Qt Designer快速入门


几行代码轻松做上位机界面Qt Designer快速入门小教程
By Exilefox 2012年3月28日
做嵌入式的各位想必或多或少都听说过Qt,各种优点不细数了,简单的说这就是个做界面的IDE。
我发现很多Qt的教程都是用代码来编写界面程序,有没有图形化的方法呢!答案就是Qt Designer
打个比方,用代码写界面就像是你用记事本一行行的敲HTML代码,用Qt Designer 写界面就很类似用FrontPage或者DreamWeaver,拖些控件,调整一下位置、属性,补些css 效果,一个轻松的页面就出来了
此文意在引导初学者使用Qt Designer快速的入门编写界面,不关心底层的c++实现,总共只用敲几行代码
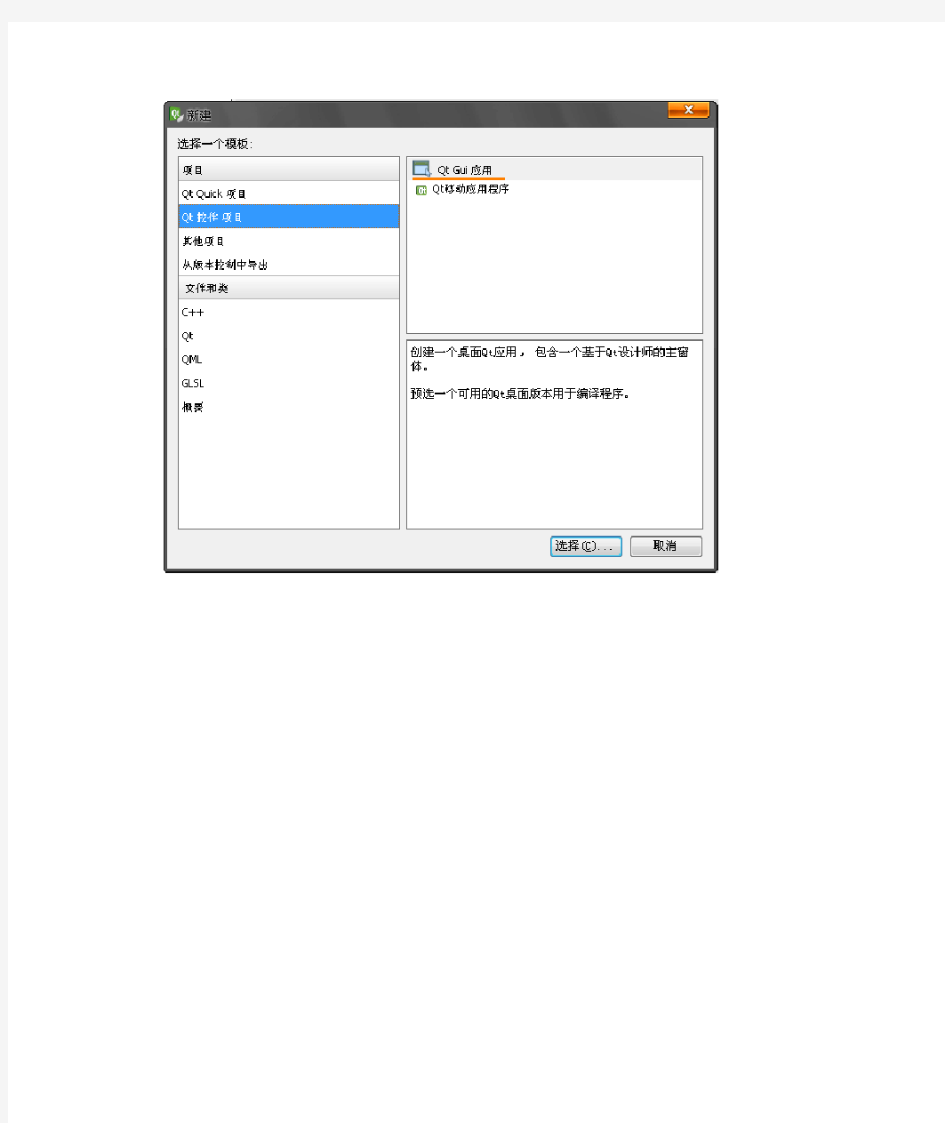
新建工程开始,如图选择,然后一路next。我就不多说了
工程建立好后来看看工程的结构
点击ui文件就可以切换到设计窗口,我们的ui设计主要就是在这里完成的,让我们看看结构
在左边的是控件栏,里面的控件(如我们将用到的按钮、框架等)可以直接拖拽到中间的窗口编辑区。各位有兴趣可以自己把他们一一拖出来,然后按shift+alt+R预览,看看是做什么功能的,我就不一一详述了(其实有些我也没用过,呵呵)。因为我们再之前建立工程时候默认的是Mainwindow类型,所以这个窗口一开始就自带了顶部菜单,顶部图标栏,底部状态栏等,各位想要干净点的可以在创建时试试其他类型。右上的显示的是从属结构,右下显示的是某个部件的属性。底部的是信号与槽编辑窗口,信号与槽的编辑方式有4种:拖拽、在编辑窗口添加,右键“转到槽”,在C++代码中用connect函数,在此只演示右键“转到槽”
熟悉了场地再描述一下我们要做的这个界面
左侧3个按钮,点击就分别跳到右侧对应三个页面,每个页面有一幅图、一段文字。
这只是个简单演示,你可以想象一下用这类型的模板可以做功能很丰富的交互界面了,比如通信录,第一页换成添加联系人,输入各种信息,第二页换成联系人列表,ok,大家自由发挥。
完成效果如图
1做界面第一件事是布局,而布局使用的是Frame(框架)。Frame有点像word里面的文本框,里面放什么都可以(按钮啊,图片啊,选择框等等)。
从左侧控件栏直接拖个frame框出来,同时你可以看到右上从属结构窗口下面就多了一项Frame,以后每个添加进来的控件都是这样,可以在这里看到它属于谁,叫什么名字(还可以在这里修改名字)。
2我们需要三个按钮,于是从控件栏里面拖出三个pushbutton到之前的frame里,双击修改上面的文字成“第X页”在右上的从属结构窗口下你可以看到这3个button是属于这个frame的,修改他们的名字成page1之类的比较好理解的名字(一般frame这种不重要的东西我就懒得改名字了,但是像button这样的还是改个好记的比较方便后面建立信号和槽)。
3来建立右边的切换的页,这里用到stackedwidge这个控件,把它拖出去~
看到这玩意右上角的两个箭头了吗?这个是在编辑的状态下方便切换页的(右上从属结构窗口显示目前这东西只有两页)。我们要三页,所以在这个控件上右键,添加页。
然后再在每一页中拖入一个frame用来放我们的图片。
4添加资源。资源可以是函数库,自制的控件,图片,音乐等等。Qt的资源专门会做成一个qrc文件,我们先建立一个资源文件
添加我们要的资源。
先选添加前缀,删掉前缀,留空(前缀就是在你的每个资源前面加个名字而已),这样添加文件就可选了。添加几张图片(有中文我试过没问题,但是如果图片1M以上好像就不行了,其实程序里面放这么大的图片也是罪过啊)
之后一定要记得保存,不然在设计界面会显示没有资源(以前这个小细节困扰了我蛮久)。
5再回到设计界面。我们将给每页的frame插入图片,在这里我们用到另一个重要的东西“样式表”。
样式表是修饰部件的属性,比如字体,颜色,背景图片,鼠标经过,透明度等等。至于每类控件有什么属性可以通过样式表个性化设置可以查一下这里
https://www.360docs.net/doc/e98159643.html,/4.3/stylesheet-reference.html#list-of-properties
据说样式表的语法和网页的CSS很类似,我不会CSS,会网页设计的朋友说不定能搞出很华丽的效果吧。
言归正传,我们在frame上右键,改变样式表。
在窗口中写入如下代码(本教程里第一次出现需要各位写代码的地方)
QFrame#frame_2是对象定义,就是我们下面的style要修饰的是谁
QFrame是Qt定义的类,是所有frame他爹
#表示具体到下面的子类
frame_2 这个就是我们选中的那个frame了
基本上你可以从右下抄过来就是了。如果没有#frame_2只有QFrame,就表示通杀所有的frame
{}里是修饰的内容:添加边界图片(既图片的大小自动适应frame大小)
代码你可以动手敲,也可以如图点击插入border-image。搞好了点应用就能看到效果。
6插入文字。在Qt designer里面真正的文本框要用一个叫做Label的控件插入,如图输入点什么
这样一页的设置就完成了,亲~你现在可以动手炮制剩下两页了。
7现在让我们让按钮与右边的页互动起来,这里终于用到了著名的信号和槽机制。信号和槽,我个人的理解信号就像中断,槽就是中断服务程序。点击按钮发出一个click的信号,相应的槽就执行切换到相应页的工作。信号和槽你可以完全用代码写,但是我比较喜欢的方法是在要发出信号的控件上右键,转到槽。
在第一页按钮上右键-转到槽
这时跳出的窗口问你发出什么信号,在此我们选click,即点下按钮就发出信号,确定。
IDE跳转到了MainWindow.cpp,这个是我们建的窗口类的函数实现文件。Qt已经帮我们写好了声明和函数名,仔细看看这个函数名就知道为什么我当初要给按键起个好记的名字了吧。来吧,开始动手把{}填上(第二次也是最后一次敲代码)
现在说明一下这个函数
ui是MainWindow类里面的成员,而我们之前拖进去的按钮啊frame啊又都是ui的成员,我们选择ui->stackedWidget(Qt creator会自动补全的),就是右边那个翻页setCurrentIndex(0)是stackedWidget的成员函数,作用是显示某一页。我们显示第一页,注意第一页的Index值是0 。这样,当我们点击“第一页”按钮时右边就翻到第一页了。
如法炮制剩下两个按钮,你的第一个ui程序就完成了,编译一下看看效果吧~
总结一下,通过这个演示,大家应该可以看到,做ui就是这么简单。至于程序的具体功能实现,就是各位平时在cpp里面写的那些了。这些功能通过信号和槽的形势与界面产生互动。这里有几个重要概念希望各位能自己再找找资料搞清楚:槽与信号,ui文件,stylesheet。
感谢网上的所有教程,大家如果有敲代码的嗜好偏要想知道本教程的效果要如何纯粹用代码实现的话,可以在youku搜一下“Qt小神童”老师的视频。
正如前文所说,这个小教程只是勾引一下大家的学习欲望,后面还需要大家自己多摸索了~祝大家好运
Qt Creator 快速入门 选择题 霍亚飞版
1.以下关于QT的描述正确的是: a.是一个不跨平台的C++图形用户界面 b.由挪威TrollTech公司出品 c.只支持Unix、Linux d.QT API和开发工具对所支持的平台是不一致的2.以下关于QT的描述不正确的是: a.QT支持2D图形渲染 b.QT支持3D图形渲染 c.QT支持OpenGL d.QT不支持XML 3.下关于不正确的是: a.是面向嵌入式系统的Qt版本 b.是Qt的嵌入式窗口 c.基于Windows平台的开发工具 d.是完整的自包含C++ GUI的开发工具 4.内部对字符集的处理采用以下哪个标准: a.UNICODE b.ASCII c.GB2312 d.ISO 8859-1 5.以下关于Qt描述不正确的是 a.是基于面向对象的C++语言 b.提供了signal和slot的对象通信机制 c.有可查询和可设计属性 d.没有字符国际化 6.以下描述正确的是: a.标准的C++对象模型可有效的支持运行时参数 b.标准的C++对象模型的静态特性十分灵活 c.图形用户界面编程无需运行得高效 d.图形用户界面编程无需运行得高灵活性 7.以下不是QT增加的特性: a.有效的对象通信signal和slot b.可查询和可设计的对象 c.事件及事件过滤器 d.不使用指针 8.以下描述正确的是: a.元对象系统可以对信号使用模板 b.元对象系统可以对槽使用模板 c.Qt可在多个平台的应用程序中完全应用模板 d.Qt不能在多个平台的应用程序中完全应用模板9.以下关于moc叙述正确的是:
a.moc即Mult Object Compiler b.可产生能被任何标准C++编译访问的附加C++代码 c.moc必须手动调用 d.类声明中有无Q_OBJECT无所谓 10.以下关于信号和槽的描述正确的是: a.用于SOCKET网络通信 b.用于UDP网络通信 c.用于对象间通信 d.用于串口通信 11.以下关于信号/槽的叙述不正确的是: a.信号与槽通过connected函数任意相连 b.信号/槽机制在QObject类中实现 c.从QWidget类继承的所有类可以包含信号和槽 d.当对象状态变化时信号被发送,对象不关心是否有其他对象接收到该信 号 12.以下类声明中有几处错误? class M : public Qobject { public : M ( ) ; int value ( ) const { return va ; } public slot : void setValue ( int ) ; signals : void valueChanged ( int ) ; private: int va ; }; a. 5 b. 4 c. 3 d. 2 13.设有如下声明 void M : : setValue ( int v ) { if ( v != va ) { va = v ; emit valueChanged ( v ) ; } }
网店美工视觉设计实战教程(全彩微课版)-48481-教学大纲
《网店美工视觉设计实战教程(全彩微课版)》 教学大纲 一、课程信息 课程名称:网店美工:店铺装修+图片美化+页面设计+运营推广(全彩微课版) 课程类别:素质选修课/专业基础课 课程性质:选修/必修 计划学时:21 计划学分:2 先修课程:无 选用教材:《网店美工视觉设计实战教程(全彩微课版)》,何晓琴编著,2018年;人民邮电出版社出版教材; 适用专业:本书可作为有志于或者正在从事淘宝美工相关职业的人员学习和参考,也可作为高等院校电子商务相关课程的教材。 课程负责人: 二、课程简介 随着网店的迅速普及和全民化,衍生了“淘宝美工”这个针对网店页面视觉设计的新兴行业。本书从淘宝美工的角度出发,为淘宝卖家提供全面、实用、快速的店铺视觉设计与装修指导。主要包括网店美工基础、图片调色、图片修饰、店铺首页核心模块设计、详情页视觉设计、页面装修、视觉营销推广图制作等,最后针对无线端进行首页、详情页视觉的设计与装修。本书内容层层深入,并通过丰富的实例为读者全方面介绍淘宝美工在日常工作中所需的知识和技能,有效地引导读者进行淘宝店铺装修的学习。 本课程主要对淘宝美工的设计基础和方法进行详细介绍,通过学习该课程,使学生了解网店美工的基本要求,以及掌握网店的设计与制作。 三、课程教学要求
体描述。“关联程度”栏中字母表示二者关联程度。关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。 四、课程教学内容
五、考核要求及成绩评定 注:此表中内容为该课程的全部考核方式及其相关信息。 六、学生学习建议 (一)学习方法建议 1. 理论配合实战训练进行学习,提高学生的实战动手能力; 2. 在条件允许的情况下,可以申请一个网店,进行深入学习; 3. 提高学生的是设计感和审美能力; (二)学生课外阅读参考资料 《网店美工:店铺装修+图片美化+页面设计+运营推广(全彩微课版)》,何晓琴编著,2018年,人民邮电出版社合作出版教材
Qt开发入门教程02_QtE开发基础
QtE开发基础
?嵌入式GUI特点及种类 ?安装与建立QtE桌面运行环境?QtE Hello程序
?嵌入式GUI特点及种类 ?嵌入式系统对GUI的基本要求包括轻型、占用资源少、高性能、高可 靠性及可配置。 ?尽管实时嵌入式系统对GUI的需求越来越明显,但目前GUI的实现方法 各有不同,主要有以下几点: ?某些大型厂商有能力自己开发满足自身需要的GUI系统。 ?某些厂商没有将GUI作为一个软件层从应用程序中剥离,GUI的支 持逻辑由应用程序自己来负责。 ?采用某些比较成熟的GUI系统,比如MiniGUI,MicroWindows 或其他GUI系统。
?MiniGUI ?MiniGUI由原清华大学教师魏永明先生开发,是一种面向嵌入式系 统或实时系统的图形用户界面支持系统。它主要运行于Linux控制台,实际可以运行在任何一种具有POSIX线程支持的POSIX兼容系 统上。
?MicroWindows ?MicroWindows是一个著名的开放源码的嵌入式GUI软件。它提供了 现代图形窗口系统的一些特性。MicroWindows API接口支持类 Win32API,接口试图和Win32完全兼容,而且还实现了一些Win32用户模块功能。
?Qt/Embedded ?Qt/Embedded(简称QtE)是一个专门为嵌入式系统设计图形用户界 面的工具包。Qt是挪威Trolltech软件公司的产品,它为各种系统提供图形用户界面的工具包,QtE就是Qt的嵌入式版本。 ?使用QtE,开发者可以: ?用QtE开发的应用程序要移植到不同平台时,只需要重新编译代 码,而不需要对代码进行修改。 ?可以随意设置程序界面的外观。 ?可以方便地为程序连接数据库。 ?可以使程序本地化。 ?可以将程序与Java集成。
Qt Creator快速入门期末试卷及答案 霍亚飞版
Qt复习提纲 Qt基础 1、以下关于QT的描述正确的是____B_____ A是一个不跨平台的C++图形用户界面 B由挪威TrollTech公司出品 C只支持Unix、Linux D QT API和开发工具对所支持的平台是不一致的 2、以下关于Qt描述不正确的是_____D__ A是基于面向对象的C++语言 B提供了signal和slot的对象通信机制 C有可查询和可设计属性 D没有字符国际化 3、以下不是QT增加的特性_____D___ A有效的对象通信signal和slot B可查询和可设计的对象 C事件及事件过滤器 D不使用指针 4、以下关于信号和槽的描述正确的是__C_____ A用于SOCKET网络通信 B用于UDP网络通信 C用于对象间通信 D用于串口通信 5、以下关于信号/槽的叙述不正确的是__B?______ A信号与槽通过connected函数任意相连 B信号/槽机制在QObject类中实现 C从QWidget类继承的所有类可以包含信号和槽 D当对象状态变化时信号被发送,对象不关心是否有其他对象接收到该信号 6、关于布局功能的叙述,以下正确的是____D____ A在布局空间中布置子窗口部件 B设置子窗口部件间的空隙 C管理在布局空间中布置子窗口部件 D以上都对 7、布局管理器包括____D____ A QHBox B QVBox C QGrid D 以上全有 8、以下叙述正确的是__D_______ A QHBox允许子窗口部件按水平、垂直和网格排列 B QVBox允许子窗口部件按水平、垂直和网格排列 C QGrid允许子窗口部件按水平、垂直和网格排列 D 以上全不对 9、创建一个窗体对象后,要想显示该窗体,需要调用对象的___show_______方法,要想隐藏该窗体需要调用对象的____hide______方法。
Qt-4.6动画Animation快速入门三字决
Qt-4.6新增了Animation Framework(动画框架),让我们能够方便的写一些生动的程序。不必像以前的版本一样,所有的控件都枯燥的呆在伟大光荣的QLayout里,也许它们可以唱个歌,跳个舞。 前面写过一篇文章Qt动画效果的幕后英雄:QTimeLine,介绍了怎么利用QTimeLine写一动画程序。今天又再重申前文里的一句话,所谓动画就是在一个时间段内的不同时间点有不同的状态,只要定义好这样状态,实现动画就是水到渠成的事情。当然做这件事情,最好用的就是状态机,没错Qt-4.6.0提供了QStateMachine类,不过今天我要讲的三字决要简单一些。 第一决:QPropertyAnimation QPropertyAnimation用于和QObject中的属性properties进行通信,比如QWidget的大小,坐标等。来看代码 QPropertyAnimation *animation = new QPropertyAnimation(myWidget, "geometry"); animation->setDuration(10000); animation->setStartValue(QRect(0, 0, 100, 30)); animation->setEndValue(QRect(250, 250, 100, 30)); animation->start(); 第一行创建的QPropertyAnimation对象关联了myWidget这个窗体的几何属性。后面的几句分别设置了这个动画的时长,起始坐标和结束坐标。剩下的事情就交改QProperAnimation 去做就行了。然后调用start()启动它。没错,五行代码就完成了一个完成了一个自动从一个坐标点移动到另一个坐标点的窗体。下面我给出一个可以运行的代码,是一只小鸟从下角移到中间的一个小动画,当然你得自己准备这个同名的图片:) #include
淘宝网店二维码使用教程全攻略
一、什么是二维码——还记得超市的条形码吗? 谈起“二维码”,可能很多人会犯糊涂。但是与它类似的“一维条形码”广泛地运用于超市商品识别,却是我们每个人都十分熟悉的。二维码正是“一维条形码”发展的“高级阶段”,在一个小小的方块里面包含一条链接地址,引导使用者通过扫描设备(如手机)快速进入相应 的网址。 图1:一维条形码图2:淘宝二维码 现在,淘宝为卖家们提供二维码在线生成的工具,您可以将您的店铺和宝贝的“手机浏览链接”转化成二维码印制出来,夹在包裹中、印在优惠券上甚至是你的商品上。举例来说,接收包裹时,买家拿到印有二位码的优惠券,此时,他们只需用手机的摄像头“照”一下这个黑白相间的小方块,就可以快速地通过手机进入您的店铺中。二维码还有更多的妙用和更多的好处。 图3:生活中使用淘宝二维码的场景
二、淘宝二维码妙在何处——轻轻一扫客源不断! 1. 好处在哪里? 淘宝买家通过手机上的二维码识别软件,扫描卖家发布的淘宝二维码,可以直接找到卖家的促销活动,店铺首页,宝贝单品。免去输入网址、关键词搜索的麻烦。 淘宝卖家可以将二维码印刷到包裹中的宣传物上(如优惠券、宣传册),随包裹发给买家,吸引买家通过二维码进入店铺进行二次购买,为您带来源源不断的客流。 您可以在PC店铺和商品详情页中贴出二维码,使顾客可以在手机中快速收藏,随时随地光顾您的店铺! 卖家还可以考虑在平面媒体(如《淘宝天下》)上发布带有二维码的促销活动。对于有能力大卖家,还可以在自己的商品上贴上相应的二维码。 图4:二维码的引流作用 2. 买家的操作方法 有软件和摄像头的买家:淘宝合作的免费二维码软件有淘宝Android版、快拍、QuickMark、码上淘、魔印等,手机访问https://www.360docs.net/doc/e98159643.html,可快速下载。这些手机软件提供二维码扫描功能,只要买家打开这些软件,将摄像头对准二维码1秒中左右,识别成功后手机将自动进入对应的网页。 没有软件或者摄像头的买家可以在手机上进入https://www.360docs.net/doc/e98159643.html,页面,输入活动码,同样能够进入到您所设置的链接中。 图5:买家的使用方法
dw网页淘宝设计模板
竭诚为您提供优质文档/双击可除dw网页淘宝设计模板 篇一:dreamweaver在淘宝美工课中的应用 泉州新东方叶生方老师整理 dreamweaver在淘宝美工课中的应用 一、店铺装修(网页技术) 专业型课程分两个阶段:1、店铺装修基础阶段,2、html+css行内样式部分。 (一)实用型阶段——店铺装修基础 1、认识旺铺及类型、模板、模块、布局;旺铺20xx标准版拓展版20xx新版 2、ps切片导出web代码 3、dw表格排版 4、分类导航设计——ps切片、dw表格、热区三种技术综合运用 5、旺铺宽屏效果制作(页面背景、店头自定义、自定义大图三部分组成) 6、图片背景、旺旺代码、收藏代码、滚动代码 7、识别哪些效果属于模块功能,那些效果可以自定义
实现,常用的促销工具(限时打折、满就送、团购宝、搭配减价、会员管理等) 8、淘宝首页整体风格设计、“宝贝描详情页”风格设计 9、html常用标注介绍table、tR、td、img、a等用功能 (二)专业提升阶段——html+css行内样式 10、dw使用的注意要点以及认识tabletRtdFontdiVspanh1imgapliulmarquee等常用标注。 11、表格结构分析,学会手写简单的网页代码 12、认识css盒子模型 13、了解css排版基本方法——实际表格相似导航效果 14、运用css设计宝贝详情页版式、利用p、img标注的css属性设置版式 15、css美化表格 16、了解淘宝widget库的作用与意义——悬浮旺旺、宝贝放大镜等等特效 篇二:用dw做出漂亮的模板 如何用dw做出漂亮的促销表格模板 很多的卖家在逛淘宝店时会发现很多的店铺装修很美观,如打折模块和团购模块,自己想去问店主怎么制作,但是有几个淘宝卖家会告诉你呢,不过不要着急,下面让开淘网为你详解一番吧。今天我们讲的是如何用dReamweaVeR做
Qt Creator 快速入门实验讲义(带目录)
《Qt Creator快速入门》第2版 实验讲义 2014年6月
目录 实验1 Qt开发环境的搭建......................................................- 2 - 目的与要求..................................................................................................................- 2 - 实验准备......................................................................................................................- 2 - 实验内容......................................................................................................................- 2 - 实验2 编译和发布Qt程序...................................................- 16 - 目的与要求................................................................................................................- 16 - 实验准备....................................................................................................................- 16 - 实验内容....................................................................................................................- 16 - 实验3 使用Qt资源文件.......................................................- 25 - 目的与要求................................................................................................................- 25 - 实验准备....................................................................................................................- 25 - 实验内容....................................................................................................................- 25 - 实验4 创建登陆对话框..........................................................- 30 - 目的与要求................................................................................................................- 30 - 实验准备....................................................................................................................- 30 - 实验内容....................................................................................................................- 30 - 实验5 定时器和随机数..........................................................- 35 - 目的与要求................................................................................................................- 35 - 实验准备....................................................................................................................- 35 - 实验内容....................................................................................................................- 35 - 实验6 编译MySQL数据库驱动............................................- 38 - 目的与要求................................................................................................................- 38 - 实验准备....................................................................................................................- 38 - 实验内容....................................................................................................................- 38 - 实验7 数据库基本操作............................................................- 49 - 目的与要求................................................................................................................- 49 - 实验准备....................................................................................................................- 49 - 实验内容....................................................................................................................- 49 - 实验8 Qt数据库应用编程(综合设计)................................- 55 - 目的与要求................................................................................................................- 55 - 实验准备....................................................................................................................- 55 - 实验内容....................................................................................................................- 55 -
淘宝装修 SDK高级模板开发流程
淘宝网装修市场 高级模板设计指南1
目录 1、本地开发环境 (3) 1.1 什么是SDK (3) 1.2 下载SDK (3) 1.3 安装SDK (4) 1.4 SDK的目录结构 (7) 1.5 启动SDK (8) 2、使用SDK后台 (10) 2.1 创建模板 (10) 2.2 预览模板 (17) 2.3 配置SDK本地属性 (18) 3、模板的标准结构 (18) 4、设计模块 (18) 4.1 创建相关文件资源 (18) 4.2 编写模块代码 (19) 4.2.1 引入标识 (19) 4.2.2 使用KISSY效果 (19) 4.2.3 使用模块参数 (19) 4.2.4 调用数据接口 (20) 4.3 配置模块信息 (20) 5、设计页面 (22) 5.1 结构化页面 (22) 5.2 设计页面 (24) 5.2.1 引入单个模块 (24) 5.2.2 划分页面片区 (25) 5.2.3 配置页面信息 (26) 6、特殊页面要求 (27) 6.1 宝贝详情页面 (27) 6.2 宝贝列表,文章列表页面 (27) 6.3 不可装修的页面 (27) 7、调试模板装修效果 (28) 8、关于白名单过滤 (28) 9、PHP函数 (28) 10、发布模板到装修系统 (28) 2
1、本地开发环境 1.1什么是SDK SDK是淘宝提供给设计师在本地设计模板的软件开发包,SDK模拟了淘宝店铺环境。 SDK主要包括三个部分:Server,PHP引擎和模拟数据。 Server是指SDK会在本机上启动一个Server,这样我们可以通过浏览器浏览设计的作品。PHP引擎是指设计师只能使用PHP作为模板设计的语言。 模拟数据是指SDK包括了淘宝各个典型的店铺,这样设计师在设计模板时不用考虑实际的数据库。 目前,提供Windows操作系统和Mac操作系统的SDK工具。 1.2下载SDK 装修市场后台下载安装包,安装至本地,创建SDK web控制台。您将使用淘宝ShopSDK 来开发和上传设计模板。在开始设计之前,需在本地部署SDK环境。 设计师登录装修市场后,点击“设计师后台”导航按钮进入。(加入设计师注册流程帐号。) 进入设计师后台界面: 3
富网店,淘宝详情页及主图制作
加入富网店俱乐部https://www.360docs.net/doc/e98159643.html, 摘要:主图决定点击率,详情页决定转化率,主图是详情页的精华所在,是整个详情页的缩影。一般来说,先有详情页,后有主图。 在讨论今天的问题之前,我们先想想,淘宝能提供的资源其实就是展现。每一个网页的位置是有限的,例如搜索页的第一页就只能展示48个宝贝,类目页的第一页是95个宝贝,我们凭什么淘宝要把有限的免费展位资源给自己呢? 其实这点,和我们交朋友拜把子一个道理,当双方都能够给对方正反馈的时候,感情会一直维系下去。当一方长期接收对方的付出,但是却不反馈的时候,这段感情就岌岌可危了。所以,你希望淘宝照顾你,你自己也得照顾淘宝。 一、为什么要做好主图和详情页? 要怎么照顾淘宝?那就要了解淘宝的KPI(关键绩效指标)——销售额。我们先从一个订单的产生过程入手,看看如何帮助淘宝,提高它的KPI。 第一步:产生需求。比如天冷了,需要一件长袖的衣服。此刻脑海里面浮现出一件长袖衬衫。 第二步:选择淘宝平台,敲入关键词:长袖衬衫男。 第三步:看图片。
第四步:看哪个宝贝顺眼,点击宝贝。 这一页的搜素结果只有48个宝贝,但是我优先选择了其中一个点击进去,其他的47个宝贝就不会有流量了。这里就涉及到一个核心指标“点击率”,展现量*点击率=点击量(也就是流量)。 注意,淘宝把你放在搜索的第一页上面,不一定有流量,还得有买家点击了,你才有流量。试想,如果淘宝把你放在搜索首页,半天都没人点你的宝贝,猜猜下一秒会发生什么?淘宝会很生气,后果很严重!结果就是连展现都不给你了! 第五步:从上往下扫描详情页。 第六步:看评价,到了这一步如果没有什么意外就买单了。 第七步:掏钱买单 当然,如果详情页看了让我一点欲望都没有,我连评价都不看了,直接关掉页面走人。所以这里又有一个核心指标“转化率”,访客数*转化率*客单价=销售额,客单价=支付宝成交金额/成交用户数,也就是人均在你店里消费多少RMB。 综上,我们会发现,核心KPI主要是点击率(主图)和转化率(详情页)。一般来说,都有这么一个逻辑,先有详情页,后有主图,因为主图就是详情页的精华所在,是整个详情页的缩影。所以这里,我们先讲详情页。 二、详情页设计必要的几个动作
2019年中职商品经营专业改革建议
2018年商品经营专业改革建议 经济与管理教研组起草 1 现状分析 鉴于2017年8月商品经营专业招生只有16人报读,以至于该专业被暂停招生。商品经营专业作为经济管理教研组的主要专业,具有招生的吸引力,能够吸引多一点女生前来报读我校。目前商品经济已经进入互联网+时代,互联网、物联网、大数据已经占领了商品经营的半壁江山,即网商、微商、电子商务、B2C、电子支付结算的兴起,传统实体零售业态如超市、零售店、百货商场已经逐步被网店、微店取代,信息化、自动化、现代化是当今商品经营发展主要趋势。因此,商品经营专业课程设置必须与时俱进,商品经营专业的课程设计目标是围绕培养实体店铺的超市、百货商店的销售人员,在大格局观的指导下,商品经营的课程设置必须改革,必须紧跟时代步伐,否则我们这个专业必将遭到淘汰。只有改革,才能生存,才能图发展,为了商品经营专业在2018年8月秋季新学期的持续发展,吸取2017年的经验教训,建议从新经济格局出发,全面改革商品经营的课程设计,课程设计方向结合我校校情和资源配置,与新兴市场业态接轨,重新拟定本专业课程开设方向。 2 课程设计改革 2.1改革方向 在商品经营这个大专业下,设计两个方向分支,第一,商品经营(“互联网+”营销方向)。第二,商品经营(房地产营销方向)。之所以这样设计,是因为目前这两个方向都是市场经济最热门的方向,吸引大量的人才进入,前景很好,有利于就业。互联网+的网络虚拟经济也是国家鼓励发展的创新创业型商业业态,吸引了很多人才在电子商务领域从业。此外,房地产一手房、二手房的销售、租赁、按揭也正处于上升期。 2.2 专业改革策划思路 在招生宣传时,重新修改商品经营专业的课程授课方向及专业优秀,让学生、家长都知道,商品经营这个传统专业已经与时俱进,灌入了与当今互联网、物联
淘宝主图视频制作教程
淘宝主图视频制作教程_短短的9秒视频就能让大家可以一瞬间让众多观看者关注视频,可以让一个人一夜成名。同样地,淘宝9秒主图视频要的也是这样的效果,可以说是更强大的影响,也就是促进淘宝网内成交率的提升。商品详情页首屏第一个商品主图位置出现的视频,即主图视频。由于商品主图位置是买家进入详情页第一眼所见,因此主图以9秒影音动态的形式呈现,将增加用户在店停留时间,同时有效的在短时间内提升买家对商品的了解,促进买家做出购买决定。 对于商家来说,除了不正规手段,一切能帮助他们提高商品成交率的都是他们所追求的,但基于自身情况的考虑,大部分不希望付出太多的资金,一来,他们怕店铺装修得非常豪华,成交率却毫无起色;其次就是他们即使有信心,但制作出来的主图视频质量不好。这些都会直接营销店铺流量的!这个时候,甩手工具箱制作主图视频功能就能起到很大的作用了。 要想提高商品转化率,就要制作一个主图视频,让你的商品顿时灵动起来,再也不用靠花哨的图片后期处理,也不用绞尽脑汁想如何掳获人心的文字。与其它制作主图视频工具不同的是,甩手工具箱可以利用原来商品素材一键制作主
图视频,节省制作成本,不需要后期剪辑,任何新手都能操作。 制作主图视频步骤: 1、设置制作范围 请根据制作主图视频的范围需求,选择一下整店制作或者是批量制作 a、整店制作(适合制作整店或者店铺分类下主图视频) 输入待制作主图视频的淘宝店铺帐号或者店铺地址,然后点击下一步 b、批量制作(适合制作单个或者多个主图视频) 输入您要生成主图视频的商品地址,点击“下一步" 2、选择待制作商品主图视频的商品 勾选待制作主图视频的商品后,点击“下一步” 3、主图视频设置 选择设置主图视频信息后,点击下一步 4、主图视频详情 勾选制作成功的主图视频商品,点击“下一步”在弹出设置主图视频位置窗体中,点击修改按钮,设置一下存放主图视频位置,最后点击”确定导出“按钮 5.导出商品主图视频文件 导出商品主图视频文件后,可以在淘宝卖家中心编辑宝
Qt入门教程第01章QtCreator的安装与最简单程序的编写
第01章Qt Creator的安装和hello world程序 第1章主要讲述windows下的Qt Creator下载、安装和最简单程序的编写,然后在附录里又讲解了两种其他的编写程序的方法。在linux下Qt Creator下载、安装及程序的编写基本与此相同。 1.1 Qt 简介 Qt 是一个跨平台的C++ 图形用户界面库,由挪威TrollTech 公司出品,目前包括Qt,基于Framebuffer 的Qt Embedded,快速开发工具Qt Designer,国际化工具Qt Linguist 等部分Qt 支持所有Unix 系统,当然也包括Linux,还支持WinNT/Win2k,Win95/98 平台。 Qt 具有下列优点: 1.优良的跨平台特性: Qt支持下列操作系统: Microsoft Windows 95/98, Microsoft Windows NT, Linux,Solaris, SunOS, HP-UX, Digital UNIX (OSF/1, Tru64), Irix, FreeBSD,BSD/OS, SCO, AIX, OS390,QNX 等等。 2.面向对象 Qt 的良好封装机制使得 Qt 的模块化程度非常高,可重用性较好,对于用户开发来说是非常方便的。 Qt 提供了一种称为 signals/slots 的安全类型来替代 callback,这使得各个元件之间的协同工作变得十分简单。 3.丰富的 API Qt 包括多达 250 个以上的 C++ 类,还替供基于模板的 collections, serialization, file, I/O device, directory management, date/time 类。 甚至还包括正则表达式的处理功能。 4.支持 2D/3D 图形渲染,支持 OpenGL 5.大量的开发文档 6.XML 支持 1.2 Qt Creator的下载和安装 1. 下载 首先到Qt的官方网站上下载Qt Creator,这里我们下载windows版的。 Qt SDK: 完整的开发环境 Qt SDK 在一个单独的安装程序内包括了使用 Qt 构建跨平 台应用程序所需的工具。 ?Qt 库 4.7.0
Qt Creator 快速入门期末考试试卷及答案
一、选择题(每题2分,共15题,30分) 1.以下关于QT的描述正确的是:B a.是一个不跨平台的C++图形用户界面 b.由挪威TrollTech公司出品 c.只支持Unix、Linux d.QT API和开发工具对所支持的平台是不一致的 1.内部对字符集的处理采用以下哪个标准:A a.UNICODE b.ASCII c.GB2312 d.ISO 8859-1 2.以下描述正确的是:A a.标准的C++对象模型可有效的支持运行时参数 b.标准的C++对象模型的静态特性十分灵活 c.图形用户界面编程无需运行得高效 d.图形用户界面编程无需运行得高灵活性 3.以下不是QT增加的特性:D a.有效的对象通信signal和slot b.可查询和可设计的对象 c.事件及事件过滤器 d.不使用指针 4.以下描述正确的是:C a.元对象系统可以对信号使用模板 b.元对象系统可以对槽使用模板 c.Qt可在多个平台的应用程序中完全应用模板 d.Qt不能在多个平台的应用程序中完全应用模板 5.以下关于moc叙述正确的是:B a.moc即Mult Object Compiler b.可产生能被任何标准C++编译访问的附加C++代码 c.moc必须手动调用 d.类声明中有无Q_OBJECT无所谓 6.以下关于信号/槽的叙述不正确的是:D a.信号与槽通过connected函数任意相连 b.信号/槽机制在QObject类中实现 c.从QWidget类继承的所有类可以包含信号和槽 d.当对象状态变化时信号被发送,对象不关心是否有其他对象接收到该信 号 7.设有如下声明B void M : : setValue ( int v ) { if ( v != va ) { va = v ;
全套UI设计教程安排
渡课平面设计UI设计美工培训 课程介绍Subject Introduction “全能设计师”是渡课教育提出的全新培训理念,致力于打造既会设计又会代码的复合型人才。学习1个月,学员即可胜任平面设计师,一个半月可胜任网页设计师,两个半月可胜任电商设计师,三个月即可成为U设计师,四个月可晋升为懂代码的全能设计师。 互联网公司设计总监共同研讨课程,典型案例分析,创意策划,头脑风暴贯穿始终,让你的技能更具核心竞争力。 渡课平面设计UI设计美工培训 就业岗位Related Jobs UI设计师,平面设计师,网页制作,网页设计师,电商美工,电商设计师 发展前景Development Prospect 在“互联网+”与020模式的大趋势下,设计师前景广阔,行业内人才供不应求,薪资呈逐年递增趋势。 课程设置Curriculum Provision 渡课视觉设计致力于培养懂代码的全能设计师,并针对此目标精心研究与代码完美结合的课程体系,从而让设计师与程序员之间“心有灵犀”能够更高效、更完美的配合工作。 渡课平面设计UI设计美工培训
课程特色 1、夯实软件基础—渡课平面设计培训,从基础图形绘制到广告图文设计、AI软件应用、矢量绘图及实用的线下广告设计制作、印刷流程等进行详解,为小白成为高手奠定础。 2、提高设计师职业素养--进行数字化信息处理、Web项目实训、项目综合管理、思维导图等训练。
3、注重创意及交互动效--提高学员的审美及策划基础,并制作整体项目动效,使学员对设计的整体性、全面性有更精准的把控。 4、海量项目实践--100+个实战项目案例且每周更新,饱满的课时,项目经验行业覆盖广。
淘宝美工PS教程店铺装修网页设计详情页切片平面设计店招直通车
江西省南昌市2015-2016学年度第一学期期末试卷 (江西师大附中使用)高三理科数学分析 一、整体解读 试卷紧扣教材和考试说明,从考生熟悉的基础知识入手,多角度、多层次地考查了学生的数学理性思维能力及对数学本质的理解能力,立足基础,先易后难,难易适中,强调应用,不偏不怪,达到了“考基础、考能力、考素质”的目标。试卷所涉及的知识内容都在考试大纲的范围内,几乎覆盖了高中所学知识的全部重要内容,体现了“重点知识重点考查”的原则。 1.回归教材,注重基础 试卷遵循了考查基础知识为主体的原则,尤其是考试说明中的大部分知识点均有涉及,其中应用题与抗战胜利70周年为背景,把爱国主义教育渗透到试题当中,使学生感受到了数学的育才价值,所有这些题目的设计都回归教材和中学教学实际,操作性强。 2.适当设置题目难度与区分度 选择题第12题和填空题第16题以及解答题的第21题,都是综合性问题,难度较大,学生不仅要有较强的分析问题和解决问题的能力,以及扎实深厚的数学基本功,而且还要掌握必须的数学思想与方法,否则在有限的时间内,很难完成。 3.布局合理,考查全面,着重数学方法和数学思想的考察 在选择题,填空题,解答题和三选一问题中,试卷均对高中数学中的重点内容进行了反复考查。包括函数,三角函数,数列、立体几何、概率统计、解析几何、导数等几大版块问题。这些问题都是以知识为载体,立意于能力,让数学思想方法和数学思维方式贯穿于整个试题的解答过程之中。 二、亮点试题分析 1.【试卷原题】11.已知,,A B C 是单位圆上互不相同的三点,且满足AB AC → → =,则A BA C →→ ?的最小值为( ) A .1 4- B .12- C .34- D .1-
Qt Designer快速入门
几行代码轻松做上位机界面Qt Designer快速入门小教程 By Exilefox 2012年3月28日 做嵌入式的各位想必或多或少都听说过Qt,各种优点不细数了,简单的说这就是个做界面的IDE。 我发现很多Qt的教程都是用代码来编写界面程序,有没有图形化的方法呢!答案就是Qt Designer 打个比方,用代码写界面就像是你用记事本一行行的敲HTML代码,用Qt Designer 写界面就很类似用FrontPage或者DreamWeaver,拖些控件,调整一下位置、属性,补些css 效果,一个轻松的页面就出来了 此文意在引导初学者使用Qt Designer快速的入门编写界面,不关心底层的c++实现,总共只用敲几行代码 新建工程开始,如图选择,然后一路next。我就不多说了
工程建立好后来看看工程的结构 点击ui文件就可以切换到设计窗口,我们的ui设计主要就是在这里完成的,让我们看看结构 在左边的是控件栏,里面的控件(如我们将用到的按钮、框架等)可以直接拖拽到中间的窗口编辑区。各位有兴趣可以自己把他们一一拖出来,然后按shift+alt+R预览,看看是做什么功能的,我就不一一详述了(其实有些我也没用过,呵呵)。因为我们再之前建立工程时候默认的是Mainwindow类型,所以这个窗口一开始就自带了顶部菜单,顶部图标栏,底部状态栏等,各位想要干净点的可以在创建时试试其他类型。右上的显示的是从属结构,右下显示的是某个部件的属性。底部的是信号与槽编辑窗口,信号与槽的编辑方式有4种:拖拽、在编辑窗口添加,右键“转到槽”,在C++代码中用connect函数,在此只演示右键“转到槽”
