(flash API)flex 加载百度地图


Flex 利用flash API加载百度地图
第一步:下载BMap_Flash_SWC_20130808.zip
下载地址:这里提供一个flash API参考文档,samples,swc文件合集,https://www.360docs.net/doc/7a18814798.html,/viewthread.php?tid=2225&extra=page%3D1
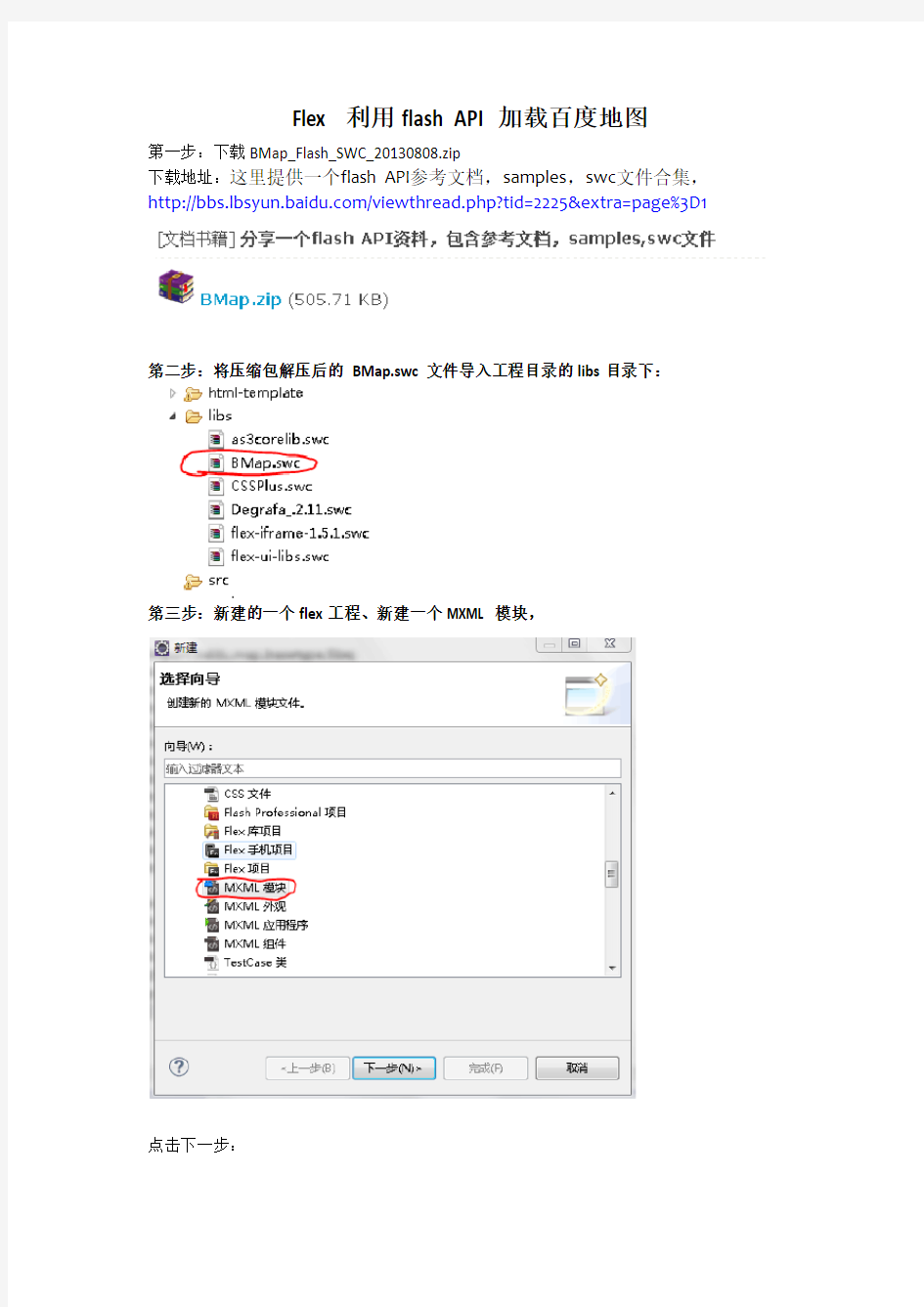
第二步:将压缩包解压后的BMap.swc文件导入工程目录的libs目录下:
第三步:新建的一个flex工程、新建一个MXML模块,
点击下一步:
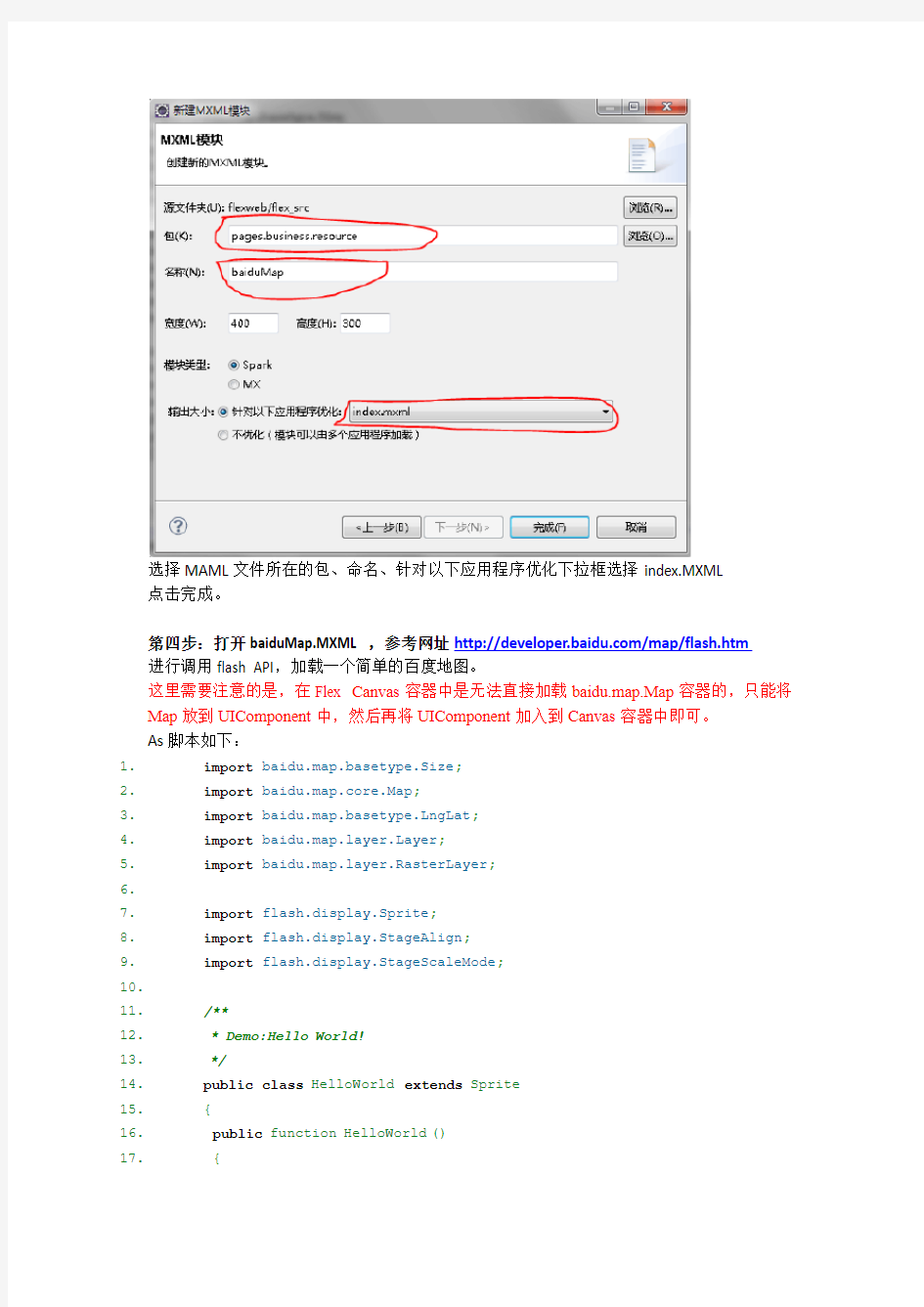
选择MAML文件所在的包、命名、针对以下应用程序优化下拉框选择index.MXML
点击完成。
第四步:打开baiduMap.MXML,参考网址https://www.360docs.net/doc/7a18814798.html,/map/flash.htm
进行调用flash API,加载一个简单的百度地图。
这里需要注意的是,在Flex Canvas容器中是无法直接加载baidu.map.Map容器的,只能将Map放到UIComponent中,然后再将UIComponent加入到Canvas容器中即可。
As脚本如下:
1.import baidu.map.basetype.Size;
2.import baidu.map.core.Map;
3.import baidu.map.basetype.LngLat;
4.import https://www.360docs.net/doc/7a18814798.html,yer;
5.import https://www.360docs.net/doc/7a18814798.html,yer.RasterLayer;
6.
7.import flash.display.Sprite;
8.import flash.display.StageAlign;
9.import flash.display.StageScaleMode;
10.
11./**
12. * Demo:Hello World!
13. */
14.public class HelloWorld extends Sprite
15.{
16.public function HelloWorld()
17.{
18.// 舞台设置
19.stage.scaleMode= StageScaleMode.NO_SCALE;
20.stage.align= StageAlign.TOP_LEFT;
21.
22.// 创建一个大小为600*400的Map对象
23.var map:Map=new Map(new Size(600, 400));
24.addChild(map);
25.// 初始化Map的中心点和显示级别
26.map.centerAndZoom(new LngLat(116.404, 39.915), 12);
27.// 添加底图
28.var layer:Layer =new RasterLayer("BaiduMap", map);
29.map.addLayer(layer);
var uc:UIComponent = new UIComponent();
uc.addChild(map);
Canvas_Map.addChild(uc);
30.
31.}
32.}
Flex页面布局代码:
width="100%" >
实现示例:
第五步:为地图添加控件
Flash API为开发者提供了如下控件:
?Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。?Navigator:地图平移控件,默认位于地图左上方,它包含控制地图平移的功能。
?Scaler:地图缩放控件,默认位于地图左上方,它包含控制地图缩放的功能。
?Overview:地图缩略图控件,默认位于地图右下方,是一个可折叠的缩略地图。
?Ruler:地图比例尺控件,默认位于地图左下方,显示地图的比例关系。
?Copyright:地图版权控件,默认位于地图左下方。(此控件在BMap.swc中不存在)
例如:加载一个Ruler控件
import baidu.map.control.base.Ruler;//官方网站上没有导入
var ruler:Ruler = new Ruler(map);
//ruler.offset = new Size(100, 0);offset方法可以实现控件的偏移
map.addControl(ruler);
在官方网站上只提供了增加控件的方法,而没有导入控件,你可以在下载的BMap.zip中的API参考文档中查询控件所在的包。
第六步:为地图增添事件
首先导入事件类
import baidu.map.event.MapEvent;
然后为地图增加单击鼠标左键事件
map.addEventListener(MapEvent.CLICK,function(evt:MapEvent ):void{ Alert.show("添加了一个控件");
});
其他功能请参见API。
