部件属性属性值form name caption form1 ‘目录浏览’ drivecommbobox name visible drivecommbobox1 false filelistbox name visible filetype filelistbox1 false fddirectory imagelist name imagelist1 treeview name images 该程序利用DriveCommboBox控件来获得系统具有的驱动器,并以此作为目录树的最上层,利用FileListBox控件,通过设置其Filetype属性为fdDirectory,可以获得所需的子目录,在TreeView控件的OnExpanding事件中将得到的子目录加到该控件的某一节点下。
C_-TreeView控件使用方法
TreeView 控件显示Node 对象的分层列表,每个Node 对象均由一个标签和一个可选的位图组成。 本文主要介绍C# treeView控件中,添加,修改、删除节点等c# treeview控件的使用方法。 其代码如下: 1.private void Form1_Load(object sender, EventArgs e) 2.{ 3. https://www.360docs.net/doc/e52222936.html,belEdit = true;//可编辑状态。 4. 5.,这个结点是根节点。 6. TreeNode node = new TreeNode(); 7. node.Text = "hope"; 8. treeView1.Nodes.Add(node); 9. TreeNode node1 = new TreeNode(); 10. node1.Text = "hopeone"; 11. TreeNode node11 = new TreeNode(); 12. node11.Text = "hopeoneone"; 13. TreeNode node2 = new TreeNode(); 14. node2.Text = "hopetwo"; 15. node1.Nodes.Add(node11);//在node1下面在添加一个结点。 16. node.Nodes.Add(node1);//node下的两个子节点。 17. node.Nodes.Add(node2); 18. 19. TreeNode t = new TreeNode("basil");//作为根节点。 20. treeView1.Nodes.Add(t); 21. TreeNode t1 = new TreeNode("basilone"); 22. t.Nodes.Add(t1);
C# TreeView介绍与使用
C# TreeView中的使用-wwj TreeView组件是由多个类来定义的,TreeView组件是由命名空间"System.Windows.Forms"中的"TreeView"类来定义的,而其中的节点(即Node),是由命名空间"System.Windows.Forms"中的"TreeNode"来定义的。所以当在程序中创建一个TreeView对象,其实只是创建了一个可以放置节点的"容器"。而在这个容器中加入一个节点,其实就是加入了从"TreeNode"类中创建的一个节点对象;同样删除一个节点,也就是删除一个"TreeNode"节点对象。 一. C#操作TreeView组件中的一些常用方法以及具体实现: TreeView组件虽然是一个操作起来比较麻烦的组件,但归根到底,可以总结为三种基本操作:加入子节点、加入兄弟节点和删除节点。掌握了这三种常用操作,对于在编程中灵活运用TreeView组件是十分必要的。下面就分别来加以介绍。 (1).加入根节点、子节点: 所谓根节点是指没有父节点、但具有一个或多个子节点的节点。初始创建根节点的代码如下: TreeNode rootnode = new TreeNode("根节点"); treeView1.Nodes.Add(rootnode); 如果要加入多个根节点。则每个根节点要对应一个TreeNode,然后再创建。 所谓子节点,就是处于选定节点的下一级节点。加入子节点的具体过程是:首先要在TreeView组件中定位要加入的子节点的位置,然后创建一个节点对象,然后利用TreeVeiw类中对节点的加入方法(即:Add ( )方法),加入此节点对象。下面就是在treeView1组件中加入一个子节点的具体代码: //首先判断是否选定组件中的位置 if ( treeView1.SelectedNode == null ) { MessageBox.Show ( "请选择一个节点" , "提示信息" , MessageBoxButtons.OK , https://www.360docs.net/doc/e52222936.html,rmation ) ; } else { //创建一个节点对象,并初始化 TreeNode tmp ; tmp = new TreeNode ( "节点名称" ) ; //在TreeView组件中加入子节点 treeView1.SelectedNode.Nodes.Add ( tmp ) ; treeView1.SelectedNode = tmp ; treeView1.ExpandAll ( ) ; }
Treeview 控件的简单应用
Treeview 控件的简单应用: 在VB中Treeview 控件的添加: 通过VB菜单,[工程] -- [部件],然后勾选Microsoft Windows Common Controls 6.0 (SP6),[确定]。 在工具箱里就有了Treeview 控件的图标。 Treeview 控件具有显示类似目录层次结构的格式,在具体应用中很有实际意义。下面简单介绍。 一.在Treeview 控件中添加1个新节点: 在Treeview 控件中添加1个新节点,是通过Treeview 控件的Nodes 集合的Add方法添加一个Node 对象来实现的。 使用方法: Dim nodX As Node Set nodX = Treeview1.Nodes.Add(relative, relationship, key, text, image, selectedimage) 其中参数说明: Relative:可选的。已存在的Node 对象的索引号或键值。新节点与已存在的节点间的关系,可在下一个参数relationship 中找到。可以这样理解relative的作用,是新节点的位置的参照对象。 Relationship:可选的。指定的Node 对象的相对位置,如设置值中所述。本参数是相对参数relative而言。 Key:可选的。唯一的字符串,可用于用Item 方法检索Node。 Text:必需的。在Node 中出现的字符串。 Image:可选的。在关联的ImageList 控件中的图像的索引。 Selectedimage:可选的。在关联的ImageList 控件中的图像的索引,在Node 被选中时显示。 以上参数image和selectedimage,是设置节点文字左边的图形,以后详细举例说明。 例1: Set nodX = TreeView1.Nodes.Add(, , "R", "Root") 这是缺省了relative, relationship, image, selectedimage参数的实例,而key值用“R”,text 值用“Root”。 通常,缺省了relative, relationship的节点,是第1层节点。本例,生成了一个第1层节点,显示的文字为“Root”。 例2: Set nodX = TreeView1.Nodes.Add("R", tvwChild, "C1", "Child 1") nodX.EnsureVisible '这个方法EnsureVisible,使得新添加的子节点后,展开多层显示。 本例:relative为“R”,relationship为tvwChild,key为“C1”,text为“Child 1” 其功能是:建立1个新节点;该新节点是节点key值为“R”的子节点(tvwChild),而该新节点的key值用“C1”,text值用“Child 1”。 我们现在要为TreeView1控件添加新节点,可能有三种情况; 1)添加1个新的第1层节点。 Set nodX = TreeView1.Nodes.Add(, , "R1", "Root1")
ACCESS Treeview控件(树型控件)快速入门
Access 2003:Treeview控件(树型控件)快速入门(2010-06-01 14:26:08) 很多东西看起来很复杂,其实学起来还是蛮简单的。说这样的话不是“站着说话不腰疼”,而是切切实实的感受。很多时候我们会感到恍然大悟,之后便轻车熟路,信手拈来了,这就是前面所说的感觉,正所谓“山重水复疑无路,柳暗花明又一村”。 学这个Treeview控件也是一样。看起来它那么复杂,解释起来连篇累牍,但是我们需要的却往往只是其中一点,然后不断的重复使用这一点,仅仅这样,就能解决不少实际的问题。 使用Treeview的优点很多,比如具有无限扩展性,一个一个的分支,分支下面又可以增加次一级分支,每级分支又可以有很多并列的分支,这样就能满足多样的需求,另外,它还有很好的组织管理性,因为它具有明显的层级关系,很多人会用TreeView来做物料BOM表,可以说把这种特性发挥的淋漓尽致。 建立下面这样一个Treeview并不难,你只需要使用一句代码,多写几次就OK了。 不妨来看看代码,不过不用怕,记住,这里只有一句代码,其它的都在重复! Dim ndeindex As Node Set ndeindex = TreeView0.Nodes.Add(, , "a", "基础资料", "k1")
Set ndeindex = TreeView0.Nodes.Add("a", tvwChild, "a1", "品号资料维护", "k1") Set ndeindex = TreeView0.Nodes.Add(, , "b", "工时资料", "k1") Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b1", "观测资料查询", "k1") Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b2", "工时查询(依品号)", "k1") Set ndeindex = TreeView0.Nodes.Add("b", tvwChild, "b3", "工时查询(依其它条件)", "k1") Set ndeindex = TreeView0.Nodes.Add(, , "c", "产能模式", "k1") Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c1", "FCST产能计算", "k1") Set ndeindex = TreeView0.Nodes.Add("c", tvwChild, "c2", "产能试算", "k1") Set ndeindex = TreeView0.Nodes.Add(, , "d", "成本模式", "k1") 所以,不用太多解释,你应该明白这个函数的参数的意思了吧?第一个参数是指它从属的上级,如果它就是顶级,那就空着;第二个参数表示当前这个是前面的那个上级的下一级,这是系统规定的,照抄就行;第三个参数是当前级别的代号;第四个参数就是当前级别的显示文字,想看到什么就写什么;最后一个是指当前级别前面的图,这个在imagelist控件中,如果你要用,就加这个控件,不用也行,就把这个参数空着。(如果要用,需要现在imagelist中插入图像,然后再treeview中指定使用这个imagelist,k1是在插入图像时指定的图像代号。如下图所示)
delphi中treeview的使用
delphi中Treeview的使用介绍 每一个节点下子节点形成这一节点的Items属性,当前节点有一个唯一的Index(TreeNode的Index属性),用于说明子节点在Items 中的位置,每一个节点下的子节点是顺序编号的,第一个是0,第二个是1,依次类推。用IndexOf方法获得子节点的顺序,绝对顺序(AbsoluteIndex)则是指从Treeview第一个项开始的顺序值,第一个是0,如此推下去。Item属性则根据Index的值返回当前节点的第Index个子节点。Count则表明属于此项的所有子节点的数量。用MoveTo方法将Item由一个位置移到另一个位置。 Expanded属性表明是否所有的子项都全部展开(包括子项的子项),为True表示全部展开。IsVisible属性表明一个项是否在树中能被看到,如果树全部展开那么这个Item是肯定可以被看到。HasChildren属性表明一个项是否有子项。 GetFirstChild, GetLastChild, GetPrevChild, and GetNextChild分别返回当前项子项的第一个、最后一个和前一个、后一个项。GetNextSibling and GetPrevSibling则返回在同一Level下的下一个和上一个项。GetNextVisible and GetPrevVisible则返回能看得到的下一个和上一个项。如果一个节点有Parent,则HasAsParent方法返回True. Parent为当前项的父项。Focused属性确定焦点是否落在此节点上,被Focus时会一个标准的方框围住。很显然,只有一个节点会被聚焦。Selected属性表明一个节点是否被选中,同样只有一个节点会被选中。DropTarget属性表明节点在拖动操作中是源还是目标。
delphi中TreeView控件使用
DELPHI中利用TreeView控件建立目录树 p>Rainbow的话:关于TreeView的使用,还可以参看:联合使用TreeView组件 TreeView是一个显示树型结构的控件,通过它能够方便地管理和显示具有层次结构的信息,是Windows应用程序的基本控件之一。DELPHI虽然具有比较强大的文件管理功能,提供了多个用于文件管理的标准控件,如DriveComboBox、DirectoryListBox、FileListBox等,通过设置它们的属性,使其建立起联系,甚至不用编写一行程序,我们就可以实现在不同的目录之间进行切换,然而这样的目录切换只适用于进行文件的查找定位,而不能方便地进行目录的浏览,例如我们要从c:\windows目录转到c:\program files目录,就必须返回到根目录才能进行切换,而不能象Windows资源管理器那样任意地在不同的目录之间进行浏览与切换。 要实现在不同目录之间任意切换和浏览,还是需要使用TreeView控件,以下程序就利用DELPHI的TreeView控件来建立目录树。 在该程序中采用的各部件以及界面设计如下图所示: 各部件的主要属性设置如下: 该程序利用DriveCommboBox控件来获得系统具有的驱动器,并以此作为目录树的最上层,利用FileListBox控件,通过设置其Filetype属性为fdDirectory,可以获得所需的子目录,在TreeView控件的OnExpanding事件中将得到的子目录加到该控件的某一节点下。 整个程序的源代码如下: unit main;
interface uses Windows,Messages,SysUtils,Classes,Graphics,Controls,Forms,Dialogs,StdCtrls,FileCtrl,ComCtrls,ImgList; type TForm1=class(TForm) DirTreeView:TTreeView; FileListBox1:TFileListBox; DriveComboBox1:TDriveComboBox; ImageList1:TImageList; procedure FormCreate(Sender:TObject); procedure DirTreeViewExpanding(Sender:TObject;Node:TTreeNode;var AllowExpansion:Boolean); private {Private declarations} public {Public declarations} end; var Form1:TForm1; implementation {$R*.DFM} procedure TForm1.FormCreate(Sender:TObject); var FirstNode,DirNode:TTreeNode; ItemCount,Index:integer; Itemstr:string; begin ItemCount:=DriveComboBox1.Items.Count;//所有驱动器的个数 FirstNode:=DirTreeView.Items.GetFirstNode; for index:=0to ItemCount-1do begin ItemStr:=DriveComboBox1.Items[index]; ItemStr:=copy(ItemStr,1,pos(:,ItemStr));//获得驱动器的名称(比如C/D) DirNode:=DirTreeView.Items.AddChild(FirstNode,ItemStr); DirNode.HasChildren:=true; DirNode.ImageIndex:=0; DirNode.SelectedIndex:=1; end; end; //响应扩展事件 procedure TForm1.DirTreeViewExpanding(Sender:TObject;Node:TTreeNode;Var AllowExpansion:Boolean); var
TreeView属性和方法
TreeView属性和方法 1.常用的几个属性和方法 ~Index 获取树节点在树节点集合中的位置。 ~Nodes 获取分配给树视图控件的树节点集合。 ~Parent 获取或设置控件的父容器。 ~SelectedNode 获取或设置当前在树视图控件中选定的树节点。 ~ExpandAll 展开所有树节点。 ~Checked 获取或设置一个值,用以指示树节点是否处于选中状态。 ~Text 获取或设置在树节点标签中显示的文本。 ~Expand 展开树节点。 ~Clear 清空树 ~Remove 从树视图控件中移除当前树节点。 以上由其他网友总结,补充: ~Height 控件的高度 ~Width 控件的宽度 ~BackColor 背景颜色 ~BorderColor 边框颜色 ~BorderStyle 边框样式 ~BorderWidth 边框宽度 ~CssClass 应用于该控件的CSS类名 ~ExpandedImageUrl 展开时显示的节点图标 ~ImageUrl 未选择或展开是显示的节点图标 ~SelectedImageUrl 选中状态下显示的节点图标 ~Indent 缩进距离,只有在ShowLines设为TRUE时才生效。 ~ShowLines 是否显示层级连接线 ~ShowPlus 是否显示+/-符号按钮 ~ShowToolTip 在有父节点上显示工具提示(+/-号的使用展开/关闭)。 ~AccseeKey 控件使用的键盘快捷键 ~AutoSelect 为TRUE时,当用键盘移动节点时,自动选择新节点 ~AutoPostBack 当改变状态时,自动回存 ~Enabled 控制控件的启用状态 ~EnableViewState 控件是否自动保存其状态以用于往返行程 ~ExpandLevel 初始化控件是展开节点的层数 ~SelectExpands 当选中一个接点时,是否自动展开该节点 ~TabIndex TAB键次序 ~Visible 控件是否可见 2.实用技巧: 1)怎样点击文字(不是+/-号)即可展开(收缩)子节点 将TREE的ShowToolTip 属性设为false即可。 2)当鼠标指到某父接点时,如何不显示显示“节点名:user +/- to expand/collapse”将TREE的SelectExpands 属性设为TRUE即可。
TreeView的用法基本用法
TreeView 的用法开始(挺全的) //************* TreeView 的用法开始******************// 一:TreeView.Items[0].Expanded := True; // 展开第一个节点 二:TreeView.Items[0].Item[0].Selected := True; // 移动到第一个节点的第一个子节点找当前节点的下一个节点,按序号找如下: if treeview1.Selected.GetNext<>nil then treeview1.Selected.GetNext.Selected:=true; TreeView1.SetFocus; 找当前节点的下一个同层兄弟如下: if treeview1.Selected.getNextSibling<>nil then treeview1.Selected.getNextSibling.Selected:=true; TreeView1.SetFocus; TreeView.Selected.getPrevSibling //当前选中节点的上一个兄弟节点 TreeView.Selected.Parent // 当前选中节点的父节点 getfirstchild是跳到该节点子结点中的第一个 getlastchild是跳到该节点子结点中的最后一个 如果你是想跳到同层兄弟结点的第一个 if treeview1.selected.parent<>nil then treeview1.selected.parent.getfirstchild.selected:=true else treeview1.items.item[0].selected:=true; 如果你是想跳到同层兄弟结点的最后一个 if treeview1.selected.parent<>nil then treeview1.selected.parent.getlastchild.selected:=true else treeview1.Items.Item[treeview1.Items.Count-1].Selected:=true; TreeView的使用方法 基本信息: TreeView 是一个显示树型结构的控件,每一个节点都是一个新类, 使用具有代表性每个节点都有四个值:
利用TreeView控件实现应用程序的导航
2012年 12月08日 实验类型__验证性__ 实验室_软件实验室二__ 一、实验题目 利用TreeView控件实现一个应用程序的导航 二、实验目的 通过本次实验,使学生进一步掌握https://www.360docs.net/doc/e52222936.html,编程模型,掌握树形数据的存储方法,掌握TreeView控件与树形数据的操作,能够搭建一个系统的运行框架,为课程设计做好准备。 三、实验内容 1.设计树形结构的数据库表 2.实现树形数据和TreeView的绑定 3.能够实现应用程序导航的自定义 4.用.NET分层架构设计。 四、实验代码(注明代码所实现的功能) 1.数据库说明:4个表 (1)gg_user:user_id,user_name,user_pwd; gg_codeformat:id,BMMC,BMLX,BMZ;
ht_GoucheHT: DJBM,ZDLX,HTJE,ZDR,SHR;(表中信息通过程序添加) gg_menu:typeid, parid, FullName, Form, isStop, isGroup; gg_HolAuth:user_id,Typeid. 2.TreeView控件用来显示信息的分级视图,如同Windows里的资源管理器的目录。TreeView控件中的各项信息都有一个与之相关的Node对象。TreeView显示Node对象的分层目录结构,每个Node对象均由一个Label对象和其相关的位图组成。在建立TreeView控件后,我们可以展开和折叠、显示或隐藏其中的节点。TreeView控件一般用来显示文件和目录结构、文档中的类层次、索引中的层次和其他具有分层目录结构的信息。。 ‘树形结构的初始化函数 Sub InitTree() Me.TreeView1.Nodes.Clear() Dim dr As SqlClient.SqlDataReader dr = o.getall2dr Dim myTreeNode As TreeNode While dr.Read If o.getQX("001", dr!typeid) = True Then myTreeNode = New TreeNode myTreeNode.Text = dr!FullName https://www.360docs.net/doc/e52222936.html, = dr!typeid If dr!isGroup = "0" Then myTreeNode.Tag = dr!Form Else myTreeNode.Tag = "" End If
C#中TreeView控件的用法
TreeView组件是由多个类来定义的,TreeView组件是由命名空间"System.Windows.Forms"中的"TreeView"类来定义的,而其中的节点(即Node),是由命名空间"System.Windows.Forms"中的"TreeNode"来定义的。所以当在程序中创建一个TreeView对象,其实只是创建了一个可以放置节点的"容器"。而在这个容器中加入一个节点,其实就是加入了从"TreeNode"类中创建的一个节点对象;同样删除一个节点,也就是删除一个"TreeNode"节点对象。 一、C#操作TreeView组件中的一些常用方法以及具体实现: TreeView组件虽然是一个操作起来比较麻烦的组件,但归根到底,可以总结为三种基本操作:加入子节点、加入兄弟节点和删除节点。掌握了这三种常用操作,对于在编程中灵活运用TreeView组件是十分必要的。下面就分别来加以介绍。 (1).加入子节点: 所谓子节点,就是处于选定节点的下一级节点。加入子节点的具体过程是:首先要在TreeView 组件中定位要加入的子节点的位置,然后创建一个节点对象,然后利用TreeVeiw类中对节点的加入方法(即:Add ( )方法),加入此节点对象。下面就是在treeView1组件中加入一个子节点的具体代码: //首先判断是否选定组件中的位置 if ( treeView1.SelectedNode == null ) { MessageBox.Show ( "请选择一个节点" , "提示信息" , MessageBoxButtons.OK , https://www.360docs.net/doc/e52222936.html,rmation ) ; } else { //创建一个节点对象,并初始化 TreeNode tmp ; tmp = new TreeNode ( "节点名称" ) ; //在TreeView组件中加入子节点 treeView1.SelectedNode.Nodes.Add ( tmp ) ; treeView1.SelectedNode = tmp ; treeView1.ExpandAll ( ) ; }
Treeview使用详解
TreeView由节点构成,建树通过对TreeView.items属性进行操作。Items是一个TTreeNodes对象,这是一个TTreeNode集。 一、针对TTreeNodes,也就是 TreeView.Items,有这些属性: 1、count,节点个数。 2、item[index] ,通过index得到节点。 二、针对TTreeNodes,也就是 TreeView.Items,常用的添加节点的操作有: AddFirst添加第一个根节点。由此函数添加的节点总排在前面,除非后来又使用此函数添加了一个节点,则后添加的节点将排在前面。该函数返回新添加的节点。AddChildFirst添加第一个子节点,要求有父节点作为其参数。返回新添加的节点。AddChild添加一个子节点,要求有父节点作为其参数。返回新添加的节点。 Add添加一个兄弟节点,要求有兄弟节点作为其参数。返回新添加的节点。 三、针对TTreeNodes,也就是 TreeView.Items,常用的得到节点的操作有: GetFirstNode() 得到根节点。 然后配合TTreeNode.GetNext(),就可以访问所有的节点。 四、建树举例: var root_node,cur_node:TTreeNode; begin root_node:=AddFirst(nil,'根节点1'); cur_node:=addChildfirst(root_node,nil,'根节点1_child1'); add(cur_node,'根节点1_child2'); root_node:=Add(nil,'根节点2'); AddChildFirst(root_node,''根节点2_child1'); end; 五、事件触发: 当从一个节点跳到另一个节点,会触发TTreeView.OnChange事件。该事件中,将传递node,即当前被选中的节点。 当修改一个节点的text时,会触发TTreeView.onEdit事件。 六、将节点和节点所对应的数据联系起来 对于每个TTreeNode,有个Data属性,可以存放一个指针。我们可以利用这个域来存放与节点对应的自己的数据。 1.我们先定义一个数据结构,作为记录我们要记录的数据。如: type PMyData=^TMyData; TMyData=Record sFName:string; sLName:String; nIndex:integer; end; 2.然后,创建数时,将节点和节点数据联系起来: procedure TForm1.Button1Click(Sender: TObject); var myshuju: PMyData
PB中TreeView控件使用技巧
PB中TreeView控件使用技巧 一、应用TreeView 控件的一般步骤 1、建立一个应用,并设好与数据库的接口,这是操作数据库的前提。 2、在应用中建一应用窗口W_1,在其上加入二个名为dw_3和dw_4的datawindow控制对象和一个名为TV_1的TreeView对象。 3、修改DW_3属性 General:把Datawindow object name填写一个已存在的名为DW_date的datawindow(注意:它与datawindow控制对象是不同的),用于生成树视图项,将其Visible项设为不可见。 4、修改DW_4属性 General:把Datawindow object name填写一个已存在的名为DW_TS的datawindow对象,用于显示查询出的具体内容。 5、编辑TV_1的属性 TreeView的树视图项不能直接编辑,必须在Script中编写程序。 Picture:在Picture Name中加入四个不同的图标,用于代表树视图中的两个层次(一、二级)、两种状态(未选、选中)。 General:可根据具体应用设定是否选中,其中: Delete Items:运行中是否允许删除表项。 Disable PragDrog: 运行中是否允许拖放表项。 Edit Labels: 运行中是否允许单击表项来改变表项的标题。 Show Buttons:是否在表项放显示+-按钮,有示相对的扩展和收缩。 Hide Selection:当该控件失去焦点时,选中项是否以高亮度显示。 Show Line:表项间是否加一竖线。 Lines At Root:所有根层表项是否用竖线连接。 Indentation:子表项相对于父表项的向右缩进度。
c#中treeview的使用方法
c#中treeview的使用方法 2009-05-08 09:25:00| 分类:c#|字号大中小订阅 本文主要介绍treeView控件中,添加,修改、删除节点的操作, 首先当窗体加载的时候,我们添加上图中所示的节点。 当点击“Delete the Selected”按钮时,被选中的节点将被删除。 当点击“Edit the Selected”按钮式,被选中的节点变成修改状态,此时我们可以对其修改。 其代码如下: private void Form1_Load(object sender, EventArgs e) { https://www.360docs.net/doc/e52222936.html,belEdit = true;//可编辑状态。 //添加一个节点,这个结点是根节点。 TreeNode node = newTreeNode(); node.Text = "hope"; treeView1.Nodes.Add(node); TreeNode node1 = new TreeNode();
node1.Text = "hopeone"; TreeNode node11 = new TreeNode(); node11.Text ="hopeoneone"; TreeNode node2 = new TreeNode(); node2.Text = "hopetwo"; node1.Nodes.Add(node11);//在node1下面在添加一个结点。node.Nodes.Add(node1);//node下的两个子节点。 node.Nodes.Add(node2); TreeNode t = newTreeNode("basil");//作为根节点。treeView1.Nodes.Add(t); TreeNode t1 = new TreeNode("basilone"); t.Nodes.Add(t1); TreeNode t2 = new TreeNode("basiltwo"); t.Nodes.Add(t2); } private void button1_Click(object sender, EventArgs e) {//点击该按钮的时候,会移除选中项 treeView1.Nodes.Remove(treeView1.SelectedNode); } private void button2_Click(object sender, EventArgs e) {//点击这个按钮的时候,可以修改选中项
