Android用户界面设计:线性布局


Android 用户界面设计:线性布局
出处:西西整理作者:RockUX–WEB前端人气:57次评论: 0 | 我要发表看法
理解布局对于良好的Android程序设计来说很重要。在这个教程中,你将学习到所有关于线性布局的东西,它在屏幕上垂直地或水平地组织用户界面控件或者小工具。使用得当,线性布局可以作为基本的布局,基于这个布局来可以设计出许多有趣的Android程序用户界面。什么是线性布局
线性布局是最简单,Android开发者使用得最多的布局类型之一,开发者用它来组织你们的用户界面上的控件。线性布局的作用就像它的名字一样:它将控件组织在一个垂直或水平的形式。当布局方向设置为垂直时,它里面的所有子控件被组织在同一列中;当布局方向设置为水平时,所有子控件被组织在一行中。
线性布局可以在XML布局资源文件中定义,也可以用Java代码在程序中动态的定义。
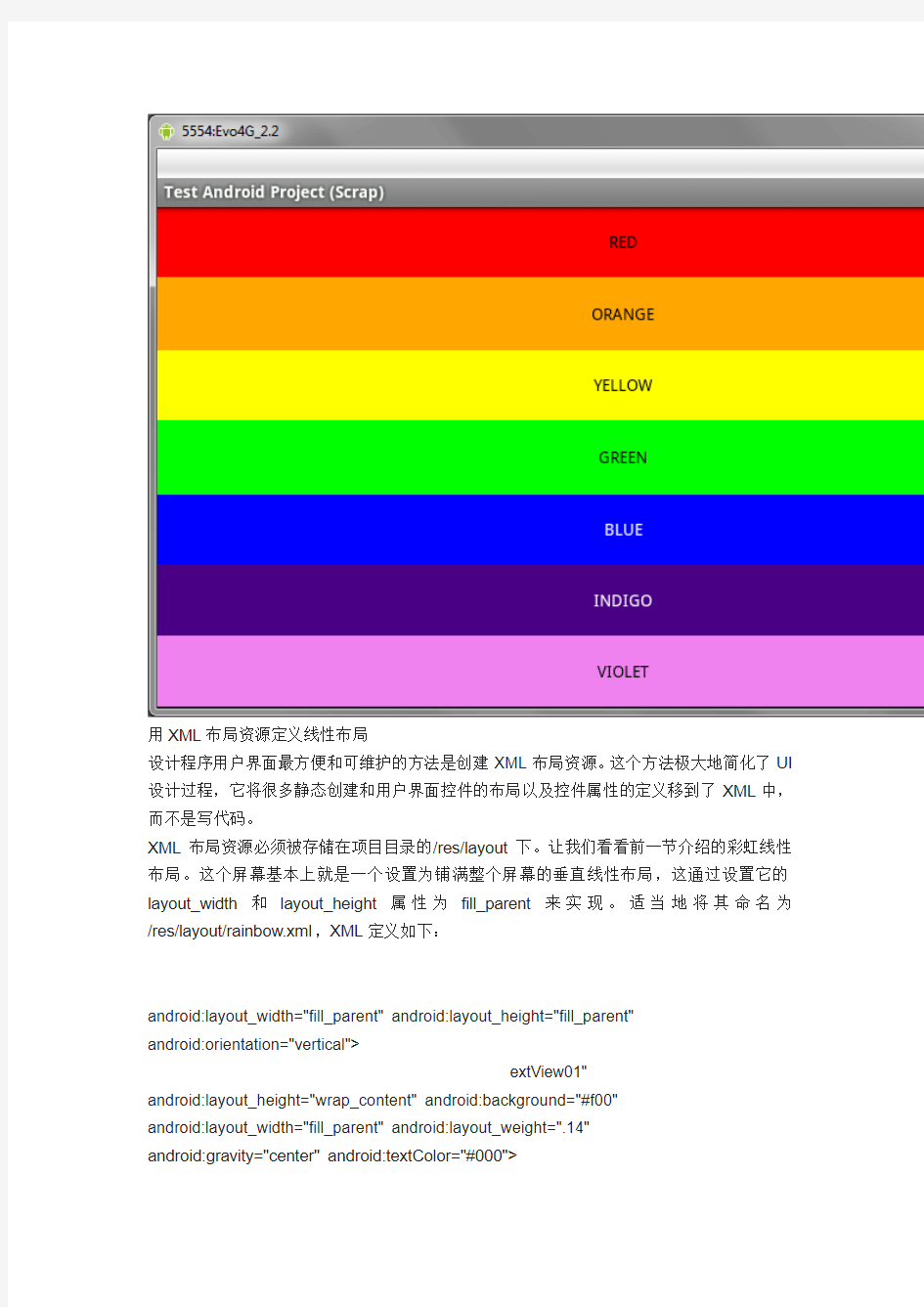
下图展示了一个包含7个T extView控件的线性布局。这个线性布局方向被设置为垂直,导致每个T extView控件被显示在一列当中。每一个TextView控件的文本属性都是一个颜色值,背景色就是这个颜色;通过将控件的layout_width属性设置为fill_parent,每个控件都拉伸到屏幕宽度。
用XML布局资源定义线性布局
设计程序用户界面最方便和可维护的方法是创建XML布局资源。这个方法极大地简化了UI 设计过程,它将很多静态创建和用户界面控件的布局以及控件属性的定义移到了XML中,而不是写代码。
XML布局资源必须被存储在项目目录的/res/layout下。让我们看看前一节介绍的彩虹线性布局。这个屏幕基本上就是一个设置为铺满整个屏幕的垂直线性布局,这通过设置它的layout_width和layout_height属性为fill_parent来实现。适当地将其命名为/res/layout/rainbow.xml,XML定义如下:
android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> android:layout_height="wrap_content" android:background="#f00" android:layout_width="fill_parent" android:layout_weight=".14" android:gravity="center" android:textColor="#000"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".15" android:background="#ffa500" android:gravity="center" android:textColor="#000"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".14" android:background="#ffff00" android:gravity="center" android:textColor="#000"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".15" android:background="#0f0" android:gravity="center" android:textColor="#000"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".14" android:background="#00f" android:gravity="center" android:textColor="#fff"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".14" android:background="#4b0082" android:gravity="center" android:textColor="#fff"> android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight=".14" android:background="#ee82ee" android:gravity="center" android:textColor="#000">
可能你会注意到这个线性布局的每一个子控件都有很多有趣的属性,包括一个叫做layout_weight的属性。一会我们会讲到更多关于它的内容。
下面两张图片展示了这个布局在设备的竖屏和横屏模式下的样子:
回忆一下,在Activity中,只需要一行有onCreate()方法的代码来在屏幕上加载和显示一个布局资源。如果这个布局资源被存储在/res/layout/rainbow.xml文件中,这行代码应该是:setContentView(https://www.360docs.net/doc/38678760.html,yout.rainbow);
用程序动态定义线性布局
你也可以通过程序来创建和配置线性布局。这通过LinearLayout (android.widget.LinearLayout)类来实现。你能在https://www.360docs.net/doc/38678760.html,youtParams类中找到子级细节。同样地,典型的布局参数(https://www.360docs.net/doc/38678760.html,youtParams),如layout_height和layout_width, 以及边距参数(ViewGroup.MarginLayoutParams)也能用在LinearLayout对象上。
使用以前介绍过的setContentView()方法代替直接加载布局资源,你需要用Java创建屏幕内容,然后向setContentView()方法提供一个父级布局对象,这个对象包括了所有要作为它的子视图展示的控件内容。在这种情况下,你的父级布局对象是线性布局。
例如,下面的代码示例了如何用程序在Activity中实例化一个线性布局并在它的onCreate()方法中将三个T extView对象放入其中:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(https://www.360docs.net/doc/38678760.html,yout.rainbow);
TextView tv1 = new TextView(this);
tv1.setText("FIRST");
tv1.setTextSize(100);
tv1.setGravity(Gravity.CENTER);
TextView tv2 = new TextView(this);
tv2.setTextSize(100);
tv2.setGravity(Gravity.CENTER);
tv2.setText("MIDDLE");
TextView tv3 = new TextView(this);
tv3.setTextSize(100);
tv3.setGravity(Gravity.CENTER);
tv3.setText("LAST");
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
ll.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
ll.setGravity(Gravity.CENTER);
ll.addView(tv1);
ll.addView(tv2);
ll.addView(tv3);
setContentView(ll);
}
下面两张图片展示了这个布局在设备竖屏和横屏下的样子:
让我们更近一步地研究一下上面的Java代码。首先,创建并配置三个TextView控件。每个控件都有文本大小(字体大小),文本对齐,以及文本值本身。然后,创建一个垂直方向的线性布局。它的布局参数允许它填充整个父级对象(在这里就是整个屏幕),并且它的对
齐导致所有子控件都排列在屏幕中间,而不是从左上角开始。每个TextView控件通过addView方法作为子控件添加到线性布局中。最后,当父级控件要在屏幕上显示时,线性布局被传到setContentView()方法中。
如你所见,当越来越多的控件要添加到屏幕时,代码量会很快地增长。为了易组织和可维护性,用程序定义并使用布局最好是用在特殊情况而不是一般情况。
探讨线性布局的重要特性和属性
现在让我们来看看有助于配置线性布局和它的子控件的一些重要属性。
一些特别的属性应用到线性布局。你会使用到线性布局最重要的属性包括:
方向属性(必须),取值可以是vertical或horizontal(类:LinearLayout)
对齐属性(可选),控制子控件在线性布局中如何排列和显示(类:LinearLayout)
layout_weight属性(可选,应用到每个子控件)指定每个子控件在父级线性布局中的相对重要性(类:https://www.360docs.net/doc/38678760.html,youtParams)
此外,通用的ViewGroup-style属性也应用到线性布局。这些属性包括:
通用布局参数如layout_height (必须)和layout_width (必须) (类:https://www.360docs.net/doc/38678760.html,youtParams)
边距布局参数如margin_top,margin_left,margin_right和margin_bottom (类:ViewGroup. MarginLayoutParams)
布局参数如layout_height和layout_width (类:https://www.360docs.net/doc/38678760.html,youtParams)
给子控件赋权
绝大部分线性布局的属性都是自明性的。然而layout_weight属性需要一些额外的讨论。与其它线性布局属性不同,其它属性应用在线性布局视图本身,而这个属性是应用在它的子控件上的。权值本身应该是一个数字(比如0.5,0.25,0.10,0.10,0.05),如果你把所有子控件的权值加起来等于1(100%)。
子控件的权值控件它在父线性布局中有多―重要‖或者留给其多少―空间‖。这一点最好通过例子来说明。让我们回到我们前面用的彩虹线性布局。为了允许所有子控件相同地―拉伸‖填充线性布局,不管屏幕的大小,我们使用layout_weight来对每个TextView赋予相对权值。因为有7种我们想赋相同权值的颜色,我们将1除以7大约得到0.143.然而,既然我们想要权值之和最后为1,因此5个控件权值设为0.14,另外两个为0.15——一个微小的区别使得总和刚刚好为1,但是这对于第一个和最后一个控件来说还是很明显的。
当屏幕上有足够空间来正确的展示所有控件的时候,这个权值技巧很有效。那就是说,当空间很紧的时候,权值属性可能会被其它因素覆盖,比如视图裁剪或者在TextView下试图不环绕文本。当我们改变rainbow.xml布局文件以包含相似水平布局(layout_height 还是设置为fill_parent)的时候,这变得很明显。
下面的两张图片展示这个相同的布局(只是改变到水平方向)在设备竖屏和横屏模式下可能的样子:
我们期望的是红色和紫色区域(权值0.15)比其它颜色(权值为0.14)会略大一些,但是显示出来却不是这样。如果你仔细看红色T extView,它应该比它边上橙色的T extView占用更多空间。然而,因为―Red‖是一个短单词,而―Orange‖不是,因此系统自动的作了一些冲撞调整,为了使得每个单词不会折行。这样的结果更令人高兴,但是这可能会有一些烦恼,如果这不是想要的效果的话。
总结
Android程序用户界面使用布局来定义,而线性布局是最基本的布局类型之一。线性布局允许子控件被组织在一行或一行(水平)或一列(竖直)上。子控件的位置可以使用对齐和权值属性进一步设置。[English]
作者:RockUX–WEB前端
出自:Android用户界面设计:线性布局
Android简单的登陆界面的设计开发
通信实训报告 -Android移动平台开发 学院:信息工程学院 班级: 学号: 姓名:
实训内容: 一.1.Andriod的简介 Android一词的本义指“机器人”,同时也是Google于2007年11月5日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成,号称是首个为移动终端打造的真正开放和完整的移动软件。目前,最新版本为Android 2.4 Gingerbread 和Android 3.0 Honeycomb。 Android是基于Linux开放性内核的操作系统,是Google公司在2007年11月5日公布的手机操作系统。 Android早期由原名为"Android"的公司开发,谷歌在2005年收购"Android.Inc"后,继续对Android系统开发运营,它采用了软件堆层(software stack,又名软件叠层)的架构,主要分为三部分。底层Linux内核只提供基本功能,其他的应用软件则由各公司自行开发,部分程序以Java编写。2011年初数据显示,仅正式上市两年的操作系统Android已经超越称霸十年的塞班系统,使之跃居全球最受欢迎的智能手机平台。现在,Android系统不但应用于智能手机,也在平板电脑市场急速扩张,在智能MP4方面也有较大发展。采用Android系统主要厂商包括台湾的HTC,(第一台谷歌的手机G1由HTC生产代工)美国摩托罗拉,SE等,中国大陆厂商如:魅族(M9),华为、中兴、联想、蓝魔等。 2.Android构架图 二.1软件下载 Android SDK,网址是https://www.360docs.net/doc/38678760.html,. JDK的下载地址https://www.360docs.net/doc/38678760.html,/javase/downloads/widget/jdk6.jsp。Eclipse的下载网址是https://www.360docs.net/doc/38678760.html,/downloads/ 2.Android开发环境搭建
Android人机界面(UI)设计规范(带目录)
Android 人机界面设计规范 1Android 设计的依据 1.1 框架结构及流程 是什么使得android 有着独特的用户体验? 后台处理支持多任务功能 正在进行和事件驱动的提示信息 通过Widgets 和live folders 来实现实时信息的预览 用户想用时,任一应用程序都可以挑选和选择 android 不是关于程序的,它是关于活动,把任务分层, 1.2 架构基础 硬件平台 android 设备代表的是硬件和软件的完美组合。硬件辅助导航操作,并给android 提供更多更好的功能。当菜单没有开启,要把屏幕最大化时,菜单按钮可以在屏幕上提供更多的内容。返回按钮允许使用返回堆(back stack)。 竖屏与横屏 一般来说,用户界面开发竖屏与横屏。在新横屏也仍存在于新的Android 手机中。99%的android 布局支持横屏。 焦点和菜单 在触摸模式里没有焦点,只有轨迹球。Android 平台里没有鼠标焦点。确定你从未显示焦点。主菜单应该包括全部功能;它们与活动联系一起形成整体。菜单上的图标按重要性排序。如果有多于5 个图标,使用点击more menu 菜单来查看那些不太重要的菜单项。上下文菜单(长按)集中在一个特定对象。 总是把那些与所选项最相关的行为放在长按菜单的顶部。 需要记住的几点: 设计时要考虑速度和简洁 尽量分层来分等级 屏幕上的活动尽量最小 使用下载进度条,下载数据时,而不是让用户等待去看一个加载完全的页面。 考虑活动流而不是线性行为 1.3 屏幕上的行为
android 设计了特定的行为方式。在你的应用程序里利用好这一点。应该坚持android 行为的标准,避免混淆用户。 1.4 表达 细节使得产品集中在细节。程序的美学会帮助你集中注意在那些应用体验核心的关键任务上。API DEMO 是开始你的工具包的好地方。 2 用户界面原则 这部分试图讲述创造一个好的用户界面的一些基本的交互设计原则。这些原则是基本的,不止能应用于android 的用户界面设计,也可以应用于其他。苹果建议开发者花费60%的开发时间来进行设计工作。下面的用户界面原则将为好的设计提供一个基础。 2.1 隐喻 隐喻是构建一个基于操作任务心智模型的模块;用它们来传递应用程序的概念和功能。基于真实世界的应用对象可以帮助用户很快的理解该应用程序。当你设计你的应用程序时,要注意andriod 中存在的隐喻,不要重新定义它们。同时,检查你的应用程序执行的任务,看是否有些自然隐喻你可以使用。 2.2 反映用户的心智模型 用户已经有了一个来描述你的程序正在进行的任务的心智模型。这个心智模型产生于真实世界经验、其它软件和一般电脑基本知识的结合。比如说,用户在真实世界里有写字、寄信的经验,也会产生特定的期待,像写一封新的信,选一个接受者,然后寄出信。一个忽略用户心智模型的电子邮件程序用起来会很困难和不舒服。这是因为程序强加给用户一个不熟悉的概念模型,而不是建立一个用户已有的知识经验模式。 在设计程序用户界面之前,试着去发现你的用户的心智模型,这样帮助用户去执行任务。心智模型中内在的隐喻,它代表了任务的概念组成。在写信这个例子中,隐喻包括信件、邮包和信封。在涉及到照片的任务的思考模式中,隐喻包括照片、照相机和专辑。我们要努力地发现用户的期望,包括任务组成、组织、窗口布局的工作流、菜单和工具栏组织、控制面板的使用。 要通过努力地何必把个下面的特征与用户心智模型相融合: 熟悉性 用户的心智模型主要是建立在经验的基础上 简单化 一项任务的心智模型通常是流线型,关注任务的基本组成部分。尽管对于一个给定的任务有很多可选的细节,但是基本的组成部分占大部分,并且不会占用用户的注意。 可利用性Availability
第4章 Android用户界面设计
视图组件的使用模式 常用组件 高级组件 提示框与警告对话框
就是Android应用程序的开发过程。一般过程是先通过XML布局文件或Java代码创建界面布局,设定组件显示样式,随后获取UI组件对象,并处理组件事件响应。 视图组件的定义 资源的访问 生成视图组件资源标识 视图组件的引用 视图组件的事件响应 组件的常用属性
1.1视图组件的定义 使用XML布局文件定义视图组件 使用Java代码定义视图组件(不推荐)
1.1视图组件的定义 使用XML布局文件定义视图组件 Android平台为大多数视图组件以及其子类提供了XML标记,可通过XML布局文件中的标记来定义视图组件。XML中的每个元素代表了一个组件,即元素名称对应相应的Java类。
1.1视图组件的定义
Android界面设计教程
这样的话就比较容易实现了,再看一下整体的Layout布局情况: xml布局文件如下:注意层次的嵌套。先是一个RelativeLayout,它有两个子布局,RelativeLayout和LinearLayout。 android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="10.0dip" android:singleLine="true" android:text="设置" android:textColor="@color/white" android:textSize="15dp" />
Java注册界面设计
J a v a注册界面设计 Company Document number:WTUT-WT88Y-W8BBGB-BWYTT-19998
Java注册界面设计 package test; public class Register_GUI { public Register_GUI() { RegisterFrame rf = new RegisterFrame(); (true); } public static void main(String args[]) { new Register_GUI(); } } class RegisterFrame extends JFrame { rim(); = new String()); = () "男" : "女"; = ().trim(); = ().toString(); (null, "\t 用户名不能为空"); return; } (null, "\t 密码不能为空 "); return; } (null, "密码两次输入不一致,请重新输入"); return; } (null, "\t 年龄不能为空"); return; } int age = ; if (age <= 0 || age > 100) { (null, "\t 年龄输入不合法"); return; } (null, "\t 注册成功!" +" \n 姓名:"++" \n 性别:"++"\n 年龄:"++"\n 班级: "+;
} if () == resetbtn) { (""); (""); (""); (); (""); (0); } if () == cancelbtn) { (); } } } class Register { String name; String password; String sex; String age; String nclass; }
基于Android系统的App界面设计
基于Android系统的App界面设计 智能手机时代的来临改变了大多数人的生活习惯,时至今日智能手机已经成为了人们工作生活中的一部分,在工作生活中发挥着重要的作用。App作为智能手机应用程序的核心,构建以用户体验为核心的页面设计是智能手机App设计的核心与要点,同时也是满足用户使用需求的重要途径与方式。现今的智能手机App主要分为IOS与Android两大市场,与IOS的封闭不同的是Android系统具有极强的开放性,而这一开放性在为Android系统App带来无限可能的同时也使得基于Android系统所开发的App界面本身缺乏统一的规范,从而造成基于Android系统所开发的App界面具有极大的开放性。新时期为做好基于Android 系统App的设计需要从情感、认知以及感官三个层面入手做好基于Android系统的App界面的开发设计,使之具有良好的用户使用体验。 标签:Android系统;App;界面设计 Abstract:The advent of the smart phone era has changed the habits of most people. Today,smart phone s have become a part of people’s work and life,and play an important role in the work and life. As the core of smart phone applications,App plays an important role in the work and life. The design of page based on user experience is the core and key point of the App design of smart phone,and it is also an important way and way to meet the needs of users. Today’s smartphone App is mainly divided into IOS and Android two major markets,Different from the closure of IOS,Android system has a very strong openness,and this openness not only brings infinite possibility to App of Android system,but also makes the App interface based on Android system lack of unified specification. As a result,the App interface based on Android system is very open. In order to do well the design of App based on Android system in the new period,it is necessary to develop and design the App interface based on Android system from the three aspects of emotion,cognition and sense organ,to make it have a good user experience. Keywords:Android system;App;interface design 前言 Android系统是与IOS系统所并行的应用于智能手机中的两大智能系统,在基于Android系统App界面开发的过程中受多种因素的影响使得一些App的界面具有很大的不协调性,从而影响了广大用户的使用体验。本文在分析影响智能手机App界面设计因素的基础上对如何做好基于Android系统的App界面设计进行分析阐述。 1 影响智能手机App界面设计的因素分析 智能手机App是智能手机的灵魂,用户结合自身需求可以下载安装自身所
Java注册界面设计
Java注册界面设计 package test; import https://www.360docs.net/doc/38678760.html,ponent; import java.awt.Dimension; import java.awt.Font; import java.awt.GridBagConstraints; import java.awt.GridBagLayout; import java.awt.Toolkit; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.Box; import javax.swing.ButtonGroup; import javax.swing.JButton; import javax.swing.JComboBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JRadioButton; import javax.swing.JTextField; import javax.swing.border.Border; import java.util.Vector; public class Register_GUI { public Register_GUI() { RegisterFrame rf = new RegisterFrame(); rf.setVisible(true); } public static void main(String args[]) { new Register_GUI(); } } class RegisterFrame extends JFrame { // 框架类 /** * */ private static final long serialVersionUID = -3779096743730354383L; private Toolkit tool; public RegisterFrame() { setTitle("用户注册");
Android的UI设计
UI设计9要素: Do: ◆为高分辨率的屏幕创建资源(缩小总比放大好) ◆需要点击的元素要够大 ◆图标设计遵循 Android 的准则 ◆使用适当的间距(margins, padding) ◆支持D-pad和trackball导航 ◆正确管理活动(activity)堆栈 ◆正确处理屏幕方向变化 ◆使用主题/样式,尺寸和颜色资源来减少多余的值 ◆和视觉交互设计师合作! UI设计5不要 Don’t: ◆不要照搬你在其它平台的UI设计,应该让用户感觉是在真正使用一个 Android 软件,在你的商标显示和平台整体观感之间做好平衡 ◆不要过度使用模态对话框 ◆不要使用固定的绝对定位的布局 ◆不要使用px单位,使用dp或者为文本使用sp ◆不要使用太小的字体 4则Android UI的设计哲学: ◆干净而不过于简单 ◆关注内容而非修饰 ◆保存一致,让用户容易投入其中,可附加少许变化 ◆使用云端服务(存储和同步用户资料)来加强用户体验 优秀界面的设计5条准则: ◆关注用户 ◆显示正确的内容 ◆给予用户适当的回馈
◆有章可循的行为模式 ◆容忍错误 设计需要考量的8地方: ◆屏幕的物理尺寸 ◆屏幕密度 ◆屏幕的方向(竖向和横向) ◆主要的UI交互方式(触屏还是使用D-pad/trackball) ◆软键盘还是物理键盘 ◆了解不同设备之间的相异之处是非常重要的! ◆阅读CDD,学习设备可能差异的地方 ◆了解屏幕尺寸和密度分类 TextView重要属性: RelativeLayout用到的一些重要的属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相对于父元素完全居中 android:layout_alignParentBottom 贴紧父元素的下边缘 android:layout_alignParentLeft 贴紧父元素的左边缘 android:layout_alignParentRight 贴紧父元素的右边缘 android:layout_alignParentTop 贴紧父元素的上边缘 android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物 第二类:属性值必须为id的引用名“@id/id-name” android:layout_below在某元素的下方 android:layout_above 在某元素的的上方 android:layout_toLeftOf 在某元素的左边 android:layout_toRightOf 在某元素的右边 android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐 android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐 android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐 android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐 第三类:属性值为具体的像素值,如30dip,40px android:layout_marginBottom 离某元素底边缘的距离
用户界面设计实验-系统界面设计实例完整版.doc
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
android UI界面设计
Android UI开发专题(一) 之界面设计 发帖日期:2010-02-09 10:49:28 标签:ophone 近期很多网友对Android用户界面的设计表示很感兴趣,对于Android UI开发自绘控件和游戏制作而言掌握好绘图基础是必不可少的。本次专题分10节来讲述,有关OpenGL ES相关的可能将放到以后再透露。本次主要涉及以下四个包的相关内容: android.content.res 资源类 android.graphics 底层图形类 android.view 显示类 android.widget 控件类 一、android.content.res.Resources 对于Android平台的资源类android.content.res.Resources可能很多网友比较陌生,一起来看看SDK上是怎么介绍的吧,Contains classes for accessing application resources, such as raw asset files, colors, drawables, media or other other files in the package, plus important device configuration details (orientation, input types, etc.) that affect how the application may behave.平时用到的二进制源文件raw、颜色colors、图形drawables和多媒体文件media的相关资源均通过该类来管理。 int getColor(int id) 对应res/values/colors.xml Drawable getDrawable(int id) 对应res/drawable/ XmlResourceParser getLayout(int id) 对应res/layout/ String getString(int id) 和CharSequence getText(int id) 对应 res/values/strings.xml InputStream openRawResource(int id) 对应res/raw/ void parseBundleExtra (String tagName, AttributeSet attrs, Bundle outBundle) 对应res/xml/ String[] getStringArray(int id) res/values/arrays.xml float getDimension(int id) res/values/dimens.xml 二、android.graphics.Bitmap 作为位图操作类,Bitmap提供了很多实用的方法,常用的我们总结如下: boolean compress(https://www.360docs.net/doc/38678760.html,pressFormat format, int quality, OutputStream stream) 压缩一个Bitmap对象根据相关的编码、画质保存到一个OutputStream中。其中第一个压缩格式目前有JPG和PNG void copyPixelsFromBuffer(Buffer src) 从一个Buffer缓冲区复制位图像素
Android课程设计
移动互联网开发 课程设计报告 学生姓名:余安慧学号:031440407 专业:计算机科学与技术班级:0314404 设计题目:茶百科 学年学期:2016 年秋季学期 指导教师:张华
目录 一、设计题目 (1) 二、设计目的 (1) 三、设计原理及方案 (1) 1使用的软件工具和环境 (1) 2需求分析与概要设计 (2) 3数据库设计 (3) 4详细设计和关键问题 (5) 四、实现效果 (13) 五、设计体会 (16) 参考文献 (17)
一、设计题目 茶百科 二、设计目的 随着智能手机一步步走进普通人的生活,它将成为人们获取信息的主要设备。因此,手机的应用服务将会有很大的发展空间,手机茶百科软件就是其中的一项。Android平台提供给用户非常方便的茶百科查询功能,这将为茶百科查询服务的设计与实现提供了更好的平台。另外,Android平台基本上是免费的,所以能够有效降低软件的成本,最终让每个用户能够自由地获取信息,也为手机茶百科查询服务的普及做出贡献。 本文对目前应用的Symbian、WindowsMobile、MacOSX和RIM等平台的现状进行了分析与比较。进而研究分析了Android平台的系统架构和组件模型,接着解析了Android中的重要API 和应用构成。主要应用了数据库,碎片,图片缓存等技术,在此基础上,基于Android平台设计和开发手机茶百科查询软件。本系统界面友好、操作便捷,具有良好的可扩展性和可维护性;系统经过测试,可以稳定运行,能够满足手机用户的基本需求。 通过设计开发茶百科安卓客户端,综合训练安卓系统开发能力,进一步提升对安卓程序开发及运行的理解和认识,复习、巩固java语言的基础知识,进一步加深对java语言的理解和掌握,搭建一个完整的安卓开发环境。为学生提供了一个既动手又动脑,独立实践的机会,开发出界面与功能都有特色的安卓应用软件。 三、设计原理及方案 1使用的软件工具和环境 (1)PC计算机 (2)JDK安装包:JDK是Java语言的软件开发工具包,主要用于移动设备、嵌入式设备上 的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境,JAVA工具和JAVA基础的类库 (3)Eclipse安装包:是一个开放源代码的、基于Java的可扩展开发平台。就其本身而言, 它只是一个框架和一组服务,用于通过插件组件构建开发环境 (4)Android SDK安装包:Android SDK 指的是Android专属的软件开发工具包 (5)ADT插件:使用Eclipse进行android应用开发需要给Eclipse装ADT件,这样Eclipse 就可以和android sdk建立连接
Android程序用户界面的设计与开发
Android程序用户界面的设计与开发 摘要 安卓智能凭借其优越性和易操作性,越来越大众化。然而,为了脱离庸俗化和单一化,安卓程序用户界面的美观设计越来越显重要。可以说,谁设计出引人注目的安卓程序用户界面,设计出具有极强的用户个人主义色彩魅力的界面,谁就占领市场。 关键词:安卓,界面,设计 一 .现况 目前,智能手机已经成为人们生活的必备工具,随着手机4G时代的到来,智能手机将会与我们的生活结合的更加紧密,得到更广泛的应用,因此围绕智能手机的相关应用产品的研发也将得到了快速的发展。特别是安卓系统的开发。Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。 因此,安卓手机相关应用产品界面设计的优劣,是目标用户是否使用该手机以及相关应用软件的重要环节,所以近来围绕安卓手机用户体验设计的研究越来越多,智能手机交互界面动效设计研究就是其中的一项。安卓手机界面设计的动效,是界面从一个静止界面转换成另外一个静止界面之间的动态的转场效果,通过这样的动态转场效果是可以增进使用者对于某款手机或者某个软件以及游戏与娱乐项目的兴趣,起到促进手机、手机应用软件和游戏娱乐项目的销售,赢得客户青睐和信任的
作用。原先,安卓手机的界面只有简单的链接,是因为“动效”对手机硬件的运算速度要求较高。然而,随着4G智能手机的普及,手机的硬件运算速度大幅提升,内、外存储器的容量加大,致使手机动效的实现成为可能。 现在,有关安卓程序用户界面的开发的设计师还在少数,特备是专业的前端UI设计大师更是寥寥无几。毕竟动效设计具有一定的艺术性和技术性的难度。而如若掌握一定的安卓网页美工的知识并将之投入工作中,在目前市场上是极具优越性的。 现在介绍下如何运用Bootstrap来快速设计出简约美观的安卓程序界面。 二.Bootstrap的应用 2.1.Bootstrap的介绍 Bootstrap是Twitter的设计师Mark Otto和Jacob Thornton合作开发,是目前很受欢迎的前端框架。它是基于HTML、CSS、JAVASCRIPT 的,简洁灵活,使得 Web 开发更加快捷。它是一个CSS/HTML框架。 下面是基于bootstrap的ace一组控件的封装框架的截图: 而安卓版本的bootstrap样式库的显示效果如下:
Android UI开发专题
https://www.360docs.net/doc/38678760.html,/cmdn/bbs/viewthread.php?tid=18736&page=1 #pid89255 Android UI开发专题(一) 之界面设计 近期很多网友对Android用户界面的设计表示很感兴趣,对于Android UI开发自绘控件和游戏制作而言掌握好绘图基础是必不可少的。本次专题分10节来讲述,有关OpenGL ES相关的可能将放到以后再透露。本次主要涉及以下四个包的相关内容:android.content.res 资源类 android.graphics 底层图形类 android.view 显示类 android.widget 控件类 一、android.content.res.Resources 对于Android平台的资源类android.content.res.Resources可能很多网友比较陌生,一起来看看SDK上是怎么介绍的吧,Contains classes for accessing application resources, such as raw asset files, colors, drawables, media or other other files in the package, plus important device configuration details (orientation, input types, etc.) that affect how the application may behave.平时用到的二进制源文件raw、颜色colors、图形drawables和多媒体文件media的相关资源均通过该类来管理。 int getColor(int id) 对应res/values/colors.xml Drawable getDrawable(int id) 对应res/drawable/ XmlResourceParser getLayout(int id) 对应res/layout/ String getString(int id) 和CharSequence getText(int id) 对应res/values/strings.xml InputStream openRawResource(int id) 对应res/raw/ void parseBundleExtra (String tagName, AttributeSet attrs, Bundle outBundle) 对应res/xml/ String[] getStringArray(int id) res/values/arrays.xml float getDimension(int id) res/values/dimens.xml 二、android.graphics.Bitmap 作为位图操作类,Bitmap提供了很多实用的方法,常用的我们总结如下: boolean compress(https://www.360docs.net/doc/38678760.html,pressFormat format, int quality, OutputStream stream) 压缩一个Bitmap对象根据相关的编码、画质保存到一个OutputStream中。其中第一个压缩格式目前有JPG和PNG void copyPixelsFromBuffer(Buffer src) 从一个Buffer缓冲区复制位图像素 void copyPixelsToBuffer(Buffer dst) 将当前位图像素内容复制到一个Buffer缓冲区 我们看到创建位图对象createBitmap包含了6种方法在目前的Android 2.1 SDK中,当然他们使用的是API Level均为1,所以说从Android 1.0 SDK开始就支持了,所以大家可以放心使用。
注册登录界面设计的八种错误表现
注册登录界面设计的八种错误表现2008-01-07 1202 Cisco 在网页上向用户销售带有其标志的小玩意,但用户要看到打上标志的效果图,必须先注册,而注册流程共有4个页面、45个问题,其中询问职业1次、职位2次、语言3次,还全是英文界面。 Jared M. Spool 以此为例提到了注册和登录界面中的一些糟糕设计,主要存在以下8个常见错误: 错误1:万事以登录为先 用户不喜欢被与直接目的无关的活动打断,如果发起操作与呈现内容不和用户的身份挂钩,就不要强制用户注册和登录。简言之即,如无必要,毋须登录。 错误2:太早要求登录 如果登录之后,用户并未得到及时的足够的激励,觉得和不登录没多大区别,就会觉得登录操作本身没什么价值,久而久之就会反感。不如首先让用户进行活动,等到他觉得值得登录完成操作,再适时地跳出登录界面(之前的操作可以由小甜饼记录)。简言之即,如无必要,推迟登录。 错误3:要求注册却不提好处 面对注册的要求,用户不得不打断思路,想一个用户名和密码,还得担心自己的电子邮箱地址和其他个人信息给泄漏到互联网黑暗的深处,而这一切和自己正在浏览的内容、想要获得的东西没什么关系,如果不告诉他们好处引诱其上钩就冷冰冰地要求注册,会给他们脆弱的心灵带来巨大打击的。简言之即,注册登录,先谈好处。 错误4:不起眼的登录按钮 有明显的注册按钮,登录链接却毫不起眼,用户会掉大把头发的,和举办了盛大婚礼却在蜜月玩失踪一样恶劣。简言之即,门户大开,再要我来。 错误5:看不到注册新账号或找回密码的渠道 在反面例子中,设计者是把这些链接放在了下拉菜单中,看上去不像是链接,用户很难找到,也不易理解。简言之即,左转右转,都要显眼。 错误6:关键的地方不提供登录界面 在一系列的操作中,当用户急需用到与账号关联的信息时,界面上却不能够方便的登录,无疑是一种与排长龙的银行不提供公共厕所相当的卑鄙行为,或者是和神木林的猴子拦住问你要一支很久很久以前就已经丢掉的香蕉(我不在受害人之列)相提并论的抓狂设置,用户不得不回退或新开窗口,无疑又是对流畅体验的影响和对积极性的挫伤。简言之即,关键时候,不离左右。 错误7:注册时需要填写的信息太多 用户注册不是上户口写档案向组织交代情况,填那么多大家都不感兴趣八辈子用不到的信息干什么?用户总是希望注册时提的问题越少越好。简言之即,如无必要,勿增问题。 错误8:不告诉用户怎么使用他们的信息 如果非要询问用户名、密码之外的信息,特别是真实姓名、住址、电话号码等重要信息,
实验2 android的界面设计(控件与布局)
实验2 android的界面设计(控件与布局) 学时:4学时 一、实验目的: 1、了解Android编程原理 2、掌握界面控件设计 3、了解和熟悉常用控件的使用、界面布局等内容。 二、实验内容: 1.基本控件的制作: (1)TextView的制作: a)体会Autolink,依次更换属性:web/phone/all/email/ b) 制作跑马灯效果 android:ellipsize 设置当文字过长时,该控件该如何显示。有如下值设置:”start”—-省略号显示在开头;”end”——省略号显示在结尾;”middle”—-省略号显示在中间;”marquee”——以跑马灯的方式显示(动画横向移动) android:marqueeRepeatLimit 在ellipsize 指定marquee 的情况下,设置重复滚动的次数,当设置为marquee_forever 时表示无限次。 android:focusableInTouchMode:是否在触摸模式下获得焦点。 android:focusable 控件是否能够获取焦点 (2)EditView制作 (a) maxLength:最大输入长度属性
(b) singleLine:多行文本框 (c) inputType:限制输入文本类型 (d) hint:设置提示信息 2.布局设计 (1) LinearLayout布局: (2)Relative Layout:
(3)Table Layout 3.建立一个如图所示的图形界面:
4.用ListView制作如图界面(图片自定) (将该题以你的学号命名,发给你班的学习委员,以班为单位统一发给我,我的邮箱为:610083060@https://www.360docs.net/doc/38678760.html,): 5.用expandablelistview制作如下界面:
Android基础界面编程
Android概述: javaME:塞班系统,诺基亚手机。 Android是一个开源的免费的移动操作系统,它基于linux内核,目前支持Android操作系统的手机:HTC、samsung、华为、小米。。。。。山寨 Android目前最高的版本是4.4,比较通用的是4.0.3,在开发应用的时候,一般采用目前比较通用的手机的最低版本去开发,官方推荐2.2,但通常我们用2.3。 做Android开发主要有以下几个方向: Android驱动开发:面向C语言,对Android内核开发 Android应用开发: APP:公司内部的管理系统,电商 游戏:引擎 网游:一般是一个公司来运营,团队来开发 单机游戏:可以独立开发 Android开发环境的搭建 下载eclipse,以及开发Android用的ADT(Android Development Tool)插件,并且还有去Android 官网下载SDK(Standard Development Kit) 目前,Android的官网提供了一套配置好的Android开发工具组(eclipse+ADT+SDK) 官网:https://www.360docs.net/doc/38678760.html,点击下方的get the SDK 在以前做Android开发的时候需要手动配置sdk和ADT,但是现在官方提供了开发工具组 修改sdk的路径:修改到对应的sdk的安装目录位置
创建一个虚拟机:点击此按钮 点击“New”创建一个虚拟机: 配置虚拟机的相应参数:
点击start启动虚拟机:
虚拟机启动画面:
创建第一个Android工程:
