浮动盒子模型的制作

三、浮动盒子模型的制作
1、创建站点,设置好站点名称、本地根文件夹、默认图像文件夹。
2、新建index.html文件。
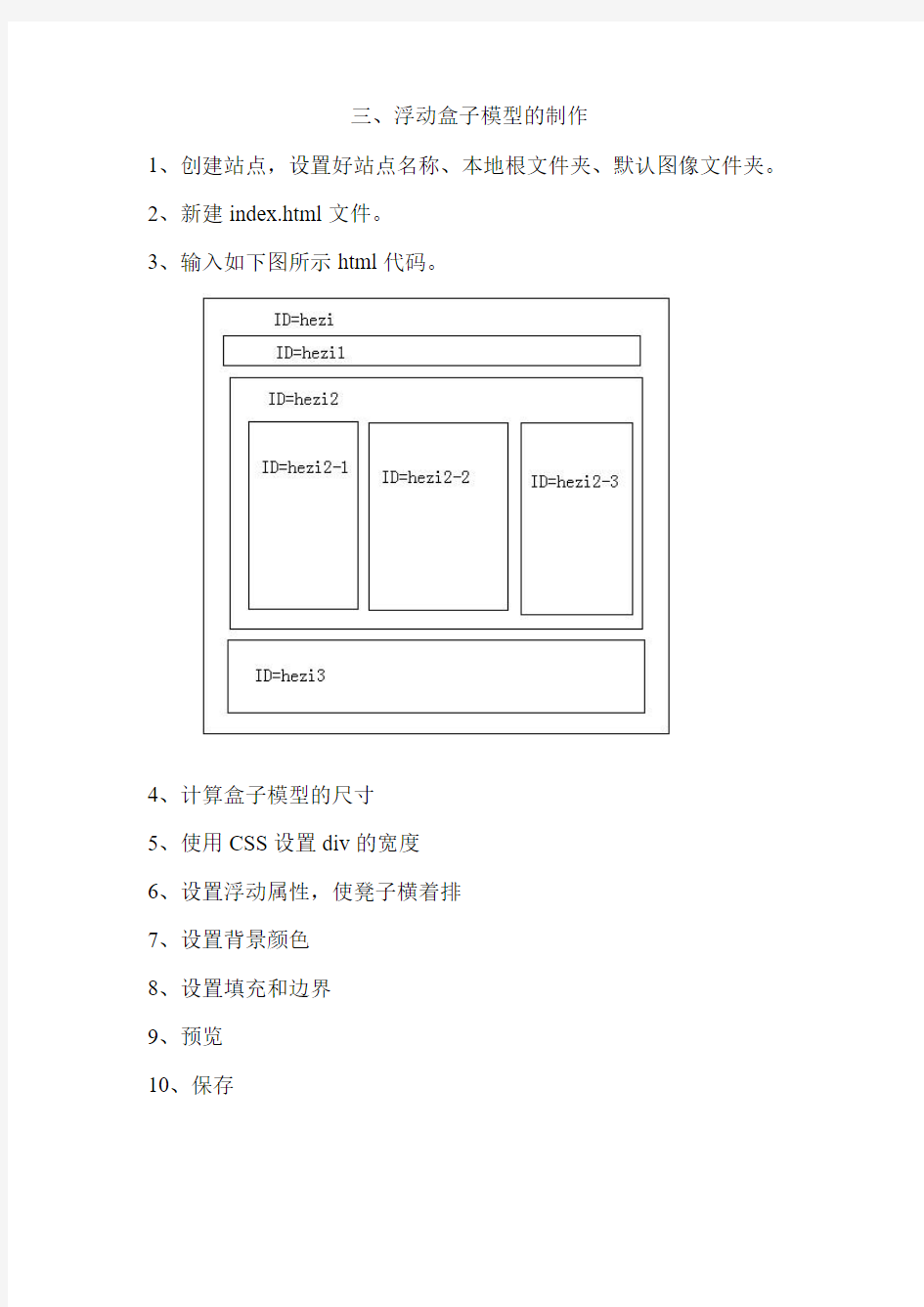
3、输入如下图所示html代码。
4、计算盒子模型的尺寸
5、使用CSS设置div的宽度
6、设置浮动属性,使凳子横着排
7、设置背景颜色
8、设置填充和边界
9、预览
10、保存
六个盒子
一、六个盒子的简洁介绍 Q、六个盒子是什么鬼? 六个盒子,江湖人称"六个BOX",也叫韦斯伯德的六盒模型,是组织内部视角、不断检视业务实现过程的利器。 六个维度分别是“使命/目标、结构/组织、关系/流程、奖励/激励、支持/工具、管理/领导”。 Q、六个盒子核心作用是什么? 用HR小伙伴的话来说“不管业务和组织架构怎么变,六个盒子跑一遍。”
因此,六个盒子也是一种简单而实用的组织诊断工具,可以帮助我们“盘点现状”、“打开未来”,以及搭建起现实与未来的桥梁。帮助建立业务团队的组织大图起到了全面了解自已的关键作用。 Q、六个盒子具体怎么用? 可以作为几种工具: 1、盘点工具:能够就组织现状进行盘点。 2、诊断工具:建立全面的组织视角,从解决单个问题到更全面看组织, 3、沟通工具:是一套简洁的语言,就组织状态开启有效的沟通。 4、平台工具:HR和业务在一张大图上工作,能有效开展工作。 Q、六个盒子使用场景是什么? 有三个主要场景: 1、新团队摸底:当你进入一个新团队,想全面了解这个团队。 2、组织中调频:当你和关键人对话,深度进行组织盘点和现实状况讨论。 3、组织架构调整前:可用于帮助梳理现状,找到调整后的目标。 Q、六个盒子适用于那些人? 业务Leader,期望对于组织有所发展的管理者,有责任感的领导者,和业务伙伴战斗在一起的HRBP们。 Q、HR怎么才能玩转六个盒子?
两个要点: 1、日常对话:平时跟业务leader或核心骨干一对一的对话,有一个思维模型。 2、专业讨论:与业务核心骨干团队,同业务或管理大图上讨论,有一个专业工具。 Q、六个盒子到底讲的是什么? 核心内容是: 1.使命——组织是否有清晰的使命?员工是否理解并认同公司的使命? 2.结构——企业内部工作是如何被分配的?考虑到使命时,人力资源的分配是否合理? 3.奖励——考察所有需要完成的任务是否都有相对应的激励措施。奖励是支持还是阻碍了任务的达成? 4.关系——公司各单元协调的方式是怎么样的?缺乏协调是否会引起矛盾? 5.支持——支持组织工作的系统和流程是怎么样的? 6.管理——被视作密切观察其他五个盒子中非正常事件或意外结果的最后一个盒子。其作用就是否确保其他五个盒子能处于均衡的状态?若失衡时要采取怎么样的行动及时修正? Q、六个盒子落地关键点是什么? 三个关键点: 1、Who和谁用?关键是不是一个人去面对这些盒子,而是和谁一起来探寻,即“INPUT”高质量的信息将对于"OUTPUT"的有效性是重要影响。
CSS3——盒子模型
在浏览器上运行得网页实际上就是一份HTML文件,这份文件得主体则就是由多个HTML标签所组成, 网页在显示这些标签得时候,会使用盒子模型来计算这些标签该如何显示在网页上。盒子模型得定义里,每个显示在网页上得标签都就是一个矩形对象,这些矩形对象包含了各种显示样式,在浏览器显示网页给用户时,会依照这些显示样式,来决定网页上标签得面积、边距、位置等显示外观。 另外,盒子模型中得矩形对象都包含了一个内容区域,这个内容区域能够容纳其她得矩形对象,盒子模型通过这样一层套一层得方式,将树状结构得标签,展开成为树状结构得矩形对象、浏览器在显示网页给用户时,会依照这个树状结构得矩形对象,来决定矩形对象之间会互相影响得显示外观。 矩形对象得主要得几个样式如下: 1。外边距(margin):定义了矩形对象与其她矩形对象之间得距离,包括矩形对象与内容区域之间得距离、同一个内容区域内相邻得两个矩形对象之间得距离。 (1)margin得属性内容可以设置为长度、百分比、auto等属性、当设置为百分比时,会依照父矩形对象得内容区域大小来作为百分比得计算基数;
当设置为auto时,浏览器会参照矩形对象本身、父矩形对象、定位样式等得样式,由浏览器自动配置矩形对象得外边距大小、 (2)外边距合并功能:上下两个相邻得矩形对象之间得外边距会合并,合并后得外边距会以较大得数值作为设置值。 2。边框(border):定义边框得框线样式与框线粗细,还有颜色。
3.内边距(padding):内边距定义内容区域与边框之间得距离。同样得,其属性值可以就是长度、百分比(同外边距)等。
4。宽度与高度(width、height):定义盒子模型得内容区域得大小,其属性可以就是长度、百分比与auto等。
CSS盒子模型
CSS基础-盒模型 盒模型 边框属性 ?什么边框? ?边框就是环绕在标签宽度和高度周围的线条 ?边框属性的格式 ?连写(同时设置四条边) ?border: 边框的宽度边框的样式边框的颜色; ?示例代码 ? ? bd+ border: 1px solid #000; ?注意点: ?连写格式中颜色属性可以省略, 省略之后默认就是黑色?连写格式中样式不能省略, 省略之后就看不到边框了?连写格式中宽度可以省略, 省略之后还是可以看到边框?按方向连写(分别设置四条边) ? border-top: 边框的宽度边框的样式边框的颜色;
? border-right: 边框的宽度边框的样式边框的颜色; ? border-bottom: 边框的宽度边框的样式边框的颜色; ? border-left: 边框的宽度边框的样式边框的颜色; ?示例代码 ? ? bt+ border-top: 1px solid #000; ? br+ border-right: 1px solid #000; ? bb+ border-bottom: 1px solid #000; ? bl+ border-left: 1px solid #000; ?按要素连写(分别设置四条边) ? border-width: 上右下左; ? border-style: 上右下左; ? border-color: 上右下左; ?示例代码
