实验五 使用 CSS 样式表


实验五使用 CSS 样式表
【实验目的】
1.理解CSS的概念。
2.掌握使用CSS修饰网页元素的方法。
3.掌握自定义外部CSS 样式表。
【实验环境】
工具软件:Dreamweaver CS6
【实验内容】
1.练习编写自定义外部CSS 样式表,并通过附加外部CSS文件(.css)来控制网页风格样式。
2. 采用3种定义CSS的方式来控制文字内容的格式,并体会用什么方式更
方便,可以全部同时更改网页风格样式。
【实验步骤】
1.创建本地站点mysite(“E:\ mysite”)。
2. 在本站点建立一个网站的首页,保存在本站点下(“E:\ mysite”),并命
名为index.html的文件。
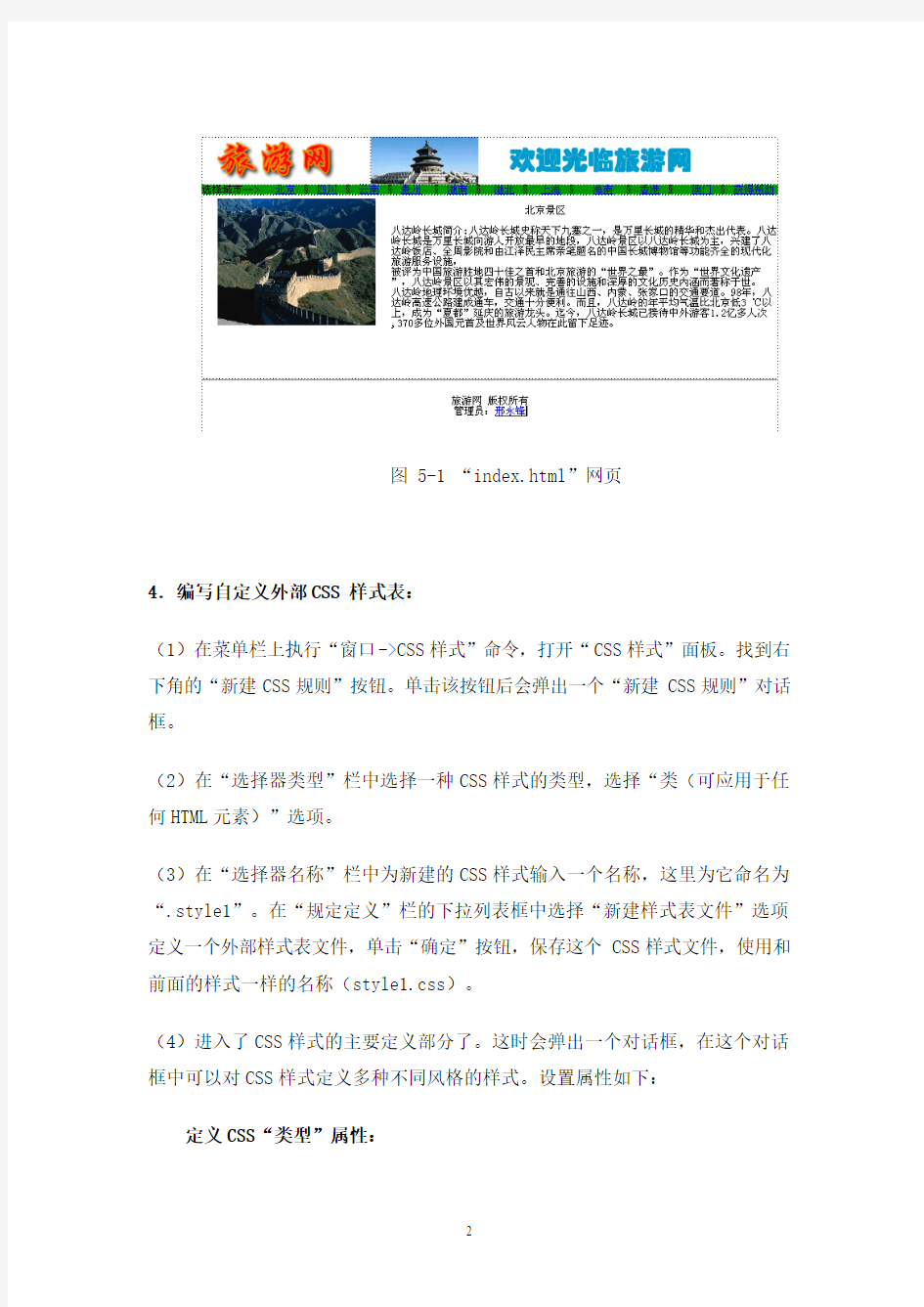
3.创建如图所示的网页文档(也可以直接打开本目录下的“index.html”文件),如图5-1。
图 5-1 “index.html”网页
4.编写自定义外部CSS 样式表:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。找到右下角的“新建CSS规则”按钮。单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“类(可应用于任何HTML元素)”选项。
(3)在“选择器名称”栏中为新建的CSS样式输入一个名称,这里为它命名为“.style1”。在“规定定义”栏的下拉列表框中选择“新建样式表文件”选项定义一个外部样式表文件,单击“确定”按钮,保存这个CSS样式文件,使用和前面的样式一样的名称(style1.css)。
(4)进入了CSS样式的主要定义部分了。这时会弹出一个对话框,在这个对话框中可以对CSS样式定义多种不同风格的样式。设置属性如下:
定义CSS“类型”属性:
Font-family:宋体
Font-size:14 px
Color:黑色
定义CSS样式“方框”属性:
Float:左对齐
Padding:
Top: 10 px
Right: 20 px
Bottom: 10 px
Left: 10 px
(5)附加外部样式表。将“CSS样式”面板打开,在面板的右下角处单击“附加样式表”按钮。打开“链接外部样式表”对话框,单击“文件/URL”下拉列表框后面的“浏览”按钮,在本地站点上找到一个已经准备好的CSS样式文件(style1.css)。添加为:链接方式。最后单击“确定”按钮完成链接外部样式表的操作。在“CSS样式”面板中出现链接的那个样式的名称,就可以使用它了。
5.重新定义
标签:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。找到右下角的“新建CSS规则”按钮。单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“标签(重新定义HTML元素)”选项。
(3)在“选择器名称”栏中选择“h1”选项,为标题一的标签设置属性。在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(4)进入了CSS样式的主要定义部分了。这时会弹出一个对话框,在“类型”属性中设置如下属性:
Font-family:宋体
Font-size:20 px
Font-weight:bold
Color:蓝色
(5)将网页正文中的“北京景区”选中,然后直接在属性检查器中单击HTML 标签,在“格式”下拉列表框中选择“标题一”选项即可。
6.重新定义复合内容:
(1)在菜单栏上执行“窗口->CSS样式”命令,打开“CSS样式”面板。找到右下角的“新建CSS规则”按钮。单击该按钮后会弹出一个“新建CSS规则”对话框。
(2)在“选择器类型”栏中选择一种CSS样式的类型,选择“复合内容(基于选择的内容)”选项。
(3)在“选择器名称”栏中选择“a:link”选项设置属性。在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
属性中设置如下属性:
a:link {
font-family: "宋体";
font-size: 20 px;
text-decoration: none;
color: 蓝色;
}
(5)在“选择器名称”栏中选择“a:visited”选项设置属性。在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(6)进入了CSS样式的主要定义部分了。这时会弹出一个对话框,在“类型”属性中设置如下属性:
a:visited {
font-family: "隶书";
font-size: 20 px;
color: 灰色;
text-decoration: none;
}
(7)在“选择器名称”栏中选择“a:hover”选项设置属性。在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
属性中设置如下属性:
a:hover {
font-family: "宋体";
font-size: 20 px;
color: 红色;
text-decoration: underline;
}
(9)在“选择器名称”栏中选择“a:active”选项设置属性。在“规定定义”栏的下拉列表框中选择“仅限该文档”选项,单击“确定”按钮。
(10)进入了CSS样式的主要定义部分了。这时会弹出一个对话框,在“类型”属性中设置如下属性:
a:active {
font-family: "宋体";
font-size: 20 px;
color: 绿色;
text-decoration: none;
}
(11)设置完毕后,直接在页面中选择导航条(北京,四川,云南,…),在属性检查器中的“链接”下拉列表框中设置链接,这里设置为空链接(#)。
7.选择“在浏览器中预览”或按F12预览,观察网页设计效果。如不满意,则在设计视图中修改网页设计,再预览观察网页设计效果,直到满意为止。
