CAS利用Iframe框架跨域Ajax登录


CAS利用Iframe框架跨域Ajax登录
因最近经常有时候被一些朋友问到关于CAS跨全域下的Ajax 登录方式实现,正好之前也分析Sina微博的SSO实现,文中也说了SINA 的SSO 实际上(或机制)直接使用了CAS 这个开源项目。于是本文中要说的CAS AJAX登录方式便参考了SINA 的AJAX登录实现。关于具体方案,CAS官方上好象没有提供相关说明,倒是有一文说到Without the Login Screen(详情参见CAS 之自定义登录页实践),其具体实现方式甚是麻烦,又是改源码,又是通过JS跳转,又是一堆配置。当然,虽然如此,但该文中所提到的获取login tikcet 的方式还是值的参考的,因为无论什么方式登录,前提是必须获取到该ticket才允许登录验证。
虽然这里所说的主要是针对CAS,其实具体的实现方式中有些还是值得参考的,如跨域设置cookie, jsonp + iframe 跨域异步请求、P3P 及关于spring webflow 等其它相关的一些信息。
思路
关于具体的实现思路基本上都是参考了SINA,所以详细信息可以在分析Sina微博的SSO实现看到或自己去firebug 一下sina micro-blog。
实践
Environment:
cas-server-3.4.2.1 https://www.360docs.net/doc/7f10133650.html,:8080/cas/
cas-client-3.1.10 https://www.360docs.net/doc/7f10133650.html,:8080/login
以上域名是方便测试跨域,故修改本机hosts。
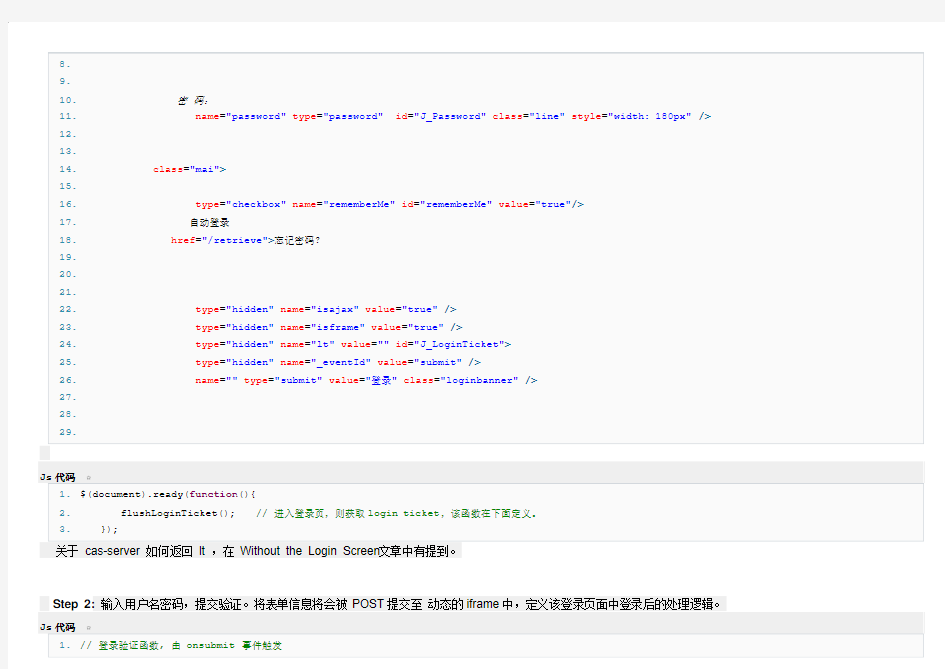
由于原本的CAS 登录方式是通过跳转、重定向的方式实现,所以需要对CAS的Server端进行调整,使其同时支持Ajax 方式登录。
Step 4:测试,当登录失败后,是否在https://www.360docs.net/doc/7f10133650.html,:8080/login 页中显示https://www.360docs.net/doc/7f10133650.html,:8080/cas/ 中返回过来的error message; 当登录成功后,是否能进入登录成功后跳转的地址(https://www.360docs.net/doc/7f10133650.html,:8080/uc/index):
进入https://www.360docs.net/doc/7f10133650.html,:8080/login页:
可以看到,马上就会去向passport 中请求login ticket,也就是调用上面定义的函数flushLoginTicket() :
OK, 随便输入用户名密码,提交登录,测试时,我先把删除iframe 代码注释:
果如下:
另外,上面说到login ticket 只能使用一次,所以当登录失败后,会马上再次获取login ticket. 接下来,再测试一下登录OK的情况:
可以看到,后面的callback 实际上调用不调用已经没什么关系了,因为在之前已经进行了跳转。
jQuery中的Ajax几种请求方法
jQuery确实是一个挺好的轻量级的JS框架,能帮助我们快速的开发JS应用,并在一定程度上改变了我们写JavaScript代码的习惯。 废话少说,直接进入正题,我们先来看一些简单的方法,这些方法都是对jQuery.ajax()进行封装以方便我们使用的方法,当然,如果要处理复杂的逻辑,还是需要用到jQuery.ajax()的(这个后面会说到). 1. load( url, [data], [callback] ) :载入远程HTML 文件代码并插入至DOM 中。 url (String) : 请求的HTML页的URL地址。 data (Map) : (可选参数) 发送至服务器的key/value 数据。 callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。 这个方法默认使用GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。jQuery 1.2 中,可以指定选择符,来筛选载入的HTML 文档,DOM 中将仅插入筛选出的HTML 代码。语法形如"url #some > selector"。 这个方法可以很方便的动态加载一些HTML文件,例如表单。 示例代码: $(".ajax.load").load("[url]https://www.360docs.net/doc/7f10133650.html,/QLeelulu/archive/2008/03/30/1130270.html[/url] .post", function (responseText, textStatus, XMLHttpRequest){ this;//在这里this指向的是当前的DOM对象,即$(".ajax.load")[0] //alert(responseText);//请求返回的内容 //alert(textStatus);//请求状态:success,error //alert(XMLHttpRequest);//XMLHttpRequest对象 }); 这里将显示结果。 注:不知道为什么URL写绝对路径在FF下会出错,知道的麻烦告诉下。下面的get()和post()示例使用的是绝对路径,所以在FF下你将会出错并不会看到返回结果。还有get()和post()示例都是跨域调用的,发现传上来后没办法获取结果,所以把运行按钮去掉了。 2. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求 参数: url (String) : 发送请求的URL地址. data (Map) : (可选) 要发送给服务器的数据,以Key/value 的键值对形式表示,会做为QueryString附加到请求URL中。 callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。 这是一个简单的GET 请求功能以取代复杂$.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用$.ajax。示例代码: $.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){ //返回的 data 可以是 xmlDoc, jsonObj, html, text, 等等. this; // 在这里this指向的是Ajax请求的选项配置信息,请参考下图
jQuery Ajax 全解析(.ajax .post .get)
jQuery Ajax 全解析【.ajax .post .get】 1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中。 url (String) : 请求的HTML页的URL地址。 data (Map) : (可选参数) 发送至服务器的 key/value 数据。 callback (Callback) : (可选参数) 请求完成时(不需要是success的)的回调函数。 这个方法默认使用 GET 方式来传递的,如果[data]参数有传递数据进去,就会自动转换为POST方式的。jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅插入筛选出的 HTML 代码。语法形如 "url #some > selector"。 这个方法可以很方便的动态加载一些HTML文件,例如表单。 示例代码: $(".ajax.load").load("https://www.360docs.net/doc/7f10133650.html,/QLeelulu/archive/2008/03 /30/1130270.html .post", function (responseText, textStatus, XMLHttpRequest){ this;//在这里this指向的是当前的DOM对象,即 $(".ajax.load")[0] //alert(responseText);//请求返回的内容 //alert(textStatus);//请求状态:success,error //alert(XMLHttpRequest);//XMLHttpRequest对象 }); 注:不知道为什么URL写绝对路径在FF下会出错,知道的麻烦告诉下。下面的get()和post()示例使用的是绝对路径,所以在FF下你将会出错并不会看到返回结果。还有get()和post()示例都是跨域调用的,发现传上来后没办法获取结果,所以把运行按钮去掉了。 2. jQuery.get( url, [data], [callback] ):使用GET方式来进行异步请求 参数: url (String) : 发送请求的URL地址.
解决js跨域问题
JSONP(JSON With Padding),就是打包在函数调用中的的JSON(或者包裹的JSON)。AJAX和JSONP在jQuery中的调用方式看起来极为相像,千万不要被这种现象迷惑,它们本质上有很大不同。AJAX是通过XMLHttpRequest对象获取非页面内容,而JSONP是动态的添加 3. 20.
21. 22. 23.