用户研究与体验设计之初见


用户研究与体验设计之初见
一、用户研究(了解"用户需要什么,用户希望要什么")
用户研究的定义:是以用户为中心的设计流程中的第一步。它是一种理解用户,将他们的目标、需求与您的商业宗旨相匹配的理想方法。
用户研究的价值:
对公司设计产品来说——用户研究可以节约宝贵的时间、开发成本和资源,创造更好更成功的产品。
对用户来说——用户研究使得产品更加贴近他们的真实需求。通过对用户的理解,我们可以将用户需要的功能设计得有用、易用并且强大,能解决实际问题。
用户研究的目的:帮助企业定义产品的目标用户群、明确、细化产品概念,并通过对用户的任务操作特性、知觉特征、认知心理特征的研究,使用户的实际需求成为产品设计的导向,使您的产品更符合用户的习惯、经验和期待。
用户研究的步骤与方法:
用户研究的内容:
用户群特征
产品功能架构
用户任务模型和心理模型。
用户角色设定
贯穿整个产品生命周期的用户研究
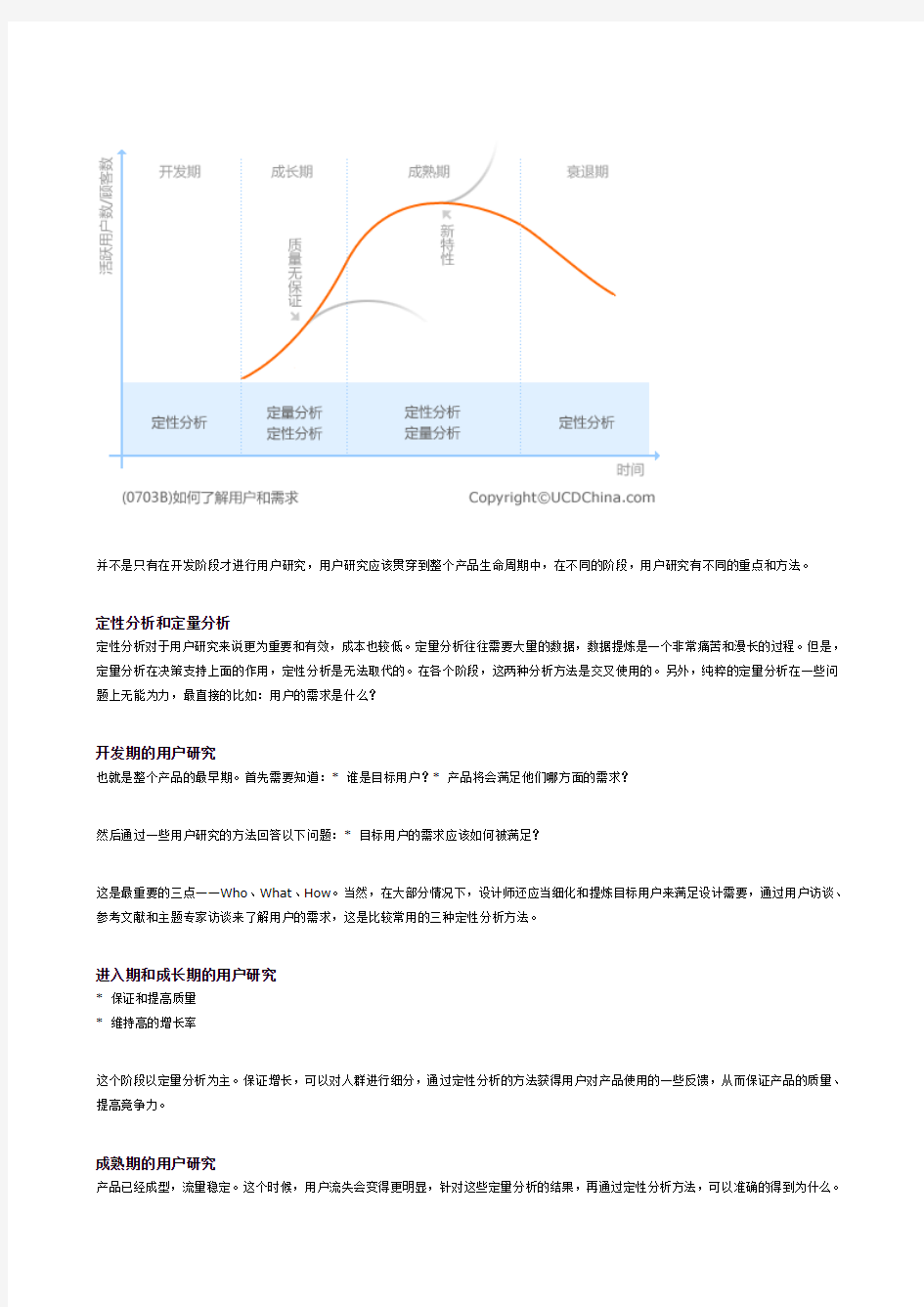
并不是只有在开发阶段才进行用户研究,用户研究应该贯穿到整个产品生命周期中,在不同的阶段,用户研究有不同的重点和方法。
定性分析和定量分析
定性分析对于用户研究来说更为重要和有效,成本也较低。定量分析往往需要大量的数据,数据提炼是一个非常痛苦和漫长的过程。但是,定量分析在决策支持上面的作用,定性分析是无法取代的。在各个阶段,这两种分析方法是交叉使用的。另外,纯粹的定量分析在一些问题上无能为力,最直接的比如:用户的需求是什么?
开发期的用户研究
也就是整个产品的最早期。首先需要知道:* 谁是目标用户?* 产品将会满足他们哪方面的需求?
然后通过一些用户研究的方法回答以下问题:* 目标用户的需求应该如何被满足?
这是最重要的三点——Who、What、How。当然,在大部分情况下,设计师还应当细化和提炼目标用户来满足设计需要,通过用户访谈、参考文献和主题专家访谈来了解用户的需求,这是比较常用的三种定性分析方法。
进入期和成长期的用户研究
* 保证和提高质量
* 维持高的增长率
这个阶段以定量分析为主。保证增长,可以对人群进行细分,通过定性分析的方法获得用户对产品使用的一些反馈,从而保证产品的质量、提高竞争力。
成熟期的用户研究
产品已经成型,流量稳定。这个时候,用户流失会变得更明显,针对这些定量分析的结果,再通过定性分析方法,可以准确的得到为什么。
* 根据用户需求,增加新的特性,重新进入成长期
* 发现新的用户群,开辟新的市场
衰退期的用户研究
如果成熟期无法顺利延长或者不能再次进入成长期,那么产品会逐渐消亡。那么又回到了“开发期”。
用户研究的基本文档:
a. 问卷调查:《问卷设计报告》《问卷调查表》《问卷调查结果分析报告》
b. 用户访谈:《被访用户筛选表》《访谈脚本》《配合记录表》《被访用户确认联系列表》
c. 《访谈阶段总结报告》
d. 焦点小组:《焦点小组用户筛选表》《焦点小组执行脚本》
e. 《焦点小组参与用户确认联系列表》焦点小组影音资料
f. 项目最后:《用户研究分析报告》(了解"用户需要什么,用户希望要什么")
用户研究的常用方法:
实际工作中,到底采用哪种用户研究方法,往往取决于资源,比如人员数量与能力、老板给你多少时间、经费。如果资源非常少,我们甚至可能简化出很不正规方法,比如只是查一些二手资料然后和同事们一起讨论、猜测一下用户是怎么想、怎么做的,而有了资源以后,我们可能会叫几个用户过来访谈,请咨询公司协助出报告,或者出差做用户调研等。每个人所处的团队条件不一样,也只能在实践中慢慢总结出适合自己的方法。
但这些用户研究,或者说需求采集的过程,都会有如下几步:明确目标、选择采集方法、制定采集计划、执行采集、资料整理,然后进入下一步的需求分析阶段。
定性地说:用户访谈
用户访谈通常采用访谈者与被访者一对一聊天的形式,一批次用户访谈的样本比较少,一般是几个到几十个,但在每个用户身上花的时间比较多,通常为几十分钟到几个小时,围绕着几个特定的话题,我们问,用户答,用户说,我们听,这是一种典型的定性研究。用户访谈可以了解用户怎么说,即他们的目标和观点。根据我自己的经验,用户访谈经常用在新产品方向的预研工作中,或者通过数据分析发现现象以后,去探索现象背后的原因。
用户访谈的常见问题与对策——
用户访谈经常出现如下问题:
第一,“说”和“做”不一致的问题。
第二,样本少,以偏概全的问题。
选择样本的时候需要多加注意,尽量做到随机,举几个常见的“不随机”的例子。
常用的几个对策如下。首先,我们应该尽量识别出各种可能引起偏差的因素,并在访谈的报告里标明,让读者了解。然后,为了用尽可能少的样本得到尽可能正确的结论,我会以增量的方式做访谈。举个例子,我会先访谈5个用户,得出基本结论,然后再访谈5个,观察结论是否有改变,如果有改变,就继续加大样本量,或者思考问题是否合适?样本集是否合适?如果没有改变,就停止继续访谈,节省成本。
第三,用户过于强势,把我们往沟里带。
第四,我们过于强势,把用户往沟里带
避免一组固定的问题:固定的问题会让被访者产生被审问的感觉,我们应该准备好问题清单,但清单只起一个引导作用,并不用照着读。
用户大会,是邀请产品的用户到某一集中地点开会,人数一般在几十人到几百人不等,可以短时间内从多人处收集大量信息,是一种特别的用户访谈形式。我在2007年6月组织过一次阿里软件网店版的用户交流会。这种会耗费资源较多,一般机会
不多,所以要充分利用。按时间分几步重点摘录如下,结合这个提纲,我们来看一下这种用户访谈形式应该如何准备、如何操作,如果把“用户大会”也视为一个产品的话,大家也可以从中看到一些做产品的通用思路:
明确目的:
会前最重要的是明确这次用户大会的目的和意义,这在争取资源的时候会更有说服力,比如:产品二期卖点确认,辅助运营决策;三期需求收集;现有产品用户体验改进等。
资源确定:
时间:日期、几点、时长。要考虑淘宝卖家的空闲日子和时间段。另外注意要把整个活动各项准备的时间点掐准,留余量。地点:场地、宣传用品、IT设备、礼物、食品饮料、桌椅。
人物:
工作人员:大家一起上
"用户研究的方法"简化为下图
"需求采集人人有责",这样,我们才能"尽可能多地采集"。
定量地说:调查问卷
同样是听用户怎么说,常见的定量研究方法是――调查问卷。
调查问卷和用户访谈的提纲是有区别的:用户访谈的提纲通常是开放式问题17,适用于我们心里还比较疑惑的时候去寻找产品的方向,适合与较少的访谈对象进行深入的交流;而调查问卷通常封闭式问题比较多,适合大用户量的信息收集,但不够深入,一般只能获得某些明确问题的答案,调查问卷不是考试卷,不适合安排问答题。用户访谈与调查问卷之间也有联系,我们经常通过前者的开放式问题,为后者收集具体的封闭式问题。
无论是网上还是线下,作答时间最好不要超过10分钟,否则很多人看一眼就被吓跑了。开篇一般放一些简单的不需要思考的问题;很想知道的内容,需要思考的,较敏感的问题一般放在中间;而有关被访者个人信息的题目一般放在问卷的最后,以免应答者在回答这些问题时有所顾忌,进而影响其他答案。
设计一份实际的问卷
我们来试着设计一份实际的问卷。和做任何产品一样,先想清楚目的,然后明确样本对象、调查渠道、时间计划等,最后才是问卷内容本身。
定性地做:可用性测试
可用性测试是指通过让实际用户使用产品或原型方法来发现界面设计中的可用性问题,通常只能做少数几个用户的测试,看他们怎么做,属于典型的定性研究。
定量地做:数据分析
首先要招募测试用户。招募测试用户的主要原则是,这些用户要能尽可能地代表将来真实的用户,比如说,如果产品的主要用户是新手,那么就应当选择一些对产品不熟悉的用户。
然后是准备测试任务,测试的组织者在测试前需要准备好一系列要求用户完成的任务,这些任务应当是一些实际使用中的典型任务。
接下来的重头戏是测试过程。可用性测试的基本过程就是用户通过使用产品来完成所要求的任务,同时组织者在一旁观察用户操作的全过程,并把发现的问题记录下来。
测试结束后:组织者可以询问用户对于产品整体的主观看法或感觉。另外,如果用户在测试的过程中没有完全把思考的过程说出来,此时也可以询问他们当时的想法,询问他们为什么做出那些操作。
最后是研究和分析:在可用性测试结束之后,组织者分析记录并产出一份产品的可用性问题列表,并对问题的严重程度进行分级,使得我们可以根据项目进度来选择哪些优先处理。
二手的需求采集工具――单项需求卡片。
单项需求卡片
单项需求卡片的理念就是:产品的需求工作不只是需求分析人员的事,而是涉及产品的每个干系人的义务,至少得参与“采集”的过程,理想的状态是产品的所有干系人都参加过“需求采集”的培训,然后在日常工作中养成主动提交需求给产品人员的习惯,但实际很难做到,所以作为专业的需求分析人员,就应该尽量降低同事们,比如销售、服务、技术人员提交需求的成本,也是节省我们自己的时间。
一张单项需求卡片描述了一个用户需求到底包含哪些内容,重点是描述用户场景,谁在什么时间、地点产生了何种需求。
说明:需求特征的描述,通常有如下几个维度:重要性(细分为“满足后、未实现”,或者说“基本、扩展、增值”,参见KANO模型)、紧急度、持续时间(生命周期)。实用主义的考虑,可以综合抽象为一个指标:商业价值(或者叫商业优先级)。然后除以开发量就得到了“性价比”,我们先做性价比高的需求。
二、交互与体验设计(解决"如何满足用户需求",提供解决方案/交互设计模
型)
交互设计:
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。人类在使用计算机的时候,用户和机器之间都会产生某种类似舞蹈的步伐。用户移动、系统响应运而生作为对系统的回应,用户又接着移动,这样舞蹈才能继续进行。
交互设计从“目标导向”的角度解决产品设计:
1、要形成对人们希望的产品使用方式,以及人们为什么想用那个这种产品等问题的见解。
2、尊重用户及其目标。
3、对于产品特征与使用属性,要有一个完全的形态,而不能太简单。
概念模型:
用户对于“交互组件将怎样工作”的观点称为概念模型。例如,这是内容元素?还是用户访问的位置?还是用户请求的对象?不同的网站采用了不同的方法。规划好概念魔芋帮助你做出一致的设计决定。
在中国,交互设计一词,推广及实践经验最多的,是洛可可设计机构,在洛可可的实践经验中,界面包括产品外观和产品的交互行为。
洛可可认为:“一个出众的界面也是杰出的长期投资,它将获得:
1,顾客更高的生产率
2,更高的用户满意度
3,更高的可见价值
4,更低的客户支持成本
5,更快,更简单的实现
6,有竞争力的市场优势
7,品牌的忠诚度
8,更简单的用户手册和在线帮助
9,更安全的产品
用户喜欢能和自己友好交互的产品,而用户喜欢的产品在他们心目中永远是第一位的。友好的交互设计能建立并巩固用户和产品之间的感情。
交互设计更加注重产品和使用者行为上的交互以及交互的过程。
界面是组件,布局,风格,它们支撑有效的交互,为交互行为服务,但不可以为了任何理由破坏产品的交互行为。
交互的三个要素:机器/系统、人、界面
基础的交互方式:
交互过程是一个输入和输出的过程,人通过人机界面向计算机输入指令,计算机经过处理后把输出结果呈现给用户。人和计算机之间的输入和输出的形式是多种多样的,因此交互的形式也是多样化的。
UCD设计理想流程:
1.用户
2.找出重要的活动
3.找出用户模型--用户期,望如何完成这些活动
4.草拟出初版的设计
5.一直反复把设计修改得更容易直到虚构用户能轻易使用为止
6.找真人来看着他们试用你的软件
交互设计准则:
设计方案属性:
1.伦理的(能体谅人,有帮助)不伤害、改善人的状况
2.有意图的,能帮助用户实现他们的目标和渴望
3.注重实效,帮助委托的组织实现它们的目标
4.优雅的:最简单的完整方案、拥有内部的一致性、合适的容纳和情感
UCD设计流程:
简单说明:
1.用户建模:人物角色和目标
2.写用例:用户完成目标的方法和步骤
3.画流程图:描述用户完成每一个目标的流程,需要那些页面那些操作
4.低保真原型:将流程图中的页面转化成界面,一般为低保真线框图(Low-Fidelity Wireframe)。描述
5.高保真原型:进一步细化,完善所有功能,精细度较高,一般为高保真线框图(High-Fidelity Wireframe)
(解决"如何满足用户需求",提供解决方案/交互设计模型)
――――――――――――――――――――――――――――――――――――――――――――――――
6.视觉设计样稿:对高保真线框图中的典型页面做视觉设计
7.全部页面的视觉设计:包括所有的弹窗等,并且做标注,注明色值、间距、字体字号
8.前端制作(一般在Web开发中有此步骤):用代码的形式来表达界面,比如Html+CSS等
9.开发:实现所有的功能
10.测试:包括功能测试、用户测试等
用户体验要素五个层
面:
战略层——范围层——结构层——框架层——表现层。随着层面的上升,我们要做的决策就一点一点的变得具体,并关系到越来越精细的细节
用户体验的整个开发流程,好考了到用户有可能采取的每一个行动的每一种可能性,并且去理解在这个过程的每一个步骤中用户的期望值。听上去好像是个庞大的工程,但确实如此,把设计用户体验的工作分成解成各个组成要素,以帮助我们更好的了解整个问题。
五个层面
表现层:一些图片和文字组成,有些文字和图片是执行某种功能,有些只是展示作用。
框架层:表现层之下的是网站的框架层:按钮、表格、照片、和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大的效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
结构层:比框架层更抽象,是结构的具体表达方式。框架层确定的是我们的结账页面上的交互元素的位置,耳结构层则用来设计用户如何到达某个页面,下一个去哪里。框架层定义了导航条上,各项的排列方式,允许用户可以浏览东西的不同类别,结构层则确定哪些类别应该出现在那里。
范围层:某个功能,或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
战略层:网站的范围层基本上是由战略层所决定的。这些战略不仅仅包括了经营者想从网站上得到了什么,还包括了用户想从网站得到什么。
自上而下地建设
这五个层面——战略、范围、结构、框架和表现——提供了一个基本架构,只有在这个基础架构上,才能讨论用户体验的问题,以及用什么工具来解决用户的体验。
在每一个层面中,我们要处理的那些问题不是抽象的,他们会变得更加具体。在最低的层面,我们完全不用考虑网站最终的外观——我们只关心网站如何满足我们的战略(同时也满足用户的需求。)在最高层面,我们只关心网站所呈现的最具体的细节。随着层面的上升,我们要做的决策就是一点一点地变得具体,并关系到越来越精细的细节。
每一个层面都是根据它下面的那个层面来决定的。所以,表现层由框架层来决定,框架层则建立在结构层的基础上,结构层的设计基于范围层,范围层是根据战略层来制定的。
战略层:交互双方的所得
战略层
范围层:网站各种特性、功能最合适的组合方式
范围层
结构层:类别出现在哪
结构层
框架层:区域位置布局
框架层
表现层:组成网页的图片和文字
表现层此外,还包含两个额外因素:内容与技术。
三、产品与视觉设计(如何满足用户需求?)
实验三图形用户界面设计(汽院含答案)
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
网站界面(UI)设计课程考试复习题(含答案)
精品文档 网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作
用户体验设计 方法论
UE,UED,用户体验 先说说UE吧,全称Usre Experience,我们常说的UED就是后面增加了一个Designer而已。汉译:用户体验设计师 [书面解释]UE设计一般是指游戏设计或游戏相关设计,其中也包括网站设计。概念:用户体验设计师——user experience designer,国外叫UED,国内也简称UX/UE设计。个人认为此概念继续延伸下去,其实生活中很多也包含于UE里面的。你的生活中会碰到很多形形色色的trouble,这些trouble会让你very anger,so.... ----------------------------抽支烟,回来继续--------------------------------- UE定义:是指User访问一个web或者使用一个产品时的全部体验。他们的印象和感觉,是否成功,是否享受,是否还想再来/使用。他们能够忍受的问题,疑惑和BUG的程度。 用户体验设计,就是最大程度上是网站的功能设置界面设置更加人性化,方便用户,满足用户体验基于以用户为中心的设计原则,采用焦点小组、可用性试验、用户测试等易用性研究方法,对用户在使用产品过程中的体验感受进行正确准确的评估、充分认识用户的真实期望和目的、对用户操作流程的预设设计进行修正和有效的改进,保证产品核心功能及用户任务需求的平衡,促进人机界面的协调工作,提高产品易用性减少产品BUG。 用户使用产品过程中建立起来的纯主观感受。对于界定明确的用户群体来讲,用户体验共性是能够经由良好设计实验来认识。新竞争力在网络营销基础与实践中曾提到计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0 模式的精髓。 UED步骤:数据调查、用户访谈、产品分析、产品定位、功能确认、信息架构、页面原型、UE 设计、视觉设计。 数据调查: 数据可以带来什么?对于各页面及路径的pv(产品),uv(用户)的总结,可以得到产品使用情况的一个大致概貌。缺乏什么?不了解用户,不了解过程,很难进入深层次的研究,不利于把握用户底需要什么。 用户访谈: 用户访谈有什么好处呢?产品和用户之间的联系,就像一个黑匣子。对用户的访谈,就是一个试图打开黑匣子的过程。打开了黑匣子,我们就可以改造他们之间的路径。从而使两者无缝融合。就像是研究dna,对结构的研究可以重塑基因。反映到产品上,就是我们可以以用户的心理模型去创造产品,或者是用富于创造的产品去影响用户。 产品分析: 即使了解用户,是否能提出有效的解决方案呢?此时,对于相关产品的研究就会作出帮助。如果说对用户的需求,可以对产品有纵深的认识。那么对产品的分析,有利于横向去加深去产品的理解。为什么做同一个功能,会产生出两种不同的产品?差异表现在大体,也体现在细节,通过不断的比较,会发现产品各功能间,产品和用户间千丝万缕的联系。 产品定位:
(完整版)UI设计师试题(带答案)
UI设计师试卷 试卷编号:(182) 试题总分:150分 ----------------------------------------------------------------------- 单选题共20题:(60分,每小题3分) 1. 题干:UI设计是什么意思?(A) A:User Interface的缩写,是指用户界面设计 B:User Identity的缩写,是指用户识别设计 C:User Ideal的缩写,是指用户目标设计 D:UserIntention的缩写,是指用户意图设计 2. 题干:网页设计中的网页界面栅格化是指(C) A:使用ps设计网页界面过程中,将所有的层都格式化图层 B:在页面制作时,将所有的层宽度统一 C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁 D:网页设计中,使用背景是格子样式的背景图案 3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A) A:
B: 4. UI设计交付物都包含哪些?( C ) A.UI设计规范 B.产品原型 C.PSD效果图 D.HTML页面 5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为 (A) A:960px、970px、980px、990px、1000px B:1680px、2400px、3200px C:180px、240px、360px、400px D:无相关具体数值要求 6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C) A:300dpi B:200dpi C:72dpi
用户体验与产品创新设计
第3章相关学科知识、研究内容及开发设计流程 本章主要介绍用户体验与产品创新设计所涉及到的相关学科知识、研究内容与开发设计流程,对后面的章节奠定基础。 3.1 相关学科知识 作为一门新兴学科,在具体的设计操作过程中,用户体验设计吸取了多个学科的知识。除了第一章所讲述的面向人的学科和面向技术的学科之外,还包括面向设计的学科。面向人的学科包括心理学、生理学、社会学、文化学、语言学、哲学和美学等方面的知识;面向设计的学科包括工业设计、艺术设计、数字媒体设计和动画设计等;面向技术的学科主要指信息沟通技术,涉及到计算机技术、信息技术、电子技术、网络技术、软件工程、人机交互技术和数据库等。 不同的应用领域对于用户体验设计所要求的知识体系和研究方法有所不同,如建筑设计和环境设计中的用户体验等。图3.1所示为用户体验与产品创新设计的研究框架和知识体系。 图3.1 用户体验与产品创新设计的研究框架和知识体系 3.1.1信息与沟通技术
信息与沟通技术(Information and Communication Technology)包括信息电子技术、计算机技术和网络技术等,它们为用户体验与产品创新奠定基本的技术基础。 信息电子技术主要以信息的产生、获取、变换、传输、存储、处理、显示和利用等技术为主线,以各类电子设备、信息系统、通信系统与网络的研究、设计、制造、应用、开发为中心内容,包括信息技术及其设备、系统与网络的软硬件开发等。 例如:木块镜子(Wooden Mirror)是一个简单和奇怪的装置,来自交互设计师Daniel Rozin 的作品,如图3.2所示(Rozin,2009)。当你站在镜子前面时,你的头像就会显现在木块镜子中。这看起来很奇特。 图3.2 木块镜子 3.1.2工业设计 1980年,国际工业设计联合会(International Council of Societies of Industrial Design,ICSID)(https://www.360docs.net/doc/fd12427937.html,/)对工业设计的定义是:就批量生产的工业品而言,凭借训练、技术、知识、经验及视觉感受而赋予材料、构造、形态、色彩、表面加工及装饰以新的品质和资格。 设计关注于由工业化而不只是由生产时用的几种工艺所衍生的工具、组织和逻辑创造出来的产品、服务和系统。设计是一种包含了广泛专业的活动,产品、服务、平面、室内和建筑都在其中。这些活动都应该和其它相关专业协调配合,进一步提高生命的价值。
用户体验标准
用户体验标准
目录: 一、什么是用户体验 (3) 二、衡量标准 (3) 三、B/S架构标准 (3) 3.1感官体验 (3) 3.2交互体验 (4) 3.3浏览体验 (6) 3.4情感体验 (7) 3.5信任体验 (7) 四、APP端标准 (8) 3.1感官体验 (8) 3.2交互体验 (9) 3.3浏览体验 (10) 3.4情感体验 (11) 3.5信任体验 (12)
一、什么是用户体验 用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受,ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。通俗来讲就是“这个东西好不好用,用起来方不方便”。 ISO定义的补充说明有着如下解释:用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。该说明还列出三个影响用户体验的因素:系统、用户和使用环境。 二、衡量标准 用户体验没有确切的标准,它随着网站的服务色彩与针对人群不同采取的方式也不同,但不同类型的网站也会存在一些通用的用户体验标准。下面是基于B/S架构和APP端的一些通用用户体验标准,通过感官体验、交互体验、浏览体验、情感体验和信任体验五方面进行说明。 三、B/S架构标准 3.1感官体验 感官体验是指呈现给用户视听上的体验,强调舒适性。 1)设计的整体风格符合目标用户的审美习惯,并具有良好的引导性。 2)网站logo符合目标客户的行业特征。 3)访问网页时,响应速度快。 4)页面布局重点突出,主次分明,图文并茂,加强对用户视觉上的引导。 5)页面背景和色彩与logo相统一。 6)界面风格协调一致,让用户有一个整体的感觉。 (可以提供换肤的功能)。7)页面大小适合多数浏览器浏览(以15寸和17寸显示器为主)。 8)导航条清晰明了,层级分明,且随时转移功能,很容易从一个功能跳到另外
网站界面UI设计课程考试复习题含答案
网站界面(UI)设计复习题 一、多选题 1.设计师在开展具体网站界面设计之前需要了解的信息包括() A. 建站目标 B. 目标用户特征 C. 商业模式 D. 网站特征和优势 2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指() A. 对所服务的客户的认知,和客户保持良好的沟通 B. 对网站目标用户的深入理解 C. 对竞争对手的了解 D. 对网站目标用户的深入理解 3.关于网站策划书描述准确的有() A. 对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。 B. 网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。 C. 网站策划书由客户提供。 D. 网站策划书往往包含很多有效的指引设计方向的信息。 4. 对于网站界面设计起着决定性作用() A. 视觉审美 B. 建站目的 C. 网站定位 D. 客户意见 5.对于用户导向原则在网站界面设计中的具体体现描述准确的是() A. 明确体现网站的核心功能和服务 B. 符合用户在使用网站时的心智模型和场景中的思维状态 C. 尊重人机交互中用户的生理特征 D. 符合用户的认知习惯 6.下列关于心智模型表述准确的有() A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。 B. 人们通常基于自身经验和现有知识来理解新事物。 C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。 D. 重视情景因素对用户行为的影响。 7.保持一致性是提升网站的可用性的重要手段,它体现在() A. 布局设计 B. 导航设计 C. 交互操作 视觉要素D. 8.图片的挑选原则包括() A. 使用能够有效传达信息的图片
用户体验与交互设计
用户体验与交互设计 我常被问起:“你是做什么的?” “交互设计师。” “交互设计是做什么的?” 我很尴尬的解释一堆:“!@#¥%…….” 对方更是疑惑:”那….是不是网页的视觉设计?” ……… 网上搜到一张图,发现不只是我,很多交互设计师都存在困惑。缺乏职业存在感。 ?交互设计的特色之一——“虚” 交互设计似乎是个很难解释,有点”虚、空、玄“的东西。互联网的快速发展,交互设计少了些可以借鉴的方法。交互设计这个行业似乎只能靠前人经验、自身灵感、悟性体会,江湖中野蛮发展着。简直就是武林中的内功了得。 ?交互设计的特色之二——纠结,有木有! JJg在《用户体验要素》中,将交互设计设置在结构层。 一方面,交互设计恰恰处在抽象的战略向具体实现页面的转化过度阶段。从产品开发流程中,交互设计上从产品经理接到需求,分析需求并最终交付网站高保真的原型。要把“抽象”的点子和想法如实贴切用界面语言表现出来。满足公司商业需求。 另一方面,交互设计师的诞生某种程度是为了提升产品可用性。其实就是要满足产品使用者——用户的要求。 说起来简直就是吃饭靠公司,目标是用户的“无间道”。要不断平衡公司“商业”利益(不能丢饭碗),和用户体验利益(专业道德)之间的矛盾。具体来说,就是在交互设计思考的过程中,考虑用户逻辑+公司的特殊需求两部分内容。 能不纠结么….. ?交互设计的内容有哪些? 有人问我交互设计难么? 我说“不难,你想,用户的操作行为就俩:点击、拖拽。”:) 其实,我理解的交互设计主要分为两块:信息架构和操作细节。交互设计的产出物(交付物)也应当包含这一静一动两块。 下面从交互设计不同阶段的产出物,来谈谈我自己交互设计方法和思考过程: 1.接需求 这个阶段主要是接到产品经理等拿来的需求,比如FRD文档。和产品经理讨论需求,了解重点。 2.需求分析——>翻译成界面语言
用户体验(交互)相关名词解释
【IDNA王建国原创】请别拿一知半解的新词忽悠我 ——仅以此篇献给被新一代用户体验“大师”们忽悠的年轻设计师们 当今社会,“懂得”用户体验的“大师”真是越来越多,他们犹如雨后春笋般涌现并活跃在在UI设计领域的个个角落,凭借着天生的小聪明和举一反三的独特技能,罗织着一个又一个设计界的神话,忽悠着一代又一代的年轻设计师。“大师们”每每谈及“用户体验”什么“交互设计”“可用性测试”“高保真原型”等高词雅汇,必当青筋暴露、唾沫横飞,貌似用户体验的精髓已注入到这些黄皮肤黑眼睛的灵魂里一样,然而细听之下,罗列在词汇下的却是空洞的、毫无说服力的生搬硬套和盲目的崇洋媚外! 我,一名普通美术工作者,多年从事美术设计工作,近四五年间目睹身边无数的设计师纷纷“弃暗投明”,一夜之间脱胎换骨纷纷与时俱进皆以“用户体验设计师”自居,不免发问:仅凭这三两年通过一些英语好的半调子设计师翻译的一些蹩脚的专用名词和驴唇不对马嘴的名词解释就能肯定中国设计界的用户体验时代真的已经到来了? 经砖家证实:确实如此! 用户体验设计:User experience design ,ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德?诺曼(Donald Norman)提出和推广,被中国设计界认可和引进不过几年光景。国内原来的叫法不过就是“产品改良”或“产品创新”之类的,目的都是为了最终提升产品质量,提高用户使用该产品的满意度等等! 原型:prototype,个人认为翻译为“蓝本”更为贴切,因为蓝本一般形容非物质的或软件的东西,而原型这个词更多的是形容硬件,如“原型机”:指在成品研制过程中,按设计图制造出的第一批供用户测试的高端硬件产品。 高保真原型:这个词我第一次听到的时候,以为磁带的时代又回来了,高保真通常是指音响系统啊,保的是现场演奏之真。UI如何高保真?保的又是哪里的真呢??恐怕不少人都像我一样一头雾水。这个词说白了就是界面效果图,说效果图都能明白,非要生搬硬套的翻译成高保真原型,真是不得不佩服你的忽悠智商啊! 可用性测试:前几天和同事开玩笑说:如果原型测试后不可用,是不是就叫做无用性测试了。。言归正传,其本意接近于产品调研,就是在产品投放市场之前,设计出几种产品原型,供用户测试,记录测试结果,改良和提升产品的用户满意度,借以节约资金和规避风险。 信息架构,英文叫做information architecture,缩写为IA。 它是一个整理信息,斡旋信息系统与使用者需求的过程,主要是要将信息变成一个经过组织、归类、以及具有浏览体系的组合结构。 这样的结构性设计将使得使用者对于信息的内容存取更直接,让使用者的任务更容易完成,它也可说是在结构与分类上的艺术与科学,可以帮助我们寻找信息并且予以管理。 交互设计,英文叫做Interaction Design 交互设计的目的是提高产品易用性! 交互设计是指设计人和产品或服务互动的一种机制 , 以用户体验为基础进行的人机交互设计是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。
用户界面设计与答案
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
基于用户体验的智能手机 APP 界面设计研究外文文献翻译
文献出处: Lane N D, Miluzzo. RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE [J]. Communications Magazine, IEEE, 2015, 8(9): 140-150. 原文 RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE Lane N D, Miluzzo ABSTRACT In today's information age, as a kind of new media, mobile devices play an important role in people's life. Smart phone lead the future development direction of mobile phone, smart phone APP become an important industry in the mobile Internet, people pay more and more attention to the user experience of a smart phone APP interface design. Because smart phone APP an intense market competition, the user experience to become the decided to smart phone APP development the important lifeblood of the height, strength and speed, is an important indicator of success for the APP product. However, smart phone APP as a newly emerging things produce time is shorter, the designer can't make the change of the agile, according to market feedback in the process of its design and development of the lack of a complete set of design process and theoretical support, to provide users with a good interface design become the key of the user experience. How will the user experience design process into the smart phone APP interface design research and development of every link will be this article to solve the problem. In this context, on the one hand, on the user experience from the level, structure, process, measurement and design point of view to explore the structure of the user experience, on the other hand, the smart phone APP interface design of the user experience to analyze, to build smart phone APP interface design user experience level model. Keywords: User experience, Smart phone, APP, Interface design 1Introduction The rapid development of mobile Internet has become an indispensable part of people's life; it changes in the world of the Internet also changed people's way of life.
用户体验和交互设计的重要性
用户体验和交互设计的重要性 用户体验(UE/UX--User Experience )的概念:是一种纯主观在用户使用产品过程中建立起来的感受 ,用户体验是围绕产品的一整套体验,包括跟其相关的设计、制作、生产、营销、售后以及技术支持等各个环节。知识说后来IT 行业迅猛发展,主要也是被这个群体当口号挂在嘴边,所以很多人简单的认为他就是IT 行业的一门学科。(针对我们IT 行业来说UI (视觉)和UE (人机交互)。 历史:用户体验这个词最早被广泛认知是在上世纪90年代,是由曾任苹果计算机公司先进技术部副总裁的唐纳德?诺曼提出。其实至人类诞生以来人类都在为用户体验做着努力。有些东西一直都存在只是你没有去发现和关注和研究。(就像牛顿大哥发现的万有引力)。 用户体验 设计 制作 生产 营销 技术支持 其它
交互设计(UE--User Experience):指的是人机交互(狭隘的理解:人与带屏幕设备的的交 流互动)就像你看到好多公司打出来的招聘信息一样“招聘UE/交互设计师”。明白交互设计使整个用户体验设计的一部分。 交互设计的重要性: 要了解交互设计的重要性我们先来了解一下交互设计师都有些个什么工作的内容? 产品需求:整理产品需求,整理需求(通常在这个环节你只是个配角或者杂工,等当了项目经理再轮得到)
该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。 产品需求文档(Product Requirement Document,PRD)的英文简称。是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。 包含的内容大致有:产品概述(行业背景、通俗点说就是为什么要做这个产品)、用户调研/目标用户(给谁用他们为什么会用他们基于什么情况来用)、详细功能框架/流程(用户怎么用、有什么给他用)、产品目标(用了之后达到什么效果、能得到什么结果)、功能的特点/商业特点(这些功能都有什么特点怎么去达到我的商业目的)、硬件评估(基于什么硬件平台来用手持设备PAD/手机又或者是PC和其它终端设备、这些设备有什么特点是否能满足相关条件,如成本、)、软件评估(使用的系统平台开发难度/开发周期、开发人力成本、涉及到的技术范围如是否涉及到后台数据库等开发问题、系统政策等)、周期评估(整体产品研发所需要的时间、各阶段周期等)、风险评估(可能出现的研发问题、导致的后果、以及是否可以有解决途径等等)。商业评估(要多少钱、怎么节约钱、什么时候回本、什么时候赚钱、什么时候可以融资、有什么风险可能会亏欠、亏钱了怎么办、什么时候上市等等老板关心的问题、就是一份商业企 划书)
网页开发与设计课后习题答案.(DOC)
习题1 1.HTML指的是( A )。 A超文本标记语言(Hyper Text Markup Language) B家庭工具标记语言(Home Tool Markup Language) C超链接和文本标记语言(Hyperlinks and Text Markup Language) 2.web标准的制定者是( B )。 A 微软B万维网联盟(W3C)C网景公司(Netscape) 3.用HTML标记语言编写一个简单的网页,网页最基本的结构是( D )。 A
… … B