MSTAR UI mp3界面规范文档


Copyright?2011zjhx,Inc.All right reserved
1 Power By PengZuyun
Copyright?2011zjhx,Inc.All right reserved
Power
By PengZuyun
2
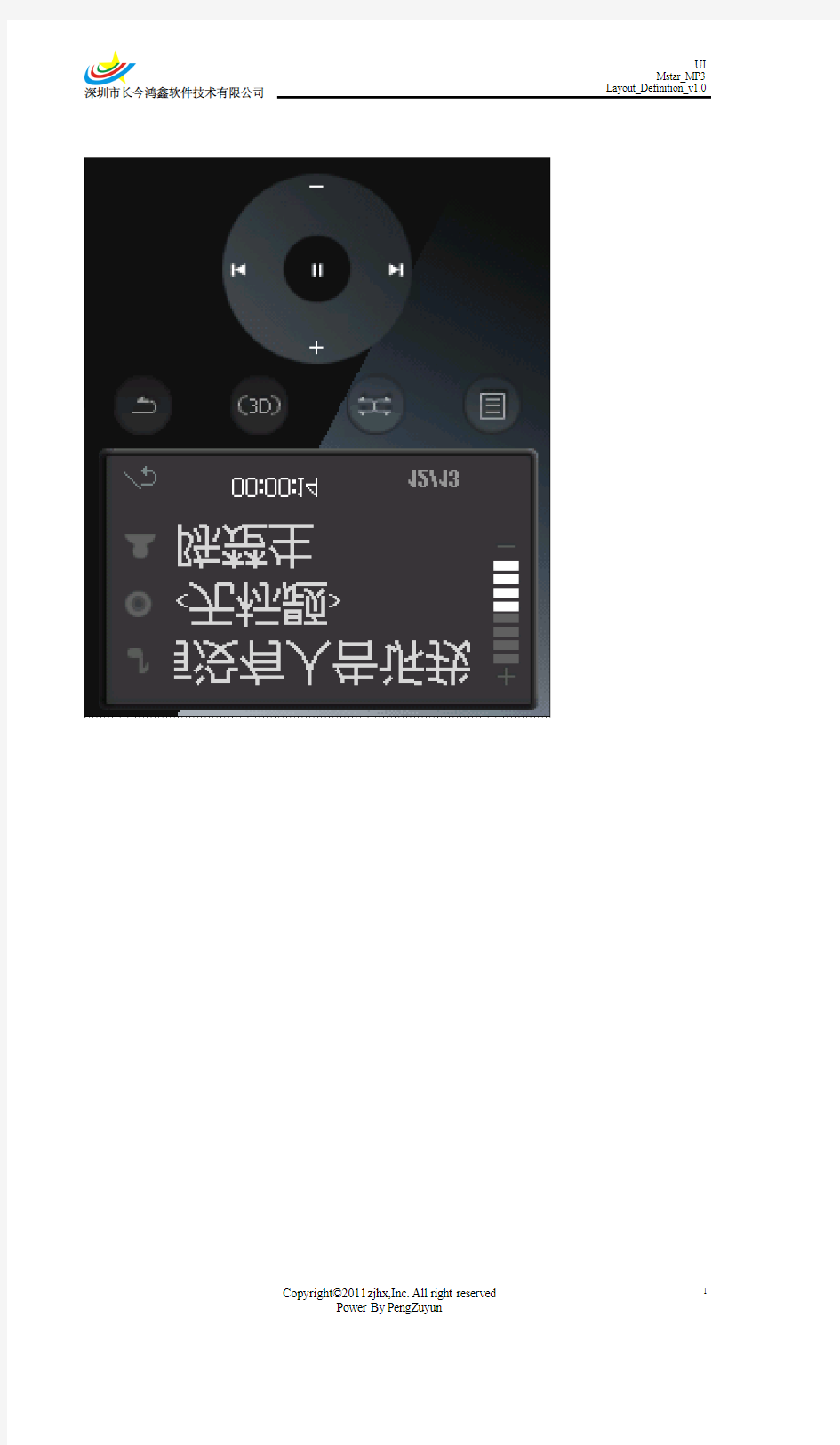
序号名称
图片左上角坐标大小1MEDIAPLAYER_IMG_3D_SURROUND_PRESSED.png 74,14432x322
MEDIAPLAYER_IMG_3D_SURROUND_UNPRESSED.png
74,144
32x322
3MEDIAPLAYER_IMG_BG.png 单独图片240x288
4MEDIAPLAYER_IMG_DEFAULT_COVER.png 单独图片130x130
5MEDIAPLAYER_IMG_ICON_ALBUM.png 19,4918x186MEDIAPLAYER_IMG_ICON_ARTIST.png 19,7918x187MEDIAPLAYER_IMG_ICON_REPEAT_1.png 19,11418x188MEDIAPLAYER_IMG_ICON_REPEAT_ALL.png 19,11418x189MEDIAPLAYER_IMG_ICON_REPEAT_NONE.png 19,11418x1810MEDIAPLAYER_IMG_ICON_SONG.png 19,1918x1811MEDIAPLAYER_IMG_LYRIC_PRESSED.png 194,14432x3212MEDIAPLAYER_IMG_LYRIC_UNPRESSED.png 194,14432x3213MEDIAPLAYER_IMG_NEXT_PRESSED.png 145,21428x3214MEDIAPLAYER_IMG_NEXT_UNPRESSED.png 145,21428x3215MEDIAPLAYER_IMG_PAUSE_PRESSED.png 104,21432x3216MEDIAPLAYER_IMG_PAUSE_UNPRESSED.png 104,21432x3217MEDIAPLAYER_IMG_PLAY_PRESSED.png 104,21432x3218MEDIAPLAYER_IMG_PLAY_UNPRESSED.png 104,21432x3219MEDIAPLAYER_IMG_PREVIOUS_PRESSED.png 67,21428x3220MEDIAPLAYER_IMG_PREVIOUS_UNPRESSED.png 67,21428x3221MEDIAPLAYER_IMG_REPEAT_PRESSED.png 14,14432x3222MEDIAPLAYER_IMG_REPEAT_UNPRESSED.png 14,14432x3223MEDIAPLAYER_IMG_SHUFFLE_PRESSED.png 134,14432x3224MEDIAPLAYER_IMG_SHUFFLE_UNPRESSED.png
134,14432x3225MEDIAPLAYER_IMG_VOLUME_DECREASE_PRESSED.png 104,25332x2826MEDIAPLAYER_IMG_VOLUME_DECREASE_UNPRESSED.png 104,25332x2827MEDIAPLAYER_IMG_VOLUME_INCREASE_PRESSED.png 104,17932x2828
MEDIAPLAYER_IMG_VOLUME_INCREASE_UNPRESSED.png
104,179
32x28
29MEDIAPLAYER_IMG_VOLUME_LEVEL.png 211,2713x54
30MEDIAPLAYER_IMG_VOLUME_LEVEL_BG.png 211,2713x54
Copyright?2011zjhx,Inc.All right reserved
Power By PengZuyun
3
UI Mstar_MP3
产品需求文档范例
基本信息 编写人员编写时间 审核审核时间 版本V1.01 文档修订历史 序号版本号修订章节修订原因修订日期修订人修订说明 xxxx年xx月xx日
目录 前言--------------------------------------------------- 错误!未定义书签。第一章前言------------------------------------------------------------- 3 1.1编写目的---------------------------------------------------------------------- 3 1.2参考文献---------------------------------------------------------------------- 3第二章产品概述--------------------------------------------------------- 4 2.1产品简述---------------------------------------------------------------------- 4 2.2专有名词解释------------------------------------------------------------------ 4 2.3产品用户角色描述-------------------------------------------------------------- 5 2.4产品总体架构------------------------------------------------------------------ 5 2.5产品业务流程图---------------------------------------------------------------- 5 第三章产品功能需求----------------------------------------------------- 7 3.1 功能点1 ------------------------------------------------------------ 7 3.1.1需求编号及名称------------------------------------------------------------------------------- 7 3.1.2 需求说明 --------------------------------------------------------------------------------------- 8 3.1.3 功能业务流程图------------------------------------------------------------------------------ 8 3.1.4 功能流程 --------------------------------------------------------------------------------------- 9 3.1.5 产品界面原型-------------------------------------------------------------------------------- 11 3.1.6 相关字段 -------------------------------------------------------------错误!未定义书签。 第四章非功能性需求---------------------------------------------------- 12
需求分析文档
需求分析文档 1引言 1.1编写目的 该课题的终极目标是开发一个实用,操作便捷的桌面闹钟应用程序,达到在日常生活工作中可以合理利用时间从而大大地提高人们的工作效率。 1.2背景 我国现在在各个方面发展迅猛,民众的生活质量得到极大的提高。与此同时,根据时代的要求,人们的生活节奏也随之加快。人们都要求自己在很短的时间尽量做到最多的事。所以开发一款能让人们能将其所有的事有序地组织起来,同时又能提醒在什么时间该做什么事的软件是很有必要的。虽然目前这样软件很多功能虽强大,但是用起来都很复杂,有些功能并不实用,操作也太麻烦。该课题的终极目标是开发一个实用,操作便捷的桌面闹钟应用程序,达到在日常生活工作中可以合理利用时间从而大大地提高人们的工作效率。 说明: 项目名称:桌面闹钟应用程序 项目提出单位:西安电子科技大学计算机学院031114班 1.3定义 与已有的桌面闹钟应用程序的繁杂、操作麻烦等特点相比,该桌面闹钟应用程序的简单易操作等特点使得其用起来更方便。 二.项目概述
2.1目标 为满足现代生活的要求,本应用程序将闹钟建立在基于安卓系统的基础上,从而得出一个实用,操作便捷的桌面闹钟应用程序,达到在日常生活工作中可以合理利用时间从而大大地提高人们的工作效率。 2.2产品功能 A) 添加一个闹铃; B) 删除一个闹铃; C) 设置闹铃名称及闹铃方式,铃声、震动、铃声+震动等; D) 编辑闹铃,修改时间、闹铃方式等; 2.3产品系统流图 2.4用户的特点 本应用程序的可以是任何人,要求是能够进行基本的手机操作。 2.5假定和约束 由于知识有限和时间约束,本系统部分功能尚需完善。
一种界面需求分析的方法
软件界面是人与计算机之间的媒介。用户通过软件界面来与计算机进行信息交换。因此,软件界面的质量,直接关系到应用系统的性能能否充分发挥,能否使用户准确、高效、轻松、愉快地工作,所以软件的友好性、易用性对于软件系统至关重要。目前国内软件开发者在设计过程中很注重软件的开发技术及其具有的业务功能,而忽略了用户对软件界面的需求,影响软件的易用性、友好性;对界面设计的研究也集中在界面设计技术、设计手段上面。软件开发人员在设计时以经验为参考依据,缺乏对实际用户需求的了解。而软件的友好性、易用性同用户特征紧密相联,同样的软件界面,不同用户可能有绝然相反的评价。因此分析用户特征、了解用户需求和操作习惯,是开发软件界面的必有步骤,必须引起足够重视。 本文讨论了一种界面需求分析的方法,意在探讨研究如何完成针对系统所有用户的界面需求定义,从而开发为用户所接受的界面。讨论该方法的目的在于帮助设计人员快速明确用户的界面需求,让用户充分参与到界面需求分析中,从而在最终界面需求说明中体现用户的思想,满足用户要求。 2、界面需求分析过程 2.1界面元素 通常一个软件界面的元素包括界面主颜色、字体颜色、字体大小、界面布局、界面交互方式、界面功能分布、界面输入输出模式。其中,对用户工作效率有显著影响的元素包括:输入输出方式、交互方式、功能分布,在使用命令式交互方式的系统中,命令名称、参数也是界面元素的内容,如何设计命令及参数也很重要。影响用户对系统友好性评价的元素则有:颜色、字体大小、界面布局等,这种划分不是绝对的,软件界面作为一个整体,其中任何一个元素不符合用户习惯、不满足用户要求都将降低用户对软件系统的认可度,甚至影响用户的工作效率,而使用户最终放弃使用系统。围绕界面元素所要达到的设计目的是让最终用户能够获得美感、提高工作效率、易于操作使用系统。 目前在界面元素的选择、布局设计等方面的研究进行得较多,内容涵盖了人机工程学、认知心理学、、美学、色彩理论等方面的探讨。
界面设计需求文档
界面设计的行业标准总结一 2011.09.23 GUI的整体标准包括以下四个方面: 1.规范性 2.合理性 3.一致性 4.界面定制性 一、GUI设计的规范 遵循一致的准则,确立标准并遵循,是软件界面设计中必不可必的环节。确立界面标准的好处: 1.便于用户操作:户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能 2.使用户感觉到统一、规范,在使用软件的过程中愉快轻松的完成操作,提高对软件的认知 3.降低培训、支持成本,不必花费较多的人力对客户进行逐个指导 二、GUI布局的合理性 界面的合理性是指界面是否与软件功能相融洽,界面的颜色和布局是否协调等。例如: 1.界面布局 a.屏幕不能拥挤 * Mayhew在1992年的试验结果表明屏幕总体覆盖度不应该超过40%,而分组覆盖度不应该超过62%。 * 整个项目,采用统一的控件间距,通过调整窗体大小达到一致,即使在窗体大小不变的情况下,宁可留空部分区域,也不要破坏控件间的行间距。 b.控件按区域排列 * 一行控件纵向中对齐, 控件间距基本保持一致,行与行之间间距相同,靠窗体的控件距窗体边缘的距离应大于行间距。 * 当屏幕有多个编辑区域,要以视觉效果和效率来组织这些区域 c.有效组合 逻辑上相关联的控件应当加以组合以表示其关联性,反之,任何不相关的项目应当分隔开。在项目集合间用间隔对其进行分组,或者使用方框划分各自区域 d.窗口缩放时,控件位置、布局 * 固定窗口大小,不允许改变尺寸 * 改变尺寸的窗口,在窗口尺寸发生变化时控件的位置、大小做出相应的改变 * 改变尺寸的窗口,在窗口改变尺寸时增加相应在的纵向、横向滚动条,以方便用户使用窗体上的控件 2.界面颜色搭配 使用恰当的颜色,可以使软件的界面看起来更加规范: a.统一色调 针对软件类型以及用户工作环境选择恰当色调,如:安全软件,根据工业标准,可以选取黄色。绿色体现环保,蓝色表现时尚清新、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等。 b.与操作系统统一,读取系统标准色表
UI界面设计的需求分析方法
UI界面设计的需求分析方法 1、引言 软件界面是人与计算机之间的媒介。用户通过软件界面来与计算机进行信息交换。因此,软件界面的质量,直接关系到应用系统的性能能否充分发挥,能否使用户准确、高效、轻松、愉快地工作,所以软件的友好性、易用性对于软件系统至关重要。目前国内软件开发者在设计过程中很注重软件的开发技术及其具有的业务功能,而忽略了用户对软件界面的需求,影响软件的易用性、友好性;对界面设计的研究也集中在界面设计技术、设计手段上面。软件开发人员在设计时以经验为参考依据,缺乏对实际用户需求的了解。而软件的友好性、易用性同用户特征紧密相联,同样的软件界面,不同用户可能有绝然相反的评价。因此分析用户特征、了解用户需求和操作习惯,是开发软件界面的必有步骤,必须引起足够重视。 本文讨论了一种界面需求分析的方法,意在探讨研究如何完成针对系统所有用户的界面需求定义,从而开发为用户所接受的界面。讨论该方法的目的在于帮助设计人员快速明确用户的界面需求,让用户充分参与到界面需求分析中,从而在最终界面需求说明中体现用户的思想,满足用户要求。 2、界面需求分析过程 2.1界面元素 通常一个软件界面的元素包括界面主颜色、字体颜色、字体大小、界面布局、界面交互方式、界面功能分布、界面输入输出模式。其中,对用户工作效率有显著影响的元素包括:输入输出方式、交互方式、功能分布,在使用命令式交互方式的系统中,命令名称、参数也是界面元素的内容,如何设计命令及参数也很重要。影响用户对系统友好性评价的元素则有:颜色、字体大小、界面布局等,这种划分不是绝对的,软件界面作为一个整体,其中任何一个元素不符合用户习惯、不满足用户要求都将降低用户对软件系统的认可度,甚至影响用户
上位机界面需求(参考)[1]
文档编号:20140227 记录仪通用上位机 上位控制机软件界面的功能需求 编制:贺燕国 审核: 批准:
上位控制机软件界面的功能需求 一、PC机的硬件、软件及界面组成 本PC机软件组成是:操作系统采用:windows2000以上,支持xp 和最新的 Win7和win8 编程语言选用:VB或其他 对硬件的基本要求:CPU: P4 ,内存: 256 M,硬盘 40 G,光驱: CD 。 显示界面分辨率:1024×768 PC机软件界面主要由6个大界面组成: 1、启动界面;2、功能选择界面; 3、头部治疗界面; 4、体部治疗界面; 5、系统工具界面; 6、文档管理子界面; 系统界面总体分布示意图如(图1)所示
图1
二、PC机软件界面细则 说明:凡界面带有括号的字符,仅作本书说明不作显示。1、启动界面,计算机通电启动后即到该界面,如图2所示。 图2 1.1选择“关于”按键后弹出如下菜单: 图3 1.1.1 公司简介:见附本一《公司简介》。 1.1.2 产品介绍:见附本二《产品介绍》。 1.2 选择“帮助”按键后弹出菜单如下: 图4 1.2.1操作说明:见附本三《系统操作说明》。 1.2.2治疗流程说明,见附本四《治疗流程说明》。
2、 选择启动界面中的“退出”控键,系统关闭。 3、 选择启动界面中的“进入”按键,会弹出如下对话框:图5 图5 3.1输入系统进入密码为六位以上数值或字母,密码数值不在界面输入框中显示,显示密码数值用“*”代替。 3.2 在对话框中选择“确定”,如果输入密码不正确,会弹出如下对话框(图6),操作和返回次数不作限制; 图 6 如果输入密码正确,系统将自动进入自检界面并显示“系统正在自检,请稍候……”此时系统的通讯建立。系统开始初始化自检。 图7 3.2.1如果系统自检时间超过3分钟,系统将视作不正常并提示(红色字)“系统自检错误!”选择“确定”控键后返回到启动界面。
前台界面设计需求说明书-201604221036
【万商慧门户网站(一期)】前台界面设计需求说明书 广西靖西万生隆投资有限公司 版权所有侵权必究
1 概述 1.1网站用户 普通用户 1.2设计原则 1) 网站界面整体设计符合公司业务和文化定位。 2) 网站界面要符合不同电脑屏幕分辨率的显示要求。 3) 界面简洁大气,便于用户使用、理解,减少用户错误选择的可能性。 4) 一致性,界面结构必须清晰且所用的术语保持一致,风格必须与内容相 一致,界面色调、字体也要保持一致。 2 界面需求 前台页面包括的功能如下:
前台网站 首页展示行 业 资 讯 下 载 通 知 公 告 反 馈 留 言 关 于 我 们 联 系 我 们 招 才 纳 贤 越 南 文 版 2.1首页 首页主要显示其他各大栏目的重点信息、用户访问入口以及其他有意义的需要突出显示的内容。 首页包括的功能模块主要有: 1) 会员中心、行业资讯、口岸服等部分功能的快捷方式; 2) 公共信息服务栏目信息展示; 3) 友情链接; 4) 用户登录链接; 5) 紧急通知; 6) 最新加盟企业展示; 7) 口岸指南; 8) 业务交流; 9) 公众查询。 10) 新闻资讯
11) 图片新闻 除了以上还要考虑若干个广告位,搜索框等位置摆放。 2.2行业资讯 主要展示分类资讯列表,图片资讯。除了要设计行业资讯的栏目页外还要考虑资讯详细页的设计,页面广告位,搜索框位置及公共栏目模块的放置。 2.3下载 主要分类展示下载内容及下载内容详细页,考虑页面广告位,搜索框位置及公共栏目模块的放置。 2.4通知公告 与行业资讯类似。 2.5留言反馈 用户留言输入,留言列表及留言查看(包括反馈)。考虑页面广告位,搜索框位置及公共栏目模块的放置。 2.6关于我们 主要有以下几个栏目组成: 1) 公司简介; 2) 组织架构; 3) 公司业务; 4) 公司使命; 5) 公司愿景; 6) 联系我们;
界面需求分析
第一节界面需求分析 5.1.1界面发展与流行趋势 网络技术的飞速发展,网站需求越来越多,拥有者越来越清楚自己所要的,而设计师们也越来越理性和专注,人们在不停寻求商业诉求、用户、审美和技术上的平衡点。每一年过去,都有无数过时的风格、特征元素以及实现技术被抛于身后。 设计风潮体现着一个时期内人们对特定的风格、趣味、审美、技术乃至理念等各种模型或特征的追随。新技术的发展、媒介载体的占有量的变化、新网站类型的诞生、全球的设计思潮的影响、行业领军者的转变、明星设计师个体的亮点,这些因素都在推动潮流的变化。你可以回想一下那些曾经风靡一时的模式:复古的像素样式;Google的朴素之风;韩式清新插画风;Flashsite的兴起带来的不规则布局和动画的滥用;Apple引发的对质感的追求;用户和情境意识的觉醒。可见界面的设计是个潮流推动的结果。 图5-1-1 09年开始流行的半透明风格 图5-1-2利用空间和层次营造魔术感 随着客户的不断增加,以及对网站设计的审美慢慢的发生变化。APPle公司的简洁、专注、充满诱惑力设计哲学重领潮流,出现的精简,极简的页面设计。操刀这一风格需要对作品有充分的自信和理解力,更重视细节和布局,把握恰当的对比、强调,来自版式和留白的均衡美感。极简主义的风潮中,还涌现了许多单页网站。所有内容都放在一个页面上呈现,通过分屏来巧妙地布置格局,不再有跳转和复杂的站点结构,一目了然。
图5-1-3 精简的页面设计风格 具有针对性的中小型服务和应用类网站大批涌现,运营上的专注使得设计师们可以在设计中投入更多的感情从保守、冷漠、功利的陈旧风貌中,涌现出更多富有生命力和趣味的产品,亲和、活泼、富有感染力、配色清新、使用自然元素作为装饰物。 图5-1-4 趣味性的设计风格1 图5-1-5 趣味性的设计风格2
ERP需求文档
软件工程ERP项目 需求分析文档 一.引言 1.1编写目的 此需求规格说明书对本ERP软件做了全面细致的用户需求分析,明确所要开发的软件应具有的功能、性能与界面,使系统分析人员及软件开发人员能清楚地了解用户的需求,并在此基础上进一步提出概要设计说明书和完成后续设计与开发工作。本说明书的预期读者为客户、业务或需求分析人员、测试人员、用户文档编写者、项目管理人员。 1.2项目背景 现代社会企业之间的竞争越来越激烈,素质低管理差或一些没有重视内部管理的企业已经不适合社会的发展趋势,逐步地被淘汰掉。竞争促使企业迫切需要提高处理业务的素质以及企业内部管理的协调性,对企业物质资源管理、人力资源管理、财务资源管理、信息资源管理提出了更高的要求。 为了解决以上的问题,让企事业单位能够高效的掌握商业信息及理清企业自身业务,形成管理的信息化、规范化和集成化,开发了本套结合企业各部门业务处理及内部管理综合特点的ERP软件。 1.3定义、缩写词和符号 需求:用户解决问题或达到目标所需的条件或功能;系统或系统部件要满足合同、标准,规范或其它正式规定文档所需具有的条件或权能。
1.4参考资料 企业各项规章制度。 二.任务概述 2.1目标 为企业普遍关心的资金管理、客户管理、生产管理、物流管理、成本计算等提供完善的解决方案。帮助企业优化利用资源,增强应变能力,提高市场竞争力和整体经济效益。 2.2运行环境 2.2.1硬件环境 A.586 以上的微机及兼容 B.内存128MB(最好512MB内存) C.VGA 彩显一台 2.2.2软件环境 A. Windows XP 以上的操作系统 B.Microsoft Visual Studio .NET 2005中文版数据库管理系统 C.SQL server 2000应用软件 2.3条件与限制
界面设计需求文档
界面设计需求文档
界面设计的行业标准总结一 2011.09.23 GUI的整体标准包括以下四个方面: 1.规范性 2.合理性 3.一致性 4.界面定制性 一、GUI设计的规范 遵循一致的准则,确立标准并遵循,是软件界面设计中必不可必的环节。确立界面标准的好处: 1.便于用户操作:户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能 2.使用户感觉到统一、规范,在使用软件的过程中愉快轻松的完成操作,提高对软件的认知 3.降低培训、支持成本,不必花费较多的人力对客户进行逐个指导 二、GUI布局的合理性 界面的合理性是指界面是否与软件功能相融洽,界面的颜色和布局是否协调等。例如: 1.界面布局
时控件的位置、大小做出相应的改变 * 改变尺寸的窗口,在窗口改变尺寸时增加相应在的纵向、横向滚动条,以方便用户使用窗体上的控件 2.界面颜色搭配 使用恰当的颜色,可以使软件的界面看起来更加规范: a.统一色调 针对软件类型以及用户工作环境选择恰当色调,如:安全软件,根据工业标准,可以选取黄色。绿色体现环保,蓝色表现时尚清新、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等。 b.与操作系统统一,读取系统标准色表 c.遵循对比原则 在浅色背景上使用深色文字,深色背景上使用浅色文字,如蓝色文字以白色背景容易识别,而在红色背景则不易分辨。除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色 d.整个界面色彩尽量少的使用类别不同的颜色 e.颜色方案也许会因为显示器、显卡、操作
系统等原因显示出不同的色彩 f.针对色盲、色弱用户,可以使用特殊指示符 e.颜色方案也许会因为显示器、显卡、操作系统等原因显示出不同的色彩 f.针对色盲、色弱用户,可以使用特殊指示符 三、GUI风格的一致性 界面的一致性既包括使用标准的控件,也指相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 1.在不同分辨率下的美观程度 软件界面要有一个默认的分辨率,而在其他分辨率下也可以运行,分别在800×600,1024×768,1280×768,1280×1024,1200×1600分辨率下的大字体、小字体下的界面表现。 2.界面布局要一致 如所有窗口按钮的位置和对齐方式要保持一致。 3.界面的外观要一致 如控件的大小、颜色、背景和显示信息等属性要一致,一些需要特殊处理或有特殊要求的地
界面需求文档
移动中国logo 搜索(按钮) 行业分类: 机构组织农林牧渔医药卫生 建筑建材冶金矿产石油化工 水利水电交通运输信息产业 机械机电轻工食品服装纺织 专业服务安全防护环保绿化 旅游休闲办公文教电子电工 玩具礼品家居用品物资专材 包装用品体育用品办公家具 行业细分: 一、机构组织(可以对此栏目下级菜单操作管理(4个下级),增删改查) 政府机构,各国驻华行政机构,贸易公司,经济组织,协会,其他机构 二、农林牧渔(可以对此栏目下级菜单操作管理(4个下级),增删改查) 农业:粮食,豆类,蔬菜及制品,水果及制品,坚果,杂果,干果,咖啡,可可及制品,棉类,麻类,含油子仁,果仁,籽,食用菌,烟草,花木,竹木,藤苇,干草,木炭,植物提取物,动物提取物,动植物油,动植物种苗,家禽,牲畜,养殖动物,蚕茧,蚕丝,羽毛,羽绒,羊绒,生皮,毛皮,动物毛鬃,肠衣,禽蛋,饲料,饲料添加剂,肥料,农药,园艺用具,农用品,农用机械,林业设备及用具,畜牧养殖业设备及用具,渔业设备及用具,粮油加工机械,饲料加工机械,屠宰及肉类初加工设备,农副产品加工,木材加工,家具制造机械,其他 三、医药卫生(可以对此栏目下级菜单操作管理(4个下级),增删改查) 保健用品,减肥增重产品,个人保养,药材,中药饮片,康复产品,制药设备,医疗器械制造设备,计生用品,其他 四、建筑建材(可以对此栏目下级菜单操作管理(4个下级),增删改查) 房地产,市政工程:市政道路建设,市政公用设施建设,自来水输水工程,集中供暖、供热、供气工程,文教、卫生、体育、音乐等公益设施建设,纪念性建筑设施建设,各类建筑工程,木材板材,石材石料,水泥及制品,石灰,石膏,混凝土及制品,建筑玻璃,陶瓷,搪瓷及制品,塑料建材,金属建材,防水,防潮材料,耐火,防火材料,隔热,吸声材料,绝缘材料,特种建材,施工材料,砖,瓦及砌块,墙体材料,天花板,地板,门窗,壁纸,锁具,建筑装饰五金,管件管材,厨房设施,卫浴设施,涂料,胶粘剂,作业保护,活动房,堆垛搬运机械,建筑及相关设备,陶瓷,木工机械设备,搪瓷生产加工机械,工程承包,建筑装潢设计,其他 五、冶金矿产(可以对此栏目下级菜单操作管理(4个下级),增删改查) 金属矿产,有色金属,有色金属制品,有色金属合金,有色金属合金制品,稀土及稀土制品,黑色金属及制品,铁合金及制品,钢铁及制品,铸锻件,金属丝网,粉末冶金,磁性材料,废金属,非金属矿产,非金属矿物制品,石墨及碳素产品,矿业设备,冶金设备,金属线,管、板制造设备,冶炼加工,其他 六、(可以对此栏目下级菜单操作管理(4个下级),增删改查) 1、石油及制品,煤矿,天然气,煤气矿业设备,其他石油专用机械设备 2、化工:无
从产品需求文档到产品设计文档
从“产品需求文档”到“产品设计文档” 传统上写产品需求文档(PRD)的做法,就是把用例、流程图和网页原型图一股脑的放到一个Word文档里。一般一个产品都包含乃几十个乃至上百用例,每个用例都有自己的流程图,每个流程图又包含了少则几个多则几十的网页原型图,结果就是产品需求文档变得庞大无比,写的人费事儿,读的人更惨。 自从我受到了这样文档的折磨,我就一直都在琢磨怎么才能把文档写得更简单一点,让阅读的人-通常是设计师和程序员-能够在最短的时间内领会产品的设计。 原来做UI设计师的时候,我创造了一种用流程图来表示产品交互的办法,这个方法受到了很多人的欢迎,这篇文章也引起了一定的反响。其实当时在实际使用的时候,我不仅产出这样一份流程图,还利用网页热区,把流程图中的界面元素(蓝色的元素)和原型网页(HTML文件)给结合起来了,这样设计师和程序员在看流程图的时候,只要用鼠标点一下界面元素,就可以连接到原型网页,非常方便!这个办法我一直都在用,只是当时没有写在文章里罢了。 后来随着工作性质的变化,我需要越来越多地考虑产品的整体和功能、而不是像原来一样只在特定需求内围绕界面做文章,我就开始寻找把用例整合进前述方法的可能。在经过了一段时间的摸索和实践后,我逐渐形成了自己特有的一套产品需求文档的写法,为了表示区别,我称之为“产品设计文档”,简称PDD。 本文就是对PDD的介绍。 PDD的组成部分 PDD有三个组成部分,它们分别是用例、流程图和原型图。 用例 用例从整体脉络上定义了产品所具有的功能。比如对于一个邮件系统来说,“写邮件”、“发邮件”和“删除邮件”等功能都是用例。 用例比较流行的写法,是在每一个用例中标明它的前后置条件和异常情况等属性。不过在PDD中,我完全放弃了上述属性,只保留用例的名称和简要描述。因为“用例”的出发点就是“用户”,如果你站在一个用户的角度来思考产品的功能,你会发现那些属性你根本就不会考虑。并且,各种前后置条件和异常情况,完全可以放在流程图中,这样更清楚。
需求文档
Eyes——盲人助行APP——设计开发 产品需求分析文档 2018年5月
目录 1.引言 1.1 编写目的 1.2 文档范围 1.3 参考资料(可有可无) 2.项目概述 2.2 建设目标 2.3 用户人群 2.4 运行环境 2.5 条件与限制 3.运行需求 3.1用户接口 3.1外部接口 3.1.1 用户界面 3.1.2 外设接口 4.数据描述 4.1 数据需求 4.2 数据流程图 4.3 数据库介绍 4.4 数据库管理能力 5.功能需求 5.1 产品结构图 5.1 功能划分 6.性能需求 6.1准确性和及时性 6.2 开放性和可扩展性
6.3易用性和可维护性 6.4 标准型 6.5先进性 6.6响应速度快 6.6响应速度快 7.其他需求(可有可无)8.附录(可有可无)
1.引言 1.1 编写目的 ? 阐明开发本软件的目的; 1.2 文档范围 ? 列出产品的阅读者 ? 说明该文档对于软件产品的开发来说的作用。 1.3 参考资料(可有可无) 列举编写软件需求规格说明时所参考的资料,包括项目经核准的计划任务书、合 同、引用的标准和规范、项目开发计划、需求规格说明、使用实例文档,以及相关产品的软件需求规格说明。 在这里应该给出详细的信息,包括标题、作者、版本号、发表日期、出版单位或资 料来源。
2.项目概述 2.1 项目背景 ? 标识待开发软件产品的名称、代码; ? 列出本项目的任务提出者、项目负责人、系统分析员、系统设计员、程序设计员、程序员、资料员以及与本项目开展工作直接有关的人员和用户; ? 说明该软件产品与其他有关软件产品的相互关系。 2.2 建设目标 ? 标出该产品要达到的预期效果。 2.3 用户人群 描述待软件产品的使用人群和对象。 2.4 运行环境 描述软件的运行环境,包括硬件平台、硬件要求、操作系统和版本,以及其他的软 件或与其共存的应用程序等。 2.5 条件与限制 给出影响开发人员在设计软件时的约束条款,例如: ? 必须使用或避免使用的特定技术、工具、编程语言和数据库; ? 硬件限制; ? 所要求的开发规范或标准。
图书管理系统需求文档
图书管理系统需求文档 图书管理系统需求规格说明书一、引言 计算机技术的迅猛发展,特别是随着网络技术的出现标志着信息时代已经来临。信息化浪潮、网络革命在给社会带来冲击的同时,也使图书馆业务受到了强烈的冲击,图书馆传统的管理和服务方式已不能适应读者对日益增长的文献信息的需求,建设图书馆信息网络系统,是图书馆现代化建设的客观要求。建设以计算机为核心的图书馆信息网络,实现图书馆管理和服务的自动化,更好地为科技工作服务,是图书馆发展的必由之路。目前,国内大部分大型的公共图书馆和高校图书馆都实现了网络管理,中小型图书馆(包括企业图书馆),也在朝着这个方向发展。 为了西安建筑科技大学信控学院的图书管理方面而开发此系统,图书馆为全学院人员提供图书借阅、文献检索的服务,在管理中发挥了应有的作用。该馆的各工作环节一直使用的是传统的手工方式,这种方式的缺点是手续繁琐、检索困难、不便于管理,造成资源的利用率低下。随着馆藏量的不断增加,图书资料的著录和查询的难度也就相应增加,手工方式已经不能满足要求,如何运用先进的信息技术,提高科技图书的管理和服务水平,是我们面临的一个新的挑战。 实现图书资料的网络管理,至少有以下优点: 1)著录规范化,为图书资料的采编、著录、查询质量的提高打下基础。 2)查询自动化和检索途径多样化,可以更方便、及时地找到所需图书资料。 3)资源共享的优势,通过局域网可以在全学院范围内实现资源共享,为读者提供便利条件。 二、系统设计 2.1 系统指导思想和建设目标 2.1.1 任务
立足于校园实际,运用计算机网络技术,建成符合标准化协议、通用性较强、实用的系统,以提高科技图书情报的现代化管理水平,实现信息资源的共享。 2.1.2 系统建设目标 (1) 规范图书资料的管理工作模式 用计算机管理取代以往的手工作业和定性管理模式,使科技图书资料的管理工作模式规范化、机读数据格式标准化、管理决策科学化。 (2) 提供用户沟通平台 为了方便用户和管理人员、用户和用户之间的沟通,我们设计提供了一个方便的论坛平台,使用户可以对我们系统的特点、图书借阅情况有一个更好的了解。 (3) 提高科技图书馆的服务质量 便于工作人员准确地掌握藏书结构,全面了解读者对文献信息的需求,及时调整采购计划,突出馆藏特点。 2.2 总体功能设计 我们对国内现有的一些图书文献管理系统软件的功能和售价情况进行了详细调研,发现这些软件很难满足我们图书馆的需求。因为从规模或藏书册数来划分,我馆仅属小型图书馆,但应用需求则涉及到方方面面。除了通常的图书采购、图书编目、图书流通外,还有期刊、资料、技术标准等业务,其中期刊题录、行业标准、会议资料不是一般中小型公共图书馆收录范围。现在市场上中小型图书馆软件均只有基本的功能:采购、编目、流通,很少有期刊、资料,没有发现技术标准管理。通常这种图书管理软件仅运行图书馆内部的局域网上,没有Web查询系统。大型图书管理软件功能齐全,但价格昂贵,特别是运行价格高、维护困难、操作复杂。 根据科技图书馆的实际情况和公司主干网的现状,我们确定了网络图书系统应该具备8个方面的功能,它们是图书编目,图书采购,图书流通,期刊管理,标准管理,资料管理,系统维护,Web查询。
推荐需求文档
推荐App前端需求1、登录 A.用户可使用手机号+验证码的方式登录;60s可重新发送,当日最多发送5次,超过5次提示用户“该号码已超过验证码发送次数,请查看手机号是否正确”,提示框点击后消失; B.用户可使用QQ、微信信任登录; C.登录后昵称随机生成,4位小写字母,两位数字,昵称可重新修改一次; D.登录后跳转至关注页面; E.由于目前app名称没有确定,用户协议暂以xxx代替; F.打开app无需注册,直接进入发现页面;
2、关注2.1 关注页面
A.未注册的用户左上角提示用户“登录后就能在这个页面,统一查看所有您感兴趣的推荐信息”,推荐的文章为最新发布的文章; B.未关注过大神的用户,左上角提示用户“以下是为您推荐的最新赛事分析,更多大神推荐您查看发现页面”,推荐的文章为最新发布的文章; C.登录后有关注的用户,将按推荐发布的时间顺序进行排序; D.下拉页面可进行刷新; E.关注页面展示搜索框; F.关注页面默认展示10条推荐,每次下拉展示5条推荐; G.关注页面的推荐详情默认展示5行; H.已关注的大神显示头像,来源,姓名,比赛赛号,标题,发布时间,分析文字(若无文字可空白) I.用户可点击头像进入个人详情页面,点击来源跳转来源界面(3.2查看全部页),点击文章进入文章详情,文章底部可分享文章(可分享至QQ、QQ空间、微信好友、微信朋友圈)和点赞; 2.2 文章详情 A.文章详情显示标题、发布时间、方案来源、方案、推荐分析详情; B.时间若为当天内采用“xx分钟之前”or“xx小时之前”,超过一天采用具体时间如:xx月xx日 C.方案最多可显示两场,方案可多选,显示即时赔率; D.点击“查看该场比赛爆料及数据”跳转赛事数据页面(该页面在工具---数据中心中详细说明); E.文章可转发,可点赞; F.若没有编辑分析文字则空白不显示
软件需求文档模板
软件需求规格说明书模板V1.1.doc 修订历史 版本说明编制批准批准日期 1.1 初次编写 SEPG 目录 1. 引言 1 1.1. 背景 1 1.2. 参考资料 1 1.3. 假定和约束 1 1.4. 用户的特点 1 2. 功能需求 1 2.1. 系统范围 1 2.2. 系统体系结构(二层架构的系统可剪裁本小节) 1 2.3. 系统总体流程 2 2.4. 需求分析 2 2.4.1. XXXXXXX(功能需求名称) 2 2.4.1.1. 功能描述 2 2.4.1.2. 业务建模 2 2.4.1. 3. 用例描述 3 2.4.1.4. 用户界面 5 2.4.2. XXXXXXX(功能需求名称) 5 3. 非功能需求 5 3.1. 性能要求 5 3.1.1. 精度 5 3.1.2. 时间特性要求 6 3.1.3. 输人输出要求 6 3.2. 数据管理能力要求 6 3.3. 安全保密性要求 6 3.4. 灵活性要求 6 3.5. 其他专门要求 6 4. 运行环境规定 6 4.1. 设备 6 4.2. 支持软件 7 4.3. 接口 7 4.4. 控制 7 5. 需求跟踪 7 6. 签批单 7 1. 引言 1.1. 背景 说明: a.待开发的软件系统的名称; b.本项目的任务提出者、开发者、用户及实现该软件的计算中心或计算机网络;C.该软件系统同其他系统或其他机构的基本的相互来往关系。
1.2. 参考资料 列出本说明书中引用和参考的资料,如: a.本项目的经核准的计划任务书或合同、上级机关的批文; b.属于本项目的其他已发表的文件; c.本文件中各处引用的文件、资料、包括所要用到的软件开发标准。列出这些文件资料的标题、文件编号、发表日期和出版单位,说明能够得到这些文件资料的来源。 1.3. 假定和约束[可选] 列出进行本软件开发工作的假定和约束,例如经费限制、开发期限、设备条件、用户的资料准备和交流上的问题等。 1.4. 用户的特点[可选] 列出本软件的最终用户的特点,充分说明操作人员、维护人员的教育水平和技术专长,以及本软件的预期使用频度。这些是软件设计工作的重要约束。 2. 功能需求 2.1. 系统范围 明确概要地说明用户对系统、产品高层次的目标要求,如系统开发的意图、应用目标、作用范围以及其他相关的背景材料。 如果所定义的产品是一个更大系统的一个组成部分,则应说明本产品与该系统中其他各组成部分之间的关系,为此可使用一张方框图来说明该系统的组成和本产品同其他各部分的联系和接口。 2.2. 系统体系结构(二层架构的系统可剪裁本小节)[可选] 以图+文本结合的方式描述系统的总体架构。 以下应提供系统总体架构图: 以下对系统总体架构进行描述: 2.3. 系统总体流程 以图+文本结合的方式说明系统的总体流程。 图一是计划合同管理系统的总体流程图。 图一 2.4. 需求分析 需求分析的目的是获取或描述系统需求中的每一个功能需求,并通过分析确定系统能够做什么?谁来使用这个系统? · 建立用例模型:发现角色和用例,并确定角色之间的关系、用例之间的关系,以及角色与用例之间的相互关系 · 描述用例:角色与系统如何交互的规格说明。 2.4.1. XXXXXXX(功能需求名称) 2.4.1.1. 功能描述 功能编号: 功能需求:从用户业务的角度描述功能需求。 2.4.1.2. 业务建模 从可视化的角度--用例图--描述功能需求 图二是综合计划管理系统合同编辑业务的功能需求用例图。 图二 2.4.1. 3. 用例描述 以文本的方式描述每一个用例中角色与系统相互交互的规格说明。
