软件产品扁平化设计杂谈


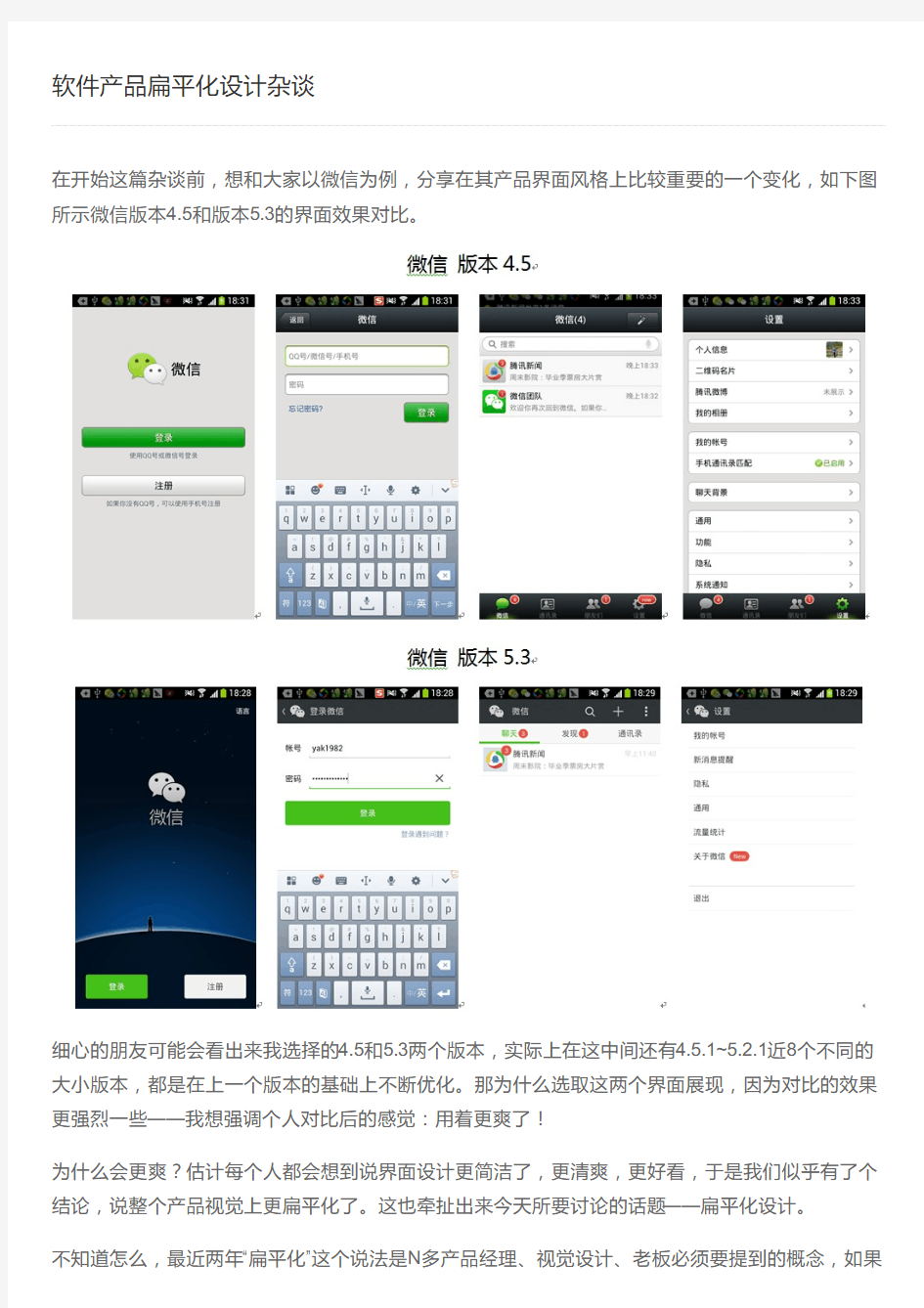
细心的朋友可能会看出来我选择的4.5和5.3两个版本,实际上在这中间还有4.5.1~5.2.1近8个不同的大小版本,都是在上一个版本的基础上不断优化。那为什么选取这两个界面展现,因为对比的效果
自己的产品界面设计不是扁平化的,就显得老土,out了。而且关于这个概念,很多人都能提出自己的一套观点。就笔者在对将近20多个视觉设计师的面试,关于这个问题的解答就不尽相同,个人感觉大多还停留在诸如“大图标”、“色块”、“去装饰效果”等比较常见的观点上——这些固然没有错误。今天也想在经过若干时间研究和实践的基础上提出个人的一些看法,思路琐碎,故为杂谈。
扁平化设计之潮流问题
现在谈来自“星星的你”好像有点过时,不过正好,可以去掉一些跟随潮流的“嫌疑”,实际上下面这个问题恰恰是所谓“扁平化设计的潮流问题”。如果在这个韩剧未开播之前,有位屌丝拿着炸鸡和啤酒,或许会被人BS,但这之后铺天盖地的广告使得炸鸡加啤酒似乎成为了时尚。
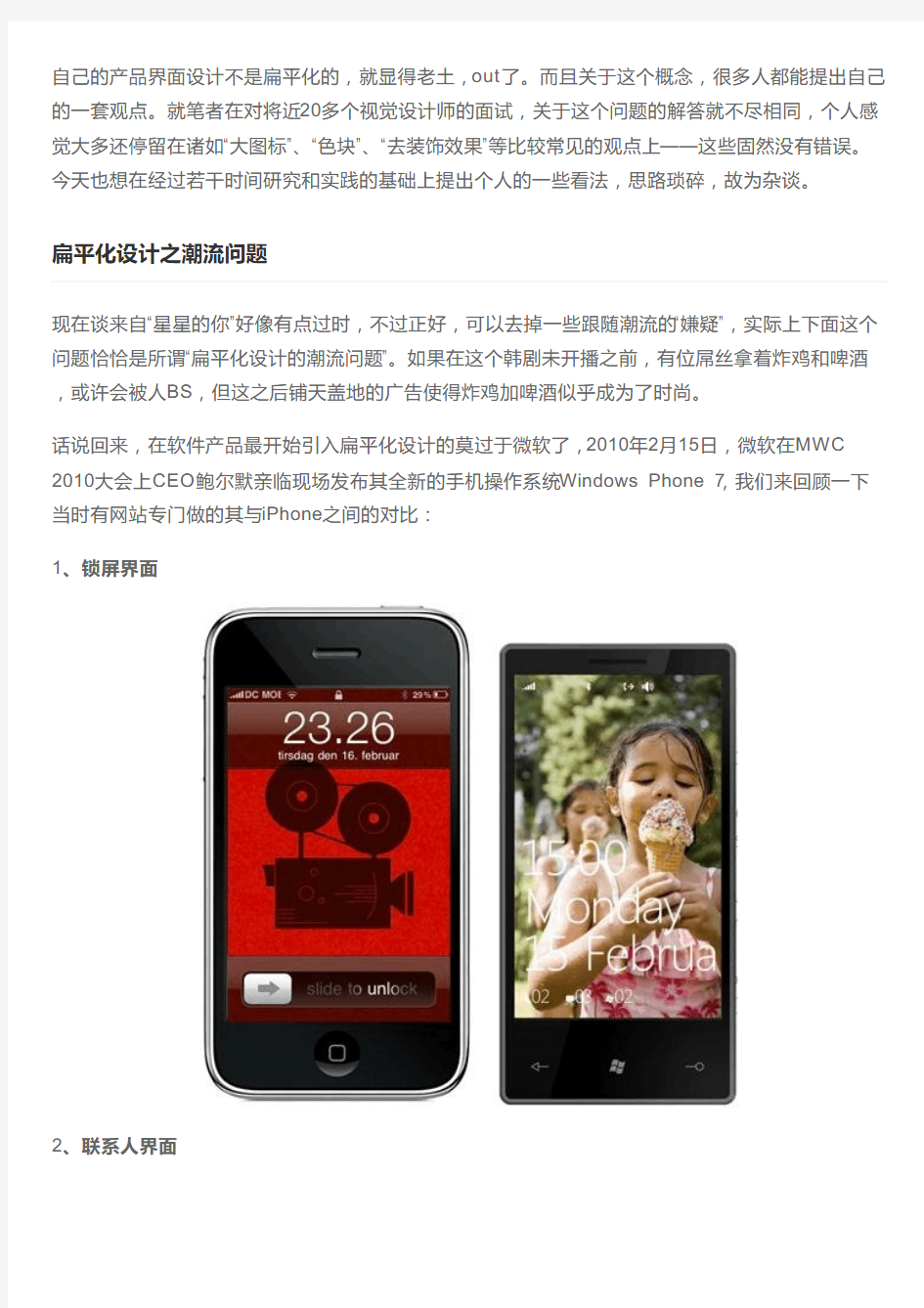
话说回来,在软件产品最开始引入扁平化设计的莫过于微软了,2010年2月15日,微软在MWC 2010大会上CEO鲍尔默亲临现场发布其全新的手机操作系统Windows Phone 7,我们来回顾一下当时有网站专门做的其与iPhone之间的对比:
1、锁屏界面
2、联系人界面
3、音乐视频选择
4、图片界面
如今来看,微软无疑是最早拿着啤酒和炸鸡蹲在街边享受的“屌丝”,因为后面的市场与用户反应都平淡无奇,Windows Phone 7甚至得到了不少科技评论界的嘲笑。
不过这样的屌丝貌似不止一个,2011年Android 4.0推出的时候,人们把Holo T heme 当做安卓为了体现于IOS不同所采用的伎俩。
真正引领了设计潮流的还是当2013年9月11日苹果推出的IOS7,这也是IOS面世以来在用户界面上做出改变最大的一个操作系统,最大的变化就是抛弃了以往的拟物风格(skeuomorphism)而采用了全新的扁平化。这个“都教授”一出场,扁平化之风就席卷了全球,扁平化设计仿佛具有令人痴迷的魅力,让无数产品经理和设计师竞相效仿,仅在百度中文搜索“扁平化”关键字,返回结果就
达16,700,000个之多!
IOS6与IOS7界面
扁平化设计之历史渊源
软件产品的扁平化,我们认为是从2010年由微软开始,但是关于扁平化设计实际上很早就有了,只不过不是在软件行业,而是在建筑设计等艺术领域。不过这时候的扁平化有另外一个说法叫“极简设计”或者“极简主义(Minimalism)”。即使现在,很多软件设计领域还有很多人还把极简设
计(Minimal Design)与扁平化设计(Flat Design)划为等号。
极简主义是20世纪中期整个美国艺术领域一个风靡的设计理念,最初是对抽象表现主义的一种反应,主张一种形式上的客观与单纯。各个领域,比如绘画、雕塑,服装设计(我们现在熟知的Calvin Klein也是极简主义下简约风格)都深受极简的影响,下面着重提一下建筑设计。
20世纪中期著名建筑师路德维希?密斯?凡德罗有一句经典名言“less is more”,深化和升华了在建筑设计领域的一个理念即极简主义——提倡简单,反对过度装饰。(极简主义更早可以追溯到12世纪欧洲的宗教改革思潮,主要是面向雕塑和绘画。)
德维希?密斯?凡德罗
德维希?密斯?凡德罗代表作-范斯沃斯住宅
如此跨界,各位是否会会心一笑的同感,其实本无意外,根源在于不同时代背景下的人性化需求。扁平化设计之时代背景与人性化考虑
现代软件所承载及要传达的信息量急速爆炸增长,如何在短时间内让用户快速获取所需内容,是每个产品设计人员的核心关注点。无论视觉展现还是交互过程,如果增加了认知及学习成本,用的
不爽,心烦意乱,难免会遭到用户摒弃而转移到竞争对手产品。当信息成为界面主体并且要求更多的视觉关注力时,过去纯粹装饰性设计开始成为内容化界面的重负,因此必然会受到逐步减弱和
剥离。近年来很多人提出“沉浸式浏览”这个概念,与扁平化有着非常密切的联系,甚至可以说沉浸式是扁平化的核心,即让用户更关注内容层面的体验,尽量减少所有过度装饰对用户工作任务的干扰。例如如下关于IE9体验设计的一段描述(百度),“IE9界面设计简洁,为网站提供更大的显示区域,从而让用户聚焦于应用本身,而不是浏览器。浏览器控件减少并且处于半透明状态,避免干扰用户的视线,真正让内容成为用户关注的焦点。”
找到腾讯分析数据平台部关于2013年移动设备屏幕分辨率分布的一张统计图,如下。
2013年Android设备屏幕分辨率分布数据
百度统计流量研究院关于2014年1月到5月之间关于PC端分辨率使用分布情况,如下图所示。
这些分析是给大家一个直观的印象——当前设备,尤其是移动设备的分辨率规格千奇百怪,大量不同分辨率(尺寸)触摸屏产品的上市使得产品生态链更加齐备和完整。而这势必带来一个问题,页面如何根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整?这非常令人头疼,响应式设计(Responsive Design)也由此而生。知乎上有位网友提出:“扁平化设计风格与响应式设计在同一时间点产生,是巧合,还是为了服务移动互联网产品的高效性?”可惜没有人回答,这里我尝试讨论一下这个问题。
响应式更适合什么样的页面设计?首先网站设计要更具规则性,栅格式布局设计是比较好的方式,如此宽屏与窄屏适应性更强(栅格在窄的时候往下调整);其次页面更加要有层次感,利落清爽,多度的装饰,过炫的设计是不需要的。基于以上两点,扁平化与响应式相遇了,正因为契合度如此之高,两者联手引领了一个时期的潮流。
扁平化设计之交互扁平化
可以肯定的是,很多人有个误区——扁平化只是视觉层面的扁平,实际上不仅视觉扁平,我们还更应关注交互层面的扁平。如下图所示,用户对某个信息或者功能的获取逻辑示意。
用户通过一系列的操作(方式包括点击、摇一摇、滑动、触摸等)来到达某个特定的信息或者功能点。而从软件设计本身,对信息进行对象建模,划分了数据对象的层级结构;对功能进行定义,确定了功能的层次模型。如果软件交互设计中体现的信息或功能的层级与实际在对象与功能建模中的完全对应,则很有可能用户获取一个信息或功能点会非常繁琐。比如我们在Android 4.1中设置飞行模式,如下界面中的三种路径。
所以在交互设计中,设计不同的到达路径会直接影响用户对产品使用的体验,我们把合理的,用户能够到达最短路径的优化称之为交互的扁平化设计,可以通俗的讲就是把交互做浅。视觉中国有一篇文章叫“高大上的扁平化交互设计”,专门讲解关于交互扁平化的一些设计方法,笔者在这里重新整
理一下,实际上可以分为两大类,如下图所示。
在产品的概念建模阶段,如果能考虑到后续可能的交互问题,如此从根本上对整体设计就有了更优的考虑。交互路径优化中信息的分类组织是一个更广阔的话题,在Giles Colborne的“简约至上”一书中,对此进行了非常系统的论述:平铺、浅目录、有序组织等都可以划分到这个范畴。建议参考“美图看看”的目录穿透功能设计,我们假定一个场景:下载了一个文件夹,里面有50个子文件夹,每个子文件夹都有嵌套的50层级的文件夹,每个文件夹中有20个图片。如果我们想看到所有的图片则需要点击多少次?不可想象。但是如果使用美图看看的穿透功能,所有图片都会直接在一个界面中平铺显示,如此看图的效率会大大提升。这个小功能实际上就是采用了平铺和浅目录的设计。还有个例子是老罗的锤子手机系统拍照与视频选择界面,下图是与MIUI V5的对比。
锤子系统与MIUI拍照摄像界面
两者的到达路径不用说,锤子更胜一筹,值得肯定的是锤子系统对细节的人性化考虑非常深刻,所以建议在设计产品时,不断多问问自己和他人,有没有更有的路径怎么会更简单?
当然话又说回来,并不是所有的设计都要简洁到不能再简洁,因为有可能引发另外一个问题,让用户失去对一件事物的控制感。比如Colborne提到,“东京苹果专卖店的玻璃电梯,独特之处在于它没有按钮:电梯外面没有呼叫电梯的按钮,电梯里也没有任何控制按钮。这台升降机毎个搂层都会自动停一下。苹果已经把这部电梯精简到了极致,但是,这部电梯并没有给人简单的感觉,而是让人觉得它神经错乱。它在我想去的那一层停不停?为什么在没人上下的楼层还要停呢?”
另:关于视觉设计的扁平化,网上有N多文章,随便百度即可。
扁平化设计之不一定扁平
赶一赶潮流确实是一件很cool的事情,可以让自己的产品显得更时尚,连拟物做到非常极致的锤子系统亦或改变,老罗在2013年IOS7推出不久发微博称,局部的拟物做得再烂也只是好和坏的问题,而全局扁平化(作为一个成熟公司的行为),是对和错的问题,暗示悄悄在锤子内部启动了扁平化风格。不过在今年前不久发布的锤子手机T1还未扁平。可能是由于时间成本,或者面子的问题,抑或锤子的坚持(后来这老兄又说只要他在一天,锤子系统就永远不会扁平化)。
个人而言,采用什么样的设计风格,是由产品本身的目标以及要解决的问题来决定的,美与丑、操作难易并不完全决定了一个产品的成败。有一个非常的经典案例是赶集网产品总监布棉老师在一次讲课提到的美国最火的分类网站Craigslist,如果从扁平化的角度来看,真的是丑爆了。该网站上没有图片(最新版加上了一个地图),只有密密麻麻的文字,但虽然看上去颇为乏味,可是却是美国人最喜欢的网站之一。
Craigslist网站界面
为什么?因为能真正解决用户的问题。
所以视觉、交互等问题在如此的整体规划下,显得不那么“重要”。决定产品成败的因素确实非常多,但是如何基于用户人性化特点的角度来考虑,是非常重要的一点。前两年有个比较清新的网站叫“优择网(https://www.360docs.net/doc/ff7028596.html,)”,可以让人选购数码产品更直观,方便了解到几款产品之间的差别,快速找到适合自己产品。
优择网界面
个人非常喜欢这个网站的功能设计,很简单,直接和易用。但是现在已经消失了,估计是创业已经失败。为什么?其它的原因不知道,但我的观点是整个网站的思路太理性化了,选购商品往往不是完全参数对比方式,我们或许更在乎别人的说法,测评的结论,心情……,虽然后来优择也有一个论坛,但是根基的问题传达是产品定位的偏差。或许创业团队是计算机专业比较偏技术从而忽略了人文的因素。
另:扁平化不意味着纯粹的扁平化,目前有很多的概念比如类扁平化、伪扁平化、准扁平化、Almost Flat等等,实际上还是围绕扁平化的变体或者延伸。
扁平化设计之历史轮回
平心而论,拟物、扁平抑或以后出现的什么新风格,都是软件产品或者说艺术设计不断演变发展的演进而已。可以肯定的是,我们在不久,就会去推崇另外一个新的软件产品设计风格,有些有趣,也有些可笑。但是历史就是不断的在轮回,我们看一下微软Windows操作系统的界面演变
有两个轮回,我们可以看到界面效果上,在Windows 2上还算是一种“扁平化”的风格,不过可以肯定的是,当时的界面设计绝对不是想要如今的这种扁平,而是局限于当时技术状态的表现罢了,之后Windows 98的拟物再到Windows 8的扁平,这似乎是验证了一种轮回。另一个轮回我们注意是版本号,2→98→8,这个角度的轮回我实际上是思想认识上的不断提升而绝不是退步。
所以,既然该来的总会来,那就去享受拥抱,在不断变换的潮流中恪守以人性为根本的产品设计
理念,明晰自己的选择,以不变应万变,你的产品会一直立于不败之地。
本文系作者:朝阳陆(微信号:yak1982)投稿发布,转载请注明来源于人人都是产品经理并保留本文链接
人人都是产品经理(https://www.360docs.net/doc/ff7028596.html,)中国最大最活跃的产品经理学习、交流、分享平台
扁平化设计五大原则
扁平化设计五大原则 发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然 扁平化设计产品设计 摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。 这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。 拒绝特效
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。 扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。 那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。 现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。 仅使用简单的元素
扁平化设计在广告设计的应用
扁平化设计在广告设计的应用 扁平化设计在广告设计的应用 当今的平面设计,扁平化是设计师们必须要了解和跨过的一道坎。目前,在这个互联互通的物联网时代,扁平化设计在广告设计领域仍旧处于摸索和尝试的阶段。什么是扁平化,什么是广告设计中的扁平化,扁平化设计在广告设计中的应用和商业价值是什么。下面来看看! 1什么是扁平化 1.1扁平化的提出和第一次尝试 “扁平化设计”这个概念如今为越来越多的人所知晓。扁平化的重点在于扁平,与立体透视相对,强调的是一种“零3D属性”[1]的设计;这种风格最开始借鉴了包括瑞士风格、极简主义的设计要领,并最终派生出的一种具有特色的设计风格。我们现在很难精确地界定扁平化设计的起源时间及地点,但可知微软和苹果这两家大公司对于扁平化的推广和普及起到了极为重要的作用。2006年末,微软提出了一种名为Metro的设计风格。这种风格突出字大号的图片及小写字母菜单。这种设计风格跟当时微软传统的Windows风格有很大的不同,显得更加干净利索;现代气息浓郁的界面和扁平的图标主宰了全部风格,由此扁平化的概念流传开来。 1.2扁平化的优势及发展 自扁平化的理念提出之后,苹果公司也开始逐步地放弃拟物化的使用,2013年iOS7发布后,苹果彻底放弃了拟物化设计。由于苹果的用户人数较多,iOS7的发布加速了扁平化设计的推广和应用。自此,扁平化设计的设计风格慢慢地趋于统一,设计中不使用透视、纹理、阴影等效果,让“信息”本身重新作为核心被凸显出来。同时在设计元素上,更强调抽象、极简和符号化。[2]由于没有更多的装饰性元素作为干扰,产品想要表达的信息作为第一设计元素被凸显了出来。在信息化的今天,信息量越来越大、越来越冗杂,而这样的设计能够帮助消费者在第一时间找到最关键的信息;并且,在美观性上由于没有更多的装饰,反而让设计显得更加现代化,更加吸引人。不光消费者喜欢,扁平化的设计也让网站设计变得更加高效;由于没有太多的设计元素,网站的加载速度更快、收缩弹性更强。于是,越来越多的设计师选择进行扁平化设计。在大公司的引领下(出现了响应设计)以及用户的选择下,扁平化慢慢地由小众趋向于主流。但这里的主流主要指的是在交互设计(UI设计)中的主流,即在手机、电脑、网页等界面的设计方面的主流。 2扁平化设计在广告设计中的应用 UI设计引导下的扁平化设计狂潮,使设计回归“少即是多”和“形式服务多余功能”的设计理念。伴随着交互设计中扁平化的趋势,商品中的广告植入也开始了关于扁平化的探索。 2.1从概念广告谈广告设计中的扁平化 首先,从苹果的一则概念广告说起,即来自WWDC(苹果全球开发者大会)2013年的开篇视频《DesignedByApple》。该视频中完全采用了扁平化风格,取自点、线、面的视觉元素,以及黑白这组强烈而富有视觉效果的对比色,配以富有节奏感的音乐和精简的文案,使得这则概念广告中的文字信息得以凸显。虽然,其不是在广告设计中运用扁平化的先例,但作为设计行业的先驱者,这样的视听效果仍然给消费者带来了不一样的体验。类似这样的概念广告中,这种视觉的扁平化更是一种设计思维的扁平化。在以往的广告设计中,设计师会围绕产品添加更多的装饰性的元素,或许也会拍摄一些高清的产品图片,邀请某个当红的'明星来代言,并给广告搭配上一首好听的背景音乐。然而,这样的广告在某些时候具有不可操控力,很可能因为处理得不当,使得本该作为配角的陪衬元素反客为主,转移了消费者的目光,夺取了其对商品本身的关注度。一旦出现这样的效果,广告本身的设计便会宣告失败。概念广告不同于电视广告,其强调的是一种产品所带来的理念,是一种再现性思维;而并非
40个扁平化设计风格的网站作品
40个扁平化设计风格的网站作品 之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。 如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。 下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使 用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦! Human Hubris 人类的狂妄自大–介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。
Human Hubris A Guide to Making Things A Guide to Making Things Teamgeek 一个伟呼机服务类的机构网站设计。 Teamgeek
Poolhouse Poolhouse Fixed Digital Agency 一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency MoonCamp Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过…… MoonCamp Robby Leonardi 这个网站的设计看起来让我想去超级马里奥。 Robby Leonardi
NBAllstats 一个展示NBA球队的数据,数据从1970年就开始整理。 NBAllstats Brooklyn Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。 Brooklyn
扁平化风格在葡萄酒海报设计中的应用
美术学院 毕业论文 扁平化风格在葡萄酒海报设计中的 应用 系别: 专业: 姓名: 学号: 指导教师姓名、职称: 完成日期2015 年05 月20 日
目录 摘要 (1) 一、引言 (2) 二、扁平化设计的定义 (2) 三、拟物化设计的研究及其应用 (2) 四、扁平设计的研究与应用 (3) 4.1 扁平化风格的特点................................. 错误!未定义书签。 4.2 扁平化风格的应用................................ 错误!未定义书签。2 4.2.1 简约性图形. (4) 4.2.2 色彩 (5) 4.2.3 文字 (6) 4.3 案例分析 (8) 结束语 (9) 参考文献 (10)
扁平化风格在葡萄酒海报设计中的应用 摘要:扁平化设计已经成为当今界面设计的主要趋势,其被运用地越来越广泛。本文首先对扁平设计进行定义,然后探讨了扁平设计的发展及其现实需求,与拟物化设计进行对比,然后对扁平设计在葡萄酒海报设计中的应用进行研究和分析。 关键字:葡萄酒海报设计扁平化设计拟物化设计发展应用 Abstract: The flat design has become the main trend of the interface design, which is more extensive use of land. This paper defines the flat design firstly, and then discusses the development and practical needs of flat design, at the same time, the flat design has been compared with materialized design. Finally, the flat design is discussed, analysised and researched. Keywords: wine poster design flat design materialized design development applications
基于大数据的扁平化设计研究
摘要: 目的:研究大数据技术影响下扁平化设计的创新特点,并推测出扁平化设计在未来设计中的创新趋势。方法:通过set因素分析法分析扁平化设计是时代趋势的产物,以及大数据技术对扁平化设计的影响,从而提出扁平化设计在大数据技术下的创新性。结论:建立扁平化设计在技术与现代审美观念和设计风格衍变的共同作用下可能产生的未来设计风格模型。 关键词: 大数据交互设计现代审美理念扁平化设计 近年来,随着大数据技术的发展进步,使其成为继互联网、云计算之后又一次颠覆性的科技革命,大数据的推广应用受到世界的普遍关注。基于大数据技术的交互、产品等设计更是上升到一个新的高度,可以说这场因技术而衍生的数据革命对应用设计和大众生活方式产生了深刻而广泛的影响,同时,也赋予了大数据时代的产品设计新特征,即转型成产品与产品、人与产品之间交互信息的传达。作为交互设计之一的界面设计更是融合到了人们的生活实际中,因而扁平化界面设计和层级结构设计在时代背景、科技因素、经济特点的共同作用下成为时代趋势的产物,并在设计应用中充分地发挥着自己独特的优势。 1.大数据对扁平化设计的影响和作用 新时代下,正在积极开展地智慧城市和智慧生活的建设体现了人机物三者之间的有效融合,这种融合使得信息科技渗透到经济和社会生活的方方面面。信息的关联渗透使我们的生活与创造都呈现出一种可量化、可推演的趋势,这种信息关联的变化趋势为大数据奠定了基础,大数据就是基于人们生产和生活中产生的数据。通过大数据对收集来的用户信息进行挖掘和分析,进而得出对于用户最有价值的信息,这可以为设计服务产业提供最有利的经验指导和理性分析,从而实现更好的智能高效的用户体验。大数据对扁平化设计的影响和作用的关系见图1,表明大数据推动了产业的智能化发展和交流,扁平化设计是作为视觉交互设计受到影响和作用的重要体现。 “交互设计”的概念最初是由英国著名的产品设计师比尔.摩格理吉(bill moggridge,1943-2012)在1984年的一次设计会议上提出来的。交互设计依托信息技术开展实施,目的是为了解决智能产品的使用问题。随着信息科技的发展与进步,由海量信息汇总形成的大数据开始逐渐渗透到现代社会的各个领域,数据成为信息化社会不可或缺的重要生产要素,人们的物质和精神生活也将构建在大数据之上,并与云计算、互联网形成新的并联形式的经济生活形态系统。这种并联系统模型,通过信息传感中心,将产品的信息结构连接成一个既相互融合又可不断向四周延伸扩展的整体,从而实现信息网络的全面覆盖。信息网络的全面覆盖便于收集来自生产、生活、社会等的信息,通过大数据技术能够深度挖掘用户的需求和价值机会,进而分析了解对于用户最有价值的信息。这对设计服务产业提供更加精准、深度的指导,以及更好的改善、提高和实现智能高效的用户体验。 扁平化设计是随着信息化时代的到来,依据大数据技术对交互设计的分析处理而应运而生的视觉交互界面风格设计。时代造就了一种风格特点的形成与发展,在信息化时代背景下,见图2,根据set因素分析扁平化设计所处的社会(s)、经济(e)、科技(t)特点,从而更好地理解扁平化设计是信息化时代趋势的产物。 2.大数据影响下扁平化设计的创新性 扁平化设计简约的抽象图形,鲜明的色彩搭配给人以深刻的印象和视觉冲击力,它没有繁琐的装饰,也没有逼真的视觉形象,但就是这种简单纯粹给人以干净简约的视觉和心理享受。在大数据的影响和作用下,扁平化设计呈现出区别于其他设计风格的创新性。 2.1抽象化的功能性表达 根据上述提到的set因素分析,抽象化的扁平化设计的出现是时代趋势的产物,同时也
扁平化设计风格
扁平化设计风格 来源:亦锐营销策划 对于扁平化这个词,相信设计师们都不陌生。尤其从上一年开始,扁平化设计飞速流行。而所谓扁平化,就是去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D 效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。 扁平化的设计,尤其是手机的系统直接体现在:更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。扁平化的设计,在移动系统上不仅界面美观、简洁,而且还能达到降低功耗、延长待机时间和提高运算速度的效果。 接下来就让我们先欣赏一组扁平化风格图标: 简单看了一些扁平化风格图标之后是不是瞬间被这种简洁明快的风格所俘虏了呢别着急,接下来再来膜拜一下大神们的扁平化插画: 看完这些是不是觉得又清新又简单呢,其实扁平化设计看似简单,对于设计师来说却也是不小的挑战,所谓越简单越难。想要做好扁平化,不仅要对图形有准确的把握,抓住主要特征化繁为简,还要对色彩搭配、元素关系有独到的见解,所设计的场景合理、画面简洁、配色明快。这些问题都是说起来简单,做起来难。想要成功,只有不断的练习,反复实践操作,才能出来好的作品。
看完这些元素、图形展现之后,让我们来看看扁平化风格在不同设计中的应用吧: 通过以上案例,不难看出,扁平化在UI、网页、ppt等方面都有广泛的应用,而扁平化作为一种新形式的视觉风格,也越来越成熟。如何将新事物良好运用,是设计师值得研究的事情。亦锐也正是聚集了这样一群敢于研究,勇于探索新事物的人。我们会用自己的努力,保证出品,对客户负责,对自己负责
扁平化设计和类扁平化设计说明
. . . . 扁平化设计的大要点 如今设计界最炙手可热的明星大概就是扁平化设计了吧,关于它的讨论至今都没有冷却的迹象。诸多设计师分成了泾渭分明的两个阵营,一边努力把扁平化做到极致,一面对其不屑一顾。 那么,扁平化究竟该怎么实现怎么应用呢?下文将要做的就是分析扁平化的五个最典型的特征,同时也介绍一下伪扁平化(不含贬义,只是一种折衷的设计方式)。 一、拒绝特效 5
扁平化这个词来自于这种设计所使用的样式和形状,它完全属于二次元世界,一个简单的形状加没有景深的平面,不叫扁平化都浪费这个词了。 这个概念最核心的地方就是放弃一切装饰效果,诸如阴影、透视、纹理、渐变等等能做出3D效果的元素一概不用。所有的元素的边界都干净俐落,没有任何羽化、渐变或者阴影。 这一设计趋势极力避免任何拟物化的元素,这导致这一设计风格在其它平台有时候显得突兀,前景图片、按钮、文本和导航栏与背景图片格格不入,各成一派。那么,扁平化的效果如何呢? 因为这种设计有着鲜明的视觉效果,它所使用的元素之间有清晰的层次和布局,这使得用户能直观的了解每个元素的作用以及交互方式。如今从网页到手机应用无不在使用扁平化的设计风格,尤其在手机上,因为屏幕的限制,使得这一风格在用户体验上更有优势,更少的按钮和选项使得界面干净整齐,使用起来格外简单。
扁平化设计通常采用许多简单的用户界面元素,诸如按钮或者图标之类。设计师们通常坚持使用简单的外形(矩形或者圆形),并且尽量突出外形,这些元素一律为直角(极少的一些为圆角)。 这些用户界面元素方便用户点击,这能极大的减少用户学习新交互方式的成本,因为用户凭经验就能大概知道每个按钮的作用。 此外,扁平化除了简单的形状之外,还包括大胆的配色。但是需要注意的是,扁平化设计不是说简单的搞些形状和颜色搭配起来就行,它和其他设计风格一样,是由许多的概念与方法组成的。
扁平化风格在平面设计中的应用
包装世界Packaging World 艺术与设计 扁平化风格在平面设计中的应用 宋涛黄东霞长春理工大学吉林长春130000 摘要:随着现代社会经济的不断改革与完善,正推动国内各个行业的蓬勃发展。现代平面设计行业的设计风格也跟随着时代进步而改变,而且,现代的平面设计覆盖了平面形态以及立体形态的交互状态。扁平化风格主要应用于以手机为代表的科学化信息终端,让扁平化风格和现代的平面设计进行有效的结合,可以有效提升平面设计的设计风格,为平面设计在未来的发展提供广阔的选择方向。因此,本文将以扁平化风格在平面设计中的应用为课题展开分析,通过对扁平化风格在平面设计中的应用进行深入的探讨,了解扁平化风格的主要内容以及扁平化风格对平面设计的帮助,以供参考。 关键词:扁平化;风格;平面设计;应用 平面设计是一门沟通传播、风格化和图像解决问题的专业技术,是以创建新的文字组合,符号并通过视觉信息和重现的形式来产生的视觉思想的艺术。扁平化设计是在20世纪提出的,但是设计的起源是一位建筑大师提出的,用少即是多的概念来概括目前的扁平化设计风格。这种风格的核心理念就是去掉多余以及厚重繁琐的装饰让真正的信息更好的进行传达,并在设计的元素上加入抽象以及极简的理念[3]。 一、针对扁平化风格在平面设计中的运用进行分析 (一)扁平化在图形中的运用 矢量图形作为扁平化设计主要设计图形,且图形普遍是二维,可以归纳为点、面组成的平面设计构成基本要素。在扁平化的设计过程中,图形的点以规则点和不规则点组成。在平面的构成当中,点是一个特殊的存在,其外轮廓决定着点的形状,可以有效促进点的集中,并提高点吸引视线的能力,让设计的效果达到所定制的目标。而线在扁平化的设计中通常为隐形状态,设计中很难看到具体的线,所以在目前扁平化的风格当中,一般不采用线对图形进行分割,而是让图形的颜色以及图形之间的间隔距离来塑造图形的样式。扁平化中的线的另一种表现方式,是将点排列组成线。在一些平面造型中的面是以形的状态出现的,由点或者线进行一定的拓展,并进行多元化排列后以形的状态出现。这种面可以分为集合面以及自由面。在扁平化的设计当中也是同样如此,通常扁平化设计当中,所有的集合面都是以圆形、四边形、三角形以及梯形行构成的,这些所构成的元素可以让所设计的图标具备简单明了的特点[2]。自由面则是以一种非教学的方法来绘制有机形态。扁平化中所涉及的自由面多数为动物设计,并且这些设计的表现形式以及随意性较强,而且个性较为鲜明。如通讯工具中的QQ、YY、迅雷、微信等。这些组成的稳定结构就是扁平化设计所带来的,生动的画面、严谨的设计理念、都可以有效的提升人们对所设计产品的了解与认知[1]。 (二)扁平化在文字中的运用 在扁平化风格设计当中,所使用的英文字体普遍为无衬线字体。无衬线字体指的是笔触宽度以及长度不发生变化,有着笔直的线条、瑞丽的转角。衬线字体是开始和结束的装饰品,而且笔画的厚度也不一样,非常容易进行区分,因此无衬线字体的易读性比以往的字体要高很多。无衬线字体在中文的字体中代表着黑体,和以往的中文字体一样,有着笔画干净、轻盈、字面小等特点。扁平化设计字体的应该考虑到读者的感受,让读者可以专注于内容而又不关注字体的本身。在使用中文字体时,应当注意着空间的分配以及布局,保证和白的平衡,因为中文字体本身就较为优美,很有可能在构成的时自称一幅画,让读者专注于字体的欣赏没有专注于所设计的产品。 (三)扁平化风格在色彩中的应用 扁平化风格设计中的色彩元素是目前较为吸引人的主要特点之一。其沉色作为扁平化设计当中普遍使用的颜色,其纯粹的颜色非常引人瞩目,给人们带来一定的视觉冲击。一般在设计当中,普遍使用二到三种颜色,但是扁平化设计风格将颜色提升到了四到六种。使用多种的颜色会让整体的色彩亮度以及饱 (下转第60页) 58
扁平化设计是一种极简主义美学
扁平化设计是一种极简主义美学 前言: 在我所学的多媒体专业上,涉及面很广范,平面设计和视频制作都有包括,而无论从哪个角度去实践分析,我们都离不开在美学的基础上去省视它的美。 正文: 我这次选取对扁平化设计的探讨和分析。主题是:扁平化设计是一种极简主义美学。我总结扁平化设计的特点是:附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体。扁平化设计简化了诸如按钮、图标一类的界面元素。 “长投影设计”图标设计中使用较多,一般是一道45度角的阴影从图标中延伸而出,最近的图标设计,大部分都采用”长投影设计”。 扁平化设计强调了极简主义,提倡功能大于形式。提倡了一种少即是多,留白大于填充的美学。仅仅具有色彩、形状、线条等基本元素。字体选择上也务求简单、基本。 色彩明亮,按钮,图标,菜单,什么都有点。 饶有趣味的一款套件,图标、播放器,计算器,任务转盘。这个套件做出了很好的榜样,教会我们如何将扁平化设计与复杂的元素相结合。 风格简化、内容一致的设计。 图标,表格,按钮。元素搭配完美,色彩明亮,适用于简约风格的手机界面设计。 应用广泛,种类齐全,用色非常规。可定制化。支持视网膜。 用途广泛,涵盖了欧美几乎所有流行的网站,并采用了长投影设计。通过用色和投影上的细微差别,达到了不同图标之间的高辨识度。
乱糟糟的页面会让用户感觉你的内容低质。所以尽量保持页面的清爽大方,切风格一致。付费主题不但好用,且能够立即使用。 柔和色色彩,而不是明亮,这使得这套主题很有个性。‘ 似扁平化设计主题,极简主义,看起来非常的专业 配色方案 颜色是扁平化设计的重中之重。颜色的明暗,色彩的醒目程度,配色方案是单调还是多彩,这都非常值得研究。扁平化设计一般综合运用多种配色手法来创造一种优秀的视觉体验。 醒目明亮的颜色能够增加视觉元素的趣味性,看起来很有国际范儿。在色彩的饱和度、深浅、明暗上要下功夫。 “单调”的配色方案在扁平化设计中很流行。通常会选择一些具有生气的颜色,然后在色调上进行调整。 多彩风格是另外一种选择。不同的界面使用不同的颜色,整体效果非常棒。长投影 上帝看到扁平化设计,说”要有光”,于是就有光,然后也就有了投影。 延伸投影,一般都是45度角,投影一般为物体的2.5倍大,给图标加入了一种深度。阴影也是扁平的,无渐变、明暗和衰退。 但是坏处是,往往用户被阴影给吸引了,用户更关注阴影而不是图标。导致
扁平化设计美学
扁平化设计美学 最近一个在网页和UI设计上逐渐增长的趋势是“扁平化设计”的使用,而且现在已经是一个非常热门的话题了。满大街的现场讨论会以及大量的教程。我常常被吸引到极简主义设计中,所以扁平化设计是一种很自然的给我启发的设计美学,特别是在最近的一个项目的重新设计中。 在本文中,我将讨论下什么是扁平化设计、回顾其它设计方式,并提供如何在你自己的设计中实现的一些技巧。 什么是扁平化设计? 实际上,扁平化设计意味着在设计中不使用常用的渐变、像素完美的阴影,然后通常是近年来蔓延的用来实现看起来“平面”的用户界面。 Layervault的Allen Grinshtein或许最初定义了“扁平化设计”。在一篇发表于HackerNews的文章中,他说: “网页中广受欢迎的产品通常都有一些类似的设计美学,比如一些立体、内阴影、外阴影等。对设计师来说,他们会以实现这种“媚俗”的界面而感到自豪。但对我们,对其它的少数设计师来说,这样做很2。。。“ 如果你去看Layervault,它的美在于其简洁,甚至没有任何我们作为设计师常常会去挖空心思实现的额外的细节设计。了解和琢磨作为当前趋势来使用的渐变和其它样式是件蛮有趣的事情,这些慢慢在变化~~ 扁平化设计实例
在新版Squarespace网站中,他们选择了一个几乎完全扁平的界面, 你可以估算出它们花在原型和设计UI上的时间,这个界面相当复杂,但是却非常易用。 尽管我只看过而从来没有自己用过LayerVault,新的扁平化UI看起来真的很简洁易用。 Facebook几乎一直拥抱扁平化设计美学——只是最近才加入一些轻微的立体化。 “Facebook是一个扁平化设计趋势的完美例子。它们的主要操作按钮依然使用轻微的立体化,但大量的次要按钮采用了完全的扁平化设计。而且依据事实判断,它们从未
软件产品扁平化设计杂谈
细心的朋友可能会看出来我选择的4.5和5.3两个版本,实际上在这中间还有4.5.1~5.2.1近8个不同的大小版本,都是在上一个版本的基础上不断优化。那为什么选取这两个界面展现,因为对比的效果
自己的产品界面设计不是扁平化的,就显得老土,out了。而且关于这个概念,很多人都能提出自己的一套观点。就笔者在对将近20多个视觉设计师的面试,关于这个问题的解答就不尽相同,个人感觉大多还停留在诸如“大图标”、“色块”、“去装饰效果”等比较常见的观点上——这些固然没有错误。今天也想在经过若干时间研究和实践的基础上提出个人的一些看法,思路琐碎,故为杂谈。 扁平化设计之潮流问题 现在谈来自“星星的你”好像有点过时,不过正好,可以去掉一些跟随潮流的“嫌疑”,实际上下面这个问题恰恰是所谓“扁平化设计的潮流问题”。如果在这个韩剧未开播之前,有位屌丝拿着炸鸡和啤酒,或许会被人BS,但这之后铺天盖地的广告使得炸鸡加啤酒似乎成为了时尚。 话说回来,在软件产品最开始引入扁平化设计的莫过于微软了,2010年2月15日,微软在MWC 2010大会上CEO鲍尔默亲临现场发布其全新的手机操作系统Windows Phone 7,我们来回顾一下当时有网站专门做的其与iPhone之间的对比: 1、锁屏界面 2、联系人界面
3、音乐视频选择 4、图片界面
如今来看,微软无疑是最早拿着啤酒和炸鸡蹲在街边享受的“屌丝”,因为后面的市场与用户反应都平淡无奇,Windows Phone 7甚至得到了不少科技评论界的嘲笑。 不过这样的屌丝貌似不止一个,2011年Android 4.0推出的时候,人们把Holo T heme 当做安卓为了体现于IOS不同所采用的伎俩。 真正引领了设计潮流的还是当2013年9月11日苹果推出的IOS7,这也是IOS面世以来在用户界面上做出改变最大的一个操作系统,最大的变化就是抛弃了以往的拟物风格(skeuomorphism)而采用了全新的扁平化。这个“都教授”一出场,扁平化之风就席卷了全球,扁平化设计仿佛具有令人痴迷的魅力,让无数产品经理和设计师竞相效仿,仅在百度中文搜索“扁平化”关键字,返回结果就 达16,700,000个之多! IOS6与IOS7界面
谈扁平化设计风格的发展与运用
龙源期刊网 https://www.360docs.net/doc/ff7028596.html, 谈扁平化设计风格的发展与运用 作者:刘赛英 来源:《文艺生活·下旬刊》2017年第03期 摘要:随着设计行业的快速发展,设计风格也越来越多样化。扁平化设计风格是近几年 来发展最为迅速,影响最为广泛的设计风格之一。扁平化设计已经完全渗透到了各个设计行业,在手机UI、平面设计、网站设计、影视动画设计、游戏制作等方面有着很重要的地位。 关键词:扁平化;设计;拟物化 中图分类号:TP393.092 文献标识码:A 文章编号:1005-5312(2017)09-0174-01 一、什么是扁平化设计风格 扁平化设计风格的原则是去处多余的元素,追求简洁。扁平化概念的核心意义是去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。 二、扁平化设计风格的出现与普及 扁平化设计风格其实是对于极简主义的一种继承与发展。2013年苹果推出iOS7,iPhone 和iPad的图标设计改为扁平设计风格后,使得这种简约的设计方式飞速发展。其后, windows 8、windows phone和其它安卓手机也同样有采取了扁平化的设计,使得扁平化风格从手机入手,开始进入了我们的生活。 三、扁平化设计风格的在平面和网页设计中的运用 当扁平化设计风格席卷手机UI时,它也被设计师开始运用于平面和网页的设计之中。原因很简单,大众开始对于繁杂的设计审美疲劳了,越来越多的人开始喜欢扁平化的设计风格。过去很多年平面和网页都是过度装饰的,设计上出现的各种三维、立体、纹理效果不再受到大家的追捧,扁平化让那些让人头晕的眩目特效也不再出现,取而代之的是清爽、简洁、明快的设计风格,让人们在面对设计时感到身心愉悦。 四、扁平化设计风格在影视动画中的运用 当扁平化设计风格流行于平面设计领域时,它同样进入了影视动画设计之中。扁平动画抛弃了透视,纹理,渐变等能做出3D效果的元素,比较接近于二维时代的卡通动画,但色彩又更加丰富,表现更加的有趣。相对于三维动画的制作难度和制作时间来说,扁平动画的优势是
界面设计中的那些版式-图版篇
界面设计中的那些版式-图版篇 界面设计中的那些版式-图版篇 作者:王铎(Micu设计) 这篇主要说一下版面和图形使用,对高手来说可能有些老生常谈,但对移动端界面设计或许会有点参考价值,用几分钟看看吧。
界面美不美,除了构图之外,另一个重要手段的就是如何处理留白,也可以理解成版率。留白就是为了凸显层次、突出内容。手持设备屏幕较小,决定了信息显示是有限的。用户有效接受信息并不与界面内提供的信息量成正比,有的时候提供的越多,用户反而真正接受的越少。妄想满屏都是信息是不可能的。用户越来越受不了满屏的信息了。 让用户接受该接受的有效信息,是关键。 在设计界面的时候,因为内容和页面都比较多,为了保证页面与页面的统一性,首先需要设定页面内容四周的留白。在设定页面的间距后相应的内容图标,图片等的安排就确定下来了。用这样的方法能使调整出来的页面更为条理化。
红色色的部分就是内容。在页面中一般会有导航的存在,那么内容区的版面是从导航下面计算的。 界面四周增加留白。这样的界面很容易集中用户的视线到少数的内容上去,突出了焦点,整体给人一种典雅高级的感觉。
反之,缩小留白或者不留白,页面会显得更丰富更充满活力。而图片的展示空间会增加,冲击感增强,让界面更显得富更有张力。 根据页面的内容不同和功能点,适当的调整界面周边的留白非常重要。一般图片本身比较有意境,可以直接采用“出血”的方式,不留白或者少留白。
下面介绍一些版面的小规律、小技巧。 1.取其精华,一块颜色也能定天下!
提取主要的信息,通过对整个页面的颜色进行调整,从而提高版面使用率。将一个或多个功能点作为主信息,提到首页中进行设计,从达到想要的视觉效果。这样处理后的界面设计不仅能显得大气有张力,而且展现出来的信息聚合度高。 在缺少图像素材的情况下,如何让界面显得有张力,整体感强,呈现出来的版面率高。
AI教程:使用AI绘制扁平化的线性图标
AI教程:使用AI绘制扁平化的线性图标 线性风格一直是很多网页和插画师的最爱,在这篇教程里,我们将教大家绘制一组造型明朗,线条干净且风格简洁的线性图标(洁面乳、指甲油、眼影、口红和香水),赶紧来练手! 一、观察和草图 当我们要将一个物体绘制成为线条的时候,我们第一件事是需要观察物体本身。比如,在本例中会运用几个平时日常化妆品作为创作对象,就要先列出一个所绘制对象的小清单。 每个物品我们都要找到它的共同点,比如第一个洗面奶,其实有各种包装样式,但你需要从中提取出某一类的共性,而不能以偏概全。这是观察进入分析的第一步,接下你需要概括这个样式,去掉各种复杂细节,再保留那些能明显突出物品特征的线条细节。
观察物品的时候要学会化繁为简,把最本质的造型线条给表现出来。 二、绘制第一个图标 STEP 01 打开AI,新建文档,文档的参数可以参考下图所示
STEP 02 你可以打开网格,在网格的辅助下进行绘制,或者也可以打开智能参考线。总之如果你是初学者,最好能有一个辅助的工具对绘制的对象有所控制。 我的做法是做好每个图标的大小控制,因为你的图标不可能制作到刚好占据整个版面,所绘制的对象到边缘需要一个视觉缓冲。但这纯属一种心理偏好。实际操作中,也有越过参考范围的情况也有。
很多人很好奇,AI既然是矢量软件应该就不会有大小之别,因为它可以任意缩放的啊。的确,这是一个值得说明的问题,但比例上你还是遵守一定的秩序,否则你做出的图标在比例上的失衡会影响整体的美观。 STEP 05 第一个所绘制的对象是洁面乳。虽然我们说是用线条来表现,但是实际绘制中我们并不会直接用到直线工具,而是在绘制中突出表现线条。线条所起的是视觉上的强调作用。 了解这一点后,让我们开始画一个瓶身,瓶身用矩形来表现。如果你的AI不是旧版本,那应该就会知道直角的矩形可以直接可以拖动角内的圆点变为一个圆角矩形。如果是旧的版本那就需要运用圆角工具来处理。
