网页设计与制作个人实训报告


一、实训目的:
通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程
1.资料的搜集:
收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
2.熟悉制作软件软件:
软件:Dreamweaver \ Firework \ Photoshop CS \ Flash
硬件: PC机
技术: HTML\CSS \ javascript\特效代码
项目设计及运行平台:Windows XP
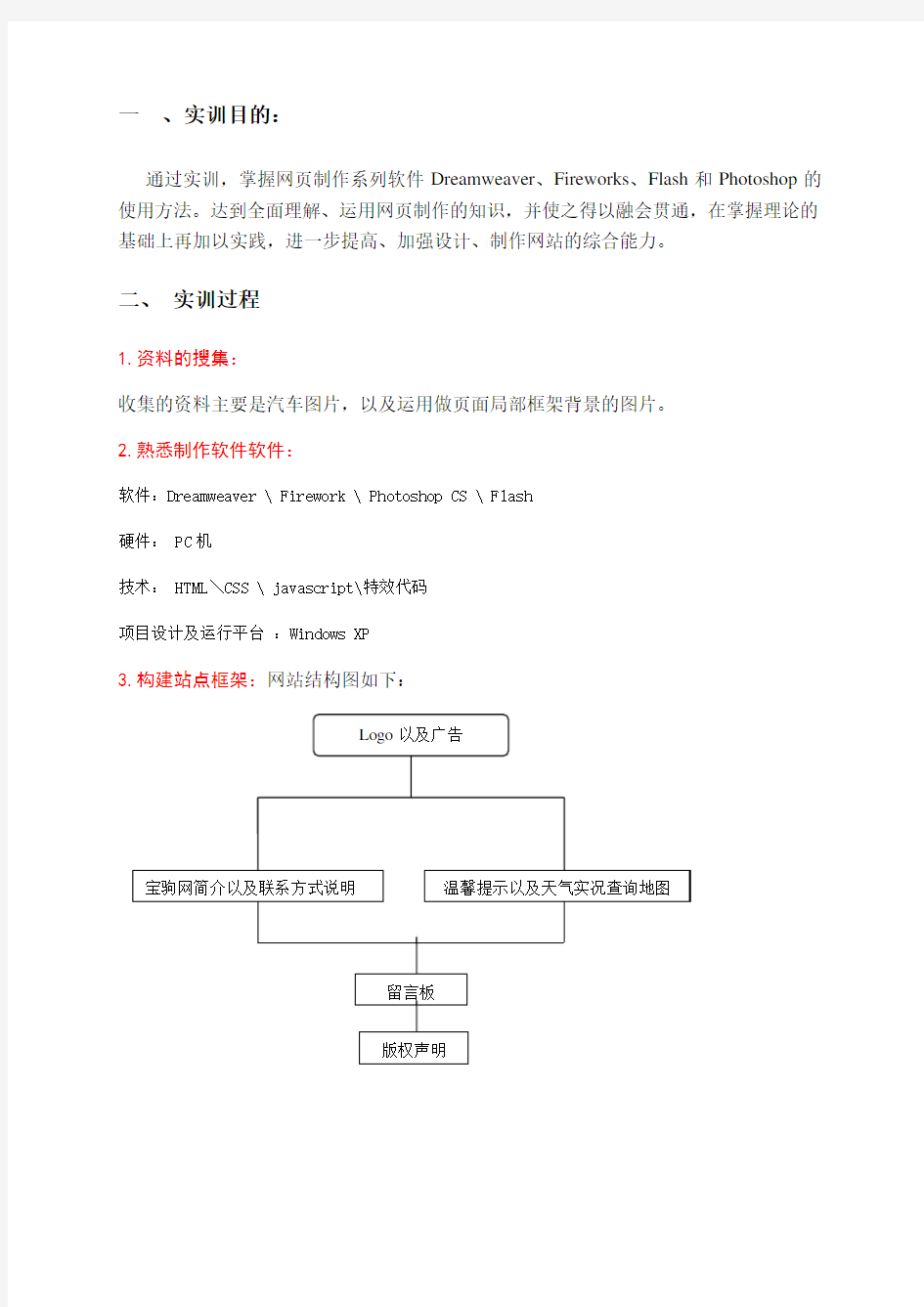
3.构建站点框架:网站结构图如下:
4.设计制作页面:
◆网页名称:关于我们
◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色。链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色。
◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述
最上面先放了一个724*100px的logo.
右边放了一个1024*100广告如下图:
再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:
右侧是世界/中国地图及天气实况查询图。属特效代码。当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况。效果如下:
然后再表格里面分别放的是各种小版块。
分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板。也是对用户提供的对话平台,方便用户咨询更多消息。 5.实现网页间的链接:
运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。
6.整体效果图:
三、实训心得与体会:
在这次实训之后,我们对网站的设计与制作有了进一步的了解,我对flash的制作,图片的处理,表单的制作,css样式,模版的应用等技术有了更深层次的了解,并且能够很好的应用它们。在网站的制作过程中,我碰到了不少的问题,但是通过老师的耐心指导以及与队友的协商,这些问题最终都得到了较为完美的解决。所以我认为,团队的力量是强大的!而一个人的力量和想法是有限的,唯有集思广益,才能使得我们的作品更加优秀,内容更加丰富。这使得我对静态网页的制作产生了浓厚的兴趣,我将继续付诸实行,向动态网页的制作发动挑战!
简历需要求职信吗
简历重点介绍做过什么,取得过何种业绩;求职信除需介绍简历内容外,要重点介绍个人想做什么(包括个人的职业规划、价值追求,要尽可能与具体信件的投递单位的核心价值、职业要求相吻合)、能做什么(包括学习能力、工作能力、沟通能力、社交能力)、能做成什么(要与以往业绩结合,更要招聘岗位结合)。具体格式,可以不拘泥于形式,但必须注意文本的形象设计,以庄重为妥。 1、求职信与简历的区别 个人简历并不等同于求职信。求职时简历不能单独寄出,必须附有信件,即求职信。求职信与个人简历的撰写目的一样,都是要引起招聘人员的注意,争取面试机会,但两者有所不同。 求职信是针对特定的个人来写的,而简历却是针对特定的工作职位来写的;简历主要叙述求职者的客观情况,而求职信主要表述求职者的主观愿望。相对于简历来说,求职信更要集中地突出个人的特征与求职意向,从而打动招聘人员的心,是对简历的简洁概述和补充。 2、求职信的结构 求职信文字一定要简洁,字数最好不要超过1000字,它一般由几部分组成: 1)你所申请的职位和招聘信息来源; 2)表述你对该职位产生浓厚兴趣,并说明这种兴趣与你的理想追求或专长有关; 3)与申请职位有关的资历和经验和成绩都是非常重要的证明材料,说明你适合这个职位的原因; 4)表示如能得偿所愿,自信必能胜任此项工作; 5)提醒收信人留意你附呈的个人简历,并请求对方作进一步回应,如及早答复、予以安排面试等。 3、求职信的第一句话 求职信的第一句话是最重要的,也是最难写的。其实有许多可取的写法,你可以说明是从什么渠道得知公司招聘信息,也可以叙述自己最有利的条件,不过最不稳妥的办法是参照广告的内容作自我介绍。第一句话(不包括称呼)的作用有二:一是吸引对方阅读你的信件;二是引导对方自然而然地进入你所突出的正题而不感到突然。 归纳起来,求职信的第一句话有以下几种形式: 1)概述式。用一句话概括你具备的最重要的求职资格和工作能力。 2)提名式。提及一为建议你到用人单位求职且为用人单位所熟悉和尊崇的人(记住连名带写上,后面可称呼其职衔或官衔,也可以称“先生”或“女士”)。 3)提问式。针对用人单位的需求和目标,提出一个设问,然后表示你真诚希望自己能够帮助他们实现目标。 4)赞扬式。赞扬用人单位近期取得的显著成就或发生的明显变化,然后表示渴望为其效力。但记住语气不要过度热情。 5)应征式。说明你通过什么途径看到用人单位的招聘广告,并肯定自己的条件基本满足广告提出的要求。 6)独创式。用一个新奇的、能表现你在某些方面才华的句子开头,但申请的职位必须是那种需要丰富想像力的类型,如广告文案、平面设计、装潢设计等。 4、求职信中应注意的几点 1)一些跨国公司或港澳台公司,通常会要求应聘者递交英文求职信和个人简历。不过,即使没有明确规定为了引起对方的注意和重视,最好用英文(或其它外文)信件提出对某些职位的申请,往往会比单纯写中文求职信效果更好。所有的英文求职信都应用电脑打印。 2)求职信的第一句话应该开门见山,让对方尽快知道它的内容。 3)段落要短,句子不宜很长,长的段落更易令人生厌。 4)段落可以加小标题,或是编上序号,使求职信条理分明,层次清晰。 5)求职信的语气应不卑不亢,不能过分客气,也要力求避免无意中伤害他人的尊严。
网页设计与制作实训报告
《网页设计与制作》 实习报告 指导老师: 实习地点: 实习时间: 实习班级: 学生姓名:
一、实习目的 ①学会制作新闻发布系统。 ②学会制作在线调查系统。 ③熟悉购物网站的主要功能和栏目。 ④学会购物网站数据库表的创建和数据库连接的创建。 ⑤学会购物系统前台页面制作和后台管理制作。 二、实训内容 1.创建数据库表 ①启动Microsoft Access ,执行“文件”——“新建”命令,打开“新建文件”面板,在面板中单击“空数据库”。 ②弹出“文件新建数据库”对话框,在对话框中选择数据库保存的路径,“文件名”文本框中输入shop。 ③单击“创建”按钮,在对话框中双击“使用设计器创建表”选项。 ④弹出“表1:表”对话框,在对话框中输入“字段名称”和字段所对应的“数据类型”,将shopID字段设置为主键。 ⑤执行“文件”——“保存”命令,弹出“另存为”对话框,在对话框的“表名称”文本框中输入products。 ⑥单击“确定”按钮,保存表。按以上步骤的方法,创建表fen和admin。 2.创建数据库连接 新建一个网页文件夹,打开IIS信息服务,创建IIS虚拟目录,在文件夹安全性把来宾用户的权限修改为完全控制,并导入数据库。 3.制作购物网系统页面 ①用index.html创建zhanshi.asp商品分类展示页,新建站点,导入shop.mdb数据库文件建立数据库连接。插入表格并插入图片、文字,创建记录集并在表格相应位置绑定数据。在服务器行为里为表格设置重复区域,创建记录集RS2并在左边的商品分类表格里绑定
数据,在服务器行为里为左侧的表格添加重复区域和转到详细页,制作记录集导航条。 ②用index.html创建xiangxi.asp商品详细信息页,首先创建记录集并制作左侧的商品分类表格,之后在中间区域插入表格,在表格中插入图片、文字,创建记录集RS2并将数据绑定在表格相应位置。 ③用index.html创建denglu.asp商品详细信息页,创建记录集并制作左侧的商品分类表格,在中间区域插入表单,在表单里插入表格,在表格里插入文字、文本域、表单按钮,并为表单设置检查表单。创建记录集RS2并在服务器行为里添加登录用户。 ④用index.html创建fenlei.asp添加商品分类页,插入表单,在表单里插入文字、文本域、表单按钮,创建记录集并在服务器行为里添加插入记录和限制对页的访问。再用index.html创建fenleiok.asp,在其中插入表格输入文字,并设置返回链接。 ⑤用index.html创建tianjia.asp添加商品页,创建记录集,用插入记录表单向导创建插入记录表单,在服务器行为里添加限制对页的访问。再用index.html创建tianjiaok.asp,在其中插入表格输入文字,并设置返回链接。 ⑥用index.html创建guanli.asp商品管理页,创建记录集并制作左侧的商品分类表格,在中间区域插入表格并插入文字,创建记录集RS2并在表格相应位置绑定数据,为该表格设置服务器行为的重复区域,制作修改和删除链接,制作记录集导航条。 ⑦用tianjia.asp创建xiugai.asp修改页面,创建记录集在对应的文本域中绑定数据,把服务器行为里的插入记录删除并添加更新记录。在服务器行为里添加限制对页的访问。再用index.html创建xiugaiok.asp,在其中插入表格输入文字,并设置返回链接。 ⑧用index.html创建shanchu.asp删除页面,插入表格并插入文字,建立记录集,在表格相应位置绑定数据,插入表单和表单按钮,创建服务器行为限制对页的访问和删除记录。再用index.html创建shanchuok.asp,在其中插入表格输入文字,并设置返回链接。 三、疑难解惑 ①网页不能正常打开,电脑用户权限没有修改,在文件夹安全性把来宾用户的权限修改为完全控制。 ②创建重复区域时,总显示相同的内容,仔细阅读教材,发现创建重复区域时要选中表格,而不是文字内容。 ③登陆页面不能登陆,把表格放入表单后,重新登录,问题解决。 ④创建添加商品页面时,无法显示商品分类。在插入记录表单时,应将feileiID"显
《网页设计与制作》实践环节指导书
《网页设计与制作》实践环节(技能)考核大纲 一、考核目标 本课程重点讲授了网页设计与制作的基础知识、基本理论和基本技能,是一门操作性极强的技能型应用课程。本课程通过实践使学生在了解理论和基本技能的基础上,熟练运用网页开发的主要工具软件Dreamweaver,掌握网页设计和制作的知识与能力,并灵活应用。 二、考核方式 本实践环节考核主要包括两部分内容:网站设计制作和编写设计报告。 考生结合个人工作需要或兴趣爱好,自选主题,设计制作一个主题网站,并根据设计过程撰写一篇不少于1500字的设计报告。 按照要求提交资料:网站源程序(电子版)和设计报告(打印版)。 网站源程序(电子版)---------以“姓名准考证号网页设计”命名文件夹与设计报告(打印版)同时递交。 三、考核内容的要求: 1.网站设计与制作要求: ①用工具Dreamweaver设计静态网站(HTML页面); ②网站不少于2级,页面总数不少于6个; ③站点文件、文件夹的命名与组织要求规范; ④网页要求整合多种媒体(音频、视频、动画、图片、文字等); ⑤要求有CSS的设计和使用; ⑥要求使用模板或库元素; ⑦要求网站无错误链接; ⑧要求掌握网站上传、发布的方法。 2.设计报告要求: 设计报告应该包括以下几个主要部分: ①网站的主题说明; ②网站的总体规划;
③各级网页风格说明; ④典型网页的设计过程及样例,必要时以代码和截图说明; ⑤网站发布过程说明(如果已发布到Internet网站上,需要提供网站网址)。 四、报告格式要求: 1、纸张字号等要求:A4纸单面打印;字号:四号;行距:1.5倍行距; 页边距上:2.5;下:2.5;左:3.2;右:3.2。 2、封面格式要求:见附件,封面打印时不得有页码。姓名、准考证号等信息应准确无误。 3、装订方式:左侧(三个订书钉)装订,不允许加装塑料封皮。 五、其他说明: 1、对于源程序出现抄袭或下载的情况,判0分。 2、设计报告严格按照封面格式要求(见下页的附件)制作。 3、考生要认真。将自考专业、准考证号等信息一定要填写正确。 4、雷同卷判0分。(情节严重者,视为作弊上报省考试院) 附件:“《网页设计与制作》实践环节(技能)考核”封面
网页设计与制作》网上作业题答案(全)
1.请列出三种TCP/IP网络中所使用的协议,并说明它们哪些类型的终端之间的,例如,网络管理站(SNMP)是用于中央网络管理站和网络之间的。 参考答案: (1)HTTP:超文本传输协议,用于WEB服务器和WEB客户机之间; (2)SMTP:简单邮件传送协议,用于邮件客户机和邮件服务器之间; (3)TELNET:远程登录协议,用于客户机与终端之间。 2.现给出一个网址如下:https://www.360docs.net/doc/8617784381.html,/planetwide/select/selector.html,请你根据所学的URL分析该网址各个部分的含义。 参考答案: //前的http表示访问信息采用的是超文本传输协议,并且文件在WWW服务器上; https://www.360docs.net/doc/8617784381.html,表明了WWW服务器的位置; planetwide/select/selector.html表明最终要访问的文件所在的位置。 3.访问类型即访问信息的链接方式,它决定了文件所在的位置,请问常用的链接方式有哪几种,并举出实例。(列出三种即可) 参考答案: (1)file:如file:\\D:\作业\作业\主页.htm(前面的file:\\一般可省略)就是打开本地D盘下的一个网页;(2)ftp:如ftp:\\https://www.360docs.net/doc/8617784381.html,(此处也可输入IP地址); (3)http:如https://www.360docs.net/doc/8617784381.html,/; (4)News:news:\\192.168.1.7可以查看IP地址192.168.1.7的可用新闻组; (5)telnet:telnet:\\192.168.1.7就可以运行远程登录IP地址192.168.1.7; 4.我们要进入紫霞的公众网,网址如下:telnet://https://www.360docs.net/doc/8617784381.html,,请你实际操作进入该网站,并列出三种以上进入该TELNET网站的方法。 参考答案: (1)在浏览器中登录:启动INTERNET EXPLORER,在URL地址栏中输入“telnet://https://www.360docs.net/doc/8617784381.html,”;(2)“开始”→“运行”→“输入telnet”→“确定”→在命令行输入“open https://www.360docs.net/doc/8617784381.html,”命令并回车; (3)“开始”→“运行”→“输入cmd”→“确定”→在命令行输入“telnet https://www.360docs.net/doc/8617784381.html,”命令并回车; (4)“开始”→“运行”→“输入c md”→“确定”→在命令行输入“telnet211.157.100.8”命令并回车。 5.如果远程登录失败,请问原因可能是什么? 参考答案: (1)计算机地址拼写错误(主机名或IP地址错误); (2)远程计算机暂时不能使用; (3)你所指定的计算机不在Internet上。 6.实践:启动INTERNET EXPLORER浏览器,修改其INTERNET选项,并观察其效果。 您的答案: 答:将https://www.360docs.net/doc/8617784381.html, 设置为INTERNET选项的首页后,只要打开INTERNET EXPLORER 便直接登录到该网站的主页 1.个人网站有哪三种基本风格? 参考答案: (1)主题图形式; (2)信息发布式; (3)介于两者之间的风格。
个人简历求职信范文六篇
【篇一:会计求职信】尊敬的领导: 您好!首先衷心感谢您在百忙之中浏览我的自荐信,为一位满腔热情的大学生开启一扇希望之门。 我是上海金融学院会计系会计专业的一名学生,即将面临毕业。 借此择业之际,我怀着一颗赤诚的心和对事业的执著追求,真诚地推荐自己。 三年来,在师友的严格教益及个人的努力下,我具备了扎实的专业基础知识,系统地掌握了基础、财务、成本、税务等会计学以及经济法等有关专业学科的理论知识,掌握了会计电算化操作;具备较好的英语听、说、读、写、译等能力,参加并通过了大学英语四级考试;能熟练操作计算机办公软件,达到上海市计算机一级水平。同时,我利用课余时间参加了上海财经大学会计专业的自学考试,不但充实了自己,也培养了自己多方面的技能。更重要的是,严谨的学风和端正的学习态度塑造了我朴实、稳重、创新的性格特点。 此外,我还积极地参加各种社会活动:参加税法比赛,并有不错的表现;此外我还利用暑期较宽裕的时间去体验工作生活,当过资料输入员、到会计事务所去见习过;同时还与同学搞过自主社会实践项目,得到了学院的认可。我抓住每一个机会,锻炼自己。大学三年,我深深地感受到,与优秀学生共事,使我在竞争中获益;向实际困难挑战,让我在挫折中成长。祖辈们教我勤奋、尽责、善良、正直;上 海金融学院培养了我实事求是、开拓进取的作风。 我坚信,勤奋才是真实的内涵。只要勤奋努力,我相信自己能够很快适应工作环境,熟悉业务,并且在实际工作中不断学习,不断完善自己,做好本职工作。我热爱贵单位所从事的事业,殷切地期望能够在您的领导下,为这一光荣的事业添砖加瓦;并且在实践中不断学习、进步。 感谢您百忙中能够阅读我的自荐信。期待您的反馈!
《网页设计与制作》实训项目大纲及实训方案.doc
本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。 实训学时数:125(5周) 课外学时数:100 适用方向:办公自动化、电子商务 执笔者:王平露 编写日期:2006年4月 一、实训教学的目的与任务 本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX)的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。 二、实训项目的基本要求及考核标准 基本要求: (一)网页内容要求: 1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。 (二)制作基本要求: 1、至少有10个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。 2、主页的文件名为:index.htm。文件名一般用英文小写字母。 3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。 4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail链接至你的邮箱。 5、要有flash控件、Frieworks图像,至少各出现一处,使用CSS样式; 6、为页面元素添加行为(调用Dreamweaver MX内置的脚本程序). 7、相关图片清晰,单张图片大小不超过200K (三)、网页性能要求: 1、每一张网页,显示分辨率以800*600状态为准,网页对不同浏览器兼容性较好; 2、在不考虑兼容性问题时,不出现乱码或错误的表格等内容; 3、结构清楚,便于浏览、查找。没有空链接或错误链接; 4、界面链接方便; (四)测试和网页发布要求: 1、测试链接和兼容性; 2、预览网页; 3、申请免费二级域名和免费空间;
网页设计与制作在线作业C
网页设计与制作_在线作业_C 最终成绩:90.0 一判断题 1. (5.0 分) FALSE TRUE 知识点: 11.2 编辑矢量对象 用户解答: FALSE 2. (5.0 分) FALSE TRUE 知识点: 12.1 创建和编辑标准文本 用户解答: FALSE 3. 在Fireworks中,图中(b)是对(a) 实施外斜角滤镜的结果。() (5.0 分) TRUE FALSE 知识点: 13.1 滤镜 用户解答: FALSE 4. 在Fireworks中,“自由变形工具”能够直接对矢量对象执行变形操作,也能对路径上的各个定位点进行操作。() 在Fireworks中,文字不能设置笔触和填充。()
(5.0 分) FALSE TRUE 知识点: 13.2 资源——样式、元件、URL 、形状 用户解答: TRUE 5. (5.0 分) FALSE TRUE 知识点: 13.4 优化与导出 用户解答: FALSE 6. (5.0 分) FALSE TRUE 知识点: 15.2.3 绘图工具箱 用户解答: TRUE 7. (5.0 分) FALSE TRUE 在Fireworks 中,元件是用户自己建立的可以重复使用的图形,动画或按钮对象。( ) 在Fireworks 中,可以同时显示6幅不同优化效果的图像。( ) Flash 中“墨水瓶工具”(Ink Bottle Tool )是为矢量色块进行填充的工具。( ) Flash 中文本必须图形化才能使用滤镜。( )
知识点: 16.1.1 文本工具 用户解答: TRUE 8. (5.0 分) TRUE FALSE 知识点: 16.1.2 文本变形及图形化 用户解答: TRUE 二单项选择题 1. (5.0 分) 知识点: 9.5 调整画布或图像 用户解答: 2. (5.0 分) “修改”|“组合路径”|“拆分” “修改”|“组合路径”|“封口” “修改”|“组合路径”|“联合” “修改”|“组合路径”|“接合” 知识点: 11.2 编辑矢量对象 用户解答:“修改”|“组合路径”|“接合” 3. Flash中为了避免丢失字体,应将文字图形化。() 若需要向下方向扩大Fireworks画布,应在修改Fireworks画布的窗口内,点击()锚定按钮。在Fireworks中,用“刀子”工具切割路径后,应执行()命令,将路径封口。
简历自荐信格式(共5篇)
篇一:个人求职信范文 个人求职信范文 尊敬的贵公司领导: 您好!首先感谢您给我这次难得的机遇,请您在百忙之中抽出一点时间,以平和的心态来 看完这封求职信,由于时间仓促,准备难免有不足和纰漏之处,请予以谅解! 其实,只想报着一种平静而真诚的心情,把这看作是交流和沟通的平台.真的,这可能是我人生中又一转折,至少会是人生中一次不一般的经历. 首先,我想表明一下个人的工作态度.也可能是阅历的浅薄吧.一直到现在我都固执地认为:我的工作就是一种学习的过程,能够在工作中不断地汲取知识.当然,钱很重要,不过对我来说,充实而快乐的感觉就是最大的满足了! 如果非要推销自己的话,我想个人的生活经历让自己考虑问题更细致一些.第一,从十六 岁开始,一直独自一人在外生活,自理能力不成问题.第二,从中专生至本科生,(尤其中间经历 了到甲级设计院实践的过程)让我更加有一种紧迫感,危机感.第三,从设计单位到施工单位,设计单位让我自省,施工单位让我自强.真的很感谢这两种经历,无论从哪方面来说,锻炼价值都 是相当大的.在工作中,一直是以本科生的学识,中专生的姿态来要求自己,做到了三心,即细心,耐心,恒心;二意,即诚意,真意. 当然,自己也并不是具备什么压倒性的优势,甚至从某种程度来说,优势即是劣势,虽然不曾离开这个行业,施工和设计都有过一些经历,但都只能说刚刚上道而已.要走的路还任重而道远!再者,离开设计也有一段时间了,重新开始又将是一个艰苦的过程!可不管怎么说,只要兴趣所在,心志所向,我想这些都是完全可以克服的. 最后,恭祝贵公司事业蒸蒸日上,祝您工作顺利!请予以考虑我这个新兵.愿与贵公司携手共筑美好未来!为盼! 此致 敬礼 篇二:大学简历中自荐书范文 图片已关闭显示,点此查看 尊敬的[收信人姓名]先生/女士: 您好![推荐人姓名]建议我就贵公司[公司名称]空缺的[职位]一职与您联系。 我在[专业领域]有超过[年数]年的工作经验,由于一贯工作勤奋,多次得到上级的嘉奖,这些曾取得的成绩是我认真的工作态度、出色的[专业领域]的专业技能,以及良好的沟 通和管理能力的体现。以上内容都在所附简历中进行了详细说明。 此致 敬礼! 200x年x月x日 我来自农村,艰苦的条件磨练出我顽强拼搏、不怕吃苦的坚韧个性。我很平凡,但我不 甘平庸。 大学时期,在抓好专业课学习的同时,我更注重的是综合素质的提高。在校期间,我选 修了中国革命史、公共关系、领导科学、写作等课程;自学了网页制作、计算机编程等,掌握了制作网页的技能,通过了全国计算机二级;并阅读了*量与专业有关的书籍。 实践是检验真理的唯一标准。我深深地懂得实践的重要性,我担任过宣传委员、实践部 干事、邓研会干事、环保协会理事等职位。暑假期间,我积极地参加了学校组织的深入社区的社会实践,受到当地居民的一致好评。
网页设计与制作实训报告
学生姓名:实习班级:指导老师:实习地点:实习时间:
一、实习目的 1.掌握企业网站主要功能栏目 2.掌握企业网站色彩搭配和风格创意 3.掌握网站设计的首页 4.掌握模板的创建 5.熟悉系统设计分析 6.掌握创建数据表 7.掌握创建数据库连接 8.掌握制作购物系统前台页面 9.掌握制作购物系统后台页面 二、实习内容 首先,修改计算机的设置,使之能正常浏览。修改默认网站的目录安全性,允许ISS控制密码,建立虚拟目录。安装横向区域重复。 其次,开始创建模板。新建moban.html,然后在里面插入表格,依次插入相应的图片及文字。然后利用模板做出相应的页面,最后在连接数据库做出新闻发布、新闻详细显示及添加页面。那么,要制作的就完成了。 再次,打开dreamwever,建立站点,打开Index.html,另存为Index.asp,插入4行1列的表格,将光标置入第1行,插入图像,在后面的表格输入相应的文字,在绑定面板添加记录
集Rs1。选中图像,展开Rs1,选中Image字段,绑定图像。在后几行绑定相应的文字,选中表格,选中服务器行为,创建横向区域重复。选中Rs1.shpname,单击服务器行为,选择转到详细页面。再添加记录集Rs2,将光标置入相应位置,绑定fenlei字段,单击服务器行为,选择重复区域。选中Rs2.fenlei,选择服务器行为的转到详细页面。再插入1行4列的表格,输入相应的文字,选中首页,选择记录集分页--移至第一条记录,后面的以此类推。商品分类展示页面至此做好。用同样的方法制作商品详细页面。 下面制作购物系统后台管理页面,打开Index.html,另存为denglu.asp,按照相应的方法将商品分类页面做好,将光标置入相应的位置,插入表单,在表单中再插入4行2列的表格,选中第1行单元格,合并单元格,在合并单元格中输入相应的文字。将光标置入第2行第1列单元格,输入相应的文字,在第2列插入表单—文本域,在文本框输入name,字符宽度设置为25,类型为单行。将光标置入第3行第1列,输入相应的文字,在第2列插入表单—文本域,在文本框输入password,字符宽度设置为25,类型为密码。将光标置入第4行第2列,插入表单按钮,改为登录,在插入一个表单按钮,改为重置。 选中表单,单击行为面板中的检查表单,将文本域name和password的值都勾选为必须的,创建记录集,单击服务器行为的用户身份验证—登录用户,如果登录成功,转到guanli.asp,
网页设计与制作实训报告
网页设计与制作实训报告 本人页教学实验设计与制作实训报告 本人制部门:计算机科学与技术同系 班级:计算机应用技术10-1组号:15组姓名:杨江郑传胜 胡登杰田鹏鹏 贵州师范大学商业高等专科学校九千科系CommercialCollegeOfGuiZhou 项目实训单 项目本人号3-2项目名称本人页模板设计实训学时2学时 【项目名称】:本人页模板设计实训其二【项目类型】:□认知 与验证型□综合与仿真型□设计与创新型三【实训目的】:文字 学使学生了解模板的基础知识,掌握模板设计制作的基本技能,具备 企业本人站模板设计制作战斗能力的能力,完成各本人组真实企业本 人站模板模块化东站四【实训环境】:windowsxp;dreamweaver8;fireworks8五【实训内容】:1 本人页模板设计:2 利用fireworks切割源图片;3 将从fireworks片区切割的区域依次放 置到示例的各单元格中;4 dreamweaver中所添加可本人本人区域; 5 利用模板件快速生成本人站页面;六【讨论本人录】站点: 忆梦站点组长:杨江组员:胡登杰郑传胜田鹏鹏分工:杨江 负责客运站定义超级连接表格胡登杰负责讨论本人录郑传胜 负责图片处理和切图田鹏鹏负责页面生成七【实训步骤】:本人 页模板设计:步骤,打开设计制作出的表格及实设计出的本人站样图 步骤二,利用fireworks切割源图片,使用按钮,选取被切割的地区,并选择菜单栏的件选项选择“导出”图像,保存为相应的五件名。步 骤三,将从fireworks片区切割的区域依次放置到示例的各单元格中,完成各图片的插入后,将件另存为本人页模板(“件”“另存为模板”)件,取名为moban.dwt。步骤四,在模板中“当前位置”及“正”
网页设计与制作_在线作业_1
网页设计与制作_在线作业_1 一、单选题 1. 在Fireworks中,修改用钢笔绘制的自由路径的弧度,需使用()。 ? A. 部分选定工具 ? B. 钢笔 ? C. 重绘路径工具 ? D. 指针工具 2. 在Fireworks中,用“刀子”工具切割路径后,应执行()命令,将路径封口。? A. “修改”|“组合路径”|“联合” ? B. “修改”|“组合路径”|“拆分” ? C. “修改”|“组合路径”|“封口” ? D. “修改”|“组合路径”|“接合” 3. 若将页面分为3个框架,应保存()个网页html文件。 ? A. 1 ? B. 2
? C. 3 ? D. 4 4. 在Fireworks中,“自由变形工具”的光标有两种形状,()。 ? A. 当光标为时,对路径执行“扭曲”操作,当光标为时,对路径执行“拉伸”操作 ? B. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“拉伸”操作 ? C. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“扭曲”操作 ? D. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“拉伸”操作 5. .blue {color: #0000ff}是()。 ? A. 标签选择符和选择符组 ? B. 包含选择符 ? C. ID选择符 ? D. 类选择符 6. 书写CSS样式时,要把相同属性和值的标签组合起来书写,应使用()。
? A. ID选择符 ? B. 类选择符 ? C. 标签选择符和选择符组 ? D. 包含选择符 二、多选题 1. Flash的“选择工具”用于选取图形、移动图形和编辑图形。其光标可以是()。? A. ? B. ? C. ? D. 2. 使用Flash “选择工具”同时选中,则()。 ? A. 作图或拖动舞台对象时,可以准确地吸附到其他线条上的点。 ? B. 鼠标指针指向对象的中心点,鼠标指针上出现一个小三角 ? C. 作图或拖动舞台对象时,可以准确地吸附到其他图形的中心点。 ? D. 影响绘制形状或位置的微调。 3.
《网页设计与制作实训》指导书
《网页设计与制作实训》指导书 --以“五岳独尊泰山”为例 一、规划网站 1.策划网站主题 在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。 2.确定网站风格 确定好站点主题后,就要根据该主题选择站点的风格。由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。本网站的主要特点如下: (1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。 (2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。 (3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。 (4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。 图1-1 首页设计浏览效果
二级页面采用与首页统一的风格设计。 该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。英文名称为“MountTai”。 3.构思网站栏目结构 先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。“五岳独尊泰山”的栏目结构如表1-1所示。 表1-1“五岳独尊泰山”的栏目结构 为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。 4.规划网站目录结构和链接结构 根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。 ※注意※ 文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。 表1-2网站的目录结构及其存放的文件类型
优秀个人简历模板与求职信
如何写好个人简历?(求职基本知识与技巧) 写简历之前,你得先站在用人单位的角度想一想:每个月支付工资招聘员工,目的是什么?搞清楚这个问题以后,写简历才能做到有的放矢。 一份合格的个人简历,应该用词准确、内容完整、条理清晰、简明扼要,不能拖泥带水,也不能过于简单。 首先,在个人简历上应该消灭错别字。要是用人单位发现你的简历上有错别字,你就会立刻被淘汰,没有任何机会。简历上的错别字对于求职者来说是致命的错误。 一般情况下,一份简历以一两页的篇幅为好。繁忙的人事主管往往会对超过两页的简历感到不耐烦。起草简历时,初稿可以长一点,把所有的有关内容都写上,然后进行删改,仔细推敲每一个词、每一块内容,把一些有用的内容留下来,用最简洁的语言表达出来。 写简历时要采取扬长避短的原则。个人简历里面的内容,应实事求是,决不能虚构。但这并不是说,在个人简历上你要把所有有关你的事情都写上去。个人简历的主要作用是让用人单位了解你胜任某项工作的资格,所以,与之无关的对自己不利的内容完全可以不在简历上出现。例如贴照片,应考虑应聘的工作要求以及自身条件来作恰当安排。有的工作,如公关、秘书,比较注重相貌,一般来说应当贴上照片;有的工作,如科研、设计等不太注重相貌,一般可以不贴照片;但是,如果你确实有漂亮的五官、探洒的风度,最好不要被埋没,应该在个人简历上贴上自己的近照。 简历的作用是推销自己,表现自己,你有什么特长,尽量在简历上表现出来,让用人单位发现你的价值。切忌过于谦卑,不好意思向别人陈述自己的优点和成绩。如果你不说清楚你能干什么,那又有谁会知道你是一个有用的人才呢?所以,在简历上,你不仅要例举你所干过的工作,更应该强调你能干某项工作的技能以及你所取得的成就和证书。 简历的整体形象将会影响雇主对你的看法。所以,你要注意简历格式,让人看上去很舒服。简历的布局要合理,表现形式要简单大方,语言表达要朴素、简练。表现你诚实、办事干净利索的品质。 个人简历的写作原则 一份卓有成效的个人简历是开启事业之门的钥匙。正规的简历有许多不同的样式和格式。大多数求职者把能想到情况的都写进简历中,但我们都知道没有人会愿意阅读一份长达五页的流水帐般的个人简历,尤其是繁忙的人事工作者。这里有三条写简历的重要原则:以一个工作目标为重点,将个人简历视为一个广告,再就是尽量陈述有利条件以争取面试机会。 写作出色个人简历第一原则是要有重点。一个招聘者希望看到你对自己的事业采取的是认真负责的态度。不要忘记雇主在寻找的是适合某一特定职位的人,这个人将是数百名应聘者中最合适的一个。因此如果简历的陈述没有工作和职位重点,或是把你描写成一个适合于所有职位的求职者,你很可能将无法在任何求职竞争中胜出。
网页设计与制作实训报告
《Dreamweaver网页设计与制作案例教程》 实训报告 专业:计算机网络技术 年级: 2013级 姓名: 学号: 辅导老师: 制作电子商务类网站首页 一、网站建设的前期准备工作 1、网站整体需求分析 网站整体需求主要包括以下几个方面: 1)网站建设背景及目标 2)网站建设现状分析 3)网站建设目标分解 4)网站建设资金及人员投入情况分析 2、确定网站风格 根据电子商务网站的特点,确定网站的整体风格,即网站的色彩和版式。网站风格是在网站整体需求分析的基础上,通过明确网站设计的目的和用户需求、访问者的特点等得出的结论。本实例是针对一个工业产品交易平台的网站,网站与用户交互性强,因此确定其主色调为暖色系的橘黄色给人以轻松愉快的浏览环境。如图是电子商务网站的LOGO。
3、网站素材搜集 明确网站主题和划分板块后,接着要为后续的网站建设搜集素材。若想让网站有声有色,能够吸引客户注意,就要尽量搜集文字、图片、音频、视频、动画等多媒体素材。对于一些通用素材,可以从网上搜集得到,也可以根据需求自行制作素材,比如,通过Photoshop图像处理软件对图像进行优化处理,使用Flash制作动画等。如图所示。 二、创建站点 1、网站建设的第一步是创建本地站点。 2、创建的站点信息将显示在“文件”面板中。如果需要对站点参数进行修改,可以单击“站点→管理站点”对站点进行重新设置。 三、网站主页制作 1.使用Div+CSS布局页面 使用Div+CSS实现页面布局,具体操作如下: 4)为AP Div元素设置CSS样式。由于网站首页和子页面采取相同的布局风格,因此样式表采用外部链接样式表。 5)选中创建的AP元素“container”,在右侧的“CSS样式”面板中单击鼠标右键,选择“新建”命令,打开“新建CSS规则”对话框,并作相应设置,如图所示。 6)单击确定按钮,弹出“#container的CSS规则定义”对话框,选
《网页设计与制作》课程教案设计
《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
网页设计与制作_在线作业_F
网页设计与制作_在线作业_F 最终成绩:90.0 一 判断题 1. (5.0 分) TRUE FALSE 知识点: 1.2 网站建设流程 用户解答: TRUE 2. (5.0 分) FALSE TRUE 知识点: 3.2.2 建立超链接 用户解答: TRUE 3. (5.0 分) TRUE FALSE 知识点: 3.3.1 CSS 语法 用户解答: TRUE 4. (5.0 分) TRUE 主页的文件名只能放在站点根目录下。( ) 如果链接的目标文件不是HTML 文件,则该文件将作为下载文件。( ) CSS 样式表位于XHTML 代码中的head 标签内。( ) 网页内的CSS 样式创建之后,即对整个网站有效。( )
FALSE 知识点: 3.3.2 CSS 样式应用 用户解答: FALSE 5. (5.0 分) FALSE TRUE 知识点: 3.3.3 引用外部CSS 文件与导出样式表 用户解答: TRUE 6. (5.0 分) TRUE FALSE 知识点: 15.2.3 绘图工具箱 用户解答: FALSE 7. (5.0 分) FALSE TRUE 知识点: 19.3.1 帧动作 用户解答: TRUE 8. 要在网页中使用外部CSS 样式表,必须进行“附加样式表”的操作。( ) Flash 中单击按钮 ,则黑色与白色互换。( ) 要使Flash 中电影在播放磁头到达时间轴的某一帧时立即执行某个动作,则可以将动作分配给该帧。( )
(5.0 分) TRUE FALSE 知识点: 3.3.3 引用外部CSS 文件与导出样式表 用户解答: TRUE 二 单项选择题 1. https://www.360docs.net/doc/8617784381.html, 是( )。 (5.0 分) 站点相对路径 根相对路径 绝对路径 文档相对路径 知识点: 3.2.1 路径 用户解答: 绝对路径 2. (5.0 分) 样式 打开窗口方式 缩进方式 地址 知识点: 3.2.2 建立超链接 用户解答: 地址 3. (5.0 分) 编辑外部样式表将影响到所有链接引用它的文档。( ) 代码 中href 是( )的属性名。 书写CSS 样式时,要把相同属性和值的标签组合起来书写,应使用( )。
怎样写求职信-个人简历制作
怎样写求职信-个人简历制作-第一范文网 求职信的好坏会很大程度地影响履历表的作用。一份好的求职信能为你赢得一个面试机会,但一份不好的求职信则会使履历表形同虚设。 求职信的内容 要记住,求职信最重要的在于它与履历表起着不同作用,许多履历表中的具体内容不应在求职信中重复。例如,工作经历、学历或是个人目标。履历表告诉别人有关你个人、你的经历和你的技能。而求职信告诉别人“为什么你是这份工作的最佳人选。” 一份求职信应做到以下三点:
1.自我介绍和写求职信的理由 信的首段要抓住招聘经理的注意力。说明你为何寄履历表,你对公司有兴趣并想担任他们空缺的职位。可以通过暗示你与公司雇员的亲属关系来表达你对公司的兴趣。要说明你干的是同一行业,有着同样的工作兴趣,或者你一直通过新闻了解公司或者这个行业。 如果你由一位朋友或同事介绍给公司,就在信中提起他们;因为招聘经理会感到有责任回复你的信(但是不要夸大其辞,如果你对公司或者这行业叙述不正确,招聘者会一眼就看穿的)。当你要求担任公司空缺时,要说得越具体越好。不要只说起工作职位,还应谈谈这个职位的要求。 2.自我推荐
信的第二部分要简短地叙述自己的才能,特别是这些才能将满足公司的需要。没有必要具体陈述,因为履历表将负责这些。 这部分你应强调你的才能和经验将会有益于公司的发展。不要在信中表示你会因聘用而收益多少,面对桌上一大堆履历表和许多空缺职位,招聘经理关心的不会是你的个人成就。尽可能地少用人称代词“我”,要让人感到你想表达的是“我怎样才能帮你。” 3.制定计划 信的结尾要表明你的下一步计划。不要让招聘者来决定,要自己采取行动。告诉招聘者怎样才能与你联络,打电话或者发E-mail,但不要坐等电话。要表明如果几天内等不到他们的电话,你会自己打电话确认招聘者已收到履历表和求职信并安排面试。语气肯定但要礼貌(一些应聘者会用一段话来解释履历表中不清楚的地方,比如就业经历中没有工作的阶段)。
《网页设计与制作》综合实训指南
《网页设计与制作》综合实训指导书 网站开发的参考案例 1.1 规划网站 1.策划网站主题 我们网站是德阳嘉兴别墅设计公司.公司遵循“奉献精湛技艺、铸造温馨家园、炼就英雄团队、创建百年老店”的发展理念,坚持“客户至上、重信守约、质优价平、热忱服务”的经营宗旨,追求“简约明快、美观时尚、突出个性、实用环保”的装饰风格,以新颖时尚的设计、规范精致的施工和热情人性的服务,为业主构筑温馨、舒适、精美、典雅的家园。 2.确定网站风格 确定好站点主题后,根据该主题选择站点的风格。所以本案例所建立的网站是别墅设计类网站。本网站的主要特点如下:
(1)设计风格要大众化,为了提高浏览速度,尽量减少图片的使用,更多地使用表格或层实现效果。 (2)背景颜色以淡绿色为主、白色为辅,文字颜色以绿色为主、黑色和淡绿色为辅。 (3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为12像素。 3.构思网站栏目结构 先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。本案例的“别墅设计网”的栏目结构如表17-1所示。 表17-1 “别墅设计网”的栏目结构 为了简化对网站的浏览过程,大部分网页通过二级栏目就能浏览内容页面,首页的主菜单包括4个菜单项:设计风格,经典案例,作品展示,公司简介。 4.规划网站目录结构和链接结构 根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。“别墅设计网”的目录结构,各文件夹的所存放文件类型如表17-3所示。 表17-3 网站的目录结构及其存放的文件类型
