手把手教你制作CSS3 animate关键帧动画


动画在网页中已经有很广泛的应用了,因为动画可以让网页变得丰富多彩,吸引用户,成为网页中的亮点。
网页动画分为6种类型:Gif、flash(swf)、js、css3动画(transition animate)、svg 和canvas。
帧(frame)动画的概念
海文老师觉得,学习css3 animate 动画之前,最好有帧(frame)动画的概念,学起来更快些。
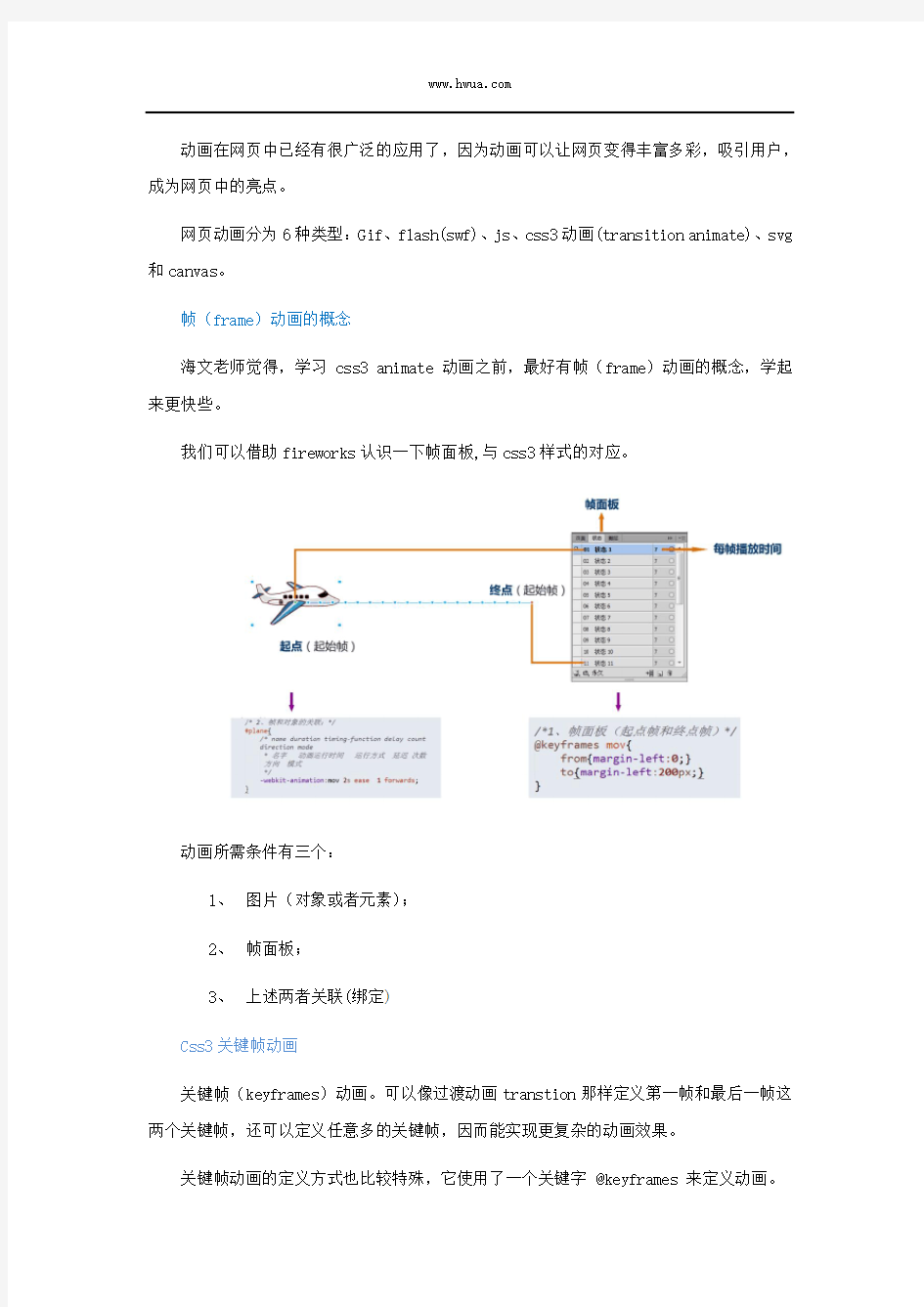
我们可以借助fireworks认识一下帧面板,与css3样式的对应。
动画所需条件有三个:
1、图片(对象或者元素);
2、帧面板;
3、上述两者关联(绑定)
Css3关键帧动画
关键帧(keyframes)动画。可以像过渡动画transtion那样定义第一帧和最后一帧这两个关键帧,还可以定义任意多的关键帧,因而能实现更复杂的动画效果。
关键帧动画的定义方式也比较特殊,它使用了一个关键字 @keyframes 来定义动画。
格式为:
1 下面类似帧面板:
关键帧:百分比形式
@keyframes 动画名称{
时间点 {元素状态}
时间点 {元素状态}
…
}
例如:
@keyframesmov1{
0% {transform: translate(0,0); }
…
100% {transform: translate(240px, 120px); }
}
或者:
@keyframesmov2{
from {transform: translate(0,0); }
…
to {transform: translate(240px, 120px); } }
2 帧面板与元素关联(绑定)
元素(#plane){
Animation:动画1 2s;
}
3.Html中的元素:
Html:
/*动画简写方式*/
简写时最少只写两个属性就可以。一个动画名,一个是总时间。
/*name duration timing-function delay count direction mode*/
/*名称运行总时间运行方式延迟运行次数方向性动画结束状态*/ -webkit-animation:mymov 2s ease 0s infinite;
/*-webkit-animation-name:mymov;//动画名称
-webkit-animation-duration:10s;//运行总时间
-webkit-animation-delay:0s;//时间延迟
-webkit-animation-iteration-count:infinite;//运行次数
-webkit-animation-timing-function:ease;
-webkit-animation-direction:normal;//交替
-webkit-animation-play-state:running;*/此属性在简写方式中没有-webkit-animation-fill-mode forwordbackworks 确定动画结束后停留在开始还是结束。
/*动画名称绑定*/
/* Safari and Chrome: */
/*name duration timing-function delay count direction state -webkit-animation:one 5s linear 2s infinite normal running;*/ /*绑定的动画名称*/
-webkit-animation-name:one;
/*运行总时间*/
-webkit-animation-duration:10s;
/*动画延迟时间*/
-webkit-animation-delay:2s;
/*动画运行的方式是否加速*/
-webkit-animation-timing-function:ease-in-out;
/*重复次数*/
-webkit-animation-iteration-count:infinite;
/*运行方向*/
-webkit-animation-direction:alternate;
/*动画状态*/
-webkit-animation-play-state:running;
/*
这里有几个比较关键的单词希望同学们花些心思记住。
alternate [英]?:l?t?:n?t
[美]??:lt?rn?t
adj. 轮流的;交替的;间隔的;代替的
vi. 交替;轮流
vt. 使交替;使轮流
iteration
英[??t??re??n]
美[??t??re??n]
n. 反复;重述;重述的事;[计算机]循环
infinite [英]??nf?n?t
[美]??nf?n?t
adj. 无限的,无穷的;无数的,许许多多的;极大的
n. 无限,无穷;[数] 无穷大;宗造物主,神;无限的事物*/
下面的表格列出了 @keyframes 规则和所有动画属性:
@keyframes 规定动画。 3
3 animation 所有动画属性的简写属性,除了
animation-play-state 属性。
animation-name 规定 @keyframes 动画的名称。 3 animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 3 animation-timing-function 规定动画的速度曲线。默认是 "ease"。linear ease-in
3
ease-out ease-in-out
animation-delay 规定动画何时开始。默认是 0。 3 animation-iteration-count 规定动画被播放的次数。默认是 1。infinite 无限 3 animation-direction 规定动画是否在下一周期逆向地播放。默认是
3
"normal"。reverse反向 alternate交替
3 animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
paused 暂停[,running | paused]
animation-fill-mode规定对象动画时间之外的状态。none forwards
3
backwards both
animation-timing-function:linear | ease | ease-in | ease-out || ease-in-out
| steps(
cubic-bezier(, , , ) [ , linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier(, , , ) | steps(
默认值:ease
取值:
linear:
线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:
平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:
由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:
由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:
由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
cubic-bezier(, , , ):
特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
step-start:
马上转跳到动画结束状态。
step-end:
保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态。
steps(
第一个参数number为指定的间隔数,即把动画分为n步阶段性展示,第二个参数默认为end,设置最后一步的状态,start为结束时的状态,end为开始时的状态,若设置与animation-fill-mode的效果冲突,而以animation-fill-mode的设置为动画结束的状态。
ROM定制教程手把手教你做ROM
ROM定制教程:手把手教你做ROM 很早就说出个教程了,想了好长时间不知道该怎么出,关于ROM定制,要了解的东西确实比较多,想出个完善的教程不是件容易的事,一来发此类教程贴的工作量非常之大;二来本人水平有限,不知尽我所能能否将这些皮毛知识教给大家;三来,涉及的内容非常多,有点不知从何说起的感觉;这也许是很多ROM 大虾不愿出教程的原因吧,鉴于论坛有机油要求,为了大家的福利,本人在此班门弄斧,希望对大家能有所帮助,错漏之处希望大家能给予批评指正,谢谢!先发布吧,后面的我再慢慢写,家里网速太狗屎了,最近公司也经常开会,只能这样一点点的挤牙膏了,抱歉!教程大体分为以下几部分:1。ROM基础知识2。ROM 制作工具介绍3。ROM定制 4。ROM定制FAQ 5。DIY及OEM包制作6。模板的制作 7。移植第一部分:ROM基础知识 A。名词解释 1.ROM,RAM,FlashMemoryROM(ReadOnly Memory)的全名为只读记忆体,是PPC上的硬盘部分用来存储和保存数据。ROM数据不能随意更新,但是在任何时候都可以读取。即使是断电,ROM也能够保留数据。但是资料一但写入后只能用特殊方法或根本无法更改,因此ROM常在嵌入式系统中担任存放作业系统的用途RAM(Random AccessMemory)的全名为随机存储记忆体,是PPC上的移动存储部分,用来存储和保存数据的。它在任何时候都可以读写,RAM通常是作为操作系统或其他正在运行程序的临时存储介质(可称作系统内存)FlashMemory,由于ROM不易更改的特性让更新资料变得相当麻烦,因此就有了FlashMemory的发展,Flash Memory具有ROM不需电力维持资料的好处,又可以在需要的时候任意更改资料,我们常见的FLASHMemory 有TF卡(全名:TransFLash卡),SD卡(全名:Secure Digital MemoryCard),CF卡(全名:CompactFlash卡)等。 2.XIP,IPL,SPL,RADIOXIP(E xecuteIn Place)中文意:立即执行。XIP所起到的作用是让操作系统内核直接在Flash中运行,不需要拷贝到RAM,即指操作系统或应用程序直接从非易失性存储器中执行,这样减少了内核从闪速存储器拷贝到RAM的时间,其采用的非压缩映像也减少了内核自解压的时间,换句话说,XIP直接决定了PPC系统运行和加载程序的时间,也就是直接决定了PPC系统的运行速度。IPL(全称:Initia lProgramLoader)中文意:首次装载系统,其负责主板,电源、硬件初始化程序,并把SPL装入RAM,如果IPL损坏,由于不能加载SPL,所以机器将不能装载任何由SPL完成装载的OS系统。SPL(全称:SecondProgramLoader)中文意:第二次装系统,就是负责装载OS操作系统到RAM中,SPL损坏了我们可以烧录机这样的设备来重新写入,或者还可以通过刷入初始的ROM版本来实现重写SPL,我们俗称“寻找原厂ROM救砖”RADIO,字面理解:无线电通讯,其负责着PPC 作为手机功能的通讯功能方面,包括它的电话和上网功能,事实上,RADIO硬件模块已经在手机出厂时已经内置,我们所刷入的不过是作为软件应用层面的东西,因为软件层面的东西决定了RADIO硬件模块接收和传递信号的频段分配,所以硬件RADIO的称谓已经被弱化,我们把这种RADIO软件层面的东东一律称为R
Flash《关键帧动画》教案
《关键帧动画》 教案 编写人:廖里山 信息技术备课组 一、 教学目标 1、知识与技能目标 (1)了解flash 制作动画的特点——关键帧动画(补间动画) (2)理解过渡帧与空白帧 (3)初步学会图形元件的建立、使用与修改 (4)学会动作补间动画创建的操作 2、过程与方法目标 (1)通过制作“飞奔在原野上的红色跑车”关键帧动画,初步掌握动作补间动画的制作方法 (2)分析“飞奔在原野上的红色跑车”动画,理解关键帧、过渡帧和空白帧的概念 (3)在制作过程中初步掌握图形元件的建立、使用与修改 (4)通过对比逐帧动画和关键帧动画的时间轴,能区分逐帧动画和关键帧动画 3.情感态度与价值观目标 通过制作“飞奔在原野上的红色跑车”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与flash 关键帧动画各自的优缺点,激发进一步学习动画制作的兴趣 二、 教学重难点 重点:理解关键帧、过渡帧和空白帧的的概念,掌握关键帧动画的创建 难点:理解关键帧、过渡帧和空白帧的的概念 三、 教学方法 本节课采用“演-讲-练”和任务驱动法进行教学。让学生通过完成具体的操作任务来理解关键帧、过渡帧和空白帧等的概念,并结合上节课学习的逐帧动画内容,建立新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别、各自具有什么优点? 四、 教学过程 1、教学内容的组织与呈现方式 ①演示-讲解:演示“飞奔在原野上的红色跑车”关键帧动画,让学生观察动画的时间轴与上节课学习的逐帧动画时间轴有什么不同 ②演示-操作:讲解“飞奔在原野上的红色跑车”关键帧动画的制作过程 ③演示-练习:模仿操作完成“飞奔在原野上的红色跑车”关键帧动画的制作 ④演示-练习:模仿操作完成“移动的小球”关键帧动画的制作 ⑤拓展-探究:根据教师提供素材设计“海边公路”动画 ⑥小结-思考:关键帧动画?逐帧动画与关键帧动画之间的区别、各自具有什么优点?
202102 四年级下册劳动与技术《4.笔袋DIY》教学设计
4.笔袋DIY 教学目标: 1.学习设计制作一个个性化的笔袋。 2.巩固已学的手缝针法,学会装拉链、包边等缝制技术。 3.提高收集、整理技术信息的能力,学会尝试、比较和反思,提高技术思维能力。 教学重难点: 1.知道笔袋设计的工艺流程,学会画裁剪图,手工缝制笔袋。 2.小组组合练习制作简单的笔袋,培养学生的合作探究能力。 课时安排:1课时 教学过程: 一、创设情境,激发兴趣 上节课老师布置大家写了一篇《我的笔袋》的作文,许多同学都写得特别好,老师选了几篇,我们让小作者来读一读。(请2~3位同学读作文) 是啊,笔袋是我们学习中的好伙伴,是文具的“安乐窝",是……(引用学生作文中的描述),在我们学习成长的过程中,它始终陪伴着我们。 你的这位好伙伴是怎么来到你身边的呢?(提问2~3名学生)你有没有想过自己做一个笔袋呢?(板书课题:笔袋DIY) 二、自主探究,尝试设计
(1)观察分析,确定制作要求 现在请大家拿出自己的笔袋,仔细观察-下:你的笔袋是什么形状的?什么尺寸的?是用什么材料制作的?把你的观察结果填在“学习单”中。 把你的笔袋给小组同学看一看,互相说一说每个笔袋的优点和缺点。我们请几个同学来讲一下。(几个学生分别介绍自己的笔袋及其优缺点) 我们一起来总结一下,好的笔袋应该有什么样的特点?首先,它的外形可以是长方形,可以是椭圆形,也可以是月牙形,还可以是其他形状,但一定要美观大方(板书:外形——美观大方)。第二,笔袋的尺寸要合适,太大了占地方,太小了放不下文具,笔袋的长度一定要比最长的文具长(板书:尺寸——大小合适)。第三,笔袋的面料不仅要漂亮,还要结实耐用(板书:材料——结实耐用)。 (2)深入探究,确定制作计划 想一想你要做的笔袋的形状、尺寸和面料,把你的设想填在“学习单”中。 请同学上来讲一讲自己的设想。 有的同学有这样的疑问:怎样才能够让笔袋“立起来”呢? 请大家帮忙出主意。(学生回答,教师总结)有的同学想增大笔袋的空间,你有好的点子吗?(学生回答,教师总结)还有的同学今天带来的面料很薄,做出来的笔袋肯定不太牢固,你有什么办
《关键帧动画》教学设计
《关键帧动画》教学设计 一、学习者分析 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 二、教材内容分析 1、本节的主要内容及在本章中的地位 与传统的逐帧动画相比,Flash动画特点是关键帧动画,而关键帧动画又分为两大类:动作补间动画和形状补间动画。本节课关键帧的动画实例——“沿直线运动的小球”是“动作补间动画”制作中最基础的部分,由它可以派生出很多类的动画。动作补间动画涉及到Flash 的元件,元件是制作Flash动画的基本元素,学生初次接触,只要求会用即可,下节课再作详细介绍。 2、教学重点、难点: 重点:关键帧动画的概念 过渡帧与空白帧 难点:逐帧动画与关键帧动画的比较 3、课时安排:1课时 三、教学目标 1.知识与技能 ①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧
③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 四、教学理念和方法 在本节课之前,学生已学习了FLASH的逐帧动画及动画原理,初步掌握了FLASH的简单操作,如对象的缩放、旋转,层的增加等。因此,本节课内容——关键帧动画,结合上节课学生学习的内容,可以建立起新旧知识之间的内在联系,如逐帧动画与关键帧动画之间的区别,
布艺制作教案
布艺制作教案 集团标准化工作小组 [Q8QX9QT-X8QQB8Q8-NQ8QJ8-M8QMN]
布艺制作 教学设计 基本信息: 一、主题内容分析 布艺即指布上的艺术,是古时期中国中的一朵瑰丽的奇葩。是以布为原料,集,刺绣,制作工艺为一体的综合艺术。 《布艺制作》是八年级综合实践中的第三个主题。本主题安排了“问题与思考”“学习与探究”“实践与体验”“汇报与展示”“评价与反思”“拓展与创新”等6个教学环节。“实践与体验”环节设计了“挂式布艺收纳袋制作”、“创意笔袋”、“布贴画制作”等3个活动,这些内容都是和学生的日常生活密切相关的。三个活动由易到难,从了解布艺制作的基本针法和步骤,到制作挂式布艺收纳袋、笔袋、布贴画等生活学习用品,层层递进,有利于培养学生动手动脑解决生活
中问题的意识,激发学生对生活的热爱。从而促进学生掌握技能,提高解决问题的能力。 二、主题教学目标 1.知识与技能目标: (1) 了解布艺作品,通过欣赏布艺作品,激发学生学习的兴趣。 (2) 通过制作挂式布艺收纳袋、笔袋等布艺品,掌握布艺制作的基本针法和步骤,学会创作布贴画。 2.过程与方法: 通过自主练习、小组合作探究等灵活掌握缝制的基本针法。并在制作布艺作品的过程中,培养学生自主探究、实践创新的能力。 3.情感态度与价值观 (1)通过布艺作品的设计、布料的合理利用,培养学生的创新意识和审美能力。 (2)培养学生劳动创造美的意识,树立正确的劳动价值观。领悟肯动脑、勤动手的重要性。 (3)增强学生节约、环保意识、陶冶情操、激发对美好生活的向往。 4.教学重难点:
重点:通过制作挂式收纳袋、笔袋等布艺品,掌握布艺制作的基本针法和步骤,学会创作布艺贴画。 难点:通过布艺作品的设计、布料的合理利用等,培养学生的创新意识、设计思维和审美能力。 三、主题教学策略分析 教学方法:充分尊重学生已有经验,激发学生积极主动参加布艺制作的欲望,引导学生自主探究与小组合作、激励评价相结合。 学法建议:自主探究、小组合作的学习方式。 教学评价建议 评价标准: 引导学生从基本针法的掌握程度、挂式布艺收纳袋、笔袋、布贴画的美观及实用性、创新性和小组合作的默契度等进行评价。 评价方法建议: 强调学生在教学过程中的主动参与,注重对学习过程的评价。关注学生个体差异,注重评价激励性、多元性、开放性,在自我评价的基础上,尽可能采取小组讨论交流的形式,鼓励同伴之间充分发表意见和建议。 教学课时建议:建议3课时。
鱼竿基本制造工艺及流程
鱼竿基本制造工艺及流 程 标准化管理处编码[BBX968T-XBB8968-NNJ668-MM9N]
鱼竿基本制造工艺及流程 一、设计: 具备良好开发技术的厂商,因制造钓竿经验丰富,所以可依竿子所需的类别、调性、长度等条件,设计出模具。但经验丰富的制造商表示,这些测量并不能了解被仿制品所用的材质,如碳织布T数、缠绕层数;有时原设计者为了突显调性、强化功能,一段模具内甚至有几个渐缩比。因此真正优良的厂商会在开发过程中,不停地累积经验,再针对不同功能、长度、调性等,设计出不同的模具,再依此模具进行下一个步骤。 二、裁布: 当模具制作完成后,下一个步骤便是裁布。一般而言,裁布之前已先设计过所需缠绕的层数,而这个层数有时不仅每节不相同,甚至在同一节裸竿上,也会出现层数不同或特别补强的需求。 三、烫接: 目前的碳织布皆已预先做单面粘胶涂布,制造者只要将裁切好的碳织布其中一边,预热后熨在模具上。 四、卷制:
完成烫接后,紧接着就要进入卷制的过程。这个过程是“卷制裸竿”的简称。这时,钓竿的雏形已经浮现。一般卷制钓竿时必须依赖卷制机,英文为“Rolling Machine”。 五、缠带: 卷制完成后,碳织布像蛋卷一样,卷在模具的外面,但您可别以为这样子就可傻傻地等它着于布上的粘胶,并不会马上干燥、固化,甚至还会在还没完全干燥的这段时间中,可能发生布层间的剥离现象,因此得依赖另一项动作将甫成型的竿胚加强粘着,而这个动作就称为“缠带”。 六、固化: 完成缠带步骤后,这些半成品便要进入烤箱加温。放入烤箱加温,是以一个较高的温度环境,帮助碳织布层内的粘胶融化,充分粘妥每一布层后,再渗入织维强化结构。一般而言,技术优良的厂商会选择控温稳定的烤箱,并使其存放于摄氏一百二十五度到一百三十度之间两个小时左右。 七、脱模 取出的竿胚仍然附着于模具之上,所以还得将其分离,以完成接下来的加工过程。因此必须将这些含模具的竿胚,置于脱模机上,将模具取下,等一一取下模具后,再将先前为了固化所缠在外层的胶带取下。
第四单元布艺--笔袋(范例1)
布艺——笔袋 一、【教学设计思路】 运用实物、多媒体等多种教学方式和手段,介绍有关中国民间艺术布艺小饰品,创设各种情境,激发兴趣导出主题,让学生实践、观察,比较夏季、冬季衣料的不同特点,结合学生的生活经验,说一说笔袋的材料、造型、功能、封口方式以及使用的体会,让学生通过主动的探究发现和体验,学会对大量信息的收集、分析和判断,从而引起思考和创造;通过构思方案、设计表达、加工与制作等一系列步骤,体现知识的整合性、综合性和实用性。 本单元教学重点是笔袋的设计与制作,通过教师的适当演示、个别辅导、学生间的协作,分组教学与个别化教学相结合的教学方法,运用大量的实例,在积极的情感体验和例中提高想象力和创造力,采用讨论、交流、协作的教学方式,让学生自己思考问题,参与知识的获得过程,使每个学生都有主动参与、自我表现的机会,从而提高教学效率。 本单元教学难点是设计的表达和织物与拉链的连接,指导学生运用教具、图示、交流、讨论、尝试操作等自主型教学方法,指导和发展学生的经验,促进学生积极主动有效的学习。 二、【教学目标】 1、知识与技能: (1)了解织物纤维的分类及性能特点,知道常用的封口方式及用途; (2)初步学会笔袋设计步骤,编制加工制作工艺流程; (3)知道常用手针的型号和用途,掌握缝针、缲针、回针的操作方法,学会织物与织物、织物与拉链的连接,独立缝制一个笔袋。 2、过程与方法: (1)通过对收集到的笔袋资料的分析、整理,根据需求,确定笔袋的设计要求和构思方案。(2)通过思考、交流,根据自己的构思设计出笔袋图样,制定科学合理的工艺流程。(3)通过相互交流各自的设计,发现、提出笔袋设计过程中出现的问题,提出修改意见,不断获得反馈,修正和优化设计方案。 3、情感态度与价值观: (1)通过合理排料、裁剪等实践活动,养成质量与效益意识。 (2)具有初步的与他人合作、交流的能力,养成互助、进取的品质。
鱼杆制作
鱼杆制作(转载) 2008-10-08 00:44:50| 分类:鱼具DIY | 标签:|举报|字号大中小订阅 中国自古就有“一竿风月”的说法,指的是悠闲垂钓、尽享人生之潇洒风流。古人追求的这种境界,同样令众多的现代钓鱼人所神往。可是随着近代科学制竿的不断发展,许多具有艺术价值的钓竿、钓具及制作工艺都不为人知且消失殆尽。而仍完全保持传统手工制作工艺的纪州手竿,之所以能被世人誉为“竿中极品”永胜不衰,这不仅仅因为它集实用性与观赏性于一身,更主要的是每一支纪州手竿的诞生都倾注着几代纪 州制竿艺匠“一丝不苟、一竿入魂”的心血。 完全以天然竹子为原材料制作,现代科学制竿所无法代替的独特韵味和钓感正是它的魅力所在。或许这 正是纪州艺匠和钓鱼人对竿所共同追求的最高境界。 纪州手竿的制作工序 纪州手竿多以“真竹”、“高野竹”、“矢竹”三种不同竹子组合配制。一般以“并继”插节式最为常见。在纪州桥本艺匠们拥有各自的制竿工坊。调竹、雕钻所使用的工具及利器大都也是由艺匠们自己制作。每把纪州手竿从选配竹子到火烤、雕凿、上漆等近300道以上细小的工序完全采用传统的手工制作方式。主要制作工 序为以下的十二道。 一、选采竹子及干燥 纪州手竿所使用的竹子大都由制竿艺匠自己上山割采。割采竹子一般在每年的冬季进行,特别是左右纪州手竿生命的“高野竹”,艺匠们最为重视。寒冬腊月是采割“高野竹”的最佳时机,因为冬季是竹子一年中生长最缓慢、肉质中内含水分最少的时期。在严冬采割下的竹子具有肉厚、强韧的特性,这是制竿必备的条 件。因而许多艺匠特地挑选下大雪的日子进山割采。 选采竹子同样非常讲究。根据海拔的高低,向阳和背阳竹林的生长状态也截然不同。作为手竿使用的“高野竹”一般多生长在900米~1000米的高野山脉,树龄在5~6年最为理想。艺匠们时常为寻求理想的“高野竹”,独自或带上徒弟踏着没膝的积雪一进山便是数日,进山后在竹林中摸索时,他们寻找的是一些直径在4毫米~1.2公分的竹子。观察竹径是否正圆挺直,节间距离是否匀称,节高的长度是否理想。每位艺匠凭借各自的经验和不同的品位,先是用手将竹子弯曲,察视竹子的强度和韧性,认为满意之后才用镰刀将节枝裁去,而后从根部上方最下节处将其割断。运气好时,能从有上千株的一片竹林中选采到八、九支良品已是非常幸运了。几天的功夫一人能采集百来支背下山,对于纪州艺匠来说可以算是大有收获。严选采集来的竹子,首先需根据竹子的状态,排列在室外进行数周乃至数个月的晾晒后移至工坊室内长时间的自然干燥,待竹子中的水分蒸发,完全干燥后方可用来制竿使用。 二、竹子的选配组合 选配组合竹子指的是竿梢以外各节竹子的配组。能否做出一支好竿,此道工序对制竿师来说至关重要。就拿“并继”插节式的纪州手竿来说,第二节和第三节多使用“高野竹”,最下端的则使用“矢竹”。此时竹子的柔韧性、弹性、弯曲度及粗细等的搭配将直接影响到接下来的工序,这要求作者必须具备敏锐的眼光和丰富的经验。竹子的选配工序也是最能体现不同艺匠个性和品位的所在。 三、火烤工序 纤细的纪州手竿之所以能与数公斤的へら(**高背鲫鱼)对抗衡,之中的奥妙便在于纪州百年传统的火烤工艺。被称之为“赋予竹竿生命的火烤”是制竿中最具难度性、技术含量最高的一道工序。组合选配好的原竹经过火烤之后不仅可将竹子调修成笔直,更重要的是通过火烤紧收微调竹子的纤维质,使竹子更具强度和韧性。火烤时所使用的炭火炉,一般也是根据艺匠的要求特殊定做,调竹用的“ためき”大都是艺匠们自 行制作。 四、竹节的镂空 “并继”插节组合成的纪州手竿,因原料为竹子的特性一般收长多为两节。除竿梢和第二节之外,剩余的几节都须将竹节镂空。镂空竹节时使用一种特殊的工具叫“キリ”。根据竹子内径大小的不同,所使用“キリ”
制作过程心得体会
制作过程心得体会 在利用刻衣制作笔袋的过程中,让我感触颇深,也让我体会到许多动手的乐趣,将自己的想法付诸于实践。 首先,是各种材料的收集与拼接,在综合原因的基础上,添加了许多自己的创新元素,制作过程中并非地么简单,也能验生活中的发现与心灵手巧。 其次,通过这次活动充分的开发我们的思维能力和动手能力,还使我常联想到在不同学科中学到的知识和方法,无形中提升了自己的知识迁移和灵活运用能力。 随着研究的深入,我越来越发现自己原来不懂的东西很多很多,根本不应该满足于知道的那一点点,即应确立不断学习的信念,这次活动带给我们最大财富是一种追求永无止境的精神。在今后的生活中,我应该时刻提醒自己,学无止境!我相信,这次课题研究活动会给我们一生留下永恒而珍贵的记忆!
结题心得体会 通过这次的结题报告,让我收获颇多,且受益匪浅,因为此次的项目设计不仅让我明白了团结协作的小组重要性,而且更让我知道和认识了创新、环保的重要,对于我们现在的学生来说是必不可少的。 制作成功后,我看到成品心里很高兴,通过动手和思考不仅锻炼了我们的大脑,还锻炼了我们的动手能力。
开题报告心得体会 我们研究性学习开题报告主题废衣成笔袋,我们为什么会以它为本次研究性学习的主题呢?通过我们组员的调查,废衣在每个家里面最普遍的,并且人们不要的衣服都是完好无损,没有一点破烂,随着社会经济的发展,人们生活水平不断提高,在物质方面和精神享受都有很大的改变,人们在环保方面意识比较薄弱,在经济发展的同时,环境保护成了人们热议的话题,很多人都没有想到把旧衣服利用起来,这样也有利于我们环境的环保和资源的有效利用,所以环保成为了我们主题的目的。 我相信通过我们组员的团结协办,一定会把废衣成笔袋制做出来,展现给大家看。
动画制作教学课件
动画制作教学课件 动画制作教学课件 一、学习者分析 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 二、教材内容分析 1、本节的主要内容及在本章中的地位 与传统的逐帧动画相比,Flash动画特点是关键帧动画,而关键帧动画又分为两大类:动作补间动画和形状补间动画。本节课关键帧的动画实例——“沿直线运动的小球”是“动作补间动画”制作中最基础的部分,由它可以派生出很多类的动画。动作补间动画涉及到Flash的元件,元件是制作Flash动画的基本元素,学生初次接触,只要求会用即可,下节课再作详细介绍。 2、教学重点、难点: 重点:关键帧动画的概念 过渡帧与空白帧 难点:逐帧动画与关键帧动画的比较 3、课时安排:1课时 三、教学目标 1.知识与技能
①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧 ③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 四、教学理念和方法 在本节课之前,学生已学习了FLASH的逐帧动画及动画原理,初步掌握了FLASH的简单操作,如对象的.缩放、旋转,层的增加等。
《关键帧动画》
《关键帧动画》教学设计 【学习者分析】 上节课学生已了解了动画原理,通过对逐帧动画各帧的的修改,熟悉了Flash 界面,初步掌握了Flash的基本操作,为本节课进一步学习Flash关键帧动画中的动作补间动画制作做好了充分的准备。 【教材分析】 本课是“文字处理”一章内容中的重点,也是难点。学习本课之前,学生已经学过了字符排版、段落排版和插入对象图片的方法。本课主要学习图文混排的方法,让学生在排版过程中综合运用已学的技能,掌握排版的指导思想、操作要领,并能应用到实践中去。 【教学目标】 1.知识与技能 ①了解Flash制作动画的特点——关键帧动画(补间动画) ②理解过渡帧与空白帧 ③初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④掌握动作补间动画的创建方法 ⑤初步学会绘图工具的使用方法 2.过程与方法 ①通过制作“小球沿直线运动”关键帧动画,初步学会动作补间动画的制作方法; ②分析“小球沿直线运动”动画,理解关键帧动画、过渡帧与空白帧的概念 ③在制作过程中初步学会图形元件的建立、使用与修改(大小、方向、颜色)方法 ④通过对比逐帧动画和关键帧动画的时间轴,直观上能区分逐帧动画和关键帧动画 3.情感态度价值观 通过制作“小球沿直线运动”关键帧动画,并与上节课的逐帧动画对比,感受传统逐帧动画与Flash关键帧动画各自的优缺点(制作效率与动作逼真程度之间的关系),并能在时间轴上加以区分。 【教学重点】 关键帧动画的概念、过渡帧与空白帧 【教学难点】 逐帧动画与关键帧动画的比较 【课堂类型】 多媒体教室 【教学方法】 讲授法、演示法、任务驱动法 【教学设计】
【教学过程设计】 教师先演示“小球沿直线运动”关键帧动画,让学生观察动画的时间轴,与上节课的逐帧动画时间轴有什么不同,导入本节课内容。然后学生模仿教师操作,制作“小球沿直线运动”关键帧动画,在这一过程中,让学生初步学会小球图形元件的建立与使用方法(基本任务),知道动作补间动画的制作过程(提高任务),最后教师启发学生,通过修改元件、设置场景舞台属性面板,制作会移动和旋转的彩盘,完成拓展任务。 【教学过程】
布艺--笔袋
布艺——笔袋 一、【教学目标】 1、知识与技能: (1)了解和掌握常用手针的型号和用途,掌握缝针、缲针、回针的操作方法。 (2)了解织物纤维的分类及性能特点,知道常用的封口方式及用途。 (3)初步学会绘制简单的裁剪图、笔袋的设计步骤,编制加工制作工艺流程等。 (4)学会织物与织物、织物与拉链的连接,独立缝制一个笔袋。 2、过程与方法: (1)通过对收集笔袋资料的分析、整理,根据需求,确定笔袋的设计要求和构思方案。 (2)通过思考、交流,根据自己的构思设计出笔袋图样,制定科学合理的工艺流程。 (3)通过相互交流与评价发现问题,并修正和优化设计方案。 3、情感态度与价值观: (1)通过合理排料、裁剪等实践活动,养成质量与效益意识。 (2)认识科学的设计工艺流程可以提高工作效率。 二、【教学重点难点】 重点 (1)手缝针法的掌握。 (2)织物的连接方法。 (3)笔袋的设计表达和加工制作。 难点 (1)笔袋的设计与绘制裁剪图。 (2)织物与拉链的连接。 三、【教学器材】 1.工具:手工缝纫针、剪刀、尺、铅笔 2.材料:铅画纸、布料 教具:棉线、毛线、粘胶纤维丝、锦纶丝;尼龙、羊毛、灯心绒、牛仔布各一小块;三种手缝针法练习的实物;餐巾、布老虎实物;若干笔袋实物及其裁剪图(1:1)学具:收集不同外形、不同材料、不同封口方式的笔袋或铅笔盒。 四、【教学流程图】:三种手缝技能训练(缝针、回针和缲针)--收集分析资料(外形、功能、材料和封口方式)--构思方案(造型、布料、尺寸、封口方式、饰物)--设计表达(绘制裁剪图)--交流、优化设计—加工制作—组内交流、评选—班级总结 五、【教学过程】 (一)三种手缝技能训练(1课时) 1、情境导入:实物、多媒体欣赏相关布艺民间工艺品。 提问:这些漂亮的布艺工艺品都是用什么材料缝制而成,如何将它们缝制的呢? 2、根据学生的答案,总结和补充。介绍日常常用的缝制布艺工艺品的布料和工具。 3、实物展示相关的线材和手缝针,要求学生进一步熟悉各种常用手针的型号和用途(参
计算机动画制作逐帧动画和关键帧动画
计算机动画制作逐帧动画和关键帧动画计算机动画制作——逐帧动画和关键帧动画 一、教学内容分析:计算机动画制作是选修模块《多媒体技术应用》第四章的内容。计算机动画的应用十分广泛,在日常生活和学习当中,我们经常可以接触到计算机动画,如电视、网络、教学或学习软件等。信息的表达有多种形式,其中动画是信息的一种重要的表现形式。它在信息的表达上具有文本、图形等信息无法比拟的特点和魅力。本章内容的学习目的是让学生了解动画产生的原理与生成的方法,并能够根据表达需求设计制作出自己需要的动画,因此计算机动画制作是本章的重点内容之一。 二、教学目标分析:flash动画的生成技术主要包括逐帧动画和关键帧动画两类。为了让学生能够自己动手制作动画,就必须学会计算机动画的生成方法。因此我将教学目标定为:了解动画制作的原理,知道flash逐帧动画、关键帧动画的制作方法及两者在制作过程中的区别。初步掌握使用flash制作简单动画的技能。 三、学情分析:由于学生是在高中阶段才开始接触flash这个计算机动画制作软件。况且在必修模块的学习当中,教材也没有较大的篇幅对计算机动画作更深入的阐述和说明,学生对flash动画只有一个模糊的概念,只会依葫芦画瓢。因此对于学生来说,对flash动画的制作才是刚刚起步。 四、教学策略分析:在教学过程中,我主要采用讨论法、演示法、讲授法和实践法。让学生在掌握基础知识和基本技术的同时,通过亲身实践,了解和体会问题探究的过程和方法,并初步掌握发现问题、思考问题和解决问题的基本方法,真正学会学习。 五、教学过程:
在前面的学习中,我们知道由于人眼具有视觉暂留特征,当一系列动作连续的图像从我们的眼前快速经过,我们就会看到一个动态的画面。计算机动画正是利用了人眼的这一特征来制作动画的,也就是说计算机动画其实就是由一系列内容相关联的静态图像构成的。 根据图形、图像的生成方式可将计算机动画分为逐帧动画和关键帧动画两类。 1、逐帧动画的制作 逐帧动画也称为帧动画,这是一种常见的动画形式,是通过计算机产生动画所需的每一帧画面并记录下来,然后一帧帧显示动画的图像序列而实现运动的效果。所以逐帧动画具有非常大的灵活性,几乎可以表现任何想 表现的内容。逐帧动画将组成动画所需的一系列画面分别放在不同的帧当中。当播放动画时,是一帧一帧顺序播放的,我们看到的是帧的工作区中的画面,如果这些画面的动作是连续的,那么我们看到的就是一个动画。 用两个例子来讲解逐帧动画的制作:一个是行驶中的小车,这是一个物体运动位置改变的动画;另一个则是成长的小树,是涉及到物体大小发生改变的动画。 分别播放这两个动画,让学生仔细观察,然后讨论:这两个动画应该分别由哪些图片构成,它们的位置和大小有什么样的变化, 然后再进行演示讲解。在第一例子当中,首先进行分析,一辆小车从左边往右边方向开动,涉及到位置的改变,这就需要多张处在不同位置的小车的图片来构成这一个动画。因此第一步要先确定所需要的一系列图片。当然,如果为了使我们的动画更逼真,可以采用更多的图片来构成我们的动画。
3D one建模课程之《制作我的铅笔盒》
第六课制作我的铅笔盒 学习目标 继续学习“圆角”和“复制”命令 继续学习“拉伸”和“动态移动”命令 掌握“镶嵌曲线”命令的技巧 学习“浮雕”命令 利用所学的命令制作一个铅笔盒 一、观察铅笔盒 观察自己的铅笔盒,看看铅笔盒的长度和铅笔盒的结构特点。 二、制作铅笔盒基体 1.调整“视图”:打开3done软件,鼠标点击“视图导航”图标“上”如图7-1,把视图模式调整成“上”,并适当放大,如图7-2。 图7-1 图7-2 2.绘制铅笔盒草图:鼠标移到屏幕最左侧第一个图标“基本实体”命令里面的“六面体”命令,鼠标再移动舞台中间位置,绘制长:250,宽:100,高:25的长方体,如图7-3。 图7-3
3.对长方体进行圆角:鼠标移到屏幕最左侧第四个图标“特殊造型”命令里面的“圆角”命令,如图7-4。鼠标选中除上面四条楞外的其他8条楞,圆角数值:输入10,如图7-5。确定完成。 图7-4 图7-5 三、制作铅笔盒盖 1.复制铅笔盒基体:鼠标选中铅笔盒基体,同时按键盘CTRL+C键,鼠标选择基体左上方为“起始点”,如图7-6,再次移动鼠标到下面,点击舞台中的一个位置为“目标点”,如图7-6,确定完成。 图7-6 图7-7 2.拉伸制作盒盖体:鼠标移到屏幕最左侧选择“拉伸”命令,出现对话框,首先选择“减运算”,如图7-8;轮廓:选择第一个盒体的上面;拉伸类型:选择一边;数值:输入-10,回车。如图7-9,确定完成。
图7-8 图7-9 3.分别对铅笔盒体与盒盖进行抽壳:对铅笔盒盖进行抽壳,鼠标移到屏幕最左侧选择“抽壳”命令,出现对话框,造型:选择盒盖;厚度:输入1;开放面:选择盒盖体上面,如图7-10。同样对铅笔盒体进行抽壳,造型:选择盒体;厚度:输入-1;(注:与盖体相反,这样比盒盖小能正好扣上去)开放面:选择盒体上面,如图7-11。 图7-10 图7-11 4.给铅笔盒盖翻个跟斗:鼠标选择盒盖体,点击“迷你棒”中的“移动”命令,如图7-12。出现对话框,选择“动态移动”;方向:选择“绿色轴”方向;数值输入:180,如图7-13,确定完成。 图7-12 图7-13
逐帧动画的制作教案
逐帧动画制作 授课人:刘建 学习目标: 1、认识逐帧动画的动画原理 2、会制作逐帧动画 重、难点: 认识逐帧动画的动画原理,会制作逐帧动画 教学方法: 演示法、讲授法、练习法 教学过程: 一、引入 由演示几个逐帧动画实例引入 二、新课学习 1. 逐帧动画的动画原理 原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画 2. 帧、关键帧、空白关键帧 时间轴上的小方格叫单元格。可以把单元格转化为帧、关键帧、空白关键帧。当播放头移到帧上时,帧的内容就显示在舞台上。 帧与关键帧都用来记录舞台的内容,但是帧只能显示离它最左边关键帧的内容,我们不能对帧的内容直接进行修改编辑,要想修改帧的内容,必须把它转变成关键帧,后者修改帧最左边关键帧的内容。 关键帧是可以直接编辑的帧。 空白关键帧是在舞台上没有任何内容的关键帧,一旦在空白关键帧上绘制了内容,它就变成关键帧。 3. 创建逐帧动画的几种方法 (1)用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入到Flash中,就会建立一段逐帧动画(参考实例:奔跑的豹子)。 (2)绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧帧的画出帧内容(参考实例:旋转的立方体)。 (3)文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 (4)指令逐帧动画 在时间帧面板上,逐帧写入动作脚本语句来完成元件的变化。 (5)导入序列图像 可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。 4. 演示逐帧动画奔跑的豹子制作 三、学生练习 任务:熟悉逐帧动画的制作 1. 根据老师所提供的学习资料制作逐帧动画 2. 从网上搜索更多的教程学习 四、课堂小结 小结本节的主要内容和学生中存在的问题
关键帧动画的制作
1.选择好视频的制式,在打开PR软件之前首先要打开要导入的视频 的属性,看视频的长宽比以及每秒的帧速率。(切记) (重点) 2.打开PR 选择好保存路径,切记要命名,要不然以后要找很麻烦。 3.在序列里寻找与要剪辑的视频序列相匹配的序列。 (例如:视频格式为高720,宽480,每秒24帧,去序列里找一样的的。可能会出现这种情况:比如视频格式为高720,宽576这种格式在各种制式里都找不到,这时候就要选择比这个制式小的另外一种制式,比如720乘480.切忌选成比原视频大的制式。就是一定不能选720乘1080这种比他大的。)
(此处序列名称也要命名,不能用默认的序列1,剪得多了容易乱不好找) 4.选择好后点击确定正式进入PR工作界面 5.导入要剪辑的视频 (此处有三种方法:1.点击左上角文件选项有个导入(快捷键 ctrl+L)。2.双击序列窗口。 3.将视频直接拖到这里边。)
Ps:导入视频的时候不是所有的视频都支持,例如RMVB由于视频编码不同,此格式不能在任何视频编辑软件中使用。这时候要 下载一个软件:魔影工厂(视频转换器,转换视频格式的)把格式转换成:FLV,MP4之类的就可以导入编辑了。 6.将添加进去的视频拖到视频轨道上。如果出现这个 选后者。 7.开始对视频进行编辑。这是编辑视频用到的工具栏 详细介绍:最常用的,就相当于鼠标 (轨道选择工具)当有多个视频并列的时候,用这个工具点哪个视频,这个视频及以后的多个视频同时被选中,可以进行拖动等操作。例如:共有五段视频,用这个工具点第三段,那么三四五段同时选中,可以同时移动。
(速率伸缩工具)就是可以拖动来调节视频长短,原来视频三分钟拖到五分钟想到与慢放,反之为快进。 (剃刀工具)相当于剪刀,时最常用到的工具 Ps:此处没介绍到的其余工具暂时用不到。 在这些是打开PR编辑视频最基本的知识,牢记
手把手教你制作竹钓竿
手把手教你制作“竹钓竿” 竹钓竿的制做在我国民间钓界可谓是如火如荼,可以说得上是到处开花,什么材料都有人尝试,很多朋友都有非常好的想法和设计,这才是DIY最真实的地方,竹竿DIY,最大的发挥了全国的竹材使用,大家也让我见到了不同的材料,在这里需要感谢那些参与的朋友。 很多朋友看了一些动手的朋友取得了成功,也是跃跃欲试,但是苦于没有一条可以参考的详细制造流程,一直就没有动手,下面是我花了几个晚上写出来的我个人的全部竹竿制做经验,意为抛砖引玉,欢迎更多的朋友参加到竹竿制作中来。由于很多经验和资料照片设计都是来自日本,所以需要特别的说明。 第一章:制作竹钓竿所需的工具 1准备:工欲善其事,必先利其器,咱们的古话就有说,当你确定了自己的动手信心以后,你所需要的是购买工具:电转、手沙轮(割片、磨片和锯片)、手电、小台钳、平挫大中小号、平头的园挫全套(尖的园挫制作起来会比较困难)、小刀,蜡烛、酒精灯,、麻花
钻头1-12全部型号\卡尺、502胶水、电工胶布、AB 胶、锤子、铁枕、钳子、电烙铁、水沙纸150、300、600、800、1200--2000、煤气炉、砖头俩块,还需要有工作台,最好还有个放竹竿的木头柜子。
2制造工具:购买钢条、2-10毫米打制通节刀、02-03
毫米一个单位前进一把(我有26把);
购买或者寻找不容易断的木版3-8块,制做校直器。注意自己习惯的方向。
毛巾最少需要两条,一是冷却,二是磨竹时的擦拭(因为会有蜡,蜡是油漆的克星,千万要注意!) 竿铭:材料为雕刻的金属,上面是作者的工名的,电烙铁加热以后就可以印上作品。如果麻烦可以手刻,和用热转印技术,看个人要求决定。 3工房:一个专门的制做地方是最理想的,地方不需要太大,10平米足矣,可以放下全部制作的东西。
Animation(动画、关键帧、运动模糊)
济宁职业技术学院 教案 2016至2017学年第二学期 教师姓名朱大诚 职称 课程名称影视后期编辑与合成 课程代码5901100114 所属系(部)艺术与设计系 授课专业动画设计与制作 年月日
济宁职业技术学院教案(Ⅰ)课程名称影视后期编辑与合成课程代码5901100114使用教材名称、编 著者、出版社 授课对象动漫设计与制作专业年级班 课题数字媒体基础与ae操作入门 教学目的基本要求了解数字视频的基本理论及大体制作流程,熟悉ae的操作界面 掌握:1数字视频的制作流程 2数字信号与模拟信号、扫描线、帧、场、分辨率、数字中间片的含义 3ae的操作界面介绍 4ae的几种主要功能介绍:抠像、跟踪、稳定、三维层、表达式、调色等 教学重点数字视频的制作流程 教学难点Ae的基本操作 教法 教具 电脑 济宁职业技术学院教案(Ⅱ)
教学内容及进程: 3、Animation(动画、关键帧、运动模糊) 介绍一下Transform属性 鼠标左键选中素材Tino_Raise.mov,拖动到“胶片”出建立一个新的comp。在时间线上点击素材左侧的三角形,出现下拉菜单“Transform”,继续点击左边的三角,出现下拉菜单:Position、Scale、Rotation移动、旋转、缩放,跟Maya里一样;Opacity属性是半透明属性、Anchor Point属性是图形中心点位置。记得调整一下各个属性设置,看看画面变化。 给Opacity属性建立关键帧动画备注
时间指针滑动到影片开头,把Opacity的参数改成0,点击Opacity左侧的“码表”图标,建立第一个关键帧(牢记:关键帧时间在第0帧,数值是Opacity:0);滑动时间指针到1秒处,把Opacity的参数改成100,自动形成关键帧(牢记:在第一开启“码表”按钮后,改变属性的数值就会产生新的关键帧,如果时间指针移动到新的时间点,就会在时间指针所在的位置产生新的关键帧;如果时间指针保持位置不动,则会更新原关键帧的参数数值。) 这种方法,可以为ae里几乎所有属性创建关键帧。如果需要去掉关键帧动画,只需要再次点击“码表”,就可以消除关键帧动画。 给Position、Rotation属性建立关键帧动画
自己制作竹质钓竿全过程
自己制作竹质钓竿全过程 遂把从老家院子里砍来的竹子又摊开来选了一遍,这些材料已生长两年以上且在室内自然阴干一年有余。矮子里拔将军还真选出了几枝。请接图: 选材是第一步,可根据自身喜好选择直径适宜的竹子,自然生长的竹子大都长不太直,应选择生长两年以上节长均匀,比较直的作为原料。 选好原料后计算每一节竿身的长度,我计划整个竿子分四节,选一枝比第四节底部直径略粗些的竹子套在底部作手柄(手柄长度三十公分左右)如图 定好长度后先削掉竹节上的枝桠,千万不能伤到竹节,否则就成废料了。 第二步,打通竹节。用自制的工具(粗钢丝前端砸扁磨尖)夹在电钻上打通所有的竹节。因为第三步要在炭火上烤直,如不打通火上一烤就放炮了,容易伤人。一定要注意这两个步骤不能颠倒。 第三步,烤直,这是整个制作过程的关键。一般要烤三,四遍,大概三,四个小时。用炭火最佳,本人用过电炉效果大不如炭火。烤时竹子离炭火二十公分左右,要不停的翻转,仔细观察竹子颜色变化,一般烤出“油”即可,迅速向弯曲的反方向施压,之前戴上厚手套以免烫伤。压的时候要悠着劲,压完后马上用沾了冷水的毛巾擦拭(淬火),弯大的地方多重复几次,如操之过急不是竹子烤煳了就是压断了。烤直后用小刀轻轻刮掉竹子表面的蜡质层,仔细去掉竹节处的棱,注意:修平即可,不能去掉太多否则强度会大打折扣,然后用细钢锉打磨一遍。 第四步,处理接头。先在接头处缠上线,以增加接口的强度,我选用的涤纶线(普通的缝衣线)细密的缠在接口处,线圈之间不留缝隙,长8—10公分即可(技巧:先把线系在离接头8—10公分处,一手拿线另一手向同一方向转动竿身,线就缠上去了,而且均匀细密)这个过程需要极大的耐心。缠好线后再在线圈上刮上一层树脂胶,防水,固定,增加强度。本人选用AB胶,因树脂胶韧性较好,不易裂,又经久耐用。胶完全晾干后(大概要一天一夜)开始处理接口内壁。用圆钢锉修磨内壁使之适合选好的插杆。插杆一般选外径比接口内径略大一些的竹杆,单节长度14—18公分,一节就够了。插杆可适当修磨,尽量不要破坏表皮,为了与接口配合好,可多磨接口内壁,边磨边试,直至配合得天衣无缝。两个接口均分插杆,一端涂胶固定,另一端为活动插口。图 第五步,制作手柄。形状可根据个人喜好,以手握舒适为宜,酌情切削,与竿身接口处为了美观要处理平整,使之与竿身浑然一体。然后接口处缠线刮胶,竿身直接插入手柄,插入前可打胶固定,也可不打胶作成活动插套,方便以后更换手柄。 第六步,精磨上漆。用细砂纸打磨竿身数遍,直至光滑无毛刺。漆的可选种类很多,可用天然的大漆,汽车外漆等。这支竿子没有涂漆,而是涂了二十遍橄榄油然后抛光。竿身吃透了橄榄油也可起到防裂,防腐,防蛀的效果,并且少了油漆亮晶晶的华丽,多了柔润含蓄的光泽,平添几分难以抵御的诱惑。图 这支竿子作成后感觉有些头重,为了配重找了一块玉打磨打磨镶在了手柄后面,亦可起到装饰作用,据说玉还能辟邪。再在手柄前篆刻上自己的名字,看上去古朴雅致,而且是绝对限量版,全天然材质符合环保标准。竿身总长3.3米直径比西玛诺狐隐12尺小了一圈,总重115克
