网页设计与制作实训指导书


《网页设计与制作实训》指导书
--以“五岳独尊泰山”为例
一、规划网站
1.策划网站主题
在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格
确定好站点主题后,就要根据该主题选择站点的风格。由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。本网站的主要特点如下:
(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果
二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。英文名称为“MountTai”。
3.构思网站栏目结构
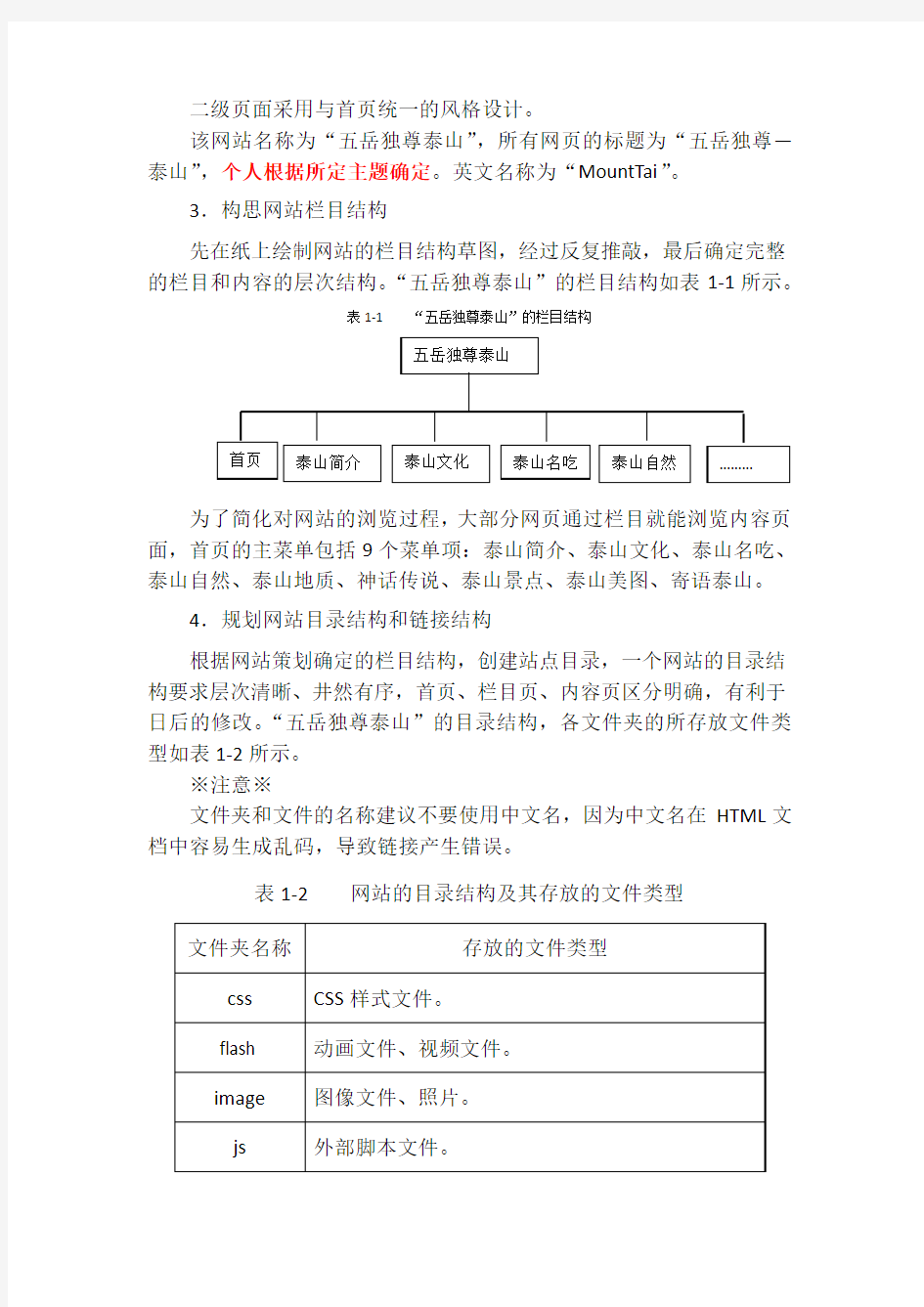
先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构
为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构
根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※
文件夹和文件的名称建议不要使用中文名,因为中文名在HTML文档中容易生成乱码,导致链接产生错误。
表1-2网站的目录结构及其存放的文件类型
Templates模板文件
Library库文件。
music音乐、音频文件。
主页
网站的链接结构与目录结构不同,网站的目录结构指站点的文件存放结构,一般只有设计人员可以直接看到,而网站的链接结构指网站通过页面之间的联系表现的结构,浏览者浏览网站能够观察到这种结构。本网站的链接结构采用“网状”链接结构,结构图如图1-2所示。
图1-2“五岳独尊泰山”中的链接结构
5.主要页面布局设计
使用CSS+DIV对首页的布局结构草图进行设计如图1-3所示。整个网站中其它页面的设计可参考首页设计进行,所以可以将该首页制作成模板(但不要求用模板)。
图1-3主页的布局结构草图
二、准备素材
根据网站的栏目、内容设计,链接结构设计,首页的布局结构,准备所需素材
1.准备文本
准备大量网页中所需的文字资料,可以从各类网站、各种书籍中搜集文字资料,然后制作成word文档或文本文件,注意各种文字资料的文件名命名要科学合理,避免日后找不到所需的文本内容。
2.准备Logo
利用Fireworks或Photoshop量身定做本网站的Logo标志,Logo标志要与本网站的主题相符,要有新意。
3.准备图片及按钮
根据需要到网上或素材光盘中搜集所需的图片和按钮、有些图片、按钮需要自己利用图像处理软件制作。注意图片文件要尽可能小。
4.准备动画
网站中的动画最好能突出主题,起到画龙点睛之功效。动画一般利用flash软件制作,本网站主页和导航页的标题动画就是利用flash软件量身定做。
5.建立库项目
网页中经常用到的项目,例如版权区,但不可使用。
三、创建网站
1.创建本地站点
在开始着手设计网页之前,首先要定义站点。因为网页只是网站的一个组成部分,所有设计的网页和相关文件都要放置于站点之中。定义站点的好处是:定义站点以后的所有操作都是在站点统一监控之下进行。如果使用了外部文件,Dreamweaver就会自动检测并予以提示和询问是否将外部文件复制到站点内,以保持站点的完整性。如果某个文件夹或文件重新命名了,系统会自动更新所有的链接,以保证原有的链接关系的正确性。
创建站点之前,要求先建立一个文件夹,以便创建站点时为站点指定存储位置。在Windows操作系统中,打开“资源管理器”,在E盘创建一个名为“五岳独尊泰山”的文件夹。
创建站点已详细介绍,在此只作简要说明。
定义站点的操作步骤如下:
(1)在Dreamweaver CS6主窗口中,单击菜单【站点】→【新建站点】,将弹出如图1-6所示站点定义对话框。在该对话框中先输入站点的名称,选择本地站点文件夹,如图1-6所示。接着单击【下一步】按钮,进入到下一步操作。
(2)点击保存即可。
2.网站目录结构的搭建
创建站点后,在“文件”面板中切换到新创建的站点,然后利用快捷菜单创建文件夹及子文件夹,本网站的目录结构如图1-7所示。
图1-7“五岳独尊泰山”的目录结构
3.网站首页的设计与制作
首先在网站根目录下创建首页文件,在设计视图状态下,打开,开始对首页进行布局。
网站首页的布局设计
首页的布局方案如下(样式规则全部定义在css文件夹中的样式表文件中):
(1)整个页面如上图1-3所示,分为上中下3个区域,从上往下依次为:
导航区:
由3
个DIV和其样式实现,如下:样式规则如下:
。
内容区:
由8个DIV和样式实现
样式规则如下:
#maindiv
{
margin:0 auto;
width:1000px;
height:400px;
background-color:#ffffff;
}
#maintop
{
margin:0 auto;
background-color:yellow;
width:1000px;
height:180px;
}
#maintopleft
{
margin:5px;
padding:0px;
float:left;
width:290px;
height:170px;
background-color:Green;
}
#maintopleft img
{
border:1px solid #000000;
}
#maintopright
{
text-indent:2em;
font-size:14px;
line-height:19px;
white-space:inherit;
margin:5px;
padding:5px;
float:left;
width:680px;
height:160px;
background-color:red;
overflow:hidden;
}
#mainbottom
{
float:left;
background-color:red;
width:1000px;
height:180px;
padding:0px;
}
#mainbleft
{
margin:5px;
padding:0px;
float:left;
width:290px;
height:170px;
background-color:Green;
}
#mainbleft img
{
border:1px solid #000000;
}
#mainbright
{
text-indent:;
font-size:14px;
line-height:19px;
white-space:inherit;
margin:5px;
padding:5px;
float:left;
width:260px;
height:160px;
background-color:yellow;
overflow:hidden;
}
#mainbrightr
{
margin:5px;
padding:0px;
float:left;
width:410px;
height:170px;
background-color:Green;
}
#mainbrightr img
{
border:1px solid #000000;
}
版权区:
样式规则:
#footer
{
margin:0 auto;
width:1000px;
height:30px;
border-top:1px solid #000000;
background-color:#ffffff;
text-align:center;
font-size:14px;
padding-top:10px;
}
编辑美化网站首页
在首页中输入文字、插入图片、flash动画、脚本代码,对首页进行编辑和美化,效果如下:
主要操作内容如下:
(1)设置页面属性
网页标题设置为“五岳独尊—泰山”,CSS设置网页“上、左、右边距”为0。
body
{
background-color:#cccccc;
margin-top:0px;
margin-left:0px;
margin-right:0px;
}
(2)根据上图显示效果,在中所列举的导航区、内容区、版权区三个位置,分别插入图片、文字。
(3)添加脚本。
在内容区的“五岳独尊”图片位置加入脚本,要求当鼠标移动到图片上时,会弹出对话框,效果如下:
代码如下:
在石刻图片位置实现图片变化效果,具体描述为当鼠标移动到图片上换成另一幅图片,当鼠标离开的时候,恢复到原图片。
代码如下:
保存首页,并预览其效果。
制作二级栏目网页和内容网页
根据首页的制作完成其它页面的设计,导航区、版权区的内容不变,通过修改内容区来制作其它的页面。
以创建泰山简介模块为例,将首页另存为。
将内容区添加图片和文字,效果如下图:
内容区的修改:用以下内容,替换原先的布局
泰山位于山东省泰安市中部。主峰玉皇顶海拔1545米,气势雄伟磅礴,有“五岳之首”、“天下第一山”的之称。自古以来,中国人就崇拜泰山,有“泰山安,四海皆安”的说法。在汉族传统文化中,泰山一直有“五岳独尊”的美誉。自秦始皇封禅泰山后,历朝历代帝王不断在泰山封禅和祭祀,并且在泰山上下建庙塑神,刻石题字。古代的文人雅士更对泰山仰慕备至,纷纷前来游历,作诗记文。泰山宏大的山体上留下了20余处古建筑群,2200余处碑碣石刻。
泰山风景以壮丽着称。重叠的山势,厚重的形体,苍松巨石的烘托,云烟的变化,使它在雄浑中兼有明丽,静穆中透着神奇。最为有名的是“泰山四大奇观”。古人以“泰山北斗”来喻指人道德高、名望重或有卓越成就为众人所敬仰的人。
泰山雄峙于山东中部,古称“岱山”、“岱宗”,春秋时改称“泰山”。泰山前邻孔子故里曲阜,背依泉城济南,面积达426平方千米,主峰玉皇顶海拔1545米。[3] 被誉为“五岳之首”。泰山位于山东省中部,隶属于泰安市(地级市)。绵亘于泰安、济南、莱芜三市之间,东西长约200公里,南北宽约50公里。主峰玉皇顶,在泰安市城区北,东经117°6′,北纬36°16′。贯穿山东中部,主脉,支脉,余脉涉及周边十余县。
泰山是山东丘陵中最高大的山脉,地层为华北地台典型基底和盖层结构区,南部上升幅度大,盖层被风化掉了,露出大片基底——泰山杂岩,即太古界泰山群地层,其绝对年龄25亿年左右,是中国最古老的地层之一。北部上升幅度小,盖层保存着典型的华北地台上发育的古生代地层。泰山地貌分为冲洪积台地、剥蚀堆积丘陵、构造剥蚀低山和侵蚀构造中低山四大类型,在空间形象上,由低而高,造成层峦叠峰、凌空高耸的巍峨之势,形成多种地形群体组合的地貌景观。
样式规则:
#main
{
margin:0auto;
padding:5px5px;
width:990px;
height:500px;
background-color:#ffffff;
line-height:19px;
font-size:14px;
text-indent:;
}
其它页面的修改类似。
