火星时代:PS绘制超逼真的飞雪场景


火星时代:PS绘制超逼真的飞雪场景
火星时代冬天专属PS教程第二弹!在绘制冰锥之后,本节为大家来带PS绘制超逼真的飞雪场景。下面我们一步步来看:
Step 1
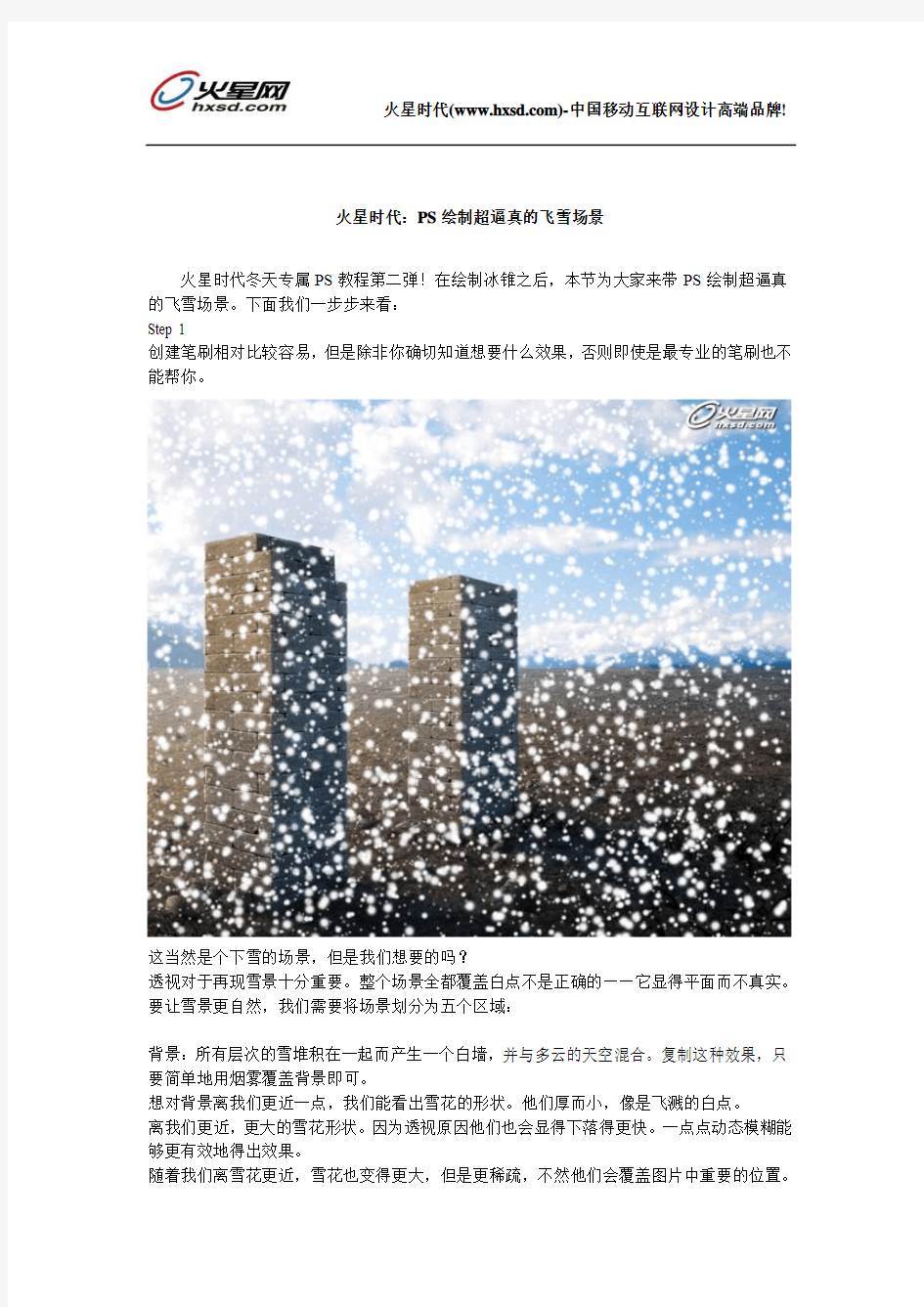
创建笔刷相对比较容易,但是除非你确切知道想要什么效果,否则即使是最专业的笔刷也不能帮你。
这当然是个下雪的场景,但是我们想要的吗?
透视对于再现雪景十分重要。整个场景全都覆盖白点不是正确的——它显得平面而不真实。要让雪景更自然,我们需要将场景划分为五个区域:
背景:所有层次的雪堆积在一起而产生一个白墙,并与多云的天空混合。复制这种效果,只要简单地用烟雾覆盖背景即可。
想对背景离我们更近一点,我们能看出雪花的形状。他们厚而小,像是飞溅的白点。
离我们更近,更大的雪花形状。因为透视原因他们也会显得下落得更快。一点点动态模糊能够更有效地得出效果。
随着我们离雪花更近,雪花也变得更大,但是更稀疏,不然他们会覆盖图片中重要的位置。
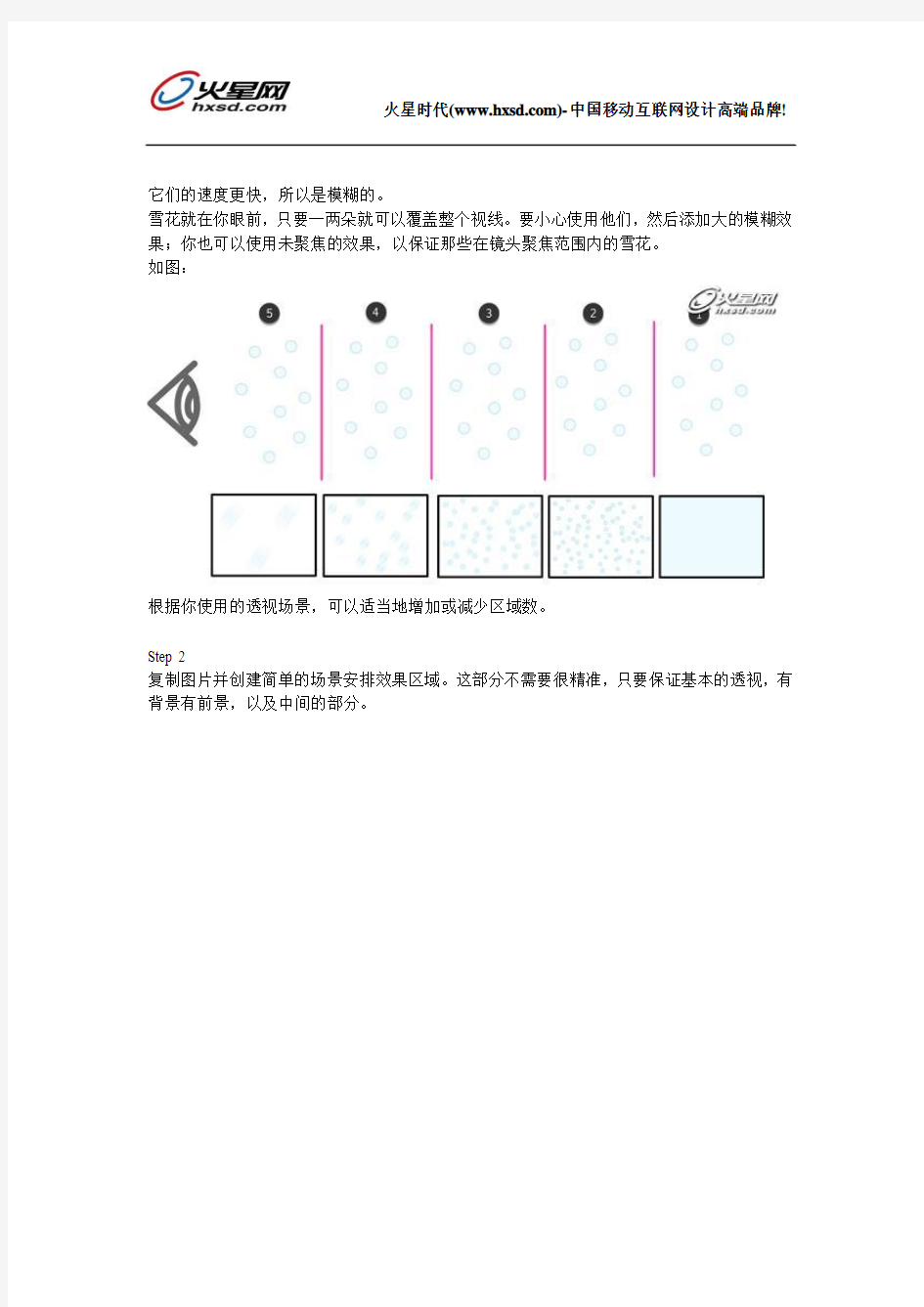
它们的速度更快,所以是模糊的。
雪花就在你眼前,只要一两朵就可以覆盖整个视线。要小心使用他们,然后添加大的模糊效果;你也可以使用未聚焦的效果,以保证那些在镜头聚焦范围内的雪花。
如图:
根据你使用的透视场景,可以适当地增加或减少区域数。
Step 2
复制图片并创建简单的场景安排效果区域。这部分不需要很精准,只要保证基本的透视,有背景有前景,以及中间的部分。
Step 3
创建新图层并用柔圆画笔画在顶部画一个大的白边。
Step 4
降低图层透明度,让背景显白而少点蓝。
Step 5
创建图层蒙版,把砖柱部分涂黑,让砖露出来。
Step 6
创建新图层,用密而细的雪花覆盖场景。
雪花笔刷及源文件:百度云,密码:xguc
Step 7
再次使用图层蒙版将砖部分画出来。(使用ALT键快速复制图层蒙版你会吗?)
Step 8
再次创建新图层,用更大但更稀疏的雪花涂抹场景。
Step 9
选中上一步骤的图层,执行滤镜>模糊>动感模糊。调整角度,使用小距离效果得出风吹雪花的效果。
Step 10
再次创建新图层,添加更大但更小的雪花。
Step 11
再次使用动感模糊工具创建速度感。距离要更大,调整与上次不同的角度使场景更动感。
Step 12
再次创建新图层添加最后一层雪花,离我们最近,也最大。这一图层不是必须的而且有时候它会挡住画面关键元素而破坏画面,如果你决定添加它,就要小心试验并检查。
Step 13
这个图层应该有最强的模糊,因为它已经失焦了。动感模糊之后你可以再添加点高斯模糊(滤镜>模糊>高斯模糊)来增强效果。
Step 14
两个砖柱跟我们的距离是不一样的,可以添加一个雾气图层得出更好的透视效果。新建一个新图层,用柔圆画笔画一个大的线条。
Step 15
使用图层蒙版重现前面的砖柱。
Step 16
降低图层透明度使另一个砖柱拥有雾气效果。
Step 17
可以使用相同的方法创建一个小雪的场景,图片会更加的温馨平和。
注意下面凭直觉涂抹跟略微精确涂抹的效果区别。但是最后一幅是不是看起来有点奇怪?这么大的雪竟然没有积雪?我们下次再做好了!
做成下面酱紫才好!
以上就是今天的PS绘制超逼真的飞雪场景教程。更多PS教程,欢迎登陆火星时代官网:https://www.360docs.net/doc/7612338821.html,/
用Photoshop绘制逼真手机
用Photoshop绘制逼真手机完成图1 完成图2
详细教程开始。 我会用文字注释,尽量做到让每个阶层的人都能学会。 不过我在这里要现提出一点。作这些图形。第一个要掌握的就是钢笔工具。 我这里很多形状都是用钢笔工具绘制。只有各位自己多多练习钢笔工具,熟悉路径。 2就是减淡和加深工具,还有模糊和涂抹工具。这4个是PS里面最常用也最使用的。它们能实现非常真实的光阴效果。 新建一个宽560高768的文档,我这里面的数据都是按照这个大小来填的。所以新手学的时候最好按照我这个大小的文档。数据才可以效仿以便熟悉。 1。首先用钢笔工具绘制出大概轮廓。 n 2,然后填充。我们在这里先做一个天蓝色的手机。 我在这里经常用到用钢笔绘制。然后转成选区来填充,这是我的习惯。
3。双击图层的缩略图,打开图层样式,一共要调节投影,斜面和浮雕,还有渐变叠加。参考图里的数据。 数据只是参考。具体数据还是要自己找到。 投影。
4.斜面和浮雕
5,渐变叠加。这是为了大致的作出光照效果。
6.经过这些设置你会发现你的平面手机已经有立体感了。我就不帖出来。 但是还不真实。因为没有高光。 在本图层下新建一个图层,然后合并两个图层。(快捷键CTRL+E.)之所以要这么作是为了让图层样式融合进图片里。不然由于我们用了渐变叠加。所以无法在上面绘制。 继续。然后图层样式消失。但是效果没变。我们可以在上面绘制。 用减淡工具在四个角合理的涂上高光。可以配合模糊和涂抹。使其更自然。注意模糊和突破的时候不要涂到边缘。 这个需要点时间和技巧。需多练习。 最后得到真实的立体效果。
Photoshop绘制逼真的半颗鸡蛋
Photoshop绘制逼真的半颗鸡蛋 最终效果: 步骤1 新建文档(Ctrl+N),设置分辨率300dpi。然后新建一个图层(Ctrl+Shift+N)命名为背景。 步骤2 给背景图层填充灰色,色值:C:0% M:0% Y:0% K:40%; 步骤3 新建图层,命名为蛋壳,用椭圆图形工具(译者注:注意是绘制路径模式)创建一个椭圆路径。 步骤4 按下Ctrl+T(自由变换工具),如下图所示,进行扭曲变形。 步骤5 调整完成后,按下Ctrl+回车(译者注:载入选区),随便填充一种颜色。 步骤6 在蛋壳图层上添加图层样式——渐变叠加,颜色参数如下图所示:位置0:#fbfae1,位置50:#fd9f28,位置100:#f4d3a8 步骤7 接着,改变渐变角度:顺时针21°。其他参数保持默认值。 步骤8 新建图层,命名为蛋底。使用钢笔工具绘制路径,如下图所示:
Ctrl+回车,填充颜色#f7ebbf。将蛋底图层调至蛋壳图层下方。 步骤10 使用套索工具沿着蛋壳边缘绘制选区,制造参差不齐的缺口。(译者注:反选——删除) 步骤11 在蛋底图层上方新建一图层,使用蛋底图层作为剪切蒙版(译者注:按住alt,鼠标移至上下图层之间,待鼠标形状变化后单击),在这层上将添加蛋底部的阴影,您可以给这层取名叫阴影。 步骤12 在添加蛋底阴影之前,我们先给蛋壳增加一个厚度。做法非常简单。首先,按住Ctrl键,点击蛋壳图层缩略图(译者注:目的载入这层的选区),新建一个图层,填充上白色或灰白色,取消选区。新图层改名为厚度。 步骤13 把厚度层调换到蛋壳层下面,然后向下边和右边分别移动一点,效果如图。 步骤14 接下来,我们将在蛋底部加上一些阴影。选中阴影层,选择柔边的圆形笔刷,设置不透明度为10-20,流量60-70,颜色#b99e7c,按下图涂抹阴影。这步不能着急,慢工出细活,试用2到3种笔触进行涂抹。
ps素描教程
1)在Photoshop里打开你选定的照片 然后点击菜单中的“图层”>新建填充图层>纯色,将此图层命名为“灰色填充”,然后单击确定。 在颜色选取器里选择浅灰色。 2)再次点击“图层””>新建填充图层>图案,在弹出的对话框中点击下拉菜单,点击右边箭头,然后选择灰度纸。 选择纤维纸1。 缩放可以扩展到340%(原文是这么写的,但是我这张图不大,所以只扩展到了260%),并单击确定。
设置此层混合模式为柔光,不透明度35% 3)双击背景层取消锁定,选择复制图层,将复制层命名“照亮边缘” 将这个这个新层拖动到顶端(【Ctrl】+【Shift】+【]】),点菜单“滤镜>风格化>照亮边缘 使用这些值:边缘宽度3,边缘亮度11,平滑度10(个人觉得调节参数是为了加深轮廓线) 如图: 4)将“照亮边缘”层反色,“图像”>“调整” >"反相"(ctrl+i) 这层只需要黑色和白色,所以去“图像”>“调整”>去色(Ctrl + SHIFT+ U)
5)再次复制背景层,命名“素描层”并拖动到图层顶部。 仍然使用图像>调整>去色(Ctrl + SHIFT+ U) 这一层做为基础的绘图层,需要增加一点对比度,图像>调整>亮度/对比度。对比度滑块拖动到22(差不多黑白分明就可以了,在此之前也可以先用ctrl+shift+L自动调整一下照片的色阶) 现在设置图层混合模式为变暗,不透明度设置为100%。 6)我们需要增加一些杂色来模拟纸张的效果,所以点击菜单“滤镜'>杂色>添加杂色。 使用12%的数额(这个是作者的数值,具体还得看情况),选择高斯分布,单色。如图:
7)给这个素描层加个图层蒙版,使用“图层>图层蒙版>”隐藏全部 为了有绘画的感觉,只需在蒙版上用特殊的笔刷反复轻涂 8)选择画笔工具,打开画笔选取器(按F5),然后按一下选取器右侧的箭头并选择干介质画笔
美图秀秀将照片转换成写生素描
[标签:标题] 篇一:美图秀秀照片转手绘 美图秀秀照片转手绘 打开一张图片 素描 30% 用局部变色笔将皮肤、头发、衣服什么的涂一遍,用颜色差不多的就好,背景不要去管它. 用眼睛变色把眼珠变为纯黑色。 放大眼睛到自己满意的程度。 添加美瞳,第一个。 添加眉毛,用黄线框着的那一个,另一边也一样。 添加睫毛,上睫毛用最后一行,下睫毛用第三行,不要太大。 上睫毛膏,连眉毛一起画。 篇二:照片快速变逼真手绘肖像画美图秀秀让靓照更与众不同 对于一张人物肖像的呈现方式,从毛笔特征图到精细素描画,从胶片成像到高清数码,一种用画、一种用拍,一种求线条的质感、一种求画面的细腻,原本两种方式是不相交的。但在数码时代的今天,我们用美图秀秀的特效叠加,可以将照片轻松转画作,让你用“拍”就能得到逼真的手绘肖像画,对于不会画画的亲们是不是一份小惊喜?快来看看下面彩色铅笔画的转换教程吧,让你的靓照更与众不同哦! 首先来看看对比图: 线条的质感、柔和的色彩、纸质的纹理……一张手绘可以带给人很多惊喜!喜欢的话来看看如何制作吧: 1、在“美图秀秀”软件下打开待处理的一张人物照片,在“美化”菜单下,选择透明度为100%的“基础-锐化”特效,轻松提高清晰度,为后期铅笔画的线条感做准备。 2、接着选择透明度为65%的“艺术-素描”特效和35%的“蜡笔”特效,素描画像的质感已经初现咯。 3、然后再次选择透明度为50%的“基础-锐化”特效,再选择100%的“智能绘色”特效,轻松增加线条感和色彩度。 4、再选择透明度为70%的“人像-自然美肤”特效,柔和下色彩。 5、进入在“美容”菜单下点击“磨皮-整体磨皮”按钮,选择“智能磨皮-深”。 6、点击“睫毛膏”按钮,调整画笔大小和力度,然后对图中人物的眉毛和眼睛进行涂抹,加粗加黑眉毛和眼睛部位的线条,让眼睛成为整副画的视觉焦点。 7、最后进入“边框”菜单下点击“纹理边框”按钮,选择如图纸质纹理边框,然后选择深褐色并调整透明度为50%,大功告成! 无需一点点绘画技巧,更无需等待长时间的绘画过程,而且不是动手画,仅仅是简单的点鼠标选择多种特效的叠加,普通的一张照片就轻松变成了彩色的铅笔画,是不是很神奇?当然大家在制作时,要根据不同照片需要来调整各种特效透明度哦!心动不如行动,赶紧打开“美图秀秀”来试一试吧! 篇三:使用美图秀秀调整照片倾斜度 使用美图秀秀调整照片倾斜度 ——凡凡的试验田(一) 非专业摄影人才,往往也会在某些必要的场合要担任拍照任务,特别是有重要会议或者重
Photoshop滤镜应用—制作逼真的褶皱纸效果
Photoshop滤镜应用—制作逼真的褶皱纸效果 教程将向大家介绍如何通过Photoshop制作一X带有褶皱的逼真白纸。制作过程中用到了滤镜效果、自由变换、渐变工具、图层样式、加深工具与色阶等等,制作的效果非常逼真。 废话不说,直接上教程,让我们开始吧:) 第一步:建立一X1280*1024的白底画布. 然后在画布中间用选框工具建立一个矩形选区, 进入快速蒙版模式(Q). 打开晶格化对话框(滤镜-像素化-晶格化),单元格大小为3(如图, 以图像尺寸为 依据,可由目测效果决定).接着退出快速蒙版(Q). 这时我们得到一个新的不规则锯齿边缘的选区,新建一个图层(ctrl+shift+alt+N), 然后在选区内填充白色.然后取消选区(ctrl+D)(也可以直接在白色背景层上按ctrl+J提取背景层在选区内的像素建立新图层)
第二步:在工具栏里选择加深工具(属性:300px的柔角画笔, X围:高光, 曝光度:20%),在纸X上涂抹,看上去有点灰暗和不干净就行了. 接着打开纹理化对话框(滤镜-纹理-纹理化),材质:画布,缩放:100%,凸现:1,光照:上 第三步:打开图层的混合选项对话框(图层-图层样式- 混合选项,或者直接双击图层面板里该图层的缩略图) 激活投影选项,直接使用默认值,按确定退出.现在投影看上去很假很单调,我们稍后会调整它.
第四步:还是在图层面板里,右击投影,在弹出的快捷菜单里选择创建图层。这一步将刚才的投影效果从混合选项中分离出来,在下方建立一个新的阴影图层。 第五步:选择刚建立的阴影图层, 我们对他进行自由变换(ctrl+T). 然后在画布中的调整X围内右击, 选择变形.移动控制柄(图中的黑点),使阴影的形状变得不规则起来,更真实一些.
Photoshop制作逼真皮革质感和应用实例
Photoshop制作逼真皮革质感和应用实例 “皮革质感”完成效果如图01、图02所示。本案例难易指数:★★★★ 图01 皮革质感完成效果 图02 皮革质感应用 皮革质感的制作过程的具体制作步骤如下: 一、制作皮革的纹路 (1)执行“文件\新建”菜单命令,设置文件的“宽度”与“高度”为500像素“分辨率”为72像素,前景色与背景色设置为皮革色的浅色与深色,执行“滤镜\渲染\云彩”菜单命令,如图03所示。 图03 执行“滤镜\渲染\云彩”菜单命令 (2)新建“图层1”,灰色填充画布,执行“滤镜\纹理\染色玻璃”菜单命令,“单元格大小”设置为2,“边框粗细”设置为2,“光照强度”为2,如图04所示。
图04 执行“滤镜\纹理\染色玻璃”菜单命令 (3)执行“滤镜\风格化\浮雕效果”菜单命令,“角度”为-63度,“高度”为2像素,“数量”为200%,如图05所示。 图05 执行“滤镜\风格化\浮雕效果”菜单命令 (4)执行“编辑\自由变换”菜单命令,调整画布大小,使纹理突起的部分大小适中,按Enter键执行操作,如图06所示。 图06 执行“编辑\自由变换”菜单命令 (5)新建“图层2”,单击工具箱中的默认前景色与背景色按钮,执行“滤镜\渲染\云彩”菜单命令,执行“文件\储存为”菜单命令,将此时的文件储存为PSD格式,如图07所示。 图0 7 储存为PSD格式 (6)执行“滤镜\扭曲\置换”菜单命令,弹出“置换”对话框,使用系统默认数值,单击“确定”按钮,弹出“选择一个置换图”对话框,选取刚刚储存的PSD格式文件,执行置换任务,使皮革纹理有些自然的扭曲,如图08所示。
ps照片转成素描
在此照片效果的教程中,我们将学习如何轻松地转换成铅笔素描人像照片用Photoshop。 最初的草图出现在黑色和白色,但在本教程中,我们将学习如何上色照片的原始颜色!在接下来的教程中,我们将学习一个稍微不同的方式将图像转换成草图,这通常是更适合的物体或风景照片。 下面是它的外观如何时,我们就大功告成了:
第1步:复制背景层 的效果之前,我们应该做的是原始图像的副本,所以我们不伤害它的情况下,我们需要在以后的第一件事情。新的照片在Photoshop中打开,我们看到在“图层”面板,在背景层上的图像是坐在:
“图层”面板,在背景层上显示照片。 沿着屏幕上方的图层“菜单中的菜单栏,选择”新建“,然后选择“通过拷贝的图层。或者,更快的方法来运行相同的命令,按Ctrl键+ J(运)/ Command键+ J(Mac)键在键盘上: 通过复制“图层”>“新建”>“图层”,或按Ctrl + J(WIN)/命令+ J(苹果机)。 无论哪种方式告诉Photoshop制作一个副本,并把它命名为“图层1”层,背景层之上。请注意突出显示为蓝色,它告诉我们,它的活性层,第1层。我们所做的事未来会发生的副本“图层1”上的图像,在背景层上无恙离开原来的: 副本的照片将出现在1层。 第2步:去色的图片 你的图片菜单在屏幕上方,选择“调整“,然后选择“饱和度“:
去图像>调整>去色。 “去色”命令立即移除所有的颜色从图像中,给了我们一个快速的黑色和白色版本: “去色”命令将图像转换为黑色和白色是不是最好的方式,但它不够好,我们的目的。 第3步:复制图层 接下来,我们需要我们去饱和的图像进行复制。备份层菜单,选择“新建“,然后选择“通过拷贝的图层,或按CTRL +?(运)/ Command键+ J(Mac)键在键盘上,就像我们在第
Photoshop设计逼真的直尺教程
Photoshop设计逼真的直尺教程 本教程为思缘论坛会员zhouyuling909原创教程 11种网页常用质感纹理填充图案:https://www.360docs.net/doc/7612338821.html,/thread-630932-1-1.html 最终效果 1,填充背景为灰色,再填充图案如图; 2,新建一层,使用渐变,更改图层模式为柔光,如图; 3,新建图层,创建矩形,添加图层样式,如图; 4,再建立如图所示的蓝色矩形,添加图层样式,如图; 5,画上两条高度为1像素的白色线条,将两条白色线条放在如图所示的位置; 6,绘制尺子上的刻度,绘制黑线,白线各一条。更改图层模式为叠加,如图所示; 7,将线条复制,形成尺子上的刻度,如图; 8,输入文字,完成最终效果。 进入论坛交作业:https://www.360docs.net/doc/7612338821.html,/thread-630857-1-1.html 25个你可能不知道的photoshop快捷键 在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。因为本文的许多快捷键仅仅存在于photoshop CS5。我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的
快捷键是否正确。因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文: 本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。希望本文能对大家有所助益。 1.拖动以缩放 按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。) 注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。 2.HUD拾色器 Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。使用选区工具时该快捷键不可用) 注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。 3.鸟瞰视图 在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全
用ps如何对人物做素描效果呢
用ps如何对人物做素描效果呢? 在P hotoshop中打开一张人物照片,最好脸型轮廓线条分明些的, 2. 按下快捷键“Ctrl+Shift+U”,把它转换成黑白颜色。 3. 复制图层,得到一个副本图层。按下快捷键“Ctrl+I”,将副本图层转换成负像。 4. 将副本图层的叠加下拉菜单选为“颜色减淡”,这时图片会亮得几乎什么也看不见,别着急。 5. 在“滤镜”菜单下选择“模糊→高斯模糊”,模糊半径值可根据你需要的素描线条粗细深浅来设置。到此为止素描画像工作就完成了,最后效果如图2所示。 小提示:如果你觉得不太满意,还想更好一些,可以用快捷键“Ctr l+M”或“Ctrl+L”进行一些调整,也可以用笔刷、贝赛尔钢笔等对素描图进行一些修饰。 1.调整/去色 2.复制图层 3.滤镜/风格化/查找边缘 4.在图层对话框中选"滤色" 5.工具栏中选"淡化"或"加深"进行细节描绘(这点很重要) 很多人问我含韵的素描是如何做的,我来教大家! 在Photoshop中使用技巧,几分钟之内同样能画出栩栩如生的人物素描,这种方法比常见的用浮雕滤镜制作出来素描画像的效果要好。今天我就把我的制作心得和大家一起分享。 首先准备一张人物的照片,最好是人物脸型的轮廓分明,如图一。
在Photoshop7中将这张图片打开,然后把它转换成黑白色。按下快捷键Ctrl+Shift+U,图片转换成黑白色了。 图二 在Layer 层面板中,选中当前这一层。这里可以把图片的透明度稍微降低一点。点击鼠标右键,在弹出的菜单中选择“Duplicate Layer”(复制当前层)。这样我们把图片制作成两层。 选中被复制的那一层,按下快捷键Ctrl+I,将图片的像素进行负相处理,这时当前这一层的图片变换为如图四。
Photoshop绘制逼真的油漆毛刷
Photoshop绘制逼真的油漆毛刷 先看看效果图 Creating still-life objects inPhotoshop is often great practice for learning how to create other objects. Intoday’s tutorial we will demonstrate how to create a realistic-looking paintbrush using layer styles, clipping masks, andthe not-so-commonly-used blend if sliders. Let’s get started! 使用photoshop创建静态物体往往是学习制作其他对象的很好的实践练习。在今天的教程中,我们将演示如何使用图层样式,剪切蒙板以及不常用的混合颜色带,制作一个写实漆刷,让我们开始吧! Step 1 Create a new document (2400px x2175 px). Sketch out a scene of a paintbrush. (创建一个新的文档(2400px x 2175px),勾画一个漆刷的场景。) Step 2 This step is optional, but I’veadded some additional visual guides to help me draw the bristles. (这一步是可选择的,但是我已经增加了一写额外的视觉指示来帮助我画刷毛。)这些指示将会形象的表现出画刷毛的起始端和结束端。Step 3 Before we start drawingbristles, create a New Group called Bristles. Inside this group, create alayer called Bristles and add the following Layer
Photoshop制作逼真的建设银行卡教程
Photoshop制作逼真的建设银行卡教程 效果 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框名称为:信用卡制作,宽度:为600毫米, 高度:为600毫米, “分辨率”为72 , “模式”为RGB颜色的文档,然后点击确定按钮,如图1所示 2、选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为228、158、10。再双击图2中所示的B处,设置RGB分别为186、119、9,再双击图2中所示的C处,设置RGB分别为130、66、9,然后点击确定按钮,如图2所示。效果图如图3所示
3、创建新图层按钮,命名为方形,在工具箱中选择圆角矩形工具,在工具选项栏中设置路径,接着在工作区拖出一个圆角矩形工具形状,并按键盘Ctrl+Enter把花纹形状转换为选区,设置前景为白色,并按键盘Ctrl+D取消,如图4所示 4、双单击进入方形图层到图层样式,分别勾选内发光、渐变叠加选项。设置参考值如图 5、 6、7,效果图如图8所示
5、执行菜单:“文件”/“导入”素材,并调整大小与移动位置,放在适当的位置,接着设置图层混合模式为正片叠加,不透明度为75%,填充为82%,如图9所示。效果图如图10所示 6、执行菜单:“文件”/“导入”地球素材,并调整大小与移动位置,放在适当的位置,接着双单击进地球素材图层到图层样式,勾选内发光选项。设置参考值如图12,如图11所示。效果图如图13所示。
7、在图层控制面板中新建一个图层命名为光泽,工具箱中选择钢笔工具,再工作区中绘制一个无规则的形状,并按键Ctrl+Enter把无规则的形状转换为选区,填充白色,接着设置填充为34%,如图14所示。效果图如图15所示 8、单击工具箱中的横排文字工具,分别输入不同的英文字母,然后在工具选项栏上设置字体大小、颜色、设置消除锯齿的方法,参考图分别如图16、17。如图17所示
20种PS技术美化照片
一定要记住这20种PS技术!会让你的照片美的不行 定要记住这20种PS技术!会让你的照片美的不行! 一定要记住这20种PS技术!会让你的照片美的不行! 一种简单的数码照片后期润饰 1 打开图片,执行色像/饱和度(-40)降低饱和度。 2 新建一图层,将图层模式改为柔光,用画笔工具将需要润饰的部分画几下,这里可以利用色板方便的提取颜色 3 图片色彩过渡不够柔和,再执行一下滤镜下面的高斯模糊(+85) 简单处理照片爆光不足 1 打开图片,复制背景层,对背景层的模式改为滤色 2 对背景层的色阶进行调整 30秒搞定Plmm艺术照 1 打开图片,复制背景层两次 2 对复制背景层一进行高斯模糊(半径4~6),将复制背景层二的模式改为强光 3 新建一图层,添充图案(预先作好并定义的半灰半白的横条纹图案),设置混合模式为正片叠底
图象错位效果 1 打开图片,新建一图层,选择视图-标尺,选择移动工具,分别从上方和下方拖曳出两条蓝色标线(9格) 2 利用矩形选取工具,填充方格(1,9暗灰,5,7黑,3亮灰),以psd格式储存,然后关闭文件 3 执行滤镜-扭曲-置换,选择刚才储存的psd文件 备注(“置换滤镜”是利用置换图的颜色值使选区发生位移:白色(色调值=0)是最大负位移,即将要处理图象相应的象素向左和向上移动;黑色(色调值=255)是最大正位移,即把图象中相应的象素向右和向下移动;灰色(色调值=128)不产生位移) 照片底纹效果 1 打开图片,执行选择-全选,然后编辑-复制,建一新通道,编辑-粘贴将拷贝图象贴入新建通道中] 2 执行图象-调整-反像,回到RGB通道,编辑-清除,删除原图象 3 执行选择-载入选区,调用新通道,执行编辑-填充(所需颜色) 雾化效果 1 打开图片,新建图层一,设前景色/背景色(黑色/白色),执行滤镜-渲染-云彩,将图层添加图层蒙版 2 重复执行滤镜-渲染-云彩,图象-调整-亮度/对比度(80,0,图层一模式改为滤色) 人物插画效果 1 打开图片,复制背景层,执行图象-调整-通道混合器(灰色,+30,+60,+10,单色),执行滤镜-风格化-查找边缘,用色阶去掉杂点 2 将混合模式设为“叠加”,填充不透明度打到50% 3 背景层上加一个色阶调整图层,调整输出色阶(0,+155)形色主义 4 执行图象-调整-可选颜色,对色彩进行微调(红色,0,+100,+100,-75;黄色,0,-40,+100,-40) 利用颜色叠加给旧照片添加光色效果 1 打开图片,复制背景层,执行图象-调整-去色,调整亮度/对比度(-42,+18) 2 添加“颜色叠加”图层样式,混合模式改为“正片叠底”,点小色块,选择需要颜色(红色),再合并可见图层 3 添加滤镜-镜头光晕(亮度+100) 4 复制背景图层,再次添加“颜色叠加”图层样式,混合模式改为“正片叠底”(黄色) 给照片添加蓝天 1 打开图片并复制一"背景副本". 2 再新建一图层并填充蓝色背景. 3 将混合模式改为“正片叠底”
PS快速把人物图片转为精细的铅笔素描
PS快速把人物图片转为精细的 铅笔素描 教学目标 1、知识目标:学习滤镜和图层样式的使用方法。 2、能力目标:学会使用滤镜来制作实例并用图层样式添加效果。 3、思想目标:培养学生独立自主的学习精神。 教学重点 1.ctrl+j复制图层、trl+shift+u 去色、ctrl+i 反相 2.混合模式--颜色减淡、图层样式、图层蒙版 3.滤镜-其它-最小值、滤镜-杂色-添加杂色、滤镜-模糊-动感模糊 教学难点 A.混合模式--颜色减淡、图层样式、图层蒙版 B.滤镜-其它-最小值、滤镜-杂色-添加杂色、滤镜-模糊-动感模糊 教法设计 提出任务并带领学生进行分析,通过分析形成解决问题的思路,通过提醒化解解决问题过程中遇到的问题. 导入新课 经过前期很多人的努力,转素描的方法有了比较大的改进,现在的效果可以说非常逼真了。作者在这里介绍了几个不错的细节处理方法:用混合选项来控制反白过多的情况,用蒙版配合滤镜给素描增加纹理等。 教学过程 原图最终效果
1、打开图片,ctrl+j复制图层,执行ctrl+shift+u 去色。 2、c trl+j 复制ctrl+i 反相,更改图层的混合模式,设置为“颜色减淡”在图层面板不 透明度左边那一栏的正常里调整。这个时候基本是白色。 3、滤镜-其它-最小值设置为2,大小自己看着设置。 4、双击图层弹出图层样式对话框,对混合选项进行设置,在底部位置,按住AIT 拖移右半块到适当的位置。 5、向下合并一层,在背景上面建立一个空白图层。 6、回到图层1,创建矩形选区,选区所需的部分,SHIFT+F6羽化50像素,然后添 加图层蒙版。 7、向下合并一层,添加蒙版,执行:滤镜-杂色-添加杂色,数量设为150%;确定 后执行:滤镜-模糊-动感模糊角度设置45度,距离设置15像素。 8、在背景层上新建一个空白图层,填充RGB值为240、240、240再合并图层。最终完成效果。 课堂练习-----激发探究 学生完成教师给定的任务,素材可从教师的素材文件夹中任意选取,完成并 上传教师机,再一起评出1,2,3名。 任务小结-----拓展升华 1、ctrl+j复制图层、trl+shift+u 去色、ctrl+i 反相 2、混合模式--颜色减淡、图层样式、图层蒙版 3、滤镜-其它-最小值、滤镜-杂色-添加杂色、滤镜-模糊-动感模糊 课后练习 目的:加强巩固本节课所学,强化学生记忆,辅助学生理解。
将照片转换成素描线稿样式
断了翅膀飞1评述:在网上看到了好多朋友在找把照片转换成手绘的方法,我找了其中几个看了看,大部分挺专业的,所用的工具是ps软件基本上最好都要配上数位板,包括我下面down来的这份差不多也需要,不过如果不用数位板也无不可。而且我down来的这篇效果更好一些。在这里向原作者道歉因为我是从一个论坛中down来的已经不是原出处了所以对于侵犯原创表示歉意。有些朋友对于现在在中国流行的一些手绘还不是很清楚,这篇主要是把照片变为素描线稿格式,也就是传统意义上说的速写,不过在国外是没有速写这一概念的,国外的概念为素描线稿。结合了中国国画中的白描元素也不能说是原创的绘画手法,只能说是一种结合。这种线稿现在在中国蛮流行,最主要就是高考美术类考生有一些学校需要用到,听说现在高考改革了具体我没有关注过,我高考那会儿这个还是需要的。 这张类似素描的手稿是我自己画的跟下面down的这个不是很相同但大同 小异,有兴趣的同学可以试试,如果做不出来的话我本人可以做一份图文教程。如果有需要的话可以个我百度空间留言,我们大家可以交流一些关于ps的经验。 轻松将“图片”转换为“线稿”铅笔画——PHOTOSHOP基础知识应用八十二、 借网友一张照片,玩软件。利用软件的功能可以轻松地将照片转换成铅笔画。这张是转换的铅笔画模式。像不像的看看吧。如果想得到非常漂亮的线稿,还要
继续精心的修饰这张图片。 器材:宾得K200D [宾得数码相机] 时间:2012-04-21 16:09:28 快门:1/180 光圈:F/4.5 焦距:50毫米感光度:200 这张是转换成线稿后加上了一层淡淡的颜色的效果。
首先感谢网友拍摄的这张照片。非常好!体现了几位摄影爱好者在一起切磋相机的使用方法。其专注程度一眼就看出来了。主题非常抢眼!下面来介绍一下如何利用软件的功能轻松转换的方法 一、用PS打开这素材图片。
photoshop如何制作逼真的光束
原图 效果图 步骤 1:双击空白的地方打开相片不过今次我们对相片会有点要求,相片中需要有云层,而云层中也要有裂缝,因为圣光是从云层的裂缝中穿透出来的。
步骤 2:按 Ctrl + J (或 Cmd + J) 复制背景图层在图层控制板上,你将会发现两个相同的图层 步骤 3:简单地把新增的图像变为黑白最快捷把图层变为黑白的方法之一是在 Hue/Saturation (色相/饱和) 工具中,把 Saturation (饱和) 设为 0。按Ctrl + U 直接叫出 Hue/Saturation (色相/饱和) 工具中,然后把 Saturation 设为 0 。 完成后,应该会出现一个彩色和一个黑白的图层,如下图: 步骤 4:选取单行的黑白黑层 首先,选择单行的选取工具。 长按 Marquee Tool 的工具,Photoshop 就会让大家选取其它的Marquee Tool,选择 Single Row Marquee Tool 。
然后,在黑白的图层中,选取最多变化的那一行的云层,像下图: 步骤 5:把选取了的单行云层复制到另一个新图层 按 Ctrl + J (或 Cmd + J) 就能把自动地把已选的地方复制到新图层上。Layer 1 不是一个空白的图层,它有一行被复制了的云层。
步骤 6:把单行云层放大和变形 那黑白的图层已完成了它的任务,我们可以把它隐藏或弃掉。 如果想把黑白的图层隐藏,请按它的图层左方的眼睛图示。 现在,请确保单行云层的图层 (Layer 1) 被选取了,如上图。 然后,按着 Ctrl (或 Cmd) 键,同时用鼠标左击 Layer 1 。 大家会发现相片中只有一行的地方被选取了。 再按 Ctrl + T (或 Cmd + T) 把 Free Transform (自由变形) 工具叫出。 画面的虚线会变为一条直线和三个分别处于左、中和右的正方把手。 把中间的方形把手向下拉,画面会出现许多的黑、白和灰的直线,这些线条将会成为我们的圣光。 拖拉 Free Transform (自由变形) 工具的那八个把手可以控制图像的大小,如果要把图像变形,就要按着 Ctrl (或 Cmd) 键来拖拉四角。 调整圣光的范围和形状,完成后,可以按 Enter (或 Return) 键。
用Photoshop制作一个逼真的垃圾篓
写过程的时候,通常都是以自己的角度来写,认为某些步骤看的人应该会懂。 实际上,在很多贴子的回复中可以看到,确实有很多的地方都让初学者看不懂, 对于一个热爱PS的学习者来说,在学习的过程被某个步骤卡住了继续不下去,确是很痛苦的,这个我也经 历过。 因此我觉得有必要不厌其烦的尽可能详尽,以一个对PS懂得很少的初学者的角度来写,即使需要花费更多 的时间和心机。 当然,这样文章会显得哆嗦和加大篇幅。 完成图 1.由于写过程是要重新画一次的,因此以下提供的抓图和原图会略有不同。新建500*500文档,白色 背景。 新建图层1,选椭圆选框工具,在下方画个椭圆,填充颜色。这里用蓝色(65/65/165),以下需要 填充的都用这个颜色。(01)
2.如果刚才的填充不是用快捷键而是用油漆桶工具,就要再选择选框工具,然后用键盘的箭头键来移 动选区。 按住SHIFT点键盘的向上箭头键1下,将选区向上移动10个像素,按CTRL+SHIFT+I反选,按CTRL+J复制 出新的一层。 选择图层1,按CTRL点击图层载入图层1的选区,按SHIFT点键盘向下箭头2下,将选区向下移动20个像素,执行选择--变换选区,按住ALT,略为收缩选区的宽度。(02)
3.按回车完成变换后,按CTRL+SHIFT+I反选,按CTRL+J复制出新的一层。隐藏图层1后是这样子, 上边是图层3,下边是图层2。(03)
4.选择图层2,载入图层2选区,将选区向上移动约3个像素,执行选择-羽化,半径为2像素, 反选,执行图像-调整-亮度对比度,降低亮度30,降低对比度30。(04)
5.选择图层1,降低亮度40,降低对比度30。(05) 6.在图层1上新建一层,载入图层1的选区,选择渐变工具,设前景色为白色,背景色为黑色,在选 区内从右下至左上拉径向渐变。 将图层混合模式设为正片叠底,不透明度降低为30%,按CTRL+E向下合并到图层1。(06)
PhotoShop绘制一个逼真的价格标签教程
先来看看效果图吧 步骤1 在PhotoShop 中创建一个700×700px的文件。好,首先,打开网格,对齐到网格。然后每隔10px你都需要一个网格图状。点击编辑(Edit)>预设(Preferences)>参考线与网格(Guides&Grid),在参考线间隔(Guides Every)的框里输入“10”,在细分(Subdivisions)的框里输入“1”。同时,你可以打开信息面板(Info Panel)来提高你的工作速度,因为这样做你可以清晰地看到任何形状的高度和宽度。
现在,选择矩形工具(Rectangle Tool)然后创建一个250×250px的形状。点击添加锚点工具(Add Anchor Point Tool),添加两个绿色的锚点(如下图所示)。打开直接选择工具(Direct Selection Tool),选择左边顶端位置的锚点,向右移动60px。接着,再次选择右边顶端位置,向左移动60px。选择生成的形状,添加15px的圆角(Rounded 拓展外观(Expand Appearance)。?Corners)效果。最后,点击对象(Object) 步骤2 选择PhotoShop ?矩形工具,创建一个190×360px的矩形,然后像下图02一样,把它放置在步骤1中生成图形的中下方位置。然后添加一个15px的圆角效果,最后点击对象拓展外观 步骤3 复制步骤1中的生成图。再次选择矩形工具,然后创建一个如下图的形状。把这个新建的形状和刚才复制的图行放在一起。在路径寻找器面板上按下交叉(Intersect)按钮就可以了
步骤4 ?预设?现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果
ps教程入门—Photoshop制作逼真水滴效果
Photoshop制作逼真水滴效果 最终效果图 1、点击“文件”—“新建”,弹出“新建”对话框,在对话框中设定文件的宽度和高度为330象素。将前景色设置为 黑色,背景色设置为白色,单击工具箱中的“渐变工具”,在属性栏中选择“从前景色到背景色”的渐变类型,(如图1)所示 图1 选择渐变样式 2、用鼠标在画面内从左上角向右下角拖动出渐变范围,(如图2)所示,放开鼠标就会出现(如图3)所示的渐变效果。
图2 拖动鼠标进行渐变操作 图3 渐变效果 3、进入“图层”调板新建一个图层,名为“图层1”,按Ctrl+A键将该图层全部选中,再按Ctrl+Backspace键将选区填充为白色,效果(如图4)所示。
图4 将新图层填充背景色 4、按Ctrl+D键去除选区,单击“滤镜”—“杂色”—“添加杂色”命令,弹出“添加杂色”对话框,参数设置(如图5)所示,单击“好”按钮,效果(如图6)所示。 图5 “添加杂色”滤镜参数设置
图6 使用“添加杂色”滤镜后的效果 5、单击“滤镜”—“模糊”—“高斯模糊”命令,弹出“高斯模糊”滤镜对话框,对话框中的滤镜参数设置(如图7)所示,然后单击“好”按钮,得到的模糊效果(如图8)所示。 图7 “高斯模糊”滤镜参数设置
图8 使用“高斯模糊”滤镜后的效果 6、单击“图像”—“调整”—“阈值”命令,弹出“阈值”对话框,参数设置(如图9)所示,单击“好”按钮,效果(如图10)所示。 图9 “阈值”对话框
图10 调整阈值后的效果 7、单击“选择”—“色彩范围”,弹出“色彩范围”对话框,其中的参数设置(如图11)所示,单击“好”按钮,得到(如图12)所示的选区。 图11 “色彩范围”对话框
