基于OpenGL纹理映射技术的纸盒贴图功能的实现方法


收稿日期:2006Ο06Ο16
作者简介:赵荣丽(1979-),女,广东工业大学助教,主要从事包装结构、包装C AD 、包装印刷等的教学和科研。
基于OpenG L 纹理映射技术的纸盒贴图功能的实现方法
赵荣丽1
,谢利2
,和克智2
,白莉
1
(1.广东工业大学,广州510006;2.西安理工大学,西安710048)
摘要:根据纸盒结构的面片特性,利用OpenG L 的纹理映射技术,提取纸盒的装潢图片,建立其与纸盒结构的对应关系,实现纸盒CAD 系统中的贴图功能以及三维效果图的展示。
关键词:纹理映射;纸盒;三维效果图
中图分类号:T B482.1;TP391.72 文献标识码:A 文章编号:1001-3563(2006)05-0061-03
Cart on Mapp ing Technique Based on OpenG L’s Texture Mapp ing
ZHAO R ong 2li 1
,X IE L i 2
,HE Ke 2zhi 2
,BA I L i
1
(1.Guangdong University of technol ogy,Guangzhou 510006,China;2.Xi’a n University of technol ogy,Xi’an 710048,China )
Abstract:According t o the characteristic of cart on,OpenG L ’s texture mapp ing was used t o distill the up 2holstering p icture,and the corres ponding connecti on bet w een the upholstering p icture and the cart on structure was set up.The cart on mapp ing functi on of cart on CAD and the expositi on of cart on 3D effect graph was real 2ized by this technol ogy .
Key words:texture mapp ing;cart on;3D effect graph
纹理映射技术是为了简化模拟真实世界的过程而诞生的一项技术,即采用物体的真实纹理图形映射到绘制的三维图形表面,使其呈现出更加逼真的效果。计算机公司推出了大量的三维图形软件包来实现三维图形的模拟,其中SGI 公司推出的
OpenG L 作为一个性能优越的图形应用程序设计界面(AP I )异
军突起,取得了很大的成就。它可以实现三维图形中光照设置、材质处理、动画演示、纹理贴图等功能。当前在纸盒C AD 系统中装潢效果图的演示已经成为了必不可少的功能,而这一技术利用普通的编程实现却并不是容易的事,借助于OpenG L 的纹理映射技术就可以大大简化工作。
1 纹理映射技术
[1-2]
OpenG L 的纹理映射技术指的是把纹理图像映射到物体表
面,即在一个平面区域(纹理空间)上预先定义出纹理图案,然后建立物体表面空间和纹理图案坐标之间的映射关系,当物体表面的可见点确定后,就可以根据纹理空间对应点的值将纹理图案附到物体的表面上。
OpenG L 纹理贴图的类型主要有:材质贴图、M i p 贴图、凹
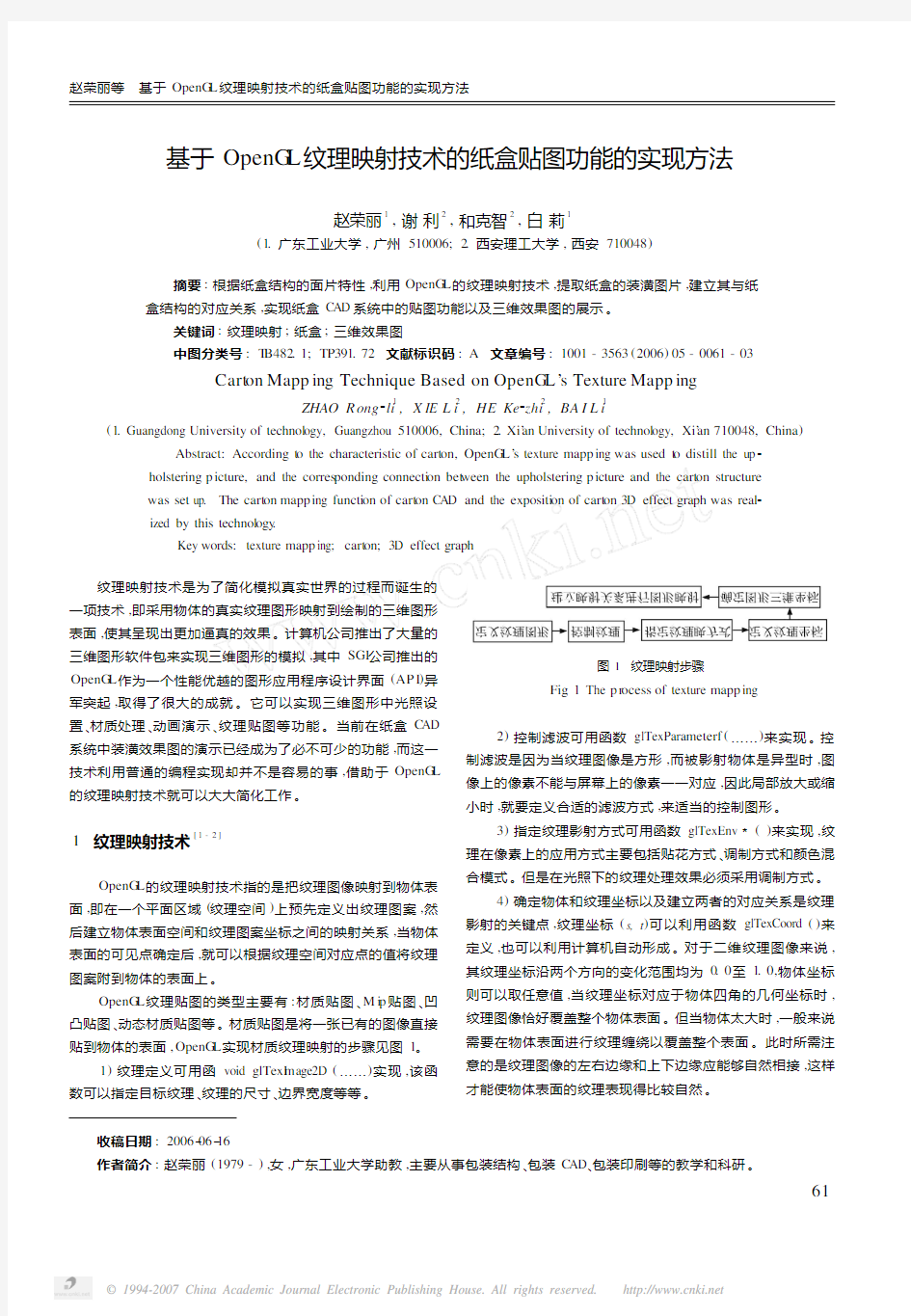
凸贴图、动态材质贴图等。材质贴图是将一张已有的图像直接贴到物体的表面,OpenG L 实现材质纹理映射的步骤见图1。
1)纹理定义可用函void glTexI m age2D (……)实现,该函
数可以指定目标纹理、纹理的尺寸、边界宽度等等
。
图1 纹理映射步骤
Fig .1The p r ocess of texture mapp ing
2)控制滤波可用函数glTexPara meterf (……)来实现。控
制滤波是因为当纹理图像是方形,而被影射物体是异型时,图像上的像素不能与屏幕上的像素一一对应,因此局部放大或缩小时,就要定义合适的滤波方式,来适当的控制图形。
3)指定纹理影射方式可用函数glTexEnv 3()来实现,纹
理在像素上的应用方式主要包括贴花方式、调制方式和颜色混合模式。但是在光照下的纹理处理效果必须采用调制方式。
4)确定物体和纹理坐标以及建立两者的对应关系是纹理
影射的关键点,纹理坐标(s,t )可以利用函数glTexCoord ()来定义,也可以利用计算机自动形成。对于二维纹理图像来说,其纹理坐标沿两个方向的变化范围均为0.0至1.0,物体坐标则可以取任意值,当纹理坐标对应于物体四角的几何坐标时,纹理图像恰好覆盖整个物体表面。但当物体太大时,一般来说需要在物体表面进行纹理缠绕以覆盖整个表面。此时所需注意的是纹理图像的左右边缘和上下边缘应能够自然相接,这样才能使物体表面的纹理表现得比较自然。
1
6赵荣丽等 基于OpenG L 纹理映射技术的纸盒贴图功能的实现方法
2 纸盒贴图功能的实现
纹理映射中纹理图形的数据即可以由程序生成,也可以从外部文件中读取,由于纸盒CAD系统中装潢图案是任意的,所以这里采用从外部文件读取图形的方法,由于在计算机上,位图文件是最常见的一种图像格式,而且位图文件格式较为简单,读取起来也比较方便,因此这里将采用位图作为装潢图案。
2.1 纹理的初始化定义和控制
在纹理映射之前首先要应用OpenG L的建模、变换、光照材质设置、双缓存动画等功能实现一个三维纸盒结构图,在此基础上再实现纸盒的贴图。依据前面纹理贴图的过程,纸盒贴图中纹理初始化定义和控制可用如下函数实现[1-2]:
//指出纹理图形为一幅预定义的位图,并为其命名:
G Lubyte3pTexture B its=(G Lubyte3)m_pD ib->Get2
B its();
//定义纹理图形的宽度和高度:
G L int width=m_pD ib->W idth();
G L int height=m_pD ib->Height();
glPixelSt orei(G L_UNP ACK_AL I G NM E NT,1);
//定义纹理图形:
glTexI m age2D(G L_TEXT URE_2D,0,3,width,height,
0,G L_BGR_EXT,G L_UNSI G NE D_BYTE,pTexture B its);
//控制纹理:
glTexParameterf(……);
……
//说明纹理映射方式:
glTexEnvf(G L_TEXT URE_E NV,G L_TEXT URE_E NV_ COLOR,G L_DECAL);
//启动纹理映射:
glEnable(G L_TEXT URE_2D);
glShade Model(G L_S MOOT H)。
2.2 定义纸盒几何坐标
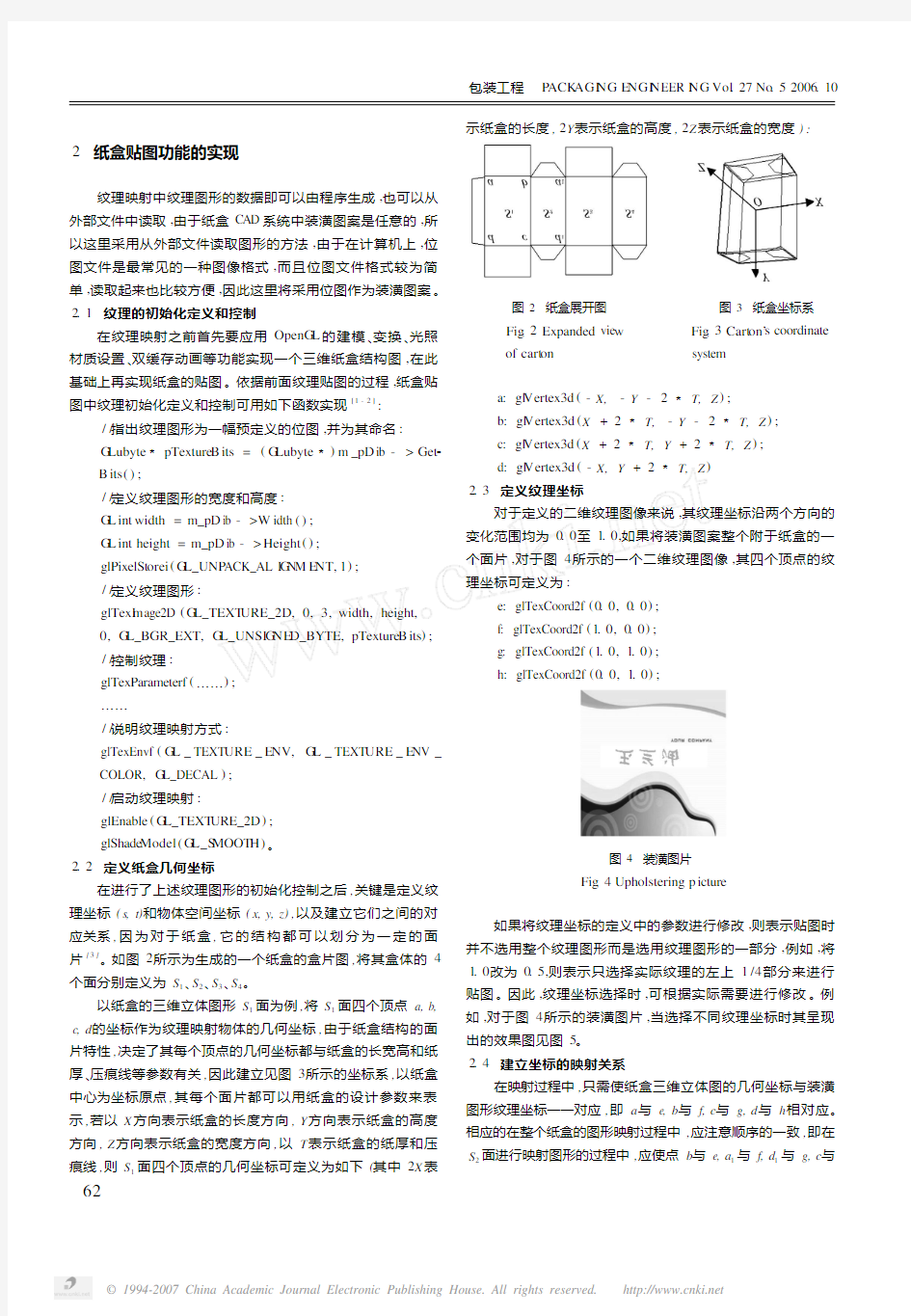
在进行了上述纹理图形的初始化控制之后,关键是定义纹理坐标(s,t)和物体空间坐标(x,y,z),以及建立它们之间的对应关系,因为对于纸盒,它的结构都可以划分为一定的面片[3]。如图2所示为生成的一个纸盒的盒片图,将其盒体的4
个面分别定义为S
1、S
2
、S
3
、S
4
。
以纸盒的三维立体图形S
1面为例,将S
1
面四个顶点a,b,
c,d的坐标作为纹理映射物体的几何坐标,由于纸盒结构的面片特性,决定了其每个顶点的几何坐标都与纸盒的长宽高和纸厚、压痕线等参数有关,因此建立见图3所示的坐标系,以纸盒中心为坐标原点,其每个面片都可以用纸盒的设计参数来表示,若以X方向表示纸盒的长度方向,Y方向表示纸盒的高度方向,Z方向表示纸盒的宽度方向,以T表示纸盒的纸厚和压
痕线,则S
1面四个顶点的几何坐标可定义为如下(其中2X表
示纸盒的长度,2Y表示纸盒的高度,2Z表示纸盒的宽度)
:
图2 纸盒展开图 图3 纸盒坐标系
Fig.2Expanded vie w
of cart on
Fig.3Cart on’s coordinate
syste m
a:gl V ertex3d(-X,-Y-23T,Z);
b:gl V ertex3d(X+23T,-Y-23T,Z);
c:gl V ertex3d(X+23T,Y+23T,Z);
d:gl V ertex3d(-X,Y+23T,Z)
2.3 定义纹理坐标
对于定义的二维纹理图像来说,其纹理坐标沿两个方向的
变化范围均为0.0至1.0,如果将装潢图案整个附于纸盒的一
个面片,对于图4所示的一个二维纹理图像,其四个顶点的纹
理坐标可定义为:
e:glTexCoord2f(0.0,0.0);
f:glTexCoord2f(1.0,0.0);
g:glTexCoord2f(1.0,1.0);
h:glTexCoord2f(0.0,1.0)
;
图4 装潢图片
Fig.4Upholstering p icture
如果将纹理坐标的定义中的参数进行修改,则表示贴图时
并不选用整个纹理图形而是选用纹理图形的一部分,例如,将
1.0改为0.5,则表示只选择实际纹理的左上1/4部分来进行
贴图。因此,纹理坐标选择时,可根据实际需要进行修改。例
如,对于图4所示的装潢图片,当选择不同纹理坐标时其呈现
出的效果图见图5。
2.4 建立坐标的映射关系
在映射过程中,只需使纸盒三维立体图的几何坐标与装潢
图形纹理坐标一一对应,即a与e,b与f,c与g,d与h相对应。
相应的在整个纸盒的图形映射过程中,应注意顺序的一致,即在
S2面进行映射图形的过程中,应使点b与e,a1与f,d1与g,c与
26
包装工程 P ACK AGI N G E NGI N EER I N G Vol.27No.52006.10
图5 不同纹理坐标的效果图
Fig .5D ifferent texture coordinate’s effect graphs
h 相对应,这样生成的装潢图案才能保持其一致性。以S 1面为
例,将图4所示的整幅图形贴于其表面的坐标对应函数可如下:
glTexCoord2f (0.0,0.0);
gl V ertex3d (-X,-Y -23T,Z );glTexCoord2f (1.0,0.0);
gl V ertex3d (X +23T,-Y -23T,Z );glTexCoord2f (1.0,1.0);
gl V ertex3d (X +23T,Y +23T,Z );glTexCoord2f (0.0,1.0);gl V ertex3d (-X,Y +23T,Z )
在纹理图形进行了上述的初始化定义、指定装潢图案、定义坐标、建立坐标的对应关系之后,就可以使一幅完整的装潢图案贴在指定的纸盒上,生成预期的三维立体效果图。
3 实例演示
见图6所示的效果图,是采用VC ++6.0和OpenG L
编程
图6 纸盒贴图过程
Fig .6The p r ocess of cart on mapp ing
实现的。
该软件利用OpenG L 的建模、变换、双缓存动画、纹理映射技术实现了三维纸盒结构图的参数化设计、动画演示纸盒成型过程、纹理贴图等功能。纹理贴图中,可以选择不同图形进行贴图,还可以选择需要贴图的面,图6是将图4贴在一个三维插卡式纸盒上,对不同的面选择不同的纹理坐标并应用动画展开纸盒的过程。
利用上述方法可实现各种图形的贴图,变幻不同图形,生成的一组三维纸盒效果图见图7
。
图7 生成的三维效果图
Fig .7A series of 3D effect graphs
4 结 语
纸盒纹理贴图功能的实现是当前纸盒C AD 系统中不可缺少的组成部分,利用OpenG L 可大大简化其实现过程,并且可选择不同装潢图案进行贴图,得到不同效果图。将OpenG L 的纹理映射技术应用到三维纸盒效果图设计中,为包装C AD 软件的开发提供了更加便捷的研究方法。
参考文献:
[1] 乔林,费广正,等.OpenG L 程序设计[M ].北京:清华大学出版
社,2000.
[2] 吴斌,毕丽蕴.OpenG L 编程实例与技巧[M ].北京:人民邮电出
版社,1999.
[3] 杨涛,等.基于面模型的三维纸箱纸盒CAD 系统[J ].包装工程,
2003,24(2):23-24.
(上接第57页)
根据表1的参数制作9个缓冲件,通过重复的冲击和振动试验优选出加速度值最小,最节省材料的缓冲件,即为缓冲件结构设计的最优结果,本文最终的优化结果是厚度d 为
25mm,高度为60mm,开孔2个,孔长为140mm 。
4 结 语
通过正交试验方法对缓冲件的结构参数进行优化设计,并通过冲击或振动试验测试缓冲件的动态性能,为缓冲包装件的设计提供了一种科学和行之有效的设计方法,它能指导工程技
术人员设计出用料最省、缓冲性能优良,并满足产品的运输和装卸技术要求的最理想包装。用这种方法设计出的缓冲件行之有效地避免了产品因包装问题所造成的巨大损失。参考文献:
[1] 许文才.包装测试技术[M ].北京:印刷工业出版社,1995.[2] 宋庭新,桂婕.便携式动态信号采集分析系统的研制[J ].计算
机测量与控制,2004,12(2):161-163.
[3] 候化国,王玉民.正交试验法[M ].长春:吉林人民出版社,
1985.
3
6赵荣丽等 基于OpenG L 纹理映射技术的纸盒贴图功能的实现方法
三维模型贴图材质制作的秘籍与技巧
三维模型贴图材质制作的秘籍和技巧 本教程主要目的是为读者提供一些秘籍和技巧,帮助读者制作更好看的材质。作者总共总结出十项制作贴图材质的顶级方案与大家分享。。这些技巧都是别人教给我和我自己发现的。这些技巧虽不是解决材质问题的唯一方法,但是在这几年里我觉得是最好的方法。 图1 1.什么是材料? 我经常使用“材料”这个词。通常会看到有人给一个模型上了很难看的材质,可是当你看到材质图的时候会觉得更糟糕。实际上材质图看上去好看还是不好看并不重要,只要放到模型上好看就行了。 然而,检查材质比较好的方法是看材质图,看看能不能认出是什么材质(例如金属,石头,橡胶等);或者认出是模型的哪一部份被展开了。
图2 当在处理最新的和次世代材料的时候(比如奇异的贴图和效果),这种方法就显得有些吃力了。不管怎么说,只要你能认出那些材质,那么几乎可以说放到模型上也会好看。要是认不出,那么你认为的所谓金属效果实际上只是一堆混乱的颜色和像素。(使用纯照片素材很容易引起这些问题,后面会进一步解释。) 除了一张好的漫反射贴图以外,一张高光图也起很大的作用。有些工具能帮你制作高光贴图,不过可以控制的选项很少,特别是用多种材料制作一种材质贴图或发光文字的时候。 要是你想制作高光贴图,Photoshop是最好的选折。 你可以用蒙板来隔离保留区域。如果材质包含白色的文字,你可以很方便地使用蒙板来调整效果。 上面的图用混凝土和金属这两种简单的材料来制作出高光效果。分别进行了色阶(level)调整。你也可以用亮度(brightness)和对比度(contrast)来调整,不过色阶(level)具有更多的选项。
怎样用ps做出金属光泽的效果
手绘 南京-大脚瘦子(81716267) 17:58:10 保留质感强烈部分 南京-大脚瘦子(81716267) 17:58:16 必要的时候做些纹理 吸取该部分的主体色,用画笔20-30透明度涂抹 与原始的相比肯定有区别,你把它想象成3D做的模型,明暗面光线注意,纹路也要做的 必要的时候还要找素材做纹路 京-大脚瘦子(81716267) 18:07:29 比如这样的钢板纹路 南京-大脚瘦子(81716267) 18:07:38 南京-大脚瘦子(81716267) 18:07:58 https://www.360docs.net/doc/41442050.html,/architecture/mx_diwen/jinshuguangze/image_b6 367e7ffce9f3dc.htm 东莞-剑鬼(763838425) 18:08:22 哦,明白了,像是用3D材质那样对吧 南京-大脚瘦子(81716267) 18:08:32 还有这样的 南京-大脚瘦子(81716267) 18:08:28 南京-大脚瘦子(81716267) 18:08:34 都可以
只要你能想到,就一定可以做到 南京-大脚瘦子(81716267) 18:10:19 图层改为明度 南京-大脚瘦子(81716267) 18:10:30 这个杂色太多 东莞-剑鬼(763838425) 18:11:56 哦,是版本的问题,我CS的 南京-大脚瘦子(81716267) 18:12:09 都有 巧用滤镜制作金属质感的枫叶[2008-5-17] 来源:天极作者:王伟光 本教程介绍金属质感图形的制作方法。思路:先使用滤镜效果制作出金属质感的大图。使用到的滤镜效果比较多。然后把自己想要的图形画出选区,然后把多余的部分删除,再整体调整下,效果 就出来了! 最终效果
3D常见材质的制作方法
3D MAX中常见材质的制作方法 、普通玻璃 首先选择一个材质球,并命名为普通玻璃,明暗器基本参数中设为Blinn,然后在Blinn基本参数中调整漫反射的颜色为淡蓝色(即玻璃的颜色);在透明度中调整数值为60;在反射高光中,高光级别设为56,光泽度设为25;在贴图面板中选择反射,打开光线跟踪,单击横排工具栏上的转到父集,反射参数设为15。 2、磨砂玻璃 首先选择一个材质球,并命名为磨砂玻璃,明暗器基本参数中设为Blinn,然后在Blinn基本参数中调整漫反射的颜色为淡蓝色(即玻璃的颜色);在不透明度中调整数值为80;高光级别20,光泽度为10,在贴图中将反射设为薄壁折射,将模糊值设为50,在贴图的凹 凸中打开噪波,大小设为。 3、金属 首先选择一个材质球,并命名为金属或不锈钢,明暗器基本参数中设为金属,然后在基本参数中的漫反射中调出金属的颜色,高光级别为197,光泽度为74;贴图面板中,打开反射中的光线跟踪,反射值为 50(金属越亮,反射值越大)。 4、假金属 首先选择一个材质球,并命名为金属或不锈钢,明暗器基本参数中设为多层,然后在基本参数中的漫反射中调出金属的颜色或打开一张金
属贴图,第一高光反射层:级别163,光泽度为71,第二高光反射层:级别54,光泽度35。贴图面板中,打开反射中的光线跟踪,反射值为30。折射中打开光线跟踪,折射值为20。 5、镜子 首先选择一个材质球,并命名为镜子,明暗器基本参数中设为金属,然后在基本参数中的漫反射中调出颜色,高光级别为89,光泽度为67;贴图面板中,打开反射中光线跟踪,反射值为100。 ~ 6、自发光 首先选择一个材质球,并命名为自发光,明暗器基本参数中设为Blinn,然后在基本参数中的自发光面板中勾选颜色,将颜色设为白 色。 7、织物或布匹 首先选择一个材质球,并命名为织布,明暗器基本参数中设为“Oren—Nayar—Blinn”,然后在基本参数中的漫反射中调出织布的颜色或打开一张贴图,设置粗糙度参数(根据布匹的纹理或粗糙程 度),其他参数不变。 8、皮革 首先选择一个材质球,并命名为皮革,明暗器基本参数中设为各向异性,然后在基本参数中的漫反射中调出皮革的颜色或打开一张皮革贴图,设置高光级别为39,光泽度为15,各向异性为50,方向为5(根
opengl机器人纹理
opengl 机器人纹理 #include <glut.h> #include <stdio.h> #include <string.h> #include <stdlib.h> #include <math.h> static GLfloat xRot = 0.0f; static GLfloat yRot = 0.0f; //是否停止转动 bool IsStop=false; //光照使用光源 GLfloat lightPos[] = { 1.0f, 0.0f, -1.0f, 0.0f }; GLfloat specular[] = { 1.0f, 1.0f, 1.0f, -1.0f};//反射光 GLfloat specref[] = { 1.0f, 1.0f, 1.0f, 1.0f };//a GLfloat ambientLight[] = { 0.5f, 0.5f, 0.5f, 1.0f};//环绕光GLfloat spotDir[] = { 0.0f, 0.0f, -1.0f }; GLboolean bEdgeFlag = TRUE; void showText(void); void resetPerspectiveProjection() ; void setOrthographicProjection() ; void Something(); void renderBitmapString(float x, float y, void *font,char *string); //设置背景 void SetupRC(void) { glEnable(GL_CULL_FACE); glEnable(GL_LIGHTING); glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight); glLightfv(GL_LIGHT0,GL_DIFFUSE,ambientLight); glLightfv(GL_LIGHT0,GL_SPECULAR,specular); glLightfv(GL_LIGHT0,GL_POSITION,lightPos); glLightf(GL_LIGHT0,GL_SPOT_CUTOFF,30.0f); glLightf(GL_LIGHT0,GL_SPOT_EXPONENT,20.0f);
材质处理及贴图方法
材质处理及贴图方法 材质处理: 我们在做配景楼时,模型的面要求控制很少但要做出逼真的效果,这就要求在材质上下功夫。下面我把从材质到贴图的方法介绍给大家,这里的材质处理不是很到位,希望你们做的更好。在制作中要求一张材质去为一栋楼或一群楼服务,这就要*虑到所有用到的材质在一张贴图 上的分配,我通常是楼顶的面积要给的多如左图 因为配景楼通常都用在像鸟瞰等一些大的场景内,房顶在画面中比重要大,也可以看个人习惯,材质贴得漂亮为标准。 (图一)
(图二) 贴图的材质最好找现成的来修改,这是网上下载的(图一)很好用改后如(图二) 还不能直接用还的进一步修改。处理的地方主要是立面与房顶交接的地方过度自然如 (图三) (图三) 在处理房顶的材质时我习惯也是简便的方法,在3DMAX的TOP视图把房顶的平面抓下来,在PHOTOSHOP中裁剪,如(图四)
(图四) 目的为了在MAX中贴图容易对位,接下来我我们选择要处理的边缘,红色为选择范围如(图五) (图五) 上图是处理边缘LAYERS的工作图层,做阴影一般用MULTIPLY,把边缘加重,再加个MASK
是很好用的,熟悉PHOTOSHOPD的同事应该了解。 (图六) 房顶的材质基本上出来了(图六)右(红线圈选的),左图(红线圈选的)是为丰富暗面加些物件,使整体有层次,房顶的部分基本上出来了。(上面的还不够丰富) 剩下立面的部分就比较容易,要注意的是窗户之间保持平行,不然在3DMAX里贴图会扭曲。立面的上部与下部要做出明暗的变化,最后还要统一调性。 贴图方法: 在PHOTOSHOP里做完贴图接下来在3DMAX里调整材质,工作较烦琐你有耐心。将材质赋给物体如下图,并在UVW MAP中勾选FACE。 但有些不规则的面会出现如下(图七)左(红线圈选的)破面,选择该面给UVW MAP勾选PLANAR(图七)右,接下来开始下面的工作。
金属材质绘制
金属材质绘制 金属不同质感: 从上面这些图例来看金属材质是非常多样的,但金属材质无非是纹理上的差别、污渍上的差别和高光上的差别。知道了这一点绘制金属材质的时候就不会无从下手了。那么下面就来通过一个实例来具体介绍一下金属材质的制作流程和技巧。 下面就是最后制作后在M A Y A中实时显示的最终效果: 不带有n o r m a l m a p和s p e c u l a r m a p的效果
带有n o r m a l m a p和s p e c u l a r m a p的效果 绘制贴图前一般我们会拿到一个简模,有的模型是会带有高模烘好的l i g h t m a p和n o r m a l m a p两张图。这个模型没有l i g h t m a p和n o r m a l m a p 需要我们来自己制作。一般游戏都是有c o n c e p t的,不过有的会很简单,是要靠自己根据游戏的风格来发挥的。这个实例没有c o n c e p t,请参考上面的最终完成图进行绘制。 简模 在绘制贴图前我们要检查一下U V是否分的合理,如果有不合理的地方在允许的情况下要进行调整。U V是绘制一个好的贴图的基础,U V分的合理我们才能更加顺手的完成绘制。分配U V要最大限度地利用空间,一个物体的不同的面尽量要保证U V大小一致。还要尽量保证U V很平竖直,如果贴图尺寸太小要考虑共用U V。 UVmap
※ 绘制贴图可以简单的分成以下五个步骤: 1、绘制D I F F U S E M A P的颜色 2、为D I F F U S E M A P添加纹理 3、绘制D I F F U S E M A P的污渍 4、用D I F F U S E M A P制作S P E C U L A R M A P 5、用D I F F U S E M A P转换N O R M A L M A P DIFFUSEMAP的制作: D i f f u s e m a p是最重要的贴图,n o r m a l m a p和s p e c u l a r m a p都是基于这个贴图而来的。我们要画一张1024×1024的贴图。首先,在M A Y A中导出一个1024×1024的UVmap,再在P h o t o s h o p中新建一个名为m e t a l b o x的1024×1024的空白图(图1)。然后选择将导出的UVmap按住shift 拖拽到这个图中(按住shift键拖拽,可拖拽到另外一张图的同等位置。),在图层样式中将UV图层设置为“滤色”。(图2) (图1) (图2)根据UV和模型大体区分出不同物体的颜色。(图3、4) (图3) (图4) 下面我们绘制l i g h t m a p(图5)。l i g h t m a p是要将模型没有表现出来的结构绘制出来,绘制视情况而定,如果时间允许可以绘制更加多的细节来丰富所做的物体。(l i g h t m a p的具体制作可以参考枪的教程)
金属质感表现-金属材质教程
图文]3DMAX打造金属质感 (2010-05-13 17:41:12) 转载 分类:3D动画与CG教学 标签: 游戏 先看最终效果。 其实还有很多地方有问题,比如刀把的细节不够,到刃没表现出来~本来想找时间改改~最后实在是懒的不行了,就这样吧,个人认为金属的质感已 经表现出来了。
看一眼就觉得刀上的花纹很复杂,制作起来不是那么容易,其实相当简单,下面就来看看是怎么达到这样的效果的。 首先将模型的UV分好,这个模型分uv很简单,给刀身一个平面坐标,单击修改面版下的Modifier List下拉列表,选择Unwrap UVW。选择Parameters卷栏下的Edit…按钮弹出Edit UVWs面板,然后在修改面板下选择Unwrap UVW下的Select Face,选择刀身的面给一个Planar Map。刀的背部也是一样的。给刀柄一个圆柱坐标,选择Modifier List下拉列表下的Mesh Select,选择Polygon然后选中刀柄部分的面,在加入一个Modifier List下UVW Mapping 给Cylinder坐标,点一下Fit。然后调整下,基本上就可以了。然后在photoshop里对着uv 线来绘制贴图。贴图很简单,就是拿几张照片合成下就行。 这把刀一共用了2张贴图,一张是表现表面的纹理,还有一张是凹凸贴图。
下面就把绘制好的贴图指定给物体,打开max的材质编辑器,设置如下。
在这里有必要说一下,在制作刀的时候我们的diffuse(固有色)和Bump(凹凸)用的是2张贴图,那是因为刀的表面有特定的凹凸,而现在制作的地面可以直接用一张贴图,这样地面会看上去凹凸不平,增加真实的感觉。 Max灯光的参数不多,不值得一讲,但是一幅好的作品灯光是非常重要的,也可以说“光”是一副好作品的灵魂。在打灯光之前先确定场景的基调和气氛,表达出怎样的感情,是否有特殊光照的效果。为了产生真实的3D图象布光是很重要的,在我们的现实生活中所有的物体都会有反射光,每个物体受光后都会吸收一部分光线而将另外一部分光线反射出去,在max里面我们要手动去模拟。使用彩色的光线也是很重要的,所有的光线都有一个颜色,并非纯白。 好了,下面再来看看灯光是如何设置的。
二维纹理映射
二维纹理映射 一、实验目的和要求 掌握纹理映射的基本原理,利用VC++ OpenGL实现纹理映射技术。 二、实验原理 纹理映射是真实感图形制作的一个重要部分,运用纹理映射可以方面地制作真实感图形,而不必花更多的时间去考虑物体的表面纹理。如一张木制桌子其表面的木纹是不规范的,看上去又是那么自然,如果在图形制作中不用纹理映射,那么只是这张桌面纹理的设计,就要花费很大精力,而且设计结果也未必能像现实中那么自然。如果运用纹理映射就非常方便,可以用扫描仪将这样的一张桌子扫成一个位图。然后的具体的操作中,只需把桌面形状用多边形画出来,把桌面纹理贴上去就可以了。 另外,纹理映射能够在多边形进行变换时仍保证纹理的图案与多边形保持一致性。例如,以透视投影方式观察墙面时,远端的砖会变小,而近处的砖就会大一些。 此外,纹理映射也可以用于其他方面。例如,使用一大片植被的图像映射到一些连续的多边形上,以模拟地貌,或者以大理石、木纹等自然物质的图像作为纹理映射到相应的多边形上,作为物体的真实表面。 在OpenGL中提供了一系列完整的纹理操作函数,用户可以用它们构造理想的物体表面,可以对光照物体进行处理,使其映射出所处环境的景象,可以用不同方式应用到曲面上,而且可以随几何物体的几何属性变换而变化,从而使制作的三维场景和三维物体更真实更自然。 在OpenGL中要实现纹理映射,需要经历创建纹理、指定纹理应用方式、启用纹理映射、使用纹理坐标和几何坐标绘制场景几个过程。 用于指定一维、二维和三维纹理的函数分别为: Void glTexImage1D(GLenum target, Glint level, Glint components, GLsizei width, Glint border, GLenum format, GLenum type, const GLvoid *texels); Void glTexImage2D(GLenum target, Glint level, Glint components, GLsizei width, GLsizei height, GLint border, GLenum format, GLenum type, const GLvoid *texels); Void glTexImage3D(GLenum target, Glint level, Glint components, GLsizei width, GLsizei height, GLsizei depth, Glint border, GLenum format, GLenum type, const GLvoid *texels); 其中,参数target取值一般为GL_TEXTURE_1D, GL_TEXTURE_2D和GL_TEXTURE_3D,分别与一维、二维和三维的纹理相对应。参数Level表示纹理多分辨率层数,通常取值为0,表示只有一种分辨率。参数components的可能取值为1~4的整数以及多种符号常量(如GL_RGBA),表示纹理元素中存储的哪些分量(RGBA颜色、深度等)在纹理映射中被使用,1表示使用R颜色分量,2表示使用R和A颜色分量,3表示使用RGB颜色分量,4表示使用RGBA颜色分量。参数width,height,depth分别指定纹理的宽度、高度、深度。参数format和type表示给出的图像数据的数据格式和数据类型,这两个参数的取值都是符号常量(比如format指定为GL_RGBA,type指定为GL_UNSIGNED_BYTE,参数texels指向内存中指定的纹理图像数据。 在定义了纹理之后,需要启用纹理的函数: glEnable(GL_TEXTURE_1D);
室内效果图材质设置与制作思路
室内效果图材质设置与制作思路 前言:3ds Max系统的材质在Vray渲染器中的兼容性也是非常好的(3ds Max下贴图除了Raytrace、Reflection/Refraction会跳出3ds Max系统以外,其他的参数均可以正常使用),而Vray自带的材质只是为用户提供品质更高的选择。这里我们要阐明一个重要的概念:要想编辑好一个材质,必须要知道该材质在物理世界里究竟具有那些物理属性,就是要从物理的角度去理解参数值。一些初学者在论坛里套用别人的参数,这其实是极为错误的,虽然别人的参数值可以作为一种参考,但它不一定就适合你当前的场景。大家要物理的理解参数的真正含义,一个参数不可能满足所有场景要求,所以最好的办法是去透彻的理解它,这样在应用的过程才会得心应手。下面内容我们从室内效果图制作过程中应用到的主要几大类材质入手,去分析材质的基本特性。 一、乳胶漆有如下几个特征: ?颜色(在自然界里是这样定义白色和黑色的:完全反光的物体,它的颜色是白色的;完全吸光的物体,它的颜色才是黑色。所以真实状态下没有纯白或纯黑的物体。) ?表面凹凸(表面有点粗糙、有划痕、有凹凸,这是使用刷子留下的痕迹。) ?高光(任何材质都有高光,只是多少的问题。越光滑的物体高光越小,反射越强,越粗糙的物体高光越大,反射越弱。由于乳胶漆材质表面比较粗糙,所以该材质的高光面积比较的大,大概参数在0.25左右)
总结:1、黑色白色不能调成0或255,纯白或纯黑的东西会计算出错误的结果。带色的乳胶漆可以按设计要求调个色就可以。
2、有反射的真实材质必定会有高光,所以VRAY的物体高光强度是由反射值来控制的。 当我们增强反射值的时由于乳胶漆不具有反射的属性,要在Options选项中将物体的反射属性关闭(Trace reflections),但是物体的高光是存在的。 3、真实的乳胶漆离远看的时候比较平整和干净的,我们利用这一点一般不会乳胶漆中 加入凹凸。更重要的是有时给材质加了凹凸后,会使材质看上去不够干净,而且也会因为凹凸增加不必要的渲染时间。 二、木质材质: 原木材质有如下几个特征; ?纹理贴图(需要用不同的木纹贴图来表现真实的材质纹理,同时为了让贴图更清晰,把Blur 的值该为0.01。) ?表面凹凸(真实木纹的凹凸效果。)
网友原创教程:使用材质贴图通道
网友原创教程:使用材质贴图通道 最近网友教程模块得到了广大网友的积极响应,又有朋友提供了新的教程,该教程是关于材质设置的,该网友仅使用了一个标准材质就使皮夹具有了皮革、金属、缝线等多种对象的质感属性,并且具有不同的凹凸、反射等特性,这些都是通过设置贴图通道的贴图来实现的。大部分的贴图通道通过灰度模式来控制材质的某种属性,例如凹凸贴图通道使用的贴图白色的位置有突出感,黑色的位置有凹陷感;不透明度通道使用的贴图白色部分为完全不透明,黑色部分为完全透明等。利用这一特性,可以使一种材质具有不同的质感。这一方法在游戏行业应用较为广泛,因为游戏行业的特殊要求,建模不能过于复杂,所以只能从材质方面来完善模型。 对于一个初学者来说,想要能够熟练使用材质贴图通道设置材质,尤其是这种比较复杂的材质,首先必须对材质非常地了解,知道每种贴图通道用于控制哪种属性,能够实现怎样的效果;还需要掌握PS等图形图像处理软件,因为材质的设置是非常灵活的,不可能每次都找到合适的贴图,很多时候需要自己来制作;还要有一定的统筹和规划能力,善于思考,这类的材质往往很复杂,每一步的设置都和最后的效果息息相关,必须有清晰的思路,才能把材质完成。所以基础知识的学习是相当重要的。 该网友上次发了制作字符画的教程,这一次的教程较上一次有了很大的进步,不管在叙述、分类还是知识点方面都有所提高,看来这位朋友很善于采纳别人的意见,并有很强的理解能力和动手能力。夸奖的话就不多说了,这个教程很不错,希望继续努力。 最后对教程提一些意见,首先那个烫金的效果不太好,很像一个100%自发光的效果,这也不能怪你设置得不好,主要是方法问题,因为使用材质贴图通道设置材质还是有很大的限制,不管怎样应用通道,明暗模式等基本属性不会变的,只是程度有所差别而已,所以不太适合设置两种质感差别过大的材质。设置这类的材质还是使用复合材质类型比较好。例如混合、合成等都可以实现这一类的效果,而且操作更为简单。 光源有些偏暗,布光对材质的影响很大的,所以如果能把光源完善一点就更好了。 3ds max 2011新增了板岩材质编辑器,该编辑器使材质的设置更为直观,有兴趣的朋友可以尝试使用一下,对于这种自己设计的材质,板岩材质编辑器设置起来更方便一点。 上个实例好像没提什么意见啊,这个提了意见并不是说着个实例不好,其实恰恰相反,因为上一个太简单了,没什么好点评的,这个涉及到这么多知识点,肯定有可讨论的地方。希望大家能够更积极地参与进来,毕竟学会一个实例和自己写一个实例需要掌握的知识量肯定是不同,在这个过程中,自己也会巩固所学知识,对软件有更深刻的理解。 这次给大家带来的是3d max材质篇相关内容(皮夹子材质赋予),以后会逐渐给大家分享经验,促进交流!亲手写教程是一个知识巩固的过程,所以我是来和大家一起学习的,很多地方写的并不是参数怎么怎么多少,更多的是我制作时的时候是怎么想的!希望大家学完之后,有所收获!也希望大家一起来参与与大家分享自己经验!感谢腾龙学习平台!
材质制作与贴图技巧
对于一些新手来讲工作中常常会遇到一些材质参数的问题,还有一些常识,以下给大家工作中常用的材质参数材质都有不同的表现)和一些注意事项(比如VR渲染器下不能用光线跟踪等等)! 常用材质材质的设置不是一成不变的,也不是毫无规律,这里给出的是个大概的参数值,具体的还要配合场还有其它很多种调法,这里只介绍VR的调法,希望能起到抛砖引玉的作用。 我们生活中最常用的不外乎以下几种:石材、玻璃、布料、金属、木材、壁纸、油漆涂料、塑料、皮革。 一、石材材质分析: 石材有镜面、柔面、凹凸面三种; 1、镜面石材:表面较光滑,有反射,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射)- 40; Hilight glossiness - 0.9 ; Glossiness(光泽度、平滑度)- 1; Subdivs(细分) - 9。 2、柔面:表面较光滑,有模糊,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) - 40; Hilight glossiness-关闭; Glossiness(光泽度、平滑度)-0.85; Subdivs(细分) -25。 3、凹凸面:表面较光滑,有凹凸,高光较小; Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) - 40; Hilight glossiness-关闭; Glossiness(光泽度、平滑度)- 1; Subdivs(细分) -9; Bump(凹凸贴图) - 15%同漫反射贴图相关联。 4、大理石材质 Diffuse (漫反射)- 石材纹理贴图; Reflect(反射) -衰减 - 1; Hilight glossiness - 0.9; Glossiness(光泽度、平滑度)- 0.955、 5、瓷质材质:表面光滑带有反射,有很亮的高光; Diffuse (漫反射)- 瓷质贴图(白瓷250); Reflect(反射) -衰减(也可直接设为133,要打开菲涅尔,也有只给40左右); Hilight glossiness - 0.85; Glossiness(光泽度、平滑度)- 0.95(反射给40只改这里为0.85);
计算机图形学大作业报告记录(灯光纹理映射)
计算机图形学大作业报告记录(灯光纹理映射)
————————————————————————————————作者:————————————————————————————————日期:
大作业报告 实验课程名称:计算机图形学 学生姓名: 班级: 学院(系):学生学号: 指导教师:成绩:
一、目的 这次大作业是作为这学期的最后的一个考核,所以必须要用到所有的本学期学过的知识,比如怎样画出三维图形,怎样在图像上在图像上添加纹理光照,怎样使用鼠标和键盘进行人机交互等。 二、主要功能模块设计 1 矩阵运算模块的设计: 功能描述:程序启动后,这部分功能模块会为整个应用程序提供算法支持,具体是矩阵直接的相互运算,在2D向3D转化过程中会起到很重要的作用。 代码设计: float vv(float * v1, float * v2){ return v1[0] * v2[0] + v1[1] * v2[1] + v1[2] * v2[2]; } void vxv(float * n, float * v1, float * v2){ n[0] = v1[1] * v2[2] - v1[2] * v2[1]; n[1] = v1[2] * v2[0] - v1[0] * v2[2]; n[2] = v1[0] * v2[1] - v1[1] * v2[0]; } void loadIdentity(Matrix m){ Matrix identity = {{1.0,0.0,0.0,0.0}, {0.0,1.0,0.0,0.0}, {0.0,0.0,1.0,0.0}, {0.0,0.0,0.0,1.0}}; for(int i = 0;i < 4; i++) for(int j = 0;j < 4; j++) m[i][j] = identity[i][j]; } void preMultiply(Matrix p, Matrix m){
3DMAX材质与贴图
3DMAX材质与贴图 3DMAX材质与贴图世界上任何物体都有各自的表面特征,如玻璃、木头、大理石、花草、水或云,怎样成功地表现它们不同的质感、颜色、属性是三维建模领域的一个难点。3D Studio MAX 3 的材质编辑功能地非常强大,不仅继承了3D Studio MAX 1 、2 的所有特性,同时材质编辑器中新增了多种复合材质,结合M o r p h e r 编辑器还可对材质进行变形。为了适应变化,用户界面也做了适当的安排。材质编辑器增加了多种贴图的类型,包括Swirl Map (旋涡)、Paint Map (画笔)、(Bricks Map )砖墙等。特别是3D Studio MAX 3 增加了在打开所有贴图文件时可以预览的新功能,使材质贴图制作更加直观快捷。 所谓材质,就是指定物体的表面或数个面的特性,它决定这些平面在着色时以特定的方式出现,如C o l o r (颜色)、S h i n i n e s s (光亮程度)、S e l f - I l l u m i n a t i o n (自发光度)及O p a c i t y(不透明度)等。指定到材质上的图形称为贴图(M a p s )。用多种方法贴图能把最简单的模型变成丰富的场景画面。在3D Studio MAX 3 .中巧用贴图的技术还能节省许多不必要的建模时间,以达到事半功倍的效果。 Material Editor (材质编辑器)是3D Studio MAX 3 中功能强大的模块,是制作材质、赋予贴图及生成多种特技的地方。虽然材质的制作可在材质编辑器中完成,但必须指定到特定场景中的物体上才起作用。我们可以对构成材质的大部分元素指定贴图,例如可将A m b i e n t 、D i ff u s e 和S p e c u l a r 用贴图来替换,也可以用贴图来影响物体的透明度,用贴图来影响物体的自体发光品质等。本章从介绍材质编辑器入手,由浅至深,逐步讲解基本材质、基本贴图材质、贴图类型与贴图坐标及复合材质等问题。 4.1 材质编辑器 如果说学习掌握3D Studio MAX 的建模只是时间的问题,那么对于材质贴图来说要真下功夫才行。因为3 DStudio MAX 3 的材质编辑器不仅功能强大,它的界面命令和层出不穷的卷展栏也让人望而却步。不过别担心,只要耐心细致地学习,工夫不负有心人,一旦你能熟练运用材质编辑器,就会发现原来很多精美真实的材质做起来并不难。另外一定要树立材质树的概念。因为好的材质,都是具有材质树特点的多层材质,既材质中有材质,贴图中套贴图。材质树的概念在材质贴图制作上是体现深度的关键所在,也是学习材质编辑器必须理解的概念。 4.1.1 视窗区 单击主工具栏中的材质编辑器按钮,弹出材质编辑器的默认界面,如图4 - 1 所示。材质编辑器分为两部分,上半部分为固定不变的视窗区,视窗区提供了显示材质的示例球以及一些控制显示属性,层级切换等常用工具,它们的操作绝大多数对材质没有影响。视窗区包括六个样本视窗、水平工具行、垂直工
国外制作的Maya材质教程_做旧金属
导言 这是一部国外制作的经典教程,虽然有点久,但一直收藏着,今天拿出来和大家分享一下,相信对大家能够有所帮助。 使用NURBS建模。(图01) 图01 贴图(图02) 图02 按下图方式创建一2D placement node模式贴图。我们使用如上材质设置color和bump。(图03)
图03 得到如下效果。(图04) 图04 设置材质属性(图05)
图05 接下来我将在Specular Color属性上连接贴图,在这个材质网络中,将File纹理复制,这样我只需要一个纹理置换节点,然后我将复制出来的File纹理关联到Specular Color属性。(图06) 现在高光看起来更好了一些,接下来,我将在高光颜色上加入一些变化,加入这种变化是通过在连接到Specular Color属性上的File纹理的Color Remap属性上加入Ramp节点实现的。(图07)
图07 在关联到Specular Color属性上的File纹理的Effects标签下,点击Color Remap后面的Insert按钮。(图08) 图08 这就是最终的这个管子的材质网络,剩下的就是不断的调节Ramp节点,以便得到你期望的结果。使用实时渲染,可以很容易核对不同的设置得到的结果,现在就可以调节Ramp 节点,测试不同的结果,下面的结果就是调节Ramp节点得到的效果。(图09)
图09 通过调整ramp后所得到的不同效果。(图10) 图10 继续调整ramp(图11、图12)
图11 图12 OK,到这里就结束了,方法很简单但是效果很好。
opengl纹理
OpenGL可以把纹理映射到指定的图形的表面上。简单一点的,就是给平面映射纹理,比如一个四边形,一个长方体的6个面,都 关于将一个位图作为纹理映射到某个或者多个面上,可以学习Jeff Molofee的OpenGL系列 对于指定的多个纹理,要根据自己的需要映射到不同的面上,需要对位图创建一个数组,用来存储位图的名称,然后在初始化Op 成多个纹理存储到一个纹理数组中,接着就可以指定绘制的某个面,对该指定的面进行纹理 下面,在的Jeff Molofee教程的第六课的基础上,实现对6个面分别进行不同的纹理映射 准备工作就是制作6幅不同的位图,如图所示: 关键代码及其说明如下。 创建全局纹理数组 GLuint texture[6]; // 创建一个全局的纹理数组,用来存储将位图转换之后得到的纹理,对应于立方 加载位图文件 加载位图,也就是把位图读取到内存空间,实现纹理的创建,加载位图的函数说明一下 AUX_RGBImageRec *LoadBMP(char *Filename) // 根据位图文件的名称进行加载 {
FILE *File=NULL; // 文件指针 if (!Filename) // 如果没有指定位图文件名称就返回NULL { return NULL; } File=fopen(Filename,"r"); // 根据指定的位图文件名称,打开该位图文件 if (File) // 如果位图文件存在 { fclose(File); // 因为只是需要判断问题是否存在,而不需要对位图文件进行写操作,所以关闭位return auxDIBImageLoad(Filename); // 其实,只需要一个真正存在的位图文件的名称,实现加载位图文 } return NULL; // 位图文件加载失败就返回NULL } 上面实现加载位图的函数中,AUX_RGBImageRec是glaux.h中定义的类型,该类型的定义如下 /* ** RGB Image Structure */ typedef struct _AUX_RGBImageRec { GLint sizeX, sizeY; unsigned char *data; } AUX_RGBImageRec; 首先,AUX_RGBImageRec类型是一个RGB图像结构类型。该结构定义了三个成员: sizeX ——图像的宽度; sizeY ——图像的高度; data; ——图形所包含的数据,其实也就是该图形在内存中的像素数据的一个指针。 AUX_RGBImageRec类型的变量描述了一幅图像的特征。 上述函数中,调用了glaux.h库文件中的auxDIBImageLoad函数,其实它是一个宏,函数原型为auxRGBImageLoadW(LPCWSTR 在该库文件中找到它的定义,如下所示: /* AUX_RGBImageRec * APIENTRY auxRGBImageLoad(LPCTSTR); */ #ifdef UNICODE #define auxRGBImageLoad auxRGBImageLoadW #else #define auxRGBImageLoad auxRGBImageLoadA
3dmax贴图教程:教你如何制作一个真实的金属材质
3dmax贴图教程:教你如何制作一个真实的金属材质 我们利用3dmax贴图制作金属材质,有一部分需要ps处理,最后的效果见下图。 首先,建模,给它一个贴图坐标器。 然后,贴图展开的修改器,赋予它一个网格材质。网格材质容易看出扭曲来,可以通过手调他的重复次数来使它有合适的贴图比例。打开在视图中显示贴图的选项是很有帮助的,对于这个物体我需要的是1.3和1的重复次数,所以比率是1.3:1。然后用texporter的展开贴图弄一个快照,并且保存为tif格式。(tga也不错,我们必须要确定的是得到一个alpha通道)。我需要的是高度为800象素的图片,因此呢我的宽度是800*1.3=1040。 其实也没有必要弄得这么准确,但是我做这个事情主要是避免它在某个方向上有扭曲现象。好多时候你也可以根据texport来估计贴图的比率。 下面是展开图的网格物体,我们准备在他的上面绘制贴图。在ps中我复制alpha通道到一个新的图层然后修改模式为multiply。这中方法黑色的线框将要显示,但是所有的白色的物体将要是透明的,这可以让你轻松的看到你所绘制的东西。这一层是在最顶端的它总是阻止以外的绘制出现。
我然后放置了一层黄色的油漆和绿色的油漆,我是利用了一些有文理的照片,然后在它上面绘制颜色。 图为铜锈贴图
图为铜锈贴图 它在ps中的状况如图: 在网格物体的指导下我们可以绘制油漆脱落的部分,我们需要重新建立一层在他上面用黑和白色涂料的图层,我们用印章工具绘制出高对比度的图象,还有在需要的地方小心手绘。
图为ps绘图
图为ps绘图效果 材质基本上完成了,让我们给他做旧一点。另外建立了一层,并且设置为multiply,用很大的,柔软的笔用一个棕色的颜色来绘制污迹。特别关注的是一些角落和拐角处,那些地方聚集了很多的灰尘。保持他的柔软度调整他的硬度也可以得到很难看的材质。 现在是给表面加罩的时候了,这需要沿着边也要很大的表面就象中间的材质一样用一个大的刷子来进行。
实验三基于OpenGL的圆柱绘制OpenGL纹理光照课件资料
实验三基于OpenGL的圆柱绘制 1. 实验目的 通过圆柱的绘制,掌握OpenGL编程环境的设置,基本图元的使用,光照的设置以及纹理的设置,理解曲面绘制的基本原理。 2. 实验内容 (1)设置OpenGL编程环境; (2)利用三角形和四边形等基本图元绘制底面圆圆心在坐标原点,半径为r,高为h,方向沿z轴方向的圆柱; (3)设置光照 (4)设置纹理:在圆柱的侧面上显示一张图片 3.主要问题&结果截图 ①如何绘制圆柱? 一种方法是调用gluc中的函数gluCylinder 但本实验要求利用三角形和四边形等基本图元绘制 所以这里主要采用类似微积分的方式绘制,就是将椭圆的侧面用多个四边形,底面用多个三角形来表示 关键代码 void Circle()底面的圆形void Cylinder()圆柱的侧面 glBegin(GL_TRIANGLE_FAN);//扇形连续填充三角形串 glVertex3f(0.0f, 0.0f, 0.0f);//圆心:这是三角形作为圆心的顶点 int i = 0; for (i = 0; i <= 360; i += 15) glBegin(GL_QUAD_STRIP);//连续填充四边形串int i = 0; for (i = 0; i <= 360; i += 15) { float p = i * 3.14 / 180; glTexCoord2f(p/10,0.1f);
{ float p = i * 3.14 / 180; glVertex3f(sin(p), cos(p), 0.0f);//圆周:这是三角形作为扇形弧端点的顶点(p的值取0-2PI)就能画出一个类似圆形 } glEnd(); glVertex3f(sin(p), cos(p), 1.0f);//这个1.0f 指定的是高度 glTexCoord2f(p/10,0.0f); glVertex3f(sin(p), cos(p), 0.0f); } glEnd(); 效果: 再调用画圆形的函数画上两个底面 Circle(); glTranslatef(0, 0, 1);//设定高度为1,画 上底面 Circle(); 效果: ②如何纹理贴图? 关键代码:
Photoshop材质制作技巧
本文的作者Leigh van dar Byl是一位在好莱坞视觉特效行业工作的CG艺术家,她非常擅长材质技法,本文中收集了许多非常好的Photoshop材质表现技法。 用Photoshop图层创建材质 成为一个好的材质艺术家需要学会有目的性的使用Photoshop的图层系统来完成无损材质的创建。使用许多图层也能够确保各种不同材质混合在一起时最终效果的统一、协调。 无损材质的创建方式意味着你需要为以后可能修改的细节单开图层来保护其中的内容。所以,最好的办法就是使用大量的图层。尽管大量的图层会导致PSD文件大小的增加且占有大量的系统内存,但是这意味着你将获得更流水化更高效的工作方法。 过去的经验常常告诉我们,绘制不同的细节在不同的层上。比如,你在为生物绘制皮肤材质时想在上面画一些皱纹。这时最好是新起一个图层,然后在这个图层里绘制这些皱纹。为什么要这么麻烦? 这很简单。如果你直接在皮肤层上画这些皱纹,过了一会,很有可能你想要修改或者擦除不合适的地方。那时光修复皮肤图层的工作就足够你烦的。相反,之前要是建立了相应的图层,你可以很轻松删除或是擦掉不需要的细节。 使用分层的方法还可以让你充分的利用Photoshop强大的混合模式。 创作技巧:千万记得为你的图层命名。当你在公司里商业流水线工作时,有时你不得不把文件传给你的同事来实现协同工作。有逻辑的命名有助于其他人理解你工作的思路,这也有利于帮助他们也包括你自己迅速的找到相应的图层。相信我,这个世界上没有什么会在比超过一百多的层且都没有命名的psd文件里找所需图层更可怕的事情。所以,避免你我他都头疼的问题,养成命名图层好习惯。 用Photoshop的调节层创建材质 调节层(Adjustment Layers)是Photoshop中最优秀的合成工具之一。它的工作方式和图像菜单下的那些调节命令是一样的。调节层的功能强大的可怕,它在图层面板窗口中生成一个控制层并影响它下面所有的图层。除此之外,它一样保留着层属性,这就意味着不同的混合模式、遮罩以及透明度的相关设置都是有效的。 要创建调节层,先点击图层面板底部的图标。绝大部分的Photoshop调节命令都可以通过调节层来实现,选择你想使用的命令就可以创建调节层了。 创建的调节层旁边会有一个半黑半百的图标示意,并且会自动弹出调节对话框供你做更进一步的调整。 日后要修改参数,只要双击图层名旁边的小图标即可。你也可以通过点击图层名旁的小白框来切换遮罩模式。在遮罩里使用灰色或是黑色将会减弱或是擦除对相应区域的调节效果。记住,调节层是影响它下面的所有图层,除非它是在自己的图层组中(注:不知道是不是版本的问题,我按照Leigh的方法去尝试是失败的,调节层还是会影响到它下面的所有图层。我自己常规的方法是把调节层放到图层上,然后用ALT键点选两个调节层与图层的中间,让图层成为调节层的遮罩。这样就不会影响到其他图层了。)关于图层组这个稍候讨论。 和其他层一样,你一样可以修改调节层的透明度、混合模式等来实现不同的效果。同样,在图层面板中,上下拖拽的方式也能改变他们的层级关系进而改变调节层对作用图层的具体范围。 无损材质工作流涉及到调节层的另外一点便是可以使用调节层一次性的调节大量的图层。这样一是避免了大量的手动修改二也避免了对素材的破坏性修改。 对于图层的色彩调节(色彩平衡,色相/饱和度)明暗度调节(色阶,亮度/对比度,曲线)这类的调整工作,调节层不破坏原有素材的特性是有绝对帮助意义的。在材质的绘制过程中我们经常会做一些反复的细微调整。比如在绘制皮肤材质的时候觉得整体太黄了偏点蓝色可能会更好一些,或者是凹凸贴图对比度再高那么一点点可能带出更多的细节。使用调节层将会尽可能的避免对你辛苦工作的潜在破坏。 用Photoshop的图层组创建材质 图层组(Layer Groups)在图层面板里面就像文件夹一样,能够对图层进行有效管理、组织。 点击图层面板右上角的图标选择新建组或从图层新建组来创建图层组。图层组在图层面板的列表中用一个小文件夹图标表示。通过点击图层组对应的眼睛图标可开启或关闭整个图层组的可见属性。点击图层组图标旁的箭头可展开或收起图层组。
