Visual C++基于对话框的MFC应用程序---简单的时钟实例实验一


1.1 创建对话框的应用程序
1.使用AppWizard创建应用程序框架
首先,创建一个对话框应用程序,其工程文件名为:ch1.dsp。具体步骤如下:
(1)启动Visual C++ 6.0,在File菜单中选择new菜单项;(2)在new对话框的Project页中选择 MFC AppWizard(exe)选项,在Project name框中输入:ch1,并在Location 框中指定希望的目录路径,编译系统生成的各种文件将会存放在该目录下,然后点击[OK]按钮
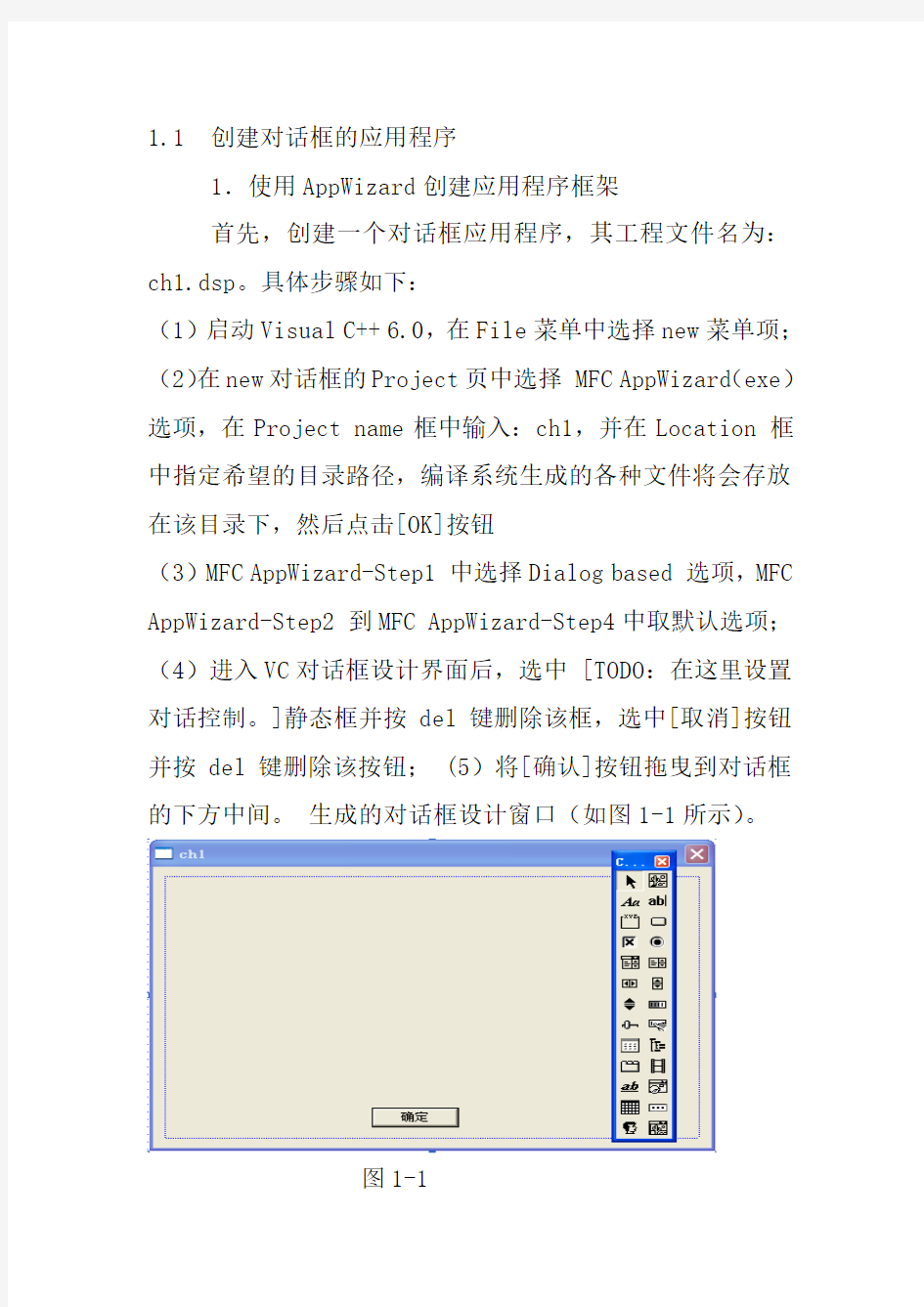
(3)MFC AppWizard-Step1 中选择Dialog based 选项,MFC AppWizard-Step2 到MFC AppWizard-Step4中取默认选项;(4)进入VC对话框设计界面后,选中 [TODO:在这里设置对话控制。]静态框并按del键删除该框,选中[取消]按钮并按del键删除该按钮; (5)将[确认]按钮拖曳到对话框的下方中间。生成的对话框设计窗口(如图1-1所示)。
图1-1
2.向类中添加系统消息响应函数
Windows应用程序的采用事件触发、消息驱动机制和大量的消息响应函数构成了应用程序的主体。本示例需要用到两个消息响应函数OnCtlColor()和OnTimer(),前者响应窗口消息:WM_CTLCOLOR,后者响应窗口消息:WM_TIMER。关于这两个函数的功能和用法暂且略过,留待后面小节再叙。这里先介绍响应函数加载的方法。
在CCh1Dlg类中添加OnCtlColor( )函数的操作方法如下:(1)打开类向导(MFC ClassWizard)窗口,选择Message Maps 页;
(2)选择工程、类和对象标识。在Message Maps页的Project、Class name、Object Ids框中
分别选择:ch1、CCh1Dlg、CCh1Dlg;
(3)添加响应函数。在Message Maps页的Messages框中选中并双击窗口消息:WM_CTLCOLOR,此时,消息WM_CTLCOLOR 的响应函数OnCtlColor( )被添加到类向导底部Member Functions框中。
注意,添加OnTimer( )函数的过程与上述过程相似,只是第(3)步选择WM_TIMER消息,而不是WM_CTLCOLOR。
添加完毕后,按[OK]按钮退出类向导。回到项目工作区,在项目工作区窗口展开CCh1Dlg类,可以看到类中添加了OnCtlColor( )和OnTimer( )两个消息响应函数。
1.2 静态框控件
1.静态框控件与CStatic类
静态框的功能是通过MFC类库中的CStatic类实现的。
静态框可以用来显示文本、位图或图元文件等。示例ch1中的日历框和时钟框就是通过静态控件实现的,为此,下面将围绕示例介绍静态控件使用方法。
首先在对话框中添加一个显示内容为“当前时间”的静态框,步骤如下:
(1)添加静态框。参考图1-1,用鼠标器单击右边控件工具栏中静态控件(Static Text)按钮,通过鼠标在对话框左边偏上的位置上拖曳出一个静态框,调整静态框到合适的大小;
(2)打开静态控件属性对话框。右击该静态框,从弹出菜单中选择属性(Properties)菜单项,弹出属性(Text
Properties)对话框;
(3)更改静态框中文本内容。在属性对话框中选择General 页,将Caption框的内容修改为:当前时间:
(4)单击属性对话框右上角的关闭按钮,关闭属性对话框。接着添加一个显示内容为“00:00:00”的时钟静态框:(1)重复上面(1)、(2)两步操作,在“当前时间:”静态框下方添加一个新的静态框;
(2)更改静态控件标识符和文本内容。在属性对话框中选择General页,将ID框的标识符
IDC_STATIC改为:IDC_STATIC1,将Caption框的内容修改为:00:00:00;
(3)设置文本对齐方式。在属性对话框中选择Styles页,从Align text列表框中选择Center
选项、在多选框中选中Center Vertically选项;
(4)设置边框样式。在属性对话框中选择Extended Styles 页,选中Static edge项;
(5)单击属性对话框右上角的关闭按钮,关闭属性对话框。最后,按上述方法在对话框的右侧添加一个日历静态框,其属性参数设置如下:
(1)在属性对话框中选择General页,将ID 框的标识符IDC_STATIC改为:IDC_STATIC2,
将Caption框的内容修改为:
\n 2004年03月\n\n 12日\n\n 星期五
其中“\n”表示换行,而插入空格是为了调整日期显示的
位置;
(2)在属性对话框中选择Styles页,从Align text列表框中选择Left选项;
(3)在属性对话框中选择Extended Styles页,选中Modal frame 项。对话框界面设计(如图1-2所示)。
图1-2
2.更改静态框文本内容
程序运行时,用户无法通过键盘输入更改静态框的内容。如需要动态地变更静态框的内容,可通过编程来实现。为此需要在CCh3_1Dlg类中添加两个分别与IDC_STATIC1、IDC_STATIC2静态控件相关成员变量,操作如下:
(1)在View菜单中选择ClassWizard菜单项,打开类向导
(MFC ClassWizard)窗口,并选择Member Variables页;(2)添加成员变量m_Static1。在Member Variables页的Control Ids 框中选择标识符IDC_STATIC1,并点击[Add Variables…]按钮,弹出添加成员变量(Add Member Variables)对话框,在成员变量名(Member variables name)框内输入:m_Static1,并在种类(Category)、变量类型(Variable type)框内依次输入或选择:Control、CStatic。按[OK]按钮,退出添加成员变量对话框;
(3)添加成员变量m_Static2。在Member Variables页的Control Ids 框中选择标识符IDC_STATIC2,并点击[Add Variables…]按钮,弹出添加成员变量(Add Member Variables)对话框,在成员变量名(Member variables name)框内输入:m_Static2,并在种类(Category)、变量类型(Variable type)框内依次输入或选择:Control、CStatic。按[OK]按钮,退出添加成员变量对话框;
(4)按[OK]按钮,退出类向导(MFC ClassWizard)窗口。在项目管理区中双击CCh1Dlg类,这时程序代码窗口CCh1Dlg 类的头文件中,可以看到如下代码:
// Dialog Data
//{{AFX_DATA(CCh1Dlg)
enum { IDD = IDD_CH1_DIALOG };
CStatic m_Static2; //由类向导自动插入
CStatic m_Static1;
//}}AFX_DATA
其中插入了CStatic 类型的成员变量m_Static1,该变量为静态控件对象,它通过标识符IDC_STATIC1与图1-2中所示的时钟静态框对应,而m_Static2则通过标识符IDC_STATIC2与日历框对应。
在项目管理区中展开CCh3_1Dlg类,双击OnInitDialog()函数,代码编辑窗口出现该函数
的代码,在该函数的结尾部分加上如下代码:
BOOL CCh1Dlg::OnInitDialog( )
{
CDialog::OnInitDialog( )
……
// TODO: Add extra initialization here
CString str=_T("10:10:10");
m_Static1.SetWindowText(str); //更改时钟框的内容return TRUE; // return TRUE unless you set the focus to a control
重新编译链接该程序,执行后时钟框显示的内容为:10:10:10。
3.如何获取当前时间
为了使该静态框能正确显示当前时间,必须要解决两个问题,首先是如何获取当前系统时间,其次是如何才能不断及时地刷新时钟框的时间。在MFC应用程序中,不但可以调用Windows API函数,也可以使用C语言运行库函数time_t time(time_t * timer);和struct tm *localtime(const time_t *timer); 要及时地刷新时钟框,需要有相应事件来触发。为此,可以通过加载系统定时器消息WM_TIMER的响应函数OnTimer( )来实现,用户可以通过SetTimer( )函数设定定时值,这样当定时时间一到,函数OnTimer( )就会自动响应。
我们已经在CCh1Dlg 类中加载了OnTimer( )函数,在项目管理工作区中展开CCh1Dlg类,双击OnTimer( ),将程序代码区的光标移到该函数,加入如下代码:
void CCh1Dlg::OnTimer(UINT nIDEvent)
{
// TODO: Add your message handler code here and/or call default
time_t m_time;
tm *t;
int hour,hour1,min,sec;
int year,mon,day,week;
CString s;
CString s1[7]={"日","一","二","三","四","五","六"};
time(&m_time); //获取当前时间值存入m_time t=localtime(&m_time); //转换为tm结构类型
hour=t->tm_hour;
min=t->tm_min;
sec=t->tm_sec;
hour1=hour%12; //24小时制转换成12小时制
year=t->tm_year+1900;
mon=t->tm_mon+1;
day=t->tm_mday;
week=t->tm_wday;
s.Format("%02d:%02d:%02d",hour,min,sec);
//将当前时钟送到IDC_STATIC1静态框显示
m_Static1.SetWindowText(s);
s.Format("\n %4d年%2d月\n\n %2d日\n\n 星期",year,mon,day);
s+=s1[week];
//将当前日历送到IDC_STATIC2静态框显示
m_Static2.SetWindowText(s);
SetTimer(0,500,NULL); //重置定时器
CDialog::OnTimer(nIDEvent);
}
为了启动系统定时器,须在CCh1Dlg类的初始化函数OnInitDialog( )中加入SetTimer( )函数,插入的位置如下:// TODO: Add extra initialization here
CString str=_T("10:10:10");
m_Static1.SetWindowText(str); //更改时钟框的内容
SetTimer(0,500,NULL); //重置定时器
return TRUE; // return TRUE unless you set the focus to a control
}
编译、运行后如下图
4.设置静态框字符和背景的颜色
静态控件框字符和背景一般使用系统默认的颜色,但也
可以改变默认设置,选择用户所需的色彩。为了改变控件的颜色,一般需要在控件的父窗口(通常是对话框)中添加一个窗口响应函数OnCtlColor( )。当控件需要重画时,OnCtlColor( )函数会被自动调用,此函数专门用于更改窗口、字符、字符背景颜色或窗口底色。
现在,通过本示例介绍该函数的使用方法。回到项目工作区,在项目工作区窗口展开CCh1Dlg类,双击响应函数OnCtlColor( )。代码窗口的光标被移到OnCtlColor( )处,为了改变静态控件IDC_STATIC1字符和背景的颜色,只需在该函数中加入如下代码即可实现:
HBRUSH CCh1Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
HBRUSH m_brush; //定义画刷句柄
switch(nCtlColor)
{
case CTLCOLOR_STATIC: //改变静态控件字符的和背景颜色
//判断当前重画的控件是否为IDC_STATIC
if(pWnd->m_hWnd==m_Static1.m_hWnd||
pWnd->m_hWnd==m_Static2.m_hWnd)
{
pDC->SetBkMode(TRANSPARENT); //设置透明模式
pDC->SetTextColor(RGB(255,255,0));//设置字符为黄色
m_brush=CreateSolidBrush(RGB(0,0,255));//创建蓝色画刷
return m_brush;//用蓝色画刷重画控件底色}
break;
}
// TODO: Return a different brush if the default is not desired
return hbr;
}
运行程序,时钟框和日历框出现了蓝底黄字(如图1-3
所示)。
图1-3
1.3 按钮控件
1.按钮控件与CButton类
按钮控件是Windows应用程序中常用的控件,用户通过单击按钮产生一个事件,从而该按钮的响应函数被激励运行,完成预定的功能。
现在我们为CCh1Dlg类添加一个按钮控件,按钮标题:更改
步骤如下:
(1)添加按钮。用鼠标器单击右边控件工具栏中按钮控件(Button)按钮,通过鼠标在时钟框的下方拖曳出一个按钮,调整按钮到合适的大小;
(2)打开按钮控件属性对话框。右击该按钮,从弹出菜单中选择属性(Properties)菜单项,弹出属性(Text Properties)对话框;
(3)更改按钮文本内容。在属性对话框中选择General页,ID框的标识符IDC_BUTTON1保持不变,将Caption框的内容修改为:更改;
(4)单击属性对话框右上角的关闭按钮,关闭属性对话框;(5)右击[确认]按钮,从弹出菜单中选择属性(Properties)菜单项,弹出属性(Text Properties)对话框;
(6)在属性对话框中选择General页,ID框的标识符IDOK 保持不变,将Caption框的内容修改为:返回;
(7)单击属性对话框右上角的关闭按钮,关闭属性对话框。最后的设计界面(如图1-4所示)。
图1-4
2.按钮响应函数
可以方便地为CCh1Dlg类添加按钮的响应函数。操作如下:(1)参阅图1-4,双击[更改]按钮,弹出Add Member Function对话框;
(2)在Add Member Function对话框中输入成员函数名:OnButton1;
(3)按[OK]按钮,退出Add Member Function对话框。
下面将通过该按钮实现如下功能:
程序以两种方式显示当前时间,一种是24小时制,蓝底黄字;另一种是12小时制,黄底蓝字。要求通过单击[更改]按钮能在两种显示方式之间切换。为此,程序设计如下:(1)在CCh1Dlg类的头文件中增加一个整型的成员变量flag,当flag=0时,以第一种方式显示;当flag=1时,以
第二种方式显示。变量flag 插入位置如下所示:
class CCh1Dlg : public CDialog
{
……
// Implementation
protected:
int flag; 插入的变量
HICON m_hIcon;
……
}
(2)成员变量flag 为局部变量,在未赋初值之前,其值为一随机数。因此需要在对话框初
始化函数OnInitDialog( )中添加一句:flag=0;即初始化为第一种显示方式。插入的位置如下
所示:
BOOL CCh1Dlg::OnInitDialog()
{
CDialog::OnInitDialog()
……
// TODO: Add extra initialization here
CString str=_T("10:10:10");
m_Static1.SetWindowText(str); 插入的代码
flag=0; // 以第一种方式显示时钟
SetTimer(0, 500, NULL);
return TRUE; // return TRUE unless you set the focus to a control
}
(3)由于静态框字符和底色参数的设置由变量flag 的值而决定,所以对更改颜色的响应函
数OnCtlColor( )的代码要作适当修改,修改后的代码如下所示:
HBRUSH CCh1Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
HBRUSH m_brush;
switch(nCtlColor)
{
case CTLCOLOR_STATIC:
if(pWnd->m_hWnd == m_Static1.m_hWnd
|| pWnd->m_hWnd == m_Static2.m_hWnd)
{
pDC->SetBkMode(TRANSPARENT);
if(flag==0) //flag=0, 设置黄字、蓝底
{
pDC->SetTextColor(RGB(255, 255, 0)); 修改后的代码
m_brush=CreateSolidBrush(RGB(0, 0, 255));
}
else //flag!=0, 设置蓝字、黄底
{
pDC->SetTextColor(RGB(0, 0, 255));
m_brush=CreateSolidBrush(RGB(255, 255,
0));
}
return m_brush; //重画控件底色的刷子
}
break;
}
// TODO: Return a different brush if the default is
not desired
return hbr;
}
对OnTimer( )函数也要作相应的改动,使之能根据变量flag 的值按不同的时制显示当前时间。修改方法如下所示:
将OnTimer( )函数中下列语句
s.Format("%02d:%02d:%02d", hour, min, sec); //按24小时制格式化字符串更改为:
if(flag==0)
s.Format("%02d:%02d:%02d", hour, min, sec); //按24小时制格式化字符串
else
{
s.Format("%02d:%02d:%02d ", hour1, min, sec);//按12小时制格式化字符串
if(hour>=12) s+="PM";
else s+="AM";
}
(4)颜色与时制的切换通过单击按钮IDC_BUTTON1 来实现,因此需在其响应函数
OnButton1( )中加入切换功能的代码,这个切换是通过控制变量flag 的值实现的。添加的代码如下所示:
void CCh1Dlg::OnButton1( )
{
// TODO: Add your control notification handler code here
if(flag == 0) flag=1; //如果是蓝底黄字,则切换到黄字蓝底
else flag=0; //否则切换到蓝底黄字添加的代码
m_Static1.Invalidate(true); //要求重画时钟框 m_Static2.Invalidate(true); //要求重画日历框}
将修改后的程序重新编译链接,启动运行,结果如图1-5、图1-6所示。
图1-5
mfc简单绘图程序
M F C 简 单 的 绘 图 程 序 ——王帅
目录 摘要 (2) 关键字 (2) 1 引言 (2) 设计目的 ............................................................................................................ 错误!未定义书签。 2 功能说明 (2) 2.1菜单栏....................................................................................................... 错误!未定义书签。 2.1.1图形 (3) 2.1.2画笔 (4) 2.1.3画硬币 (4) 2.2工具栏 (5) 2.3状态栏 (5) 3 功能的实现 (5) 3.1 视图设计 (5) 3.2 编辑资源 (6) 3.3 编程思路及各个函数的实现 (7) (1)思路 (7) (2)代码的实现 (7)
1.为基本形状创建一个基类 (8) 2.基本形状类的创建 (8) 2.1矩形类的创建及定义 (8) 2.2圆形类的创建及定义 (10) 2.3正五边形类的创建及定义 (11) 2.4正三角形类的创建及定义 (14) 2.5椭圆类的创建及定义 (16) 2.6正四边形类的创建及的定义 (17) 2.7正六边形类的创建及定义 (18) 2.8直线类的创建及定义 (19) 3.各基本形状类在CMyDraw2_0类中的调用和绘图的实现 (20) 3.1矩形类的调用与与绘图的实现 (20) 3.2圆形类的调用 (24) 3.3正三角形类的调用 (25) 3.4基本类型调用的剩余代码 (26) 4.画笔的使用、颜色及大小的调整 (29) 5.画硬币 (35) 6.工具栏中的自定义控件 (38) 7.状态栏中的显示 (39) 4程序功能的测试 (41) 5最后总结 (42)
MFC知识点(自己整理的,只供参考)
知识点:不是很全面,只供参考 第一章 Windows应用程序使用的界面是由各种图形元素组成的图形界面(GUI)。 Windows提供了大量预定义的用C语言编写的函数,这些函数就叫做API(Application Programming Interface)函数。 在Windows应用程序中,存在着许多与DOS应用程序不同的复杂对象,例如窗口、按钮、滚动条等等。Windows把为这种复杂对象所定义的标识叫做句柄。 常用的句柄类型:HWND 窗口句柄,HDC 图形设备环境句柄,HINSTANCE 当前程序应用实例句柄,HBITMAP 位图句柄,HICON 图标句柄,HCURSOR 光标句柄,HBRUSH 画刷句柄,HPEN 画笔句柄,HFONT 字体句柄,HMENU 菜单句柄,HFILE 文件句柄 事件的描述是一个消息 消息的结构: typedef struct tagMSG { HWND hwnd; //产生消息的窗口句柄 UINT message;//消息的标识码 WPARAM wParam;//消息的附加信息1 LPARAM lParam;//消息的附加信息2 DWORD time; //消息进入消息队列的时刻 POINT pt; //表示发送该消息时鼠标的位置 }MSG; 消息循环: while(GetMessage(&msg,NULL,NULL,NULL))//系统处理了消息后返回 { TranslateMessage(&msg);//把键盘消息翻译成字符消息 DispatchMessage(&msg);//把消息派发给Windows系统 创建窗口的三个步骤: 注册窗口类: RegisterClass(&wc); 创建窗口: hwnd=CreateWindow( lpszClassName, "Windows", WS_OVERLAPPEDWINDOW, 120,50,800,600, NULL, NULL, hInstance, NULL); 显示窗口: ShowWindow(hwnd,nCmdShow); UpdateWindow(hwnd); 大题:用函数封装Windows程序(P16) 第二章
简单的绘图程序实验报告
面向对象程序设计实训(基于MFC程序设计) 题目: 简单的绘图程序 院系专业: 姓名: 学号: 同组其他学生(学号):
简单绘图程序说明 1、功能分析 目前这个软件的主要功能有如下: 1、画直线:通过OnLine()函数实现。 2、画矩形:通过OnRectangle()函数实现。 3、画圆角矩形:通过OnRoundrect()函数实现。 4、画椭圆:通过OnEllipse()函数实现。 5、铅笔工具:可以画任意线条。通过直接在OnMouseMove(UINT nFlags, CPoint point)函数里面添加代码实现。 6、右键弹出菜单:可以在客户中点击鼠标右键,快速选择常用菜单。通过 OnContextMenu函数实现。 7、状态栏显示鼠标移动的坐标:在程序的右下角显示,通过调用setWidnowText 和GetParent()实现。 8、画图颜色选择:可以画任何颜色的线条,通过OnColor()函数实现。 9、线条类型及线宽的设置:可以将画出的线条设置成实线、虚线、点线、点划 线,双点划线,还可以设置线条的粗细,,通过实例这一功能立刻显示所选择线条的粗细及线型。通过新建CLineSettingDlg类,其中OnSelchangeLineStyle()函数实现线型的改变,OnChangeEditLineWidth()函数实现线宽的改变。再在CDrawView类中调用OnLineSetting()函数实现画笔的对话框, CLineSettingDlg类中的OnPaint()函数是实现示例功能的。 10、窗口的重绘时不擦除原来的内容:新建CShape类用来保存线条的颜色,线 宽,填充色等属性,在窗口大小发生变化时有OnDraw(CDC* pDC)函数进行重绘工作,重绘中调用了各个绘图函数的Draw(CDC *pDC)函数。 11、所绘图形的保存于读取,通过Serialize(CArchive &ar)函数进行序列化操作, 将所绘图形的信息通过文件的形式保存起来。
Visual C++基于对话框的MFC应用程序---简单的时钟实例实验一
1.1 创建对话框的应用程序 1.使用AppWizard创建应用程序框架 首先,创建一个对话框应用程序,其工程文件名为:ch1.dsp。具体步骤如下: (1)启动Visual C++ 6.0,在File菜单中选择new菜单项;(2)在new对话框的Project页中选择 MFC AppWizard(exe)选项,在Project name框中输入:ch1,并在Location 框中指定希望的目录路径,编译系统生成的各种文件将会存放在该目录下,然后点击[OK]按钮 (3)MFC AppWizard-Step1 中选择Dialog based 选项,MFC AppWizard-Step2 到MFC AppWizard-Step4中取默认选项;(4)进入VC对话框设计界面后,选中 [TODO:在这里设置对话控制。]静态框并按del键删除该框,选中[取消]按钮并按del键删除该按钮; (5)将[确认]按钮拖曳到对话框的下方中间。生成的对话框设计窗口(如图1-1所示)。 图1-1
2.向类中添加系统消息响应函数 Windows应用程序的采用事件触发、消息驱动机制和大量的消息响应函数构成了应用程序的主体。本示例需要用到两个消息响应函数OnCtlColor()和OnTimer(),前者响应窗口消息:WM_CTLCOLOR,后者响应窗口消息:WM_TIMER。关于这两个函数的功能和用法暂且略过,留待后面小节再叙。这里先介绍响应函数加载的方法。 在CCh1Dlg类中添加OnCtlColor( )函数的操作方法如下:(1)打开类向导(MFC ClassWizard)窗口,选择Message Maps 页; (2)选择工程、类和对象标识。在Message Maps页的Project、Class name、Object Ids框中 分别选择:ch1、CCh1Dlg、CCh1Dlg; (3)添加响应函数。在Message Maps页的Messages框中选中并双击窗口消息:WM_CTLCOLOR,此时,消息WM_CTLCOLOR 的响应函数OnCtlColor( )被添加到类向导底部Member Functions框中。 注意,添加OnTimer( )函数的过程与上述过程相似,只是第(3)步选择WM_TIMER消息,而不是WM_CTLCOLOR。 添加完毕后,按[OK]按钮退出类向导。回到项目工作区,在项目工作区窗口展开CCh1Dlg类,可以看到类中添加了OnCtlColor( )和OnTimer( )两个消息响应函数。
C++实验报告(MFC简单画图程序)
VC++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、 曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决 定图形的大小,当鼠标弹起,此图形则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
MFC入门--对话框实例
MFC入门--对话框实例 实例1 目的:设计一个基于对话框的程序,界面上有一个“延迟6秒”的按钮,点击后,程序主窗口在6秒内无法拖动。 关键点:MFC程序入门、线程与进程、消息机制 操作过程: 1-新建项目,选择MFC AppWizard (exe),命名项目为“SingleThread”。如图: (注:关于各项目类型的说明,请参见文件“VC功能简介.ppt”的第8页) 2-选择“Dialog based”,点击Finish,仔细观察项目信息。
3-在资源视图内对主对话框添加静态文本:“我的第一个MFC程序”和“演示耗时的单线程”,继而添加一个按钮,按钮现实文字“延迟6秒”,如图: 4-在资源视图内,双击“延时6秒”按钮,为其添加BN_CLICKED消息(按下按钮时发出的消息)的响应函数OnButton1()。在其中添加代码: Sleep(6000); 请根据老师对程序的讲解,思考如下问题: 1.类的继承:三个的类(CAboutDlg、CSingleThreadApp、CStringThreadDlg) 的继承轨迹是怎样的? 2.程序的入口在哪里?有没有类似Win32 Application中对于WM_CREATE的 处理? 3.三个类的对象的关系。 4.消息如何映射?
设计一个基于对话框的程序,开始运行后,每两秒弹出一个消息框。 关键点:MFC程序入门;定时器的建立、使用与删除;消息映射 操作过程: 1-新建项目,选择MFC AppWizard (exe),命名项目为“Test”。 2-选择“Dialog based”。 3-在BOOL CTestDlg::OnInitDialog()函数中添加 SetTimer(1,2000,NULL); // 启动定时器 4-通过ClassWizard给对话框添加WM_DESTROY的响应函数。如图: 在其中添加代码: KillTimer(1); 5-通过ClassWizard给对话框添加WM_TIMER的响应函数。在其中添加代码: if(nIDEvent==1) { ::MessageBox(0,"嘿嘿","你点啊!!",MB_OK); } 请根据老师对程序的讲解,思考如下问题: 1.MFC下与Win32 Application下定时器的使用有什么不同,又有什么相同之 处?
mfc简单绘图程序报告
简单绘图程序 1 需求说明 1.1 问题描述 设计一个简单的绘图应用程序,可以绘制图形或自由绘制线段,可以更改颜色、画笔粗细、保存文件。 1.2功能说明 1.图形绘制功能:直线、椭圆、矩形。 在菜单栏中选择需要的图形(也可以通过工具栏中选择)用鼠标便能在视图中绘出相应的图形。 2.可以绘制自由线段 3.对图形的操作:能通过菜单栏弹出对话框选择线宽、自定义颜色,也可以擦除绘制的线段。 4.可以保存绘图文件,保存后打开可以继续绘制。 2.1.3 数据说明 在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。在CDzyView类中添加一个私有变量xz;用来保存用户的选择(直线、矩形、椭圆、自由绘图)在绘制时都可有两点来确定其图形。当鼠标左击时得到一个点,当鼠标停止移动时得到另外一个点。为视图类CDzyView分别捕获鼠标左键按下和弹起这两个消息。当鼠标左键按下时,需要将鼠标当前按下点保存至sx、sy,在鼠标移动停止后,将当前坐标保存至ex,ey.
其他主要数据说明: int fd 判断是否为自由绘图模式int w 线宽 int R RGB中的R int G RGB中的G int B RGB中的B CGraph类中 int m_nType:保存后重绘时用户的选择int qdx; 重绘起点x int qdy; 重绘起点y int zdx; 重绘终点x int zdy; 重绘终点y CLine类中 int cx; 重绘线宽 int sx; 重绘起点x int sy; 重绘起点y int zx; 重绘终点x int zy; 重绘终点y int w; 重绘线宽 自定义颜色对话框关联变量: IDC_EDIT_RED int m_Red IDC_EDIT_GREEN int m_Green IDC_EDIT_BLUE int m_Blue IDC_SCROLL_RED CScrollBar m_Sred IDC_SLIDER_GREEN CSliderCtrl m_Sgreen IDC_SPIN_BLUE CSpinButtonCtrl m_Sblue 2 分析、设计与实现 2.1 主要功能设计与实现
(适合初学者)MFC基础教程
Visual C++/MFC初学教程 目录 +-- 第一章VC入门 |------ 1.1 如何学好VC |------ 1.2 理解Windows消息机制 |------ 1.3 利用Visual C++/MFC开发Windows程序的优势|------ 1.4 利用MFC进行开发的通用方法介绍 |------ 1.5 MFC中常用类,宏,函数介绍 +-- 第二章图形输出 |------ 2.1 和GUI有关的各种对象 |------ 2.2 在窗口中输出文字 |------ 2.3 使用点,刷子,笔进行绘图 |------ 2.4 在窗口中绘制设备相关位图,图标,设备无关位图|------ 2.5 使用各种映射方式 |------ 2.6 多边形和剪贴区域 +-- 第三章文档视结构 |------ 3.1 文档视图框架窗口间的关系和消息传送规律 |------ 3.2 接收用户输入 |------ 3.3 使用菜单
|------ 3.4 文档,视,框架之间相互作用 |------ 3.5 利用序列化进行文件读写 |------ 3.6 MFC中所提供的各种视类介绍 +-- 第四章窗口控件 |------ 4.1 Button |------ 4.2 Static Box |------ 4.3 Edit Box |------ 4.4 Scroll Bar |------ 4.5 List Box/Check List Box |------ 4.6 Combo Box/Combo Box Ex |------ 4.7 Tree Ctrl |------ 4.8 List Ctrl |------ 4.9 Tab Ctrl |------ 4.A Tool Bar |------ 4.B Status Bar |------ 4.C Dialog Bar |------ 4.D 利用AppWizard创建并使用ToolBar StatusBar Dialog Bar |------ 4.E General Window |------ 4.F 关于WM_NOTIFY的使用方法 +-- 第五章对话框 |------ 5.1 使用资源编辑器编辑对话框 |------ 5.2 创建有模式对话框
c面向对象程序设计MFC简单计算器实验报告
计算机与信息工程学院 《程序设计基础》课程设计报告 题目名称:60.编写一个能实现简单功能的计算器学生姓名:刘沛东 学生学号:2011508154 专业班级:电子信息工程(1)班 指导教师:高攀
1 课程设计的题目 编写一个能实现简单功能的计算器 2 题目要求 1. 有一个计算器图形。 2. 能实现加、减、乘、除及乘方的运算。 3. 当输入题目时,屏幕上要在指定位置上显示出相应的题目内容,且相应的数字键要改变颜色 例如:输入数字1 时,在计算器图形上的1键变为红色。 4. 屏幕、图形颜色、形状自定 3 总体设计 3.1 总体框架 图1 系统框架
3.2 系统功能说明 在VC++6.0中绘制计算器界面,各控件的设置 对0~9控件设定相应的ID和其他属性: 图2 “1”控件设置 对“+、-、*、\”控件设定相应的ID和其他属性: 图2 “+”控件设置 对其它控件设定相应的ID和其他属性: 图3 其它控件设置
主要使用到Layout菜单中的Align功能对各个按钮进行对其,使界面更加整洁。拖出的控件有上面的一个Edit控件用于显示数字,Button控件用于处理鼠标的消息。 4 程序详细设计 4.1系统主调模块 图5 程序流程图
4.2各模块详细设计 4.2.1 建立的变量,控件的命名,对应的消息处理函数对应表 double poz; //保存小数点的位置,初始化为1,表示poz-1个小数点。 double m_Dis; //Edit控件上需要显示的数字 BOOL point_flag; //小数点表示位,判定是否是小数,是小数为1,不是小数为0。 double numfirst; //保存计算过程中的前一个数字, double numsecond;//保存计算过程中的第二个数字 char op;//记录当前的计算符号,可以为’+’,’-’,’*’,’/’,’=’,’c’,’n’ 变量初始化: poz=1; m_Dis = 0.0; numfirst=0; numsecond=0; op=0;
MFC实现简单画图形程序(学习相关)
《MFC编程及应用》课程设计报告题目:简单画图形程序 学号:姓名: 指导老师: 时间: 评语:
程序设计步骤: 一、建立基于对话框的应用程序框架; 二、CMy0910200155Dlg类中关键新增变量的作用: CPtrArray pta; //用于保存已绘图形的相关信息。 CMemoryNode *pmN; //指向CMemoryNode类的指针,程序运行过 程中动态保存对象信息。 CMemoryNode *pmn; //指向CMemoryNode类的指针,从文件中读 取信息时动态创建类的对象。 COLORREF m_CurrentBrushColor; //用于存放当前画刷的颜色。 COLORREF m_CurrentPenColor; //用于存放当前画笔的颜色。 int num; //用于存放从"Index.txt"文件中读取的数字。 int flag=0; //用于标识:当为1时,表示按下了”画图”按钮;当为2时, 表示按下了”撤消”按钮;当为3时,表示按下了”加载历史” 按钮,则从文件中读取信息。 int mark; //用于标识:当为0时,表示刚画过矩形;当为1时,表示 刚画过圆角矩形;当为2时,表示刚画过椭圆。 int index; //用于存放pta数组的容量。 int flag1=0; //用于标识,和flag搭配,用来处理多种情况下的窗口重绘 问题。 int ButtonState=0; //用于标识,是类CShow和类CMy0910200155Dlg 的一个接口,通过其值在1和0之间转换,来处理弹出式对 话框的初次绘制和移动时的重绘问题。
简易画图板设计报告
设计报告:Graphic简易画 图板 -----韩伟谢程焜肖越周峰 电科二班
1设计目的 设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、扇形和连续线的绘制。并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开以及笔刷的使用。 2 总体设计 设计图如图6
图6 3详细设计 首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。添加的六个菜单项的ID及名称如表1所示。然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。因此在CGraphicView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述: private: UINT m_nDrawType; 接着,在视类的构造函数中将此变量初始化为0,程序代码如下: CGraphicView::CGraphicView() { // TODO: add construction code here m_nDrawType=0; } 利用switch/case语句,来分别完成相应图形的绘制。当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。程序代码如下:void CGraphicView::OnDot() { // TODO: Add your command handler code here m_nDrawType=1; } void CGraphicView::OnLine() { // TODO: Add your command handler code here m_nDrawType=2; } void CGraphicView::OnRectangle() { // TODO: Add your command handler code here m_nDrawType=3; } void CGraphicView::OnEllipse() { // TODO: Add your command handler code here m_nDrawType=4;
MFC 时钟
WINDOWS程序设计实验一报告 GDI对象使用 设计内容、方法与难点: 本课题设计的内容包括了时钟的显示、定时器的应用。新建一个对话框,在对话框内进行数据绘制,并设计定时器,在定时器中进行时钟行走的绘图刷新。点击开始按钮,进行图像绘制;再次点击开始/暂停按钮,绘制暂停 课题难点一:如何对表盘上的,时针、分针、秒针进行处理 解决方案: 抽象出一个指针类,时针、分针、秒针对指针类进行实例化,拥有相同的属性和方法,便于管理 课题难点二:绘制数据,如何在对话框面板上进行图像绘制,文字输出。 解决方案 在MainFrame 类中创建绘图函数,函数的设置一个CDC *pDC参数,图像和文本的显示,在 pDC 进行绘制和显示。 课题难点三:图像刷新时的闪烁问题 解决方案 在响应OnTimer事件时,每次绘图只是进行指针的重绘和时间显示的重绘,表盘和其他控件不进行重新绘制,减少每次绘图的资源 作品特色 本作品的特点是有: 界面美观,在色彩的选择上参考了win7时钟的风格。二是无闪烁。设置有开始和停止按钮,可以实时控制时钟的运行。
项目类设计: (要求有类图和类功能、成员函数和成员变量的文字介绍) 时钟类: 成员变量 CNeedle *m_HourNeedle; //时针 CNeedle *m_MinuteNeedle; //分针 CNeedle *m_SecondNeedle; //秒针 CPen m_CirclePen; //外部圆的画笔 CPen m_KeyPointPen; //关键点的画笔 CPen m_PointPen; //其他点的画笔 成员函数 void DrawCircle(CDC *pDC,int x1,int y1,int x2,int y2); void Draw(CDC *pDC,int nMoveToX,int nMoveToY,int nDrawX,int nDrawY,CString num); //绘制时钟上面的各个点 void CreatePen(int index,int nPenStyle,int nWidth,COLORREF color); //创建画笔 CPen *GetCirclePen(); //获得圆圈的画笔 CPen *GetKeyPointPen(); //获得关键点的画笔 CPen *GetPointPen(); //获得其他点的画笔
基于MFC的简单画图程序实验
简单画图程序 【实验目的】 本实验目的是通过构建基于MFC的windows画图程序,使学生: (1) 理解MFC应用程序的运行机制 (2) 掌握使用MFC构建Windows应用程序的基本结构及编程的基本方法 (3) 理解和掌握MFC应用程序消息处理机制及应用 (4) 掌握类向导(ClassWizard)的使用 【实验要求】 (1) 必须做好实验原理的预习。 (2) 需要对提供的程序代码进行分析,并明确实验时还应在何处添加哪些语句。 【实验环境】 Microsoft Windows XP Microsoft Visual C++ 6.0 1 基本功能描述 1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,线宽选项,有1-5可供选择,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。 3) 增添工具栏,设置绘制的图形形状,线色以及填充色,可更方便地选择相应的功能。 2 设计思路 1) 对需要用到的变量进行初始化。 2) 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同
3) 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4) 选择图形或其它属性,可进行下一次绘制。
c++实验报告mfc简单画图程序).doc
V C++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形 则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
MFC编程基础教程
第1章基于对话框的Windows应用程序 1.简介Windows编程的两种方法,即Windows API编程和MFC编程。 2.基于对话框的应用程序的创建过程: ?建立基于对话框的MFC 应用程序框架; ?放置控件; ?设置控件属性; ?为控件连接变量,即为控件命名; ?添加并且编写消息处理函数。 3.常用基本控件: ?静态文本框:主要用来显示文本信息,不能接受用户输入 ?命令按钮:是最常见的、应用最广泛的一种控件。在程序执行期间,当单击某个命令按钮后就会执行相应的消息处理函数。 ?编辑框:是一个文本编辑区域,用户可以在该区域输入、编辑和显示正文内容。 ?框架:将一组相关的控件框起来,达到标识一组控件的作用。 ?单选按钮:用户在一组单选按钮中最多只能选择一项。当某一项被选定后,其他选项自动变成未选状态。 ?复选框:列出了可供选择的项,用户可根据需要选择其中的一项或多项,各选项之间的状态互不相关。 ?列表框:通过显示多个选项,供用户选择,达到与用户对话的目的。 ?组合框:组合了编辑框和列表框的特性而形成的一种控件。在列表框中列出可供用户选择的项,当用户选定某项后,该项内容自动装入编辑框中。 ?滚动条:通常附在对话框上用来协助观察数据或确定位置,也可以用来作为数据输入的工具。 1.1 Windows编程基础 Windows 应用程序的主要特点是: ?具有标准的图形用户界面。 ?具有与硬件无关的特性。 ?采用“消息传递,事件驱动”的运行机制。 用Visual C++ 编写Windows 应用程序主要有两种方法:一是使用Windows 提供的应用程序接口(Application Programming Interface ,API )函数;二是使用Microsoft 提供的微软基础类(Microsoft Foundation Class ,MFC )。
计算机图形学 MFC VC++6.0制作的简单时钟源代码
计算机图形学MFC VC++6.0制作的简单时钟 // MFCFrame1View.cpp : implementation of the CMFCFrame1View class // #include "stdafx.h" #include "MFCFrame1.h" #include "MFCFrame1Doc.h" #include "MFCFrame1View.h" #include "PointDialog.h" #include "math.h" GLUquadricObj *objCylinder = gluNewQuadric(); #ifdef _DEBUG #define new DEBUG_NEW #undef THIS_FILE static char THIS_FILE[] = __FILE__; #endif ///////////////////////////////////////////////////////////////////////////// // CMFCFrame1View IMPLEMENT_DYNCREATE(CMFCFrame1View, CView) BEGIN_MESSAGE_MAP(CMFCFrame1View, CView) //{{AFX_MSG_MAP(CMFCFrame1View) ON_WM_CREATE() ON_WM_DESTROY() ON_WM_SIZE() ON_COMMAND(IDM_ZIXUAN, OnZixuan) ON_WM_TIMER() ON_COMMAND(IDM_ChangDirect, OnChangDirect) //}}AFX_MSG_MAP // Standard printing commands ON_COMMAND(ID_FILE_PRINT, CView::OnFilePrint) ON_COMMAND(ID_FILE_PRINT_DIRECT, CView::OnFilePrint) ON_COMMAND(ID_FILE_PRINT_PREVIEW, CView::OnFilePrintPreview) END_MESSAGE_MAP() ///////////////////////////////////////////////////////////////////////////// // CMFCFrame1View construction/destruction CMFCFrame1View::CMFCFrame1View() {
画图程序设计报告(MFC)
Windows程序设计课程设计报告 班级:计本08-1班 姓名:X X 学号:XXXXXXXXX 指导老师: 2010-11-29
目录 1 引言 (3) 1.1 课题背景 (3) 1.2 课程设计目的 (3) 2 功能说明 (3) 3 系统的实现 (4) 3.1 视图设计 (4) 3.2 编辑资源 (4) 3.3 编程思路及各个函数的实现 (5) 4程序功能的测试 (7) 4.1测试的研究与选择 (7) 4.2 测试环境 (7) 5.3 实例测试结果 (7) 5学习的总结 (9) 6参考文献 (10)
摘要:本课程设计实现的是画椭圆、矩形、直线和随手画功能等。这个画图小程序实现了简单的画图功能,具有简洁大方的图文外观。它的设计按软件工程的方法进行,系统具有良好的界面、必要的交互信息和简易的菜单进行操作。即时准确地获得需要的画图的工具,适合休闲娱乐和简单的画画,对人们的生活有一定的帮助。在课程设计中,系统开发平台为WindowsXP,程序设计设计语言采用Visual C++,在程序设计中,采用了结构化与面向对象两种解决问题的方法。 关键词:程序设计;画图;MFC;画图函数Ellipse()Restangle() 1 引言 1.1 课题背景 本课程设计主要在生活中的娱乐,可以在本程序上进行简单的绘图娱乐。 画图是日常生活中有效的工具,能实现简单的画图。本程序是在VC6.0中使用AppWizard创建基于对话框的应用程序。 1.2 课程设计目的 画图的实现,通过C++语句实现。在视图中实现画线功能,更好的了解MFC、C++等面向对象语言的设计和实现,运用自己所学的一些知识来实现其运用到现实的实践中,从而做到学而有用。 2 功能说明 本程序可以实现的功能如下: 1.运行程序后单击“编辑”菜单,选择“画矩形”后,用鼠标就可以在视图中画出一个矩形。 2.选择“画椭圆”,用鼠标就可以在视图中画出一个椭圆。 3.选择“画直线”,用鼠标就可以在视图中画出一条直线。 4.选择“随手画”,用鼠标就可以在试图中随手画画。 5.选择“TOP”就可以让画图窗口一直保持在其他窗口前面。 6.窗口右下角显示系统的当前时间。 7.将项目的默认图标换成自己设计的图标。
模拟时钟应用程序
案例五模拟时钟应用程序 以实例为背景学习基于MFC的WINDOWS应用程序设计,编写一个模拟时钟程序,此程序在屏幕左边有一个指针式钟面,右方有两个矩形框,上面以数字方式显示日期和时间,该时间应与指针显示的时间一致,下方的矩形框作为秒表。用菜单选项或按钮设置时间和秒表。时间不必与机器系统时间相同,可任意设置。 模拟时钟示意图 1 编程要求 (1)为该程序设计一个美观大方的图标。 (2)程序界面设计合理,色彩得体大方,显示正确。 (3)时针、分针和秒针形象美观,即使各指针重合也可辨认。 (4)各指针运动规律正确。为便于演示,时钟速度应比实际时间快20倍,即1小时相当于3分钟。 (5)数字式时钟的时间显示与指针式时钟显示一致。
(6)按下设置时间按钮或菜单项可弹出一对话框,用于设置当前的时间和日期。 (7)按下秒表控制按钮后,秒表显示窗中显示从0开始的时间,单位为百分之一秒。再次按下秒表控制按钮后计时停止,该窗口显示累计时间。 2 问题分析 本题主要涉及到的知识点有:时钟指针运动算法、屏幕重绘方法、定时器消息、鼠标消息、菜单命令、对话框、画笔/画刷、显示文字等。指针运动算法和屏幕重绘方法是本程序主要难点所在。 不论何种指针,每次转动均以π/30弧度(一秒的角度)为基本单位,且都以表盘中心为转动圆心。计算指针端点(x, y)的公式如下:x =圆心x坐标+ 指针长度* cos (指针方向角) y =圆心y坐标+ 指针长度* sin (指针方向角) 注意,指针长度是指自圆心至指针一个端点的长度(是整个指针的一部分),由于指针可能跨越圆心,因此一个指针需要计算两个端点。 三个指针的运动是相关联的,秒针转一圈引起分针运动一格,分针转一圈引起时针运动一格,因此应该使用一个定时器消息来处理指针的运动。若用三个定时器消息分别处理时针、分针和秒针的运动,就会使问题复杂化且不易实现三个指针联动的正确规律。采用一个定时器消息可以很容易实现指针联动算法。 由于屏幕的重绘速度很快(50 ms一次),如果采用全屏删除式重绘则闪烁十分明显,显示效果不佳。本程序采用非删除式重绘,假定指
MFC画笔程序实验报告
功能说明 1、在画图之前,点菜单【画笔】,设置画笔之后才能绘图 图1、画笔设置 2、左侧工具条依次对应直线、自由画线、实体矩形、实体圆形、实体椭圆、选中区域、擦除功能 图2、图形绘制及编辑 3、选中区域后删除,点击菜单【编辑\删除选定区域】,即可完成删除功能 4、颜色设置,点击菜单【颜色】,弹出颜色对话框,选中颜色
图3、颜色设置 5、背景设置,点击菜单【背景设置】,弹出对话框,选择“是”加载默认位图 资源 图4、背景设置 6、点击保存按钮,生成图片保存到工程文件的文件夹中 问题分析 建立MFC单文档工程文件:Draw 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar 二、支持区域选中(通过鼠标拖拽方框选中),并删除选中区域内所画的形状。 鼠标拖拽方框选中:可以设计绘制为背景为透明色的矩形 删除选中区域即将选中矩形上的图像去掉,变为系统白色区域,即:设计矩形填充为白色 三、支持各种笔形画图时的前景色和背景色
前景色:在菜单中添加颜色菜单,单击颜色菜单,弹出颜色选择框,选择颜色对画笔的颜色进行设置。 背景色:在菜单栏中添加背景设置按钮,选择背景设置,则默认设置图画位图背景为选定的文件 四、支持图擦功能,选中图擦时,随着图擦的移动,根据图擦的大小,将图擦经过的区域中的形状相关部分清除。 在工具条上添加擦出按钮,随着鼠标的移动,鼠标经过的区域图形消失,采用InvalidateRect函数、 五、支持打印、打印预览功能,并保持图片所见即所得。 在视图窗口绘制图形是在逻辑坐标系中展示的,而打印设备对应的是物理坐标系。为了实习所见即所得,需要继续逻辑坐标系到物理坐标系的转换。 六、支持将所画的内容保存为文件,格式为BMP格式。 在菜单【文件】中有“保存按钮”,点击此按钮,将所绘图形保存为.bmp文件。MFC没有提供文件的保存函数,需要自己设计算法,以完成.bmp文件的保存。首先当前显示的屏幕位图拷贝到BITMAP中,然后将BITMAP保存到内存中。 方案设计 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 实现步骤: (1)在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame 的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar (2)直线图标ID号为:ID_SLINE;自由连线图标ID号为:ID_CLINE; 实体圆形ID号为:ID_ROUND 实体椭圆图标ID号为:ID_ELLIPSE 实体矩形ID号为:ID_RECTANGL (3)在CDrawView类中添加m_nDrawType变量控制画图类型,添加m-ptStart变量,保存鼠标起始点。为以上ID号添加COMMAND函数, 分别为:OnSline() 、OnCline() 、OnRound()、OnRectangle() 、OnEllipse()。 函数中控制m_nDrawType的值,以控制图形类型 (4)在CDrawView类中添加成员函数OnLButtonDown、OnLButtonUp和OnMouseMove,OnLButtonUp中完成直线、实体圆形、实体矩形、实 体椭圆的绘制;OnMouseMove中完成自由连线的绘制。 (5)为保证视图窗口刷新时,图形能够再现,添加类CGraph,此类中包含变量nFlags(控制OnMouseMove函数)、m_nDrawType(绘图类型)
MFC实验报告
实验报告 实验日期: 2013 年 05 月 18 日 一、实验目的 1、熟悉Visual C++的基本操作。 2、基本了解基于对话框的windows应用程序的编写过程。 3、对于Windows Socket编程建立初步概念。 二、实验要求 1、应用Visual C++中MFC CSocket类,实现网络数据传输。 2、仿照本实验步骤,制作实用的局域网一对一聊天程序。 三、实验原理
设置加入连接的数目,通过更改IP地址和端口号,成为不同的客户端,与服务器端连接,实现用户间的聊天功能。 1.程序整体框架:主程序监听一端口,等待客户接入;同时构造一个线程类,准备接管会话。当一个Socket会话产生后,将这个会话交给线程处理,然后主程序继续监听。 2.客户端(Client) 客户端,使用Socket对网络上某一个服务器的某一个端口发出连接请求,一旦连接成功,打开会话;会话完成后,关闭Socket。客户端不需要指定打开的端口,通常临时的、动态的分配一个端口。 3.服务器端(Server) 服务器端,使用ServerSocket监听指定的端口,端口可以随意指定(由于1024以下的端口通常属于保留端口,在一些操作系统中不可以随意使用,所以建议使用大于1024的端口),等待客户连接请求,客户连接后,会话产生;在完成会话后,关闭连接。 4.用户图形界面 用户图形界面方便程序与用户的交互,多个用户参加,完成会话功能,具体的设计要方便用户的使用,直观清晰,简洁明了,友好美观。 四、实验内容 一个最简单的点对点聊天程序 客户机/服务器模式是socket点对点网络程序典型的模式,以下这个实验就是实现一个简单的点对点通信的聊天程序。它用到的方法也是面向连接TCP连接的套接字MFC典型方式。其工作过程是:服务器首先启动,创建套接字后等待客户的连接;客户启动以后,创建套接字,然后和服务器建立连接;连接建立后,客户机和服务器可以通过建立的套接字连接进行信息通信。
