网站LOGO制作基本教程


网站LOGO 制作基本教程
一、Logo 大小:186宽*54高(像素)
简单LOGO 的设计制作分析(看完以下LOGO 的设计方案)
图形(象征性)+名称 字母(公司名的全拼首字母)+名称
简单的公司名称+不规则 颜色图形
二、设计中颜色搭配
三、用photoshop 设计LOGO 与photoshop 的基本操作 1)Photoshop cs4应用程序图标
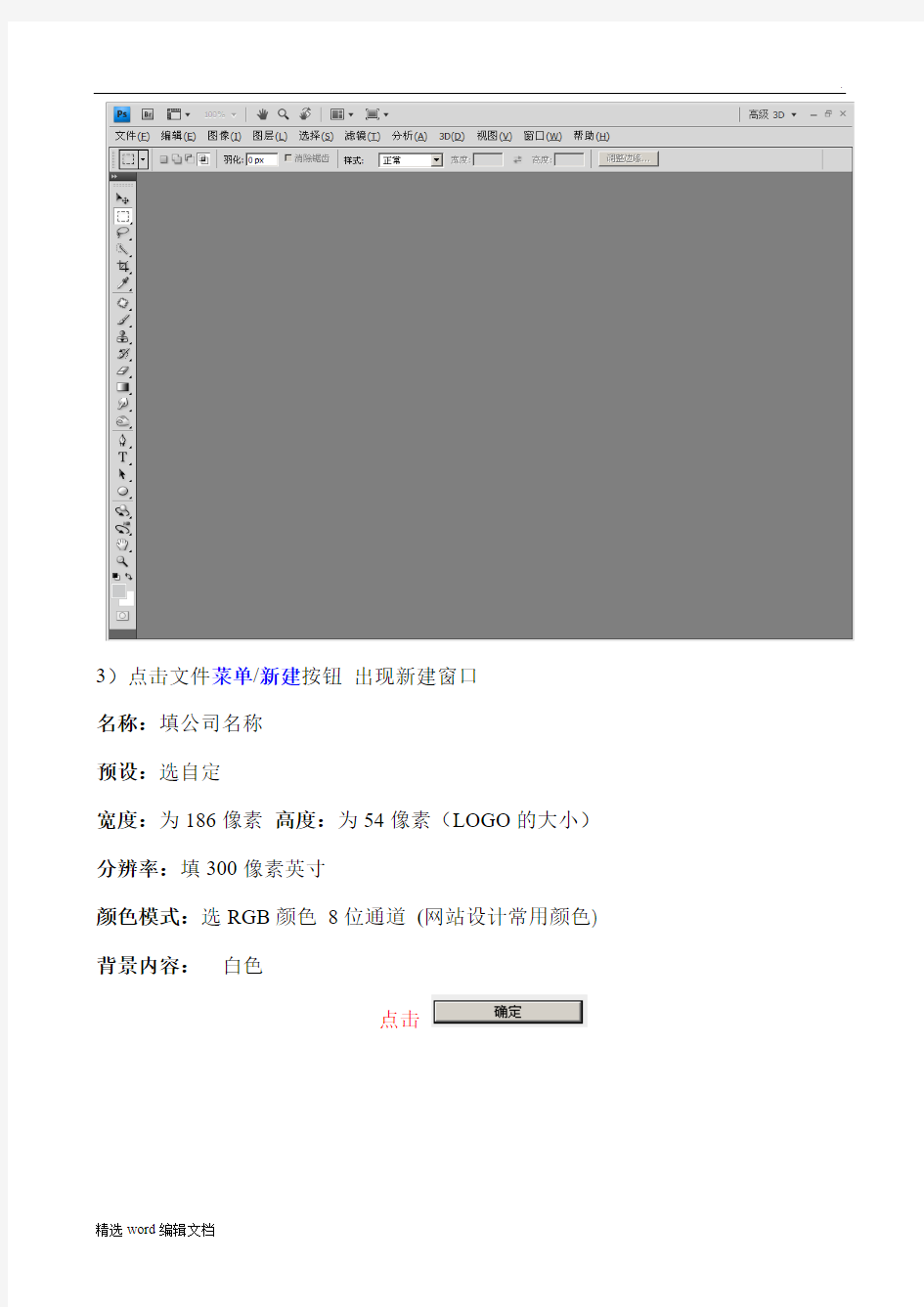
2)双击打开后出现工作界面
抽象图形表达出公司经营类性质,使人看图即懂
3)点击文件菜单/新建按钮出现新建窗口
名称:填公司名称
预设:选自定
宽度:为186像素高度:为54像素(LOGO的大小)分辨率:填300像素英寸
颜色模式:选RGB颜色8位通道(网站设计常用颜色)
背景内容:白色
点击
Photoshop cs4 设计制作界面
调出常用窗口:首先点击菜单栏上的窗口→图层/选项/工具等常用窗口
以企业为例做一个LOGO
点击工具箱的文字工具在窗口空白处输入“BDCB 半岛城邦”(这里以
公司名称首字拼音组合为一个LOGO设计模式)
双击文字进行编辑 选择文字样式 和颜色
字体可自由选择整体颜色和字体搭配合理美观即可
层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层
是图形图层了
按住鼠标左键拖动到复制图层
得到以下效果
得到以下效果
选择复制好的图层点击图层蒙版
点击颜色渐变工具选择颜色渐变从黑色到白色
按住shift垂直从下往上拉出渐变效果如下
保存图形菜单文件/存储为web和设备所用格式
logo设计圆形环形字母设计技巧与教程
设计圆形环形字母LOGO设计技巧与教程 图1 在西方,Monogram 是指字母组合,特指一个首字母与其它字母组成的标志,这种标志具有很长的应用历史,在以前它是君主的标志设计,事实上,“ Mono- ”这个前缀就已经有独一无二的意思,这种标志代表着至高无上的威严,在古时候的西方皇家封印中都是这种设计。这种LOGO设计虽然不是很大,但却散发着一种巨大的力量。在后来的几个世纪,首字母LOGO设计仍然深受重视。当然,*****已经没有了这种皇家时代的印章了,但这种首字母的环形标志简单、优雅、威严的风格仍然令人心驰向往。 在本篇文章中,我们将会介绍在矢量软件中如何通过简单的步骤制作一个漂亮的首字母L OGO设计,在https://www.360docs.net/doc/3c5145045.html, 里介绍的很多LOGO 设计技巧中,我们都更多的是注重美学的元素而不是更多的将注意力集中在电脑软件如何操作上。所以涉及电脑软件的一些琐碎的操作我们只会略略提及而不会详细描述。 让我们开始吧! 你开始要做的一件事就是在电脑中画一个圆圈、名称的第一个字母及整个名称。而这三个最基本的元素中的不同表现形式都会传达出风格迥异的信息——这一点令人特别着迷。当然,我们的主要设计方向仍然是要让这些标志赋予尊贵威严的风格,让它们散发出一种无言的特权! 首先我们以图1的这个标志为例,简单讲述一下在电脑软件中的操作制作的过程,一般的矢量软件都可以轻易地制作:
图2 第一步你需要制作两个同心圆,然后选择一个字母,调整这个字母的比例,让它与最里面的圆匹配,然后准备好你要使用了的名称(见上图)。一般来说,中间那个最大的字母是名称的第一个字母(如上述的B,是上述BALLESTRINI的第一个字母),且外形是呈圆形,这也是我们把这种设计称为“字母环形LOGO”的原因。 图3 无论是在ILLUSTRATOR或FREEHAND的软件中,都可以找到文字沿路径输入的工具。但需要注意的是,当文字在一条路径上输入,则这条路径的线条就会消失,所以我们在图3中,第二个圆其实只是为了使文字在输入时呈圆形的作用(这从下方图4可以看出)。特别要注意一点的是,在ILLUSTRATOR软件中,你是不能仅输入一次就能达到象图3中的文字形式的,因为我们可以留意图3中,上方与下方的文字方向是相反的,即上方的文字是顺时针的,而下方的文字是逆时针的。解决的方法可以在下半圆中用钢笔工具输入一条从左到右的弧线(这条弧线必须与第二个圆重合),然后再输入下方的文字。 当输入文字后,你必须要适当调整字母间的间距,使它们看起来更自然(图3右)。
logo语言教程
logo语言教程 LOGO是一种计算机程序设计语言,LOGO源自希腊文,原意为思想,最初的LOGO语言是由一名叫佩伯特的心理学家设计的。他在从事人工智能的研究中,一个像海龟的机械装置,触发了他的灵感。他利用广博的知识及聪明的才智完成了LOGO语言的设计。佩伯特希望孩子不要机械地记忆事实,强调创造性的探索。他说:“学校的多数课程是记忆一些数据和科学事实,却很少着眼于真正意义上的学习与思考。”他用LOGO语言启发孩子们学会学习,一些孩子用LOGO语言设计出了真正的程序。 LOGO语言是一种结构化程序设计语言。它是交互式的,为人们提供了良好的编程环境;它是模块化的,便于程序的修改与扩充;它是过程化的,包含了过程、参数、变量等重要概念,并允许递归调用;它有丰富的数据结构类型;有生动的图形处理功能;。它不仅具备多种优秀程序设计语就能掌握LOGO的基本绘图指令,高年级学LOGO程序设计自然不是难事。 LOGO语言是中小学生十分喜爱的一种计算机程序设计语言,它里面有一个绘画能手——小海龟。小海龟本领高强,会唱歌、会画画,多才多艺。我们可以指挥小海龟在屏幕上画出丰富多彩的图画,奏出美妙动听的音乐。你是不是想和神通广大的小海龟交朋友? 对于在LOGO语言中,输入命令就被立即执行,我们通常称之为“立即方式”,或“命令方式”。 1.前进命令FORWARD(简写FD) 【格式】 FD 步长 【功能】命令小海龟按当前方向前进指定的步长。 【说明】 ⑴ 在LOGO语言中,命令与数据之间是以空格分隔的。如,在输入的前进命令和步长之间必须用空格分隔。 ⑵ 小海龟移动时,要特别注意它的当前位置和方向,当前方向就是它的头所指的方向。 ⑶ 让小海龟移动时,是通过步长的长短来控制机器人前进的距离。 ⑷ 步长的具体值就是指距离的长短(小海龟的默认值为每1个步长为0.5厘米)。如FD 100中步长值为 100,是让小海龟前进50厘米。 ⑸ 输入的LOGO命令既可以是大写字母,也可以是小写字母,例如,“fd 100”命令,也可以写成“FD 100”,两种输入方式的执行效果相同 2.后退命令BACK(简写BK) 【格式】 BK 步长 【功能】命令小海龟按当前方向后退指定的步长。 【说明】 ⑴ 让小海龟移动时,是通过步长来控制小海龟后退的距离。 ⑵ 小海龟移动时,要特别注意它的当前位置和方向,后退方向就是它的头所指的反方向。⑶ 步长的具体值就是指步长的长短(小海龟的默认值为每一步长为
AI制作标志详细教程
最终的效果图吧: 第一个是这个标志的制作,先介绍一下,这是一个山东临沂的影视公司,标志已经采纳。 第二个是这个标志的制作,这个可能用了,不确定,当时注册有一点难度。下面说一下下制作的步骤了啊,做起来并不难的 1.先绘制一个长方形,拉动锚点,成为右边那个图形 复制一个,然后对称,换一个重一点的颜色 然后画一些圆,一个大的,四个小的,只用路径查找器的第一个,切出来,上面白色的图形 把刚才切出来的图形放到钻石图形上面,白色,降低一下透明度,我用的80 然后画一些圆,透明度改成8,把刚才的那个钻石合并成一个图形 建立剪贴蒙版, 然后放到标志上,标志部分就做好了,现在再开始做标准字 打上汉字,换成综艺体,然后拓展, 把字压扁,之后使用锚点选择工具,把所有的字的横压扁,这样做的目的使他和标志更为统一,稳重。 调成重灰色,下面加上一个压扁的浅灰色英文然后绘制上面的那个影视符号 画一个大圆,四个小圆一个小小圆,使用路径查找器切出来 这样一个标志就做好了,现在需要做他的效果图了,这里需要用到隔壁的PS,或者3D 等软件了,3D在隔壁的隔壁有一个电远,就用ps做吧
打开ps 用渐变画上一个背景 PS画一个长方形,之后按 ALT+↓ 复制很多图层合并得到一个有厚度的纸,合并图层,再复制 CTRL+t 右键,透视调整,得到这样的一个图形 然后画上反光投影,再新建上面这个格格的长方形,SHIFT+F5,填充格格,之后转化为矢量对象,CTRL+T 调整和下面的纸一样的角度双击这个格格,进入这个格格的编辑界面,删除格格。把ai里的标志拖过来,保存关掉这个编辑界面,回到主界面 这样一个帅气的名片就做好了 (素材和资料部分来自网络,供参考。可复制、编制,期待您的好评与关注)
【PS教程】动态LOGO的制作方法
【PS教程】动态LOGO的制作方法 LOGO, 教程, 动态, 制作 1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为 LOGO 图标的价值,这就看个人眼光了。如下图。 2、 图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。 如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去) 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。 二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.360docs.net/doc/3c5145045.html, ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
LOGO设计教程大全
LOGO设计基础教程大全 众所周知,当前LOGO设计为一个比较热门的行业,而不少网友可能都想学习一 下LOGO设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国 最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程,希望能给 各位朋友一些帮助。 一、LOGO的定义 简单的说,LOGO就是标志、徽标的意思。标志在企业形象传递过程中,是应用 最广泛、出现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件? 如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。 1、好看。 标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,关键是看品牌所对应的目标受众们的感受,他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。 2、独特。 标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最
早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它跟其它民族的象征物很不一样,这种独特性就是标志一个 最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。 3、简洁。 标志的简洁,目的是让人们容易记忆,以及运用起来方便。像经典的耐克小勾和阿迪达斯的三条线,这种极度简洁的标志不仅是让不同种族不同年龄的人们很快就能记住,而且在很远的地方也能够识别。标志简洁所带来的好处是很多的,但是,由于标志越来越多,人们为了让自己的标志最大限度地区别于别的标志,增强其独特性,所以有些标志就做得比较复杂。另外,标志的复杂风潮还受到“后现代主义”的影响。所谓的“后现代主义”是相对于“现代主义”而言的,“现代主义”讲求的是简洁,而“后现代主义”者们说:简洁就是单调、就是乏味,所以,“后现代主义”进求的是相对的复杂和繁琐。 4、有意义。 有意义,就是一个标志要具有一定的含义和说法。如果说上面所讲的都是标志的壳(外形),那意义就是标志的魂(内在)。没有灵魂的东西是缺乏生气的,同样,没有意义的标志也是形同枯木,做得再好看,也只是一个美丽的花瓶而已。但是,以我的经验来看,要赋予一个标志意义,其实是一件很容易的事。因为大凡每种形态都可以说出一些含义来,你只需要充分发挥想象力,就可以“赋予”标志多重含意。比如一个类圆形的标志,你可以用上圆满、团结、包容、追求完美、一体化、全球化等等一系列你所能想得到的跟圆这一形态关联的所有美好词语;而如果是一
标志设计教程
641332818标志的意义 https://www.360docs.net/doc/3c5145045.html,/design-biaozhi/0201012486243.html https://www.360docs.net/doc/3c5145045.html,/huacesheji/(画册) https://www.360docs.net/doc/3c5145045.html,/qiyecehua/index_2.htm https://www.360docs.net/doc/3c5145045.html,/Soft/jc/slt/ertong/200712/6549.html# https://www.360docs.net/doc/3c5145045.html,/Soft/jc/slt/ertong/ https://www.360docs.net/doc/3c5145045.html,/article/lilun/photoshop-2850.html 今天的社会,印刷、摄影、设计和图像传送的作用越来越重要,这种非语言传送的 发展具有了和语言传送相抗衡的竞争力量。标志,则是其中一种独特的传送方式。 人们看到烟的上升,就会想到下面有火。烟就是有火的一种自然标记。在通讯不发 达的时代,人们利用烟(狼烟)作为传送与火的意义有关联的(如火急、紧急、报 警求救等)信息的特殊手段。这种人为的烟,既是信号,也是一种标志。它升得高、散得慢,形象鲜明,特征显著,人们从很远的地方都能迅速看到。这种非语言传送 的速度和效应,是当时的语言和文字传送所不及的。 今天,虽然语言和文字传送的手段已十分发达,但像“标志”这种令公众一目了然, 效应快捷,并且不受民族、国家、语言文字束缚的直观传送方式,更会适应生活节 奏不断加快的需要,其特殊作用,仍然是任何传送方式都无法替代的。 标志,是表明事物特征的记号——它以单纯、显著、易识别的物象、图形或文字符 号为直观语言,除标示什么、代替什么之外,还具有表达意义、情感和指令行动等 作用。标志,作为人类直观联系的特殊方式,不但在社会活动与生产活动中无处不 在,而且对于国家、社会集团乃至个人的根本利益,越来越显示其极重要的独特功 用。 例如:国旗、国徽作为一个国家形象的标志,具有任何语言和文字都难以确切表达 的特殊作用。公共场所的标志、交通标志、安全标志、操作标志等,对于指导人们641332818
PS如何制作奥迪标志教程(超详细)
平面设计师成长笔记(原创) --------CC2015绘制奥迪教程 作者:海洋星洋洋 第一种方法: 第1步:选择椭圆工作---画圆---按住Shift键(鼠标调整圆的大小)。 第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”,如图所示: 第3步:合并形状组件,以免造成两个圆相覆盖,如图所示: 如图所示: A:未“合并形状组件”做出的效果图B:“合并形状组件”做出的效果图
第4步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车,如图所示: 第5步:连续复制:Shift+ Ctrl+Alt+T,完工。 第二种方法: 第1步:选择椭圆工具----单击图层-----创建100*100的圆----按住Alt建---单击图层----创建80*80的圆。如图所示:
第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”---回车。(记住一定要按回车键哦!)如图所示: 第3步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车—再回车键,圆要像这样“”。(注意:这个时候已经出现了两个图层,一定要按两次回车键哦!)如图所示: 第4步:连续复制:Shift+ Ctrl+Alt+T----回车----连续复制:Shift+ Ctrl+Alt+T,完工。
注:两种方法做出奥迪图标,最后效果图区别: 第一种方法:“合并形状组”后四个圆都在同一个图层,如图所示: 第二种方法:一个圆一个图层,如图所示: 此教程结束,谢谢关注!
PClogo语言教程
Logo语言教程 第一课认识WINLOGO 教学目的: 1、熟悉WINLOGO的启动和退出。 2、初步了解LOGO语言。 教学重点: WINLOGO的基本使用方法。 教学内容: 一、什么是计算机语言 计算机语言是人和计算机打交道的语言,它用不同的文字和符号表示不同的含义。计算机语言有很多种,就像我们人类使用的语言一样,不同的语言有不同的语词和语法。 二、LOGO语言简介: LOGO语言是美国麻省理工学院人工智能实验室于1968年开发的,是一种专为青少年设计的计算机语言。“LOGO”在希腊文中有“文字”、“符号”和“思索”的意思。 LOGO语言有多种版本,我们这里给大家介绍的是在WIN98环境下运行的LOGO语言,它具有界面全新、功能强大和方便操作等特点。 三、WIN LOGO的启动 单击“开始”弹出一级菜单,鼠标移动至“程序”。这时弹出二级菜单,鼠标移动至“PC LOGO”,这时弹出三级菜单,单击“PC LOGO”就可以运行WINLOGO了。 WINLOGO窗口如下图,主要由标题栏、菜单栏、工具栏以及图形窗口和文本窗口几部分组成。其中的小海龟是LOGO语言的重要角色,我们可以发布命令指挥它完成各种任务,小海龟位于屏幕中央,而且头朝上,这个位置叫“母位”。在文本区中的问号“?”是LOGO 语言的提示符,提示我们可以在这里输入命令了。 四、屏幕状态和海龟的活动范围: ⒈三种屏幕状态: WINLOGO界面比较灵活,我们即可以通过窗口的操作实现桌面的控制,同时也可以用命令的方式改变桌面的窗口。 ①标准页面布局: 当我们第一次进入LOGO语言环境时我们所看到的就是标准布局,它是由绘图窗口和文本窗口两个窗口组成的。 如果这种布局已被打乱,我们想要恢复这种布局的命令是: SPLISCREEN 简写为 SS (或Shift+F2) 例如键入: ?SS↓ 即进入标准屏幕状态。 ②全图形窗口布局: 在这种屏幕状态下,整个图形窗口被最大化。 FULLSCREEN 简写为FS(或Shift+F4) ③全文本窗口布局: 在这种屏幕状态下,整个广西窗口被最大化。 TEXTSCREEN 简写为TS(或Shift+F3) 五、退出WINLOGO: ⒈在提示符“?”后面输入“BYE”或单击关闭按钮,弹出下面对话框。
logo设计教程
1.下载aaalogo设计软件 2.安装aaalogo设计软件 aaalogo设计软件下载完成后,点击安装文件进行安装,如需注册码时请填写:98hn-TGea-FTN6-aB4H 3.安装完成后,双击桌面上刚刚安装成功的aaalogo软件的图标 这时会弹出aaalogo设计软件的模版库,在这里挑选你喜欢的模板,单击选择,然后进行我们的logo设计之旅。 aaalogo模版库右下角的两个按钮分别为“下一步”和 “上一步”,你可以通过这两个按钮来挑选你喜欢的logo模版,如果你想自己建立一个空白模版你可以按ESC键跳过。在这里逸品设计就选择一个模版为大家做演示。 4.了解aaalogo设计软件的布局 打开后软件布局如图所示
右边的就是我们刚才选择的logo模版,我们将在这里对他进行编辑。 用顶部菜单栏中的来选择对象。 在aaalogo里面有文本和图像两种对象,比如
就是图像,而就文字的是文本,对于文本,在窗口的左下角有个输入框可以直接输入。当我们选中文本,在窗口的上方有几个便捷按钮,他们分别是 下面一一介绍,首先是文本,单击打开其选项,如图:
在此我们可以改变文本的内容,比如:duote当然我们也可以改变一下字体,这里的字体倒是挺多的,找一个你比较喜欢的,选中。然后就是字体的大小、字符间距和高宽比例,这个你自己可以试试,操作区域会马上显示出效果,最后点击确定完成文本的操作。 文本可以了,我们再来看看效果,打开选项,如图:
这里主要是轮廓和阴影,着两个选项,你可以根据自己的喜好来更改,一切为了美观好看,多尝试一下。在此我就不填加了效果了,添加了反而没有那种清纯的效果了。
网站LOGO制作基本教程
网站L O G O制作基本教 程 Company number:【0089WT-8898YT-W8CCB-BUUT-202108】
网站L O G O制作基本教程一、Logo大小:186宽*54高(像素) 简单LOGO的设计制作分析(看完以下LOGO的设计方案) 图形(象征性)+名称字母(公司名的全拼首字母)+名称 简单的公司名称+不规则 颜色图形 二、设计中颜色搭配 三、用photoshop设计LOGO与photoshop的基本操作 1)Photoshop cs4应用程序图标 抽象图形表达出公司经营 类性质,使人看图即懂
2)双击打开后出现工作界面 3)点击文件菜单/新建按钮出现新建窗口 名称:填公司名称 预设:选自定 宽度:为186像素高度:为54像素(LOGO的大小)分辨率:填300像素英寸 颜色模式:选RGB颜色 8位通道 (网站设计常用颜色) 背景内容:白色 点击
Photoshop cs4 设计制作界面
调出常用窗口:首先点击菜单栏上的窗口→图层/选项/工具等常用窗口 以企业为例做一个LOGO
点击工具箱的文字工具在窗口空白处输入“BDCB 半岛城邦”(这里以公司名称首字拼音组合为一个LOGO设计模式) 双击文字进行编辑选择文字样式和颜色 字体可自由选择整体颜色和字体搭配合理美观即可 选好字体和颜色后进行图层合并(选择需要合并的图层,按shift先择连续多个图层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层 图层讲解:通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。 打个比方说,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但是无论在上一层上如何涂画都不会影响到下面的玻璃纸,上面一层会遮
logo设计心得体会
竭诚为您提供优质文档/双击可除 logo设计心得体会 篇一:谈我做标志设计的心得体会 谈我做标志设计的心得体会 来源:标志设计 /read-htm-tid-26778-fpage-5.html 标志设计大家都知道的是简单、易记。这些都不说了,但标志设计要从以下几点来考虑: 一、标志的应用场合限制 一个标志产生以后,应用的场合是非常多的,所以无论是设计,或者是做为领导或者评委,都要考虑标志的多种应用场合,举一些常用的例子来说吧。比如,你设计的标志是一个颜色丰富,造型复杂的样子,我是很难想像这个标志印刷到t恤上的难度的。颜色丰富,特别是带有大量渐变色的标志,必然带来印刷成本提高。造型复杂也会给印刷工艺带来更高的要求。 好了,公司有了标志,至少要在公司前挂个牌子吧,你想想要怎样精确的复制一个实体的标志呢?如果标志造型 复杂,我看成本就会高很多。何况还要推广做广告。还有一
个要点是很容易漏掉的,就是放大和缩小。 一个标志要印在名片上,可能会很小,在这么一个缩小的状态下,标志要清晰可辨,易识易记难度就大了,简单来说,这就是标志缩小后的视觉效果了。做品列表有中有一个关心度,就是比较大家在缩小的情况下,怎么引起注意,并点击进去查看细致内容,在这么多的做品中,能吸引人点开查看细致消息,是很不容易的。这个关心度,一部分反映了你的做品在缩小时的效果。还有就是放大,一个几百平米的广告牌,你的标志放大了好看吗?有的人写小字好看,放大了就不好看了,有的人写字平放在桌面上好看,立起来挂在墙上,又不好看了。现实中的例子,这就需要在多种情况下去审视、考虑、设计标志。 二、标志的创意表达 标志的创意是什么,我觉得问题都不很大。拉开标志距离的,往往是标志的造型和表现手法。在这次比赛中,同样是一个龙的创意,或者喇叭、耳机的创意,效果都不尽相同,大家能够对比着看看。这个需要长期的平面美学积累,当然也有一些人美学感觉天生就好,设计或者画出来,就是好看。通常写字写的好的人,美学感觉都应该不错。通常来说,如果注意到以下的内容,会对你有很多的协助 1.点线面的形成 2.大小的对比(有大有小,有粗有细)
制作一个简单LOGO的过程
制作一个简单LOGO的过程:(使用到的软件:photoshop 7.0、ImageReady 7.0、Firework 2004) 一、选择图片 1、打开photoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。如下图。 2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)。 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。
二、加入文字 在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.360docs.net/doc/3c5145045.html, ”为例。做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。 滑行效果:字体从旁边慢慢滑行出来的效果。1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在
AAALOGO教程
AAALOGO教程 2009-02-19 10:30 LOGO 是个人网站树立形象与传达信息的标志,LOGO图标虽小,但在方寸之间却能表情达意,但对于新手来说设计起来非常的棘手。不过笔者前几天在网上遇到一款叫AAA LOGO的软件,使用它就可以在短时间内拼凑出具有专业水准的LOGO图标。下面就请大家随笔者一起来看看这款软件制作LOGO的使用方法吧。 一、选择专业模版 运行AAA LOGO后,就会弹出模板选择窗口,该软件集成100余种LOGO 模板,可以点击右下角的Next Page按钮,浏览并选择自己中意的模板(如图1所示),当然了,如果你不希望使用软件集成的模板,相通过自己的创意制作来制作LOGO图标,可以按下ESC键直接进入软件主界面。 二、编辑LOGO图标 点击选中的模板就可以进入软件的编辑窗口,这也是软件的主界面(如图2所示)
在AAA LOGO软件中把每个模型分为若干个矢量图,这些矢量图叠加组成一个LOGO图标,同时每一个矢量图都可以看作是一层。如图2所示的模板中我们可以看出是由“logo text”、“your logo tag ling”、“壁虎”及一个实心圆等四层组成,点击模型中的“logo text”层,就可以在左上角显示该层的矢量图,同时会在窗口上方生成专门针对该层进行操作的工具,点击“Text”按钮,就可以打开基本文字选项窗口,在这里可以对文字内容、字体大小、字符间距及文字的纵横比等进行设置,在设置的同时在预览窗口中可以实时看到调整后的效果,另外还可以通过点击其它按钮对文字的效果、渐变、变形及颜色来进行设置,我们也可以通过点击窗口菜单中的菜单项来对各个层进行设置(如图4所示),也能起到同样的效果。其它各层的设置与文字层基本一致,在这里就不再赘述。
LOGO设计11种方法,LOGO设计经典教程!
标志设计——第一计《瞒天过海》 【译文】 认为防备十分周到,就容易松懈斗志,麻痹轻敌;平时看惯了的,往往不再怀疑了。秘及隐藏在暴露的事物里,而不是和公开的形式相排斥,非常公开的往往蕴藏着非常机密的。 【运用】 对于一些常见的字母或文字,似乎没有办法将它们组合起来,那么试试把他们与背景结合起来--将字母或文字反白隐藏在一个色框里,然后将其它区域填色,你会得到你想要的效果。 标志设计——第二计《围魏救赵》 绝不食言,第二计传上! 【译文】 打击集中的强敌,不如把它调动分散以后再打;先发兵出击,不如后发制人。 【运用】 当设计标志难以下手时,不如把一段正常的笔划切开,分解以后配上不同的颜色,即简单又巧妙。
LOGO设计第三计借刀杀人 【译文】 敌方的情况已经明确,而盟友(泛指第三方力量)的态度还不稳定,要诱导盟友去消灭敌人,以保存自己的实力。 【运用】 创意标志时,将某个笔划换成一个有寓意或有趣的图形,借这一图形使整个图案视觉活跃起来。 【译文】
迫使敌人处于困难的局面,不一定采取直接进攻的手段,可以根据刚柔相互转化的原理,实行积极防御,逐渐的消耗、疲惫敌人,使它由强变弱,我就自然会变被动为主动。 【运用】 设计时选择粗实的字体配上富于曲线的纤细字体,刚柔结合,可得到一款自然和谐富有美感的标志。 标志设计之第五计——趁火打劫 本贴只供大家学习交流,从中获得灵感,不要以图片中的标志作为抄袭的源泉! 【译文】 敌方遇到困难、危机,就乘机出兵夺取胜利。这就是强者趁势取利,一举打败处于厄境之敌的策略。 【运用】 在一个基本形里切出一个形状,然后将这个形状进行某种方式的移动、缩放或变色等变化以达到一种活跃的状态。 标志设计之第六计之声东击西
LOGO设计教程大全
LOGO设计教程大全 LOGO 设计基础教程大全众所周知,设计为一个比较热门的行业,众所周知,当前LOGO 设计为一个比较热门的行业,而不少网友可能都想学习一设计的技能,为自己上网兼职赚钱而开创新的门路,下LOGO 设计的技能,为自己上网兼职赚钱而开创新的门路,下面介绍一下中国最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程——猪八戒网中一个比较有名气的设计师的传授课程,最大的威客网——猪八戒网中一个比较有名气的设计师的传授课程,希望能给各位朋友一些帮助。各位朋友一些帮助。一、LOGO 的定义简单的说,LOGO 就是标志、徽标的意思。标志在企业形象传递过程中,是应用最广泛、出现频率最高,同时也是最关键的元素。 二、好的标志设计应该具备哪些条件?好的标志设计应该具备哪些条件?如何评价一个标志(logo)的好坏,我想,可以从下面六项进行评判。1、好看好看。好看标志首先是拿来给人看的,如果不好看,其它方面做得再好也白搭。就像一部青春偶像剧,如果没有帅哥美女,再好的剧本、再牛的导演也没用,更不用说服装、道具如何如何了。所以说,一个好的标志,首先是要好看,这个标准应该是以目标受众(消费者、资迅接受者)的平均审美而论的。你比如一个化肥产品的标志(可能是大红大绿,色彩对比较为强烈的那种)城市里的白领不一定会认为好看,但只要农民朋友觉得好看,那就是一个好的标志。正所谓青菜萝卜各有所爱,好看的标准各有不同,
关键是看品牌所对应的目标受众们的感受他们认为好看就好看,不好看就不好看。只不过你可以适当地把这种审美标准提高一些,美名其曰:提高审美情趣,但这样做的前提是要充分考虑受众的接受能力。2、独特独特。独特标志,也有人称为“标识”,就是表明了其最主要的功能——识别性。人类最早的标志应该是原始社会时期,各个部落之间的“图腾”。像中华民族的标志“龙”,就是由之前的各个部落的“图腾”组合而成的,直至今天,人们一看到“龙”,就会联想到中国,就是因为它其它民族的象征物很不一样,这种独特性就是标志一个最主要的特性。如果一个标志让人觉得跟其它标志相似,就会失去“识别”的功能,那即便它再好看,也不能算是一个好的标志,因为失去可识别的独特性,也就失去了标志的基本意义。 3、简洁简洁。简洁标志的简洁,目的是让人们容易记忆,以及运用起来方便。像经典的耐克小勾和阿迪达斯的三条线,这种极度简洁的标志不仅是让不同种族不同年龄的人们很快就能记住,而且在很远的地方也能够识别。标志简洁所带来的好处是很多的,但是,由于标志越来越多,人们为了让自己的标志最大限度地区别于别的标志,增强其独特性,所以有些标志就做得比较复杂。另外,标志的复杂风潮还受到“后现代主义”的影响。所谓的“后现代主义”是相对于“现代主义”而言的,“现代主义”讲求的是简洁,而“后现代主义”者们说:简洁就是单调、就是乏味,所以,“后现代主义”进求的是相对的复杂和繁琐。 4、有意义有意义。有意义有意义,就是一个标志要具有一定的含
浅谈logo设计中的规范和技巧
LOGO是徽标或者商标的英文说法,起到对徽标拥有公司的识别和推广的作用,通过形象的logo 可以让消费者记住公司主体和品牌文化。网络中的logo徽标主要是各个网站用来与其它网站链接的图形标志,代表一个网站或网站的一个板块。 现在设计一款属于自己的logo并非一件非常困难的事,只要遵守一些相应的设计logo的规范和技巧,使用一款顺手合适的软件,参考其他优秀的logo设计,花些创意和时间,你也可以设计出满意的logo。本教程就讲解一些logo设计的相关规范和技巧。 logo设计毋庸置疑是一种艺术形式,但是并非想设计logo的人都是艺术出身。有一些网站的站长、自由职业者、设计初学者或者小型设计团队,他们并非专门从事logo设计,但是希望能够掌握一些logo设计的基本规范和技巧,如果你是属于这些人的话,本教程刚好适合你。 logo设计的好坏会影响你的客户或潜在客户对你的看法,它是你的一个门面,所以logo设计的重要性不能被低估,设计一款好的logo能为市场营销增色不少。 有关logo设计的一些问题 1.什么是logo? logo是一种面向大众,用来推广公司或品牌的图形标志。logo可以仅仅是图形,也可以是图形和文字的结合或者是文字的变形,这给了logo创意设计极大的自由度。 2.logo应该用在什么地方? -网站 -宣传册 -名片 -社交网络(中国的如人人网、新浪微博) -办公信封、便签 -货物清单 -办公场所
基本上,你可以将logo用在任何你想推广自己公司或品牌的地方。这意味着你甚至可以放在汽车表面、T恤衫上。 3.应该用什么软件来设计logo? 技术上来讲,任何矢量绘图软件都可以用来设计logo。如果你是Adobe阵营的,那么illustrator 是一个不错的选择,或者Inkscape(免费软件)。你也可以用photoshop的矢量绘图功能来设计logo,但是没有专业矢量绘图软件功能的强大。 或者假如你还没开始进入矢量图形的世界,你可以在photoshop里建立一个很大的尺寸来设计logo。因为位图的缩放不像矢量图的无损缩放。 4.logo设计容易犯的一些错误是什么? 很多人会低估logo设计的重要性,所以不肯花时间去设计,导致设计出来的logo很糟糕。这里整理出一些初学者在设计logo时容易犯的错误。 使用一些到处可见的字体 色彩搭配不协调 设计太过拥挤(过多的细节、色彩等) 没有个性 设计得和其他logo很接近
LOGO设计原理教程一些基本方法
LOGO设计原理教程:在LOGO中应用你的名称 作者:陈汉聪编译 来源:https://www.360docs.net/doc/3c5145045.html, BOCA TECHNOLOGY GROUP,INC 是一家位于美国佛州波卡雷顿的工程咨询公司,该公司主要生产应用在高端计算机的一些外围设备,包括 PCMCIA 诊断卡等。虽然有很多 500 强的公司都是它的客户,但 BOCA 公司也明白对于一家工程公司来说,LOGO 设计并不是它们的强项。 图 1 BOCA公司原先的LOGO 身处电脑时代,对于一家以高科技主导的公司, BOCA 的 LOGO 却对这一切都反应迟钝,它的标志既不具备超越时空的特性,也不能准确地传达该公司的特性。为什么会这样?答案很简单:困为在 BOCA 公司里没有一个人知道该怎么做。 一家公司的名字其实就是一个视觉图像,谁会不知道 IBM 或 AT&T 的标志?谁会认不出可口或乐那条波浪线,或者 NIKE 的那一勾?就算对于一些业务只限于本地的企业来说,图像仍然是非常重要的。它能够让公司给人一种稳定的、智慧的信任感。 我们现在就开始介绍怎么将这个老土的标志试着进行改造,你也可以在自己的电脑里跟着我们一起进行,我们所用的字体均为 Helvetica 字体,一种普通的电脑黑体。 一、调整你的文字排列
图 2 在本案例中,我们的主要目标是将一个平淡无奇的文字转变成一个吸引人的视觉对象,有很多种方法可以做到,但无论是哪种办法,你都要注意字母间的距离,在电脑软件中,你可以轻松地对他们的间距进行整体调整(图2-1)。 每一种不同的文字样式、形状及字母都可以影响你的名字所要传达的意义,在开始设计时,你可以尝试用尽可能多的文字样式,尽量去找到一个你认为最符合你公司名字的字体样式。 大小写(图2-2):一般来说,小写字母代表着一种休闲、友好、温馨的感觉,大写字母则传达一种命令、权威的感觉,而在这个项目中,因为这个公司名字是需要用在建筑物的外墙上的,所以我们选用了大写字母。 图 3 粗细:细线条的字体——特别是象上述图中的超细幼体,能传达一种活泼的、轻快的、非正式的及装饰性强的效果,而粗体则传达一种稳定的、坚实的感觉,并能支配一定的空间(图3左)。 宽窄:很窄的字体表达了一种毫无含糊的意味,而宽大的字体则有一种扩展的、现代的意义,而且还有一种运动的感觉,因为你在观看一组宽大字体的名称时,你必须移动你的眼睛才能看完(图3右)。 图 4 紧松:字母间靠得很紧的字母传达一种集中、紧张的气氛。而间距较松的字母则有一种力量感,而且有一种象电影般的水平运动的感觉。(图4)
标志设计原则
标志定义 标志,是表明事物特征的记号、商标。它以单纯、显著、易识别的物象、图形或文字符号为直观语言,除表示什么、代替什么之外,还具有表达意义、情感和指令行动等作用。英文俗称为:LOG(标志) LOGO起源和特质 LOGO是希腊语logos 的变化,是现代经济的产物,它不同于古代的印记,现代标志承载着企业的无形资产,是企业综合信息传递的媒介。标志作为企业CIS战略的最主要部分,在企业形象传递过程中,是应用最广泛、出现频率最高,同时也是最关键的元素。企业强大的整体实力、完善的管理机制、优质的产品和服务,都被涵概于标志中,通过不断的刺激和反复刻画,深深的留在受众心中。 国际规范 LOGO勺国际标准规范为了便于INTERNET上信息的传播,一个统一的国 际标准是需要的。实际上已经有了这样的一整套标准。其中关于网站的LOGO目前有三种规格: 1.88*31 这是互联网上最普遍的LOGO规格。 2.120*60 这种规格用于一般大小的LOGO 3.120*90 这种规格用于大型LOGO 4.200*70 这种规格LOGO也已经出现。⑴ 分类 、具象表现形式 (一)、人体造型的图形 (二)、动物造型的图形 (三)、植物造型的图形 (四)、器物造型的图形 (五)、自然造型的图形 、抽象标志 (一)、圆形标志图形: (二)、四方形标志图形: (三)、三角形的标志图形: (四)、多边形标志图形
(五)、方向形标志图形: 三、文字表现形式 (一)、汉字标志图形: (二)、拉丁字母标志图形 (三)数字标志图形: 标志三要素1名称 一个出色完美的商标,除了要有优美鲜明的图案,还要有与众不同的响亮动听的牌名。牌名不仅影响今后商品在市场上流通和传播,还决定商标的整个设计过程和效果。如果商标有一个好的名字,能给图案设计人员更多的有利因素和灵活性,设计者就可能发挥更大的创造性。反之就会带来一定的困难和局限性,也会影响艺术形象的表现力。因此,确定商标的名称应遵循"顺口、动听、好记、好看"的原则。要有独创性和时代感,要富有新意和美好的联想。如"雪花"牌电冰箱,并给人以冷冻的联想,为企业和产品性质树立了明确的形象。又如"永久"牌自行车,象征着"永久耐用 "之意,体现了商品的性质和效果。"万里"牌皮鞋等等。 2图案 各国名称、国旗、国徽、军旗、勋章,或与其相同或相似 者,不能用作商标图案。国际国内规定的一些专用标志,如红" 十"字、民航标志、铁路路徽等, 也不能用作商标图案。此外, 取动物形象作为商标图案时,应注意不同民族、不同国家对各 种动物的喜爱 3色彩 色彩是形态三个基本要素(形、色、质)之一。标志常用的颜色为三原色(红,黄,蓝),这三种颜色纯度比较高,比较的亮丽,更容易吸引人的眼球。色彩为工业设计学科中必须研究的基本课题。色彩研究涉及物理学、生理学、心理学、美学与艺术理论等多门学科。 参考logo设计教程,教程由水源设计公司原创编写标志的起源
PS制作Logo教程
PS 制作Logo 教程:Vivid Ways 出处:多特软件站 时间:2011-01-06 人气:448 次 核心提示:本教程中我们介绍Vivid Ways 的logo 是如何诞生的,希望能启发您的设计灵感,而不只是简单的模仿,利用ps 做出自己的漂亮个性LOGO. 相关问题更多>> ? ·photoshop cs2授权码是多少?多谢 ? ·怎么激活photoshop cs2授权码是多 ? ·photoshop cs2的授权码是多少??帮 相关资讯:更多>> ? ·Adobe 更新Web 版Photos 需注 ? ·Photoshop CS5 把图像处 下 ? ·Photoshop 手机版测评: 传是 本教程中我们介绍Vivid Ways 的logo 是如何诞生的,希望能启发您的设计灵感,而不只是简单的模仿,利用ps 做出自己的漂亮个性LOGO. 最后LOGO 完成图:
从我所想的草图开始设计Logo,我主要在Logo的生动性上下功夫,用一种创造性的方式来展览字母V与W,使之们看上去是一抽象的标志,但接近了细心看也能让人认出来是字母。在执行完一小小的研究然后,我用类似丝带的流动与旋转来勾勾出字母V与W,这两种样式代表竖立/折叠与平滑/卷曲的样板,它们都传达出了一种同样的信息可是又有不同的视觉风格。
这个Logo在Adobe Illustrator中被拖伸,按照实验结果的指引创造一种适合的文字样式。在项目开始阶段时我设计的字体样式为哥特式风格。作为一标准窗口的字体,我决定用两个经典的类似字形:Avant Garde 与Futura。我希望能接着运用Avant Garde的字体,可是当我将Century Gothic字体与它放到一起时,我发觉后者看上去更好,我觉得用Avant Garde 与 Futura写S显得特殊细。
LOGO制作过程及其思路
LOGO制作过程及其思路 在学习LOGO制作的过程中,我觉得最有帮助或者能快速提高自己的方法就是观看别人制作LOGO的过程和学习别人的思路,不过遗憾的是不是所有人都愿意与他人分享自己设计LOGO的过程,所以本教程我就与大家分享我自己设计某个LOGO的创作过程! 这个LOGO我将为一个直升飞机运输公司制作(公司名字:Metro Aviation),我将会从草图开始一步步寻找思路. 第1步>我会创建一些粗糙的设计搞-这是一个类似直升机上旋转机翼的图案 第2步>我用了一个长了小鸟翅膀的直升飞机(我依然在寻找设计LOGO的思路而没有真正
开始设计) 第3步>将公司名称与直升机图案相结合 第4步>经过前面的思路后再与客户沟通,客户觉得喜欢使用蜂鸟作为直升飞机的形象,所以我将开始实现客户的想法. 第5步>在我研究蜂鸟的过程中,我发现很多其他的直升飞机公司也在使用蜂鸟这个形象
第6步>所以为了不与其他公司的LOGO雷同,我将会使蜂鸟这个形象与众不同.这个版本图 案感觉有点象个盘旋的蜂鸟姿态. 第7步>跟着前面一步的思路,我决定将蜂鸟与直升机盘旋的形象相结合,事实证明客户也比较认同我这个思路. 第8步>决定了使用盘旋的蜂鸟形象后,我开始收集一些有用的图片
第9步>研究是十分重要的过程,因为这样可以避免你的一些错误思路,同时也要经常与你的客户进行沟通 第10步>如果你已经理清你的思路并且取得了客户的认同,那么现在就开始进行具体的LOGO设计,我将会用Adobe Illustrator 软件进行设计,首先我会设计最基本的轮廓。
第11步>我创建了一些鸟的羽毛 第12步>将上面的鸟的身体与羽毛进行结合
