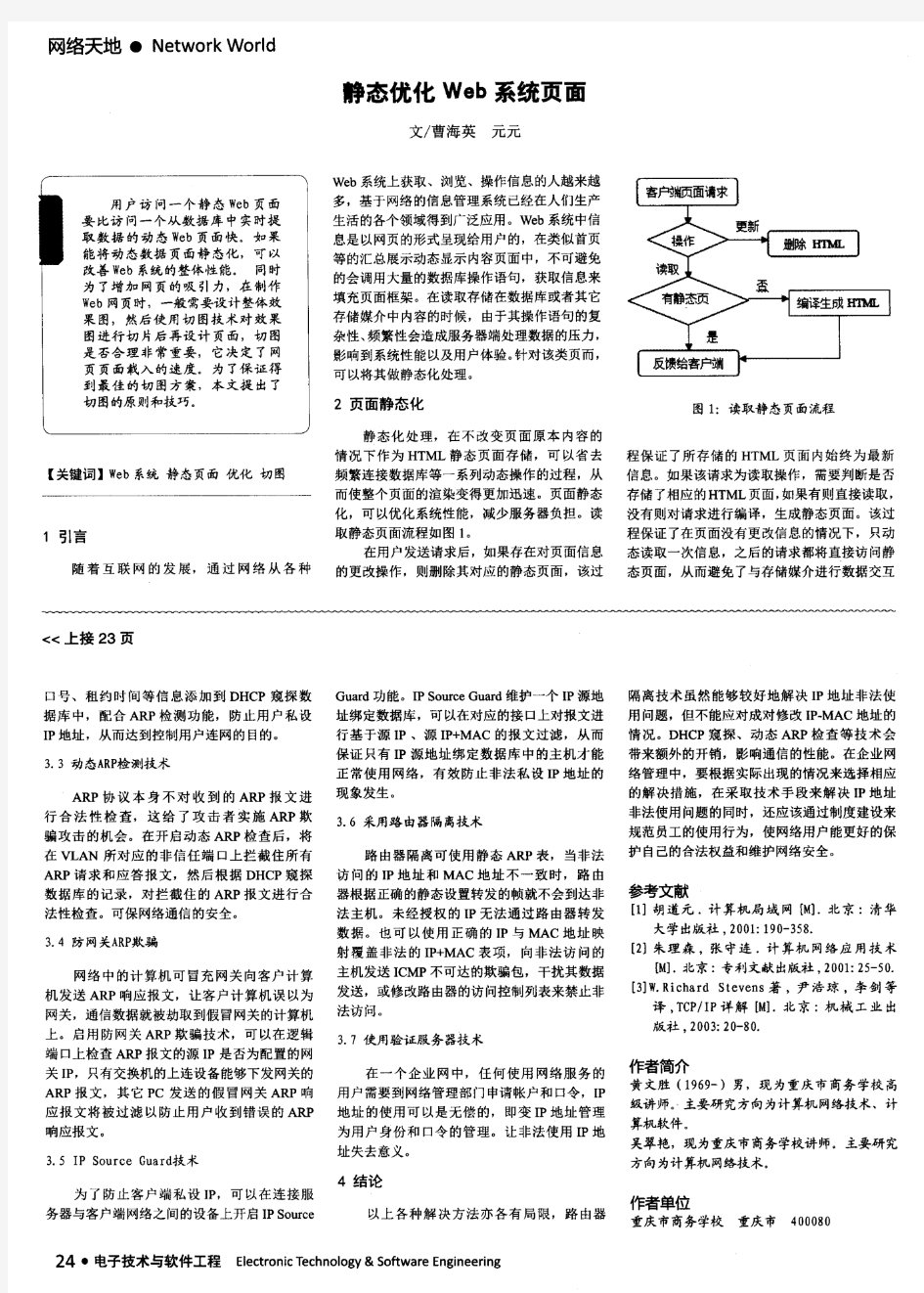
静态优化Web系统页面


web项目前端开发经验总结
web项目前端开发经验总结 最近这一个月完成了自己的第一个java web项目,是给某杂志社做的在线投稿系统,虽然进度很慢,但是中间确实学到了不少东西,深刻体会到了自己看几个月书都不如做一个项目来的实在。这个项目自己主要负责的是JSP页面、JS脚本、CSS样式表的编写,虽然主要做的是前端,但是在设计前端后台交互功能时,对MVC架构和数据库又多了一分了解,这一个月的时间,自己在技术上也确实成长了不少。 下面分成几块总结一下自己的这个项目中的心得吧: 1.项目开发流程:从确认需求开始,到原型设计,再到原型测试,这些都没什么说的了,主要是刚开始开发前端JSP页面时,自己走了很多弯路,想到有什么页面就写什么页面,GET和POST的路径也是随心所欲,想到什么名字就起什么名字,结果发现这样做严重影响了项目开发的进度,后来经过主管的提点后,我幡然醒悟,其实,面向对象的思想就贯穿在整个项目当中,在前面的原型设计的过程中,除了页面的设计还有数据库的设计,数据库的每个表就对应着Java中的每个实体类,这个类封装了数据库中的列作为属性,封装了数据库的增删改查作为方法,就拿这个投稿系统为例,实体主要有用户、稿件等等,实体间还有着一对一映射或者一对多映射等对应关系。其实,整个系统的开发就是围绕着这些个实体进行的,甚至于我们可以把实体名字做为二级目录,把实体的增删改查作为GET或POST 的路径,譬如account/add、paper/delete等等,有了这些路径,那么与之对应的GET和POST的Controller也就有了,接下来我们要做的就是,定义Controller中返回的视图,写完Controller后再把与实体相关的增删改查方法写到服务层中,再把项目的整个骨架搭起来,再去处理细节,很快的,这个项目就成型了。这里前端和后台的配合尤为重要,数据交互是整个系统的核心。 2.JSP页面设计:提到JSP页面,在这里我想说的一点是,其实JSP页面是在服务器生成的,那么传给JSP页面的变量、参数都会在服务器转化为它们具体的值,然后再传给客户端。JSP页面可以实现很多服务器端的功能,因为可以直接在页面嵌入JAVA代码,但是我们必须明确的一点是,JSP页面主要是用来呈现视图的,不要再其中套入大量的代码,要明确前端与后台的分工。 3.JSTL标签:JSTL标签就是JSP standard taglib,即JSP标准标签库,首先,EL表达式可以非常方便的取出Controller返回的View包含的Model,甚至都无需声明EL 表达式。其次,JSTL标签可以实现很多的逻辑控制功能,比如最基本的c:if判断、c:forEach 循环,甚至有更强大的c:choose,有了这些,我们可以大大简化代码量,JSP页面中用几十行java写的代码,有时用几句JSTL标签组合就实现了,此外,像fmt:parseDate和 fmt:formatDate也是很好用的标签,用于日期的解析和格式化,此外JSTL更有强大的函数标签库fn:,项目中我也只用到了fn:length取后台传的list的长度。要善用JSTL标签,但是又不要完全依赖于它,JSTL标签很方便、快捷,但是切记,JSTL功能有限,不要完全依赖于它。 4.shiro框架:shiro框架是apache的一款面向java web项目的权限控制框架,这个框架无论前端、后台都十分好用,在前端,我们可以使用shiro强大的标签库,通过用户角色赋予用户不同的访问权限。譬如,如果一个系统的用户有访客、用户、管理员三种角色,我们就可以通过shiro标签来控制游客不能访问哪些内容,页面向用户和管理员呈现的不同内容,这就是shiro标签的神奇之处。 5.sitemesh框架:这个主要是用来将所有页面套用固定格式,用以页面的复用,其实有些时候标签更为方便,而且sitemesh框架的内存开销是的二倍,还会导致拦截器出现一些莫名的bug,所以并不推荐使用。
三种网页格式HTML、SHTML、ASPX比较
关于动态静态化页面(shtml) 1 个评论先谈一下本文会用到的三种网页格式,分别是HTML、SHTML、ASPX。它们各有特点: HTML即为本文的主角:静态页面。如果浏览器从服务器上请求一个HTML页面,服务器把该页面原封不动地发送给浏览器。因此它的反应速度是最快的,而且对于cpu、内存等等的要求比较低。 ASPX是目前比较流行的动态网页格式。ASP .NET页面的扩展名为 .aspx。如果浏览器请求的是一个ASP .NET页面,服务器在把它回送到浏览器之前会处理页面中的所有可执行代码。动态网页的一个特点是信息交互、及时更新、页面文件少、开发速度比较快。但是它的一个严重的问题是在访问量比较大,而服务器的配置和资源比较有限的情况下,一些频繁的读写数据库、程序逻辑等等,会使得服务器负担不起而当机。 因此对于访问量比较大的网站,网页静态化是一个比较可靠的解决方案。但是静态页面重复的内容比较多,在信息量比较大的网站,全HTML可以说是无论对于开发者或者使用者,都是缺乏人性化的工作。例如我有一个显示内容的页面,它有左右两块,右边是文章内容,可能是长时间甚至永远不会变动的,左边是包含公告、新闻等的一些导航,更新速度比较快。那如果左边的公告有了新的内容,为了让每个页面的信息都准确,那所有的页面都要重新制作,这操作起来明显很不方便。于是就有了SHTML的存在。SHTML 的一个特点就是在服务器会做一定的预处理,使得它可以用include file的方式,把若干个文件包含进来。例如上例的页面,可以拆分为a.html和b.html,然后用c.shtml把这两个文件包含进来,那在更新的时候只需要更新a.html,而b.html不需要更新,这样可以减少大量的制作工作。可能动态网页就是根据这个而产生的。在https://www.360docs.net/doc/6e7325396.html,中,这是最基本的控件思想。以下是c.shtml的页面代码:
网站生成静态面的几种策略精编
网站生成静态面的几种 策略精编 Document number:WTT-LKK-GBB-08921-EIGG-22986
[转]网站生成静态页面的几种策略 2008-02-02 11:13 网站生成静态页面,及网站数据采集的攻、防原理和策略 目前很多人都开始注重动态页面生成HTML页了,但选择哪种生成HTML的方法和防采集却不防搜索引擎的问题却经常困扰大家。解决此问题则是本文产生的原因。 首先祥细说一下常用的几种生成HTML的方法: 生成HTML方法主要步骤只有两个: 一、获取要生成的html文件的内容 二、将获取的html文件内容保存为html文件 我在这里主要说明的只是第一步:如何获取要生成的html 文件的内容: 目前常用获取html文件的内容的方法有几下几种: 1、 str="内容" str=str&"内容数据库读取内容........." 这种方法与是在脚本内写要生成的html内容,不太方便预览生成页面的内容,无法可视化布局页面,更改html模板时会更加复杂。 用这种方法的人很多,但我感觉这种方法是最不方便的。
2、 制作单独的HTML模板页,动态的内容用特定的字符作为标记(如:有人用$title$标记为网页标题),用或者将其模板内容载入,然后再用替换方法把原先定好的标记替换为动态内容(如:Replace(载入的模板内 容,"$title$",rs("title" ) ) )。 3、 用XMLHTTP或serverXMLHTTP获取动态页所显示的HTML内容, 我常用的生成html文件的实例: 'weburl是要获取的动态页地址 'getHTTPPage(weburl)是获取动态页内容的函数 weburl="")&""‘指定动态页地址 body=getHTTPPage(weburl)'用函数取到动态页地址的内容 此方法最大的好处就是不用费力气专门去写静态的模板页面,只是将原来就有的动态页面转换为HTML静态页面,但生成速度不是太快。 我常用的生成HTML的方法就是第3种:用XMLHTTP获取动态页生成的HTML内容,再用或者保存成html文件。 第二步是生成文件的方法: ASP里常用的有用生成文件和生成文件两种 1、
web开发心得体会
web开发心得体会 【篇一:web开发技术及其应用学习心得】 web开发技术及其应用学习心得 从大学开始接触web应用开发技术,但是大学里概念性的东西过强,导致学 完后对于如何实际应用开发并不是很有条理。 一、何为web应用程序 我刚开始学习的是java和c++应用程序,这些程序只能在本机上运行,接 触了web应用程序开发,才知道原来自己一直在接触使用web应 用程序,像在学校使用的教务管理系统还有经常用上的人人网,都 是web应用程序,web应用程序首先是“应用程序”,和用标准的程 序语言,如c、c++、c#等编写出来的程序没有什么本质上的不同。 然而web应用程序又有自己独特的地方,就是它是基于web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器 架构的产物。也就是说我们开发的程序是运行在服务器端,客户使 用浏览器就可以使用程序提供的服务。 二、web应用程序开发常用语言 web应用程序开发常用语言有jsp、asp、php、https://www.360docs.net/doc/6e7325396.html,等,自己在网上对 这些语言进行的一些了解,这些语言各有各的优势和缺点,编程者 可以根据各自的情况选择编程语言,我起初学习web编程的时候是 学的jsp,它的底层语言是java,由于有过java和网页设计的基础 学习起来也不是很麻烦,上手还是比较快的,但是随着系统的复杂 度的提高我发现开发越来越麻烦,每个表单和控件都要自己定义引用,后来通过同学的推荐,开始着手学习https://www.360docs.net/doc/6e7325396.html,,它是微软公司继asp后推出的又一门服务器端脚本语言,https://www.360docs.net/doc/6e7325396.html,一般分为两种开发 语言,https://www.360docs.net/doc/6e7325396.html,和c#,c#相对比较常用,因为是.net独有的语言,https://www.360docs.net/doc/6e7325396.html,则为以前vb程序设计,适合于以前vb程序员,如果新接 触.net,没有其他开发语言经验,建议直接学习c#。 三、如何学好https://www.360docs.net/doc/6e7325396.html, 学习https://www.360docs.net/doc/6e7325396.html,我个人觉得首先应该对html标签有所了解,因为开发 动态网 页还是要跟html标签打交道,多了解一些你在编程的时候更容易上手,还有html提供的一些表单,最好能熟悉,在https://www.360docs.net/doc/6e7325396.html,中也提供
javaweb开发要学习的所有技术和框架总结:
学习javaweb开发要学习的技术和框架总结: 前言:当初想学习javaweb开发的时候,希望能够全方面地学习(这样找工作时就胸有成足了)。但是对这个根本不理解,又不认识从事这方面的熟人,所以学习起来无从下手。经过了一年的‘死’学习,从网上,从书本,从视频里面深入了解了java。想从事java的朋友,只要把这些技术全学会了,哪就业肯定没有问题了。 前端技术: HTML, CSS, JA V ASCRIPT, JQUERY, AJAX HTML “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(外语:Head)、和“主体”部分(外语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 CSS 级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 JavaScript JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
教你制作静态网页的方法
教您制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开与保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b、设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c、设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d、网页文本的输入与属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e、网页图片的插入与属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。
Java Web项目开发总结
1、In Action (1)根据添加信息(insert)来考虑表中的字段,进行建表。使用PD画出ER图。要注意字段的数据类型的确定以及建表要满足三范式,减少数据冗余; (2)表建好后,根据表中各个字段来建pojo中的属性。要注意属性的数据类型和字段的数据类型要一致; (3)根据pojo中的属性确定bean的属性,直接拷贝即可,用于页面展示。在bean中,统一使用String类型变量接收前台页面传递的参数;每个HTML表单对应一个bean。HTML 表单中的字段和bean中的属性一一对应。 (4)自顶向下,依次定出action、manager、dao。先写出轮廓,跑通整个流程,再写具体实现,一点点累加,便于调试错误; (5)根据数据实体和具体业务逻辑,使用StarUML画类图,进行OOA和OOD,灵活运用设计模式。 (6)API命名: CRUD:add,get,update,delete,[list] 严格区分单复数形式,单数表示对象,复数表示对象集合。 对象、属性最好单个单词。 (7)前后台都要校验。 (8)按照资源方式组织数据接口,对前端开发帮助很大。即通过REST来实现资源的增、删、改、查。 (9)软件开发,思路最重要!代码开发多了,思路就有了。 a、一个版本一个版本递增的开发;每个版本增加一点内容; b、总结开发思路;第一步怎么做,下一步怎么做? c、用文档记录开发的思路,即第一个版本开发实现了什么功能以及开发步骤,下一个版本实现了什么功能等等?
d、程序员进行程序开发时,不要仅仅停留在代码,要深入到底层的运行机制,才可以对程序的运行机制有更准备的把握; (10)网页模板 request到template.jsp文件(此文件假设包括三个部分,即title、banner、body) web客户——> title banner———————>include:banner.jsp body————————>include:showcart.jsp (11)一步一步的定位。根据结果进行分析。 (12)分页控件 假分页: 基本思想是将所有的数据从数据库中取出,只显示有用的部分。靠的是程序的算法,实际上就是在ResultSet上进行操作。 真分页:(数据库中的一种实现) 任何数据库都会提供分页的函数操作:Oracle、MySQL(limit,即limit 开始的记录, 要查询的行数)、SQL Server(top) 基本思想是在数据库中编写特定的SQL语句。程序中只读取有用的部分,没用的部分不会加载到内存中。 (13) 2、TIPS
网站html静态化解决方案
网站html静态化解决方案 篇一:关于网页是否要静态化HTML的问题 关于网页是否要静态化HTML的问题 很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?有人问关于网页静态化的问题:很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?专家回答如下: 虽然页面静态化在一定程度上提高了页面访问速度和有利于搜索引擎优化以外,其实静态化带来的问题和后续成本也是不容忽视的:1、由于生成的文件数量较多,存储需要考虑文件、文件夹的数量问题和磁盘空间容量的问题,导致需要大量的服务器设备;2、程序将频繁地读写站点中较大区域内容,导致硬件损耗大、站点备份麻烦;3、页面维护的复杂性和大工作量,增加了更新维护难度和网站管理人员工作强度。 楼上说的有道理,不是每个网站都耗得起这个成本,如果你们公司的开发人员实力和时间都允许,那么可以实施你们的网站静态化,否则不提倡。 页面静态化有利用于蜘蛛的抓取,可以增加网页的权重. 楼上的楼上,不用担心,网页的静态化不会增加多少磁
盘容量,一个网页也就是几十K,现在硬盘很便宜.页面的维护不会有问题,网站后台还是采用动态的数据库管理,前台显示页面,可以生成静态的html 篇二:WEB网站架构分析HTML静态化 HTML静态化 1 介绍 其实大家都知道,效率最高、消耗最小的就是纯静态化的html页面,所以我们尽可能使我们的网站上的页面采用静态页面来实现,这个最简单的方法其实也是最有效的方法。但是对于大量内容并且频繁更新的网站,我们无法全部手动去挨个实现,于是出现了我们常见的信息发布系统CMS,像我们常访问的各个门户站点的新闻频道,甚至他们的其他频道,都是通过信息发布系统来管理和实现的,信息发布系统可以实现最简单的信息录入自动生成静态页面,还能具备频道管理、权限管理、自动抓取等功能,对于一个大型网站来说,拥有一套高效、可管理的CMS是必不可少的。 除了门户和信息发布类型的网站,对于交互性要求很高的社区类型网站来说,尽可能的静态化也是提高性能的必要手段,将社区内的帖子、文章进行实时的静态化,有更新的时候再重新静态化也是大量使用的策略,像Mop的大杂烩
静态化技术文档
2010-01-26 09:59 首先说说为什么要静态化。 对于现在的Web Application来说,动态页面是占有绝对高的地位的,正因为有了动态化,才有了现在Web的丰富多彩,但是如同所有别的事实一样,好处往往都是有代价的。 为了产生出动态的效果,每一次对页面的请求都会要求服务器对页面进行编译或者执行,这些操作都很消耗系统资源。如果这期间还有和数据库的通讯,那么代价将会更大。 如果一个页面在一定的时间内,其内容没有发生改变,那么就不必为每一次对它的访问进行一次“新”的编译或执行。我们可以把它在这段没有发生改变的时间内的结果保存到一个静态的页面里面,然后每次访问这个页面时,就用刚才保存的静态页面进行回复。这样便能大大地减少系统资源的消耗,并且提高对客户的响应速度。而这个过程就称之为页面静态化。 现在所面临的问题就是如何在JSP中将页面的内容保存下来。 在访问JSP页面的时候,服务器会先将JSP文件编译为Servlet文件,然后对这个Servlet编译、执行,并最终把结果返回给客户端。而我们的任务就是要把这个最终生成的HTML静态页面保留下来,存放在服务器上。 解决的方法其实很简单。普通的对于JSP的访问,最终的数据流是回写到客户端的,如果我们把它重定向,让它回写到服务器上一个本地的文件,这样就能把JSP的执行结果保存起来,而这个文件就是我们想要得到的静态化的结果。 好了,说了那么多废话,现在说说具体怎么实现。 看过将JSP编译成的Servlet文件以后,可以知道这个Servlet是通过一个"JspWriter"类型的对象将数据回写给客户端的,而这个对象正是JSP里面的内置对象"out",现在我们只需要定义一个自己的类,让它继承"JspWriter"类,覆盖里面的输出相关函数,让数据都输出到一个指定的文件就可以了。 例如(省略了部分重载函数): 程序代码 import java.io.*; import javax.servlet.jsp.*; public class ConstPageWriter extends JspWriter { private PrintWriter pw; public ConstPageWriter(String fileName){ super(JspWriter.DEFAULT_BUFFER, false); try{ pw = new PrintWriter(fileName, "UTF-8"); }catch(Exception e){ e.printStackTrace(); } } @Override public void print(String arg0) throws IOException { pw.print(arg0);
ASP生成静态网页技术的实现-最新文档
ASP生成静态网页技术的实现 当今大型网站页面都改用了静态的页面,这是因为静态页面可以提高浏览速度,减轻服务器的负担,方便搜索引擎收录,网站更安全,静态页面从理论上讲是没有攻击漏洞的,基于以上的好处所以现在知名、主流的大站基本上都静下来了。 ASP(Active Server Pages)是 Web 的服务器端脚本编写环境,也是绝大多数从事网站开发人员很熟悉的编程环境。如何用asp生成静态网页一般有两种方法:1使用FSO生成,2使用XMLHTTP生成。下面将综合这两种方法来实现静态页的生成。 1 ASP生成静态页的方法 我们用标签替换的方法生成静态网页,做一个模版页 mb.asp,生成静态页的时候直接把需要变化的部分的标签替换掉就行了。此例中我们把模板页mb.asp设置两个标签%title%和%content%。模板页可以是静态页也可以是动态页,但出于实际应用的方便我们用动态页做为模板页。静态网页执行页面为do.asp里面是具体生成静态页的代码。 2 程序中用到相关技术的方法和属性 1) Request.ServerVariables Request.ServerVariables("Server_Name")服务器的主机名、DNS地址或IP地址 Request.ServerVariables("Server_Port")接受请求的
服务器端口号 Request.ServerVariables("Path_Info")客户端提供的路径信息 2) ADODB.Stream对象 mode 读写模式,可选值:1-读,2-写,3-读写 type 数据类型,可选值:1-二进制,2-文本 charset 编码方式,可选值:utf-8,gb2312 position 数据流位置,表示数据操作从这里开始,第一个位置的值为 0,不是 1。 size 数据流大小(字节) LoadFromFile 从文件读取数据到 Stream 对象,Stream 对象原有内容将被清空 SaveToFile 将 Stream 对象数据保存为文件,第二个参数:1-不允许覆盖,2-覆盖写入 Open 打开数据流 Close 关闭数据流 Read([长度])从 Stream 对象中读取二进制数据,不指定长度表示全部读取 ReadText([长度])从 Stream 对象中读取文本数据,不指定长度表示全部读取 Write(buffer)将缓存数据写入 Stream 对象 WriteText(data, [option])将文本数据写入 Stream 对
(完整word版)程序员-web前端-个人年度工作总结
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。
4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4. 精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。
网站诊断分析报告模板及优化执行方案
诊断分析报告模板及优化执行方案 诊断分析报告 细说如何分析诊断 经常给人诊断,诊断了差不多有上千了吧。今天呢,就在这里和大家分享一下如何分析诊断。应该说学会分析和诊断还是很重要的,所谓知己知彼,百战不殆。只有充分的了解清楚自己和竞争对手,刁‘能更好的生存和发展。下面就和大家产说俺在分析诊断时,通常会从那些方面入手,主要是十方面: 一、行业选择是否正确 成功学著作里,常提到一句话:“选择很重要。”一个人如果选择的路正确,那可能很容易就能成功。如果选择错误,可能再怎么努力都不会成功。这个道理对于同样适用。而对于来说,选择什么样的行业或是领域最重要。如果选择的领域适当,很容易成功,反之成功则很难。像视频类的,现在介入绝对不是好选择,该领域成功的己经很多,而且这些基本上都是拿钱烧出来的。 所以,有些投入了很多,运营推)'‘的力度也很大,但就是做不出成绩,往往不是因为做的有问题,是因为当初在选择行业时,就走错了方向。对于竟争激烈的行业、己经有了老大的领域,确实是很难做,即使拿钱砸也不一定能砸出品牌。 二、竞争对手情况 对于竞争对手,首先要去学习他们的成功经验,先看看人家成功的路是怎么走的,然后再对比自身,对比之后就能直观的知道自身还有那些不足和问题。比如说曾经诊断过很多网址类的,大概都是问如何推广,为什么没有流量的。其实很简.单,先看一下成功的那些网址站,基本上都是投入了大量的资源或是资金,然后通过流氓插件、软件捆绑、修改用户主页等方法推)'‘起来的。所以对于网址站来说,没钱没资源,就不要介入。 除了成功经验,还要看对方阶段性数据,根据这个,来确定我们每一步应该达到什么目标,这样定出来的计划和考核指标才是靠谱的。比如说有的朋友很急进,看到竞争对手的很成功,就盲目的以对方现有数据为指标。比如对方会员己经几十万,而他才刚起步,但是却订下半年后超越对方的任务,显然是极不合理的,也几乎是不可完成的。别光看表面的数据,
静态网页制作心得体会
静态网页制作心得体会 姓名:张继宏第三组8.18 20世纪40年代科学字发明了计算机之后,人们的工作效率大大提高,但是单个计算机能够存储和处理的信息是非常有限的,为了便于信息的传递和处理,人们就把众多的计算机连接起来。 网页制作的心得体会----网页制作论文摘要通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。通过自己的努力完成了自己上传到网上的第一个作品,那种成就感是无法用语言形容的。所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。这是一个完全关于自己的个人网页,既然是介绍自己,就应该让观者在浏览了之后了解自己其人,我觉得这点我已经基本上做到了。 关键字页面设计ASP和数据库 1.一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。 2.题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。 3.不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,必须要先规划框架。这是很重要的一步!每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。全面仔细规划架构好自己网站,不要急于求成。 规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站(有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。 大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。 为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,链接的层次不多,深度浅。 框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
Web开发经验总结
1,不要认为Struts已经过时了,也不要盲目的去追随JSF以及更新的MVC框架,在目前Struts仍旧是 最为优秀的MVC框架,尤其是后来与Spring、Hibernate (或者Ibatis )的结合,使得Struts的应用得到了进一步的发展,也许你认为Webwork2、SpringMVC 或者JSF更为优秀和实用,那么也没有关系,其 实只要对你或你的公司适用,那么就可以了。 2,你知道Javascript中的typeof和instanceof操作吗,如果不知道,劝你还是看看这方面的知识吧, typeof返回的是对象的类型,例如string、number、object等等,而instanceof判断的是一个对象是否是 某个类的实例,例如: var arr=new Array(); var type=typeof(arr);〃返回object var flag=arr instanceof Array;// 返回true var flag2=arr instanceof Object;// 返回true; 在实际使用过程中,你会发现instanceof是更为强大的,当然了许多时候typeof用起来很方便,但是对 于复杂的场合typeof就不太适用了,尤其是对于自定义对象以及对象之间有着复杂的继承关系时,使用 instanceof可以方便的对这些进行判断。 3,虽然你可能知道javascript中typeof的用法,但是如果你不能做对下面的题,说明你对typeof的理解 还是不够的,例如: var a; var rs=typeof(a);〃请问rs的值是什么? (A)object (B)variable (C)undefined (D) string (E)null (F)以上答案全不正确 如果你选择A还算对JS有一些了解,如果选择B则基本上是乱猜的,如果选择D什么也说明不了,如 果选择E则说明你对于Java和Javascript有些东西还没有分清楚,选择F也是不正确的。答案是C,记 住在Javascript之中,如果一个变量没有初始化,那么该变量的类型为undefined。 4,也许你一直在抱怨Javascript之中没有列表、哈西表以及堆栈、队列等数据结构,如果真的在抱怨,
网站动态改为静态的注意事项
网站到底是静态好还是动态好,以前笔者也曾与大家讨论过这方面的问题,现在的趋势貌似是静态化网站更容易受到大家的欢迎,因为静态网站容易被搜索引擎抓取收录,可是网站建设身边的朋友都跟我抱怨,说他们把网站动态化改成静态之后就发现自己的网站被K了,这到底是什么原因呢?可见将动态改为静态也不是一个容易的问题,有些注意事项下面笔者跟大家说一说。 一:静态网站的优缺点分析 静态网站的优点十分明显,用户的浏览器打开静态网站的速度要快于动态网站,因为动态网站的网页,还需要结合用户的参数,然后才能够形成相应的页面,服务器的速度和网络速度,将会严重影响动态网站的访问速度,而静态网站的网页,在服务器上已经有现成的,用户只要提交申请,静态网页就会下载到浏览器上,而且还可以通过浏览器的缓存,让用户在第二次打开时,就基本上不用再次到服务器下载,可见这种访问速度要快于动态网站。 静态网站的另一个优点,就是非常利于搜索引擎的收录和抓取,服务器上的每个静态网页之间只要能够形成一个内链网络,搜索引擎蜘蛛就能够通过网站的首页,遍历整个网站里面的静态网页,从而实现对网站的全收录,当然,为了提升蜘蛛抓取网站的速度,很多网站优化站长可能会设置ROBOTS.TXT文件,来屏蔽某些不必要收录的页面,比如很多企业网站的联系我们页面,付款方式页面等等。通过内链和ROBOTS.TXT文件的设置,就能够很好的提升网站的抓取速度。 当然静态网站的缺点也是十分明显的,如果是一个大型的网站,特别是资讯类网站来说,如果每个页面都变成静态页面,那工作量肯定非常大,同时也非常不利于网站维护,因为静态网站是没有数据库的,每个页面都需要人工检查,如果网站的链接出现错误,想要纠正,往往就需要花费很长的时间来逐个排查! 二:动态网站转化静态网站需要注意的问题 相比较而言,静态网站的优势相对明显,特别是针对搜索引擎的优势,而如今网站想要获得成功,离开搜素引擎的支持是越来越难了,所以现在很多原先运营动态网站的站长,把旗下的网站开始转化成静态网站,这么一来,就能够让我们同时获得动态网站和静态网站的优势。 可是在转化的过程中,很多站长急于求成,通过某些号称能够转化成静态网站的程序,瞬间就实现了动态网站的伪静态化,这样做的结果就是本文前面描述的那样,网站彻底被K了,正确的做法,应该是网站的动静结合,换句话说,就是网站上的很多丰富的关键词页面,用户信息页面,网站地图页面,应该使用静态网页,而对于网站的大量更新板块,则应该通过动静转化程序来进行! 三:动态网站的优缺点分析 动态的优点也十分突出,首先是网站的互动性非常好,现在很多网页设计游戏,就是典型的动态网页,通过交互能够提升网站的粘性,另外动态网站的管理非常简单,因为网站几乎都是通过数据库来管理,实际上只要通过操作数据库就能够实现对网站的维护,而且现在很多免费建站程序,也都是这种数据库架构,非常合适个人站长使用。 可是动态网站的缺点同样明显,首先随着访问人数的增多,服务器负载就会不断增大,最终会出现访问速度特别慢,甚至崩溃的问题,另外因为是交互式设计,那就很容易给黑客留下后门,前段时间,很多论坛和社区账号信息被盗,就说明了动态网站的安全性有很大的隐患。除此之外,就是对搜索引擎的亲和力不强,因为动态网站的网页,大多数都是动态形成的,蜘蛛并不能够很好的抓取,导致网站收录数量不高。 以上文章由轻音乐吧音乐网整理: https://www.360docs.net/doc/6e7325396.html,
程序员-web前端-个人年度工作总结
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1.每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。
3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。 4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3.要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4.精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。
教你制作静态网页的方法
教你制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开和保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b. 设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c. 设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d. 网页文本的输入和属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项
目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e. 网页图片的插入和属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。 在图像属性面版中设置 f. 插入层 方法: 1、点击插入面版中的“描绘层”;2、在网页编辑器窗口中按住鼠标左键拖画出定位用的层; 3、可以随意移动层的位置; 4、可在层中插入图像、文字等。 g. *插入表格,用表格定位 方法: 1、先用鼠标点至欲插入表格的位置; 2、点插入面版中的“表格”—“插入表格”; 3、确定行数、列数后确定即将表格插入到选定位置了; 4、可在表格中任何单元格里插入图像、文字等。 h. 建立超链接 方法: 1、选中要建立超链接的文字或图像; 2、点右键“创建链接”打开的窗口或在属性的链接栏里,填入链接的目标。(如:本网站另一个网页,或外部网页如https://www.360docs.net/doc/6e7325396.html,,或电子邮件如:mailto:zdhwangji@https://www.360docs.net/doc/6e7325396.html,) 3、在页面属性里修改链接的属性:修改--页面属性(链接、活动链接、访问过链接) 二、制作实例1
